Chrome Dev समिट 2014 में कई तरह के विषय और ब्रैंड शामिल किए गए थे, जिनमें नए एपीआई शामिल किए गए थे. हालांकि, इसमें सिर्फ़ नए एपीआई शामिल नहीं थे.
अगर आप एक नए वेब डेवलपर हैं या एक अनुभवी डेवलपर हैं, जो नए एपीआई को एक्सप्लोर करना शुरू करने वाली है, तो इस बात की संभावना है कि आप इन तीन चरणों को फ़ॉलो करें: सीखना, बनाना, और दोहराना.
मैट गॉंट, Chrome Developer Platform की टीम की ओर से इन समस्याओं को हल करने की कोशिशों के बारे में बता रहे हैं.
सीखें

वेब की बुनियादी बातें, इस्तेमाल के उदाहरणों से जुड़े दस्तावेज़ों का एक सेट है. इसमें कई विषयों की जानकारी दी गई है. इसका मुख्य लक्ष्य है कि डेवलपर को बहुत कम या बिलकुल भी जानकारी न हो, ताकि वे सबसे सही तरीकों को जल्द से जल्द लागू कर सकें.
वेब की बुनियादी बातों में से एक लक्ष्य यह पक्का करना है कि अगर किसी विषय के बारे में आपको कुछ पता ही न हो, तो ऐसे दिशा-निर्देशों की मदद से "पसंद के काम करना" को जितना हो सके उतना कम किया जा सकता है. एडी ओस्मानी ने पेस्ट्री बॉक्स में इसे पूरी तरह से कवर किया है.
अगर आपको साइट या इसके कॉन्टेंट से जुड़ी कोई समस्या दिखती है या आपको किसी खास विषय के बारे में वेब से जुड़ी बुनियादी जानकारी चाहिए, तो कृपया GitHub पर सुझाव, शिकायत या राय सबमिट करके हमें बताएं.
बनाएं

नया वेब प्रोजेक्ट शुरू करने में आपकी मदद करने के लिए, हमने वेब स्टार्टर किट बनाई है. इसमें आपकी ज़रूरत की सभी चीज़ें मौजूद हैं:
- शानदार बिल्ड प्रोसेस
- बॉयलरप्लेट एचटीएमएल
- स्टाइलगाइड
बिल्ड प्रोसेस
जिन लोगों को प्रोसेस बनाने की शुरुआत हाल ही में की गई है, उनके लिए बिल्ड प्रोसेस को एक ऐसे प्रोग्राम के रूप में देखना सबसे आसान है. यह एक ऐसे प्रोग्राम के तौर पर देखा जाता है जिसमें फ़ाइलों का एक सेट लिया जाता है और उन पर कुछ खास टास्क किए जाते हैं और एक अलग जगह पर नए वर्शन तैयार किए जाते हैं. टास्क, फ़ाइलों को ऑप्टिमाइज़ करने, लोड होने में लगने वाले समय को कम करने, संभावित गड़बड़ियों का पता लगाने या अपने-आप हो सकने वाले टास्क पूरे करने के लिए करते हैं.
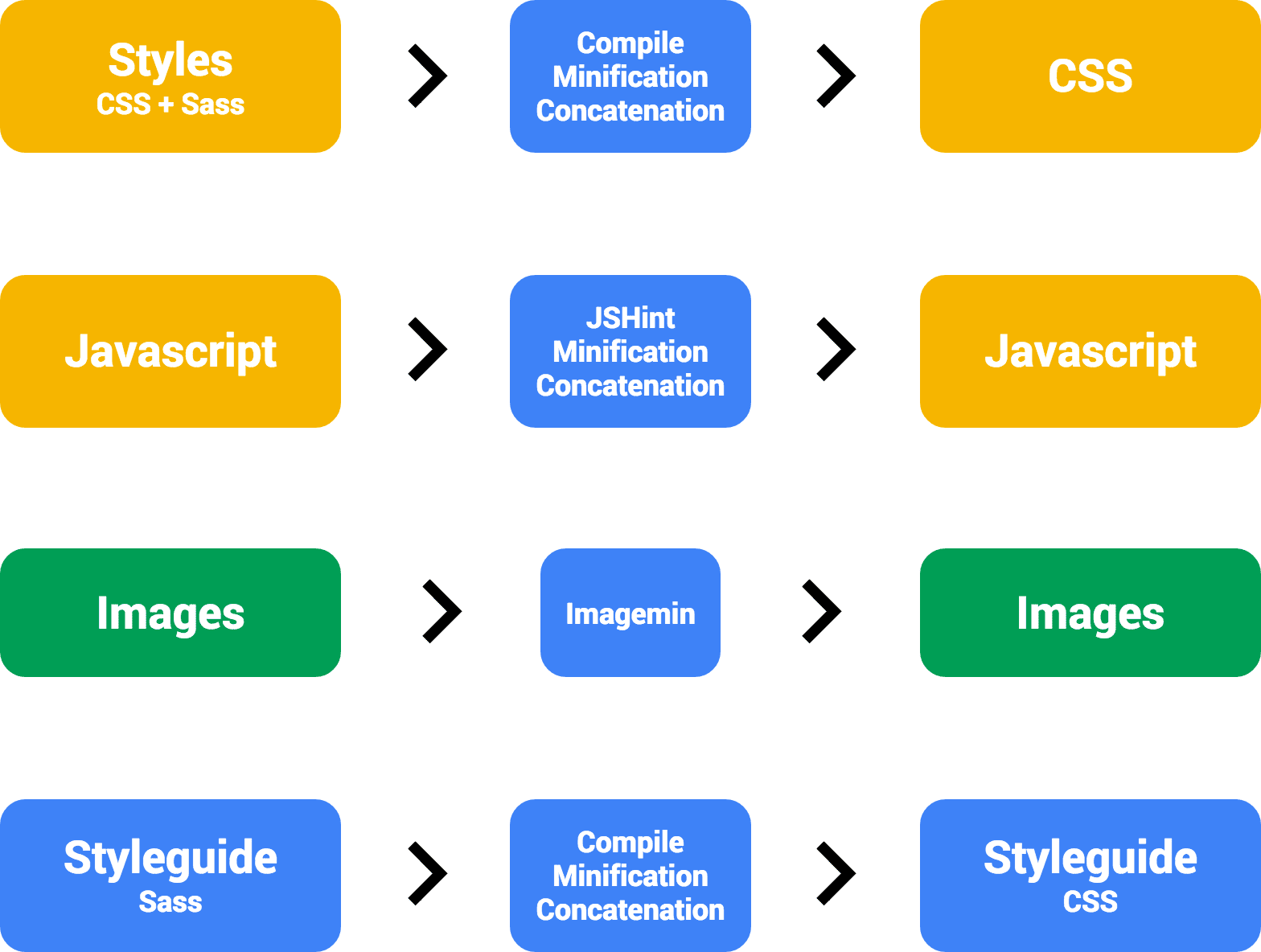
Web Starter Kit में, हमारी ये प्रोसेस हैं:

हम सीएसएस और JavaScript को छोटा करके एक-दूसरे से जोड़ते हैं, ताकि ब्राउज़र फ़ाइल को तेज़ी से फ़ेच कर सके. साथ ही, JavaScript को JS चेतावनियां के ज़रिए चलाया जाता है. इससे, JavaScript से जुड़े सबसे सही तरीकों और कोडिंग से जुड़ी आम गलतियों की जांच की जाती है. इमेज को Imagemin के साथ कम किया जाता है और इसका इस्तेमाल करके आप फ़ाइल आकार में बड़ा कमी पा सकते हैं. हमारे पास स्टाइलगाइड सीएसएस बनाने की भी प्रोसेस है.
मल्टी-डिवाइस एचटीएमएल के लिए बॉयलरप्लेट
नए पेज के लिए जो एचटीएमएल का पहला सेट लिखा जाता है वह बहुत ही मुश्किल स्टैंडर्ड होता है. उम्मीद है कि आपके पास तुरंत ऐसी स्टॉक एचटीएमएल फ़ाइल पाने का विकल्प होगा जो कई डिवाइसों और स्क्रीन साइज़ में अच्छी तरह से काम करेगा.
Web Starter Kit में हम ऐसी हर सुविधा के लिए सहायता जोड़ना चाहते थे जिससे प्लैटफ़ॉर्म और आपकी साइट के बीच की रेखाओं को धुंधला किया गया हो. इसलिए, हमने Android, Windows Phone, iOS, और Opera कोस्ट के लिए होम स्क्रीन पर जोड़ें और स्प्लैश स्क्रीन के लिए सहायता जोड़ दी है.

स्टाइलगाइड

वेब स्टार्टर किट का सबसे बेहतरीन हिस्सा यह है - स्टाइलगाइड.
इससे किसी भी नए प्रोजेक्ट को डिफ़ॉल्ट स्टाइल और कॉम्पोनेंट का एक बेहतरीन सेट मिल जाता है, जो स्टाइल से चलने वाले डेवलपमेंट को बढ़ावा देता है. मौजूदा स्टाइल को एलिमेंट में बदला जा सकता है और अपनी स्टाइल जोड़ी जा सकती है.
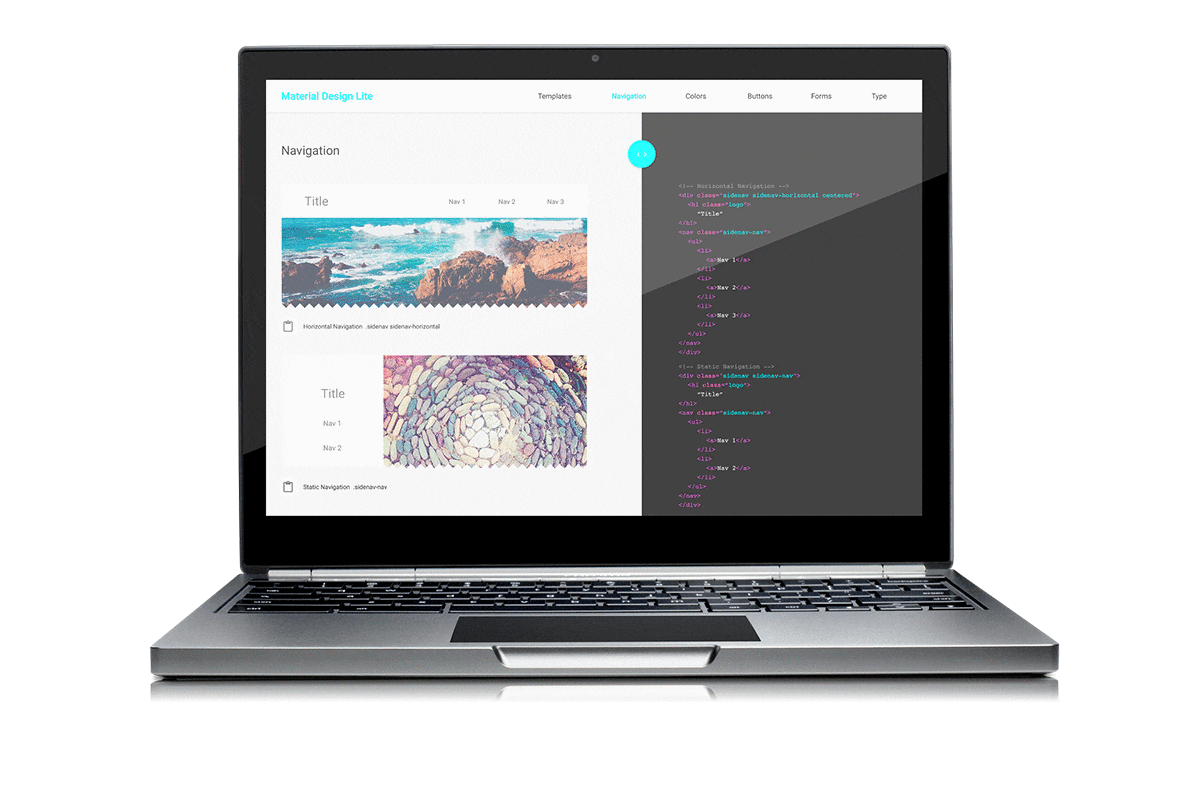
WSK के अगले वर्शन में, अगले साल की शुरुआत में रिलीज़ किए जाने के लिए, हम इस बात को आसान बनाने की पूरी कोशिश कर रहे हैं कि स्टाइलगाइड किस तरह एक साथ फ़िट हो जाए और मटीरियल डिज़ाइन के डिज़ाइन पर स्विच हो जाए. मैटने एकशुरुआती जानकारी दिखाई है कि यह बदलाव Chrome Dev Summit में कैसा दिखेगा. इसका उदाहरण नीचे दिया गया है.

आकलन करके कॉन्टेंट दोबारा बनाएं
जब आप अपनी नई जानकारी का इस्तेमाल करना शुरू कर दें, तो आप अपने काम को डीबग करने, बेहतर बनाने, और बनाए रखने के लिए DevTools का इस्तेमाल करना चाहेंगे.
DevTools में कुछ बड़ी नई सुविधाएं जोड़ी गई हैं और मैट इन नई सुविधाओं पर नज़र डालते हैं.
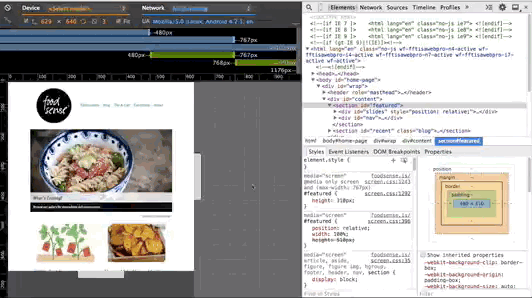
डिवाइस मोड
डिवाइस मोड, DevTools में एक नया सेक्शन है. इसकी मदद से, सीएसएस में मीडिया क्वेरी देखते समय, यह देखा जा सकता है कि आपकी साइट अलग-अलग मोबाइल डिवाइसों पर कैसे काम करती है.

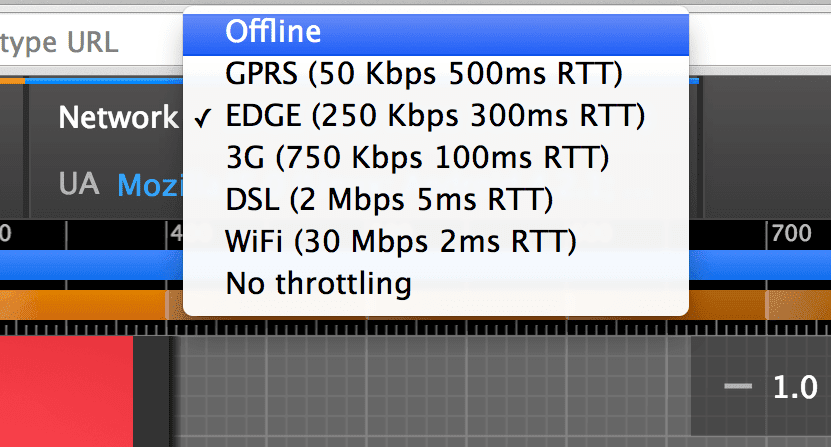
डिवाइस मोड की सबसे अहम सुविधाओं में से एक है नेटवर्क की स्पीड को कम करना. इससे GPRS, EDGE, 3G, DSL या वाई-फ़ाई कनेक्शन पर उपयोगकर्ता के अनुभव को सिम्युलेट किया जा सकता है.

पेंट प्रोफ़ाइलर
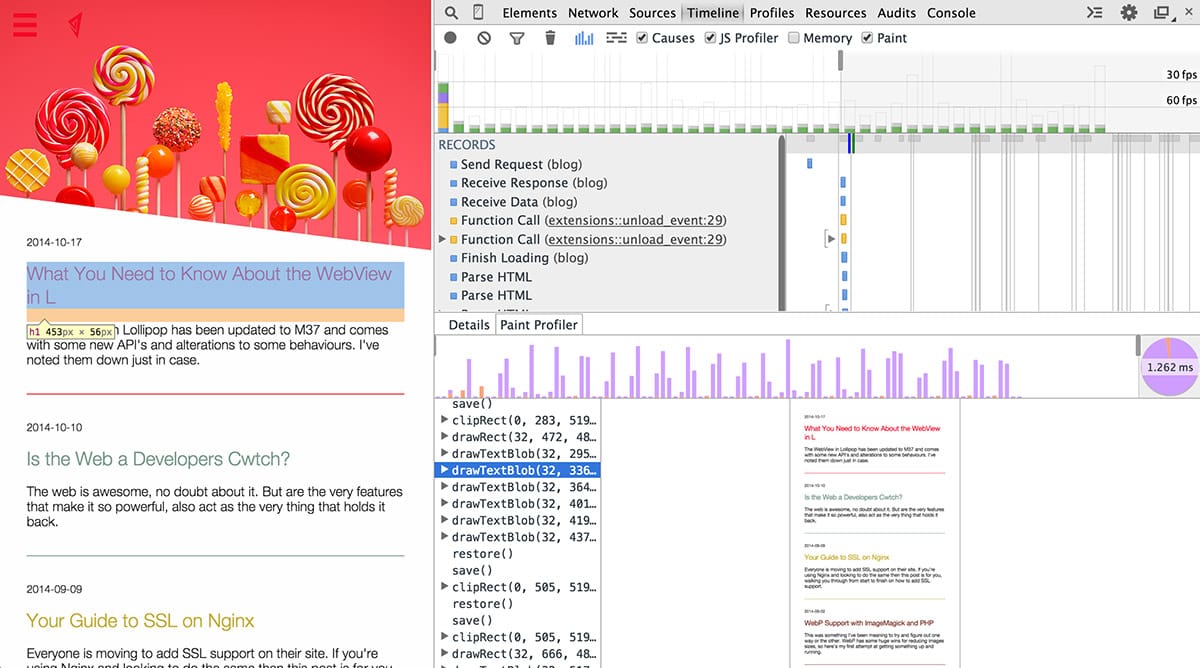
अगर आपने कभी भी टाइमलाइन टैब को खोलकर'रिकॉर्ड करें' बटन पर क्लिक किया है, तो हो सकता है कि आपने शायद वॉटरफ़ॉल में कुछ पेंट इवेंट देखे हों. आम तौर पर, यह एक ब्लैक बॉक्स होगा. इसमें आपको यह पता नहीं चलेगा कि ब्राउज़र ने ऐसा क्यों किया या वह क्या कर रहा था.
पेंट प्रोफ़ाइलर नहीं से आपको इस बारे में ज़्यादा जानकारी मिलती है कि ब्राउज़र उस पेंट के दौरान वास्तव में क्या कर रहा है.

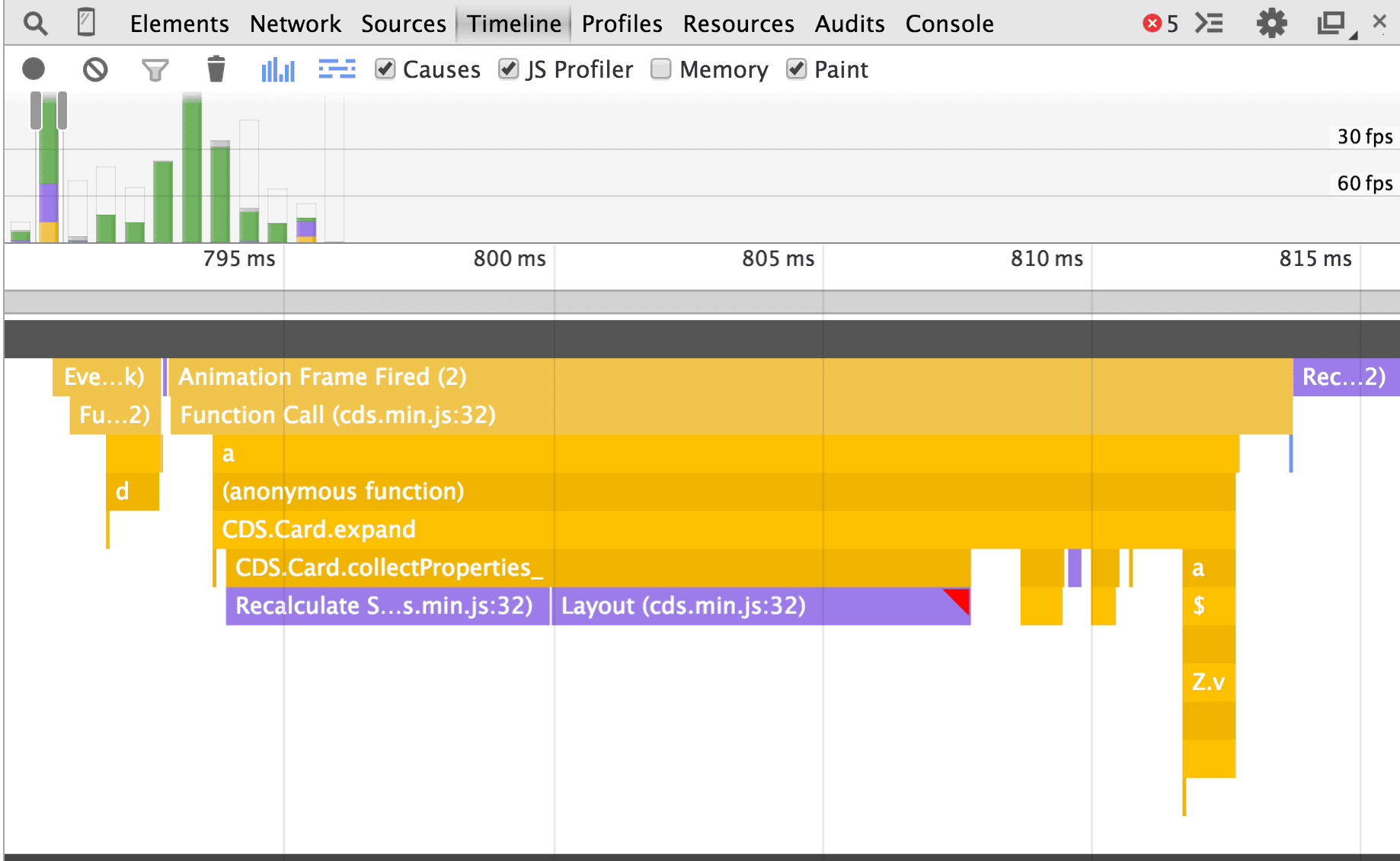
अमान्यकरण ट्रैकिंग
DevTools अब पेंट या लेआउट की समस्या की वजह बताता है. यह टाइमलाइन और ब्राउज़र के बारे में जानने वाले किसी भी व्यक्ति के लिए मददगार है. इसकी मदद से, अपने कोड को ऑप्टिमाइज़ करके परफ़ॉर्मेंस की समस्याओं से बचा जा सकता है.

फ़्लेम चार्ट व्यू
यह टाइमलाइन में उपलब्ध जानकारी को देखने का अलग तरीका है. इससे यह देखना बहुत आसान हो जाता है कि टास्क कैसे ओवरलैप होते हैं और अन्य टास्क की वजह से ब्राउज़र क्या होता है.

फ़्रेम व्यूअर
फ़्लेम चार्ट व्यू में, आप एक खास फ़्रेम चुन सकते हैं. इससे आपको यह जानने में मदद मिलेगी कि पेज के किन एलिमेंट को कंपोज़िट लेयर में प्रमोट किया गया है. साथ ही, यह भी पता लगाया जा सकता है कि उन्हें क्यों प्रमोट किया गया.

जानें. बिल्ड. आकलन करके कॉन्टेंट दोबारा बनाएं
Chrome टीम ने इन कोशिशों में से कुछ कोशिश की है. इससे डेवलपर को वेब डेवलपमेंट के लिए, तेज़ी से काम करने में मदद मिलती है. इसलिए, वेब की बुनियादी बातें, वेब स्टार्टर किट, और Chrome DevTools की नई सुविधाओं को ज़रूर देखें.


