Lighthouse es una herramienta automatizada que sirve para mejorar la calidad de tu sitio. Le proporcionas una URL y te brinda una lista de recomendaciones para mejorar el rendimiento de las páginas, hacerlas más accesibles, cumplir con las prácticas recomendadas y mucho más. Puedes ejecutarlo desde las Herramientas para desarrolladores de Chrome, como una extensión de Chrome o incluso como un módulo de Node, que es útil para la integración contínua.
Desde hace un tiempo, Lighthouse proporciona muchas sugerencias para mejorar el rendimiento de la carga de la página, como habilitar la compresión de texto o reducir las secuencias de comandos que bloquean la renderización. El equipo de Lighthouse sigue enviando auditorías nuevas para brindarte aún más consejos útiles para que tus sitios sean más rápidos. Esta publicación es un resumen de auditorías de rendimiento útiles que quizás no conozcas, como las siguientes:
- Desglose del trabajo del subproceso principal
- Cómo cargar previamente las solicitudes de claves
- El tiempo de inicio de JavaScript es alto
- Evita los redireccionamientos de página
- JavaScript sin usar
- Usa una política de caché ineficiente en recursos estáticos
- Evita realizar múltiples viajes de ida y vuelta costosos a cualquier origen
- Usa formatos de video para incluir contenido animado
- Todo el texto permanece visible mientras se carga la fuente para sitios web
- CSS y JavaScript sin reducir
- Reglas de CSS sin usar
Desglose del trabajo del subproceso principal
Si alguna vez usaste el panel de rendimiento en DevTools, sabes que puede ser un poco tedioso obtener un desglose de dónde se usó el tiempo de la CPU para cargar una página. Nos complace anunciar que esta información ahora está disponible de forma fácil y conveniente a través de la nueva auditoría Desglose del trabajo del subproceso principal.

Este nuevo diagnóstico evalúa cuánto y qué tipo de actividad se produce durante la carga de la página, que puedes usar para controlar los problemas de rendimiento de carga relacionados con el diseño, la evaluación de secuencias de comandos, el análisis y otras actividades.
Carga previamente las solicitudes de claves
Cuando los navegadores recuperan recursos, lo hacen a medida que encuentran referencias a ellos dentro del documento y sus subrecursos. Esto puede no ser lo más óptimo en algunos casos, ya que algunos recursos críticos se descubren bastante tarde en el proceso de carga de la página. Por suerte, rel=preload les brinda a los desarrolladores la capacidad de sugerir a los navegadores compatibles qué recursos se deben recuperar lo antes posible. La nueva auditoría Preload Key Requests les permite a los desarrolladores saber qué recursos podrían beneficiarse de que rel=preload los cargue antes.

Es muy importante que pruebes y compares los cambios de rendimiento con y sin rel=preload, ya que puede afectar el rendimiento de carga de maneras que quizás no esperes. Por ejemplo, la carga previa de una imagen grande podría retrasar la renderización inicial, pero la compensación es que la imagen precargada aparecerá antes en el diseño.
Asegúrate de que los resultados te satisfagan.
El tiempo de inicio de JavaScript es alto
Cuando se carga demasiado código JavaScript, la página puede dejar de responder mientras el navegador lo analiza, compila y ejecuta. Las secuencias de comandos y los anuncios de terceros son una fuente particular de actividad de secuencias de comandos excesiva que puede ralentizar incluso los dispositivos potentes. La nueva auditoría JavaScript Boot-up Time is High revela cuánto tiempo de CPU consume cada secuencia de comandos en una página, junto con su URL:

Cuando ejecutas esta auditoría, también puedes habilitar insignias de terceros en el panel de red y filtrar la lista para identificar recursos de secuencias de comandos de terceros. Con los datos de esta auditoría, estarás mejor preparado para encontrar fuentes de actividad excesiva de JavaScript que hacen que las páginas dejen de ser ágiles y se ralenticen. En el caso de las secuencias de comandos específicas de tu aplicación, puedes emplear técnicas como la división de código y la eliminación de árboles para limitar la cantidad de JavaScript en cada página de tu sitio.
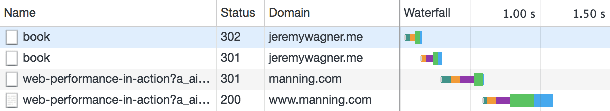
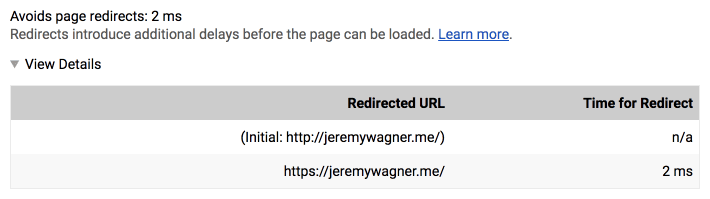
Evita los redireccionamientos de página
A veces, cuando un navegador solicita una URL, el servidor puede responder con un código de estado de nivel 300. Esto hace que el navegador redireccione a otra URL. Si bien los redireccionamientos son necesarios para el SEO y la comodidad, agregan latencia a las solicitudes. Esto es especialmente cierto si redireccionan a otros orígenes, lo que puede generar tiempos adicionales de búsqueda de DNS y negociación de conexión o TLS.

Los redireccionamientos no son deseables para las páginas de destino de tu sitio. Para ayudarte a reducir la latencia y mejorar el rendimiento de la carga, Lighthouse ahora ofrece la auditoría Evita redireccionamientos de página, que te permite saber cuándo una navegación activa redireccionamientos.

Ten en cuenta que esta auditoría es difícil de activar en la versión de DevTools de Lighthouse, ya que analiza la URL actual en la barra de direcciones de la página, que refleja la resolución de todos los redireccionamientos. Es probable que veas esta auditoría propagada en la CLI de Node.
Código JavaScript sin usar
El código inactivo puede ser un problema grave en las aplicaciones con mucho JavaScript. Si bien no genera costos de ejecución, ya que nunca se invoca, tiene otros efectos no deseados. El navegador aún descarga, analiza y compila el código inactivo. Esto afecta el rendimiento de carga y el tiempo de inicio de JavaScript. Al igual que el panel de cobertura en DevTools, la auditoría JavaScript no utilizado revela el código JavaScript que descargó la página actual, pero que nunca se usó.

Con esta auditoría, puedes identificar el código inactivo en tus aplicaciones y quitarlo para mejorar el rendimiento de carga y reducir el uso de recursos del sistema. Sugerencia profesional: También puedes usar el panel de cobertura de código en DevTools de Chrome para encontrar esta información.
Usa una política de caché ineficiente en recursos estáticos
Si bien muchos consejos de rendimiento tienden a enfocarse en aumentar la velocidad de un sitio web para los usuarios que lo visitan por primera vez, también es importante usar el almacenamiento en caché para mejorar el rendimiento de carga de los usuarios recurrentes. La auditoría Usa una política de caché ineficiente en recursos estáticos inspecciona los encabezados de almacenamiento en caché de los recursos de red y te notifica si las políticas de caché de los recursos estáticos no cumplen con los estándares.

Con la ayuda de esta auditoría, podrás encontrar y corregir fácilmente los problemas con tu política de caché actual. Esto mejorará en gran medida el rendimiento de los usuarios recurrentes, que apreciarán la velocidad adicional.
Evita recorridos de ida y vuelta costosos a cualquier origen
Cuando los navegadores recuperan recursos de un servidor, pueden tardar bastante tiempo en realizar una búsqueda de DNS y establecer una conexión con un servidor.
rel=preconnect permite a los desarrolladores enmascarar esta latencia estableciendo conexiones con otros servidores antes de que lo haga el navegador a su debido tiempo. La auditoría Evitar recorridos de ida y vuelta múltiples y costosos a cualquier origen te ayudará a descubrir oportunidades para usar rel=preconnect.

rel=preconnect en Lighthouse.Cuando se reduzca la latencia de los recursos de origen cruzado, los usuarios percibirán que todo se mueve un poco más rápido. Con esta nueva auditoría de Lighthouse, descubrirás
nuevas oportunidades para usar rel=preconnect y hacer precisamente eso.
Usa formatos de video para incluir contenido animado
Los GIFs animados son enormes y, a menudo, consumen al menos varios cientos de kilobytes, si no varios megabytes de datos. Si te preocupa el rendimiento de carga, la mejor opción es convertir esos GIFs en videos. Afortunadamente, la auditoría Usar formatos de video para el contenido animado te ayudará.

Si tu sitio tiene GIFs de más de 100 KB, esta auditoría los marcará automáticamente y te dirigirá a una guía para convertirlos en videos y, luego, incorporarlos. Sitios como Imgur mejoraron significativamente el rendimiento de carga convirtiendo sus GIFs en videos. Además, si tu sitio está en un plan de hosting con ancho de banda medido, el posible ahorro de costos debería ser suficiente para convencerte.
Todo el texto permanece visible mientras se carga la fuente para sitios web
Cuando cargamos fuentes web para las páginas, los navegadores suelen renderizar texto invisible hasta que se carga la fuente. Este fenómeno, conocido como Flash de texto invisible (FOIT), puede ser preferible desde el punto de vista del diseño, pero en realidad es un problema. El texto que se bloquea para la renderización no se puede leer hasta que se renderiza y se vuelve visible. En las conexiones de alta latencia o alto ancho de banda, esto significa que falta una parte fundamental de la experiencia del usuario. También puede ser un tipo de problema de rendimiento perceptual, ya que la página no renderiza contenido significativo tan rápido como podría. Afortunadamente, la auditoría Todo el texto permanece visible mientras se carga la fuente para sitios web te ayuda a encontrar oportunidades para corregir este problema en tu sitio.

Si Lighthouse encuentra fuentes web en tu aplicación que retrasan la renderización de texto, existen algunas posibles soluciones. Puedes controlar la renderización de texto con la propiedad CSS font-display o la API de Font Loading.
Si quieres profundizar, te recomendamos que leas A Comprehensive Guide to Font Loading Strategies, una excelente guía de Zach Leatherman que es un recurso excelente para la carga óptima de fuentes.
CSS y JavaScript sin reducir
La reducción es una técnica sugerida desde que existe el rendimiento web, y con razón. Reduce significativamente el tamaño de los recursos basados en texto, lo que, a su vez, es bueno para el rendimiento de la carga. Sin embargo, es fácil pasar por alto esta optimización, en especial si los procesos de compilación no se encargan de ello. Las auditorías Minify CSS y Minify JavaScript compilarán una lista de recursos no reducidos que encuentren en la página actual. Desde allí, puedes tomar medidas para reducir esos archivos de forma manual o mejorar tu sistema de compilación para que lo haga por ti.
Reglas de CSS sin usar
A medida que un sitio envejece, es inevitable que el desorden que queda después de la refactorización comience a acumularse. Una de esas fuentes de elementos innecesarios se presenta en forma de reglas de CSS no utilizadas que ya no son necesarias para que el sitio funcione, pero que aún consumen ancho de banda. Para tu comodidad, la auditoría Reglas de CSS no utilizadas revela qué recursos de CSS de la página contienen CSS no utilizado.

Si Lighthouse encuentra CSS no utilizado en la página, hay formas de deshacerse de él. UnCSS es una de esas utilidades que lo hace por ti automáticamente (aunque se debe usar con cuidado). Un método más manual implica usar el panel de cobertura de código en DevTools. Sin embargo, recuerda que el CSS que no se usa en una página podría ser necesario en otra. Otro enfoque puede ser dividir tu CSS en archivos específicos de la plantilla que solo se carguen cuando sea necesario. Independientemente de lo que decidas hacer, Lighthouse estará ahí para informarte si tu CSS está empezando a ser demasiado.
Prueba Lighthouse.
Si te entusiasman estas nuevas auditorías, actualiza Lighthouse y pruébalas.
- La extensión de Chrome de Lighthouse debería actualizarse automáticamente, pero puedes hacerlo de forma manual a través de
chrome://extensions. - En DevTools, puedes ejecutar Lighthouse en el panel de auditorías. Chrome se actualiza a una versión nueva aproximadamente cada 6 semanas, por lo que es posible que algunas auditorías más recientes no estén disponibles. Si quieres usar las auditorías más recientes disponibles, puedes descargar Chrome Canary para ejecutar el código de Chrome más reciente.
- Para usuarios de Node: Ejecuta
npm update lighthouseonpm update lighthouse -gsi instalaste Lighthouse a nivel global.
Agradecimientos especiales a Kayce Basques, Patrick Hulce, Addy Osmani y Vinamrata Singal por sus valiosos comentarios, que mejoraron significativamente la calidad de este artículo.

