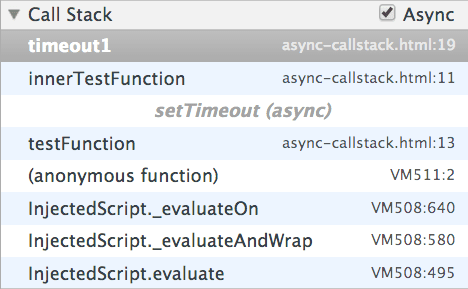
एसिंक्रोनस कॉल स्टैक
स्टैक ट्रेस अब किसी इवेंट के एसिंक्रोनस सोर्स से जुड़े हो सकते हैं. इसमें टाइमर, ऐनिमेशन फ़्रेम, XHR, इवेंट लिसनर वगैरह के लिए सहायता मिलती है. हम जल्द ही HTML5 Rocks पर, एसिंक्रोनस कॉल स्टैक के बारे में पूरी जानकारी पोस्ट करेंगे. (DevTools प्रयोगों में 'एक साथ काम नहीं करने वाली स्टैक ट्रेस के लिए सहायता चालू करें' को चुनना न भूलें.) [crbug.com/272416]

getEventListeners(window)
किसी पेज के डीओएम को देखते समय, यह हमेशा साफ़ तौर पर नहीं पता चलता कि किन एलिमेंट पर JavaScript इवेंट लिसनर रजिस्टर किए गए हैं. window ऑब्जेक्ट (या किसी भी डीओएम नोड) पर रजिस्टर किए गए सभी इवेंट लिसनर को, अब कमांड-लाइन एपीआई के हिस्से के तौर पर, कंसोल पैनल में getEventListeners के ज़रिए वापस पाया जा सकता है. [crbug.com/336472]
सोर्स कोड में बदलाव करने की जगहों पर नेविगेट करना
सोर्स पैनल में, बदलाव करने की जगहों का कॉन्सेप्ट शामिल है. ये जगहें, कोड एडिटर में कर्सर की पोज़िशन होती हैं. Alt-, आपको बदलाव करने की पिछली जगहों पर ले जाता है. वहीं, Alt+ आपको आगे ले जाता है. [crbug.com/281507]
बॉक्स शैडो के लिए अपने-आप सुझाई जाने वाली वैल्यू अपडेट की गईं
सीएसएस प्रॉपर्टी box-shadow के लिए, अपने-आप सुझाई गई वैल्यू को अपडेट किया गया है, ताकि none का कीवर्ड शामिल किया जा सके. [crbug.com/332355]

किसी खास लाइन नंबर और कॉलम पर जाना
सोर्स पैनल के 'फ़ाइल नाम से खोजें' (Ctrl + O या Cmd + O) के डायलॉग बॉक्स में :line:column का इस्तेमाल करके, किसी खास कॉलम में मौजूद लाइन नंबर पर जाएं. [crbug.com/337909]
टूलबार हैंडल की मदद से, आसानी से साइज़ बदलना
मुख्य DevTools टूलबार में कोई भी खाली जगह, अब साइज़ बदलने वाले मान्य हैंडल के तौर पर काम करेगी. [crbug.com/304730]
रेटिना फ़्रेंडली नेटवर्क बार
मूल रूप से इमेज से बनाए गए नेटवर्क बार, अब सीएसएस में बनाए गए हैं. इससे वे रिज़ॉल्यूशन पर निर्भर नहीं हैं और रेटिना के हिसाब से सही दिखते हैं. [crbug.com/330659]
कंसोल में शोर कम करना
meta viewport टैग को पास किए गए अनजान आर्ग्युमेंट, अब कंसोल में गड़बड़ियों के तौर पर नहीं दिखाए जाते. इसके बजाय, उन्हें चेतावनियों के तौर पर दिखाया जाता है. इसका मतलब है कि आपको कम गड़बड़ियों को ठीक करना होगा. [crbug.com/332794]
रंग फ़ॉर्मैटिंग का ऐक्सेस देने वाला कोग हटाना
कलर फ़ॉर्मैट के बीच स्विच करने के लिए, स्टाइल पैनल का कोग अब हटा दिया गया है. हालांकि, DevTools की सेटिंग में जाकर, अब भी इस प्राथमिकता को बदला जा सकता है. [crbug.com/333840]
स्टिकी कंसोल टैब
अब ड्रॉअर में मौजूद कंसोल टैब, रीफ़्रेश करने के बाद अपनी स्थिति को सही तरीके से याद रखता है. [crbug.com/328551]
टेक्स्ट के अपने-आप साइज़ बदलने की सुविधा के बारे में बेहतर जानकारी
DevTools में मोबाइल इम्यूलेशन दस्तावेज़ का लिंक जोड़ा गया है. इससे, इम्यूलेशन और टेक्स्ट के अपने-आप साइज़ बदलने की सुविधा के बारे में ज़्यादा जानकारी मिलती है. साथ ही, टेक्स्ट के अपने-आप साइज़ बदलने की सुविधा वाले चेकबॉक्स के लिए टूलटिप भी दिखता है. [crbug.com/319092]

रिमोट आईपी पता
अब नेटवर्क पैनल के रिसोर्स व्यू में, किसी होस्ट का आईपी पता देखा जा सकता है. [crbug.com/255602]

पढ़ने के लिए धन्यवाद. कैनरी में इन सुविधाओं को आज़माया जा सकता है. हालांकि, दिसंबर वर्शन में बताई गई कई सुविधाएं अब Chrome स्टेबल वर्शन में उपलब्ध हैं!


