Lighthouse هي أداة مبرمَجة لتحسين جودة موقعك الإلكتروني. ما عليك سوى إدخال عنوان URL، وستوفّر لك الأداة قائمة بالاقتراحات حول كيفية تحسين أداء الصفحة وتسهيل الوصول إليها والالتزام بأفضل الممارسات وغير ذلك. يمكنك تشغيله من داخل "أدوات مطوّري البرامج" في Chrome، كإضافة Chrome أو حتى وحدة Node، وهي مفيدة لتكامل المهام بشكل مستمر.
منذ فترة، قدّم مقياس Lighthouse العديد من النصائح لتحسين أداء loading للصفحة، مثل تفعيل ميزة ضغط النصوص أو تقليل النصوص البرمجية التي تمنع العرض. يواصل فريق Lighthouse طرح عمليات تدقيق جديدة لمنحك نصائح مفيدة أكثر لتحسين أداء مواقعك الإلكترونية. يقدّم هذا المنشور ملخّصًا عن مراجعات الأداء العميقة المفيدة التي قد لا تكون على دراية بها، مثل:
- تقسيم العمل في سلسلة المهام الرئيسية
- التحميل المُسبَق لطلبات المفاتيح
- وقت بدء تشغيل JavaScript مرتفع
- تجنُّب عمليات إعادة توجيه الصفحات
- محتوى JavaScript غير المستخدَم
- استخدام سياسة ذاكرة تخزين مؤقت غير فعّالة على مواد العرض الثابتة
- تجنُّب الرحلات المتكرّرة والمكلفة ذهابًا وإيابًا إلى أيّ وجهة
- استخدام تنسيقات الفيديو للمحتوى المتحرك
- تظل جميع النصوص مرئية أثناء تحميل خط موقع إلكتروني
- CSS وJavaScript غير المُكثَّفة
- قواعد CSS غير المستخدَمة
تقسيم العمل في سلسلة التعليمات الرئيسية
إذا سبق لك استخدام لوحة الأداء في DevTools، تعلم أنّه قد يكون من الصعب الحصول على تفاصيل عن الوقت الذي تمّ فيه استخدام وحدة المعالجة المركزية في تحميل صفحة. يسرّنا الإعلان عن أنّ هذه المعلومات متاحة الآن بسهولة وبمتناول اليد من خلال عملية تدقيق تقسيم العمل في سلسلة المحادثات الرئيسية الجديدة.

يُقيّم هذا التشخيص الجديد مقدار النشاط ونوع النشاط الذي يحدث أثناءتحميل الصفحة، والذي يمكنك استخدامه للتعامل مع مشاكل أداء التحميل المتعلقة بالتصميم وتقييم النصوص البرمجية والتحليل والأنشطة الأخرى.
التحميل المُسبَق لطلبات المفاتيح
عندما تسترجع المتصفّحات الموارد، فإنّها تفعل ذلك عندما تعثر على إشارات إليها
داخل المستند وموارده الفرعية. وقد لا يكون هذا الإجراء مثاليًا في بعض الأحيان،
لأنّه يتم اكتشاف بعض الموارد المهمة في وقت متأخر من عملية carregar a página. لحسن الحظ، يتيح rel=preload
للمطوّرين التلميح للمتصفحات المتوافقة بالموارد التي ينبغي جلبها في أقرب وقت ممكن. تتيح عملية التدقيق الجديدة طلبات التحميل المُسبَق للمفاتيح للمطوّرين معرفة
الموارد التي يمكن أن تستفيد من التحميل المُسبَق من خلال rel=preload.

من المهم جدًا اختبار التغييرات في الأداء ومقارنة قيمها مع وبدون
rel=preload، لأنّه يمكن أن يؤثر ذلك في أداء التحميل بطرق قد لا
تتوقّعها. على سبيل المثال، يمكن أن يؤدي تحميل صورة كبيرة مسبقًا إلى تأخير العرض الأولي، ولكن
النتيجة هي أنّ الصورة المحمَّلة مسبقًا ستظهر في التنسيق بشكل أسرع.
تأكَّد دائمًا من أنّك راضٍ عن النتائج.
وقت بدء تشغيل JavaScript مرتفع
عند تحميل الكثير من JavaScript، يمكن أن تصبح الصفحة غير مستجيبة بينما يحلّل المتصفّح JavaScript ويجمعه وينفّذه. إنّ النصوص البرمجية والإعلانات التابعة لجهات خارجية هي مصدر محدّد لنشاط النصوص البرمجية المفرط الذي يمكن أن يبطئ أداء حتى الأجهزة القوية. تكشف عملية التدقيق الجديدة وقت بدء تشغيل JavaScript مرتفع عن مقدار وقت وحدة المعالجة المركزية الذي يستهلكه كل نص برمجي على الصفحة، بالإضافة إلى عنوان URL الخاص به:

عند إجراء عملية التدقيق هذه، يمكنك أيضًا تفعيل شارات الجهات الخارجية في لوحة الشبكة وفلترة القائمة لتحديد موارد النصوص البرمجية التابعة لجهات خارجية. باستخدام البيانات الواردة من تدقيق JavaScript، ستتمكّن من العثور على مصادر طلبات JavaScript المفرطة التي تبطئ سرعة تحميل الصفحات. بالنسبة إلى النصوص البرمجية الخاصة بتطبيقك، يمكنك استخدام تقنيات مثل تقسيم الرموز وإزالة العناصر غير الضرورية من الشجرة للحد من مقدار JavaScript في كل صفحة من صفحات موقعك الإلكتروني.
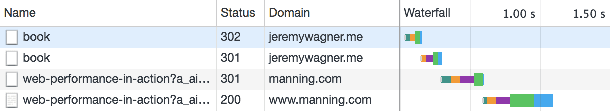
تجنُّب عمليات إعادة توجيه الصفحات
في بعض الأحيان، عندما يطلب المتصفّح عنوان URL، يمكن أن يستجيب الخادم برمز حالة من المستوى 300. يؤدي ذلك إلى إعادة توجيه المتصفّح إلى عنوان URL آخر. على الرغم من أنّ عمليات إعادة التوجيه ضرورية لأغراض تحسين محركات البحث وتوفير الراحة، إلا أنّها تزيد من وقت الاستجابة للطلبات. وينطبق ذلك بشكل خاص في حال إعادة التوجيه إلى مصادر أخرى، ما قد يؤدي إلى زيادة وقت البحث في نظام أسماء النطاقات ووقت التفاوض على الاتصال/بروتوكول أمان طبقة النقل (TLS).

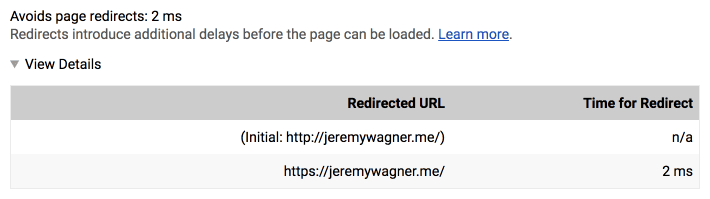
إنّ عمليات إعادة التوجيه غير مرغوب فيها للصفحات المقصودة على موقعك الإلكتروني. لمساعدتك في تقليل وقت التحميل وتحسين أداء التحميل، يوفّر Lighthouse الآن عملية التدقيق تجنُّب عمليات إعادة توجيه الصفحات، والتي تتيح لك معرفة متى يؤدي التنقّل إلى أي عمليات إعادة توجيه.

يُرجى العِلم أنّه من الصعب تفعيل عملية التدقيق هذه في إصدار DevTools من IDE، لأنّه يحلّل عنوان URL الحالي في شريط العناوين للصفحة، ويعكس ذلك حلّ جميع عمليات إعادة التوجيه. من المرجّح أن يظهر لك ملف التدقيق هذا مملوءًا في Node CLI.
رمز JavaScript غير المستخدَم
يمكن أن يشكّل الرمز غير القابل للتنفيذ مشكلة خطيرة في التطبيقات التي تستخدم JavaScript بشكل كبير. على الرغم من أنّه لا يفرض تكاليف تنفيذ لأنّه لا يتم استدعاؤه مطلقًا، إلا أنّه يتسبب في تأثيرات أخرى غير مرغوب فيها. لا يزال المتصفّح ينزِّل الرمز غير القابل للتنفيذ ويحلّله ويجمعه. ويؤثّر ذلك في أداء التحميل ووقت بدء تشغيل JavaScript. على غرار لوحة التغطية في "أدوات المطوّر"، تكشف عملية تدقيق JavaScript غير المستخدَمة عن JavaScript الذي نزّلته الصفحة الحالية، ولكن لم يتم استخدامه مطلقًا.

باستخدام عملية التدقيق هذه، يمكنك تحديد الرموز غير النشطة في تطبيقاتك وإزالتها لتحسين أداء التحميل وتقليل استخدام موارد النظام. نصيحة احترافية: يمكنك أيضًا استخدام لوحة تغطية الرمز البرمجي في أدوات مطوري البرامج في Chrome للعثور على هذه المعلومات.
استخدام سياسة ذاكرة التخزين المؤقت غير الفعّالة على مواد العرض الثابتة
على الرغم من أنّ الكثير من نصائح الأداء تركّز على زيادة سرعة الموقع الإلكتروني للمستخدمين لأول مرة، من المهم أيضًا استخدام ميزة التخزين المؤقت لتحسين أداء التحميل للمستخدمين المتكرّرين. تُدقّق عملية استخدام سياسة ذاكرة التخزين المؤقت غير الفعّالة في مواد العرض الثابتة في رؤوس التخزين المؤقت لموارد الشبكة، وتُعلمك إذا كانت ملفّات سياسة ملفّات التخزين المؤقت الخاصة بموارد الشبكة غير متوافقة مع المعايير.

وبمساعدة عملية التدقيق هذه، ستتمكّن من العثور على المشاكل المتعلّقة بسياسة التخزين المؤقت الحالية وحلّها بسهولة. سيؤدي ذلك إلى تحسين الأداء بشكل كبير للمستخدمين المتكررين، وسيقدّرون السرعة الإضافية.
تجنُّب الرحلات المتعدّدة المكلفة ذهابًا وإيابًا إلى أيّ وجهة
عندما تسترجع المتصفّحات الموارد من خادم، قد يستغرق الأمر وقتًا طويلاً لمحاولة
إجراء بحث في نظام أسماء النطاقات وإنشاء اتصال بخادم.
يتيح rel=preconnect
للمطوّرين إخفاء هذه المدة من خلال إنشاء اتصالات بخدمات ملفّات شخصية
أخرى قبل أن يفعل المتصفّح ذلك في الوقت المناسب. سيساعدك تقرير التدقيق تجنُّب الرحلات المتعدّدة الباهظة
ذهاباً وإيابًا إلى أيّ وجهة في اكتشاف فرص استخدام
rel=preconnect.

rel=preconnect في Lighthouseعند تقليل وقت الاستجابة لملفات أصول المصادر المختلفة، سيلاحظ المستخدمون أنّ المحتوى
يظهر بشكل أسرع قليلاً. من خلال عملية تدقيق Lighthouse الجديدة هذه، ستتعرّف على
فرص جديدة لاستخدام rel=preconnect لتحقيق ذلك.
استخدام تنسيقات الفيديو للمحتوى المتحرك
إنّ ملفات GIF المتحركة كبيرة، وغالبًا ما تستهلك عدة مئات من الكيلوبايت على الأقل، إن لم يكن عدة ميغابايت من البيانات. إذا كنت تهتم بأداء التحميل، يمكنك تحويل ملفات GIF هذه إلى فيديو. ولحسن الحظ، يمكنك الاستفادة من مراجعة استخدام تنسيقات الفيديو للمحتوى المتحرك.

إذا كان موقعك الإلكتروني يتضمّن أي ملفات GIF حجمها أكبر من 100 كيلوبايت، ستُبلغ عملية التدقيق هذه تلقائيًا عن هذه الملفات وستوجّهك إلى بعض الإرشادات حول كيفية تحويلها إلى فيديو ودمجها. حسّنت مواقع إلكترونية مثل Imgur أداء التحميل بشكل كبير من خلال تحويل ملفات GIF إلى فيديو. بالإضافة إلى ذلك، إذا كان موقعك الإلكتروني مُستضافًا على خطة استضافة تتضمّن نطاقًا تردديًا محسوبًا، ستكون التوفيرات المحتملة في التكلفة وحدها كافية لإقناعك بالانتقال إلى خطة الاستضافة هذه.
تظل جميع النصوص مرئية أثناء تحميل خط موقع إلكتروني
عند تحميل خطوط الويب للصفحات، غالبًا ما تعرِض المتصفّحات نصًا غير مرئي إلى أن يتم تحميل الخط. قد تكون هذه الظاهرة، المعروفة باسم وميض النص غير المرئي (FOIT)، مفضّلة عندك من وجهة نظر التصميم، ولكنها في الواقع مشكلة. لا يمكن قراءة النص الذي تم حظر عرضه إلى أن يتم عرضه ويصبح مرئيًا. في حال استخدام اتصالات ذات وقت استجابة مرتفع و/أو ذات معدل نقل بيانات مرتفع، يعني ذلك أنّ جزءًا أساسيًا من تجربة المستخدم غير متوفّر. ويمكن أن يكون أيضًا نوعًا من ملفوظة الأداء المتعلّقة بالإدراك، لأنّ الصفحة لا تعرِض محتوى ذي مغزى بالسرعة التي يمكنها بها عرض محتوى ذي مغزى. لحسن الحظ، تساعدك عملية التدقيق تظل جميع النصوص مرئية أثناء تحميل خط موقع إلكتروني في العثور على فرص لحلّ هذه المشكلة في موقعك الإلكتروني.

إذا عثر Lighthouse على خطوط ويب في تطبيقك تؤخّر عرض النص، هناك بعض الحلول المحتملة. يمكنك التحكّم في عرض النص باستخدام
خاصية font-display في CSS،
و/أو Font Loading API.
إذا أردت التعمّق أكثر في التفاصيل، ننصحك بقراءة دليل شامل لاستراتيجيات تحميل الخطوط، وهو دليل
ممتاز من تأليف زاك ليذرمان ومرجع
ممتاز لتحميل الخطوط على النحو الأمثل.
ملفّات CSS وJavaScript غير المصغّرة
التصغير هو أسلوب مقترَح منذ ظهور أداء الويب، وذلك لسبب وجيه. ويؤدي ذلك إلى تقليل حجم الموارد المستندة إلى النصوص بشكل كبير، ما يؤدي بدوره إلى تحسين أداء التحميل. ومع ذلك، من السهل التغافل عن هذا التحسين، خاصةً إذا لم تهتم عمليات الإنشاء بتنفيذه نيابةً عنك. ستُنشئ عمليات فحص تصغير CSS وتصغير JavaScript قائمة بالموارد غير المصغّرة التي تعثر عليها في الصفحة الحالية. من هناك، يمكنك اتّخاذ إجراء من خلال تصغير هذه الملفات يدويًا، أو تحسين نظام الإنشاء لديك لإجراء ذلك نيابةً عنك.
قواعد CSS غير المستخدَمة
مع مرور الوقت، من المحتمَل أن يبدأ تراكم الملفات غير المفيدة التي تم إنشاؤها أثناء إعادة التنظيم. ومن بين مصادر هذه البيانات غير المفيدة قواعد CSS غير المستخدَمة التي لم تعُد ضرورية لعمل الموقع الإلكتروني، ولكنها تستهلك عرض النطاق. لتسهيل الأمر عليك، يكشف تقرير تدقيق قواعد CSS غير المستخدَمة عن موارد CSS على الصفحة التي تحتوي على قواعد CSS غير مستخدَمة.

إذا عثرت أداة Lighthouse على ملف CSS غير مستخدَم في الصفحة، تتوفّر طرق للتخلص منه. وUnCSS هي إحدى هذه الأدوات التي تُجري ذلك تلقائيًا (على الرغم من أنّه يجب استخدامها بحذر). تتضمّن الطريقة اليدوية استخدام لوحة تغطية الرمز البرمجي في DevTools. يُرجى تذكُّر أنّ ملف CSS غير المستخدَم في صفحة معيّنة قد يكون ضروريًا في صفحة أخرى. يمكن أن يكون منهجًا آخر هو تقسيم ملف CSS إلى ملفات خاصة بالنماذج يتم تحميلها فقط عند الضرورة. أيًا كان القرار الذي تتّخذه، سيتوفّر لك Lighthouse لإعلامك إذا كان عدد ملفات CSS غير المفيدة يزداد بشكل كبير.
ننصحك بتجربة Lighthouse.
إذا كنت متحمّسًا لاستخدام عمليات التدقيق الجديدة هذه، يمكنك تحديث Lighthouse وتجربتها.
- من المفترض أن يتم تحديث إضافة Lighthouse في Chrome
تلقائيًا، ولكن يمكنك تحديثها يدويًا من خلال
chrome://extensions. - في أدوات مطوّري البرامج، يمكنك تشغيل Lighthouse في لوحة عمليات التدقيق. يتم تحديث Chrome إلى إصدار جديد كل 6 أسابيع تقريبًا، لذا قد لا تكون بعض عمليات التدقيق الأحدث متاحة. إذا كان لديك رغبة في استخدام أحدث عمليات التدقيق المتاحة، يمكنك تشغيل أحدث رمز Chrome من خلال تنزيل Chrome Canary.
- بالنسبة إلى مستخدمي Node: يمكنك تشغيل
npm update lighthouseأوnpm update lighthouse -gإذا كنت قد ثبَّت Lighthouse على مستوى النظام.
نشكر Kayce Basques، Patrick Hulce، وAddy Osmani، وVinamrata Singal على ملاحظاتهم القيّمة التي ساهمت في تحسين جودة هذه المقالة بشكل كبير.

