สร้างสรรค์ด้วย Chrome
เวอร์ชันการเผยแพร่ของ Chrome คืออะไร
Chrome Flag คืออะไร
Chrome แบบต่างๆ คืออะไร
API ที่จัดส่งแล้ว
Back-Forward Cache notRestoredreasons API
แฮนเดิลการจับภาพ
โฟกัสแบบมีเงื่อนไข
API การจดจำลายมือ
Navigation API
API วงจรการใช้งานหน้าเว็บ
การแสดงภาพซ้อนภาพสำหรับองค์ประกอบใดๆ
การควบคุมการแชร์หน้าจอที่รักษาความเป็นส่วนตัว
จับภาพภูมิภาค
ดู Transitions API
API แป้นพิมพ์เสมือน
ช่วงทดลองใช้จากต้นทาง
เริ่มต้นใช้งานช่วงทดลองใช้จากต้นทาง
เลื่อนและซูมแท็บที่จับภาพไว้
จับภาพสตรีมวิดีโอจากองค์ประกอบใดก็ได้
เปิดใช้ Handler API
วัดการนําทางที่นุ่มนวล
API ความกดดันการประมวลผล
อัปเดตอยู่เสมอ
ดูสิ่งที่มีให้ในรุ่นเสถียรและรุ่นเบต้าล่าสุดของ Chrome
มีอะไรใหม่ใน WebGPU (Chrome 133)
รูปแบบเวิร์กเท็กซ์ unorm8x4-bgra และ 1 คอมโพเนนต์เพิ่มเติม อนุญาตให้ขอขีดจำกัดที่ไม่รู้จักด้วยค่าที่ไม่ระบุ การเปลี่ยนแปลงกฎการจัดแนว WGSL ประสิทธิภาพที่เพิ่มขึ้นของ WGSL เมื่อใช้การทิ้ง และอื่นๆ อีกมากมาย
มีอะไรใหม่ใน WebGPU (Chrome 132)
การใช้มุมมองพื้นผิว การผสมพื้นผิวแบบ 32 บิต การผสมพื้นผิวแบบ Float แอตทริบิวต์ adapterInfo ของ GPUDevice การกำหนดค่าบริบท Canvas ที่มีรูปแบบไม่ถูกต้องจะทำให้เกิดข้อผิดพลาด JavaScript การกรองข้อจำกัดของตัวสุ่มตัวอย่างในพื้นผิว การทดสอบกลุ่มย่อยแบบขยาย การปรับปรุงประสบการณ์ของนักพัฒนาซอฟต์แวร์ การรองรับรูปแบบพื้นผิวแบบ 16 บิตที่แปลงค่าให้เป็นมาตรฐานแบบทดลอง และอื่นๆ
อนาคตของ WebGPU
ดูข้อมูลเกี่ยวกับฟีเจอร์ AI และการแสดงผลใหม่ที่มีการพูดคุยกันในการประชุมกลุ่มทำงาน GPU for the Web ครั้งล่าสุด
มีอะไรใหม่ใน WebGPU (Chrome 131)
ระยะการครอบตัดใน WGSL, GPUCanvasContext getConfiguration(), องค์ประกอบพื้นฐานของจุดและเส้นต้องไม่มีอคติเชิงลึก, ฟังก์ชันในตัวของ Inclusive Scan สำหรับกลุ่มย่อย, การรองรับแบบทดลองสำหรับการวาดหลายครั้งโดยอ้อม, ตัวเลือกการคอมไพล์โมดูล Shader แบบ Strict Math, นำ GPUAdapter requestAdapterInfo() ออก และอื่นๆ
มีอะไรใหม่ใน WebGPU (Chrome 130)
การผสมแบบ 2 แหล่ง การปรับปรุงเวลาในการคอมไพล์ตัวปรับแสงเงาในส่วนโลหะ การเลิกใช้งาน GPU requestAdapterInfo() และอื่นๆ
มีอะไรใหม่ใน WebGPU (Chrome 129)
การรองรับ HDR ด้วยโหมดการปรับโทนสีแคนวาส การรองรับกลุ่มย่อยที่ขยายการให้บริการ และอื่นๆ
มีอะไรใหม่ใน WebGPU (Chrome 128)
การทดสอบกับกลุ่มย่อย เลิกใช้งานความลำเอียงในการตั้งค่าสำหรับบรรทัดและจุด
มีอะไรใหม่ใน WebGPU (Chrome 127)
การทดสอบการรองรับ OpenGL ES บน Android, แอตทริบิวต์ข้อมูล GPUAdapter, การปรับปรุงการทำงานร่วมกันของ WebAssembly และอื่นๆ
มีอะไรใหม่ใน WebGPU (Chrome 126)
เพิ่มขีดจำกัด maxTextureArrayLayers, การเพิ่มประสิทธิภาพการอัปโหลดบัฟเฟอร์สำหรับแบ็กเอนด์ Vulkan, การปรับปรุงเวลาการคอมไพล์ตัวปรับแสงเงา, บัฟเฟอร์คำสั่งที่ส่งต้องไม่ซ้ำกัน และการอัปเดต Dawn
สรุปข้อมูล AI บนเว็บ I/O 2024: โมเดล เครื่องมือ และ API ใหม่สำหรับเว็บแอปถัดไปของคุณ
อ่านสรุปจาก Web AI ที่งาน I/O 2024 เรียนรู้เกี่ยวกับโมเดล เครื่องมือ และ API ใหม่สำหรับเว็บแอปถัดไปของคุณ
มีอะไรใหม่ใน WebGPU (Chrome 125)
กลุ่มย่อยที่อยู่ระหว่างการพัฒนาและแสดงผลเป็นส่วนของพื้นผิว 3 มิติ
ภาพรวมของ WebGPU
WebGPU ช่วยให้กราฟิก 3 มิติและการประมวลผลพร้อมกันประสิทธิภาพสูงบนเว็บได้
มีอะไรใหม่ใน WebGPU (Chrome 124)
พื้นผิวพื้นที่เก็บข้อมูลแบบอ่านอย่างเดียวและอ่านและเขียน การสนับสนุนผู้ปฏิบัติงานของบริการและผู้ปฏิบัติงานที่แชร์ แอตทริบิวต์ข้อมูลอะแดปเตอร์ใหม่ และการแก้ไขข้อบกพร่อง
มีอะไรใหม่ใน WebGPU (Chrome 123)
การรองรับฟังก์ชันในตัวของ DP4a, พารามิเตอร์ตัวชี้แบบไม่จำกัด, น้ำตาลไวยากรณ์สำหรับการยกเลิกการอ้างอิงคอมโพสิตใน WGSL และอื่นๆ
มีอะไรใหม่ใน WebGPU (Chrome 122)
โหมดความเข้ากันได้อยู่ระหว่างการพัฒนา เพิ่มขีดจำกัด maxVertexAttributes และอัปเดต Dawn
มีอะไรใหม่ใน WebGPU (Chrome 121)
รองรับ WebGPU ใน Android, การใช้ DXC สำหรับการคอมไพล์ตัวปรับแสงเงา, การค้นหาการประทับเวลาในการส่งผ่านการประมวลผลและแสดงผล, จุดแรกเข้าเริ่มต้นไปยังโมดูลตัวปรับแสงเงา, รองรับ display-p3 เป็นพื้นที่สี GPUExternalTexture, ข้อมูลฮีปของหน่วยความจำ และอื่นๆ
เพิ่มประสิทธิภาพการทดสอบโมเดล AI ของเว็บ: WebGPU, WebGL และ Chrome แบบ Headless
ค้นพบโซลูชันของเราสำหรับวิธีการทดสอบเบราว์เซอร์โดยอัตโนมัติอย่างสม่ำเสมอและปรับปรุงประสิทธิภาพของแอปพลิเคชัน
การทดสอบโมเดล AI ของเว็บใน Google Colab
ดูวิธีทดสอบโมเดล AI บนเบราว์เซอร์ฝั่งไคลเอ็นต์ ตลอดจนยังคงรองรับการปรับขนาด ทำงานอัตโนมัติ และตั้งค่าฮาร์ดแวร์ที่ได้มาตรฐาน
มีอะไรใหม่ใน WebGPU (Chrome 120)
รองรับค่าจุดลอยตัว 16 บิตใน WGSL, ขีดจำกัดการเพิ่มขึ้น, การเปลี่ยนแปลงสถานะของฉลุความลึก, การอัปเดตข้อมูลอะแดปเตอร์ และอื่นๆ
มีอะไรใหม่ใน WebGPU
ติดตามการเปลี่ยนแปลงล่าสุดของ WebGPU
การแสดงภาพซ้อนภาพอัตโนมัติสำหรับเว็บแอปการประชุมทางวิดีโอ
Chrome ช่วยให้เว็บแอปการประชุมทางวิดีโอเข้าสู่การแสดงภาพซ้อนภาพได้โดยอัตโนมัติ
การบันทึกระบบนิเวศ WebGPU
ดูข้อมูลเกี่ยวกับวิธีที่ระบบนิเวศของ WebGPU ขยายไปไกลกว่า JavaScript, C++ และขอบเขต Rust
มีอะไรใหม่ใน WebGPU (Chrome 119)
พื้นผิวแบบลอยแบบ 32 บิตที่กรองได้, รูปแบบจุดยอดมุมนอกกรอบ 10-10-10-2, รูปแบบพื้นผิว rgb10a2uint และอื่นๆ
มีอะไรใหม่ใน WebGPU (Chrome 118)
การสนับสนุนแหล่งที่มาเพิ่มเติมสำหรับ copyExternalImageToTexture การสนับสนุนทดลองสำหรับพื้นผิวพื้นที่เก็บข้อมูลแบบอ่านอย่างเดียวและแบบอ่านอย่างเดียว และอีกมากมาย
มีอะไรใหม่ใน WebGPU (Chrome 117)
ยกเลิกการตั้งค่าบัฟเฟอร์เวอร์เท็กซ์และเชื่อมโยงกลุ่ม ทำให้อุปกรณ์ที่สูญหายทำงาน และอื่นๆ
มีอะไรใหม่ใน WebGPU (Chrome 116)
การผสานรวม WebCodecs การปรับปรุงการเล่นวิดีโอ และอื่นๆ
มีอะไรใหม่ใน WebGPU (Chrome 115)
รองรับส่วนขยายภาษา WGSL, การสนับสนุนรุ่นทดลองสำหรับ Direct3D 11 และอีกมากมาย
มีอะไรใหม่ใน WebGPU (Chrome 114)
การเพิ่มประสิทธิภาพ JavaScript และอีกมากมาย
วิดีโอคอลที่มีประสิทธิภาพยิ่งขึ้นด้วยการเข้ารหัส AV1 ที่เร็วขึ้น
Chrome 113 มีการปรับปรุงโปรแกรมเปลี่ยนไฟล์ของซอฟต์แวร์ AV1 จากทีมสื่อแบบเปิดของ Chrome
มีอะไรใหม่ใน WebGPU (Chrome 113)
จัดส่ง WebGPU ใน Chrome โดยมีการผสานรวม WebCodecs ในช่วงทดลองใช้จากต้นทาง
Chrome จะจัดส่ง WebGPU
ทีม Chrome จะจัดส่ง WebGPU มาเพื่อช่วยให้กราฟิก 3 มิติประสิทธิภาพสูง และการประมวลผลข้อมูลคู่ขนานบนเว็บ
การอัปเดตเสียง/วิดีโอใน Chrome 70
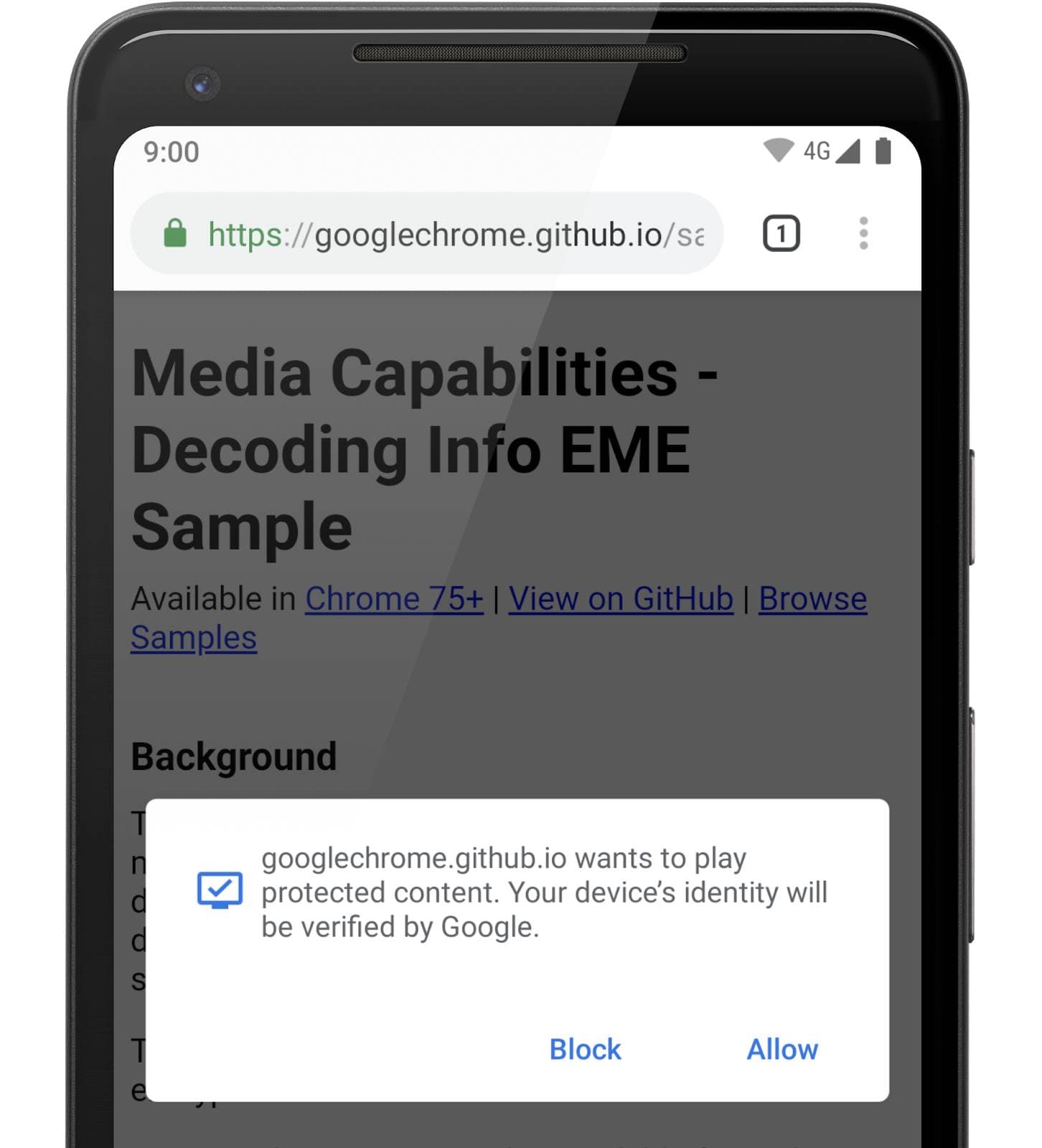
สรุปการอัปเดตเสียง/วิดีโอใน Chrome 70 - การบัฟเฟอร์และเล่นแบบข้ามตัวแปลงรหัสและข้ามไบต์สตรีม, Opus ใน MP4 พร้อม MSE และการเล่นเนื้อหาที่มีการป้องกันได้รับอนุญาตโดยค่าเริ่มต้นใน Android
การอัปเดตเสียง/วิดีโอใน Chrome 61
สรุปการอัปเดตเสียงและวิดีโอใน Chrome 61
การอัปเดตเสียง/วิดีโอใน Chrome 58
สรุปการอัปเดตเสียงและวิดีโอใน Chrome 58
WebGPU: Troubleshooting tips and fixes
Learn why WebGPU may be disabled or not working in Chrome browser.
Build an app with WebGPU
Learn how to build an app with WebGPU for the web and specific platforms.
WebAssembly and WebGPU enhancements for faster Web AI, part 2
Part 2/2. Learn how WebAssembly and WebGPU enhancements improve machine learning performance on the web.
WebAssembly and WebGPU enhancements for faster Web AI, part 1
Part 1/2. Learn how WebAssembly and WebGPU enhancements improve machine learning performance on the web.
From WebGL to WebGPU
Learn some tips for WebGL developers who are migrating to WebGPU.
WebGPU: Unlocking modern GPU access in the browser
Learn how WebGPU unlocks the power of the GPU for faster machine learning performance and better graphics rendering.
Blur camera background
A new origin trial from Chrome that allows web developers to control camera background blur.
The future of Picture-in-Picture
News of an origin trial from Chrome that enables arbitrary HTML content in an always-on-top window.
Insertable streams for MediaStreamTrack
Insertable streams for MediaStreamTrack is about exposing the content of a MediaStreamTrack as a stream that can be manipulated or used to generate new content.
Video processing with WebCodecs
Work with components of a video stream, such as frames and unmixed chunks of encoded video or audio.
Get started with GPU Compute on the web
This post explores the experimental WebGPU API through examples and helps you get started with performing data-parallel computations using the GPU.
Media updates in Chrome 75
Predicting whether playback will be smooth and power efficient for encrypted media and support of the video element's "playsInline" attribute hint.
Media updates in Chrome 73
Hardware media keys support, HDCP policy check, Picture-in-Picture origin trials, and more.
Watch video using Picture-in-Picture
Control Picture-in-Picture for video elements on your website.
Media updates in Chrome 70
Cross-codec and cross-bytestream buffering and playback, Opus in MP4 with MSE, and protected content playback allowed by default on Android.
Media updates in Chrome 69
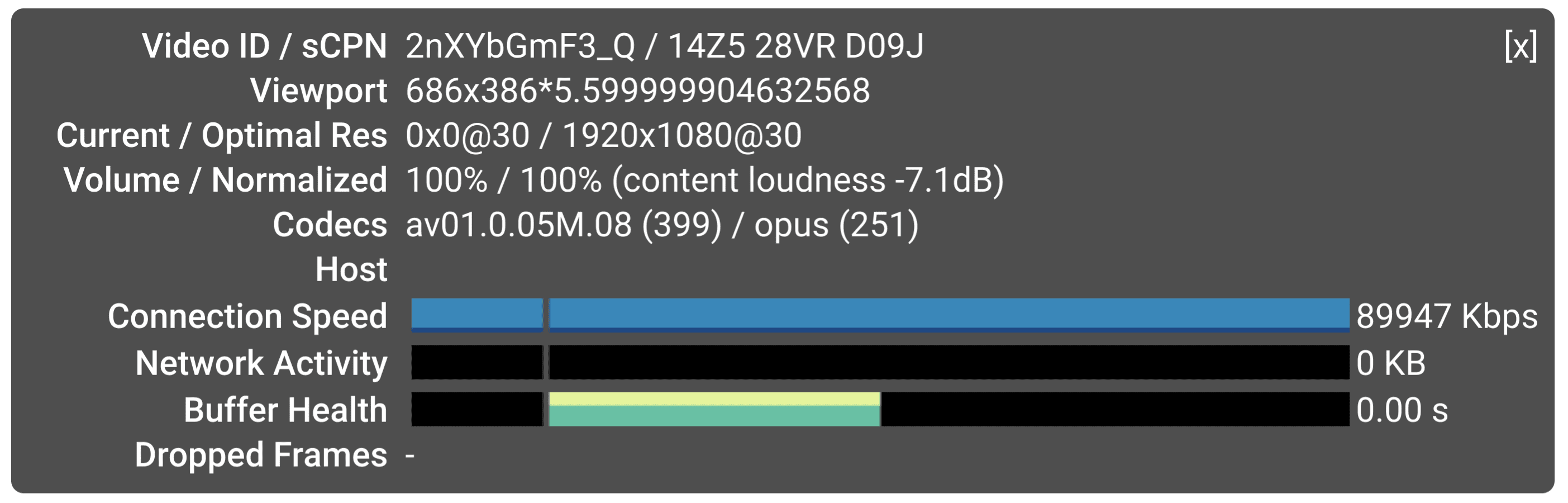
A round up of media updates in Chrome 69: AV1 and HDCP policy check.
Media updates in Chrome 63/64
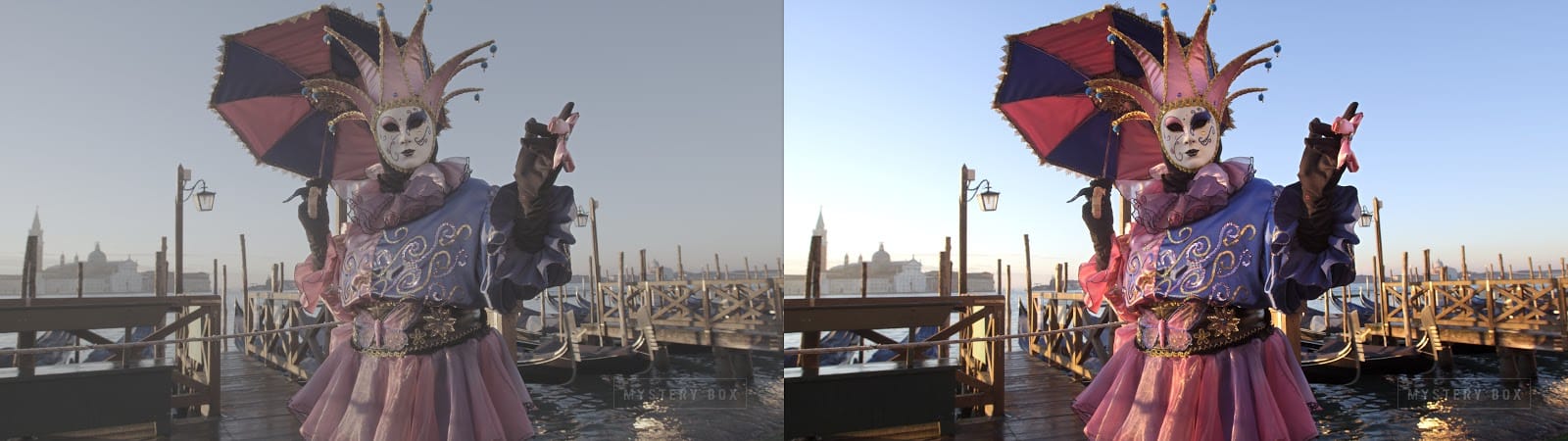
Predictable media playback, HDR on Windows 10, offline playback with persistent licenses, and more are waiting for you in Chrome 64.
Media updates in Chrome 62
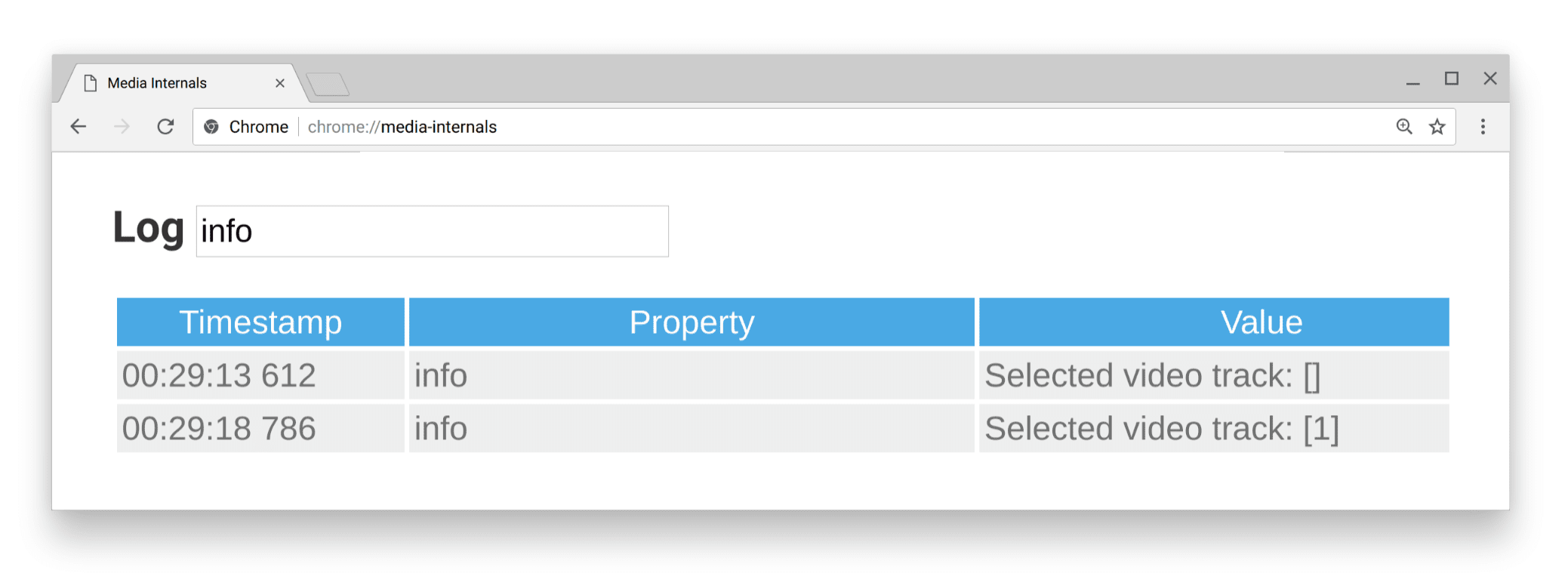
Offline playback with persistent licenses and Widevine L1 on Android, video track optimizations, automatic video fullscreen when device is rotated, customizable seekable range on live MS streams, FLAC in MP4 with MSE are here!
Media updates in Chrome 61
Background video track optimizations and automatic video fullscreen when device is rotated are here!
Media updates in Chrome 58
Media controls customization, autoplay for Progressive Web Apps added to the home screen, pause the autoplaying of muted video when invisible, and color-gamut media query are there!