Nastąpiła zmiana w implementacji funkcji TouchEvents w Chrome w wersji M37 (stabilnej w 8 czerwca 2014 r.), która zmienia raportowane współrzędne na liczby zmiennoprzecinkowe zamiast liczb całkowitych.
| Przed | Po |
|---|---|
|
clientX: 167 clientY: 196 pageX: 167 pageY: 196 radiusX: 26 radiusY: 26 screenX: 167 screenY: 277 |
clientX: 167.33299255371094 clientY: 195.66700744628906 pageX: 167.33299255371094 pageY: 195.66700744628906 |
Dzięki tej zmianie możesz szybciej reagować na gesty użytkowników, ponieważ zwiększa się dokładność ułożenia palców.
Korzystając z wersji demonstracyjnej Ricka Byersa, możesz zobaczyć, jak dużą różnicę możesz uzyskać przy powolnym rysowaniu wiru.

Dotyczy to tylko ekranów o gęstości pikseli większej niż 1. Wyjaśnimy to na przykładzie.
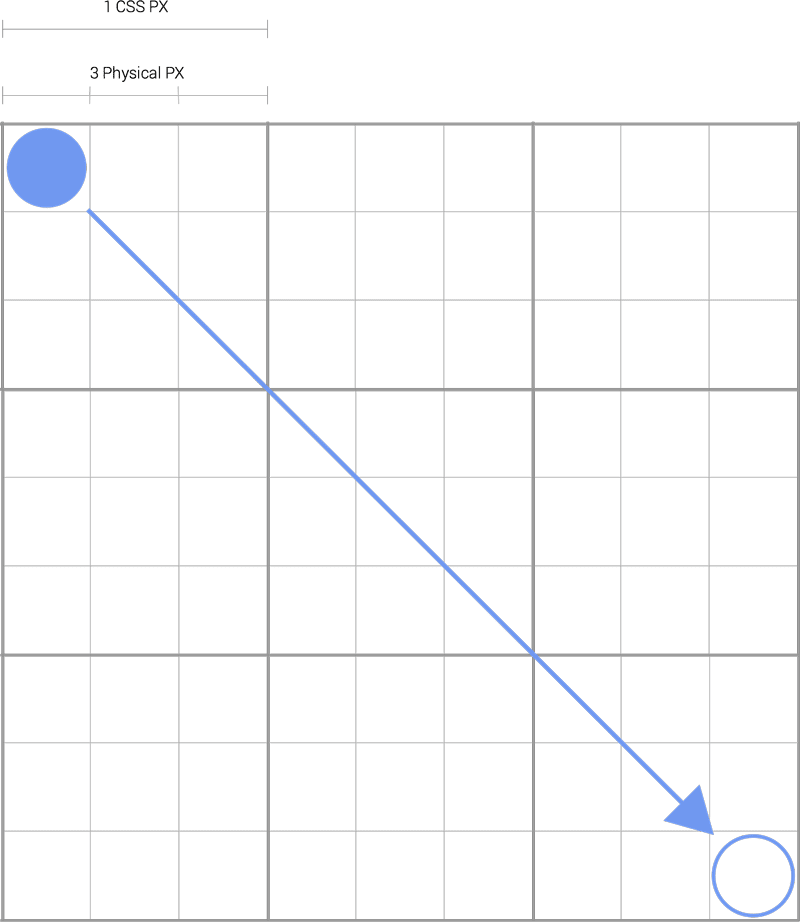
Załóżmy, że masz siatkę pikseli CSS o wymiarach 3 x 3, a gęstość ekranu wynosi 3. Oznacza to, że mamy siatkę pikseli fizycznych o wymiarach 9 x 9 i gesty użytkownika od lewego górnego do prawego dolnego rogu.

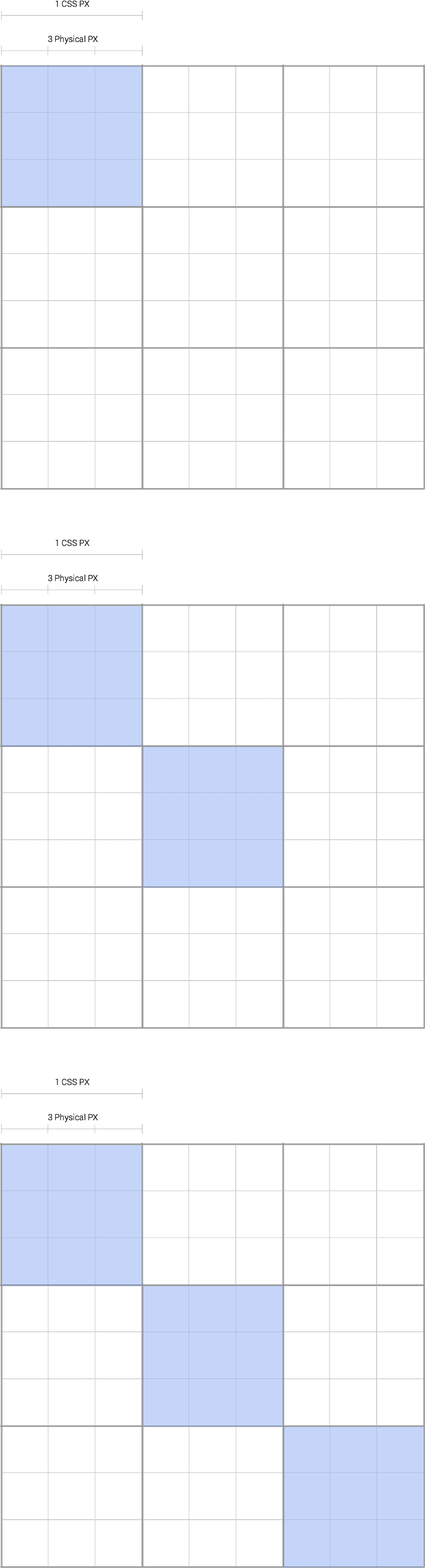
Początkowo zaokrąglaliśmy pozycję dotyku do najbliższego piksela CSS, dlatego w takim geście należałoby wykonać opisane niżej czynności.

Nie rysujemy żadnego z etapów pośrednich, które mogłyby być widoczne przy przesuwaniu palca przez użytkownika.
Teraz nasz gest może wyglądać tak.

W większości przypadków nie wymaga to żadnych zmian w kodzie, ale oznacza, że wszystkie animacje i ruchy generowane przez TouchEvents będą działać płynniej, zwłaszcza w przypadku powolnych gestów.
Planujemy też wprowadzić to ulepszenie do przeglądarki Safari na urządzeniach mobilnych: https://bugs.webkit.org/show_bug.cgi?id=133180.

