Lighthouse는 사이트 품질을 개선하기 위한 자동화 도구입니다. URL을 입력하면 페이지 성능을 개선하고, 페이지 접근성을 높이며, 권장사항을 준수하는 방법에 관한 추천 목록이 제공됩니다. Chrome DevTools 내에서 Chrome 확장 프로그램으로 실행하거나 연속 통합에 유용한 Node 모듈로 실행할 수도 있습니다.
한동안 Lighthouse는 텍스트 압축 사용 설정 또는 렌더링 차단 스크립트 줄이기와 같은 페이지 로드 성능을 개선하기 위한 다양한 도움말을 제공해 왔습니다. Lighthouse팀은 사이트 속도를 높이는 데 도움이 되는 더 많은 유용한 조언을 제공하기 위해 새로운 감사를 계속해서 제공하고 있습니다. 이 게시물에서는 다음과 같이 잘 알려지지 않은 유용한 실적 감사를 소개합니다.
- 기본 스레드 작업 분류
- 키 요청 미리 로드
- JavaScript 부팅 시간이 길음
- 페이지 리디렉션 방지
- 사용되지 않는 JavaScript
- 정적 애셋에 비효율적인 캐시 정책 사용
- 원본에 대한 비용이 많이 드는 왕복 이동을 여러 번 방지합니다.
- 애니메이션 콘텐츠에 동영상 형식 사용
- 웹폰트 로드 중에 모든 텍스트가 계속 표시됨
- 축소되지 않은 CSS 및 JavaScript
- 사용하지 않는 CSS 규칙
기본 스레드 작업 분류
DevTools의 성능 패널을 사용해 본 적이 있다면 페이지를 로드하는 데 CPU 시간이 어디에 소비되었는지 분석하는 것이 다소 번거로울 수 있다는 것을 알고 계실 것입니다. 이제 새로운 기본 스레드 작업 분류 감사를 통해 이 정보를 쉽고 편리하게 확인할 수 있습니다.

이 새로운 진단은 페이지 로드 중에 발생하는 활동의 양과 유형을 평가합니다. 이를 사용하여 레이아웃, 스크립트 평가, 파싱, 기타 활동과 관련된 로드 성능 문제를 해결할 수 있습니다.
키 요청 미리 로드
브라우저는 문서와 하위 리소스 내에서 리소스 참조를 찾을 때 리소스를 검색합니다. 그러나 일부 중요한 리소스는 페이지 로드 프로세스에서 다소 늦게 발견되므로 최적화되지 않은 경우가 있습니다. 다행히 rel=preload를 사용하면 개발자가 규정을 준수하는 브라우저에 최대한 빨리 가져와야 하는 리소스를 힌트할 수 있습니다. 새로운 키 요청 미리 로드 감사를 통해 개발자는 rel=preload에 의해 더 빨리 로드되면 이점이 있는 리소스를 알 수 있습니다.

rel=preload 유무에 따른 성능 변화를 테스트하고 비교하는 것이 매우 중요합니다. 예상치 못한 방식으로 로드 성능에 영향을 줄 수 있기 때문입니다. 예를 들어 큰 이미지를 미리 로드하면 초기 렌더링이 지연될 수 있지만, 미리 로드된 이미지가 레이아웃에 더 빨리 표시된다는 이점이 있습니다.
항상 결과에 만족해야 합니다.
JavaScript 부팅 시간이 길음
JavaScript가 너무 많이 로드되면 브라우저에서 JavaScript를 파싱, 컴파일, 실행하면서 페이지가 응답하지 않을 수 있습니다. 서드 파티 스크립트와 광고는 강력한 기기조차도 느려질 수 있는 과도한 스크립트 활동의 주요 원인입니다. 새로운 JavaScript 부팅 시간이 길음 감사에서는 페이지의 각 스크립트가 소비하는 CPU 시간과 URL을 확인할 수 있습니다.

이 감사를 실행할 때 네트워크 패널에서 서드 파티 배지를 사용 설정하고 목록을 필터링하여 서드 파티 스크립트 리소스를 식별할 수도 있습니다. 이 감사의 데이터를 사용하면 페이지가 빠르게 작동하다가 느려지는 원인이 되는 과도한 JavaScript 활동의 소스를 더 효과적으로 찾을 수 있습니다. 애플리케이션에 특화된 스크립트의 경우 코드 분할 및 트리 쉐이킹과 같은 기법을 사용하여 사이트의 각 페이지에 있는 JavaScript의 양을 제한할 수 있습니다.
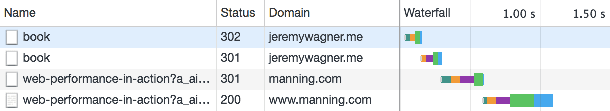
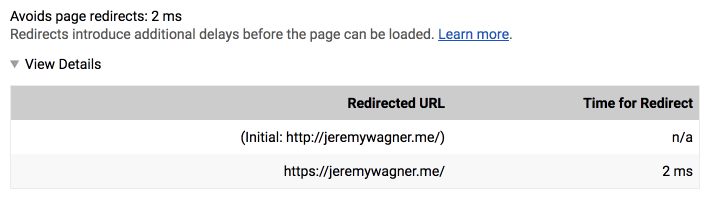
페이지 리디렉션 방지
브라우저가 URL을 요청할 때 서버가 300 수준 상태 코드로 응답할 수 있습니다. 이렇게 하면 브라우저가 다른 URL로 리디렉션됩니다. 리디렉션은 SEO 및 편의상 필요하지만 요청에 지연 시간을 추가합니다. 이는 특히 다른 출처로 리디렉션하는 경우 더욱 그렇습니다. 이 경우 DNS 조회 및 연결/TLS 협상 시간이 추가로 발생할 수 있습니다.

사이트의 방문 페이지에는 리디렉션이 바람직하지 않습니다. 지연 시간을 줄이고 로드 성능을 개선할 수 있도록 이제 Lighthouse에서 탐색 시 리디렉션이 트리거되는 시점을 알려주는 Avoids Page Redirects 감사를 제공합니다.

이 감사는 모든 리디렉션의 해결 방법을 반영하는 페이지의 주소 표시줄에 있는 현재 URL을 분석하므로 Lighthouse의 DevTools 버전에서는 트리거하기 어렵습니다. 이 감사는 Node CLI에 채워질 가능성이 가장 높습니다.
사용하지 않는 JavaScript
비활성 코드는 JavaScript가 많이 사용되는 애플리케이션에서 심각한 문제가 될 수 있습니다. 호출되지 않으므로 실행 비용이 들지 않지만 다른 바람직하지 않은 효과가 있습니다. 비활성 코드는 브라우저에서 계속 다운로드, 파싱, 컴파일됩니다. 이는 로드 성능과 JavaScript 부팅 시간에 영향을 미칩니다. DevTools의 적용 범위 패널과 마찬가지로 사용되지 않는 JavaScript 감사는 현재 페이지에서 다운로드했지만 사용되지 않은 JavaScript를 보여줍니다.

이 감사를 통해 애플리케이션에서 비활성 코드를 식별하고 삭제하여 로드 성능을 개선하고 시스템 리소스 사용량을 줄일 수 있습니다. 전문가 팁: Chrome DevTools의 코드 적용 범위 패널을 사용하여 이 정보를 찾을 수도 있습니다.
정적 애셋에 비효율적인 캐시 정책 사용
성능에 관한 많은 조언은 신규 사용자를 위해 웹사이트 속도를 높이는 데 중점을 두지만 재방문 사용자의 로드 성능을 개선하기 위해 캐싱을 사용하는 것도 중요합니다. 정적 애셋에 비효율적인 캐시 정책 사용 감사는 네트워크 리소스의 캐싱 헤더를 검사하고 정적 리소스의 캐시 정책이 표준에 미치지 않는 경우 이를 알립니다.

이 감사를 통해 현재 캐시 정책의 문제를 쉽게 찾아 해결할 수 있습니다. 이렇게 하면 재방문자의 성능이 크게 개선되며, 재방문자는 더 빠른 속도를 체감할 수 있습니다.
출처로의 빈번한 왕복으로 인한 비용 절감
브라우저가 서버에서 리소스를 검색할 때 DNS 조회를 실행하고 서버에 연결하는 데 상당한 시간이 걸릴 수 있습니다.
rel=preconnect를 사용하면 개발자가 브라우저가 연결하기 전에 다른 서버에 연결하여 이 지연 시간을 숨길 수 있습니다. 비용이 많이 드는 모든 출처에 대한 왕복 횟수 줄이기 감사를 통해 rel=preconnect를 사용할 기회를 찾을 수 있습니다.

rel=preconnect에 권장되는 출처 목록입니다.교차 출처 애셋의 지연 시간이 줄어들면 사용자가 상황이 조금 더 빠르게 진행된다고 인식합니다. 이 새로운 Lighthouse 감사를 통해 rel=preconnect를 사용하여 이를 실행할 수 있는 새로운 기회를 알아보세요.
애니메이션 콘텐츠에 동영상 형식 사용
애니메이션 GIF는 크기가 큽니다. 종종 수백 킬로바이트, 경우에 따라 수메가바이트의 데이터를 사용합니다. 로드 성능이 중요한 경우 GIF를 동영상으로 변환하는 것이 좋습니다. 다행히 애니메이션 콘텐츠에 동영상 형식 사용 감사를 통해 이를 확인할 수 있습니다.

사이트에 100KB를 초과하는 GIF가 있는 경우 이 감사에서 자동으로 해당 GIF를 신고하고 GIF를 동영상으로 변환하고 삽입하는 방법에 관한 안내를 제공합니다. Imgur와 같은 사이트는 GIF를 동영상으로 변환하여 로드 성능을 크게 개선했습니다. 또한 사이트가 측정된 대역폭이 적용되는 호스팅 요금제를 사용하는 경우 잠재적인 비용 절감만으로도 충분히 설득할 수 있습니다.
웹폰트 로드 중에 모든 텍스트가 계속 표시됨
페이지의 웹 글꼴을 로드할 때 브라우저는 글꼴이 로드될 때까지 보이지 않는 텍스트를 렌더링하는 경우가 많습니다. FOIT (Flash of Invisible Text)라고 하는 이 현상은 디자인 관점에서는 선호할 수 있지만 실제로는 문제입니다. 렌더링이 차단된 텍스트는 렌더링되어 표시될 때까지 읽을 수 없습니다. 지연 시간이 길거나 대역폭이 큰 연결의 경우 사용자 환경의 핵심 부분이 누락된다는 의미입니다. 페이지가 의미 있는 콘텐츠를 최대한 빠르게 렌더링하지 못한다는 점에서 일종의 인식 성능 문제일 수도 있습니다. 다행히 웹 글꼴 로드 중에 모든 텍스트가 계속 표시됨 감사를 통해 사이트에서 이 문제를 해결할 수 있습니다.

Lighthouse에서 애플리케이션에서 텍스트 렌더링을 지연시키는 웹 글꼴을 발견하면 몇 가지 해결 방법이 있습니다. font-display CSS 속성 또는 Font Loading API를 사용하여 텍스트 렌더링을 제어할 수 있습니다.
자세히 알아보려면 잭 리더맨의 훌륭한 가이드인 글꼴 로드 전략에 관한 종합 가이드를 참고하세요. 이 가이드는 최적의 글꼴 로드에 관한 훌륭한 리소스입니다.
축소되지 않은 CSS 및 JavaScript
웹 성능이 중요해진 이후 축소는 좋은 이유로 권장되는 기법이었습니다. 텍스트 기반 리소스의 크기를 크게 줄여 로드 성능에 도움이 됩니다. 하지만 특히 빌드 프로세스에서 이 작업을 처리하지 않는 경우 이 최적화를 간과하기 쉽습니다. CSS 축소 및 JavaScript 축소 감사는 현재 페이지에서 찾은 축소되지 않은 리소스 목록을 컴파일합니다. 그런 다음 이러한 파일을 수동으로 축소하거나 빌드 시스템을 보강하여 자동으로 축소하도록 할 수 있습니다.
사용하지 않는 CSS 규칙
사이트가 오래 운영되면 리팩터링에서 남은 크러프가 쌓이기 시작합니다. 이러한 불필요한 요소 중 하나는 사이트 작동에 더 이상 필요하지 않지만 여전히 대역폭을 소비하는 미사용 CSS 규칙의 형태로 나타납니다. 편의를 위해 사용되지 않는 CSS 규칙 감사에서는 페이지의 어떤 CSS 리소스에 사용되지 않는 CSS가 포함되어 있는지 보여줍니다.

Lighthouse에서 페이지에서 사용되지 않는 CSS를 발견하면 이를 삭제하는 방법이 있습니다. UnCSS는 이러한 작업을 자동으로 실행하는 유틸리티 중 하나입니다 (주의해서 사용해야 함). 더 수동적인 방법은 DevTools에서 코드 적용 범위 패널을 사용하는 것입니다. 단, 한 페이지에서 사용되지 않는 CSS가 다른 페이지에서는 필요할 수 있습니다. CSS를 필요한 경우에만 로드되는 템플릿별 파일로 분할하는 것도 또 다른 방법입니다. 어떤 방법을 선택하든 Lighthouse가 CSS 크러프가 너무 많아지는지 알려줍니다.
Lighthouse를 사용해 보세요.
새로운 감사 기능에 관심이 있다면 Lighthouse를 업데이트하고 사용해 보세요.
- Lighthouse Chrome 확장 프로그램은 자동으로 업데이트되지만
chrome://extensions를 통해 수동으로 업데이트할 수도 있습니다. - DevTools의 감사 패널에서 Lighthouse를 실행할 수 있습니다. Chrome은 약 6주마다 새 버전으로 업데이트되므로 일부 최신 감사는 사용할 수 없습니다. 사용 가능한 최신 감사를 사용하고 싶다면 Chrome Canary를 다운로드하여 최신 Chrome 코드를 실행하면 됩니다.
- Node 사용자의 경우:
npm update lighthouse를 실행하거나 Lighthouse를 전 세계에 설치한 경우npm update lighthouse -g를 실행합니다.
이 도움말의 품질을 크게 개선해 주신 케이스 바스케스님, 패트릭 훌스님, 애디 오스마니님, 비나므라타 신갈님께 감사드립니다.

