介绍了一些唾手可得的技术。
为什么网页加载速度很重要?
大多数用户通常会将网页加载缓慢视为造成不满的主要原因(在 Google 开展的一项用户研究中,有 54% 的用户表示如此)。因此,页面加载速度越快,商家获得的成效就越好,这并不奇怪。事实上,如果访问者在与网站互动之前就感到沮丧,他们很可能不会停留足够长的时间来了解网站的价值。事实上,Google 对 254 个电子商务、金融和旅游网站开展的另一项调查表明,加载时间不超过 2 秒的网站转化率提高了 15%。
加快 Largest Contentful Paint (LCP) 速度
俗话说,无法衡量也就意味着无从改进。对于网站用户体验,我们认为核心网页指标是一组以用户为中心的可靠指标,旨在捕获用户体验的基本方面。具体而言,Largest Contentful Paint (LCP) 会报告显示用户看到的最大文本或图片块所需的时间,以此衡量网页的加载性能。为了提供良好的用户体验,应在网页首次开始加载的 2.5 秒内完成 LCP(即良好的 LCP 阈值)。
我们来看看影响典型网页 LCP 的因素。

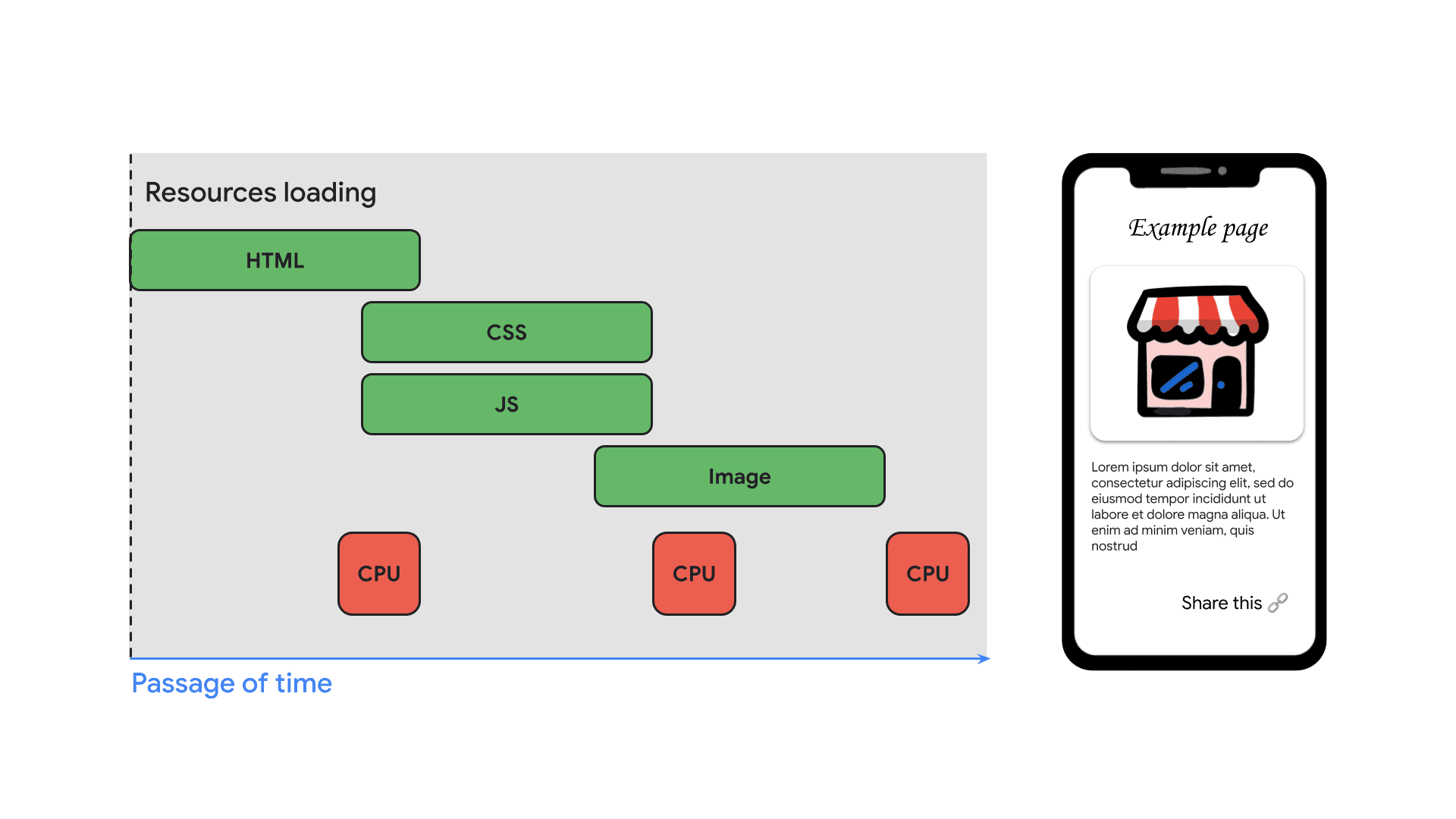
当用户访问某个网页时,浏览器会向服务器请求 HTML。服务器会使用 HTML 进行响应,这会为浏览器提供有关接下来要提取的内容(包括 CSS、JavaScript、字体和图片)的更多提示。当这些响应返回时,浏览器还必须执行一些工作来评估它们,并最终在页面上排列和绘制组件。但大部分时间都花在等待这些数据包从设备传送到服务器,然后再返回设备上。事实上,我们的数据(Chrome for Android;中位数)显示,浏览器通常会花费约 40% 的用户可见延迟时间来等待第一个字节从服务器返回。
预提取的强大作用
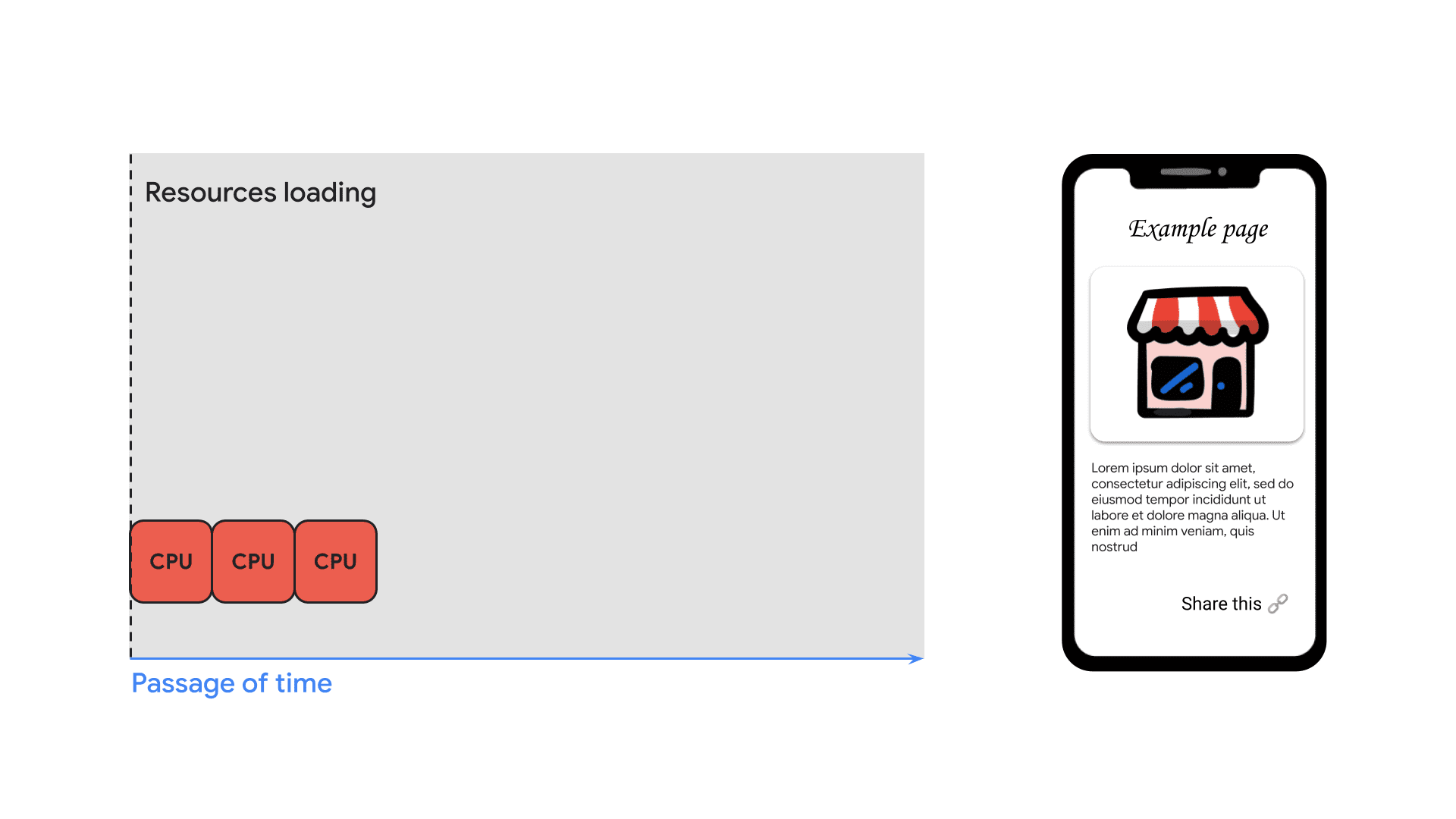
如果能够预提取所有这些文件(即在用户访问网页之前提取这些文件),则可以大幅提升速度,在显示网页之前只需执行几个任务:评估、计算布局和绘制。

鉴于前面分享的数据,您也可以只预加载主要资源,仍然可以实现显著更快的页面加载速度。在同一网站的情况下,此类技术可与 rel=prefetch 等基元搭配使用。不过,在跨网站场景中,情况并不那么简单。
跨网站导航
虽然预提取功能已经存在一段时间了,但在用户访问一个网站时预提取另一个网站上的网页时,需要考虑额外的因素。
假设引荐来源网站指示浏览器预加载来自其他网站的网页。显然,当用户点击指向此预提取网页的链接时,他们将获得更出色的用户体验,网页加载速度会快得多。但是,如果用户从未点击此链接,该怎么办?他们不会希望关联的网站知道他们在引荐网站上浏览某个主题时可能对其感兴趣。不过,这仍然是一项重大风险,因为预加载请求会像任何其他常规请求一样携带用户的 IP 地址和 Cookie(如果有)。
解决方案
为了实现可保护隐私的跨网站预提取,我们在过去 3 年里开发了两种解决方案:专用预提取代理和签名广告交易平台 (SXG)。我们还开展了一项大规模实验,以确认跨源预提取可显著提升速度。具体而言,当我们查看 Google 能够为用户的下一次导航安全地预加载主要 HTML 的情形时,发现具有“良好”LCP 的网页加载次数所占的比例提高了 14%!
主要注意事项
虽然私密预提取代理和签名式广告交易解决的是同一用例,但每种技术都存在不同的权衡。因此,最佳选择实际上取决于您网站的具体需求。为了帮助您了解相关权衡,以下部分介绍了启用跨网站预提取以及在两种可用技术之间进行选择时需要考虑的两点关键事项。您还可以在介绍每项技术的深度解析文章中找到更多详细信息。
回访者
您可以轻松为首次访问您网站的用户启用跨网站预提取。对于回访者,具体取决于您网站上的个性化程度。原因在于,出于隐私保护方面的原因,跨网站预提取请求无法包含 Cookie。
- 对于首次访问者,此限制不会带来任何问题,因为这些访问者一开始就没有 Cookie。因此,您无需对网站进行任何更改,即可为这些用户启用跨网站预提取。
- 如果您想为回访者启用跨网站预提取,并且您的网站是根据 Cookie 进行个性化的,则需要在用户导航后延迟加载这些个性化元素。之所以能这样做,是因为在用户明确选择访问您的网站后,系统便不再需要限制 Cookie。因此,在导航时,您的网站可以照常访问其 Cookie。如需具体指导,请参阅延迟加载的最佳实践。
- 如果您目前直接将个性化内容编码到 HTML 中,那么在 Cookie 存在的情况下,您仍然可以继续这样做,并将延迟加载用作预提取页面的后备策略。
- 如果您的网站未根据 Cookie 进行个性化设置,或者个性化设置不重要,您可以选择向回访者提供与新访问者相同的内容。
目前,仅针对首次访问者(不使用 Cookie 的链接)启用了私密预提取代理,我们正在努力将覆盖范围扩大到回访者(使用 Cookie 的链接)。另一方面,已签名广告交易平台已支持面向首次访问者和回访者的跨网站预提取(使用上述方法)。
通过预取提供额外数据
启用跨网站预提取可能会导致额外的数据传送。事实上,如果引荐来源预提取了您的网页,但用户未点击链接,这也代表了额外的流量。
- 为缓解此问题,您可以要求引荐来源降低其预提取请求的激进程度。同样,引荐来源或浏览器可以通过专注于相对较轻但关键的资源(例如主要资源、关键 CSS 或 JavaScript 子资源)来缓解此问题。这在本质上是在速度优势和额外流量之间进行权衡。
- 或者,您也可以选择启用额外的缓存来抵消此类流量(如需了解详情,请参阅关于签名式广告交易的此部分)。缺点是,缓存内容的时间过长可能会导致向用户显示过时信息。这在本质上是额外数据传送与内容新鲜度之间的权衡。
为了做出最明智的决策,请思考您的网站在“尽可能新鲜”和“尽可能减少额外请求”之间的滑动比例中处于什么位置。这个问题的答案最终取决于您的企业和用户的具体需求。
使用入门
这些技术已集成到 Google 搜索中,因此网站可以立即开始改善其 LCP。我们希望这也能鼓励其他热门引荐来源效仿,从而帮助全面提升网络速度!
虽然这两种技术都能解决相同的用例,但在前面介绍的关键注意事项方面,它们提供了不同的权衡。您甚至可以先从一种技术入手,随着需求或对优势的认识不断变化,再逐步过渡到另一种技术。请参阅以下深入探讨,了解哪种技术最适合您的具体情况:




