Gepubliceerd: 8 oktober 2024
Vanaf Chrome 134 verandert de overerving van CSS-accenten voor de ::selection en ::target-text pseudo-klassen. Dit is om een meer intuïtief model voor overerving te creëren en af te stemmen op de recent toegevoegde pseudo-klassen ::highlight , ::spelling-error en ::grammar-error . In dit bericht wordt de wijziging uitgelegd, die voor de meeste sites geen zichtbare gevolgen zou moeten hebben.
Selectie stijl
Het vormgeven van het uiterlijk van geselecteerde tekst kan betekenis overbrengen aan gebruikers, zoals het doel van de geselecteerde inhoud of het onvermogen om de tekst überhaupt te selecteren. GitHub kleurt geselecteerde code bijvoorbeeld anders dan de geselecteerde mapstructuur.
CSS ondersteunt selectiestijlen met het ::selection pseudo-element, een van een reeks pseudo-elementen die bekend staan als highlight pseudo-elements . Deze pseudo-elementen bepalen hoe tekst wordt weergegeven onder verschillende gebruikers-, browser- of scriptgestuurde acties. Naast selectie kunt u spelfouten ( ::spelling-error ), grammaticafouten ( ::grammar-error ), in URL's ingebedde tekstdoelen ( ::target-text ) en door script gegenereerde highlights ( ::highlight ) opmaken.
Zoals bij elke verzameling CSS-eigenschappen is het overervingsgedrag een belangrijke overweging bij het ontwerpen van een site. Over het algemeen verwachten ontwikkelaars dat CSS-eigenschappen ofwel worden overgenomen via de DOM-elementboom (bijvoorbeeld font ), of helemaal niet worden overgenomen (bijvoorbeeld background ).
Wijzigingen in selectiegedrag in Chrome 134
Beschouw dit documentfragment:
p {
color: red;
}
.blue::selection {
color: blue;
}
<p class="blue">Some <em>emphasized</em> text that one would expect to be blue</p>
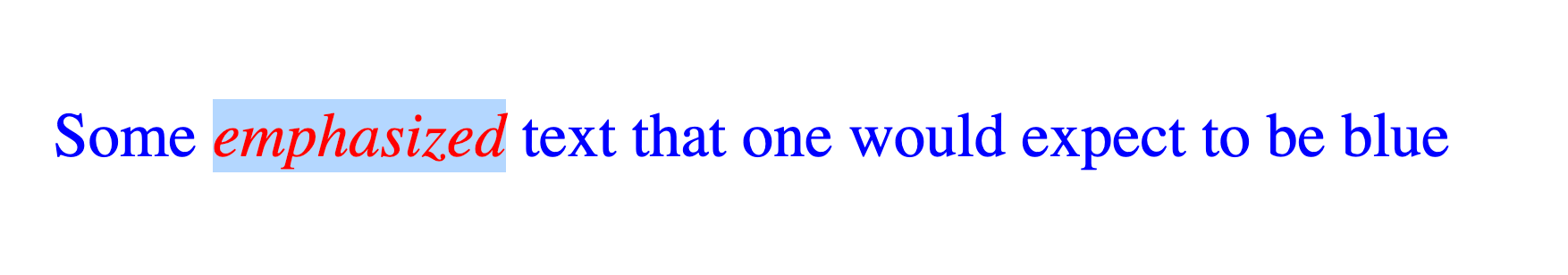
De stijldeclaraties van het fragment wijzigen de kleur van de geselecteerde tekst, waarbij één regel overeenkomt met alle elementen en één regel die overeenkomt met die met de klasse "blue" . Indien geselecteerd in Chrome 133 of eerder is dit het resultaat:

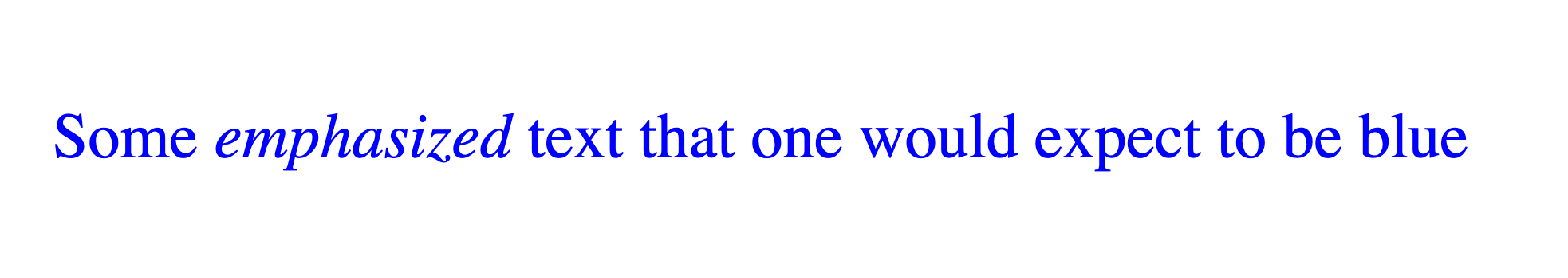
Indien geselecteerd in Chrome 134, verandert het resultaat als volgt:

Wat is er veranderd? Het overervingsgedrag van selectie-eigenschappen is van oudsher geïmplementeerd via oorspronkelijke elementovererving , waarbij de selectie de eigenschappen gebruikt van een ::selection die overeenkomt met het element dat wordt geselecteerd. Chrome-versies 130 en eerder gebruiken dit model, waarbij de benadrukte tekst geen overeenkomende ::selection heeft, omdat de .blue::selection alleen elementen matcht met de klasse "blue" , die bij het <em> -element ontbreekt.
Chrome 134 maakt nieuw gedrag mogelijk waarbij elementen selectiegedrag van hun ouder overnemen. In het voorgaande voorbeeld heeft het <em> -element geen ::selection die overeenkomt met zichzelf, dus neemt het de selectiekleuren van het <p> -element over. Dit wordt CSS-accentovererving genoemd en u kunt het uitproberen in eerdere Chrome-versies door Experimental Web Platform-functies in te schakelen chrome://flags .
Sites die afhankelijk zijn van selectie-eigenschappen die deze niet overnemen, zullen waarschijnlijk veranderingen zien in het uiterlijk van geselecteerde tekst, maar uit bugrapporten blijkt dat er weinig gebruiksscenario's zijn voor dergelijk gedrag.
Aangepaste CSS-eigenschappen voor selectie werken nog steeds
Veel sites simuleren overerving van CSS-accenten door het gebruik van aangepaste CSS-eigenschappen. Aangepaste eigenschappen worden overgenomen via de elementboom, waardoor de uitkomst 'overnemen van ouder' wordt verkregen met een codefragment als dit:
:root {
--selection-color: lightgreen;
}
::selection {
color: var(--selection-color);
}
.blue {
--selection-color: blue;
}
<p>Some <em>emphasized</em> text</p>
<p class="blue">Some <em>emphasized</em> text that is blue</p>
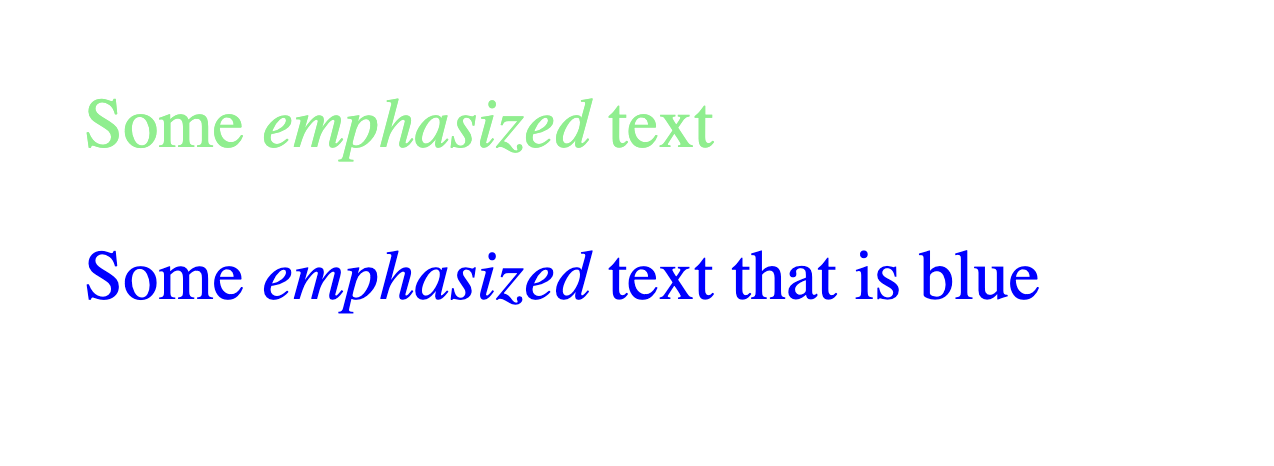
Dit is het resultaat wanneer geselecteerd in zowel Chrome 133 als 134:

Hier neemt elk element een bepaalde waarde over voor de eigenschap --selection-color via de elementenboom, en deze kleur wordt gebruikt wanneer tekst wordt geselecteerd. Elementen met de klasse .blue en hun nakomelingen zijn blauw wanneer ze worden geselecteerd, en andere elementen zijn lichtgroen. Veel sites gebruiken deze techniek en het is de methode die wordt aanbevolen op Stack Overflow.
Om de compatibiliteit te behouden specificeert het CSS-accentueringsoverervingsmodel dat ::selection (en andere CSS-accentueringspseudo-elementen) aangepaste eigenschapswaarden overnemen van hun oorspronkelijke element (het element waarop ze worden toegepast). Sites die deze methode gebruiken, blijven mogelijk onaangetast door de wijzigingen in Chrome 134.
Universele selectors voor ::selection schakelen overerving van accenten uit
Sites die geen aangepaste CSS-eigenschappen gebruiken, hebben mogelijk een universele selector gebruikt om de geselecteerde tekstkleur in te stellen. Zoals bijvoorbeeld de volgende CSS:
::selection /* = *::selection (universal) */ {
color: lightgreen;
}
.blue::selection {
color: blue;
}
<p>Some <em>emphasized</em> text</p>
<p class="blue">Some <em>emphasized</em> text</p>
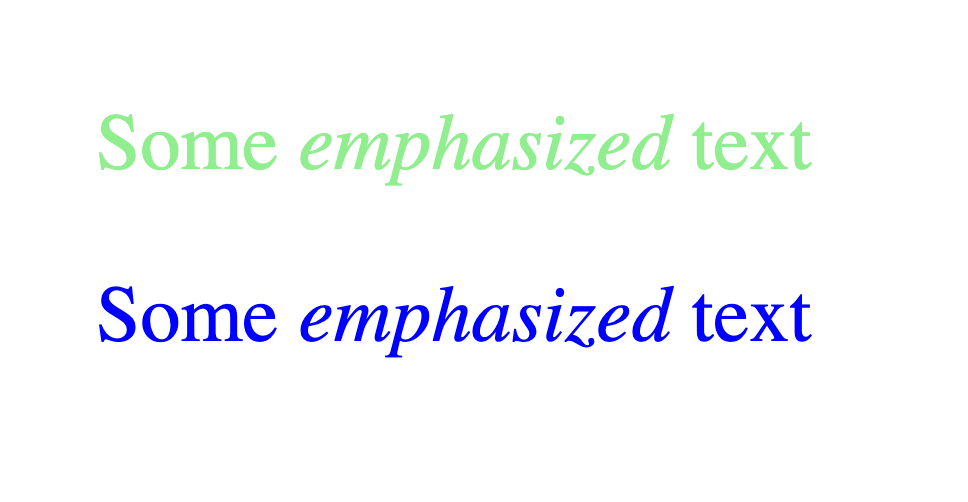
Dit is het resultaat wanneer geselecteerd in zowel Chrome 133 (en eerder) als Chrome 134 (en hoger):

Overerving van CSS-markeringen zorgt er niet voor dat de tweede benadrukte tekst blauw overneemt van de bovenliggende tekst, omdat de universele selector overeenkomt met het <em> -element en de universele markeringskleur lichtgroen toepast.
Om te profiteren van de voordelen van overerving van CSS-accenten, wijzigt u de universele selector zodat deze alleen overeenkomt met de root, die vervolgens wordt overgenomen door de nakomelingen:
:root::selection {
color: lightgreen;
}
.blue::selection {
color: blue;
}
<p>Some <em>emphasized</em> text</p>
<p class="blue">Some <em>emphasized</em> text</p>
Het resultaat in Chrome 134 ziet er als volgt uit:

Als uw site de selectiekleuren aanpast maar geen aangepaste eigenschappen gebruikt, heeft u waarschijnlijk een universele selector voor de ::selection pseudo. Het goede nieuws is dat uw site niet zal breken met deze wijziging in Chrome, maar dat u wel de ergonomische voordelen van het overnemen van hoogtepunten zult missen.
::target-text verandert ook
Al het hier beschreven gedrag en de veranderingen zijn van toepassing op het ::target-text pseudo-element, net zoals op ::selection . De gebruiksscenario's voor meer dan één doeltekststijl op één site zijn beperkt, en de functie is vrij nieuw, dus het is zeer onwaarschijnlijk dat uw site zal veranderen in het ::target-text gedrag.
Waarom deze verandering?
Toen de andere pseudo-elementen voor hoogtepunten in ontwikkeling waren, besloot de CSS-werkgroep overerving te implementeren met het overervingsmodel voor hoogtepunten. Dit was al de methode bij de specificatie van het ::selection pseudo-element, maar browsers implementeerden dit niet. De niet-selectieve pseudo-elementen maken gebruik van overerving van highlights, waarbij het pseudo-element wordt overgenomen alsof het een eigenschap is. Dat wil zeggen dat elementen de highlight-pseudo-elementen overnemen van hun bovenliggende document.
In het belang van de consistentie tussen alle highlight-pseudo's herhaalde de CSS-werkgroep de steun voor het overnemen van highlights voor ::selection , en browsers werken eraan om het nieuwe gedrag te lanceren, terwijl ze proberen bestaande sites niet kapot te maken.
Probeer het eens
De volgende CodePen demonstreert de wijzigingen. Probeer het eens in Chrome 134.


