पिछले साल, Polymer की टीम ने डेवलपर को अपने एलिमेंट बनाने का तरीका सिखाने में काफ़ी समय बिताया है. इस वजह से, यह नेटवर्क तेज़ी से आगे बढ़ रहा है. इसमें Polymer के कोर और पेपर एलिमेंट के साथ-साथ, Mozilla की टीम के बनाए गए ब्रिक एलिमेंट का बड़ा योगदान है.
जब डेवलपर अपने एलिमेंट बनाने के बारे में ज़्यादा जान लेते हैं और ऐप्लिकेशन बनाने के बारे में सोचना शुरू करते हैं, तो उनके सामने कई सवाल आते हैं:
- आपको अपने ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) को कैसे स्ट्रक्चर करना चाहिए?
- अलग-अलग स्टेटस में ट्रांज़िशन कैसे किया जाता है?
- परफ़ॉर्मेंस को बेहतर बनाने के लिए, कुछ रणनीतियां क्या हैं?
- साथ ही, ऑफ़लाइन अनुभव कैसे दिया जा सकता है?
Chrome Dev Summit के लिए, मैंने एक छोटा संपर्क ऐप्लिकेशन बनाकर इन सवालों के जवाब देने की कोशिश की. साथ ही, इसे बनाने की प्रोसेस का विश्लेषण भी किया. मुझे यह जानकारी मिली है:
बनावट
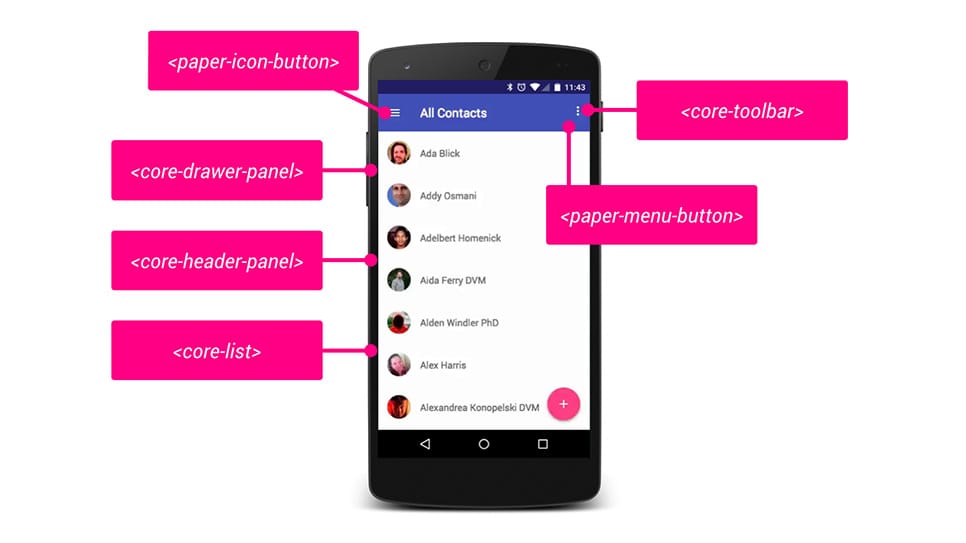
वेब कॉम्पोनेंट का मुख्य सिद्धांत यह है कि किसी ऐप्लिकेशन को मॉड्यूलर हिस्सों में बांटकर, उन्हें जोड़ा और फिर से इस्तेमाल किया जा सके. Polymer के core-* और paper-* एलिमेंट की मदद से, paper-toolbar और paper-icon-button जैसे छोटे टुकड़ों से आसानी से शुरुआत की जा सकती है.

साथ ही, कंपोज करने की सुविधा की मदद से, उन्हें किसी भी संख्या में एलिमेंट के साथ जोड़कर ऐप्लिकेशन स्कैफ़ोल्ड बनाएं.

सामान्य स्कैफ़ोल्ड बनाने के बाद, अपनी सीएसएस स्टाइल लागू करके, उसे अपने ब्रैंड के हिसाब से बनाया जा सकता है. कॉम्पोनेंट की मदद से ऐसा करने की खास बात यह है कि इससे आपको ऐप्लिकेशन बनाने के लिए इस्तेमाल होने वाले प्राइमिटिव का फ़ायदा लेते हुए, बहुत अलग अनुभव बनाने में मदद मिलती है. स्कैफ़ोल्ड तैयार होने के बाद, कॉन्टेंट के बारे में सोचा जा सकता है.
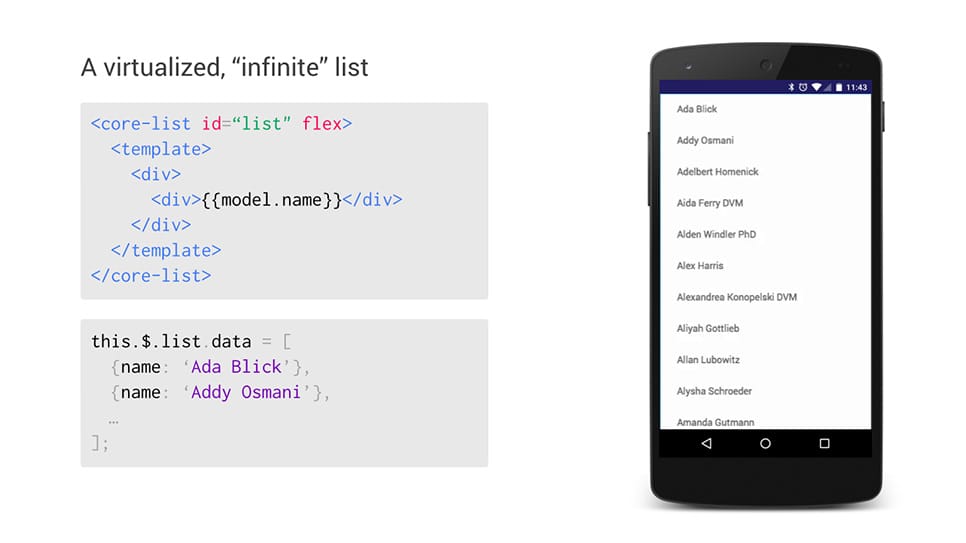
core-list एलिमेंट, ज़्यादा कॉन्टेंट को मैनेज करने के लिए खास तौर पर बेहतर है.

core-list को किसी डेटा सोर्स (आम तौर पर ऑब्जेक्ट का कलेक्शन) से कनेक्ट किया जा सकता है. साथ ही, कलेक्शन में मौजूद हर आइटम के लिए, यह टेंप्लेट का एक इंस्टेंस स्टैंप करेगा. टेंप्लेट में, Polymer के डेटा बाइंडिंग सिस्टम का फ़ायदा उठाकर, अपने कॉन्टेंट को तुरंत वायर अप किया जा सकता है.
ट्रांज़िशन
आपके ऐप्लिकेशन के अलग-अलग सेक्शन डिज़ाइन और लागू हो जाने के बाद, अगला काम यह पता लगाना है कि उनमें नेविगेट कैसे किया जाए.
core-animated-pages अभी एक्सपेरिमेंट के तौर पर उपलब्ध है. हालांकि, यह प्लग इन किया जा सकने वाला ऐनिमेशन सिस्टम उपलब्ध कराता है. इसका इस्तेमाल, आपके ऐप्लिकेशन में अलग-अलग स्टेटस के बीच ट्रांज़िशन करने के लिए किया जा सकता है.

हालांकि, ऐनिमेशन सिर्फ़ आधा हिस्सा है. अपने यूआरएल को सही तरीके से मैनेज करने के लिए, ऐप्लिकेशन को उन ऐनिमेशन को राउटर के साथ जोड़ना होगा.
वेब कॉम्पोनेंट की दुनिया में, रूटिंग दो तरह की होती है: इंपरटिव और डिक्लेरेटिव. आपके प्रोजेक्ट की ज़रूरतों के हिसाब से, core-animated-pages को इनमें से किसी भी तरीके के साथ जोड़ा जा सकता है.
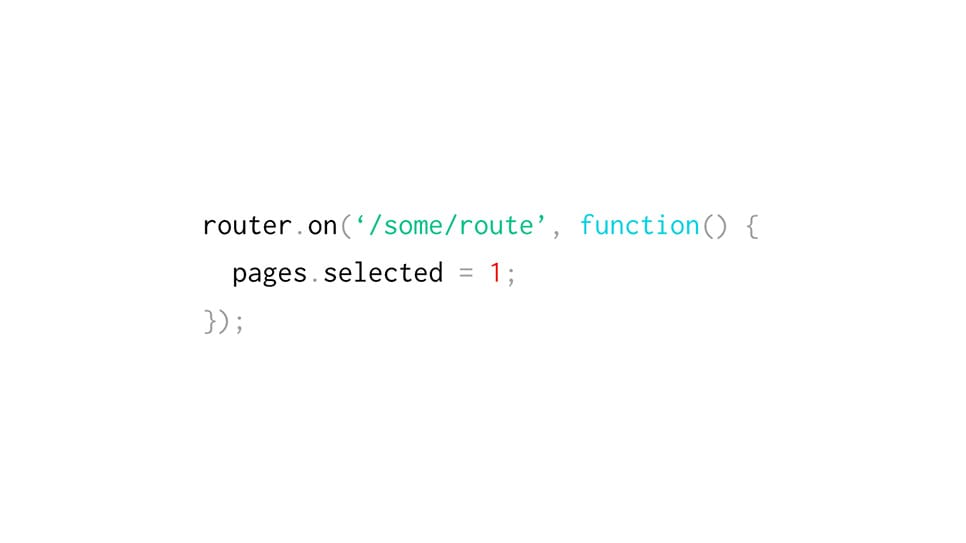
Flatiron का Director जैसा कोई ज़रूरी रूटर, मैच होने वाले रूट को सुन सकता है. इसके बाद, चुने गए आइटम को अपडेट करने के लिए core-animated-pages को निर्देश दे सकता है.

यह तब काम आ सकता है, जब आपको किसी रूट के मैच होने के बाद और अगले सेक्शन के ट्रांज़िशन होने से पहले कुछ काम करना हो.
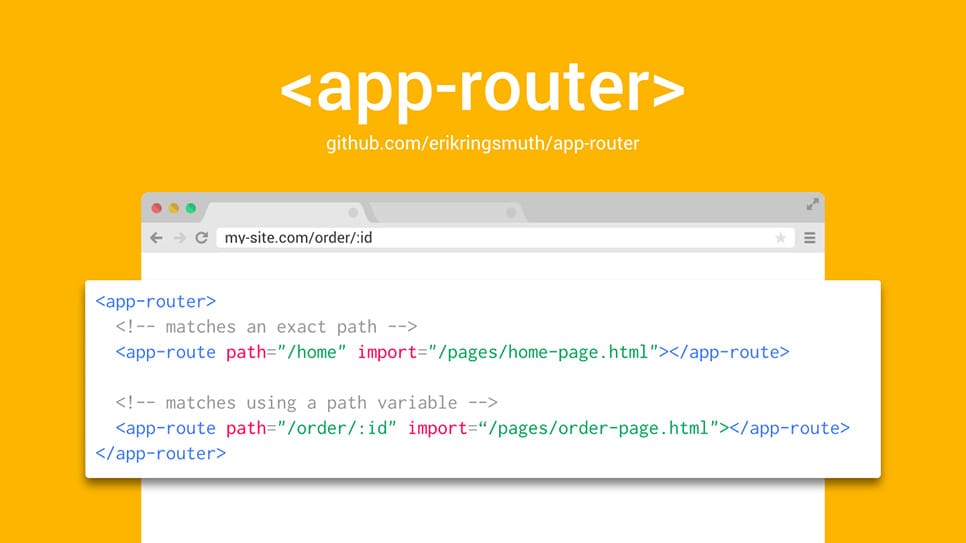
दूसरी ओर, app-router जैसा कोई एलान करने वाला राउटर, रूटिंग और core-animated-pages को एक ही एलिमेंट में जोड़ सकता है. इससे, दोनों को मैनेज करना आसान हो जाता है.

अगर आपको ज़्यादा बेहतर तरीके से कंट्रोल चाहिए, तो more-routing जैसी लाइब्रेरी देखें. इसे डेटा बाइंडिंग का इस्तेमाल करके core-animated-pages के साथ जोड़ा जा सकता है. इससे आपको दोनों लाइब्रेरी के फ़ायदे मिल सकते हैं.
परफ़ॉर्मेंस
ऐप्लिकेशन को आकार देते समय, आपको परफ़ॉर्मेंस में आने वाली रुकावटों पर नज़र रखनी होगी. खास तौर पर, नेटवर्क से जुड़ी किसी भी समस्या पर, क्योंकि मोबाइल वेब ऐप्लिकेशन में यह हिस्सा अक्सर सबसे धीमा होता है.
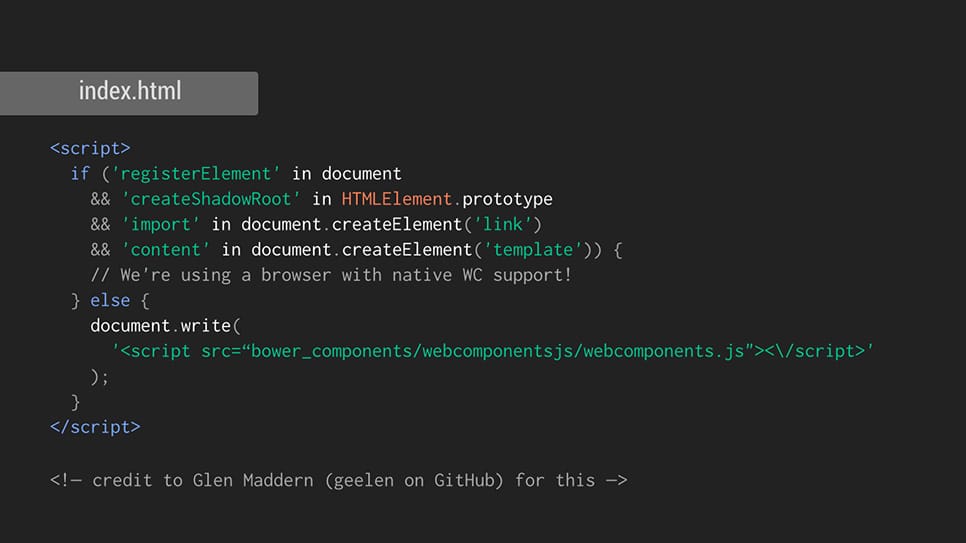
वेब कॉम्पोनेंट के पॉलीफ़िल को शर्त के हिसाब से लोड करने से, परफ़ॉर्मेंस को आसानी से बेहतर बनाया जा सकता है.

अगर प्लैटफ़ॉर्म पर पहले से ही सभी सुविधाएं काम कर रही हैं, तो इतना शुल्क देने की कोई ज़रूरत नहीं है! नए webcomponents.js repo की हर रिलीज़ में, पॉलीफ़िल को स्टैंडअलोन फ़ाइलों में भी बांटा गया है. अगर आपको पॉलीफ़िल के किसी सबसेट को शर्त के हिसाब से लोड करना है, तो यह तरीका मददगार हो सकता है.
<script>
if ('import' in document.createElement('link')) {
// HTML Imports are supported
} else {
document.write(
'<script src="bower_components/webcomponentsjs/HTMLImports.min.js"><\/script>'
);
}
</script>
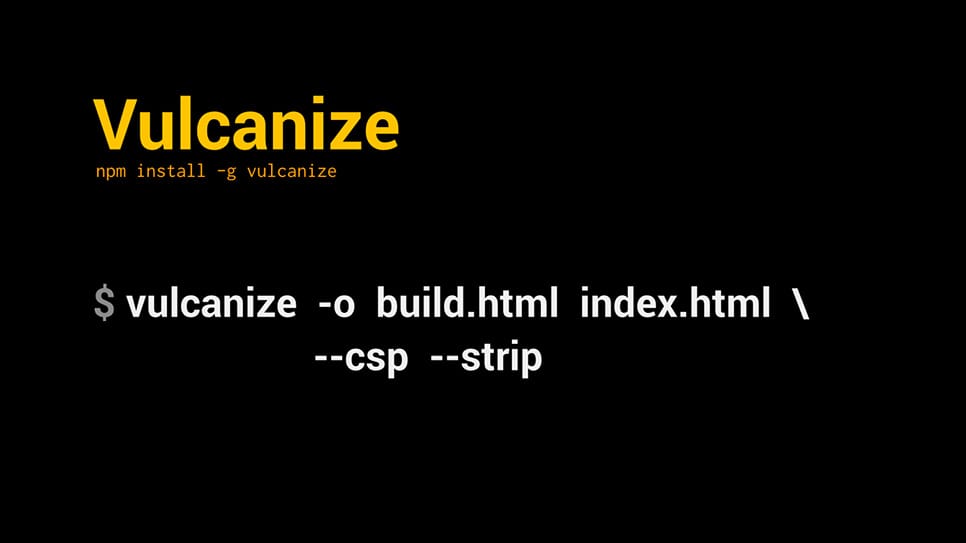
Vulcanize जैसे टूल की मदद से, अपने सभी एचटीएमएल इंपोर्ट चलाने से, नेटवर्क पर भी काफ़ी फ़ायदा मिलता है.

Vulcanize, आपके इंपोर्ट को एक बंडल में जोड़ देगा. इससे आपके ऐप्लिकेशन के एचटीटीपी अनुरोधों की संख्या काफ़ी कम हो जाएगी.
ऑफ़लाइन
हालांकि, सिर्फ़ बेहतर परफ़ॉर्म करने वाला ऐप्लिकेशन बनाना, कम या बिना इंटरनेट कनेक्शन वाले उपयोगकर्ता की समस्या को हल नहीं करता. दूसरे शब्दों में, अगर आपका ऐप्लिकेशन ऑफ़लाइन काम नहीं करता है, तो वह असल में मोबाइल ऐप्लिकेशन नहीं है. फ़िलहाल, अपने संसाधनों को ऑफ़लाइन इस्तेमाल करने के लिए, ऐप्लिकेशन कैश मेमोरी का इस्तेमाल किया जा सकता है. हालांकि, आने वाले समय में सर्विस वर्कर की मदद से, ऑफ़लाइन डेवलपमेंट का अनुभव बेहतर हो जाएगा.
जेक आर्किबाल्ड ने हाल ही में सर्विस वर्कर्स के पैटर्न की एक बेहतरीन कुकबुक पब्लिश की है. हालांकि, हम आपको तुरंत शुरू करने के लिए, यहां कुछ जानकारी देंगे:
सेवा वर्कर को इंस्टॉल करना बहुत आसान है. worker.js फ़ाइल बनाएं और ऐप्लिकेशन के बूट होने पर उसे रजिस्टर करें.

यह ज़रूरी है कि आप अपने ऐप्लिकेशन के रूट में worker.js ढूंढें. इससे, यह आपके ऐप्लिकेशन के किसी भी पाथ से आने वाले अनुरोधों को इंटरसेप्ट कर सकता है.
वर्कर्स के इंस्टॉल हैंडलर में, मैं बहुत सारे संसाधनों को कैश मेमोरी में सेव करता हूं. इनमें, ऐप्लिकेशन को चलाने वाला डेटा भी शामिल है.

इससे, उपयोगकर्ता को ऑफ़लाइन ऐक्सेस करने पर, मेरे ऐप्लिकेशन से कम से कम फ़ॉलबैक अनुभव मिलता है.
आगे बढ़ें!
वेब कॉम्पोनेंट, वेब प्लैटफ़ॉर्म के लिए एक बड़ा योगदान हैं. हालांकि, वे अभी शुरुआती दौर में हैं. जैसे-जैसे वे ज़्यादा ब्राउज़र में उपलब्ध होंगे, यह तय करना डेवलपर कम्यूनिटी की ज़िम्मेदारी होगी कि हमारे ऐप्लिकेशन को किस तरह से व्यवस्थित किया जाए. ऊपर दिए गए समाधानों से हमें शुरुआत करने में मदद मिलती है, लेकिन हमें इस बारे में ज़्यादा जानना है. बेहतर ऐप्लिकेशन बनाने के लिए आगे बढ़ें!


