Hộp cát về quyền riêng tư bao gồm một số đề xuất để hỗ trợ các trường hợp sử dụng quảng cáo mà không cần theo dõi trên nhiều trang web. Bản dùng thử theo nguyên gốc mang đến cơ hội để nhà phát triển đánh giá và đưa ra ý kiến phản hồi về các công nghệ web mới thông qua quy trình kiểm thử thực tế. Trong các trang web dùng thử theo nguyên gốc trước đây có thể kiểm thử trên từng API. Đối với Topics API, API FLEDGE và Attribution Reporting API, chúng tôi đang cung cấp bản dùng thử theo nguyên gốc duy nhất cho phép các trang web chạy thử nghiệm hợp nhất trên các API tạo nên phiên bản ban đầu của vòng đời quảng cáo toàn diện. Bạn có thể kiểm thử các API này trong Chrome 101 Beta trở lên. Bản phát hành Chrome 101 Beta cũng cho thấy nội dung cập nhật đối với các chế độ điều khiển của người dùng khi chúng tôi tiếp tục lặp lại các tuỳ chọn cấu hình.
Là nhà phát triển, bạn có thể đăng ký bản dùng thử theo nguyên gốc duy nhất này. Bản dùng thử này cho phép bạn kiểm thử trên các API Chủ đề, FLEDGE và Báo cáo phân bổ. Hướng dẫn này sẽ cho bạn biết các bước cấu hình để truy cập vào API, giải thích cách xác thực cấu hình và cung cấp thêm tài nguyên để kiểm thử API.
Bản dùng thử theo nguyên gốc có những gì?
Mục đích của bản dùng thử theo nguyên gốc này là cho phép thử nghiệm có ý nghĩa trong suốt vòng đời quảng cáo trên nhiều trang web. Để đáp ứng hành trình này, bản dùng thử theo nguyên gốc bao gồm:
- Chủ đề để quan sát và truy cập vào các chủ đề của trình duyệt thông qua
document.browsingTopics(). - FLEDGE để quản lý các nhóm mối quan tâm của trình duyệt, cùng với hoạt động đặt giá thầu và lựa chọn quảng cáo dựa trên các nhóm đó và các tín hiệu khác.
- Trong bản dùng thử theo nguyên gốc này, FLEDGE có trên máy tính và bao gồm một tập con cụ thể gồm tất cả chức năng được đề xuất. Hãy đọc thông tin chi tiết về bản dùng thử theo nguyên gốc FLEDGE để biết thêm thông tin.
- Khung bảo vệ để hiển thị URL mờ của trình chiến thắng trong phiên đấu giá quảng cáo FLEDGE.
- Báo cáo phân bổ để
đo lường và báo cáo về hiệu suất trong vòng đời quảng cáo.
- Là một phần của Báo cáo phân bổ, các báo cáo tổng hợp phải được một dịch vụ tổng hợp xử lý và tổng hợp để tạo báo cáo tóm tắt. Chúng tôi sẽ sớm phát hành các công cụ và hướng dẫn bổ sung cho hoạt động kiểm thử bản dùng thử theo nguyên gốc và địa phương.
- Nếu bạn đã tham gia vào các bản dùng thử theo nguyên gốc trước đây cho Báo cáo phân bổ, hãy lưu ý rằng bạn sẽ cần cập nhật cùng với những thay đổi mới nhất về API. Tham khảo Hướng dẫn di chuyển để biết thông tin chi tiết.
Mặc dù cách thiết lập này cho phép kiểm thử hợp nhất trên tất cả các API này, nhưng bạn có thể lựa chọn khía cạnh cần triển khai – tuỳ theo nhu cầu của mình.
Làm cách nào để nhà phát triển đăng ký dùng thử theo nguyên gốc?
Đăng ký dùng thử Mức độ liên quan và đo lường của Hộp cát về quyền riêng tư. Với các thẻ HTML sau, hãy cung cấp một mã dùng thử trên mỗi trang mà bạn muốn chạy mã API:
- Thẻ
<meta>trong phần<head>của trang cấp cao nhất:<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE"> - Tiêu đề HTTP trong phản hồi của trang cấp cao nhất:
Origin-Trial: TOKEN_GOES_HERE
Một số chức năng có trong bản dùng thử theo nguyên gốc là để sử dụng trong ngữ cảnh nhiều trang web, chẳng hạn như khi bạn cung cấp dịch vụ dưới dạng một bên thứ ba trên trang web cấp cao nhất. Nếu bạn cần bật bản dùng thử theo nguyên gốc cho những ngữ cảnh bổ sung này, hãy đảm bảo rằng bạn đã chọn tuỳ chọn "So khớp bên thứ ba".
Để bật bản dùng thử theo nguyên gốc từ JavaScript bên thứ ba, hãy chèn thẻ <meta> vào trang cấp cao nhất (tức là trang của bên thứ nhất, không phải nội dung của riêng bạn) từ tập lệnh của bạn. Ví dụ:
const otMeta = document.createElement('meta');
otMeta.setAttribute('http-equiv', 'origin-trial');
otMeta.setAttribute('content', 'TOKEN_GOES_HERE');
document.querySelector('head').appendChild(otMeta);
Tìm hiểu thêm trong hướng dẫn bắt đầu dùng bản dùng thử theo nguyên gốc của Chrome.
Nhà phát triển thử nghiệm cục bộ như thế nào?
Tài liệu dành cho nhà phát triển riêng về Chủ đề, FLEDGE và Báo cáo phân bổ cung cấp hướng dẫn cụ thể về quy trình kiểm thử cục bộ dành cho nhà phát triển đối với từng API. Các API không được bật theo mặc định và phải được bật bằng cờ để kiểm thử.
Để bật API cho mục đích kiểm thử, bạn phải:
- Sử dụng Chrome 101 Beta trở lên.
- FLEDGE yêu cầu sử dụng Chrome dành cho máy tính.
- API không hoạt động trên phiên bản Chrome dành cho iOS.
- Bật API bằng cờ
chrome://flags/#privacy-sandbox-ads-apis.- Cờ này buộc bật các API để kiểm thử dễ dàng hơn. Nếu bạn muốn sao chép người dùng bản dùng thử theo nguyên gốc đủ điều kiện trong đó các chế độ cài đặt bổ sung của họ vẫn có thể tắt API, thì bạn nên chạy Chrome bằng cách sử dụng cờ CLI:
--enable-features=BrowsingTopics,InterestGroupStorage,AllowURNsInIframes,PrivacySandboxAdsAPIs. - Các API riêng lẻ có thể có nhiều cờ bổ sung để định cấu hình chi tiết hơn, hãy xem hướng dẫn riêng để biết thông tin chi tiết.
- Các cờ bổ sung có thể xung đột với cờ này, vì vậy, hãy cân nhắc chỉ đặt một cờ này nếu bạn gặp vấn đề.
- Cờ này buộc bật các API để kiểm thử dễ dàng hơn. Nếu bạn muốn sao chép người dùng bản dùng thử theo nguyên gốc đủ điều kiện trong đó các chế độ cài đặt bổ sung của họ vẫn có thể tắt API, thì bạn nên chạy Chrome bằng cách sử dụng cờ CLI:
- Bật bản dùng thử Hộp cát về quyền riêng tư trong phần Cài đặt Chrome: Cài đặt > Bảo mật và quyền riêng tư > Hộp cát về quyền riêng tư. Bạn cũng có thể truy cập tiện ích này tại
chrome://settings/adPrivacy. - Bật cookie của bên thứ ba trong phần Cài đặt Chrome: Cài đặt > Bảo mật và quyền riêng tư. Đặt Cookie và các dữ liệu trang web khác thành "Cho phép tất cả cookie" hoặc "Chặn cookie của bên thứ ba ở Chế độ ẩn danh". Bạn cũng có thể truy cập vào tính năng này tại
chrome://settings/cookies. - Đang ở trong phiên duyệt web tiêu chuẩn. Không sử dụng Chế độ ẩn danh.
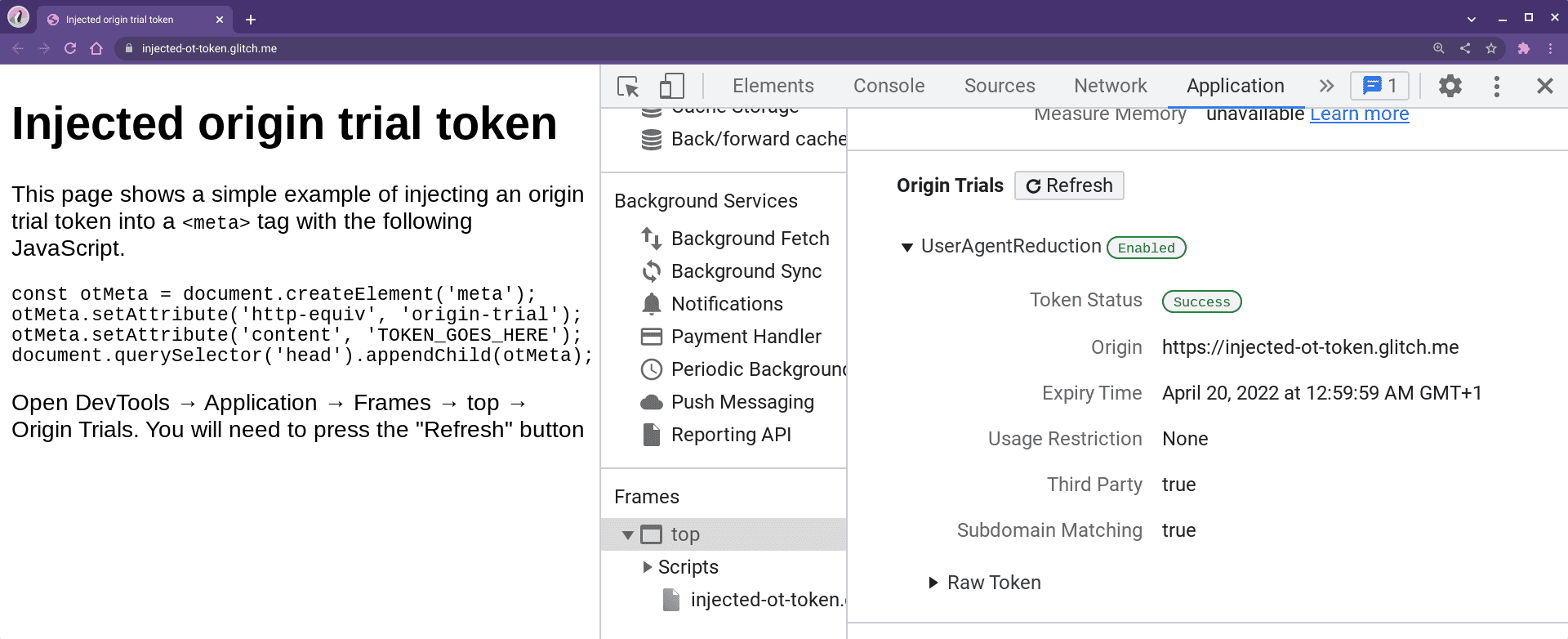
Nhà phát triển làm cách nào để kiểm tra xem bản dùng thử theo nguyên gốc có được định cấu hình chính xác hay không?
Bài viết Khắc phục sự cố đối với bản dùng thử theo nguyên gốc của Chrome cung cấp danh sách kiểm tra chi tiết để xác thực cấu hình của bản dùng thử theo nguyên gốc.

Công cụ cho nhà phát triển hiển thị trạng thái của bản dùng thử theo nguyên gốc trong thẻ Ứng dụng trong phần Khung.
Mặc dù bản dùng thử theo nguyên gốc sẽ chỉ xuất hiện ở trạng thái đang hoạt động cho người dùng đủ điều kiện như mô tả chi tiết bên dưới, nhưng bạn cũng có thể sử dụng cờ dành cho nhà phát triển để kiểm thử trên trang web phát hành chính thức của riêng mình.
Người dùng nào đủ điều kiện dùng bản dùng thử theo nguyên gốc?
Theo thiết kế, bản dùng thử theo nguyên gốc chỉ nhằm chạy trên một phần nhỏ trong tổng lưu lượng truy cập Chrome. Do đó, bạn luôn phải giả định rằng ngay cả khi bạn đã kích hoạt bản dùng thử theo nguyên gốc trên trang web của mình, người dùng có thể không có API đang hoạt động. Nhóm thử nghiệm đang hoạt động trong bản dùng thử theo nguyên gốc sẽ bắt đầu với một tỷ lệ người dùng thấp và có khả năng sẽ tăng tốc khi chiến dịch thử nghiệm diễn ra. Xin lưu ý rằng tỷ lệ phần trăm người dùng Chrome trong thử nghiệm có thể không khớp với tỷ lệ phần trăm người dùng đã bật trên trang web của bạn.
Tuy nhiên, để cho phép thử nghiệm hợp nhất trên nhiều trang web, nhóm người dùng đủ điều kiện đó hầu như luôn nhất quán. Ví dụ: nếu một người dùng đủ điều kiện dùng thử theo nguyên gốc khi xem quảng cáo trên trang web của nhà xuất bản tham gia, thì người dùng đó vẫn sẽ đủ điều kiện khi chuyển đổi trên trang web của nhà quảng cáo tham gia.
Để đủ điều kiện, người dùng phải:
- sử dụng Chrome 101 Beta trở lên.
- FLEDGE yêu cầu sử dụng Chrome dành cho máy tính.
- không có bản dùng thử theo nguyên gốc nào trên các phiên bản Chrome dành cho iOS.
- duyệt web trong thời gian dùng thử theo nguyên gốc đang hoạt động.
- bật bản dùng thử Hộp cát về quyền riêng tư thông qua phần Cài đặt > Bảo mật và quyền riêng tư > Hộp cát về quyền riêng tư. Bạn cũng có thể truy cập bản dùng thử này qua
chrome://settings/adPrivacy. - đã bật cookie của bên thứ ba qua phần Cài đặt > Bảo mật và quyền riêng tư >
Cookie và các dữ liệu trang web khác được đặt thành "Cho phép tất cả cookie" hoặc "Chặn
cookie của bên thứ ba ở chế độ ẩn danh", cũng có thể truy cập qua
chrome://settings/cookies. - ở trong phiên duyệt web thông thường và không phải Chế độ ẩn danh.
- thuộc nhóm thử nghiệm đang hoạt động trong Chrome.
Nhà phát triển nên có tính năng phát hiện hỗ trợ API như thế nào?
Giống như mọi tính năng trên nền tảng web, bạn nên phát hiện khả năng hỗ trợ tính năng trước khi sử dụng.
Chủ đề
Kiểm tra hàm browsingTopics() trong document và Chính sách về quyền](https://developer.chrome.com/articles/permissions-policy/#featurepolicy allowedfeaturefeature)
đối với "duyệt-chủ đề".
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
// Topics enabled
}
FLEDGE
Nếu bạn muốn tham gia một nhóm quan tâm đến quảng cáo, hãy kiểm tra hàm joinAdInterestGroup trong
navigator và Chính sách về quyền cho "join-ad-interest-group".
if ('joinAdInterestGroup' in navigator && document.featurePolicy.allowsFeature('join-ad-interest-group')) {
// FLEDGE interest group enabled
}
Nếu bạn muốn chạy một phiên đấu giá, hãy kiểm tra hàm runAdAuction trong navigator và chính sách về quyền dành cho "chạy phiên đấu giá quảng cáo".
if ('runAdAuction' in navigator && document.featurePolicy.allowsFeature('run-ad-auction')) {
// FLEDGE auction enabled
}
Attribution Reporting
Kiểm tra đối tượng attributionReporting trong window và Chính sách về quyền cho "Attribution-reporting".
if (document.featurePolicy.allowsFeature('attribution-reporting')) {
// Attribution Reporting API enabled
}
Nhà phát triển có thể đưa ra ý kiến phản hồi và yêu cầu hỗ trợ ở đâu?
Trang tổng quan về ý kiến phản hồi nêu chi tiết các quy trình đưa ra ý kiến phản hồi về các khía cạnh của Hộp cát về quyền riêng tư. Có các mục cụ thể về Chủ đề, FLEDGE và Báo cáo phân bổ, cung cấp các đường liên kết riêng cho từng API.
Chúng tôi cũng thường xuyên cập nhật về Tiến trình trong loạt hộp cát về quyền riêng tư, trong đó cung cấp bản tóm tắt các tin tức quan trọng.

