O Lighthouse é uma ferramenta automatizada para melhorar a qualidade do seu site. Você fornece um URL, e ele fornece uma lista de recomendações sobre como melhorar o desempenho da página, torná-la mais acessível, cumprir as práticas recomendadas e muito mais. Você pode executá-lo no Chrome DevTools, como uma extensão do Chrome ou até mesmo como um módulo do Node, que é útil para integração contínua.
Há algum tempo, o Lighthouse oferece muitas dicas para melhorar o desempenho do carregamento de páginas, como ativar a compactação de texto ou reduzir scripts que bloqueiam o renderização. A equipe do Lighthouse continua lançando novas auditorias para dar conselhos ainda mais úteis para tornar seus sites mais rápidos. Esta postagem é um resumo de auditorias de desempenho úteis que você talvez não conheça, como:
- Detalhamento do trabalho da linha principal
- Pré-carregar solicitações de chaves
- O tempo de inicialização do JavaScript é alto
- Evita redirecionamentos de página
- JavaScript não usado
- Uso de uma política de cache ineficiente em recursos estáticos
- Evitar viagens de ida e volta caras para qualquer origem
- Usar formatos de vídeo para conteúdo animado
- Todo o texto permanece visível durante o carregamento da webfont
- CSS e JavaScript não unificados
- Regras CSS não usadas
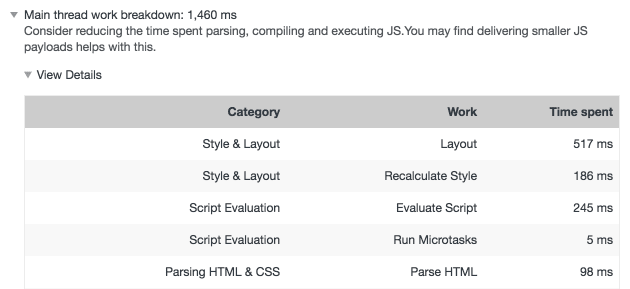
Divisão do trabalho da linha de execução principal
Se você já usou o painel de desempenho no DevTools, sabe que pode ser um pouco trabalhoso conseguir um detalhamento de onde o tempo da CPU foi gasto para carregar uma página. Temos o prazer de anunciar que essas informações agora estão disponíveis de forma rápida e prática pela nova auditoria Main Thread Work Breakdown.

Esse novo diagnóstico avalia quanto e que tipo de atividade ocorre durante o carregamento da página, que pode ser usado para resolver problemas de desempenho de carregamento relacionados a layout, avaliação de script, análise e outras atividades.
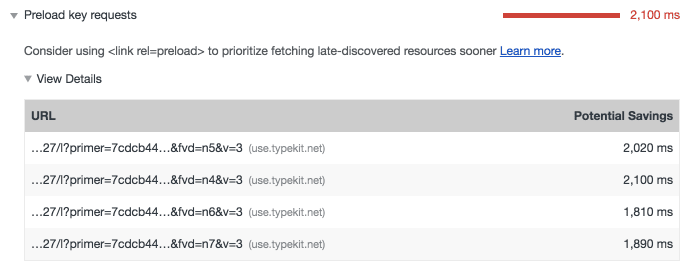
Pré-carregar solicitações de chave
Quando os navegadores recuperam recursos, eles fazem isso à medida que encontram referências a eles
no documento e nos subrecursos. Isso pode não ser ideal às vezes,
porque alguns recursos importantes são descobertos bem tarde no processo de carregamento
da página. Felizmente, o rel=preload
permite que os desenvolvedores indiquem aos navegadores compatíveis quais recursos
precisam ser buscados o mais rápido possível. A nova auditoria Preload Key Requests informa aos desenvolvedores
quais recursos podem se beneficiar do carregamento mais rápido por rel=preload.

É muito importante testar e comparar as mudanças de desempenho com e sem
rel=preload, porque isso pode afetar a performance de carregamento de maneiras que você não
esperava. Por exemplo, o pré-carregamento de uma imagem grande pode atrasar a renderização inicial, mas
a compensação é que a imagem pré-carregada aparece mais cedo no layout.
Sempre confira se você concorda com os resultados.
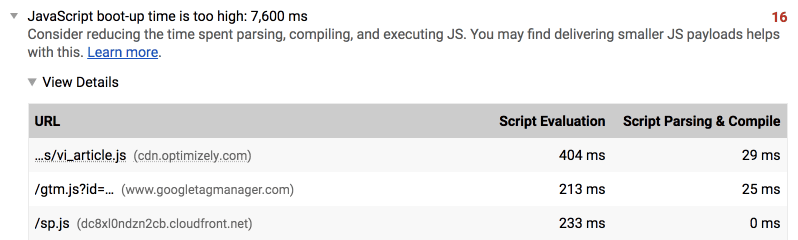
O tempo de inicialização do JavaScript é alto
Quando muito JavaScript é carregado, a página pode ficar sem resposta enquanto o navegador o analisa, compila e executa. Os scripts e anúncios de terceiros são uma fonte específica de atividade excessiva de script que pode sobrecarregar até dispositivos poderosos. A nova auditoria JavaScript Boot-up Time is High (o tempo de inicialização do JavaScript é alto) revela quanto tempo de CPU cada script em uma página consome, além do URL:

Ao executar essa auditoria, também é possível ativar os selos de terceiros no painel de rede e filtrar a lista para identificar recursos de script de terceiros. Com os dados dessa auditoria, você vai estar mais preparado para encontrar fontes de atividade JavaScript excessiva que tornam as páginas lentas. Para scripts específicos do seu aplicativo, use técnicas como divisão de código e tree shaking para limitar a quantidade de JavaScript em cada página do site.
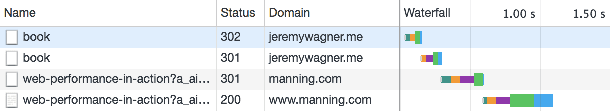
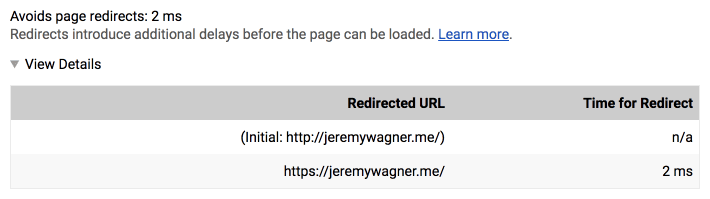
Evita redirecionamentos de página
Às vezes, quando um navegador solicita um URL, o servidor pode responder com um código de status de nível 300. Isso faz com que o navegador redirecione para outro URL. Embora os redirecionamentos sejam necessários para SEO e conveniência, eles adicionam latência às solicitações. Isso é especialmente verdadeiro se eles redirecionarem para outras origens, o que pode gerar mais tempo de pesquisa de DNS e de negociação de conexão/TLS.

Os redirecionamentos não são desejados para páginas de destino no seu site. Para ajudar a reduzir a latência e melhorar a performance de carregamento, o Lighthouse agora oferece a auditoria Evita redirecionamentos de página, que informa quando uma navegação aciona redirecionamentos.

Essa auditoria é difícil de acionar na versão do LightHouse para DevTools, porque ela analisa o URL atual na barra de endereço da página, o que reflete a resolução de todos os redirecionamentos. É mais provável que você encontre essa auditoria preenchida na CLI do Node.
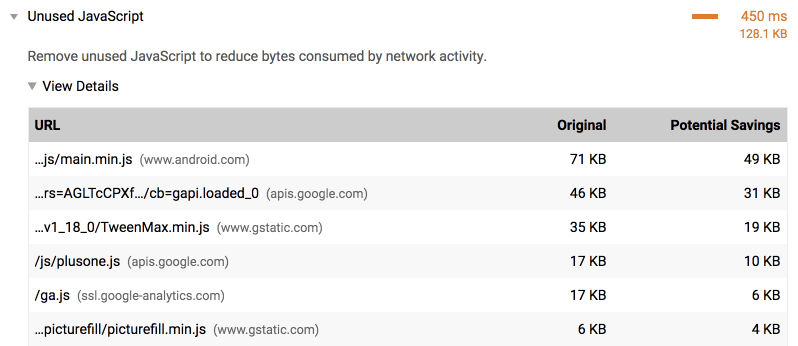
JavaScript não usado
O código morto pode ser um problema sério em aplicativos com muito JavaScript. Embora ele não apresente custos de execução, já que nunca é invocado, ele tem outros efeitos indesejáveis. O código inativo ainda é transferido por download, analisado e compilado pelo navegador. Isso afeta o desempenho de carregamento e o tempo de inicialização do JavaScript. Semelhante ao painel de cobertura no DevTools, a auditoria JavaScript não utilizado revela o JavaScript que foi baixado pela página atual, mas nunca foi usado.

Com essa auditoria, você pode identificar e remover o código morto dos seus aplicativos para melhorar o desempenho de carregamento e reduzir o uso de recursos do sistema. Dica profissional: você também pode usar o painel de cobertura de código nas Ferramentas do desenvolvedor do Chrome para encontrar essas informações.
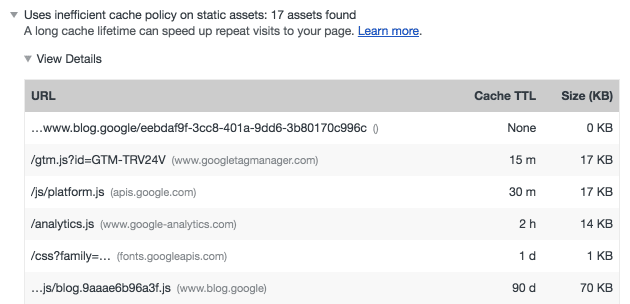
Usa uma política de cache ineficiente em recursos estáticos
Embora muitos conselhos de performance tendam a se concentrar em aumentar a velocidade de um site para usuários iniciantes, também é importante usar o armazenamento em cache para melhorar a performance de carregamento para usuários recorrentes. A auditoria Uso de política de cache ineficiente em recursos estáticos verifica cabeçalhos de cache para recursos de rede e notifica você se as políticas de cache para recursos estáticos estiverem abaixo do padrão.

Com a ajuda dessa auditoria, você vai poder encontrar e corrigir facilmente problemas com sua política de cache atual. Isso vai melhorar muito a performance para usuários que retornam, e eles vão gostar da velocidade extra.
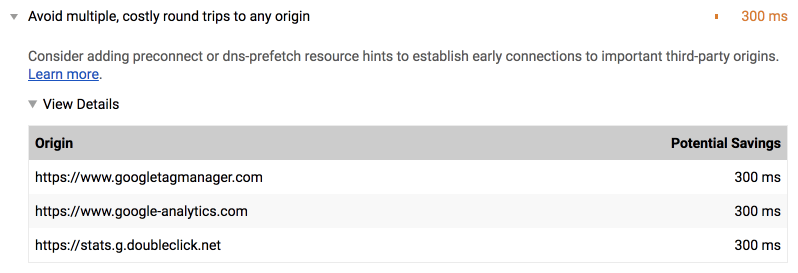
Evite várias viagens de ida e volta caras para qualquer origem
Quando os navegadores extraem recursos de um servidor, pode levar muito tempo para
realizar uma pesquisa DNS e estabelecer uma conexão com o servidor.
O rel=preconnect
permite que os desenvolvedores ocultem essa latência estabelecendo conexões com outros
servidores antes que o navegador o faça. A auditoria Evitar viagens de ida e volta
custosas para qualquer origem vai ajudar você a descobrir oportunidades para usar
rel=preconnect.

rel=preconnect no Lighthouse.Quando a latência de recursos de origem cruzada é reduzida, os usuários percebem que as coisas
estão acontecendo um pouco mais rápido. Com essa nova auditoria do Lighthouse, você vai aprender sobre
novas oportunidades de usar rel=preconnect para fazer exatamente isso.
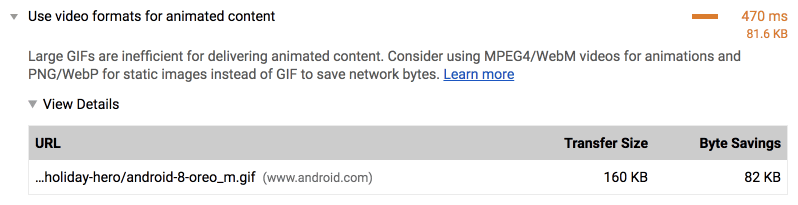
Usar formatos de vídeo para conteúdo animado
Os GIFs animados são enormes e geralmente consomem pelo menos algumas centenas de kilobytes, se não vários megabytes de dados. Se você se preocupa com a performance de carregamento, converter esses GIFs em vídeo é a melhor opção. Felizmente, a auditoria Usar formatos de vídeo para conteúdo animado pode ajudar.

Se o site tiver GIFs com mais de 100 KB, essa auditoria vai sinalizar automaticamente esses arquivos e direcionar você para algumas orientações sobre como convertê-los em vídeo e incorporar. Sites como o Imgur melhoraram significativamente a performance de carregamento convertendo GIFs em vídeos. Além disso, se o site estiver em um plano de hospedagem com largura de banda medida, a possível economia de custos já é suficiente para convencer você.
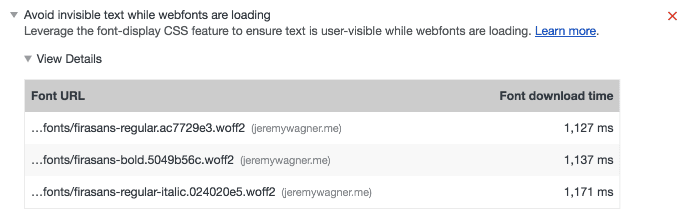
Todo o texto permanece visível durante o carregamento da fonte da Web
Quando carregamos fontes da Web para páginas, os navegadores geralmente renderizam texto invisível até que a fonte seja carregada. Esse fenômeno, conhecido como Flash of Invisible Text (FOIT), pode ser preferível para você do ponto de vista do design, mas é realmente um problema. O texto bloqueado não pode ser lido até que seja renderizado e fique visível. Em conexões de alta latência e/ou alta largura de banda, isso significa que uma parte essencial da experiência do usuário está ausente. Também pode ser um problema de desempenho perceptivo, em que a página não renderiza conteúdo significativo tão rapidamente quanto poderia. Felizmente, a auditoria Todo o texto permanece visível durante o carregamento de fontes da Web ajuda a encontrar oportunidades para corrigir esse problema no seu site.

Se o Lighthouse encontrar fontes da Web no seu aplicativo que estão atrasando a renderização
de texto, há algumas soluções possíveis. É possível controlar a renderização de texto com
a propriedade CSS font-display
e/ou a API Font Loading.
Se você quiser se aprofundar, leia Um guia abrangente sobre estratégias de carregamento de fontes, um
excelente guia de Zach Leatherman que é um
ótimo recurso para carregamento de fontes ideal.
CSS e JavaScript não unificados
A minificação é uma técnica sugerida desde que a performance da Web se tornou uma realidade, e por um bom motivo. Ele reduz significativamente o tamanho dos recursos baseados em texto, o que é bom para o desempenho de carregamento. No entanto, é fácil ignorar essa otimização, principalmente se os processos de build não cuidarem disso para você. As auditorias Minify CSS e Minify JavaScript vão compilar uma lista de recursos não minificados encontrados na página atual. Em seguida, você pode agir minimizando esses arquivos manualmente ou aumentando seu sistema de build para fazer isso por você.
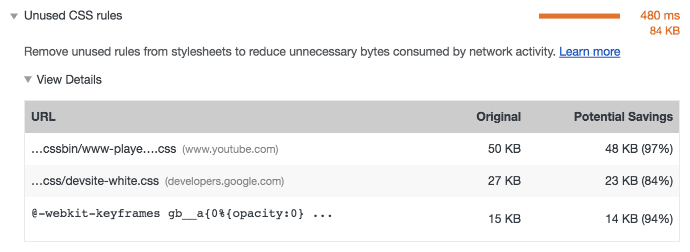
Regras CSS não usadas
À medida que um site fica um pouco desatualizado, é inevitável que o lixo restante da refatorização comece a se acumular. Uma dessas fontes de cruft é a forma de regras CSS não utilizadas que não são mais necessárias para o site funcionar, mas ainda consomem largura de banda. Para sua conveniência, a auditoria Regras CSS não usadas revela quais recursos de CSS na página contêm CSS não usado.

Se o Lighthouse encontrar CSS não usado na página, há maneiras de se livrar dele. O UnCSS é um desses utilitários que faz isso automaticamente (embora precise ser usado com cuidado). Um método mais manual envolve o uso do painel de cobertura de código no DevTools. No entanto, lembre-se de que o CSS não usado em uma página pode ser necessário em outra. Outra abordagem é dividir o CSS em arquivos específicos do modelo que são carregados apenas quando necessário. Seja qual for sua decisão, o Lighthouse vai informar se o lixo do CSS está ficando um pouco exagerado.
Teste o Lighthouse.
Se você gostou dessas novas auditorias, atualize o Lighthouse e faça um teste.
- A extensão do Chrome do Lighthouse
é atualizada automaticamente, mas você pode fazer isso manualmente pelo
chrome://extensions. - No DevTools, é possível executar o Lighthouse no painel de auditorias. O Chrome é atualizado para uma nova versão a cada seis semanas, então algumas auditorias mais recentes podem não estar disponíveis. Se você quiser usar as auditorias mais recentes disponíveis, execute o código mais recente do Chrome fazendo o download do Chrome Canary.
- Para usuários do Node: execute
npm update lighthouseounpm update lighthouse -gse você instalou o Lighthouse globalmente.
Agradecemos especialmente a Kayce Basques, Patrick Hulce, Addy Osmani e Vinamrata Singal pelo valioso feedback, que melhorou significativamente a qualidade deste artigo.

