Lighthouse ist ein automatisiertes Tool zur Verbesserung der Qualität Ihrer Website. Sie geben eine URL an und erhalten eine Liste mit Empfehlungen, wie Sie die Seitenleistung verbessern, die Barrierefreiheit erhöhen und Best Practices einhalten können. Sie können es in den Chrome DevTools, als Chrome-Erweiterung oder sogar als Node-Modul ausführen, was für die kontinuierliche Integration nützlich ist.
Lighthouse bietet schon seit einiger Zeit viele Tipps zur Verbesserung der Seitenladeleistung, z. B. die Aktivierung der Textkomprimierung oder die Reduzierung von renderblockierenden Scripts. Das Lighthouse-Team führt regelmäßig neue Prüfungen durch, um Ihnen noch mehr nützliche Tipps zur Optimierung Ihrer Websites zu geben. In diesem Beitrag finden Sie eine Übersicht über nützliche Leistungsanalysen, die Ihnen vielleicht noch nicht bekannt sind, z. B.:
- Aufschlüsselung der Arbeit am Haupt-Thread
- Anfragen zum Vorladen von Schlüsseln
- Die JavaScript-Startzeit ist zu lang
- Seitenweiterleitungen werden vermieden
- Nicht verwendetes JavaScript
- Ineffiziente Cache-Richtlinie für statische Assets verwendet
- Kostenintensive Mehrfachfahrten zum Startpunkt vermeiden
- Videoformate für animierte Inhalte verwenden
- Der gesamte Text bleibt während des Ladens von Webfonts sichtbar
- Nicht minimiertes CSS und JavaScript
- Nicht verwendete CSS-Regeln
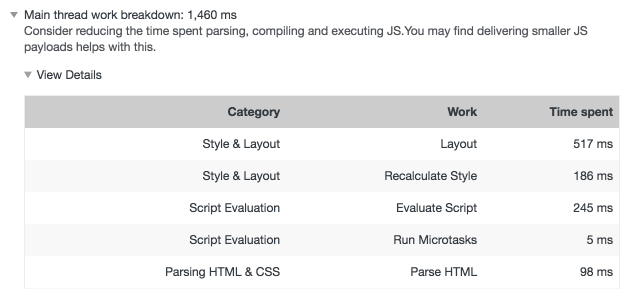
Aufschlüsselung des Hauptthreads
Wenn Sie schon einmal den Bereich „Leistung“ in den DevTools verwendet haben, wissen Sie, dass es etwas mühsam sein kann, eine Aufschlüsselung der CPU-Zeit zu erhalten, die für das Laden einer Seite aufgewendet wurde. Diese Informationen sind jetzt über die neue Analyse Aufschlüsselung der Arbeit im Haupt-Thread verfügbar.

Mit dieser neuen Diagnose wird ausgewertet, wie viel und welche Art von Aktivität während des Seitenaufbaus stattfindet. So können Sie Probleme mit der Ladeleistung im Zusammenhang mit Layout, Script-Bewertung, Parsen und anderen Aktivitäten besser nachvollziehen.
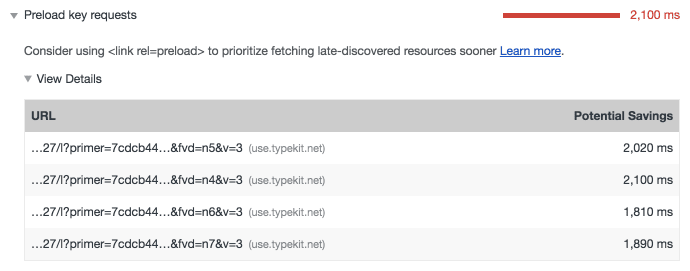
Schlüsselanfragen vorab laden
Browser rufen Ressourcen ab, wenn sie Verweise darauf im Dokument und in den untergeordneten Ressourcen finden. Das kann manchmal suboptimal sein, da einige kritische Ressourcen erst relativ spät im Ladevorgang der Seite erkannt werden. Glücklicherweise können Entwickler mit rel=preload kompatiblen Browsern mitteilen, welche Ressourcen so schnell wie möglich abgerufen werden sollen. Mit der neuen Prüfung Preload Key Requests (Schlüsselanfragen vorladen) können Entwickler sehen, welche Ressourcen von einem früheren Laden durch rel=preload profitieren könnten.

Es ist sehr wichtig, dass Sie Leistungsänderungen mit und ohne rel=preload testen und vergleichen, da sich das auf die Ladeleistung auswirken kann, möglicherweise auf unerwartete Weise. Wenn Sie beispielsweise ein großes Bild vorab laden, kann das erste Rendern verzögert werden. Das vorab geladene Bild wird jedoch früher im Layout angezeigt.
Achte immer darauf, dass du mit den Ergebnissen einverstanden bist.
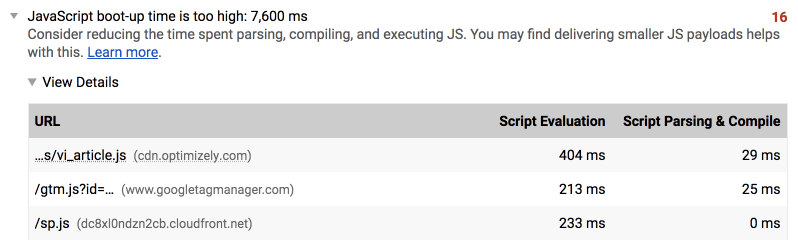
Hohe JavaScript-Startzeit
Wenn zu viel JavaScript geladen wird, reagiert die Seite möglicherweise nicht mehr, da der Browser das JavaScript parset, kompiliert und ausführt. Scripts und Anzeigen von Drittanbietern sind eine besondere Quelle für übermäßige Script-Aktivitäten, die selbst leistungsstarke Geräte verlangsamen können. Die neue Prüfung Die JavaScript-Startzeit ist hoch gibt Aufschluss darüber, wie viel CPU-Zeit jedes Script auf einer Seite verbraucht, zusammen mit der URL:

Wenn Sie diese Prüfung ausführen, können Sie auch Drittanbieterlogos im Bereich „Netzwerk“ aktivieren und die Liste filtern, um Scriptressourcen von Drittanbietern zu identifizieren. Anhand der Daten aus dieser Analyse können Sie besser nachvollziehen, woher die übermäßige JavaScript-Aktivität stammt, die zu einer verzögerten Seitenauslieferung führt. Für Scripts, die speziell für Ihre Anwendung entwickelt wurden, können Sie Techniken wie Code Splitting und Tree Shaking verwenden, um die Menge an JavaScript auf jeder Seite Ihrer Website zu begrenzen.
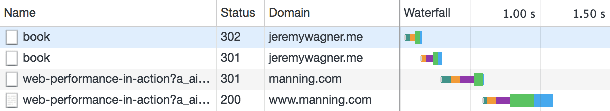
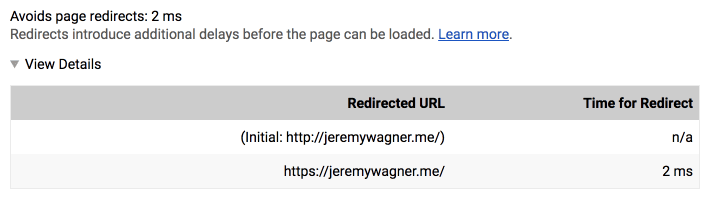
Seitenweiterleitungen werden vermieden
Wenn ein Browser eine URL anfordert, antwortet der Server manchmal mit einem Statuscode der 300er-Ebene. Dadurch wird der Browser zu einer anderen URL weitergeleitet. Weiterleitungen sind zwar aus SEO- und Nutzerfreundlichkeitsgründen erforderlich, erhöhen aber die Latenz von Anfragen. Das gilt insbesondere, wenn sie zu anderen Ursprüngen weiterleiten, was zusätzliche DNS-Such- und Verbindungs-/TLS-Verhandlungszeiten verursachen kann.

Weiterleitungen sind für Landingpages auf Ihrer Website nicht erwünscht. Um die Latenz zu verringern und die Ladeleistung zu verbessern, bietet Lighthouse jetzt die Prüfung Avoids Page Redirects (Verhindert Seitenweiterleitungen). Sie erfahren damit, ob eine Navigation Weiterleitungen auslöst.

Hinweis: Diese Prüfung ist in der DevTools-Version von Lighthouse nur schwer auszulösen, da die aktuelle URL in der Adressleiste der Seite analysiert wird, die die Auflösung aller Weiterleitungen widerspiegelt. Diese Prüfung wird am ehesten in der Node-Befehlszeile angezeigt.
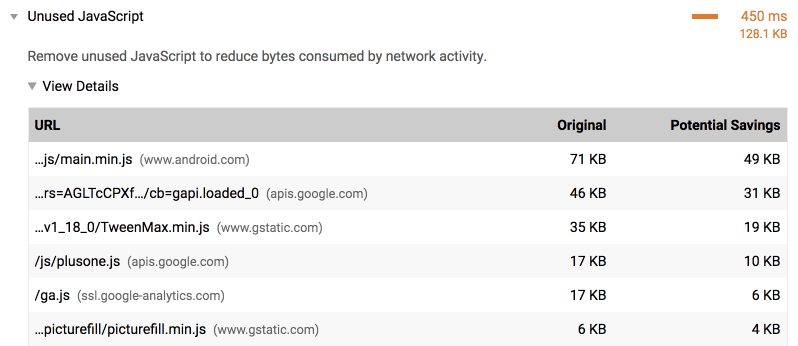
Nicht verwendetes JavaScript
In JavaScript-lastigen Anwendungen kann Dead Code ein ernsthaftes Problem darstellen. Die Ausführungskosten sind zwar nicht relevant, da die Funktion nie aufgerufen wird, es gibt aber andere unerwünschte Auswirkungen. Inaktiver Code wird vom Browser trotzdem heruntergeladen, geparst und kompiliert. Das wirkt sich auf die Ladeleistung und die JavaScript-Startzeit aus. Ähnlich wie im Bereich „Abdeckung“ in den DevTools zeigt die Prüfung Nicht verwendetes JavaScript JavaScript an, das von der aktuellen Seite heruntergeladen, aber nie verwendet wird.

Mit dieser Prüfung können Sie in Ihren Anwendungen inaktiven Code identifizieren und entfernen, um die Ladeleistung zu verbessern und die Nutzung von Systemressourcen zu reduzieren. Profitipp: Sie können diese Informationen auch im Bereich „Codeabdeckung“ in den Chrome-Entwicklertools abrufen.
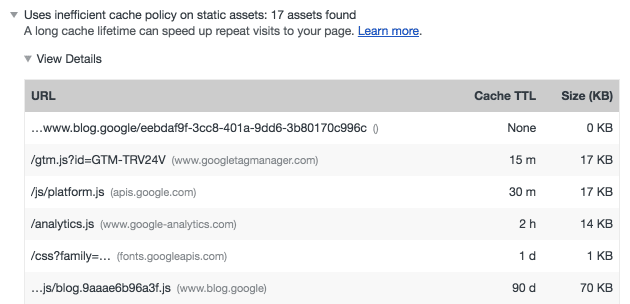
Ineffiziente Cache-Richtlinie für statische Assets verwendet
Viele Leistungstipps konzentrieren sich darauf, die Geschwindigkeit einer Website für Erstnutzer zu erhöhen. Es ist aber auch wichtig, Caching zu verwenden, um die Ladeleistung für wiederkehrende Nutzer zu verbessern. Bei der Prüfung Ineffiziente Cache-Richtlinie für statische Assets verwendet werden Caching-Header für Netzwerkressourcen geprüft und Sie werden benachrichtigt, wenn die Cache-Richtlinien für statische Ressourcen nicht den Standards entsprechen.

Anhand dieser Prüfung können Sie Probleme mit Ihrer aktuellen Cache-Richtlinie ganz einfach finden und beheben. Dies verbessert die Leistung für wiederkehrende Nutzer erheblich.
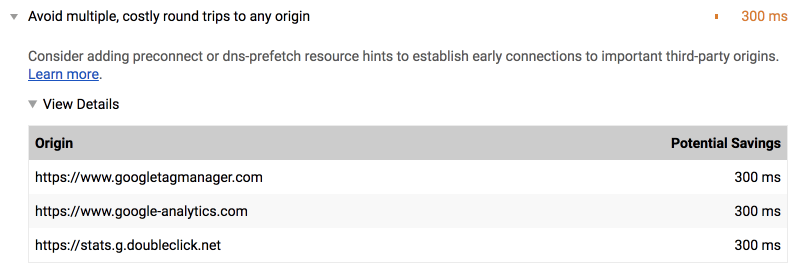
Vermeiden Sie teure Mehrfachfahrten zu einem beliebigen Startpunkt.
Wenn Browser Ressourcen von einem Server abrufen, kann es sehr lange dauern, bis ein DNS-Lookup ausgeführt und eine Verbindung zum Server hergestellt wird.
Mit rel=preconnect können Entwickler diese Latenz verbergen, indem sie Verbindungen zu anderen Servern herstellen, bevor der Browser dies tut. Mit der Prüfung Kostenintensive Mehrfachaufrufe von Ursprungsquellen vermeiden können Sie Möglichkeiten zur Verwendung von rel=preconnect finden.

rel=preconnect empfohlen werden.Wenn die Latenz für plattformübergreifende Assets reduziert wird, wird Nutzern das Gefühl vermittelt, dass die Dinge etwas schneller ablaufen. In dieser neuen Lighthouse-Analyse erfahren Sie, wie Sie rel=preconnect noch besser für diese Zwecke einsetzen können.
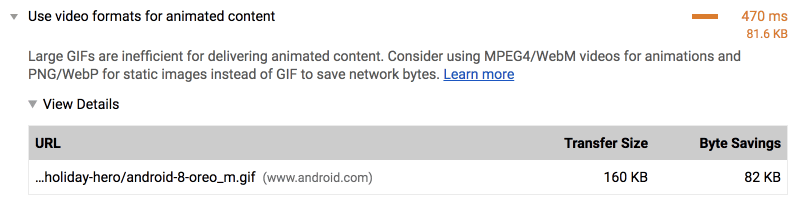
Videoformate für animierte Inhalte verwenden
Animierte GIFs sind riesig und verbrauchen oft mindestens mehrere hundert Kilobyte, wenn nicht sogar mehrere Megabyte an Daten. Wenn Sie die Ladeleistung verbessern möchten, sollten Sie GIFs in Videos konvertieren. Die Prüfung Videoformate für animierte Inhalte verwenden hilft Ihnen dabei.

Wenn Ihre Website GIFs mit einer Größe von mehr als 100 KB enthält, werden diese bei der Prüfung automatisch gemeldet und Sie erhalten eine Anleitung dazu, wie Sie sie in Videos konvertieren und einbetten können. Websites wie Imgur haben die Ladeleistung erheblich verbessert, indem sie ihre GIFs in Videos umgewandelt haben. Wenn Sie für Ihre Website einen Hosting-Tarif mit begrenzter Bandbreite haben, sollten allein die potenziellen Kosteneinsparungen ausreichen, um Sie zu überzeugen.
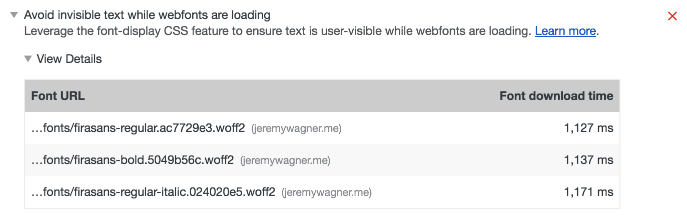
Der gesamte Text bleibt während des Ladens von Webfonts sichtbar
Wenn wir Web-Schriftarten für Seiten laden, rendern Browser häufig unsichtbaren Text, bis die Schriftart geladen ist. Dieses Phänomen, das als Flash of Invisible Text (FOIT) bezeichnet wird, ist aus Designsicht zwar möglicherweise vorzuziehen, stellt aber in Wirklichkeit ein Problem dar. Text, der nicht gerendert werden kann, kann erst gelesen werden, wenn er gerendert und sichtbar wird. Bei Verbindungen mit hoher Latenz und/oder hoher Bandbreite fehlt also ein wichtiger Teil der Nutzererfahrung. Es kann sich auch um eine Art Wahrnehmungsproblem handeln, bei dem die Seite relevante Inhalte nicht so schnell rendert, wie es sonst möglich wäre. Mit der Prüfung Ganzer Text bleibt beim Laden von Webschriften sichtbar können Sie herausfinden, wie Sie dieses Problem auf Ihrer Website beheben können.

Wenn Lighthouse Web-Schriftarten in Ihrer Anwendung findet, die das Text-Rendering verzögern, gibt es einige mögliche Abhilfemaßnahmen. Sie können das Text-Rendering mit der CSS-Eigenschaft „font-display“ und/oder der Font Loading API steuern.
Wenn Sie mehr darüber erfahren möchten, lesen Sie den umfassenden Leitfaden zu Strategien für das Laden von Schriftarten von Zach Leatherman. Dieser ist eine hervorragende Ressource für das optimale Laden von Schriftarten.
Nicht minimiertes CSS und JavaScript
Minimierung wird seit der Einführung der Webleistung empfohlen – und das aus gutem Grund. Dadurch wird die Größe textbasierter Ressourcen erheblich reduziert, was sich wiederum positiv auf die Ladeleistung auswirkt. Diese Optimierung ist jedoch leicht zu übersehen, insbesondere wenn sie nicht automatisch durch Build-Prozesse erfolgt. Bei den Prüfungen CSS minimieren und JavaScript minimieren wird eine Liste der nicht minimierten Ressourcen erstellt, die auf der aktuellen Seite gefunden werden. Anschließend können Sie diese Dateien manuell minimieren oder Ihr Build-System so erweitern, dass dies automatisch geschieht.
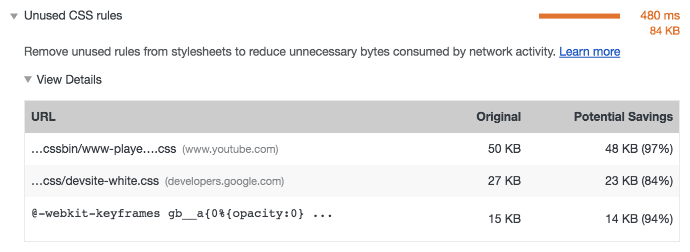
Nicht verwendete CSS-Regeln
Wenn eine Website in die Jahre kommt, ist es unvermeidlich, dass sich der Ballast aus dem Refactoring ansammelt. Eine solche Quelle von Ballast sind ungenutzte CSS-Regeln, die für die Funktion der Website nicht mehr erforderlich sind, aber trotzdem Bandbreite verbrauchen. In der Prüfung Nicht verwendete CSS-Regeln sehen Sie, welche CSS-Ressourcen auf der Seite nicht verwendetes CSS enthalten.

Wenn Lighthouse auf der Seite nicht verwendetes CSS findet, gibt es Möglichkeiten, es zu entfernen. UnCSS ist ein solches Dienstprogramm, das dies automatisch für Sie erledigt (muss jedoch mit Vorsicht verwendet werden). Eine manuellere Methode besteht darin, den Bereich „Codeabdeckung“ in DevTools zu verwenden. Denken Sie jedoch daran, dass nicht verwendetes CSS auf einer Seite auf einer anderen erforderlich sein kann. Eine weitere Möglichkeit besteht darin, Ihr CSS in sTemplate-spezifische Dateien aufzuteilen, die nur bei Bedarf geladen werden. Unabhängig davon, wie Sie sich entscheiden, wird Lighthouse Sie darüber informieren, wenn Ihr CSS-Code zu unübersichtlich wird.
Probieren Sie Lighthouse aus.
Wenn Sie diese neuen Prüfungen ausprobieren möchten, aktualisieren Sie Lighthouse.
- Die Chrome-Erweiterung „Lighthouse“ sollte automatisch aktualisiert werden. Sie können sie aber auch manuell über
chrome://extensionsaktualisieren. - In den Entwicklertools können Sie Lighthouse im Bereich „Audits“ ausführen. Chrome wird etwa alle sechs Wochen auf eine neue Version aktualisiert. Daher sind einige neuere Prüfungen möglicherweise nicht verfügbar. Wenn Sie die neuesten verfügbaren Prüfungen verwenden möchten, können Sie den neuesten Chrome-Code ausführen, indem Sie Chrome Canary herunterladen.
- Node-Nutzer: Führen Sie
npm update lighthouseaus odernpm update lighthouse -g, wenn Sie Lighthouse global installiert haben.
Ein besonderer Dank geht an Kayce Basques, Patrick Hulce, Addy Osmani und Vinamrata Singal für ihr wertvolles Feedback, das die Qualität dieses Artikels erheblich verbessert hat.

