Tujuan
Antarmuka Clipboard
Asynchronous Clipboard API menyediakan akses baca dan tulis ke konten
papan klip sistem. Hal ini memungkinkan aplikasi web
mengimplementasikan pemotongan, penyalinan, dan
menempelkan fitur. Anda dapat menempelkan data dari {i>
clipboard<i} ke aplikasi dengan
memanggil
Metode read(),
dan menyalin data ke {i>clipboard<i} dengan memanggil
Metode write().
Selain teks,
gambar di Jaringan Portabel
Format grafis (PNG), bersih, dan
HTML yang bermasalah, dan
Format kustom web,
Asynchronous Clipboard API kini juga mendukung salin-tempel gambar SVG, yang
berarti Anda dapat berinteraksi dengan perangkat
lunak pengeditan gambar yang menangani SVG
secara lebih alami dengan menyalin dan menempelkan gambar SVG sebagai gambar, bukan sebagai teks atau
menggunakan pemecahan masalah.
Dukungan SVG deteksi fitur
Deteksi dukungan untuk gambar SVG (dan jenis MIME lainnya) dengan memanggil metode
ClipboardItem.supports() statis, dengan meneruskan jenis MIME yang diinginkan.
const supportsSVG = () => {
if (
!('supports' in window.ClipboardItem) ||
!window.ClipboardItem.supports('image/svg+xml')
) {
return false;
}
return true;
};
Salin gambar SVG
Salin gambar SVG dengan mengisi
ClipboardItem dengan
objek. Blob dengan data gambar SVG adalah nilai dan jenis blob
(yaitu, 'image/svg+xml' dalam kasus ini) sebagai kuncinya.
copyButton.addEventListener('click', async () => {
if (!supportsSVG()) {
return;
}
try {
const blob = await fetch(img.src).then((response) => response.blob());
await navigator.clipboard.write([
new window.ClipboardItem({
[blob.type]: blob,
}),
]);
} catch (err) {
console.error(err.name, err.message);
alert(err.message);
}
});
Menempelkan gambar SVG
Untuk menempelkan gambar SVG, baca kembali ClipboardItem dari papan klip, lalu
mendapatkan jenis yang diinginkan (yaitu, 'image/svg+xml' dalam kasus ini) dengan
Metode getType(). Ini akan mengembalikan blob yang, setelah dikonversi menjadi URL blob,
Anda dapat menetapkan ke atribut src dari <img>.
pasteButton.addEventListener('click', async () => {
if (!supportsSVG()) {
return;
}
const [clipboardItem] = await navigator.clipboard.read();
const svgBlob = await clipboardItem.getType('image/svg+xml');
if (!svgBlob) {
alert('No SVG in the clipboard.');
return;
}
const image = document.createElement('img');
const blobURL = URL.createObjectURL(svgBlob);
image.addEventListener('load', () => {
URL.revokeObjectURL(blobURL);
});
image.src = blobURL;
});
Sanitasi
SVG adalah format ampuh yang, misalnya, memungkinkan skrip yang disematkan. Dapat berupa
berbahaya ketika pengguna menempelkan konten dari
sumber yang tidak dikenal, sehingga
{i>browser<i} Anda menjalankan
langkah pembersihan. Saat data disalin, Asynchronous Clipboard API
menghasilkan dokumen SVG yang disusun dengan baik kemudian menulisnya ke {i>clipboard<i}. Kapan
ditempelkan, fragmen SVG yang diproses secara ketat dihasilkan oleh fragmen
web. Oleh karena itu, sebelum operasi tempel, pengendali peristiwa onclick
atribut masih ada, tetapi setelah ditempel, mereka akan dihapus.

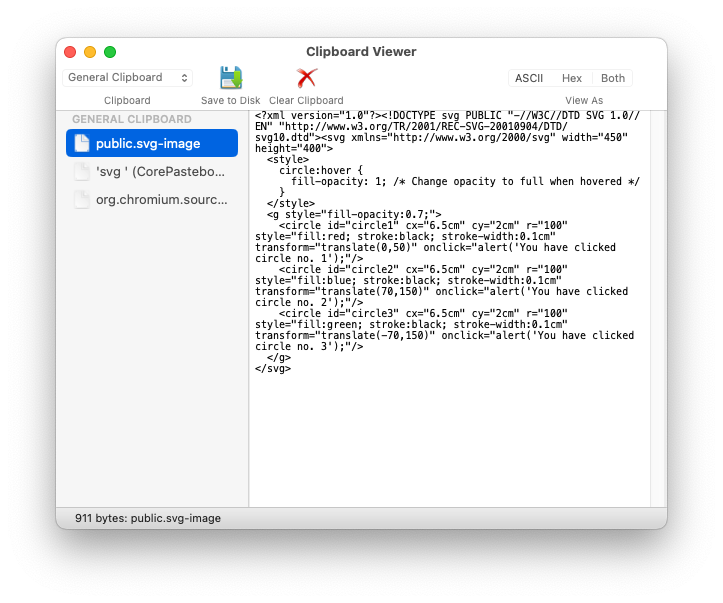
Demo
Pelajari cara menyalin dan menempel SVG di
demo di Glitch. Lihat
kode sumber
untuk mengetahui cara kerjanya. Pastikan untuk mencoba mengklik salah satu lingkaran sebelum dan sesudah
menyalin dan menempel. Setelah menempelkan, peristiwa onclick yang berpotensi berbahaya
atribut pengendali akan dihapus.
Link terkait
- Software produksi yang menggunakan fitur ini:
- Entri ChromeStatus
- Rencana Pengiriman
- Bug Chromium
- Posisi Standar WebKit
- Posisi Standar Mozilla
Ucapan terima kasih
Dukungan SVG untuk Asynchronous Clipboard API di Chromium telah diterapkan oleh Tim Microsoft Edge. Pos ini diulas oleh Rachel Andrew dan Anupam Snigdha.



