קבלו השראה מהמקרים לדוגמה שלנו
כדאי לקרוא את המקרים לדוגמה הבאים כדי לקבל השראה לפרויקט הבא שלכם עם Chrome.
מדריך להטמעת כללי ספקולציות לאתרים מורכבים יותר
מדריך לשיקולים שצריך להביא בחשבון כשמטמיעים כללי ספקולציה, במיוחד לאתרים מורכבים יותר.
חדש: הפקודה command והפקודה commandfor
מידע על היכולות החדשות של התנהגות מצהירה על לחצנים.
תמיכה בדפדפנים
סקירה כללית של תכונות הכרטיסייה 'מותאם אישית' והזמינות שלהן לדפדפן.
גרסת מניפסט
מספר שלם אחד שמציין את הגרסה של פורמט קובץ המניפסט שנדרשת עבור החבילה שלכם. החל מ-Chrome 18, מפתחים צריכים לציין את 2 (ללא מירכאות) כדי להשתמש בפורמט כפי שמתואר כאן מסמך: כדאי לזכור שגרסה 1 של המניפסט הוצאה משימוש החל מ-Chrome 18. גרסה 2 עדיין לא
מניפסט לאזורי אחסון
בניגוד לאזורי האחסון local ו- sync, המבנה של אזור האחסון managed צריך להיות מוצהר כ סכימת JSON ומאומת רק על ידי Chrome. יש לאחסן סכימה זו במסגרת קובץ שמצוין באמצעות המאפיין "managed_schema" של מפתח המניפסט "storage" ומצהיר בו כללי המדיניות הארגוניים
מניפסט – גרסת Chrome מינימלית
גרסת Chrome שנדרשת לתוסף, לאפליקציה או לעיצוב שלכם, אם יש כאלה. הפורמט של המחרוזת הזו זהה לפורמט של השדה version.
מניפסט – שם ושם מקוצר
מאפייני המניפסט name ו- short_name הם מחרוזות טקסט פשוטות שמזהות את האפליקציה. ניתן לציין מחרוזות ספציפיות ללוקאל בשני השדות. פרטים נוספים זמינים במאמר Internationalization. השדה name (עד 45 תווים) הוא המזהה הראשי של האפליקציה, והוא שדה חובה. הוא
מניפסט - מצב אופליין מופעל
מציין אם האפליקציה או התוסף צפויים לפעול במצב אופליין. כש-Chrome יזהה שהוא במצב אופליין, אפליקציות שהשדה הזה מוגדר להן כ-true יודגשו בדף 'כרטיסייה חדשה'. החל מגרסה Chrome 35, ההנחה היא שאפליקציות מופעלות במצב אופליין וערך ברירת המחדל של
מניפסט – סמלים
סמל אחד או יותר שמייצגים את התוסף, האפליקציה או העיצוב. עליך לספק תמיד גודל 128x128 סמל; הוא משמש במהלך ההתקנה וחנות האינטרנט של Chrome. התוספים צריכים גם לספק סמל בגודל 48x48, המשמש בדף ניהול התוספים (chrome://extensions). אפשר גם לציין סמל בגודל
תכונות אינטרנט מושבתות
אפליקציות Chrome משתמשות בפלטפורמת האינטרנט, אבל חלק מתכונות האינטרנט הושבתו או שנעשה בהן שימוש בדרך אחרת. המטרה העיקרית היא למנוע בעיות אבטחה ולשפר את שיטות התכנות. לפניכם סיכום של התכונות המושבתות בפלטפורמת האינטרנט ופתרונות אפשריים:
הפורמט של קובץ המניפסט
לכל אפליקציה יש קובץ מניפסט בפורמט JSON בשם manifest.json, שמספק מידע. הקוד הבא מציג את שדות המניפסט הנתמכים של Google Apps, עם קישורים לדף אשר עוסק בכל אחד מהשדות.
מניפסט – דרישות
הטכנולוגיות שנדרשות על ידי האפליקציה או התוסף. אתרים לאירוח אתרים, כמו חנות האינטרנט של Chrome, רשאים להשתמש את הרשימה הזו כדי למנוע ממשתמשים להתקין אפליקציות או תוספים שלא יפעלו במחשב שלהם. נכון לעכשיו, הדרישות הנתמכות הן 'תלת ממד' ו-'יישומי
מניפסט – גרסה
מספר שלם אחד עד ארבעה מספרים שלמים שמופרדים באמצעות נקודות המזהה את הגרסה של התוסף הזה. יש כמה כללים שחלים על מספרים שלמים: הם חייבים להיות בין 0 ל-65535, כולל ומספרים שלמים שאינם אפס לא יכולים להתחיל ב-0. לדוגמה, גם 99999 וגם 032 לא חוקיים. הנה כמה
מניפסט – מודולים של Nacl
מיפוי אחד או יותר מסוגי MIME למודול Native Client שמטפל בכל סוג. עבור לדוגמה, הקוד המודגש בקטע הקוד הבא רושם מודול Native Client כתוכן handler של סוג MIME של הגיליון האלקטרוני OpenOffice. הערך של 'path' הוא המיקום של מניפסט Native Client (קובץ.nmf )
externally_connectable
בנכס המניפסט externally_connectable מצוין אילו תוספים, אפליקציות ודפי אינטרנט יכולים מתחברים לאפליקציה דרך runtime.connect ו- runtime.sendMessage. למדריך על העברת הודעות, ראו העברת הודעות בין תוספים והעברת הודעות באפליקציות ו שליחת הודעות מדפי
מניפסט – ארגז חול
אזהרה: החל מגרסה 57, Chrome לא יאפשר יותר תוכן מהאינטרנט חיצוני (כולל מסגרות וסקריפטים מוטמעים) בדפים בארגז חול (sandbox). במקום זאת, יש להשתמש ב- WebView. מגדיר אוסף של דפי אפליקציה או תוספים שיוצגו במקור ייחודי שפועל בארגז חול, ובאופן אופציונלי
מניפסט – תיאור
מחרוזת טקסט פשוטה (ללא HTML או פורמט אחר, עד 132 תווים) שמתארת את התוסף. התיאור צריך להתאים גם לממשק המשתמש לניהול תוספים של הדפדפן וגם ל חנות האינטרנט של Chrome. אפשר לציין מחרוזות ספציפיות ללוקאל בשדה הזה. פרטים נוספים זמינים במאמר
מניפסט – מפתח
הערך הזה יכול לשמש כדי לשלוט במזהה הייחודי של תוסף, אפליקציה או עיצוב כשהם נטענים במהלך הפיתוח. כדי לקבל ערך מפתח מתאים, התקינו תחילה את התוסף מקובץ.crx (ייתכן שתצטרכו להעלות את התוסף או לארוז אותו באופן ידני ). לאחר מכן, ב ספריית נתוני המשתמש,
מניפסט – לוקאל ברירת המחדל
המדיניות מציינת את ספריית המשנה של _locales שמכילה את מחרוזות ברירת המחדל לתוסף הזה. השדה הזה חובה בתוספים עם הספרייה _locales. הוא חייב להיות חסר בתוספים שאין להם את הספרייה _locales. לפרטים נוספים אפשר לעיין במאמר בנושא Internationalization
תיבת עבודה-סטרימינג
RouteHandlerCallbackOptions StreamSource | Promise< StreamSource > תשובה ReadableStream BodyInit הפונקציה מקבלת כמה הבטחות מקור (Promises), שכל אחת מהן יכולה להתקבל כ-Response, ReadableStream או BodyInit. הפונקציה מחזירה אובייקט שחשוף
דוגמאות
דוגמאות לתוספים ל-Chrome זמינות ב-GitHub.
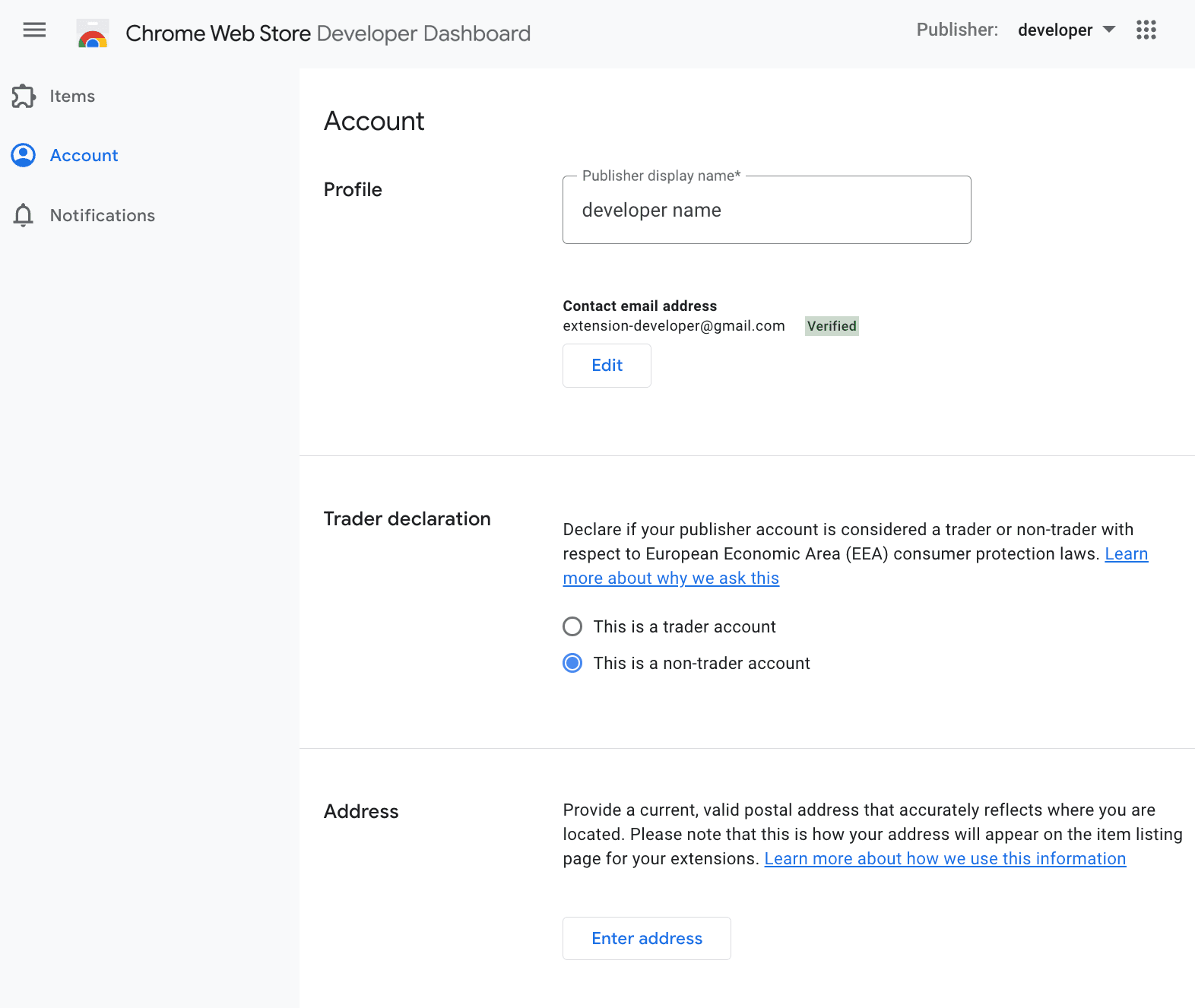
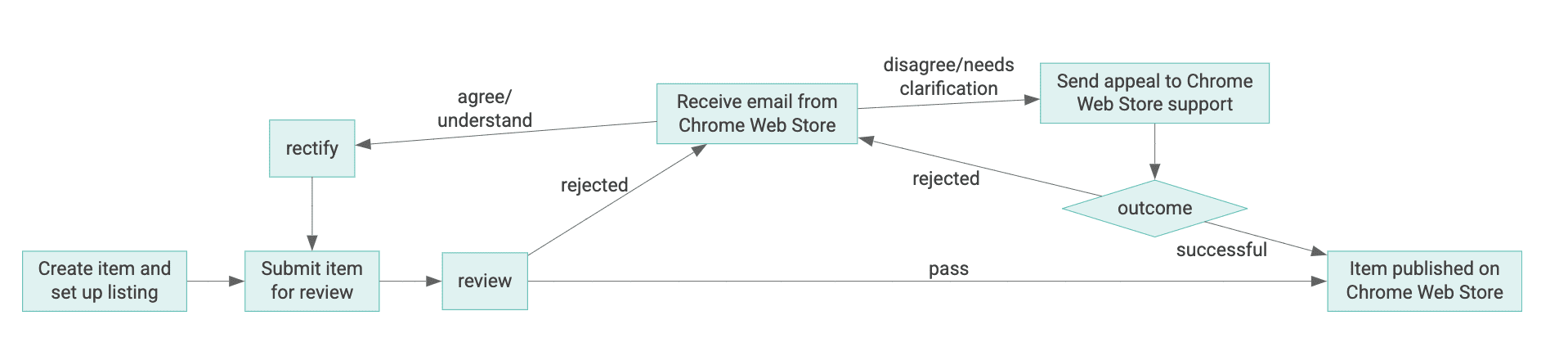
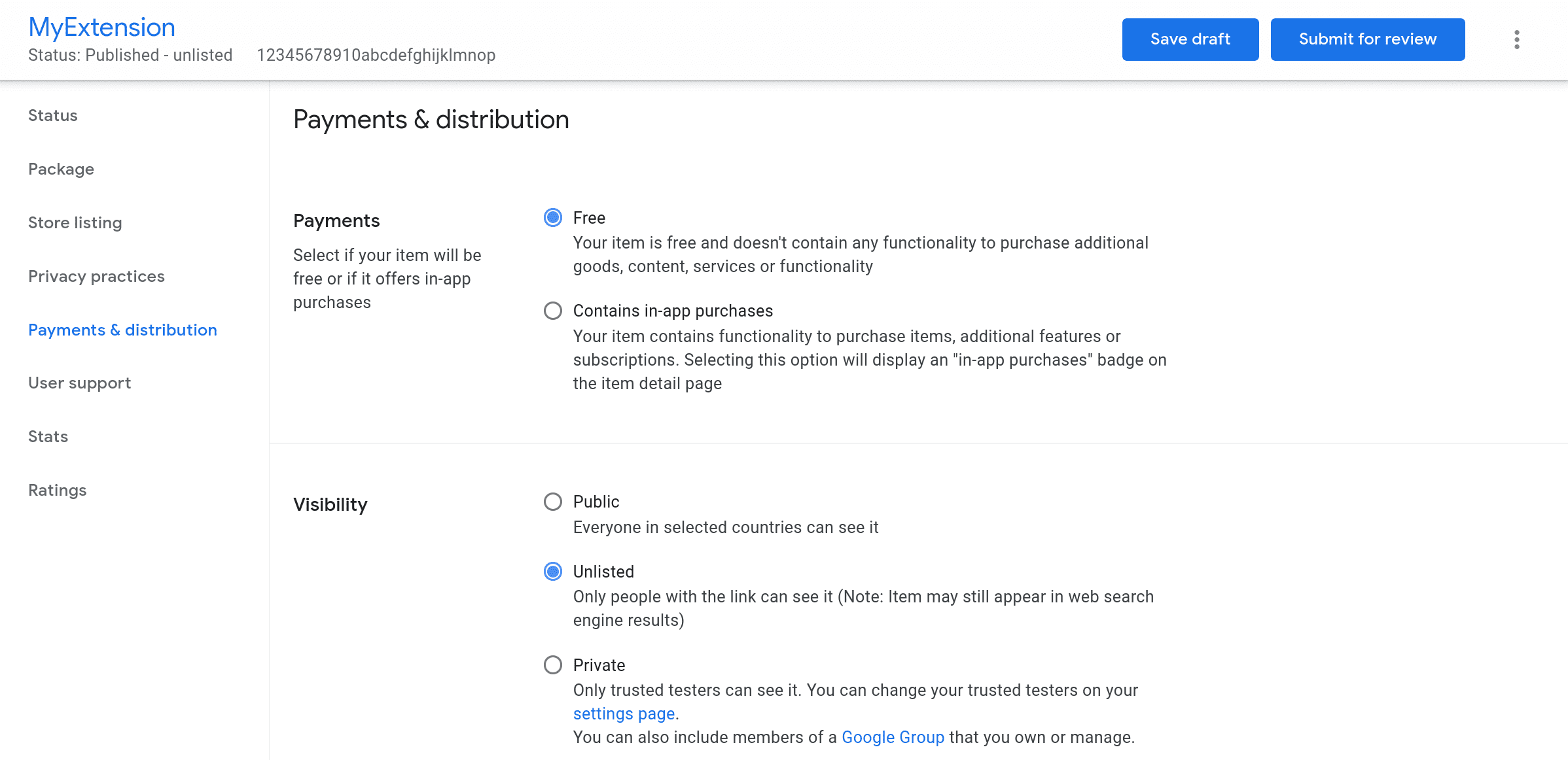
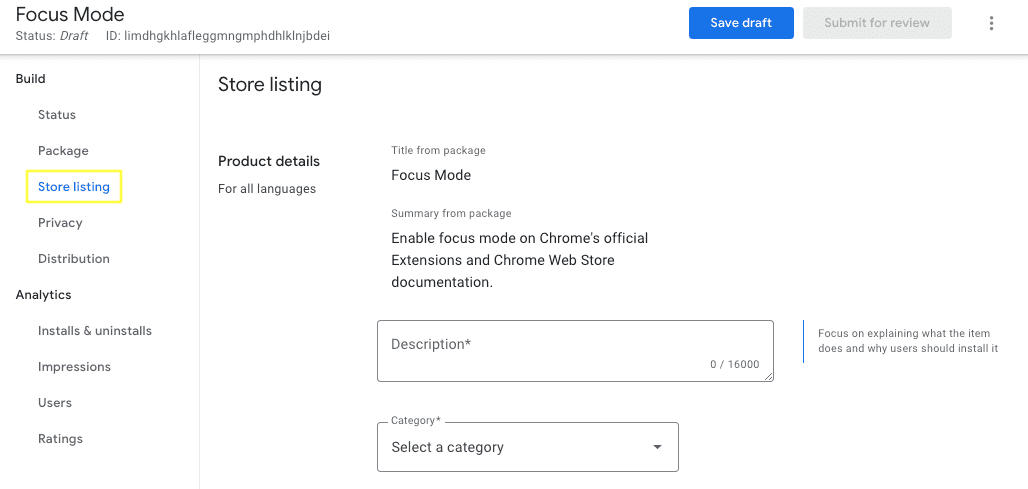
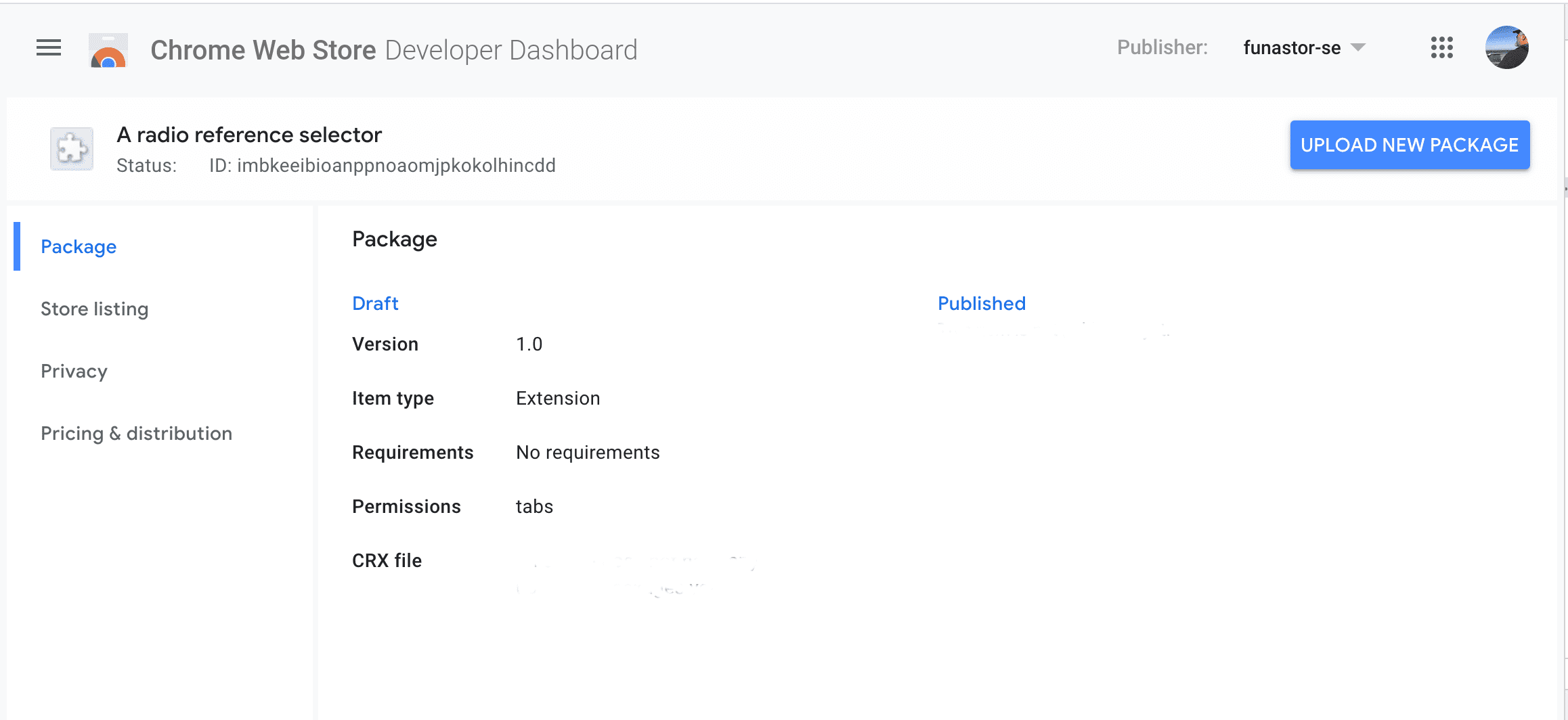
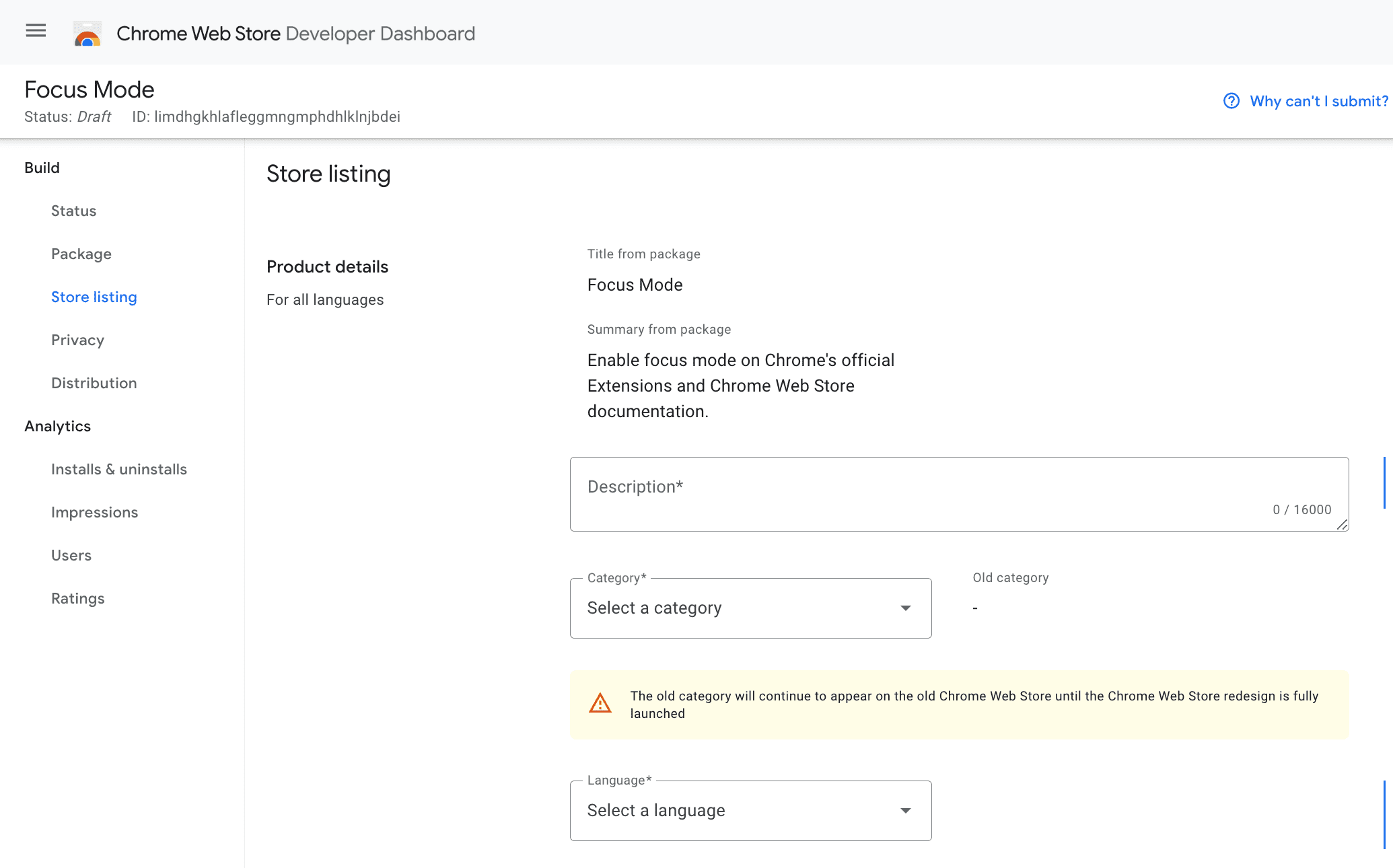
פרסום האפליקציה
לביצוע
שימוש ב-scheduler.yield() כדי לפצל משימות ארוכות
scheduler.yield() הוא ממשק API חדש שמאפשר לפצל באופן ארגונומי משימות ארוכות ולקבל העדפה להמשך הביצוע.
דחיית השקת התכונה CSS @function מ-Chrome 136 ל-139
צוות Chrome מגיב לבעיות שהקהילה מדווחת עליהן.
איך eBay שיפרה את שיעורי ההצלחה של ההתחברות ב-10% באמצעות שיתוף חלק של פרטי הכניסה
איך eBay שיפרה את שיעור ההתחברות המוצלחת ב-10% באמצעות קישורי נכסים דיגיטליים לשיתוף חלק של פרטי הכניסה? איך מטמיעים אימות מאובטח בפלטפורמות שונות ומשפרים את חוויית המשתמש.
Chrome for Developers
עוזרים לכם לבנות, לצמוח ולחדש באינטרנט.
Chrome 135 בטא
מה חדש ב-Chrome בגרסה הבטא האחרונה?
Chrome Web Store
Chrome Web Store זירת מסחר אונליין שבה המשתמשים יכולים לחפש תוספים ועיצובים. פרסם את התוסף שלך שם והפוך אותו לנגיש לכל העולם. dashboard מרכז השליטה למפתחים אפשר לפרסם את התוסף ולנהל את הפריטים בחנות. local_mall Chrome Web Store אפשר לעיין בתוספים
מהו ChromeDriver?
ChromeDriver הוא שרת עצמאי שמיישם את תקן W3C WebDriver.
Chrome 134
אפשרות לבחור צבעים בהתאמה אישית, סגירה של תיבת דו-שיח בהקשה ועוד.
מה חדש בגרסה 134 של Chrome
הגרסה 134 של Chrome זמינה עכשיו! הוא כולל פונקציונליות של סגירה קלה של תיבת דו-שיח, ועוד הרבה תכונות שאפשר לגלות.
תרחישים לדוגמה מעניינים עם Document Picture-in-Picture API
איך התכונה 'מסמך בחלון משני' שיפרה את חוויית הלמידה באינטרנט.
Chrome Extensions
איך מפתחים תוספים ל-Chrome
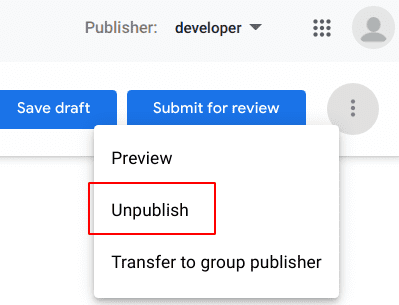
ביטול בדיקה במרכז השליטה למפתחים של חנות האינטרנט של Chrome
עכשיו אפשר לעצור את תהליך הבדיקה של פריט שנמצא בהמתנה לבדיקה.
chrome.contentSettings
שימוש ב- chrome.contentSettings API כדי לשנות את ההגדרות ששולטות באפשרות של אתרים להשתמש בתכונות כמו קובצי cookie, JavaScript ויישומי פלאגין. באופן כללי, הגדרות התוכן מאפשרות לכם להתאים אישית את התנהגות Chrome בכל אתר בנפרד, במקום באופן גלובלי. כדי
chrome.contentSettings
שימוש ב- chrome.contentSettings API כדי לשנות את ההגדרות ששולטות באפשרות של אתרים להשתמש בתכונות כמו קובצי cookie, JavaScript ויישומי פלאגין. באופן כללי, הגדרות התוכן מאפשרות לכם להתאים אישית את התנהגות Chrome בכל אתר בנפרד, במקום באופן גלובלי. כדי
chrome.bookmarks
שימוש ב-API chrome.bookmarks כדי ליצור, לארגן ולבצע פעולות אחרות בסימניות. כדאי לעיין גם במאמר שינוי דפים, שבו מוסבר איך ליצור דף 'ניהול סימניות' בהתאמה אישית. כדי להשתמש ב-Bookmarks API, צריך להצהיר על ההרשאה 'סימניות' ב מניפסט של התוסף. לדוגמה:
chrome.bookmarks
ההרשאה הזו מפעילה אזהרה. שימוש ב-API של chrome.bookmarks כדי ליצור, לארגן ולבצע פעולות אחרות בסימניות. כדאי לעיין גם במאמר שינוי דפים, שבו מוסבר איך ליצור דף 'ניהול סימניות' בהתאמה אישית. כדי להשתמש ב-Bookmarks API, צריך להצהיר על ההרשאה 'סימניות' ב
בינה מלאכותית (AI)
AI ב-Chrome אנחנו מזמינים אותך לעידן הבא של האינטרנט בעזרת AI. אתם מוזמנים לראות איך AI יכול להקל על מפתחים ליצור חוויות שימוש יעילות באינטרנט. מנסים לחשוב מה אפשר לעשות בעזרת Gemini Nano ב-Chrome. טכנולוגיית AI מובנית אנחנו שמחים להציע את Gemini
ניפוי באגים ב-Gemini Nano
יש דף מיוחד בתוך Chrome שבו אפשר לראות פרטים על הנחיות ל-Gemini Nano. במדריך הזה נסביר איך להשתמש בו לניפוי באגים.
איך להתכונן למעבר של Chrome ל-Android למסך מלא
החל מגרסה 135, Chrome ב-Android יהיה מלא מקצה לקצה.
מדריך להעברה מקצה לקצה ב-Chrome ל-Android
פיתוח חוויות אינטרנט מקצה לקצה
לוח הפרטיות והאבטחה
בלוח 'פרטיות ואבטחה' אפשר לבדוק ולשלוט בקובצי cookie של צד שלישי ולבדוק את ההגנה של HTTPS.
ניתוח רשת מתקדם באמצעות כלי הפיתוח ל-Chrome
ניתוח רשת מתקדם באמצעות כלי הפיתוח ל-Chrome.
מה חדש ב-WebGPU (גרסה 134 של Chrome)
שיפור עומסי העבודה של למידת המכונה באמצעות קבוצות משנה, שיפורים בזמן הידור של שגיאות ב-D3D12, הסרת התמיכה בסוגי טקסטורות שניתנים לסינון באמצעות פלוט, ועוד.
חלון קופץ = hint
תכירו את המצב החדש של חלונות קופצים שמפשט את ההסבר הקצר ואת רכיבים צפים אחרים.
איך ב-NRK משתמשים באנימציות שמתבססות על גלילה כדי להפיח חיים בסיפורים
איך אנימציות שמתבססות על גלילה או מופעלות על ידי גלילה משפרות כתבות שמתמקדות בסיפורים
chrome.app.runtime
שימוש ב-API של chrome.app.runtime כדי לנהל את מחזור החיים של האפליקציה. סביבת זמן הריצה של האפליקציה מנהלת את התקנת האפליקציה, שולטת בדף האירוע ויכולה לכבות את האפליקציה בכל שלב. כל אופציונלי נתונים אופציונליים שצוינו על ידי המפתח, שבהם האפליקציה
chrome.printing
אפשר להשתמש ב-API chrome.printing כדי לשלוח משימות הדפסה למדפסות שמותקנות ב-Chromebook. כדי להשתמש בכל השיטות והאירועים של chrome.printing, צריך להצהיר על ההרשאה "printing" ב מניפסט של התוסף. לדוגמה: בדוגמאות הבאות מוסבר איך משתמשים בכל אחת מהשיטות
chrome.sessions
שימוש ב-API chrome.sessions כדי לשלוח שאילתות ולשחזר כרטיסיות וחלונות מסשן דפדוף. מחרוזת השם של המכשיר הזר. Session [] רשימה של סשנים של חלונות פתוחים במכשיר הזר, ממוינים מהסשן האחרון ששונה לסשן האחרון ששונה לפני כן. מספר אופציונלי המספר המקסימלי
chrome.userScripts
משתמשים ב- userScripts API כדי להריץ סקריפטים של משתמשים בהקשר של סקריפטים של משתמשים. כדי להשתמש ב-User Scripts API, chrome.userScripts, מוסיפים את ההרשאה "userScripts" לקובץ manifest.json ואת ההרשאה "host_permissions" לאתרים שבהם רוצים להריץ
chrome.printing
אפשר להשתמש ב-API chrome.printing כדי לשלוח משימות הדפסה למדפסות שמותקנות ב-Chromebook. כדי להשתמש בכל השיטות והאירועים של chrome.printing, צריך להצהיר על ההרשאה "printing" ב מניפסט של התוסף. לדוגמה: בדוגמאות הבאות מוסבר איך משתמשים בכל אחת מהשיטות
chrome.sessions
שימוש ב-API chrome.sessions כדי לשלוח שאילתות ולשחזר כרטיסיות וחלונות מסשן דפדוף. מחרוזת השם של המכשיר הזר. Session [] רשימה של סשנים של חלונות פתוחים במכשיר הזר, ממוינים מהסשן האחרון ששונה לסשן האחרון ששונה לפני כן. מספר אופציונלי המספר המקסימלי
מגלים את Chrome
מגלים את Chrome Chrome 134, בטא Chrome 133 Chrome 132 Chrome 131 Chrome 130 Chrome 129 Chrome 128 Chrome 127 Chrome 126 Chrome 125 Chrome 124 Chrome 123 Chrome 122 Chrome 121 Chrome 120 Chrome 119 חדש ב-Chrome כלי פיתוח טיפים לכלי הפיתוח בלוג
מה חדש בכלי הפיתוח, בגרסה 134 של Chrome
לוח פרטיות ואבטחה, הגבלת מעבד (throttle) מותאמת, הדגשה של נתונים מאינטראקציה ישירה (First-Party) ומצד שלישי בדף 'ביצועים', תובנות חדשות ועוד.
chrome.i18n
אפשר להשתמש בתשתית chrome.i18n כדי להטמיע תמיכה בשפות שונות בכל האפליקציה או התוסף. אם לתוסף יש ספרייה /_locales, צריך להגדיר את "default_locale" ב manifest. צריך להעביר את כל המחרוזות שגלויות למשתמש לקובץ בשם messages.json. בכל פעם שמוסיפים לוקאל
רינדור טקסט משופר בדפדפנים מבוססי Chromium ב-Windows
צוות Edge הוסיף תמיכה ב-Chromium שתאפשר לכבד את הערכים של Windows ClearType Tuner ישירות, וכתוצאה מכך יש שיפור ברינדור הטקסט בדפדפנים המבוססים על Chromium ב-Windows.
איך חיפוש Google משתמש בכללי ספקולציות
איך חיפוש Google השתמש ב-Speculation Rules API כדי לבצע אחסון מראש של תוצאות חיפוש באופן אנונימי כדי לשפר את חוויית המשתמש
chrome.storage
שימוש ב-API של chrome.storage כדי לאחסן, לאחזר ולעקוב אחרי שינויים בנתוני משתמשים. כדי להשתמש ב-storage API, מגדירים את ההרשאה "storage" ב manifest של התוסף. לדוגמה: Storage API מספק דרך ספציפית לתוסף לשמירת נתוני משתמשים ומצבים. הוא דומה לממשקי
chrome.storage
שימוש ב-API של chrome.storage כדי לאחסן, לאחזר ולעקוב אחרי שינויים בנתוני משתמשים. Storage API מספק דרך ספציפית לתוסף לשמירת נתוני משתמשים ומצבים. הוא דומה לממשקי ה-API לאחסון של פלטפורמת האינטרנט ( IndexedDB ו- Storage ), אבל הוא תוכנן כדי לענות על
חלקי משנה של תמונות LCP ו-RTT זמינים עכשיו ב-CrUX
מידע על השינוי בדוח לגבי חוויית המשתמש ב-Chrome (שינויים ב-CrUX) במהדורה של פברואר 2025, כולל חלקי משנה של תמונות LCP, סוגי משאבים של LCP ו-RTT.
מידות
תיעוד טכני על מידות CrUX.
איך משתמשים במערך הנתונים של CrUX BigQuery
במדריך הזה תלמדו איך להשתמש ב-BigQuery כדי לכתוב שאילתות על מערך הנתונים של CrUX כדי לחלץ תוצאות מועילות לגבי מצב חוויות המשתמשים באינטרנט.
Docs
דוגמאות קוד, מדריכים והפניות API שתצטרכו לכל מה שאתם מפתחים.
תוספים / תחילת העבודה
כל מה שצריך לדעת כדי להתחיל להשתמש בתוספים ל-Chrome
Chrome 134 בטא
התכונות העדכניות ביותר שמגיעות ל-Chrome.
מעבר אוטומטי למצב 'תמונה בתוך תמונה' כשמפעילים מדיה
ב-Chrome, אפליקציות אינטרנט שמפעילות מדיה יכולות להיכנס אוטומטית למצב 'תמונה בתוך תמונה'.
chrome.enterprise.platformKeys
משתמשים ב-API של chrome.enterprise.platformKeys כדי ליצור מפתחות ולהתקין אישורים למפתחות האלה. הפלטפורמה מנהלת את האישורים, וניתן להשתמש בהם לאימות TLS, לגישה לרשת או על ידי תוסף אחר דרך chrome.platformKeys. השימוש הרגיל ב-API הזה כדי לרשום אישור
chrome.enterprise.platformKeys
משתמשים ב-API של chrome.enterprise.platformKeys כדי ליצור מפתחות ולהתקין אישורים למפתחות האלה. הפלטפורמה מנהלת את האישורים, וניתן להשתמש בהם לאימות TLS, לגישה לרשת או על ידי תוסף אחר דרך chrome.platformKeys. השימוש הרגיל ב-API הזה כדי לרשום אישור
מה חדש בגרסה 133 של Chrome
הגרסה 133 של Chrome זמינה עכשיו! יש כמה תכונות CSS חדשות ומעניינות ועוד הרבה תכונות שאפשר לגלות.
Chrome 133
פונקציות מתקדמות של CSS (attr()), text-box-trim, שאילתות של קונטיינרים של מצב גלילה ועוד.
מצב אפליקציה שמופיע בכרטיסיות עבור אפליקציות PWA
מצב אפליקציה עם כרטיסיות בכרטיסיות מאפשר למפתחי אפליקציות מסוג Progressive Web App להוסיף ממשק של מסמך עם כרטיסיות לאפליקציות ה-PWA העצמאיות שלהם.
פשוט יותר לבצע אימות באמצעות הכרטיסייה Auth
איך משתמשים בכרטיסיית אימות ייעודית באפליקציה ל-Android
שיפור חוויית הגלישה של המשתמשים באמצעות היסטוריה ספציפית לאפליקציה
איך משתמשים בהיסטוריה ספציפית לאפליקציה באפליקציה ל-Android
הגברת ההתעניינות של המשתמשים באמצעות היסטוריה ספציפית לאפליקציה בכרטיסיות מותאמות ב-Chrome
חדש: היסטוריה ספציפית לאפליקציה בכרטיסיות מותאמות ב-Chrome ל-Android
שיפור תהליך הכניסה לאינטרנט באמצעות Auth Tab ל-Android
שיפור האימות מבוסס-האינטרנט באמצעות Auth Tab ל-Android
שיפור הפרטיות באינטרנט למשתמשים באמצעות כרטיסיות זמניות בהתאמה אישית
איך משתמשים בכרטיסיות מותאמות אישית זמניות באפליקציה ל-Android
chrome.runtime
משתמשים ב- chrome.runtime API כדי לאחזר את ה-service worker, להחזיר פרטים על המניפסט ולהקשיב לאירועים במחזור החיים של התוסף ולהגיב להם. אפשר גם להשתמש ב-API הזה כדי להמיר את הנתיב היחסי של כתובות URL לכתובות URL מלאות. ב-Runtime API יש שיטות שתומכות
chrome.permissions
משתמשים ב-API של chrome.permissions כדי לבקש הרשאות אופציונליות שהוצהרו בזמן הריצה ולא בזמן ההתקנה, כדי שהמשתמשים יבינו למה נדרשות ההרשאות ויעניקו רק את ההרשאות הנחוצות. אזהרות לגבי הרשאות נועדו לתאר את היכולות שמקבלים באמצעות ממשק API, אבל יכול
chrome.permissions
משתמשים ב-API של chrome.permissions כדי לבקש הרשאות אופציונליות שהוצהרו בזמן הריצה ולא בזמן ההתקנה, כדי שהמשתמשים יבינו למה נדרשות ההרשאות ויעניקו רק את ההרשאות הנחוצות. אזהרות לגבי הרשאות נועדו לתאר את היכולות שמקבלים באמצעות ממשק API, אבל יכול
מה חדש בכלי הפיתוח, גרסה 133 של Chrome
היסטוריית צ'אט קבועה מבוססת-AI, ניווט משופר, התעלמות מהצגת מודעות ומעקב אחר סטאק ב'ביצועים', חלונית חדשה עם 'מה חדש' ועוד.
מה קורה בתוספים ל-Chrome, ינואר 2025
סקירה כללית של השינויים האחרונים בתוספים של Chrome, וגם תכונות מעניינות של תוספים שצפויות בקרוב, שיזמיצים יכולים לצפות אליהן.
מה חדש ב-WebGPU (גרסה 133 של Chrome)
פורמטים נוספים של קודקודים מסוג unorm8x4-bgra ו-1-component, אפשרות לבקש מגבלות לא ידועות עם ערך לא מוגדר, שינויים בכללי ההתאמה של WGSL, שיפורים בביצועים של WGSL עם דחייה ועוד הרבה יותר.
שיטות מומלצות לניהול סשנים באמצעות Prompt API
במדריך הזה נספק שיטות מומלצות לניהול סשנים באמצעות Prompt API.
נתוני גרסה
מידע על שינויים ב-Chrome שמשפיעים על מפתחים
מה חדש ב-Chrome
מה חדש ב-Chrome גלו את העדכונים האחרונים ב-Chrome במסמכי התיעוד ובבלוג שלנו. תוכן חדש ועדכונים חשובים במסמכים. article איך מודלים גדולים של שפה (LLM) משדרים תשובות מסמכי תיעוד חדשים שמסבירים איך פועלים נתונים בסטרימינג ב-AI, בשרת ובלקוח. article
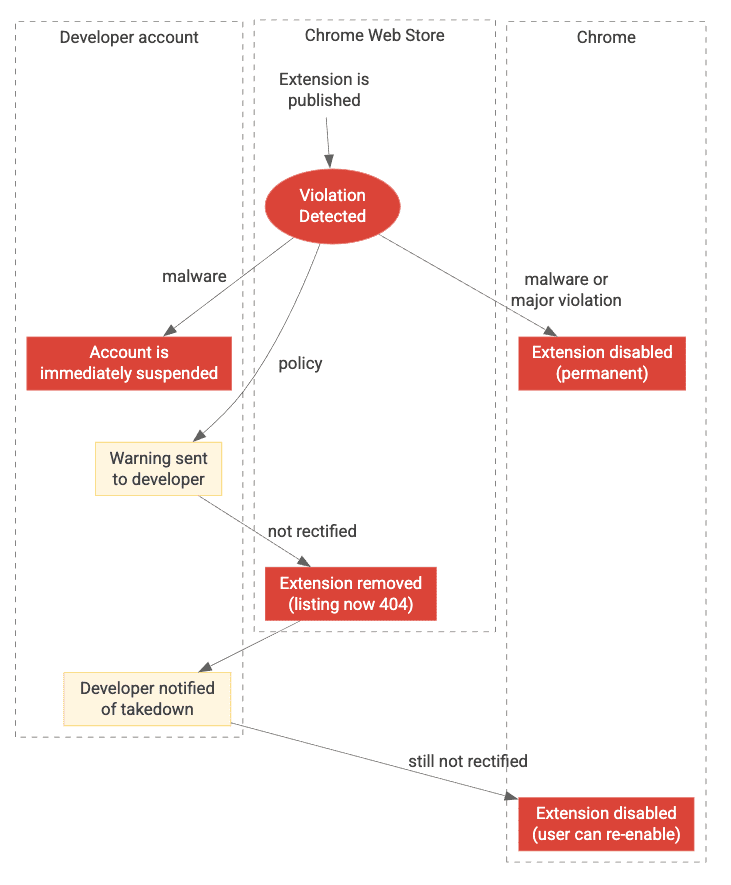
עדכוני מדיניות בחנות האינטרנט של Chrome: שמירה על בהירות ועקביות למפתחים
אנחנו מודיעים על סדרה של עדכוני מדיניות שנועדו לספק בהירות ועקביות בפלטפורמה שלנו.
שיטות מומלצות להצגת תגובות LLM בסטרימינג
מומלץ להשתמש בשיטות המומלצות הבאות לקצה הקדמי כדי להציג תגובות בסטרימינג מ-Gemini באמצעות ממשקי API שתומכים בסטרימינג, כמו Prompt API.
תרגום באמצעות AI מובנה
באמצעות Translator API המובנה אפשר לתרגם תוכן שרירותי משפת מקור לשפת יעד. אתם יכולים להשתתף בגרסת המקור לניסיון כדי לנסות את ה-API.
פשוט יותר לזהות תכונות של WebAuthn למפתחות גישה
איך מזהים את היכולות של WebAuthn באמצעות getClientCapabilities() ומתאימים את תהליכי העבודה לאימות למשתמשים.
איך מודלים גדולים של שפה (LLM) משדרים תשובות
הסבר על סטרימינג והאופן שבו הוא פועל עם AI ו-LLM.
הקפאה במצב חיסכון באנרגיה
החל מגרסה 133 של Chrome, כרטיסיות רקע שעומסות על המעבד וקיבלו אישור יוקפאו כשמצב החיסכון באנרגיה פועל.
טיפים לכלי פיתוח
טיפים לכלי פיתוח
מדיה
רוצה לשפר את אופן ההוספה של תמונות, סרטונים ועוד לאתרים שלך?
מפתחות הגישה של מנהל הסיסמאות של Google זמינים עכשיו ב-iOS
עכשיו אפשר ליצור, לסנכרן ולאמת באמצעות מפתחות גישה ב-Chrome ב-iOS בגרסה 17 ואילך, באמצעות מנהל הסיסמאות של Google (GPM). כך מפתחות הגישה ב-GPM זמינים בכל מקום שבו Chrome זמין.
scroll-state() ב-CSS
כמו שאילתות בקונטיינר, אבל לשאילתות תקועות, שאילתות עם צילום מסך ושאילתות עם עומס יתר.
שדרוג של הפונקציה attr() ב-CSS
עכשיו אפשר להשתמש ב-attr() עם כל מאפיין CSS, כולל מאפיינים מותאמים אישית, והוא יכול לנתח ערכים לסוגי נתונים שאינם מחרוזות.
Chrome 133 בטא
מידע על התכונות החדשות ביותר שנוספו ל-Chrome.
מה חדש בגרסה 132 של Chrome
אנחנו משיקים עכשיו את Chrome 132! רכיב התיבת הדו-שיח מקבל אירוע ToggleEvent, תמיכה בשיתוף סרטונים ברמת הרכיב, ו-File System Access API תומך ב-Android וב-WebViews.
Chrome 132
ToggleEvent לתיבת דו-שיח, תמיכה בשיתוף סרטונים ברמת הרכיב, ו-File System Access API שתומך ב-Android וב-WebViews ועוד.
איך הוספנו את Gemini לכלי הפיתוח ל-Chrome
מידע על תרחישים לדוגמה מהנים ומעניינים לשימוש בחלונית החדשה של כלי הפיתוח מבוססי-AI
text-box-trim ב-CSS
הורדת התוכן מעל ומתחת לטקסט כדי ליצור איזון אופטי.
chrome.sockets.udp
שימוש ב-API של chrome.sockets.udp לשליחה וקבלה של נתונים ברשת באמצעות חיבורי UDP. ממשק ה-API הזה מחליף את הפונקציונליות של UDP שנמצאה בעבר ב-API של socket. כדי להשתמש ב-API הזה, צריך להצהיר על המפתחות הבאים במניפסט. number המזהה של השקע החדש שנוצר.
chrome.tabs
משתמשים ב-API של chrome.tabs כדי לקיים אינטראקציה עם מערכת הכרטיסיות של הדפדפן. אפשר להשתמש ב-API הזה כדי ליצור, לשנות ולסדר מחדש כרטיסיות בדפדפן. Tabs API לא רק מציע תכונות לניהול ולשינוי של כרטיסיות, אלא גם יכול לזהות את השפה של הכרטיסייה, לצלם
chrome.tabs
משתמשים ב-API של chrome.tabs כדי לקיים אינטראקציה עם מערכת הכרטיסיות של הדפדפן. אפשר להשתמש ב-API הזה כדי ליצור, לשנות ולסדר מחדש כרטיסיות בדפדפן. Tabs API לא רק מציע תכונות לניהול ולשינוי של כרטיסיות, אלא גם יכול לזהות את השפה של הכרטיסייה, לצלם
צילום וידאו בסטרימינג מכל רכיב
Element Capture API הוא דרך יעילה ויעילה להפוך צילום של הכרטיסייה הנוכחית ללכידה של עץ משנה של DOM.
הזוכים באתגר בינה מלאכותית מובנית
אנחנו שמחים להציג את האפליקציות והתוספים הזוכים בתחרות Built-in AI, שבה הזמינו אתכם לדמיין מחדש את האפשרויות של Gemini Nano ב-Chrome.
הסתיימה התמיכה בתוסף Web Vitals
המיזוג של התוסף Web Vitals עם DevTools הושלם, והתמיכה בתוסף הסתיימה.
chrome.ttsEngine
שימוש ב-API של chrome.ttsEngine כדי להטמיע מנוע המרה של טקסט לדיבור(TTS) באמצעות תוסף. אם התוסף שלכם ירשם באמצעות ה-API הזה, הוא יקבל אירועים שמכילים משפט שצריך לדבר ופרמטרים אחרים כשתוסף או אפליקציית Chrome כלשהם ישתמשו ב-API tts כדי ליצור דיבור.
chrome.cookies
אתם יכולים להשתמש ב-API של chrome.cookies כדי לשלוח שאילתות לגבי קובצי cookie ולשנות אותם, וגם כדי לקבל התראות כשהם משתנים. כדי להשתמש ב-Cookies API, צריך להצהיר על ההרשאה 'cookies' במניפסט, יחד עם הרשאות מארח לכל המארחים שאתם רוצים לגשת לקובצי
chrome.cookies
אתם יכולים להשתמש ב-API של chrome.cookies כדי לשלוח שאילתות ולשנות קובצי cookie, וגם כדי לקבל התראות כשהם משתנים. כדי להשתמש ב-Cookies API, צריך להצהיר על ההרשאה "cookies" במניפסט יחד עם הרשאות המארח לכל המארחים שאתם רוצים לגשת לקובצי ה-Cookie שלהם.
chrome.appviewTag
אפשר להשתמש בתג appview כדי להטמיע אפליקציות Chrome אחרות באפליקציית Chrome שלכם (ראו שימוש ). אובייקט נתונים אופציונליים שצוינו על ידי המפתח, שבהם האפליקציה שתוטמע יכולה להשתמש כשמקבלים החלטה לגבי הטמעה. מחרוזת המזהה של האפליקציה ששלחה את הבקשה
chrome.ttsEngine
שימוש ב-API של chrome.ttsEngine כדי להטמיע מנוע המרה של טקסט לדיבור(TTS) באמצעות תוסף. אם התוסף שלכם ירשם באמצעות ה-API הזה, הוא יקבל אירועים שמכילים משפט שצריך לדבר ופרמטרים אחרים כשתוסף או אפליקציית Chrome כלשהם ישתמשו ב-API tts כדי ליצור דיבור.
צמצום של התקפת clickjacking באמצעות XFO או CSP
מידע נוסף על דרכים לצמצום התקפות clickjacking
מה חדש ב-WebGPU (גרסה 132 של Chrome)
שימוש בתצוגת מרקם, מיזוג של מרקמים של 32 ביט ב-float, מאפיין adapterInfo של GPUDevice, הגדרת הקשר של לוח הציור עם פורמט לא חוקי שגורם לשגיאת JavaScript, סינון של הגבלות על דגימות במרקמים, ניסויים מורחבים בקבוצות משנה, שיפור חוויית המפתחים, תמיכה ניסיונית בפורמטים של מרקמים מנורמלים של 16 ביט ועוד.
מה חדש בתוספי Chrome
שינויים אחרונים בפלטפורמה, בתיעוד ובמדיניות של התוספים ל-Chrome
GPU
לומדים את WebGPU עם מדריכים, הדגמות וחדשות עדכניות
פיתוח באמצעות Chrome
כאן תוכלו לראות מה כלול בגרסאות היציבות ובגרסאות הבטא האחרונות של Chrome.
תשלומים
איך משתמשים בממשקי ה-API האחרונים של Payment API ב-Chrome
פרטיות ואבטחה
מידע נוסף על תכונות הפרטיות והאבטחה של Chrome.
אפליקציות
טכנולוגיה שהוצאה משימוש נועדה ליצור חוויות שהייתה להן גישה רבה יותר למערכת ההפעלה הבסיסית.
בובת תיאטרון
ספריית Node.js שמספקת ממשק API ברמה גבוהה לשליטה ב-Chrome או ב-Chromium ללא GUI
אינטרנט ב-Android
מידע על התכונות של Chrome לפיתוח אפליקציות אינטרנט ל-Android.
chrome.certificateProvider
משתמשים ב-API הזה כדי לחשוף אישורים לפלטפורמה, שיכולה להשתמש באישורים האלה לאימות TLS. השימוש הרגיל ב-API הזה כדי לחשוף אישורי לקוח ל-ChromeOS מתבצע לפי השלבים הבאים: רצף השלבים בפועל עשוי להיות שונה. לדוגמה, המשתמש לא יתבקש לבחור אישור אם נעשה שימוש
chrome.extension
ב-API של chrome.extension יש שירותים שאפשר להשתמש בהם בכל דף של תוסף. היא כוללת תמיכה בחילופי הודעות בין תוסף לבין סקריפטים של התוכן שלו, או בין תוספים, כפי שמתואר בפירוט בקטע העברת הודעות. סוג תצוגת התוסף. "tab" "popup" הערך הזה נכון לגבי סקריפטים
מגדלור
אוטומציה של ביקורות על ביצועי אתרים באמצעות Lighthouse
ביצועים
בעזרת כלי הביצועים של Chrome, תוכלו לבצע אופטימיזציה לביצועים של אפליקציות האינטרנט שלכם.
chrome.system.display
שימוש ב- system.display API כדי לשלוח שאילתות לגבי מטא-נתונים של תצוגה. enum שמציין אם המערכת מזהה את המסך ומשתמשת בו. המסך נחשב ל'לא פעיל' אם המערכת לא מזהה אותו (יכול להיות שהוא מנותק או נחשב כמנותק בגלל מצב שינה וכו'). המצב הזה משמש לשמירת התצוגה
chrome.system.display
שימוש ב- system.display API כדי לשלוח שאילתות לגבי מטא-נתונים של תצוגה. enum שמציין אם המערכת מזהה את המסך ומשתמשת בו. המסך נחשב ל'לא פעיל' אם המערכת לא מזהה אותו (יכול להיות שהוא מנותק או נחשב כמנותק בגלל מצב שינה וכו'). המצב הזה משמש לשמירת התצוגה
chrome.action
אפשר להשתמש ב- chrome.action API כדי לשלוט בסמל התוסף בסרגל הכלים של Google Chrome. כדי להשתמש ב-API הזה, צריך להצהיר על המפתחות הבאים במניפסט. כדי להשתמש ב-API chrome.action, צריך לציין "manifest_version" של 3 ולכלול את המפתח "action" ב קובץ
זהויות
מידע על תכונות הזהות של Chrome, כמו אימות באינטרנט.
chrome.commands
אפשר להשתמש ב-Commands API כדי להוסיף קיצורי דרך למקלדת שמפעילים פעולות בתוסף. לדוגמה, פעולה לפתיחת הפעולה בדפדפן או שליחת פקודה לתוסף. כדי להשתמש ב-API הזה, צריך להצהיר על המפתחות הבאים במניפסט. Commands API מאפשר למפתחי התוספים להגדיר פקודות
הפעולה לא נתמכת כשמשתמשים בניפוי באגים מרחוק
כדי לבצע חלק מהפקודות של WebDriver (למשל, שינוי הגודל של חלון הדפדפן), צריך לטעון לדפדפן תוסף של Chrome. בדרך כלל, ChromeDriver טוען את 'תוסף האוטומציה' הזה בכל פעם שהוא מפעיל סשן חדש ב-Chrome. עם זאת, אפשר להורות ל-ChromeDriver להתחבר לסשן קיים
ChromeOS
בכל קובצי האימג' לבדיקה של ChromeOS מותקן קובץ ChromeDriver בינארי ב- /usr/local/chromedriver/. קובץ הבינארי מתעדכן לאותה גרסת Chrome בתמונה הזו לבדיקה. כלומר, תמיד תשתמשו ב-build העדכני ביותר של ChromeDriver. אם אתם רוצים שהבדיקה תפעל בגרסה יציבה של
סקירה כללית על WebView
הרכיב WebView מבוסס על פרויקט הקוד הפתוח Chromium.
chrome.certificateProvider
משתמשים ב-API הזה כדי לחשוף אישורים לפלטפורמה, שיכולה להשתמש באישורים האלה לאימות TLS. השימוש הרגיל ב-API הזה כדי לחשוף אישורי לקוח ל-ChromeOS מתבצע לפי השלבים הבאים: רצף השלבים בפועל עשוי להיות שונה. לדוגמה, המשתמש לא יתבקש לבחור אישור אם המערכת
chrome.extension
ב-API של chrome.extension יש שירותים שאפשר להשתמש בהם בכל דף של תוסף. היא כוללת תמיכה בחילופי הודעות בין תוסף לבין סקריפטים של התוכן שלו, או בין תוספים, כפי שמתואר בפירוט בקטע העברת הודעות. סוג תצוגת התוסף. "tab" "popup" הערך הזה נכון לגבי סקריפטים
Chrome לא מופעל או קורס מיד
המצב הזה קורה לעיתים קרובות כשמריצים את ChromeDriver או את Chrome באמצעות ערכת בדיקה מיוחדת (אולי IDE) או מערכת build רציפה (כמו Jenkins). מנסים להפעיל את אותו קובץ בינארי של Chrome שבו הבדיקה משתמשת, ממסוף הפקודה הרגיל של המשתמש. מוודאים איזה קובץ
ChromeDriver קורס
יש כמה אפשרויות לאבחון ולפתרון קריסות של ChromeDriver. האפשרות הזו רלוונטית רק לקריסות של ChromeDriver, ולא לקריסה או לסגירה של Chrome. ב-Windows, יכול להיות שתראו משהו כזה: יוצרים בקשת תמיכה לשחזור הבעיה, כדי שתורמים ל-ChromeDriver יוכלו להשתמש בה
הורדות
לגרסאות קודמות של Chrome, אלה הגרסאות של ChromeDriver שתומכות בהן. מידע נוסף על בחירת הגרסה המתאימה של ChromeDriver זמין בדף בחירת גרסה. תמיכה בגרסה 114 של Chrome פרטים נוספים זמינים ב הערות המוצר. תמיכה בגרסה 114 של Chrome פרטים נוספים זמינים ב
יומן ביצועים
ChromeDriver תומך ברישום ביומן של ביצועים, שממנו אפשר לקבל אירועים של הדומיינים 'ציר זמן', 'רשת' ו'דף', וגם נתוני מעקב לקטגוריות מעקב ספציפיות. רישום ביומן של ביצועים לא מופעל כברירת מחדל. לכן, כשיוצרים סשן חדש, צריך להפעיל אותו. כשהאפשרות הזו
יכולות ו-ChromeOptions
יכולות הן אפשרויות שבעזרתן אפשר להתאים אישית ולהגדיר סשן של ChromeDriver.
Android
קובצי ה-binaries העדכניים ביותר של ChromeDriver ארוזים כקובצי zip לפלטפורמות מארח שונות. גרסאות קודמות של ChromeDriver זמינות בקטע הורדות. ChromeDriver תומך בהרצת בדיקות בדפדפן Chrome (גרסה 30 ואילך) ובאפליקציות מבוססות-WebView, החל מגרסה Android
תמיכה במקלדת
בשלב זה, ChromeDriver תומך רק במערכות שמוגדרת בהן מקלדת בארה"ב. כש-ChromeDriver מזהה את המצב הזה, הוא מתעד ביומן את הפרטים הבאים: משתמשים ללא מקלדת בארה"ב עשויים להיתקל במקשים חסרים במהלך הפעלת הפקודות sendKeys או TypeElement. כפתרון עקיף, מומלץ
שיקולי אבטחה
ChromeDriver הוא כלי רב-עוצמה שיכול לגרום נזק אם נמצא בידיים הלא נכונות. כשמשתמשים ב-ChromeDriver, מומלץ לפעול לפי ההצעות הבאות:
אמולציה של מכשירים ניידים
ב-Chrome, משתמשים יכולים לדמות את Chrome במכשיר נייד מגרסה למחשב של Chrome, על ידי הפעלת מצב המכשיר באמצעות כלי הפיתוח ל-Chrome. התכונה הזו מאפשרת למפתחים לבדוק במהירות איך אתר מוצג במכשיר נייד, בלי צורך במכשיר אמיתי. כך אפשר לפתח אתרים מהר יותר.
האיים הקנריים
ב-ChromeDriver Canary יש את התכונות החדשות ביותר של ChromeDriver. קובצי הבינארי החדשים נוצרים ומתפרסמים כמה פעמים ביום. חשוב לזכור שהגרסה הזו מיועדת למפתחים ולמשתמשים מוקדמים, ולפעמים היא יכולה להשתבש לגמרי. החל מגרסה M115, הגרסאות האחרונות של Chrome
מילוי אוטומטי בפעולה: תובנות מהעולם האמיתי
מחקר של Chrome מראה שמשתמשים שמשתמשים במילוי אוטומטי ממלאים טפסים מהר יותר, עם שיעורי נטישה נמוכים יותר.
הממצאים מהטופס הניתן להתאמה אישית של בקשת המשוב למפתחים
תודה על הזמן שהקדשת לנו, על המשוב, על בדיקת הפרטים ועל העזרה בעיצוב הסטנדרטים.
תחילת העבודה עם AI מובנה
כאן מפורטות הדרישות ליצירת תכונות ואפליקציות עם AI מובנה.
זיהוי שפה באמצעות AI מובנה
Language Detector API מציע זיהוי שפות מובנה באינטרנט, בדפדפן.
איך משתמשים בכלי 'ציר הזמן של ההקצאות'
אתם יכולים להשתמש בכלי ציר הזמן של ההקצאה כדי למצוא אובייקטים שלא מתבצעת להם פינוי אשפה כראוי, וכך להמשיך לשמור זיכרון.
לא להשתמש באנימציות לא מורכבות
איך לעבור את הביקורת "הימנעות מאנימציות לא מורכבות" ביקורת Lighthouse.
טרמינולוגיה של הזיכרון
הקטע הזה מתאר מונחים נפוצים שמשמשים לניתוח הזיכרון, ואפשר ליישם אותם במגוון כלים לפרופילים של זיכרון בשפות שונות.
איך מתעדים ומשמיעים עקבות ביצועים באמצעות כלי הפיתוח
איך מתעדים ועורכים ניתוח של עקבות ביצועים באמצעות DevTools
סיכום 2024 של CSS
הצטרפו לצוות הפיתוח של Chrome ולדינוזאור Chrome שרוכב על סקייטבורד, ויחד נצא למסע ב-CSS העדכני ביותר ששוחרר ל-Chrome ולפלטפורמת האינטרנט בשנת 2024.
מה חדש בכלי הפיתוח, גרסה 132 של Chrome
ניפוי באגים של בקשות רשת, קובצי מקור ומעקב ביצועים באמצעות Gemini, הצגת היסטוריית הצ'אט עם AI ועוד.
הצגה ועריכה של נפח האחסון של התוסף
איך מציגים ועורכים את נפח האחסון של התוסף באמצעות החלונית 'אחסון התוסף'.
chrome.socket
אפשר להשתמש ב-API של chrome.socket כדי לשלוח ולקבל נתונים ברשת באמצעות חיבורי TCP ו-UDP. הערה: החל מ-Chrome 33, ממשק ה-API הזה הוצא משימוש לטובת ממשקי ה-API sockets.udp, sockets.tcp ו- sockets.tcpServer. number מספר אופציונלי המזהה של השקע שאושר.
chrome.mdns
משתמשים ב-API chrome.mdns כדי לזהות שירותים באמצעות mDNS. ה-API הזה כולל קבוצת משנה של התכונות במפרט NSD: http://www.w3.org/TR/discovery-api/ מחרוזת כתובת ה-IP של שירות שפורסם ב-mDNS. string[] מטא-נתונים של שירות שפורסם ב-mDNS. מחרוזת הצמדת
chrome.browser
משתמשים ב- chrome.browser API כדי לקיים אינטראקציה עם דפדפן Chrome שמשויך לאפליקציה הנוכחית ולפרופיל Chrome הנוכחי. מחרוזת כתובת ה-URL שאליה מנווטים כשהכרטיסייה החדשה נפתחת בפעם הראשונה. תיפתח כרטיסייה חדשה בחלון הדפדפן שמשויך לאפליקציה הנוכחית
chrome.syncFileSystem
שימוש ב-API של chrome.syncFileSystem כדי לשמור ולסנכרן נתונים ב-Google Drive. ממשק ה-API הזה לא מיועד לגישה למסמכים שרירותיים של משתמשים שמאוחסנים ב-Google Drive. הוא מספק אחסון מותאם לאפליקציה שאפשר לסנכרן לשימוש אופליין ולשימוש במטמון, כדי שאותו
chrome.bluetoothSocket
משתמשים ב- chrome.bluetoothSocket API כדי לשלוח ולקבל נתונים למכשירי Bluetooth באמצעות חיבורי RFCOMM ו-L2CAP. כדי להשתמש ב-API הזה, צריך להצהיר על המפתחות הבאים במניפסט. "system_error" אירעה שגיאת מערכת, ויכול להיות שלא ניתן יהיה לשחזר את החיבור.
chrome.bluetooth
שימוש ב-API של chrome.bluetooth כדי להתחבר למכשיר Bluetooth. כל הפונקציות מדווחות על כשלים באמצעות chrome.runtime.lastError. כדי להשתמש ב-API הזה, צריך להצהיר על המפתחות הבאים במניפסט. מחרוזת הכתובת של המתאם, בפורמט 'XX:XX:XX:XX:XX:XX'. בוליאני מציין
chrome.bluetoothLowEnergy
ממשק ה-API chrome.bluetoothLowEnergy משמש לתקשורת עם מכשירים עם Bluetooth חכם (צריכת אנרגיה נמוכה) באמצעות פרופיל המאפיינים הגנרי (GATT). כדי להשתמש ב-API הזה, צריך להצהיר על המפתחות הבאים במניפסט. ManufacturerData [] אופציונלי רשימת נתונים ספציפיים
chrome.serial
שימוש ב-API chrome.serial כדי לקרוא ממכשיר שמחובר ליציאה טורית ולכתוב אליו. מספר אופציונלי ConnectionOptions.bitrate. יכול להיות שהשדה הזה יושמט או יהיה לא מדויק אם נעשה שימוש בקצב נתונים לא סטנדרטי, או אם אירעה שגיאה בזמן שליחת השאילתה למכשיר
chrome.webviewTag
אפשר להשתמש בתג webview כדי לטעון באופן פעיל תוכן בשידור חי מהאינטרנט דרך הרשת ולהטמיע אותו באפליקציית Chrome. האפליקציה יכולה לשלוט במראה של התג webview ולנהל אינטראקציה עם תוכן האינטרנט, להתחיל ניווט בדף אינטרנט מוטמע, להגיב לאירועי שגיאה שמתרחשים
chrome.fontSettings
אפשר להשתמש ב- chrome.fontSettings API כדי לנהל את הגדרות הגופן של Chrome. כדי להשתמש ב-Font Settings API, צריך להצהיר על ההרשאה "fontSettings" ב מניפסט של התוסף. לדוגמה: ב-Chrome, חלק מההגדרות של הגופן תלויות בסקריפטים של שפות ובמשפחות גופנים גנריות
chrome.usb
שימוש ב-API של chrome.usb לאינטראקציה עם התקני USB מחוברים. ה-API הזה מספק גישה לפעולות USB מהקשר של אפליקציה. באמצעות ה-API הזה, אפליקציות יכולות לפעול כמנהלי התקנים למכשירי חומרה. כדי לדווח על שגיאות שנוצרו על ידי ה-API הזה, מגדירים את
Prompt API
מגלים את האפשרויות האינסופיות של Prompt API בתוספים ל-Chrome.
תוספים ו-AI
איך מפתחים תוספים באמצעות AI
שימוש במדיניות HSTS חזקה
מידע נוסף על הגדרת מדיניות HTTP Strict Transport Security (HSTS) חזקה
הוצאה משימוש של החלונית 'תובנות לגבי הביצועים'
החלונית הניסיונית 'תובנות לגבי הביצועים' תוסר בינואר 2025 ותוחלף בתובנות חדשות בחלונית 'ביצועים' עצמה.
Chrome DevTools
חדשות עדכניות על תמיכה מבוססת-AI ותרחישי שימוש
chrome.documentScan
אפשר להשתמש בממשק ה-API chrome.documentScan כדי לאתר ולאחזר תמונות מסורקי מסמכים מצורפים.
chrome.dns
משתמשים ב-API chrome.dns לצורך פתרון DNS. כדי להשתמש ב-API הזה, צריך להצהיר על ההרשאה "dns" ב manifest. הקוד הבא קורא ל- resolve() כדי לאחזר את כתובת ה-IP של example.com. service-worker.js: מחרוזת אופציונלי מחרוזת שמייצגת את כתובת ה-IP המילולית.
chrome.desktopCapture
Desktop Capture API מתעד את תוכן המסך, חלונות ספציפיים או כרטיסיות ספציפיות. Enum שמשמשים להגדרת קבוצת מקורות המדיה במחשב שנעשה בהם שימוש ב-chooseDesktopMedia(). "screen" "window" "tab" "audio" המאפיין הזה משקף את SelfCapturePreferenceEnum.
chrome.declarativeContent
שימוש ב-API chrome.declarativeContent כדי לבצע פעולות בהתאם לתוכן של דף, בלי צורך בהרשאה לקרוא את תוכן הדף. באמצעות Declarative Content API אפשר להפעיל את הפעולה של התוסף בהתאם לכתובת ה-URL של דף אינטרנט, או אם בורר CSS תואם לאלמנט בדף, בלי להוסיף
chrome.system.storage
משתמשים ב- chrome.system.storage API כדי לשלוח שאילתות לגבי פרטי התקן האחסון ולקבל התראות כשמחברים או מנתקים התקן אחסון נשלף. "success" פקודת ההוצאה בוצעה בהצלחה – האפליקציה יכולה לבקש מהמשתמש להסיר את המכשיר. "in_use" אפליקציה אחרת משתמשת במכשיר.
chrome.audio
ממשק ה-API chrome.audio מאפשר למשתמשים לקבל מידע על מכשירי האודיו שמחוברים למערכת ולשלוט בהם. ממשק ה-API הזה זמין כרגע רק במצב קיוסק ב-ChromeOS. string שם המכשיר. DeviceType סוג המכשיר. string השם הידידותי-למשתמש (למשל, 'מיקרופון USB'). string המזהה
chrome.contextMenus
אפשר להשתמש ב- chrome.contextMenus API כדי להוסיף פריטים לתפריט ההקשר של Google Chrome. אתם יכולים לבחור לאילו סוגי אובייקטים התוספים לתפריט ההקשר יחולו, כמו תמונות, היפר-קישורים ודפים. כדי להשתמש ב-API, צריך להצהיר על ההרשאה "contextMenus" במניפסט
chrome.alarms
אפשר להשתמש ב-API chrome.alarms כדי לתזמן קוד להפעלה באופן תקופתי או בשעה מסוימת בעתיד. כדי להשתמש ב-API chrome.alarms, מגדירים את ההרשאה "alarms" ב manifest: כדי להבטיח התנהגות אמינה, כדאי להבין איך ה-API פועל. האזעקות ממשיכות לפעול כשהמכשיר במצב
מילוי אוטומטי
הדפדפנים, ואתם כמפתחים, יכולים לעזור למשתמשים להזין נתונים מהר יותר ולהימנע מהזנת נתונים מחדש. המילוי האוטומטי הוא תכונה שמאפשרת לדפדפנים למלא באופן אוטומטי שדות של טפסים במידע השמור של המשתמשים, כמו שם, כתובת ופרטי תשלום. הבנת האופן שבו המילוי
כלי CrUX
תיעוד טכני על כלים של CrUX.
chrome.declarativeNetRequest
ה-API של chrome.declarativeNetRequest משמש לחסימה או לשינוי של בקשות רשת על ידי ציון כללים מוצהריים. כך התוספים יכולים לשנות בקשות רשת בלי ליירט אותן ולראות את התוכן שלהן, וכך לשפר את הפרטיות. ההרשאות declarativeNetRequest ו-
chrome.devtools.panels
אתם יכולים להשתמש ב-API chrome.devtools.panels כדי לשלב את התוסף בממשק המשתמש של חלון Developer Tools: ליצור חלוניות משלכם, לגשת לחלוניות קיימות ולהוסיף סרגל צד. כל חלונית של תוסף וכל סרגל צד מוצגים כדף HTML נפרד. לכל דפי התוספים שמוצגים בחלון 'כלים
chrome.fileBrowserHandler
שימוש ב-API chrome.fileBrowserHandler כדי להרחיב את דפדפן הקבצים של Chrome OS. לדוגמה, אפשר להשתמש ב-API הזה כדי לאפשר למשתמשים להעלות קבצים לאתר. דפדפן הקבצים של ChromeOS מופיע כשהמשתמש מקשיב על Alt+Shift+M או מחבר התקן אחסון חיצוני, כמו כרטיס SD,
chrome.readingList
משתמשים ב-API של chrome.readingList כדי לקרוא את הפריטים ב רשימת הקריאה ולשנות אותם. כדי להשתמש ב-Reader List API, צריך להוסיף את ההרשאה "readingList" לקובץ מניפסט התוסף: manifest.json: ב-Chrome יש רשימת קריאה שנמצאת בחלונית הצדדית. היא מאפשרת
'נגישות בסרטונים' זוכה בפרס האינטרנט בתחרות המפתחים של Gemini API
בחרנו ב-ViddyScribe לקבלת הפרס בקטגוריית האינטרנט בתחרות המפתחים של Gemini API. הם הראו איך Gemini יכול לעזור להפוך סרטונים באינטרנט לנגישים יותר על ידי יצירת תיאורים קוליים לכל סרטון.
מה השלב הבא ב-WebGPU
מידע על תכונות חדשות של AI ורינדור שנדונו בפגישה האחרונה של קבוצת העבודה GPU for the Web.
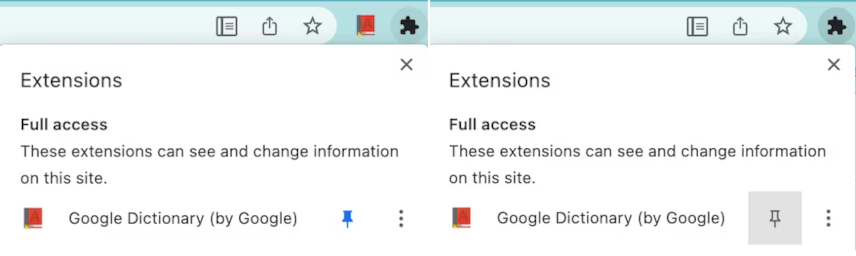
אנחנו מתחילים לבדוק תפריט תוספים חדש, ועכשיו זה הזמן להכין את התוסף שלכם
איך מכינים את התוסף לתפריט התוספים החדש.
מפתחות גישה
החלפה קלה ומאובטחת יותר של סיסמאות.
chrome.networking.onc
ה-API של chrome.networking.onc משמש להגדרת חיבורי רשת (סלולרי, Ethernet, VPN או Wi-Fi). ממשק ה-API הזה זמין בסשנים של קיוסק ב-Chrome OS שמופעלים באופן אוטומטי. הגדרות החיבור לרשת מצוינות בהתאם למפרט Open Network Configuration (ONC). הערה: ברוב
תרגום מצד הלקוח באמצעות AI
איך משתמשים ב-Translator API כדי לשפר את התמיכה הגלובלית בלקוחות
Signal API למפתחות גישה במחשב עם Chrome
חדש: Signal API למפתחות גישה במחשב עם Chrome
עזרה מבוססת-AI לשיפור הביצועים
הסבר על פרופילי הביצועים – בעזרת AI
חלונית עזרה שנוצרה על ידי AI
איך אתר פועל בעזרת AI
הצטרפות לגרסת המקור לניסיון של Translator API
תרגום טקסט בזמן אמת בדפדפן באמצעות מודלים מקומיים של AI. עכשיו המשתמשים יכולים להוסיף תוכן בשפה הראשונה שלהם.
טכנולוגיית AI מובנית
טכנולוגיית AI מובנית היא הפתרון החדש ביותר שמאפשר להשתמש במודלים מתקדמים למשתמשים, תוך הגנה על מידע אישי רגיש ושיפור זמן האחזור.
הוספת הערות למעקב אחר נתונים ישירות בחלונית 'ביצועים'
איך להשתמש בתכונות החדשות של הערות ב-DevTools כדי להבין טוב יותר את עקבות הביצועים
עזרה מ-AI לגבי מקורות
הבנת המשאבים באתר – בעזרת AI
Chrome 132 בטא
מידע על התכונות החדשות ביותר שנוספו ל-Chrome.
עזרה מבוססת-AI לרשת
מבינים את התנועה ברשת של האתר – בעזרת AI
הצטרפות לגרסת המקור לניסיון של Prompt API לתוספים ל-Chrome
להשתתף בגרסת המקור לניסיון של Prompt API לתוספים ל-Chrome ולקבל גישה ל-Gemini Nano ב-Chrome.
איך לשמור על עקביות בין מפתחות הגישה לבין פרטי הכניסה בשרת באמצעות Signal API
ממשק ה-API של אותות WebAuthn מאפשר לצד נסמך לאותת את המצב של פרטי הכניסה הקיימים לספק מפתח הגישה, כדי שמפתחות הגישה יהיו עקביים עם פרטי הכניסה בשרת.
Chrome 131
השינויים כוללים שינוי בירושה של הדגשים ב-CSS, סגנונות CSS נוספים לרכיב הפרטים, פריסה קלה יותר של הדפסה עם תיבות של שוליים בדף ועוד.
הצטרפות לגרסת המקור לניסיון של Summarizer API
אתם יכולים להשתתף בגרסת המקור לניסיון כדי לעזור למשתמשים לסכם מאמרים ארוכים, מסמכים מורכבים או אפילו שיחות צ'אט תוססות בסיכומים תמציתיים ומלאי תובנות.
מה חדש בגרסה 131 של Chrome
גרסה 131 של Chrome זמינה עכשיו! סגנונות CSS נוספים לרכיב הפרטים, פריסה קלה יותר להדפסה עם תיבות של שוליים בדף ועוד הרבה יותר.
סיכום באמצעות AI מובנה
מזקקים מאמרים ארוכים, מסמכים מורכבים או אפילו שיחות צ'אט פעילות כדי ליצור סיכומים תמציתיים ומועילים.
CSS וממשק משתמש
חיפוש משאבים בנושאים כמו טיפוגרפיה, צבע ופריסה.
תחילת העבודה עם גרסאות מקור לניסיון
בדיקת תכונה חדשה או ניסיונית של פלטפורמת אינטרנט. תן משוב לקהילת תקני האינטרנט לגבי נוחות השימוש, המעשיות והאפקטיביות של התכונה לפני שתהיה זמינה לכל המשתמשים.
אפשרויות נוספות לעיצוב <details>
עכשיו אפשר להגדיר את סוג התצוגה וגם לעצב את הקונטיינר של החלק שמתרחב ומתכווץ באמצעות הרכיב החדש ::details-content pseudo-Element.
פתרון בעיות בזיכרון
במאמר הזה מוסבר איך להשתמש ב-Chrome ובכלי הפיתוח כדי לאתר בעיות זיכרון שמשפיעות על ביצועי הדפים, כולל דליפות זיכרון, נפח אחסון שמנוצל ואוספים אשפה לעיתים קרובות.
מה חדש ב-WebGPU (גרסה 131 של Chrome)
טווחי חיתוך ב-WGSL, GPUCanvasContext getConfiguration(), אסור שיהיו לפרימיטיבים של נקודות וקווים הטיה לעומק, פונקציות מובנות של סריקה מקיפה לקבוצות משנה, תמיכה ניסיונית ב-multi-draw עקיף, אפשרות מתמטיקה קפדנית של מודול שדרוג, הסרת GPUAdapter requestAdapterInfo() ועוד.
סקירה כללית של חלונית הזיכרון
קבלת תובנות מעמיקות לגבי הקצאת זיכרון, חקירת בעיות זיכרון ברמה נמוכה וניהול איסוף אשפה.
שיתוף פרטי כניסה מאפשר למשתמשים להיכנס לחשבון בקלות
שיתוף חלק של פרטי כניסה מאפשר לכם לאותת למנהלי סיסמאות בצורה מאובטחת שהמשתמשים שלכם יכולים להיכנס באמצעות אותם פרטי כניסה באפליקציה ובאתר ל-Android.
התאמה אישית של כלי הפיתוח
רשימה של דרכים שבהן אפשר להתאים אישית את כלי הפיתוח ל-Chrome: שינוי העיצוב, המיקום, סדר החלוניות, השפה ועוד.
הפנייה לתגים
החלפת מצב בין שכבות-על שונות וקיצור הניווט בעץ DOM באמצעות תגים.
מעקב אחרי מדדי הליבה לבדיקת חוויית המשתמש באתר בזמן אמת בחלונית 'ביצועים'
מעקב אחרי מדדי Core Web Vitals בזמן אמת בחלונית 'ביצועים'.
זיהוי המשתמשים שלך' כתב יד
ממשק ה-API לזיהוי כתב יד מאפשר לאפליקציות אינטרנט להשתמש בשירותים מתקדמים לזיהוי כתב יד כדי לזהות טקסט בזמן אמת מתוך קלט בכתב יד.
הוספת תוכן לשוליים של דפי אינטרנט כשהם מודפסים באמצעות CSS
ליצור כותרות עליונות ותחתונות בהתאמה אישית כשמדפיסים דפי אינטרנט.
מה חדש בכלי הפיתוח ב-Chrome 131
לנפות באגים בקוד CSS באמצעות Gemini, להוסיף הערות לממצאים ולקבל תובנות בחלונית 'ביצועים', לזהות שינויים מוגזמים בפריסה ואנימציות שלא עברו שילוב, ועוד.
WebGPU: טיפים ותיקונים לפתרון בעיות
כאן מוסבר למה יכול להיות ש-WebGPU מושבת או לא פועל בדפדפן Chrome.
הסרה של --headless=old מ-Chrome
ב-Chrome 132 אין יותר את מצב Headless הישן. עוברים ל-chrome-headless-shell או למצב החדש 'דפדפן ללא ממשק משתמש'.
ניתוח של ביצועי זמן ריצה
איך מעריכים את ביצועי זמן הריצה בכלי הפיתוח ל-Chrome
תג גלילה חדש בכלי הפיתוח: מוצאים רכיבים שאפשר לגלול מהר יותר
איך תג הגלילה החדש של DevTools מפשט את ניפוי הבאגים של אלמנטים שניתן לגלול בהם (ואיך יצרנו אותו)
5 דברים מגניבים שאפשר לעשות בעזרת AI של כלי פיתוח
מידע על תרחישים לדוגמה מהנים ומעניינים לשימוש בחלונית החדשה של כלי הפיתוח מבוססי-AI
הפעלת bfcache עבור Cache-Control: no-store
מתבצע שינוי ב-Chrome כדי לאפשר שימוש במטמון לדף הקודם/הבא בדפים שמשתמשים ב-Cache-Control: no-store כאשר ניתן לעשות זאת באופן בטוח. כדאי להבין מה המשמעות מבחינת המפתחים.
מצב 'דפדפן Chrome ללא GUI'
מצב 'ללא GUI' ב-Chrome שימושי עכשיו יותר למפתחים, כי הוא מקרבים אותו למצב "headful" הרגיל של Chrome.
ממשקי API מובנים של AI
טכנולוגיית AI מובנית היא הפתרון החדש ביותר שמאפשר להשתמש במודלים מתקדמים למשתמשים, תוך הגנה על מידע אישי רגיש ושיפור זמן האחזור.
Chrome 131 בטא
אנחנו מזמינים אתכם לגלות את התכונות שנכללות ב-Chrome בגרסת הבטא האחרונה.
הפניית API
ההפניה המלאה לכל ממשקי ה-API שזמינים לתוספים ל-Chrome. זה כולל ממשקי API עבור פלטפורמת אפליקציות Chrome שהוצאה משימוש וכן ממשקי API שעדיין נמצאים בגרסת בטא ובפיתוח.
סיוע ב-AI לעיצוב
איך כלי הפיתוח משתמשים ב-AI כדי להוסיף עיצוב לאתר.
Chrome 130
אנחנו משיקים עכשיו את Chrome 130. התכונה 'תמונה בתוך תמונה' במסמכים מעניקה לכם שליטה רבה יותר על חלונות התכונה 'תמונה בתוך תמונה', הצהרות מוערמות ב-CSS מתקנות מקרים קיצוניים מסוימים, אתם יכולים לציין איך יתנהגו קישוטים על רכיבים שמפוצלים לכמה שורות, ויש עוד הרבה דברים נוספים!
מה חדש בגרסה 130 של Chrome
גרסה 130 של Chrome זמינה עכשיו! התכונה 'תמונה בתוך תמונה' מספקת שליטה רבה יותר על התמונה בחלונות של תמונות, הצהרות של שירות CSS מקוננות מתקנות כמה מקרי קצה מורכבים, וניתן לציין את ההתנהגות של קישוטים באלמנטים שמפוצלים בין מספר קווים. פיט לייפ (Pete LePage) מספק את כל הפרטים על מה שחדש למפתחים ב-Chrome 130.
מה חדש ב-WebGPU (Chrome {/7}130)
שילוב של שני מקורות, שיפורי זמן הידור של תוכנת ההצללה ב-Meta, הוצאה משימוש של GPUAdapter requestAdapterInfo() ועוד.
chrome.virtualKeyboard
ה-API של chrome.virtualKeyboard הוא ממשק API במצב קיוסק בלבד שמשמש להגדרת הפריסה וההתנהגות של המקלדת הווירטואלית בסשנים של קיוסק. ערך בוליאני אופציונלי אם מקלדות וירטואליות יכולות לספק השלמה אוטומטית. ערך בוליאני אופציונלי אם מקלדות וירטואליות יכולות
chrome.clipboard
ממשק ה-API של chrome.clipboard ניתן כדי לאפשר למשתמשים לגשת לנתונים של הלוח. זהו פתרון זמני לאפליקציות בפלטפורמת ChromeOS עד שתהיה אפשרות חלופית באינטרנט פתוח. הפתרון הזה יוצא משימוש ברגע שפתרון האינטרנט הפתוח יהיה זמין, לקראת הרבעון הרביעי ב-2017.
חידושים מבוססי-AI
חומר עזר על הכרטיסייה 'חידושים של AI'.
בדיקה של הפעילות ברשת
מדריך לגבי התכונות הפופולריות ביותר שקשורות לרשת בכלי הפיתוח ל-Chrome.
ממשק API למסגרות אנימציה ארוכות
מידע על ה-Long Animation Frames API (LoAF), הגרסה הבאה של ה-Long Tasks API, ומאפשרת למדוד עיכובים בעדכון פריימים באמצעות שיוך (Attribution)
המאפיין box-decoration-break בגרסה 130 של Chrome
ב-Chrome 130 יש תמיכה מלאה ב-box-decoration-break ללא קידומת.
Native Client
ארגז חול להרצת קוד C ו-C++ שעברו הידור בדפדפן. האפשרות הזו הוצאה משימוש.
מה קורה בתוספים של Chrome, אוקטובר 2024
סקירה כללית של השינויים האחרונים בתוספים של Chrome, וגם תכונות מעניינות של תוספים שצפויות בקרוב, שיזמיצים יכולים לצפות אליהן.
הגישה לרשת הפרטית הושהתה
ההשקה של Private Network Access (PNA) הושהתה.
Translation API זמין בתצוגה מקדימה מוקדמת
Translation API זמין עכשיו למשתתפים בתוכנית ההפצה המקדימה של AI המובנה.
שינויי ירושה של עיצוב בחירת CSS
בגרסת Chrome 134 יתבצע שינוי בירושה של הדגשה ב-CSS.
ה-CSS API למיקום עוגנים
מיקום רכיבים ביחס זה לזה באמצעות Anchor Positioning API.
הצגת החיזוי בכלי הפיתוח ל-Chrome: למה זה קשה ואיך לשפר אותו
איך מתבצע חיזוי של תוצאת ניפוי הבאגים ב-DevTools לגבי תפיסת חריגה
הצטרפות לאתגר בנושא AI מובנה ב-Google Chrome
אנחנו משיקים את אתגר ה-AI המובנה, שבמסגרתו אנחנו מזמינים אותך לדמיין מחדש מה אפשר לעשות בעזרת Gemini Nano ב-Chrome.
WebAuthn: אמולציה של מאמתי אימות
אמולציה של מאמת החשבונות וניפוי באגים של WebAuthn בכלי הפיתוח ל-Chrome.
חיפוש: חיפוש טקסט בכל המשאבים שנטענו
בחלונית החיפוש אפשר למצוא טקסט בכל המשאבים שנטענו.
שיפור החוויה בנייד של מרכז השליטה למפתחים של חנות האינטרנט של Chrome
אנחנו שמחים להשיק קבוצה של שינויים בממשק המשתמש, שיעזרו לשפר את הרספונסיביות של מרכז השליטה למפתחים בחנות האינטרנט של Chrome ולהפוך אותו למתאים יותר לניידים. אנחנו מקווים שהשינוי הזה יספק לכם חוויה נוחה ונגישה יותר במעקב אחר הביצועים של דף האפליקציה
הסבר על התכונות
חומר עזר מקיף בתכונות של החלונית 'מכשיר הקלטה של כלי הפיתוח' ב-Chrome.
מה חדש בכלי הפיתוח, גרסה 130 של Chrome
המלצות למדדים בזמן אמת ולנתיבי ניווט שאפשר לנווט בהם בחלונית 'ביצועים', מסנני רשתות בעיצוב חדש, ייצוא נתוני HAR מנוקים ועוד.
כיסוי: איתור JavaScript ו-CSS שאינם בשימוש
איך למצוא ולנתח קוד CSS וקוד CSS שלא בשימוש בכלי הפיתוח ל-Chrome.
סקירה כללית של חלונית המקורות
אפשר להציג ולערוך קבצים, ליצור קטעי קוד, לנפות באגים ב-JavaScript ולהגדיר סביבות עבודה בחלונית 'מקורות' בכלי הפיתוח ל-Chrome.
מעברים של תצוגה באותו מסמך באפליקציות של דף יחיד
תחילת העבודה עם מעברים בין תצוגות באותו מסמך לשימוש באפליקציה בדף יחיד.
החלונית 'שכבות': סייר בשכבות של האתר שלך
בודקים את השכבות שמרכיבות את האתר.
הסרת מידע מהמטמון: בדיקה, ניקוי והשבתה של מטמון
בדיקה ופתרון בעיות במטמון באמצעות כלי הפיתוח.
הרשמה לגרסת המקור לניסיון של Language Detection API
ממשק Language Detection API זמין עכשיו בגרסת המקור לניסיון ב-Chrome.
התוסף Web Vitals, עכשיו בכלי הפיתוח
התוסף Web Vitals ישתלב בחלונית הביצועים של כלי הפיתוח של Chrome, והתמיכה בו כתוסף נפרד תסתיים בינואר 2025.
סקירה כללית של המסוף
השימושים העיקריים ב-Chrome DevTools Console הם רישום הודעות והרצת JavaScript.
זיהוי ייחודי של אפליקציות PWA באמצעות נכס מזהה המניפסט של אפליקציית האינטרנט
המאפיין האופציונלי 'id' הוא חלק ממפרט המניפסט של אפליקציית האינטרנט, והוא מאפשר להגדיר במפורש את המזהה שמשמש ל-PWA. הוספת המאפיין 'id' למניפסט מסירה את התלות ב-'start_url' או במיקום של המניפסט, ומאפשרת לעדכן אותם בעתיד.
נדרש משוב: איך מגדירים בנייה של CSS?
השוואה בין שני מפרטי הבטון המוצעים.
ממשקי API לכתיבה ולכתיבה מחדש זמינים בתצוגה מקדימה מוקדמת
משתתפי EPP יכולים עכשיו ליצור אב טיפוס באמצעות ממשקי API לכתיבה ולכתיבה מחדש ב-Chrome.
Chrome מסנכרן מפתחות גישה במנהל הסיסמאות של Google בין המחשב ל-Android
בקרוב Chrome במחשב יוכל ליצור מפתחות גישה במנהל הסיסמאות של Google (GPM) ולסנכרן אותם בין הפלטפורמות האלה, בנוסף ל-Android.
Chrome 130 בטא
אתם יכולים לבדוק את האתר שלכם עם התכונות והשינויים בגרסה העדכנית ביותר של Chrome בטא.
אנימציה לגובה: auto; (ומילות מפתח אחרות של שינוי גודל מהותי) ב-CSS
אנימציה אל מילות מפתח עם הגדרת גודל מובנית ומהן, באמצעות 'interpolate-size' ו-'calc-size()'
ניסוי Chrome: שיתוף תהליכים
ניסוי של שיתוף תהליכים וההשפעה שלו בכלי פיתוח ל-Chrome' חוויית המפתח.
מה חדש ב-WebGPU (Chrome {/7}129)
תמיכה ב-HDR עם מצב מיפוי גוונים של קנבס, תמיכה מורחבת בקבוצות משנה ועוד.
מעקב אחר הביצועים של מדדי הליבה לבדיקת חוויית המשתמש (Core Web Vitals) במכשיר המקומי ובמכשירים של משתמשים אמיתיים בכלי הפיתוח
בחלונית 'ביצועים' בכלי הפיתוח ל-Chrome יש דרך חדשה לעקוב אחרי הביצועים המקומיים של מדדי חוויית המשתמש הבסיסיים (Core Web Vitals) ולהשוות אותם לנתונים של משתמשים אמיתיים מהשטח.
חלונית הביצועים: ניתוח הביצועים של האתר
ניתוח הביצועים של הטעינה ושל סביבת זמן הריצה באתר
מה חדש בגרסה 129 של Chrome
אנחנו משיקים את Chrome 129 עכשיו! אפשר להשתמש ב-yield במשימות ארוכות – כדי לשפר את הביצועים, אפשר להוסיף אנימציה לרכיבים עם גדלים מובנים, יש כמה שינויים בתחביר של מיקום עוגנים ועוד הרבה יותר. פיט לייפ (Pete LePage) נותן את כל הפרטים על מה שחדש למפתחים ב-Chrome 129.
עדכונים של Bluetooth RFCOMM ב-Web Serial
איך מזהים אם יציאה טורית מסוג Bluetooth RFCOMM זמינה באמצעות Web Serial
הקפאת המסך ובדיקה של רכיבים שנעלמים
הקפאת רכיבים ב-DOM כדי שתוכלו לבדוק אותם באמצעות DevTools.
בקשה למשוב מהמפתח: בחירה בהתאמה אישית
הצצה מוקדמת אל התכונה החדשה 'בחירה מותאמת אישית'.
'תמונה בתוך תמונה' לכל רכיב, לא רק ל<סרטון>
הצגה של תוכן HTML שרירותי בחלון שמופיע תמיד בחלק העליון.
לנעילת המקלדת ולממשקי ה-API של Pointer Lock נדרשת הרשאה מ-Chrome 131
Keyboard Lock API מאפשר למפתחים לספק חוויה immersive במסך מלא למגוון תרחישים לדוגמה, כולל אתרים אינטראקטיביים, משחקים וסטרימינג של אפליקציות או של מחשב מרחוק. כדי לעשות זאת, המערכת מאפשרת לאתרים להשתמש בכל המפתחות הזמינים שמותרים על ידי מערכת ההפעלה
הערות מוצר
פרטים על השינויים האחרונים במערך הנתונים של CrUX.
סוקר הזיכרון: בדיקת ArrayBuffer, TypedArray, DataView וזיכרון Wasm.
הכלי לבדיקת זיכרון מאפשר לבדוק אפליקציות מסוג ArrayBuffer, TypedArray או DataView ב-JavaScript, וכן אפליקציות WebAssembly.Memory of C++ אפליקציות Wasm.
שינויים: מעקב אחר שינויים ב-HTML, ב-CSS וב-JavaScript
לעקוב אחר שינויים ב-HTML, ב-CSS וב-JavaScript.
שינויים בתחביר של מיקום העוגן
שינויים הקשורים לממשק ה-API של מיקום העוגן, שחשוב להיות מודעים להם.
הרצת פקודות בתפריט הפקודות
מדריך שמסביר איך לפתוח את תפריט הפקודות, להריץ פקודות, לפתוח קבצים, לראות פעולות אחרות ועוד.
שיתוף חלק של פרטי הכניסה בין אתרים ב-Chrome
אם אתם משתמשים בכמה דומיינים שיש להם את אותו צד לקוח לניהול חשבונות, עכשיו תוכלו להשתמש בקישורים לנכסי דיגיטל כדי לשתף את פרטי הכניסה ביניהם בצורה חלקה. כך המשתמשים יוכלו לשמור את פרטי הכניסה פעם אחת, ומנהל הסיסמאות של Chrome יציע אותם לכל אחד מהאתרים המשויכים.
חדש: גרסת המקור לניסיון של Digital Credentials API
גרסת המקור לניסיון של Digital Credentials API מתחילה ב-Chrome 128. Digital Credentials API הוא ממשק API חדש של פלטפורמת אינטרנט שמאפשר לאתרים לבקש באופן סלקטיבי מידע שניתן לאמת לגבי המשתמש, באמצעות פרטי כניסה דיגיטליים כמו רישיון נהיגה או תעודת זהות ששמורה בארנק דיגיטלי.
מה חדש בכלי הפיתוח, Chrome 129
בקשות חיפוש בקטע 'ביצועים' > רשת, שימוש בנתוני בדיקה בטופסי כתובת עם מילוי אוטומטי, ייצוא ל-Puppeteer עבור Firefox בחלונית מכשיר ההקלטה, זיהוי מהיר של בעיות בביצועים באמצעות תצפיות בחלונית הביצועים ועוד.
פלטפורמת אינטרנט
כאן אפשר ללמוד איך Chrome פועל, להשתתף בגרסאות מקור לניסיון ולבנות עם Chrome בכל מקום.
חדש: רמזים, בקשות מקור קשורות וסריאליזציה של JSON ל-WebAuthn ב-Chrome
עכשיו השירות WebAuthn ב-Chrome יכול להשתמש ברמזים, בבקשות מקור קשור ובסידור טורי JSON
chrome.privacy
שימוש ב-API chrome.privacy כדי לשלוט בשימוש בתכונות ב-Chrome שיכולות להשפיע על פרטיות המשתמש. ה-API הזה מסתמך על אב הטיפוס ChromeSetting של סוג API לצורך קבלה והגדרה של התצורה של Chrome. חובה להצהיר על "פרטיות" ב מניפסט של התוסף לשימוש ב-API. לדוגמה:
chrome.wallpaper
צריך להשתמש ב-API chrome.wallpaper כדי לשנות את הטפט של ChromeOS. עליך להצהיר על "הטפט" הרשאה ב מניפסט של האפליקציה כדי להשתמש ממשק ה-API של הטפט. לדוגמה: לדוגמה, כדי להגדיר את הטפט כתמונה https://example.com/a_file.png, אפשר להתקשר למספר
chrome.input.ime
השתמשו ב-API chrome.input.ime כדי להטמיע IME בהתאמה אישית עבור Chrome OS. ההגדרה הזו מאפשרת לתוסף לטפל בהקשות, להגדיר את הקומפוזיציה ולנהל את החלון של המועמד. עליך להצהיר על "הקלט" ב מניפסט של התוסף להשתמש ב-API input.ime. לדוגמה: הקוד הבא יוצר IME
chrome.system.storage
אפשר להשתמש ב-API של chrome.system.storage כדי לשלוח שאילתה על פרטי מכשיר האחסון ולקבל הודעה כשהתקן אחסון נשלף מחובר ומנותק. "הצלחה" פקודת ההוצאה בוצעה בהצלחה – האפליקציה יכולה לבקש מהמשתמש להסיר את המכשיר. "in_use" המכשיר נמצא בשימוש של אפליקציה
chrome.scripting
שימוש ב-API chrome.scripting כדי להריץ סקריפט בהקשרים שונים. כדי להשתמש ב-API chrome.scripting, צריך להצהיר על ההרשאה "scripting" ב מניפסט וגם על הרשאות המארח לדפים שאליהם רוצים להוסיף סקריפטים. אפשר להשתמש במפתח "host_permissions" או בהרשאה
chrome.vpnProvider
שימוש ב-API chrome.vpnProvider כדי להטמיע לקוח VPN. השימוש האופייני ב- chrome.vpnProvider הוא: כדי ליצור הגדרות VPN, מבצעים קריאה אל createConfig(). הגדרת VPN היא רשומה קבועה שמוצגת למשתמש בממשק המשתמש של ChromeOS. המשתמש יכול לבחור הגדרת VPN מתוך
chrome.webAuthenticationProxy
ה-API של chrome.webAuthenticationProxy מאפשר לתוכנת מחשב מרחוק שפועלת במארח מרוחק ליירט בקשות של Web Authentication API (WebAuthn) כדי לטפל בהן בלקוח מקומי. מחרוזת השדה PublicKeyCredentialCreationOptions מועבר אל navigator.credentials.create(), עובר
chrome.enterprise.hardwarePlatform
צריך להשתמש ב-API chrome.enterprise.hardwarePlatform כדי לקבל את היצרן והדגם של פלטפורמת החומרה שבה הדפדפן פועל. הערה: ה-API הזה זמין רק לתוספים שמותקנים בהתאם למדיניות הארגון. מחרוזת מחרוזת מקבלים את היצרן והדגם של פלטפורמת החומרה, ואם התוסף מורשה,
chrome.types
ה-API chrome.types מכיל הצהרות סוגים ל-Chrome. הסוג ChromeSetting מספק קבוצה משותפת של פונקציות ( get(), set() ו- clear() ) וגם מפרסם אירועים ( onChange ) להגדרות של דפדפן Chrome. ההגדרות לשרת proxy דוגמאות שממחישות איך משתמשים בפונקציות האלה. Chrome
chrome.tabCapture
שימוש ב-API של chrome.tabCapture כדי לקיים אינטראקציה עם שידורי מדיה של כרטיסיות. ממשק ה-API של chrome.tabCapture מאפשר לך לגשת אל MediaStream שמכיל וידאו של הכרטיסייה הנוכחית. ניתן לקרוא לה רק אחרי שהמשתמש מפעיל תוסף, למשל על ידי לוחצים על לחצן
chrome.enterprise.deviceAttributes
צריך להשתמש ב-API chrome.enterprise.deviceAttributes כדי לקרוא את מאפייני המכשיר. הערה: ה-API הזה זמין רק לתוספים שמותקנים לפי הגדרת האדמין בהתאם למדיניות הארגון. מאחזר את המיקום שצוין על ידי מנהל המערכת. אם המשתמש הנוכחי לא משויך או שהאדמין לא הגדיר
chrome.system.memory
ממשק ה-API של chrome.system.memory. number כמות הקיבולת הזמינה בבייטים. number הנפח הכולל של קיבולת הזיכרון הפיזי בבייטים. קבלת מידע על הזיכרון הפיזי. פונקציה אופציונלית הפרמטר callback נראה כך: MemoryInfo Promise&lt; MemoryInfo &gt; הבטחות
chrome.systemLog
צריך להשתמש ב-API chrome.systemLog כדי לתעד יומני מערכת של Chrome מתוספים. מחרוזת הוספת רשומת יומן חדשה. MessageOptions אפשרויות הרישום ביומן. פונקציה אופציונלית הפרמטר callback נראה כך: הבטחה<Empty> הבטחות נתמכות במניפסט מגרסה V3 ואילך, אבל
chrome.topSites
השתמשו ב-API של chrome.topSites כדי לגשת לאתרים המובילים (כלומר האתרים שבהם ביקרתם בתדירות הגבוהה ביותר) שמוצגים בדף הכרטיסייה החדשה. הם לא כוללים קיצורי דרך שהותאמו אישית על ידי המשתמש. עליך להצהיר על "אתרים מובילים" ב מניפסט של התוסף להשתמש ב-API
chrome.power
שימוש ב-API chrome.power כדי לשנות את תכונות ניהול צריכת החשמל של המערכת. כברירת מחדל, מערכות ההפעלה מעמעמות את המסך כשהמשתמשים לא פעילים, ובסופו של דבר משעות את המערכת. באמצעות Power API, אפליקציה או תוסף יכולים למנוע מהמערכת להיכנס למצב שינה.
chrome.proxy
צריך להשתמש ב-API chrome.proxy כדי לנהל את ההגדרות של Chrome לשרת ה-proxy. ה-API הזה מסתמך על אב הטיפוס ChromeSetting של סוג ה-API כדי לקבל את ההגדרות של שרת ה-proxy ולהגדיר אותן. עליך להצהיר על "שרת proxy" ב מניפסט של התוסף לשימוש בהגדרות לשרת
chrome.enterprise.networkingAttributes
צריך להשתמש ב-API chrome.enterprise.networkingAttributes כדי לקרוא מידע על הרשת הנוכחית. הערה: ה-API הזה זמין רק לתוספים שמותקנים לפי הגדרת האדמין בהתאם למדיניות הארגון. מחרוזת אופציונלי כתובת ה-IPv4 המקומית של המכשיר (לא מוגדרת אם לא הוגדרה). מחרוזת
chrome.devtools.performance
אפשר להשתמש ב-API chrome.devtools.performance כדי להאזין לעדכונים של סטטוס ההקלטה בחלונית הביצועים בכלי הפיתוח. למבוא כללי לשימוש בממשקי API של כלים למפתחים, אפשר לעיין ב סיכום ממשקי ה-API של כלי הפיתוח. ה-API chrome.devtools.performance מאפשר
chrome.devtools.recorder
כדי להתאים אישית את חלונית מכשיר ההקלטה בכלי הפיתוח, צריך להשתמש ב-API chrome.devtools.recorder. ה-API של devtools.recorder הוא תכונה של תצוגה מקדימה שמאפשרת להרחיב את חלונית מכשיר ההקלטה בכלי הפיתוח ל-Chrome. למבוא כללי לשימוש בממשקי API של כלים
chrome.system.cpu
שימוש ב-API system.cpu כדי לשלוח שאילתות על מטא-נתונים של המעבד (CPU). מחרוזת שם הארכיטקטורה של המעבדים. String[] קבוצה של קודי תכונות שמציינת חלק מהיכולות של המעבד. הקודים הנתמכים בשלב הזה הם 'mmx', 'sse', 'sse2', 'sse3', 'ssse3', 'sse4_1', 'sse4_2'
chrome.devtools.network
צריך להשתמש ב-API chrome.devtools.network כדי לאחזר את המידע על בקשות רשת שמוצגות על ידי הכלים למפתחים בחלונית הרשת. המידע על בקשות רשת מיוצג בפורמט HTTP Archive ( HAR ). התיאור של HAR לא נכללה במסמך הזה. מידע נוסף זמין במפרט של HAR בגרסה 1.2. מבחינת
chrome.processes
שימוש ב-API של chrome.processes כדי לבצע פעולות בתהליכים בדפדפן. number החלק בבייטים מתוך המטמון. number גודל המטמון בבייטים. מספר אופציונלי המדידה האחרונה של השימוש במעבד (CPU), מבוטאת כאחוז מתוך סך כל ליבת המעבד (CPU) שנעשה בה שימוש בכל ה-threads
chrome.search
אפשר להשתמש ב-API chrome.search כדי לחפש באמצעות ספק ברירת המחדל. "CURRENT_TAB" ההגדרה קובעת שתוצאות החיפוש יוצגו בכרטיסיית השיחות או בכרטיסייה של הדפדפן הפעיל. "NEW_TAB" מציין שתוצאות החיפוש יוצגו בכרטיסייה חדשה. "NEW_WINDOW" מציין שתוצאות החיפוש
chrome.devtools.inspectedWindow
משתמשים ב-API chrome.devtools.inspectedWindow כדי לבצע פעולות בחלון הנבדק: משיגים את מזהה הכרטיסייה של הדף שנבדק, מעריכים את הקוד בהקשר של החלון שנבדק, טוענים מחדש את הדף או משיגים את רשימת המשאבים בדף. למבוא כללי לשימוש בממשקי API של כלים למפתחים,
chrome.webNavigation
אפשר להשתמש ב-API chrome.webNavigation כדי לקבל התראות על הסטטוס של בקשות ניווט בזמן אמת. כל השיטות והאירועים של chrome.webNavigation מחייבים להצהיר על ההרשאה "webNavigation" ב מניפסט התוסף. לדוגמה: במקרה של ניווט שהסתיים בהצלחה, האירועים מופעלים לפי
chrome.tts
משתמשים ב-API chrome.tts כדי להשמיע המרת טקסט לדיבור (TTS) מסונתזת. כדאי לעיין גם ב-API הרלוונטי ttsEngine, שמאפשר לתוסף להטמיע מנוע דיבור. Chrome מספק את היכולת הזו ב-Windows (באמצעות SAPI 5), ב-Mac OS X וב-ChromeOS, באמצעות יכולות סינתזת הדיבור
chrome.tabGroups
שימוש ב-API chrome.tabGroups כדי לקיים אינטראקציה עם מערכת קיבוץ הכרטיסיות של הדפדפן. אפשר להשתמש ב-API הזה כדי לשנות קבוצות של כרטיסיות בדפדפן ולסדר אותן מחדש. כדי לקבץ כרטיסיות ולבטל קיבוץ שלהן, או כדי לשלוח שאילתות לגבי כרטיסיות בקבוצות, צריך
chrome.printerProvider
ה-API של chrome.printerProvider חושף את האירועים ששימשו את מנהל ההדפסה לשליחת שאילתות לגבי מדפסות שמנוהלות על ידי תוספים, כדי לשלוח שאילתות לגבי היכולות שלהן ולשלוח משימות הדפסה אל המדפסות האלה. מחרוזת אופציונלי תיאור קריא של המדפסת. מחרוזת מזהה
chrome.printingMetrics
כדי לאחזר נתונים לגבי השימוש בהדפסה, משתמשים ב-API chrome.printingMetrics. "BLACK_AND_WHITE" ההגדרה קובעת שנעשה שימוש במצב שחור-לבן. "Color" ההגדרה קובעת שנעשה שימוש במצב הצבע. "ONE_SIDED" מציין שנעשה שימוש בהדפסה חד-צדדית.
מה חסר ב-HTML וב-CSS?
האם אתם מסכימים עם המשתתפים ב-CSS Day לגבי מה שצריך להוסיף לאינטרנט?
אחסון יעיל יותר ב-IndexedDB ב-Chrome
אופטימיזציה חדשה ב-Chrome משפרת את האופן שבו נתוני IndexedDB מאוחסנים בדיסק. במסמך הזה מפורט סיכום של הנקודות העיקריות של העדכון הזה.
ממשק API לזיהוי שפה זמין לתצוגה מקדימה מוקדמת
משתתפי EPP יכולים עכשיו ליצור אב טיפוס באמצעות API לזיהוי שפה ב-Chrome.
chrome.declarativeNetRequest
ה-API chrome.declarativeNetRequest משמש לחסימה או לשינוי של בקשות רשת על ידי ציון כללים הצהרתיים. כך התוספים יכולים לשנות את בקשות הרשת בלי ליירט אותן ולצפות בתוכן שלהם, וכך לשפר את הפרטיות. declarativeNetRequestFeedback host_permissions בנוסף
Lighthouse: אופטימיזציה של מהירות האתר
בעזרת Chrome Lighthouse, אפשר לטעון אתרים מהר יותר.
chrome.webRequest
אפשר להשתמש ב-API של chrome.webRequest כדי לצפות בתעבורת נתונים ולנתח אותה, וליירט, לחסום או לשנות בקשות בזמן שהן פועלות. כדי להשתמש בבקשת האינטרנט, צריך להצהיר על ההרשאה "webRequest" ב מניפסט של התוסף API, יחד עם הרשאות המארח הנדרשות. כדי ליירט בקשה
chrome.sidePanel
שימוש ב-API chrome.sidePanel כדי לארח תוכן בחלונית הצדדית של הדפדפן לצד התוכן הראשי של דף אינטרנט. כדי להשתמש ב-Side Panel API, צריך להוסיף את ההרשאה "sidePanel" לקובץ המניפסט של התוסף: manifest.json: ממשק ה-API של החלונית הצדדית מאפשר לתוספים להציג
chrome.windows
שימוש ב-API של chrome.windows כדי לבצע פעולות בחלונות של דפדפנים. אפשר להשתמש בממשק ה-API הזה כדי ליצור, לשנות ולסדר מחדש חלונות בדפדפן. כשנשלחת בקשה, השדה windows.Window מכיל מערך של tabs.Tab אובייקטים. צריך צריך להצהיר על ההרשאה "tabs" ב מניפסט אם
chrome.omnibox
ממשק ה-API של סרגל הכתובות מאפשר לרשום מילת מפתח באמצעות סרגל הכתובות של Google Chrome, שנקרא גם 'סרגל הכתובות'. כשהמשתמש מזין את מילת המפתח של התוסף, הוא מתחיל באינטראקציה אך ורק עם לתוסף. כל הקשה נשלחת לתוסף, ואפשר לתת הצעות בתגובה. אפשר לעצב את
chrome.pageAction
אפשר להשתמש ב-API chrome.pageAction כדי להוסיף סמלים לסרגל הכלים הראשי של Google Chrome, משמאל לסרגל הכתובות. פעולות בדף מייצגות פעולות שניתן לבצע בדף הנוכחי, אבל לא רלוונטיות בכל הדפים. פעולות בדף מופיעות באפור כשהן לא פעילות. מספר דוגמאות: סמל
chrome.i18n
אפשר להשתמש בתשתית chrome.i18n כדי להטמיע התאמה לשוק הבינלאומי בכל האפליקציה או התוסף. צריך להכניס את כל המחרוזות הגלויות למשתמש לקובץ בשם messages.json. בכל פעם מוסיפים לוקאל חדש, מוסיפים קובץ הודעות לספרייה בשם _locales/_localeCode_, שבה localeCode
chrome.browserAction
אפשר להשתמש בפעולות הדפדפן כדי להוסיף סמלים לסרגל הכלים הראשי של Google Chrome, משמאל לסרגל הכתובות. בנוסף ל סמל שלה, פעולה בדפדפן יכולה לכלול הסבר קצר, תג ו חלון קופץ. באיור הבא, הריבוע הצבעוני מימין לסרגל הכתובות הוא הסמל של פעולת הדפדפן. חלון קופץ
chrome.webRequest
אפשר להשתמש ב-API של chrome.webRequest כדי לצפות בתעבורת נתונים ולנתח אותה, וליירט, לחסום או לשנות בקשות בזמן שהן פועלות. כדי להשתמש בבקשת האינטרנט, צריך להצהיר על ההרשאה "webRequest" ב מניפסט של התוסף API, יחד עם הרשאות המארח הנדרשות. כדי ליירט בקשה
chrome.fileBrowserHandler
שימוש ב-API chrome.fileBrowserHandler כדי להרחיב את דפדפן הקבצים ב-Chrome OS. לדוגמה, תוכלו להשתמש בממשק ה-API הזה כדי לאפשר למשתמשים להעלות קבצים לאתר שלכם. דפדפן הקבצים של ChromeOS מופיע כשהמשתמש לוחץ על Alt+Shift+M או מחבר התקן אחסון חיצוני, כמו
chrome.devtools.panels
אפשר להשתמש ב-API של chrome.devtools.panels כדי לשלב את התוסף בממשק המשתמש של החלון של הכלים למפתחים: ליצור לוחות משלכם, לגשת ללוחות קיימים ולהוסיף סרגלי צד. כדי להשתמש ב-API הזה, צריך להצהיר על המפתחות הבאים במניפסט. למבוא כללי לשימוש בממשקי API של
chrome.system.cpu
שימוש ב-API system.cpu כדי לשלוח שאילתות על מטא-נתונים של המעבד (CPU). מחרוזת שם הארכיטקטורה של המעבדים. String[] קבוצה של קודי תכונות שמציינת חלק מהיכולות של המעבד. הקודים הנתמכים בשלב הזה הם 'mmx', 'sse', 'sse2', 'sse3', 'ssse3', 'sse4_1', 'sse4_2'
chrome.enterprise.networkingAttributes
צריך להשתמש ב-API chrome.enterprise.networkingAttributes כדי לקרוא מידע על הרשת הנוכחית. הערה: ה-API הזה זמין רק לתוספים שמותקנים לפי הגדרת האדמין בהתאם למדיניות הארגון. מחרוזת אופציונלי כתובת ה-IPv4 המקומית של המכשיר (לא מוגדרת אם לא הוגדרה). מחרוזת
chrome.gcm
באמצעות chrome.gcm, אפליקציות ותוספים יכולים לשלוח ולקבל הודעות באמצעות העברת הודעות בענן ב-Firebase (FCM). הגודל המקסימלי (בבייטים) של כל צמדי המפתח/ערך בהודעה. 4096 רושם את האפליקציה ב-FCM. מזהה הרישום יוחזר על ידי callback. אם תתבצע קריאה חוזרת אל
chrome.loginState
שימוש ב-API של chrome.loginState כדי לקרוא את מצב ההתחברות ולעקוב אחריה. "SIGNIN_PROFILE" המציין שהתוסף נמצא בפרופיל הכניסה. "USER_PROFILE" המציין שהתוסף נמצא בפרופיל המשתמש. "UNKNOWN" מציין שמצב הסשן לא ידוע. "IN_OOBE_SCREEN" מציין שהמשתמש נמצא במסך
chrome.wallpaper
צריך להשתמש ב-API chrome.wallpaper כדי לשנות את הטפט של ChromeOS. עליך להצהיר על "הטפט" הרשאה ב מניפסט של האפליקציה כדי להשתמש ממשק ה-API של הטפט. לדוגמה: לדוגמה, כדי להגדיר את הטפט כתמונה https://example.com/a_file.png, אפשר להתקשר למספר
chrome.fontSettings
כדי לנהל את הגדרות הגופנים של Chrome, צריך להשתמש ב-API chrome.fontSettings. כדי להשתמש ב-Font Settings API, עליך להצהיר על fontSettings ב תוסף מניפסט. לדוגמה: חלק מהגדרות הגופנים ב-Chrome תלויות במשפחות ובשפות כלליות מסוימות של גופנים סקריפטים.
chrome.input.ime
השתמשו ב-API chrome.input.ime כדי להטמיע IME בהתאמה אישית עבור Chrome OS. ההגדרה הזו מאפשרת לתוסף לטפל בהקשות, להגדיר את הקומפוזיציה ולנהל את החלון של המועמד. עליך להצהיר על "הקלט" ב מניפסט של התוסף להשתמש ב-API input.ime. לדוגמה: הקוד הבא יוצר IME
chrome.instanceID
כדי לגשת לשירות של מזהה המכונה, משתמשים ב- chrome.instanceID. איפוס מזהה המופע של האפליקציה וביטול כל האסימונים שמשויכים אליו. פונקציה אופציונלית הפרמטר callback נראה כך: הבטחה<Empty> הבטחות נתמכות רק במניפסט מגרסה V3 ואילך, בפלטפורמות אחרות
chrome.printingMetrics
כדי לאחזר נתונים לגבי השימוש בהדפסה, משתמשים ב-API chrome.printingMetrics. "BLACK_AND_WHITE" ההגדרה קובעת שנעשה שימוש במצב שחור-לבן. "Color" ההגדרה קובעת שנעשה שימוש במצב הצבע. "ONE_SIDED" מציין שנעשה שימוש בהדפסה חד-צדדית.
chrome.processes
שימוש ב-API של chrome.processes כדי לבצע פעולות בתהליכים בדפדפן. number החלק בבייטים מתוך המטמון. number גודל המטמון בבייטים. מספר אופציונלי המדידה האחרונה של השימוש במעבד (CPU), מבוטאת כאחוז מתוך סך כל ליבת המעבד (CPU) שנעשה בה שימוש בכל ה-threads
chrome.platformKeys
אפשר להשתמש ב-API chrome.platformKeys כדי לגשת לאישורי לקוח שמנוהלים על ידי הפלטפורמה. אם המשתמש או המדיניות מעניקים את ההרשאה, תוסף יכול להשתמש באישור כזה בפרוטוקול האימות המותאם אישית שלו. לדוגמה כך מתאפשר שימוש באישורים שמנוהלים על ידי פלטפורמה
chrome.devtools.inspectedWindow
משתמשים ב-API chrome.devtools.inspectedWindow כדי לבצע פעולות בחלון הנבדק: משיגים את מזהה הכרטיסייה של הדף שנבדק, מעריכים את הקוד בהקשר של החלון שנבדק, טוענים מחדש את הדף או משיגים את רשימת המשאבים בדף. כדי להשתמש ב-API הזה, צריך להצהיר על המפתחות
chrome.identity
משתמשים ב-API chrome.identity כדי לקבל אסימוני גישה מסוג OAuth2. מחרוזת מזהה ייחודי של החשבון. המזהה הזה לא ישתנה בכל משך החיים של החשבון. 'סנכרון' מציין שהסנכרון מופעל עבור החשבון הראשי. "אחד או יותר" מציין אם קיים חשבון ראשי. string[] אופציונלי
chrome.tts
משתמשים ב-API chrome.tts כדי להשמיע המרת טקסט לדיבור (TTS) מסונתזת. כדאי לעיין גם ב-API הרלוונטי של ttsEngine, שמאפשר לתוסף להטמיע מנוע דיבור. Chrome מספק תמיכה מובנית לדיבור ב-Windows (באמצעות SAPI 5), ב-Mac OS X וב-ChromeOS, באמצעות יכולות סינתזת
chrome.history
אפשר להשתמש ב-API chrome.history כדי לבצע אינטראקציה עם רישום הדפים שבהם ביקרת, בדפדפן. אתם יכולים להוסיף ולהסיר כתובות URL בהיסטוריית הדפדפן, להסיר אותן ולשלוח שאילתות לגביהן. כדי לשנות את דף ההיסטוריה בגרסה משלכם, אפשר לעיין במאמר שינוי דפים. עליך
chrome.enterprise.hardwarePlatform
צריך להשתמש ב-API chrome.enterprise.hardwarePlatform כדי לקבל את היצרן והדגם של פלטפורמת החומרה שבה הדפדפן פועל. הערה: ה-API הזה זמין רק לתוספים שמותקנים בהתאם למדיניות הארגון. מחרוזת מחרוזת מקבלים את היצרן והדגם של פלטפורמת החומרה, ואם התוסף מורשה,
chrome.devtools.recorder
כדי להתאים אישית את חלונית מכשיר ההקלטה בכלי הפיתוח, צריך להשתמש ב-API chrome.devtools.recorder. למבוא כללי לשימוש בממשקי API של כלים למפתחים, אפשר לעיין ב סיכום ממשקי ה-API של כלי הפיתוח. ה-API של devtools.recorder הוא תכונה של תצוגה מקדימה שמאפשרת
chrome.dom
להשתמש ב-API chrome.dom כדי לגשת לממשקי DOM API מיוחדים לתוספים הפונקציה מקבלת את שורש הצללית הפתוחה או את הרמה הבסיסית (root) של הצללית הסגורה שמתארחת ברכיב שצוין. אם הרכיב לא מצרף את שורש הצללית, הוא יחזיר null. HTMLElement אובייקט פרטים נוספים
chrome.tabCapture
שימוש ב-API של chrome.tabCapture כדי לקיים אינטראקציה עם שידורי מדיה של כרטיסיות. ממשק ה-API של chrome.tabCapture מאפשר לך לגשת ל- MediaStream המכיל וידאו של הכרטיסייה הנוכחית. ניתן לקרוא לה רק אחרי שהמשתמש מפעיל תוסף, למשל על ידי לוחצים על לחצן
chrome.webNavigation
אפשר להשתמש ב-API chrome.webNavigation כדי לקבל התראות על הסטטוס של בקשות ניווט בזמן אמת. בכל השיטות והאירועים של chrome.webNavigation, נדרשת הצהרה על 'ניווט באינטרנט' הרשאה ב מניפסט התוסף. לדוגמה: במקרה של ניווט שהסתיים בהצלחה, האירועים מופעלים לפי
chrome.management
באמצעות ה-API של chrome.management אפשר לנהל אפליקציות ותוספים מותקנים. חובה להצהיר על "הניהול" הרשאה ב מניפסט של התוסף לשימוש בניהול API. לדוגמה: management.getPermissionWarningsByManifest, management.uninstallSelf וגם management.getSelf לא נדרשים
chrome.topSites
השתמשו ב-API של chrome.topSites כדי לגשת לאתרים המובילים (כלומר האתרים שבהם ביקרתם בתדירות הגבוהה ביותר) שמוצגים בדף הכרטיסייה החדשה. הם לא כוללים קיצורי דרך שהותאמו אישית על ידי המשתמש. עליך להצהיר על "אתרים מובילים" ב מניפסט של התוסף להשתמש ב-API
chrome.search
אפשר להשתמש ב-API chrome.search כדי לחפש באמצעות ספק ברירת המחדל. "CURRENT_TAB" ההגדרה קובעת שתוצאות החיפוש יוצגו בכרטיסיית השיחות או בכרטיסייה של הדפדפן הפעיל. "NEW_TAB" מציין שתוצאות החיפוש יוצגו בכרטיסייה חדשה. "NEW_WINDOW" מציין שתוצאות החיפוש
chrome.idle
אפשר להשתמש ב-API chrome.idle כדי לזהות מתי משתנה מצב חוסר הפעילות של המכונה. עליך להצהיר על 'לא פעיל' במניפסט של התוסף להשתמש ב-API ללא פעילות. לדוגמה: "פעיל" "לא פעיל" 'נעול' מקבל את השעה, בשניות, עד שהמסך ננעל אוטומטית בזמן חוסר פעילות. הפונקציה
chrome.types
ה-API chrome.types מכיל הצהרות סוגים ל-Chrome. אב הטיפוס ChromeSetting מספק קבוצה משותפת של פונקציות ( get(), set() ו- clear() ) וגם מפרסם אירועים ( onChange ) להגדרות של דפדפן Chrome. ההגדרות לשרת proxy דוגמאות שממחישות איך משתמשים בפונקציות האלה.
chrome.enterprise.deviceAttributes
צריך להשתמש ב-API chrome.enterprise.deviceAttributes כדי לקרוא את מאפייני המכשיר. הערה: ה-API הזה זמין רק לתוספים שמותקנים לפי הגדרת האדמין בהתאם למדיניות הארגון. מאחזר את המיקום שצוין על ידי מנהל המערכת. אם המשתמש הנוכחי לא משויך או שהאדמין לא הגדיר
chrome.windows
שימוש ב-API של chrome.windows כדי לבצע פעולות בחלונות של דפדפנים. אפשר להשתמש בממשק ה-API הזה כדי ליצור, לשנות ולסדר מחדש חלונות בדפדפן. כשנשלחת בקשה, השדה windows.Window מכיל מערך של tabs.Tab אובייקטים. צריך צריך להצהיר על ההרשאה "tabs" ב מניפסט אם
chrome.power
שימוש ב-API chrome.power כדי לשנות את תכונות ניהול צריכת החשמל של המערכת. כברירת מחדל, מערכות ההפעלה מעמעמות את המסך כשהמשתמשים לא פעילים, ובסופו של דבר משעות את המערכת. באמצעות Power API, אפליקציה או תוסף יכולים למנוע מהמערכת להיכנס למצב שינה.
chrome.systemLog
צריך להשתמש ב-API chrome.systemLog כדי לתעד יומני מערכת של Chrome מתוספים. מחרוזת הוספת רשומת יומן חדשה. MessageOptions אפשרויות הרישום ביומן. פונקציה אופציונלית הפרמטר callback נראה כך: הבטחה<Empty> הבטחות נתמכות רק במניפסט מגרסה V3 ואילך,
chrome.pageCapture
משתמשים ב-API chrome.pageCapture כדי לשמור כרטיסייה כ-MHTML. MHTML הוא פורמט סטנדרטי שנתמך על ידי רוב הדפדפנים. הוא כולל בקובץ יחיד דף וכל המשאבים שלו (קובצי CSS, תמונות..). שימו לב שמטעמי אבטחה, ניתן לטעון קובץ MHTML רק ממערכת הקבצים, ייטענו רק
chrome.privacy
שימוש ב-API chrome.privacy כדי לשלוט בשימוש בתכונות ב-Chrome שיכולות להשפיע על פרטיות המשתמש. ה-API הזה מסתמך על אב הטיפוס ChromeSetting של סוג API לצורך קבלה והגדרה של התצורה של Chrome. חובה להצהיר על "פרטיות" ב מניפסט של התוסף לשימוש ב-API. לדוגמה:
chrome.fileSystemProvider
משתמשים ב-API chrome.fileSystemProvider כדי ליצור מערכות קבצים, שאפשר לגשת אליהן ממנהל הקבצים ב-Chrome OS. עליך להצהיר על "fileSystemProvider" הרשאה וקטע ב מניפסט התוסף לשימוש ב-File System Provider API. לדוגמה: צריך להצהיר על הקטע
chrome.notifications
אפשר להשתמש ב-API של chrome.notifications כדי ליצור התראות עשירות באמצעות תבניות ולהציג את ההתראות האלה למשתמשים במגש המערכת. מחרוזת אופציונלי סמלי לחצנים לא גלויים למשתמשי Mac OS X. מחרוזת מחרוזת פרטים נוספים על הפריט הזה. מחרוזת השם של פריט אחד
chrome.devtools.network
צריך להשתמש ב-API chrome.devtools.network כדי לאחזר את המידע על בקשות רשת שמוצגות על ידי הכלים למפתחים בחלונית הרשת. כדי להשתמש ב-API הזה, צריך להצהיר על המפתחות הבאים במניפסט. למבוא כללי לשימוש בממשקי API של כלים למפתחים, אפשר לעיין ב סיכום ממשקי
chrome.downloads
ההרשאה הזו תוביל להצגת אזהרה שימוש ב-API של chrome.downloads כדי להפעיל הורדות, לעקוב אחריהן, לשנות אותן ולחפש אותן באופן פרוגרמטי. כדי להשתמש ב-API הזה, צריך להצהיר על ההרשאה "downloads" ב מניפסט התוסף. דוגמאות פשוטות לשימוש ב-API של
chrome.vpnProvider
שימוש ב-API chrome.vpnProvider כדי להטמיע לקוח VPN. השימוש האופייני ב-vpnProvider הוא: יוצרים הגדרות VPN באמצעות השיטה createConfig. הגדרת VPN היא רשומה קבועה שמוצגת למשתמש בממשק משתמש מקורי של ChromeOS. המשתמש יכול לבחור הגדרת VPN מתוך רשימה ולהתחבר
chrome.proxy
צריך להשתמש ב-API chrome.proxy כדי לנהל את ההגדרות של Chrome לשרת ה-proxy. ה-API הזה מסתמך על אב הטיפוס ChromeSetting של סוג ה-API כדי לקבל את ההגדרות של שרת ה-proxy ולהגדיר אותן. עליך להצהיר על "שרת proxy" ב מניפסט של התוסף לשימוש בהגדרות לשרת
chrome.printerProvider
ה-API של chrome.printerProvider חושף את האירועים ששימשו את מנהל ההדפסה לשליחת שאילתות לגבי מדפסות שמנוהלות על ידי תוספים, כדי לשלוח שאילתות לגבי היכולות שלהן ולשלוח משימות הדפסה אל המדפסות האלה. מחרוזת אופציונלי תיאור קריא של המדפסת. מחרוזת מזהה
chrome.events
מרחב השמות chrome.events מכיל סוגים נפוצים של ממשקי API ששולחים אירועים כדי ליידע אותך על משהו מעניין. Event הוא אובייקט שמאפשר לקבל התראה כשמתרחש משהו מעניין. הנה דוגמה לשימוש באירוע chrome.alarms.onAlarm כדי לקבל התראה בכל פעם שחולפת התראה: כמו
chrome.events
מרחב השמות chrome.events מכיל סוגים נפוצים של ממשקי API ששולחים אירועים כדי ליידע אותך על משהו מעניין. Event הוא אובייקט שמאפשר לקבל התראה כשמתרחש משהו מעניין. הנה דוגמה לשימוש באירוע chrome.alarms.onAlarm כדי לקבל התראה בכל פעם שחולפת התראה: כמו
chrome.offscreen
אפשר להשתמש ב-API של offscreen כדי ליצור ולנהל מסמכים שלא מופיעים במסך. כדי להשתמש ב-Offscreen API, צריך להצהיר על ההרשאה "offscreen" ב מניפסט של התוסף. לדוגמה: לעובדי שירות אין גישת DOM, ובאתרים רבים יש מדיניות אבטחת תוכן להגביל את הפונקציונליות של
chrome.idle
אפשר להשתמש ב-API chrome.idle כדי לזהות מתי משתנה מצב חוסר הפעילות של המכונה. כדי להשתמש ב-API ללא פעילות, צריך להצהיר על ההרשאה "idle" במניפסט של התוסף. לדוגמה: "פעיל" "לא פעיל" 'נעול' מקבל את השעה, בשניות, עד שהמסך ננעל אוטומטית בזמן חוסר פעילות.
chrome.pageCapture
משתמשים ב-API chrome.pageCapture כדי לשמור כרטיסייה כ-MHTML. MHTML הוא פורמט סטנדרטי שנתמך על ידי רוב הדפדפנים. הוא כולל בקובץ יחיד דף וכל המשאבים שלו (קובצי CSS, תמונות..). שימו לב שמטעמי אבטחה, ניתן לטעון קובץ MHTML רק ממערכת הקבצים, ייטענו רק
chrome.fileSystemProvider
משתמשים ב-API chrome.fileSystemProvider כדי ליצור מערכות קבצים, שאפשר לגשת אליהן ממנהל הקבצים ב-Chrome OS. עליך להצהיר על "fileSystemProvider" הרשאה וקטע ב מניפסט התוסף לשימוש ב-File System Provider API. לדוגמה: צריך להצהיר על הקטע
chrome.dom
להשתמש ב-API chrome.dom כדי לגשת לממשקי DOM API מיוחדים לתוספים הפונקציה מקבלת את שורש הצללית הפתוחה או את הרמה הבסיסית (root) של הצללית הסגורה שמתארחת ברכיב שצוין. אם הרכיב לא מצרף את שורש הצללית, הוא יחזיר null. HTMLElement אובייקט פרטים נוספים
chrome.debugger
ה-API של chrome.debugger משמש כהעברה חלופית של הפרוטוקול לניפוי באגים מרחוק של Chrome. אפשר להשתמש ב- chrome.debugger כדי לצרף כרטיסייה אחת או יותר כדי לסייע באינטראקציה ברשת, לנפות באגים ב-JavaScript, לשנות את ה-DOM וה-CSS ועוד. אפשר להשתמש בנכס
chrome.management
באמצעות ה-API של chrome.management אפשר לנהל אפליקציות ותוספים מותקנים. חובה להצהיר על "הניהול" הרשאה ב מניפסט של התוסף לשימוש בניהול API. לדוגמה: management.getPermissionWarningsByManifest(), management.uninstallSelf() וגם management.getSelf() לא
chrome.omnibox
ממשק ה-API של סרגל הכתובות מאפשר לרשום מילת מפתח באמצעות סרגל הכתובות של Google Chrome, שנקרא גם 'סרגל הכתובות'. כשהמשתמש מזין את מילת המפתח של התוסף, הוא מתחיל באינטראקציה אך ורק עם לתוסף. כל הקשה נשלחת לתוסף, ואפשר לתת הצעות בתגובה. אפשר לעצב את
chrome.downloads
שימוש ב-API של chrome.downloads כדי להפעיל הורדות, לעקוב אחריהן, לשנות אותן ולחפש אותן באופן פרוגרמטי. כדי להשתמש ב-API הזה, צריך להצהיר על ההרשאה "downloads" ב מניפסט התוסף. דוגמאות פשוטות לשימוש ב-API של chrome.downloads זמינות בקטע
chrome.history
אפשר להשתמש ב-API chrome.history כדי לבצע אינטראקציה עם רישום הדפים שבהם ביקרת, בדפדפן. אתם יכולים להוסיף ולהסיר כתובות URL בהיסטוריית הדפדפן, להסיר אותן ולשלוח שאילתות לגביהן. כדי לשנות את דף ההיסטוריה בגרסה משלכם, אפשר לעיין במאמר שינוי דפים. לקיים
chrome.notifications
אפשר להשתמש ב-API של chrome.notifications כדי ליצור התראות עשירות באמצעות תבניות ולהציג את ההתראות האלה למשתמשים במגש המערכת. מחרוזת אופציונלי סמלי לחצנים לא גלויים למשתמשי Mac OS X. מחרוזת מחרוזת פרטים נוספים על הפריט הזה. מחרוזת השם של פריט אחד
chrome.gcm
באמצעות chrome.gcm, אפליקציות ותוספים יכולים לשלוח ולקבל הודעות באמצעות העברת הודעות בענן ב-Firebase (FCM). הגודל המקסימלי (בבייטים) של כל צמדי המפתח/ערך בהודעה. 4096 רושם את האפליקציה ב-FCM. מזהה הרישום יוחזר על ידי callback. אם תתבצע קריאה חוזרת אל
chrome.instanceID
כדי לגשת לשירות של מזהה המכונה, משתמשים ב- chrome.instanceID. איפוס מזהה המופע של האפליקציה וביטול כל האסימונים שמשויכים אליו. פונקציה אופציונלית הפרמטר callback נראה כך: הבטחה<Empty> הבטחות נתמכות במניפסט מגרסה V3 ואילך, אבל ניתנות קריאות
chrome.loginState
שימוש ב-API של chrome.loginState כדי לקרוא את מצב ההתחברות ולעקוב אחריה. "SIGNIN_PROFILE" המציין שהתוסף נמצא בפרופיל הכניסה. "USER_PROFILE" המציין שהתוסף נמצא בפרופיל המשתמש. "UNKNOWN" מציין שמצב הסשן לא ידוע. "IN_OOBE_SCREEN" מציין שהמשתמש נמצא במסך
chrome.platformKeys
אפשר להשתמש ב-API chrome.platformKeys כדי לגשת לאישורי לקוח שמנוהלים על ידי הפלטפורמה. אם המשתמש או המדיניות מעניקים את ההרשאה, תוסף יכול להשתמש באישור כזה בפרוטוקול האימות המותאם אישית שלו. לדוגמה כך מתאפשר שימוש באישורים שמנוהלים על ידי פלטפורמה
chrome.identity
משתמשים ב-API chrome.identity כדי לקבל אסימוני גישה מסוג OAuth2. מחרוזת מזהה ייחודי של החשבון. המזהה הזה לא ישתנה בכל משך החיים של החשבון. 'סנכרון' מציין שהסנכרון מופעל עבור החשבון הראשי. "אחד או יותר" מציין אם קיים חשבון ראשי. string[] אופציונלי
chrome.sockets.tcp
אפשר להשתמש ב-API של chrome.sockets.tcp כדי לשלוח ולקבל נתונים ברשת באמצעות חיבורי TCP. ה-API הזה מחליף את פונקציונליות ה-TCP שנמצאת בעבר ב-API chrome.socket. כדי להשתמש ב-API הזה, צריך להצהיר על המפתחות הבאים במניפסט. number המזהה של השקע החדש
chrome.hid
שימוש ב-API chrome.hid כדי לקיים אינטראקציה עם מכשירי ממשק אנושי (HID) מחוברים. ה-API הזה מאפשר גישה לפעולות ממשק אנושי (HID) מתוך ההקשר של האפליקציה. באמצעות ממשק ה-API הזה, אפליקציות יכולות לפעול כמנהלי התקנים למכשירי חומרה. שגיאות שנוצרות על ידי
chrome.system.network
שימוש ב-API chrome.system.network. מחרוזת כתובת IPv4/6 הזמינה. מחרוזת שם הבסיס של המתאם. ב-*nix, הערך הזה יהיה בדרך כלל "eth0", "wlan0" וכו'. number אורך הקידומת אחזור מידע על מתאמים מקומיים במערכת הזו. פונקציה אופציונלית הפרמטר callback נראה כך:
chrome.sockets.tcpServer
צריך להשתמש ב-API chrome.sockets.tcpServer כדי ליצור אפליקציות שרת באמצעות חיבורי TCP. ה-API הזה מחליף את פונקציונליות ה-TCP שנמצאת בעבר ב-API chrome.socket. כדי להשתמש ב-API הזה, צריך להצהיר על המפתחות הבאים במניפסט. number קוד התוצאה שהוחזר מקריאת
chrome.fileSystem
שימוש ב-API של chrome.fileSystem כדי ליצור, לקרוא, לנווט ולכתוב במערכת הקבצים המקומית של המשתמש. באמצעות ממשק ה-API הזה, אפליקציות Chrome יכולות לקרוא ולכתוב במיקום שהמשתמש בחר. לדוגמה, אפליקציה לעריכת טקסט יכולה להשתמש ב-API כדי לקרוא ולכתוב מסמכים
chrome.app.window
כדי ליצור חלונות, צריך להשתמש ב-API של chrome.app.window. ב-Windows יש מסגרת אופציונלית עם סרגל כותרת ופקדי גודל. הן לא משויכות לחלונות של דפדפן Chrome. ב דוגמה של מצב חלון תוכלו לראות הדגמה של האפשרויות האלה. חלון 'חלון' של JavaScript בשביל הצאצא
chrome.mediaGalleries
משתמשים ב-API chrome.mediaGalleries כדי לגשת לקובצי מדיה (אודיו, תמונות, וידאו) מהדיסקים המקומיים של המשתמש (בהסכמת המשתמש). מחרוזת בוליאני מחרוזת מזהה את הגלריה שהשתנתה. GalleryChangeType סוג אירוע השינוי. &quot;contents_changed&quot; תוכן
רישום
כברירת מחדל, ב-ChromeDriver מתועדים רק אזהרות/שגיאות ב-stderr. במהלך ניפוי באגים כדאי לאפשר רישום מפורט יותר ביומן. כדי להפעיל רישום מפורט ביומן, פשוט מעבירים את --verbose לשרת Chromedriver. אפשר גם להעביר את --log-path כדי לגרום לכך שהיומן ייכתב
תחילת העבודה עם ChromeDriver
בדף הזה מוסבר איך מתחילים להשתמש ב-ChromeDriver כדי לבדוק את האתר ב- מחשב (Windows/Mac/Linux). אפשר גם לקרוא תחילת העבודה עם Android או תחילת העבודה עם ChromeOS. ChromeDriver הוא קובץ הפעלה נפרד שמשמש את Selenium WebDriver לשליטה ב-Chrome. הוא מנוהל
תוספים ל-Chrome
תוספים ל-Chrome יכולים להיות ארוזים או לא ארוזים. כדי לארוז תוסף שלא ארוז, משתמשים בלחצן 'אריזה' ב chrome://extensions או להשתמש ב- Chrome: "chrome.exe --pack-extension=C:\path\to\unpacked\extension --pack-extension-key=C:\myext.pem". כדי לפרוק תוסף
התאמה אישית של נתוני הביצועים באמצעות API להרחבה
התאמה אישית של נתוני הביצועים באמצעות API להרחבה
Chrome 129 בטא
בפוסט הזה אפשר לראות תצוגה מקדימה של הגרסה הבאה של Chrome שכוללת את התכונות בגרסת הבטא הנוכחית.
chrome.browsingData
כדי להסיר נתוני גלישה מהפרופיל המקומי של משתמש, משתמשים ב-API של chrome.browsingData. כדי להשתמש ב-API הזה, צריך להצהיר על ההרשאה "browsingData" ב מניפסט התוסף. התרחיש לדוגמה הפשוט ביותר ל-API הזה הוא מנגנון מבוסס-זמן לניקוי נתוני הגלישה של
chrome.system.memory
ממשק ה-API של chrome.system.memory. number כמות הקיבולת הזמינה בבייטים. number הנפח הכולל של קיבולת הזיכרון הפיזי בבייטים. קבלת מידע על הזיכרון הפיזי. פונקציה אופציונלית הפרמטר callback נראה כך: MemoryInfo Promise&lt; MemoryInfo &gt; הבטחות
chrome.desktopCapture
ממשק ה-API של צילום מסך מצלם את התוכן של המסך, של חלונות מסוימים או של כרטיסיות בודדות. Enum המשמש להגדרת קבוצה של מקורות מדיה למחשבים שולחניים המשמשים ב-selectDesktopMedia(). "מסך" 'window' "tab" "audio" שיקוף של SelfCapturePreferenceEnum. "כולל"
chrome.documentScan
אפשר להשתמש ב-API של chrome.documentScan כדי לאתר ולאחזר תמונות מסורקי מסמכים מצורפים. Document Scanner API נועד לאפשר לאפליקציות ולתוספים להציג תוכן של מסמכי נייר בסורק המסמכים המצורף. מחרוזת מספקת את אותו כינוי משימה שהועבר אל cancelScan().
chrome.dns
צריך להשתמש ב-API chrome.dns לרזולוציית DNS. כדי להשתמש ב-API הזה, צריך להצהיר על ההרשאה "dns" ב מניפסט. הקוד הבא מפעיל את הפקודה resolve() כדי לאחזר את כתובת ה-IP של example.com. service-worker.js: מחרוזת אופציונלי מחרוזת שמייצגת את הליטרל של כתובת
chrome.declarativeWebRequest
הערה: ה-API הזה הוצא משימוש. במקום זאת, אתם יכולים להיעזר ב-API של declarativeNetRequest. אפשר להשתמש ב-API chrome.declarativeWebRequest כדי ליירט, לחסום או לשנות בקשות בזמן הפעלה. הוא מהיר יותר משמעותית מ- API של chrome.webRequest כי אפשר לרשום
הפניית API
ההפניה המלאה לכל ממשקי ה-API שזמינים לתוספים ל-Chrome. זה כולל ממשקי API עבור פלטפורמת אפליקציות Chrome שהוצאה משימוש וכן ממשקי API שעדיין נמצאים בגרסת בטא ובפיתוח.
Chrome DevTools
ניפוי באגים ואופטימיזציה של אפליקציות האינטרנט באמצעות כלי הפיתוח ל-Chrome.
מדיה: הצגה של מידע על נגני מדיה וניפוי באגים בהם
השתמשו בחלונית המדיה כדי להציג מידע ולנפות באגים בנגני המדיה בכל כרטיסייה בדפדפן.
מה חדש ב-WebGPU (Chrome {/7}128)
התנסות עם תתי-קבוצות, הוצאה משימוש של הטיית העומק להגדרה של קווים ונקודות, הסתרת האזהרה של כלי הפיתוח לשגיאות שלא תועדו אם stopDefault, דגימת אינטרפולציה של WGSL ראשונה ועוד.
מה חדש בגרסה 128 של Chrome
אנחנו משיקים את Chrome 128 עכשיו! עם תצוגה משופרת של אלמנטים מסוג Ruby עם מעברי שורה, Promise.try מאפשר להתחיל את שרשראות Promise בקלות רבה יותר. ממשק PointerEvent הורחב כדי לזהות מספר עטים באופן ייחודי, ויש עוד המון עטים ועוד. באדריאנה ג'ארה יש את כל הפרטים על מה חדש למפתחים ב-Chrome 128.
גרסת המקור לניסיון של File System Observer API
צוות Chrome בודק ממשק API חדש של File System Observer, שמיועד למפתחים לעדכן על שינויים במערכת הקבצים.
שיפור הביצועים של הנגישות ב-Chromium
פוסט של Ahmed Elwasefi, שבו הוא מספר איך הפך לתורם ל-Chromium דרך Google Summer of Code.
Chrome 128
אנחנו מתחילים להשיק את Chrome 128 ב-20 באוגוסט 2024, עם נכס Ruby-יישור של CSS, Promise.try, ועוד הרבה יותר.
בניית אפליקציה עם WebGPU
מידע נוסף על בניית אפליקציה באמצעות WebGPU לאינטרנט ולפלטפורמות ספציפיות.
chrome.alarms
אפשר להשתמש ב-API של chrome.alarms כדי לתזמן קוד כך שירוץ מדי פעם או בתאריך מוגדר בעתיד. כדי להשתמש ב-API chrome.alarms, צריך להצהיר על ההרשאה "alarms" ב מניפסט: בדוגמאות הבאות אפשר לראות איך להשתמש בהתראה ואיך להגיב אליה. כדי לנסות את ה-API
chrome.contextMenus
אפשר להשתמש ב-API chrome.contextMenus כדי להוסיף פריטים לתפריט ההקשר של Google Chrome. אתם יכולים לבחור את סוגי האובייקטים שעליהם יחולו התוספות של תפריט ההקשר, כמו תמונות, היפר-קישורים ודפים. פריטים בתפריט ההקשר יכולים להופיע בכל מסמך (או במסגרת בתוך
chrome.debugger
ה-API של chrome.debugger משמש כהעברה חלופית של הפרוטוקול לניפוי באגים מרחוק של Chrome. אפשר להשתמש ב- chrome.debugger כדי לצרף כרטיסייה אחת או יותר כדי לסייע באינטראקציה ברשת, לנפות באגים ב-JavaScript, לשנות את ה-DOM וה-CSS ועוד. אפשר להשתמש בנכס
chrome.audio
ממשק ה-API של chrome.audio ניתן כדי לאפשר למשתמשים לקבל מידע על התקני האודיו המחוברים למערכת ולשלוט בהם. ה-API הזה זמין כרגע רק במצב קיוסק ל-ChromeOS. מחרוזת שם המכשיר. DeviceType סוג המכשיר. מחרוזת שם ידידותי למשתמש (למשל, "מיקרופון USB"). מחרוזת
chrome.declarativeContent
אפשר להשתמש ב-API chrome.declarativeContent כדי לבצע פעולות בהתאם לתוכן בדף, בלי לבקש הרשאה לקרוא את תוכן הדף. ה-Delarative Content API מאפשר להפעיל את פעולת התוסף בהתאם לכתובת ה-URL של או אם סלקטור ב-CSS תואם לרכיב בדף, בלי שיהיה צורך להוסיף הרשאות
chrome.commands
אתם יכולים להשתמש ב-API של הפקודות כדי להוסיף מקשי קיצור שמפעילים פעולות בתוסף. לדוגמה, פעולה לפתיחת הפעולה בדפדפן או שליחת פקודה לתוסף. כדי להשתמש ב-API הזה, צריך להצהיר על המפתחות הבאים במניפסט. באמצעות Commands API, מפתחי תוספים יכולים להגדיר
chrome.browsingData
כדי להסיר נתוני גלישה מהפרופיל המקומי של משתמש, משתמשים ב-API של chrome.browsingData. עליך להצהיר על "browsingData" ב מניפסט של התוסף כדי להשתמש ב-API הזה. התרחיש לדוגמה הפשוט ביותר ל-API הזה הוא מנגנון מבוסס-זמן לניקוי נתוני הגלישה של המשתמש. הקוד
File System Access API: דרך פשוטה יותר לגשת לקבצים מקומיים
File System Access API מאפשר למפתחים ליצור אפליקציות אינטרנט חזקות שמקיימות אינטראקציה עם הקבצים במכשיר המקומי של המשתמש, כגון IDEs, עורכי תמונות ווידאו, עורכי טקסט ועוד. לאחר שמשתמש מעניק גישה לאפליקציית אינטרנט, ה-API הזה מאפשר לו לקרוא או לשמור שינויים ישירות בקבצים ובתיקיות במכשיר של המשתמש.
האפשרות Summarization API זמינה לתצוגה מקדימה
משתתפי EPP יכולים עכשיו ליצור אב טיפוס באמצעות ה-summarization API ל-Gemini Nano ב-Chrome.
גלילה באירועי Snap
אנחנו משיקים שני אירועי JavaScript חדשים: גוללים SnapChange ו- ScrollSnapשינוי.
ניסוי במדידת ניווטים רכים
צוות Chrome פועל לשיפור המדידה של ניווטים רכים (שנקראים 'ניווטים רכים') שנמצאים בשימוש של אפליקציות של דף יחיד, וממשק API חדש זמין עכשיו מאחורי סימון כדי לאפשר לאתרים לנסות את התכונה הזו.
4 דרכים לצילום מסך באמצעות כלי פיתוח
4 דרכים ייחודיות לצלם צילומי מסך באמצעות כלי הפיתוח.
סביבת הייצור של WebDriver BiDi זמינה ב-Firefox, Chrome ו-Puppeteer
בפלטפורמת Puppeteer 23 יש תמיכה יציבה ב-Firefox 129 ואילך, באמצעות ממשק API מאוחד לאוטומציה של Chrome ו-Firefox, על סמך WebDriver BiDi.
מה חדש בכלי הפיתוח, Chrome 128
התובנות במסוף זמינות באירופה, ב-Network Track וב-API משופרים כדי להתאים אישית מסלולים בחלונית הביצועים ועוד.
Blog
החדשות האחרונות מצוות קשרי המפתחים של Chrome
עדכונים לגבי חוויית המשתמש במפתחות גישה ב-Chrome ב-Android
Chrome ב-Android משלב עכשיו את 'מנהל פרטי הכניסה', שמאפשר למנהלי סיסמאות מצד שלישי לספק מפתחות גישה ב-Android 14 ואילך
השתתפות בניסוי AI מובנה ב-Chrome
עדכון לגבי תוכניות AI מובנות, Prompt API ותוכניות AI של Chrome.
שמות CSS שהוגדרו על ידי המחבר ו-DOM של צל: במפרט ובפועל
הסבר על הסטטוס הנוכחי של יכולת הפעולה ההדדית של שמות שהוגדרו על ידי המחבר, כפי שנעשה בו שימוש ב-DOM צל ב-CSS.
אוטומציה באמצעות WebDriver BiDi זמינה עכשיו ב-BrowserStack
דפדפן BrowserStack כולל תמיכה ב-WebDriver BiDi: שיפור בדיקות ה-Selenium Grid באמצעות אוטומציה מבוססת-אירועים.
מעבר לביטויים רגולריים: שיפור ניתוח ערכי ה-CSS בכלי הפיתוח ל-Chrome
ניתן לראות איך צוות כלי הפיתוח שיפר את האופן שבו הסגנונות מוצגים בכרטיסייה 'סגנונות'.
ממשק API של CrUX History API
לומדים איך להריץ שאילתות על מגמות CrUX היסטוריות בששת החודשים האחרונים באמצעות CrUX History API.
טעינת דפים מהירה יותר באמצעות זמן חשיבה של השרת עם רמזים מוקדמים
בדקו איך השרת יכול לשלוח לדפדפן רמזים לגבי משאבי משנה קריטיים.
ממשק API של CrUX
איך יוצרים בקשות ל-CrUX API ואיך מנתחים תגובות?
חלונית רשת: ניתוח של עומס רשת ומשאבים
ניתוח של עומס הרשת ומשאבים
Line-breakable <ruby> ומאפיין Ruby-יישור של CSS
רכיב Ruby ניתן לשבירה ומאפיין Ruby-יישור של CSS
Chrome 128 בטא
בפוסט הזה אפשר לראות תצוגה מקדימה של הגרסה הבאה של Chrome שכוללת את התכונות בגרסת הבטא הנוכחית.
Chrome 127
ההשקה של Chrome 127 תתחיל ב-23 ביולי 2024, עם התאמת גודל הגופן ב-CSS, מאגרי גלילה שניתן להתמקד בהם במקלדת, ויש עוד המון אפשרויות.
מה חדש ב-WebGPU (Chrome {/7}127)
תמיכה ניסיונית ב-OpenGL ES ב-Android, במאפיין המידע של GPUAdapter, בשיפורים ב-WebAssembly יכולת פעולה הדדית ועוד.
איך Chrome עוזר למשתמשים להתקין את האפליקציות שחשובות להם
מחקרים פנימיים של משתמשי Chrome מראים שאנשים רבים מעריכים את האפשרות להתקין אפליקציות אינטרנט. יש לכך יתרונות רבים, כמו: יש כמה דרכים שבהן Chrome ומפתחי האינטרנט יכולים לעזור, כולל תכונה חדשה לקידום למידת מכונה. בפוסט הזה נספק סקירה כללית של הדרכים
חדש ב-Chrome 127
אנחנו משיקים את Chrome 127 עכשיו! הודות לתמיכה בשינוי גודל הגופן, הפעלות משתמשים מופצות ב-Document Picture-in-Picture API, מאגרי גלילה שניתן להתמקד בהם במקלדת ועוד הרבה יותר. באדריאנה ג'ארה יש את כל הפרטים על מה חדש למפתחים ב-Chrome 127.
בקשה לקבלת משוב למפתחים על Read-flow ואלמנטים עם display: content
רוצה לעזור לנו לוודא ש-Read-flow תואם לצרכים שלך?
הסבר על תכונות הרשת
הסבר מקיף לתכונות החלונית של Chrome DevTools Network.
העדפות
הפניה לכרטיסייה 'העדפות'.
חלונית מכשיר ההקלטה: הקלטה ומדידה של זרימת המשתמש
ניתוח ותיעוד של תהליכים של משתמשים.
תפיסות שגויות לגבי מעבר בין תצוגות מפורטות
יותר ויותר אנשים מתחילים לבדוק את View Transition API, והגיע הזמן להפריך כמה תפיסות שגויות.
מה קורה בתוספים ל-Chrome?
סקירה כללית של השינויים האחרונים בתוספים ל-Chrome, בנוסף לתכונות חדשות של תוספים שבקרוב יהיו זמינים למפתחים.
תוספים ל-Chrome: עדכונים חשובים במדיניות
ההודעה הזו כוללת סדרה של עדכונים בדף מדיניות התוכנית למפתחים, שנועדו לעודד פיתוח של מוצרים באיכות גבוהה, למנוע התנהגות מטעה ולהבטיח הסכמה מושכלת של המשתמשים.
מה חדש בכלי הפיתוח, Chrome 127
מיקום מודעות עוגן ב-CSS ברכיבים, משופר 'אף פעם לא השהה כאן' ב'מקורות', מאזינים חדשים לאירועי גלילה חדשים, הגדרות קבועות מראש לויסות נתונים (throttle) ברשת ועוד.
מצב בדיקה: ניתוח מהיר של מאפייני הרכיבים
בדיקת רכיבים באפליקציית האינטרנט
הסבר על תכונות הביצועים
חומר עזר על כל הדרכים לתיעוד וניתוח של ביצועים בכלי הפיתוח ל-Chrome.
הוספת סוגים מהימנים ל-YouTube
ב-YouTube אנחנו משפרים את אבטחת הפלטפורמה באמצעות 'סוגים מהימנים' כדי למנוע התקפות של סקריפטים חוצי-אתרים, אבל הדבר עשוי להשפיע על התוסף שלך.
ממשק ה-API של Long Animation Frame נשלח
שלחנו את ממשק ה-API של מסגרת האנימציה הארוכה (LoAF) מ-Chrome 123, ועכשיו עדכנו גם את הכלים וההנחיות שלנו כדי לעזור לך להפיק את המירב מה-API החדש.
יש להימנע מ-DOM גדול מדי
במאמר הזה נסביר איך נפח DOM גדול יכול לפגוע בביצועים של דף האינטרנט, ואיך אפשר לצמצם את גודל ה-DOM בזמן הטעינה.
עיבוד מראש של דפים ב-Chrome לניווט מיידי בדפים
צוות Chrome עובד על אפשרויות שיחזירו את העיבוד מראש המלא של דפים עתידיים שסביר להניח שהמשתמש ינווט אליהם.
מאחורי חנות האינטרנט של Chrome: שאלות אמון ובטיחות
ישבנו עם הצוות שמוביל את הביקורות בחנות האינטרנט של Chrome.
ביצועים מקסימליים ב-IndexedDB עם קטגוריות אחסון
צוות Chrome ביצע מספר שיפורים הקשורים לביצועים בהטמעה של IndexedDB (IDB).
שמירת מודלים של AI במטמון בדפדפן
כדי לזרז השקות עתידיות של אפליקציות מבוססות-AI, צריך לשמור באופן מפורש את נתוני המודל במכשיר.
מה' חדש ב-WebGPU (Chrome126)
הגדלת המגבלה של maxTextureArrayLayers, אופטימיזציה של העלאת מאגר נתונים זמני בשביל הקצה העורפי של Vulkan, שיפורים בזמן ההידור של תוכנת הצללה (shader), שימוש במאגרי נתונים זמניים של פקודות שנשלחו צריכים להיות ייחודיים ועדכונים של שחר.
גרסת מקור לניסיון של רכיב HTML חדש <permission>
צוות Chrome עורך ניסויים עם רכיב HTML הצהרתי חדש <permission> כדי לבקש מהמשתמש גישה לתכונות מתקדמות.
גרסת בטא של Chrome 127
כדאי להוריד את גרסת הבטא ולבדוק את הפיצ'רים החדשים ביותר שזמינים ב-Chrome.
עדכונים אחרונים בנושא ממשק המשתמש של CSS ואינטרנט: סיכום כנס I/O 2024
כאן תוכלו לקרוא את כל ההודעות על שירותי CSS וממשק המשתמש באינטרנט מ-Google I/O 2024.
גרסה 126 של Chrome
ההשקה של Chrome 126 תתחיל ב-11 ביוני 2024, כולל מעברים בין תצוגות של מסמכים שונים, הפעלה מחדש של ממשק ה-API מסוגCloseWatcher, הרצת הטריגרים ל-Gamepad API ועוד הרבה אפשרויות.
חדש בגרסה 126 של Chrome
Chrome 126 מושק עכשיו! בעזרת תמיכה במעברים בין מסמכים ב-ViewTransitions API, ממשק ה-API שלCloseWatcher הופעל מחדש, רוטשילדות בהקפצה של Gamepad API, ויש עוד הרבה אפשרויות ועוד הרבה. לאדריאנה ג'ארה יש את כל הפרטים על מה חדש למפתחים ב-Chrome 126.
מוציאים משימוש את אירוע הסרת הנתונים שנטענו
האירוע של הסרת הנתונים שנטענו יוצא משימוש בהדרגה החל מ-Chrome 117. כאן אפשר ללמוד מה זה אומר ואיך אתרים וארגונים יכולים להתכונן לכך
3 תכונות חדשות להתאמה אישית של תהליכי העבודה של הביצועים בכלי הפיתוח
כאן אפשר ללמוד על התכונות החדשות שיעזרו לך לעשות סדר בחלונית הביצועים ולהתמקד במידע הכי חשוב
מעקב אחר פרוטוקול: הצגה ושליחה של בקשות CDP
לעקוב אחרי בקשות ותגובות של CDP.
Chrome UX Report
תיעוד טכני על מדדי CrUX.
ניתוח הביצועים של הסלקטור ב-CSS במהלך חישוב מחדש של אירועי סגנון
ניתוח הביצועים של הסלקטור ב-CSS במהלך חישוב מחדש של אירועי סגנון.
דילוג על הבדיקה לאיתור שינויים כשירים בתוספים
אנחנו שמחים להכריז על תכונה חדשה שתאפשר למפתחים לדלג על תהליך הבדיקה של שינויים מתאימים בתוספי Manifest V3 באמצעות Declarative Net Request API.
סינון תוכן
הסבר על סינון תוכן וכיצד לגשת אליו בתוסף Chrome שלכם.
אין תג עם רוחב או גודל התחלתי
מידע נוסף על "אין תג עם רוחב או התאמה ראשונית לקנה מידה" של Lighthouse.
תנאי רשת: שינוי המחרוזת של סוכן המשתמש
איך לבצע אמולציה של דפדפנים אחרים באמצעות חלונית תנאי הרשת.
מה חדש בכלי הפיתוח, Chrome 126
מצב משופר של הגדרת מסלול, התעלמות מרשימת ההתעלמות בתרשים הלהבה, ויסות נתונים של המעבד (CPU) פי 20 בחלונית הביצועים ועוד.
תוספים ל-Chrome ב-Google I/O 2024
עוד Google I/O נמצא מאחורינו, וכבר טיפלנו בכל העדכונים לגבי התוספים!
ניפוי באגים ב-JavaScript
איך להשתמש בכלי הפיתוח ל-Chrome כדי למצוא ולתקן באגים ב-JavaScript.
כללי ספקולציות לניפוי באגים באמצעות כלי הפיתוח ל-Chrome
הסבר על התכונות של כלי הפיתוח ל-Chrome לניפוי באגים בכללי הספקולציות שמשמשים לשליפה מראש ולעיבוד מראש של ניווטים בדפים עתידיים.
חלונית עם מקור מהיר
לראות את קובצי המקור ולקבל גישה לכלים אחרים.
חלונית לניטור ביצועים
נתח את הביצועים של האתר שלך בזמן אמת.
מה חדש ב-JavaScript Frameworks (מאי 2024)
במסמך הזה מרוכזים הדגשים קצרים לגבי אירועים מהתקופה האחרונה בסביבה העסקית של JavaScript frameworks.
שיפורים ב-WebAssembly וב-WebGPU לשמירה מהירה יותר על ה-Web AI, חלק {/9}2
חלק 2/2. איך שיפורים של WebAssembly ו-WebGPU משפרים את הביצועים של למידת המכונה באינטרנט.
שימוש ב-AI באינטרנט בצד הלקוח כדי לעודד ביקורות מועילות על מוצרים
ב-codelab הבא תלמדו איך להשתמש ב-AI מצד הלקוח. לא נדרשים ידע בפיתוח AI, שרתים או מפתחות API.
סיכום של I/O 2024 בנושא AI באינטרנט: מודלים, כלים וממשקי API חדשים לאפליקציית האינטרנט הבאה שלכם
סיכום מ-Web AI בכנס I/O 2024. הכירו את המודלים, הכלים וממשקי ה-API החדשים לאפליקציית האינטרנט הבאה שלכם.
מה חדש במעברים של הצפיות? (עדכון מ-Google I/O 2024)
הודעה על מעברים בין תצוגות של מסמכים שונים עבור צפייה ב-MPA, מעברים בין תצוגות סלקטיביות עם סוגים פעילים ושיתוף סגנונות אנימציה עם סיווג העברת תצוגה.
שיפורים ב-WebAssembly וב-WebGPU ל-AI באינטרנט מהיר יותר, חלק {8/}1
חלק 1/2. איך השיפורים ב-WebAssembly וב-WebGPU משפרים את הביצועים של למידת המכונה באינטרנט.
גרסת בטא של Chrome 126
גרסת הבטא של Chrome 126 כוללת מעברים בין תצוגות של מסמכים שונים, את תוסף ה-טריגר של Gamepad API ותכונות נוספות.
הערכת ביקורות על מוצרים באמצעות AI
טכנולוגיית AI במכשיר היא הפתרון החדשני שמאפשר להציג למשתמשים מודלים מתקדמים, להגן על מידע אישי רגיש ולשפר את זמן האחזור.
חדש: תמיכה ב-UIA ב-Windows
החל מ-Chrome 126 יש תמיכה במסגרת האוטומציה של ממשק המשתמש של Windows.
תמיכה ב-SVG ל-Async Clipboard API
עכשיו אפשר להשתמש ב-Async Clipboard API כדי לטפל בתמונות SVG.
שינוי מקומי של תוכן מהאינטרנט וכותרות של תגובת HTTP
ניתן להשתמש בשינויים מקומיים כדי לדמות משאבים מרוחקים ולשמור את השינויים שמבצעים בכלי הפיתוח במהלך טעינות של דפים.
מתי כדאי לבחור ב-AI מצד הלקוח
AI בצד הלקוח הוא המוצר החדש ביותר שמאפשר להציג למשתמשים מודלים חזקים, תוך הגנה על מידע אישי רגיש ושיפור זמן האחזור.
10 עדכונים מ-Google I/O 2024: איך למנף את כוחה של ה-AI לכל מפתחי אתרים
בואו לגלות תכונות מלהיבות בנאום הפתיחה של Google I/O Developer ובסשנים.
טיפים לכלי פיתוח: ביטול תגובות רשת והדמיה שלהן
כאן אפשר ללמוד איך לשנות תגובות רשת ולדמות אותן באמצעות כלי הפיתוח.
Chrome 125
ההשקה של Chrome 125 תתחיל ב-14 במאי 2024, עם מיקום עוגן של CSS, Compute Pressure API, תכונות חדשות של Baseline ועוד הרבה יותר.
חדש בגרסה 125 של Chrome
Chrome 125 מושק עכשיו! עם CSS עוגן מיקום API, Compute Pressure API, הרחבה ל-Storage Access API ועוד הרבה יותר. לאדריאנה ג'ארה יש את כל הפרטים על מה חדש למפתחים ב-Chrome 125.
איך Spotify השתמשה ב-Picture-in-Picture API כדי לבנות את המיני-נגן של Spotify
לומדים על המיני-נגן של Spotify' הופכים מ "פריצת לוח הציור" לחוויה משופרת שמופעלת על ידי Document Picture-in-Picture API.
הבנה טובה יותר של שגיאות ואזהרות בעזרת תובנות מהמסוף
הבנה טובה יותר של שגיאות ואזהרות בקונסולה עם Gemini.
היכרות עם ה-API למיקום עוגן ב-CSS
ממקמים רכיבים אחד ביחס לשני באמצעות ה-API החדש של מיקום בעוגן.
כלים של Chrome לבדיקות אוטומטיות ללא הפרעות
סקירה קצרה על Puppeteer, Chrome Headless ו-Chrome for Testing ועל משאבים אחרים מצוות Chrome Tooling.
הטמעת בדיקות בארגון שלך באמצעות Chrome
ללמוד כיצד להתגבר על אתגרים באמצעות בדיקות בסביבות ארגוניות
מה חדש בכלי הפיתוח, Chrome 125
הסיבות לשגיאות במסוף, בנתונים הסטטיסטיים של סלקטור ב-CSS בקטע 'ביצועים', בכותרות של רמזים מוקדמים ברשת ועוד.
מקרים לדוגמה של :has()
גלו את היתרונות של Policybazaar ו-Tokopedia בשימוש ב- :has().
למה היכולות של CSS וממשקי המשתמש חשובות לאתר המסחר האלקטרוני שלכם?
למדו כיצד אתרי מסחר אלקטרוני מפיקים תועלת מהטמעת התכונות העדכניות ביותר של CSS וממשק המשתמש, למשל: הצגת מעברים, אנימציות מבוססות-גלילה, Popover API ועוד.
הצגת מקרים לדוגמה של מעברים
RedBus , Policybazaar ו-Tokopedia משתמשים ב-View Transition API ונהנים מביצועים טובים יותר וממשק משתמש חלק.
מה חדש ב-WebGPU (Chrome125)
קבוצות משנה בפיתוח ועיבוד לפרוסה של מרקם תלת-ממדי.
מקרים לדוגמה של אנימציות שמבוססות על גלילה
מגלים את היתרונות של אנימציות המבוססות על גלילה עם Policybazaar, RedBus ו-Tokopedia.
מקרים לדוגמה בנושא שאילתות על קונטיינרים
מידע נוסף על היתרונות של שאילתות על קונטיינרים מ-redBus ו-Tokopedia.
הכירו את "שחררו את העוצמה של אנימציות מונעות גלילה"
קורס וידאו בן 10 חלקים עם מידע על אנימציות מבוססות-גלילה
הצעה חלופית לבנייה של שירות CSS
הצעה להגדרת רשת ומבני בטון לפי מפרטים שונים.
סקירה כללית של WebGPU
WebGPU מאפשר גרפיקה תלת-ממדית בעלת ביצועים גבוהים וחישוב מקבילי של נתונים באינטרנט.
מניפסט – גרסת Chrome מינימלית
מסמכי תיעוד של המאפיין min_chrome_version של Manifest.json.
תקופת הניסיון להוצאה משימוש של גישה לרשת פרטית (PNA) להקשרים לא מאובטחים עומדת להסתיים – צריך להטמיע את בקשת ההרשאה של PNA
כדי לגשת למכשירים ברשת פרטית מאתר שלא ניתן להמיר ל-HTTPS, יש להשתמש בבקשות הרשאה כדי להקל על בדיקות התוכן המעורב.
מקרים לדוגמה בחלון קופץ
חברת Tokopedia משתמשת ב-Popover API כדי להפחית את כמות הקוד באפליקציה שלה.
גלילה בכרטיסייה מוקלטת ושינוי מרחק התצוגה שלה
ממשק ה-API לניהול של פלטפורמות צילום מאפשר לאפליקציות אינטרנט לגלול בכרטיסיות שצולמו ולשנות את מרחק התצוגה שלהן.
WebAudio: הצגת מדדי WebAudio API
הצגת מדדי WebAudio API בחלונית WebAudio
מניפסט – אסימונים לניסיון
מסמכי עזר לתיעוד של המאפיין trial_tokens ב-manifest.json.
גרסת בטא של Chrome 125
מיקום עוגן של CSS, פונקציות מדורגות של CSS, ממשק API של לחץ Compute ועוד.
האתר פועל בדפדפנים שונים
כדאי ללמוד איך להשתמש ב-Workbox כדי לוודא שדף האינטרנט שלכם פועל בכל הדפדפנים.
טעינת הדף לא מהירה מספיק ברשתות סלולריות
ראו כיצד לגרום לדף האינטרנט להיטען במהירות ברשתות סלולריות.
לא רושם קובץ שירות (service worker) ששולט בדף וב-start_url
איך רושמים קובץ שירות (service worker) שתומך בתכונות של Progressive Web App כמו פונקציונליות אופליין, התראות ויכולת התקנה.
לא מוגדר למסך פתיחה בהתאמה אישית
כאן תלמדו איך ליצור מסך פתיחה בהתאמה אישית עבור Progressive Web App.
מה קורה בתוספים ל-Chrome?
סקירה כללית של השינויים האחרונים בתוספים ל-Chrome, בנוסף לתכונות חדשות של תוספים שבקרוב יהיו זמינים למפתחים.
אנימציות: בדיקה ושינוי של אפקטים של אנימציות של CSS
בדיקה ושינוי של אנימציות באמצעות חלונית האנימציות.
לא מגדיר צבע עיצוב עבור סרגל הכתובות
כך מגדירים צבע עיצוב של סרגל הכתובות ב-Progressive Web App.
חדש בגרסה 124 של Chrome
Chrome 124 מושק עכשיו! יש שני ממשקי API חדשים שמאפשרים להשתמש ב-DOM של הצל המוצהר מ-JavaScript. אפשר להשתמש בסטרימינג ב-Web Sockets. הצגת המעברים משתפרת קצת. ויש עוד המון אפשרויות. לחיות מחמד יש את כל הפרטים על מה שחדש למפתחים ב-Chrome 124.
start_url לא מגיב בסטטוס 200 כשהוא במצב אופליין
כאן מוסבר איך להגדיר את כתובת ה-URL של start_url ל-Progressive Web App כדי שאפשר יהיה לגשת לאפליקציה במצב אופליין.
לכל דף יש כתובת URL
מידע נוסף על Lighthouse "לכל דף יש ביקורת של כתובת URL".
לא מספק תוכן חלופי כש-JavaScript לא זמין
למדו כיצד לוודא שהמשתמשים יכולים להציג לפחות חלק מהתוכן בדף האינטרנט שלכם כש-JavaScript אינו זמין.
המניפסט לא מכיל סמל שניתן להתאמה (maskable)
איך מוסיפים ל-PWA תמיכה בסמלים שניתנים להתאמה (maskable).
גודל התוכן לא הוגדר כראוי לאזור התצוגה
למדו איך לשנות את גודל התוכן של דף האינטרנט כך שיתאים למסכים של ניידים.
מעברים בין דפים לא מרגישים חסומים ברשת
במאמר הזה אנחנו מסבירים איך לגרום למעברים בין דפי אינטרנט מסוימים להגיב מהר יותר, גם ברשת איטית.
כדי לגשת למכשירי MIDI נדרשת עכשיו הרשאת משתמש
Chrome מונע עכשיו את כל ה-Web MIDI API מאחורי בקשת הרשאה.
Chrome 124
ההשקה של Chrome 124 תתחיל ב-16 באפריל 2024, עם setHTMLUnsafe, שידורים ב-WebSockets ועוד הרבה יותר.
הדף הנוכחי לא מגיב בסטטוס 200 כשהוא במצב אופליין
כאן מוסבר איך לגרום ל-Progressive Web App לפעול אופליין.
לא מפנה תנועת HTTP אל HTTPS
אתם יכולים להפנות את כל הדפים אל HTTPS כדי לשפר את אבטחת האתר.
ויסות נתונים (throttle)
הפניה לכרטיסייה 'ויסות'.
גרסת מקור לניסיון של ממשקי API מתקפלים
ממשקי ה-API המתקפלים הם שני ממשקי API ב-Chrome שנועדו לעזור למפתחים לטרגט מכשירים מתקפלים.
המניפסט של אפליקציית האינטרנט לא עומד בדרישות יכולת ההתקנה
כאן מוסבר איך להגדיר את Progressive Web App להתקנה.
מילוי אוטומטי: בדיקה וניפוי באגים של כתובות שנשמרו
ניתן לבדוק כתובות שנשמרו ב-Chrome ולנפות באגים באמצעות החלונית 'מילוי אוטומטי'.
לא נעשה שימוש ב-HTTPS
כיצד להגן על האתר באמצעות HTTPS.
לא מכיל apple-touch-icon תקין
כך מציינים איזה סמל יוצג במסכי הבית של Progressive Web App ב-iOS.
מעברים חלקים עם View Migrate API
ה-View Migrate API מאפשר להוסיף מעברים בין תצוגות של אתר.
מעברים בין תצוגות של מסמכים שונים באפליקציות עם מספר דפים
תחילת העבודה עם מעברים בין תצוגות של מסמכים שונים לשימוש באפליקציה מרובת דפים (MPA).
כיף & עוצמתי: היכרות עם כלי הפיתוח ל-Chrome
איך כלי הפיתוח יכולים לשפר את פיתוח אפליקציות האינטרנט שלכם
מדריכי CrUX
איך משתמשים ב-CrUX בעזרת מדריכים קלים להבנה
איך להציג נתונים של דוח חוויית המשתמש ב-Chrome ב-PageSpeed Insights
PageSpeed Insights (PSI) הוא כלי שמאפשר למפתחי אתרים להבין מהם הביצועים של דף ואיך לשפר אותם. במדריך הזה תלמדו איך להשתמש ב-PSI כדי לחלץ תובנות מ-CrUX ולהבין טוב יותר את חוויית המשתמש.
סוגי ניווט זמינים עכשיו ב-CrUX
בקישור הבא תוכלו למצוא מידע על המדד Navigation_types החדש בדוח חוויית המשתמש ב-Chrome (CrUX), ועל האופן שבו ניתן להשתמש בו כדי להסביר את מדדי הביצועים באינטרנט ולבצע אופטימיזציה שלהם.
מה חדש ב-WebGPU (Chrome124)
מרקמי אחסון לקריאה בלבד ולקריאה, תמיכה ב-Service Workers ובעובדים משותפים, מאפיינים חדשים של פרטי מתאמים ותיקוני באגים.
CrUX ב-BigQuery
הסבר על המבנה של מערך הנתונים CrUX ב-BigQuery.
החזרה לגרסאות קודמות במרכז השליטה למפתחים של חנות האינטרנט של Chrome
השבוע אנחנו שמחים להשיק תכונה חדשה שמאפשרת למפתחים לבצע חזרה לגרסה הקודמת של התוספים שפורסמו בחנות האינטרנט של Chrome. המטרה שלנו היא לתת למפתחים שקט נפשי נוסף כשהם מפרסמים עדכונים, במיוחד במהלך המעבר ל-Manifest V3. מעכשיו, אין צורך לשלוח גרסה חדשה
יש לוודא שהטקסט ממשיך להופיע במהלך טעינת webfont
כדאי ללמוד איך להשתמש ב-font-display API כדי להבטיח שהטקסט בדף האינטרנט יהיה גלוי תמיד למשתמשים.
להתראות JS Profiler, לפרופיל המעבד (CPU) עם חלונית הביצועים
במסלול הזה תלמדו איך לבצע פרופיילינג של ביצועי המעבד (CPU), להבין למה אנחנו מוציאים משימוש את הכלי ליצירת פרופיל JavaScript, ואיך אנחנו מוציאים אותו משימוש.
מה חדש בכלי הפיתוח, Chrome 124
תמיכה באנימציות מבוססות-גלילה, חלונית חדשה במילוי אוטומטי, אפשרויות חדשות לויסות רשת של WebRTC ועוד.
ה-API של 'מטמון לדף הקודם/הבא' notRestoredReasons ב-API
יש לדווח אם האפשרות להשתמש במטמון לדף הקודם/הבא במהלך הניווט חסומה למסגרות שנמצאות במסמך.
ביצועי פרופיל Node.js בחלונית הביצועים
תלמדו איך ליצור פרופילים של ביצועי אפליקציות ב-Node.js באמצעות החלונית 'ביצועים'.
WebAssembly JavaScript Promise Integration (JSPI) נכנס לגרסת המקור לניסיון
JavaScript Promise Integration (JSPI) הוא API שמאפשר הידור של קוד רציף סינכרוני שנוצר ל-WebAssembly כדי לגשת לממשקי API אסינכרוניים באינטרנט.
בקשות רשת: בדיקת האתר על ידי חסימת בקשות רשת
בדיקת האופן שבו האתר מטפל במשאבים חסרים.
גרסת המקור לניסיון של ProvideLater API
אפשר לקרוא מידע נוסף על fetchLater API – שזמין עכשיו בגרסת המקור לניסיון – API חדש לבקשת דחייה מושהית, שתסתיים גם אם הדף ייסגר.
Chrome 124 בטא
מאפיין ה-HTML של Writesuggestions, ה-API של WebSocketStream, כותרת הבקשה בעדיפות ה-HTTP ועוד.
מקשי גלילה שניתן להתמקד בהם במקלדת
אנחנו משיקים שינוי שיהפוך את רכיבי הגלילה בלי להגדיר את הערך של Tabindex ובלי מקלדת צאצאים שניתן להתמקד בה.
חדש בגרסה 123 של Chrome
Chrome 123 מושק עכשיו! עם הפונקציה החדשה light-dark, ממשק ה-API הארוך של מסגרות מונפשות, Service Worker Static Routing API, ועוד הרבה יותר. לאדריאנה ג'ארה יש את כל הפרטים על מה חדש למפתחים ב-Chrome 123.
שימוש ב-Service Worker Static Routing API כדי לעקוף את ה-Service worker בנתיבים ספציפיים
כדאי לקרוא איך להשתמש ב-API החדש הזה, שזמין מ-Chrome בגרסה 123.
גישה לרשת פרטית: הגנה מורחבת לעובדי אינטרנט ולאחזורי ניווט
מידע על מנגנוני האבטחה העיקריים של עובדי אינטרנט, אחזורים של ניווט והגנות עתידיות, מידע על מנגנוני האבטחה העיקריים של 'גישה לרשת פרטית'. במסמך הזה מוסבר גם מה בעלי אתרים יכולים לעשות אם הם משתמשים ברשתות פרטיות.
כלים למדידת ביצועים בשנת 2024 ואילך
מידע על התוכניות של צוות Chrome לשפר את חלונית הביצועים של כלי הפיתוח.
הסתרת בקשות לתוספים ושיפורים נוספים בחלונית 'רשת'
אנחנו מזמינים אותך לגלות את השיפורים האחרונים בחלונית 'רשת כלי הפיתוח' של Chrome, שנועדו לפשט את חוויית ניפוי הבאגים באינטרנט.
סקירה כללית של חלונית הרכיבים
לבצע שינויים ב-DOM באופן מיידי.
הצגה ושינוי של שירות CSS
כאן מוסבר איך להשתמש בכלי הפיתוח ל-Chrome כדי להציג ולשנות CSS של דף.
מה חדש ב-WebGPU (Chrome123)
בפונקציות מובנות של DP4a יש תמיכה בפרמטרים בלתי מוגבלים של מצביע העכבר, תחביר סוכר לצורך ביטול אזכור של רכיבים ב-WGSL ועוד.
עיון בתכונות CSS
אנחנו מזמינים אותך להכיר תהליכי עבודה חדשים להצגה ולשינוי של שירות CSS בכלי הפיתוח ל-Chrome.
שימוש באפקטים אחרים: הפעלת עיצוב כהה אוטומטי, אמולציה של מיקוד ועוד
הדגשת מסגרות של מודעות, אמולציה של התמקדות בדף, השבתת פורמטים מקומיים של תמונות וגופנים, הפעלת עיצוב כהה אוטומטי ואמולציה של ליקויי ראייה.
השהיית הקוד עם נקודות עצירה (breakpoint)
אפשר לקרוא מידע נוסף על כל הדרכים להשהות את הקוד בכלי הפיתוח ל-Chrome.
הורדת Chrome הישן ללא ממשק גרפי כגרסה ללא דפדפן GUI
עכשיו אפשר להוריד את הגרסה הישנה של Chrome ללא ממשק גרפי כגרסה בינארית עצמאית לכל גרסה של Chrome שגלויה למשתמשים.
משפרים את יעילות הדחיסה עם מילונים משותפים
הדחיסה באינטרנט מקבלת תאוצה משמעותית בעקבות דחיסת מילונים משותפים. כאן תוכלו ללמוד איך הם פועלים, איך הם יכולים לקצר משמעותית את זמני הטעינה אפילו יותר מאשר דחיסה רגילה למשאבים סטטיים ודינמיים באינטרנט.
סקירה כללית של חלונית האפליקציה
אפשר לקבל מידע חיוני על אפליקציית האינטרנט ישירות מהדפדפן.
מה'הסקירה הכללית החדשה
התכונות החדשות בכלי הפיתוח ל-Chrome
הגדרת התוסף לנגיש
מבחינת משתמשים רבים, נגישות היא ממשק המשתמש, והתכונות שלו עוזרות להרבה אחרים.
להפוך את הממשק לבינלאומי
השתמש ב- chrome.i18n API כדי לעבד את הממשק שלך בשפות מרובות.
שיפורים ב-Speculation Rules API
פרטי העדכונים האחרונים ב-Speculation Rules API, כולל כללי מסמכים, הגדרת eagerness, מגבלות וכללי ספקולציות תמיכה בפלטפורמות.
מה חדש בכלי הפיתוח (Chrome 123)
ביצת פסחא, אמולציה של דף ממוקד ב'רכיבים' > סגנונות, ביקורת חדשה בנושא Lighthouse ועוד.
תוספים ל-Chrome: התהליך לבדיקת השעיה של קובץ שירות (service worker)
בפוסט הזה, הצוות של Eyeo משתף את המסע שלו לפתרון הבעיה של בדיקת פונקציות שירות (service worker) של תוספים. במיוחד כיצד לוודא שהתוספים ל-Chrome פועלים באופן תקין כאשר קובץ שירות (service worker) מושעה.
חבילת Next.js לניהול ספריות של צד שלישי
איך משתמשים בספרייה של @next/third-partys כדי לבצע אופטימיזציה של הטעינה של משאבים פופולריים של צדדים שלישיים
תמיכה ביישור תוכן בפריסות של בלוקים וטבלאות
ב-Chrome 123, אפשר להשתמש ביישור תוכן כדי ליישר פריטים בלי ליצור מאגר גמיש או מאגר משבצות.
גרסת בטא של Chrome 123
פונקציית הצבע של CSS light-dark() , יישור תוכן לבלוקים, המאפיין של התאמת גודל השדה ואירוע pagereveal.
מקשי קיצור
התיעוד הקנוני של מקשי הקיצור של כלי הפיתוח ל-Chrome.
הדמיה של מכשירים ניידים עם מצב מכשיר
כדי לבנות אתרים מותאמים לניידים, צריך להשתמש במכשירים וירטואליים במצב המכשיר של Chrome.
חדש בגרסה 122 של Chrome
Chrome 122 מושק עכשיו! עם Storage Buckets API החדש, לוח הביצועים של DevTools מתעדכן, אפשרות לא מסודרת לקריאת HTML באמצעות Async Clipboard API, ועוד הרבה יותר. לאדריאנה ג'ארה יש את כל הפרטים על מה חדש למפתחים ב-Chrome 122.
שינויים בירושה של CSS ::backdrop
החל מגרסה 122 של Chrome, הרכיב `::backdrop' יורש מאפיינים מהרכיב המקורי שלו.
הגדרת סמלים של תוספים
תוסף מחייב סמל אחד לפחות כדי שייצג אותו בסרגל הכלים.
Chrome Extensions
טרם נקבע
חלונית ביצועים מהירה יותר ב-400% באמצעות תפיסה
חלונית הביצועים בכלי הפיתוח היא כלי יעיל מאוד לאבחון, לניפוי באגים ולתיקון של בעיות ביצועים באפליקציות אינטרנט. בהזדמנות הזו נסביר איך השתמשנו בחלונית הביצועים בכלי הפיתוח כדי לשפר את הביצועים של חלונית הביצועים עצמה, ואיך השגנו שיפור משמעותי מאוד.
העברה למניפסט מגרסה V3
מדריך להמרת גרסה 2 של תוספי המניפסט לתוספי מניפסט מגרסה V3.
שימוש ב-WebHID
ממשק ה-API של WebHID, שחושף מכשירים בעלי תאימות למכשירי ממשק אנושי (HID) לאינטרנט, זמין בתוספים.
שימוש ב-WebUSB
WebUSB API, שחושף מכשירים לא סטנדרטיים של אפיק טורי (USB) לא סטנדרטיים, זמין בתוספים.
מה חדש ב-WebGPU (Chrome122)
מצב תאימות בפיתוח, הגדלת המגבלה של maxVertexAttributes ועדכוני שחר.
מניפסט – מדיניות אבטחת תוכן
תיעוד של מאפייני מדיניות אבטחת התוכן של Manifest.json.
צילום תמונות מצב של ערימה (heap snapshot)
איך מקליטים תמונות מצב של ערימה באמצעות הכלי לניתוח נתונים של ערימה (heap profiler) ומוצאים דליפות זיכרון.
קביעת גודל של שדה ב-CSS
שורת קוד אחת לאלמנטים לשינוי גודל אוטומטי עם תוכן שניתן לערוך.
chrome.runtime
משתמשים ב- chrome.runtime API כדי לאחזר את ה-service worker, להחזיר פרטים על המניפסט ולהקשיב לאירועים במחזור החיים של התוסף ולהגיב להם. אפשר גם להשתמש ב-API הזה כדי להמיר את הנתיב היחסי של כתובות URL לכתובות URL מלאות. רוב הממשקים של ה-API הזה לא
הצהרה על הרשאות
סקירה כללית של הערכים החוקיים למאפיין ההרשאות ב-מניפסט.json.
הנחיות לאזהרה לגבי הרשאות
הסבר על אזהרות לגבי הרשאות בתוספי Chrome.
שימוש ב-Web Push
מדריך מפורט לשימוש ב-Web Push עם תוספי Chrome
מה חדש בכלי הפיתוח (Chrome 122)
אזהרות על ביטול הדרגתי של קובצי cookie של צד שלישי בחלוניות 'רשת' ו'אפליקציות', ניפוי באגים משופר בחלונית 'רשת', נתיבי ניווט בחלונית 'ביצועים' ועוד.
דרך חדשה ליצור חוויות עריכה באינטרנט בהתאמה אישית באמצעות EditContext API
EditContext הוא ממשק API חדש שמושק ב-Chrome וב-Edge, והוא עוזר למפתחים ליצור תכונות מתקדמות לעריכת טקסט בדפדפן. מידע נוסף בנושא זמין בפוסט הזה.
טיפים לכלי הפיתוח: ניפוי באגים בניווטים ספקולטיביים לטעינת דפים מהירה יותר
עם טעינות ספקולטיביות, תוכלו לזרז את הגלישה באינטרנט וללמוד איך לנפות באגים.
תקופת הניסיון להוצאה משימוש של SharedArrayBuffer במחשבים עם Chrome הורחבה ל-Chrome 124
תקופת הניסיון להוצאה משימוש של SharedArrayBuffer ללא בידוד בין מקורות במחשב ב-Chrome הוארכה עד Chrome 124.
מענה לפקודות
להגיב לשילובי מקשים מותאמים אישית בתוסף.
התאמה אישית של מכשיר ההקלטה באמצעות תוספים
אפשר להתקין תוספים כדי להתאים אישית את מכשיר ההקלטה ולשלב אותו.
גרסת בטא של Chrome 122
גרסת הבטא של Chrome 122 כוללת כלי עזר באיטרטור, הגדרת שיטות, ממשק Storage Buckets API, קריאת HTML לא מאובטח ב-Async Clipboard API ועוד.
חדש בגרסה 121 של Chrome
Chrome 121 מושק עכשיו! עם עדכוני CSS, שיפורים ב-Speculation Rules API, גרסת מקור לניסיון של Element Capture API, ועוד הרבה יותר. לאדריאנה ג'ארה יש את כל הפרטים על מה חדש למפתחים ב-Chrome 121.
מה קורה בתוספים ל-Chrome?
סקירה כללית של השינויים האחרונים בתוספים ל-Chrome, בנוסף לתכונות חדשות של תוספים שבקרוב יהיו זמינים למפתחים.
הפעלת פעולות מסרגל הכתובות
הפעלת פעולות מסרגל הכתובות.
מה חדש ב-WebGPU (Chrome 121)
תמיכה ב-WebGPU ב-Android, שימוש ב-DXC להידור של תוכנת הצללה (shader), שימוש בשאילתות של חותמות זמן באישורי מחשוב ועיבוד, נקודות כניסה המוגדרות כברירת מחדל למודולים של תוכנת הצללה, תמיכה ב-display-p3 כמרחב צבעים של GPUExternalTexture, פרטי ערימות זיכרון ועוד.
עיצוב סרגל הגלילה
כדי לעצב סרגלי גלילה, משתמשים במאפיינים 'scrollbar-width' ו-'scrollbar-color'.
גישה בטוחה ל-DOM באמצעות Angular SSR
מידע נוסף על שימוש בטוח ב-DOM עם SSR ב-Angular
בדיקת Bluetooth באינטרנט באמצעות Puppeteer
אפשר להשתמש ב-Puppeteer כדי לבדוק תכונות שמשתמשות ב-Web Bluetooth API ב-Chrome.
שימוש בהעברת הודעות בענן ב-Firebase (FCM) עם chrome.gcm
מדריך מפורט לשימוש בהעברת הודעות ב-Firebase עם הכתובת chrome.gcm
בדיקת מודלים של AI באינטרנט ב-Google Colab
איך בודקים מודלים של AI בצד הלקוח ומבוססי דפדפן, תוך שמירה על יכולת התאמה אישית, הגדרת חומרה סטנדרטית ואפשרות להתאמה אישית.
שיפור בדיקות המודלים של Web AI: WebGPU, WebGL ו-Chrome ללא GUI
בואו לגלות את הפתרונות שלנו לאוטומציה עקבית של בדיקת הדפדפן ולשפר את ביצועי האפליקציות.
יישום פעולה
להגיב למשתמש שלוחץ על סרגל הכלים.
מצב כתיבה אנכית של CSS לרכיבים של פקדי טפסים
ל-Chrome מתווספת עוד תכונת CSS בינלאומית חדשה.
הרשאות קבועות ל-File System Access API
בפוסט הזה מוסבר איך לנהל הרשאות קבועות ל-File System Access API. הוא גם מסכם בקצרה את המצב הנוכחי של הבעיה ואת האתגרים שצריך לפתור.
טיפים של כלי הפיתוח: כתיבת צבעים
למד כיצד לחבר צבעים בכמה לחיצות.
באמצעות בוחר הצבעים ניתן לבדוק ולנפות באגים בצבעים אחרים, באיכות HD
למדו כיצד להשתמש בבוחר הצבעים ברכיבים > סגנונות כדי לבדוק ולנפות באגים בצבעים HD ותמונות שאינם HD.
טיפים לכלי הפיתוח: ניפוי באגים בעדיפות אחזור
איך לנפות באגים בעדיפות אחזור
עדכונים בזמן אמת בתוספים
ניהול עדכונים בזמן אמת בתוספים
תוספים להיקף אפליקציות אינטרנט
החל מגרסה 122 של Chrome, אפשר להירשם לגרסת המקור לניסיון של קובץ המניפסט של האפליקציה בהיקף_extensions. בגרסה הזו, אתרים ששולטים במספר תתי-דומיינים ודומיינים ברמה העליונה יכולים להיות מוצגים כאפליקציית אינטרנט אחת.
CSS text-wrap: balance
טכניקה קלאסית של טיפוגרפיה, שבה הכותבים מסמנים בעצמם את הפסקות השורות כדי ליצור בלוקים מאוזנים של טקסט, מגיעה ל-CSS.
מנצלים את העוצמה של WebDriver BiDi: האוטומציה של Chrome ו-Firefox עם Puppeteer
עכשיו Puppeteer מדבר אל Firefox! 🎉 אבל רגע, הא? 🤔'בואו נחקור את WebDriver BiDi, הפרוטוקול החדש ב-Puppeteer, ונגלה מה המשמעות של הפיתוח המרגש הזה לתהליך האוטומציה של Firefox.
בניית תפריט הקשר
מטמיעים חלון קופץ, שהוא חלון שמאפשר למשתמשים להפעיל תכונות של תוסף.
טיפול בהפרות של קוד באירוח מרוחק
קובץ שירות (service worker) מאפשר לתוספים לפעול רק במקרה הצורך, וכך חוסך משאבים.
Google Chrome ב-Android
הרשימה המלאה של תכונות למפתחים ב-Chrome ל-Android זמינה בכתובת chromestatus.com. אפשר להוריד את Chrome בחנות Play. כשהמשתמש נכנס ל-Chrome במכשיר אחד, הכרטיסיות והיסטוריית הגלישה של אותו ההפעלה זמינות למשתמש כשהוא נכנס ל-Chrome במכשיר אחר. התוכן של כל
אובייקטים מסוג Intent של Android עם Chrome
הפעלת אפליקציות ישירות מדף אינטרנט עם Intent של Android.
מהם הביצועים של מסגרות מודרניות במדד INP החדש
בפוסט הזה נדון ברלוונטיות של מדד INP החדש לאתרים המבוססים על מסגרות, ובפעילות של Aurora' כדי לתמוך במסגרות באופטימיזציה של המדד הזה.
הוספת חלון קופץ
מטמיעים חלון קופץ, שהוא חלון שמאפשר למשתמשים להפעיל תכונות של תוסף.
אקורדיון בלעדי
יוצרים אקורדיון בלעדי עם מספר רכיבי `` שיש להם אותו 'שם'.
Chrome מפעיל את מצב שולחן העבודה כברירת מחדל בטאבלטים נבחרים
Chrome הסתגל לסביבה העסקית של טאבלטים של Android על ידי הפעלת מצב מחשב כברירת מחדל בטאבלטים נבחרים.
מה חדש בכלי הפיתוח (Chrome 121)
תמיכה ב- @font-palette-values ברכיבים, תמיכה משופרת במפת מקור, ביצועים משופרים > מסלול אינטראקציות ועוד.
מה חדש ב-WebGPU (Chrome {8/}120)
תמיכה בערכי נקודה צפה (floating-point) של 16 ביט ב-WGSL, הגדלת מגבלות, שינויי מצב שבלונה, עדכוני מידע על מתאמים ועוד.
שיתוף טוב יותר של כרטיסיות באמצעות 'צילום אזור'
פלטפורמת האינטרנט כוללת עכשיו אפשרות של 'צילום אזורי', דרך יעילה ויעילה לחיתוך טראק של סרטון.
מה חדש ב-WebGPU
התעדכנות בשינויים האחרונים ב-WebGPU.
מעטפת CSS: 2023!
2023 הייתה שנה ענקית לשירותי CSS! ראו מה נחתם ב-Chrome ובפלטפורמת האינטרנט השנה.
הצגת פרטי המסגרת
הצגת פרטי המסגרת.
טיפים של כלי הפיתוח: ניפוי באגים במטמון לדף הקודם/הבא
במאמר הזה מוסבר איך לנפות באגים במטמון לדף הקודם/הבא ולגרום לדף להיטען באופן מיידי.
טיפים לגבי כלי פיתוח: מה זה DOM? HTML לעומת DOM
לומדים איך לנפות באגים ב-DOM באמצעות כלי פיתוח.
גרסת המקור לניסיון של בקשת הרשאת גישה לרשת פרטית: נתיב להעברת אתרים באמצעות HTTPS
במסגרת המפרט של גישה לרשת פרטית (PNA), נוציא משימוש ב-Google Chrome גישה לנקודות קצה (endpoint) של רשת פרטית מאתרים ציבוריים לא מאובטחים.
חדש ב-Chrome 120
Chrome 120 מושק עכשיו! ממשק ה-API שלCloseWatcher מספק חוויה עקבית בעת טיפול בבקשות סגירה, יישום ישיר של דפוס אקורדיון באמצעות רכיב הפרטים, דוחות על הפרת מדיניות הרשאות זמינים כעת, ועוד הרבה יותר.
הצגה, הוספה, עריכה ומחיקה של קובצי cookie
איך להציג, להוסיף, לערוך ולמחוק קובצי cookie של HTTP של דף באמצעות כלי הפיתוח ל-Chrome.
גישה לשרתים מקומיים ולמכונות Chrome באמצעות העברה ליציאה אחרת
תוכלו לארח אתר בשרת אינטרנט של מכונות פיתוח, ולאחר מכן לגשת לתוכן ממכשיר Android.
איך כלי הפיתוח ל-Chrome עוזר בהגנה מפני מתקפות XSS עצמי
איך כלי הפיתוח ל-Chrome מצמצמים מתקפות XSS עצמי על ידי חסימת הדבקת קוד למשתמשים לא מנוסים בכלי הפיתוח.
חזרה על הקריטריונים של Chrome להתקנה
בחודשים הקרובים Chrome יבצע ניסויים במטרה לפשט את הקריטריונים להתקנת אפליקציות, כדי לשפר את חוויית המפתחים ואת חוויית המשתמש. בפוסט הזה מתוארים השינויים הצפויים והסיבות לכך שאנחנו מפעילים את הניסויים האלה.
היכרות עם ארבע תכונות בינלאומיות חדשות ב-CSS
ל-Chrome נוספו ארבע תכונות CSS בינלאומיות חדשות.
ממשק API של מחזור החיים של דפים
ממשק ה-API של מחזור החיים של הדף מספק לאינטרנט תכונות של מחזור החיים של אפליקציה הנפוצות במערכות הפעלה לנייד. כדי לחסוך במשאבים, דפדפנים יכולים עכשיו להקפיא דפי רקע ולמחוק אותם בצורה בטוחה. כמו כן, מפתחים יכולים להתמודד עם התערבויות אלה ללא חשש על חוויית המשתמש.
קוד HTML לא מאובטח ב-Async Clipboard API
החל מגרסה Chrome 120, אפשרות חדשה ולא מאובטחת זמינה ב-Async Clipboard API. במדריך הזה מוסבר איך להשתמש בה.
רשימת הפריטים להתעלמות
התעלמות מהפניה לכרטיסייה 'רשימה'.
הפעלה אוטומטית של 'תמונה בתוך תמונה' באפליקציות אינטרנט לשיחות ועידה בווידאו
Chrome מאפשר לאפליקציות אינטרנט לשיחות ועידה בווידאו לעבור אוטומטית למצב 'תמונה בתוך תמונה'.
המשך המעבר למניפסט מגרסה V3
בדצמבר של השנה שעברה, השעינו את ההוצאה משימוש המתוכננת של Manifest V2 כדי לטפל במשוב שקיבלנו מהמפתחים ולספק פתרונות טובים יותר ל בעיות ההעברה. בעקבות המשוב הזה, ביצענו כמה שינויים ב-Manifest V3 כדי לסגור את הפערים האלה, כולל: בנוסף לסגירת הפערים,
שיפור סינון התוכן במניפסט מגרסה V3
במהלך השנה האחרונה, השתתפנו באופן פעיל בדיונים עם הספקים שמאחורי כמה תוספים לחסימת תוכן, בנוגע לדרכים לשיפור פלטפורמת התוספים של MV3. על סמך הדיונים האלה, שרבים מהם התקיימו בקבוצת הקהילה של WebExtensions ( WECG ) בשיתוף עם דפדפנים אחרים, הצלחנו
מה חדש בהנחיה Angular NgOptimizedImage
מידע נוסף על התכונות החדשות שכלולות בהוראת Angular NgOptimizedImage, שמשפרים עוד יותר את ביצועי התמונות באפליקציות Angular.
גרסת מקור לניסיון של Static Routing API ל-Service Worker
כדאי ללמוד על השלב הראשון של הניתוב הסטטי של Service Worker, שזמין עכשיו בגרסת המקור לניסיון, כדי להגדיר בצורה מוצהרת איך ה-Service Worker יטפל (או לא) במסלולים.
עדכון תחביר רגוע לגבי קינון CSS
קינון מסוג 'מבט קדימה' הופעל ב-Chrome 120.
מה חדש בכלי הפיתוח (Chrome 120)
בעיות של צד שלישי בביטול ההדרגתיות של קובצי cookie, שדווחו בחלונית 'בעיות', בכלי לניתוח של ארגז חול לפרטיות עבור קובצי cookie, ב-Content Security Policy יעיל בחלונית אפליקציות, בניפוי באגים משופר באנימציות, בהצגה משופרת להתעלמות ועוד.
תיעוד הסביבה העסקית של WebGPU
למד על האופן שבו המערכת של WebGPU מתרחבת אל מעבר לתחומי JavaScript , C++ ו-Rust.
שינוי במצב העמידות שמוגדר כברירת מחדל ב-IndexedDB
מצב העמידות ב-IndexedDB משתנה מ'מחמיר' ל'רגיל' החל מגרסה 121 של Chrome.
מה חדש ב-Chrome 120 לתוספים
סיכום של השינויים החשובים ב-Chrome 120 למפתחי תוספים ל-Chrome.
גרסת בטא של Chrome 120
התממה של CSS, כללים רגועים לקינון CSS, יוצרים דפוסי אקורדיון עם הרכיב, פעולת Enterpictureinpicture של ה-Media Session API.
טיפול בקבצים במערכת ההפעלה של Chrome
איך לפתוח קבצים ב-service worker של תוספים ל-Chrome, בחלונות קופצים, בחלוניות צדדיות או בסקריפטים של תוכן.
file_handlers
תיעוד עזר של המאפיין file_handlers של Manifest.json.
חדש ב-Chrome 119
Chrome 119 מושק עכשיו! במסגרת עדכון למגבלה העליונה של תאריך התפוגה עבור קובצי cookie שכבר שמורים באחסון. ל-CSS יש פסאודו מחלקות חדשות, תחביר צבעים יחסי, שיפורים ב-Fenced Frames כמו פקודות מאקרו של גודל מודעות, ויש עוד הרבה אפשרויות נוספות.
איסוף האשפה ב-WebAssembly (WasmGC) מופעל עכשיו כברירת מחדל ב-Chrome
יש שני סוגים של שפות תכנות: שפות תכנות עם איסוף אשפה ושפות תכנות שדורשות ניהול ידני של זיכרון. באמצעות WebAssembly Garbage Collection, אפשר להעביר שפות עם איסוף אשפה ל-WebAssembly.
שירות ה-CSS מעדיפים שקיפות נמוכה יותר
אופטימיזציה והתאמה למשתמשים שמעדיפים ממשק משתמש אטום.
מה חדש ב-WebGPU (Chrome 119)
מרקמים צפים של 32 ביט שניתן לסנן, פורמט קודקודים unorm10-10-10-2, פורמט מרקם rgb10a2uint ועוד.
בחירת רכיב: עכשיו עם כללים אופקיים
במאמר הזה מוסבר איך היכולות המורחבות של בחירת הרכיבים מאפשרות מעברים אופקיים עם רכיבים חזותיים כדי לקבץ טוב יותר אותם.
גלישת טקסט ב-CSS: יפה
ניתן להביע הסכמה לגלישת טקסט שעברה אופטימיזציה, להשגת יופי על פני מהירות.
מה קורה בתוספים ל-Chrome?
סקירה כללית של השינויים האחרונים בתוספים ל-Chrome, בנוסף לתכונות חדשות של תוספים שבקרוב יהיו זמינים למפתחים.
העברה של מעקב אחר בעיות ב-Chromium
בינואר 2024 יועבר שירות המעקב אחר בעיות ב-Chromium לכלי שמופעל באמצעות הכלי למעקב אחר בעיות של Google.
הוצאה משימוש של Sanitizer API
ההטמעה הנוכחית של Sanitizer API הוצאה משימוש ב-Chrome 119 כדי להתעדכן בעדכוני מפרטים עתידיים.
יציאה טורית באמצעות Bluetooth באינטרנט
Web Serial API נוספה תמיכה בשירותי Bluetooth RFCOMM.
בדיקה מקצה לקצה לתוספים ל-Chrome
איך לכתוב בדיקות מקצה לקצה לתוספים.
בדיקת יחידה של תוספים ל-Chrome
איך לכתוב בדיקות יחידה של תוספים.
בדיקת תוספים ל-Chrome באמצעות Puppeteer
איך לכתוב בדיקה אוטומטית של תוספי Chrome באמצעות Puppeteer.
דיווח על באג בתוסף
איך לדווח על באגים בתוספים או על בעיות בתיעוד.
תחביר צבע יחסי של CSS
יצירת צבעים חדשים על סמך ערוצים וערכים של צבע אחר.
חיפוש באג ומעקב אחריו
בודקים אם כבר דווחו באג או בקשה להוספת תכונה.
מה חדש בכלי הפיתוח (Chrome 119)
קטע משופר של @property ב'סגנונות', רשימת מכשירים מעודכנת, הדפסה יפה משופרת ב'מקורות' והשלמה אוטומטית ב-Play Console.
חדש ב-Chrome 118
Chrome 118 מושק עכשיו! ניתן להצהיר על סגנונות ספציפיים בתוך רכיב באמצעות הכלל @scope css. שימוש בתכונת מדיה חדשה: העדפה לצמצום שקיפות. בכלי הפיתוח יש שיפורים בחלונית 'מקורות' ויש עוד הרבה יותר.
שיפורי API לעבודה עם קבצים בדפדפן
תמיכה במספר קוראי וכותבי FileSystemSyncAccessHandle וכותב בלעדי ל-FileSystemWritableFileStream. מערכת הקבצים הפרטית של המקור (שנקראת לפעמים גם מערכת הקבצים של הקטגוריה) מאפשרת למפתחים לגשת לקובצים שעברו אופטימיזציה לביצועים מרביים של קריאה וכתיבה. זה
גרסת מקור חדשה לניסיון לחלונות קופצים במסך מלא
עכשיו יש גרסת מקור חדשה לניסיון זמינה לפתיחת חלונות קופצים במצב מסך מלא בפעולה אחת בלבד.
גרסת בטא של Chrome 119
בגרסה 119 של Chrome תוכלו להשתמש בתחביר צבעים יחסי ב-CSS, בפסאודו מחלקה חדשה ועוד הרבה יותר.
אפשר להגביל את פוטנציאל החשיפה של הסלקטורים בעזרת CSS @scope at-rule
ללמוד איך להשתמש ב- @scope כדי לבחור רכיבים רק בתוך עץ משנה מוגבל של ה-DOM.
מה חדש ב-WebGPU (Chrome {8/}118)
תמיכה מורחבת במקור ל-copyExternalImageToTexture, תמיכה ניסיונית במרקם אחסון לקריאה-כתיבה ולקריאה בלבד ועוד.
טיפים לכלי פיתוח: ניפוי באגים בתוספי Chrome
איך משתמשים בכלי הפיתוח לניפוי באגים בתוספים ל-Chrome.
עכשיו יש ב-Chrome תמיכה במפתחות גישה ב-iCloud Keychain ב-macOS
Chrome ב-macOS מתחיל לתמוך במפתחות גישה ב-iCloud Keychain. כך המשתמשים יכולים ליצור מפתחות גישה ב-iCloud Keychain ולסנכרן אותם בין מכשירי Apple.
ניווט חלק באמצעות מעברים בין תצוגות
סקירה מפורטת של האופן שבו CyberAgent, RedBus, Nykaa ו-PolicyBazaar הטמיעו מעברים בין תצוגות, והסיבות לכך.
אחסון וקובצי cookie
סקירה כללית על האופן שבו ממשקי API וקובצי cookie של אחסון באינטרנט פועלים בתוספים.
אנחנו Chrome למפתחים
אנחנו מציינים את יום השנה ה-15 של Chrome ואת התפקיד שלנו כשותף מהימן ומועיל למפתחים.
מ-WebGL אל WebGPU
טיפים למפתחי WebGL שעוברים להשתמש ב-WebGPU.
מה חדש בכלי הפיתוח (Chrome 118)
קטע חדש למאפיינים מותאמים אישית ברכיבים > סגנונות, שיפורים נוספים של שינויים מקומיים, חיפוש משופר, סביבת עבודה יעילה יותר ב'מקורות' ועוד.
גרסת בטא של Chrome 118
סגנונות מותאמים ל-CSS, תכונות מדיה נוספות, מאגרי גלילה שניתן להתמקד בהם במקלדת ועוד.
חדש ב-Chrome 117
Chrome 117 מושק עכשיו! בעזרת שלוש תכונות CSS חדשות שמאפשרות להוסיף בקלות אנימציות של כניסה ויציאה בצורה חלקה, קיבוץ מערכים כדי לחשב מערכי נתונים בסדר גבוה יותר, כלי הפיתוח מאפשרים לבצע שינויים מקומיים בקלות רבה יותר ויש עוד הרבה יותר אפשרויות.
מעבר מאפליקציות Chrome
איך מעבירים אפליקציות ארוזות או מתארחות ב-Chrome.
מה חדש ב-WebGPU (Chrome {8/}117)
כדאי לבטל את ההגדרה של מאגר הנתונים הזמני של הקודק, ושל קבוצת הקישור, לגרום למכשירים שאבדו להיראות פועלים ועוד.
Google Summer of Code ותוספים ל-Chrome
ניסיון ועצות להשתתפות ב-Google Summer of Code.
פרסום התוסף
הנחיות לפרסום של תוסף Manifest V3 חדש
טיפים מכלי הפיתוח: קטעי טקסט וביטויים בזמן אמת
אפשר להשתמש בקטעי קוד כדי להריץ קוד שמשמש אתכם לעיתים קרובות, ובביטויים חיים כדי לצפות בערכים בזמן אמת.
גרסאות Chrome מהירות יותר (סבב שני!)
החל מגרסה 119 של Chrome, נקצר את הזמן שחולף בין ההשקה של גרסה לבין השקתה בגרסה היציבה.
מעברים של Astro View
מדגישים את האופן שבו קהילת Astro אימצה את המעברי תצוגה כש-Chrome עיצב את ה-API ואת המסע בדרך להשגת תמיכה ברמה ראשונה ב-Astro + איים קבועים.
חדש: גרסת המקור לניסיון של scheduler.yield
'scheduler.yield' הוא תוספת חדשה ל-Scheduler API שנמצאת כרגע בגרסת המקור לניסיון, וזו גישה חדשנית לפיצול משימות כדי לספק חוויות משתמש רספונסיביות יותר. כדאי להבין מה היתרונות של התוספת הזו ל-API לתזמון, ולהירשם לגרסת המקור לניסיון כדי לעזור לנו לקבל תובנות ומשוב.
מה חדש ב-Lighthouse 11
Lighthouse 11 כבר כאן עם שינויים חדשים בנגישות ועדכוני ביקורת
בעזרת עורך הפקודות החדש תוכלו ליצור ביעילות את הפקודות בפרוטוקול Chrome Devtools (CDP)
כדי להקל על ההקלדה של פקודות על פרוטוקול Devtools Protocol (CDP) של Chrome, כלי הפיתוח הוסיפו עורך חדש וידידותי למשתמש כך שלא תצטרכו להשתמש ב-JSON.
מה חדש בכלי הפיתוח (Chrome 117)
שינוי של בקשות XHR/אחזור והסתרה של בקשות לתוספים בחלונית 'רשת', הצגת שינויים בעדיפות האחזור בחלונית הביצועים, מספר שיפורים בממשק המשתמש, בדיקת צבעים חדשים ותכונות ניסיוניות ועוד.
מתבצעת העברה של בדיקת הבטיחות לדף chrome://extensions
החל מגרסה 117 של Chrome, Chrome ידגיש באופן יזום למשתמשים שתוסף שהם התקינו כבר לא נמצא בחנות האינטרנט של Chrome.
גרסת בטא של Chrome 117
תת-רשת של CSS, תמיכה באנימציה של כניסה ויציאה עבור CSS, קיבוץ מערכים, עזרים לאיטרטור ועוד.
ארבע תכונות CSS חדשות לאנימציות של כניסה ויציאה חלקות
ללמוד על יכולות חדשות שמאפשרות מעבר חלק של אנימציות נפרדות ובין השכבה העליונה
חדש ב-Chrome 116
Chrome 116 מושק עכשיו! השתמשו ב-API מסוג 'תמונה בתוך תמונה' כדי להגביר את הפרודוקטיביות של המשתמשים. עכשיו קל יותר לנפות באגים בגיליונות סגנונות חסרים בכלי הפיתוח, ויש עוד הרבה אפשרויות נוספות.
מניפסט – סקריפטים של תוכן
תיעוד עזר עבור המאפיין "content_scripts" של Manifest.json.
אינטראקציות מאובטחות של חלונות קופצים עם נכסים מוגבלים
אפשר לבודד בין מקורות שונים והגנה מפני דליפות מאתרים שונים במהלך אינטראקציה עם חלונות קופצים.
מה'חדש ב-WebGPU (Chrome {8/}116)
שילוב של רכיבי WebCodec, שיפורים בהפעלת סרטונים ועוד.
הרשאות חד-פעמיות ב-Chrome
"לאפשר הפעם" היא אפשרות חד-פעמית להענקת הרשאות ב-Chrome. בשלב הראשון הוא יהיה זמין במחשב רק עבור מיקום גיאוגרפי, מצלמה ומיקרופון.
טיפים לכלי פיתוח: נקודות עצירה ונקודות רישום (logpoint)
אפשר להשתמש בנקודות עצירה (breakpoint) ובנקודות רישום (logpoints) כדי לנפות באגים בקלות.
PostMessage ל-TWA
מתוך Chrome 115 (TWA) פעילויות אינטרנט מהימנות (TWA) יכולות לשלוח הודעות באמצעות postMessage. המסמך הזה כולל הסבר מפורט על ההגדרה הנדרשת לתקשורת בין האפליקציה שלך לאינטרנט.
מה חדש בגרסה 116 של Chrome לתוספים
סיכום של השינויים החשובים ב-Chrome 116 למפתחי תוספים ל-Chrome.
גרסת בטא של Chrome 116
נתיב תנועה ב-CSS, מטמון לדף הקודם/הבא לא משוחזר, API מסוג 'תמונה בתוך תמונה' ועוד.
ניפוי באגים באתרים ב-Chrome ב-iOS 16.4 ואילך
איך משתמשים בניפוי באגים ב-Safari Web Inspector ל-Chrome ב-iOS.
מה קורה בתוספים ל-Chrome?
סקירה כללית של השינויים שנערכו השנה בתוספים ל-Chrome, יחד עם תכונות חדשות ומעניינות של התוספים שמפתחים יכולים לצפות להן.
חדש ב-Chrome 115
ניתן להשתמש ב-GallTimeline וב-ViewTimeline כדי ליצור אנימציות שמבוססות על גלילה, שמשפרות את חוויית המשתמש. רכיבי Fenced Frame פועלים יחד עם ממשקי API אחרים של ארגז החול לפרטיות כדי להטמיע תוכן רלוונטי, תוך מניעת שיתוף הקשרי מיותר. באמצעות Topics API הדפדפן יכול לשתף עם גורמי צד שלישי מידע לגבי תחומי העניין של המשתמש תוך שמירה על הפרטיות, ויש עוד הרבה דברים נוספים.
טיפים לכלי הפיתוח: הקלטה והפעלה מחדש של זרימה של משתמשים באמצעות מכשיר ההקלטה
איך מקליטים זרימות משתמשים, מפעילים אותן מחדש ומנפות באגים בחלונית 'מכשיר הקלטה' ב'כלי פיתוח'.
מקרה לדוגמה על ביצועים של אנימציות מבוססות גלילה
ה-API החדש הרבה יותר חלק מהשיטה הקלאסית להטמעת אנימציות מבוססות גלילה.
שימוש ב-WebSockets ב-Service Workers
הוראות מפורטות להתחברות ל-WebSocket בתוסף Chrome.
WebRTC: מדריך להעברה של getStats() מדור קודם
איך משתמשים בניפוי באגים ב-Safari Web Inspector ל-Chrome ב-iOS.
טיפים לכלי פיתוח: אחסון מקומי ואחסון סשנים
השתמשו באפליקציות > אחסון מקומי ואחסון סשן כדי לנפות באגים בזוגות מפתח-ערך.
מה חדש בכלי הפיתוח (Chrome 116)
נוספו כמה שיפורים ל-DevTools שיעזרו לכם לזהות בעיות שקשורות לגיליון סגנונות חסר ולנפות באגים בהן מהר יותר: בחלונית Network, העמודה Initiator מאוכלסת באופן עקבי בקישורים לשורה המדויקת שמפנה לטבלת סגנונות שלא הצליח לטעון. בחלונית בעיות מפורטות כל
מה'חדש ב-WebGPU (Chrome {8/}115)
תוספי שפה נתמכים של WGSL, תמיכה ניסיונית ב-Direct3D 11 ועוד.
שימוש במיקום גיאוגרפי
כיצד להשתמש במיקום גיאוגרפי ב-ChromeOS של תוספי שירות, חלונות קופצים, חלוניות צדדיות או סקריפטים של תוכן.
Chrome for Testing: הורדות אמינות לאוטומציה של הדפדפן
Chrome for Testing הוא גרסה חדשה של Chrome שמטרגטת באופן ספציפי תרחישים לדוגמה של בדיקות של אפליקציות אינטרנט ואוטומציה.
ניפוי באגים – WebAssembly של C/C++
איך משתמשים בכלי הפיתוח ל-Chrome כדי למצוא ולתקן באגים ב-C/C++ WebAssembly.
איך Photoshop פתר את העבודה עם קבצים שגדולים יותר מהמותר בזיכרון
איך Adobe הצליחה לאפשר למשתמשים לערוך גם את הקבצים הגדולים ביותר בגרסה האינטרנטית של אפליקציית Photoshop האיקונית שלה? (המאמר הזה זמין גם כסרטון). ב-2021, Adobe, יחד עם מהנדסי Chrome, השיקה גרסה של Photoshop לאינטרנט. התוכנה משתמשת ב-WebAssembly
איך אפליקציית עריכת התמונות וקטורית Boxy SVG משתמשת ב-Local Font Access API כדי לאפשר למשתמשים לבחור את הגופנים המקומיים המועדפים עליהם
Local Font Access API מספק מנגנון לגישה לנתוני הגופנים שמותקנים באופן מקומי אצל המשתמש, כולל פרטים ברמה גבוהה יותר כמו שמות, סגנונות ומשפחות, וגם הבייטים הגולמיים של קובצי הגופנים הבסיסיים. איך אפליקציית העריכה של קובצי SVG, Boxy SVG, משתמשת ב-API
מה חדש ב-WebGPU (Chrome 114)
אופטימיזציה של JavaScript ועוד.
אירועי מוטציה יוסרו מ-Chrome
הודעה על ההוצאה משימוש וההסרה המתוכננת של אירועי מוטציה, ושיתוף האופן שבו תוכלו להעביר את הקוד לפני ההסרה ביולי 2024.
מעבר מכתובות URL של נתונים ברכיב SVG
התמיכה בהקצאת כתובות URL מסוג data: לרכיב SVG תוסר. מומלץ לבצע העברה לחלופות.
גרסת בטא של Chrome 115
מילות מפתח מרובות לנכס התצוגה של CSS, לתכונות WGSLLanguageFeatures ל-WebGPU, לשדרוגי HTTPS ועוד.
מה חדש בכלי הפיתוח (Chrome 115)
לחלונית רכיבים נוספה תג subgrid חדש ל רשת משנה. התכונה הזו נמצאת כרגע בגרסת הניסוי של Chrome Canary. כדי לבדוק ולפתור באגים של רשת בת, שהיא רשת משנה, ולכן יורשת את מספר הטראקים והגודל שלהם מהרשת הראשית, לוחצים על התג. הוא מפעיל או משבית שכבת-על
עיצוב חוויית משתמש מעולה באמצעות Side Panel API החדש
אנחנו גאים להציג את Side Panel API החדש לתוספי Chrome.
חדש ב-Chrome 114
Chrome 114 מושק עכשיו! Chrome 114 מושק עכשיו! עם גלישת טקסט: איזון לשיפור פריסות הטקסט, קובצי Cookie Magic Automated partitioned State כבר כאן, ממשק ה-API החדש של Popover מאפשר מעבר קל יותר מתמיד, ויש עוד הרבה יותר.
הודעה על גרסת המקור השנייה לניסיון של לחץ על Compute
גרסת מקור חדשה לניסיון ב-Chrome שמאפשרת למפתחי אתרים לעקוב אחר לחץ המחשוב.
Chrome משבית את האפשרות לשנות את document.domain
אם האתר שלכם מבוסס על הגדרת document.domain, נדרשת פעולה מצידך.
איך עורך המשחקים Construct 3 משתמש ב-File System Access API כדי לאפשר למשתמשים לשמור את המשחקים שלהם
File System Access API מאפשר יכולות של קריאה, כתיבה וניהול קבצים. איך Construct 3 משתמש ב-API הזה (המאמר הזה זמין גם כסרטון). Construct 3 הוא עורך משחקים שפותח על ידי האחים Thomas ו-Ashley Gullen. בגרסה השלישית הנוכחית של עורך המשחקים שלהם, השניים
טיפים לכלי פיתוח: Workspace
אפשר להשתמש ב-Workspace כדי לשמור את השינויים שביצעתם בכלי הפיתוח בקובצי מקור מקומיים.
יצירת עקומות אנימציה מורכבות ב-CSS באמצעות פונקציית ההתאמה linear()
אנחנו גאים להציג את linear(), פונקציית התאמה ב-CSS שמבצעת אינטרפולציה לינארית בין הנקודות שלה, וכך מאפשרת ליצור מחדש אפקטים של קפיצות ושל קפיצים.
מניפסט – רקע
תיעוד עזר עבור מאפיין הרקע של Manifest.json.
חדש: Popover API
ה-API החדש של Popover כולל הסברים על פיתוח של הסברים, תפריטים ועוד.
איך חברת LEGO® Education משתמשת ב-Bluetooth באינטרנט ובממשקי Web Serial API
חברת LEGO Education משתמשת בעוצמת האינטרנט כדי להפוך את החיבור של דגמי LEGO למחשב לפשוט ככל האפשר.
מה חדש באורורה?
תוכלו לראות מה צוות Chrome Aurora עשה לאחרונה ואת מפת הדרכים שלו לשנת 2023.
איך עורך המודלים התלת-ממדי Blockbench משתמש ב-EearDropper API כדי לאפשר למשתמשים לבחור צבעים מכל מקום
EyeDropper API מספק מנגנון ליצירת כלי טפטפת שמאפשר למשתמשים לדגום צבעים מהמסכים שלהם, כולל מחוץ לחלון הדפדפן. איך נערך המודל התלת-ממדי Blockbench משתמש ב-API הזה בקוד הבסיסי שלו. (המאמר הזה זמין גם כסרטון). Blockbench הוא עורך מודלים מודרני בחינם
איך אפליקציית Photopea לעריכת תמונות משתמשת ב-File Treatment API כדי לאפשר למשתמשים לפתוח קבצים מסייר הקבצים שלהם
File Handling API מאפשר לאפליקציות אינטרנט לרשום את עצמן כמנהלי קבצים לפורמטים של קבצים שהאפליקציה יכולה לתמוך בהם. איך אפליקציית עריכת התמונות Photopea משתמשת ב-API הזה? (המאמר הזה זמין גם כסרטון). Photopea הוא עורך תמונות אונליין בחינם שפותח על
לוח הזמנים להוצאה משימוש של Web SQL עודכן
Web SQL הוסר לגמרי ב-Chromium 119.
גרסת המקור לניסיון של קטגוריות אחסון זמינה
תקן Storage מגדיר API עבור אומדנים לגבי נפח אחסון קבוע ומכסות, ואת ארכיטקטורת האחסון של הפלטפורמה. אנחנו עורכים ניסויים עם API כדי לאפשר חיזוי של פינוי קבוע של אחסון עקב לחץ זיכרון כבד. אפשר לנסות את Storage Buckets API בגרסת מקור לניסיון שפועלת מ-Chrome 115 עד Chrome 118.
מה חדש ב-CSS ובממשק המשתמש: מהדורת I/O 2023
20 התכונות המובילות של רכיבי CSS וממשק המשתמש שהודגשו ב-Google I/O 2023 וחבל לפספס אותן.
10 עדכונים ב-Google I/O
איך אנחנו מקלים על המפתחים לספק חוויות משתמש מתקדמות למשתמשים באמצעות עדכונים חשובים והשקות חדשות ששיתפנו ב-Google I/O 2023.
WebGPU: ביטול הנעילה של גישת GPU מודרנית בדפדפן
למד כיצד WebGPU פותחת את העוצמה של ה-GPU כדי להשיג ביצועים מהירים יותר של למידת מכונה ועיבוד גרפי טוב יותר.
איתור בעיות בטופס בעזרת כלי הפיתוח ל-Chrome
צוות כלי הפיתוח ל-Chrome מפתח תכונות חדשות שיעזרו לכם לזהות בעיות בטפסים ולנפות באגים במילוי האוטומטי. התכונות האלה נמצאות בשלבי תכנון והטמעה מוקדמים, ואנחנו זקוקים לבדיקה ולמשוב שלכם.
מה חדש באינטרנט ב-Android 2023
עדכונים לכלים שמביאים את האינטרנט ל-Android. שיפורים בפרטיות ותמיכה טובה יותר עבור מסכים גדולים ב-WebView, כרטיסיות מותאמות אישית חלקיות בכרטיסיות מותאמות אישית, התקנה קלה יותר ותכונות משולבות של PWA, ניהול חיובים בחנות Play ל-TWA ועוד.
מילוי אוטומטי משותף בין מסגרות iframe: הצעה ראשונית
בטפסים מסוימים יש שדות במסגרות iframe, מה שגורם לבעיות במילוי האוטומטי של הדפדפן. באמצעות מילוי אוטומטי משותף, מסגרת ההורה יכולה לציין את מידת המהימנות של מסגרות iframe ממקורות שונים כדי לתמוך בחוויה טובה יותר של מילוי אוטומטי עבור המשתמש.
WebDriver BiDi: עדכון סטטוס ל-2023
המאמר הזה מספק סקירה כללית של התכונות החדשות ב-WebDriver BiDi בשנת 2023.
מתכוננים ל-Google I/O
הכנת תוכנית אישית כהכנה לקראת כנס Google I/O.
הנפשה של אלמנטים בזמן גלילה באמצעות אנימציות מבוססות גלילה
כאן תלמדו איך לעבוד עם גלילת צירי זמן והצגת צירי זמן כדי ליצור אנימציות שמבוססות על גלילה בצורה מוצהרת.
מה חדש בכלי הפיתוח (Chrome 114)
ברירת המחדל של כלי הפיתוח היא הפעלה של הגדרות > ניסויים > ניפוי באגים ב-WebAssembly: הפעלת תמיכה ב-DWARF. מידע נוסף זמין במאמר ניפוי באגים ב-WebAssembly באמצעות כלים מודרניים. הניסוי הזה מאפשר להשהות את הביצוע ולנתח באגים בקוד C ו-C++
חדש ב-Chrome 113
Chrome 113 מושק עכשיו! WebGPU כבר כאן, הוא מאפשר ביצועים מעולים של גרפיקה בתלת-ממד וחישוב מקביל של נתונים באינטרנט, כלי הפיתוח יכולים עכשיו לעקוף את כותרות התגובות של הרשת, קבוצות של צד ראשון, חלק מארגז החול לפרטיות, שמאפשר לארגונים להצהיר שאתרים קשורים מתחילים בהשקה, ויש עוד הרבה דברים נוספים.
גרסת בטא של Chrome 114
איזון בין כותרות ב-CSS , CHIPS, אירוע הגלילה וחלון קופץ.
מידע על קובצי שירות של הרחבה
עובדי שירות של תוספים הם גורם handler מרכזי של אירוע. לכן הם שונים מעובדי שירותי אינטרנט.
אירועים ב-Service Workers
עובדי שירות של תוספים מגיבים לאירועים רגילים של קובצי שירות (service worker) ולאירועים רבים בממשק ה-API של התוספים.
עקרונות בסיסיים של קובץ שירות (service worker) של תוסף
קובצי שירות של תוספים מותקנים ומעודכנים באופן שונה מ-Service Workers באינטרנט.
טשטוש הרקע של המצלמה
גרסת מקור חדשה לניסיון של Chrome שמאפשרת למפתחי אינטרנט לשלוט בטשטוש הרקע של המצלמה.
שיחות וידאו משופרות עם קידוד AV1 מהיר יותר
גרסה 113 של Chrome כוללת שיפורים במקודד התוכנה AV1 של צוות Chrome Open Media.
מחזור החיים של ה-Service Worker בתוסף
עובדי שירות של תוספים מגיבים גם לאירועים רגילים של קובצי שירות (service worker) וגם לאירועים במרחבי שמות של תוספים. הם מוצגים יחד כי לעיתים קרובות סוג אחד בא אחרי סוג אחר במהלך שימוש בתוסף.
מה'חדש ב-WebGPU (Chrome {8/}113)
WebGPU נשלחים ב-Chrome עם שילוב של WebCodec בגרסת המקור לניסיון.
שאילתת מדיה של עדכון CSS
התאימו את ממשק המשתמש ליכולות הרענון של המסך.
טיפים לכלי פיתוח: מפות מקור בכלי הפיתוח
אפשר להשתמש במפות מקור בכלי הפיתוח כדי לנפות באגים בקוד המקורי במקום בפריסה.
משאבים למפתחים: הצגה וטעינה ידנית של מפות מקור
אפשר להשתמש בחלונית המשאבים למפתחים כדי לבדוק אם מפות המקור נטענות בהצלחה ולטעון אותן באופן ידני.
התאמה אישית של ממשק המשתמש
איך לגרום לכרטיסייה 'מותאם אישית' להתאים למראה ולתחושה של האפליקציה שלך.
תחילת העבודה
איך מפעילים כרטיסייה מותאמת אישית מאפליקציית Android.
מדידת מעורבות המשתמשים
איך מודדים את התעניינות המשתמשים בכרטיסיות מותאמות אישית.
ריבוי משימות עם כרטיסיות מותאמות אישית חלקיות
איך משתמשים בכרטיסיות מותאמות אישית חלקיות כדי לאפשר למשתמשים ליצור אינטראקציה עם האפליקציה בזמן צפייה בתוכן באינטרנט.
חימום ושליפה מראש: באמצעות שירות הכרטיסיות המותאמות אישית
למדו כיצד להשתמש בשירות הכרטיסיות המותאמות אישית כדי לשפר את חוויית המשתמש.
הוספת אינטראקטיביות מותאמת אישית
איך מוסיפים פעולות מותאמות אישית לכרטיסיות מותאמות אישית.
אפשר להתקין ממשק משתמש עשיר יותר במחשבים
מכשירים ניידים וחנויות אפליקציות שינו את האופן שבו משתמשים מגלים, מעריכים ומתקינים תוכנות. אפליקציות אינטרנט מציעות עכשיו פלטפורמה שבה יכולים מפתחים להבליט את האפליקציות שלהם בזמן ההתקנה.
מבט לאחור בזמן: התפתחות האוטומציה של בדיקות
מסע אל התפתחות האוטומציה של הבדיקות באינטרנט.
הקלטת אודיו וצילום מסך
איך מקליטים אודיו או וידאו מהכרטיסייה, מחלון או מהמסך.
Chromium Chronicle מס' 33: צפיות בסרט האנימציה
השימוש באנימציות מבוססות-שכבות ב-Views יכול לשפר את הביצועים ולהפחית את הסיכון מיוחדים, אבל די קשה להגדיר אותם. AnimationBuilder יכולים להפחית משמעותית את המורכבות ולשפר את הקריאוּת של שכבות אנימציות. נניח שצריך ליצור אנימציה של עמעום הדרגתי מתמשך
פתרון בעיות הקשורות לניתוק פריסת ה-CSS והזמנת המקור
ביקשת לקבל את המשוב שלך לגבי פתרון מוצע לבעיה בשיטות פריסה לסידור פריטים בסדר שמנותק ממקור המסמך.
איך אפשר להיעזר בסרגל הצד החדש של נקודות העצירה (breakpoint) כדי לנפות באגים מהר יותר
כדי להקל על ביצוע פעולות נפוצות כמו מחיקה או השבתה של נקודות עצירה, עיצבנו מחדש את סרגל הצד של נקודות העצירה (breakpoint) כך שתוכלו לבצע אותן בלחיצה אחת.
מה חדש בכלי הפיתוח (Chrome 113)
עכשיו אפשר לשנות את כותרות התגובה בחלונית רשת. בעבר, כדי להתנסות בכותרות של תגובות HTTP, נדרשה גישה לשרת האינטרנט. בעזרת שינוי ברירת המחדל של כותרות התגובה, אפשר ליצור אב טיפוס מקומי לתיקונים לכותרות שונות, כולל, בין היתר: כדי לשנות את ברירת המחדל של
גרסת בטא של Chrome 113
תכונות חדשות של מדיה ב-CSS, פונקציית ההתאמה לינארית() ו-WebGPU.
Chrome שולח את WebGPU
צוות Chrome שולח את WebGPU, המאפשר גרפיקה תלת-ממדית איכותית וחישוב מקביל של נתונים באינטרנט.
גרסאות מהירות יותר של Chrome
החל מגרסה 114 של Chrome ייקח פחות זמן בין ההסתעפות לגרסת הפצה לגרסה יציבה.
חדש ב-Chrome 112
Chrome 112 מושק עכשיו! עכשיו שירות CSS תומך בכללי קינון, מתבצע עדכון של האלגוריתם שנועד להגדיר את המיקוד הראשוני ברכיבים של תיבות דו-שיח. מעכשיו נדלג על רכיבי handler של אחזור ללא תפעול ב-Service Workers כדי להאיץ את הניווט, ויש עוד הרבה אפשרויות.
טיפול באירועים באמצעות שירותי עבודה
איך יוצרים תיקון באגים ב-service worker של תוסף
טיפים לכלי פיתוח: מהן מפות מקור?
כך תוכלו להיעזר במפות מקור כדי לנפות באגים בקוד המקורי במקום בפריסה.
התוסף של מפת המקור מסוג ignoreList
אפשר לשפר את חוויית ניפוי הבאגים בכלי הפיתוח ל-Chrome עם תוסף מפת המקור מסוג ignoreList.
מ-Web SQL ל-SQLite Wasm: המדריך להעברת מסדי נתונים
SQLite Wasm מגובה על ידי מערכת הקבצים הפרטית של המקור, כך שיש תחליף גמיש לטכנולוגיית מסד הנתונים Web SQL שהוצאה משימוש. המאמר הזה הוא מדריך להעברת הנתונים מ-Web SQL ל-SQLite Wasm. בפוסט הוצאה משימוש והסרה של Web SQL הודענו על הוצאה משימוש של
שותפות עם Fastly — ממסר HTTP של Oblivious עבור שרת k-anonymity של FLEDGE'
אנחנו משפרים את אמצעי הפרטיות של Chrome על ידי שיתוף פעולה עם Fastly כדי להטמיע את שרת k-anonymity עבור FLEDGE. מאחר שהנתונים מועברים דרך ממסר OHTTP בהטמעה הזו, שרתי Google לא מקבלים את כתובות ה-IP של משתמשי הקצה. שרת האנונימיות k הוא שלב נוסף לקראת ההטמעה המלאה של FLEDGE.
שיפור פרטיות המשתמשים על ידי דרישה להביע הסכמה לשליחת כותרת X-Requested-With מ-WebView
אנחנו רוצים להגן על פרטיות המשתמשים על ידי הגבלה של שליחת הכותרת X-Requested-With.
העברה ל-Service Worker
קובץ שירות (service worker) מאפשר לתוספים לפעול רק במקרה הצורך, וכך חוסך משאבים.
עדכון המניפסט
הפורמט של קובץ Manifest V3 שונה מעט מהפורמט של קובץ Manifest V2.
מה חדש בכלי הפיתוח (Chrome 112)
מכשיר ההקלטה כולל תמיכה באפשרויות השמעה חוזרת בהתאמה אישית שאפשר להטמיע בכלי הפיתוח באמצעות תוסף. כדאי לנסות את התוסף לדוגמה. בוחרים באפשרות החדשה של הפעלה חוזרת בהתאמה אישית כדי לפתוח את ממשק המשתמש של ההפעלה החוזרת בהתאמה אישית. כדי להתאים אישית את
מעברים של תצוגת SPA מגיעים ב-Chrome 111
ה-View Migrate API מאפשר מעברים בין דפים בתוך אפליקציות של דף יחיד, ובשלב מאוחר יותר יכלול אפליקציות שמכילות מספר דפים.
רשימת משימות להעברה למניפסט מגרסה V3
הסבר קצר לשדרוג התוספים ממניפסט מגרסה V2 למניפסט מגרסה V3.
החלפת פונקציות ה-listener של בקשות אינטרנט חוסמות
החלק השני מתוך שלושת הקטעים המתאר את השינויים הנדרשים בקוד שאינו חלק מ-Service Worker.
עדכון הקוד
החלק הראשון מתוך שלושת הקטעים שמתאר את השינויים הנדרשים בקוד שאינו חלק מ-Service Worker.
גרסת בטא של Chrome 112
קינון CSS, קומפוזיציה של אנימציה ופרמטר שולח עבור הבנאי של FormsData.
שיפור אבטחת התוסף
הקטעים האחרונים מתוך שלושת הקטעים המתארים את השינויים הנדרשים בקוד שאינו חלק מ-Service Worker.
קינון CSS
אחת מהתכונות האהובות עלינו שמעבדות מראש ב-CSS מובנית עכשיו בשפה: כללי סגנון של סידור פנימי.
חדש ב-Chrome 111
Chrome 111 מושק עכשיו! בעזרת View Migrates API, תוכלו ליצור מעברים מטופחים באפליקציה בדף אחד ולשדרג את הצבעים לרמה 4 של CSS. תוכלו לגלות כלים חדשים בחלונית הסגנון כדי להפיק את המרב מפונקציונליות הצבעים החדשה, ויש עוד הרבה אפשרויות.
הבית החדש של Project Fugu API Showcase
Project Fugu API Showcase הוא אוסף של אפליקציות שמשתמשות בממשקי API שנכללים ב-Project Fugu. מטרת הפרויקט Capabilities Project (שם הקוד Project Fugu ) ב-Google היא לאפשר לאפליקציות אינטרנט לבצע כל פעולה שאפשר לבצע באפליקציות ספציפיות לפלטפורמה. בנוסף
השמירה על הפרטיות מנצחת! משתמשים משתפים עכשיו את המסכים שלהם בצורה חכמה יותר
בעזרת תיאוריית הנדנוד, המשתמשים הפסיקו לירות לעצמם ברגל במהלך שיחות ועידה בווידאו.
קישור רכיבים זה לזה באמצעות מיקום עוגן ב-CSS
בקרוב יושקו בפלטפורמת האינטרנט ממשקי API חדשים שיעזרו לכם למקם רכיבים באופן גמיש בלי טריקים.
שיתוף פעולה עם התעשייה כדי לפתח את CHIPS
היכרות עם שני אתגרים שצוות Chrome התמודד איתם במהלך יישום CHIPS, וכיצד משוב מהקהילה מילא תפקיד מרכזי בפיתוח העיצוב של ההצעה.
העברת הודעות באפליקציות מקוריות
החלפת הודעות עם אפליקציות מקוריות מהתוסף ל-Chrome.
שיפור סטנדרטים של התנהגות בדיונים בנושא סטנדרטים
המטרה של הצוות של Chrome לעודד דיונים מקצועיים, מכבדים ומכילים יותר.
כלי מסגרת לחלופות של גופנים
כדאי ללמוד איך Next.js, Nuxt.js וספריות אחרות עוזרים ליצור CSS של גופן חלופי ללא CLS.
תחילת העבודה עם שאילתות סגנון
שאילתות סגנון מאפשרות למפתחים לשלוח שאילתות לגבי ערכי סגנון של רכיב הורה באמצעות הכלל @container. בגרסאות Chrome 111, שאילתות סגנון עבור מאפיינים מותאמים אישית של CSS הן יציבות. כאן מוסבר איך מתחילים להשתמש בנכסים האלה.
טיפים לכלי פיתוח: גילוי בעיות בשירות CSS
שימוש בחלוניות 'סגנונות' ו'מחושבים' כדי לגלות בעיות ב-CSS באמצעות כלי הפיתוח.
קבלת עזרה בנוגע לתוספים ל-Chrome
לאן לפנות כדי לקבל עזרה לגבי שאלות שלא מופיעות במסמך התיעוד.
מיקומים
הפניה לכרטיסייה 'מיקומים'.
מה חדש בכלי הפיתוח (Chrome 111)
ניפוי באגים בצבע באיכות HD, חוויית משתמש משופרת בנקודת עצירה (breakpoint) ועוד.
ניסויים
הפניה לכרטיסייה 'ניסויים'.
סביבת עבודה
עיון בכרטיסייה של Workspace.
קיצורי דרך
הפניה לכרטיסייה 'קיצורי דרך'.
מכשירים
עיון בכרטיסייה 'מכשירים'.
סקירה כללית של ההגדרות
סקירה כללית של ההגדרות.
חלופות משופרות של גופן
אפשרויות השינוי החדשות של 'שינוי גודל' ו'שינוי גודל הגופן' מאפשרות למפתחים ליצור חלופות של גופנים שמתאימות לגופנים אחרים של אינטרנט. כך אפשר לצמצם את שינויי הפריסה.
גרסת בטא של Chrome 111
סוגי צבעים ומרחבי צבעים חדשים ב-CSS, פונקציות טריגונומטריות של CSS ו-View Transitions API.
מה חדש ב-Lighthouse 10
Lighthouse 10 כבר כאן עם ציונים וביקורות חדשים.
שיחה עם הבקר של Stadia עם WebHID
בקר Stadia המעודכן פועל כמו שלט משחקים רגיל, כלומר לא ניתן לגשת לכל הלחצנים שלו באמצעות Gamepad API. בעזרת WebHID, עכשיו יש לכם גישה לכפתורים החסרים. מאז שהשירות של Stadia נסגר, רבים חששו שהשלט הרחוק יהפוך לחתיכת חומרה חסרת תועלת בזבל. למרבה המזל,
מהם תכונות ניסיוניות ב-Chrome?
אפשר להפעיל כלים נוספים לניפוי באגים או לנסות תכונות חדשות או ניסיוניות ב-Chrome.
חדש ב-Chrome 110
Chrome 110 מושק עכשיו! תוכלו להוסיף סגנון מותאם אישית לרכיבי 'תמונה בתוך תמונה' באמצעות פסאודו-מחלקה חדשה של :תמונה בתוך תמונה, להגדיר את התנהגות ההפעלה של אפליקציית האינטרנט באמצעותlaunch_handler, להשתמש במאפיין ללא פרטי כניסה ב-iframes כדי להטמיע תוכן של צד שלישי שלא מגדיר מדיניות של כלי הטמעה ממקורות שונים, ויש עוד הרבה אפשרויות נוספות.
איך משתמשים ב-CrUX History API
כדאי ללמוד על CrUX History API ואיך להשתמש בו כדי לעקוב אחר מגמות בחוויית המשתמש.
מה חדש בכלי הפיתוח (Chrome 110)
ניקוי חלונית הביצועים בטעינה מחדש, הצגה והדגשה של הקוד במכשיר ההקלטה ועוד.
דרישות חדשות ל-Web Share API במסגרות iframe של צד שלישי
כדי לשפר את הפרטיות והאבטחה, עכשיו צריך לאפשר באופן מפורש קריאות ל-Web Share API ב-iframe של צד שלישי. במאמר הזה נסביר על שינוי שעלול לגרום לשיבושים ב-Web Share API. השינוי הזה כבר מופיע ב-Firefox, והוא יופיע ב- Chrome מגרסה 110, וצפוי להופיע ב-
Chromium Chronicle מס' 32: איך לשים לב לפער התיקונים
כך המפתחים של Chromium יכולים להקטין את הסיכוי לניצול ב-n ימים.
גישה ליותר צבעים ומרחבים משותפים חדשים
CSS Color 4 מביא לאינטרנט מגוון רחב של כלים ויכולות של צבעים.
מעבר לצבע CSS באיכות HD
CSS Color 4 מביא לאינטרנט מגוון רחב של כלים ויכולות של צבעים.
נעים להכיר: מרחבי הצבעים החדשים של CSS
צבע CSS 4 מספק לאינטרנט מגוון רחב של כלים ויכולות צבעים: יותר צבעים, פונקציות מניפולציה ומעברים הדרגתיים טובים יותר.
מדריך צבעים ב-CSS באיכות גבוהה
CSS Color 4 מביא לאינטרנט מגוון רחב של כלים ויכולות של צבעים.
העתיד של 'תמונה בתוך תמונה'
חדשות על גרסת מקור לניסיון ב-Chrome שמאפשרת תוכן HTML שרירותי בחלון שמוצג כל הזמן למעלה.
עדכון לגבי גישה לרשת פרטית: הכרזה על הארכת תקופת הניסיון להוצאה משימוש
במסגרת המפרט לגישה לרשת פרטית, נוציא משימוש ב-Chrome גישה לנקודות קצה ברשתות פרטיות מאתרים ציבוריים לא מאובטחים. תקופת ניסיון להוצאה משימוש זמינה עד Chrome 113.
בדיקת סיום של קובץ שירות (service worker) באמצעות Puppeteer
מדריך שמסביר איך לבדוק סיום של קובצי שירות (service worker) באמצעות Puppeteer.
CSS color-mix()
שלב צבעים בכל אחד ממרחבי הצבעים הנתמכים, ישירות משירות ה-CSS.
טיפים לכלי פיתוח: ניפוי באגים ב-PWA
ניפוי באגים באפליקציות מסוג Progressive Web App באמצעות כלי פיתוח.
משך חיים ארוך יותר של קובץ שירות בתוסף
עכשיו עובדים של שירותי תוספים יכולים להישאר בחיים כל עוד הם מקבלים אירועים. הדבר משפר את האמינות של עובדי שירותי התוספים, אבל יש מלכוד שכדאי להימנע ממנו.
Scrollend, אירוע JavaScript חדש
מחקו את פונקציות הזמן הקצוב לתפוגה ונקו את הבאגים שלהן. זה האירוע שבאמת צריך: גלילה.
מה חדש בכלי הפיתוח
חשוב להתעדכן בשינויים האחרונים בכלי הפיתוח.
דף אופליין בסיסי לאפליקציות אינטרנט ב-Chrome Android
החל מגרסה 109 של Chrome, הדפדפן יפיק באופן אוטומטי דף ברירת מחדל, כדי לציין שהאפליקציה במצב אופליין כשאין לאפליקציה אפליקציה אינטרנט מותקנת ב-Android חוויית אופליין משלה.
מסמכים שלא מופיעים במסך במניפסט מגרסה V3
הכירו את ממשק ה-API של Offscreen Documents לפיתוח תוספים ל-Chrome.
שליטה באותיות רישיות (Drops) באמצעות האות הראשונה של שירות ה-CSS
אומרים "להתראות" לפתרונות מעניינים לעקיפת העיצובים של קאפ חדש.
לגלות את האינטרנט התומך
אילו יכולות אינטרנט מתקדמות הדפדפן שלכם תומך בהן? ואילו אפליקציות אינטרנט משתמשות ביכולות האלה? כדי לענות על השאלות האלה, כדאי להיעזר באתר לבדיקת דפדפנים ובתוסף לדפדפן. Project Fugu הוא מאמץ נרחב בחברה שנועד למלא את הפערים ביכולות האינטרנט, כדי לאפשר
למאפיינים 'פג תוקף' ו'גיל מקסימלי' יש עכשיו מגבלה עליונה
החל מגרסה M104 של Chrome (אוגוסט 2022), לא ניתן להגדיר לקובצי cookie תאריך תפוגה של יותר מ-400 ימים בעתיד.
מוודאים שאפשר לשחזר את הדף מהמטמון לדף הקודם/הבא
איך משתמשים ב-Lighthouse כדי לבדוק אם אפשר לשחזר דף מהמטמון לדף הקודם/הבא.
גרסת בטא של Chrome 110
אותיות ראשוניות של CSS, handler של הפעלת אפליקציות אינטרנט, תמיכה ב-iframe ממקורות שונים עבור FedCM API ועוד.
iframe ללא פרטי כניסה: הטמעה קלה של מסגרות iframe בסביבות COEP
Iframe ללא פרטי כניסה מוטמע ב-Chrome 110. היא מספקת למפתחים דרך לטעון מסמכים במסגרות iframe של צד שלישי באמצעות הקשר חדש וזמני. בתמורה, הם כבר לא כפופים לכללי ההטמעה של COEP. מפתחים שמשתמשים ב-COEP יכולים כעת להטמיע מסגרות iframe של צד שלישי שלא משתמשים ב-COEP בעצמם.
מאחזר סמלי אתרים
איך להשיג את סמל האתר של אתר מסוים.
SQLite Wasm בדפדפן שמגובה על ידי מערכת הקבצים הפרטית של Origin
שימוש ב-SQLite כדי לטפל בכל צורכי האחסון שלכם באינטרנט בצורה יעילה. SQLite היא מערכת פופולרית לניהול מסדי נתונים יחסיים מוטמעים, קלה ו בקוד פתוח. מפתחים רבים משתמשים בו כדי לאחסן נתונים באופן מובנה וקל לשימוש. בגלל הגודל הקטן והדרישות הזיכרון
שינוי התקן הפלט של היעד ב-Web Audio
כאן מוסבר איך לשנות באופן פרוגרמטי את היעד של פלט האודיו ב-Web Audio.
חדש ב-Chrome 109
Chrome 109 מושק עכשיו. Origin Private File System API זמין עכשיו ל-Android, יש קבוצה של מאפיינים חדשים ב-CSS, אפשר להוסיף בקלות סימונים מתמטיים ב-HTML עם תמיכה בליבת MathML, ויש עוד הרבה דברים נוספים.
מה חדש בכלי הפיתוח (Chrome 109)
מעתיקים את השלב כסקריפט במכשיר ההקלטה, את שמות הפונקציות בפועל בהקלטות של הביצועים ועוד.
ניתוח מעמיק יותר של NG: פיצול בלוקים של LayoutNG
פיצול החסימה ב-LayoutNG הושלם. במאמר הזה נסביר איך זה עובד ולמה הוא חשוב.
טיפים לכלי פיתוח: ניפוי באגים בממשקי API של Project Fugu
שימוש בכלי הפיתוח לניפוי באגים בממשקי ה-API של Project Fugu.
שינוי בלוח הזמנים להפצה מ-Chrome 110
החל מגרסה 110 של Chrome, גרסה יציבה מוקדמת תפורסם לאחוז קטן מהמשתמשים.
הסבר על וריאציות של Chrome
מנגנון שמאפשר ל-Chrome לבדוק תכונות דפדפן חדשות
מהם ערוצי ההפצה של Chrome?
איך Chrome משתמש בערוצי ההפצה Canary, Dev, בטא ו-Sable כדי לבדוק תכונות חדשות, וכדי להשיק עדכונים.
איך בוחרים את התחביר של שירות CSS
בקבוצת העבודה של שירותי ה-CSS מתנהלים דיון לגבי הדרך הטובה ביותר להגדיר קינון ב-CSS. אם אתם כותבים שירותי CSS, נשמח לקבל עזרה.
Chrome Dev Insider: השנה שבה
עדכון מצוות פלטפורמת האינטרנט של Chrome שבו אנחנו לוקחים את המפתחים אל מאחורי הקלעים כדי לשתף נקודות מבט, שיחות ועדכונים.
עדכונים לגבי המדיניות של חנות האינטרנט של Chrome
Chrome מעדכן את מדיניות התוכנית למפתחים של חנות האינטרנט של Chrome כדי לציין בבירור את המשתמשים המנחים שלנו, לספק הקשר נוסף לגבי האכיפה וכדי שיהיה קל יותר להבין את המדיניות שלנו.
הגדלת הרלוונטיות של המודעות
מסמכים חדשים לארגז החול לפרטיות בנושא רלוונטיות של מודעות, ללא קובצי cookie של צד שלישי.
מה המפתחים צריכים לדעת על מצבי הזיכרון ומצב החיסכון באנרגיה של Chrome
כאן מוסבר איך לוודא שדף יוכל לטפל באלגנטיות של מצבי הזיכרון והחיסכון באנרגיה החדשים של Chrome.
טיפים לכלי הפיתוח: מצב מכשיר
סימולציה של מכשירי mobule עם מצב המכשיר בכלי הפיתוח.
גרסת בטא של Chrome 109
MathML, התמקדות מותנית ב-getDisplayMedia() , במערכת הקבצים הפרטית של מקור ב-Android ועוד.
אישור תשלום מאובטח ב-Chrome Android
'אישור תשלום מאובטח' מספק אישור תשלום עמיד בפני פישינג, עם היכולות של מפתחות הגישה לאינטרנט. היא תהיה זמינה ב-Chrome Android החל מ-Chrome 109.
כניסה ללא סיסמה בטפסים באמצעות מילוי אוטומטי של מפתח גישה של WebAuthn
ממשק המשתמש המותנה של WebAuthn משתמש בפונקציונליות של מילוי אוטומטי של טפסים בדפדפן, כדי לאפשר למשתמשים להיכנס עם מפתח גישה בצורה חלקה בתהליך המסורתי שמבוסס על סיסמאות.
תוספים ל-Chrome: הרחבת ממשק ה-API לתמיכה בניווט מיידי
ה-API של התוספים עודכן כדי לתמוך במטמון לדף הקודם/הבא, עם טעינה מראש של ניווטים.
חדש ב-Chrome 108
Chrome 108 מושק עכשיו. קיימים ממשקי API חדשים שמעניקים לך שליטה רבה יותר במהלך הפרמוט של מספרים. יש גרסת מקור לניסיון של Pop Up API, שעוזרת להציג למשתמשים תוכן ביקורתי בקלות. יש כמה שיפורי CSS. יש עוד הרבה יותר מכך.
שיפורים בשיתוף המסך ב-Chrome 109
פרטים על שני שיפורים בשיתוף המסך באינטרנט – מנגנון לשליטה בהתמקדות בכרטיסיות בזמן שיתוף המסך ומנגנון לשליטה בהפעלה מקומית של אודיו.
שיתוף טוב יותר של המסך עם 'התמקדות מותנית'
התמקדות מותנה של כרטיסייה או חלון במהלך שיתוף המסך באינטרנט.
טיפים לכלי פיתוח: זיהוי שיפורים ב-CSS
תוכלו להשתמש בחלונית הסקירה הכללית של CSS כדי לזהות שיפורים אפשריים ב-CSS.
חיפוש שירות CSS לא חוקי, בוטל, לא פעיל ואחרים
סקירה מהירה של בעיות במאפייני CSS.
מניפסט – oauth2
תיעוד עזר עבור המאפיין oauth2 של Manifest.json.
טיפים לכלי פיתוח: ניווט מהיר יותר בכלי הפיתוח
איך להאיץ את תהליך העבודה בעזרת ניווט מהיר יותר בכלי הפיתוח באמצעות קיצורי דרך והגדרות
מרכז הבקרה של CrUX
שימוש במרכז הבקרה של CrUX להמחשת נתוני BigQuery CrUX ב-BigQuery
לא כל נפח האחסון נוצר שווה: הצגת קטגוריות אחסון
'קטגוריות אחסון' הוא ממשק API שמאפשר לחזות פינוי קבוע של אחסון במקרה של לחץ זיכרון כבד.
עדכונים לגבי המדיניות של חנות האינטרנט של Chrome
Chrome מעדכן את מדיניות התוכנית למפתחים של חנות האינטרנט של Chrome כדי לציין בבירור את המשתמשים המנחים שלנו, לספק הקשר נוסף לגבי האכיפה וכדי שיהיה קל יותר להבין את המדיניות שלנו.
גרסת בטא של Chrome 108
יחידות חדשות של אזור תצוגה ב-CSS, Federated Credential Management API, גופני COLRv1 משתנים ועוד.
איך להתכונן לקראת שינויים בהתנהגות של שינוי הגודל של אזור התצוגה שיהיו זמינים ב-Chrome ב-Android
אילו שינויים צפויים בהתנהגות שינוי הגודל של אזור התצוגה ב-Chrome 108, למה עושים את השינוי הזה ב-Chrome ומה אפשר לעשות כדי להתכונן לקראתו.
מניפסט -input_components
תיעוד עזר עבור המאפייןinput_components של Manifest.json.
עדכון ההתנהגות של אירועי CanMakePayment ב-Payment Handler API
האירוע 'canmakepayment' של קובץ שירות (service worker) ב-Payment Handler API מודיע למוכר אם למשתמש יש כרטיס באפליקציית תשלום מותקנת. Chrome מסיר מאפיינים שמצורפים לאירוע.
טיפים לכלי פיתוח: דרכים שונות לפתיחת כלי הפיתוח
אתם יכולים לגלות את כל הדרכים לפתיחה של כלי הפיתוח ל-Chrome.
מה חדש בכלי הפיתוח (Chrome 108)
רמזים למאפייני CSS לא פעילים, סלקטורים חדשים של טקסט ו-XPath במכשיר ההקלטה ועוד.
שינוי תוכנה שעלול לגרום לכשל: שיטות סנכרון של AccessHandles
כדי לפשט את העבודה עם AccessHandles בהקשרים כמו Emscripten, אנחנו הופכים את השיטות של ממשק FileSystemSyncAccessHandle לממשק FileSystemSyncAccessHandle לסינכרוניות.
חדש בגרסה 107 של Chrome
Chrome 107 מושק עכשיו! יש מאפיינים חדשים ב-Screen Capture API שמשפרים את חוויות שיתוף המסך.עכשיו אפשר לזהות במדויק אם משאב בדף שלך חוסם עיבוד או לא.יש דרך חדשה לשלוח נתונים לשרת קצה עורפי באמצעות PendingBeacon API המוצהר בגרסת המקור לניסיון. יש עוד הרבה יותר מכך.
שיפור הקריאוּת של האתר שלך
אפשר לחפש טקסט עם ניגודיות נמוכה ולתקן אותו באמצעות כלי הפיתוח.
טיפים לכלי פיתוח: איך לגלות טקסט עם ניגודיות נמוכה ולתקן אותו
איך משתמשים בכלי הפיתוח ל-Chrome כדי לחפש טקסט עם ניגודיות נמוכה ולתקן אותו.
אסימוני Trust שינו את השם של אסימוני המצב הפרטי
השם של Trust Token API ישתנה ל-Private State Token API כדי לתאר טוב יותר את יתרונות הפרטיות והתועלת.
הקרן המתקדמת לאפליקציות אינטרנט – עדכון מאוקטובר 2022
באמצעות הקרן לאפליקציות אינטרנט מתקדמות, מימנו 11 פרויקטים שהחלקו יותר מ-100, 000 דולר במסגרת ה-Open Collective, במטרה להכיר בחשיבות של העבודה הזו ולאפשר ליותר אנשים להקדיש זמן לפרויקטים האלה.
התאמה אישית ואוטומציה של תהליכי עבודה למשתמשים מעבר לכלי ההקלטה של כלי הפיתוח ל-Chrome
במאמר הזה אנחנו מסבירים איך להתאים אישית תהליכי עבודה של משתמשים ולהפוך אותם לאוטומטיים, מעבר לכלי ההקלטה של כלי הפיתוח ל-Chrome.
בתוך ה-polyfill של שאילתת הקונטיינר
מידע נוסף על האופן שבו ה-Polyfill של שאילתת הקונטיינר מספק תמיכה בשאילתת קונטיינרים לדפדפנים ישנים יותר.
עזרה בבחירת תחביר לתוצאות של סקרים שמוצבים בתוך שירות CSS
ראו את התוצאות של 7,590 דעות של מפתחים.
דרך חדשה להתחיל את מסלול הפיתוח של תוספים ל-Chrome
דרך טובה יותר להתחיל את תהליך הלמידה של מפתחי Chrome.
Chrome Dev Insider: שיפור הביצועים באמצעות הסביבה העסקית של המסגרת
עדכון מצוות פלטפורמת האינטרנט של Chrome שבו אנחנו לוקחים את המפתחים אל מאחורי הקלעים כדי לשתף נקודות מבט, שיחות ועדכונים.
שינוי בגלישה ברכיבים שהוחלפו ב-CSS
אזהרה מתקדמת לגבי שינוי בהתנהגות של שירות CSS שעלול לגרום גלישה לא רצויה.
הוספת סקריפטים לכרטיסייה הפעילה
איך מפשטים את הסגנון של הדף הנוכחי
ניהול הכרטיסיות
איך מארגנים כרטיסיות באופן פרוגרמטי באמצעות קבוצות של כרטיסיות
הפעלת סקריפטים בכל דף
איך מוסיפים רכיבים חדשים לדפי אינטרנט קיימים באופן אוטומטי
תוסף Hello World
יצירת תוסף Hello World הראשון ל-Chrome.
האם פרויקט פוגו "done"?
המאמר הזה מתמקד בשינוי המיקוד של צוות Project Fugu, במקום להטמיע יכולות חדשות ולשפר את היכולות הקיימות.
מניפסט – מחבר
תיעוד עזר עבור מאפיין שם המחבר של Manifest.json.
גרסת בטא של Chrome 107
תוספות ל-Screen Capture API, אינטרפולציה של מאפייני תבנית רשת של CSS ועוד.
הימנעות משיתוף יתר כשמשתפים את המסך
פלטפורמת האינטרנט כוללת עכשיו אמצעי בקרה נוספים שמאפשרים לשתף את המסך תוך שמירה על הפרטיות.
ל-API של מטפל התשלומים נדרש CSP connect-src
משתמשי ה-Payment Handler API יצטרכו להוסיף את נקודת הקצה של התשלום להוראה 'connect-src' אם אתם משתמשים ב-CSP.
בקרות שיתוף מסך לשמירה על הפרטיות
בעזרת אמצעי הבקרה לשיתוף המסך באינטרנט עם שמירה על הפרטיות, המשתמשים יכולים להימנע משיתוף יתר.
טיפים לשימוש בכלי הפיתוח: עריכה, ניפוי באגים וייצוא של הקלטות זרימה של משתמשים
בחלונית של מכשיר ההקלטה ובתוספים שלה אפשר לערוך את ההקלטות של זרימת המשתמשים, לנפות באגים ולייצא אותן.
פרטים נוספים על המעבר למניפסט מגרסה V3
פרטים חדשים על התוכנית להעברת תוספים למניפסט מגרסה V3
חדש ב-Chrome 106
Chrome 106 מושק עכשיו. קיימים ממשקי API חדשים שמעניקים לך שליטה רבה יותר במהלך הפרמוט של מספרים. יש גרסת מקור לניסיון של Pop Up API, שעוזרת להציג למשתמשים תוכן ביקורתי בקלות. יש כמה שיפורי CSS. יש עוד הרבה יותר מכך.
איך Chrome מכין עדכונים למיליארדי משתמשים
"שיחה עם מנהלי תוכניות טכניים בצוות הגרסאות של Chrome, כדי ללמוד איך הם מבטיחים שכל גרסה תעבור באופן חלק."
בעיות ידועות במעבר למניפסט מגרסה V3
לאחרונה הודענו על שינויים בלוח הזמנים להוצאה משימוש של Manifest V2. למרות שאנחנו ממשיכים להיות מחויבים בתוקף למניפסט V3, ברור לנו שיש עוד עבודה לעשות מצידנו. לפני הכרזה על לוח זמנים חדש להוצאה משימוש של Manifest V2, אנחנו מחויבים לסגור את הפערים
מה חדש בכלי הפיתוח (Chrome 107)
מתאימים אישית את מקשי הקיצור, מדגישים אובייקטים של C/C+ ב'בודק הזיכרון' ועוד.
מה חדש בכלי הפיתוח (Chrome 106)
תמיכה טובה יותר בניפוי באגים מודרניים באינטרנט, פירוט של תזמוני LCP בתובנות לגבי הביצועים ועוד.
שאילתות לגבי קונטיינרים מתחילות להגיע לדפדפנים יציבים בזמן שה-Polyfill מקבל עדכון גדול
"שאילתות קונטיינרים מאפשרות לרכיבים להיות הבעלים של פרטי הסגנון הרספונסיביים שלהם, על סמך המקום שמתאים להם. אנחנו מתחילים להשיק את התכונה הזו בדפדפנים מודרניים, והייתה עדכון גדול בתמיכה ב-polyfill."
חלונות קופצים: הם יתעוררו לחיים!
דפוס בעייתי קל יותר לשימוש בממשקי API מובנים חדשים שנוספו לפלטפורמה.
הרחבת 'בודק הזיכרון' לניפוי באגים ב-C/C++
איך שיפרנו ניפוי באגים באפליקציות C/C++ WebAssembly באמצעות 'בודק הזיכרון'
טיפים מ-DevTools: איך לבדוק ולנפות באגים ב-flexbox של CSS
איך משתמשים בכלי הפיתוח ל-Chrome כדי לבדוק פריסות Flexbox של CSS, לשנות אותן ולנפות באגים.
הוצאה משימוש והסרות ב-Chrome 106
כדי לעזור לך לתכנן, אפשר לקבל סיכום לגבי ההוצאה משימוש וההסרות ב-Chrome 106.
גרסת מקור של iframe אנונימי: הטמעה קלה של מסגרות iframe בסביבות COEP
מפתחים שמשתמשים ב-COEP יכולים כעת להטמיע מסגרות iframe של צד שלישי שלא משתמשים ב-COEP בעצמם. גרסת מקור של iframe אנונימי זמינה לבדיקה ב-Chrome מגרסה 106 עד 108.
הוצאה משימוש והסרה של Web SQL
Web SQL הוצע לראשונה באפריל 2009 וננטש בנובמבר 2010. היא הוסרה מ-Chrome בשלבים, בשלב הראשון בהקשרים לא מאובטחים, ולבסוף לחלוטין החל מגרסה 119 של Chrome.
מקרה לדוגמה: ניפוי באגים זוויתי משופר באמצעות כלי פיתוח
צוותי הכלים של Angular ו-Angular, השתמשו ב-Angular כפיילוט, שיתפו פעולה כדי לספק לכם חוויית ניפוי באגים טובה יותר. מסגרות אחרות יכולות לשלוח שינויים דומים.
ניפוי באגים מודרני באינטרנט בכלי הפיתוח ל-Chrome
כדאי לקרוא על כמה מהשינויים האחרונים בכלי הפיתוח ל-Chrome, שמשפרים את חוויית השימוש בניפוי באגים וביצירת פרופילים במהלך עבודה עם חבילות תוכנה, frameworks וקוד של צד שלישי.
חדש ב-Chrome 105
Chrome 105 מושק עכשיו. שאילתות קונטיינר ו- :has() הם התאמה שנוצרת בגן עדן עם יכולת תגובה. ממשק Sanitizer API החדש מספק מעבד חזק למחרוזות שרירותיות, על מנת לצמצם את נקודות החולשה של כתיבת סקריפטים באתרים שונים. אנחנו עושים צעד נוסף להוצאה משימוש של WebSQL. ויש עוד המון.
הפעלת דחיסת נתונים וביטול דחיסה בדפדפן באמצעות Compression Streams API
כתיבת אפליקציות אינטרנט קטנות יותר שלא צריך לשלוח להן ספריית דחיסה או ספריית דחיסה לאחור משלהם Compression Streams API משמש לדחיסת נתונים ולביטול דחיסת נתונים באמצעות הפורמטים gzip או deflate (או deflate-raw). כשמשתמשים בדחיסת JavaScript מובנית, אין
אופטימיזציה של תמונות באמצעות ההנחיה בנושא תמונות זוויתיות
אנחנו גאים להציג את ההנחיה החדשה של תמונות Angular (NgOptimizedImage), שכוללת שיטות מובנות לאופטימיזציה של ביצועים בתמונות באפליקציות Angular.
טיפים לגבי DevTools: איך לזרז את תהליך העבודה בעזרת קיצורי דרך של מסוף
בעזרת קיצורי הדרך שמסופקים על ידי Console Utilities API, אפשר להפנות במהירות לרכיבים אחרונים, אובייקטים של שאילתות, לעקוב אחר אירועים וקריאות לפונקציות ועוד.
הכירו את השכבה העליונה: פתרון ל-z-index:10000
עם רכיבים מובנים חדשים וממשקי API חדשים שמגיעים לפלטפורמה, מהי "השכבה העליונה" שבה אנחנו יכולים להשתמש?
טיפים לכלי פיתוח: איך לבדוק רשת CSS
איך משתמשים בכלי הפיתוח ל-Chrome כדי להציג ולשנות פריסות רשת של CSS.
הסרת HTTP/2 Server Push מ-Chrome
דחיפת שרת HTTP/2 תושבת כברירת מחדל ב-Chrome 106
האם דפדפנים יכולים לבצע אופטימיזציה לטעינה של משאבים של צד שלישי?
עידוד שינויים לטעינה טובה יותר של משאבים של צד שלישי באינטרנט
מה חדש בכלי הפיתוח (Chrome 105)
התכונה תומכת בהפעלה מחדש מפורטת ובהעברת העכבר מעל אירועים במכשיר ההקלטה, LCP בחלונית התובנות לגבי הביצועים ועוד.
טיפים לכלי פיתוח: איך לבדוק ולשנות אנימציות CSS
בכרטיסייה 'אנימציות' אפשר לבדוק ולשנות אנימציות, מעברים בין CSS ועוד.
טיפים לשימוש בכלי פיתוח: קבלת תובנות פרקטיות לגבי ביצועי האתר
החלונית החדשה 'תובנות לגבי הביצועים' מאפשרת לקבל תובנות פרקטיות לגבי ביצועי האתר
הוצאה משימוש והסרות ב-Chrome 105
כדי לעזור לך לתכנן, אפשר לקבל סיכום לגבי ההוצאה משימוש וההסרות ב-Chrome 105.
@container ו-:has(): שני ממשקי API חדשים וחזקים שמגיעים אל Chromium 105
"שאילתות Container ו-:has() הן התאמה שנוצרת בגן עדן עם יכולת תגובה. למרבה המזל, שתי התכונות האלה נוחתות יחד ב-Chromium 105. זוהי גרסה ענקית הכוללת שתי תכונות מבוקשות ביותר לממשקים רספונסיביים!"
:has(): הבורר של הקבוצה המשפחתית
עם :has() נחיתה ב-Chromium 105. בואו נראה כמה מההזדמנויות המדהימות שהשירות CSS מציע!
שינויים ב-NavigateEvent ב-Chrome 105
ממשק ה-API לניווט מקבל שתי שיטות חדשות ב-NavigateEvent: הפקודה compute() מחליפה את המעבר ( () ו-tell() מחליף את RestoreScroll().
חדש ב-Chrome 104
Chrome 104 מושק עכשיו! תיעוד האזור מציין אזור לחיתוך כשמשתמשים ב-getDisplayMedia() כדי לצלם את הכרטיסייה הנוכחית. אפשר לכתוב את התחביר של שאילתת המדיה באמצעות אופרטורים מתמטיים של השוואה. התכונה 'מעברים משותפים של רכיבים' מתחילה גרסת מקור לניסיון. ויש עוד המון.
פורמטים מותאמים אישית לאינטרנט עבור Async Clipboard API
פורמטים מותאמים אישית לאינטרנט מאפשרים לאתרים לקרוא ולכתוב עומסי עבודה שרירותיים ללא סינון באמצעות פורמט סטנדרטי שאפליקציות יכולות להביע הסכמה לתמוך בו.
שיפור Analytics במרכז השליטה למפתחים של חנות האינטרנט של Chrome
Google משיקה חוויה משופרת של ניתוח נתונים עבור מרכז השליטה למפתחים של חנות האינטרנט של Chrome. קל יותר להבין את מרכז הבקרה החדש במבט אחד, והוא מרכז מראש את המידע השימושי ביותר.
טיפים לגבי DevTools: איך לרשום הודעות במסוף
אפשר להשתמש ב-Play Console כדי לתעד משתנים, אובייקטים והודעות, לסנן ולקבץ את ההודעות ועוד.
איך בוחרים תחביר לקינון CSS
שני תחבירים מתחרים מתחרים זקוקים לעזרה כדי לקבוע איזה מהם צריך להפנות למועמד למפרט.
תמיכה בשכבה העליונה בכלי הפיתוח ל-Chrome
אתם יכולים לגלות את השכבה העליונה וללמוד איך כלי הפיתוח ל-Chrome יישמו את התמיכה בה.
עדכון על תוכנית המימון של Chrome Web Framework לשנת 2022
אנחנו משתפים עדכון לגבי מקבלי המימון של Chrome' באינטרנט
טיפים למפתחים: איך לאמוד תכונות של מדיה להעדפות משתמשים ב-CSS באמצעות כלי הפיתוח
תוכלו להשתמש בכרטיסייה 'עיבוד' כדי לדמות את העדפות המשתמש ולבדוק את התנהגות המותאמת למשתמש באתר.
מה חדש בכלי הפיתוח (Chrome 104)
יש להפעיל מחדש את הפריים במהלך ניפוי באגים, את אפשרויות ההפעלה מחדש האיטית בחלונית מכשיר ההקלטה ועוד.
Chrome Dev Insider: מהדורת CSS וממשק משתמש
עדכון מצוות פלטפורמת האינטרנט של Chrome שבו אנחנו לוקחים את המפתחים אל מאחורי הקלעים כדי לשתף נקודות מבט, שיחות ועדכונים.
Signed Exchanges הושק באתרים למחשב
הודעה על תמיכה ב-Signed Exchanges בדפדפני Chromium במחשב, יחד עם השקות נוספות של תכונות אחרונות.
טיפים לכלי פיתוח: איך בודקים שאילתות בקונטיינר ב-CSS
בודקים וניפוי באגים בשאילתות של מאגר CSS באמצעות כלי הפיתוח.
בדיקה וניפוי באגים בשאילתות של מאגרי CSS
איך משתמשים בכלי הפיתוח ל-Chrome כדי לבדוק שאילתות בקונטיינר של CSS, לשנות אותן ולנפות באגים.
הוצאה משימוש והסרות ב-Chrome 104
עדכון לגבי ההוצאה משימוש וההסרות ב-Chrome 104 שיעזור לך לתכנן.
חדש ב-Chrome 103
Chrome 103 מושק עכשיו! יש קוד מצב HTTP חדש שעוזר לדפדפן להחליט איזה תוכן לטעון מראש לפני שהדף התחיל להגיע. Local Font Access API מאפשר לאפליקציות אינטרנט לספור גופנים שמותקנים במחשב של המשתמש ולהשתמש בהם. יש דרך קלה יותר להטמיע זמן קצוב לתפוגה בממשקי API אסינכרוניים. ויש עוד המון.
מה חדש בכלי הפיתוח (Chrome 103)
מתעדים אירועים בלחיצה כפולה ובלחיצה ימנית, אפשרויות חדשות למדידת מסלול המשתמשים ב-Lighthouse ועוד.
הסבר על תכונות נגישות
הסבר מקיף על תכונות הנגישות בכלי הפיתוח ל-Chrome.
חדש ב-Chrome 102
Chrome 102 מושק עכשיו! אפליקציות PWA מותקנות יכולות להירשם כרכיבי handler של קבצים, וכך למשתמשים קל יותר לפתוח קבצים ישירות מהדיסק. המאפיין inert מאפשר לסמן חלקים מה-DOM כאינרטיביים. ממשק ה-API לניווט מאפשר לאפליקציות בדף יחיד לטפל בניווט ובעדכונים של כתובת ה-URL. ויש עוד הרבה יותר!
איך ולמה יצרנו את התובנות לגבי הביצועים
איך ולמה יצרנו את החלונית 'תובנות לגבי הביצועים'.
מדריך להעברת נתונים (מיגרציה) של WebAssembly
לאור המומנטום של התמיכה ב-WebAssembly בדפדפנים שונים, אנחנו מתכננים להתמקד בקוד מקורי ב-WebAssembly מעכשיו והלאה, ולהסיר את התמיכה ב-PNaCl ברבעון הרביעי של 2019 (למעט אפליקציות Chrome). אנחנו מאמינים שהסביבה העסקית התוססת של WebAssembly מתאימה יותר
אישור תשלום מאובטח
סקירה כללית ברמה גבוהה על הצעת תקן באינטרנט שמאפשרת אימות מאובטח עם ספקים של שירותי תשלומים.
אימות באמצעות 'אישור תשלום מאובטח'
להטמיע פרוטוקולים של אימות ב-SPC כדי לאמת עסקאות של לקוחות.
רישום אישור של תשלום מאובטח
כדאי להטמיע את הפרוטוקולים ואת הזרימה של SPC לאימות, כדי שלקוחות יוכלו לבצע אימותים מול מנפיקי כרטיסים או בנקים ישירות מהמוכר.
הוצאה משימוש והסרות ב-Chrome 103
כדי לעזור לך לתכנן, כדאי לקבל עדכון לגבי ההוצאה משימוש וההסרות ב-Chrome 103.
תמיכה בכלי מאינטראקציה ועד הצגת התגובה (INP)
תמיכה בכלי הביצועים מאינטראקציה ועד הצגת התגובה בכל כלי הביצועים של Chrome.
אפליקציות מהירות יותר למספר דפים עם זרמי נתונים
נלמד איך משתמשים ב-workbox-streams כדי ליצור אפליקציות עם מספר דפים, שמשתמשים בסימון חלקי מהמטמון של ה-Service Worker ובתוכן חלקי מהרשת כדי ליצור חוויות מהירות שעובדות כמעט באופן מיידי.
שרת proxy פרטי לשליפה מראש ב-Chrome
האצת התהליך של הצגת התוכן הכי גדול (LCP) באמצעות שליפה מראש באתרים שונים.
שרת proxy פרטי לשליפה מראש ב-Chrome למנהלי רשתות
סקירה כללית על סינון תוכן בניווטים שנשלפו מראש.
האצת תהליך ה-LCP באמצעות שליפה מראש באתרים שונים
מבוא לטכנולוגיות הזמינות.
מה חדש בכלי הפיתוח (Chrome 102)
חלונית חדשה של תובנות לגבי ביצועים, קיצורי דרך לאמולציה של עיצוב בהיר או כהה ועוד.
ניפוי באגים מהיר יותר ב-WebAssembly
איך אנחנו הופכים ניפוי באגים של WebAssembly למהיר יותר באפליקציות גדולות.
הקרן לאפליקציות אינטרנט מתקדמות
הכרזה על הקרן לאפליקציות אינטרנט מתקדמות, לתמיכה בגורמים שהופכים את האינטרנט לעוצמתי יותר.
שיתוף כרטיסיות טוב יותר באמצעות ידית הצילום
פלטפורמת האינטרנט כוללת עכשיו נקודת אחיזה לתיעוד. מנגנון שמאפשר לאפליקציית אינטרנט לצילום לזהות באופן ארגונומי ובבטחה את אפליקציית האינטרנט שצולמה, אם אפליקציית האינטרנט שצולמה אישרה הצטרפות.
הצגת המאפיינים של אובייקטי DOM
הצגה וסינון של מאפיינים של אובייקטים של DOM.
בדיקת התכונה 'מטמון לדף הקודם/הבא'
יש לוודא שהדפים מותאמים לשמירה במטמון לדף הקודם/הבא.
חדש ב-Chrome 101
השקה של Chrome 101 מתבצעת עכשיו בשיטה חדשה לציון צבע באמצעות סימון hwb, ומתן עדיפות לאחזור כדי לרמוז לדפדפן על הסדר האידיאלי להורדת משאבים. ויש עוד הרבה יותר!
הפיכת תוכן מכווץ לנגיש באמצעות hidden=until-found
איך ערך המאפיין החדש הזה יבטיח שאפשר יהיה למצוא את התוכן בקטעי אקורדיון ולקשר אליו את התוכן.
אופטימיזציה של LCP באמצעות Signed Exchange
בורסות חתומות הן אמצעים עבור מפתחי אינטרנט לשיפור משמעותי של מהירות טעינת הדפים שנובעת מגורמים מפנים מ-SXG, כמו חיפוש Google. הם יכולים להפיק תועלת מהפעלתם באמצעות תיבת סימון, אבל יש פעולות נוספות שאפשר לבצע כדי להפיק מהם את המרב.
שליטה בתכונות הדפדפן באמצעות מדיניות ההרשאות
ניהול האופן שבו הדף שלך ומסגרות iframe מוטמעות של צד שלישי ניגשים לתכונות הדפדפן.
ניתוח מעמיק של NG: BlinkNG
כדאי לקרוא על BlinkNG ועל פרויקטים המשנה השונים שטיפלו בבעיות ממושכות בארגון ובמבנה של קוד Blink.
הטמעה מאובטחת של תוכן באתר
מידע על רכיבי HTML מרובים המשמשים להטמעת תוכן, ועל האופן שבו ניתן לבצע אופטימיזציה לאבטחה.
נעים להכיר: Chrome Dev Insider
סדרה חדשה של צוות פלטפורמת האינטרנט של Chrome, שבה אנחנו לוקחים את המפתחים אל מאחורי הקלעים כדי לשתף נקודות מבט, שיחות ועדכונים.
מציאת בעיות בביצועי הרינדור
צביעה מחדש של כתמים, שינויי פריסה, שכבות ואריחים, בעיות גלילה, הצגת סטטיסטיקות רינדור ודוח המדדים הבסיסיים של חוויית המשתמש (Core Web Vitals).
סקירה כללית של כרטיסיית הרינדור
יש לנו מגוון אפשרויות שמשפיעות על הרינדור של תוכן מהאינטרנט.
אמולציה של תכונות מדיה של CSS
יצירת אמולציה של העדפת ערכת צבעים, סוג מדיה, צבעים מאולצים, העדפה לניגודיות, העדפה לצמצום תנועה ולוח צבעים.
מה חדש בכלי הפיתוח (Chrome 101)
ניתן לייבא ולייצא את זרימת המשתמש כקובץ JSON, לתמוך בצבעי hwb() , להציג רמות מדורגות בחלונית סגנונות ועוד.
הוצאה משימוש והסרות ב-Chrome 101
כדי לעזור לך לתכנן, כדאי לקבל עדכון לגבי ההוצאה משימוש וההסרות ב-Chrome 101.
הוצאה משימוש והסרות ב-Chrome 102
עדכון לגבי ההוצאה משימוש וההסרות ב-Chrome 102 שיעזור לך לתכנן.
חוגגים את רשימת 100 Chrome עם ה- #100COLWebMoments
אנחנו חוגגים את ההשקה של גרסה 100 של Chrome, עם כמה רגעים בלתי נשכחים.
חדש ב-Chrome 100
Chrome 100 מושק עכשיו עם מספר גרסה בן שלוש ספרות. אנחנו מזמינים אותך לצאת למסע בזיכרון ולחגוג את #100COLWebMoments מאז ההשקה הראשונה של Chrome. יש כמה שינויים חשובים במחרוזת של סוכן המשתמש. ממשק ה-API של 'מיקום חלונות מרובים במסכים' מאפשר לספור את התצוגות שמחוברות למחשב של משתמש ולמקם חלונות במסכים ספציפיים. ויש עוד הרבה יותר!
תובנות לגבי הביצועים: תובנות פרקטיות לגבי ביצועי האתר
החלונית 'תובנות לגבי הביצועים' מאפשרת לכם לקבל תובנות פרקטיות לגבי ביצועי האתר שלכם.
מה חדש בכלי הפיתוח (Chrome 100)
אפשר לראות ולערוך את תו @support בכללים, לשנות את השם של הבורר של ההקלטה, להתאים אותו אישית ועוד.
הוצאה משימוש והסרות ב-Chrome 100
כדי לעזור לך לתכנן, לקבל עדכון לגבי ההוצאה משימוש וההסרות ב-Chrome 100.
זה תמיד אתה, Canvas2D
ממשק ה-API הבא עובר מהפך.
חדש ב-Chrome 99
Chrome 99 מושק עכשיו! העברת שכבות של CSS מעניקה לך שליטה רבה יותר על ה-CSS ועוזרת למנוע התנגשויות ספציפיות לסגנונות. שיטת showChooseer() מאפשרת להציג באופן פרוגרמטי בוחר דפדפן לרכיבי קלט כמו תאריך, צבע ורשימת נתונים. גרסה 100 של Chrome ו-Firefox תהיה זמינה בעוד שבועות בלבד. ויש עוד הרבה יותר!
אופטימיזציה של טעינת סקריפטים של צד שלישי ב-Next.js
במאמר הזה נסביר על רכיב הסקריפט Next.js ונדגים איך אפשר להשתמש בו כדי ליצור רצף טוב יותר של סקריפטים של צד שלישי.
מה חדש בכלי הפיתוח (Chrome 99)
ויסות נתונים של בקשות WebSocket, חלונית חדשה של Reporting API, עיצוב מסוף ועוד.
בדיקה וניפוי באגים בפריסות Flexbox של CSS
איך משתמשים בכלי הפיתוח ל-Chrome כדי לבדוק פריסות Flexbox של CSS, לשנות אותן ולנפות באגים.
הוצאה משימוש והסרות ב-Chrome 99
כדי לעזור לך לתכנן, כדאי לקבל עדכון לגבי ההוצאה משימוש וההסרות ב-Chrome 99.
שימוש ביישומי פלאגין
למרות שתיבת העבודה מציעה הרבה אפשרויות מועילות, ייתכן שבמקרים מסוימים יהיה עליך להרחיב אותה כדי לעמוד בדרישות האפליקציה שלך. זה המקום שבו ארכיטקטורת הפלאגין של Workbox יכולה להיות שימושית מאוד.
צ'יפ של בקשת הרשאות
ב-Chrome 98 נוספה שטח ייעודי בסרגל המיקום להרשאות, במטרה להפוך את ההנחיות לפחות תובעניות כדי לצמצם את התחושה של התעקשות על החלטה.
Chromium Chronicle מס' 28: תחילת השימוש ב-Chrome ב-iOS
כאן מוסבר איך לעבוד עם הקוד של אפליקציית Chrome ל-iOS.
חדש ב-Chrome 98
Chrome 98 מושק עכשיו! אם נרשמתם לגרסת המקור לניסיון של העיצוב הכהה האוטומטי, יש דרך חדשה לבטל את ההסכמה ברמת הרכיב. יש עכשיו תמיכה ב-COLRv1, התפתחות של פורמט הגופן COLRv0. יש עוד הרבה יותר מכך.
מדרג שכבות מגיעות לדפדפן שלך
"Cascade שכבות הן ממשק CSS API חדש שיעזור לך לנהל את סדר העדיפות של הקוד שלך, שיגיע בקרוב לכל הדפדפנים המודרניים."
הצגת בוחר דפדפן להצגת תאריך, שעה, צבע וקבצים
בפלטפורמת האינטרנט יש עכשיו דרך קנונית להצגת בוחר דפדפנים.
מה חדש בכלי הפיתוח (Chrome 98)
עץ נגישות בדף מלא, שינויים מדויקים יותר בכרטיסייה 'שינויים' ועוד.
Chrome ישבית את שינוי המסמך document.domain כדי להאט את מדיניות המקור הזהה
אם האתר שלך מסתמך על ההגדרה 'document.domain', נדרשת פעולה מצידך.
הוצאה משימוש והסרות ב-Chrome 98
רוצה לקבל סיכום לגבי ההוצאה משימוש וההסרות ב-Chrome 98?
גישה לרשת פרטית: הצגת קדם-הפעלה
במסגרת המפרט לגישה לרשת פרטית, נוציא משימוש ב-Chrome גישה לנקודות קצה ברשתות פרטיות מאתרים ציבוריים לא מאובטחים. בהמשך מופיעות פעולות מומלצות.
גופנים וקטוריים של COLRv1 צבעים ב-Chrome 98
ב-Chrome בגרסה 98, צוותי Chrome וגופנים הוסיפו תמיכה ב-COLRv1, התפתחות של פורמט הגופן COLRv0 שנועד להפוך צבעים לתפוצה רחבה על ידי הוספת צבעים מדורגים, איחוד ומיזוג ושימוש חוזר בצורות פנימיות עבור קובצי גופנים חדים וקומפקטיים שיידחוסים היטב.
חדש ב-Chrome 97
Chrome 97 מושק עכשיו! יש אפשרות חדשה לשליחת הודעות בזמן אמת בין הלקוח לשרת באמצעות Web Transport. ניתן להשתמש בזיהוי תכונות כדי לראות באילו סוגי סקריפטים תומך הדפדפן. JavaScript משתפר, ויש עוד הרבה יותר.
הפעלת Handler API
הגורם המטפל בהשקה מאפשר לכם לשלוט באופן ההפעלה של האפליקציה, לדוגמה, אם היא משתמשת בחלון קיים או בחלון חדש, ואם החלון הנבחר יעבור אל כתובת ה-URL להפעלה.
עץ הנגישות המלא בכלי הפיתוח ל-Chrome
כדאי לבדוק את עץ הנגישות החדש בדף מלא בכלי הפיתוח, וגם את העיצוב וההטמעה של העץ הזה.
אילוץ של זמן קצוב לתפוגה של רשת
בקישור הזה מוסבר איך לאלץ זמן קצוב לתפוגה של רשת במקרה של חיבור איטי לרשת, ואיך לקבוע את התזמון הנכון.
מציג וידאו ואודיו שנשמרו במטמון
ה-Service Worker קשה לטפל בבקשות למשאבים של וידאו ואודיו. כאן תלמדו איך להשתמש באפשרויות של workbox-range-request כדי לטפל בבקשות כאלה בדרך צפויה.
שימוש בחלון של תיבת עבודה
לפעמים משתמשים עוברים למצב אופליין. כדאי ללמוד איך להסתגל לשינויים, ולעזור להם להמשיך לקבל בקשות כשיתאים להם שוב באינטרנט.
שמירת משאבים במטמון במהלך זמן ריצה
איך לטפל במשאבים במטמון בזמן ריצה, כולל במשאבים ממקורות שונים.
ניהול התשובות החלופיות
לפעמים משתמשים נתקלים בכשלים ברשת או עוברים למצב אופליין. במאמר הזה נסביר איך להסתגל למצבים האלה ולתת מענה כתגובה חלופית.
טיפול מיידי בעדכונים של קובצי השירות
לפעמים כשמעדכנים קובץ שירות (service worker), כדאי לעדכן את המשתמשים. כאן תלמדו איך לעשות זאת.
גישה למטמון מהחלון
הגישה למכונות מטמון לא מוגבלת רק להיקף של קובץ השירות (service worker). אפשר לגשת אליהן גם מהקשר החלון, ובמאמר הזה נסביר איך עושים זאת.
מתבצע ניסיון חוזר לבקשות כשיהיה שוב חיבור לאינטרנט
לפעמים משתמשים עוברים למצב אופליין. כדאי ללמוד איך להסתגל לשינויים, ולעזור להם להמשיך לקבל בקשות כשיתאים להם שוב באינטרנט.
מה חדש בכלי הפיתוח (Chrome 97)
חלונית חדשה של מכשיר ההקלטה, רענון רשימת המכשירים במצב מכשיר ועוד.
עזרה למפתחים ליצור אפליקציות אינטרנט רבות עוצמה הניתנות להתקנה
סקירה של ההשפעה של תכונות PWA שנוספו ל-Chrome.
הוצאה משימוש והסרות ב-Chrome 97
כדי לעזור לך לתכנן, אפשר לקבל סיכום לגבי ההוצאה משימוש וההסרות ב-Chrome 97.
חדש ב-Chrome 96
Chrome 96 מושק עכשיו! יש שני נכסים חדשים במניפסט של אפליקציית האינטרנט. מאפיין המזהה מאפשר לציין מזהה ייחודי ל-PWA, והמאפיין Protocol_handlers מאפשר לרשום באופן אוטומטי את ה-PWA כ-handler של פרוטוקול בזמן ההתקנה. יש גרסת מקור חדשה לניסיון שמאפשרת לך להגדיר עדיפות לאחזור כדי להוריד משאבים. ויש עוד הרבה יותר!
מה חדש ב-Lighthouse 9.0
גרסת Lighthouse 9.0 מגיעה עם דוח מעודכן ותצוגה מקדימה של תמיכה בתהליכי המשתמשים.
פתרון בעיות ורישום ביומן
סקירה של תכונות הרישום ביומן של Workbox וכלים לניפוי באגים של קובצי שירות מובנים (service worker).
טעינה מראש של ניווט ל-HTML עם עדיפות לרשת
מהי התכונה 'טעינה מראש של ניווט', איך היא יכולה להפוך את הניווט למהיר יותר ואיך להשתמש בה ב-Workbox.
פקודות 'עשה' ו'עשה' מראש
כאן תלמדו כל מה שצריך לעשות כדי לשמור על המטמון.
קובצי שירות (service worker) ומודל המעטפת של האפליקציה
איך להתאים בין מודל המעטפת של האפליקציה לבין קובץ שירות (service worker) ב-SPA.
הדרכים של תיבת העבודה
נלמד כמה דרכים להשתמש ב-Workbox.
שמירה מראש עם תיבת עבודה
איך שומרים מראש נכסים ב-Service Worker באמצעות Workbox.
שילובים של Framework
סקירה קצרה של frameworks ויישומי פלאגין שמשתלבים עם Workbox
שימוש בתיבת העבודה ללא הגדרה מראש במטמון
איך יוצרים קובץ שירות (service worker) ב-Workbox בלי פיתוח של תיבת עבודה (workbox).
הקלטה, הפעלה מחדש ומדידה של זרימות המשתמשים
בחלונית של מכשיר ההקלטה אפשר להקליט, להפעיל מחדש, למדוד את הזרימה של המשתמשים ולערוך את השלבים שלהם.
אילוץ גרסה ראשית של Chrome ל-100 במחרוזת ה-User-Agent
מספר הגרסה של Chrome ישתנה בקרוב משתי ספרות לשלוש, מה שעלול להשפיע על כל קוד שמנתח את מחרוזת ה-User-Agent (UA). תכונה ניסיונית שזמינה בגרסאות 96 עד 99 של Chrome מאפשרת לבצע בדיקות מוקדמות, באמצעות אילוץ מספר הגרסה הראשית במחרוזת ה-UA ל-100.
הטמעת ניפוי באגים ב-CSP ובסוגים מהימנים בכלי הפיתוח ל-Chrome
איך אנחנו מטמיעים ניפוי באגים של Content Security Policy ושל סוגים מהימנים בכלי הפיתוח ל-Chrome.
בחירת צבעים של כל פיקסל במסך באמצעות EarDropper API
מפתחי אפליקציות יצירתיים יכולים להשתמש ב-EearDropper API כדי ליישם בוחר שמאפשר למשתמשים לבחור צבעים מתוך הפיקסלים במסך, כולל אלה שמחוץ לדפדפן.
מה חדש בכלי הפיתוח (Chrome 96)
חלונית חדשה לסקירה כללית של CSS, אמולציה של CSS עם העדפה למדיה ניגודיות, מצב כהה אוטומטי של Chrome ועוד.
בניית רכיב תמונה יעיל
תמונות הן מקור נפוץ לצווארי בקבוק בביצועים של אפליקציות אינטרנט, וזהו מוקד עיקרי לאופטימיזציה. במסמך הזה מוסבר איך צוות Aurora ב-Google עיצב רכיב תמונה עוצמתי ב-Next.js מובנה עם מספר אופטימיזציות באמצעות ממשק ידידותי למפתחים. בפוסט הזה מוסבר איך עיצבנו את הרכיב, ומה הלקחים שלמדנו לאורך הדרך.
עיצוב כהה אוטומטי
יצירה אוטומטית של עיצוב כהה לאתרים עם עיצוב בהיר.
הוצאה משימוש והסרות ב-Chrome 96
כדי לעזור לך לתכנן, אפשר לקבל עדכון לגבי ההוצאה משימוש וההסרות ב-Chrome 96.
סקירה כללית של שירות CSS: זיהוי שיפורים אפשריים בשירות ה-CSS
בחלונית 'סקירה כללית של CSS' תוכלו לזהות שיפורי CSS פוטנציאליים.
אסטרטגיות שונות של קובצי שירות (service worker) לארכיטקטורות שונות
מבוא לשתי הארכיטקטורות של אתרים שונים.
הסרת עובדי שירות עם באגים
איך לתקן קובץ שירות (service worker) שגורם לבעיות.
ציפיות בנוגע לפריסה של קובץ שירות (service worker)
הבנת ההשפעה של קובץ שירות (service worker) על אתר לאחר הפריסה
שיפור חוויית הפיתוח של קובצי שירות (service worker)
איך לפתור בעיות של פיתוח מקומי שאתם עשויים להיתקל בהן במהלך השימוש ב-Service Workers.
מעקב אחר אפליקציית האינטרנט באמצעות Reporting API
תוכלו להשתמש ב-Reporting API כדי לעקוב אחר הפרות אבטחה, קריאות ל-API שהוצאו משימוש ועוד.
חדש ב-Chrome 95
Chrome 95 מושק עכשיו! הניתוב נעשה קל יותר כאשר URLPattern מוטמע בתוך הדפדפן, Eye Dropper API מספק כלי מובנה לבחירת צבעים, יש גרסת מקור חדשה לניסיון לקבלת המחרוזת המוקטנת של UA עכשיו, ויש עוד הרבה.
מעבר ל-Reporting API גרסה 1
יש גרסה חדשה של Reporting API. ה-API החדש קל יותר וסביר להניח שהוא יתמך בדפדפנים שונים.
ניתוח מעמיק של NG: LayoutNG
האופן שבו השינוי הגדול בארכיטקטורה ב-LayoutNG מפחית ומצמצם סוגים שונים של באגים ובעיות ביצועים.
Chromium Chronicle מס' 25: הערות בנושא בטיחות בשרשורים
כאן תלמדו איך מסגרת הניתוח הסטטית של Clang'{/0} מטפלת בהגנות לבטיחות בשרשורים.
עדכונים במדיניות של חנות האינטרנט של Chrome לרבעון השלישי של 2021
עדכון של דרישות האבטחה שלנו והבהרת כמה כללי מדיניות כדי לשמור על איכות תוספים גבוהה ועל חוויית משתמש עקבית.
דוח לגבי מאפייני מכשיר של משתמש Chrome
המפתחים תוהים כל הזמן לאיזה סוג קהל הם מפתחים. כמה RAM יש להם? באיזה סוג של Wi-Fi הם מחוברים? דוח חדש מספק תשובות למגוון מדינות ופלטפורמות.
חייו של קובץ שירות (service worker)
הבנת האופן שבו קובצי שירות מתנהגים כדי לאפשר שימוש באפליקציות לא מקוונות
מהי תיבת עבודה?
אנחנו גאים להציג את Workbox, קבוצת מודולים שמפשטים את הניתוב ואת השמירה במטמון של קובץ השירות (service worker).
סקירה כללית של קובץ השירות
סקירה כללית על קובצי שירות (service worker).
אסטרטגיות לשמירה במטמון של קובץ שירות (service worker)
סקירה כללית של שמירה במטמון ב-Service Workers.
ציר הזמן לתמיכה בגרסה 2 של המניפסט
פרטים לגבי הפסקת השימוש במניפסט מגרסה V2 וסיום חיי המוצר.
המעבר של תוספים ל-Chrome למניפסט מגרסה V3
שיתוף פרטים על התוכנית להעברת תוספים למניפסט מגרסה V3
הוצאה משימוש והסרות ב-Chrome 95
כדי לעזור לך לתכנן, כדאי לקבל עדכון לגבי ההוצאה משימוש וההסרות ב-Chrome 95.
חדש ב-Chrome 94
Chrome 94 מושק עכשיו! מרחב הצבעים המוגדר כברירת מחדל לרכיבי `` מוגדר עכשיו באופן רשמי כ-SRGB, ואפשר לשנות אותו לתצוגה P3. זוהי דרך חדשה ברמה נמוכה לגישה אל קודקי אודיו ווידאו מובנים, והיא חשובה לסטרימינג של משחקים, לעורכי וידאו ועוד. WebGPU מתחיל את גרסת המקור לניסיון. ויש עוד המון!
מה חדש בכלי הפיתוח (Chrome 95)
כלים חדשים לקביעת אורך CSS, הסתרת בעיות בכרטיסייה 'בעיות', שיפור תצוגת המאפיינים ועוד.
צוללים לעומק: VideoNG
כדאי לקרוא על מערכות הפעלה מודרניות ועל האופן שבו Chromium מפעיל כמה מאות מיליון שעות צפייה מדי יום.
מודרניזציה של תשתית ה-CSS בכלי הפיתוח
איך בדקנו ועדכנו את התשתית של שירות ה-CSS בכלי הפיתוח.
מה חדש ב-Lighthouse 8.4
גרסה 8.4 של Lighthouse מגינה עכשיו מפני תמונות LCP שנטענות באופן מדורג וכישלון ב-FID ללא אזור תצוגה בנייד.
שליטה מלאה עם Virtual Keyboard API
נהלו את הדפדפן שלכם לטיפול בחסימת תוכן כשמופיעה המקלדת הווירטואלית של מכשיר המגע.
חדש ב-Chrome 93
Chrome 93 מושק עכשיו! מעכשיו אפשר לטעון גיליונות של סגנונות CSS עם הצהרות ייבוא, בדיוק כמו מודולים של JavaScript. אפליקציות PWA מותקנות יכולות להירשם כרכיבי handler של כתובות URL, וכך המשתמשים יכולים לעבור ישירות ל-PWA. ה-Multi-Screen window Placement API עודכן על סמך המשוב שלך ומתחיל תקופת ניסיון מקורית נוספת. אנחנו מקצרים את מחזור הגרסאות לגרסה היציבה לארבעה שבועות. ויש עוד המון.
הוצאה משימוש והסרות ב-Chrome 93
כדי לעזור לך לתכנן, אפשר לקבל סיכום לגבי ההוצאה משימוש וההסרות ב-Chrome 93.
הוצאה משימוש והסרות ב-Chrome 94
עדכון לגבי ההוצאה משימוש וההסרות ב-Chrome 94 שיעזור לך לתכנן.
עדכון לגבי גישה לרשת פרטית: תקופת ניסיון להוצאה משימוש
כחלק ממפרט הגישה לרשת פרטית, נוציא משימוש ב-Chrome גישה לנקודות קצה (endpoint) ברשת פרטית מאתרים ציבוריים לא מאובטחים ב-Chrome 94. בהמשך מופיעות פעולות מומלצות.
Chronicle 24 של Chromium: StrongAlias , IdType ו-TokenType
אותו סוג עשוי לפעמים לייצג ערכים מדומיינים לא תואמים, דבר שעלול לגרום לבאגים. למרבה המזל, //הבסיס של Chromium's מאפשר להציג בקלות סוגים שונים ומפורשים.
ניתוב מודרני בצד הלקוח: ממשק ה-API לניווט
מידע נוסף על Navigation API, ממשק API חדש שמוסיף פונקציונליות משופרת לבניית אפליקציות בעלות דף יחיד.
מה חדש בכלי הפיתוח (Chrome 94)
אתם יכולים להשתמש בכלי הפיתוח בשפה המועדפת עליכם, במכשירי Nest Hub חדשים, בתג חדש של שאילתות על מאגרי CSS ועוד.
מבני נתונים מרכזיים ב-RenderingNG
להבין את הרכיבים של ארכיטקטורת RenderingNG ואיך צינור עיבוד הנתונים עובר דרכם.
כלים ל'רשת CSS' בכלי הפיתוח
איך תכננו והטמענו תמיכה בכלים של CSS Grid ב-DevTools.
הוצאה משימוש והסרות ב-Chrome 92
כדי לעזור לך לתכנן, אפשר לקבל סיכום לגבי ההוצאה משימוש וההסרות ב-Chrome 92.
כלים ל'רשת CSS' בכלי הפיתוח
איך תכננו והטמענו תמיכה בכלים של CSS Grid ב-DevTools.
פתרון בעיות בגרסאות המקור לניסיון של Chrome
אפשר לטפל בבעיות נפוצות באסימוני תקופת ניסיון במטא תגים, בכותרות ובסקריפטים. בנוסף, נלמד על התמיכה בניפוי באגים בכלי הפיתוח ל-Chrome.
מדיניות פתיחה ממקורות שונים
תיעוד עזר עבור המאפיין Cross_origin_opener_policy של Manifest.json.
מדיניות בנושא כלי הטמעה ממקורות שונים
תיעוד עזר עבור המאפיין Cross_origin_embedder_policy של Manifest.json.
מדיניות פתיחה ממקורות שונים
תיעוד עזר עבור המאפיין Cross_origin_opener_policy של Manifest.json.
מדיניות בנושא כלי הטמעה ממקורות שונים
תיעוד עזר עבור המאפיין Cross_origin_embedder_policy של Manifest.json.
בידוד ממקורות שונים
סקירה כללית של בידוד ממקורות שונים של תוספים
בידוד ממקורות שונים
סקירה כללית של בידוד ממקורות שונים של תוספים
הוצאה משימוש והסרות ב-Chrome 91
עדכון לגבי ההוצאה משימוש וההסרות ב-Chrome 91 כדי לעזור לך לתכנן.
הפעלה אוטומטית של אפליקציות PWA ב-OS Login
מערכות הפעלה רבות מציעות את האפשרות להפעיל אפליקציות באופן אוטומטי כאשר המשתמש מתחבר. היכולת הזו זמינה עכשיו לאפליקציות אינטרנט מותקנות.
WebDriver BiDi - העתיד של אוטומציה בדפדפנים שונים
להבין מה זה WebDriver BiDi ולמה הוא העתיד של האוטומציה בדפדפנים שונים
טעינת משאבים ממקורות שונים ללא כותרות CORP באמצעות COEP: ללא פרטי כניסה
'Cross-Origin-embedder-Policy: credentialless' יהיה בגרסת המקור לניסיון החל מ-Chrome 93. הערך החדש מאפשר לדפי אינטרנט להפעיל בידוד ממקורות שונים בלי לדרוש משאבים ממקורות שונים להגיב עם הכותרת 'CORP: Cross-origin' על ידי שליחת בקשות ללא פרטי כניסה.
הגבלת השיתוף של מודול Wasm לערך same-origin
השיתוף של מודול WebAssembly בין סביבות באותו אתר יוגבל לאותו מקור בלבד.
Chromium Chronicle מס' 23: גרסאות build מאומתות ב-Chrome Infra
היישום של בדיקה לאכיפת המדיניות ב-Chrome ובתשתית אפשר לנו לוודא שאנחנו עומדים בסטנדרטים מינימליים מסוימים של אבטחה.
מה חדש בכלי הפיתוח (Chrome 93)
שאילתות ניתנות לעריכה של מאגרי CSS, תצוגה מקדימה של חבילת אינטרנט, טיפול טוב יותר במחרוזות ב-Play Console ועוד.
אימות מספר טלפון במחשב באמצעות WebOTP API
החל מגרסה 93 של Chrome, אתרים יכולים לאמת מספרי טלפון ב-Chrome במחשב.
ארכיטקטורת RenderingNG
תלמדו על הרכיבים של ארכיטקטורת RenderingNG ועל האופן שבו צינור עיבוד הנתונים עובר דרכם.
Android Concepts (למפתחי אתרים)
מושגי מפתח רלוונטיים ועיקריים של Android למפתחי אינטרנט חדשים ב-Android וב-Play.
URLPattern מביא ניתוב לפלטפורמת האינטרנט
גישה לסטנדרטיזציה של תרחישים נפוצים של התאמת דפוסים
תוספי Chrome: הבהרת המדיניות שלנו בנושא תוספים בחנות אינטרנט בטוחה ואחידה יותר
עדכון של דרישות האבטחה שלנו והבהרת כמה כללי מדיניות כדי לשמור על איכות תוספים גבוהה ועל חוויית משתמש עקבית.
Chromium Chronicle מס' 22: הכלים הדרושים (Depot)
Depot Tools הוא כלי שמבוסס על Git שמפשט את תהליכי העבודה של מפתחים שתורמים ל-codebase של Chromium ולפרויקטים קשורים.
הטמעת משאבים במסגרות JavaScript
מידע נוסף על האופטימיזציות החדשות שהוטמעו במסגרות JavaScript בשיתוף עם פרויקט Aurora.
פעולות בתוספים במניפסט מגרסה V3
לתוספים ל-Chrome היו ממשקי API של הדף והדפדפן במשך שנים, אבל המניפסט V3 החליף את שניהם ב-Actions API גנרי. בפוסט הזה נפרט את ההיסטוריה של ממשקי ה-API האלה ומה השתנה במניפסט מגרסה V3.
RenderingNG
בשנת 2021 השלמנו במידה רבה את תהליך התכנון, הבנייה והמשלוח של RenderingNG, ארכיטקטורת עיבוד מהדור הבא עבור Chromium.
אחסון עם ביצועים גבוהים לאפליקציה: Storage Foundation API
ה-Storage Fundamentals API הציע API לאחסון שדומה למערכת קבצים בסיסית, עם גישה ישירה לנתונים מאוחסנים באמצעות מאגרי אגירת נתונים וקיזוזים.
איך לוודא שמדיניות CSP יעילה נגד מתקפות XSS
במדריך זה תלמדו איך למנוע מתקפות שמקורן בפרצת אבטחה XSS (cross-site scripting) באמצעות מדיניות Content Security Policy מחמירה (CSP).
חברת TablesNG פתרה 72 באגים ב-Chromium לשיפור יכולת הפעולה ההדדית
-- מנוע עיבוד חדש לטבלאות, הופך אותו לעקבי יותר עם נתוני מחבר בכל האינטרנט.
חדש: הזוהר הצפוני
במאמר הזה אנחנו מציגים את Aurora, יוזמה של Chrome לשיתוף פעולה הדוק עם מסגרות קוד פתוח
תאימות למסגרות
במאמר הזה מתוארת Conformance, מתודולוגיה שמשמשת ב-frameworks ב-Google, ומוסבר איך אנחנו מתכננים להפעיל קוד פתוח בסביבה העסקית של JavaScript framework.
נעים להכיר: בודק הזיכרון
במאמר הזה נציג את בודק הזיכרון בגרסה 91 של Chrome. הוא מאפשר לבדוק את ה-ArayBuffer, TypedArray, DataView והזיכרון של Wasm.
חדש: chrome.scripting
Scripting API הוא ממשק API חדש של Manifest V3 שמתמקד בכתיבת סקריפטים. עכשיו נתעמק במניעים לשינוי הזה ובהבדלים ביניהם.
בדיקה של פריסות רשת של CSS
איך משתמשים בכלי הפיתוח ל-Chrome כדי להציג ולשנות רשתות CSS.
ממשק API של Compute Pressure
מערכת הלחץ של המחשוב מציעה מצבים ברמה גבוהה שמייצגים את הלחץ על המערכת. היא מאפשרת לאפליקציה להשתמש במדדי החומרה הבסיסיים כדי לוודא שהמשתמשים יכולים לנצל את כל כוח העיבוד הזמין להם, כל עוד המערכת לא בעומס שלא ניתן לנהל.
אפליקציות PWA כרכיבי handler של כתובות URL
לאחר רישום של PWA כ-handler של כתובות URL, כשמשתמש ילחץ על היפר-קישור שתואם לאחת מתבניות ה-URL הרשומות, ה-PWA הרשום ייפתח.
מה חדש בכלי הפיתוח (Chrome 92)
עורך רשת של CSS, תמיכה בהצהרה מחדש של איחוד במסוף, הכלי לצפייה בהזמנת מקורות ועוד.
Chronicle 21 של Chromium: אוטומציה של ממשק המשתמש מקצה לקצה ב-ChromeOS
Tast היא ספרייה חדשה של ממשק משתמש שנוצרה בעץ Chrome a11y (נגישות) כדי לשלוט בממשק המשתמש של ChromeOS. הספרייה מאפשרת למפתחים ליצור בקלות בדיקות מקצה לקצה כנגד כל פלטפורמה גלויה בממשק המשתמש.
חדש ב-Chrome 91
אנחנו משיקים את Chrome 91! מעכשיו, אפליקציות אינטרנט שיוצרות אינטראקציה עם קבצים יכולות להציע שמות של קבצים וספריות לשימוש ב-File System Access API. אפשר גם לקרוא קבצים מהלוח! אם לאתר שלכם יש יותר מדומיין אחד והם חולקים את אותו קצה עורפי של ניהול החשבון, תוכלו לומר ל-Chrome שהם זהים, כדי לאפשר למנהל הסיסמאות להציע את פרטי הכניסה הנכונים. בנוסף, כל הסרטונים מכנס I/O זמינים עכשיו, ויש עוד הרבה סרטונים.
אפשר לבחור איך קישורים שנכללים בהיקף יפתחו את ה-PWA באמצעות צילום קישורים הצהרתיים
תיעוד קישורים הצהרתי הוא הצעה לנכס מניפסט של אפליקציית אינטרנט שנקרא "capture_links" המאפשר למפתחים לקבוע באופן מוצהר מה צריך לקרות כאשר הדפדפן מתבקש לנווט אל כתובת URL שנמצאת בטווח הניווט של האפליקציה, מהקשר שנמצא מחוץ לטווח הניווט של האפליקציה.
איך להגדיר תכונות ניסיוניות בדפדפן ב-Chromium
כדי להשתמש בחלק מממשקי ה-API החדשים שאנחנו משיקים ב-Chromium, צריך להגדיר דגל בדפדפן לצורך ניסוי. כאן מוסבר איך לעשות זאת בגרסאות השונות של Chromium, כמו Google Chrome, Microsoft Edge ועוד.
רישום handlers של פרוטוקול כתובת URL ל-PWA
לאחר רישום של PWA כ-handler של פרוטוקול, כשמשתמש ילחץ על היפר-קישור עם סכימה ספציפית כמו mailto, bitcoin או web+מוזיקה מדפדפן או מאפליקציה ספציפית לפלטפורמה, אפליקציית ה-PWA הרשומה תיפתח ותקבל את כתובת ה-URL.
פעילויות אינטרנט מהימנות במקום הראשון
איך להציג מסך חזרה למצב אופליין, אם בפעם הראשונה שהמשתמש פותח את האפליקציה, אין קישוריות.
איך אפשר להאיץ פי 10 את דוחות הקריסות בכלי הפיתוח ל-Chrome
איך אפשר להאיץ פי 10 את דוחות הקריסות בכלי הפיתוח ל-Chrome.
שידורים חיים שניתן להוסיף ל-MediaStreamTrack
התכונה 'שידורים חיים שניתן להוסיף' ב-MediaStreamTrack מתייחסת לחשיפת התוכן של MediaStreamTrack כסטרימינג שניתן לשנות אותו או להשתמש בו כדי ליצור תוכן חדש.
Chromium Chronicle מס' 20: רתמות בדיקה להשוואת ביצועים
הוספת נקודות השוואה היא דרך קלה למנוע רגרסיות של ביצועים ולשפר את הביצועים.
הכלי להמרת מניפסט של תוספים
כלי בקוד פתוח להמרת תוספים למניפסט V3. עדיין יהיה צורך לעדכן באופן ידני כל קוד עם שינויים לא מכניים, למשל התאמה לשימוש ב-Service Workers או הזרקת סקריפטים.
ממשק משתמש עשיר יותר להתקנת PWA
מבוא לממשק המשתמש של התקנה עשירה יותר, עם הדרכה על אופן היישום שלו.
התאמת טיימרים להגבלות בידוד ממקורות שונים
החל מגרסה 91 של Chrome, הרזולוציה של טיימרים מפורשים תוגבל ל-100 מיקרו-שניות בפלטפורמות ללא בידוד ממקורות שונים.
מה חדש בכלי הפיתוח (Chrome 91)
חלון קופץ עם מידע על תפקוד האפליקציה, הצגה חזותית של לחצן גלילה ב-CSS, בודק זיכרון חדש ועוד.
משאבים נגישים לאינטרנט למניפסט מגרסה V3
Web Access Access for Manifest V3 כבר כאן! מעכשיו 'manifest.json' תומך בהגדרות של הרשאות. המפתחים יכולים להגביל משאבים על סמך מקור האתר או מזהה התוסף ששלחו את הבקשה.
חדש ב-Chrome 90
Chrome 90 מושק עכשיו! יש ערך חדש למאפיין האפשרויות הנוספות ב-CSS. השם של Feature Policy API השתנה ל'מדיניות הרשאות'. ויש דרך חדשה להטמיע DOM של צללית ולהשתמש בו ישירות ב-HTML. ויש עוד הרבה יותר.
רענון הארכיטקטורה של כלי הפיתוח: העברת כלי הפיתוח ל-TypeScript
איך אנחנו מעבירים את כלי הפיתוח ל-Chrome מבודק הסוג 'מהדר סגירה' אל TypeScript.
Chromium Chronicle מס' 19: פיתוח מהיר יותר עם CLion
CLion IDE מאפשר לנווט בין סמלים, לחפש ב-codebase ועוד.
הוצאה משימוש והסרות ב-Chrome 90
כדי לעזור לך לתכנן, אפשר לקבל עדכון לגבי ההוצאה משימוש וההסרות ב-Chrome 90.
הוספה של מידת הדירוג לדוח CrUX ב-BigQuery
הוספה של מידת הדירוג לדוח CrUX ב-BigQuery.
דוגמאות ל-VersionHistory API
דוגמה לשימוש בממשק ה-API של שירות האינטרנט VersionHistory.
מדריך VersionHistory API
מדריך לשימוש בממשק ה-API של שירות האינטרנט VersionHistory כדי לגשת באופן פרוגרמטי למידע על היסטוריית הגרסאות של Google Chrome.
האצת מחזור הגרסאות של Google Chrome
בהמשך השנה, אנחנו מתכננים לקצר את מחזור הגרסאות ולשלוח גרסה חדשה של Google Chrome לערוץ היציב בכל ארבעה שבועות, בהמשך למחזור הנוכחי של ששת השבועות.
הפניה לממשק ה-API של VersionHistory
מידע עיון טכני על ממשק ה-API של שירות האינטרנט VersionHistory.
חדש ב-Chrome 89
Chrome 89 מושק עכשיו! WebHID, WebNFC ו-Web Serial הסתיימו מגרסאות המקור לניסיון, והם זמינים עכשיו בגרסה יציבה. אנחנו סוגרים פרצת אבטחה שמספר מפתחים השתמשו בהם כדי לעקוף את בדיקות ההתקנה של PWA. הנתונים 'שיתוף אינטרנט' ו'יעד שיתוף באינטרנט' מגיעים למחשב. ויש עוד הרבה יותר!
מה חדש בכלי הפיתוח (Chrome 90)
תמיכה בניפוי באגים ב-CSS Flexbox, הצגה של צפי הביצועים בדף, עדכונים בכרטיסיית הבעיות ועוד.
תמיכה ב-CSS ב-JS בכלי הפיתוח
איך אנחנו תומכים ב-CSS-in-JS ב-DevTools ובמה הוא שונה מ-CSS רגיל.
תמיכה ב-CSS ב-JS בכלי הפיתוח
איך אנחנו תומכים ב-CSS-in-JS ב-DevTools ובמה הוא שונה מ-CSS רגיל.
בהכנה למצבי התצוגה של מחר
המאפיין display_override מאפשר למפתחים להגדיר שרשרת מותאמת אישית של מצבים שבהם אפליקציות ה-PWA צריכות להיות מוצגות.
עדכונים ביכולות של אנימציה עם האצת חומרה
Chromium מעדכן את יכולות שיפור המהירות באמצעות חומרה לאנימציות SVG, טרנספורמציות מבוססות-אחוזים, נתיב קליפ, תמונות רקע ועוד.
Chromium Chronicle מס' 18: כיסוי קוד Chromium
כיסוי הבדיקה מודד את כמות קוד המקור שמופעלת כשחבילת בדיקות מסוימת פועלת.
עיצוב וסגנון של הודעות ב-Play Console
כאן תלמדו איך מעצבים ומעצבים הודעות ב-Play Console.
יום שפת האם הבינלאומי 2021
יום שפת האם הבינלאומי הוא חגיגה שנתית של מגוון תרבותי שנצפתה בכל העולם ב-21 בפברואר. הוא מקדם שימור והגנה של שפות המדוברות בכל העולם וחוגג רב-לשוניות.
שיפור בזיהוי התמיכה אופליין ב-Progressive Web App
מאז תחילת התהליך, אימות התמיכה אופליין נכלל בקריטריונים של אפשרות ההתקנה של PWA.
שיפור זמן ההפעלה של כלי הפיתוח
הפחתת הביצועים של תקורה שליחת הודעות בממשק הקצה של כלי הפיתוח.
הוצאה משימוש והסרות ב-Chrome 89
עדכון לגבי ההוצאה משימוש וההסרות ב-Chrome 89 שיעזור לך לתכנן.
Chromium Chronicle מס' 17: מיקסים לבדיקת דפדפן
כשכותבים בדיקת דפדפן, לעיתים קרובות כדאי לבצע פעולות הגדרה באופן פרוגרמטי שהמשתמש היה יכול לבצע באופן ידני. כדי לעזור לכם לעשות זאת, מיקסים הם חבילת כלים לביצוע הגדרת בדיקת דפדפן לא פשוטה לשימוש חוזר.
קבלת תשלומים דרך חיוב ב-Google Play באמצעות Digital Goods API ו-Payment Request API
קבלת תשלומים דרך חיוב ב-Google Play ב-PWA באמצעות Digital Goods API, Payment Request API ו-Trusted Web Activity
אוטומציה של בחירת משאבים באמצעות רמזים ללקוח
לא קל לבצע אופטימיזציה של תמונות, ואוטומציה היא המפתח להצלחה.
העברת ה-Puppeteer ל-TypeScript
איך אנחנו מעבירים את Puppeteer ל-TypeScript.
מה חדש בכלי הפיתוח (Chrome 89)
תמיכה בניפוי באגים בהפרות של סוגים מהימנים, תיעוד מסך של צומת מעבר לאזור התצוגה, כרטיסייה חדשה של אסימוני מהימנות לבקשות רשת ועוד.
חדש ב-Chrome 88
Chrome 88 מושק עכשיו! עכשיו אפשר להעלות לחנות האינטרנט של Chrome תוספים באמצעות גרסה 3 של המניפסט. מאפיין ה-CSS עם יחס הגובה-רוחב מאפשר להגדיר בקלות את יחס הגובה-רוחב של כל רכיב. עכשיו אפשר להשתמש בחיוב ב-Play במסגרת 'פעילות מהימנה באינטרנט', ויש עוד הרבה יותר. נצלול לעומק לגלות מה חדש למפתחים ב-Chrome 88!
ויסות נתונים (throttling) כבד של טיימרים בשרשרת של JS החל מגרסה Chrome 88
ויסות נתונים אינטנסיבי נכנס לתוקף כשהדף הוסתר למשך יותר מ-5 דקות, הדף היה מושתק למשך 30 שניות לפחות, WebRTC לא בשימוש ושרשרת הטיימרים היא 5 או יותר.
עדכונים של SharedArrayBuffer ב-Android Chrome 88 וב-Chrome למחשב 92
SharedArrayBuffer מגיע ל-Android Chrome 88. הוא יהיה זמין רק לדפים שמבודדים ממקורות שונים. החל מגרסה 92 של Chrome למחשב, היא תהיה זמינה גם לדפים מבודדים ממקורות שונים. אפשר להירשם לגרסת המקור לניסיון כדי לשמור על ההתנהגות הנוכחית עד Chrome במחשב בגרסה 113.
Chromium Chronicle מס' 16: עדכון של אפליקציות Google במחשב
תהיתם פעם איך Chrome מתעדכן כל הזמן במחשב? או איך העדכונים נשלחים במכשירי Chromebook , Chromecast או Android?
ניפוי באגים ב-WebAssembly באמצעות כלים מודרניים
סקירה כללית מפורטת של חוויית ניפוי הבאגים החדשה ב-WebAssembly בכלי הפיתוח ל-Chrome.
רענון הארכיטקטורה של כלי הפיתוח: מעבר לרכיבי אינטרנט
למה ואיך אנחנו מעבירים את כלי הפיתוח ל-Chrome לרכיבי האינטרנט.
הוצאה משימוש והסרות ב-Chrome 88
רוצה לקבל סיכום לגבי ההוצאה משימוש וההסרות ב-Chrome 88?
ברוכים הבאים אל Developers.chrome.com החדש!
הודעה על שיפוץ האתר וסיכום של התוכניות שלנו לשנת 2021.
מה חדש ב-Web In Play
מידע נוסף על התכונות החדשות באפליקציות אינטרנט שמשתמשות ב'פעילות מהימנה באינטרנט'.
שימוש בחיוב ב-Google Play
מערכת החיוב ב-Google Play כוללת כלים לניהול הקטלוג, המחירים והמינויים, דוחות ותהליך תשלום שמבוסס על חנות Play.
הוספת האפליקציה ל-Play Store
הוספת TWA לחנות Play
טעינה מדורגת של משאבים של צדדים שלישיים באמצעות דוגמאות לפיתוח
כדאי לקרוא על ההזדמנויות לטעינה מדורגת של משאבים של צדדים שלישיים באמצעות דוגמאות לחזיתות.
Chromium Chronicle מס' 15: הגבלת החשיפה של היעד
ב-Chromium נהוג למצוא קוד שנכתב עבור רכיב אחד שעשוי להיות שימושי במקומות אחרים, אבל ייתכן שיהיו בו הגבלות נסתרות. כדי לשמור על הבטיחות, כדאי להגביל את הגישה של גורמים חיצוניים לפונקציונליות מסוכנת על ידי הגבלת החשיפה של היעד.
שימוש בחיוב ב-Play במסגרת הפעילות המהימנה באינטרנט
איך משלבים את החיוב ב-Google Play בפרויקט 'פעילות באינטרנט מהימנה'.
הדמיה של ליקויים בראיית צבעים ברינדור Blink
למה ואיך הטמענו סימולציה של ליקוי בראיית צבעים ב-DevTools וב-Blink Renderer.
תזמון JS טוב יותר עם isInputPending()
JavaScript API חדש שיכול לעזור לכם למנוע את הפשרה בין ביצועי העומסים לבין יכולת התגובה לקלט.
חדש ב-Chrome 87
Chrome 87 מושק עכשיו! עכשיו אפשר לשלוט בהזזה, בהטיה ובשינוי מרחק התצוגה במצלמות אינטרנט שתומכות במצלמות אינטרנט שתומכות במצלמות אינטרנט, בבקשות לטווח וב-Service Workers לא דורשים כל כך הרבה פתרונות עקיפים, ממשק ה-API לגישה לגופנים מפעיל את גרסת המקור לניסיון ועוד הרבה יותר. נצלול לעומק לגלות מה חדש למפתחים ב-Chrome 87!
מתכונים עם קופסאות עבודה
אפשר להשתמש בקלות בתבניות נפוצות של ארגזי עבודה בלי להגדיר אותן בעצמכם מתוך חבילות נפרדות.
מה חדש בכלי הפיתוח (Chrome 88)
כלים חדשים להצגה חזותית של זווית ב-CSS, אמולציה של סוגי תמונות שאינם נתמכים ומכסת אחסון, נתיב חדש של Web Vitals ועוד.
הפעלת יעד שיתוף באינטרנט בפעילות מהימנה באינטרנט
כך מפעילים 'יעד שיתוף באינטרנט' בפרויקט באמצעות 'פעילות מהימנה באינטרנט'.
Puppetaria: סקריפטים של Puppeteer שמתמקדים בנגישות
Puppetaria – סקריפטים של Puppeteer שממוקדים בנגישות. הם מאפשרים handler חלופי של שאילתות שמבוססות על שאילתה בעץ הנגישות, במקום להשתמש בסלקטורים ב-CSS.
מידע על מניפסט מגרסה V2
תיעוד למפתחים של תוספים ל-Chrome.
נדרש משוב: CORS לרשתות פרטיות (RFC1918)
חשיפה נרחבת של מכשירים ושרתים ברשת הפנימית של הלקוח לרשת הפנימית של הלקוח הופכת אותם לרגישים להתקפות זדוניות. CORS-RFC1918 היא הצעה לחסום בקשות מרשתות ציבוריות כברירת מחדל בדפדפן, ולדרוש ממכשירים פנימיים להביע הסכמה לבקשות כאלה.
Chromium Chronicle מס' 14: הוספת בדיקות ל-Waterfall
רוצה לזהות רגרסיות לתכונה החדשה שלך ב-Chrome? הוסף את הבדיקות שלך ל-Waterfall, לתשתית הרציפה והבדיקה של Chrome!
איך יצרנו את הכרטיסייה WebAuthn ל-Chrome DevTools
איך יצרנו את הכרטיסייה Chrome DevTools WebAuthn כדי לאפשר למפתחים לדמות את מאמת החשבונות, להתאים אישית את היכולות שלהם ולבדוק את המצבים שלהם.
אפשר לאפליקציות אינטרנט מותקנות להיות handlers של קבצים
רישום אפליקציה כ-file handler במערכת ההפעלה. עכשיו, כשאפליקציות אינטרנט יכולות לקרוא ולכתוב קבצים, השלב ההגיוני הבא הוא לאפשר למפתחים להצהיר על אותן אפליקציות אינטרנט כמנהלי קבצים של הקבצים שהאפליקציות שלהם יכולות ליצור ולעבד. ה-API לטיפול בקבצים
הוצאה משימוש והסרות ב-Chrome 87
כדי לעזור לך לתכנן, לקבל עדכון לגבי ההוצאה משימוש וההסרות ב-Chrome 87.
עיבוד וידאו באמצעות רכיבי WebCodec
עבודה עם רכיבים של שידור וידאו, כמו פריימים ומקטעים לא מעורבים של וידאו או אודיו מקודדים.
הגברת האבטחה והפרטיות על ידי חלוקה למחיצות (partitioning) של המטמון
החלוקה למחיצות במטמון HTTP של Chrome עוזרת לשפר את האבטחה והפרטיות.
חדש ב-Chrome 86
Chrome 86 מושק עכשיו! ממשק ה-API לגישה למערכת הקבצים זמין עכשיו בגרסה יציבה. יש גרסאות ניסיון חדשות כמקור ל-HID באינטרנט ולממשק ה-API של הצבת חלון מרובה מסכים. יש כמה דברים חדשים ב-CSS ועוד הרבה יותר. נצלול לעומק לגלות מה חדש למפתחים ב-Chrome 86!
גרסאות ניסיון מקוריות של צד שלישי
איך ספקים של תוכן מוטמע יכולים לבדוק תכונות חדשות או ניסיוניות של פלטפורמות אינטרנט במספר אתרים.
מה חדש בכלי הפיתוח (Chrome 87)
כלים חדשים לניפוי באגים ברשת CSS, כרטיסיית Web Authn, כלים ניתנים להעברה וחלונית סרגל הצד Computed.
איך יצרנו את הכרטיסייה 'בעיות בכלי הפיתוח ל-Chrome'
איך יצרנו את הכרטיסייה 'בעיות בכלי הפיתוח' ל-Chrome כדי לשפר את חוויית המפתחים בגילוי בעיות ובפתרונות.
חיישנים: אמולציה של חיישני המכשיר
אפשר להשתמש בחלונית 'חיישנים' כדי לשנות את המיקום הגיאוגרפי, לדמות את כיוון המכשיר, לאלץ מגע ולדמות מצב חוסר פעילות.
מעבר מתיבת עבודה מגרסה 5 לגרסה 6
מדריך למעבר מ-Workbox מגרסה 5 לגרסה 6.
התחברות למכשירי HID לא נפוצים
ה-WebHID API מאפשר לאתרים לגשת למקלדות עזר חלופיות ולגיימפאד אקזוטי.
ניהול מספר מסכים באמצעות window Management API
ה-window Management API מאפשר לספור את המסכים שמחוברים למחשב שלך ולהציב חלונות במסכים ספציפיים.
רענון הארכיטקטורה של כלי הפיתוח: מעבר למודולים של JavaScript
איך אנחנו מעבירים את כלי הפיתוח ל-Chrome למודולים של JavaScript.
הוצאה משימוש והסרות ב-Chrome 86
עדכון לגבי ההוצאה משימוש וההסרות ב-Chrome 86 שיעזור לך לתכנן.
חדש ב-Chrome 85
Chrome 85 מושק עכשיו! כדי לשפר את ביצועי הרינדור, אפשר להגדיר 'חשיפה לתוכן': אוטומטית. עכשיו אפשר להגדיר מאפייני CSS... ב-CSS. עכשיו אפשר לבדוק אם אפליקציית Windows או PWA מותקנות באמצעות ה-API של getInstalledRelatedApps() . מקשי הקיצור של סמלי האפליקציות פועלים גם ב-Windows (בזמן אמת). יש גרסת מקור לניסיון לאחזור סטרימינג בשידור חי. והרבה יותר. נצלול לעומק לגלות מה חדש למפתחים ב-Chrome 85!
שימוש בטיפוגרפיה מתקדמת עם גופנים מקומיים
Local Font Access API מפרט את הגופנים המקומיים המותקנים על ידי המשתמש ומספק גישה ברמה נמוכה לטבלאות TrueType/OpenType השונות
מה חדש בכלי הפיתוח (Chrome 86)
חלונית מדיה חדשה, צילום מסך של צומת, עדכונים בכרטיסייה 'בעיות', אמולציה של גופנים מקומיים חסרים, משתמשים לא פעילים והעדפה לצמצום נתונים.
הוספת כותרות נוספות לבקשת HTTP
מדריך להוספת כותרות HTTP CORS ב-Intents של כרטיסיות מותאמות אישית.
קריאה וכתיבה מיציאה טורית
Web Serial API מגשר בין האינטרנט והעולם הפיזי בכך שהוא מאפשר לאתרים לתקשר עם מכשירים עם יציאה טורית.
מדיניות ברירת מחדל חדשה לגורם מפנה ב-Chrome – strict-origin-when-cross-origin
מדיניות ברירת מחדל חדשה לגורם מפנה ב-Chrome – strict-origin-when-cross-origin
לכוד מפתחות באמצעות ממשק ה-API של נעילת המקלדת
ממשק ה-API של נעילת המקלדת מאפשר לאתרים לקלוט מקשים שבדרך כלל נשמרים על ידי מערכת ההפעלה הבסיסית. הוא מיועד לאפליקציות אינטרנט שמספקות חוויה עשירה במסך מלא (כמו משחקים או אפליקציות לגישה מרחוק).
קריאה וכתיבה של קבצים וספריות באמצעות ספריית הדפדפן-fs-access
כל הדפדפנים המודרניים יכולים לקרוא קבצים וספריות מקומיים. עם זאת, גישת כתיבה אמיתית, כלומר, יותר מהורדת קבצים, מוגבלת לדפדפנים המיישמים את File System Access API. בפוסט הזה מוצגת ספריית תמיכה שנקראת Browser-fs-access שמשמשת כשכבה הפשטה מעל ממשק ה-File System Access API, והיא מתייחסת באופן שקוף לגישות מדור קודם לטיפול בקבצים.
הוצאה משימוש והסרות ב-Chrome 85
כדי לעזור לך לתכנן, אפשר לקבל סיכום לגבי ההוצאה משימוש וההסרות ב-Chrome 85.
בקשות סטרימינג עם ממשק ה-API לאחזור
ב-Chromium יש עכשיו תמיכה בהעלאה דרך סטרימינג החל מגרסה 105, כך שאפשר להתחיל בקשה לפני שכל התוכן יהיה זמין.
Houdini – הסרת מסתורי CSS
Houdini הוא אוסף של ממשקי API שחושפים את הרכיבים הפנימיים של מנוע ה-CSS למפתחים
חדש ב-Chrome 84
Chrome 84 מושק עכשיו! המשתמשים יכולים להתחיל משימות נפוצות בתוך האפליקציה באמצעות קיצורי דרך לסמל האפליקציה. ממשק ה-API לאנימציות באינטרנט כולל תמיכה במגוון תכונות שלא היו נתמכות בעבר. Wake Lock, ו-Content Index API הועלו בגרסת המקור לניסיון. יש גרסאות מקור חדשות לניסיון עבור זיהוי חוסר פעילות ו-SIMD. ויש עוד המון. נצלול לעומק לגלות מה חדש למפתחים ב-Chrome 84!
שימוש בכרטיסיות מותאמות אישית ב-Android 11
איך משתמשים בכרטיסיות בהתאמה אישית ב-Android 11
יש להסיר JavaScript שלא נמצא בשימוש
כך עוברים ביקורת של Lighthouse's "הסרת JavaScript שלא נמצא בשימוש".
מה חדש בכלי הפיתוח (Chrome 85)
עריכת סגנון למסגרות CSS-in-JS, Lighthouse 6.0, תכונות JavaScript חדשות ועוד.
שיפור פרטיות המשתמשים וחוויית המפתחים באמצעות User-Agent Client Hints
רמזים על הלקוח (Client Hints) לגבי הסוכן המשתמש הם תוספת חדשה ל-Client Hints API, שמאפשרת למפתחים לגשת למידע על הדפדפן של המשתמש באופן ארגונומי ושומרת על הפרטיות. טיפים ללקוח מאפשרים למפתחים לבקש באופן פעיל מידע על המכשיר או התנאים של המשתמש, במקום
איך משתמשים ב-CrUX API
כדאי ללמוד איך להשתמש ב-Chrome UX Report API כדי לקבל גישה מסוג RESTful לנתונים על חוויית משתמש אמיתית במיליוני אתרים.
איך לבנות מרכז בקרה של CrUX ב-Looker Studio
Looker Studio הוא כלי מתקדם להמחשה חזותית של נתונים, שמאפשר ליצור מרכזי בקרה הממוקמים מעל מקורות נתונים גדולים, כמו דוח חוויית המשתמש ב-Chrome. במדריך הזה מוסבר איך ליצור מרכז בקרה של CrUX בהתאמה אישית כדי לעקוב אחר חוויית המשתמש של המקור.
שימוש ב-WebTransport
WebTransport הוא ממשק API שמאפשר להעביר הודעות שרת-לקוח עם זמן אחזור קצר ודו-כיווני. מידע נוסף על תרחישים לדוגמה והוראות לשליחת משוב לגבי עתיד ההטמעה.
הוצאה משימוש והסרות ב-Chrome 84
סיכום לגבי ההוצאה משימוש וההסרות ב-Chrome 84 שיעזור לך לתכנן.
חדש ב-Chrome 83
Chrome 83 מושק עכשיו! היא מוסיפה תמיכה בסוגים מהימנים כדי למנוע נקודות חולשה בכתיבת סקריפטים חוצי-אתרים. רכיבי טופס מקבלים עיצוב פנים חשוב. יש דרך חדשה לזהות דליפות זיכרון. בנוסף, ה-API של מערכת הקבצים המקורית מתחיל גרסת מקור חדשה לניסיון עם פונקציונליות נוספת. נצלול לעומק לגלות מה חדש למפתחים ב-Chrome 83!
מה חדש ב-Lighthouse 6.0
מדדים חדשים, עדכון של מדד הביצועים, ביקורות חדשות ועוד. היום אנחנו משיקים את Lighthouse 6.0! Lighthouse הוא כלי אוטומטי לבדיקת אתרים שעוזר למפתחים לזהות הזדמנויות ואבחונים לשיפור חוויית המשתמש באתרים שלהם. הוא זמין ב-Chrome DevTools, ב-npm (כמודול
זיהוי משתמשים לא פעילים באמצעות Idle Detection API
מקבלים הודעה מ-Idle Detection API למפתחים במקרה של חוסר פעילות מצד המשתמשים. המידע הזה מציין מקרים כמו חוסר אינטראקציה עם המקלדת, העכבר והמסך, הפעלה של שומר מסך, נעילת המסך או מעבר למסך אחר. הסף שהוגדר על ידי המפתח מפעיל את ההתראה.
איך לטפל בבעיות של מודעות כבדות
איך לטפל בבעיות של מודעות כבדות
בעיות: איתור ותיקון של בעיות
אתם יכולים להשתמש בחלונית הבעיות כדי לאתר ולפתור בעיות באתר.
מה חדש בכלי הפיתוח (Chrome 84)
הכרטיסייה החדשה 'בעיות', מידע על נגישות בהסבר הקצר לגבי מצב בדיקת מצב ועוד.
ההצהרה על ערכת Charset חסרה או שהיא מתרחשת בשלב מאוחר מדי ב-HTML
איך מוסיפים ל-HTML הצהרה של קידוד תווים.
הוצאה משימוש והסרות ב-Chrome 83
מידע עדכני לגבי ההוצאה משימוש וההסרות ב-Chrome 83 כדי לעזור לך לתכנן.
חדש ב-Chrome 81
Chrome 81 מושק עכשיו! התג של סמל האפליקציה עבר את גרסת המקור לניסיון. בדיקת היטים למציאות רבודה זמינה עכשיו בדפדפן. גרסת המקור לניסיון של Web NFC מתחילה. יש לי עדכון על לוח הזמנים המעודכן של גרסאות Chrome. נצלול לעומק לגלות מה חדש למפתחים ב-Chrome 81!
WebSocketStream: שילוב של מקורות נתונים עם WebSocket API
WebSocketStream משלב בין סטרימינג ל-WebSocket API. כך האפליקציה יכולה להפעיל לחץ חזרה על הודעות שהתקבלו.
Chromium Chronicle מס' 13: ניפוי באגים בנסיעות בזמן עם RR
האם אתם נתקלים שוב ושוב באותה בדיקה בכלי לניפוי באגים, כשמנסים להבין איך הקוד נכשל? יש לנו כלי בשבילך! מערכת RR תתעד מעקב ביצוע, ותקל עליכם לחזור אחורה, לחזור אחורה, לראות איפה המשתנים שינו את הערך שלהם או מתי הפונקציה הופעלה לאחרונה על אובייקט.
מה חדש בכלי הפיתוח (Chrome 83)
אתם יכולים לבצע אמולציה של לקויות בראיית צבעים, אמולציה של הלוקאלים, ניפוי באגים ב-COOP וב-COEP ועוד הרבה יותר.
הוצאה משימוש והסרות ב-Chrome 81
סיכום לגבי ההוצאה משימוש וההסרות ב-Chrome 81 כדי לעזור לך לתכנן.
אינטראקציה עם מכשירי NFC ב-Chrome ל-Android
קריאה וכתיבה בתגי NFC זמינות עכשיו ב-Chrome ל-Android.
הוספת נתונים של הרשאות לשליחת התראות לדוח חוויית המשתמש ב-Chrome
כדי לעזור לבעלי אתרים להבין את המדדים של הרשאות המשתמשים לשליחת התראות, אנחנו מוסיפים את הנתונים האלה לדוח חוויית המשתמש ב-Chrome (CrUX) במערך הנתונים מ-202001. הנתונים האלה מאפשרים לבעלי אתרים להבין טוב יותר את התשובות הטיפוסיות של הרשאת משתמשים להתראות באתרים שלהם, ובאתרים דומים בקטגוריה שלהם.
Chromium Chronicle מס' 10: זיהוי רגרסיות של ממשק המשתמש בעזרת בדיקות של Pixel
אסטרטגיית הבדיקה של Chrome מסתמכת בעיקר על בדיקות אוטומטיות של תקינות פונקציונלית ובדיקות ידניות, אבל אף אחת מהאפשרויות האלה לא משקפת רגרסיות קלות של ממשק המשתמש. ניתן להשתמש בבדיקות פיקסלים כדי לבדוק באופן אוטומטי את ממשק המשתמש של הדפדפן במחשב.
סקירה כללית
כאן תלמדו איך לשלב בצורה חלקה את Progressive Web App באפליקציית Android שלכם באמצעות פעילות מהימנה באינטרנט.
שימוש ב-API ברמה נמוכה של הכרטיסייה המותאמת אישית
איך משתמשים בכרטיסייה מותאמת אישית ללא ספריית התמיכה בדפדפן androidx.
פתיחת כרטיסייה מותאמת אישית עבור קישורים ב-WebView
שילוב של רכיבי WebView וכרטיסיות מותאמות לשיפור חוויית המשתמש.
הנחת הקרקע
סקירה כללית של הספריות והכלים ליצירת פעילויות מהימנות באינטרנט.
מדריך לשילוב
איך משתמשים בפעילויות מהימנות באינטרנט באפליקציה ל-Android
איך בודקים אם במכשיר Android יש דפדפן שתומך בכרטיסיות בהתאמה אישית
רוצים לדעת איך בודקים אם במכשיר Android יש דפדפן שתומך בכרטיסייה 'מותאם אישית'?
חדש ב-Chrome 80
Chrome 80 מושק עכשיו ויש המון דברים חדשים למפתחים! יש תמיכה במודולים של עובדים, בשרשור אופציונלי ב-JavaScript, בגרסאות מקור חדשות לתקופות ניסיון, בתכונות שנוספו לגרסת המקור לניסיון ועוד הרבה יותר. נצלול לעומק לגלות מה חדש למפתחים ב-Chrome 80!
סקירה כללית על כרטיסיות מותאמות אישית ב-Android
מתי כדאי להשתמש בכרטיסיות מותאמות אישית ב-Android כדי לפתוח כתובת URL באפליקציה ל-Android.
מה חדש בכלי הפיתוח (Chrome 81)
Moto G4 ב'מצב מכשיר', תכונות חדשות הקשורות לקובצי cookie ועוד.
פעילויות אינטרנט מהימנות ממקורות מרובים
איך יוצרים אפליקציה אחת באמצעות 'פעילויות מהירות באינטרנט' שתומכת בפתיחת מקורות מרובים במסך מלא.
העברת מידע לפעילות מהימנה באינטרנט באמצעות פרמטרים של שאילתות
איך להעביר מידע מהמעטפת המקורית לאפליקציית האינטרנט כשמפעילים פעילות מהימנה באינטרנט.
Largest Contentful Paint (LCP)
במאמר הזה נסביר על המדד Largest Contentful Paint (LCP) ב-Lighthouse' ואיך למדוד אותו ולבצע אופטימיזציה שלו.
android-browser-helper, ספרייה חדשה ליצירת פעילויות מהימנות באינטרנט.
מציג את כלי העזר ל-Android-דפדפן, ספרייה חדשה ליצירת פעילויות מהימנות באינטרנט.
הוצאה משימוש והסרות ב-Chrome 80
כדי לעזור לך לתכנן, אפשר לקבל סיכום לגבי ההוצאה משימוש וההסרות ב-Chrome 80.
מעבר מתיבת עבודה בגרסה 4 לגרסה 5
מדריך למעבר מ-Workbox v4 ל-v5.
Chrome Chronicle מס' 9: ClusterFuzz
יכול להיות שתתבקשו לתקן באגים באבטחה בעדיפות גבוהה שהתגלו על ידי ClusterFuzz. מה זה? האם אתם צריכים להתייחס לבאגים האלה ברצינות? איך אפשר לעזור?
יצירת אינדקס של הדפים שיכולים להיות במצב אופליין באמצעות ממשק ה-API להוספת תוכן לאינדקס
יכול להיות ששירות ה-PWA יישמר במטמון של מאמרים וקובצי מדיה. אבל איך המשתמשים יידעו שהדפים שלכם פועלים גם במצב אופליין? ממשק ה-API להוספת תוכן לאינדקס הוא תשובה אחת לשאלה הזו. ברגע שהאינדקס יאוכלס בתוכן מאפליקציית ה-PWA שלכם ואפליקציות PWA אחרות שהותקנו, הוא יופיע באזורים ייעודיים של דפדפנים נתמכים.
חדש ב-Chrome 79
Chrome 79 מושק עכשיו! אפליקציות Progressive Web App שמותקנות ב-Android מקבלות תמיכה בסמלים שניתנים להתאמה (maskable). מעכשיו אפשר ליצור חוויות עשירות עם WebXR Device API. גרסת המקור לניסיון מתחילה ב-Wake Lock API ובמאפיין generatesubtree. בנוסף, כל הסרטונים ממפגש הפסגה של מפתחי Chrome לשנת 2019 זמינים עכשיו באינטרנט. נצלול לעומק לגלות מה חדש למפתחים ב-Chrome 79.
מה חדש בכלי הפיתוח (Chrome 80)
תמיכה בהצהרות מחדש של הרשאה וסיווג במסוף, בניפוי באגים משופרים ב-WebAssembly ועוד.
ניפוי באגים משופר ב-WebAssembly בכלי הפיתוח ל-Chrome
עוברים על הקוד, מגדירים נקודות עצירה ופותרים את הבעיות בדוחות הקריסות בשפות המקור מתוך כלי הפיתוח.
The Chromium Chronicle מס' 8: GWP-ASan: זיהוי באגים בטבע
GWP-ASan הוא מזהה שגיאות זיכרון בערימה בלבד (heap-only) שמיועד לשימוש בטבע. התכונה מזהה שגיאות use-after-free, buffer overflows/underflows, ו-Double frees. בשונה מ-ASan, היא לא מזהה שגיאות בערימה או ב-globals של Google.
תחילת העבודה עם Web Bundle
חבילות אינטרנט מאפשרות לך לשתף אתרים כקובץ יחיד באמצעות Bluetooth ולהפעיל אותם במצב אופליין בהקשר של המקור.
חוויית שימוש עשירה יותר במצב אופליין עם Periodic Background Sync API
התכונה 'סנכרון תקופתי ברקע' מאפשרת לאפליקציות אינטרנט לסנכרן נתונים ברקע מדי פעם, כדי לקרב את אפליקציות האינטרנט להתנהגות של אפליקציית iOS/Android/מחשב.
קבלת נתונים משותפים באמצעות Web Share Target API
בנייד או במחשב, השיתוף צריך להיות פשוט כמו לחיצה על הלחצן 'שיתוף', בחירת אפליקציה ואז בחירה עם מי לשתף. Web Share Target API מאפשר לאפליקציות אינטרנט מותקנות להירשם במערכת ההפעלה הבסיסית כדי לקבל תוכן משותף.
הוצאה משימוש והסרות ב-Chrome 79
עדכון לגבי ההוצאה משימוש וההסרות ב-Chrome 79 שיעזור לך לתכנן.
Chrome Chronicle מס' 7: מקור לעיבוד מראש
ההידור של קובץ מקור יחיד של Chromium באופן ידני יכול לעזור למפתחים להתנסות באפשרויות אופטימיזציה של המהדר, להבין פרטי מאקרו עדינים או לצמצם באגים של המהדר. החודש נבחן איך לעבד מראש את המקור.
ממשק API להפעלת התראות
Notification Triggers API, מאפשר למפתחים לתזמן התראות מקומיות שלא דורשות חיבור לרשת, ולכן הן אידיאליות לתרחישי שימוש כמו אפליקציות יומן.
חדש ב-Chrome 78
Chrome 78 מושק עכשיו! עכשיו אפשר לציין "types" עבור משתני CSS. אתם מקבלים עובדי שירות חדשים יותר, כי עכשיו מתבצעות בדיקות בייט-לבייט עבור סקריפטים שיובאו על ידי importScripts(). יש לי גם פרטים על שני גרסאות ניסיון חדשות, שמספקות פונקציונליות חדשה ומדליקה, כולל מערכת הקבצים המקורית ומקלט ה-SMS. בנוסף, DevSummit ל-Chrome יתקיים בין 11 ל-12 בנובמבר 2019. נצלול לעומק לגלות מה חדש למפתחים ב-Chrome 78!
מה חדש בכלי הפיתוח (Chrome 79)
אפשר לנפות באגים ולגלות למה קובצי cookie נחסמו, לדמות ערכת צבעים מועדפת: כהה, עדכונים לגבי כיסוי קוד ועוד.
זמן החסימה הכולל
כאן אפשר לקרוא מידע נוסף על המדד 'זמן חסימה כולל' של Lighthouse' ואיך למדוד אותו ולבצע אופטימיזציה שלו.
אימות מספרי טלפון באינטרנט באמצעות WebOTP API
קשה לחפש, לשנן ולהקליד סיסמאות חד-פעמיות שנשלחות ב-SMS. ה-WebOTP API מפשט את תהליך העבודה של OTP עבור המשתמשים.
Chrome Chronicle מס' 6: מסילת-פס
הכלי למעקב אחר בעיות של Chrome, Monorail, כולל תצוגת רשת שמאפשרת לכם להמחיש את הבעיות בלוח בסגנון Kanban. בפרק הזה מוסבר איך להשתמש במצב משבצות.
ציון הביצועים של Lighthouse
איך מערכת Lighthouse יוצרת את ציון הביצועים הכולל לדף שלכם.
ציון הנגישות של Lighthouse
איך מערכת Lighthouse יוצרת את ציון הנגישות לדף שלכם?
הוצאה משימוש והסרות ב-Chrome 78
רוצה לקבל סיכום לגבי ההוצאה משימוש וההסרות ב-Chrome 78?
עובדי שירות חדשים יותר, כברירת מחדל
בקשות HTTP שבודקות עדכונים לסקריפט של קובץ השירות (service worker) לא ימולאו יותר על ידי מטמון ה-HTTP כברירת מחדל, וסקריפטים מיובאים יכולים להפעיל את תהליך העדכון של Service Worker.
חדש ב-Chrome 77
Chrome 77 מושק עכשיו! יש דרך טובה יותר לעקוב אחר ביצועי האתר באמצעות Largest Contentful Paint (LCP). הוספנו יכולות חדשות ל-Forms. טעינה מדורגת מקורית כבר כאן. DevSummit ל-Chrome יתקיים בין 11 ל-12 בנובמבר 2019. ובנושאים רבים נוספים. נצלול לעומק לגלות מה חדש למפתחים ב-Chrome 77!
שירותי רקע לניפוי באגים
הצגת דוחות ושירותי רקע לניפוי באגים, כמו אחזור ברקע, סנכרון ברקע, התראות, הודעות דחיפה ועוד.
מה חדש בכלי הפיתוח (Chrome 78)
Lighthouse 5.2 בחלונית הביקורות, ו-Largest Contentful Paint (LCP) בחלונית הביצועים.
תחילת העבודה עם GPU Compute באינטרנט
הפוסט הזה בוחן את ה-WebGPU API הניסיוני באמצעות דוגמאות, ועוזר לכם להתחיל בביצוע חישובים מקבילים לנתונים באמצעות ה-GPU.
מדריך למתחילים
מדריך לתחילת העבודה עם פעילות מהימנה באינטרנט בסיסית.
Chromium Chronicle מס' 5: תכנות מחוץ לארגז החול
בכל הקוד יש באגים. התהליך של דפדפן Chrome לא כולל ארגז חול (Sandbox), כלומר, הבאגים האלה עלולים להעניק לקוד הזדוני גישה מלאה לכל המכשיר. בפרק הזה מוסבר מה צריך לעשות ומה לא צריך לעשות בתכנות ללא ארגז חול.
זיהוי תקינות הקוד באמצעות ReportingObserver API
ReportingObserver מודיע לך אם האתר משתמש ב-API שהוצא משימוש או כשהוא מפעיל התערבות בדפדפן. הפונקציונליות הבסיסית הגיעה במקור ל-Chrome 69. החל מגרסה 84 של Chrome ניתן להשתמש בו לעובדים. זה די פשוט.
הוצאה משימוש והסרות ב-Chrome 77
רוצה לקבל סיכום לגבי ההוצאה משימוש וההסרות ב-Chrome 77?
כלי לבחירת אנשי קשר לאינטרנט
הגישה לאנשי הקשר של המשתמשים היא תכונה של אפליקציות iOS/Android מאז (כמעט) משחר הזמן. ממשק API של Contact Picker הוא ממשק API לפי דרישה שמאפשר למשתמשים לבחור רשומה או ערכים מרשימת אנשי הקשר שלהם, ולשתף עם אתר פרטים מוגבלים של אנשי הקשר שנבחרו. היא מאפשרת למשתמשים לשתף רק את מה שהם רוצים, מתי שהם רוצים, ומקלה על המשתמשים ליצור קשר עם החברים והמשפחה שלהם וליצור איתם קשר.
חדש ב-Chrome 76
Chrome 76 מושק עכשיו! היא מוסיפה תמיכה בשאילתת מדיה עם העדפה לערכת צבעים, ומביאה למצב כהה באתרים. לחצן התקנה בסרגל הכתובות שמקל על ההתקנה של Progressive Web Apps במחשב. דרך למנוע הופעה של סרגל המידע הקטן בנייד. מגבירה את תדירות העדכון של חבילות WebAPK. ובנושאים רבים נוספים. נצלול לעומק לגלות מה חדש למפתחים ב-Chrome 76!
Chromium Chronicle מס' 4: בדיקת התכונות של פלטפורמת האינטרנט באמצעות WPT
בדיקות של פלטפורמת האינטרנט (WPT) הן הדרך המועדפת לבדוק תכונות שנחשפו באינטרנט, מפני שהן משותפות עם דפדפנים אחרים דרך GitHub. החודש, נדון בשיטות המומלצות של WPT.
מה חדש בכלי הפיתוח (Chrome 77)
העתקת סגנונות רכיבים, הצגה חזותית של שינויי פריסה ועוד.
עדכוני מדיה ב-Chrome 75
חיזוי אם ההפעלה תהיה חלקה ויעילה עבור מדיה מוצפנת ותמיכה ברמז's "playsInline".
עדכון ברכיבי אינטרנט – תוספת זמן לשדרוג לממשקי API v1
למשתמשי Web Components v0 יש יותר זמן לשדרג ל-v1; אבל כדאי לוודא זאת ולבדוק.
Chromium Chronicle מס' 3: כיסוי קוד ב-Gerrit
הבדיקות הן קריטיות כי הן מזהה באגים ורגרסיות, אוכפות עיצובים טובים יותר ומקלות על התחזוקה של הקוד. החודש אנחנו לומדים איך לבצע בדיקות יסודיות עם Gerrit.
הוצאה משימוש והסרות ב-Chrome 76
כדי לעזור לך לתכנן, אפשר לקבל סיכום לגבי ההוצאה משימוש וההסרות ב-Chrome 76.
מתבצע עדכון של חבילות WebAPK בתדירות גבוהה יותר
החל מגרסה 76 של Chrome, חבילות WebAPK יעודכנו בתדירות גבוהה יותר.
LayoutNG
מנוע פריסה חדש עבור Chromium
חדש ב-Chrome 75
Chrome 75 מושק עכשיו. יש דרך חדשה לקצר את זמן האחזור של רכיבים על קנבס. אפליקציות אינטרנט יכולות עכשיו לשתף קבצים עם אפליקציות מותקנות אחרות באמצעות גיליון השיתוף ברמת המערכת. כל השיחות מ-Google I/O נמצאות בערוץ שלנו ב-YouTube. ובנושאים רבים נוספים. נצלול לעומק לגלות מה חדש למפתחים ב-Chrome 75!
מה חדש בכלי הפיתוח (Chrome 76)
השלמה אוטומטית בעזרת ערכי CSS, ממשק משתמש חדש להגדרות רשת ועוד.
Chrome Chronicle מס' 2: להילחם בפרצות בדיקות
בדיקות בעייתיות הן בעיה נפוצה ב-Chrome. הם משפיעים על הפרודוקטיביות של מפתחים אחרים, ומושבתים עם הזמן. החודש, נבחן איך להילחם במומחיות של בדיקות רעות.
ב-Chrome 76 אפשר להסתיר את מיני-סרגל המידע של 'הוספה לדף הבית'
הוספת שליטה רבה יותר לסרגל המידע הקטן ב-PWA ב-Chrome 76.
מציאות רבודה בעזרת צופה במודל
בפברואר הצגנו את רכיב האינטרנט 'צפייה במודל', שמאפשר לך להוסיף מודל תלת-ממדי לדף אינטרנט באופן מוצהר. עכשיו אנחנו מכריזים על התמיכה ב-AR ב-Android עם המאפיין ar.
החזקת צבע – הפחתת ההבהוב של הלבן בניווטים מאותו מקור
סקירה כללית קצרה של החזקת צבע. תכונה של Chrome לצמצום ההבזק של הלבן בניווטים מאותו מקור
יש להימנע מהפניות אוטומטיות מרובות
למה הפניות אוטומטיות של דפים מאטות את מהירות הטעינה של דף האינטרנט ואיך אפשר להימנע מהן.
יש להימנע ממשאבים שחוסמים עיבוד
מידע נוסף על הביקורת של משאבים שחוסמים עיבוד.
יש תמונות עם יחס גובה-רוחב שגוי
כך מציגים תמונות רספונסיביות ביחס הגובה-רוחב הנכון.
יש להסיר CSS שאינו בשימוש
למידע נוסף על ביקורת כללי CSS שלא בשימוש.
השהיה פוטנציאלית מקסימלית לאחר קלט ראשוני
מידע נוסף על המדד 'השהיה אפשרית מקסימלית לאחר קלט ראשוני' שהוצא משימוש של Lighthouse' ואיך למדוד אותו ולבצע אופטימיזציה שלו.
הפעלה של דחיסת טקסט
מידע על האופן שבו הפעלה של דחיסת טקסט יכולה לשפר את הביצועים של טעינת הדפים.
יש לקצר את זמן הביצוע של JavaScript
מידע נוסף על האופן שבו הפעלת JavaScript יכולה להאט את ביצועי הדף ואיך אפשר להאיץ אותם.
משתמש ב-document.write()
ניתן ללמוד איך להאיץ את זמן הטעינה של הדף באמצעות הימנעות מ-document.write().
אין למסמך מטא תיאור
הסבר על "למסמך אין מטא-תיאור" ביקורת Lighthouse.
יש להימנע משרשור של בקשות קריטיות
נסביר מהן שרשראות בקשות קריטיות, איך הן משפיעות על הביצועים של דפי אינטרנט ואיך אפשר לצמצם את ההשפעה.
רכיבי HTML5 מפורסמים משמשים לשיפור הניווט
רוצה ללמוד איך לשפר את הנגישות של דף האינטרנט שלך? כדאי להוסיף ציוני דרך שהמשתמשים במקלדת יכולים להשתמש בהם לניווט.
הפקדים האינטראקטיביים ניתנים למיקוד באמצעות המקלדת
איך להפוך את הפקדים בדף האינטרנט לניתנים למיקוד כדי שמשתמשים במקלדת יוכלו לגשת אליהם.
הצגת התוכן העיקרי
כאן תוכלו לקרוא מידע על המדד 'הצגת התוכן העיקרי (FMP)' של Lighthouse' שהוצא משימוש, ואיך למדוד אותו ולבצע אופטימיזציה שלו.
הצגת תמונות בפורמטים מודרניים
מידע נוסף על הבדיקה של קובצי use-webp-images.
אין למסמך rel=canonical חוקי
כדאי לדעת: "למסמך אין ביקורת חוקית של rel=canonical" Lighthouse.
קוד מצב ה-HTTP של הדף לא הצליח
מידע על "קוד סטטוס ה-HTTP נכשל" הביקורת של Lighthouse.
מצב ראשון של חוסר פעילות ב-CPU
מידע נוסף על המדד First CPU Idle שהוצא משימוש: של Lighthouse' ואיך לבצע אופטימיזציה שלו.
יש לצמצם את מספר הבקשות ואת גודל ההעברות
איך מספרי משאבים גבוהים וגדלים גדולים של העברות משפיעים על ביצועי הטעינה. כאן אפשר לקבל אסטרטגיות להפחתת מספר הבקשות ומספר ההעברות.
ספריות JavaScript שזוהו
מידע נוסף על הבדיקה של Lighthouse'"ספריות JavaScript שזוהו".
מדד מהירות
מידע על מדד המהירות של Lighthouse'ואיך לבצע אופטימיזציה שלו.
זמן אחזור משוער של קלט
מידע נוסף על המדד 'זמן אחזור משוער של קלט' של Lighthouse' ואיך למדוד אותו ולבצע אופטימיזציה שלו.
הזמן עד לפעילות מלאה
מידע נוסף על המדד 'הזמן עד לפעילות מלאה' של Lighthouse' ואיך למדוד אותו ולבצע אופטימיזציה שלו.
הפחתת ההשפעה של קוד של צד שלישי
במאמר הזה מוסבר איך קוד של צד שלישי, כמו רשתות פרסום ושירותים לניתוח נתונים, משפיע על הביצועים של טעינת דפים, ואיך אפשר לבצע אופטימיזציה של קוד של צד שלישי.
טעינה מראש של בקשות חשובות
מידע נוסף על הביקורת use-rel-preload.
לא נעשה שימוש ב-HTTP/2 עבור כל משאבי הדף
כאן מוסבר למה HTTP/2 חשוב לזמן הטעינה של הדף ואיך אפשר להפעיל HTTP/2 בשרת.
שימוש ברכיבי listener פסיביים לשיפור ביצועי הגלילה
איך משפרים את הרספונסיביות לגלילה בדף על ידי הימנעות מפונקציות event listener פסיביות.
נרשמו שגיאות דפדפן במסוף
איך מזהים ומתקנים שגיאות בדפדפן.
יש להשתמש בפורמטים של וידאו כדי להציג תוכן אנימציה
מידע נוסף על הבדיקה היעילה של תוכן מונפש.
הקישורים ליעדים ממקורות שונים לא בטוחים
איך לקשר בבטחה למשאבים במארח אחר?
הימנעות מטען שימושי עצום ברשת
למדו איך לשפר את זמן הטעינה של דף האינטרנט על ידי הקטנת גודל הקובץ הכולל של המשאבים שבהם אתם משתמשים עבור המשתמשים.
קיצור זמני התגובה של השרת
מידע נוסף על ביקורת בזמן התגובה של השרת.
במסמך נעשה שימוש ביישומי פלאגין
מידע נוסף על "המסמך משתמש ביישומי פלאגין" ביקורת Lighthouse.
גודל תקין של תמונות
מידע נוסף על הבדיקה של שימוש בתמונות עם יכולת תגובה.
הדף מבקש הרשאה לשליחת התראות במהלך טעינת הדף
במאמר זה מוסבר איך לבקש באופן אחראי הרשאה לשליחת התראות, בדרך שמספקת חוויית משתמש טובה.
הדף מבקש הרשאת מיקום גיאוגרפי במהלך טעינת הדף
למדו כיצד לבקש באופן אחראי הרשאת מיקום גיאוגרפי באופן שמספק חוויית משתמש טובה.
רכיבים אינטראקטיביים מציינים את המטרה והמצב שלהם
איך משפרים את הנגישות של פקדים מותאמים אישית בדף האינטרנט באמצעות הבהרת המטרה והמצבים שלהם לכל המשתמשים.
המשתמשים לא נלכדים בטעות באזור מסוים
איך מונעים מצב שבו המיקוד נתקע באזור מסוים בדף כדי לשפר את הנגישות למשתמשים שמשתמשים במקלדת
הקטן CSS
מידע נוסף על ביקורת CSS שלא מוגדרת.
שימוש במטמון האפליקציה
איך מעבירים את דף האינטרנט מ-Application Cache שהוצא משימוש ל-Cache API.
סימונים ומדידות של תזמוני משתמש
למד כיצד ממשק User Timing API יכול לעזור לך לקבל נתוני ביצועים בפועל עבור דף האינטרנט שלך.
לפקדים מותאמים אישית יש תפקידי ARIA
לומדים איך לשפר את הנגישות על ידי הוספת ARIA לאמצעי בקרה מותאמים אישית, כדי שטכנולוגיות מסייעות יוכלו לפרש את הנתונים.
יש לקודד תמונות ביעילות
מידע נוסף על בדיקת התמונות האופטימליות.
לפקדים מותאמים אישית יש תוויות משויכות
כדי לשפר את הנגישות, מומלץ לוודא שלכל הפקדים המותאמים אישית יש תוויות שמשתמשים בטכנולוגיה מסייעת יכולים לגשת אליהן.
בדף יש סדר כרטיסיות הגיוני
למדו כיצד להקל על משתמשי המקלדת לנווט בדף האינטרנט על ידי הצבת עצירות בכרטיסיות לפי סדר לוגי.
robots.txt לא חוקי
מידע נוסף על בדיקת Lighthouse "robots.txt אינו חוקי".
הצגת התוכן הראשוני (FCP)
במאמר הזה נסביר על המדד 'הצגת תוכן ראשוני (FCP)' ב-Lighthouse' ואיך למדוד אותו ולבצע אופטימיזציה שלו.
הדף מכיל ממשקי API שהוצאו משימוש
במאמר הזה מוסבר איך להסיר מדף האינטרנט ממשקי API שהוצאו משימוש ולהחליף אותם.
ה-doctype של הדף חסר ב-HTML, ולכן הופעל מצב תאימות (quirks)
למד איך לוודא שהדף שלך לא מפעיל מצב תאימות (quirks) בדפדפנים ישנים יותר.
אין למסמך hreflang חוקי
כדאי לקרוא על "למסמך אין ביקורת חוקית של hreflang" ב-Lighthouse.
הגודל של יעדי ההקשה לא הוגדר כראוי
מידע על "הגודל של יעדי ההקשה לא מתאים" הביקורת של Lighthouse.
יש לצמצם את העבודה על התהליכון הראשי
כדאי ללמוד על ה-thread הראשי של הדפדפן ואיך לבצע אופטימיזציה של דף האינטרנט כדי להפחית את העומס של ה-thread הראשי ולשפר את הביצועים.
הוספת הדף לאינדקס נחסמה
מידע על הביקורת "הדף חסום להוספה לאינדקס" הביקורת ב-Lighthouse.
רינדור עם זמן אחזור קצר עם הינט המסונכרן
אפליקציות ציור מבוססות סטיילוס שנבנו עבור האינטרנט סובלות מבעיות זמן אחזור מאחר שדף אינטרנט צריך לסנכרן עדכוני גרפיקה עם ה-DOM. ההינט המסונכרן להקשרים עוקף את ה-DOM כדי לבטל את זמן האחזור.
הסדר החזותי בדף לפי סדר ה-DOM
מידע נוסף על ביקורת ויזואלית של-order- follows-dom.
הוצאה משימוש והסרות ב-Chrome 75
כדי לעזור לך לתכנן, אפשר לקבל סיכום לגבי ההוצאה משימוש וההסרות ב-Chrome 75.
יש להתחבר מראש למקורות נדרשים
מידע נוסף על הביקורת use-rel-preconnect.
ההתמקדות של המשתמש מופנית לתוכן חדש שנוסף לדף
כאן תלמדו איך להעביר את המיקוד לתוכן חדש שנוסף כדי לערוך שינויים במצב של אפליקציית האינטרנט כך שהמשתמשים יבינו בקלות.
לקישורים אין טקסט תיאורי
מידע על הביקורת "הקישורים לא כוללים טקסט תיאורי" ביקורת Lighthouse.
אין במסמך גדלים קריאים של גופנים
הסבר על הביקורת "במסמך אין שימוש בגודלי גופנים קריאים" בביקורת של Lighthouse.
להקטין JavaScript
למידע נוסף על ביקורת JavaScript ללא חשיבות.
הדף כולל ספריות JavaScript חזיתיות בעלות פרצות אבטחה ידועות
כדי לשפר את אבטחת הדף, אתם יכולים להחליף ספריות JavaScript שיש בהן נקודות חולשה ידועות.
תוכן שלא מופיע במסך מוסתר מפני טכנולוגיה מסייעת
כך משפרים את הנגישות של משתמשים ב'טכנולוגיה מסייעת' על ידי הסתרת תוכן שלא מופיע במסך מטכנולוגיות מסייעות.
יש להציג נכסים סטטיים בעזרת מדיניות מטמון יעילה
איך שמירה במטמון של המשאבים הסטטיים של דפי האינטרנט יכולה לשפר את הביצועים ואת האמינות של מבקרים חוזרים.
משתמשים לא יכולים להדביק בשדות להזנת קלט
למד איך לשפר את חוויית המשתמש במסך ההתחברות של האתר שלך על ידי מתן אפשרות למשתמשים להדביק בשדות להזנת קלט.
השהיה של הצגת תמונות שלא מופיעות מיד במסך
מידע נוסף על הבדיקה של תוכן שלא מוצג במסך.
הנתונים המובְנים חוקיים
מידע נוסף על הביקורת "הנתונים המובְנים תקינים" ב-Lighthouse.
חדש ב-Chrome 74
Chrome 74 נוחת בדיוק בזמן ל-Google I/O! היא מוסיפה תמיכה בשדות של מחלקה פרטית, מאפשרת לזהות מתי המשתמש ביקש חוויית תנועה מצומצמת, מוסיפה תמיכה באירועי מעבר ל-CSS, ועוד הרבה יותר. נצלול לעומק לגלות מה חדש למפתחים ב-Chrome 74.
רישום הודעות במסוף
כך רושמים הודעות במסוף.
הסבר על תכונות המסוף
הסבר מקיף על כל התכונות וההתנהגות שקשורות לממשק המשתמש של המסוף בכלי הפיתוח ל-Chrome.
צפייה בערכי JavaScript בזמן אמת באמצעות ביטויים בזמן אמת
אם אתם מקלידים את אותם ביטויי JavaScript שוב ושוב ב-Play Console, נסו במקום זאת להשתמש ב-Live Expresss.
מה חדש בכלי הפיתוח (Chrome 75)
ערכים משמעותיים מוגדרים מראש להשלמה האוטומטית, ניקוי נתוני האתר מתפריט הפקודות ועוד.
Chronicle 1 של Chromium: שיטות מומלצות לתזמון משימות
צוות Chrome גאה להציג את Chromium Chronicle, סדרה חודשית שנועדה במיוחד למפתחי Chromium – המפתחים שבונים את הדפדפן. החודש נבחן שיטות מומלצות לתזמון משימות.
הוצא משימוש: הצגת הנתונים במטמון של האפליקציה באמצעות כלי הפיתוח ל-Chrome
איך מציגים נתונים של מטמון האפליקציה בחלונית האפליקציות של כלי הפיתוח ל-Chrome.
הצגת נתונים מהמטמון
איך מציגים נתונים מהמטמון בחלונית האפליקציות של כלי הפיתוח ל-Chrome.
הצגת נתוני Web SQL
איך להציג נתוני Web SQL מהחלונית לאפליקציות של כלי הפיתוח ל-Chrome.
צומת ה-DOM הנוכחי שנבחר
הסבר על קיצור הדרך למסוף המהיר לקבלת צומת ה-DOM הנוכחי שנבחר.
הוצאה משימוש והסרות ב-Chrome 74
סיכום לגבי ההוצאה משימוש וההסרות ב-Chrome 74 שיעזור לך לתכנן.
הצגה ושינוי של נתוני IndexedDB
איך להציג ולשנות נתוני IndexedDB באמצעות החלונית Application וקטעי הקוד.
הצגה ועריכה של האחסון המקומי
איך להציג ולערוך את 'localStorage' באמצעות החלונית Local Storage והמסוף.
הצגה ועריכה של האחסון של הסשן
איך להציג ולערוך את 'sessionStorage' באמצעות החלונית 'אחסון סשן' והמסוף.
חדש ב-Chrome 73
ב-Chrome 73 קל יותר ליצור תוכן נייד באמצעות בורסות HTTP חתומות. שינוי סגנונות דינמי הופך להיות קל יותר בעזרת גיליונות סגנונות הניתנים ליצירה. כמו כן, הוספנו תמיכה ב-Progressive Web Apps ב-Mac, ועכשיו יש תמיכה באפליקציות PWA בכל הפלטפורמות של מחשבים וניידים. כך קל ליצור אפליקציות שאפשר להתקין דרך האינטרנט. נצלול לעומק לגלות מה חדש למפתחים ב-Chrome 73!
אחסון KV - המודול המובנה הראשון באינטרנט
מבוא ל-KV Storage API החדש, מודולים מובנים ומפות ייבוא.
ניווט בכלי הפיתוח ל-Chrome באמצעות טכנולוגיה מסייעת
מדריך לניווט בכלי הפיתוח ל-Chrome באמצעות טכנולוגיה מסייעת כמו קוראי מסך.
מה חדש בכלי הפיתוח (Chrome 74)
הדגשת צמתים שמושפעים מנכס CSS, גרסה 4 של Lighthouse, מציג ההודעות הבינאריות של WebSocket ועוד.
תחילת העבודה בהצגה ושינוי של ה-DOM
איך להציג צמתים, לחפש צמתים, לערוך צמתים, להפנות לצמתים ב-Play Console, להפסיק שינויים בצמתים ועוד.
צוות Web Dev Ecosystem – סיכום פברואר
סיכום פברואר: סקירת מה שקרה בצוות הסביבה למפתחי אתרים של Google.
מעבר מתיבת עבודה בגרסה 3 לגרסה 4
מדריך למעבר מ-Workbox v3 ל-v4.
חלון תיבת עבודה
מודול שעוזר לרשום קובץ שירות (service worker), לנהל עדכונים ולהגיב לאירועים במחזור החיים.
החלפת נתיב חם ב-JavaScript של האפליקציה ב-WebAssembly
אחד מהיתרונות המרכזיים של WebAssembly הוא ביצועים _חזויים_ בדפדפנים שונים. אבל איך הופכים נתיב חם שנכתב ב-JavaScript ל-WebAssembly?
התאמה טובה יותר של תוצאות בעזרת String.prototype.matchAll()
ב-Chrome 73 מופיעה השיטה String.prototype.matchAll() . היא פועלת בדומה ל-match(), אבל היא מספקת דרך פשוטה לחזור על התאמות, במיוחד אם אתם צריכים גישה כדי לאסוף קבוצות.
הוצאה משימוש והסרות ב-Chrome 73
כדי לעזור לך לתכנן, אפשר לקבל סיכום לגבי ההוצאה משימוש וההסרות ב-Chrome 73.
גלילה מהירה של הגלגלים כברירת מחדל
יכולת התגובה לגלילה היא קריטית לאינטראקציה של המשתמש עם אתר בנייד, אבל מאזינים של אירועי גלילה גורמים בדרך כלל לבעיות חמורות בביצועי הגלילה. כך אנחנו עוזרים למשתמשים ולמפתחים לפעול במהירות כברירת מחדל.
עדכוני מדיה ב-Chrome 73
תמיכה במפתחות מדיה של חומרה, בדיקת מדיניות HDCP, גרסאות ניסיון למקור של תמונה בתוך תמונה ועוד.
תבניות ורכיבי אינטרנט במהירות הבזק – lit-html & LitElement
lit-html ו-LitElement מביאים תבניות מהירות וקלילות ורכיבים שמאפשרים פעולה הדדית לאינטרנט המודרני.
השבתת JavaScript
פותחים את תפריט הפקודות ומפעילים את הפקודה 'השבתת JavaScript'.
RTCQuicTransport מגיע לגרסת מקור לניסיון בסביבה שלך (Chrome 73)
RTCQuicTransport הוא ממשק API חדש של פלטפורמת האינטרנט שמאפשר העברת נתונים שרירותיים עם עמיתים מרחוק באמצעות פרוטוקול QUIC.
יצירת אבות טיפוס של חבילות של מקבצים עבור Lighthouse
במקום לתת רק עצות כלליות, חבילות Stack ירחיבו את Lighthouse כך שיכללו הודעות נוספות לכלים ספציפיים.
חדש ב-Chrome 72
בגרסה 72 של Chrome, יצירת שדות מחלקה ציבוריים ב-JavaScript הרבה יותר נקייה עכשיו, ואפשר לראות אם דף הופעל באמצעות ממשק ה-API החדש להפעלת משתמשים, קל יותר לבצע התאמה של רשימות לשוק המקומי ויש עוד הרבה יותר אפשרויות. נצלול לעומק לגלות מה חדש למפתחים ב-Chrome 72!
מה חדש בכלי הפיתוח (Chrome 73)
נקודות רישום, הסברים קצרים ומפורטים במצב בדיקה ועוד הרבה יותר.
הפעלה עקבית של משתמשים בכל ממשקי ה-API
בגרסה 72, המערכת של Chrome שולחת את גרסה 2 של הפעלת המשתמש, שהופכת את הזמינות של הפעלת המשתמשים למלאה עבור כל ממשקי ה-API שמוגבלים על ידי הפעלה, במטרה להתמודד עם מקרים רבים של חוסר עקביות בהפעלת המשתמשים.
ממשק API לזיהוי צורה: תמונה אחת שווה אלף מילים, פנים וברקודים
ה-CREATE Detection API מזהה פנים, ברקודים וטקסט בתמונות.
בניית מכשיר ל-WebUSB
פיתוח מכשיר כדי לנצל את מלוא היתרונות של WebUSB API. במאמר הזה נסביר איך ליצור מכשיר שיעשה שימוש מלא ב- WebUSB API. מבוא קצר לממשק ה-API עצמו זמין במאמר גישה להתקני USB באינטרנט. האפיק הטורי האוניברסלי (USB) הפך לממשק הפיזי הנפוץ ביותר לחיבור ציוד
להשתמש ב-Screen Wake Lock API כדי להישאר במצב ער
כדי למנוע התרוקנות הסוללה, רוב המכשירים עוברים למצב שינה במהירות כשהם לא פעילים. אמנם זה בסדר לרוב, אבל יש אפליקציות מסוימות שצריך להשאיר את המסך במצב שינה כדי להשלים קצת עבודה. ה-API של נעילת המסך במצב שינה מאפשר למנוע מהמכשיר לעמעם או לנעול את המסך כשיש צורך שאפליקציה תמשיך לפעול.
הוצאה משימוש והסרות ב-Chrome 72
כדי לעזור לך לתכנן, אפשר לקבל סיכום לגבי ההוצאה משימוש וההסרות ב-Chrome 72.
מעקב אחר מיקוד
פותחים את המסוף, יוצרים ביטוי Live Express ומגדירים את הביטוי כ-document.activeElement.
פתיחת כלי הפיתוח ל-Chrome
כל הדרכים שבהן אפשר לפתוח את כלי הפיתוח ל-Chrome.
תיוג של סמלי אפליקציות
ה-API של תג האפליקציה מאפשר לאפליקציות אינטרנט מותקנות להגדיר תג שפועל באפליקציה כולה, ויוצג במיקום ספציפי במערכת ההפעלה שמשויך לאפליקציה, כמו המדף או מסך הבית. התג מאפשר ליידע את המשתמש בקלות שיש פעילות חדשה שעשויה לדרוש את תשומת ליבו, או להשתמש בו כדי לציין כמות קטנה של מידע, כמו ספירת פריטים שלא נקראו.
חדש ב-Chrome 71
גרסה 71 של Chrome מאפשרת להציג ערכי זמן יחסיים בקלות רבה יותר באמצעות ממשק ה-API החדש של Intl.יחסTimeFormat(). כשמוסיפים טקסט אנכי, אפשר לציין באיזה צד של הטקסט יופיע הקו התחתון. ושימוש ב-API של סינתזת הדיבור מחייב עכשיו הפעלת משתמש לפני שהמחשב מתחיל לדבר איתך! נצלול לעומק לגלות מה חדש למפתחים ב-Chrome 71.
חדש: אחזור רקע
אחזור ברקע מאפשר לטפל בהורדות גדולות, גם אם הדפדפן נסגר.
מה חדש בכלי הפיתוח (Chrome 72)
מציגים מדדי ביצועים, מדגישים צומתי טקסט, מעתיקים את נתיב ה-JS לצומת DOM ומעדכנים את החלונית 'ביקורת'.
אודיו באינטרנט, מדיניות הפעלה אוטומטית ומשחקים
בספטמבר 2017 הודענו על שינוי שיחול בקרוב באופן שבו נעבד אודיו בהתאם למדיניות ההתנהגות של הפעלה אוטומטית ב-Chrome. שינוי המדיניות פורסם בגרסת Chrome 66 יציבה במאי 2018. בעקבות משוב מקהילת הפיתוח של Web Audio, דחינו את פרסום החלק של Web Audio במדיניות
סטטוס היכולות החדשות
אפליקציות אינטרנט צריכות להיות מסוגלות לבצע כל פעולה שאפשר לבצע באפליקציות ספציפיות לפלטפורמה. סטטוס היכולות החדשות לאפליקציות אינטרנט.
Signed HTTP Exchange
החלפה חתומה מאפשרת לאתרים לחתום על תוכן אינטרנט באופן שבו ניתן להפיץ מחדש את התוכן ולאמת אותו בצורה בטוחה במקום המקורי שלו.
הוצאה משימוש והסרות ב-Chrome 71
מידע עדכני לגבי ההוצאה משימוש וההסרות ב-Chrome 71 כדי לעזור לך לתכנן.
עדכוני אודיו/וידאו ב-Chrome 70
סיכום של עדכוני האודיו/וידאו ב-Chrome 70 – אגירת נתונים והפעלות במאגר נתונים זמני של כמה קידודים ו-בייטים, Opus ב-MP4 עם MSE והפעלת תוכן מוגן כברירת מחדל ב-Android.
צפייה בסרטון במצב 'תמונה בתוך תמונה'
שליטה במצב 'תמונה בתוך תמונה' ברכיבי וידאו באתר.
חדש ב-Chrome 70
ב-Chrome 70 נוספה תמיכה ב-Desktop Progressive Web Apps ב-Windows וב-Linux, תמיכה ב-Public Key Credentials בממשק API לניהול פרטי כניסה, מאפשרת לכם לתת שם לעובדים ייעודיים ועוד הרבה יותר. נצלול לעומק לגלות מה חדש למפתחים ב-Chrome 70.
הוספות ל-cache.addAll() ול-ImportScripts() בגרסה 71 ל-Chrome
בקרוב יהיו מספר שינויים קטנים ב-cache.addAll() וב-ImportScripts וב-Chrome 71.
בעיות בתזמון צבע ב-Chrome 69
גרסת Chrome 69 כוללת שינוי שגוי במדדי עיתוי הצבעים, במטרה לתעד חלק גדול יותר מצינור העיבוד, אבל גרם לחותמות זמן לא מדויקות.
מה חדש בכלי הפיתוח (Chrome 71)
הדגשת צומתי DOM מביטויים בזמן אמת, צומתי חנויות כמשתנים גלובליים ועוד.
worklet של Houdini'
worklet של אנימציה מאפשר לכם לכתוב אנימציות חיוניות שפועלות בהתאם לקצב הפריימים המקורי של המכשיר ויוצרות אפקט של חלקות חמאה ללא סוכר, שהופכת את האנימציות לעמידות יותר בפני עומס בשרשור הראשי וניתן לקשר אותן לגלילה במקום בזמן.
אמצעי בקרה למשתמשים על הרשאות מארח: מדריך למעבר
הנחיות לעדכון התוספים שלך כך שיתאימו לשינויים בהרשאות המארח בזמן ריצה החל מ-Chrome 70.
מבט מבפנים על דפדפן אינטרנט מודרני (חלק 4)
טיפול באירועי קלט באמצעות ה-thread של הרכיב
מבט מבפנים על דפדפן אינטרנט מודרני (חלק 3)
אופן הפעולה הפנימי של מנוע רינדור דפדפן
עדכוני מדיה ב-Chrome 70
אחסון במאגר נתונים זמני ב-codec ו-bytestream, אופוס ב-MP4 עם MSE והפעלת תוכן מוגן כברירת מחדל ב-Android.
הוצאה משימוש והסרות ב-Chrome 70
כדי לעזור לך לתכנן, אפשר לקבל סיכום לגבי ההוצאה משימוש וההסרות ב-Chrome 68.
מבט מבפנים על דפדפן אינטרנט מודרני (חלק 2)
איך הדפדפן מטפל בבקשת הניווט
גישה אסינכרונית לקובצי cookie של HTTP
ממשק ה-API של חנות קובצי ה-cookie מציע גישה אסינכרונית לקובצי cookie של HTTP, ופותח את מאגר קובצי ה-cookie לעובדי שירות.
מבט מבפנים על דפדפן אינטרנט מודרני (חלק 1)
בואו ללמוד איך הדפדפן הופך את הקוד שלכם לאתר פונקציונלי – מארכיטקטורה ברמה גבוהה ועד למאפיינים הספציפיים של צינור עיבוד הנתונים.
חדש ב-Chrome 69
חלפו עשר שנים מאז שהושק לראשונה Chrome. הרבה השתנה מאז, אבל המטרה שלנו היא לבנות בסיס איתן ליישומי אינטרנט מודרניים! ב-Chrome 69 יש תמיכה ב-CSS Scroll Snapping, תמיכה בחורים, בנעילת אינטרנט ובכמה תכונות CSS4 חדשות ומגניבות. נצלול לעומק לגלות מה חדש למפתחים ב-Chrome 69!
מה חדש בכלי הפיתוח (Chrome 70)
ביטויים בזמן אמת במסוף, הדגשת צומתי DOM במהלך הערכה נלהבת ועוד.
עדכוני מדיה ב-Chrome 69
עדכון לגבי עדכוני המדיה ב-Chrome 69: בדיקת מדיניות מסוג AV1 ו-HDCP.
ReportingObserver: חשוב לדעת את תקינות הקוד
ReportingObserver מספק למפתחים תובנות לגבי האופן שבו הקוד שלהם עושה שימוש לכלל הציבור. ReportingObserver מציג מידע על בעיות כמו הוצאה משימוש והתערבות, הודעות שהיו זמינות בעבר רק במסוף DevTools.
מעכשיו, המהירות משפיעה על דף הנחיתה בחיפוש Google ובמודעות
מעכשיו, המהירות היא גורם משמעותי בדף הנחיתה בחיפוש Google ובמודעות.
חדש ב-Chrome 68
גרסה 68 של Chrome נותנת לך שליטה רבה יותר, עם שינויים בהתנהגות של 'הוספה למסך הבית' ב-Android. ה-API של מחזור החיים של הדף מציין מתי הכרטיסייה הושעתה או שוחזרה. ו-Payment Handler API מאפשר לאפליקציות תשלום מבוססות-אינטרנט לתמוך בחוויה של בקשת תשלום. נצלול לעומק לגלות מה חדש למפתחים ב-Chrome 68!
חדש: שליפה מראש של NoState
Chrome 63 נשלח עם שליפה מראש של NoState. שליפה מראש של מצב NoState היא מנגנון לאחזור משאבים מראש שמשתמש בפחות זיכרון מאשר תהליך העיבוד מראש שהוצא משימוש.
PWACompat – המניפסט של אפליקציית האינטרנט לכל הדפדפנים
כדאי להשתמש בספריית PWACompat כדי לייבא את המניפסט של אפליקציית האינטרנט לכל הדפדפנים.
workbox-Navigate-preload
אפשר להפעיל טעינה מראש של ניווט, כדי לקבל תגובת רשת לבקשות ניווט מהר יותר.
בידוד של אתר למפתחי אינטרנט
ב-Chrome 67 במחשב יש תכונה חדשה שנקראת 'בידוד של אתר'* שמופעלת כברירת מחדל. במאמר הזה נסביר מהו התכונה 'בידוד של אתר', למה הוא נדרש ולמה מפתחי אתרים צריכים להיות מודעים לכך.
התנסות עם השהיה לאחר קלט ראשוני בדוח חוויית המשתמש ב-Chrome
הודעה על הוספת המדד הניסיוני 'השהיה לאחר קלט ראשוני' (FID) לדוח חוויית המשתמש ב-Chrome.
הסבר על מכסת האחסון
מדריך להגדרת תיבת עבודה כדי להימנע מבעיות במכסת האחסון.
מבוא למדיניות בנושא תכונות
מדיניות התכונות מאפשרת למפתחים להפעיל, להשבית ולשנות באופן סלקטיבי את ההתנהגות של תכונות וממשקי API מסוימים בדפדפן. זה כמו CSP, אבל מבחינת תכונות! נשלח ב-Chrome 60.
ביטול הד מובנה יותר
תמיכה מובנית יותר לביטול הד
תבנית עיצוב של worklet של אודיו
תבנית עיצוב של worklet של אודיו
מציאות רבודה באינטרנט
מציאות רבודה מאפשרת למקם אובייקטים וירטואליים ולעקוב אחריהם בעולם האמיתי.
צ'אמול: מציאות רבודה ב-Chrome Canary
צ'מול, הדגמת אינטרנט חינוכית, מראה עד כמה מציאות רבודה (AR) מבוססת-אינטרנט יכולה ליצור חוויה מעניינת.
שאלות נפוצות לגבי העברה משימוש של התקנה מוטבעת
שאלות נפוצות על ההוצאה משימוש של התקנות מהאתר בתוספים ל-Chrome.
הוצאה משימוש והסרות ב-Chrome 68
כדי לעזור לך לתכנן, אפשר לקבל סיכום לגבי ההוצאה משימוש וההסרות ב-Chrome 68.
שינויים להוספה בהתנהגות של מסך הבית
החל מגרסה 68 של Chrome ב-Android, ההתנהגות של 'הוספה למסך הבית' משתנה כדי שתהיה לכם יותר שליטה על הזמנים ועל האופן שבו יוצגו הודעות למשתמשים. אם האתר שלכם עומד בקריטריונים של הוספה למסך הבית, Chrome לא יציג יותר את הבאנר 'הוספה למסך הבית' באופן אוטומטי. במקום זאת, צריך להפעיל אתPrompt() באירוע beforeinstallprompt שנשמר כדי להציג למשתמשים את תיבת הדו-שיח 'הוספה למסך הבית'.
חדש ב-Chrome 67
גרסה 67 של Chrome כוללת אפליקציות מסוג Progressive Web App לשולחן העבודה. נוספה תמיכה ב-API של החיישן הגנרי, וכך קל יותר לגשת לחיישני המכשיר כמו מד התאוצה, הג'ירוסקופ ועוד. בנוסף, הוספנו תמיכה ב-BigInts ולכן קל יותר להתמודד עם מספרים שלמים. נצלול לעומק לגלות מה חדש למפתחים ב-Chrome 67.
מה חדש בכלי הפיתוח (Chrome 68)
הערכה קפדנית, רמזים לארגומנטים, השלמה אוטומטית של פונקציות, Lighthouse 3.0 ועוד.
הפעלת אימות חזק באמצעות WebAuthn
גרסת הבטא של Chrome 67 כוללת את Web Authentication API (WebAuthn) שמאפשר לדפדפנים ליצור אינטראקציה עם פרטי כניסה המבוססים על מפתח ציבורי ולנהל אותם. הפעולה הזו מאפשרת אימות חזק באמצעות מפתחות אבטחה נשלפים ורכיבי אימות מובנים בפלטפורמה, כמו סורקי טביעות אצבע.
מדריך למעבר אל Lighthouse גרסה 3
איך עוברים מ-Lighthouse מגרסה 2 לגרסה 3.
שימוש ב-Lighthouse כדי לשפר את הביצועים של טעינת הדפים
בדיקות ביצועים חדשות של טעינה מראש, התחברות מראש, קובצי GIF ועוד.
הכרזה על Lighthouse 3.0
בדיקות מהירות יותר, פחות שונות, ממשק משתמש חדש לדוחות, ביקורות חדשות ועוד.
הוצאה משימוש והסרות ב-Chrome 67
כדי לעזור לך לתכנן, אפשר לקבל סיכום לגבי ההוצאה משימוש וההסרות ב-Chrome 67. בגרסה הזו, הוצאה משימוש של הצמדה של מפתח ציבורי, הסרה של מטמון האפליקציה בהקשרים לא מאובטחים ועוד הסרות של קידומות.
העברה לסקריפטים מבוססי-אירועים ברקע
איך מעבירים סקריפט רקע קבוע למודל מבוסס-אירועים שאינו קבוע כדי לשפר את הביצועים של התוסף ל-Chrome.
הרצת JavaScript במסוף
איך להריץ JavaScript ב-Play Console?
חדש ב-Chrome 66
ב-Chrome 66 קל יותר לטפל ב-CSS באמצעות אובייקט המודל החדש מסוג CSS Typed, הגישה ללוח העריכה היא עכשיו אסינכרונית, יש הקשר חדש לעיבוד של רכיבי בד ציור ודרך טובה יותר לעבד אודיו באמצעות JavaScript. נצלול לעומק לגלות מה חדש למפתחים ב-Chrome 66!
הגעה לשיא הביצועים
הנחיות לבניית תוסף Chrome בעל ביצועים גבוהים.
מה חדש בכלי הפיתוח (Chrome 67)
ניתן לחפש בכותרות של הרשתות, להעתיק בקשות כאחזור, לערוך ביקורות לפי תנאי המחשב ועוד.
עריכה ושמירה של קבצים בסביבת עבודה
איך לשמור את השינויים שבוצעו בכלי הפיתוח בקובצי המקור.
הצגת דפי אינטרנט במסכים מצורפים משניים
Chrome 66 מאפשר לדפי אינטרנט להשתמש במסך מצורף משני באמצעות ממשק ה-API של מצגות ולשלוט בתוכן שלו באמצעות ממשק ה-API של מקלט מצגות.
הוצאה משימוש והסרות ב-Chrome 66
כדי לעזור לך לתכנן, אפשר לקבל עדכון לגבי ההוצאה משימוש וההסרות ב-Chrome 66. בגרסה הזו, אבטחה משופרת של קובץ השירות (service worker), שינויים בערכי המיקום של CSS ועוד.
ביטול הד ב-macOS
שימוש בביטול ההד של macOS ב-Chrome
שאלות נפוצות על SmooshGate
מה SmooshGate יכול ללמד אותנו על פיתוח תקנים ופלטפורמת האינטרנט? הכתיבה הזו מספקת סקירה כללית.
הגנה על פרטיות המשתמשים
הנחיות כדי לוודא שהתוסף ל-Chrome מגן על פרטיות המשתמשים.
הגנה על פרטיות המשתמשים
הנחיות כדי לוודא שהתוסף ל-Chrome מגן על פרטיות המשתמשים.
עיצוב ממשק המשתמש
הנחיות בנושא ממשק משתמש ועיצוב עבור תוספים ל-Chrome.
מעבר מתיבת עבודה מגרסה 2 לגרסה 3
מדריך למעבר מ-Workbox v2 ל-v3.
הגנה על החשבון
איך לשמור על האבטחה של תוסף Chrome.
חדש ב-Chrome 65
ב-Chrome 65 נוספה תמיכה ב-CSS Paint API החדש, שמאפשר ליצור תמונה באופן פרוגרמטי. ניתן להשתמש ב-Server Timing API כדי לספק מידע על תזמון ביצועי השרת באמצעות כותרות HTTP, והמאפיין החדש 'תצוגה: תוכן' של CSS יכול לגרום לתיבות להיעלם! נצלול לעומק לגלות מה חדש למפתחים ב-Chrome 65.
הגנה על החשבון
איך לשמור על האבטחה של תוסף Chrome.
מה חדש בכלי הפיתוח (Chrome 66)
אפשר להתעלם מהסקריפט בחלונית 'רשת', להתאים אוטומטית את מרחק התצוגה במצב מכשיר ועוד.
עדכונים לגבי Lighthouse 2.8
בדיקות חדשות של ביצועים ואופטימיזציה של אופטימיזציה למנועי חיפוש, ביצוע בתור הקטע הראשון בדוחות ועוד.
הוצאה משימוש והסרות ב-Chrome 65
כדי לעזור לך לתכנן, לקבל עדכון לגבי ההוצאה משימוש וההסרות ב-Chrome 65. בגרסה זו, נחסמות תזכורות לגבי אישורי Symantec, הורדות ממקורות שונים ו-document.all מוגדר כעת לקריאה בלבד.
הרגשה מוגנת/ספקטר
ההשלכות על מפתחי אתרים והמיטיגציות של Chrome.
פיתוח תיבת עבודה
מודול שיכול ליצור קובץ שירות (service worker), להחדיר מניפסט precache לקוד קיים או ליצור מניפסט precache.
העברה מ-sw-precache או מ-sw-toolbox
מדריך למעבר מ-sw-precache או sw-toolbox לתיבת עבודה.
דוח לגבי חוויית המשתמש ב-Chrome – מאפיין 'מדינה חדשה'
הודעה על ההשקה של מאפיין מדינה חדש בדוח חוויית המשתמש ב-Chrome.
חדש ב-Chrome 64
ב-Chrome 64 נוספה תמיכה ב-sizeObservers, שיודיע לכם כאשר מלבן התוכן של רכיב כלשהו השתנה. למודולים יש עכשיו גישה למארח מטא-נתונים ספציפיים באמצעות import.metadata. חוסם החלונות הקופצים מתחזק והרבה יותר. נצלול לעומק לגלות מה חדש למפתחים ב-Chrome 64.
ממשק API של צבע CSS
ממשק CSS Paint API של Houdini מאפשר לצייר באופן פרוגרמטי תמונות CSS.
מה חדש בכלי הפיתוח (Chrome 65)
שינויים מקומיים, כלי נגישות, ביקורות על ביצועים ואופטימיזציה למנועי חיפוש ועוד.
Chrome ללא GUI: תשובה לאתרי JavaScript לעיבוד בצד השרת
Chrome ללא ממשק גרפי הוא פתרון ללא GUI להפיכת אתרי JavaScript דינמיים לדפי HTML סטטיים.
מה חדש בכלי הפיתוח (Chrome 64)
הכלי 'מעקב הביצועים', סרגל צד של המסוף וקיבוצים ב-Play Console.
השבתה של סינון רעשים בחומרה
השבתה ניסיונית של ביטול הרעשים בחומרה ב-Chrome 64.
עדכון לגבי מודעות טובות יותר
עדכון לגבי מודעות טובות יותר.
פלאגין לתיבת עבודה-Webpack
אפשר ליצור קובץ שירות (service worker) או להחדיר מניפסט מראש (precache) באמצעות כלי ה-build של webpack.
worklet של האודיו זמין עכשיו כברירת מחדל
Chrome 64 מגיע עם תכונה חדשה שכולם מצפים לה ב-Web Audio API - Audio Worklet
הדוח בנושא חוויית המשתמש ב-Chrome – מתרחב ליותר ממיליון המקורות המובילים
היום אנחנו מכריזים על דוח חדש לגבי חוויית המשתמש ב-Chrome, שכולל כיסוי מורחב של יותר ממיליון מקורות מובילים באינטרנט.
הוצאה משימוש והסרות ב-Chrome 64
עדכון לגבי ההוצאה משימוש וההסרות ב-Chrome 64 שיעזור לך לתכנן. בגרסה הזו, שינויים ב-Performance API, הסרת התמיכה במספר שורשי צללית והסרת ממשק WebKit API.
התקנת תוספים ב-Linux
כיצד לארוז, לארח ולעדכן קובצי crx משרת אישי.
אירוח עצמי ל-Linux
איך לארוז, לארח ולעדכן קובצי crx משרת אישי עבור משתמשי Linux.
Chrome 64 יוצא משימוש של chrome.loadTimes() API
ה-API הלא סטנדרטי chrome.loadTimes() יוצא משימוש ב-Chrome 64, ועכשיו קיימים מקבילים מבוססי-תקנים לכל התכונות השימושיות שלו.
עדכונים לגבי Lighthouse 2.6
ביקורות חדשות של ביצועים, שינוי של ציון הנגישות, דיווח על שיפורים בחוויית המשתמש ותיקוני באגים.
עדכוני מדיה ב-Chrome בגרסה 63/64
ב-Chrome 64 מחכים לך הפעלת מדיה צפויה, איכות HDR ב-Windows 10, הפעלה במצב אופליין עם רישיונות קבועים ועוד.
ממשק ה-API של זיכרון המכשיר
Device Memory API מאפשר למפתחים לספק משאבים שונים למשתמשים בהתאם ליכולות הזיכרון של המכשיר.
חדש ב-Chrome 63
ב-Chrome 63 אפשר לייבא מודולים של JavaScript באופן דינמי. השאלה האהובה עליי בנושא תכנות ריאיונות הופכת לבלגן עם איטרטורים וגנרטורים אסינכרוניים. בנוסף, אפשר לעקוף את התנהגות ברירת המחדל של גלילת גלישה של הדפדפן באמצעות מאפיין התנהגות גלילת הגלילה של ה-CSS.
עדכון תיבת עבודה-שידור
שליחת הודעות לדפים כאשר מטמון מתעדכן בתגובה חדשה.
מה חדש בכלי הפיתוח (Chrome 63)
ניפוי באגים מרחוק מרובה לקוחות, התראות עם נתונים בהתאמה אישית ו-Workspaces 2.0.
תיבת עבודה-google-analytics
תמיכה בהפעלה מחדש של אינטראקציות אופליין ב-Google Analytics.
ניתוב תיבת עבודה
ניתוב בקשות ב-Service Worker לאסטרטגיות ספציפיות של שמירה במטמון או לפונקציות התקשרות חזרה.
תיבת עבודה-ליבה
שינוי רמות היומן ושינוי שמות של מטמון. מכילה קוד משותף המשמש את כל הספריות של תיבת העבודה.
אסטרטגיות של ארגזי עבודה
קבוצה של אסטרטגיות לשמירה במטמון בזמן ריצה שתטפל בבקשה, לרוב נעשה בהן שימוש עם 'ניתוב תיבת עבודה'.
הגדרה מראש של ארגז עבודה
קל לשמור מראש קבוצת קבצים ולנהל עדכונים לקבצים באופן יעיל.
workbox-cacheable-response
להגביל את הבקשות שיישמרו במטמון בהתאם לקוד הסטטוס או לכותרות של התגובה.
workbox-cli
יצירת Service Worker, הוספת מניפסט של מטמון לפני המטמון או יצירת עותק מקומי של הספריות של תיבת העבודה משורת הפקודה.
בקשות-טווח-עבודה
המודולים האלה מספקים תמיכה בתגובה לבקשת 'טווח:' באמצעות פרוסה של נתונים שנשמרו במטמון לפני כן.
תיבת עבודה-תוקף
בקשות שהוסרו במטמון על סמך מספר הפריטים במטמון או הגיל של הבקשה שנשמרה במטמון.
תיבת עבודה-Sw
מספקת דרך לטעון את זמן הריצה של Workbox בלי שלב build.
תיבת עבודה-רקע-סנכרון
כדאי להשתמש בסנכרון ברקע כדי לשלוח בקשת רשת אמינה, גם אם המשתמש במצב אופליין.
שליטה בגלילה – התאמה אישית של אפקטים של 'משיכה לרענון' ו'אפשרויות נוספות'
מבוא למאפיין של התנהגות גלילת יתר ב-CSS.
הסרת ::shadow ו-/deep/ ב-Chrome 63
נמאס לך מהסלקטורים ב-CSS שמראים את האזורים הכהים.
חריגה ממכסת האחסון הזמני
קיימות מספר דרכים להתמודד עם QuotaExceededError.
הוצאה משימוש והסרות ב-Chrome 63
כדי לעזור לך לתכנן, אפשר לקבל עדכון לגבי ההוצאה משימוש וההסרות ב-Chrome 63. בגרסה הזו, התנהגות חדשה במאפייני הממשק, הסרה של פונקציית webkit ושינוי ב-RTCRtcpMuxPolicy.
חדש ב-Chrome 62
מערכת Chrome 62 משפרת את ה-API של פרטי הרשת עם מדדי איכות רשת, עכשיו יש תמיכה בגופנים משתנים של OpenType ועכשיו אפשר לצלם ולעבד זרמי מדיה מ-HTMLMediaElements באמצעות ממשק ה-API של Media Capture מרכיבי DOM.
עדכונים לגבי Lighthouse 2.5
חמש ביקורות חדשות, מודול הצומת העצמאי של מרכז האפליקציות של Chrome ומדריך חדש לויסות נתונים.
הוספת אנימציה לטשטוש
יש כמה טריקים נחוצים כדי ליצור טשטוש יעיל של הטשטוש.
שינויים ב-WebVR ב-Chrome 62
מידע על השינויים ב-WebVR API.
אחזור שניתן לבטל
ביטול שליפות באמצעות 'פרימיטיב' חדש באינטרנט – בקר הביטול.
אירוע עבור מיקום CSS:דביק
שימוש במיקום – 'דביק' ו-'intersectionObserver' יחד כדי לקבוע מתי רכיבים הופכים לדביקים. החלת אפקטי גלילה ללא אירועי גלילה!
חיישנים לאינטרנט
חיישנים משמשים באפליקציות רבות כדי לאפשר תכונות מתקדמות כמו משחקים שמביאים בחשבון את הכיוון או את האצה של המכשיר שבו הם פועלים. Generic Sensor API מספק ממשק כללי לגישה לנתוני חיישנים כאלה באינטרנט.
הוצאה משימוש והסרות ב-Chrome 62
כדי לעזור לך לתכנן, אפשר לקבל עדכון לגבי ההוצאה משימוש וההסרות ב-Chrome 62. בגרסה הזו, שיפורי אבטחה, הוצאה משימוש נוספת של webkit ועוד.
ניתוח של מטמון לדף הקודם/הבא ב-Chrome
bfcache יוצר מטמון שמאפשר ניווטים מיידיים לדפים שביקרת בהם בעבר.
המדיניות בנושא הפעלה אוטומטית ב-Chrome
ריכזנו עבורכם שיטות מומלצות ליצירת חוויות משתמש טובות בעזרת המדיניות החדשה בנושא הפעלה אוטומטית ב-Chrome.
עדכוני מדיה ב-Chrome 62
הפעלה במצב אופליין עם רישיונות קבועים ועם Widevine L1 ב-Android, אופטימיזציות של מעקבי סרטונים, וידאו במסך מלא אוטומטי בזמן סיבוב המכשיר, טווח חיפוש שניתן להתאמה אישית בסטרימינג בשידור חי של MS בשידור חי, FLAC ב-MP4 עם MSE כבר כאן!
'תמונה בתוך תמונה' (PiP)
בואו נדבר על Web API שיאפשר לאתרים ליצור חלון וידאו צף מעל שולחן העבודה.
חדש ב-Chrome 61
ב-Chrome 61 יש עכשיו תמיכה מובנית במודולים של JavaScript, שמאחדים את אופן הכתיבה של JavaScript מודולרי. עכשיו אפשר להשתמש בשיתוף נקודות בניווט כדי להפעיל את תיבת הדו-שיח המקורית לשיתוף ב-Android. ה-WebUSB API נחתם ומאפשר לאפליקציות אינטרנט לגשת להתקני USB שקיבלו אישור לשימוש של המשתמשים. ויש עוד המון.
חדש:VisualViewport
ממשק ה-API החזותי של אזור התצוגה מספק פרטים על האופן שבו המשתמש מגדיל את התצוגה גולל בדף שלך.
מה חדש בכלי הפיתוח (Chrome 62)
ברמה העליונה יש אופרטורים זמינים במסוף, תהליכי עבודה חדשים של צילום מסך, הדגשת רשת CSS ועוד.
הוצאה משימוש והסרות ב-Chrome 61
סיכום לגבי ההוצאה משימוש וההסרות ב-Chrome 61 שיעזור לך לתכנן. בגרסה הזו, שיפורי אבטחה, הוצאה משימוש נוספת של webkit ועוד.
הערכת נפח האחסון הזמין
בעזרת navigator.storage.estimate() אתם יכולים לקבל תובנות לגבי אילוצי האחסון של אפליקציית האינטרנט שלכם.
עדכוני מדיה ב-Chrome 61
אופטימיזציות של טראק של סרטון ברקע והצגה אוטומטית של מסך מלא במסך מלא כשמסובבים את המכשיר נמצאים כאן!
עדכוני אודיו/וידאו ב-Chrome 61
סיכום של עדכוני האודיו והווידאו ב-Chrome 61.
חדש ב-Chrome 60
בעזרת Chrome 60, אפשר עכשיו למדוד את הזמן עד להצגת התוכן הראשוני ואת הזמן עד להצגת התוכן הראשון באמצעות Paint Timings API. אפשר לקבוע איך יעובדו גופנים באמצעות מאפיין ה-CSS לתצוגת גופן. WebAssembly נחתה ויש עוד הרבה!
מה חדש בכלי הפיתוח (Chrome 61)
תכונות ושינויים חדשים שזמינים בכלי הפיתוח ב-Chrome 61.
תכונות עתידיות של ביטויים רגולריים
סקירה כללית על התכונות החדשות והמתקדמות שזמינות בביטויים רגולריים ב-JavaScript, כולל תפיסות בעלות שם, דגל dotAll, תווי בריחה של מאפיין Unicode וטענות מבט לאחור.
בלוג חזק בשידור חי – פיצול קוד
הטמענו קוד פיצול קוד ופילוח מבוסס-נתיבים, בדיוק כמו WebPack.
אירועי קלט תואמים
חשוב לספק חוויית משתמש חלקה באינטרנט. במהלך המהדורות האחרונות של Chrome ביטלנו את זמן האחזור של קלט במכשירים האלה.
DOMexcept - בקשת play() הופסקה
מה באמת קורה עם "DOM exclusions - בקשת play() נקטעה"?
בדיקה אוטומטית עם דפדפן 'דפדפן ללא GUI'
בדיקה אוטומטית עם דפדפן 'דפדפן ללא GUI'
העדכונים האחרונים ב-API לניהול פרטי הכניסה
העדכונים האחרונים ב-API לניהול פרטי הכניסה
הוצאה משימוש והסרות ב-Chrome 60
כדי לעזור לך לתכנן, לקבל עדכון לגבי ההוצאה משימוש וההסרות ב-Chrome 60. בגרסה הזו, שיפורי אבטחה, הוצאה משימוש נוספת של webkit ועוד.
מבוא ל-Budget API
Budget API מאפשר למפתחים לבצע פעולות ברקע בלי להודיע למשתמשים, וכך להפעיל תרחישים לדוגמה כמו דחיפה שקטה.
חדש ב-Chrome 59
באמצעות Chrome 59, אפשר להפעיל את Chrome בסביבה אוטומטית ללא ממשק משתמש או ציוד היקפי. הודעות ב-macOS מוצגות ישירות על ידי מערכת ההתראות המקורית של macOS. עכשיו אפשר לצלם תמונות ברזולוציה מלאה באמצעות ה-API לצילום תמונות, ויש עוד הרבה אפשרויות!
מה חדש בכלי הפיתוח (Chrome 60)
תכונות ושינויים חדשים שזמינים בכלי הפיתוח ב-Chrome 60.
הוצאה משימוש והסרות ב-Chrome 59
כדי לעזור לך לתכנן, אפשר לקבל סיכום לגבי ההוצאה משימוש וההסרות ב-Chrome 59.
תחילת העבודה עם דפדפן 'דפדפן ללא GUI'
תחילת העבודה עם דפדפן 'דפדפן ללא GUI'
מעבר למערכת ההתראות המקורית ב-macOS
החל מגרסה Chrome 59, ההתראות יוצגו כהתראות מקוריות ב-macOS.
חדש ב-Chrome 58
בגרסה 58 של Chrome, Progressive Web Apps מספקות חוויה עשירה יותר בתצוגה: מסך מלא. עכשיו יש תמיכה ב-IndexedDB 2.0 ו-iFrames בארגז חול מקבל אפשרויות נוספות. לפיט ליפ יש את כל הפרטים ואת האופן שבו אפשר להשתמש בתכונות החדשות למפתחים ב-Chrome 58.
מה חדש בכלי הפיתוח (Chrome 59)
תכונות ושינויים חדשים שזמינים בכלי הפיתוח ב-Chrome 59.
מדיניות Chromium בתיבות דו-שיח של JavaScript
תיבות דו-שיח סינכרוניות של JavaScript מסוג מודאל של אפליקציה משמשות בדרך כלל (ולצערנו) לפגיעה במשתמשים. לכן, צוות Chromium ממליץ מאוד לא להשתמש בתיבות דו-שיח של JavaScript.
CSS Deep-Dive – matrix3d() לסרגל גלילה מותאם אישית עם פריים מושלם
מטריצות טרנספורמציה מותאמות אישית מאפשרות לך ליצור פסי גלילה מותאמים אישית מושלמים במסגרת.
בניין מבצע הרחבה & כיווץ אנימציות
כשיוצרים אפקטים של הרחבה וכיווץ, אפשר להשתמש בשינויי קנה מידה כדי לשמור על הביצועים של ממשק המשתמש.
עדכוני מדיה ב-Chrome 58
המדיה שולטת בהתאמה אישית, מתבצעת הפעלה אוטומטית של Progressive Web Apps שנוספו למסך הבית, משהות את ההפעלה האוטומטית של וידאו מושתק כשהוא בלתי נראה והרצת שאילתות מדיה עם סולם צבעים!
נחצה את הסטרים (מדיה), ריי
כיום, כשמשתמשים בתוספים של מקור מדיה (MSE) ב-Chrome, אי אפשר לעבור בין שידורים מוצפנים לבין שידורים ברורים. החל מגרסה 58 של Chrome, כל השינויים האלה ישתנו.
הוצאה משימוש והסרות ב-Chrome 58
סיכום לגבי ההוצאה משימוש וההסרות ב-Chrome 58 כדי לעזור לך לתכנן.
עדכוני אודיו/וידאו ב-Chrome 58
סיכום של עדכוני האודיו והווידאו ב-Chrome 58.
כרטיסיות רקע ב-Chrome 57
כרטיסיות רקע ב-Chrome 57
חדש ב-Chrome 57
עם Chrome 57 אפשר עכשיו להשתמש בתצוגה: רשת לפריסות מבוססות-רשת, להשתמש ב-API של סשן מדיה כדי להתאים אישית את מסך הנעילה וההתראות עם מידע על המדיה המופעלת ועוד. לחיות מחמד יש את כל הפרטים, כולל הדרך שבה אפשר להשתמש בתכונות החדשות למפתחים ב-Chrome 57!
מה חדש בכלי הפיתוח (Chrome 58)
תכונות ושינויים חדשים שזמינים בכלי הפיתוח ב-Chrome 58.
עדכון לגבי Lighthouse לינואר 2017
מה חדש ב-Lighthouse 1.5
התאמה אישית של התראות מדיה וטיפול בפלייליסטים
בעזרת ה-API החדש של סשן המדיה, תוכלו להתאים אישית את ההתראות של המדיה באינטרנט ולהגיב לאירועים הקשורים למדיה.
מניפסט – רכיבי handler של פעולות
תיעוד עזר של המאפיין action_handlers של Manifest.json.
הוצאה משימוש והסרות של ממשקי API ב-Chrome 57
סיכום לגבי ההוצאה משימוש וההסרות ב-Chrome 57 שיעזור לך לתכנן.
שינויים ב-API של בקשת התשלום
בגרסאות 56 ו-57 של Chrome, בוצעו מספר שינויים ב-Payment Request API בהתאם לשינויים במפרט. כדאי ללמוד מהם סוגי הנכסים האלה ולבצע שינויים בהטמעות שלכם.
רשת CSS – פריסת הטבלה חזרה. להיות שם ולהיות ריבועיים
רשת CSS היא מערכת פריסה חדשה לאינטרנט.
חדש ב-Chrome 56
עם Chrome 56, אפליקציות אינטרנט יכולות עכשיו לתקשר עם מכשירי Bluetooth בעלי צריכת אנרגיה נמוכה (Bluetooth) בקרבת מקום באמצעות ה-Web Bluetooth API. מיקום CSS: דביק; חזר, כדי להקל על יצירת רכיבים שגוללים כרגיל עד שנצמדים לחלק העליון של אזור התצוגה. ו-HTML5 כברירת מחדל מופעל עבור כל המשתמשים.
גלילה מהירה במגע כברירת מחדל
יכולת התגובה לגלילה היא קריטית לאינטראקציה של המשתמש עם אתר בנייד, אבל מאזינים לאירועי מגע גורמים לעיתים קרובות לבעיות חמורות בביצועי הגלילה. כך אנחנו עוזרים למשתמשים ולמפתחים לפעול במהירות כברירת מחדל.
חומר עזר לניפוי באגים ב-JavaScript
במאמר המקיף הזה בנושא תכונות לניפוי באגים בכלי הפיתוח ל-Chrome תוכלו לגלות תהליכי עבודה חדשים לניפוי באגים.
איך לבנות אתרים טובים יותר באמצעות Lighthouse
מה חדש ב-Lighthouse. תכנון מחדש, ביקורות חדשות של שיטות מומלצות וכלי צפייה בדוחות אונליין.
שינוי הגודל של סרגל כתובות ה-URL
הסתרה של סרגל כתובות ה-URL כבר לא משנה את גודלם של הדפים לנייד.
כלי פיתוח ל-Chrome – יצירת פרופילים של מעבד (CPU) ב-JavaScript ב-Chrome 58
"הקלטת פרופיל המעבד (CPU) ב-JavaScript" השתנה ב-Chrome 58.
כלי פיתוח ל-Chrome: יצירת פרופילים של מעבד (CPU) ב-JavaScript ב-Chrome 58
פרופיל ה-CPU של הרשומה ב-JavaScript השתנה ב-Chrome 58.
הוצאה משימוש והסרה של ממשקי API ב-Chrome 56
כדי לעזור לך לתכנן, לקבל עדכון לגבי ההוצאה משימוש וההסרות ב-Chrome 56.
position:sticky חוזר ב-Chrome
position:sticky. חזר!
צילום תמונות ושליטה בהגדרות המצלמה
'צילום תמונות' הוא API שמאפשר לשלוט בהגדרות המצלמה ולצלם תמונות.
פרלקסציה ביצועית
עם קצת קלילות מתמטיות, אפשר לקבל אפקטים של פרלקס שמתאימים לארכיטקטורות של דפדפנים!
חדש ב-Chrome 55
ב-Chrome 55 אפשר לכתוב קוד מבוסס-הבטחה כאילו היה סינכרוני, להשתמש באסינכרוני ולהמתין. PointerEvents מספקים דרך מאוחדת לטיפול בכל אירועי הקלט. והאחסון המתמיד מסתיימת בגרסת המקור לניסיון.
מתכוננים למפגש הפסגה של מפתחי Chrome לשנת 2016
Chrome Dev Summit 2016 יתקיים ביום חמישי, 10 ו-11 בנובמבר.
הימנעות מהאזהרה 'לא מאובטח' ב-Chrome
בקרוב Chrome יסמן דפים לא מאובטחים המכילים שדות להזנת סיסמאות וכרטיסים של כרטיסי אשראי כ'לא מאובטחים' בסרגל של כתובות ה-URL.
ניהול מקפים באמצעות CSS
ב-Chrome 55 נעשה שימוש במאפיין המקפים כדי לקבוע מתי יופיעו מקפים רכים ואת אופן ההתנהגות שלהם.
תקציר של DevTools, אוקטובר 2016
תכונות חדשות ב-Play Console, עדכונים לגבי הבאג בבורר ההקשר וסוכן המשתמש החדש של דפדפן UC.
היה פעם מעבד אירוע (event listener)
ב-addEventListener יש עכשיו תמיכה באפשרות פעם אחת, כדי שיהיה קל יותר להגדיר אירועים שיימחקו אחרי עצמם.
מכוונים לאן שרוצים
אירועי מצביע מאחדים את מודל הקלט של המצביע עבור הדפדפן, ומחברים מגע, עטים ועכברים לקבוצת אירועים אחת.
הוצאה משימוש והסרות של ממשקי API ב-Chrome 55
כדי לעזור לך לתכנן, לקבל עדכון לגבי ההוצאה משימוש וההסרות ב-Chrome 56.
אפשרויות פעולת מגע
פעולות המגע מאפשרות למפתח להגדיר איך משתמשים יכולים לבצע אינטראקציה עם רכיב, ו-Chrome כולל עכשיו תמיכה רחבה יותר באפשרויות של פעולות מגע ב-Chrome 55.
לכוד MediaStream מתוך רכיב בד ציור, וידאו או אודיו
שיטת CaptureStream() מאפשרת צילום של MediaStream מתוך רכיב בד ציור, אודיו או וידאו, ב-Android ובמחשבים.
auxclick מגיע ל-Chrome 55
אירוע auxclick חדש יופעל עבור קליקים על לחצני עכבר שאינם ראשיים.
חדש ב-Chrome 54
ב-Chrome 54, יש לך עכשיו אפשרות ליצור תג HTML מותאם אישית משלך עם רכיבי אינטרנט שניתנים לשימוש חוזר עם Custom Elements v1. כך קל יותר לשלוח הודעות בין חלונות פתוחים או כרטיסיות באותו מקור באמצעות BroadcastChannel API. חוויית המדיה משתפרת ב-Android ואחזור זר זמין עכשיו כגרסת מקור לניסיון.
עדכונים ל-developers.google.com/web
הגרסה החדשה של Web Fundamentals – ניווט משופר, תוכן חדש ועוד!
מבוא ל-Lighthouse
איך מגדירים את Lighthouse לבדיקת אפליקציות האינטרנט
בדיקה מחדש של שכבות מורכבות כשמשנים את קנה המידה
תשנה - משמעות הטרנספורמציה, כעת עליכם ליצור אנימציה במהירות
קובצי שירות ממקורות שונים – התנסות באחזור זר
שירותי צד שלישי יכולים להתחיל לפרוס רכיבי handler משלהם לבקשות רשת.
CacheQueryOptions מגיעים ל-Chrome 54
יש תמיכה בקבוצה המלאה של CacheQueryOptions, כדי שיהיה קל יותר למצוא את התגובות הרצויות במטמון.
אפשרויות של PushSubscription
עכשיו אפשר לגשת לאפשרויות שהיו בשימוש בזמן ההרשמה של משתמש כדי לשלוח בדחיפה.
תקציר של כלי הפיתוח, ספטמבר 2016 - העדכון על הביצועים
שיפורים בכלי הביצועים ב-DevTools במהלך המהדורות האחרונות של Chrome.
BroadcastChannel API – אפיק הודעות לאינטרנט
אפשר להשתמש ב- BroadcastChannel API כדי ליצור גרסאות Pub/Sub פשוטות בין חלונות, כרטיסיות, iframes או עובדים.
התערבות ב-document.write()
Chrome חוסם חלק מהסקריפטים שנוספו באמצעות document.write()
ממשק ה-API של אנימציות באינטרנט מגיע לאבן דרך בדפדפנים שונים
Firefox 48 מצטרף ל-Chrome כדי לשלוח הטמעה מקורית של ממשק ה-Web Animations API.
הוצאה משימוש והסרות של ממשקי API ב-Chrome 53
כדי לעזור לך לתכנן, אפשר לקבל סיכום לגבי ההוצאה משימוש וההסרות ב-Chrome.
תקציר של כלי הפיתוח, אוגוסט 2016
מה קרה לחלונית 'משאבים', לתכונות חדשות ולפעילות בקהילה.
הפעלה אוטומטית מושתקת בנייד – נגמרו הימים של פריצות קנבס וקובצי GIF מונפשים.
התכונה 'הפעלה אוטומטית מושתקת' נתמכת ב-Android מ-Chrome 53. בעבר, הייתה צורך בתנועת משתמש כדי להפעיל רכיב וידאו.
ניצחונות ביכולת הפעולה ההדדית של Web Push
בוצעו כמה עדכונים ב-Web Push בגרסאות האחרונות של Chrome. GCM תומך עכשיו בפרוטוקול Web Push, ואם משתמשים ב-VAPID לא יהיה צורך להירשם לפרויקט Google Developers ולקבל נקודת קצה (endpoint) של FCM.
ניפוי באגים באפליקציות מסוג Progressive Web App
השתמשו בחלונית Application כדי לבדוק, לשנות ולנפות באגים ממניפסטים של אפליקציות אינטרנט, Service Workers ומטמון של קובצי שירות (service worker).
ניתוח נתונים אופליין של Google בקלות
הספרייה sw-offline-google-analytics מספקת את כל מה שצריך.
המורכבות של גלילה מתמשכת
גלילה מתמשכת היא תבנית נפוצה בממשק המשתמש. כאן נראה איך ליישם את התבנית הזו באופן שמרני על ביצועים של 60fps.
שלום-להתראות – הצעה לשימוש ב-Service Workers כדי לשפר את ניהול קובצי ה-cookie באינטרנט
חדש: הוכחת עיצוב תוך כדי שימוש ב-Service Worker.
שמירה במטמון של Service Worker, קצב הפעלה וכתובות URL של Bluetooth עבור אודיו ווידאו ב-Chrome ל-Android
החל מגרסה 52, דפדפן Android Chrome משתמש באותה סטאק מדיה שבו משתמש Chrome למחשב, במקום להסתמך על הטמעת הפלטפורמה הבסיסית. כך מתאפשרת שמירה של מדיה במטמון של Service Worker, קצב הפעלה משתנה, כתובות URL של blob ב-Android, מעבר של MediaStream בין ממשקי API וניפוי באגים קל יותר בפלטפורמות שונות.
חברת Flexbox מקבלת התנהגות חדשה עבור ילדים בעלי מיקום מוחלט
חברת Flexbox מקבלת התנהגות חדשה עבור ילדים בעלי מיקום מוחלט
ECDSA ל-WebRTC – אבטחה טובה יותר, פרטיות טובה יותר וביצועים טובים יותר
מגרסה 52, Chrome משתמש ב-ECDSA כברירת מחדל – אלגוריתם יעיל ומאובטח יותר ליצירת מפתחות אישור של WebRTC. בנוסף, ניתן עכשיו לשמור אישורי RTCCertificates ב-IndexedDB.
הוצאה משימוש והסרות של ממשקי API ב-Chrome 52
כדי לעזור לך לתכנן, אפשר לקבל סיכום לגבי ההוצאה משימוש וההסרות ב-Chrome.
חסימת CSS ב-Chrome 52
המאפיין החדש 'מאגר רכיבי CSS' מאפשר למפתחים להגביל את ההיקף של הסגנונות, הפריסה ועבודות הצבע של הדפדפן.
בודק ביצועים – גישה יעילה לנתוני ביצועים
הממשק של 'צופה הביצועים', בגרסה החדשה ב-Chrome 52, מספק גישה יעילה יותר לנתונים של ציר הזמן של הביצועים על סמך אירועים.
תקציר של DevTools, ספטמבר 2016 - כלי פיתוח ב-2016 ואילך
עיצובים ומגמות רחבים עבור DevTools מ-2016 ואילך.
שדרו את הדרך שלכם לתגובות מיידיות
כדאי להתחיל לעבד את התגובות של קובץ השירות (service worker) בהקדם האפשרי, הודות ל-ReadableStreams.
שיפור ביצועי הגלילה באמצעות פונקציות event listener פסיביות
בגרסה החדשה של Chrome 51, פונקציות event listener פסיביות משפרות משמעותית את ביצועי הגלילה.
תקציר של כלי הפיתוח – יותר עוצמה עם תפריט הפקודות החדש
כדאי לקרוא על תפריט הפקודות החדש של כלי הפיתוח' ועל יותר מ-60 פעולות שאפשר לבצע כדי לאפשר תהליכי עבודה מהירים במיוחד.
ה-API של מיקום גיאוגרפי הוסר ממקורות לא מאובטחים ב-Chrome 50
החל מגרסה 50, Chrome לא תומך יותר ב-HTML5 Geolocation API בחיבורים לא מאובטחים.
הוצאה משימוש והסרות של ממשקי API ב-Chrome 51
כדי לעזור לך לתכנן, אפשר לקבל סיכום לגבי ההוצאה משימוש וההסרות ב-Chrome.
מה חדש ב-GuideEvents? מפתחות וקודים!
בעזרת שני מאפיינים חדשים, המערכת יכולה לטפל באירועי מקלדת באופן עקבי באינטרנט.
ייעול תהליך הכניסה באמצעות ממשק ה-API לניהול פרטי הכניסה
כדי לספק חוויית משתמש מתוחכמת, חשוב לעזור למשתמשים לאמת את עצמם באתר שלך. אבל לפעמים קשה יותר ליצור סיסמאות, לזכור אותן ולהקליד אותן, במיוחד בניידים
זמן הניסוי - עיגון גלילה
עיגון גלילה מפסיק את תזוזה של דף אינטרנט לאחר שהתחלת לקרוא את התוכן.
גישה להתקני USB באינטרנט
WebUSB API הופך את ה-USB למקום בטוח וקל יותר לשימוש על ידי חיבור שלו לאינטרנט.
סקירה כללית
תחילת העבודה עם הכלים המובנים של Google Chrome למפתחי אתרים.
הפניית API של Console
אפשר להשתמש בממשק ה-API של Console כדי לכתוב הודעות ב-Play Console.
מצב מכשיר חדש לדור ראשון של מכשירים ניידים
הסבר על כלי הפיתוח ל-Chrome' מצב מכשיר חדש ורענן שהושק ב-Chrome 49.
יצירת מכשיר IoT מותאם לאינטרנט באמצעות Intel Edison
כיום, האינטרנט של הדברים רלוונטי לכולם, אבל מה אם הייתם יכולים ליצור מכשיר IoT שאליו ניגשתם מדפדפן האינטרנט? במאמר הזה נראה איך אפשר לעשות את זה בדיוק באמצעות האינטרנט הווירטופיזי, Bluetooth באינטרנט ו-Node.js, שפועל בלוח משני של Intel® Edison Arduino.
הוצאה משימוש והסרות של ממשקי API ב-Chrome 50
כדי לעזור לך לתכנן, לקבל עדכון לגבי ההוצאה משימוש וההסרות של ממשקי API ב-Chrome.
שיפורים באנימציות באינטרנט ב-Chrome 50
תאימות טובה יותר למפרטים ותכונות חדשות יושקו ב-Chrome 50.
שינויים בכיוון המכשיר צפויים בקרוב ב-Chrome 50
DeviceOrientationEvent משתמש במעלות יחסיות, ויש מכשיר DeviceOrientationAbsoluteEvent חדש.
Chrome תומך ב-createImageBitmap() ב-Chrome 50
תמיכה בפענוח תמונה בעובדים שהוגדרו לנחיתה ב-Chrome 50.
נוספה תמיכה ב-Canvas toBlob() ב-Chrome 50
התמיכה ב-canvas.toBlob מוגדרת לנחות ב-Chrome 50.
ממשק API של מקור מדיה – מבטיח באופן אוטומטי הפעלה חלקה של מקטעי מדיה לפי סדר צירוף
ממשק ה-API של מקור המדיה מאפשר ל-JavaScript ליצור זרמי מדיה להפעלה. החל מגרסה 50 של Chrome, ניתן להשתמש במצב הרצף של SourceBuffer כדי להבטיח שקטעי המדיה ימוקמו באופן אוטומטי בציר הזמן לפי סדר ההוספה, ללא פערים ביניהם.
שיטות של FormData לבדיקה ולשינוי
ב-Chrome 50, עכשיו אפשר לבצע פעולות במכונות FormsData לפני שליחתן לתהליך הנסיעה.
הסרת כאבי ראש מניהול המיקוד
התכונה 'נקודת ההתחלה של הניווט עם המיקוד הרציף' קובעת איפה נתחיל לחפש רכיבים שניתנים למיקוד כדי לעבור למיקוד ברצף ([Tab] או [Shift-Tab]) כשאין אזור מודגש. היא שימושית במיוחד לתכונות נגישות כמו קישורים לדילוג ולניהול המיקוד במסמך.
אימות DOMTokenList נוסף ב-Chrome 50
ניתן לבדוק את התמיכה בתכונות שונות ישירות בקוד, שיהיו זמינות ב-Chrome 50.
הצפנה של מטען ייעודי (payload) באינטרנט
Web Push תומך עכשיו במטענים ייעודיים (payloads)! תוכלו לגלות איך לנצל את היתרונות של התכונה החדשה והעוצמתית הזו.
שיפורים בהתראות באינטרנט ב-Chrome 50 – סמלים, סגירת אירועים, עדכון מחדש של ההעדפות וחותמות זמן
יש הרבה תכונות חדשות ונהדרות ב-Chrome 50 להתראות, הנה סקירה.
קביעת סדר העדיפויות של המשאבים באמצעות link rel='preload'
ב-Chrome 50 נוספת תמיכה ב-rel='preload', ומוציא משימוש את rel='subresource'.
HTMLMediaElement.play() מחזירה הבטחה
נגמרו הימים של חוסר הוודאות בהפעלה האוטומטית! play() מחזירה עכשיו הבטחה.
ניפוי באגים מרחוק, הרפתקאות כיתתיות ותוכנית לשעת לילה מאוחרת?
כדאי ללמוד את כל הפרטים על ממשק המשתמש 'בדיקת מכשירים' שחודש, להחליף בין הכיתות בקלות בחלונית הסגנון עכשיו, ולצפות בפיילוט של DevTools Tonight.
משתנים של צפייה במקורות
כלי הפיתוח ל-Chrome מאפשרים לראות בקלות משתנים מרובים באפליקציה.
כלי הפיתוח הופכים לכהים, עריכת תמונות מפתח עם @keyframe והשלמה אוטומטית חכמה יותר
כאן תלמדו איך כלי הפיתוח עוזרים לכם להקליד פחות באמצעות השלמה אוטומטית חכמה יותר במסוף, איך לערוך כללים של @keyframe ישירות בחלונית הסגנונות, איך ליהנות ממשתנים מותאמים אישית של CSS ואיך להצטרף לצד האפל.
עדכונים של אודיו באינטרנט ב-Chrome 49
עדכון לגבי חלק מהמהדורות האחרונות ל-Web Audio API ב-Chrome.
גלילה חלקה ב-Chrome 49
נמאס לכם מגלילה איטית? מעולה, כי Chrome 49 נשלח עם גלילה חלקה חדשה לגמרי!
נעים להכיר: שרתי proxy של ES2015
שרתי proxy של ES2015 (בגרסה 49 ואילך של Chrome) מספקים ל-JavaScript ממשק API לממשק API, וכך אנחנו יכולים לקלוט או ליירט את כל הפעולות באובייקט יעד ולשנות את האופן שבו היעד פועל.
שליטה בביצועי הגופנים באמצעות תצוגת גופנים
מתאר תצוגת הגופן החדש עבור @font-face מאפשר למפתחים להחליט איך לבצע עיבוד של גופני האינטרנט (או לחזור למצב הקודם), בהתאם למשך הזמן שייקח להם להיטען.
משתני CSS – למה זה חשוב לכם?
משתני CSS, הידועים יותר כמאפייני CSS מותאמים אישית, מגיעים ל-Chrome 49. הם יכולים להיות שימושיים לצמצום החזרות ב-CSS וכן להשפעה משמעותית של זמן ריצה, כמו החלפת עיצוב ואפשרות להרחיב או למלא תכונות CSS עתידיות.
צילום וידאו ואודיו באמצעות MediaRecorder
ממשק ה-API של MediaRecorder מאפשר להקליט אודיו ווידאו מאפליקציית אינטרנט. הוא זמין עכשיו ב-Firefox, ב-Chrome ל-Android ולמחשב.
VP9 זמין עכשיו ב-WebRTC
החל מ-Chrome 48 במחשב וב-Android, VP9 יהיה Codec וידאו אופציונלי לשיחות וידאו באמצעות WebRTC.
פעולות של התראות ב-Chrome 48
משתמשים יכולים לבצע אינטראקציה עם האתר שלך מבלי לפתוח את הדף באמצעות לחצני פעולת התראה
חותמות זמן של אירועים ברזולוציה גבוהה
לגלות מתי אירועים מתרחשים ברמת דיוק של מיקרו-שנייה, הודות ל-DOMHighResTimeStamp.
שינוי קל של כתובות אתרים באמצעות URLSearchParams
גישה טריוויאלית ומניפולציה של TURLSearchParams למחרוזת השאילתה של כתובת האתר'
Google Cast ל-Chrome ב-Android
Chrome ב-Android מאפשר עכשיו לאתרים לנייד להציג במכשירי Google Cast באמצעות ממשק ה-API של מצגות ו-Cast Web SDK.
תחילת העבודה עם Progressive Web Apps
איך מתחילים לפתח אפליקציות Progressive Web App
חלונית האבטחה מופיעה בכלי הפיתוח ל-Chrome
כל מה שצריך לדעת על חלונית האבטחה החדשה בכלי הפיתוח ל-Chrome.
חדש: סנכרון ברקע
סנכרון ברקע הוא ממשק API חדש לאינטרנט שמאפשר לך לדחות פעולות עד שלמשתמש תהיה קישוריות יציבה. תכונה זו שימושית כדי להבטיח שכל מה שהמשתמש רוצה לשלוח, אכן יישלח.
תקציר של DevTools (מהדורת CDS): הצצה לעתיד ופרופיל RAIL
כאן תלמדו איך כלי הפיתוח מתקדמים למכשירים ניידים עם מצב מכשיר חדש ויעיל שתמיד פועל. לחצני הצבע מאפשרים להוסיף צבעים במהירות לסלקטורים ולגלות מה יהיה בקרוב בכלי הפיתוח.
אפליקציות אינטרנט לטעינה מיידית עם ארכיטקטורת מעטפת של אפליקציה
ארכיטקטורת מעטפת האפליקציה היא שיטה לבניית אפליקציות אינטרנט מתקדמות תוך ניצול היתרונות של מגוון טכנולוגיות.
תקציר של כלי הפיתוח – עריכות יעילות ברכיבים, ניפוי באגים של קובצי שירות (service worker) וגוונים של עיצוב חדשני תלת-ממדי
כדי לערוך צמתים ביעילות, כדאי להשתמש בתפריט ההקשר החדש של חלונית ה-DOM. ניפוי באגים של עובדי שירותים ישירות באמצעות החלונית 'משאבים'. ניתן לבחור מבין כל הגוונים של Material Design בבוחר הצבעים. קל יותר להשתמש בספריות Blackbox JS.
משאבים בנושא אנימציות באינטרנט
משאבים ועוד עבור Web Animations API
ניהול הטריגר של חיפוש בהקשה
הסבר מתי ואיך התכונה 'חיפוש בהקשה' מופעלת
התראה דורשתInteraction – חוויית משתמש חלקה יותר בהתראות במחשב
התראות במחשב יימחקו באופן אוטומטי לאחר פרק זמן קצר.
תקציר של כלי הפיתוח – סידור מחדש של כרטיסיות, מסוף ב-2 ופונקציות event listener של Framework
סידור מחדש של הכרטיסיות של כלי הפיתוח שמתאימות לך בצורה הטובה ביותר, ואפשרות לראות בדיוק את הקישור לאירועי framework.
יכולות הקלט של מכשיר
שיטה פשוטה יותר לייעול הלוגיקה של העכבר והמגע כאשר אין PointerEvents
הרצת קטעי קוד של JavaScript
קטעי קוד הם סקריפטים קטנים שאפשר לכתוב ולהפעיל בחלונית 'מקורות' בכלי הפיתוח ל-Chrome. אפשר לגשת אליהם ולהפעיל אותם מכל דף. כשמריצים קטע קוד, הוא מופעל מההקשר של הדף שפתוח כרגע.
בוחרים מצלמות, מיקרופונים ורמקולים מאפליקציית האינטרנט
ממשק MediaDevices מספק גישה למכשירי קלט ופלט שזמינים לדפדפן, כולל מצלמות, מיקרופונים ורמקולים.
תוסף יומן EME
EME Logger הוא תוסף ל-Chrome שרושם אירועים וקריאות לתוספים של מדיה מוצפנת (EME) למסוף DevTools.
עדכונים ב-Service Worker Cache API
Chrome 46 הכניס שיטות חדשות למטמון וכך גם Chrome 47, וכנראה 48. זה אף פעם לא מפסיק.
History API – שחזור גלילה
עדכון ל-History API למניעת קפיצות גלילה בצורה לא ברורה.
השקה של הצמדת מפתח ציבורי באמצעות דיווח של HPKP
גרסת Chrome 46 כוללת תכונה שנקראת 'דיווח HPKP', שבעזרתה תוכלו להשיק סוג SSL מחמיר יותר באתר.
מחיקת כרטיסיות ב-Chrome – ניסוי שמירת זיכרון
צמצום טביעת הרגל הפחמנית של Chrome היא אחת בראש סדר העדיפויות של הצוות השנה.
שימוש במניפסט של אפליקציית האינטרנט כדי לציין צבע עיצוב באתר כולו
אפשר להגדיר צבע עיצוב במניפסט כדי שהוא יהיה זמין בכל הדפים באתר שלך כשהוא מופעל ממסך הבית.
מסנן הרשת המתקדם גדול יותר, וכמה מסננים נוספים
האם ידעת שהמסנן בחלונית 'רשת' תומך בכמה תוויות חיפוש מותאמות אישית ומגניבות?
טריקים פשוטים לשימוש בחלונית הסגנונות
בעזרת טריקים שימושיים במקלדת, תוכלו ללמוד איך לנווט בצורה יעילה בחלונית הסגנונות.
תקציר של כלי הפיתוח – פרטים מצטברים של ציר הזמן, לוחות צבעים ועוד
אפשר לגלות אילו סקריפטים של צד שלישי גורמים לבעיות בביצועים באמצעות הפרטים הנצברים בציר הזמן, איך לבחור צבעים עקביים עם לוח הצבעים החדש ועוד הרבה יותר.
גרסה חדשה של Material Design Lite - 1.0.4
הונפקה גרסה חדשה של Material Design Lite, עם מגוון של תיקוני באגים ושיפורים בתהליך ה-build.
שימוש ב-requestIdleCallback
requestIdleCallback הוא ממשק API חדש לשיפור הביצועים, שמאפשר לתזמן עבודה כשהדפדפן לא פעיל.
שימוש בתמונות פוסטר בתוכן פלאגין
עכשיו Chrome יכול להוסיף תמונות פוסטר מותאמות אישית לרכיבי אובייקטים כדי לשפר את ביצועי הטעינה של יישומי פלאגין כמו Flash.
עריכת HTML בחלונית המסוף
תפריט ההקשר של צומת DOM, שאפשר לזהות מחלונית הרכיבים, מופיע גם בחלונית המסוף.
שכפול צומתי DOM בקלות
אפשר לשנות את ה-DOM בקלות בלי לערוך את ה-HTML כמחרוזת ענקית.
חמישה טריקים לשימוש בחלונית המסוף
חמישה טריקים לשימוש בחלונית המסוף
הבית החדש של כלי הפיתוח
עברנו לבית החדש והנוצץ שלנו בכתובת developers.google.com/web/tools/chrome-devtools, ויש לנו מדריכים וטיפים חדשים מצוינים בשבילך.
עריכה בזמן אמת של CSS במקורות
ידעת שאפשר לערוך בזמן אמת CSS ב'מקורות' והאם הדף מעדכן את הדף בזמן אמת?
נתיבי ניווט משופרים ב-DOM
האם ידעתם שבחלונית הרכיבים יש נתיב מיקומים באתר?
תקציר של DevTools – רצועת סרט ובית חדש לויסות נתונים
מגלים את הפונקציונליות החדשה של רצועת השקפים ועוד בתקציר הראשון מתוך העדכונים הרבים של DevTools Digest.
תקשורת עם מכשירי Bluetooth באמצעות JavaScript
Web Bluetooth API מאפשר לאתרים לתקשר עם מכשירי Bluetooth.
אנחנו מוציאים משימוש את MediaStream
ממשק ה-API של MediaStream מייצג שידורים מסונכרנים של אודיו או וידאו. אנחנו מוציאים משימוש את MediaStream.ended, MediaStream.label ו-MediaStream.stop() . במקומה אפשר להשתמש ב-MediaStream.active, MediaStreamTrack.label וב-MediaStreamTrack.stop() .
הוספת מכשיר חדש בהתאמה אישית כהגדרה קבועה מראש
האם מתבצעת אמולציה של מכשירים בעלי מימד מסוים לעיתים קרובות? ב-DevTools Device Mode, אפשר להוסיף הגדרות קבועות מראש חדשות למכשיר.
מדידת ביצועים ב-Service Worker
אם אתם לא יכולים למדוד את הביצועים של הבקשות שלכם ב-Service Worker, איך תוכלו לומר שהבקשות משפרות את הביצועים? עכשיו יש לך אפשרות לענות על השאלה הזו בשינויים האחרונים ב-Chrome.
התראות על הפעלת מדיה עבור Chrome ב-Android
כשהאודיו או הווידאו מופעלים בדף אינטרנט, התראה עם כותרת הדף ולחצן הפעלה/השהיה מוצגים במגש ההתראות ובמסך הנעילה. ההתראה יכולה לשמש להשהיה או להמשך ההפעלה, או כדי לחזור לדף שבו מופעלת המדיה.
שימוש ב-rotAngle וב-touchRadius
מספר קטן של שינויים נחתם ב-Chrome 45. השינויים האלה יקלו על מפתחים ליצור אפליקציות טובות יותר המבוססות על מגע.
בדיקה והפעלה של שאילתות מדיה של CSS
מצב המכשיר כולל תכונה מובנית לבדיקת שאילתות מדיה שמאפשרת עיצוב רספונסיבי יותר.
מקש קיצור לבחירת האירוע הבא
בעורך לוח המקורות, ניתן לבחור את האירוע הבא באמצעות הפקודה Cmd + D.
בחירה והפעלה של קטע קוד בחלונית המקורות
השתמשו במקשי הקיצור Ctrl + Shift + E כדי להריץ בלוק של קוד מודגש בחלונית המקורות.
הגדרה של נקודת עצירה (breakpoint) על סמך תנאי מסוים
כשמגדירים נקודת עצירה (breakpoint), אפשר לקבוע אותה בהתאם לתוצאה של ביטוי.
מעבר מהיר בין החלוניות של כלי הפיתוח
אפשר להשתמש ב-Cmd+] (או ב-Cmd+[) כדי לעבור בין החלוניות שבכלי הפיתוח.
הדפסת דוח קריסות מהיר מהמסוף
אפשר להשתמש ב-console.trace() כדי לקבל דוח קריסות במהירות ובקלות, וכך להבין טוב יותר את תהליך ביצוע הקוד.
מי בודק את הבוחן?
ידעת שאפשר לבדוק את כלי הפיתוח שלך באמצעות כלי הפיתוח?
הפעלת פסאודו מחלקה ברכיב
ניסית פעם לנפות באגים באפקטים של ריחוף באמצעות CSS אבל לא הצלחת להשאיר את העכבר על הרכיב? כך עושים זאת.
חיפוש ברמת הפרויקט עם היקף אופציונלי של קבצים
בכלי הפיתוח תוכלו ללמוד את הפקודות הסודיות לחיפוש כמו מקצוענים.
קבוצות צבעים של רשת
כדי לזהות את המשאבים בקלות, כדאי לבדוק אילו צבעים מתאימים לסוג המשאב.
תצוגה מקדימה של ערכי JavaScript בתוך השורה במהלך ניפוי באגים
איך אפשר לראות תצוגה מקדימה של הערכים של משתני JavaScript בכלי הפיתוח בזמן ניפוי באגים.
אפשר לערוך או להציג במהירות משאבים מחלונית הרכיבים
אפשר לערוך או להציג במהירות משאבים מחלונית הרכיבים
event_rules
תיעוד עזר עבור המאפיין event_rules של Manifest.json.
event_rules
תיעוד עזר עבור המאפיין event_rules של Manifest.json.
תוספים של מקור מדיה לאודיו
תוספים של מקור מדיה (MSE) מספקים אגירת נתונים מורחבת ופקדי הפעלה עבור רכיבי האודיו והווידאו של HTML5. למרות שפותח במקור כדי לתמוך בנגני וידאו דינמיים דינמיים בסטרימינג באמצעות HTTP (DASH), אפשר להשתמש ב-MSE לאודיו; ספציפית להפעלה ללא פערים.
התראות על שינויים בהתראות
שני ממשקי API חדשים נוספו ב-Chrome 44, מה שמקל על השימוש בהתראות בדחיפה ובהתאמה אישית.
Alt + לחיצה על העכבר כדי להרחיב את כל צומתי הצאצא
Alt + אפשר ללחוץ כדי להרחיב את כל צומתי הצאצא
עריכה מהירה של תגי רכיבים
אפשר ללחוץ לחיצה כפולה על שם התג הפותח של צומת בחלונית הרכיבים כדי לערוך אותו.
בקשות רשת שלא הסתיימו
ניתן להשתמש במסנן הרשת המתקדם 'is:ריצה' כדי להציג בקשות רשת שלא הושלם (למשל, בקשות פעילות).
הצגת בוררים תואמים
בזמן הצגת בורר בחלונית הסגנונות, חלקי הבורר המופרדים בפסיקים נצבעים באופן שונה בהתאם להתאמות שלהם לצומת ה-DOM שנבחר.
הצגה בחלונית הרכיבים
הצגת צומתי DOM בחלונית הרכיבים מהמסוף.
לחיצה על פקודות כדי להוסיף כמה סמנים בחלונית המקורות
מידע על עריכה של מספר סמנים בחלונית המקורות של כלי הפיתוח.
עורך ההתאמה לצפייה
בוחרים נכס CSS שמתאים כדי לקבל תצוגה מקדימה עם אנימציה ויזואלית שמפרטת את ההתנהגות שלו.
מעקב מהיר אחר אירועים מחלונית המסוף
ניתן לתעד את כל האירועים שנשלחים לאובייקט באמצעות השיטה של ממשק ה-API של שורת הפקודה למעקב אחרי אירועים(object [, events]).
צומת ה-DOM הנוכחי שנבחר
הסבר על קיצור הדרך למסוף המהיר לקבלת צומת ה-DOM הנוכחי שנבחר.
העתקת התמונה כ-URI של נתונים
לחץ לחיצה ימנית על תצוגה מקדימה של תמונה בחלונית המשאבים כדי להעתיק אותה כ-URI של נתונים (בקידוד בסיס 64).
שימוש במקלדת כדי לנווט בין הקריאות
איך מגדירים נקודת עצירה (breakpoint) ומנווטים ברשימת השיחות באמצעות מקשי קיצור.
שיפורים בממשק המשתמש ובתכונות בכלי לבחירת צבעים
כלי בוחר הצבעים ב-DevTools עובר שדרוג. כרגע ב-Chrome Canary
הורדה וניפוי באגים של פונקציות event listener
אפשר לקבל ולנפות באגים מסוג event listener בכלי הפיתוח באמצעות הפקודות האלה במסוף.
השהיה אוטומטית בכל חריג
בכלי הפיתוח, ניתן להשהות באופן אוטומטי בכל חריג (במיוחד במקרים חריגים שלא זוהו).
שינוי מהיר של ערכי CSS
שינוי מהיר של ערכי CSS באמצעות המקלדת או גלגל העכבר
הפעלה מחדש של בקשת רשת ב-cURL
איך לנפות באגים בבקשת רשת משורת הפקודה.
השלמה אוטומטית לסימון סוגריים
ידעת שאפשר לבצע השלמה אוטומטית של סימון סוגריים מרובעים בחלונית 'מקורות'?
הצגה ושינוי של נקודות העצירה (breakpoint) ב-DOM
איך מציגים ומשנים את נקודות העצירה ב-DOM באמצעות החלונית 'נקודות עצירה' ב'כלי פיתוח'.
גלילה של רכיבים אל אזור התצוגה
אם רכיב שנבדק לא מופיע בתצוגה, כאן מוסבר איך להכניס אותו לאזור התצוגה.
הפעלה של פסאודו מחלקות
כאן תלמדו איך להפעיל פסאודו מחלקות, כמו :active כדי לנפות באגים ב-CSS כראוי.
רצועות סרט בחלונית 'רשת'
ניווט חזותי בחלונית הרשת והצגת צילומי מסך שצולמו במהלך טעינת הדף
הרחבת מאפייני קיצור הדרך של CSS
בחלונית הסגנונות, ניתן להרחיב מאפייני CSS מקוצרים כמו גמיש או מרווח פנימי ולראות את כל הטווח של המאפיינים שמוגדרים עבורך.
חיפוש של עץ DOM לפי בורר CSS
כשמדפדפים ב-DOM באמצעות חלונית הרכיבים, כדאי לנסות לחפש צמתים באמצעות CMD/Ctrl+F באמצעות הסלקטורים ב-CSS.
העברה ליציאה אחרת
העברה ליציאה אחרת של כלי הפיתוח מאפשרת גם לכתובות URL של מארח מקומי לפעול בנייד.
קבלת התראות על שגיאות JS במהלך ההקלדה
אם מופיעה שגיאה בחלונית המסוף, לוחצים עליה כדי לחשוף את השורה בחלונית המקורות שבה מופיע אינדיקציה לגבי השגיאה.
הקלטת ציר הזמן בקלות
אפשר לנסות לבטל את העגינה של כלי הפיתוח לחלון נפרד, כך שלחצן ההקלטה ימוקם קרוב לחלק בדף שבו צריך לבצע פעולה
מעבר למספר שורה בעמודה ספציפית
איך עוברים למספרי שורות ספציפיים בחלונית 'מקורות'.
מניפסט – מדפסות בחיבור USB
תיעוד עזר עבור המאפיין usb_printers של Manifest.json.
סרטון באיכות גבוהה עם פענוח חומרה
תמיכה בווידאו על חומרה מספקת פענוח יעיל ליישומי פלאגין, וגם סרטוני HTML5. משתמשי Flash צריכים לעבור מהסגנון הישן של Video לאובייקט StageVideo.
מעבר מהיר אל event listener
איך מציגים בכל צומת את הגדרת הפונקציה של event listener רשום.
הדגשות בהצהרה מפורטת
אפשר לעיין בהצהרה המדויקת שבוצעה, עם הדגשה מפורטת.
טעינה קשיחה מחדש
כשכלי הפיתוח פתוחים, לוחצים לחיצה ארוכה על לחצן הטעינה מחדש כדי לראות אפשרויות נוספות.
שינויים מקומיים
שינויים מקומיים מאפשרים לראות אילו שינויים בוצעו (דרך כלי פיתוח) בקובצי מקור מסוימים.
מעבר בין עריכת מיקומים
היסטוריית מיקומי הסמן נשמרת בחלונית 'מקורות', ומאפשרת לך לעבור בין מיקומי עריכה קודמים באמצעות Alt+(אחורה) או Alt+(קדימה)
העתקת התגובה של משאב רשת ללוח
בנוסף להעתקת הכותרות של בקשה/תגובה של משאב רשת, אפשר גם להעתיק את התגובה עצמה.
כדי לבחור עמודה, יש לגרור אותה
אפשר לבחור עמודה בעורך של חלונית המקורות על ידי הקשה ארוכה על Alt תוך כדי גרירת העכבר.
קטעי קוד מוגדרים מראש
איך להריץ קטעי קוד מוגדרים מראש בכל דף אינטרנט.
עריכה מהירה של תגי רכיבים
אפשר ללחוץ לחיצה כפולה על שם התג הפותח של צומת בחלונית הרכיבים כדי לערוך אותו.
העתקת התמונה כ-URI של נתונים
לחץ לחיצה ימנית על תצוגה מקדימה של תמונה בחלונית המשאבים כדי להעתיק אותה כ-URI של נתונים (בקידוד בסיס 64).
הצגה בחלונית הרכיבים
הצגת צומתי DOM בחלונית 'רכיבים' ממסוף.
הצגת בוררים תואמים
בזמן הצגת בורר בחלונית הסגנונות, חלקי הבורר המופרדים בפסיקים נצבעים באופן שונה בהתאם להתאמות שלהם לצומת ה-DOM שנבחר.
מעקב מהיר אחר אירועים מחלונית המסוף
ניתן לתעד את כל האירועים שנשלחים לאובייקט באמצעות השיטה של ממשק ה-API של שורת הפקודה למעקב אחרי אירועים(object [, events]).
לחיצה על פקודות כדי להוסיף כמה סמנים בחלונית המקורות
מידע על עריכה של מספר סמנים בחלונית המקורות של כלי הפיתוח.
Alt + לחיצה על העכבר כדי להרחיב את כל צומתי הצאצא
Alt + אפשר ללחוץ כדי להרחיב את כל צומתי הצאצא
החלפת המצב של אביזר העגינה בכלי הפיתוח באמצעות מקש קיצור
אפשר להשתמש ב-Cmd + Shift + D כדי להחליף את מצב אביזר העגינה של כלי הפיתוח בין שני המצבים האחרונים שהיו בשימוש לאחרונה.
החלפת המצב של אביזר העגינה בכלי הפיתוח באמצעות מקש קיצור
אפשר להשתמש ב-Cmd + Shift + D כדי להחליף את מצב אביזר העגינה של כלי הפיתוח בין שני המצבים האחרונים שהיו בשימוש לאחרונה.
בקשות רשת שלא הסתיימו
ניתן להשתמש במסנן הרשת המתקדם 'is:ריצה' כדי להציג בקשות רשת שלא הושלם (למשל, בקשות פעילות).
עורך ההתאמה לצפייה
בוחרים נכס CSS שמתאים כדי לקבל תצוגה מקדימה עם אנימציה ויזואלית שמפרטת את ההתנהגות שלו.
אות רישית אוטומטית לנייד
מתבצעת הסרה של תסכול נוסף של רשומת הטקסט אצל המשתמשים.
גזירה והעתקה של פקודות
התמיכה בפקודות לחיתוך ולהעתקה מאפשרת לגזור ולהעתיק טקסט שנבחר ללוח של המשתמשים באופן פרוגרמטי.
הפניית API של Console Utilities
הפניה לפונקציות נוחות שזמינות במסוף כלי הפיתוח ל-Chrome.
הפניה לאירוע בציר הזמן
במצב האירועים בציר הזמן מוצגים כל האירועים שהופעלו במהלך ההקלטה. השתמשו בהפניה לאירוע בציר הזמן כדי לקבל מידע נוסף על כל סוג של אירוע בציר הזמן.
אמולציה ובדיקה של דפדפנים אחרים
המטרה היא לוודא שהאתר פועל מעולה ב-Chrome וב-Android. למרות שמצב מכשיר יכול לדמות מגוון של מכשירים אחרים כמו iPhone, אנחנו ממליצים לבדוק פתרונות אמולציה אחרים עבור דפדפנים.
ניפוי באגים מרחוק במכשירי Android
ניפוי באגים מרחוק בתוכן בשידור חי במכשיר Android ממחשב עם מערכת הפעלה Windows, Mac או Linux.
רכיבי WebView לניפוי באגים מרחוק
ניפוי באגים ברכיבי WebView באפליקציות מקוריות ל-Android באמצעות הכלים למפתחים ב-Chrome.
מאפייני DOM נמצאים עכשיו בשרשרת אב הטיפוס
Chrome מתקדם בהתאם למפרט. אם ההנחה שלך היא שהלוגיקה של WebKit להפצת מאפיינים, יש לבדוק את האתרים שלך
ניפוי באגים בקוד המקורי במקום בפריסה של מפות מקור
חשוב לוודא שהקוד בצד הלקוח קריא ושניתן לנפות בו באגים גם אחרי שילוב, הקטנת קוד או הידור.
הצגת משאבי הדף
לארגן את המשאבים לפי מסגרת, דומיין, סוג או קריטריונים אחרים.
ממשק API להרשאות באינטרנט
ב-Permissions API יש מקום מרכזי שבו אפשר לבדוק את סטטוס ההרשאות של ה-API.
מושגים פשוטים יותר למתן שמות באנימציות אינטרנט
בעקבות משוב ממפתחים, אנחנו משנים את השם של כמה תכונות שיושקו בקרוב באנימציות באינטרנט.
הבית החדש של כלי הפיתוח
עברנו לבית חדש ונוצץ בכתובת developers.google.com/web, יש לנו מדריכים חדשים וטיפים נהדרים בשבילך.
ציר הזמן של כלי הפיתוח – עכשיו מוצג הסיפור המלא
שדרגנו את חלונית ציר הזמן של כלי הפיתוח ל-Chrome כדי לספק למפתחים תובנות נוספות לגבי ביצועי האתר שלהם בזמן הריצה.
התראות באינטרנט הפתוח
התראות והודעות בדחיפה נוחתות ב-Chrome 42.
ניהול אחסון לא מקוון של HTML5
איך לאחסן נתונים בצד הלקוח באפליקציית Chrome כדי שהם יפעלו אופליין
יצירת אתרים סמנטיים באמצעות רכיבי אינטרנט ו-JSON-LD
מוסיפים סימון של schema.org לרכיבים והופכים אותם לידידותיים למנועי חיפוש.
מפגש של מפתחי Chrome לשנת 2014 - בואו ניצור כמה אפליקציות בעזרת Polymer
בניית אפליקציות בדרך הפולימר
מהו אזור התצוגה הווירטואלי?
אזור התצוגה הווירטואלי מפריד בין הפריסה של אזור התצוגה לבין התצוגה שלו.
קבלת טקסט מילולי עם מחרוזות של תבנית ES6
ליטרלים של מחרוזות תבנית עם ביטויים מוטמעים. חיכינו לזה זמן רב. מילולית
שמירה על המצב במהלך מוטציות ב-DOM באמצעות moveBefore()
העברת צמתים ב-DOM בלי לאבד את המצב הקריטי
עיבוד תמונה:מפוקסל
תצוגת פיקסלים של האומה. עכשיו ב-Chrome 41
מודולים משותפים
איך משתפים קוד בין תוספים ל-Chrome.
מפגש הפסגה של מפתחי Chrome לשנת 2014 - פולימר - מצב האיחוד
מדינת איחוד הפולימרים.
מודולים משותפים
איך משתפים קוד בין תוספים ל-Chrome.
הודעה להתקנת אפליקציה מקורית
מודעות באנר מותאמות להתקנת אפליקציה מאפשרות למשתמשים להתקין במהירות ובקלות את האפליקציה המקורית שלך מחנות האפליקציות במכשיר שלהם, מבלי לצאת מהדפדפן.
העברת הודעות באפליקציות מקוריות
איך להחליף הודעות עם אפליקציות מקוריות מאפליקציית Chrome.
שליטה בהפעלה של אנימציות באינטרנט ב-Chrome 39
מידע על הפעלת אנימציה באינטרנט
העקרונות הבסיסיים של פיתוח אתרים לנייד
מבט מהיר על חלק מהמאמצים שצוות Chrome עושה כדי לעזור למפתחים להתחיל לעבוד עם פיתוח אתרים ולחזור על הפעולות באתרים שלהם.
נדרש משוב מהמפתח – frame Timing API
אנחנו עובדים על API חדש לחלוטין כדי לעזור במדידת פריימים לשנייה בטבע, אבל הוא זקוק למשוב שלכם.
תמיכה בצבעי עיצוב ב-Chrome 39 ל-Android
ניתן להשתמש בצבע עיצוב כדי להגדיר את צבע סרגל הכלים ב-Chrome ל-Android.
שלב 3: הוספת שעונים מעוררים והתראות
איך להוציא את אפליקציית Chrome ממצב שינה במרווחי זמן ספציפיים ולהשתמש בהתראות
שלב 2: יבוא של יישום אינטרנט קיים
כיצד להתאים אפליקציית אינטרנט קיימת לפלטפורמת Chrome Apps.
פיתוח אפליקציית Todo ב-Chrome
מבוא ל-Codelab.
שלב 6: מייצאים את המשימות למערכת הקבצים
איך לכתוב למערכת הקבצים מאפליקציית Chrome.
שלב 7: מפרסמים את האפליקציה
כיצד לפרסם את אפליקציית Chrome בחנות האינטרנט של Chrome.
שלב 4: פתיחת קישורים חיצוניים באמצעות WebView
איך להציג תוכן חיצוני מהאינטרנט באפליקציית Chrome
שלב 1: יצירה והפעלה של אפליקציית Chrome
איך ליצור, להתקין, להפעיל ולנפות באגים באפליקציית Chrome בסיסית
שלב 5: הוספת תמונות מהאינטרנט
איך להוסיף תמונות לאפליקציית Chrome באמצעות XHR ו-ObjectURL.
גנרטורים – החלקים החריפים
ניתוח של גנרטורים של ES6.
שליחת נתוני איתות Bluetooth ב-Chrome 39
ב-Chrome 39 מוטמע ממשק Beacon API, שמאפשר לשלוח בקשות HTTP אסינכרוניות קטנות במהלך אירועי הסרת הנתונים שנטענו בדף.
מגע מדויק לתנועות מדויקות
אירועי TouchEvents השתנו ב-Chrome כדי להחזיר ערכים צפים במקום מספרים שלמים, כדי להביא בחשבון הבדלים בדחיסות המסך. כך ניתן לקבל משוב מפורט יותר במהלך תנועות איטיות.
קל יותר מ-ArayBuffer להמרת מחרוזת באמצעות ממשק ה-API של הקידוד
ממשק ה-API המקורי לקידוד מציע דרך פשוטה להמיר נתונים בינאריים גולמיים למחרוזות JavaScript.
איסוף וחזרה, בדרך של ES6
מפות, ערכות ו...של איטרציות הן תכונות ES6 שיכולות לשנות את אופן העבודה עם אוספי נתונים.
שינויים ב-Web Audio ב-m36
תיאור של פעולת ניקוי הסטנדרטים של Web Audio ב-Chrome 36
רכיב תיבת דו-שיח נשלח בגרסת הבטא של Chrome 37
Chrome בטא הובילה לתמיכה המקורית ברכיבים
תקציר של כלי הפיתוח – Chrome 35
עדכונים לכלים למפתחים ב-Chrome 35
שימוש ב-Notifications API
הצגת התראות למשתמשי תוספים ל-Chrome.
ממשק API של התראות עשירות
איך מציגים התראות למשתמשים בתוסף Chrome.
תמיכה ב-Blob ב-IndexedDB נחתה ב-Chrome Dev
התכונה שהיא חיכה לה ב-Chrome – תמיכתם ב-Blob ב-IndexedDB נחתה ב-Chrome Dev.
אוטומציה של מדידת הביצועים באינטרנט
שימוש ב-PSI כדי להכניס את מדדי הביצועים של האתר לתהליך ה-build.
מנועי משחקים
מנועי משחקים מומלצים לאפליקציות Chrome.
אנימציות באינטרנט – Element.animate() זמינות עכשיו ב-Chrome 36
אנימציות באינטרנט מגדירות מודל לתמיכה באנימציה ובסנכרון בפלטפורמת האינטרנט. element.animate() הוא הראשון מבין החלקים האלה שנוחתים ב-Chrome.
מגע חלק יותר ותואם יותר
המשתמשים שלך רוצים שאפליקציות אינטרנט לנייד יגיבו ויגללו בצורה חלקה למגע. אפשר לפתח אותם בקלות, אבל לצערנו, האופן שבו דפדפני אינטרנט לנייד מגיבים לאירועי מגע במהלך הגלילה מופיעים כמפורט במפרט של [TouchEvent](https://www.w3.org/TR/touch-events/).
הפעלת אפליקציות Chrome בנייד באמצעות Apache Cordova
מדריך שמסביר כיצד להשתמש ב-Apache Cordova כדי להגדיר את אפליקציית Chrome כך שתפעל במכשירי Android ו-iOS.
ניפוי באגים ב-JavaScript אסינכרוני באמצעות כלי הפיתוח ל-Chrome
אחת מהתכונות החזקות שמאפיינות את JavaScript היא היכולת לפעול באופן אסינכרוני באמצעות פונקציות קריאה חוזרת. הקצאת פונקציות קריאה חוזרות אסינכרוניות מאפשרת לכתוב קוד מבוסס-אירועים, אבל היא גם הופכת את המעקב אחר באגים לחוויה מתסכלת, כי ה-JavaScript לא
הצגת רשת ה-CSS
פריסת רשת CSS היא מודול CSS3 חדש שמספק פרימיטיבים חדשים של פריסה, שמתאימים במיוחד לאפליקציות אינטרנט.
Bluetooth
איך מתקשרים עם מכשירי Bluetooth מאפליקציית Chrome.
מניפסט – Bluetooth
תיעוד עזר עבור מאפיין Bluetooth של Manifest.json.
שינויים באירוח Chrome 33
פרטים על השינויים באירוח של תוספים ל-Chrome שהתחילו בגרסה 33 של Chrome.
שאלות נפוצות
שאלות נפוצות על תוספים ל-Chrome.
מדריך: העברה למניפסט מגרסה V2
הנחיות למעבר ממניפסט מגרסה 1 למניפסט מגרסה 2.
תחילת העבודה
הוראות מפורטות ליצירת תוסף ל-Chrome.
תהליך העבודה ב-WebView
מדריך שמלמד איך להשתמש ב-Yeoman, ב-Gradle וב-Grunt כדי ליצור אפליקציית אינטרנט.
WebView באיכות פיקסל פרפקט
איך יוצרים ממשקי משתמש מושלמים של WebView.
אפליקציות WebView למפתחי אתרים
מדריך שמלמד איך להשתמש ב-Yeoman, ב-Gradle וב-Grunt כדי ליצור אפליקציית אינטרנט.
טיפים וטריקים
טיפים וטריקים לשיפור אפליקציית WebView.
תקציר של כלי הפיתוח
עדכונים לכלים למפתחים ב-Chrome 33
chrome.location
מסמכי תיעוד של ממשק ה-API chrome.location
תקציר חודשי של יאומן
תקציר חודשי של כתבות איכותיות מ-Yeoman, גנרטורים וחדשות על פרויקטים.
שינוי הגדרות Chrome
איך לשנות הגדרות של Chrome מתוסף Chrome.
שינוי הגדרות Chrome
איך לשנות הגדרות של Chrome מתוסף Chrome.
Yo Polymer – סיור מערבולת של כלי של רכיבי אינטרנט
סיור מהיר בנושא רכיבי אינטרנט, פולימר וכלים בחזית.
יישומי אינטרנט של דיבור – מבוא ל-Speech Synthesis API
מבוא לתכונת הסינתזה של Web Speech API.
שקעים
תיעוד עזר עבור המאפיין sockets של Manifest.json.
מפגש של מפתחי Chrome – סיכום ביצועים
ענייני ביצועים
מפגש הפסגה של מפתחי Chrome – פתיחת סיכום של פלטפורמת האינטרנט
היכולות של פלטפורמת האינטרנט הפתוחה מתפתחות בקצב שלא נראו בעבר. בכנס Chrome Dev Summit, דיברנו על האופן שבו אנחנו עובדים על שיפור של Blink, אבטחה ומדיה בפלטפורמה.
מפגש הפסגה של מפתחי Chrome – הצהרת פולימר, רכיבים מוקפדים ונעשה בהם שימוש חוזר
פולימר הוא השער לעתיד המדהים של רכיבי האינטרנט. מידע נוסף על Web Components and Polymer מ-Chrome Dev Summit
מפגש הפסגה של מפתחי Chrome – סיכום בנושא ניידים
זהו הראשון בסדרת דוחות מ-Chrome Dev Summit. ניתן דגש על פיתוח לנייד ולפיתוח במכשירים שונים, ולכן נתחיל עם זה.
תקציר חודשי של יאומן
סיכום קבוע של מאמרים, סרטונים והרצאות מאת קהילת יאמן.
תקציר של כלי הפיתוח, דצמבר 2013
העדכון האחרון לגבי השינויים בכלי הפיתוח ל-Chrome.
מנוע אנימציות חדש באינטרנט בהבהוב גורם לאנימציות ולמעברים ב-CSS
הטמעה של 'אנימציות באינטרנט 1.0' הגיעה ל-Blink שמפעילים את ההנפשות והמעברים של CSS.
השהיה של 300 אלפיות השנייה בהקשה, נעלם
עיכוב של 300 אלפיות השנייה מאפשר לכל אינטראקציה של קליק בדפדפנים בנייד, אבל העיכוב הזה הועבר ב-Chrome 32 לאתרים שמותאמים לניידים!
טרמינל של כלי פיתוח
שימוש בטרמינל מכלי הפיתוח
מניפסט לאזורי אחסון
תיעוד עזר עבור מאפיין האחסון של Manifest.json.
מניפסט לאחסון מנוהל
תיעוד עזר עבור מאפיין האחסון של Manifest.json.
כלי פיתוח ל-Chrome לנייד
הקלטת מסך ואמולציה
תקציר לחודש נובמבר בכלי הפיתוח ל-Chrome
אנחנו ממשיכים לפתח את Chrome DevTools במהירות, ורצינו להפנות את תשומת ליבכם לחלק מהפונקציונליות החדשה ולשיפורים שהוספנו לכמה רכיבים. נדבר על כמה שינויים בממשק המשתמש, על פרופיל JS ברזולוציה גבוהה ועל תכונות חדשות ב-Workspaces. ניתוח ביצועים של מעבד
תקציר חודשי של יאומן
סיכום קבוע של מאמרים, סרטונים והרצאות מאת קהילת יאמן.
הסביבה של אוטומציה של פיתוח ממשק קצה (Slides)
איך משפרים את הפרודוקטיביות בממשק הקצה באמצעות כלים לאוטומציה של תהליכי עבודה.
מכשירים עם יציאה טורית
איך לתקשר עם מכשירים עם יציאה טורית מאפליקציית Chrome.
קלט אודיו בשידור חי מ-Web Audio - עכשיו ב-Android
Chrome ל-Android (גרסה 31.0.1650+) קיבל עכשיו תמיכה בקלט אודיו דרך Web Audio API.
פריסת Flexbox לא איטית
חדשות טובות! ה-flexbox החדש מהיר פי 2.3 מה-flexbox הישן
תשובות של כלי פיתוח – איזה גופן זה?
איך יודעים איזה גופן משמש בפועל לעיבוד טקסט? פלאים, כשכלי הפיתוח ל-Chrome חושפים הכול.
רכיב תיבת דו-שיח - דרך קלה ונוחה
האם יצרתם בעבר תיבת דו-שיח משלכם? בקרוב לא תצטרכו יותר; תיבות דו-שיח הופכות לחלק מפלטפורמת האינטרנט.
url_handlers
תיעוד עזר עבור המאפיין url_handlers של Manifest.json.
externally_connectable
תיעוד עזר עבור המאפיין external_connectable של Manifest.json.
externally_connectable
תיעוד עזר עבור המאפיין external_connectable של Manifest.json.
Analytics
איך לשלב את Google Analytics באפליקציית Chrome.
נתוני שקיפות אלפא בסרטון Chrome
WebM הוסיף רק שקיפות אלפא, והתמיכה בו הגיעה ב-Chrome 31.
מהפכים של כלי הפיתוח ל-Chrome 2013
ככל שהמורכבות והפונקציונליות של אפליקציות אינטרנט גדלו, כך גם כלי הפיתוח של Chrome. בסיכום הזה של ההרצאה של פול אירי (Paul Irish) ב-Google I/O 2013, Chrome DevTools Revolutions 2013, נסקור את התכונות העדכניות ביותר שמחוללות מהפכה באופן שבו יוצרים
התחביר של sourceMappingURL ושל כתובת ה-URL של המקור השתנה
התחביר של sourceMappingURL ושל כתובת ה-URL של המקור השתנה
מניפסט – גרסה
תיעוד עזר עבור מאפיין הגרסה של Manifest.json.
מניפסט – ארגז חול
תיעוד עזר עבור מאפיין Sandbox של Manifest.json.
מניפסט – שם
תיעוד עזר עבור מאפיין השם של Manifest.json.
מניפסט – פרטי
תיעוד עזר עבור מאפיין המצב הפרטי של Manifest.json.
מניפסט מגרסה 2 – גרסה [הוצאה משימוש]
תיעוד עזר עבור מאפיין הגרסה של Manifest.json.
מניפסט – דרישות
תיעוד עזר עבור מאפיין הדרישות של Manifest.json.
מניפסט - Short_name
תיעוד עזר עבור המאפיין Short_name של Manifest.json.
מניפסט – משאבים נגישים לאינטרנט
מסמכי עזר עבור המאפיין web_accessible_resources של Manifest.json.
מניפסט – מודולים של Nacl
תיעוד עזר עבור המאפיין nacl_modules של Manifest.json.
מניפסט – פרטי
תיעוד עזר עבור מאפיין המצב הפרטי של Manifest.json.
מניפסט – תיאור
תיעוד עזר עבור מאפיין התיאור של Manifest.json.
מניפסט – סמלים
תיעוד עזר עבור מאפיין הסמלים של Manifest.json.
מניפסט - מצב אופליין מופעל
תיעוד עזר עבור המאפיין offline_enabled של Manifest.json.
מניפסט – ארגז חול
תיעוד עזר עבור מאפיין Sandbox של Manifest.json.
מניפסט – לוקאל ברירת המחדל
תיעוד עזר עבור המאפיין default_locale של Manifest.json.
גרסת מניפסט
תיעוד עזר עבור המאפיין Manifest_version של Manifest.json.
מניפסט – לוקאל ברירת המחדל
תיעוד עזר עבור המאפיין default_locale של Manifest.json.
מניפסט – דרישות
תיעוד עזר עבור מאפיין הדרישות של Manifest.json.
מניפסט – סמלים
תיעוד עזר עבור מאפיין הסמלים של Manifest.json.
מניפסט – מפתח
תיעוד עזר עבור מאפיין המפתח של Manifest.json.
מניפסט – משאבים נגישים לאינטרנט
מסמכי עזר עבור המאפיין web_accessible_resources של Manifest.json.
מניפסט – שם ושם מקוצר
תיעוד של פרטי השם ומאפייני Short_name של Manifest.json.
מניפסט – תיאור
תיעוד עזר עבור מאפיין התיאור של Manifest.json.
מניפסט – מפתח
תיעוד עזר עבור מאפיין המפתח של Manifest.json.
מניפסט – כתובת ה-URL של דף הבית
תיעוד עזר עבור המאפיין page_url של Manifest.json.
מניפסט – גרסת Chrome מינימלית
מסמכי תיעוד של המאפיין min_chrome_version של Manifest.json.
מניפסט – כתובת ה-URL של דף הבית
תיעוד עזר עבור המאפיין page_url של Manifest.json.
מניפסט - רכיבי handler של קבצים
תיעוד עזר של המאפיין file_handlers של Manifest.json.
מניפסט – אפליקציה
תיעוד עזר עבור מאפיין האפליקציה של Manifest.json.
אפליקציות "קיוסק"
תיעוד עזר עבור המאפיין Kiosk_enabled של Manifest.json.
מבוא למסננים מותאמים אישית (נקראים גם 'הצללות CSS')
מבוא למסננים מותאמים אישית (נקראים גם 'הצללות CSS')
המחשה חזותית של מושגים ב-DOM של אזורים כהים
המחשה חזותית של מושגים ב-DOM של אזורים כהים
מהם תוספים?
סקירה כללית על המטרה של תוספים ל-Chrome ואופן הפיתוח שלהם.
יצירת פרופילים של זמני צביעה ארוכים באמצעות כלי הפיתוח' מצב ציור רציף
יצירת פרופילים של זמני צביעה ארוכים באמצעות כלי הפיתוח' מצב ציור רציף
WebRTC - הדגמה של RTCDataChannel, שינויים בממשק API... ו-Chrome מתקשר אל Firefox
WebRTC - הדגמה של RTCDataChannel, שינויים בממשק API... ו-Chrome מתקשר אל Firefox
קיצור של רקע CSS לדפדפני WebKit לנייד
קיצור של רקע CSS לדפדפני WebKit לנייד
אפליקציות אינטרנט מבוססות-Voice – מבוא ל-Web Speech API
אפליקציות אינטרנט מבוססות קול – מבוא ל-Web Speech API
שיתוף מסך עם WebRTC
שיתוף מסך עם WebRTC
תמונות רקע שמבוססות על לוח הציור
הפעלת רקע של css באמצעות בד ציור או webgl
WebRTC מגיע ל-Firefox, Android ו-iOS
WebRTC מגיע ל-Firefox, Android ו-iOS
בניית אפליקציות באמצעות AngularJS
מדריך לבניית אפליקציות Chrome באמצעות AngularJS.
Content Security Policy 1.0 אושרה באופן רשמי
Content Security Policy 1.0 אושרה באופן רשמי
תגובה לשינוי באמצעות Object.observ
תגובה לשינוי באמצעות Object.observ
בניית אפליקציות עם Sancha Ext JS
איך בונים אפליקציות Chrome באמצעות מסגרת Sancha Ext JS.
הצהרה על הרשאות
סקירה כללית של הערכים החוקיים למאפיין ההרשאות ב-מניפסט.json.
גלובוס אינטראקטיבי עם שירותי הצללה של CSS ומפות Google
גלובוס אינטראקטיבי עם מלוחות CSS ומפות Google
ההרשאה "activeTab"
איך משתמשים בהרשאה activeTab בתוסף ל-Chrome.
ההרשאה activeTab
איך משתמשים בהרשאה activeTab בתוסף ל-Chrome.
מהם עיצובים?
הנחיות ליצירת עיצוב.
שינוי מברירת המחדל של דפי Chrome
איך לעקוף את הדפים של מנהל הסימניות, ההיסטוריה וכרטיסיות חדשות ב-Chrome מהתוסף ל-Chrome.
סקירה כללית על הארכיטקטורה
הסבר ברמה גבוהה על ארכיטקטורת התוכנה של תוספים ל-Chrome.
OAuth 2.0: אימות משתמשים בעזרת Google
הוראות מפורטות לבניית תוסף שניגש לאנשי הקשר של משתמשים ב-Google דרך Google people API, Chrome Identity API ו-OAuth2.
דפוסי התאמה
הסבר על דפוסי התאמה של כתובות URL בתוספים ל-Chrome.
דריסה של דפי Chrome
איך לעקוף את הדפים של מנהל הסימניות, ההיסטוריה וכרטיסיות חדשות ב-Chrome מהתוסף ל-Chrome.
דפוסי התאמה
איך פועלת התאמה של תבניות לסקריפטים של תוכן והרשאות מארח, עם דוגמאות
OAuth2: אימות משתמשים באמצעות Google
הוראות מפורטות לבניית תוסף שניגש לאנשי הקשר של משתמשים ב-Google דרך Google people API, Chrome Identity API ו-OAuth2.
קלט אודיו בשידור חי מהאינטרנט הופעל
קלט אודיו בשידור חי מהאינטרנט הופעל
פורמט קובץ המניפסט
סקירה כללית של מאפייני המניפסט.json שבהם ניתן להשתמש בתוסף Chrome.
פורמטים של הודעות בהתאמה לשוק המקומי
תיעוד עזר לגבי הפורמט של הקובץ messages.json עבור תוספים ל-Chrome.
העברת ההודעה
איך להעביר הודעות בין תוספים לסקריפטים של תוכן.
שימוש ב-eval() במסגרות iframe שבארגז חול (sandbox)
איך משתמשים ב-eval() בתוסף Chrome.
XMLHttpRequest ממקורות שונים
איך להטמיע XHR ממקורות שונים בתוסף Chrome.
תוספים לניפוי באגים
הוראות מפורטות לניפוי באגים בתוספים ל-Chrome.
מצהירים על הרשאות ומזהירים משתמשים
איך ליישם הרשאות כדי להגן על המשתמשים ועל התוסף שלך.
פורמטים של הודעות בהתאמה לשוק המקומי
תיעוד עזר לגבי הפורמט של הקובץ messages.json עבור תוספים ל-Chrome.
Chrome Web Store
איך לארח תוסף בחנות האינטרנט של Chrome ולעדכן תוסף שמתארח בחנות האינטרנט של Chrome.
מהם עיצובים?
הנחיות ליצירת עיצוב.
גרסת המניפסט
המאפיין sellers_version של Manifest.json מציין את הגרסה של מפרט המניפסט שתוסף Chrome מטרגט.
בקשות לרשת ממקורות שונים
הטמעה של בקשות רשת ממקורות שונים בתוסף Chrome.
העברת ההודעה
איך להעביר הודעות בין תוספים לסקריפטים של תוכן.
מדריך: Google Analytics
הוראות מפורטות למעקב אחר השימוש בתוסף באמצעות Google Analytics.
נותנים למשתמשים אפשרויות
איך לאפשר למשתמשים להתאים אישית את התוסף שלכם.
שימוש ב-eval בתוספים ל-Chrome
איך משתמשים ב-eval() בתוסף Chrome.
ניפוי באגים בתוספים
הוראות לניפוי באגים בתוספים ל-Chrome.
נותנים למשתמשים אפשרויות
איך לאפשר למשתמשים להתאים אישית את התוסף שלכם.
שימוש ב-Google Analytics 4
הוראות מפורטות למעקב אחר השימוש בתוסף באמצעות Google Analytics 4.
פורמט קובץ המניפסט
סקירה כללית של מאפייני Manifest.json של תוסף Chrome.
התקני USB
איך לתקשר עם התקני USB מאפליקציית Chrome.
מהן אפליקציות Chrome?
סקירה כללית על אפליקציות Chrome והסיבה לכך שכדאי ליצור אותן.
תקשורת רשת
כיצד להשתמש ב-TCP ו-UDP באפליקציית Chrome.
תוכן חיצוני
איך להציג תוכן חיצוני באפליקציית Chrome
שימוש בשיטות התקנה חלופיות
איך להתקין תוספים ל-Chrome באמצעות העדפות JSON או רישום Windows
מחזור החיים של אפליקציית Chrome
סקירה כללית על מחזור החיים של אפליקציות Chrome.
ממשקי API לאחסון
איך לטפל באחסון באפליקציית Chrome.
נגישות לתמיכה
איך להגדיר את תוסף Chrome כנגיש.
הארכיטקטורה של אפליקציות Chrome
סקירה כללית על ארכיטקטורת התוכנה של אפליקציות Chrome.
התראות עשירות עם webKit
איך מטמיעים התראות בתוסף Chrome.
הרחבת כלי הפיתוח
איך יוצרים תוסף ל-Chrome שמוסיף פונקציונליות לכלי הפיתוח ל-Chrome.
קודם במצב אופליין
איך ליצור אפליקציות Chrome שפועלות במצב אופליין.
אפשרויות הפצה חלופיות של תוספים
איך להפיץ תוספים ל-Chrome מחוץ לחנות האינטרנט של Chrome.
עדכון אוטומטי
כיצד להפעיל עדכון אוטומטי של אפליקציית Chrome.
הרחבת כלי הפיתוח
איך יוצרים תוסף ל-Chrome שמוסיף תכונות לכלי הפיתוח ל-Chrome.
סקריפטים של תוכן
הסבר על סקריפטים של תוכן ועל אופן השימוש בהם בתוסף Chrome.
סקירה כללית על פיתוח תוספים
סקירה כללית של היכולות והרכיבים של התוספים ל-Chrome.
יצירת האפליקציה הראשונה
מדריך ליצירת אפליקציית Chrome בסיסית.
אימות משתמשים
איך לאמת משתמשים באפליקציית Chrome.
סקריפטים של תוכן
הסבר על סקריפטים של תוכן ועל אופן השימוש בהם בתוסף Chrome.
Content Security Policy
סקירה כללית של CSP לאפליקציות Chrome ומסביר איך לעמוד בדרישות.
גרסת מניפסט
תיעוד עזר עבור המאפיין Manifest_version של Manifest.json.
ממשקי API לאינטרנט
אפליקציות Chrome יכולות להשתמש בכל ממשקי ה-API שזמינים לאתרים.
ניהול אירועים באמצעות סקריפטים ברקע
איך להגיב לטריגרים (אירועים) של דפדפן מסקריפט רקע של תוסף Chrome
פרסום האפליקציה
איך לפרסם את אפליקציית Chrome.
נגישות (a11y)
איך מגדירים שתוסף המניפסט V2 ל-Chrome נגיש?
ארכיטקטורת MVC
סקירה כללית של מודל ארכיטקטורת התוכנה של הבקר להצגת מודל.
סידור שינויים במקבצים שמגיעים למיקום:רכיבים קבועים
שינויי מקבצים שמגיעים למיקום:רכיבים קבועים
הצבת הסמן במיקום שלך – 'דביקה' נוחתת ב-WebKit
הצבת הסמן במיקום שלך – 'דביקה' נוחתת ב-WebKit
שילוב קלט[type=file] עם Filesystem API
שילוב קלט[type=file] עם Filesystem API
כשאלפיות שנייה לא מספיקות – performance.now
כשאלפיות שנייה לא מספיקות – performance.now
ברשימת הנתונים לקלט של טווח וצבע יש כמה אפשרויות ברירת מחדל
ברשימת הנתונים לקלט של טווח וצבע יש כמה אפשרויות ברירת מחדל
שאלות נפוצות מהירות בקלט [type=date] ב-Google Chrome
שאלות נפוצות מהירות בקלט [type=date] ב-Google Chrome
עכשיו אפשר לגרור תיקייה ולשחרר אותה ב-Chrome
עכשיו אפשר לגרור תיקייה ולשחרר אותה ב-Chrome
איך למדוד ביצועים של גרפיקה בדפדפן
איך למדוד ביצועים של גרפיקה בדפדפן.
הגיע! xhr.send(ArrayBufferViews)
הגיע! xhr.send(ArrayBufferViews)
שימוש בהאצת ה-GPU בבד הציור הדו-ממדי
שימוש בהאצת ה-GPU בבד הציור הדו-ממדי
כתיבת ספר ניתן להיפוך באמצעות אזורי CSS ושינויי תלת ממד
כתיבת ספר ניתן להיפוך באמצעות אזורי CSS ושינויי תלת ממד
Content Security Policy
Content Security Policy יכול לצמצם משמעותית את הסיכון ואת ההשפעה של התקפות סקריפטים חוצי-אתרים בדפדפנים מודרניים.
איך להמיר את ArrayBuffer למחרוזת וממנה
איך להמיר את ArrayBuffer למחרוזת וממנה
אל תיצרו blobs, אבל צרו אותן
לאחרונה התבצעו שינויים במפרטים של ה-File API, והם כוללים בנייה חדשה של בועה (Blob), שלמעשה גורמת ל-BlobBuilder להיות לא רלוונטית.
בדיקת המסגרת של Websocket זמינה עכשיו בכלי הפיתוח ל-Chrome
הוספת יכולת בדיקה לנתונים שעוברים באמצעות הכבלים ב-WebSockets
רשימת הנתונים מגיעה ל-Chrome Canary
באמצעות 'רשימת נתונים', האפליקציה יכולה להגדיר רשימה של תוצאות מוצעות שהמשתמשים יכולים לבחור מביניהן. ניתן לבחור אפשרות מהרשימה או להזין טקסט חופשי.
requestAnimationFrame API - עכשיו עם דיוק של תת-אלפית שנייה
עומד להיות שינוי בחלק מ-equestAnimationFrame API
פרוטוקול WebRTC
ב-24 במרץ, Google אירחה את האירוע הראשון בעולם למפתחים של WebRTC, פרוטוקול WebRTC.
מעבד העלאות של קובצי XHR2 ב-PHP
דוגמה לקוד שרת שמדגים איך לטפל בהעלאות קבצים
שיפור משמעותי לביצועי DOM - WebKit'sinnerHTML מהיר יותר ב-240%
מהנדס התוכנה קנטארו הארה ביצע שבע אופטימיזציות של קודים בתוך WebKit, במטרה לשפר את הביצועים ב-Safari (JavaScriptCore) וב-Chrome (V8).
עדכון על שימוש במשאבים פנימיים של דפדפן אינטרנט
רוב המשאבים שמסבירים את החלקים הפנימיים של דפדפני אינטרנט
העברת דף שלם למצב אופליין באמצעות HTML5 FileSystem API
ממשק ה-API של FileSystem מאפשר לאחסן באופן פרוגרמטי קבצים והיררכיות של תיקיות במערכת הקבצים המקומית (שמופעלת בארגז חול) ולאחר מכן להוסיף/לעדכן/להסיר משאבים נפרדים לפי הצורך
מבוא למפות מקור ב-JavaScript
האם אי פעם רצית לשמור על הקוד בצד הלקוח קריא, וחשוב יותר, לאפשר ניפוי באגים גם אחרי ששילבת אותו וצמצמת אותו, בלי להשפיע על הביצועים? עכשיו אפשר לעשות זאת באמצעות מפות מקור. מפות מקור הן דרך למפות קובץ משולב/מוקטן בחזרה למצב ללא build. כשאתם יוצרים
אופטימיזציה של JavaScript
JavaScript מהיר יחסית, אבל הוא תמיד יכול לפעול מהר יותר. למידע נוסף על אופטימיזציה של JavaScript לשיפור הביצועים.
תכונה ניסיונית חדשה – גיליונות סגנונות בהיקף
לאחרונה הוספנו ל-Chromium תכונה חדשה מ-HTML5 – גיליונות סגנונות ברמת ההיקף.
סיכום הדגמות של WebGL ו-Web Audio API
ריכזנו כאן כמה הדגמות מדליקות של WebGL ו-Web Audio API, שראיתי במהלך השבועיים האחרונים.
SwiftShader משלב עיבוד תוכנה בתלת-ממד ב-Chrome
SwiftShader הוא כלי לרינדור תלת-ממד בתוכנה שנעשה בו שימוש ב-Chrome 18. הכלי מאפשר להשתמש ב-CSS 3D וב-WebGL גם ביחידות גרפיות שנמצאות ברשימת הישויות שנחסמו.
זיהוי שינויים ב-DOM באמצעות משקיפי שינויים
מבוא לצופים במוטציות.
לגרום ל-Gmail לטפל בכל mailto - קישורים עם registerProtocolHandler
הודות ל-navigator.registerProtocolHandler(), תוכלו להעביר את Gmail כלקוח הדואר המוגדר כברירת מחדל לכל קישורי mailto.
Chrome ל-Android - האצת האינטרנט לנייד
Chrome ל-Android בטא מבוסס על פרויקט הקוד הפתוח Chromium, וכולל הרבה מהתכונות האחרונות של HTML5 שמפתחי Chrome מכירים ואוהבים
Pointer Lock API מביא משחקי FPS לדפדפן
ה-Pointer Lock API מאפשר לכתוב תכנים של משחקי יריות בגוף ראשון שמתאימים לאינטרנט.
אודיו מסוג HTML5 ו-Web Audio API הם BFF
createMediaElementSource() מאפשרת לכם לשלב HTML5 עם התצוגה החזותית, הסינון ועוצמת העיבוד של ה-Web Audio API.
פינוי פונקציות XHR סינכרוניות
לתשומת ליבך! המפרט של XMLHttpRequest2 השתנה לאחרונה כדי לאסור שליחת בקשה סינכרונית כאשר מוגדר XMLHttpRequest.responseType.
שאלות נפוצות בנושא אודיו באינטרנט
עדכון מהיר זה הוא ניסיון לטפל בכמה מהשאלות הנפוצות יותר כדי להפוך את חוויית השימוש שלך ב-Web Audio API לנעימה יותר.
חדש: דוגמה לנגן וידאו
דוגמת נגן הווידאו היא אפליקציית אינטרנט של נגן וידאו בקוד פתוח, שנוצרה באותה ארכיטקטורה כמו האפליקציות '60 דקות' ו-RedBull.tv.
אפקטים של מסנן CSS נחיתה ב-WebKit
Adobe עובדת קשה כדי להביא את הטכנולוגיה המדהימה הזו ל-CSS. באופן ספציפי, התייחסתי ל-CSS Filter Effects 1.0, ש-WebKit התחיל להטמיע.
אובייקטים ניתנים להעברה – במהירות הבזק
אובייקטים ניתנים להעברה מועברים מהקשר אחד לאחר. מדובר בעותק אפס, שמשפר משמעותית את הביצועים של שליחת נתונים ל-Worker.
שימוש בדיוק mediump ב-WebGL כשזה אפשרי
התראות לחברים שלנו ב-Opera, שבדקו את WebGL בחומרה של OpenGL ES 2.0 בפועל.
הכלים למפתחים ב-Chrome למהירות
שימוש בכלים למפתחים ב-Chrome כדי לשפר את מהירות האפליקציות
סטרימינג של סרטונים באמצעות ממשק ה-API של MediaSource
ממשק ה-API של MediaSource מרחיב את 'HTMLMediaElement' כדי לאפשר ל-JavaScript ליצור זרמי מדיה להפעלה.
סיכום נתוני הדגמה של WebGL
הנה כמה הדגמות WebGL חדשות ומדהימות מרחבי האינטרנט, שמציגות את מה שהדפדפן שלך יכול לעשות באמת.
כלים למטמון אפליקציות ומחוללים אוטומטיים
המטמון של האפליקציה עוזר לך להפעיל את אפליקציית האינטרנט במצב אופליין, מאיץ משמעותית את זמן ההפעלה ומפחית את חיוב רוחב הפס.
הגדרת ההיקף בטרנזקציות של IndexedDB
IndexedDB הוא תקן אינטרנט מתפתח לאחסון של כמויות משמעותיות של נתונים מובְנים בדפדפן.
נותנים לתוכן לדבר – מסך מלא – API
ממשק ה-API של מסך מלא מאפשר לאפליקציות אינטרנט להנחות באופן פרוגרמטי כל תוכן בדף להיכנס למצב הצפייה במסך מלא של הדפדפן, מ-JavaScript
WebSockets עודכן לגרסה האחרונה ב-Chrome Canary
ה-WebSocket API חודש לגרסה האחרונה (13) ב-Chrome Canary
קבלת תמיכה ב-HTML5 ובדפדפן
לעקוב אחרי התכונות האלה יכול להיות אתגר, אבל רק אם אתם לא יודעים איפה לחפש.
נסיעה עם Three.js
אנחנו רואים יותר ויותר מפתחים שיוצרים הדגמות תלת ממד חדשות, בין אם הם כבר מומחי OpenGL או חובבי הרפתקאות חדשים שהתחילו לשחק בו.
שובר חדש למפתחי משחקים בפורמט HTML5
מנע ממני להשלים את דוחות ה-TPS שלי על ידי למידה כיצד לכתוב משחקי HTML5 ו-WebGL ב-New Game.
סרטונים באורך 7 דקות – טיפים מתקדמים למסוף JavaScript וממשקי DOM API חדשים
מתקדמים לרמה הבאה במסוף JavaScript בכלי הפיתוח ל-Chrome.
Workers ♥ ArrayBuffer
גרסאות Chrome 13 ו-FF5 תומכות בשליחה של 'ArrayBuffer' (או מערך מוקלד) אל Web Worker או ממנו
מה שונה בפרוטוקול WebSocket החדש
מפרט הפרוטוקול של WebSocket עודכן לאחרונה כדי לפתור בעיות אבטחה קודמות, והוא יציב ברובו
InsertAdjacentHTML בכל מקום
איך להוסיף תוכן למסמך HTML
ניפוי באגים ב-Filesystem API
מערכת הקבצים של HTML5 היא ממשק API חזק. עם כוח, יש מורכבות. עם המורכבות, יהיו יותר קשיים כתוצאה מניפוי באגים.
דילוג לקבצים מקומיים באמצעות File System API
אם יש לך אובייקט 'קובץ', אפשר להריץ אותו ולקרוא מקטעים בלי לקרוא את הקובץ כולו בזיכרון.
ספריות/polyfills של HTML5 - אמצע יולי
ספריות מדהימות נוספות צצות בכל מקום
הודעה על 'משחק חדש', כנס מפתחי משחקי HTML5
הצטרפו אלינו למשחק החדש, שיתקיים בין 1 ל-2 בנובמבר 2011 בסן פרנסיסקו, קליפורניה.
לא לפספס מסגרת – משתמשים ב-Page Visibility API + סרטון HTML5
אפשר להשתמש ב-Page Visibility API כדי לבדוק אם הכרטיסייה הנוכחית גלויה או לא.
שימוש בתמונות חוצות-דומיינים ב-WebGL
המפרט של WebGL כולל עדכון חשוב לגבי האופן שבו ניתן לבקש תמונות בכמה דומיינים.
ספריות HTML5 – סוף יוני
כמה ספריות מלהיבות נחתכו לאחרונה.
ממשק API של חשיפת דף – האם תשומת הלב שלכם חשובה לי?
למרבה המזל, ה-Page Visibility API החדש מאפשר לאפליקציה לגלות אם הוא גלוי או לא.
Contra ב-HTML5 + Web Audio API
הודות לעוצמה של GWT, HTML5 ו-Web Audio API, אנחנו יכולים לבנות את קוד התקציר המועדף על כולם, Contra.
navigator.onLine בערוץ הפיתוח של Chrome
עם ממשקי ה-API הלא מקוונים ב-HTML5, אין תירוץ לא לספק למשתמשים חוויה חלקה ללא חיבור לאינטרנט.
ברוך בואך אל updates.html5rocks.com
בניסיון לספק למפתחים מידע מהר יותר, יצרנו את "השידור של עדכון HTML5" כדי להדגיש את הדברים המגניבים שכדאי לשתף
מתבצעת ביקורת מהירות ליישום האינטרנט שלך
אפליקציית אינטרנט מהירה היא אפליקציית אינטרנט מוצלחת. התפקיד שלכם כמפתחים לא מסתיים עד שאתם מבצעים אופטימיזציה של הביצועים האמיתיים והנתפסים של האפליקציה. זו לא רק הפעולה הנכונה שצריך לבצע כדי להבטיח למשתמשים חוויה מעולה, אלא יש לכך גם סיבות עסקיות
מבוא ל'כלים למפתחים ב-Chrome', חלק ראשון
Google Chrome הוא דפדפן אינטרנט עשיר וחזק, שמאפשר לעשות דברים חדשים עם אפליקציות באינטרנט. Google השקיעה מאמצים רבים כדי לספק למשתמשי הקצה חוויית גלישה מהירה, יציבה ועשירה בתכונות. Google גם דאגה למפתחים כמוכם שחוויית השימוש שלהם ב-Chrome תהיה מעולה.
Use the Chrome Web Store Publish API
How to programmatically create, update, and publish items in the Chrome Web Store.
Google Play for Education Addendum to the Google Chrome Web Store Developer Agreement
In connection with the Google Chrome Web Store, Google may make certain Chrome Web Store applications available in Google's Play for Education site. If You or Your organization is interested in participating, please verify that the
Chrome Web Store API Reference
This reference describes the methods and resource representation available for the Chrome Web Store Publish API. Each resource type has one or more data representations and one or more methods. See Using the Chrome Web Store Publish API for a guide
Policies
Extension policies
Cancel a review
How to cancel a review in the Chrome Web Store.
Feedback and support
Receive support for the Chrome User Experience Report (CrUX).
Capabilities
Find out how to use Chrome's capabilities to build rich and engaging web experiences.
Design Docs and discussions
WebDriver BiDi Backend Design [Microsoft] Async Command Processing for WebDriver in Chromium Browser Tools- and Testing WG, Day 2, TPAC 2019, Fukuoka Browser Tools- and Testing WG, Day 1, TPAC 2019, Fukuoka
Accessibility
Digital accessibility, commonly abbreviated a11y, is about designing and building websites and web apps that disabled people can interact with in a meaningful and equivalent way. This course is created for beginner and advanced web developers. You
Chrome's 2024 recap for devs: Re-imagining the web with AI in DevTools, built-in Gemini, and new UI capabilities
Check out Chrome for Developers' 2024 year-end roundup of the latest web features, capabilities, and tools.
Chrome 129
Chrome 129 is rolling out now! You can yield in long tasks to improve performance, you can animate elements with intrinsic sizes, there are some changes to anchor positioning syntax, and there's plenty more.
Creating a great listing page
Best practices on how to make a high-quality, engaging listing page for your item in the Chrome Web Store.
Help with ChromeDriver
If you have a general question or need help using ChromeDriver, you can email the chromedriver-users group. Before filing a bug, look at the existing issues for the same topic. ChromeDriver is an open source project, worked on by various
Clicking issues
ChromeDriver clicking works by simulating a mouse click in the middle of the element's first client rect (or bounding client rect if it doesn't have a first client rect). The easiest way to find out where ChromeDriver is attempting to click is to
Contribute to ChromeDriver
ChromeDriver is a Chromium project and the code lives in the Chromium repository. Chromium is the open source project on which Google Chrome is based. Follow the instructions to check out the entire Chromium source tree. After you have your source
Deceptive Installation Tactics FAQ
Frequently asked questions about Chrome Web Store's policies on deceptive installation tactics.
Listing Requirements
If your product has a blank description field or is missing an icon or screenshots, it will be rejected. Ensure your product's listing information is up to date, accurate, and comprehensive. We don't allow extensions with misleading, inaccurate,
Deceptive Installation Tactics
Extensions must be marketed responsibly. The set of functionalities promised by the extension must be stated clearly and in a transparent manner. The outcome of any user interaction should match the reasonable expectations that were set with the
Best Practices and Guidelines
Research and understand the Chrome Web Store policies. Before developing a Chrome extension, it is important to review the Chrome Web Store Developer Program Policies and ensure your extension complies with all guidelines and requirements. Extensions
Extensions quality guidelines FAQ
Frequently asked questions about the single purpose policy.
Quality guidelines
An extension must have a single purpose that is narrow and easy to understand. Don't create an extension that requires users to accept bundles of unrelated functionality. If two pieces of functionality are clearly separate, they should be put into
Aurora
A collaboration between Chrome and open-source web frameworks to improve user experience on the web.
CrUX methodology
Technical documentation on CrUX eligibility, metrics, dimensions and accessing the data.
Chrome release notes and updates
Chrome's latest releases
Workbox
Build progressive web apps (PWAs) with Workbox - the Service Worker library from the Chrome team
Extensions / Develop
Learn how to develop extensions
Reference
Reference for APIs available to Chrome Apps
chrome.accessibilityFeatures
Use the chrome.accessibilityFeatures API to manage Chrome's accessibility features. This API relies on the ChromeSetting prototype of the type API for getting and setting individual accessibility features. In order to get feature states the extension
chrome.accessibilityFeatures
Use the chrome.accessibilityFeatures API to manage Chrome's accessibility features. This API relies on the ChromeSetting prototype of the type API for getting and setting individual accessibility features. In order to get feature states the extension
chrome.extensionTypes
The chrome.extensionTypes API contains type declarations for Chrome extensions. The origin of injected CSS. "author" "user" Details of the CSS to remove. Either the code or the file property must be set, but both may not be set at the same time.
chrome.extensionTypes
The chrome.extensionTypes API contains type declarations for Chrome extensions. The origin of injected CSS. "author" "user" Details of the CSS to remove. Either the code or the file property must be set, but both may not be set at the same time.
Skip review for eligible changes
An overview of expedited review for Declarative Net Request changes.
Version selection
Version selection is the process of matching a Chrome binary of a given version to a compatible ChromeDriver binary. Starting with M115 the ChromeDriver release process is integrated with that of Chrome. The latest Chrome + ChromeDriver releases per
Rollback a published Chrome Web Store item
How to rollback an extension that you previously published on the
Additional Requirements for Manifest V3
Extensions using Manifest V3 must meet additional requirements related to the extension's code. Specifically, the full functionality of an extension must be easily discernible from its submitted code, unless otherwise exempt as noted in Section 2.
Chrome for Developers
google-site-verification: google2d9992045b4571ad.html
Extensions / How to
Solve common development tasks around Chrome extensions
Changes to BFCache behavior with extension message ports
We are making changes to Chrome BFCache which potentially impact extensions using message ports.
Mature & Sexually Explicit Material
We don't allow content that contains nudity, graphic sex acts, sexually explicit material, or content that drives traffic to commercial pornography sites. We also don't allow content that promotes incest, bestiality, necrophilia, or non-consensual
Announcing Chrome for Developers in China
We are publishing our sites on a .cn domain to make them easier to access in China.
chrome.location
The chrome.location API is no longer supported. We recommend using open web alternatives such as the Geolocation API instead.
Register your developer account
How to register as a Chrome Web Store developer.
Trader/Non-Trader developer identification and verification
Developer's requirement to disclose and verify their trader/non-trader status.
Extensions / Samples
Samples Explore samples from the Chrome Extension samples repository. Use these to learn how extensions work or as starting points for building your own extensions. action.disable action.enable action.getBadgeBackgroundColor action.getBadgeText
Overview of CrUX
Introduction to the CrUX dataset.
Permissions
A list of permissions and user warnings available on the extensions platform.
Chromium Issue Tracker migration is complete
Chromium issue tracking is now migrated.
Chromium Issue Tracker migration beginning Feb 2, 2024 at 5pm PST
The Chromium Issue Tracker migration begins today.
Program Policies
The Web Store program policies.
Project Fugu API Showcase
Project Fugu API Showcase The Project Fugu API Showcase is a collection of apps that make use of APIs that were conceived in the context of Project Fugu. You can learn more about Project Fugu on the Capabilities landing page. Absolute Orientation
Join Privacy Sandbox Office Hours #12: Learn about Chrome-facilitated testing
Join the 12th edition of Privacy Sandbox office hours dedicated to Chrome-facilitated testing, where the Privacy Sandbox team will provide some Privacy Sandbox tester updates and answer your questions with product and technical leads.
Distribute your extension
How to host your Chrome extension.
Extensions / Reference
Reference for the extensions manifest, related permissions and APIs
Chrome Archive
Chrome Archive Chrome Apps Chrome-specific APIs to create experiences with more access to the underlying operating system. These were deprecated in 2020, supported only for ChromeOS until Jan 2025. Native Client A sandbox to run compiled C and C++
Chromium Chronicle
Chromium Chronicle
Chromium
Find resources on the Chromium project.
Chrome 121 beta
CSS Scrollbars, the Storage Buckets API, the Speculation Rules API, and more.
Feeds
You can add the following RSS feeds to your feed reader to get automatic updates for areas of the site you are particularly interested in.
Extensions / Manifest V3
Manifest V3 Manifest V3 is the latest version of the extensions platform. We have made a number of changes to the available APIs and added a number of new features. Manifest V3 aims to be the first step in our platform vision to improve the privacy,
chrome.webstore
As of 06/12/2018, inline installation is deprecated. For more information, read our Chromium Blog post and Migration FAQ.
User interface components
A catalog of user interface elements available in extensions.
Modules
Dig deeper into specific Workbox modules.
Set up your developer account
How to set up your Chrome Web Store developer account.
Prepare your extension
Prepare your extension files.
Submit a feature request
Submit a request for a feature that you believe could improve the extension platform.
Support and feedback
Give us feedback to help us improve the platform and fix its bugs.
Chrome for Developers
User-agent: * Disallow: Sitemap: https://developer.chrome.com/sitemap.xml
Use your Google Analytics account with the Chrome Web Store
See analytics for your Chrome Web Store listing in addition to the metrics offered in the Developer Dashboard.
Better full screen mode with the Keyboard Lock API
Use the Keyboard Lock API to capture the Escape key in full screen mode. If you've ever played a full screen web game that popped up an in-game dialog that you instinctively canceled with the Escape key, you probably found yourself kicked out of full
Help test bounce tracking mitigations
We plan to launch mitigations to limit tracking from a particular technique called "bounce tracking" later this year. We would like to invite developers to test this new feature with feature flags and provide feedback.
Specify how multiple animation effects should composite with animation-composition
When multiple animations affect the same property simultaneously, should they replace each other, add, or accumulate?
More control over :nth-child() selections with the of S syntax
Pre-filter a set of child elements before applying An+B logic on it.
Affiliate Ads
Any affiliate program must be described prominently in the product's Chrome Web Store page, user interface, and before installation. Related user action is required before the inclusion of each affiliate code, link, or cookie. Some example violations
Affiliate Ads FAQ
Frequently asked questions about Chrome Web Store's policies on affiliate ads.
Minimum Functionality
Do not post an extension with a single purpose of installing or launching another app, theme, webpage, or extension. Extensions with broken functionality—such as dead sites or non-functioning features—are not allowed. Extensions must provide a basic
Use of Permissions
Request access to the narrowest permissions necessary to implement your Product's features or services. If more than one permission could be used to implement a feature, you must request those with the least access to data or functionality. Don't
Chrome Apps
To ensure a great user experience, Chrome Apps distributed through the Chrome Web Store must follow the additional quality guidelines listed below. The guidelines in this section apply only to Chrome Apps. Packaged apps should: Take advantage of the
Disclosure Requirements
You must be transparent in how you handle user data (e.g., information provided by a user or collected about a user or a user's use of the Product or Chrome Browser), including by disclosing the collection, use, and sharing of the data. If your
Featured Products
The Chrome Web Store features products that align with our standards, values, and that we believe will produce valuable user experiences. Certain products that don't meet these standards, but which do not explicitly violate Chrome Web Store
Spam and Abuse
We don't allow any developer, related developer accounts, or their affiliates to submit multiple extensions that provide duplicate experiences or functionality on the Chrome Web Store. Extensions should provide value to users through the creation of
Repeat Abuse
Serious or repeated violations of the Chrome Web Store Distribution Agreement or these Program Policies will result in the suspension of your developer account, and possibly related developer accounts. Additionally, you may be banned from using the
Code Readability Requirements
Developers must not obfuscate code or conceal functionality of their extension. This also applies to any external code or resource fetched by the extension package. Minification is allowed, including the following forms: Removal of whitespace,
Ads
Ads are considered part of your Product for purposes of content review and compliance with developer terms, and therefore must comply with the above content policies. Ads which are inconsistent with the content rating of your products or extension
Hate Speech and Violent Behavior
Depictions of gratuitous violence are not allowed. Products should not contain materials that threaten, harass, or bully other users. We don't allow content or products that advocating against or inciting hatred towards groups of people based on
Accepting Payment From Users
If you collect sensitive personal information through your Product for sales, you must follow these requirements: You must securely collect, store, and transmit all credit card and other sensitive personal information in accordance with privacy and
Limited Use
This policy establishes the Chrome Web Store's minimum user data privacy requirements; you or your Product must comply with applicable laws. You must limit your use of the data to the practices you disclosed. Collection and use of web browsing
Impersonation & Intellectual Property
Don't pretend to be someone else, and don't represent that your product is authorized by, endorsed by, or produced by another company or organization, if that is not the case. Your Product and its user experience also must not mimic functionality or
Notification and appeals
In the event that your Product is removed from the Chrome Web Store, you will receive an email notification to that effect, with further instructions if applicable. Verify that the associated publisher account with your Product can receive emails
Regulated goods and services
Don't engage in or promote unlawful activities in your product, such as rape, illegal sex work, or the sale of prescription drugs without a prescription. We will remove content which promotes, glorifies, or encourages dangerous or illegal activity
2-Step Verification
To ensure the security of Chrome Web Store accounts, 2-Step Verification is required for all developer accounts prior to publishing an extension or updating an existing extension. Developers can activate 2-Step Verification for their Google accounts
Enforcement Circumvention
Any attempt to circumvent intended limitations or enforcement actions will result in the immediate termination of your developer account, and possibly related developer accounts.
Handling Requirements
If your product is associated with a security vulnerability that could be exploited to compromise another application, service, browser, or system, we may remove your product from the Chrome Web Store and take other measures to protect users. In such
Privacy Policies
If your Product handles any user data, then you must post an accurate and up to date privacy policy. The privacy policy must, together with any in-Product disclosures, comprehensively disclose: How your Product collects, uses and shares user data All
Misleading or Unexpected Behavior
We do not allow products that deceive or mislead users, including in the content, title, description, or screenshots. If any of your product's content, title, icon, description, or screenshots contains false or misleading information, we may remove
Malicious and Prohibited Products
Don't transmit viruses, worms, defects, Trojan horses, malware, or any other products of a destructive nature. We don't allow content that harms or interferes with the operation of the networks, servers, or other infrastructure of Google or any
API Use
Extensions must use existing Chrome APIs for their designated use case. Use of any other method, for which an API exists, would be considered a violation. For example, overriding the Chrome New Tab Page through any means other than the URL Overrides
Meeting you where you are
Find out how you can meet the Chrome team.
Discovery on the Chrome Web Store
An overview of how users find items on the Chrome Web Store, and how our editors select items to feature.
Chrome Web Store review process
An overview of the review process and how enforcement actions result from detected policy violations.
Manage user feedback
Follow-up on reviews and provide user support in the Chrome Web Store.
Check on your review status
How to check the review status of your Chrome Web Store item.
Analyze your store listing metrics
Understanding metrics and performance of your Chrome Web Store store listing.
Enterprise publishing options
How to distribute extensions to enterprise users
Prepare to publish: set up payment and distribution
How to choose which countries will list your item and who will see it in the Chrome Web Store.
Complete your listing information
How to add listing information for your Chrome Web Store item.
Update your Chrome Web Store item
How to update an extension or theme ("item") that you previously published on the Chrome Web Store.
Troubleshooting Chrome Web Store violations
Guidelines for understanding why an item was rejected or removed from the Chrome Web Store and how to fix the problem.
Chrome Web Store payments deprecation
Why the payments is deprecated, details about the deprecation timeline, and more.
Human interface devices on the web: a few quick examples
There is a long tale of human interface devices (HID) that are too new, too old, or too uncommon to be accessible by systems' device drivers. The WebHID API solves this by providing a way to implement device-specific logic in JavaScript.
Deleting Chrome Web Store developer accounts
How to delete a developer or group publisher account on the Chrome Web Store.
Set up a group publisher
How to share ownership of your Chrome Web Store items with other developers.
Fill out the privacy fields
Use the privacy practices tab to help the Chrome Web Store team review your extension as quickly as possible.
Spam policy FAQ
Frequently asked questions about Chrome Web Store's spam policy.
Unlocking new capabilities for the web
Web apps should be able to do anything native apps can. Through Project Fugu, we want to make it possible to build and deliver any kind of app on the open web.
Supplying Images
Guidelines about the kinds of images you need to supply to the Chrome Web Store.
Branding Guidelines
Guidelines for use of Google trademarks.
Beyond SPAs - alternative architectures for your PWA
Building a Progressive Web App doesn't mean building a single page app! Read about alternative architectures for content-focused PWAs, to help you make the right decision for your use case.
Working with the new CSS Typed Object Model
CSS Typed Object Model (Typed OM) brings types, methods, and a flexible object model to working with CSS values. Shipped in Chrome 66.
Best Practices
How to create a high-quality extension and Chrome Web store listing.
API Deprecations and Removals in Chrome 54
An round up of the deprecations and removals in Chrome to help you plan.
Trader FAQ: Chrome Web Store
Frequently asked questions about Chrome Web Store's user data policy.
Updated Privacy Policy & Secure Handling Requirements
Frequently asked questions about Chrome Web Store's user data policy.
API Deprecations and Removals in Chrome 49
An round up of the deprecations and API removals in Chrome to help you plan.
Chrome 47 WebRTC: Media Recording, Secure Origins and Proxy Handling
Chrome 47 has several significant WebRTC enhancements and updates including audio and video recording, proxy handling and mandatory secure origins for getUserMedia().
Better incognito DevTools
Some appearance preferences are now persisted through to incognito windows.
Better incognito DevTools
Some appearance preferences are now persisted through to incognito windows.
What is the Chrome Web Store?
An explanation of the Chrome Web Store and why you might want to use it.
Chrome Dev Summit 2014 - The applied science of runtime performance
The story of building the Chrome Dev Summit site.
Publish in the Chrome Web Store
How to publish a new extension or theme to the Chrome Web Store.
Google Chrome Web Store Developer Agreement
The legal agreement governing the relationship between Chrome Web Store developers and the Chrome Web Store.
Content Ratings Guidelines
Guidelines about how the Chrome Web Store rates the maturity of content.
CSS layout gets smarter with calc()
You can use calc() anywhere a length or number is used, so you can use it for positioning things, or in rgb() color values as well, so it has lots of great uses in a style sheet.
Summarizer
Get a short summary of every webpage.
Custom Cursor Extension
Adds a custom cursor on developer.chrome.com.
Multiple side panels
This recipe shows how to use sidePanel.getOptions() to retrieve the current side panel and switch between side panels.
Global side panel
Shows how to display the same side panel on every site using the Side Panel API.
Google Gemini Demo
Try the Gemini Models.
Chrome Built-in AI Demo
Try the built-in AI preview in Chrome.
Dictionary side panel
Provides definitions in the side panel.
Privacy API sample
Uses the chrome.privacy.services property to get and set privacy settings.
Hello World
Basic Hello World Extension
WebGPU Extension
Generate a red triangle with WebGPU in an extension service worker.
User Scripts API Demo
Uses the chrome.userScripts API to inject JavaScript into web pages.
Keep Awake
Override system power-saving settings.
Conifer Music - Official app in the Microsoft Store
Conifer is FAST Conifer integrates perfectly with your PC Conifer offers beautiful music visualizations Conifer is completely cross-platform Conifer is a fast, cross-platform music player that lets your play all of YOUR music, you know, the music you actually own. Have some CDs? Rip them to your computer and add them to Conifer! Have some MP3s? Add them to Conifer!
Stadia Bluetooth mode
Switch your Stadia Controller to Bluetooth mode to keep gaming wirelessly on your favorite devices and services after Stadia shuts down
Wavacity
Wavacity is a port of the Audacity audio editor to the web browser. Free and open-source. No install required.
Native Messaging Example
Send a message to a native application.
Reading List API Demo
Uses the chrome.readingList API to display, update and remove reading list entries.
Winamp for Creators - Start your Creator's journey
Winamp for Creators puts the power back in your hands by giving you access to all the artist services you need to take control of your musical journey.
Transitions DJ
Transitions DJ is a web-based, ad-free DJ mixing app. Mix music online from SoundCloud or your own music collection.
Get started
Explore the fundamentals of music via Ableton's interactive website. Experiment with beats, melody, harmony, basslines, and song structure in your web browser.
Mammoth - Official app in the Microsoft Store
Discover a simpler way to socialize online with Mammoth, the Mastodon app that prioritizes ease-of-use and clean design. Experience the open-source, decentralized social network without the clutter. Join communities, share your thoughts, and connect with like-minded individuals all with just a few taps. Say goodbye to overwhelming feeds and complicated features, Mammoth simplifies the social media experience. AI Enhanced: - Struggling to find that perfect image to go along with your post? Have a funny idea for an image on a post? Generate it right in Mammoth with the magic of AI - Not understanding something in a post, or just want to learn more about a specific topic in a post? Click the search button on a post to have AI help you understand the post! - AI driven autocomplete and status generation: Have something to say but not sure how to say it best? Ask Mammoth to write it for you! Customizable: - Dark and light mode support - Theming User Friendly: - Cross Platform - Fast
Maskable.app
Preview maskable icons in the browser!
Netflix Spain - Watch TV Shows Online, Watch Movies Online
Watch Netflix movies & TV shows online or stream right to your smart TV, game console, PC, Mac, mobile, tablet and more.
AudioMass
AudioMass is a free full-featured web-based audio & waveform editing tool
Home · Semaphore
An alternative web client for Mastodon, focused on speed and simplicity.
kota-yata editor
WYSIWYG Markdown editor with pdf viewer
Spatial Fusion is Mixed Reality for the Web
A Mixed Reality WebXR technology showcase designed in collaboration between Meta, and PHORIA and LUSION.
Home · Pinafore
An alternative web client for Mastodon, focused on speed and simplicity.
S.E.P.I.A.
S.E.P.I.A. is an app and framework for your own server-based, extendable, private, intelligent assistant.
Spotify - Web Player: Music for everyone
Spotify is a digital music service that gives you access to millions of songs.
Terra - Notícias, esportes, coberturas ao vivo, diversão e estilo de vida
Veja no Terra as últimas notícias e as melhores coberturas ao vivo do Brasil e do Mundo, Esportes, Diversão, Vida e Estilo e assista os melhores vídeos no TerraTV.
Tylify: Create seamless patterns in seconds
Web-based pattern-making application. All image formats supported (SVG, PNG, JPG, etc). Export seamless patterns as SVG or PNG.
The best free, adless Chess server
Free online chess server. Play chess in a clean interface. No registration, no ads, no plugin required. Play chess with the computer, friends or random opponents.
DEV Community
A constructive and inclusive social network for software developers. With you every step of your journey.
file-tree Web Component
A file tree web component giving access to a device's file system using the File System Access API
Download our software
Download Tidepool Uploader for Mac and Windows, and Tidepool Mobile on iOS and Android.
TikTok - Make Your Day
TikTok - trends start here. On a device or on the web, viewers can watch and discover millions of personalized short videos. Download the app to get started.
Descript
Descript is an all-in-one audio/video editor and screen recorder that works like a doc.
The Playroom
Babylon.js Playroom - a demo of Babylon.js using the Havok physics engine for the web introduced in Babylon 6.0
Experience GeForce NOW Gaming Anywhere & Anytime
Instantly play the most demanding PC games and seamlessly play across your devices.
Play Fortnite
Play Fortnite with Xbox Cloud Gaming (Beta). The future of Fortnite is here. Be the last player standing in Battle Royale and Zero Build, explore and survive in LEGO Fortnite, blast to the finish with Rocket Racing or headline a concert with Fortnite Festival. Play thousands of free creator made islands with friends including deathruns, tycoons, racing, zombie survival and more! Join the creator community and build your own island with Unreal Editor for Fortnite (UEFN) or Fortnite Creative tools. Each Fortnite island has an individual age rating so you can find the one that's right for you and your friends. Find it all in Fortnite!
PPG.report
Weather report tailored for paramotor pilots, worldwide. Combines winds aloft, nearby Terminal Aerodrome Forecasts, hourly forecasts, NWS active alerts and TFRs.
Logi Web Connect
Logi Web Connect gives you pairing flexibility to connect your Logi mice & keyboards through your Bolt Receiver. And is the perfect solution to pair your devices to computers without installing any software.
A privacy-first, open-source knowledge base
A privacy-first, open-source platform for knowledge management and collaboration.
WealthPosition: Personal Finance & Budgeting App
WealthPosition, the best personal finance app to budget and track your finances for financial independence
Polypad – Virtual Manipulatives – Mathigon
Virtual manipulatives, dynamic geometry, graph plotting, data science and more: explore the ultimate mathematical playground!
Snae player
Lightweight on device music player right in your browser.
Snapdrop
Instantly share images, videos, PDFs, and links with people nearby. Peer2Peer and Open Source. No Setup, No Signup.
D&D Tokenizer
Generate image tokens with fancy borders for D&D and other table games characters. Perfect for adding visuality to your gaming experience.
Xchart.com
Automatic anesthesia charting. Focus on your patient — not your paperwork.
ZQuest Classic
Play one of hundreds of quests in ZQuest Classic, or create your own! ZQuest Classic is a game engine where you can make your classic adventure game
Average Colour
Average Colour is a tool to find the average colour in an image.
PaintZ
MS Paint for Chromebooks. Create and edit drawings and other images. Simple, fast, works offline, touch- and mouse-friendly, and no plug-ins required!
PWA Haven
Collection of small, fast, simple PWA's to replace native OS apps.
LiveHeats
Helping organisers run sophisticated competitions with minimal effort. All-in-one platform for live scoring, heat draws, scheduling, rankings and registration.
Pointland
Web Metaverse with Point Cloud
Oryx: The ZSA Keyboard Configurator
A powerful, visual tool to configure your keyboard. Based on the open-source QMK firmware.
Emberly - Your knowledge. Organized.
Emberly’s visual organization of bookmarks, notes, and files let you master information overload and learn better.
JSON utility tool
Web site created using create-react-app
Ok! So...
The drawing app to express, grasp, and organize your thoughts and ideas
Elk
A nimble Mastodon web client
ESC Configurator - for Bluejay, BLHeli_S and AM32
Flash and manage your ESCs online without needing to download anything. Supports BLHeli_S, Bluejay and AM32 firmware.
Application to help utilities management.
Budgeting app
Sqlime - Online SQLite playground
Sqlime is an online SQLite playground for debugging and sharing SQL snippets.
Flipper Lab
Web platform for your Flipper
Ruby
Ruby (V3) is customizable, free, and fast.
Smart Text Editor
The text editor that requires only a browser and a keyboard!
Discover the best Creators in the Fanzone
Embrace your inner fan, subscribe to your favorite creators to get Winamp-exclusive content.
bundlejs
Visit bundlejs.com - bundlejs is a quick and easy way to bundle, minify, and compress your ts, js, and npm packages all online.
Ensō
Writing is Thinking
Home Planner - Target
Plan your home, room by room. Design & style it virtually—then shop, share or save for later.
StackEdit – In-browser Markdown editor
Full-featured, open-source Markdown editor based on PageDown, the Markdown library used by Stack Overflow and the other Stack Exchange sites.
Postr.me
Capture social network post to nice image and video
drum utility - teenage engineering
a utility for creating sample packs for the OP-1 field, OP-1, and OP-Z
Your connected workspace for wiki, docs & projects
A new tool that blends your everyday work apps into one. It's the all-in-one workspace for you and your team.
Toaster
Toaster is a 3D editor that models in pure CSS + HTML. No WebGL, no canvas. Impractical? Yes. Useless? Also yes.
NFC Tools Online
Online tools to read and write the data on your NFC tags.
[md.edit]
A markdown editor web app based on the File System Access API
Memos AI
Memos AI allows you to record notes with ACCURATE transcriptions, powered by AI, on any device. Need to record a lecture to help with notes? Memos AI can do that AND give you an accurate transcript of what was said.
Hindi Bollywood » Live Online Fm Radio From India Stations
Click here Download Apk
Figma: The Collaborative Interface Design Tool
Figma is the leading collaborative design tool for building meaningful products. Seamlessly design, prototype, develop, and collect feedback in a single platform.
WTFOS Configurator
Root and configure your DJI HD FPV goggles and air-units via web interface.
Lynx Toolbox
Lynx Toolbox is an online tool to help you manage your Lynx headset. You can use it to install apps, update your device, or perform various other actions.
Beautiful Free Images & Pictures
Beautiful, free images and photos that you can download and use for any project. Better than any royalty free or stock photos.
AirConsole - Multiplayer games for friends
AirConsole is an online video game console. Play over 190 multiplayer games. Your smartphones are the controllers.
Web Serial Controller
Connect to any USB or Bluetooth Serial Device from your browser using the Web Serial API Controller
Edit Photos and modify with Effects PhotoPWA.com
This online tool helps you easily cut and edit your photos. You can trim them just right, change the size, add cool filters, and make your images better with no hassle. The website as PWA is easy to use, so you can make your photos perfect and use fun filters.
Descript
There are simple podcast & video editors and there are powerful ones. Only Descript is both & it features magical AI, so you can skip the hard part of editing. Get started for free.
Globs Designer
Design with globs, a stretchy new design primitive. Tired of the pen tool? Need smarter curves? Want to design from code? Get started with globs.
Edit Photo
No ads, no popups, no cookies, no account. The fastest way to edit photos online
Last Finger Standing
Need to pick someone to go first? To pay the bill? To buy milk? Just have everyone put a finger on the screen and wait. Last Finger Standing will make your choice automatically! A quick and easy app to randomly select someone from a group of people.
The Session
An online community dedicated to traditional Irish music.
ESP Web Tools
Easily allow users to flash new firmware for their ESP-devices on the web.
Readonly
Readonly links, for your read only.
Graphtoy
Graphing functions easily on the web
VRoid Hub
VRoid Hubは、3Dキャラクターのための投稿・共有プラットフォームです。モデルデータをアップロードするだけでキャラクターが活き活きとアニメーションするプロフィールページを作成でき、利用条件と共にモデルデータを配布することもできます。登録した3Dモデルは、VRoid Hubと連携した各種VR/ARプラットフォームや3Dコンテンツ上で利用可能です
Barcode/QR code Scanner
A Progressive Web Application (PWA) that scans barcodes of various formats, using the Barcode Detection API.
GDevelop game making app
Build your own game super fast and without programming. Publish on mobile, desktop and on the web.
Online Virtual Piano Keyboard with MIDI Functionality
This virtual piano gives you a simple way to practice your piano/keyboard skills online. Just connect a MIDI controller and start playing right away.
GIFWorks
GIFWorks makes movies from shared screens and webcams. Once recorded, videos can be optimized and saved as GIF or downloaded as WebM.
Kiwix JS PWA
Offline Wikipedia reader
Oxygen Saturation Monitor
Monitor your oxygen saturation and heart rate with a bluetooth pulse oximeter
Ilaria Food & Home – Ricette e stile di vita sostenibile
Ricette e stile di vita sostenibile
Squoosh
Squoosh is the ultimate image optimizer that allows you to compress and compare images with different codecs in your browser.
Open Video
Open local video files using the browser.
Amazingly Simple Graphic Design Software – Canva
Amazingly Simple Graphic Design Software – Canva
Soundslice
Learn music better with our living sheet music.
GrapheneOS web installer
Web-based installer for GrapheneOS, a security and privacy focused mobile OS with Android app compatibility.
Leonidas Esteban, Google Developer Expert en Web Technologies
Te enseño el cómo y el porqué de cada línea de código, aprendamos a programar juntos.
pixiv Sketch - お絵かきコミュニケーションアプリ
日々のお絵かきを手軽に楽しめるお絵かきコミュニケーションアプリ。落書きや描きかけの絵も気軽にシェア、いつでもどこでもお絵かきを楽しめます。
Toot Café
A Mastodon instance mostly populated by folks interested in web design and development.
Telegram
Telegram is a cloud-based mobile and desktop messaging app with a focus on security and speed.
Trovo
Trovo is an interactive live streaming platform, you can check out the hottest games live, share your own gaming experiences, and join an amazing community created especially for gamers, creators and do-ers.
Radio Garden
Explore live radio by rotating the globe.
X. It’s what’s happening
From breaking news and entertainment to sports and politics, get the full story with all the live commentary.
Top War
In Top War, modern tanks are merged out of basic gunman, everything can be merged here.No more upgrade waiting times, merge two together and the upgrade will finish instantly.
Play board games online from your browser
The world's #1 platform for playing board games online. Play hundreds of board games from your browser for free.
Amazon Luna – Amazon Cloud Gaming
Amazon Luna is a cloud gaming platform developed and operated by Amazon. Play great games on devices you already own.
Popular MIDIs — BitMidi
Listen to free MIDI songs, download the best MIDI files, and share the best MIDIs on the web.
YouTube Audio Player
An awesome audio player for YouTube videos
WebAssembly demo with File System Access
A demo showing WebAssembly + WASI apps running on the Web with access to a real filesystem.
Vectorpea
Vectorpea Online Vector Editor lets you edit vector graphics, AI, SVG and PDF files!
Learning Synths
Learn about synthesizers via Ableton’s interactive website. Play with a synth in your browser and learn to use the various parts of a synth to make your own sounds.
Getting Started
UsTaxes is an open source webapp for filing US federal income tax. All tax calculations are performed in the browser, so no personal information is stored on external servers!
Creating Kaleidoscopes from Photos with Online Tool
Discover the mesmerizing world of kaleidoscopes and unlock your artistic potential with our user-friendly online tool. Whether you're drawn to the symmetrical beauty of mandalas or nostalgic for the classic kaleidoscopes of your childhood, our tool offers endless possibilities
Edit • Video
No ads, no popups, no cookies, no account. The fastest way to edit video online
Roland50.studio
Emulate the sound of Roland's most famous and influential musical instruments from Yuri Suzuki and Roland.
Pokémon of the Week
A game of collecting and collaborating
Excalidraw — Collaborative whiteboarding made easy
Excalidraw is a virtual collaborative whiteboard tool that lets you easily sketch diagrams that have a hand-drawn feel to them.
1tuner
Listen to radio, podcasts and create playlists.
Snapchat. Now on the web.
Try the new Snapchat for Web on your computer to chat, call friends, use Lenses, and more
VIA
Your keyboard's best friend
Markwhen
It's about time. Markwhen is a simple language for creating beautiful calendars, timelines, and more.
Free and open source 2D and 3D game engine
Use the Godot Engine editor directly in your web browser, without having to install anything.
Narrow One
Capture the flag medieval style!
Capture QR Code
Instantly snap QR codes on mobile and desktop without installing an app.
web.autocad.com
Access AutoCAD® in the web browser on any computer. With the AutoCAD web app, you can edit, create, and view CAD drawings and DWG files anytime, anywhere.
MConverter: Easy to Use Online File Converter
Convert securely video, audio, image, e-book, office & archive files. Bulk convert large files up to 2 GB. Free and easy to use converter.
Find all Unicode characters from Hieroglyphs to Dingbats – Codepoints
Codepoints is a site dedicated to Unicode and all things related to codepoints, characters, glyphs and internationalization.
MOMO Pro
Impeccable timing and knowledge separate the stock trading elite. MOMO Stock Discovery App gives real-time stock market insight and alerts to time trades from desktop browser, iPhone, or Android.
Look Scanned
Look Scanned is a pure frontend site that makes your PDFs look scanned! No need for printers and scanners anymore - everything you need to do is just a few clicks.
Microsoft MakeCode Computer Science Education
MakeCode brings computer science to life for all students with fun projects, immediate results, and both block and text editors for learners at different levels.
Construct 3 r368.2 ★★★★★
Launch Construct 3 r368.2. Make games with the world's easiest browser-based game creator. Try for free now and begin your game development journey.
Adobe Photoshop
Best-in-class editing and design tools to create, modify, refine, and remix images into content you'll love. Straight from your browser.
Make music in an online DAW
Produce music online. Make beats, record audio, and collaborate.
Learn a language for free
Learn languages by playing a game. It's 100% free, fun, and scientifically proven to work.
Remap
Remap allows you to find, build, set up and customize your keyboard quickly and easily in Web Browser.
SVGcode
SVGcode is a Progressive Web App that lets you convert raster images like JPG, PNG, GIF, WebP, AVIF, etc. to vector graphics in SVG format.
Hostme
Hostme is everything you need to successfully run your restaurant business!
Runway
Everything you need to make anything you want.
Music Instrument tuner app
Tune guiter, bass, ukulele. Also allows you to tune with chromatic tuner. This also has a useful metronome that you can use while you jam.
Free Online Games on CrazyGames
Play free online games at CrazyGames, the best place to play high-quality browser games. We add new games every day. Have fun!
Linear – A better way to build products
Linear streamlines issues, sprints, and product roadmaps. It’s the new standard for modern software development.
Notepad - Offline capable
An offline capable notepad powered by ServiceWorker. It's quick, distraction-free, dark mode enabled, mobile compatible(Android, iOS) and minimalist in nature.
Voyager for Lemmy
Voyager is a beautiful mobile web client for Lemmy. Enjoy a seamless experience browsing the fediverse.
Ace Seventh Heaven
Visual Day scheduler.
Craft — A fresh take on documents
Get started today, it's free.
IRCCloud
IRCCloud is a modern IRC client that keeps you connected, with none of the baggage. Stay synced and notified wherever you are with our web and mobile apps.
Live Online Music Collaboration
Sessionwire Studio is a powerhouse creative communication suite for your production team featuring live video and studio quality HQ Audio.
WebGamer 🎮 Play Free Online Games
Play free online games instantly in your browser. WebGamer is a portal of next-gen web games you can play now without installing anything!
STORZ & BICKEL
STORZ & BICKEL Web App for Bluetooth Devices.
Improv Wi-Fi: Open standard for setting up Wi-Fi via Bluetooth LE and Serial
Free and open standard with ready-made SDKs that offer a great user experience to configure Wi-Fi on devices.
Free Online AI Photo Editor, Image Generator & Design tool
Get creative with Pixlr’s online photo editing & design tools. Including AI image generator, batch editor, animation design, enhancer & more. Try now for FREE!
Wormhole - Simple, private file sharing
Wormhole lets you share files with end-to-end encryption and a link that automatically expires.
Songwhip - Free music links to all platforms
In one click, Songwhip finds your music everywhere & makes a page you can share with everyone
Hoppscotch • Open source API development ecosystem
Helps you create requests faster, saving precious time on development.
glTF Report
Viewer, analysis tool, script editor, and validator for 3D models in glTF 2.0 format.
bridge. v2
bridge. is a light-weight IDE for Minecraft Add-Ons
BandLab - Make Music Online
The cloud platform where musicians and fans create music, collaborate, and engage with each other across the globe
Error
Daily Writing Builder
Visual Studio Code for the Web
Build with Visual Studio Code, anywhere, anytime, entirely in your browser.
TgStorage
Advanced Saved Messages of the Telegram. Organize your notes, links, checklists, photos and any documents in the free unlimited Telegram Cloud.
Adobe Podcast
Next generation audio from Adobe is here. Record, transcribe, edit, share. Crisp and clear, every time.
regex101: build, test, and debug regex
Regular expression tester with syntax highlighting, explanation, cheat sheet for PHP/PCRE, Python, GO, JavaScript, Java, C#/.NET, Rust.
GoldWave Infinity Audio Editor
GoldWave Infinity audio editing, recording, conversion, and visual analysis app.
daedalOS
Desktop environment in the browser
Slack is your productivity platform
Slack is a new way to communicate with your team. It’s faster, better organized, and more secure than email.
Photopea
Photopea Online Photo Editor lets you edit photos, apply effects, filters, add text, crop or resize pictures. Do Online Photo Editing in your browser for free!
SQLite Viewer Web App
A free online SQLite Explorer, inspired by DB Browser for SQLite and Airtable. Use this web-based SQLite Tool to quickly and easily inspect sqlite files on the web.
Link Cleaner
Remove tracking code and other variables from web links with the press of a button!
Senomix Timesheets - Sign-In
Senomix Time and Expense Tracking Software for Mac and Windows
Discover recipes, home ideas, style inspiration and other ideas to try.
Real Time Lightning Map
See lightning strikes in real time across the planet. Free access to maps of former thunderstorms. By Blitzortung.org and contributors.
WebScan
An experimental project to bring document/image scanning to the web (USB scanners).
Wootility Web
Instantly edit your Wooting keyboard profiles and colors from the browser.
Codeit
Run projects, code your ideas, and share it all on Codeit.
STEM.TECH
Hear in a new way with STEM
Speakflow — Online Teleprompter - AI Powered
Speakflow is an online teleprompter! Write and save scripts; collaborate with your team; Includes voice-activated scrolling. Works on Windows, Mac, iOS, Android, and more!
Tinder
With 55 billion matches to date, Tinder® is the world’s most popular dating app, making it the place to meet new people.
tldraw
A free and instant collaborative diagramming tool.
PocketLab Notebook
Create your free account or sign in here.
Build expressive charts or dashboards with code
Turn your most complex data into actionable insights faster with Observable. The future of data visualization, dashboards, and data apps starts here.
YT Playlist Notifier
Get notified when YouTube playlists are updated.
HexEd.it - Browser-based Online and Offline Hex Editing
HexEd.it is a free hex editor for Windows, MacOS, Linux and all other modern operating systems, which uses HTML5 and JavaScript (JS) technology to enable hexediting online, directly in your browser.
Create an account or log in to Instagram - A simple, fun & creative way to capture, edit & share photos, videos & messages with friends & family.
Shared Game Timer
A board game timer that synchronizes across multiple devices.
Bluesky Social
See what's next.
CrosKeys by CrosExperts
Unlock your Chromebook's potential with a powerful keyboard launcher!
ManifoldCAD
Fast, reliable, parametric solid modeling web app. Programmatic 3D design with JavaScript, inspired by and improving upon OpenSCAD & JSCAD. Demonstrates a new GPU-parallel, open-source geometry kernel: Manifold.
Typst: Compose papers faster
Focus on your text and let Typst take care of layout and formatting. Sign up now and speed up your writing process.
SnapperGPS - Home
Home page of SnapperGPS - A small, low-cost, low-power wildlife tracking system.
CityHop
Take leisurely walks and drives around the world while chilling to lofi music 🎶
BPM Techno - Free Online Real-Time BPM Counter for DJ
Produce some beats using any player, launchpad, keyboard, and mix them live with another track easily and precisely using this free online real-time BPM counter
Soundtrap - Make music online
Make music together online. Free instruments, loops, drum kits, and vocal tuner in one studio. Record, edit, mix, and master your audio, no downloads - sign up for free.
TopDecked Unified
The essential Magic App for brewers, collectors, traders, competitors, and fans.
Beatport DJ
Beatport DJ is the world's first web based DJ software built for music discovery and playlist management. Subscribe to Beatport Streaming and start mixing with millions of tracks.
Fotor - Free Online Photo Editing Tools
Upload image in Fotor online photo editor to crop image, add text to photo, enhance image, remove background, create graphics & more for free.
みんなのネバーランド - 約束のネバーランド公式コミュニティ -
みんネバは約束のネバーランド好きが集まる公式コミュニティです。考察やファンアート、約ネバの話題で盛り上がろう!
GoodNotes
GoodNotes app
dot big bang
dot big bang is a way to create and share games with your friends. Create on your own or with your friends, share with anyone by just sending a link!
Color Picker - ThreeJS
A ThreeJS color picker
Boxy SVG
Create and edit Scalable Vector Graphics (SVG) files online
PhotoStack
PhotoStack has moved to https://photostack.app
Journalistic
A micro journaling app with minimalistic design, pristine writing experience, and powerful insights.
What PWA Can Do Today
A showcase of what is possible with Progressive Web Apps today.
Accessible UK Train Timetables
A blazingly small and fast UK train times journey planner and live departure boards, with bookmarkable URLs as a web app, and offline saving of viewed journeys.
Hypertext
HTML Document Editor
Pixel-Art Editor & NFTs Laboratory
Make pixel art from real life images and draw on the image you can edit for free, filters, layers, library, are within the editor.
Pokedex.org
A mini-encyclopedia of Pokémon species, types, evolutions, and moves.
Create Amazing Mockups
Create Amazing Mockups
Web Accessible Resources Demo
Uses the web_accessible_resources key in the manifest.json file to control access to assets within an extension.
Geolocation - popup
Shows how to get geolocation access within a popup.
Notifications API sample
Demonstrates the creation of, and interaction with, each of the notification template types.
Devtools - Chrome Query
Uses the devtools API to add a sidebar that displays the jQuery data associated with the selected DOM element.
Typed URL History
Uses the chrome.history API to display in a popup the user's most visited pages.
il8n API Example
Demonstrates the chrome.i18n API by localizing text in the extension popup.
Chromium Milestones
Shows the Chromium release milestone a given code review was merged into.
Stylizr
Demonstrates how to use the chrome.storage API.
Test Screenshot Extension
Uses the chrome.tabs API to take a screenshot of the active tab.
Bookmark Viewer
Uses the chrome.bookmarks API to search through, add, and delete bookmarks from the user's bookmark tree.
Optional Permissions New Tab
Demonstrates optional permissions in extensions
Quick API Reference
Quick API can speed up the building of Chrome extensions.
No Cookies
Uses the chrome.declarativeNetRequest API to remove the "Cookie" header from requests.
Tab Inspector
Demonstrates the chrome.tabs API and the chrome.windows API by providing a user interface to manage tabs and windows.
Keyboard Pin
Uses the chrome.tabs API to toggle the pinned state of the current tab.
BrowsingData API: Basics
Uses the chrome.browsingData API to clear the user's history without requiring the user to visit the history page.
CO2 meter extension
Demonstrates using WebHID to connect to a CO2 meter.
My Bookmarks
A browser action with a popup dump of all bookmarks, including search, add, edit and delete.
chrome.commands
Uses the chrome.commands API by creating a new keyboard macro for switching tabs in the browser window.
Font Settings API Sample
Demonstrates the chrome.fontSettings API by allowing users to modify the size of fonts on webpages.
History Override
Demonstrates how to override the default history page.
Sandboxed Frame Sample
Demonstrates creation of a tab with a sandboxed iframe to which the main page passes a counter variable.
topSites API sample
Uses the chrome.topSites API to suggest which sites a user should visit.
Catifier
Replace every image by a cat's image in a website you visit
Omnibox Simple Example
Demonstrates the "omnibox" manifest key and most members of the omnibox API.
Action API Demo
Uses the Action API to change the badge text, icon, hover text, or popup page.
Tab Capture Example
Demonstrates how to use the chrome.tabCapture API.
Hello Extensions
Base Level Extension
Sandboxed Content Sample
Demonstrates creating a tab for a sandboxed iframe. The sandbox calls eval() to write HTML to its own document.
Oliver Focus Mode
Example extension from DevTools Tips video.
Cookie Clearer
Uses the chrome.cookies API by letting a user delete their cookies via a popup.
Top Sites
Uses the chrome.topSites API to get the user's most visited sites.
WASM Load Example - Helloworld (no-modules)
Shows how to use WebAssembly (WASM) in Manifest V3.
Blank new tab page
Uses the "chrome_url_overrides" manifest key by replacing the user's default new tab page with a new html file.
Offscreen API - DOM Parsing
Shows how to use DOMParser in an extension service worker using the offscreen document.
Tab Capture - Recorder
Records the current tab in an offscreen document.
Context Menus Sample
Uses the chrome.contextMenus API to customize the context menu.
Devtools - inspectedWindow API sample
Uses devtools.inspectedWindow to collect and use data on the resouces used in a web page.
Google Analytics Demo
How to use Google Analytics 4 in your extension.
Omnibox - New Tab Search
Demonstrates the "omnibox" manifest key and API by creating a keyword that opens a browser search in a new tab.
Print Extension
Demonstrates all four methods of the chrome.printing namespace.
no-cookies Rule Manager
Demonstrates the chrome.declarativeNetRequest API by providing a UI to manipulate declarativeNetRequest rules dynamically.
Merge Windows
Uses the chrome.windows and chrome.tabs APIs to manage tabs across different windows.
Favicon API in content scripts
Demonstrates fetching the favicon from www.google.com and inserting it at the top left of every page.
File Handling Demo
Shows how to use the file_handlers manifest key with the web platform's Launch Handler API.
Favicon API in a popup
Demonstrates the favicon manifest permission by displaying the favicon of a url in the extension popup.
Idle - Simple Example
Demonstrates the Idle API
Geolocation - offscreen
Shows how to get geolocation access within a service worker.
Advanced Font Settings
Demonstrates the chrome.fontSettings API by allowing users to modify the style of displayed fonts on web pages.
Broken Background Color
Fix an Extension!
Alarms API Demo
Uses the chrome.alarms API to allow the user to set alarms using an extension page.
Debugger Extension
Uses the chrome.debugger API to capture network events on web pages.
Content settings
Uses chrome.contentSettings to display the settings of a given page in the extension's popup.
Open side panel
Shows how to call sidePanel.open() to open a global side panel.
URL Redirect
Uses the chrome.declarativeNetRequest API to redirect requests.
Tabs zoom API Demo
Uses the tabs.zoom API to manipulate the zoom level of the current tab.
webNavigation API Sample
Uses the webNavigation API to send notifications.
Geolocation - content script
Shows how to get geolocation access within a content script.
Getting Started Example
Build an Extension!
Scripting API Demo
Uses the chrome.scripting API to inject JavaScript into web pages.
Global Google Search
Uses the context menu to search a different country's Google
WASM Load Example - Helloworld
Shows how to use WebAssembly (WASM) as a module in Manifest V3.
WebSocket Demo
How to use WebSockets in your Chrome Extension.
webRequest.onAuthRequired Demo
Demonstrates the webRequest.onAuthRequired listener to detect an authentication request and log the user into the designated site.
Offscreen API - Clipboard
Shows how to write a string to the system clipboard using the offscreen document.
URL Blocker
Uses the chrome.declarativeNetRequest API to block requests.
Page Redder
Turns the page red when you click the icon
Focus Mode
Enable focus mode on Chrome's official Extensions and Chrome Web Store documentation.
Drink Water Event Popup
Demonstrates usage and features of the event page by reminding user to drink water
Reading time
Add the reading time to Chrome Extension documentation articles
Site-specific side panel
Shows how to display the side panel only on google.com using the Side Panel API.