গোপনীয়তা স্যান্ডবক্স ক্রস-সাইট ট্র্যাকিংয়ের প্রয়োজন ছাড়াই বিজ্ঞাপন ব্যবহারের ক্ষেত্রে সক্ষম করার জন্য প্রস্তাবগুলির একটি নির্বাচন অন্তর্ভুক্ত করে। অরিজিন ট্রায়ালগুলি ডেভেলপারদের রিয়েল-ওয়ার্ল্ড পরীক্ষার মাধ্যমে নতুন ওয়েব প্রযুক্তির মূল্যায়ন এবং প্রতিক্রিয়া প্রদান করার সুযোগ প্রদান করে। পূর্ববর্তী অরিজিন ট্রায়ালগুলিতে সাইটগুলি পৃথক API-এর বিরুদ্ধে পরীক্ষা করতে সক্ষম হয়েছে। বিষয়, FLEDGE এবং অ্যাট্রিবিউশন রিপোর্টিং API-এর জন্য আমরা একটি একক অরিজিন ট্রায়াল প্রদান করছি যা সাইটগুলিকে এন্ড-টু-এন্ড বিজ্ঞাপন লাইফসাইকেলের একটি প্রাথমিক সংস্করণ তৈরি করে APIs জুড়ে একীভূত পরীক্ষা চালানোর অনুমতি দেয়। এপিআইগুলি Chrome 101 বিটা এবং তার উপরে পরীক্ষার জন্য উপলব্ধ৷ ক্রোম 101 বিটা রিলিজ ব্যবহারকারী নিয়ন্ত্রণের আপডেটগুলিও দেখতে পায় কারণ আমরা কনফিগারেশন বিকল্পগুলিতে পুনরাবৃত্তি করতে থাকি।
একজন বিকাশকারী হিসাবে আপনি এই একক মূল ট্রায়ালের জন্য সাইন আপ করতে সক্ষম হবেন যা আপনাকে বিষয়, FLEDGE, এবং অ্যাট্রিবিউশন রিপোর্টিং API গুলি জুড়ে পরীক্ষা করার অনুমতি দেবে৷ এই নির্দেশিকাটি আপনাকে API গুলি অ্যাক্সেস করার জন্য কনফিগারেশন পদক্ষেপের মাধ্যমে নিয়ে যায়, আপনার কনফিগারেশনকে কীভাবে যাচাই করতে হয় তা ব্যাখ্যা করে এবং API গুলির বিরুদ্ধে পরীক্ষার জন্য আরও সংস্থান সরবরাহ করে৷
মূল বিচারে কি আছে?
এই অরিজিন ট্রায়ালের উদ্দেশ্য হল একাধিক সাইটে বিজ্ঞাপনের জীবনচক্র জুড়ে অর্থপূর্ণ পরীক্ষার অনুমতি দেওয়া। এই যাত্রা কভার করার জন্য, মূল ট্রায়াল অন্তর্ভুক্ত:
-
document.browsingTopics()এর মাধ্যমে একটি ব্রাউজারের বিষয় পর্যবেক্ষণ এবং অ্যাক্সেস করার বিষয় । - FLEDGE একটি ব্রাউজারের আগ্রহের গোষ্ঠীগুলি পরিচালনা করতে, বিজ্ঞাপন বিডিং এবং সেই গোষ্ঠী এবং অন্যান্য সংকেতের উপর ভিত্তি করে নির্বাচন সহ।
- এই অরিজিন ট্রায়ালে, FLEDGE ডেস্কটপে উপলব্ধ এবং সমস্ত প্রস্তাবিত কার্যকারিতার একটি নির্দিষ্ট উপসেট অন্তর্ভুক্ত করে। আরও তথ্যের জন্য FLEDGE মূল পরীক্ষার বিবরণ পড়ুন।
- FLEDGE বিজ্ঞাপন নিলাম বিজয়ীর অস্বচ্ছ URL রেন্ডার করার জন্য বেড়াযুক্ত ফ্রেম ।
- বিজ্ঞাপনের জীবনচক্রের কর্মক্ষমতা পরিমাপ করতে এবং প্রতিবেদন করতে অ্যাট্রিবিউশন রিপোর্টিং ।
- অ্যাট্রিবিউশন রিপোর্টিংয়ের অংশ হিসাবে, সংক্ষিপ্ত প্রতিবেদনগুলি তৈরি করতে সমষ্টিগত প্রতিবেদনগুলি অবশ্যই একটি সমষ্টি পরিষেবা দ্বারা প্রক্রিয়া করা এবং একত্রিত করা উচিত। আমরা শীঘ্রই স্থানীয় এবং মূল ট্রায়াল পরীক্ষার জন্য অতিরিক্ত সরঞ্জাম এবং নির্দেশিকা প্রকাশ করব।
- আপনি যদি অ্যাট্রিবিউশন রিপোর্টিং-এর জন্য পূর্ববর্তী অরিজিন ট্রায়ালগুলিতে অংশগ্রহণ করে থাকেন, তাহলে সচেতন থাকুন যে আপনাকে সর্বশেষ API পরিবর্তনগুলির সাথে ইনলাইনে আপডেট করতে হবে। বিস্তারিত জানার জন্য মাইগ্রেশন গাইড পড়ুন।
যদিও এই সেটআপটি এই সমস্ত API গুলি জুড়ে একীভূত পরীক্ষার অনুমতি দেয়, আপনি বাছাই করতে পারেন এবং বেছে নিতে পারেন কোন দিকগুলি প্রয়োগ করতে হবে - যতটা বা যতটা আপনার প্রয়োজনের সাথে খাপ খায়।
কীভাবে বিকাশকারীরা মূল পরীক্ষার জন্য সাইন আপ করবেন?
গোপনীয়তা স্যান্ডবক্স প্রাসঙ্গিকতা এবং পরিমাপ ট্রায়ালের জন্য নিবন্ধন করুন৷ নিম্নলিখিত HTML ট্যাগগুলির সাথে, আপনি API কোড চালাতে চান এমন প্রতিটি পৃষ্ঠায় একটি ট্রায়াল টোকেন প্রদান করুন:
- শীর্ষ-স্তরের পৃষ্ঠার
<head>বিভাগে<meta>ট্যাগ:<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE"> - শীর্ষ-স্তরের পৃষ্ঠা প্রতিক্রিয়াতে HTTP শিরোনাম:
Origin-Trial: TOKEN_GOES_HERE
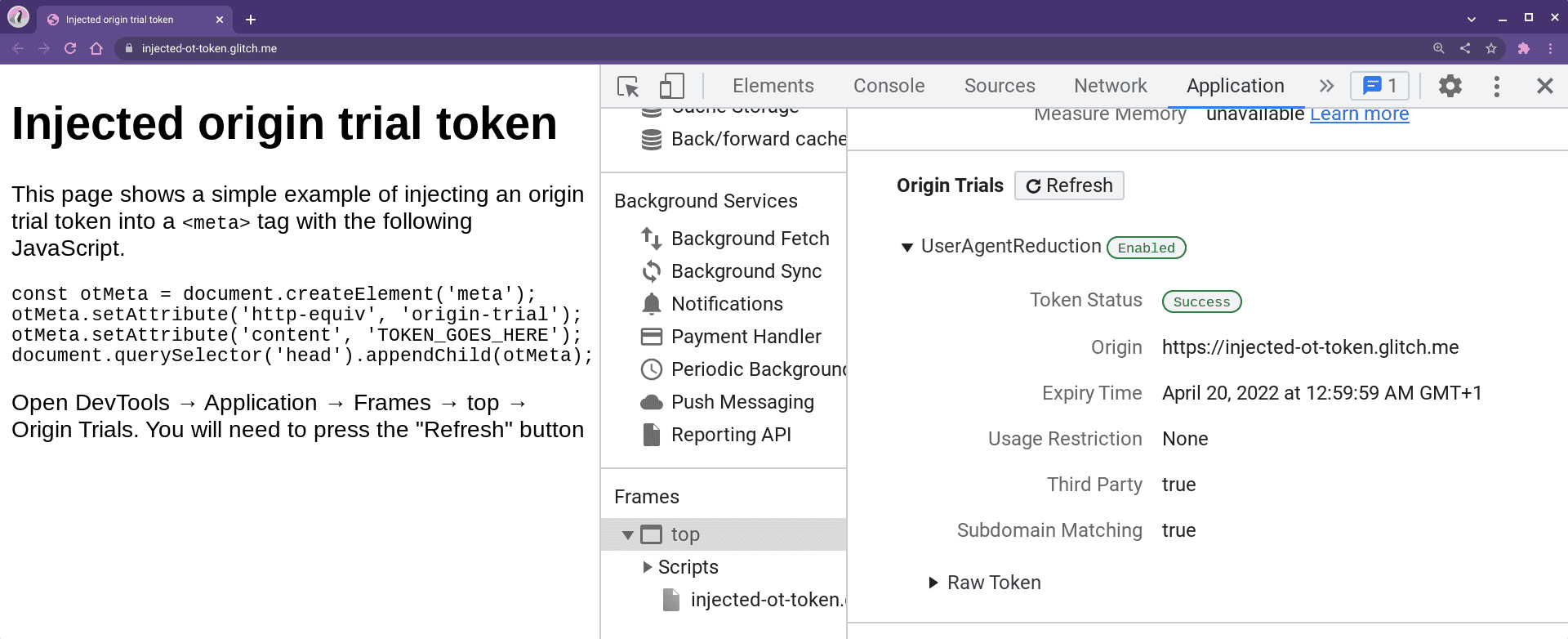
অরিজিন ট্রায়ালে উপলব্ধ কিছু কার্যকারিতা ক্রস-সাইট প্রসঙ্গে ব্যবহারের উদ্দেশ্যে, যেমন আপনি যখন শীর্ষ-স্তরের সাইটে তৃতীয়-পক্ষ হিসাবে একটি পরিষেবা প্রদান করছেন। আপনি যদি এই অতিরিক্ত প্রসঙ্গগুলির জন্য আপনার মূল ট্রায়াল সক্ষম করতে চান তবে নিশ্চিত করুন যে আপনি "তৃতীয়-পক্ষের মিল" বিকল্পটি নির্বাচন করেছেন ৷ তৃতীয় পক্ষের জাভাস্ক্রিপ্ট থেকে অরিজিন ট্রায়াল সক্ষম করতে, আপনার স্ক্রিপ্ট থেকে শীর্ষ-স্তরের পৃষ্ঠায় (অর্থাৎ প্রথম পক্ষের পৃষ্ঠা, আপনার নিজস্ব বিষয়বস্তু নয়) <meta> ট্যাগটি ইনজেক্ট করুন। উদাহরণ স্বরূপ:
const otMeta = document.createElement('meta');
otMeta.setAttribute('http-equiv', 'origin-trial');
otMeta.setAttribute('content', 'TOKEN_GOES_HERE');
document.querySelector('head').appendChild(otMeta);
Chrome এর অরিজিন ট্রায়ালের সাথে শুরু করার জন্য গাইডে আরও জানুন৷
কিভাবে ডেভেলপাররা স্থানীয়ভাবে পরীক্ষা করবেন?
বিষয় , FLEDGE , এবং অ্যাট্রিবিউশন রিপোর্টিংয়ের জন্য পৃথক বিকাশকারী ডকুমেন্টেশন প্রতিটি API-এর জন্য স্থানীয় বিকাশকারী পরীক্ষার জন্য নির্দিষ্ট নির্দেশিকা প্রদান করে৷ এপিআইগুলি ডিফল্টরূপে চালু থাকে না এবং পরীক্ষার জন্য পতাকাগুলির সাথে সক্ষম হতে হবে৷
পরীক্ষার জন্য API সক্ষম করতে, আপনাকে অবশ্যই:
- Chrome 101 বিটা বা তার উপরে ব্যবহার করুন ।
- FLEDGE-এর জন্য ডেস্কটপ Chrome প্রয়োজন৷
- ক্রোমের iOS সংস্করণে APIগুলি উপলব্ধ নেই৷
-
chrome://flags/#privacy-sandbox-ads-apisপতাকা ব্যবহার করে API গুলি সক্ষম করুন ৷- এই ফ্ল্যাগটি সহজে পরীক্ষার জন্য APIগুলিকে জোর করে, যদি আপনি একটি যোগ্য মূল ট্রায়াল ব্যবহারকারীকে প্রতিলিপি করতে চান যেখানে তাদের অতিরিক্ত সেটিংস এখনও APIগুলিকে নিষ্ক্রিয় করতে পারে, তাহলে আপনার CLI ফ্ল্যাগগুলি ব্যবহার করে Chrome চালু করা উচিত:
--enable-features=BrowsingTopics,InterestGroupStorage,AllowURNsInIframes,PrivacySandboxAdsAPIs। - স্বতন্ত্র API-এ আরও সূক্ষ্ম কনফিগারেশনের জন্য আরও অতিরিক্ত পতাকা থাকতে পারে, বিশদ বিবরণের জন্য পৃথক নির্দেশিকা দেখুন।
- অতিরিক্ত পতাকা এটির সাথে বিরোধ করতে পারে, তাই আপনি যদি সমস্যার সম্মুখীন হন তবে শুধুমাত্র এই একটি পতাকা সেট করার কথা বিবেচনা করুন।
- এই ফ্ল্যাগটি সহজে পরীক্ষার জন্য APIগুলিকে জোর করে, যদি আপনি একটি যোগ্য মূল ট্রায়াল ব্যবহারকারীকে প্রতিলিপি করতে চান যেখানে তাদের অতিরিক্ত সেটিংস এখনও APIগুলিকে নিষ্ক্রিয় করতে পারে, তাহলে আপনার CLI ফ্ল্যাগগুলি ব্যবহার করে Chrome চালু করা উচিত:
- Chrome সেটিংসে গোপনীয়তা স্যান্ডবক্স ট্রায়ালগুলি সক্ষম করুন : সেটিংস > নিরাপত্তা এবং গোপনীয়তা > গোপনীয়তা স্যান্ডবক্স । এটি
chrome://settings/adPrivacyএও অ্যাক্সেসযোগ্য। - Chrome সেটিংসে তৃতীয় পক্ষের কুকি সক্ষম করুন : সেটিংস > নিরাপত্তা এবং গোপনীয়তা । কুকি এবং অন্যান্য সাইটের ডেটা হয় "সমস্ত কুকিজকে অনুমতি দিন" বা "ছদ্মবেশীতে তৃতীয় পক্ষের কুকি ব্লক করুন"-এ সেট করুন। এটি
chrome://settings/cookiesএও অ্যাক্সেসযোগ্য। - একটি স্ট্যান্ডার্ড ব্রাউজিং সেশনে থাকুন। ছদ্মবেশী মোড ব্যবহার করবেন না।
অরিজিন ট্রায়াল সঠিকভাবে কনফিগার করা হয়েছে কিনা ডেভেলপাররা কিভাবে চেক করবেন?
ক্রোমের অরিজিন ট্রায়ালের সমস্যা সমাধান করা আপনার অরিজিন ট্রায়ালের কনফিগারেশন যাচাই করার জন্য একটি বিস্তারিত চেকলিস্ট প্রদান করে।

DevTools ফ্রেমের অধীনে অ্যাপ্লিকেশন ট্যাবে একটি অরিজিন ট্রায়ালের স্থিতি দেখায়।
যদিও অরিজিন ট্রায়ালটি শুধুমাত্র যোগ্য ব্যবহারকারীদের জন্য সক্রিয় দেখানো হবে যেমনটি নীচে বিশদ বিবরণ দেওয়া হয়েছে, আপনি আপনার নিজের প্রোডাকশন সাইটের বিরুদ্ধে পরীক্ষা করার জন্য বিকাশকারী পতাকাগুলিও ব্যবহার করতে পারেন।
কোন ব্যবহারকারীরা মূল পরীক্ষার জন্য যোগ্য?
ডিজাইন অনুসারে, অরিজিন ট্রায়ালগুলি শুধুমাত্র সামগ্রিক Chrome ট্র্যাফিকের একটি ছোট অংশে চালানোর উদ্দেশ্যে করা হয় এবং তাই আপনাকে সর্বদা ধরে নিতে হবে যে আপনি আপনার সাইটে অরিজিন ট্রায়াল সক্ষম করলেও ব্যবহারকারীর API সক্রিয় নাও থাকতে পারে । অরিজিন ট্রায়ালে সক্রিয় এক্সপেরিমেন্ট গ্রুপ ব্যবহারকারীদের কম অনুপাতের সাথে শুরু হবে এবং ট্রায়ালের অগ্রগতির সাথে সাথে র্যাম্প বাড়বে। সচেতন থাকুন যে পরীক্ষায় Chrome ব্যবহারকারীদের শতাংশ আপনার সাইটে সক্ষম ব্যবহারকারীদের শতাংশের সাথে নাও মিলতে পারে।
যাইহোক, সাইট জুড়ে একীভূত পরীক্ষার অনুমতি দেওয়ার জন্য, সেই যোগ্য ব্যবহারকারীদের সেট বেশিরভাগই সামঞ্জস্যপূর্ণ থাকা উচিত। উদাহরণ স্বরূপ, যদি কোনো ব্যবহারকারী কোনো অংশগ্রহণকারী প্রকাশকের সাইটে কোনো বিজ্ঞাপন দেখার সময় অরিজিন ট্রায়ালের জন্য যোগ্য হন, সেই একই ব্যবহারকারী যখন কোনো অংশগ্রহণকারী বিজ্ঞাপনদাতার সাইটে রূপান্তর করেন তখনও তাদের যোগ্য হতে হবে।
একজন ব্যবহারকারী যোগ্য হওয়ার জন্য, তাদের অবশ্যই:
- ক্রোম 101 বিটা বা তার উপরে ব্যবহার করা হবে।
- FLEDGE-এর জন্য ডেস্কটপ Chrome প্রয়োজন৷
- ক্রোমের iOS সংস্করণে কোনো অরিজিন ট্রায়াল উপলব্ধ নেই৷
- সক্রিয় উত্স ট্রায়াল সময়কালে ব্রাউজিং করা.
- সেটিংস > নিরাপত্তা এবং গোপনীয়তা > গোপনীয়তা স্যান্ডবক্সের মাধ্যমে প্রাইভেসি স্যান্ডবক্স ট্রায়াল সক্ষম করুন,
chrome://settings/adPrivacyএর মাধ্যমেও অ্যাক্সেসযোগ্য। - সেটিংস > নিরাপত্তা এবং গোপনীয়তা > কুকিজ এবং অন্যান্য সাইট ডেটার মাধ্যমে তৃতীয় পক্ষের কুকি সক্ষম করা আছে যা হয় "সমস্ত কুকিজকে মঞ্জুরি দিন" অথবা "ছদ্মবেশীতে তৃতীয় পক্ষের কুকিজ অবরুদ্ধ করুন"-এ সেট করা আছে, যা
chrome://settings/cookiesএর মাধ্যমেও অ্যাক্সেসযোগ্য। - একটি স্ট্যান্ডার্ড ব্রাউজিং সেশনে থাকুন এবং ছদ্মবেশী মোডে নয় ৷
- Chrome-এ সক্রিয় পরীক্ষা গোষ্ঠীর মধ্যে থাকুন৷
কিভাবে বিকাশকারীদের বৈশিষ্ট্য API সমর্থন সনাক্ত করা উচিত?
যেকোনো ওয়েব প্ল্যাটফর্ম বৈশিষ্ট্যের মতো, এটি ব্যবহার করার আগে আপনার বৈশিষ্ট্যটির জন্য সমর্থন সনাক্ত করা উচিত।
বিষয়
"ব্রাউজিং-বিষয়"-এর জন্য document browsingTopics() ফাংশন এবং অনুমতি নীতি](https://developer.chrome.com/articles/permissions-policy/#featurepolicyalowsfeaturefeature) দেখুন।
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
// Topics enabled
}
FLEDGE
আপনি যদি একটি বিজ্ঞাপনের আগ্রহের গোষ্ঠীতে যোগদান করতে চান, তাহলে navigator joinAdInterestGroup ফাংশন এবং "যোগদান-বিজ্ঞাপন-স্বার্থ-গ্রুপ"-এর জন্য অনুমতি নীতি পরীক্ষা করুন।
if ('joinAdInterestGroup' in navigator && document.featurePolicy.allowsFeature('join-ad-interest-group')) {
// FLEDGE interest group enabled
}
আপনি যদি একটি নিলাম চালাতে চান, navigator runAdAuction ফাংশন এবং "রান-অ্যাড-নিলাম"-এর জন্য অনুমতি নীতি পরীক্ষা করুন।
if ('runAdAuction' in navigator && document.featurePolicy.allowsFeature('run-ad-auction')) {
// FLEDGE auction enabled
}
অ্যাট্রিবিউশন রিপোর্টিং
window attributionReporting অবজেক্ট এবং "অ্যাট্রিবিউশন-রিপোর্টিং"-এর জন্য অনুমতি নীতি পরীক্ষা করুন।
if (document.featurePolicy.allowsFeature('attribution-reporting')) {
// Attribution Reporting API enabled
}
বিকাশকারীরা কোথায় প্রতিক্রিয়া জানাতে এবং সমর্থন পেতে পারে?
প্রতিক্রিয়া ওভারভিউ পৃষ্ঠাটি গোপনীয়তা স্যান্ডবক্সের বিভিন্ন দিক সম্পর্কে প্রতিক্রিয়া দেওয়ার জন্য বিভিন্ন রুটের বিবরণ দেয়। বিষয় , FLEDGE এবং অ্যাট্রিবিউশন রিপোর্টিংয়ের জন্য নির্দিষ্ট বিভাগ রয়েছে যা প্রতিটি API-এর জন্য পৃথক লিঙ্ক প্রদান করে।
আমরা গোপনীয়তা স্যান্ডবক্স সিরিজের অগ্রগতি সম্পর্কে নিয়মিত আপডেটও সরবরাহ করি যা গুরুত্বপূর্ণ সংবাদের সারাংশ সরবরাহ করে।

