परिचय
तेज़ी से लोड होने वाला वेब ऐप्लिकेशन, सफल वेब ऐप्लिकेशन होता है. डेवलपर के तौर पर आपका काम तब तक पूरा नहीं होता, जब तक आपने अपने ऐप्लिकेशन की असल और अनुमानित परफ़ॉर्मेंस, दोनों को ऑप्टिमाइज़ नहीं कर लिया. ऐसा करना, उपयोगकर्ताओं को बेहतरीन अनुभव देने के लिए ज़रूरी है. साथ ही, कारोबार के लिहाज़ से भी यह ज़रूरी है. अमेज़न ने साइट के लोड होने में हर 100 मिलीसेकंड की देरी के लिए, बिक्री में 1% की गिरावट का पता लगाया. वहीं, Google ने हर 0.5 सेकंड की देरी के लिए, ट्रैफ़िक में 20% की गिरावट का पता लगाया (साइट. ये असल आंकड़े हैं, जिनका आपके कारोबार और वेब ऐप्लिकेशन पर असर पड़ता है.
वेब की स्पीड बहुत अहम है. Google, वेब को ज़्यादा तेज़ बनाने के लिए लगातार काम कर रहा है. अगर आपको अपने ऐप्लिकेशन की परफ़ॉर्मेंस को ऑप्टिमाइज़ करने के लिए एक और वजह चाहिए, तो Google ने एलान किया है कि पेज की स्पीड को रैंकिंग एल्गोरिदम में जोड़ा गया है.
अपने वेब ऐप्लिकेशन की परफ़ॉर्मेंस को ऑप्टिमाइज़ करने के लिए, पब्लिश किए गए कई सबसे सही तरीके हैं. इनमें दो बेहतरीन किताबें (बेहतर परफ़ॉर्मेंस वाली वेब साइटें और ज़्यादा तेज़ वेब साइटें) शामिल हैं. परफ़ॉर्मेंस को ऑप्टिमाइज़ करने के लिए, सर्वर पर सही कैश कंट्रोल हेडर लागू करने और क्लाइंट पर इमेज की चौड़ाई और ऊंचाई के एट्रिब्यूट देने की तकनीकों को एक साथ इस्तेमाल किया जाता है. इतनी सारी सलाह और तरकीबों के बीच, यह पता लगाना मुश्किल हो जाता है कि वे सभी असल ज़िंदगी और आपके वेब ऐप्लिकेशन के लिए कैसे काम करती हैं.
अच्छी बात यह है कि Chrome DevTools (Chrome के हर इंस्टेंस में शामिल है) एक बेहतरीन टूल है. यह आपके वेब ऐप्लिकेशन की जांच करता है और परफ़ॉर्मेंस को बेहतर बनाने और इंतज़ार का समय कम करने के लिए, आपके हिसाब से सुझाव देता है. इस लेख में ऑडिट पैनल के बारे में बताया गया है. यह पैनल, YSlow टूल की तरह ही काम करता है. साथ ही, इस लेख में यह भी बताया गया है कि इस पैनल का इस्तेमाल करके, अपनी वेबसाइट की स्पीड कैसे बढ़ाई जा सकती है, इंतज़ार का समय कैसे कम किया जा सकता है, और उपयोगकर्ता की संतुष्टि कैसे बढ़ाई जा सकती है.
ध्यान दें, ऑडिट पैनल टूल फ़िलहाल सिर्फ़ Chrome में उपलब्ध है. हालांकि, हमें उम्मीद है कि WebKit ब्राउज़र में भी इसे इंटिग्रेट किया जाएगा.
शुरू करें
ऑडिट पैनल, वेब ऐप्लिकेशन की परफ़ॉर्मेंस को बेहतर बनाने के लिए कैसे सुझाव दे सकता है, यह बताने के लिए हम अपने www.html5rocks.com पर इस टूल का इस्तेमाल करेंगे. हम अपनी साइट को और भी तेज़ बनाने के लिए, ऑडिट पैनल का इस्तेमाल करेंगे.
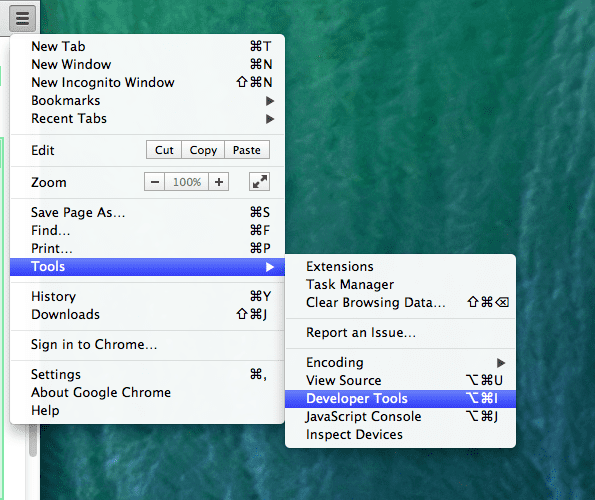
DevTools को चालू करना आसान है. इसके लिए, Chrome आइकॉन (Chrome विंडो के ऊपरी दाएं कोने में) का इस्तेमाल करके, टूल > डेवलपर टूल चुनें.

DevTools का इस्तेमाल शुरू करने के बारे में ज़्यादा जानने के लिए, कृपया आधिकारिक दस्तावेज़ पढ़ें.
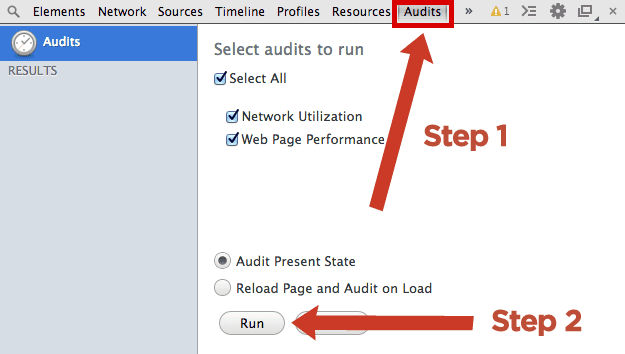
ऑडिट पैनल, मुख्य टूल बटन पैनल में मौजूद होता है. आपको पता चलेगा कि चुनने के बाद भी, ऑडिट पैनल आपके वेब ऐप्लिकेशन का विश्लेषण नहीं कर पाया है. सभी हेयुरिस्टिक्स को चलाने में ज़्यादा समय लग सकता है. खास तौर पर, GMail जैसे बड़े वेब ऐप्लिकेशन के लिए, यह टूल डिफ़ॉल्ट रूप से बंद रहता है.

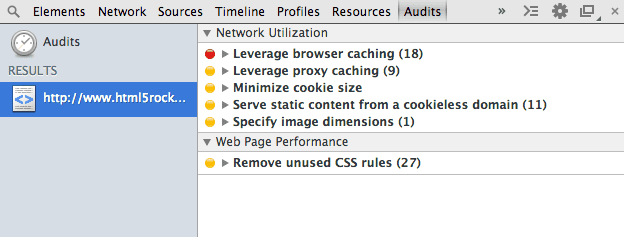
चलिए, 'चालू करें' बटन पर क्लिक करके इसकी जांच करते हैं. इससे, वेब ऐप्लिकेशन को फिर से लोड किया जाता है और परफ़ॉर्मेंस के लिए अनुमानित तरीके चालू हो जाते हैं. पेज रीफ़्रेश होने के बाद, आपको यहां दिए गए स्क्रीनशॉट की तरह सुझावों की सूची दिखेगी.

आपको पता चलेगा कि ऑडिट पैनल, सुझावों को गंभीरता के हिसाब से बांटता है. सबसे गंभीर सुझावों को लाल बिंदु से मार्क किया जाता है और मध्यम गंभीरता वाले सुझावों को पीले बिंदु से मार्क किया जाता है. रंग कोडिंग की मदद से, सुझावों को प्राथमिकता दी जा सकती है. सबसे पहले, सबसे ज़रूरी और ज़्यादा फ़ायदे वाले सुझावों पर फ़ोकस किया जाता है.
सुझाव के बाद ब्रैकेट में दी गई संख्या से पता चलता है कि ऑडिट टूल को कितने इंस्टेंस मिले. उदाहरण के लिए, "ब्राउज़र कैश मेमोरी का फ़ायदा लें" के 12 उदाहरण थे. इससे आपको यह पता चलता है कि सुझाव को कितनी बार लागू किया जा सकता है.
स्पीड से जुड़ी रणनीतियां
जैसा कि पहले बताया गया है, वेब ऐप्लिकेशन की परफ़ॉर्मेंस को ऑप्टिमाइज़ करने के लिए, कई ऐसी रणनीतियां हैं जो अच्छी तरह से जानी-पहचानी और जांची-परखी गई हैं. हम इस लेख में इन सभी के बारे में पूरी जानकारी नहीं देंगे. हालांकि, इनके बारे में ज़्यादा जानकारी आसानी से मिल सकती है. वेब ऐप्लिकेशन को ऑप्टिमाइज़ करने के बारे में ज़्यादा जानने के लिए, आइए, वेब को और ज़्यादा तेज़ बनाएं ट्यूटोरियल और ज़्यादा स्केलेबल होने की वजह से इंतज़ार का समय हर जगह होता है और इससे आपकी बिक्री पर असर पड़ता है लेख पढ़ें.
ऑडिट पैनल, अपने सुझावों को दो कैटगरी में बांटता है: नेटवर्क का इस्तेमाल और वेब पेज की परफ़ॉर्मेंस.
ऑडिट पैनल के मुताबिक, नेटवर्क के इस्तेमाल को बेहतर बनाने के लिए, हमें ये काम करने चाहिए:
- ब्राउज़र कैशिंग का फ़ायदा उठाना
- प्रॉक्सी कैश मेमोरी का फ़ायदा उठाना
- कुकी का साइज़ कम करना
- कुकीलेस डोमेन से स्टैटिक कॉन्टेंट दिखाना
- इमेज के डाइमेंशन बताना
वेब पेज की परफ़ॉर्मेंस को बेहतर बनाने के लिए, हमें:
- स्टाइल और स्क्रिप्ट के क्रम को ऑप्टिमाइज़ करें
- इस्तेमाल न किए गए सीएसएस नियमों को हटाना
आइए, htmlrocks.com की परफ़ॉर्मेंस को बेहतर बनाने के लिए, उनमें से एक रणनीति पर ध्यान दें.
ब्राउज़र कैशिंग का फ़ायदा उठाना
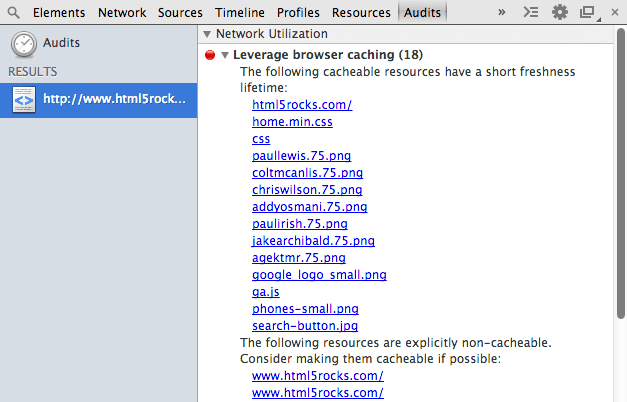
उदाहरण के लिए, सबसे पहले ब्राउज़र कैशिंग का फ़ायदा पाने के सुझाव के बारे में जानें. इसका क्या मतलब है? यूज़र इंटरफ़ेस (यूआई) में विकल्प खोलने पर, हमें यह जानकारी दिखती है:

- यहां दिए गए रिसॉर्स में कैश मेमोरी खत्म होने की तारीख नहीं है. जिन रिसॉर्स के लिए समयसीमा तय नहीं की गई है उन्हें ब्राउज़र कैश मेमोरी में सेव नहीं कर सकते.
- कैश मेमोरी में सेव किए जा सकने वाले इन रिसॉर्स के अपडेट होने की अवधि कम होती है.
- यहां दिए गए रिसॉर्स को कैश मेमोरी में सेव नहीं किया जा सकता. अगर हो सके, तो उन्हें कैश मेमोरी में सेव करने लायक बनाएं.
संसाधनों को कैश मेमोरी में सेव करना, नेटवर्क के इस्तेमाल को बेहतर बनाने का एक बेहतरीन तरीका है. इससे डेवलपर के लिए बैंडविथ के बिल कम होते हैं और उपयोगकर्ता को तेज़ी से जवाब मिलता है. माफ़ करें, यह टूल आपको यह नहीं बताता कि आपको क्या करना है. इसलिए, हमें सुझावों को थोड़ा समझने की ज़रूरत है. साथ ही, इन सुझावों को लागू करने के लिए, वेब ऐप्लिकेशन की परफ़ॉर्मेंस को ऑप्टिमाइज़ करने के बारे में अपनी जानकारी का इस्तेमाल करना होगा.
कैश मेमोरी में सेव करना
एचटीटीपी कैश मेमोरी के बारे में ज़्यादा जानकारी दिए बिना, हम कुछ बुनियादी बातें ज़रूर बता सकते हैं. एचटीटीपी प्रोटोकॉल में कैश मेमोरी से जुड़े निर्देश शामिल होते हैं. इनकी मदद से, सर्वर और क्लाइंट, तार के ज़रिए ट्रांसफ़र किए जाने वाले डेटा की संख्या कम कर सकते हैं. उदाहरण के लिए, सर्वर क्लाइंट को कुछ समय के लिए रिसॉर्स को स्थानीय तौर पर सेव करने के लिए कह सकता है. इससे, रिसॉर्स का फिर से अनुरोध करने की ज़रूरत नहीं पड़ती. क्लाइंट यह भी पूछ सकता है कि सर्वर का संसाधन, स्थानीय तौर पर सेव किए गए संसाधन से नया है या नहीं. आम तौर पर, अगर कोई रिसॉर्स स्टैटिक है, तो सर्वर को क्लाइंट को रिसॉर्स को स्थानीय तौर पर सेव करने के लिए कहना चाहिए. साथ ही, आने वाले समय में सर्वर से रिसॉर्स के लिए अनुरोध करने से बचना चाहिए. एचटीटीपी कैश मेमोरी के बारे में काफ़ी जानकारी उपलब्ध है. हालांकि, इसका मुख्य मकसद "क्लाइंट पर लोकल तौर पर रिसॉर्स स्टोर करके, इंटरनेट से भेजे जाने वाले डेटा की मात्रा को कम करना" है.
कैश मेमोरी में सेव नहीं किए जा सकने वाले रिसॉर्स ठीक करना
आइए, एक सुझाव के बारे में ज़्यादा जानें. साथ ही, ऑडिट के सुझाव को DevTools में मौजूद अन्य टूल से कनेक्ट करने का तरीका जानें. खास तौर पर, "यहां दिए गए संसाधनों को कैश मेमोरी में सेव नहीं किया जा सकता" वाली गड़बड़ी को ठीक करने का तरीका देखें.
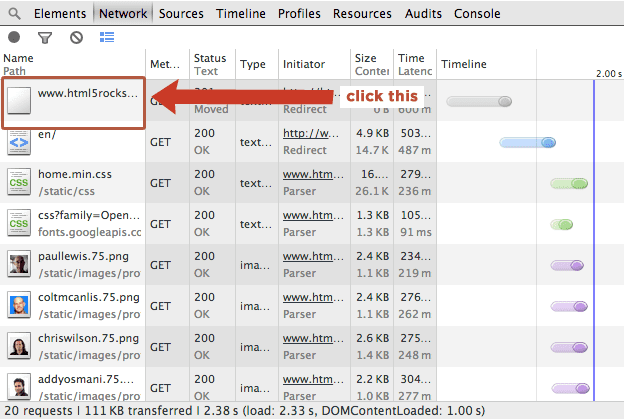
कैश मेमोरी में डेटा सेव करने की प्रोसेस, एचटीटीपी प्रोटोकॉल की मदद से पूरी की जाती है. इसलिए, हमें http://www.html5rocks.com/ संसाधन के लिए एचटीटीपी अनुरोध और रिस्पॉन्स को देखना होगा. ओरिजनल अनुरोध और रिस्पॉन्स हेडर और जानकारी देखने के लिए, बस संसाधन पर क्लिक करें.

इसके बाद, आपको ज़्यादा जानकारी के साथ नेटवर्क, रिसॉर्स या सोर्स पैनल पर ले जाया जाता है. यह इस बात पर निर्भर करता है कि किस तरह के रिसॉर्स पर क्लिक किया गया है. इस मामले में, हमें नेटवर्क पैनल पर ले जाया जाएगा.

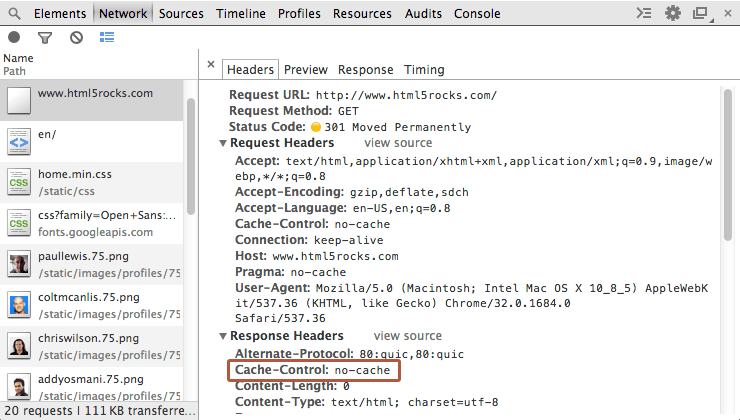
हम इस बात की पुष्टि करने की कोशिश कर रहे हैं कि सर्वर ने क्लाइंट को "html5rocks.com के होम पेज को कैश मेमोरी में सेव न करें" कहा है या नहीं. ऐसा करने के लिए, हम रिस्पॉन्स हेडर देखने के लिए संसाधन पर क्लिक करते हैं, क्योंकि ये हेडर और निर्देश सर्वर से भेजे जाते हैं.

Cache-Control हेडर.हां, सर्वर ने क्लाइंट को "Cache-Control: no-cache" हेडर भेजा है. जैसा कि आपने सोचा होगा, इससे क्लाइंट को हमेशा संसाधन का अनुरोध करने और उसे स्थानीय रूप से कैश मेमोरी में सेव न करने के लिए कहा जाता है. खास तौर पर, "no-cache" के लिए एचटीटीपी स्पेसिफ़िकेशन में यह लिखा है:
"अगर no-cache डायरेक्टिव में कोई फ़ील्ड-नेम नहीं दिया गया है, तो कैश मेमोरी को किसी अनुरोध को पूरा करने के लिए, ऑरिजिन सर्वर से फिर से पुष्टि किए बिना रिस्पॉन्स का इस्तेमाल नहीं करना चाहिए. इससे ऑरिजिन सर्वर, कैश मेमोरी में कॉन्टेंट को सेव होने से रोक सकता है. भले ही, कैश मेमोरी को क्लाइंट के अनुरोधों के लिए पुराने रिस्पॉन्स दिखाने के लिए कॉन्फ़िगर किया गया हो."
यही वजह है कि ऑडिट पैनल, कैश मेमोरी का इस्तेमाल करने का सुझाव देता है. ऐसा न करने पर, सर्वर और क्लाइंट, ग़ैर-ज़रूरी जानकारी भेजते हैं.
हमने ऑडिट के सुझाव की मुख्य वजह की पुष्टि कर ली है. अब हम इसे कैसे ठीक करें? इस मामले में, समाधान में सर्वर साइड कॉन्फ़िगरेशन या कोड शामिल होता है. आपके सेटअप के आधार पर, अपने वेब सर्वर के कॉन्फ़िगरेशन या वेब ऐप्लिकेशन फ़्रेमवर्क के कॉन्फ़िगरेशन की मदद से, कैश मेमोरी का इस्तेमाल करने की सुविधा चालू की जा सकती है. खास तौर पर, आपको जिस संसाधन को कैश मेमोरी में सेव करना है उसके लिए, Expires हेडर और Cache-Control: private को max-age पैरामीटर के साथ शामिल करना चाहिए.
सुझाव सिर्फ़ सुझाव होते हैं
ध्यान रखें कि ऑडिट पैनल, सामान्य हेयुरिस्टिक्स के आधार पर सुधारों का सुझाव दे रहा है. यह आपके वेब ऐप्लिकेशन पर, कई सालों से इस्तेमाल किए जा रहे सबसे सही तरीकों को लागू करता है. ज़्यादातर मामलों में, ये सुझाव सही होते हैं और इन्हें ध्यान में रखना चाहिए.
हालांकि, कुछ मामलों में ऐसा हो सकता है कि सुझाव सही हो, लेकिन उससे कोई सुधार न हो. उदाहरण के लिए, अगर आपके पेज पर सिर्फ़ एक बड़ी इमेज है, तो ऑडिट पैनल, <img> टैग में चौड़ाई और ऊंचाई एट्रिब्यूट जोड़ने का सुझाव देगा. इससे रेंडरिंग इंजन को इमेज को डाउनलोड और जांच किए बिना, इमेज के डाइमेंशन की जानकारी मिल जाएगी. आम तौर पर, यह एक अच्छी सलाह है. हालांकि, अगर पेज पर सिर्फ़ इमेज है, तो इससे ज़्यादा मदद नहीं मिलेगी.
इन सुझावों को समझने के बाद, उन्हें लागू करना न भूलें. साथ ही, बदलावों से पहले और बाद में परफ़ॉर्मेंस को मेज़र करना न भूलें, ताकि यह पक्का किया जा सके कि परफ़ॉर्मेंस में असल में सुधार हुआ है या नहीं.
खास जानकारी
ऑडिट पैनल एक बेहतरीन और आसान टूल है. इससे आपको अपने वेब ऐप्लिकेशन की परफ़ॉर्मेंस को ऑप्टिमाइज़ करने का तरीका तुरंत पता चल जाएगा. वेब ऐप्लिकेशन के लिए स्पीड एक अहम एट्रिब्यूट है, क्योंकि कई कंपनियों को परफ़ॉर्मेंस और आय या गतिविधि के बीच सीधा संबंध मिला है. अपने ऐप्लिकेशन की परफ़ॉर्मेंस को ऑप्टिमाइज़ करना, सिर्फ़ आपके उपयोगकर्ताओं के लिए ही सही नहीं है. यह आपके कारोबार के लिए भी सही है.

