Lighthouse, sitenizin kalitesini artırmaya yönelik otomatik bir araçtır. Bir URL girdiğinizde, sayfa performansını iyileştirme, sayfaları daha erişilebilir hale getirme, en iyi uygulamalara uyma ve daha fazlasıyla ilgili önerilerin yer aldığı bir liste gösterilir. Bu kodu Chrome DevTools'dan, Chrome uzantısı olarak veya hatta sürekli entegrasyon için kullanışlı olan bir Node modülü olarak çalıştırabilirsiniz.
Lighthouse, bir süredir sayfa yükleme performansını iyileştirmek için metin sıkıştırmayı etkinleştirme veya oluşturma işlemini engelleyen komut dosyalarını azaltma gibi birçok ipucu sağlıyor. Lighthouse ekibi, sitelerinizi daha hızlı hale getirme konusunda size daha da faydalı tavsiyeler sunmak için yeni denetimler yayınlamaya devam ediyor. Bu yayın, farkında olmayabilecekleriniz gibi yararlı performans denetimlerinin bir özetidir. Örneğin:
- Ana İş Parçacığı İş Dökümü
- Önceden Yükleme Anahtarı İstekleri
- JavaScript'in Başlatma Süresi Yüksek
- Sayfa yönlendirmelerinden kaçınır
- Kullanılmayan JavaScript
- Statik Öğelerde Verimli Olmayan Önbellek Politikası Kullanılıyor
- Herhangi bir kaynakla birden çok pahalı gidiş dönüşten kaçının
- Animasyonlu İçerik İçin Video Biçimleri Kullanma
- Web yazı tipi yüklemeleri sırasında tüm metinler görünür kalır
- Sıkıştırılmamış CSS ve JavaScript
- Kullanılmayan CSS Kuralları
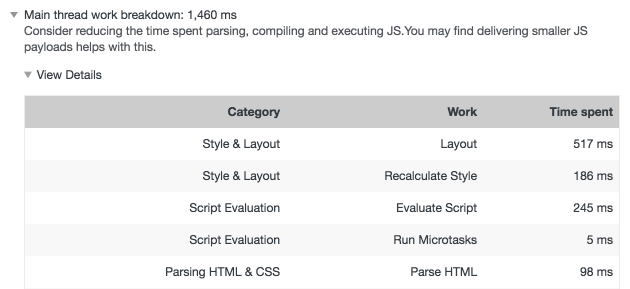
Ana İş Parçacığı İş Kırılımı
DevTools'taki performans panelini daha önce kullandıysanız CPU süresinin bir sayfayı yüklerken nerelerde harcandığının dökümünü almanın biraz zahmetli olabileceğini bilirsiniz. Bu bilgilerin artık yeni Ana Konu İş Ayrıştırması denetimi aracılığıyla kolayca ve rahatça kullanılabileceğini duyurmaktan memnuniyet duyuyoruz.

Bu yeni teşhis aracı, sayfa yükleme sırasında ne kadar ve ne tür etkinlik gerçekleştiğini değerlendirir. Bu aracı, sayfa düzeni, komut dosyası değerlendirmesi, ayrıştırma ve diğer etkinliklerle ilgili yükleme performansı sorunlarını gidermek için kullanabilirsiniz.
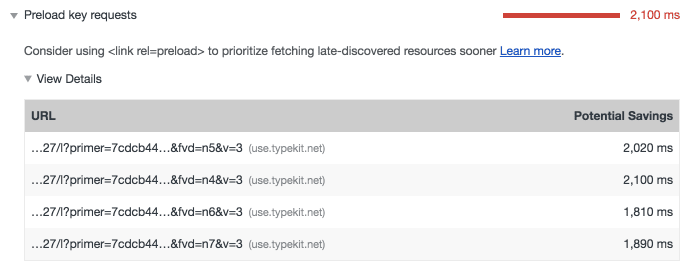
Anahtar İsteklerinin Önceden Yüklenmesi
Tarayıcılar, doküman ve alt kaynaklarında bu kaynaklara referans bulduklarında kaynakları alır. Bazı kritik kaynaklar sayfa yükleme işleminin oldukça geç aşamasında keşfedildiğinden bu durum bazen en uygun seçenek olmayabilir. Neyse ki rel=preload, geliştiricilere uyumlu tarayıcılara hangi kaynakların bir an önce getirilmesi gerektiğini ima etme olanağı tanıyor. Yeni Anahtar İsteklerini Önceden Yükleme denetimi, geliştiricilerin rel=preload tarafından daha erken yüklenmekten hangi kaynakların yararlanabileceğini öğrenmesini sağlar.

Yükleme performansını beklemediğiniz şekillerde etkileyebileceğinden, performans değişikliklerini rel=preload ile ve rel=preload olmadan test edip karşılaştırmanız son derece önemlidir. Örneğin, büyük bir resmi önceden yüklemek ilk oluşturmayı geciktirebilir ancak bunun karşılığında önceden yüklenen resim düzende daha erken görünür.
Sonuçlardan memnun olduğunuzdan emin olun.
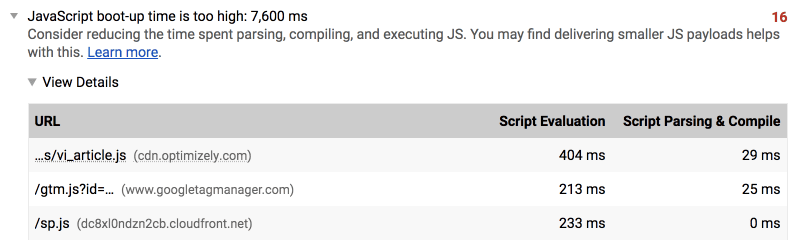
JavaScript'in Başlatma Süresi Yüksek
Çok fazla JavaScript yüklendiğinde tarayıcı bu kodu ayrıştırıp derleyip yürüttüğü için sayfa yanıt vermeyebilir. 3. taraf komut dosyaları ve reklamlar, güçlü cihazları bile yavaşlatabilecek aşırı komut dosyası etkinliğinin belirli bir kaynağıdır. Yeni JavaScript Başlatma Süresi Yüksek denetimi, bir sayfadaki her komut dosyasının URL'si ile birlikte ne kadar CPU süresi tükettiğini gösterir:

Bu denetimi çalıştırırken ağ panelinde üçüncü taraf rozetlerini etkinleştirebilir ve üçüncü taraf komut dosyası kaynaklarını tanımlamak için listeyi filtreleyebilirsiniz. Bu denetimden elde edilen verilerle, sayfaların hızlı çalışmasını yavaşlatan aşırı JavaScript etkinliğinin kaynaklarını daha iyi bulabilirsiniz. Uygulamanıza özgü komut dosyaları için sitenizin her sayfasında JavaScript miktarını sınırlandırmak üzere kod bölme ve ağaç sallama gibi tekniklerden yararlanabilirsiniz.
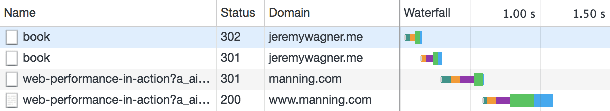
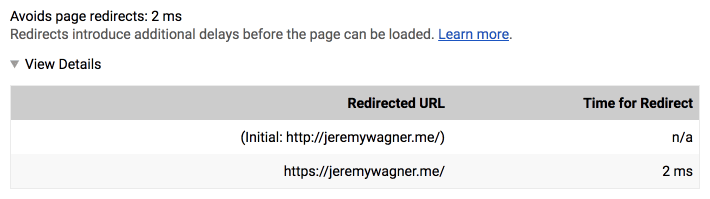
Sayfa yönlendirmelerini önler
Bazen bir tarayıcı URL istediğinde sunucu 300 düzeyinde bir durum koduyla yanıt verebilir. Bu, tarayıcının başka bir URL'ye yönlendirmesine neden olur. Yönlendirmeler, SEO ve kolaylık sağlamak için gerekli olsa da isteklerde gecikmeye neden olur. Bu durum özellikle diğer kaynaklara yönlendirme yapıyorlarsa geçerlidir. Bu da ek DNS araması ve bağlantı/TLS pazarlığı süresine neden olabilir.

Sitenizdeki açılış sayfalarında yönlendirmelerin kullanılması istenmez. Gecikmeyi azaltmanıza ve yükleme performansını artırmanıza yardımcı olmak için Lighthouse artık bir gezinmenin yönlendirme tetiklediğini size bildiren Sayfa Yönlendirmelerini Önler denetimini sunuyor.

Bu denetim, sayfanın adres çubuğundaki geçerli URL'yi analiz ettiğinden (tüm yönlendirmelerin çözümünü yansıtır) Lighthouse'un DevTools sürümünde tetiklemenin zor olduğunu unutmayın. Bu denetimi en çok Node CLI'de doldurulmuş olarak görürsünüz.
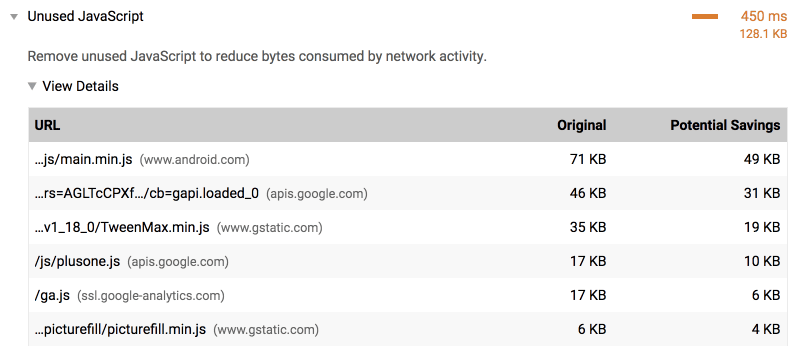
Kullanılmayan JavaScript
Ölü kod, JavaScript'in yoğun olarak kullanıldığı uygulamalarda ciddi bir sorun olabilir. Hiçbir zaman çağrılmadığı için yürütme maliyetleri oluşturmasa da istenmeyen başka etkileri vardır. Kullanılmayan kod, tarayıcı tarafından indirilmeye, ayrıştırılmaya ve derlenmeye devam eder. Bu durum, yükleme performansını ve JavaScript'in açılış süresini etkiler. DevTools'daki kapsam paneline benzer şekilde, Kullanılmayan JavaScript denetimi, mevcut sayfa tarafından indirilen ancak hiç kullanılmayan JavaScript'i gösterir.

Bu denetim sayesinde, uygulamalarınızdaki ölü kodu tespit edebilir ve yükleme performansını artırmak ve sistem kaynak kullanımının azaltmak için kaldırabilirsiniz. İpucu: Bu bilgileri bulmak için Chrome'un Geliştirici Araçları'ndaki kod kapsamı panelini de kullanabilirsiniz.
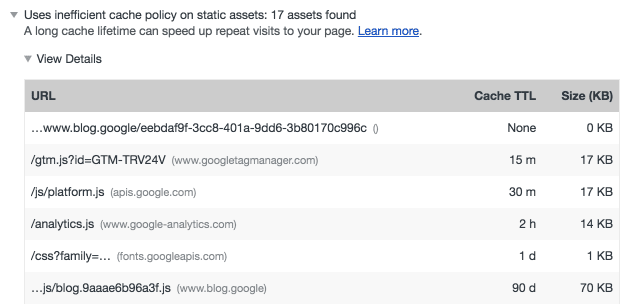
Statik Öğelerde Verimli Olmayan Önbellek Politikası Kullanılıyor
Performansla ilgili çoğu tavsiye, web sitesinin ilk kez ziyaret eden kullanıcılar için hızını artırmaya odaklansa da geri gelen kullanıcıların yükleme performansını iyileştirmek için önbelleğe alma özelliğini kullanmak da önemlidir. Statik Öğelerde Verimli Olmayan Önbelleğe Alma Politikası Kullanılıyor denetimi, ağ kaynaklarının önbelleğe alma üstbilgilerini inceler ve statik kaynaklar için önbelleğe alma politikalarının standartların altında olup olmadığını size bildirir.

Bu denetimin yardımıyla mevcut önbelleğe alma politikanızla ilgili sorunları kolayca bulup düzeltebilirsiniz. Bu, geri gelen kullanıcıların performansını büyük ölçüde iyileştirir ve ek hızı takdir edeceklerdir.
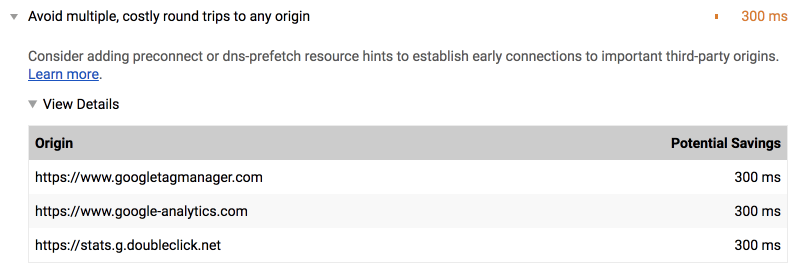
Herhangi bir kaynakla birden fazla gidiş dönüş yapmaktan kaçının
Tarayıcılar bir sunucudan kaynak aldığında DNS araması yapmak ve sunucuya bağlantı kurmak önemli ölçüde zaman alabilir.
rel=preconnect, geliştiricilerin tarayıcıdan önce diğer sunucularla bağlantı kurarak bu gecikmeyi gizlemesine olanak tanır. Herhangi bir kaynağa yapılan maliyetli birden fazla gidiş dönüşten kaçının denetimi, rel=preconnect'yi kullanma fırsatlarını keşfetmenize yardımcı olur.

rel=preconnect için önerilen kaynakların listesi.Kaynaklar arası öğelerin gecikmesi azaldığında kullanıcılar işlemlerin biraz daha hızlı ilerlediğini algılar. Bu yeni Lighthouse denetimi sayesinde, tam da bunu yapmak için rel=preconnect'ü kullanmanın yeni fırsatlarını öğreneceksiniz.
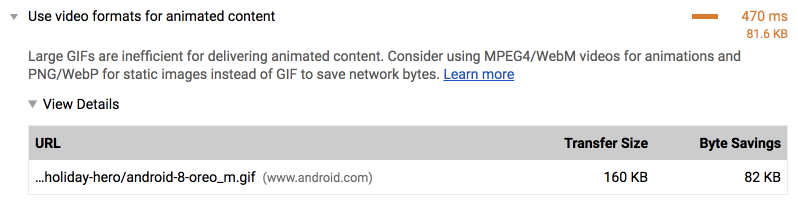
Animasyonlu İçerik İçin Video Biçimleri Kullanma
Animasyonlu GIF'ler çok büyüktür ve genellikle birkaç megabayt değilse bile en az birkaç yüz kilobayt veri tüketir. Yükleme performansı sizin için önemliyse GIF'leri videoya dönüştürmeniz gerekir. Neyse ki Animasyonlu İçerik İçin Video Biçimleri Kullanma denetimi size yardımcı olabilir.

Sitenizde 100 KB'tan büyük GIF'ler varsa bu denetim bunları otomatik olarak işaretler ve videoya dönüştürme ve yerleştirmeyle ilgili bazı yönergelere yönlendirir. Imgur gibi siteler, GIF'lerini videoya dönüştürerek yükleme performansını önemli ölçüde iyileştirdi. Ayrıca, siteniz sınırlı bant genişliğine sahip bir barındırma planındaysa yalnızca potansiyel maliyet tasarrufları sizi ikna etmeye yetecektir.
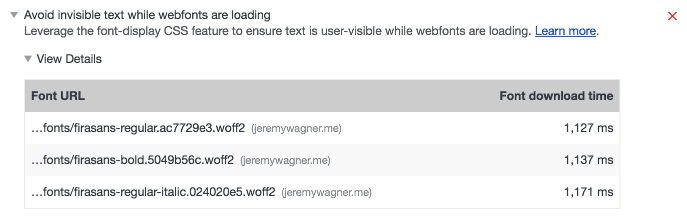
Web Yazı Tipi Yüklemeleri Sırasında Tüm Metinler Görünür Kalıyor
Sayfalar için web yazı tiplerini yüklediğimizde tarayıcılar, yazı tipi yüklenene kadar genellikle görünmez metin oluşturur. Görünmez Metin Yansıması (FOIT) olarak bilinen bu fenomen, tasarım açısından sizin için tercih edilebilir olsa da aslında bir sorundur. Oluşturulması engellenen metinler, oluşturulup görünür hale gelene kadar okunamaz. Yüksek gecikmeli ve/veya yüksek bant genişliğine sahip bağlantılarda bu, kullanıcı deneyiminizin temel bir parçasının eksik olduğu anlamına gelir. Sayfanın anlamlı içeriği gerektiği kadar hızlı oluşturmaması nedeniyle de performansla ilgili bir algı sorunu olabilir. Neyse ki Web Yazı Tipi Yüklemelerinde Tüm Metin Görünmeye Devam Ediyor denetimi, sitenizde bu sorunu düzeltme fırsatlarını bulmanıza yardımcı olur.

Lighthouse, uygulamanızda metin oluşturmayı geciktiren web yazı tipleri bulursa birkaç olası çözüm vardır. Metin oluşturmayı font-display CSS mülkü ve/veya Yazı Tipi Yükleme API'si ile kontrol edebilirsiniz.
Daha ayrıntılı bilgi edinmek istiyorsanız Zach Leatherman tarafından yazılmış mükemmel bir kılavuz olan Yazı Tipi Yükleme Stratejileri İçin Kapsamlı Bir Kılavuz'u okuyabilirsiniz. Bu kılavuz, optimum yazı tipi yükleme için mükemmel bir kaynaktır.
Küçültülmemiş CSS ve JavaScript
Web performansı önemli bir konu haline geldiğinden beri küçültme, iyi bir nedenden dolayı önerilen bir tekniktir. Metin tabanlı kaynakların boyutunu önemli ölçüde azaltır. Bu da yükleme performansı için iyidir. Ancak özellikle derleme süreçleri sizin için bu işlemi yapmıyorsa bu optimizasyonu gözden kaçırmanız kolaydır. CSS'yi sıkıştır ve JavaScript'i sıkıştır denetimleri, geçerli sayfada bulduğu sıkıştırılmamış kaynakların listesini oluşturur. Ardından, bu dosyaları manuel olarak küçülterek veya derleme sisteminizi sizin için bu işlemi yapacak şekilde geliştirerek işlem yapabilirsiniz.
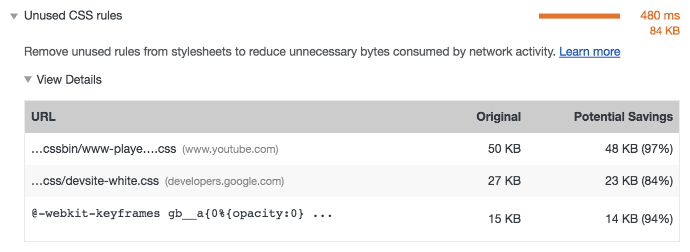
Kullanılmayan CSS Kuralları
Bir sitenin yaşı biraz ilerledikçe, yeniden yapılandırmadan kalan gereksiz kodların birikmesi kaçınılmazdır. Bu tür gereksiz öğelerden biri, sitenin çalışması için artık gerekli olmayan ancak bant genişliği tüketmeye devam eden kullanılmayan CSS kurallarıdır. Size kolaylık sağlamak için Kullanılmayan CSS Kuralları denetimi, sayfadaki hangi CSS kaynaklarının kullanılmayan CSS içerdiğini gösterir.

Lighthouse, sayfada kullanılmayan CSS bulursa bu CSS'den kurtulmanın yolları vardır. UnCSS, bunu sizin için otomatik olarak yapan bir yardımcı programdır (ancak dikkatli kullanılmalıdır). Daha manuel bir yöntem, DevTools'taki kod kapsamı panelini kullanmayı içerir. Bununla birlikte, bir sayfadaki kullanılmayan CSS'nin başka bir sayfa için gerekli olabileceğini unutmayın. Başka bir yaklaşım da CSS'nizi yalnızca gerektiğinde yüklenen, şablona özel dosyalara bölmektir. Ne yapmaya karar verirseniz verin, Lighthouse, CSS'nizdeki gereksiz kodların çok fazla olup olmadığını size bildirir.
Lighthouse'u deneyin.
Bu yeni denetimlerden heyecan duyuyorsanız Lighthouse'ı güncelleyin ve bunları deneyin.
- Lighthouse Chrome uzantısı otomatik olarak güncellenir ancak
chrome://extensionsüzerinden manuel olarak da güncelleyebilirsiniz. - DevTools'da, Lighthouse'u denetimler panelinde çalıştırabilirsiniz. Chrome yaklaşık 6 haftada bir yeni bir sürüme güncellendiğinden bazı yeni denetlemeler kullanılamayabilir. Mevcut en son denetimleri kullanmak istiyorsanız Chrome Canary'ı indirerek en son Chrome kodunu çalıştırabilirsiniz.
- Node kullanıcıları için:
npm update lighthousekomutunu veya Lighthouse'ı global olarak yüklediyseniznpm update lighthouse -gkomutunu çalıştırın.
Bu makalenin kalitesini önemli ölçüde artıran değerli geri bildirimleri için Kayce Basques, Patrick Hulce, Addy Osmani ve Vinamrata Singal'a özel teşekkürler.

