Lighthouse to automatyczne narzędzie służące do poprawy jakości witryny. Wystarczy, że podasz adres URL, a narzędzia podadzą listę rekomendacji dotyczących m.in. zwiększania wydajności stron, zwiększania ich dostępności i stosowania sprawdzonych metod. Możesz go uruchomić w Chrome DevTools, jako rozszerzenie Chrome lub nawet jako moduł Node, co jest przydatne w przypadku ciągłej integracji.
Od jakiegoś czasu Lighthouse udostępnia wiele wskazówek dotyczących poprawy wydajności wczytywania stron, takich jak włączanie kompresji tekstu czy zmniejszanie liczby skryptów blokujących renderowanie. Zespół Lighthouse nadal publikuje nowe audyty, aby dostarczać Ci jeszcze bardziej przydatnych porad dotyczących przyspieszania witryn. Ten post zawiera zestawienie przydatnych audytów skuteczności, o których możesz nie wiedzieć, takich jak:
- Podział pracy w wątkach głównych
- Wstępne wczytywanie żądań kluczy
- Wysoki czas uruchamiania kodu JavaScript
- Unikanie przekierowań
- Nieużywany kod JavaScript
- Używanie nieskutecznej zasady dotyczącej pamięci podręcznej w przypadku zasobów statycznych
- Unikanie kosztownych wielokrotnych połączeń z dowolnym źródłem
- Używanie formatów wideo do animowanych treści
- Cały tekst pozostaje widoczny podczas ładowania czcionek internetowych
- Nieskompresowany kod CSS i JavaScript
- Nieużywane reguły CSS
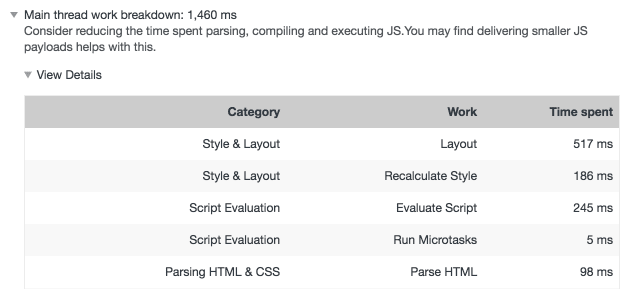
Podział pracy w wątku głównym
Jeśli korzystasz z panelu wydajności w DevTools, wiesz, że ustalenie, na co procesor poświęcił czas podczas wczytywania strony, może być nieco uciążliwe. Z przyjemnością informujemy, że te informacje są teraz łatwo dostępne w ramach nowego audytu Podziału pracy na głównym wątku.

Ta nowa diagnostyka ocenia, jaka ilość i rodzaj aktywności występuje podczas wczytywania strony. Możesz wykorzystać te informacje do rozwiązania problemów z obciążeniem związanym z układem, obliczaniem skryptu, parsowaniem i inną aktywnością.
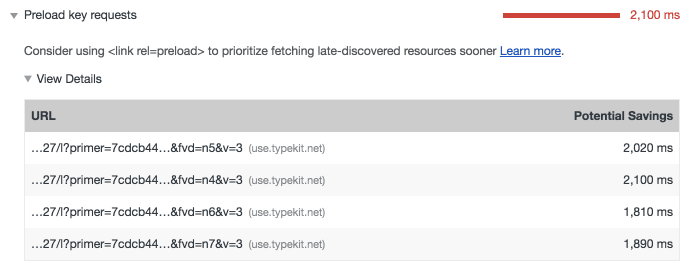
Wstępne wczytywanie żądań kluczy
Gdy przeglądarki pobierają zasoby, robią to w miarę znajdowania odwołań do nich w dokumentach i ich zasobach podrzędnych. Czasami może to nie być optymalne, ponieważ niektóre kluczowe zasoby są wykrywane dość późno w procesie wczytywania strony. Na szczęście rel=preloadumożliwia deweloperom zasugerowanie zgodnym przeglądarkom, które zasoby powinny zostać pobrane jak najszybciej. Nowy audyt Wstępne wczytywanie żądań kluczy informuje deweloperów, które zasoby mogą zostać wczytane wcześniej niż rel=preload.

Bardzo ważne jest, aby przetestować i porównać zmiany skuteczności z włączonym i wyłączonym rel=preload, ponieważ może to wpłynąć na wydajność wczytywania w nieoczekiwany sposób. Na przykład wstępne wczytanie dużego obrazu może opóźnić początkowe renderowanie, ale w zamian obraz będzie się wcześniej pojawiać w układzie.
Zawsze sprawdzaj, czy wyniki są prawidłowe.
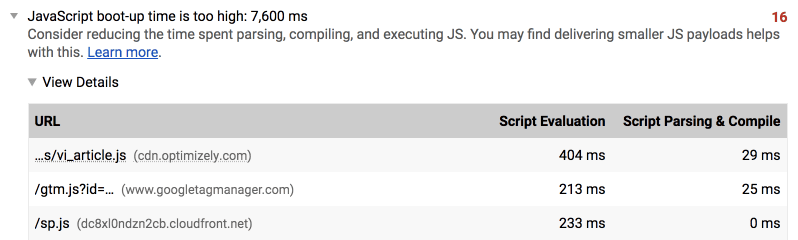
Długi czas uruchamiania JavaScriptu
Gdy wczytanych jest zbyt dużo kodu JavaScript, strona może przestać odpowiadać, ponieważ przeglądarka musi go przeanalizować, skompilować i wykonać. Skrypty i reklamy innych firm są głównym źródłem nadmiernej aktywności skryptów, która może spowolnić nawet wydajne urządzenia. Nowy audyt Czas uruchamiania JavaScript jest długi pokazuje, ile czasu procesora zajmuje każdy skrypt na stronie, wraz z jego adresem URL:

Podczas przeprowadzania audytu możesz też włączyć plakietki firm zewnętrznych w panelu sieci i filtrować listę, aby zidentyfikować zasoby skryptów firm zewnętrznych. Dzięki danym z tego audytu łatwiej znajdziesz źródła nadmiernej aktywności JavaScriptu, która powoduje, że strony stają się wolne. W przypadku skryptów związanych z Twoją aplikacją możesz stosować techniki takie jak dzielenie kodu i usuwanie nieużywanych części kodu JavaScript, aby ograniczyć ilość kodu JavaScript na każdej stronie witryny.
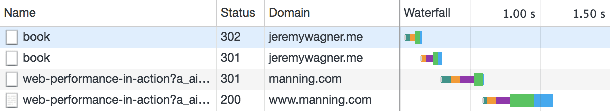
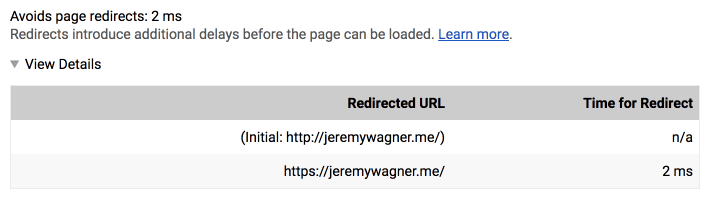
Unikanie przekierowań na inne strony
Czasami, gdy przeglądarka wysyła żądanie adresu URL, serwer może odpowiedzieć kodem stanu na poziomie 300. Spowoduje to przekierowanie przeglądarki do innego adresu URL. Przekierowania są konieczne ze względu na SEO i wygodę, ale wydłużają czas oczekiwania na żądania. Jest to szczególnie ważne w przypadku przekierowań do innych źródeł, które mogą powodować dodatkowe czasy wyszukiwania DNS i negocjowania połączenia lub protokołu TLS.

W przypadku stron docelowych w Twojej witrynie niewskazane są przekierowania. Aby pomóc Ci zmniejszyć opóźnienia i poprawić wydajność wczytywania, Lighthouse udostępnia teraz audyt Unikanie przekierowań na inne strony, który informuje, kiedy nawigacja powoduje przekierowanie.

Pamiętaj, że ten audyt trudno uruchomić w wersji Lighthouse w DevTools, ponieważ analizuje bieżący adres URL w pasku adresu strony, który odzwierciedla rozdzielczość wszystkich przekierowań. Najprawdopodobniej zobaczysz ten audyt wypełniony w interfejsie wiersza poleceń Node.
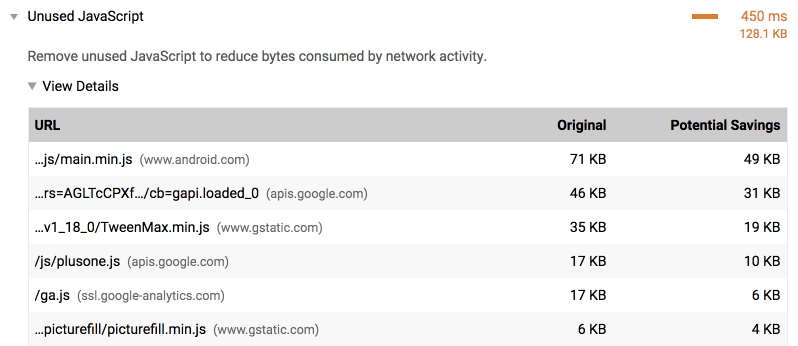
Nieużywany kod JavaScript
Martwy kod może być poważnym problemem w przypadku aplikacji obciążonych JavaScriptem. Nie powoduje on kosztów wykonania, ponieważ nigdy nie jest wywoływany, ale powoduje inne niepożądane skutki. Martwy kod jest nadal pobierany, analizowany i kompilowany przez przeglądarkę. Ma to wpływ na wydajność wczytywania i czas uruchamiania JavaScript. Podobnie jak panel pokrycia w DevTools, audyt Nieużywany JavaScript pokazuje kod JavaScript, który został pobrany przez bieżącą stronę, ale nigdy nie został użyty.

Dzięki temu audytu możesz wykrywać i usuwać martwy kod w aplikacjach, aby poprawić wydajność ładowania i zredukować wykorzystanie zasobów systemowych. Wskazówka: te informacje możesz też znaleźć w panelu pokrycia kodu w Narzędziach deweloperskich Chrome.
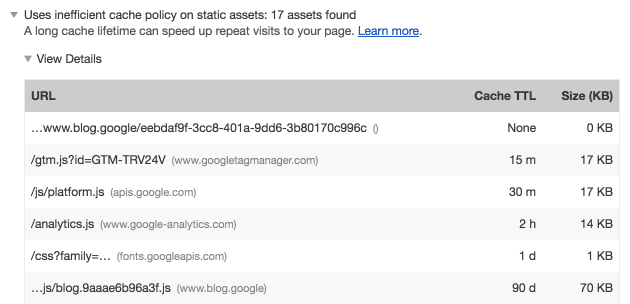
Używa nieskutecznej zasady dotyczącej pamięci podręcznej w przypadku zasobów statycznych
Chociaż wiele porad dotyczących wydajności dotyczy głównie zwiększania szybkości witryny dla nowych użytkowników, ważne jest też używanie pamięci podręcznej w celu poprawy szybkości wczytywania dla powracających użytkowników. Sprawdzanie stosowania nieskutecznej polityki dotyczącej pamięci podręcznej w przypadku zasobów statycznych sprawdza nagłówki pamięci podręcznej zasobów sieciowych i powiadamia, jeśli polityki dotyczące pamięci podręcznej zasobów statycznych nie spełniają standardów.

Dzięki temu audytu możesz łatwo znaleźć i rozwiązać problemy z obecnymi ustawieniami pamięci podręcznej. Dzięki temu znacznie poprawi się wydajność dla powracających użytkowników, którzy z pewnością docenią większą szybkość.
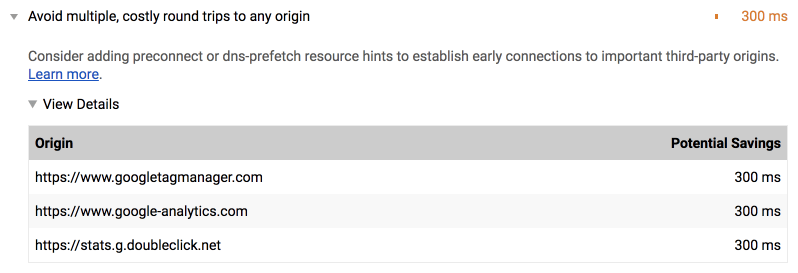
Unikanie kosztownych wielokrotnych przejazdów do dowolnego punktu początkowego
Gdy przeglądarki pobierają zasoby z serwera, może to zająć dużo czasu ze względu na konieczność przeprowadzenia wyszukiwania DNS i nawiązania połączenia z serwerem.
rel=preconnectumożliwia programistom maskowanie tego opóźnienia przez nawiązywanie połączeń z innymi serwerami przed odpowiednim czasem. Kontrola Unikanie kosztownych podróży w obie strony do dowolnego miejsca pomoże Ci odkryć możliwości korzystania z rel=preconnect.

rel=preconnect w Lighthouse.Gdy opóźnienie zasobów z wielu źródeł zostanie zmniejszone, użytkownicy odczują, że wszystko działa nieco szybciej. Dzięki temu nowemu audytowi Lighthouse dowiesz się, jak używać rel=preconnect do tego celu.
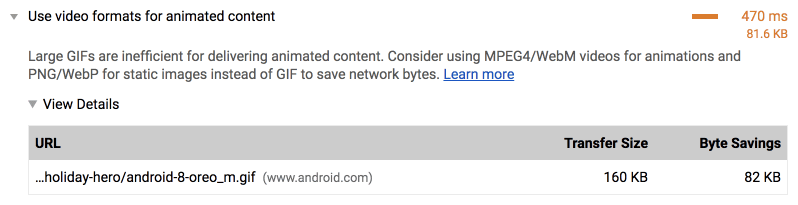
Korzystanie z formatów wideo w przypadku treści animowanych
Animowane GIF-y są ogromne, często zajmują co najmniej kilkaset kilobajtów, a czasem nawet kilka megabajtów danych. Jeśli zależy Ci na wydajności wczytywania, konwertuj GIF-y na filmy. Na szczęście możesz skorzystać z audytu Używanie formatów wideo dla treści animowanych.

Jeśli w Twojej witrynie znajdują się GIF-y o rozmiarze przekraczającym 100 KB, podczas audytu zostaną one automatycznie oznaczone i otrzymasz wskazówki, jak je przekonwertować na filmy i osadzić w witrynie. Witryny takie jak Imgur znacznie poprawiły szybkość wczytywania, konwertując GIF-y na filmy. Dodatkowo, jeśli Twoja witryna korzysta z planu hostingu z ograniczoną przepustowością, same potencjalne oszczędności powinny Cię przekonać.
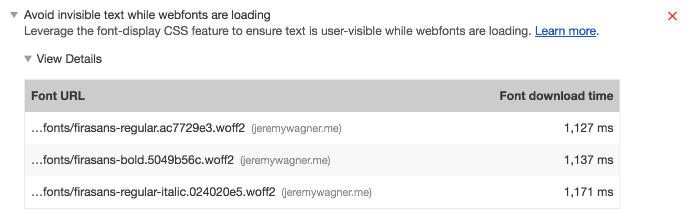
Cały tekst pozostaje widoczny podczas wczytywania czcionek internetowych
Gdy wczytujemy czcionki internetowe na potrzeby stron, przeglądarki często wyświetlają niewidoczny tekst, dopóki czcionka się nie załaduje. To zjawisko, znane jako miganie niewidocznego tekstu (FOIT), może być dla Ciebie korzystne z perspektywy projektowania, ale w istocie jest problemem. Tekstu, którego renderowanie jest zablokowane, nie można odczytać, dopóki nie zostanie on wyrenderowany i nie stanie się widoczny. W przypadku połączeń o wysokim opóźnieniu lub dużej przepustowości oznacza to, że brakuje kluczowego elementu wrażeń użytkownika. Może to być też problem związany z postrzeganiem wydajności, ponieważ strona nie renderuje treści tak szybko, jak mogłaby. Na szczęście audyt Cały tekst pozostaje widoczny podczas wczytywania czcionek internetowych pomoże Ci znaleźć możliwości naprawienia tego problemu w witrynie.

Jeśli Lighthouse wykryje w aplikacji czcionki internetowe, które opóźniają renderowanie tekstu, możesz zastosować kilka potencjalnych rozwiązań. Renderowaniem tekstu możesz sterować za pomocą właściwości font-display w kodzie CSS lub za pomocą interfejsu Font Loading API.
Jeśli chcesz dowiedzieć się więcej, przeczytaj wyczerpujący przewodnik po strategiach ładowania czcionek, czyli znakomity przewodnik Zach Leathermana, który jest doskonałym źródłem informacji o optymalnym wczytywaniu czcionek.
Nieskompresowany kod CSS i JavaScript
Skrócenie kodu to zalecana technika, która istnieje odkąd tylko zaczęto zwracać uwagę na wydajność stron internetowych. Znacznie zmniejsza rozmiar zasobów tekstowych, co z kolei pozytywnie wpływa na wydajność wczytywania. Łatwo jednak przeoczyć tę optymalizację, zwłaszcza jeśli procesy kompilacji nie dbają o to za Ciebie. Audyt skompresowania kodu CSS i skompresowania kodu JavaScript skompiluje listę nieskompresowanych zasobów znalezionych na bieżącej stronie. Następnie możesz ręcznie zminimalizować te pliki lub rozszerzyć system kompilacji, aby zrobił to za Ciebie.
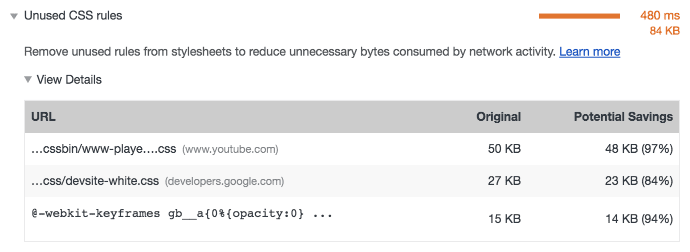
Nieużywane reguły CSS
W miarę starzenia się witryny nieuniknione jest, że śmieciowe kody pozostałe po refaktoryzacji zaczynają się kumulować. Jednym z takich źródeł niepotrzebnych danych są nieużywane reguły CSS, które nie są już potrzebne do działania witryny, ale nadal zużywają przepustowość. Dla wygody użytkowników audyt Nieużywane reguły CSS wskazuje, które zasoby CSS na stronie zawierają nieużywany kod CSS.

Jeśli Lighthouse znajdzie na stronie nieużywany kod CSS, możesz się go pozbyć. UnCSS to jedno z takich narzędzi, które automatycznie wykonuje tę czynność (chociaż należy je stosować ostrożnie). Bardziej ręczna metoda polega na użyciu panelu pokrycia kodu w DevTools. Pamiętaj jednak, że kod CSS nieużywany na jednej stronie może być potrzebny na innej. Innym podejściem może być podzielenie pliku CSS na pliki związane z poszczególnymi szablonami, które są wczytywane tylko w razie potrzeby. Cokolwiek zdecydujesz się zrobić, Lighthouse poinformuje Cię, czy Twój kod CSS nie jest zbyt chaotyczny.
Wypróbuj Lighthouse.
Jeśli podoba Ci się ta nowa funkcja, zaktualizuj Lighthouse i spróbuj.
- Rozszerzenie Lighthouse do Chrome powinno się zaktualizować automatycznie, ale możesz to zrobić ręcznie, korzystając z funkcji
chrome://extensions. - W Narzędziach deweloperskich możesz uruchomić Lighthouse w panelu audytów. Chrome aktualizuje się średnio co 6 tygodni, więc niektóre nowsze audyty mogą być niedostępne. Jeśli chcesz jak najszybciej korzystać z najnowszych dostępnych audytów, możesz uruchomić najnowszy kod Chrome, pobierając Chrome Canary.
- Użytkownicy Node: uruchom
npm update lighthouselubnpm update lighthouse -g, jeśli Lighthouse zostało zainstalowane globalnie.
Specjalne podziękowania dla Kayce Basques, Patricka Hulce, Addy Osmani i Vinamraty Singal za cenne opinie, które znacznie poprawiły jakość tego artykułu.

