Katalog Project Fugu API
Panduan untuk menerapkan aturan spekulasi untuk situs yang lebih kompleks
Panduan pertimbangan saat menerapkan aturan spekulasi, terutama untuk situs yang lebih kompleks.
Memperkenalkan command dan commandfor
Pelajari kemampuan baru untuk perilaku deklaratif pada tombol.
Dukungan browser
Ringkasan fitur Tab Khusus dan ketersediaan browsernya.
Versi Manifes
Satu bilangan bulat yang menentukan versi format file manifes yang diperlukan paket Anda. Mulai Chrome 18, developer harus menentukan 2 (tanpa tanda kutip) untuk menggunakan format seperti yang dijelaskan oleh dokumen: Pertimbangkan manifes versi 1
Manifes untuk area penyimpanan
Tidak seperti area penyimpanan local dan sync, area penyimpanan managed mengharuskan strukturnya dideklarasikan sebagai Skema JSON dan divalidasi secara ketat oleh Chrome. Skema ini harus disimpan dalam file yang ditunjukkan oleh properti
Manifes - Versi Chrome Minimum
Versi Chrome yang diperlukan ekstensi, aplikasi, atau tema Anda, jika ada. Format untuk string ini sama dengan format kolom version.
Manifes - Nama dan Nama Pendek
Properti manifes name dan short_name adalah string teks biasa singkat yang mengidentifikasi aplikasi. Anda dapat menentukan string khusus lokalitas untuk kedua kolom; lihat Internasionalisasi untuk detailnya. name (maksimum 45 karakter) adalah ID
Manifes - Offline Diaktifkan
Apakah aplikasi atau ekstensi diharapkan untuk berfungsi secara offline. Saat Chrome mendeteksi bahwa aplikasi sedang offline, aplikasi dengan kolom ini yang ditetapkan ke true (benar) akan ditandai di halaman Tab Baru. Mulai Chrome 35, aplikasi
Manifes - Ikon
Satu atau beberapa ikon yang mewakili ekstensi, aplikasi, atau tema. Anda harus selalu memberikan ikon; ini digunakan selama instalasi dan oleh Chrome Web Store. Ekstensi juga harus memberikan Ikon 48x48, yang digunakan di halaman pengelolaan
Fitur Web yang Dinonaktifkan
Meskipun Aplikasi Chrome menggunakan platform web, beberapa fitur web telah dinonaktifkan atau digunakan dengan cara yang berbeda. Hal ini terutama untuk menghindari masalah keamanan dan untuk meningkatkan praktik pemrograman. Berikut adalah
Format File Manifes
Setiap aplikasi memiliki file manifes berformat JSON, bernama manifest.json, yang memberikan tidak akurat atau tidak sesuai. Kode berikut menunjukkan kolom manifes yang didukung untuk Aplikasi, dengan link ke halaman yang membahas setiap bidang.
Manifes - Persyaratan
Teknologi yang dibutuhkan oleh aplikasi atau ekstensi. Situs hosting seperti Chrome Web Store dapat menggunakan daftar ini untuk mencegah pengguna menginstal aplikasi atau ekstensi yang tidak akan berfungsi di komputer mereka. Persyaratan yang
Manifes - Deskripsi
String teks biasa (tanpa HTML atau format lain; tidak lebih dari 132 karakter) yang mendeskripsikan ekstensi. Deskripsi harus sesuai untuk UI pengelolaan ekstensi browser dan Chrome Web Store. Anda dapat menentukan string khusus lokalitas untuk kolom
Manifes - Versi
Satu hingga empat bilangan bulat yang dipisahkan titik yang mengidentifikasi versi ekstensi ini. Beberapa aturan berlaku untuk bilangan bulat: bilangan bulat harus antara 0 dan 65535, bilangan bulat inklusif, dan bilangan bukan nol tidak
Manifes - Modul Nacl
Satu atau beberapa pemetaan dari jenis MIME ke modul Native Client yang menangani setiap jenis. Sebagai contohnya, kode tebal dalam cuplikan berikut mendaftarkan modul Native Client sebagai konten untuk jenis MIME spreadsheet OpenOffice. Nilai "path"
externally_connectable
Properti manifes externally_connectable mendeklarasikan ekstensi, aplikasi, dan halaman web mana yang dapat hubungkan ke aplikasi Anda melalui runtime.connect dan runtime.sendMessage. Untuk tutorial tentang penerusan pesan, lihat lintas ekstensi dan
Manifes - Sandbox
Peringatan: Mulai versi 57, Chrome tidak akan lagi mengizinkan konten web eksternal (termasuk frame dan skrip yang disematkan) di dalam halaman yang di-sandbox. Sebagai gantinya, gunakan webview. Menentukan kumpulan halaman aplikasi atau ekstensi
Manifes - Kunci
Nilai ini dapat digunakan untuk mengontrol ID unik ekstensi, aplikasi, atau tema saat dimuat selama pengembangan. Untuk mendapatkan nilai kunci yang sesuai, instal ekstensi terlebih dahulu dari file.crx (Anda mungkin perlu mengupload ekstensi atau
Manifes - Lokalitas Default
Menentukan subdirektori _locales yang berisi string default untuk ekstensi ini. Kolom ini wajib ada pada ekstensi yang memiliki direktori _locales; kolom ini harus tidak ada di ekstensi yang tidak memiliki direktori _locales. Untuk mengetahui
Contoh
Contoh untuk Ekstensi Chrome tersedia di GitHub.
Cara eBay meningkatkan rasio keberhasilan login sebesar 10% dengan berbagi kredensial yang lancar
Temukan cara eBay meningkatkan keberhasilan login sebesar 10% menggunakan Digital Asset Links untuk berbagi kredensial yang lancar. Pelajari cara menerapkan autentikasi lintas platform yang aman dan meningkatkan pengalaman pengguna.
Menggunakan scheduler.yield() untuk membagi tugas yang panjang
scheduler.yield() adalah API baru untuk membagi tugas yang panjang secara ergonomis dan mendapatkan prioritas kelanjutan eksekusi.
Menunda pengiriman @function CSS dari Chrome 136 ke 139
Tim Chrome merespons kekhawatiran dari komunitas.
Chrome for Developers
Membantu Anda membangun, tumbuh, dan berinovasi di web.
Chrome 135 beta
Temukan yang akan hadir di Chrome dengan versi beta terbaru.
Chrome Web Store
Chrome Web Store Pasar online tempat pengguna dapat menelusuri ekstensi dan tema. Publikasikan ekstensi Anda di sana dan buat ekstensi tersebut dapat diakses oleh semua orang. dashboard Dasbor Developer Publikasikan ekstensi dan kelola item toko
Apa itu ChromeDriver?
ChromeDriver adalah server mandiri yang menerapkan standar WebDriver W3C.
Dapatkan kasus penggunaan yang menarik dengan Document Picture-in-Picture API
Temukan cara Dokumen Picture-in-Picture meningkatkan pengalaman belajar online.
Chrome 134
Pilihan yang dapat disesuaikan, penutupan dialog ringan, dan lainnya.
Yang baru di Chrome 134
Chrome 134 kini telah diluncurkan. API ini mencakup fungsi penutupan ringan untuk dialog, dan banyak lagi yang dapat ditemukan.
Chrome Extensions
Pelajari cara mengembangkan ekstensi Chrome.
Membatalkan peninjauan di dasbor developer Chrome Web Store
Anda kini dapat menghentikan proses peninjauan untuk item yang menunggu peninjauan.
chrome.contentSettings
Gunakan chrome.contentSettings API untuk mengubah setelan yang mengontrol apakah situs dapat menggunakan fitur seperti cookie, JavaScript, dan plugin. Secara umum, setelan konten memungkinkan Anda menyesuaikan perilaku Chrome berdasarkan situs, bukan
chrome.bookmarks
Gunakan chrome.bookmarks API untuk membuat, mengatur, dan memanipulasi bookmark. Lihat juga Mengganti Halaman, yang dapat Anda gunakan untuk membuat halaman Pengelola Bookmark kustom. Anda harus mendeklarasikan izin "bookmark" di manifes ekstensi
chrome.bookmarks
Izin ini memicu peringatan. Gunakan chrome.bookmarks API untuk membuat, mengatur, dan memanipulasi bookmark. Lihat juga Mengganti Halaman, yang dapat Anda gunakan untuk membuat halaman Pengelola Bookmark kustom. Anda harus mendeklarasikan izin
chrome.contentSettings
Gunakan chrome.contentSettings API untuk mengubah setelan yang mengontrol apakah situs dapat menggunakan fitur seperti cookie, JavaScript, dan plugin. Secara umum, setelan konten memungkinkan Anda menyesuaikan perilaku Chrome berdasarkan situs, bukan
Kecerdasan Buatan
AI di Chrome Selamat datang di era web berikutnya dengan AI. Lihat bagaimana AI dapat memudahkan developer menciptakan pengalaman yang luar biasa di web. Menata kembali apa yang mungkin dilakukan dengan Gemini Nano di Chrome. AI bawaan Kami
Men-debug Gemini Nano
Ada halaman khusus internal Chrome untuk melihat detail tentang perintah ke Gemini Nano. Panduan ini menjelaskan cara menggunakannya untuk proses debug.
Bersiap menghadapi Chrome di Android yang menjadi layar penuh
Chrome di Android akan menjadi layar penuh mulai Chrome 135.
Panduan migrasi dari tepi ke tepi Chrome di Android
Mem-build pengalaman web layar penuh
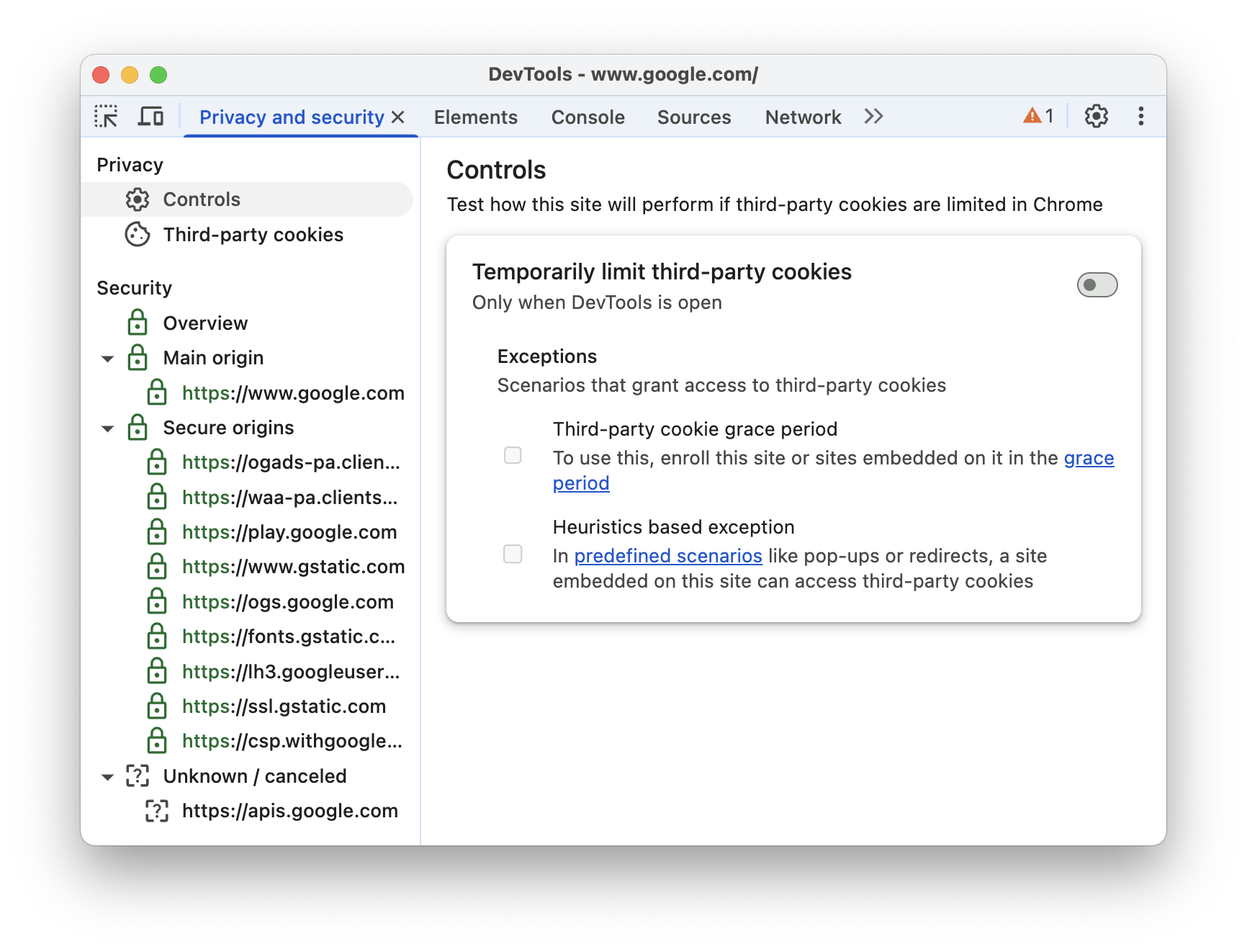
Panel privasi dan keamanan
Gunakan panel 'Privasi dan keamanan' untuk memeriksa dan mengontrol cookie pihak ketiga serta memeriksa perlindungan HTTPS.
Meningkatkan analisis jaringan dengan Chrome DevTools
Meningkatkan analisis jaringan dengan Chrome DevTools.
Yang Baru di WebGPU (Chrome 134)
Meningkatkan beban kerja machine learning dengan subgrup, peningkatan waktu kompilasi shader di D3D12, menghapus dukungan jenis tekstur yang dapat difilter float sebagai yang dapat digabungkan, dan lainnya.
Cara NRK menggunakan animasi berbasis scroll untuk menghidupkan cerita
Pelajari cara animasi yang dipicu scroll dan yang didorong scroll meningkatkan kualitas artikel bercerita
Popover = petunjuk
Temukan mode baru untuk pop-up yang menyederhanakan tooltip dan elemen mengambang lainnya.
chrome.app.runtime
Gunakan chrome.app.runtime API untuk mengelola siklus proses aplikasi. Runtime aplikasi mengelola penginstalan aplikasi, mengontrol halaman peristiwa, dan dapat menonaktifkan aplikasi kapan saja. apa pun opsional Data yang ditentukan developer
chrome.userScripts
Gunakan userScripts API untuk menjalankan skrip pengguna dalam konteks Skrip Pengguna. Untuk menggunakan User Scripts API, chrome.userScripts, tambahkan izin "userScripts" ke manifest.json dan "host_permissions" untuk situs tempat Anda ingin
chrome.printing
Gunakan chrome.printing API untuk mengirim tugas cetak ke printer yang diinstal di Chromebook. Semua metode dan peristiwa chrome.printing mengharuskan Anda mendeklarasikan izin "printing" di manifes ekstensi. Contoh: Contoh di bawah menunjukkan
chrome.sessions
Gunakan chrome.sessions API untuk membuat kueri dan memulihkan tab dan jendela dari sesi penjelajahan. string Nama perangkat asing. Session [] Daftar sesi jendela yang terbuka untuk perangkat asing, diurutkan dari sesi yang terakhir diubah hingga
chrome.sessions
Gunakan chrome.sessions API untuk membuat kueri dan memulihkan tab dan jendela dari sesi penjelajahan. string Nama perangkat asing. Session [] Daftar sesi jendela yang terbuka untuk perangkat asing, diurutkan dari sesi yang terakhir diubah hingga
chrome.printing
Gunakan chrome.printing API untuk mengirim tugas cetak ke printer yang diinstal di Chromebook. Semua metode dan peristiwa chrome.printing mengharuskan Anda mendeklarasikan izin "printing" di manifes ekstensi. Contoh: Contoh di bawah menunjukkan
Temukan Chrome
Temukan Chrome Chrome 134, Beta Chrome 133 Chrome 132 Chrome 131 Chrome 130 Chrome 129 Chrome 128 Chrome 127 Chrome 126 Chrome 125 Chrome 124 Chrome 123 Chrome 122 Chrome 121 Chrome 120 Chrome 119 Baru di Chrome DevTools Tips DevTools Blog engineer
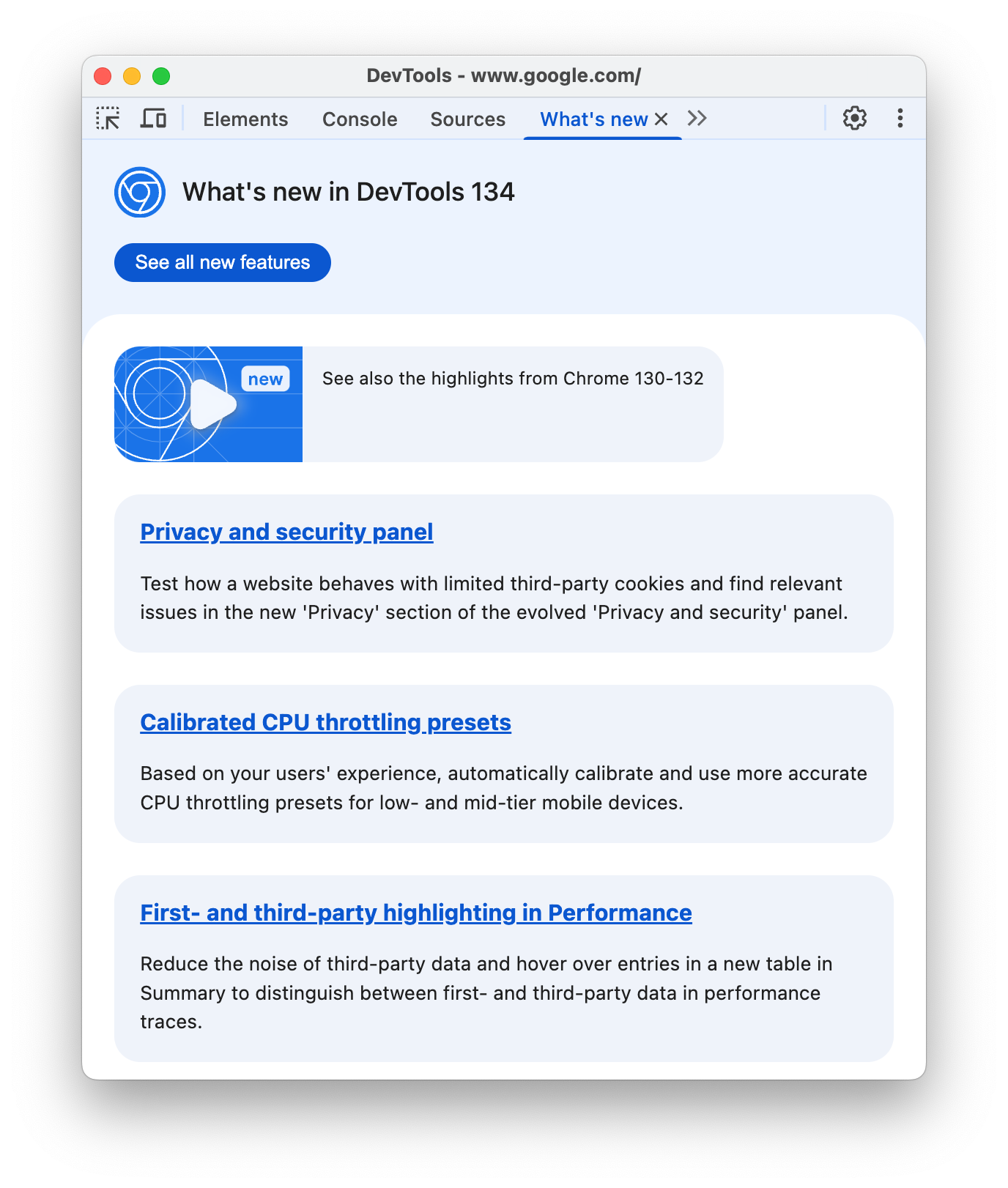
Yang baru di DevTools, Chrome 134
Panel privasi dan keamanan, throttling CPU yang dikalibrasi, sorotan pihak pertama dan ketiga di Performa, insight baru, dan lainnya.
chrome.i18n
Gunakan infrastruktur chrome.i18n untuk menerapkan internasionalisasi di seluruh aplikasi atau ekstensi Anda. Jika ekstensi memiliki direktori /_locales, manifest harus menentukan "default_locale". Anda harus memasukkan semua string yang terlihat
Rendering teks yang lebih baik di browser berbasis Chromium di Windows
Tim Edge menambahkan dukungan untuk mematuhi nilai Windows ClearType Tuner di Chromium secara langsung, sehingga menghasilkan rendering teks yang lebih baik di browser berbasis Chromium di Windows.
Cara Google Penelusuran menggunakan aturan spekulasi
Pelajari cara Google Penelusuran menggunakan Speculation Rules API untuk melakukan pengambilan data hasil penelusuran secara anonim guna meningkatkan pengalaman pengguna
chrome.storage
Gunakan chrome.storage API untuk menyimpan, mengambil, dan melacak perubahan pada data pengguna. Untuk menggunakan storage API, deklarasikan izin "storage" di manifest ekstensi. Contoh: Storage API menyediakan cara khusus ekstensi untuk
chrome.storage
Gunakan chrome.storage API untuk menyimpan, mengambil, dan melacak perubahan pada data pengguna. Storage API menyediakan cara khusus ekstensi untuk mempertahankan data dan status pengguna. API ini mirip dengan API penyimpanan platform web (
Cara menggunakan {i>dataset<i} BigQuery CrUX
Dalam panduan ini, pelajari cara menggunakan BigQuery untuk menulis kueri terhadap set data CrUX guna mendapatkan hasil yang lengkap dan mendalam tentang status pengalaman pengguna di web.
Dimensions
Dokumentasi teknis tentang dimensi CrUX.
Subbagian gambar LCP dan RTT kini tersedia di CrUX
Pelajari perubahan pada Laporan Pengalaman Pengguna Chrome (perubahan CrUX) dalam rilis Februari 2025, termasuk subbagian gambar LCP, jenis resource LCP, dan RTT.
Docs
Contoh kode, panduan, dan referensi API yang Anda perlukan untuk apa pun yang Anda buat.
Masuk ke mode picture-in-picture secara otomatis saat memutar media
Chrome memungkinkan aplikasi web yang memutar media untuk otomatis masuk ke mode picture-in-picture.
Chrome 134 beta
Temukan fitur terbaru yang akan hadir di Chrome.
Ekstensi / Mulai
Semua dasar-dasar untuk mulai menggunakan ekstensi Chrome
chrome.enterprise.platformKeys
Gunakan chrome.enterprise.platformKeys API untuk membuat kunci dan menginstal sertifikat untuk kunci ini. Sertifikat akan dikelola oleh platform dan dapat digunakan untuk autentikasi TLS, akses jaringan, atau oleh ekstensi lain melalui
chrome.enterprise.platformKeys
Gunakan chrome.enterprise.platformKeys API untuk membuat kunci dan menginstal sertifikat untuk kunci ini. Sertifikat akan dikelola oleh platform dan dapat digunakan untuk autentikasi TLS, akses jaringan, atau oleh ekstensi lain melalui
Chrome 133
CSS advanced attr(), text-box-trim, kueri penampung scroll-state, dan lainnya.
Yang baru di Chrome 133
Chrome 133 kini diluncurkan. Ada beberapa fitur CSS baru yang menarik dan banyak lagi yang dapat Anda temukan.
Mode aplikasi dalam tab untuk PWA
Mode aplikasi bertab memungkinkan developer Progressive Web App menambahkan antarmuka dokumen dengan tab ke PWA mandiri mereka.
Menyederhanakan autentikasi menggunakan Tab Auth
Cara menggunakan Tab Autentikasi khusus di aplikasi Android
Meningkatkan privasi web untuk pengguna dengan Tab Khusus Singkat
Cara menggunakan Tab Kustom Ephemeral di aplikasi Android
Meningkatkan alur login berbasis web dengan Tab Autentikasi untuk Android
Meningkatkan autentikasi berbasis web dengan Tab Autentikasi untuk Android
Tingkatkan pengalaman penjelajahan pengguna Anda dengan histori khusus Aplikasi
Cara menggunakan Histori Khusus Aplikasi di aplikasi Android
Meningkatkan interaksi pengguna dengan histori khusus Aplikasi di Tab Khusus Chrome
Memperkenalkan histori khusus aplikasi untuk Tab Khusus Chrome untuk Android
chrome.permissions
Gunakan chrome.permissions API untuk meminta izin opsional yang dideklarasikan saat runtime, bukan waktu penginstalan, sehingga pengguna memahami alasan izin diperlukan dan hanya memberikan izin yang diperlukan. Peringatan izin ada untuk menjelaskan
chrome.runtime
Gunakan chrome.runtime API untuk mengambil pekerja layanan, menampilkan detail tentang manifes, serta memproses dan merespons peristiwa dalam siklus proses ekstensi. Anda juga dapat menggunakan API ini untuk mengonversi jalur relatif URL menjadi URL
chrome.permissions
Gunakan chrome.permissions API untuk meminta izin opsional yang dideklarasikan saat runtime, bukan waktu penginstalan, sehingga pengguna memahami alasan izin diperlukan dan hanya memberikan izin yang diperlukan. Peringatan izin ada untuk menjelaskan
Yang baru di DevTools, Chrome 133
Histori chat AI yang persisten, navigasi yang lebih baik, daftar abaikan, dan pelacakan tumpukan di Performa, panel 'Yang baru' baru, dan lainnya.
Yang Baru di WebGPU (Chrome 133)
Format vertex unorm8x4-bgra dan 1 komponen tambahan, memungkinkan batas yang tidak diketahui diminta dengan nilai yang tidak ditentukan, perubahan aturan perataan WGSL, peningkatan performa WGSL dengan penghapusan, dan banyak lagi.
Yang terjadi di Ekstensi Chrome, Januari 2025
Ringkasan perubahan terbaru di Ekstensi Chrome, serta fitur ekstensi mendatang yang menarik yang dapat ditunggu oleh developer.
Praktik terbaik untuk pengelolaan sesi dengan Prompt API
Panduan ini memperkenalkan praktik terbaik untuk pengelolaan sesi dengan Prompt API.
Catatan rilis
Pelajari perubahan pada Chrome yang memengaruhi developer
Yang Baru di Chrome
Yang Baru di Chrome Temukan update terbaru di Chrome dari dokumentasi dan blog kami. Konten baru dan update signifikan pada dokumentasi. article Cara LLM melakukan streaming respons Dokumentasi baru untuk mempelajari cara kerja data streaming di AI,
Pembaruan kebijakan Chrome Web Store: memastikan kejelasan dan konsistensi bagi developer
Kami mengumumkan serangkaian pembaruan kebijakan yang dirancang untuk memberikan kejelasan dan konsistensi di seluruh platform kami.
Menyederhanakan deteksi fitur WebAuthn untuk kunci sandi
Temukan cara mendeteksi kemampuan WebAuthn dengan `getClientCapabilities()` dan menyesuaikan alur kerja autentikasi untuk pengguna Anda.
Terjemahan dengan AI bawaan
Translator API bawaan memungkinkan Anda menerjemahkan konten arbitrer dari bahasa sumber ke bahasa target. Ikuti uji coba origin untuk mencoba API.
Cara LLM melakukan streaming respons
Pahami apa itu streaming dan cara kerjanya dengan AI dan LLM.
Praktik terbaik untuk merender respons LLM yang di-streaming
Gunakan praktik terbaik frontend ini untuk menampilkan respons yang di-streaming dari Gemini dengan API yang mendukung streaming, seperti Prompt API.
Pembekuan dalam mode Penghemat Energi
Mulai Chrome 133, tab latar belakang yang memenuhi syarat dan menggunakan CPU secara intensif akan dibekukan saat mode Penghemat Energi aktif.
Tips DevTools
Tips DevTools
Media
Tingkatkan cara Anda menyertakan gambar, video, dan lainnya di situs dan aplikasi web.
Kunci sandi di Pengelola Sandi Google kini tersedia di iOS
Chrome di iOS 17 atau yang lebih baru kini dapat membuat, menyinkronkan, dan mengautentikasi dengan kunci sandi di Pengelola Sandi Google (GPM). Hal ini membuat kunci sandi di GPM tersedia di mana pun Chrome tersedia.
Chrome 133 beta
Pelajari fitur terbaru yang dikirimkan di Chrome.
attr() CSS mendapatkan upgrade
Sekarang Anda dapat menggunakan attr() dengan properti CSS apa pun, termasuk properti kustom, dan dapat mengurai nilai menjadi jenis data selain string.
scroll-state() CSS
Seperti kueri penampung; tetapi untuk kueri yang macet, terkunci, dan meluap.
text-box-trim CSS
Ambil kembali ruang dari atas dan bawah konten teks Anda; capai keseimbangan optik.
Chrome 132
ToggleEvent untuk dialog, dukungan untuk berbagi video tingkat elemen, dan File System Access API mendukung Android dan WebView, serta lainnya.
Yang baru di Chrome 132
Chrome 132 kini diluncurkan. Elemen Dialog mendapatkan ToggleEvent, dukungan untuk berbagi video tingkat elemen, dan File System Access API mendukung Android dan WebView.
Cara kami memperkenalkan Gemini ke Chrome DevTools
Pelajari kasus penggunaan yang menyenangkan dan menarik dari panel bantuan AI baru di DevTools
chrome.sockets.udp
Gunakan chrome.sockets.udp API untuk mengirim dan menerima data melalui jaringan menggunakan koneksi UDP. API ini menggantikan fungsi UDP yang sebelumnya ditemukan di API "socket". Kunci berikut harus dideklarasikan dalam manifes untuk menggunakan
chrome.tabs
Gunakan chrome.tabs API untuk berinteraksi dengan sistem tab browser. Anda dapat menggunakan API ini untuk membuat, mengubah, dan mengatur ulang tab di browser. Tabs API tidak hanya menawarkan fitur untuk memanipulasi dan mengelola tab, tetapi juga
chrome.tabs
Gunakan chrome.tabs API untuk berinteraksi dengan sistem tab browser. Anda dapat menggunakan API ini untuk membuat, mengubah, dan mengatur ulang tab di browser. Tabs API tidak hanya menawarkan fitur untuk memanipulasi dan mengelola tab, tetapi juga
Dukungan untuk ekstensi Web Vitals telah berakhir
Penggabungan ekstensi Web Vitals dan DevTools telah selesai dan dukungan untuk ekstensi tersebut telah berakhir.
Pemenang Tantangan AI Bawaan
Temukan aplikasi dan ekstensi pemenang dari Tantangan AI Bawaan, tempat kami mengundang Anda untuk membayangkan kembali apa yang dapat dilakukan dengan Gemini Nano di Chrome.
Merekam streaming video dari elemen mana pun
Element Capture API merupakan cara yang ampuh dan andal untuk mengubah tangkapan tab saat ini menjadi tangkapan subhierarki DOM.
chrome.ttsEngine
Gunakan chrome.ttsEngine API untuk menerapkan mesin text-to-speech(TTS) menggunakan ekstensi. Jika terdaftar menggunakan API ini, ekstensi Anda akan menerima peristiwa yang berisi ucapan yang akan diucapkan dan parameter lainnya saat ekstensi atau
chrome.ttsEngine
Gunakan chrome.ttsEngine API untuk menerapkan mesin text-to-speech(TTS) menggunakan ekstensi. Jika terdaftar menggunakan API ini, ekstensi Anda akan menerima peristiwa yang berisi ucapan yang akan diucapkan dan parameter lainnya saat ekstensi atau
chrome.cookies
Gunakan chrome.cookies API untuk membuat kueri dan mengubah cookie, serta untuk mendapatkan notifikasi saat cookie berubah. Untuk menggunakan cookies API, Anda harus mendeklarasikan izin "cookies" dalam manifes, beserta izin host untuk setiap host
chrome.cookies
Gunakan chrome.cookies API untuk membuat kueri dan mengubah cookie, serta untuk mendapatkan notifikasi saat cookie berubah. Untuk menggunakan cookies API, deklarasikan izin "cookies" dalam manifes Anda beserta izin host untuk setiap host yang
chrome.appviewTag
Gunakan tag appview untuk menyematkan Aplikasi Chrome lain dalam Aplikasi Chrome Anda. (lihat Penggunaan ). objek Data yang ditentukan developer opsional yang dapat digunakan aplikasi yang akan disematkan saat membuat keputusan penyematan. string ID
Mitigasi clickjacking dengan XFO atau CSP
Pelajari lebih lanjut cara mengurangi serangan clickjacking.
Yang Baru di WebGPU (Chrome 132)
Penggunaan tampilan tekstur, penggabungan tekstur float 32-bit, atribut adapterInfo GPUDevice, mengonfigurasi konteks kanvas dengan format yang tidak valid akan menampilkan error JavaScript, memfilter batasan sampler pada tekstur, eksperimen subgrup yang diperluas, meningkatkan pengalaman developer, dukungan eksperimental untuk format tekstur yang dinormalisasi 16-bit, dan lainnya.
Yang baru di ekstensi Chrome
Perubahan terbaru pada platform, dokumentasi, dan kebijakan ekstensi Chrome
GPU Web
Pelajari WebGPU dengan panduan, demo, dan berita terbaru
Membangun dengan Chrome
Lihat apa yang disertakan dalam rilis stabil dan beta Chrome terbaru.
Pembayaran
Pelajari cara menggunakan API Pembayaran terbaru di Chrome
Privasi dan keamanan
Pelajari fitur privasi dan keamanan Chrome.
Aplikasi
Penghentian teknologi untuk menciptakan pengalaman yang memiliki lebih banyak akses ke sistem operasi yang mendasarinya.
Boneka
Library Node.js yang menyediakan API tingkat tinggi untuk mengontrol Chrome atau Chromium headless
Web di Android
Pelajari fitur Chrome untuk mengembangkan aplikasi web di Android.
chrome.certificateProvider
Gunakan API ini untuk mengekspos sertifikat ke platform yang dapat menggunakan sertifikat ini untuk autentikasi TLS. Penggunaan umum API ini untuk mengekspos sertifikat klien ke ChromeOS mengikuti langkah-langkah berikut: Urutan langkah yang
chrome.extension
chrome.extension API memiliki utilitas yang dapat digunakan oleh halaman ekstensi apa pun. API ini mencakup dukungan untuk bertukar pesan antara ekstensi dan skrip kontennya atau antar-ekstensi, seperti yang dijelaskan secara mendetail di Penerusan
Mercusuar
Mengotomatiskan audit performa web dengan Lighthouse
Performa
Optimalkan performa aplikasi web Anda dengan alat performa Chrome.
chrome.system.display
Gunakan system.display API untuk membuat kueri metadata tampilan. Enum untuk mengetahui apakah layar terdeteksi dan digunakan oleh sistem. Layar dianggap 'tidak aktif', jika tidak terdeteksi oleh sistem (mungkin terputus, atau dianggap terputus
chrome.system.display
Gunakan system.display API untuk membuat kueri metadata tampilan. Enum untuk mengetahui apakah layar terdeteksi dan digunakan oleh sistem. Layar dianggap 'tidak aktif', jika tidak terdeteksi oleh sistem (mungkin terputus, atau dianggap terputus
chrome.action
Gunakan chrome.action API untuk mengontrol ikon ekstensi di toolbar Google Chrome. Kunci berikut harus dideklarasikan dalam manifes untuk menggunakan API ini. Untuk menggunakan chrome.action API, tentukan "manifest_version" dari 3 dan sertakan kunci
Identitas
Pelajari fitur identitas Chrome, seperti Autentikasi Web.
chrome.commands
Gunakan API perintah untuk menambahkan pintasan keyboard yang memicu tindakan di ekstensi Anda, misalnya, tindakan untuk membuka tindakan browser atau mengirim perintah ke ekstensi. Kunci berikut harus dideklarasikan dalam manifes untuk menggunakan
Operasi tidak didukung saat menggunakan proses debug jarak jauh
Beberapa perintah WebDriver (misalnya, mengubah ukuran jendela browser) memerlukan ekstensi Chrome untuk dimuat ke dalam browser. ChromeDriver biasanya memuat "ekstensi otomatisasi" ini setiap kali meluncurkan sesi Chrome baru. Namun, ChromeDriver
ChromeOS
Semua image pengujian ChromeOS memiliki biner ChromeDriver yang diinstal di /usr/local/chromedriver/. Biner diupdate ke versi Chrome yang sama dalam image pengujian tersebut. Artinya, Anda selalu menggunakan build ChromeDriver terbaru. Jika pengujian
Ringkasan WebView
Komponen WebView didasarkan pada project open source Chromium.
chrome.certificateProvider
Gunakan API ini untuk mengekspos sertifikat ke platform yang dapat menggunakan sertifikat ini untuk autentikasi TLS. Penggunaan umum API ini untuk mengekspos sertifikat klien ke ChromeOS mengikuti langkah-langkah berikut: Urutan langkah yang
chrome.extension
chrome.extension API memiliki utilitas yang dapat digunakan oleh halaman ekstensi apa pun. API ini mencakup dukungan untuk bertukar pesan antara ekstensi dan skrip kontennya atau antar-ekstensi, seperti yang dijelaskan secara mendetail di Penerusan
Log performa
ChromeDriver mendukung logging performa, tempat Anda bisa mendapatkan peristiwa domain "Linimasa", "Jaringan", dan "Halaman", serta data rekaman aktivitas untuk kategori rekaman aktivitas yang ditentukan. Logging performa TIDAK diaktifkan secara
Hasil download
Untuk versi Chrome sebelumnya, berikut adalah versi ChromeDriver yang mendukungnya. Untuk informasi selengkapnya tentang cara memilih versi ChromeDriver yang tepat, lihat halaman Pemilihan Versi. Mendukung Chrome versi 114 Untuk detail selengkapnya,
Error Driver Chrome
Untuk mendiagnosis dan memperbaiki error ChromeDriver, Anda memiliki beberapa opsi. Hal ini hanya untuk error ChromeDriver, yang tidak sama dengan Chrome error atau ditutup. Di Windows, Anda mungkin melihat tampilan seperti ini: Buat kasus reproduksi
Android
Biner terbaru untuk ChromeDriver dikemas sebagai file zip untuk berbagai platform host. ChromeDriver versi sebelumnya dapat ditemukan di Download. ChromeDriver mendukung pengujian yang berjalan di browser Chrome (versi 30+) dan aplikasi berbasis
Dukungan keyboard
Saat ini, ChromeDriver hanya mendukung sistem yang mengonfigurasi keyboard Amerika Serikat. Saat mendeteksi status ini, ChromeDriver akan mencatat hal berikut ke dalam log: Pengguna tanpa keyboard Amerika Serikat mungkin mengalami tombol yang hilang
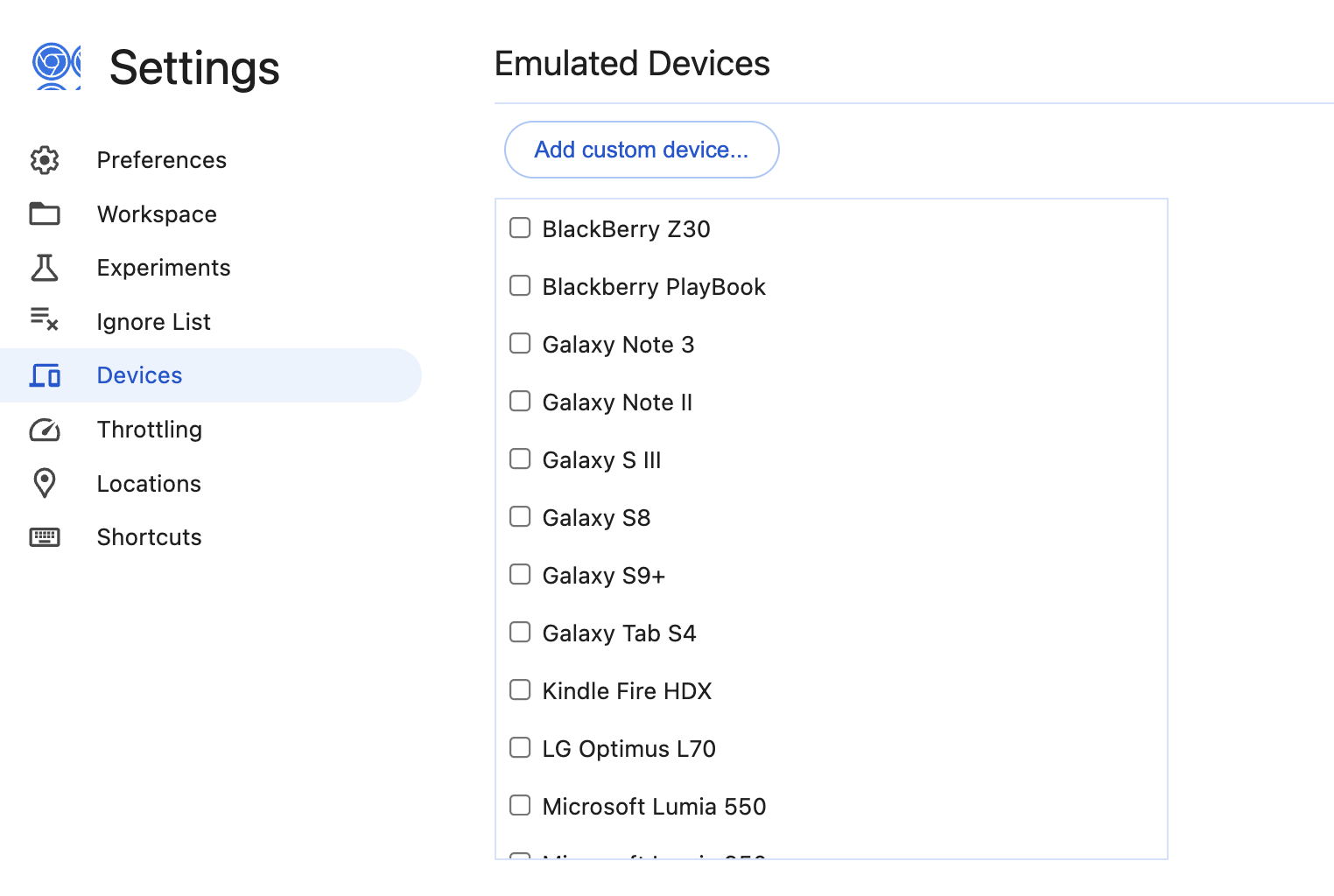
Emulasi seluler
Chrome memungkinkan pengguna mengemulasi Chrome di perangkat seluler dari Chrome versi desktop, dengan mengaktifkan mode perangkat dengan Chrome DevTools. Fitur ini mempercepat pengembangan web, memungkinkan developer menguji dengan cepat cara
Pertimbangan keamanan
ChromeDriver adalah alat yang canggih, dan dapat menyebabkan kerusakan jika berada di tangan yang salah. Saat menggunakan ChromeDriver, ikuti saran berikut:
Canary
ChromeDriver Canary memiliki fitur ChromeDriver baru terbaru. Biner baru di-build dan tersedia beberapa kali dalam sehari. Perlu diketahui, versi ini didesain untuk developer dan pengguna awal, dan terkadang dapat gagal sepenuhnya. Mulai M115, rilis
Chrome tidak langsung dimulai atau langsung error
Hal ini sering terjadi saat menjalankan ChromeDriver atau Chrome menggunakan harness pengujian khusus (mungkin IDE) atau sistem build berkelanjutan (seperti Jenkins). Coba luncurkan biner Chrome yang sama dengan yang digunakan pengujian Anda dari
Cara kerja isi otomatis: insight dunia nyata
Studi Chrome menunjukkan bahwa pengguna isi otomatis mengisi formulir lebih cepat, dengan rasio pengabaian yang lebih rendah.
Temuan dari formulir masukan developer permintaan pilih yang dapat disesuaikan
Terima kasih telah meluangkan waktu untuk berbagi dengan kami, memberikan masukan, meninjau detail, dan membantu membentuk standar.
Mulai menggunakan AI bawaan
Pelajari persyaratan untuk mulai mem-build fitur dan aplikasi dengan AI bawaan.
Deteksi bahasa dengan AI bawaan
Language Detector API menawarkan penemuan bahasa bawaan di web, di browser.
Cara Menggunakan Alat Linimasa Alokasi
Gunakan alat Linimasa alokasi untuk menemukan objek yang tidak dibersihkan sampah memorinya dengan benar, dan terus mempertahankan memori.
Menghindari animasi non-gabungan
Cara lulus audit Lighthouse "Hindari animasi non-gabungan.
Merekam dan menganalisis rekaman aktivitas performa dengan DevTools
Merekam dan menganalisis rekaman aktivitas performa dengan DevTools.
CSS Wrapped 2024
Bergabunglah dengan tim Chrome DevRel dan Dino Chrome yang sedang bermain skateboard dalam perjalanan melalui CSS terbaru yang diluncurkan untuk Chrome dan platform web pada tahun 2024.
Yang baru di DevTools, Chrome 132
Debug permintaan jaringan, file sumber, dan rekaman aktivitas performa dengan Gemini, lihat histori chat AI, dan lainnya.
Terminologi memori
Bagian ini menjelaskan istilah umum yang digunakan dalam analisis memori, dan berlaku untuk berbagai alat pembuatan profil memori untuk bahasa yang berbeda.
Melihat dan mengedit penyimpanan ekstensi
Cara melihat dan mengedit penyimpanan ekstensi dengan panel Penyimpanan Ekstensi.
chrome.browser
Gunakan chrome.browser API untuk berinteraksi dengan browser Chrome yang terkait dengan aplikasi saat ini dan profil Chrome. string URL yang akan dibuka saat tab baru pertama kali dibuka. Membuka tab baru di jendela browser yang terkait dengan
chrome.socket
Gunakan chrome.socket API untuk mengirim dan menerima data melalui jaringan menggunakan koneksi TCP dan UDP. Catatan: Mulai Chrome 33, API ini tidak digunakan lagi dan diganti dengan API sockets.udp, sockets.tcp, dan sockets.tcpServer. angka number
chrome.syncFileSystem
Gunakan chrome.syncFileSystem API untuk menyimpan dan menyinkronkan data di Google Drive. API ini BUKAN untuk mengakses dokumen pengguna arbitrer yang disimpan di Google Drive. Layanan ini menyediakan penyimpanan khusus aplikasi yang dapat
chrome.bluetoothSocket
Gunakan chrome.bluetoothSocket API untuk mengirim dan menerima data ke perangkat Bluetooth menggunakan koneksi RFCOMM dan L2CAP. Kunci berikut harus dideklarasikan dalam manifes untuk menggunakan API ini. "system_error" Terjadi error sistem dan
chrome.mdns
Gunakan chrome.mdns API untuk menemukan layanan melalui mDNS. Ini terdiri dari subset fitur spesifikasi NSD: http://www.w3.org/TR/discovery-api/ string Alamat IP layanan yang diiklankan mDNS. string[] Metadata untuk layanan yang diiklankan mDNS.
chrome.bluetoothLowEnergy
chrome.bluetoothLowEnergy API digunakan untuk berkomunikasi dengan perangkat Bluetooth Smart (Hemat Energi) menggunakan Profil Atribut Generik (GATT). Kunci berikut harus dideklarasikan dalam manifes untuk menggunakan API ini. ManufacturerData []
chrome.serial
Gunakan chrome.serial API untuk membaca dari dan menulis ke perangkat yang terhubung ke port serial. number opsional Lihat ConnectionOptions.bitrate. Kolom ini dapat dihilangkan atau tidak akurat jika kecepatan bit non-standar digunakan, atau jika
chrome.bluetooth
Gunakan chrome.bluetooth API untuk terhubung ke perangkat Bluetooth. Semua fungsi melaporkan kegagalan melalui chrome.runtime.lastError. Kunci berikut harus dideklarasikan dalam manifes untuk menggunakan API ini. string Alamat adaptor, dalam format
chrome.webviewTag
Gunakan tag webview untuk memuat konten live secara aktif dari web melalui jaringan dan menyematkannya di Aplikasi Chrome Anda. Aplikasi Anda dapat mengontrol tampilan webview dan berinteraksi dengan konten web, memulai navigasi di halaman web
chrome.fontSettings
Gunakan chrome.fontSettings API untuk mengelola setelan font Chrome. Untuk menggunakan Font Settings API, Anda harus mendeklarasikan izin "fontSettings" dalam manifes ekstensi. Contoh: Chrome memungkinkan beberapa setelan font bergantung pada jenis
chrome.usb
Gunakan chrome.usb API untuk berinteraksi dengan perangkat USB yang terhubung. API ini memberikan akses ke operasi USB dari dalam konteks aplikasi. Dengan menggunakan API ini, aplikasi dapat berfungsi sebagai driver untuk perangkat hardware. Error
Prompt API
Temukan kemungkinan tak terbatas dari Prompt API di Ekstensi Chrome.
Ekstensi dan AI
Pelajari cara mengembangkan ekstensi dengan AI
Menggunakan kebijakan HSTS yang kuat
Pelajari lebih lanjut cara mengonfigurasi kebijakan HTTP Strict Transport Security (HSTS) yang kuat
Penghentian penggunaan panel Insight Performa
Panel Insight Performa eksperimental akan dihapus pada Januari 2025 dan diganti dengan insight baru dalam panel Performa itu sendiri.
Chrome DevTools
Temukan dan jelajahi berita terbaru tentang dan kasus penggunaan untuk bantuan AI
chrome.dns
Gunakan chrome.dns API untuk resolusi DNS. Untuk menggunakan API ini, Anda harus mendeklarasikan izin "dns" di manifest. Kode berikut memanggil resolve() untuk mengambil alamat IP example.com. service-worker.js: string opsional String yang mewakili
chrome.desktopCapture
Desktop Capture API merekam konten layar, setiap jendela, atau setiap tab. Enum yang digunakan untuk menentukan kumpulan sumber media desktop yang digunakan di chooseDesktopMedia(). "screen" "window" "tab" "audio" Mencerminkan
chrome.documentScan
Gunakan chrome.documentScan API untuk menemukan dan mengambil gambar dari pemindai dokumen yang terpasang.
chrome.declarativeContent
Gunakan chrome.declarativeContent API untuk mengambil tindakan bergantung pada konten halaman, tanpa memerlukan izin untuk membaca konten halaman. Declarative Content API memungkinkan Anda mengaktifkan tindakan ekstensi, bergantung pada URL halaman
chrome.system.storage
Gunakan chrome.system.storage API untuk membuat kueri informasi perangkat penyimpanan dan mendapatkan notifikasi saat perangkat penyimpanan yang dapat dilepas dipasang dan dilepas. "success" Perintah ejeksi berhasil -- aplikasi dapat meminta pengguna
chrome.contextMenus
Gunakan chrome.contextMenus API untuk menambahkan item ke menu konteks Google Chrome. Anda dapat memilih jenis objek yang akan diterapkan penambahan menu konteks, seperti gambar, hyperlink, dan halaman. Anda harus mendeklarasikan izin "contextMenus"
chrome.audio
chrome.audio API disediakan untuk memungkinkan pengguna mendapatkan informasi tentang dan mengontrol perangkat audio yang terpasang ke sistem. API ini saat ini hanya tersedia dalam mode kios untuk ChromeOS. string Nama perangkat. DeviceType Jenis
chrome.alarms
Gunakan chrome.alarms API untuk menjadwalkan kode agar berjalan secara berkala atau pada waktu yang ditentukan pada masa mendatang. Untuk menggunakan chrome.alarms API, deklarasikan izin "alarms" dalam manifest: Untuk memastikan perilaku yang andal,
Isi otomatis
Browser, dan Anda, sebagai developer, dapat membantu pengguna memasukkan data dengan lebih cepat, dan menghindari memasukkan ulang data. Isi otomatis adalah fitur yang memungkinkan browser otomatis mengisi kolom formulir dengan informasi tersimpan
Alat CrUX
Dokumentasi teknis tentang alat CrUX.
chrome.declarativeNetRequest
chrome.declarativeNetRequest API digunakan untuk memblokir atau mengubah permintaan jaringan dengan menentukan aturan deklaratif. Hal ini memungkinkan ekstensi mengubah permintaan jaringan tanpa mencegat dan melihat kontennya, sehingga memberikan
chrome.devtools.panels
Gunakan chrome.devtools.panels API untuk mengintegrasikan ekstensi ke UI jendela Alat Developer: buat panel Anda sendiri, akses panel yang ada, dan tambahkan sidebar. Setiap panel dan sidebar ekstensi ditampilkan sebagai halaman HTML terpisah. Semua
chrome.fileBrowserHandler
Gunakan chrome.fileBrowserHandler API untuk memperluas browser file ChromeOS. Misalnya, Anda dapat menggunakan API ini untuk memungkinkan pengguna mengupload file ke situs Anda. Browser file ChromeOS muncul saat pengguna menekan Alt+Shift+M atau
chrome.readingList
Gunakan chrome.readingList API untuk membaca dan mengubah item di Daftar Bacaan. Untuk menggunakan Reading List API, tambahkan izin "readingList" di file manifes ekstensi: manifest.json: Chrome menampilkan daftar bacaan yang terletak di panel
Langkah selanjutnya untuk WebGPU
Pelajari fitur AI dan rendering baru yang dibahas dalam pertemuan grup kerja GPU untuk Web terbaru.
Aksesibilitas video memenangkan penghargaan web Kompetisi Developer Gemini API
Kami telah memilih ViddyScribe untuk penghargaan web Kompetisi Developer Gemini API. Mereka menunjukkan bagaimana Gemini dapat membantu membuat video di web lebih mudah diakses dengan membuat deskripsi audio untuk video apa pun.
Siapkan ekstensi Anda saat kami mulai menguji menu ekstensi baru
Cara menyiapkan ekstensi untuk menu ekstensi baru.
Kunci sandi
Pengganti sandi yang lebih mudah dan lebih aman.
chrome.networking.onc
chrome.networking.onc API digunakan untuk mengonfigurasi koneksi jaringan (Seluler, Ethernet, VPN, atau Wi-Fi). API ini tersedia di sesi kios Chrome OS yang diluncurkan secara otomatis. Konfigurasi koneksi jaringan ditentukan dengan mengikuti
Bantuan AI untuk jaringan
Memahami traffic jaringan situs Anda - dengan bantuan AI
Panel bantuan AI
Memahami cara kerja situs dengan bantuan AI
Bantuan AI untuk sumber
Memahami referensi situs Anda - dengan bantuan AI
AI bawaan
AI bawaan adalah penawaran terbaru untuk menghadirkan model canggih kepada pengguna, sekaligus melindungi data sensitif dan meningkatkan latensi.
Signal API untuk kunci sandi di desktop Chrome
Memperkenalkan Signal API untuk kunci sandi di desktop Chrome
Menganotasi rekaman aktivitas langsung di panel Performa
Pelajari cara membuat rekaman aktivitas performa lebih mudah dipahami dengan fitur anotasi baru di DevTools
Bantuan AI untuk performa
Memahami profil performa - dengan bantuan AI
Terjemahan sisi klien dengan AI
Temukan Translator API untuk mendukung dukungan pelanggan global.
Chrome 132 beta
Pelajari fitur terbaru yang dikirimkan di Chrome.
Bergabung dengan uji coba origin Translator API
Terjemahkan teks langsung di browser menggunakan model AI lokal. Kini, pengguna dapat berkontribusi dalam bahasa pertama mereka.
Chrome 131
Pewarisan Sorotan CSS berubah, lebih banyak gaya CSS untuk elemen detail, tata letak cetak yang lebih mudah dengan kotak margin halaman, dan lainnya.
Pastikan kunci sandi konsisten dengan kredensial di server Anda dengan Signal API
WebAuthn Signal API memungkinkan pihak tepercaya untuk memberikan sinyal status kredensial yang ada kepada penyedia kunci sandi, sehingga kunci sandi konsisten dengan kredensial di server.
Ikuti uji coba asal Prompt API untuk Ekstensi Chrome
Ikuti uji coba origin Prompt API untuk Ekstensi Chrome dan akses Gemini Nano di Chrome.
Yang baru di Chrome 131
Chrome 131 kini diluncurkan. Gaya visual CSS lainnya untuk elemen detail, tata letak cetak yang lebih mudah dengan kotak margin halaman, dan masih banyak lagi.
Bergabung dengan uji coba origin Summarizer API
Berpartisipasi dalam uji coba origin untuk membantu pengguna menyaring artikel panjang, dokumen yang kompleks, atau bahkan percakapan chat yang seru menjadi ringkasan yang ringkas dan bermakna.
Membuat ringkasan dengan AI bawaan
Ringkas artikel panjang, dokumen kompleks, atau bahkan percakapan chat yang menarik menjadi ringkasan yang ringkas dan mendalam.
CSS dan UI
Temukan referensi tentang topik seperti tipografi, warna, dan tata letak.
Mulai menggunakan uji coba origin
Menguji fitur platform web baru atau eksperimental. Berikan umpan balik kepada komunitas standar web tentang kegunaan, kepraktisan, dan efektivitas fitur, sebelum fitur tersebut tersedia untuk semua pengguna.
Yang Baru di WebGPU (Chrome 131)
Jarak klip di WGSL, GPUCanvasContext getConfiguration(), primitif titik dan garis tidak boleh memiliki bias kedalaman, fungsi bawaan pemindaian inklusif untuk subgrup, dukungan eksperimental untuk multi-gambar tidak langsung, opsi kompilasi modul shader matematika ketat, menghapus GPUAdapter requestAdapterInfo(), dan lainnya.
Memperbaiki masalah memori
Pelajari cara menggunakan Chrome dan DevTools untuk menemukan masalah memori yang memengaruhi performa halaman, termasuk kebocoran memori, penggelembungan memori, dan pembersihan sampah memori yang sering.
Opsi lainnya untuk menata gaya <details>
Anda kini dapat menetapkan jenis tampilan dan juga menata gaya penampung untuk bagian yang diperluas dan diciutkan menggunakan elemen pseudo ::details-content baru.
Ringkasan panel memori
Dapatkan analisis mendalam tentang alokasi memori, selidiki masalah memori tingkat rendah, dan kelola pembersihan sampah memori.
Bantu pengguna Anda login dengan lancar dengan berbagi kredensial yang lancar
Berbagi kredensial dengan lancar memungkinkan Anda memberi tahu pengelola sandi dengan aman bahwa pengguna dapat login menggunakan kredensial yang sama di seluruh aplikasi dan situs Android Anda.
Menyesuaikan DevTools
Daftar cara untuk menyesuaikan Chrome DevTools: Ubah tema, penempatan, urutan panel, bahasa, dan lainnya.
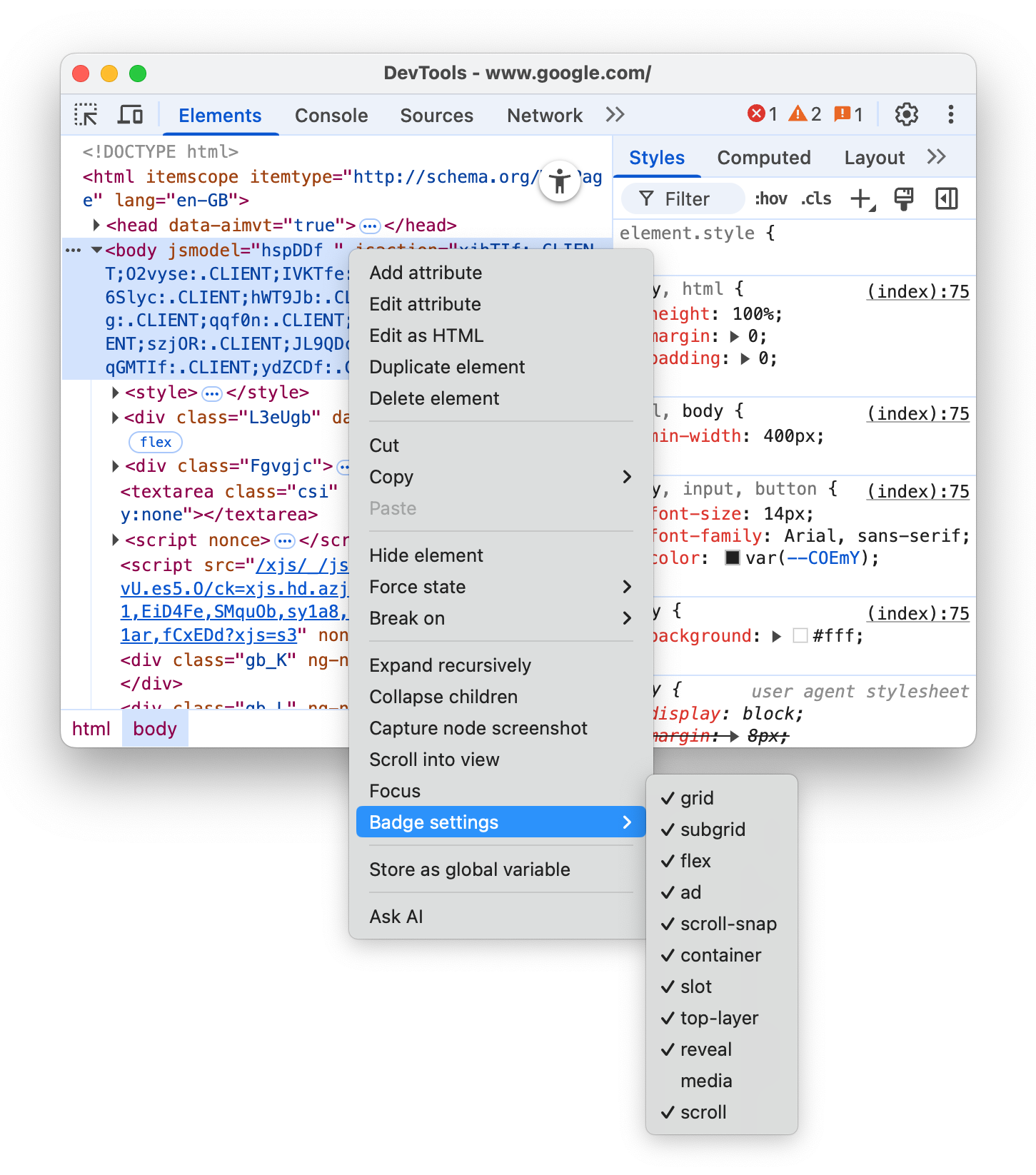
Referensi lencana
Alihkan berbagai overlay dan percepat navigasi hierarki DOM dengan badge.
Memantau metrik Core Web Vitals secara real time di panel Performa
Memantau metrik Core Web Vitals secara real time di panel Performa.
Yang baru di DevTools, Chrome 131
Debug CSS dengan Gemini, anotasikan temuan, dan dapatkan insight di panel Performa, temukan pergeseran tata letak yang berlebihan dan animasi yang tidak digabungkan, dan lainnya.
Menambahkan konten ke margin halaman web saat dicetak menggunakan CSS
Membuat header dan footer kustom saat mencetak halaman web.
Kenali tulisan tangan pengguna
Handwriting Recognition API memungkinkan aplikasi web menggunakan layanan pengenalan tulis tangan lanjutan untuk mengenali teks dari input tulisan tangan secara real time.
WebGPU: Tips dan perbaikan pemecahan masalah
Pelajari alasan WebGPU dapat dinonaktifkan atau tidak berfungsi di browser Chrome.
Menghapus --headless=old dari Chrome
Chrome 132 tidak lagi menyertakan mode Headless lama. Bermigrasi ke chrome-headless-shell atau mode Headless baru.
Menganalisis performa runtime
Pelajari cara mengevaluasi performa runtime di Chrome DevTools.
Badge scroll baru di DevTools: Temukan elemen yang dapat di-scroll dengan lebih cepat
Pelajari bagaimana badge scroll baru DevTools menyederhanakan proses debug elemen yang dapat di-scroll (dan bagaimana kami membangunnya!).
Mode Headless Chrome
Mode Headless Chrome kini lebih bermanfaat bagi developer, dengan mendekatkannya dengan mode 'headful' Chrome biasa.
Mengaktifkan bfcache untuk Cache-Control: no-store
Chrome melakukan perubahan untuk mengizinkan penggunaan bfcache untuk halaman yang menggunakan Cache-Control: no-store jika aman untuk dilakukan. Cari tahu apa artinya bagi developer.
5 Hal Keren yang Dapat Dilakukan dengan Bantuan AI DevTools
Pelajari kasus penggunaan yang menyenangkan dan menarik dari panel bantuan AI baru di DevTools
API AI bawaan
AI bawaan adalah penawaran terbaru untuk menghadirkan model canggih kepada pengguna, sekaligus melindungi data sensitif dan meningkatkan latensi.
Chrome 131 beta
Temukan fitur yang akan hadir di Chrome dengan versi beta terbaru.
Referensi API
Referensi lengkap ke semua API yang tersedia untuk Ekstensi Chrome. Ini termasuk API untuk platform Aplikasi Chrome yang tidak digunakan lagi serta API yang masih dalam versi beta dan dev.
Yang Baru di WebGPU (ChromeIAP130)
Pencampuran sumber ganda, peningkatan waktu kompilasi shader di Metal, penghentian GPUAdapter requestAdapterInfo(), dan banyak lagi.
Baru di Chrome 130
Chrome 130 kini diluncurkan. Document picture in picture memberi Anda lebih banyak kontrol atas picture-in-picture jendela, Deklarasi CSS Nested memperbaiki beberapa kasus ekstrem yang rumit, dan Anda dapat menentukan bagaimana dekorasi pada elemen yang dibagi menjadi beberapa baris berperilaku. Pete LePage memiliki semua detail tentang yang baru untuk developer di Chrome 130.
Bantuan AI untuk penataan gaya
Memahami cara gaya situs dibuat dengan bantuan AI di DevTools.
Chrome 130
Chrome 130 kini diluncurkan. Picture-in-picture dokumen memberi Anda kontrol lebih besar atas jendela picture-in-picture, deklarasi Bertingkat CSS memperbaiki beberapa kasus ekstrem yang rumit, dan Anda dapat menentukan perilaku dekorasi pada elemen yang dibagi di beberapa baris, dan masih banyak lagi.
chrome.hid
Menggunakan chrome.hid API untuk berinteraksi dengan perangkat HID yang terhubung. API ini memberikan akses ke operasi HID dari dalam konteks aplikasi. Dengan menggunakan API ini, aplikasi dapat berfungsi sebagai driver untuk perangkat hardware.
chrome.clipboard
chrome.clipboard API disediakan untuk memungkinkan pengguna mengakses data papan klip. Ini adalah solusi sementara untuk aplikasi platform chromeos hingga alternatif web terbuka tersedia. Fitur ini tidak akan digunakan lagi setelah solusi web terbuka
API Frame Animasi Panjang
Pelajari Long Animation Frames API (LoAF) yang merupakan iterasi berikutnya dari Long Tasks API dan memungkinkan pengukuran penundaan update frame dengan atribusi
Inovasi AI
Referensi tab Inovasi AI.
Memeriksa aktivitas jaringan
Tutorial tentang fitur paling populer yang terkait dengan jaringan di Chrome DevTools.
Yang terjadi di Ekstensi Chrome, Oktober 2024
Ringkasan perubahan terbaru di Ekstensi Chrome, serta fitur ekstensi mendatang yang menarik yang dapat ditunggu oleh developer.
Klien Native
Sandbox untuk menjalankan kode C dan C++ yang dikompilasi di browser. Fungsi ini tidak digunakan lagi.
Properti box-decoration-break di Chrome 130
Chrome 130 menyertakan dukungan box-decoration-break penuh tanpa awalan.
Akses Jaringan Pribadi ditangguhkan
Peluncuran Akses Jaringan Pribadi (PNA) ditangguhkan.
Translation API tersedia untuk pratinjau awal
Translation API kini tersedia untuk peserta Program Pratinjau Awal AI bawaan.
Perubahan pewarisan untuk gaya pilihan CSS
Perubahan pada pewarisan sorotan CSS akan hadir di Chrome 134.
CSS anchor positioning API
Memosisikan elemen relatif terhadap satu sama lain menggunakan API pemosisi anchor.
Prediksi tangkapan di Chrome DevTools: Mengapa sulit dan cara membuatnya lebih baik
Pelajari cara debugger DevTools memprediksi apakah pengecualian terdeteksi.
WebAuthn: Mengemulasi pengautentikasi
Emulasikan Authenticator dan Debug WebAuthn di Chrome DevTools.
Ikuti Google Chrome Built-in AI Challenge
Kami meluncurkan Tantangan AI Bawaan, yang mengundang Anda untuk membayangkan kembali apa yang dapat dilakukan dengan Gemini Nano di Chrome.
Meningkatkan pengalaman seluler Dasbor Developer Chrome Web Store
Dengan senang hati kami meluncurkan serangkaian perubahan UI yang membuat Dasbor Developer Chrome Web Store lebih responsif dan mobile-friendly. Kami harap hal ini memberi Anda pengalaman yang lebih mudah dan mudah diakses saat memantau performa
Referensi fitur
Referensi komprehensif dari fitur panel Perekam Chrome DevTools.
Penelusuran: Menemukan teks di semua resource yang dimuat
Menemukan teks di seluruh aset yang dimuat dengan panel Telusuri.
Yang baru di DevTools, Chrome 130
Rekomendasi untuk metrik live dan breadcrumb yang dapat Anda buka di panel Performa, filter jaringan yang didesain ulang, ekspor HAR yang dibersihkan, dan lainnya.
Ringkasan panel sumber
Lihat dan edit file, buat Snippet, debug JavaScript, dan siapkan Workspace di panel Sumber Chrome DevTools.
Cakupan: Temukan JavaScript dan CSS yang tidak digunakan
Cara menemukan dan menganalisis kode JavaScript dan CSS yang tidak digunakan di Chrome DevTools.
Menjelaskan Caching: Memeriksa, Menghapus, dan Menonaktifkan Cache
Memeriksa dan memecahkan masalah cache dengan DevTools.
Transisi tampilan dokumen yang sama untuk aplikasi web satu halaman
Mulai dengan transisi tampilan dokumen yang sama untuk digunakan di aplikasi web satu halaman.
Panel Lapisan: Jelajahi lapisan situs Anda
Periksa lapisan yang membentuk situs Anda.
Ekstensi Data Web, kini tersedia di DevTools
Ekstensi Data Web akan digabungkan dengan panel Performa Chrome DevTools, sehingga dukungan mandiri akan berakhir pada Januari 2025.
Mendaftar ke uji coba origin Language Detection API
Language Detection API kini tersedia di uji coba origin Chrome.
Ringkasan konsol
Penggunaan utama Konsol Chrome DevTools adalah mencatat log pesan dan menjalankan JavaScript.
Secara unik mengidentifikasi PWA dengan properti ID manifes aplikasi web
Properti `id` opsional adalah bagian dari spesifikasi manifes aplikasi web, dan memungkinkan Anda secara eksplisit menentukan ID yang digunakan untuk PWA Anda. Menambahkan properti `id` ke manifes akan menghapus dependensi pada `start_url` atau lokasi manifes, dan memungkinkannya diupdate pada masa mendatang.
Writer dan rewriter API tersedia untuk pratinjau awal
Peserta EPP kini dapat membuat prototipe dengan API tulis dan tulis ulang di Chrome.
Chrome untuk menyinkronkan kunci sandi di Pengelola Sandi Google antara desktop dan Android
Chrome di desktop akan segera dapat membuat kunci sandi di Pengelola Sandi Google (GPM) dan menyinkronkannya di seluruh platform tersebut, selain Android.
Masukan diperlukan: Bagaimana kita harus mendefinisikan masonry CSS?
Perbandingan antara dua spesifikasi masonry yang diusulkan.
Chrome 130 beta
Uji situs Anda dengan fitur dan perubahan di Chrome beta terbaru.
Baru di Chrome 129
Chrome 129 sekarang diluncurkan. Anda dapat menghasilkan tugas yang panjang - untuk meningkatkan performa, Anda dapat menganimasikan elemen dengan ukuran intrinsik, ada beberapa perubahan pada sintaksis pemosisian anchor, dan masih banyak lagi. Pete LePage memiliki semua detail tentang yang baru untuk developer di Chrome 129.
Memantau performa Core Web Vitals lokal dan pengguna sebenarnya di DevTools
Panel Performa di Chrome DevTools menampilkan cara baru untuk memantau performa Data Web Inti lokal Anda dan membandingkannya dengan data pengguna sebenarnya dari lapangan.
Animasikan ke tinggi: otomatis; (dan kata kunci ukuran intrinsik lainnya) di CSS
Menganimasikan ke dan dari kata kunci ukuran intrinsik dengan `interpolate-size` dan `calc-size()`
Yang Baru di WebGPU (Chrome 129)
Dukungan HDR dengan mode pemetaan warna kanvas, dukungan subgrup yang diperluas, dan lain-lain.
Eksperimen Chrome: Berbagi proses
Eksperimen Berbagi proses dan dampaknya terhadap pengalaman developer Chrome DevTools.
Panel performa: Menganalisis performa situs
Menganalisis performa pemuatan dan runtime situs Anda
Update RFCOMM Bluetooth di Web Serial
Pelajari cara mendeteksi kapan port serial RFCOMM Bluetooth tersedia dengan Web Serial.
Permintaan masukan developer: pilihan yang dapat disesuaikan
Sekilas tentang fitur baru pilihan yang dapat disesuaikan.
Membekukan layar & memeriksa elemen yang menghilang
Membekukan elemen di DOM sehingga Anda dapat memeriksanya dengan DevTools.
Picture-in-Picture untuk Elemen apa pun, bukan hanya <video>
Menampilkan konten HTML arbitrer di jendela yang selalu berada di atas.
Catatan rilis
Detail tentang perubahan terbaru pada {i>dataset<i} CrUX.
Kunci Keyboard dan Pointer Lock API memerlukan izin dari Chrome 131
Keyboard Lock API memungkinkan developer memberikan pengalaman layar penuh yang imersif untuk berbagai kasus penggunaan, termasuk situs interaktif, game, dan streaming desktop atau aplikasi jarak jauh. Hal ini dilakukan dengan memungkinkan situs
Pemeriksa Memori: Memeriksa ArrayBuffer, TypedArray, DataView, dan Memori Wasm.
Gunakan Pemeriksa memori untuk memeriksa ArrayBuffer, TypedArray, atau DataView di JavaScript serta WebAssembly.Memory dari aplikasi Wasm.
Perubahan: Melacak perubahan HTML, CSS, dan JavaScript Anda
Melacak perubahan pada HTML, CSS, dan JavaScript.
Memperkenalkan uji coba origin Digital Credentials API
Uji coba origin untuk Digital Credentials API dimulai dari Chrome 128. Digital Credentials API adalah API platform web baru yang memungkinkan situs secara selektif meminta informasi yang dapat diverifikasi tentang pengguna melalui kredensial digital seperti surat izin mengemudi atau kartu identitas nasional yang disimpan dalam dompet digital.
Perubahan sintaksis pemosisian anchor
Perubahan terkait API pemosisian anchor yang harus Anda ketahui.
Menjalankan perintah di Menu Perintah
Panduan cara membuka Menu Perintah, menjalankan perintah, membuka file, melihat tindakan lain, dan lainnya.
Mengaktifkan berbagi kredensial yang lancar di seluruh situs di Chrome
Jika Anda menggunakan beberapa domain yang memiliki backend pengelolaan akun yang sama, dengan Digital Asset Links, Anda kini juga dapat membagikan kredensial dengan lancar di seluruh domain tersebut agar pengguna dapat menyimpan kredensial sekali dan meminta pengelola sandi Chrome untuk menyarankannya ke situs terkait.
Yang baru di DevTools, Chrome 129
Permintaan penelusuran di Performa > Jaringan, gunakan data uji dalam formulir alamat dengan Isi Otomatis, ekspor ke Puppeteer untuk Firefox di panel Perekam, temukan masalah kinerja sekilas pada pengamatan di panel Performa, dan banyak lagi.
Platform Web
Pelajari cara kerja Chrome, berpartisipasilah dalam uji coba origin, dan bangun aplikasi dengan Chrome di mana saja.
Memperkenalkan petunjuk, Permintaan Origin Terkait dan serialisasi JSON untuk WebAuthn di Chrome
WebAuthn di Chrome kini dapat menggunakan petunjuk, Permintaan Asal Terkait, dan serialisasi JSON
chrome.privacy
Gunakan chrome.privacy API untuk mengontrol penggunaan fitur di Chrome yang dapat memengaruhi privasi pengguna. API ini bergantung pada prototipe ChromeSetting dari jenis API untuk mendapatkan dan menyetel konfigurasi Chrome. Anda harus menyatakan
chrome.types
chrome.types API berisi deklarasi jenis untuk Chrome. Jenis ChromeSetting memberikan kumpulan fungsi umum ( get(), set(), dan clear() ) serta penayang peristiwa ( onChange ) untuk setelan browser Chrome. Setelan proxy contoh menunjukkan bagaimana
chrome.devtools.performance
Gunakan chrome.devtools.performance API untuk memproses pembaruan status perekaman di panel Performance di DevTools. Lihat ringkasan API DevTools untuk pengantar umum tentang penggunaan API Developer Tools. chrome.devtools.performance API
chrome.proxy
Gunakan chrome.proxy API untuk mengelola setelan proxy Chrome. API ini bergantung pada prototipe ChromeSetting dari jenis API untuk mendapatkan dan menyetel konfigurasi proxy. Anda harus mendeklarasikan "proxy" izin di manifes ekstensi untuk
chrome.printerProvider
chrome.printerProvider API mengekspos peristiwa yang digunakan oleh pengelola cetak untuk mengkueri printer yang dikontrol oleh ekstensi, untuk mengkueri kemampuannya dan mengirimkan tugas pencetakan ke printer ini. string opsional Deskripsi printer
Kemampuan dan ChromeOptions
Kemampuan adalah opsi yang dapat Anda gunakan untuk menyesuaikan dan mengonfigurasi sesi ChromeDriver.
Apa yang hilang dari HTML dan CSS?
Apakah Anda setuju dengan peserta CSS Day tentang apa yang harus ditambahkan ke web?
Language detection API tersedia untuk pratinjau awal
Peserta EPP kini dapat membuat prototipe dengan API deteksi bahasa di Chrome.
Penyimpanan tensorflow yang lebih efisien di Chrome
Pengoptimalan baru di Chrome meningkatkan cara data IndexedDB disimpan di disk. Dokumen ini merangkum poin-poin penting update ini.
chrome.declarativeNetRequest
chrome.declarativeNetRequest API digunakan untuk memblokir atau mengubah permintaan jaringan dengan menentukan aturan deklaratif. Hal ini memungkinkan ekstensi mengubah permintaan jaringan tanpa mencegatnya dan melihat kontennya, sehingga memberikan
Lighthouse: Mengoptimalkan kecepatan situs
Jadikan situs Anda dimuat lebih cepat dengan Chrome Lighthouse.
chrome.webRequest
Gunakan chrome.webRequest API untuk mengamati dan menganalisis traffic, serta untuk menangkap, memblokir, atau mengubah permintaan yang sedang berlangsung. Anda harus menyatakan izin "webRequest" dalam manifes ekstensi untuk menggunakan permintaan
chrome.sidePanel
Gunakan chrome.sidePanel API untuk menghosting konten di panel samping browser bersama dengan konten utama halaman web. Untuk menggunakan Side Panel API, tambahkan izin "sidePanel" dalam file manifes ekstensi: manifest.json: Side Panel API
chrome.omnibox
API omnibox memungkinkan Anda mendaftarkan kata kunci di kolom URL Google Chrome, yang juga dikenal dengan omnibox. Saat pengguna memasukkan kata kunci ekstensi Anda, pengguna mulai berinteraksi hanya dengan. Setiap penekanan tombol dikirim ke
chrome.windows
Gunakan chrome.windows API untuk berinteraksi dengan jendela browser. Anda dapat menggunakan API ini untuk membuat, memodifikasi, dan mengatur ulang jendela di browser. Saat diminta, windows.Window berisi array objek tabs.Tab. Anda harus deklarasikan
chrome.pageAction
Gunakan chrome.pageAction API untuk menempatkan ikon di toolbar utama Google Chrome, di sebelah kanan kolom URL. Tindakan halaman mewakili tindakan yang dapat dilakukan di halaman saat ini, tetapi tidak berlaku untuk semua halaman. Tindakan halaman
chrome.browserAction
Gunakan tindakan browser untuk meletakkan ikon di toolbar utama Google Chrome, di sebelah kanan kolom URL. Selain ikon, tindakan browser dapat memiliki tooltip, badge, dan popup. Pada gambar berikut, kotak warna-warni di sebelah kanan {i>address
chrome.i18n
Gunakan infrastruktur chrome.i18n untuk mengimplementasikan internasionalisasi di seluruh aplikasi atau ekstensi Anda. Anda harus menempatkan semua string yang terlihat oleh pengguna ke dalam file bernama messages.json. Setiap kali Anda menambahkan
chrome.webRequest
Gunakan chrome.webRequest API untuk mengamati dan menganalisis traffic, serta untuk menangkap, memblokir, atau mengubah permintaan yang sedang berlangsung. Anda harus menyatakan izin "webRequest" dalam manifes ekstensi untuk menggunakan permintaan
chrome.fileBrowserHandler
Gunakan chrome.fileBrowserHandler API untuk memperluas browser file ChromeOS. Misalnya, Anda dapat menggunakan API ini untuk memungkinkan pengguna mengupload file ke situs Anda. Browser file ChromeOS muncul saat pengguna menekan Alt+Shift+M atau
chrome.devtools.panels
Gunakan chrome.devtools.panels API untuk mengintegrasikan ekstensi Anda ke UI jendela Developer Tools: membuat panel sendiri, mengakses panel yang ada, dan menambahkan sidebar. Kunci berikut harus dideklarasikan dalam manifes untuk menggunakan API
chrome.system.cpu
Gunakan system.cpu API untuk membuat kueri metadata CPU. string Nama arsitektur prosesor. {i>string<i}[] Serangkaian kode fitur yang menunjukkan beberapa kemampuan prosesor. Kode yang saat ini didukung adalah "mmx", "sse", "sse2", "sse3",
chrome.enterprise.networkingAttributes
Gunakan chrome.enterprise.networkingAttributes API untuk membaca informasi tentang jaringan Anda saat ini. Catatan: API ini hanya tersedia untuk ekstensi yang diinstal otomatis oleh kebijakan perusahaan. string opsional Alamat IPv4 lokal perangkat
chrome.input.ime
Gunakan chrome.input.ime API untuk menerapkan IME kustom untuk Chrome OS. Hal ini memungkinkan ekstensi Anda menangani penekanan tombol, mengatur komposisi, dan mengelola jendela kandidat. Anda harus mendeklarasikan "input" izin di manifes ekstensi
chrome.gcm
Gunakan chrome.gcm untuk mengaktifkan aplikasi dan ekstensi guna mengirim dan menerima pesan melalui Firebase Cloud Messaging (FCM). Ukuran maksimum (dalam byte) semua key-value pair dalam pesan. 4096 Mendaftarkan aplikasi ke FCM. ID pendaftaran akan
chrome.loginState
Gunakan chrome.loginState API untuk membaca dan memantau status login. "SIGNIN_PROFILE" Menentukan bahwa ekstensi ada di profil login. "USER_PROFILE" Menentukan bahwa ekstensi ada di profil pengguna. "UNKNOWN" Menentukan bahwa status sesi tidak
chrome.instanceID
Gunakan chrome.instanceID untuk mengakses layanan ID Instance. Mereset ID instance aplikasi dan mencabut semua token yang terkait dengannya. fungsi opsional Parameter callback terlihat seperti ini: Janji<void> Promise hanya didukung untuk
chrome.fontSettings
Gunakan chrome.fontSettings API untuk mengelola setelan font Chrome. Untuk menggunakan Font Settings API, Anda harus mendeklarasikan "fontSettings" izin di ekstensi manifes. Contoh: Chrome memungkinkan beberapa setelan font bergantung pada jenis font
chrome.printingMetrics
Gunakan chrome.printingMetrics API untuk mengambil data tentang penggunaan pencetakan. "BLACK_AND_WHITE" Menentukan bahwa mode hitam putih digunakan. "Color" Menentukan bahwa mode warna yang digunakan. "ONE_SIDED" Menentukan bahwa pencetakan satu
chrome.processes
Gunakan chrome.processes API untuk berinteraksi dengan proses browser. angka Bagian dari cache yang digunakan, dalam byte. angka Ukuran cache, dalam byte. angka opsional Pengukuran terbaru penggunaan CPU proses, yang dinyatakan sebagai persentase
chrome.platformKeys
Gunakan chrome.platformKeys API untuk mengakses sertifikat klien yang dikelola oleh platform. Jika pengguna atau kebijakan memberikan izin, ekstensi dapat menggunakan sertifikat tersebut dalam protokol autentikasi kustomnya. Mis. hal ini memungkinkan
chrome.devtools.inspectedWindow
Gunakan chrome.devtools.inspectedWindow API untuk berinteraksi dengan jendela yang diperiksa: dapatkan ID tab untuk halaman yang diperiksa, evaluasi kode dalam konteks jendela yang diperiksa, muat ulang halaman, atau dapatkan daftar resource dalam
chrome.identity
Gunakan chrome.identity API untuk mendapatkan token akses OAuth2. string ID unik untuk akun. ID ini tidak akan berubah selama masa aktif akun. "SYNC" Menentukan bahwa Sinkronisasi diaktifkan untuk akun utama. "ANY" Menentukan keberadaan akun utama,
chrome.history
Gunakan chrome.history API untuk berinteraksi dengan data browser tentang halaman yang dikunjungi. Anda dapat menambahkan, menghapus, dan membuat kueri untuk URL di histori browser. Untuk mengganti halaman histori dengan versi Anda sendiri, lihat
chrome.enterprise.hardwarePlatform
Gunakan chrome.enterprise.hardwarePlatform API untuk mendapatkan produsen dan model platform hardware tempat browser berjalan. Catatan: API ini hanya tersedia untuk ekstensi yang diinstal oleh kebijakan perusahaan. string string Mendapatkan produsen
chrome.tts
Gunakan chrome.tts API untuk memutar text-to-speech (TTS) yang disintesis. Lihat juga ttsEngine API terkait, yang memungkinkan ekstensi untuk mengimplementasikan mesin ucapan. Chrome menyediakan dukungan native untuk ucapan di Windows (menggunakan
chrome.devtools.recorder
Gunakan chrome.devtools.recorder API untuk menyesuaikan panel Perekam Suara di DevTools. Lihat ringkasan API DevTools untuk pengantar umum tentang penggunaan API Developer Tools. devtools.recorder API adalah fitur pratinjau yang memungkinkan Anda
chrome.dom
Menggunakan chrome.dom API untuk mengakses DOM API khusus untuk Ekstensi Mendapatkan root bayangan terbuka atau root bayangan tertutup yang dihosting oleh elemen yang ditentukan. Jika elemen tidak melampirkan shadow root, elemen itu akan menghasilkan
chrome.tabCapture
Gunakan chrome.tabCapture API untuk berinteraksi dengan aliran media tab. API chrome.tabCapture memungkinkan Anda mengakses MediaStream yang berisi video dan audio dari tab saat ini. Fungsi ini hanya dapat dipanggil setelah pengguna memanggil
chrome.topSites
Gunakan chrome.topSites API untuk mengakses situs teratas (yaitu situs yang paling sering dikunjungi) yang ditampilkan di halaman tab baru. Ini tidak termasuk pintasan yang disesuaikan oleh pengguna. Anda harus mendeklarasikan "topSites" izin di
chrome.webNavigation
Gunakan chrome.webNavigation API untuk menerima notifikasi tentang status permintaan navigasi yang sedang beroperasi. Semua metode dan peristiwa chrome.webNavigation mengharuskan Anda mendeklarasikan "webNavigation" izin di manifes ekstensi. Contoh:
chrome.management
chrome.management API menyediakan cara untuk mengelola aplikasi dan ekstensi terinstal. Anda harus menyatakan izin "pengelolaan" izin di manifes ekstensi untuk menggunakan opsi pengelolaan Compute Engine API. Contoh:
chrome.search
Gunakan API chrome.search untuk melakukan penelusuran melalui penyedia default. "CURRENT_TAB" Menentukan bahwa hasil penelusuran ditampilkan di tab panggilan atau tab dari browser aktif. "NEW_TAB" Menentukan bahwa hasil penelusuran ditampilkan di tab
chrome.wallpaper
Gunakan chrome.wallpaper API untuk mengubah wallpaper ChromeOS. Anda harus mendeklarasikan "wallpaper" izin dalam manifes aplikasi untuk digunakan API wallpaper. Contoh: Misalnya, untuk menyetel wallpaper sebagai gambar di
chrome.idle
Gunakan chrome.idle API untuk mendeteksi kapan status tidak ada aktivitas mesin berubah. Anda harus mendeklarasikan "idle" dalam manifes ekstensi Anda untuk menggunakan API nonaktif. Contoh: "aktif" "tidak ada aktivitas" "terkunci" Mendapatkan waktu,
chrome.enterprise.deviceAttributes
Gunakan chrome.enterprise.deviceAttributes API untuk membaca atribut perangkat. Catatan: API ini hanya tersedia untuk ekstensi yang diinstal otomatis oleh kebijakan perusahaan. Mengambil Lokasi yang diberi anotasi administrator. Jika pengguna saat
chrome.types
chrome.types API berisi deklarasi jenis untuk Chrome. Prototipe ChromeSetting menyediakan sekumpulan fungsi umum ( get(), set(), dan clear() ) serta penerbit peristiwa ( onChange ) untuk setelan browser Chrome. Setelan proxy contoh menunjukkan
chrome.windows
Gunakan chrome.windows API untuk berinteraksi dengan jendela browser. Anda dapat menggunakan API ini untuk membuat, memodifikasi, dan mengatur ulang jendela di browser. Saat diminta, windows.Window berisi array objek tabs.Tab. Anda harus deklarasikan
chrome.power
Gunakan chrome.power API untuk mengganti fitur pengelolaan daya sistem. Secara {i>default<i}, sistem operasi meredupkan layar ketika pengguna tidak aktif dan pada akhirnya menangguhkan sistem file. Dengan API daya, aplikasi atau ekstensi dapat
chrome.systemLog
Gunakan chrome.systemLog API untuk merekam log sistem Chrome dari ekstensi. string Menambahkan catatan log baru. MessageOptions Opsi logging. fungsi opsional Parameter callback terlihat seperti ini: Janji<void> Promise hanya didukung untuk
chrome.privacy
Gunakan chrome.privacy API untuk mengontrol penggunaan fitur di Chrome yang dapat memengaruhi privasi pengguna. API ini bergantung pada prototipe ChromeSetting dari jenis API untuk mendapatkan dan menyetel konfigurasi Chrome. Anda harus menyatakan
chrome.pageCapture
Gunakan chrome.pageCapture API untuk menyimpan tab sebagai MHTML. MHTML adalah format standar yang didukung oleh sebagian besar browser. Mengenkapsulasi sebuah halaman dalam satu file dan semua sumber dayanya (file CSS, gambar..). Perhatikan bahwa
chrome.fileSystemProvider
Gunakan chrome.fileSystemProvider API untuk membuat sistem file, yang dapat diakses dari file manager di ChromeOS. Anda harus mendeklarasikan "fileSystemProvider" izin, dan bagian dalam manifes ekstensi untuk menggunakan File System Provider API.
chrome.notifications
Gunakan chrome.notifications API untuk membuat notifikasi lengkap menggunakan template dan menampilkan notifikasi ini kepada pengguna di area notifikasi. string opsional Ikon tombol tidak terlihat oleh pengguna Mac OS X. string string Detail tambahan
chrome.downloads
Izin ini memicu peringatan Gunakan chrome.downloads API untuk memulai, memantau, memanipulasi, dan menelusuri download secara terprogram. Anda harus mendeklarasikan izin "downloads" di manifes ekstensi untuk menggunakan API ini. Anda dapat menemukan
chrome.devtools.network
Gunakan chrome.devtools.network API untuk mengambil informasi tentang permintaan jaringan yang ditampilkan oleh Developer Tools di panel Jaringan. Kunci berikut harus dideklarasikan dalam manifes untuk menggunakan API ini. Lihat ringkasan API
chrome.vpnProvider
Gunakan chrome.vpnProvider API untuk mengimplementasikan klien VPN. Penggunaan umum vpnProvider adalah sebagai berikut: Buat konfigurasi VPN menggunakan metode createConfig. Konfigurasi VPN adalah entri persisten yang ditampilkan kepada pengguna di
chrome.proxy
Gunakan chrome.proxy API untuk mengelola setelan proxy Chrome. API ini bergantung pada prototipe ChromeSetting dari jenis API untuk mendapatkan dan menyetel konfigurasi proxy. Anda harus mendeklarasikan "proxy" izin di manifes ekstensi untuk
chrome.printerProvider
chrome.printerProvider API mengekspos peristiwa yang digunakan oleh pengelola cetak untuk mengkueri printer yang dikontrol oleh ekstensi, untuk mengkueri kemampuannya dan mengirimkan tugas pencetakan ke printer ini. string opsional Deskripsi printer
chrome.events
Namespace chrome.events berisi jenis umum yang digunakan oleh API yang mengirimkan peristiwa untuk memberi tahu Anda jika terjadi sesuatu yang menarik. Event adalah objek yang memungkinkan Anda diberi tahu ketika terjadi sesuatu yang menarik. Berikut
chrome.events
Namespace chrome.events berisi jenis umum yang digunakan oleh API yang mengirimkan peristiwa untuk memberi tahu Anda jika terjadi sesuatu yang menarik. Event adalah objek yang memungkinkan Anda diberi tahu ketika terjadi sesuatu yang menarik. Berikut
chrome.idle
Gunakan chrome.idle API untuk mendeteksi kapan status tidak ada aktivitas mesin berubah. Anda harus mendeklarasikan izin "idle" dalam manifes ekstensi untuk menggunakan API nonaktif. Contoh: "aktif" "tidak ada aktivitas" "terkunci" Mendapatkan waktu,
chrome.offscreen
Gunakan offscreen API untuk membuat dan mengelola dokumen di balik layar. Untuk menggunakan Offscreen API, deklarasikan izin "offscreen" dalam manifes ekstensi. Contoh: Pekerja layanan tidak memiliki akses DOM, dan banyak situs web memiliki kebijakan
chrome.pageCapture
Gunakan chrome.pageCapture API untuk menyimpan tab sebagai MHTML. MHTML adalah format standar yang didukung oleh sebagian besar browser. Mengenkapsulasi sebuah halaman dalam satu file dan semua sumber dayanya (file CSS, gambar..). Perhatikan bahwa
chrome.fileSystemProvider
Gunakan chrome.fileSystemProvider API untuk membuat sistem file, yang dapat diakses dari file manager di ChromeOS. Anda harus mendeklarasikan "fileSystemProvider" izin, dan bagian dalam manifes ekstensi untuk menggunakan File System Provider API.
chrome.debugger
chrome.debugger API berfungsi sebagai transpor alternatif untuk protokol proses debug jarak jauh Chrome. Gunakan chrome.debugger untuk melampirkan ke satu atau beberapa tab untuk menginstrumentasikan interaksi jaringan, men-debug JavaScript, mengubah
chrome.management
chrome.management API menyediakan cara untuk mengelola aplikasi dan ekstensi terinstal. Anda harus menyatakan izin "pengelolaan" izin di manifes ekstensi untuk menggunakan opsi pengelolaan Compute Engine API. Contoh:
chrome.omnibox
API omnibox memungkinkan Anda mendaftarkan kata kunci di kolom URL Google Chrome, yang juga dikenal dengan omnibox. Saat pengguna memasukkan kata kunci ekstensi Anda, pengguna mulai berinteraksi hanya dengan. Setiap penekanan tombol dikirim ke
chrome.downloads
Gunakan chrome.downloads API untuk memulai, memantau, memanipulasi, dan menelusuri download secara terprogram. Anda harus mendeklarasikan izin "downloads" di manifes ekstensi untuk menggunakan API ini. Anda dapat menemukan contoh sederhana tentang
chrome.history
Gunakan chrome.history API untuk berinteraksi dengan data browser tentang halaman yang dikunjungi. Anda dapat menambahkan, menghapus, dan membuat kueri untuk URL di histori browser. Untuk mengganti halaman histori dengan versi Anda sendiri, lihat
chrome.notifications
Gunakan chrome.notifications API untuk membuat notifikasi lengkap menggunakan template dan menampilkan notifikasi ini kepada pengguna di area notifikasi. string opsional Ikon tombol tidak terlihat oleh pengguna Mac OS X. string string Detail tambahan
chrome.gcm
Gunakan chrome.gcm untuk mengaktifkan aplikasi dan ekstensi guna mengirim dan menerima pesan melalui Firebase Cloud Messaging (FCM). Ukuran maksimum (dalam byte) semua key-value pair dalam pesan. 4096 Mendaftarkan aplikasi ke FCM. ID pendaftaran akan
chrome.instanceID
Gunakan chrome.instanceID untuk mengakses layanan ID Instance. Mereset ID instance aplikasi dan mencabut semua token yang terkait dengannya. fungsi opsional Parameter callback terlihat seperti ini: Janji<void> Promise didukung di Manifes V3 dan
chrome.loginState
Gunakan chrome.loginState API untuk membaca dan memantau status login. "SIGNIN_PROFILE" Menentukan bahwa ekstensi ada di profil login. "USER_PROFILE" Menentukan bahwa ekstensi ada di profil pengguna. "UNKNOWN" Menentukan bahwa status sesi tidak
chrome.platformKeys
Gunakan chrome.platformKeys API untuk mengakses sertifikat klien yang dikelola oleh platform. Jika pengguna atau kebijakan memberikan izin, ekstensi dapat menggunakan sertifikat tersebut dalam protokol autentikasi kustomnya. Mis. hal ini memungkinkan
chrome.identity
Gunakan chrome.identity API untuk mendapatkan token akses OAuth2. string ID unik untuk akun. ID ini tidak akan berubah selama masa aktif akun. "SYNC" Menentukan bahwa Sinkronisasi diaktifkan untuk akun utama. "ANY" Menentukan keberadaan akun utama,
chrome.dom
Menggunakan chrome.dom API untuk mengakses DOM API khusus untuk Ekstensi Mendapatkan root bayangan terbuka atau root bayangan tertutup yang dihosting oleh elemen yang ditentukan. Jika elemen tidak melampirkan shadow root, elemen itu akan menghasilkan
chrome.sockets.tcp
Gunakan chrome.sockets.tcp API untuk mengirim dan menerima data melalui jaringan menggunakan koneksi TCP. API ini menggantikan fungsi TCP yang sebelumnya ditemukan di chrome.socket API. Kunci berikut harus dideklarasikan dalam manifes untuk
chrome.system.network
Gunakan API chrome.system.network. string Alamat IPv4/6 yang tersedia. string Nama dasar adaptor. Pada *nix, biasanya berupa "eth0", "wlan0", dll. angka Panjang awalan Mengambil informasi tentang adaptor lokal di sistem ini. fungsi opsional Parameter
chrome.sockets.tcpServer
Gunakan chrome.sockets.tcpServer API untuk membuat aplikasi server menggunakan koneksi TCP. API ini menggantikan fungsi TCP yang sebelumnya ditemukan di chrome.socket API. Kunci berikut harus dideklarasikan dalam manifes untuk menggunakan API ini.
chrome.app.window
Gunakan chrome.app.window API untuk membuat jendela. Windows memiliki bingkai opsional dengan bilah judul dan kontrol ukuran. Cookie tersebut tidak terkait dengan jendela browser Chrome apa pun. Lihat Contoh Status Jendela untuk menunjukkan
chrome.virtualKeyboard
chrome.virtualKeyboard API adalah API khusus kios yang digunakan untuk mengonfigurasi perilaku dan tata letak keyboard virtual dalam sesi kios. boolean opsional Apakah keyboard virtual dapat menyediakan pelengkapan otomatis. boolean opsional Apakah
chrome.fileSystem
Gunakan chrome.fileSystem API untuk membuat, membaca, menavigasi, dan menulis ke sistem file lokal pengguna. Dengan API ini, Aplikasi Chrome dapat membaca dan menulis ke lokasi yang dipilih pengguna. Misalnya, aplikasi editor teks dapat menggunakan
chrome.mediaGalleries
Gunakan chrome.mediaGalleries API untuk mengakses file media (audio, gambar, video) dari disk lokal pengguna (dengan persetujuan pengguna). string boolean string Mengidentifikasi galeri yang diubah. GalleryChangeType Jenis peristiwa perubahan.
Logging
Secara default, ChromeDriver hanya mencatat peringatan/error ke stderr. Saat proses debug sebaiknya Anda mengaktifkan pencatatan log yang lebih panjang. Untuk mengaktifkan logging panjang, cukup teruskan --verbose ke server chromedriver. Anda juga
Mulai menggunakan ChromeDriver
Halaman ini mendokumentasikan cara mulai menggunakan ChromeDriver untuk menguji situs Anda di {i>desktop<i} (Windows/Mac/Linux). Anda juga dapat membaca Mulai Menggunakan Android atau Mulai Menggunakan ChromeOS. ChromeDriver adalah file
Ekstensi Chrome
Ekstensi Chrome dapat dikemas atau dibuka. Untuk mengemas ekstensi yang belum dibuka, gunakan tombol Pack di chrome://extensions atau gunakan Chrome: "chrome.exe --pack-extension=C:\path\to\unpacked\extension --pack-extension-key=C:\myext.pem". Untuk
Chrome 129 beta
Dapatkan pratinjau rilis Chrome berikutnya melalui postingan ini yang menjelaskan berbagai fitur dalam versi beta saat ini.
Menyesuaikan data performa dengan Extensibility API
Menyesuaikan data performa dengan Extensibility API
chrome.browsingData
Gunakan chrome.browsingData API untuk menghapus data penjelajahan dari profil lokal pengguna. Anda harus mendeklarasikan izin "browsingData" di manifes ekstensi untuk menggunakan API ini. Kasus penggunaan paling sederhana untuk API ini adalah
chrome.system.memory
API chrome.system.memory. angka Jumlah kapasitas yang tersedia, dalam byte. angka Jumlah total kapasitas memori fisik, dalam byte. Mendapatkan informasi memori fisik. fungsi opsional Parameter callback terlihat seperti ini: MemoryInfo Promise&lt;
chrome.desktopCapture
Desktop Capture API merekam konten layar, masing-masing jendela, atau setiap tab. Enum yang digunakan untuk menentukan kumpulan sumber media desktop yang digunakan dalam chooseDesktopMedia(). "layar" "window" "tab" "audio" Mencerminkan
chrome.dns
Gunakan chrome.dns API untuk resolusi dns. Untuk menggunakan API ini, Anda harus mendeklarasikan izin "dns" dalam manifes. Kode berikut memanggil resolve() untuk mengambil alamat IP example.com. service-worker.js: string opsional String yang mewakili
chrome.documentScan
Gunakan chrome.documentScan API untuk menemukan dan mengambil gambar dari pemindai dokumen yang terlampir. Document Scan API didesain untuk memungkinkan aplikasi dan ekstensi melihat isi dokumen kertas pada pemindai dokumen yang dilampirkan. string
chrome.declarativeWebRequest
Catatan: API ini tidak digunakan lagi. Sebagai gantinya, lihat declarativeNetRequest API. Gunakan chrome.declarativeWebRequest API untuk mencegat, memblokir, atau mengubah permintaan yang sedang berlangsung. Solusi ini jauh lebih cepat daripada
Referensi API
Referensi lengkap ke semua API yang tersedia untuk Ekstensi Chrome. Ini termasuk API untuk platform Aplikasi Chrome yang tidak digunakan lagi serta API yang masih dalam versi beta dan dev.
Chrome DevTools
Debug dan optimalkan aplikasi web Anda dengan Chrome DevTools.
Yang Baru di WebGPU (ChromeIAP128)
Bereksperimen dengan subgrup, menghentikan bias setelan kedalaman untuk garis dan titik, menyembunyikan peringatan error yang tidak tertangkap jika preventDefault, WGSL menginterpolasi pengambilan sampel terlebih dahulu dan salah satunya, dan masih banyak lagi.
Uji coba origin File System Observer API
Tim Chrome sedang bereksperimen dengan File System Observer API baru yang memberi tahu developer tentang perubahan pada sistem file.
Meningkatkan performa aksesibilitas Chromium
Postingan dari Ahmed Elwasefi, yang membagikan kisahnya menjadi kontributor Chromium melalui Google Summer of Code.
Membangun aplikasi dengan WebGPU
Pelajari cara membangun aplikasi dengan WebGPU untuk web dan platform tertentu.
Chrome 128
Chrome 128 mulai diluncurkan pada 20 Agustus 2024, dengan properti CSS ruby-align, Promise.try, dan masih banyak lagi.
Media: Melihat dan men-debug informasi pemutar media
Gunakan Panel Media untuk melihat informasi dan men-debug pemutar media per tab browser.
Baru di Chrome 128
Chrome 128 sekarang diluncurkan! Dengan tampilan elemen ruby yang ditingkatkan dengan jeda baris, Promise.try memulai rantai Promise dengan lebih mudah, antarmuka PointerEvent diperluas untuk mengidentifikasi beberapa pena secara unik, masih banyak lagi, dan masih banyak lagi. Adriana Jara memiliki semua detail tentang hal yang baru untuk developer di Chrome 128.
chrome.contextMenus
Gunakan API chrome.contextMenus untuk menambahkan item ke menu konteks Google Chrome. Anda dapat memilih jenis objek yang akan menerapkan penambahan menu konteks, seperti gambar, hyperlink, dan halaman. Item menu konteks dapat muncul dalam dokumen
chrome.alarms
Gunakan chrome.alarms API untuk menjadwalkan kode untuk dijalankan secara berkala atau pada waktu tertentu di masa mendatang. Untuk menggunakan chrome.alarms API, deklarasikan izin "alarms" dalam manifes: Contoh berikut menunjukkan cara menggunakan
chrome.audio
chrome.audio API disediakan untuk memungkinkan pengguna mendapatkan informasi dan mengontrol perangkat audio yang terpasang ke sistem. API ini saat ini hanya tersedia dalam mode kios untuk ChromeOS. string Nama perangkat. DeviceType Jenis perangkat.
chrome.debugger
chrome.debugger API berfungsi sebagai transpor alternatif untuk protokol proses debug jarak jauh Chrome. Gunakan chrome.debugger untuk melampirkan ke satu atau beberapa tab untuk menginstrumentasikan interaksi jaringan, men-debug JavaScript, mengubah
chrome.declarativeContent
Gunakan chrome.declarativeContent API untuk mengambil tindakan bergantung pada konten halaman, tanpa memerlukan izin untuk membaca konten halaman. Declarative Content API memungkinkan Anda mengaktifkan tindakan ekstensi bergantung pada URL halaman
chrome.commands
Gunakan API perintah untuk menambahkan pintasan keyboard yang memicu tindakan di ekstensi Anda, misalnya, tindakan untuk membuka tindakan browser atau mengirimkan perintah ke ekstensi. Kunci berikut harus dideklarasikan dalam manifes untuk
chrome.browsingData
Gunakan chrome.browsingData API untuk menghapus data penjelajahan dari profil lokal pengguna. Anda harus mendeklarasikan "browsingData" izin di manifes ekstensi untuk menggunakan API ini. Kasus penggunaan paling sederhana untuk API ini adalah
File System Access API: menyederhanakan akses ke file lokal
File System Access API memungkinkan developer membuat aplikasi web canggih yang berinteraksi dengan file di perangkat lokal pengguna, seperti IDE, editor foto dan video, editor teks, dan banyak lagi. Setelah pengguna memberikan akses aplikasi web, API ini memungkinkan mereka membaca atau menyimpan perubahan secara langsung ke file dan folder di perangkat pengguna.
Summarization API tersedia untuk pratinjau awal
Peserta EPP kini dapat membuat prototipe dengan API ringkasan untuk Gemini Nano di Chrome.
Peristiwa Snap Scroll
Memperkenalkan dua peristiwa JavaScript baru: scrollSnapChange dan scrollSnapModify.
Bereksperimen dengan pengukuran navigasi ringan
Tim Chrome sedang berupaya mengukur dengan lebih baik apa yang disebut navigasi ringan yang digunakan oleh Aplikasi Web Satu Halaman. API baru kini tersedia di belakang tanda agar situs dapat bereksperimen dengan fitur ini juga.
4 cara untuk mengambil screenshot dengan DevTools
Temukan 4 cara unik untuk mengambil screenshot dengan DevTools.
Yang baru di DevTools, Chrome 128
Insight konsol dipublikasikan di Eropa, jalur Jaringan dan API yang ditingkatkan untuk menyesuaikan jalur di panel Performa, dan lainnya.
WebDriver BiDi siap produksi di Firefox, Chrome, dan Puppeteer
Puppeteer 23 memperkenalkan dukungan stabil untuk Firefox 129 dan versi yang lebih baru, yang menawarkan API terpadu untuk otomatisasi Chrome dan Firefox, berdasarkan WebDriver BiDi.
Blog
Berita terbaru dari tim Developer Relations Chrome
Update UX kunci sandi di Chrome pada Android
Chrome di Android kini mengintegrasikan Pengelola Kredensial yang memungkinkan pengelola sandi pihak ketiga menyediakan kunci sandi di Android 14 dan yang lebih baru
Berpartisipasi dalam eksperimen AI bawaan Chrome
Info terbaru tentang AI bawaan, Prompt API, dan rencana AI Chrome.
Nama CSS dan shadow DOM yang ditetapkan penulis: Dalam spesifikasi dan dalam praktik
Menjelaskan status interoperabilitas saat ini dari nama yang ditetapkan penulis seperti yang digunakan dalam shadow DOM di CSS.
Di luar ekspresi reguler: Meningkatkan penguraian nilai CSS di Chrome DevTools
Pelajari bagaimana tim DevTools memperbaiki cara penyajian gaya di tab Gaya.
Otomatisasi dengan WebDriver BiDi kini tersedia di BrowserStack
BrowserStack memperkenalkan dukungan WebDriver BiDi: Tingkatkan pengujian Selenium Grid dengan otomatisasi berbasis peristiwa.
API CrUX
Pelajari cara membuat permintaan dan mengurai respons dari CrUX API.
API Histori CrUX
Pelajari cara mengkueri tren CrUX historis enam bulan sebelumnya menggunakan CrUX History API.
Pemuatan halaman yang lebih cepat menggunakan waktu berpikir server dengan Petunjuk Awal
Cari tahu cara server Anda dapat mengirimkan petunjuk tentang subresource penting ke browser.
<ruby> mudah dipecah dan properti CSS ruby-align
Elemen ruby yang dapat dipisahkan garis dan properti sejajar ruby CSS
Panel jaringan: Menganalisis beban dan resource jaringan
Menganalisis resource dan beban jaringan
Chrome 128 beta
Dapatkan pratinjau rilis Chrome berikutnya melalui postingan ini yang menjelaskan berbagai fitur dalam versi beta saat ini.
Cara Chrome membantu pengguna menginstal aplikasi yang penting bagi mereka
Riset pengguna internal Chrome menunjukkan bahwa banyak orang menghargai penginstalan aplikasi web. Ada banyak manfaat seperti: Ada beberapa cara yang dapat dilakukan Chrome dan developer web untuk membantu, termasuk fitur promosi machine learning
Yang Baru di WebGPU (ChromeIAP127)
Dukungan eksperimental untuk OpenGL ES di Android, atribut info GPUAdapter, peningkatan interop WebAssembly, dan banyak lagi.
Chrome 127
Chrome 127 mulai diluncurkan pada 23 Juli 2024, dengan penyesuaian font CSS yang dapat disesuaikan, container scroll yang dapat difokuskan keyboard, dan masih banyak lagi.
Baru di Chrome 127
Chrome 127 sekarang diluncurkan! Dengan dukungan untuk penyesuaian ukuran font, aktivasi pengguna yang disebarkan di Document Picture-in-Picture API, container scroll keyboard yang dapat difokuskan, dan masih banyak lagi. Adriana Jara memiliki semua detail tentang hal baru untuk developer di Chrome 127.
Minta masukan dari developer tentang alur baca dan elemen dengan tampilan: konten
Bantu kami untuk memastikan alur baca sesuai dengan kebutuhan Anda.
Referensi fitur jaringan
Referensi komprehensif tentang fitur panel Jaringan Chrome DevTools.
Preferensi
Referensi tab preferensi.
Panel perekam: Merekam dan mengukur alur penggunaan
Menganalisis dan merekam alur penggunaan.
Kesalahpahaman tentang transisi tampilan
Dengan makin banyaknya orang yang mulai mengamati View Transition API, kini saatnya untuk menyanggah beberapa kesalahpahaman.
Ekstensi Chrome: Perubahan penting pada kebijakan
Pengumuman ini mencakup serangkaian pembaruan pada halaman Kebijakan Program Developer yang dirancang untuk mendorong pengembangan produk berkualitas tinggi, mencegah perilaku menipu, dan memastikan izin pengguna yang tepat.
Apa yang terjadi di Ekstensi Chrome?
Ringkasan perubahan terbaru di Ekstensi Chrome, ditambah fitur ekstensi mendatang yang menarik yang dapat dinantikan developer.
Yang baru di DevTools, Chrome 127
Pemosisian anchor CSS di Elements, penyempurnaan 'Never Pause Here' di Sources, pemroses peristiwa snap scroll baru, preset throttling jaringan yang diperbarui, dan banyak lagi.
Mode pemeriksaan: Menganalisis properti elemen dengan cepat
Memeriksa elemen di aplikasi web
Referensi fitur performa
Referensi tentang semua cara untuk merekam dan menganalisis performa di Chrome DevTools.
Menambahkan Jenis Tepercaya ke YouTube
YouTube meningkatkan keamanan platform dengan Trusted Types untuk mencegah serangan pembuatan skrip lintas situs, tetapi hal ini dapat memengaruhi ekstensi Anda.
Long Animation Frame API kini telah diluncurkan
Long Animation Frame API (LoAF) telah diluncurkan dari Chrome 123 dan kini kami juga memperbarui alat dan panduan kami untuk membantu Anda memanfaatkan API baru ini secara optimal.
Menghindari ukuran DOM yang berlebihan
Pelajari bagaimana DOM besar dapat mengurangi performa halaman web dan cara mengurangi ukuran DOM pada waktu pemuatan.
Melakukan pra-render halaman di Chrome untuk navigasi halaman instan
Tim Chrome telah mengupayakan opsi untuk mengembalikan pra-rendering penuh halaman mendatang yang kemungkinan akan dibuka oleh pengguna.
Di Balik Chrome Web Store: Mengajukan Kepercayaan & Keselamatan pertanyaan Anda
Kami berdiskusi dengan tim yang memimpin peninjauan di Chrome Web Store.
Performa IndexedDB maksimum dengan Bucket Penyimpanan
Tim Chrome telah melakukan sejumlah peningkatan terkait performa pada penerapan IndexedDB (IDB).
Beta Chrome 127
Uji fitur terbaru yang akan hadir di Chrome dengan mendownload versi beta.
Yang Baru di WebGPU (Chrome\r126)
Meningkatkan batas maxTextureArrayLayers, pengoptimalan upload buffer untuk backend Vulkan, peningkatan waktu kompilasi shader, buffer perintah yang dikirimkan harus unik, dan update Dawn.
Meng-cache model AI di browser
Untuk mempercepat peluncuran aplikasi yang didukung teknologi AI pada masa mendatang, simpan data model di cache secara eksplisit.
Uji coba origin untuk elemen <permission> HTML baru
Tim Chrome bereksperimen dengan elemen <izin> HTML deklaratif baru untuk meminta pengguna mengakses fitur canggih.
Chrome 126
Chrome 126 mulai diluncurkan pada 11 Juni 2024, dengan transisi tampilan dokumen lintas dokumen, mengaktifkan kembali CloseWatcher API, trigger-rumble untuk Gamepad API, dan masih banyak lagi.
Yang terbaru dalam CSS dan UI web: Recap I/O 2024
Baca semua pengumuman CSS dan UI Web dari Google I/O 2024.
Baru di Chrome 126
Chrome 126 kini diluncurkan. Dengan dukungan untuk transisi lintas dokumen di ViewTransitions API, CloseWatcher API telah mengaktifkan kembali pemicuan error untuk Gamepad API, dan masih banyak lagi, serta masih banyak lagi. Adriana Jara memiliki semua detail tentang fitur baru untuk developer di Chrome 126.
Menghentikan penggunaan peristiwa penghapusan muatan
Peristiwa penghapusan muatan tidak akan digunakan lagi secara bertahap mulai Chrome 117. Pelajari maksudnya serta cara situs dan perusahaan dapat bersiap menghadapi hal ini
Chrome UX Report
Dokumentasi teknis tentang metrik CrUX.
Pemantau protokol: Melihat dan mengirim permintaan CDP
Memantau permintaan dan respons CDP.
3 fitur baru untuk menyesuaikan alur kerja performa Anda di DevTools
Pelajari fitur terbaru untuk membantu Anda merapikan panel Performa dan berfokus pada informasi yang paling Anda perlukan
Menganalisis performa pemilih CSS selama peristiwa Hitung Ulang Gaya
Menganalisis performa pemilih CSS selama peristiwa Hitung Ulang Gaya.
Lewati peninjauan untuk perubahan yang memenuhi syarat pada ekstensi
Dengan senang hati kami mengumumkan fitur baru yang akan memungkinkan developer melewati proses peninjauan untuk perubahan yang memenuhi syarat pada ekstensi Manifes V3 menggunakan Declarative Net Request API.
Pemfilteran konten
Penjelasan tentang pemfilteran konten dan cara menanganinya di Ekstensi Chrome.
Tidak memiliki tag dengan lebar atau skala awal
Pelajari tentang audit Lighthouse "Tidak memiliki tag dengan lebar atau skala awal".
Kondisi jaringan: Mengganti string agen pengguna
Pelajari cara mengemulasi browser lain dengan panel Kondisi jaringan.
Yang baru di DevTools, Chrome 126
Meningkatkan mode konfigurasi trek, mengabaikan daftar di flame chart, dan menurunkan batas CPU sebanyak 20 kali di panel Performa, serta banyak lagi.
Ekstensi Chrome di Google I/O 2024
Google I/O lain akan hadir dan kami telah membahas semua update ekstensi yang menarik!
JavaScript Debug
Pelajari cara menggunakan Chrome DevTools untuk menemukan dan memperbaiki bug JavaScript.
Men-debug aturan spekulasi dengan Chrome DevTools
Pelajari semua tentang fitur Chrome DevTools untuk men-debug aturan spekulasi yang digunakan untuk mengambil data dan melakukan pra-render navigasi halaman di masa mendatang.
Panel sumber cepat
Melihat file sumber dan memiliki akses ke alat lainnya.
Penyempurnaan WebAssembly dan WebGPU untuk Web AI yang lebih cepat, bagian 1
Bagian 1/2. Pelajari cara peningkatan WebAssembly dan WebGPU meningkatkan performa machine learning di web.
Chrome 126 beta
Chrome 126 Beta menyertakan transisi tampilan lintas dokumen, bersama dengan ekstensi trigger-rumble API Gamepad, dan fitur lainnya.
Dorong ulasan produk yang bermanfaat dengan AI web sisi klien
Codelab berikut menawarkan AI sisi klien. Tidak diperlukan pengetahuan pengembangan AI, server, atau kunci API.
Penyempurnaan WebAssembly dan WebGPU untuk Web AI yang lebih cepat, bagian 2
Bagian 2/2. Pelajari cara peningkatan WebAssembly dan WebGPU meningkatkan performa machine learning di web.
Yang baru di Framework JavaScript (Mei 2024)
Dokumen ini memberikan sorotan singkat tentang kejadian terbaru dalam ekosistem framework JavaScript.
Kesimpulan I/O 2024 Web AI: Model, alat, dan API baru untuk aplikasi web Anda berikutnya
Baca ringkasan Web AI di I/O 2024. Pelajari model, alat, dan API baru untuk aplikasi web Anda berikutnya.
Panel pemantauan performa
Analisis performa runtime situs Anda secara real time.
Apa yang baru dalam transisi tampilan? (Pembaruan Google I/O 2024)
Mengumumkan transisi tampilan lintas dokumen untuk MPA, transisi tampilan selektif dengan jenis aktif, dan berbagi gaya animasi dengan kelas transisi lihat.
Mengevaluasi ulasan produk dengan AI
AI di perangkat adalah penawaran terbaru untuk menghadirkan model canggih kepada pengguna, sekaligus melindungi data sensitif dan meningkatkan latensi.
Dukungan SVG untuk Async Clipboard API
Asynchronous Clipboard API sekarang dapat menangani gambar SVG.
Memperkenalkan dukungan UIA di Windows
Mulai Chrome 126, framework Otomatisasi UI Windows didukung.
Baru di Chrome 125
Chrome 125 sekarang diluncurkan. Dengan CSS Anchor Positioning API, Compute Pressure API, perluasan ke Storage Access API, dan banyak lagi. Adriana Jara memiliki semua detail tentang fitur baru untuk developer di Chrome 125.
Mengganti header respons HTTP dan konten web secara lokal
Gunakan penggantian lokal untuk meniru resource jarak jauh dan menyimpan perubahan yang Anda buat di DevTools di seluruh pemuatan halaman.
Tips DevTools: Ganti dan tiruan respons jaringan
Pelajari cara mengganti dan menirukan respons jaringan dengan DevTools.
Chrome 125
Chrome 125 mulai diluncurkan pada 14 Mei 2024, dengan CSS Anchor Positioning, Compute Pressure API, fitur Baseline baru, dan masih banyak lagi.
Kapan harus memilih AI sisi klien
AI sisi klien adalah penawaran terbaru untuk menghadirkan model yang canggih kepada pengguna, sekaligus melindungi data sensitif dan meningkatkan latensi.
10 info terbaru dari Google I/O 2024: Membuka kecanggihan AI untuk setiap developer web
Temukan fitur menarik dari Keynote dan sesi Developer Google I/O.
Cara Spotify menggunakan Picture-in-Picture API untuk membangun Miniplayer Spotify
Pelajari tentang transformasi Spotify Miniplayer dari "peretasan kanvas" menjadi pengalaman yang disempurnakan oleh Document Picture-in-Picture API.
Memperkenalkan CSS Positioning API
Menempatkan elemen-elemen relatif terhadap satu sama lain menggunakan API penentuan posisi anchor yang baru.
Memahami error dan peringatan dengan lebih baik menggunakan insight konsol
Pahami error dan peringatan di Konsol secara lebih baik dengan Gemini.
Terapkan pengujian di perusahaan Anda dengan Chrome
Pelajari cara mengatasi tantangan dengan pengujian di lingkungan perusahaan
Alat dari Chrome untuk pengujian otomatis dan tanpa hambatan
Ringkasan singkat tentang Puppeteer, Chrome Headless, dan Chrome for Testing serta referensi lainnya dari tim Alat Chrome.
Yang baru di DevTools, Chrome 125
Penyebab error di Konsol, statistik pemilih CSS di Performa, header Petunjuk Awal di Jaringan, dan lainnya.
Studi kasus kueri container
Pelajari manfaat kueri container dari redBus dan Tokopedia.
Yang Baru di WebGPU (Chrome\r125)
Subgrup dalam pengembangan dan render ke irisan tekstur 3D.
Lihat studi kasus transisi
redBus, Policybazaar, dan Tokopedia menggunakan View Transition API dan mendapatkan manfaat dari performa yang lebih baik serta UI yang lancar.
studi kasus :has()
Cari tahu bagaimana Policybazaar dan Tokopedia mendapatkan manfaat dari penggunaan :has().
Studi kasus animasi berbasis scroll
Temukan manfaat animasi berbasis Scroll dengan Policybazaar, redBus, dan Tokopedia.
Mengapa kemampuan CSS dan UI penting untuk situs e-commerce Anda?
Pelajari manfaat yang diperoleh situs e-commerce dari penerapan fitur CSS dan UI terbaru, yaitu Transisi Tampilan, animasi berbasis Scroll, Popover API, dan lainnya.
Memperkenalkan "Lepaskan kekuatan Animasi Berbasis Scroll"
Kursus video 10 bagian untuk mempelajari semua hal tentang animasi berbasis scroll
Ringkasan WebGPU
WebGPU memungkinkan grafis 3D berperforma tinggi dan komputasi paralel data di web.
Proposal alternatif untuk pemasangan batu CSS
Proposal untuk mendefinisikan masonry dan grid dalam spesifikasi yang berbeda.
Manifes - Versi Chrome Minimum
Dokumentasi referensi untuk properti minimum_chrome_version dari manifest.json.
Uji coba penghentian penggunaan Akses Jaringan Pribadi (PNA) untuk konteks yang tidak aman akan berakhir—terapkan dialog izin PNA
Untuk mengakses perangkat jaringan pribadi dari situs yang tidak dapat dikonversi ke HTTPS, Anda harus menggunakan dialog izin untuk melonggarkan pemeriksaan konten campuran.
Studi kasus Popover
Tokopedia menggunakan Popover API untuk mengurangi jumlah kode dalam aplikasinya.
Men-scroll dan memperbesar/memperkecil tab yang direkam
Captured Surface Control API memungkinkan aplikasi web men-scroll dan memperbesar tab yang diambil.
Manifes - Token uji coba
Dokumentasi referensi untuk properti trial_tokens dari manifest.json.
WebAudio: Melihat metrik WebAudio API
Melihat metrik WebAudio API di panel WebAudio
Chrome 125 beta
Pemosisian Anchor CSS, fungsi yang bertahap dari CSS, Compute Pressure API, dan banyak lagi.
Chrome 124
Chrome 124 mulai diluncurkan pada 16 April 2024, dengan setHTMLUnsafe, streaming di WebSockets, dan masih banyak lagi.
Manifes tidak memiliki ikon maskable
Pelajari cara menambahkan dukungan ikon maskable ke PWA Anda.
Tidak menyediakan konten penggantian saat JavaScript tidak tersedia
Pelajari cara memastikan pengguna dapat melihat setidaknya beberapa konten di halaman web Anda jika JavaScript tidak tersedia.
Manifes aplikasi web tidak memenuhi persyaratan kemampuan penginstalan
Pelajari cara membuat Progressive Web App agar dapat diinstal.
Akses ke perangkat MIDI kini memerlukan izin pengguna
Chrome kini membatasi seluruh Web MIDI API dengan dialog izin.
Apa yang terjadi di Ekstensi Chrome?
Ringkasan perubahan terbaru di Ekstensi Chrome, ditambah fitur ekstensi mendatang yang menarik yang dapat dinantikan developer.
Tidak mendaftarkan pekerja layanan yang mengontrol halaman dan start_url
Pelajari cara mendaftarkan pekerja layanan yang mendukung fitur Progressive Web App seperti fungsi offline, notifikasi push, dan kemampuan penginstalan.
Uji coba origin untuk Foldable API
Foldable API adalah dua API di Chrome yang dirancang untuk membantu developer menargetkan perangkat foldable.
Tidak dikonfigurasi untuk layar pembuka kustom
Pelajari cara membuat layar pembuka kustom untuk Progressive Web App.
Baru di Chrome 124
Chrome 124 sekarang diluncurkan. Ada dua API baru yang memungkinkan shadow DOM deklaratif digunakan dari JavaScript. Anda dapat menggunakan streaming di Web Socket. Lihat Transisi menjadi sedikit lebih baik. Dan masih banyak lagi. Pete LePage memiliki semua detail tentang apa yang baru untuk developer di Chrome 124.
Halaman saat ini tidak merespons dengan kode 200 saat offline
Pelajari cara membuat Progressive Web App Anda berfungsi secara offline.
Animasi: Memeriksa dan mengubah efek animasi CSS
Memeriksa dan mengubah animasi dengan panel Animations.
Throttling
Referensi tab thhrottling.
Transisi halaman tidak terasa seperti diblokir di jaringan
Pelajari cara membuat transisi antar halaman web terasa responsif, bahkan pada jaringan yang lambat.
Tidak menggunakan HTTPS
Pelajari cara melindungi situs Anda dengan HTTPS.
Tidak menyediakan apple-touch-icon yang valid
Pelajari cara menentukan ikon yang ditampilkan Progressive Web App di layar utama iOS.
Setiap halaman memiliki URL
Pelajari tentang Lighthouse "Setiap halaman memiliki audit URL.
Tidak mengalihkan traffic HTTP ke HTTPS
Pelajari cara membuat situs Anda lebih aman dengan mengalihkan semua halaman ke HTTPS.
Tidak menetapkan warna tema untuk kolom URL
Pelajari cara mengatur warna tema kolom URL untuk Progressive Web App.
start_url tidak merespons dengan 200 saat offline
Pelajari cara mengkonfigurasi start_url Progressive Web App agar aplikasi dapat diakses secara offline.
Ukuran konten tidak sesuai untuk area pandang
Pelajari cara menyesuaikan ukuran konten halaman web agar pas di layar seluler.
Pemuatan halaman tidak cukup cepat di jaringan seluler
Pelajari cara membuat halaman web Anda dimuat dengan cepat di jaringan seluler.
Situs dapat berjalan lintas browser
Pelajari cara menggunakan Workbox untuk memastikan halaman web Anda berfungsi di seluruh browser.
Isi otomatis: Memeriksa dan men-debug alamat yang disimpan
Periksa dan debug alamat yang disimpan di Chrome dengan panel Isi Otomatis.
Transisi tampilan lintas dokumen untuk aplikasi multi-halaman
Mulai menggunakan transisi tampilan lintas dokumen untuk digunakan di aplikasi multi-halaman (MPA).
Transisi yang lancar dengan View Transition API
View Transition API memungkinkan Anda menambahkan transisi di antara tampilan situs.
Seru & Canggih: Pengantar Chrome DevTools
Temukan cara DevTools meningkatkan pengembangan aplikasi web Anda.
Yang Baru di WebGPU (Chrome\r124)
Tekstur penyimpanan hanya-baca dan baca-tulis, dukungan pekerja layanan dan pekerja bersama, atribut informasi adaptor baru, dan perbaikan bug.
Jenis navigasi kini tersedia di CrUX
Pelajari metrik navigation_types yang baru di Laporan Pengalaman Pengguna (CrUX) Chrome dan cara metrik ini dapat digunakan untuk menjelaskan dan mengoptimalkan metrik performa web Anda.
Rollback versi di Dasbor Developer Chrome Web Store
Minggu ini, kami dengan senang hati meluncurkan fitur baru yang memungkinkan developer melakukan rollback ekstensi ke versi yang dipublikasikan sebelumnya di Chrome Web Store. Sasaran kami adalah memberikan ketenangan yang lebih besar kepada
CrUX di BigQuery
Pelajari struktur set data CrUX di BigQuery.
Cara melihat data Laporan UX Chrome di PageSpeed Insights
PageSpeed Insights (PSI) adalah alat bagi developer web untuk memahami performa halaman dan cara meningkatkannya. Dalam panduan ini, pelajari cara menggunakan PSI untuk mengekstrak insight dari CrUX dan lebih memahami pengalaman pengguna.
Panduan CrUX
Pelajari cara menggunakan CrUX dengan panduan yang mudah diikuti
Pastikan teks tetap terlihat selama pemuatan font web
Pelajari cara menggunakan API tampilan font untuk memastikan teks halaman web akan selalu terlihat oleh pengguna.
Yang baru di DevTools, Chrome 124
Dukungan animasi berbasis scroll, panel Isi Otomatis baru, opsi baru untuk WebRTC dalam throttling jaringan, dan banyak lagi.
Selamat tinggal JS Profiler, pembuatan profil CPU dengan panel Performance
Mempelajari jalur maju dalam pembuatan profil performa CPU, memahami alasan dan cara kami menghentikan penggunaan profiler JavaScript.
Back-forward cache notRestoreReasons API
Melaporkan informasi tentang apakah frame yang ada dalam dokumen diblokir agar tidak menggunakan back-forward cache pada navigasi.
Membuat profil performa Node.js dengan panel Performa
Pelajari cara membuat profil performa aplikasi Node.js dengan panel Performa.
Integrasi Promise JavaScript WebAssembly (JSPI) memasuki uji coba origin
Integrasi Promise JavaScript (JSPI) adalah API yang memungkinkan kode berurutan sinkron yang dikompilasi ke WebAssembly untuk mengakses API Web asinkron.
Permintaan jaringan: Uji situs Anda dengan memblokir permintaan jaringan
Uji cara situs Anda menangani aset yang tidak ada.
Uji Coba Origin API fetchLater
Pelajari fetchLater API—yang kini dalam Uji Coba Origin—API baru untuk meminta pengambilan yang ditangguhkan yang akan selesai meskipun halaman ditutup.
Scroller keyboard yang dapat difokuskan
Perubahan diluncurkan untuk membuat scroller tanpa nilai tabindex yang ditetapkan dan tanpa keyboard turunan yang dapat difokuskan.
Chrome 124 beta
Atribut HTML saran penulisan, WebSocketStream API, header permintaan HTTP prioritas, dan banyak lagi.
Baru di Chrome 123
Chrome 123 kini diluncurkan. Dengan fungsi gelap terang yang baru, Long Animation Frames API, Service Worker Static Routing API, dan masih banyak lagi. Adriana Jara memiliki semua detail tentang fitur baru untuk developer di Chrome 123.
Menggunakan Service Worker Static Routing API untuk melewati pekerja layanan untuk jalur tertentu
Cari tahu cara menggunakan API baru ini, yang tersedia dari Chrome 123.
Akses Jaringan Pribadi: Perlindungan yang diperluas untuk pekerja web dan pengambilan navigasi
Pelajari mekanisme keamanan utama Akses Jaringan Pribadi untuk pekerja web, pengambilan navigasi, dan perlindungan mendatang. Dokumen ini juga mencakup apa yang harus dilakukan pemilik situs web jika mereka menggunakan jaringan pribadi.
Alat performa pada tahun 2024 dan seterusnya
Pelajari rencana tim Chrome untuk meningkatkan panel Performance DevTools.
Sembunyikan permintaan ekstensi dan peningkatan panel Jaringan lainnya
Jelajahi peningkatan terbaru di panel Jaringan Chrome DevTools, yang dirancang untuk menyederhanakan pengalaman proses debug web Anda.
Ringkasan panel elemen
Buat perubahan pada DOM secara langsung.
Menjeda kode dengan titik henti sementara
Pelajari semua cara menjeda kode di Chrome DevTools.
Yang Baru di WebGPU (Chrome Formulir 123)
Dukungan fungsi bawaan DP4a, parameter pointer tidak terbatas, sugar sintaksis untuk dereferensi komposit dalam WGSL, dan banyak lagi.
Terapkan efek lain: mengaktifkan tema gelap otomatis, mengemulasi fokus, dan lainnya
Menyoroti bingkai iklan, menirukan fokus pada halaman, menonaktifkan font lokal dan format gambar, mengaktifkan tema gelap otomatis, dan mengemulasikan kekurangan penglihatan.
Melihat dan mengubah CSS
Pelajari cara menggunakan Chrome DevTools untuk melihat dan mengubah CSS halaman.
Referensi fitur CSS
Temukan alur kerja baru untuk melihat dan mengubah CSS di Chrome DevTools.
Download Chrome Headless versi lama sebagai chrome-headless-shell
Anda kini dapat mendownload Headless Chrome lama sebagai biner mandiri untuk setiap rilis Chrome yang dilihat pengguna.
Tingkatkan efisiensi kompresi dengan kamus bersama
Kompresi di web meningkat pesat dari kompresi kamus bersama. Pelajari pengertiannya, cara kerjanya, dan bagaimana mereka dapat secara substansial mengurangi waktu pemuatan dibandingkan kompresi standar untuk resource statis dan dinamis di web.
Ringkasan panel aplikasi
Dapatkan informasi penting tentang aplikasi web Anda langsung dari browser.
Menginternasionalkan antarmuka
Gunakan API chrome.i18n untuk merender antarmuka Anda dalam beberapa bahasa.
Buat ekstensi Anda dapat diakses
Bagi banyak pengguna, aksesibilitas secara harfiah adalah antarmuka pengguna, dan fitur-fiturnya berguna bagi banyak orang lain.
Ringkasan yang baru
Temukan fitur terbaru di Chrome DevTools
Peningkatan pada Speculation Rules API
Detail update terbaru pada Speculation Rules API, termasuk aturan dokumen, setelan minat, batasan, dan dukungan aturan spekulasi di platform.
Ekstensi Chrome: perjalanan mata untuk menguji penangguhan pekerja layanan
Dalam postingan ini, tim Eyeo membagikan perjalanan mereka ke dalam masalah pengujian pekerja layanan ekstensi. Khususnya, cara memastikan bahwa Ekstensi Chrome berfungsi dengan benar saat pekerja layanan ditangguhkan.
Yang baru di DevTools (Chrome 123)
Telur Paskah, emulasi halaman terfokus di Elements > Gaya, audit Lighthouse baru, dan lain-lain.
Paket Next.js untuk mengelola library pihak ketiga
Pelajari cara menggunakan library @next/pihak ketiga untuk mengoptimalkan pemuatan resource pihak ketiga yang populer
Chrome 123 beta
Fungsi warna CSS terang-gelap(), align-content untuk blok, properti ukuran kolom, dan peristiwa pagereveal.
Dukungan untuk align-content dalam tata letak blok dan tabel
Mulai Chrome 123, gunakan konten rata untuk menyelaraskan item tanpa membuat penampung fleksibel atau petak.
Pintasan keyboard
Dokumentasi kanonis untuk pintasan keyboard Chrome DevTools.
Baru di Chrome 122
Chrome 122 kini diluncurkan. Dengan Storage Buckets API baru, panel Performance DevTools diperbarui, opsi bermasalah untuk membaca HTML dengan Async Clipboard API dan masih banyak lagi. Adriana Jara memiliki semua detail tentang fitur baru untuk developer di Chrome 122.
Menyimulasikan perangkat seluler dengan mode perangkat
Gunakan perangkat virtual dalam mode perangkat Chrome untuk membuat situs yang mengutamakan seluler.
Perubahan pada CSS ::pewarisan backdrop
Mulai Chrome 122, elemen `::backdrop` mewarisi properti dari elemen asalnya.
Mengonfigurasi ikon ekstensi
Ekstensi memerlukan setidaknya satu ikon untuk mewakilinya di toolbar.
Panel Performa 400% lebih cepat melalui persepsi kinerja
Panel {i>Performance<i} di DevTools adalah alat yang ampuh untuk mendiagnosis, men-debug, dan memperbaiki masalah kinerja aplikasi web. Pada kesempatan ini, kami akan menjelaskan bagaimana kami menggunakan panel Performance di DevTools untuk meningkatkan kinerja panel Performance itu sendiri, dan bagaimana kami mencapai peningkatan yang sangat signifikan.
Menggunakan WebUSB
WebUSB API, yang mengekspos perangkat yang kompatibel dengan Universal Serial Bus (USB) non-standar ke web, tersedia dalam ekstensi.
Bermigrasi ke Manifes V3
Panduan untuk mengonversi ekstensi Manifes V2 ke ekstensi Manifes V3.
Gunakan WebHID
WebHID API, yang mengekspos perangkat yang kompatibel dengan Human Interface Device (HID) ke web, tersedia dalam ekstensi.
Yang Baru di WebGPU (Chrome\r122)
Mode kompatibilitas dalam pengembangan, meningkatkan batas maxVertexAttributes, dan update Fajar.
Manifes - Kebijakan Keamanan Konten
Dokumentasi referensi untuk properti kebijakan keamanan konten manifest.json.
Penyesuaian kolom CSS
Satu baris kode untuk mengubah ukuran elemen secara otomatis dengan konten yang dapat diedit.
Merekam snapshot heap
Pelajari cara merekam snapshot heap dengan profiler heap dan menemukan kebocoran memori.
chrome.runtime
Gunakan chrome.runtime API untuk mengambil pekerja layanan, menampilkan detail tentang manifes, serta memproses dan merespons peristiwa dalam siklus proses ekstensi. Anda juga dapat menggunakan API ini untuk mengonversi jalur relatif URL menjadi URL
Gunakan Web Push
Panduan langkah demi langkah tentang cara menggunakan Web Push dengan Ekstensi Chrome
Panduan peringatan izin
Cara kerja peringatan izin di ekstensi Chrome.
Mendeklarasikan izin
Ringkasan nilai yang valid untuk properti izin di manifest.json.
Yang baru di DevTools (Chrome 122)
Peringatan penghentian cookie pihak ketiga di panel Jaringan dan Aplikasi, proses debug yang ditingkatkan di panel Jaringan, breadcrumb di panel Performa, dan lainnya.
Memperkenalkan cara baru untuk membuat pengalaman pengeditan web kustom menggunakan EditContext API
EditContext adalah API baru yang diluncurkan di Chrome dan Edge yang membantu developer membangun fitur pengeditan teks lanjutan di browser. Pelajari lebih lanjut dalam postingan ini.
Tips DevTools: Melakukan debug navigasi spekulatif untuk pemuatan halaman yang lebih cepat
Percepat penjelajahan web dengan pemuatan spekulatif dan pelajari cara men-debug-nya.
Uji coba penghentian penggunaan untuk SharedArrayBuffer di Chrome desktop diperpanjang ke Chrome 124
Uji coba penghentian penggunaan untuk SharedArrayBuffer tanpa isolasi lintas asal di desktop Chrome diperpanjang hingga Chrome 124.
Merespons perintah
Merespons kombinasi tombol kustom dalam ekstensi.
Menyesuaikan Perekam Suara dengan ekstensi
Sesuaikan dan integrasikan Perekam Suara dengan menginstal ekstensi.
Chrome 122 beta
Chrome 122 beta menghadirkan helper Iterator, menyetel metode, Storage Buckets API, membaca HTML bermasalah di Async Clipboard API, dan banyak lagi.
Apa yang terjadi di Ekstensi Chrome?
Ringkasan perubahan terbaru di Ekstensi Chrome, ditambah fitur ekstensi mendatang yang menarik yang dapat dinantikan developer.
Baru di Chrome 121
Chrome 121 kini diluncurkan. Dengan update CSS, peningkatan pada Speculation Rules API, sebuah uji coba origin untuk Element Capture API, dan masih banyak lagi. Adriana Jara memiliki semua detail tentang fitur baru untuk developer di Chrome 121.
Memicu tindakan dari omnibox
Memicu tindakan dari omnibox.
Yang Baru di WebGPU (Chrome\r121)
Mendukung WebGPU di Android, penggunaan DXC untuk kompilasi shader, kueri stempel waktu dalam penerusan komputasi dan render, titik entri default ke modul shader, mendukung display-p3 sebagai ruang warna GPUExternalStructure, info heap memori, dan banyak lagi.
Mengakses DOM dengan aman menggunakan SSR Angular
Pelajari cara menggunakan DOM bersama dengan SSR secara aman di Angular
Gaya scroll bar
Gunakan properti `scrollbar-width` dan `scrollbar-color` untuk menata gaya scrollbar.
Menguji Bluetooth Web dengan Puppeteer
Gunakan Puppeteer untuk menguji fitur yang menggunakan Web Bluetooth API di Chrome.
Menggunakan Firebase Cloud Messaging (FCM) dengan chrome.gcm
Panduan langkah demi langkah tentang cara menggunakan Firebase Messaging dengan chrome.gcm
Tingkatkan pengujian model Web AI: WebGPU, WebGL, dan Headless Chrome
Temukan solusi kami tentang cara mengotomatiskan pengujian browser secara konsisten dan meningkatkan performa aplikasi.
Pengujian model Web AI di Google Colab
Pelajari cara menguji model AI berbasis browser sisi klien, sekaligus tetap skalabel, dapat diotomatiskan, dan dalam penyiapan hardware terstandardisasi.
Mode penulisan vertikal CSS untuk elemen kontrol formulir
Chrome menambahkan fitur CSS internasional baru lainnya.
Mengimplementasikan tindakan
Beri respons kepada pengguna yang mengklik toolbar.
Izin persisten untuk File System Access API
Postingan ini menjelaskan cara mengelola izin persisten untuk File System Access API. Contoh ini juga memberikan rekap singkat tentang keadaan masalah saat ini dan tantangan yang sedang dipecahkan.
Memeriksa dan men-debug warna HD dan non-HD dengan Color Picker
Pelajari cara menggunakan Pemilih Warna di Elements > Gaya untuk memeriksa dan men-debug warna HD dan non-HD.
Tips DevTools: Membuat warna
Pelajari cara menulis warna dalam beberapa klik.
Tips DevTools: Men-debug prioritas pengambilan
Pelajari cara men-debug prioritas pengambilan.
Update Real-time di Ekstensi
Mengelola update real-time di Ekstensi
CSS text-wrap: balance
Teknik tipografi klasik untuk membuat jeda baris secara manual untuk blok teks yang seimbang, kini hadir di CSS.
Ekstensi Cakupan Aplikasi Web
Mulai Chrome 122, Anda dapat berlangganan uji coba origin untuk anggota manifes aplikasi scope_extensions yang memungkinkan situs yang mengontrol beberapa subdomain dan domain level teratas ditampilkan sebagai satu aplikasi web.
Manfaatkan kecanggihan WebDriver BiDi: otomatisasi Chrome dan Firefox dengan Puppeteer
Puppeteer sekarang berbicara dengan Firefox! 🎉 Tapi tunggu, bukankah sudah? 🤔 Mari pelajari WebDriver BiDi, protokol baru di Puppeteer dan temukan apa arti pengembangan yang menarik ini bagi alur kerja otomatisasi Firefox.
Membangun menu konteks
Mengimplementasikan pop-up, yaitu jendela yang memungkinkan pengguna memanggil fitur ekstensi.
Menangani pelanggaran kode yang dihosting dari jarak jauh
Pekerja layanan memungkinkan ekstensi berjalan hanya saat diperlukan, sehingga menghemat resource.
Menambahkan pop-up
Mengimplementasikan pop-up, yaitu jendela yang memungkinkan pengguna memanggil fitur ekstensi.
Google Chrome di Android
Untuk daftar lengkap fitur developer di Chrome pada Android, buka chromestatus.com. Download Chrome di Play Store. Saat pengguna login ke Chrome di satu perangkat, tab dan histori penjelajahan sesi tersebut tersedia bagi pengguna saat mereka login ke
Performa framework modern pada metrik INP yang baru
Postingan ini membahas relevansi metrik INP baru terhadap situs berbasis framework dan upaya Aurora untuk mendukung framework dalam mengoptimalkan metrik ini.
Intent Android dengan Chrome
Luncurkan aplikasi langsung dari halaman web dengan Intent Android.
Chrome mengaktifkan mode desktop secara default pada tablet premium
Chrome telah beradaptasi dengan ekosistem tablet Android dengan mengaktifkan mode desktop secara default pada tablet premium.
Akordeon Eksklusif
Buat akordeon eksklusif dengan beberapa elemen `` yang memiliki `name` yang sama.
Yang Baru di WebGPU (Chrome\r120)
Dukungan untuk nilai floating point 16-bit di WGSL, peningkatan batas, perubahan status stensil kedalaman, pembaruan informasi adaptor, dan banyak lagi.
Berbagi tab yang lebih baik dengan Region Capture
Platform web kini dilengkapi dengan Region Capture, cara yang unggul dan andal untuk memangkas trek video.
Yang Baru di WebGPU
Ikuti perubahan WebGPU terbaru.
Yang baru di DevTools (Chrome 121)
Dukungan @font-palette-values di Elements, peningkatan dukungan peta sumber, peningkatan Performa > pelacakan Interaksi, dan banyak lagi.
CSS Digabung: 2023
Tahun 2023 adalah tahun yang besar bagi CSS. Pelajari apa saja yang ada di Chrome dan di seluruh platform web tahun ini.
Tips DevTools: Proses debug bfcache
Pelajari cara melakukan debug bfcache dan membuat halaman Anda dimuat secara instan.
Cara Chrome DevTools membantu melindungi diri dari serangan XSS sendiri
Pelajari cara Chrome DevTools memitigasi serangan XSS mandiri dengan memblokir penempelan kode untuk pengguna DevTools yang tidak berpengalaman.
Tips DevTools: Apa yang dimaksud dengan DOM? HTML versus DOM
Pelajari cara men-debug DOM dengan DevTools.
Lihat detail bingkai
Lihat detail bingkai.
Uji coba origin permintaan Izin Akses Jaringan Pribadi: Jalur untuk memigrasikan situs dengan HTTPS
Google Chrome menghentikan akses ke endpoint jaringan pribadi dari situs publik yang tidak aman sebagai bagian dari spesifikasi Akses Jaringan Pribadi (PNA).
Meninjau kembali kriteria kemampuan penginstalan Chrome
Dalam beberapa bulan mendatang, Chrome akan menjalankan eksperimen dengan tujuan menyederhanakan kriteria penginstalan aplikasi, guna meningkatkan pengalaman developer dan pengguna. Postingan ini menyampaikan perubahan yang dapat Anda harapkan, dan alasan kami menjalankan eksperimen tersebut.
Mengakses server lokal dan instance Chrome dengan penerusan port
Hosting situs di server web mesin pengembangan, lalu akses kontennya dari perangkat Android.
Melihat, menambahkan, mengedit, dan menghapus cookie
Pelajari cara melihat, menambahkan, mengedit, dan menghapus cookie HTTP halaman menggunakan Chrome DevTools.
Baru di Chrome 120
Chrome 120 sekarang diluncurkan! Dengan CloseWatcher API untuk memungkinkan pengalaman yang konsisten saat menangani permintaan close, implementasi pola akordeon yang mudah menggunakan elemen detail, laporan pelanggaran kebijakan izin kini tersedia, dan masih banyak lagi.
Memperkenalkan empat fitur internasional baru di CSS
Chrome menambahkan empat fitur CSS internasional baru.
API Siklus Proses Halaman
Page Lifecycle API menghadirkan fitur siklus proses aplikasi yang umum di sistem operasi seluler ke web. Browser kini dapat membekukan dan menghapus halaman latar belakang dengan aman untuk menghemat sumber daya, dan developer dapat menangani intervensi ini dengan aman tanpa memengaruhi pengalaman pengguna.
HTML bermasalah di Async Clipboard API
Mulai Chrome 120, opsi bermasalah baru tersedia di Async Clipboard API. Pelajari cara menggunakannya dalam panduan ini.
Daftar Pengabaian
Mengabaikan referensi tab Daftar.
Picture-in-picture otomatis untuk aplikasi web konferensi video
Chrome memungkinkan aplikasi web konferensi video masuk ke mode picture-in-picture secara otomatis.
Melanjutkan transisi ke Manifes V3
Pada Desember tahun lalu, kami menjeda penghentian penggunaan Manifest V2 yang direncanakan untuk menindaklanjuti masukan developer dan memberikan solusi yang lebih baik untuk masalah migrasi. Berdasarkan masukan ini, kami telah melakukan sejumlah
Yang baru di perintah Angular NgOptimizedImage
Pelajari fitur baru yang disertakan dalam perintah Angular NgOptimizedImage yang semakin meningkatkan performa gambar di aplikasi Angular.
Meningkatkan pemfilteran konten di Manifes V3
Selama setahun terakhir, kami telah secara aktif terlibat dalam diskusi dengan vendor di balik beberapa ekstensi pemblokiran konten terkait cara meningkatkan platform ekstensi MV3. Berdasarkan diskusi ini, yang sebagian besar berlangsung di
Uji Coba Origin API Static Routing API Pekerja Layanan
Pelajari fase pertama dari Pemilihan Rute Statis Pekerja Layanan—kini dalam Uji Coba Origin—API baru untuk secara deklaratif menentukan cara penanganan (atau tidak) rute oleh Pekerja Layanan Anda.
Menangkap ekosistem WebGPU
Pelajari tentang bagaimana ekosistem WebGPU melampaui ranah JavaScript, C++, dan Rust.
Yang baru di DevTools (Chrome 120)
Masalah penghentian cookie pihak ketiga yang dilaporkan di panel Masalah, Alat Analisis Privacy Sandbox untuk cookie, Kebijakan Keamanan Konten yang efektif di panel Aplikasi, proses debug animasi yang lebih baik, listingan abaikan yang ditingkatkan, dan lainnya.
Pembaruan sintaksis longgar bertingkat CSS
Susunan bertingkat ke depan diaktifkan di Chrome 120.
Perubahan pada mode ketahanan default di IndexedDB
Mode ketahanan di IndexedDB berubah dari ketat menjadi longgar mulai Chrome 121.
Yang baru di Chrome 120 untuk Ekstensi
Ringkasan perubahan penting di Chrome 120 bagi developer Ekstensi Chrome.
Penanganan file di ChromeOS
Cara membuka file di pekerja layanan ekstensi Chrome, pop-up, panel samping, atau skrip konten.
file_handlers
Dokumentasi referensi untuk properti file_handlers manifest.json.
Chrome 120 beta
Penyamaran CSS, aturan longgar untuk penyusunan bertingkat CSS, membuat pola akordeon dengan elemen, tindakan enterpictureinpicture untuk Media Session API.
Pengumpulan Sampah WebAssembly (WasmGC) kini diaktifkan secara default di Chrome
Ada dua jenis bahasa pemrograman: bahasa pemrograman yang dikumpulkan sampah dan bahasa pemrograman yang memerlukan manajemen memori manual. Dengan WebAssembly Sampah Collection, bahasa yang dikumpulkan sampah memori dapat ditransfer ke WebAssembly.
Baru di Chrome 119
Chrome 119 kini diluncurkan! Dengan pembaruan pada batas atas tanggal habis masa berlaku untuk cookie yang sudah ada di penyimpanan. CSS memiliki kelas semu baru, sintaks warna relatif, peningkatan Frame dengan Fence seperti makro ukuran iklan, dan masih banyak lagi.
CSS lebih memilih transparansi-transparansi
Optimalkan dan sesuaikan untuk pengguna yang lebih menyukai UI buram.
Yang Baru di WebGPU (Chrome 119)
Tekstur float 32-bit yang dapat difilter, format vertex unorm10-10-10-2, format tekstur rgb10a2uint, dan banyak lagi.
Penggabungan teks CSS: cantik
Ikut serta dalam penggabungan teks yang dioptimalkan, untuk keindahan yang melebihi kecepatan.
Pilih elemen: kini dengan aturan horizontal
Pelajari bagaimana kemampuan elemen pilih yang diperluas memungkinkan jeda horizontal visual untuk pengelompokan yang lebih baik.
Apa yang terjadi di Ekstensi Chrome?
Ringkasan perubahan terbaru di Ekstensi Chrome, ditambah fitur ekstensi mendatang yang menarik yang dapat dinantikan developer.
Migrasi issue tracker Chromium
Pelacakan masalah Chromium dimigrasikan ke alat yang didukung oleh Issue Tracker Google pada Januari 2024.
Penghentian Sanitizer API
Implementasi Sanitizer API saat ini tidak digunakan lagi mulai Chrome 119 untuk mengikuti update spesifikasi mendatang.
Serial melalui Bluetooth di web
Web Serial API menambahkan dukungan untuk layanan RFCOMM Bluetooth.
Pengujian unit Ekstensi Chrome
Cara menulis pengujian unit untuk ekstensi.
Menguji Ekstensi Chrome dengan Puppeteer
Cara menulis pengujian otomatis untuk Ekstensi Chrome menggunakan Puppeteer.
Pengujian menyeluruh untuk Ekstensi Chrome
Cara menulis pengujian menyeluruh untuk ekstensi.
Menemukan dan mengikuti bug
Periksa apakah bug atau permintaan fitur telah dilaporkan.
Sintaksis warna relatif CSS
Buat warna baru berdasarkan saluran dan nilai warna lain.
Laporkan bug ekstensi
Cara melaporkan bug atau masalah ekstensi dengan dokumentasi.
Baru di Chrome 118
Chrome 118 kini diluncurkan! Mendeklarasikan gaya tertentu dalam komponen dengan aturan css @scope. Gunakan fitur media baru: Preferreds-Reduced-transparency. DevTools memiliki peningkatan di panel Sources dan masih banyak lagi.
Yang Baru di DevTools (Chrome 119)
Peningkatan bagian @property di Gaya, daftar perangkat yang diperbarui, pencetakan pencapaian yang lebih baik di Sumber dan pelengkapan otomatis di Konsol.
Peningkatan API untuk bekerja dengan file di browser
Dukungan untuk beberapa pembaca dan penulis untuk FileSystemSyncAccessHandle dan penulis eksklusif untuk FileSystemWritableFileStream. Sistem file pribadi origin (terkadang juga disebut sebagai sistem file bucket) memungkinkan developer mengakses
Uji coba origin baru untuk jendela pop-up layar penuh
Sekarang ada uji coba origin baru yang tersedia untuk membuka jendela pop-up dalam mode layar penuh hanya dengan satu langkah.
Chrome 119 beta
Chrome 119 beta menghadirkan sintaksis warna relatif CSS, kelas pseudo baru, dan banyak lagi.
Batasi jangkauan pemilih Anda dengan @scope CSS sesuai aturan
Pelajari cara menggunakan @scope untuk memilih elemen hanya dalam subhierarki terbatas dari DOM Anda.
Yang Baru di WebGPU (Chrome\r118)
Memperluas dukungan sumber untuk copyExternalImageToTekstur, dukungan eksperimental untuk tekstur penyimpanan baca-tulis dan hanya baca, dan lainnya.
Tips DevTools: Men-debug ekstensi Chrome
Pelajari cara menggunakan DevTools untuk men-debug ekstensi Chrome.
Chrome kini mendukung kunci sandi di Rantai Kunci iCloud di macOS
Chrome di macOS mulai mendukung kunci sandi di Rantai Kunci iCloud. Tindakan ini memungkinkan pengguna membuat kunci sandi di Rantai Kunci iCloud dan menyinkronkannya di seluruh perangkat Apple.
Navigasi yang lancar dapat dilakukan dengan transisi tampilan
Panduan mendalam tentang cara dan alasan CyberAgent, RedBus, Nykaa, dan PolicyBazaar menerapkan transisi tampilan.
Penyimpanan dan cookie
Ringkasan cara kerja API penyimpanan web dan cookie di ekstensi.
Kami adalah Chrome untuk Developer
Merayakan ulang tahun Chrome yang ke-15 dan peran kami sebagai partner yang tepercaya dan bermanfaat bagi developer.
Dari WebGL ke WebGPU
Pelajari beberapa tips untuk developer WebGL yang bermigrasi ke WebGPU.
Yang Baru di DevTools (Chrome 118)
Bagian baru untuk properti khusus di Elemen > Gaya, peningkatan penggantian lokal yang lebih banyak, penelusuran yang disempurnakan, ruang kerja yang disederhanakan di Sumber, dan banyak lagi.
Chrome 118 beta
Gaya dengan cakupan untuk CSS, fitur media tambahan, container scroll yang dapat difokuskan keyboard, dan lainnya.
Baru di Chrome 117
Chrome 117 kini diluncurkan! Dengan tiga fitur CSS baru yang memudahkan penambahan animasi masuk dan keluar yang mulus, pengelompokan array untuk menghitung set data dengan urutan lebih tinggi, devtools membuat penggantian lokal lebih mudah dan masih banyak lagi.
Transisi dari Aplikasi Chrome
Cara memigrasikan aplikasi yang dipaketkan atau dihosting Chrome.
Yang Baru di WebGPU (Chrome\r117)
Batalkan penetapan buffering vertex dan grup ikat, buat perangkat yang hilang tampak berfungsi, dan lainnya.
Google Summer of Code dan Ekstensi Chrome
Pengalaman dan saran dalam berpartisipasi dalam Google Summer of Code.
Memublikasikan ekstensi
Panduan untuk memublikasikan ekstensi Manifes V3 baru
Tips DevTools: Cuplikan dan ekspresi langsung
Gunakan Cuplikan untuk menjalankan kode yang sering Anda gunakan dan ekspresi langsung untuk melihat nilai secara real time.
Rilis Chrome lebih cepat (putaran kedua!)
Mulai Chrome 119, kami akan mempersingkat waktu antara cabang untuk rilis dan rilis ke stabil.
Transisi Tampilan Astro
Soroti cara komunitas Astro menggunakan Transisi Tampilan saat Chrome membentuk API dan perjalanan menuju mendapatkan dukungan kelas satu untuknya di pulau persisten Astro.
Memperkenalkan uji coba origin scheduler.results
`scheduler.results` adalah tambahan baru yang diusulkan ke API penjadwal yang saat ini berada dalam uji coba origin, dan merupakan pendekatan baru untuk membagi tugas agar mendapatkan pengalaman pengguna yang lebih responsif. Pahami manfaat penambahan yang diusulkan untuk API penjadwalan ini, dan daftar ke uji coba origin untuk membantu kami mendapatkan insight dan masukan.
Yang baru di Lighthouse 11
Lighthouse 11 telah hadir dengan perubahan aksesibilitas dan pembaruan audit baru
Membuat perintah Protokol Devtools Chrome (CDP) secara efisien dengan editor perintah baru
Untuk mempermudah pengetikan perintah Chrome Devtools Protocol (CDP), DevTools memperkenalkan editor baru yang mudah digunakan sehingga Anda tidak perlu menggunakan JSON.
Yang Baru di DevTools (Chrome 117)
Ganti permintaan XHR/pengambilan dan sembunyikan permintaan ekstensi dari panel Network, lihat perubahan pada prioritas pengambilan di panel Performa, rasakan beberapa peningkatan UI, lihat warna baru dan fitur eksperimental, dan lainnya.
Menerapkan Pemeriksaan Keamanan ke halaman chrome://extensions
Mulai Chrome 117, Chrome akan secara proaktif menampilkan sorotan kepada pengguna saat ekstensi yang telah diinstal tidak lagi tersedia di Chrome Web Store.
Chrome 117 beta
Subgrid petak CSS, dukungan animasi masuk dan keluar untuk CSS, pengelompokan array, helper iterator, dan lain-lain.
Empat fitur CSS baru untuk animasi masuk dan keluar yang lancar
Pelajari kemampuan baru yang memungkinkan transisi yang lancar dari animasi terpisah dan antara lapisan atas
Baru di Chrome 116
Chrome 116 kini diluncurkan! Gunakan picture document in picture API untuk meningkatkan produktivitas pengguna, kini lebih mudah untuk men-debug stylesheet yang hilang di DevTools, dan masih banyak lagi.
Manifes - skrip konten
Dokumentasi referensi untuk properti "content_scripts" manifest.json.
Mengamankan interaksi pop-up dengan properti terbatas
Dapatkan isolasi lintas asal dan perlindungan kebocoran lintas situs saat berinteraksi dengan pop-up.
Yang Baru di WebGPU (Chrome\r116)
Integrasi WebCodecs, peningkatan pemutaran video, dan lainnya.
Izin satu kali di Chrome
"Izinkan kali ini" adalah opsi satu kali untuk memberikan izin di Chrome. Pada awalnya, fitur ini hanya akan tersedia di desktop untuk geolokasi, kamera, dan mikrofon.
Tips DevTools: Titik henti sementara dan logpoint
Gunakan titik henti sementara dan logpoint untuk men-debug dengan mudah.
PostMessage untuk TWA
Mulai Chrome 115 Aktivitas Web Tepercaya (TWA) dapat mengirim pesan menggunakan postMessage. Dokumen ini akan menjelaskan penyiapan yang diperlukan untuk berkomunikasi antara aplikasi Anda dan web.
Yang baru di Chrome 116 untuk Ekstensi
Ringkasan perubahan penting pada Chrome 116 bagi developer Ekstensi Chrome.
Chrome 116 beta
Jalur gerakan CSS, Back/forward cache NotReturnReason API, Document Picture-in-Picture, dan lainnya.
Men-debug situs di Chrome pada iOS 16.4+
Pelajari cara menggunakan proses debug Safari Web Inspector untuk Chrome di iOS.
Apa yang terjadi di Ekstensi Chrome?
Ringkasan perubahan sejauh ini tahun ini di Ekstensi Chrome, ditambah fitur ekstensi mendatang yang menarik yang dapat dinanti-nantikan developer.
Baru di Chrome 115
Gunakan ScrollLinimasa dan ViewLinimasa untuk membuat animasi berbasis scroll yang meningkatkan pengalaman pengguna. Frame dengan pagar berfungsi bersama Privacy Sandbox API lainnya untuk menyematkan konten yang relevan sekaligus mencegah berbagi konteks yang tidak perlu. Dengan Topics API, browser dapat berbagi informasi dengan pihak ketiga tentang minat pengguna sekaligus menjaga privasi dan masih banyak lagi.
Tips DevTools: Merekam dan memutar ulang alur penggunaan dengan Perekam Suara
Pelajari cara merekam, memutar ulang, dan men-debug alur pengguna dengan panel Perekam di DevTools.
Studi kasus tentang performa animasi berbasis scroll
API baru ini jauh lebih lancar daripada cara klasik untuk menerapkan animasi berbasis scroll.
Menggunakan WebSocket di pekerja layanan
Petunjuk langkah demi langkah tentang cara menyambungkan ke WebSocket di ekstensi Chrome.
WebRTC: Panduan migrasi getStats() lama
Pelajari cara menggunakan proses debug Safari Web Inspector untuk Chrome di iOS.
Tips DevTools: Penyimpanan lokal dan sesi
Gunakan Aplikasi > Penyimpanan Lokal dan Penyimpanan Sesi untuk men-debug pasangan nilai kunci.
Yang Baru di DevTools (Chrome 116)
DevTools mendapatkan sejumlah peningkatan untuk membantu Anda mengidentifikasi dan men-debug masalah terkait stylesheet yang tidak ada dengan lebih cepat: Panel Jaringan secara konsisten mengisi kolom Pemrakarsa dengan link ke baris yang tepat yang
Yang Baru di WebGPU (ChromeChrome 115)
Ekstensi bahasa WGSL yang didukung, dukungan eksperimental untuk Direct3D 11, dan banyak lagi.
Gunakan geolokasi
Cara menggunakan geolokasi di pekerja layanan ekstensi Chrome, pop-up, panel samping, atau skrip konten.
Chrome untuk Pengujian: download yang andal untuk otomatisasi browser
Chrome untuk Pengujian adalah ragam Chrome baru yang secara khusus menargetkan pengujian aplikasi web dan kasus penggunaan otomatisasi.
Men-debug WebAssembly C/C++
Pelajari cara menggunakan Chrome DevTools untuk menemukan dan memperbaiki bug di C/C++ WebAssembly.
Bagaimana Photoshop menyelesaikan bekerja dengan file yang lebih besar dari yang dapat masuk ke dalam memori
Pelajari cara Adobe memungkinkan pengguna mengedit file terbesar sekalipun di versi web aplikasi Photoshop ikoniknya. (Artikel ini juga tersedia dalam bentuk video.) Pada tahun 2021, Adobe, bersama dengan engineer Chrome, mempersembahkan versi
Cara aplikasi pengeditan gambar vektor Boxy SVG menggunakan Local Font Access API agar pengguna dapat memilih font lokal favorit mereka
Local Font Access API menyediakan mekanisme untuk mengakses data font yang diinstal secara lokal oleh pengguna, termasuk detail tingkat tinggi seperti nama, gaya, dan jenis, serta byte mentah dari file font yang mendasarinya. Pelajari cara aplikasi
Bermigrasi dari URL data di elemen SVG
Dukungan untuk data: URL dalam elemen SVG akan dihapus. Sebaiknya lakukan migrasi ke alternatif.
Yang Baru di WebGPU (Chrome 114)
Pengoptimalan JavaScript dan lainnya.
Chrome 115 beta
Beberapa kata kunci untuk properti tampilan CSS, WGSLLanguageFeatures untuk WebGPU, upgrade HTTPS, dan lainnya.
Peristiwa mutasi akan dihapus dari Chrome
Mengumumkan penghentian dan rencana penghapusan peristiwa mutasi, serta membagikan cara memigrasikan kode Anda sebelum penghapusan pada Juli 2024.
Cara editor game Construct 3 menggunakan File System Access API untuk memungkinkan pengguna menyimpan game mereka
File System Access API memungkinkan kemampuan baca, tulis, dan pengelolaan file. Pelajari cara Construct 3 menggunakan API ini. (Artikel ini juga tersedia dalam bentuk video.) Construct 3 adalah editor game yang dikembangkan oleh dua bersaudara
Mengumumkan uji coba origin Compute Pressure yang kedua
Uji coba origin baru dari Chrome yang memungkinkan developer web memantau tekanan komputasi.
Mendesain pengalaman pengguna yang luar biasa dengan Side Panel API yang baru
Memperkenalkan Side Panel API baru untuk ekstensi Chrome.
Yang Baru di DevTools (Chrome 115)
Panel Elemen mendapatkan badge subgrid baru untuk sub-petak. Fitur ini saat ini masih bersifat eksperimental di Chrome Canary. Untuk memeriksa dan men-debug petak bertingkat yang merupakan subpetak, sehingga mewarisi jumlah dan ukuran jalur dari
Baru di Chrome 114
Chrome 114 kini diluncurkan! Chrome 114 kini diluncurkan! Dengan text-wrap: keseimbangan untuk meningkatkan tata letak teks, Cookies Using Independent Partitioned State kini telah hadir, Popover API baru membuat popover lebih mudah dari sebelumnya, dan masih banyak lagi.
Chrome menonaktifkan modifikasi document.domain
Jika situs Anda bergantung pada setelan document.domain, tindakan Anda diperlukan.
Tips DevTools: Workspace
Gunakan Workspace untuk menyimpan perubahan yang Anda buat di DevTools ke file sumber lokal.
Membuat kurva animasi yang kompleks di CSS dengan fungsi easing linear()
Memperkenalkan linear(), fungsi easing di CSS yang berinterpolasi secara linear antara titik-titiknya, memungkinkan Anda menciptakan kembali efek pantulan dan pegas.
Manifes - latar belakang
Dokumentasi referensi untuk properti latar belakang manifest.json.
Memperkenalkan API popover
Pelajari cara membuat tooltip, menu, dan lainnya dengan API popover baru.
Bagaimana LEGO® Education menggunakan Bluetooth Web dan Web Serial API
LEGO Education menggunakan kekuatan web untuk membuat cara menghubungkan model LEGO ke komputer semudah mungkin.
Apa yang Baru dari Aurora?
Pelajari berbagai upaya yang telah dilakukan tim Chrome Aurora akhir-akhir ini dan rencana mereka untuk tahun 2023.
Cara editor model 3D Blockbench menggunakan EyeDropper API agar pengguna dapat memilih warna dari mana saja
EyeDropper API menyediakan mekanisme untuk membuat alat pipet yang memungkinkan pengguna mengambil sampel warna dari layar mereka, termasuk di luar jendela browser. Pelajari cara editor model 3D Blockbench menggunakan API ini di codebase-nya.
Uji coba origin Bucket Penyimpanan tersedia
Standar Storage menentukan API untuk estimasi kuota dan penyimpanan persisten, serta arsitektur penyimpanan platform. Kami sedang bereksperimen dengan API untuk membuat penghapusan penyimpanan persisten saat tekanan memori berat lebih dapat diprediksi. Coba Storage Buckets API dalam uji coba origin yang berjalan dari Chrome 115 hingga Chrome 118.
Linimasa penghentian penggunaan Web SQL diperbarui
Web SQL dihapus sepenuhnya di Chromium 119.
Cara aplikasi pengeditan gambar Photopea menggunakan File Handling API untuk memungkinkan pengguna membuka file dari file explorer mereka
File Handling API memungkinkan aplikasi web mendaftarkan dirinya sebagai pengendali file untuk format file yang dapat didukung aplikasi. Pelajari cara aplikasi pengeditan gambar Photopea menggunakan API ini. (Artikel ini juga tersedia dalam bentuk
Yang baru di CSS dan UI: Edisi I/O 2023
20 fitur CSS dan UI teratas yang tidak ingin Anda lewatkan di Google I/O 2023.
Menemukan masalah formulir dengan Chrome DevTools
Tim Chrome DevTools sedang membangun fitur baru tambahan untuk membantu menemukan masalah formulir dan men-debug Isi Otomatis. Fitur ini masih dalam tahap awal desain dan implementasi, dan kami memerlukan pengujian serta masukan Anda.
10 info terbaru di Google I/O
Pelajari cara kami mempermudah developer dalam memberikan pengalaman yang luar biasa kepada pengguna melalui update penting dan peluncuran baru yang kami bagikan di Google I/O 2023.
WebGPU: Membuka akses GPU modern di browser
Pelajari cara WebGPU mengoptimalkan kekuatan GPU untuk performa machine learning yang lebih cepat dan rendering grafis yang lebih baik.
Isi otomatis bersama di seluruh iframe: proposal awal
Beberapa formulir memiliki kolom dalam iframe, yang menyebabkan masalah pada isi otomatis browser. Dengan isi otomatis bersama, frame induk dapat menentukan kredibilitas iframe lintas origin, untuk mendukung pengalaman isi otomatis yang lebih baik bagi pengguna.
Yang baru untuk web di Android 2023
Update pada alat yang menghadirkan web ke Android. Peningkatan privasi dan dukungan yang lebih baik untuk perangkat layar besar di WebView, tab kustom parsial di Tab Khusus, penginstalan yang lebih mudah, dan fitur terintegrasi untuk PWA, pengelolaan penagihan Play Store untuk TWA, dan lainnya.
WebDriver BiDi: Update status 2023
Artikel ini memberikan ringkasan tentang yang baru di BiDi WebDriver pada tahun 2023.
Bersiaplah untuk Google I/O
Buat agenda Anda sendiri untuk bersiap menghadapi Google I/O.
Menganimasikan elemen saat men-scroll dengan animasi berbasis Scroll
Pelajari cara menggunakan Linimasa Scroll dan Linimasa Tampilan untuk membuat animasi berbasis scroll secara deklaratif.
Yang Baru di DevTools (Chrome 114)
DevTools mengaktifkan Setelan > Eksperimen > Proses Debug WebAssembly: Aktifkan dukungan DWARF secara default. Untuk mengetahui informasi selengkapnya, lihat Men-debug WebAssembly dengan alat modern. Eksperimen ini memungkinkan Anda menjeda
Chrome 114 beta
Penyeimbangan judul CSS, CHIPS, peristiwa scrollend, dan popover.
Baru di Chrome 113
Chrome 113 kini diluncurkan! WebGPU ada di sini, memungkinkan grafik 3D kinerja tinggi dan komputasi paralel data di web, devtools dapat menggantikan header respons jaringan, First Party Set, bagian dari Privacy Sandbox, yang memungkinkan organisasi untuk menyatakan situs terkait mulai diluncurkan, dan masih banyak lagi.
Tentang pekerja layanan ekstensi
Pekerja layanan ekstensi adalah pengendali peristiwa pusat ekstensi. Itu membuat mereka berbeda dari pekerja layanan web.
Siklus proses pekerja layanan ekstensi
Pekerja layanan ekstensi merespons peristiwa dan peristiwa pekerja layanan standar di namespace ekstensi. Mereka disajikan bersama karena sering kali satu jenis mengikuti jenis lainnya selama penggunaan ekstensi.
Dasar-dasar pekerja layanan ekstensi
Pekerja layanan ekstensi diinstal dan diupdate secara berbeda dari pekerja layanan web.
Buramkan latar belakang kamera
Uji coba origin baru dari Chrome yang memungkinkan developer web mengontrol blur latar belakang kamera.
Peningkatan panggilan video dengan encoding AV1 yang lebih cepat
Chrome 113 menyertakan peningkatan pada encoder software AV1 dari tim Chrome Open Media.
Peristiwa di pekerja layanan
Pekerja layanan ekstensi merespons peristiwa pekerja layanan standar dan banyak peristiwa di API ekstensi.
Kueri Media update CSS
Sesuaikan UI Anda dengan kemampuan kecepatan refresh layar.
Yang Baru di WebGPU (Chrome Berikut 113)
WebGPU disertakan di Chrome dengan integrasi WebCodecs dalam uji coba origin.
Resource Developer: Melihat dan memuat peta sumber secara manual
Gunakan panel Resource Developer untuk memeriksa apakah peta sumber berhasil dimuat dan memuatnya secara manual.
Tips DevTools: Peta sumber di DevTools
Gunakan peta sumber di DevTools untuk men-debug kode asli, bukan yang di-deploy.
Mengukur interaksi pengguna
Cara mengukur engagement pengguna di Tab Khusus.
Menambahkan interaktivitas khusus
Cara menambahkan tindakan kustom ke Tab Khusus.
Pemanasan dan pengambilan awal: menggunakan Layanan Tab Khusus
Pelajari cara memanfaatkan Layanan Tab Khusus untuk pengalaman pengguna yang lebih baik.
Memulai
Cara meluncurkan Tab Khusus dari aplikasi Android.
Multi-tasking dengan Tab Khusus Parsial
Pelajari cara menggunakan Tab Khusus sebagian agar pengguna dapat berinteraksi dengan aplikasi Anda saat melihat konten web.
Menyesuaikan UI
Cara membuat Tab Khusus cocok dengan tampilan dan nuansa aplikasi Anda.
Penginstalan UI yang lebih lengkap tersedia untuk desktop
Perangkat seluler dan app store telah mengubah cara pengguna menemukan, mengevaluasi, dan menginstal software. Aplikasi web kini menawarkan platform bagi developer untuk menyoroti aplikasi mereka pada saat penginstalan.
Kilas balik ke masa lalu: evolusi otomatisasi pengujian
Perjalanan menuju evolusi otomatisasi pengujian di web.
Perekaman audio dan screenshot
Cara merekam audio atau video dari tab, jendela, atau layar.
Chromium Chronicle #33: Views AnimationBuilder
Menggunakan animasi berbasis lapisan di View dapat meningkatkan performa dan mengurangi jank, tetapi sulit untuk disiapkan. Tujuan AnimationBuilder class ini dapat sangat mengurangi kompleksitas dan meningkatkan keterbacaan untuk lapisan animasi.
Menyelesaikan sambungan tata letak CSS dan urutan sumber
Masukan Anda diperlukan pada solusi yang diusulkan untuk masalah metode tata letak yang mengatur item dalam urutan yang terputus dari sumber dokumen.
Yang Baru di DevTools (Chrome 113)
Sekarang Anda dapat mengganti header respons di panel Jaringan. Sebelumnya, Anda memerlukan akses ke server web untuk bereksperimen dengan header respons HTTP. Dengan penggantian header respons, Anda dapat membuat prototipe perbaikan secara lokal
Cara sidebar Breakpoints baru membantu Anda men-debug lebih cepat
Untuk memudahkan tindakan umum seperti menghapus atau menonaktifkan titik henti sementara, kami telah mendesain ulang sidebar titik henti sementara sehingga Anda dapat melakukannya dengan sekali klik.
Chrome meluncurkan WebGPU
Tim Chrome mengirimkan WebGPU, yang memungkinkan grafik 3D berperforma tinggi dan komputasi paralel data di web.
Chrome 113 beta
Fitur media CSS baru, fungsi easing linear(), dan WebGPU.
Rilis Chrome yang lebih cepat
Mulai Chrome 114, waktu antara cabang untuk rilis dan rilis ke stabil akan lebih singkat.
Baru di Chrome 112
Chrome 112 kini diluncurkan! Kini CSS mendukung aturan bertingkat, algoritma untuk menyetel fokus awal pada elemen dialog telah diperbarui, pengendali pengambilan tanpa pengoperasian pada pekerja layanan dilewati mulai sekarang untuk membuat navigasi lebih cepat, dan masih banyak lagi.
Menangani peristiwa dengan pekerja layanan
Pelajari cara membuat dan men-debug pekerja layanan ekstensi.
Tips DevTools: Apa yang dimaksud dengan peta sumber?
Pelajari cara peta sumber dapat membantu Anda men-debug kode asli, bukan yang di-deploy.
Ekstensi peta sumber ignoreList
Meningkatkan pengalaman proses debug di Chrome DevTools dengan ekstensi peta sumber ignoreList.
Dari Web SQL ke SQLite Wasm: panduan migrasi database
Dengan SQLite Wasm yang didukung oleh sistem file pribadi asal, ada pengganti serbaguna untuk teknologi database Web SQL yang tidak digunakan lagi. Artikel ini adalah panduan untuk memigrasikan data dari Web SQL ke SQLite Wasm. Postingan Penghentian
Berpartner dengan Fastly—Relai HTTP Oblivious untuk server k-anonymity FLEDGE
Kami meningkatkan tindakan privasi Chrome melalui kemitraan dengan Fastly untuk mengimplementasikan server k-anonymity untuk FLEDGE. Dengan data yang disampaikan melalui relai OHTTP dalam penerapan ini, server Google tidak menerima alamat IP pengguna akhir. Server k-anonymity merupakan langkah inkremental menuju implementasi penuh FLEDGE.
Meningkatkan privasi pengguna dengan mewajibkan keikutsertaan untuk mengirim header X-Requested-With dari WebView
Kita ingin melindungi privasi pengguna dengan membatasi kapan header X-Requested-With dikirim.
Mengupdate kode
Bagian pertama dari tiga bagian yang menjelaskan perubahan yang diperlukan untuk kode yang bukan bagian dari pekerja layanan ekstensi.
Chrome 112 beta
Penyusunan CSS, komposisi animasi, dan parameter pengirim untuk konstruktor FormData.
Ganti pemroses permintaan web pemblokiran
Bagian kedua dari tiga bagian yang menjelaskan perubahan yang diperlukan untuk kode yang bukan bagian dari pekerja layanan ekstensi.
Mengupdate manifes
File manifest.json memerlukan format yang sedikit berbeda untuk Manifest V3 dibandingkan Manifest V2.
Bermigrasi ke pekerja layanan
Pekerja layanan memungkinkan ekstensi berjalan hanya saat diperlukan, sehingga menghemat resource.
Checklist migrasi Manifes V3
Referensi cepat untuk mengupgrade ekstensi Anda dari Manifest V2 ke Manifest V3.
Transisi tampilan SPA hadir di Chrome 111
View Transition API memungkinkan transisi halaman dalam aplikasi web satu halaman, dan selanjutnya akan menyertakan aplikasi multi-halaman.
Yang Baru di DevTools (Chrome 112)
Perekam memperkenalkan dukungan untuk opsi replay kustom yang dapat Anda sematkan ke DevTools dengan ekstensi. Coba ekstensi contoh. Pilih opsi pemutaran ulang kustom baru untuk membuka UI pemutaran ulang kustom. Untuk menyesuaikan Perekam dengan
Meningkatkan keamanan ekstensi
Bagian terakhir dari tiga bagian yang menjelaskan perubahan yang diperlukan untuk kode yang bukan bagian dari pekerja layanan ekstensi.
Penyebaran CSS
Salah satu fitur preprocessor CSS favorit kami kini sudah di-build ke dalam bahasa: aturan gaya bertingkat.
Baru di Chrome 111
Chrome 111 kini diluncurkan! Buat transisi yang dipoles di aplikasi satu halaman dengan View Transitions API, dan tingkatkan warna dengan dukungan untuk warna CSS tingkat 4. Temukan alat baru di panel gaya untuk memaksimalkan fungsi warna baru, dan masih banyak lagi.
Tempat baru untuk Katalog Project Fugu API
Project Fugu API Showcase adalah kumpulan aplikasi yang menggunakan API yang merupakan bagian dari Project Fugu. Project Kemampuan lintas perusahaan (nama kode Project Fugu ) di Google bertujuan memungkinkan aplikasi web melakukan apa pun yang dapat
Privasi menang! Pengguna kini berbagi layar dengan lebih bijak
Dengan menggunakan teori dorongan, kami meminta pengguna untuk berhenti menembakkan kaki saat melakukan panggilan konferensi video.
Mengikat elemen satu sama lain dengan pemosisian anchor CSS
API baru akan hadir di platform web untuk membantu Anda memosisikan elemen dengan cara adaptif tanpa trik.
Bekerja sama dengan industri untuk mengembangkan CHIPS
Mempelajari dua tantangan yang dihadapi tim Chrome dalam menerapkan CHIPS dan bagaimana masukan komunitas memainkan peran penting dalam mengembangkan desain proposal.
Meningkatkan standar perilaku dalam diskusi standar
Cara tim Chrome bertujuan untuk mendorong diskusi yang lebih profesional, saling menghormati, dan inklusif.
Pesan native
Bertukar pesan dengan aplikasi native dari Ekstensi Chrome Anda.
Alat framework untuk penggantian font
Pelajari cara Next.js, Nuxt.js, dan library lainnya membantu menghasilkan CSS font pengganti tanpa CLS.
Memulai Kueri Gaya
Kueri gaya memungkinkan developer mengajukan kueri nilai gaya elemen induk menggunakan aturan @container. Di Chrome 111, kueri gaya untuk properti khusus CSS menjadi stabil. Pelajari cara memulainya.
Tips DevTools: Menemukan masalah CSS
Gunakan panel Styles dan Computed untuk menemukan masalah CSS dengan DevTools.
Mendapatkan bantuan terkait ekstensi Chrome
Tempat untuk mendapatkan bantuan terkait pertanyaan yang tidak tercakup dalam dokumentasi.
Perangkat
Referensi tab Perangkat.
Pintasan
Referensi tab pintasan.
Workspace
Referensi tab Workspace.
Yang Baru di DevTools (Chrome 111)
Proses debug warna HD, UX titik henti sementara yang ditingkatkan, dan lainnya.
Lokasi
Referensi tab Lokasi.
Eksperimen
Referensi tab Eksperimen.
Ringkasan setelan
Ringkasan setelan.
Perbaikan penggantian font
Penggantian `size-penyesuaian` dan metrik font yang baru memungkinkan developer membuat pengganti font yang sangat cocok dengan font web. Tindakan ini akan mengurangi pergeseran tata letak.
Yang baru di Lighthouse 10
Lighthouse 10 telah hadir dengan penskoran dan audit baru.
Chrome 111 beta
Jenis warna dan ruang warna CSS baru, fungsi trigonometri CSS, dan View Transitions API.
Berbicara dengan pengontrol Stadia dengan WebHID
Pengontrol Stadia yang di-flash bertindak seperti gamepad standar, yang berarti tidak semua tombolnya dapat diakses menggunakan Gamepad API. Dengan WebHID, Anda kini dapat mengakses tombol yang hilang. Sejak Stadia dimatikan, banyak yang khawatir
Apa yang dimaksud dengan tanda Chrome?
Aktifkan alat proses debug tambahan atau coba fitur baru atau eksperimental di Chrome.
Baru di Chrome 110
Chrome 110 kini diluncurkan! Tambahkan gaya kustom ke elemen picture-in-picture dengan class semu :picture-in-picture yang baru, tetapkan perilaku peluncuran aplikasi web Anda dengan launch_handler, gunakan atribut tanpa kredensial di iframe untuk menyematkan konten pihak ketiga yang tidak menetapkan kebijakan penyemat lintas asal, dan masih banyak lagi.
Cara menggunakan CrUX History API
Pelajari CrUX History API dan cara menggunakannya untuk melacak tren pengalaman pengguna.
Yang Baru di DevTools (Chrome 110)
Menghapus panel Performance saat memuat ulang, melihat dan menandai kode di Perekam Suara, dan lainnya.
Chromium Chronicle #32: Mengatasi celah patch
Pelajari cara developer Chromium dapat mengurangi kemungkinan eksploitasi dalam sehari.
Persyaratan baru untuk Web Share API di iframe pihak ketiga
Untuk meningkatkan privasi dan keamanan, panggilan Web Share API di iframe pihak ketiga kini harus diizinkan secara eksplisit. Artikel ini membahas perubahan yang berpotensi menyebabkan gangguan di Web Share API. Perubahan ini sudah ada di Firefox,
Info terbaru Akses Jaringan Pribadi: Mengumumkan ekstensi Uji Coba Penghentian Layanan
Chrome menghentikan akses ke endpoint jaringan pribadi dari situs publik yang tidak aman sebagai bagian dari spesifikasi Akses Jaringan Pribadi. Uji coba penghentian tersedia hingga Chrome 113.
Inilah ruang warna CSS baru
CSS Color 4 menghadirkan alat dan kemampuan warna gamut yang luas ke web: lebih banyak warna, fungsi manipulasi, dan gradien yang lebih baik.
Panduan warna CSS definisi tinggi
CSS Color 4 menghadirkan alat dan kemampuan warna gamut yang luas ke web.
Akses lebih banyak warna dan ruang baru
CSS Color 4 menghadirkan alat dan kemampuan warna gamut yang luas ke web.
Bermigrasi ke warna CSS HD
CSS Color 4 menghadirkan alat dan kemampuan warna gamut yang luas ke web.
Menguji penghentian pekerja layanan dengan Puppeteer
Panduan yang menjelaskan cara menguji penghentian pekerja layanan menggunakan Puppeteer.
Masa depan Picture-in-Picture
Berita tentang uji coba origin dari Chrome yang memungkinkan konten HTML arbitrer di jendela yang selalu berada di atas.
CSS color-mix()
Kombinasikan warna, di salah satu ruang warna yang didukung, langsung dari CSS Anda.
Tips DevTools: Men-debug PWA
Men-debug Progressive Web App dengan DevTools.
Masa aktif pekerja layanan ekstensi yang lebih lama
Pekerja layanan ekstensi kini dapat tetap hidup selama mereka menerima peristiwa. Hal ini meningkatkan keandalan pekerja layanan ekstensi, tetapi memiliki jebakan yang harus Anda hindari.
Yang baru di DevTools
Dapatkan info terkini terkait perubahan DevTools terbaru.
Dokumen Luar Layar di Manifes V3
Memperkenalkan Offscreen Documents API untuk pengembangan ekstensi Chrome.
Halaman offline dasar untuk aplikasi web di Chrome Android
Mulai Chrome 109, browser akan otomatis membuat halaman default untuk menunjukkan bahwa aplikasi saat ini offline saat aplikasi web yang terinstal di Android tidak memiliki pengalaman offline sendiri.
Scrollend, peristiwa JavaScript baru
Hapus fungsi waktu tunggu Anda dan hilangkan bug mereka, inilah acara yang benar-benar Anda butuhkan: scrollend.
Kontrol batas karakter lepas dengan huruf awal CSS
Ucapkan "Selamat tinggal" pada solusi menarik untuk menata gaya topi drop Anda!
Menemukan web yang andal
Kemampuan web lanjutan apa yang didukung browser Anda? Dan apa saja aplikasi web yang memanfaatkan kemampuan ini? Untuk menjawab pertanyaan ini, lihat situs pengujian browser dan ekstensi browser. Project Fugu adalah upaya lintas perusahaan untuk
Chrome 110 beta
Huruf awal CSS, pengendali peluncuran aplikasi web, dukungan iframe lintas origin untuk FedCM API, dan banyak lagi.
Atribut Berakhir Cookie dan Max-Age sekarang memiliki batas atas
Mulai rilis Chrome M104 (Agustus 2022), cookie tidak dapat lagi menetapkan tanggal habis masa berlaku lebih dari 400 hari di masa mendatang.
Iframe tanpa kredensial: Sematkan iframe dengan mudah di lingkungan COEP
Iframe tanpa kredensial diterapkan di Chrome 110. Fitur ini memberi developer cara memuat dokumen di iframe pihak ketiga menggunakan konteks singkat dan baru. Sebagai imbalannya, aset tersebut tidak lagi tunduk pada aturan penyematan COEP. Developer yang menggunakan COEP kini dapat menyematkan iframe pihak ketiga yang tidak menggunakan COEP sendiri.
Pastikan halaman dapat dipulihkan dari back-forward cache
Cara menggunakan Lighthouse untuk menguji apakah halaman dapat dipulihkan dari back-forward cache.
Mengubah perangkat output tujuan di Audio Web
Pelajari cara mengubah tujuan output audio secara terprogram di Audio Web.
Mengambil favicon
Cara mendapatkan favicon situs.
SQLite Wasm di browser yang didukung oleh Origin Private File System
Gunakan SQLite untuk menangani semua kebutuhan penyimpanan Anda dengan performa yang baik di web. SQLite adalah sistem manajemen database relasional yang populer, open source, ringan, dan tersemat. Banyak developer menggunakannya untuk menyimpan data
Yang Baru di DevTools (Chrome 109)
Salin langkah sebagai skrip di Perekam Suara, nama fungsi sebenarnya dalam rekaman pertunjukan, dan lainnya.
Baru di Chrome 109
Chrome 109 kini diluncurkan. Origin Private File System API kini tersedia untuk Android. Tersedia serangkaian properti baru di CSS, Anda dapat menambahkan notasi matematika dengan mudah di HTML dengan dukungan untuk inti MathML, dan masih banyak lagi.
Pembahasan mendalam RenderingNG: Fragmentasi blok LayoutNG
Fragmentasi blok di LayoutNG kini telah selesai. Pelajari cara kerjanya dan mengapa hal ini penting dalam artikel ini.
Tips DevTools: Proses Debug Project Fugu API
Gunakan DevTools untuk men-debug Project Fugu API.
Perubahan pada jadwal rilis dari Chrome 110
Mulai Chrome 110, versi stabil awal akan dirilis ke sebagian kecil pengguna.
Apa yang dimaksud dengan saluran rilis Chrome?
Pelajari cara Chrome menggunakan saluran rilis Canary, Dev, Beta, dan Stabil untuk menguji fitur baru, serta meluncurkan update.
Memahami Variasi Chrome
Mekanisme bagi Chrome untuk menguji fitur browser baru
Membantu memilih sintaksis untuk Penyebaran CSS
CSS Working Group terus melanjutkan perdebatan tentang cara terbaik untuk menentukan tingkatan (nesting) di CSS. Jika Anda adalah pihak yang menulis CSS, kami memerlukan bantuan Anda.
Chrome Dev Insider: Tahun yang
Info terbaru dari tim Platform Web Chrome tempat kami menunjukkan kisah di balik layar developer untuk berbagi perspektif, percakapan, dan info terbaru.
Pembaruan Kebijakan Chrome Web Store
Chrome memperbarui Kebijakan Program Developer Chrome Web Store untuk menyatakan akun utama pemandu dengan jelas, memberikan lebih banyak konteks terkait penegakan, dan membuat kebijakan kami lebih mudah dipahami.
Memaksimalkan relevansi iklan
Dokumentasi baru untuk Privacy Sandbox tentang relevansi iklan tanpa cookie pihak ketiga.
Yang perlu diketahui developer tentang mode Penghemat Memori dan Energi Chrome
Pelajari cara memastikan halaman Anda dapat menangani mode penghemat Memori dan Energi baru di Chrome dengan baik.
Tips DevTools: Mode Perangkat
Simulasikan perangkat mobule dengan Mode Perangkat di DevTools.
Chrome 109 beta
MathML, fokus bersyarat untuk getDisplayMedia(), Origin Private File System di Android, dan banyak lagi.
Konfirmasi Pembayaran Aman di Chrome Android
Konfirmasi Pembayaran Aman membawa konfirmasi pembayaran yang tahan terhadap phishing dengan kecanggihan kunci sandi ke web. Kebijakan ini akan tersedia di Chrome Android mulai Chrome 109.
Ekstensi Chrome: Memperluas API untuk mendukung Navigasi Instan
Extensions API telah diupdate untuk mendukung back-forward cache, navigasi pramuat.
Login tanpa sandi di formulir dengan isi otomatis kunci sandi WebAuthn
UI kondisional WebAuthn memanfaatkan fungsi isi otomatis formulir browser untuk memungkinkan pengguna login dengan kunci sandi dengan lancar dalam alur berbasis sandi tradisional.
Baru di Chrome 108
Chrome 108 kini diluncurkan. Ada Intl API baru untuk memberi Anda lebih banyak kontrol saat memformat angka. Tersedia uji coba origin untuk Pop Up API baru, yang memudahkan untuk menampilkan konten penting kepada pengguna. Ada beberapa peningkatan CSS. Dan masih banyak lagi.
Berbagi layar lebih baik dengan Fokus Kondisional
Fokuskan tab atau jendela secara bersyarat saat berbagi layar di web.
Peningkatan fitur berbagi layar di Chrome 109
Detail tentang dua peningkatan berbagi layar untuk web—mekanisme untuk mengontrol fokus tab saat berbagi layar, dan mekanisme untuk mengontrol pemutaran audio lokal.
Tips DevTools: Mengidentifikasi peningkatan CSS
Gunakan panel Ringkasan CSS untuk mengidentifikasi potensi peningkatan CSS.
Menemukan CSS yang tidak valid, diganti, tidak aktif, dan CSS lainnya
Temukan masalah terkait properti CSS secara sekilas.
Manifes - oauth2
Dokumentasi referensi untuk properti oauth2 manifest.json.
Tips DevTools: Navigasi DevTools yang lebih cepat
Pelajari cara mempercepat alur kerja dengan navigasi DevTools yang lebih cepat menggunakan pintasan dan setelan.
Dasbor CrUX
Menggunakan Dasbor CrUX untuk memvisualisasikan data BigQuery CrUX
Tidak semua penyimpanan dibuat sama: memperkenalkan Bucket Storage
Bucket Penyimpanan adalah API untuk membuat penggusuran penyimpanan yang persisten pada tekanan memori berat lebih mudah diprediksi.
Pembaruan Kebijakan Chrome Web Store
Chrome memperbarui Kebijakan Program Developer Chrome Web Store untuk menyatakan akun utama pemandu dengan jelas, memberikan lebih banyak konteks terkait penegakan, dan membuat kebijakan kami lebih mudah dipahami.
Manifes - input_components
Dokumentasi referensi untuk properti input_components dari manifest.json.
Chrome 108 beta
Unit area pandang CSS baru, Federated Credential Management API, Font COLRv1 variabel, dan lainnya.
Bersiap menghadapi perubahan perilaku pengubahan ukuran area pandang yang akan hadir di Chrome di Android
Perubahan apa saja yang akan diterapkan pada perilaku pengubahan ukuran area pandang di Chrome 108, alasan Chrome melakukan perubahan ini, dan tindakan yang dapat Anda lakukan untuk mempersiapkannya.
Pembaruan pada perilaku peristiwa CanMakePayment dari Payment Handler API
Peristiwa pekerja layanan `canmakepayment` di Payment Handler API memungkinkan penjual mengetahui apakah pengguna memiliki kartu yang tersimpan di aplikasi pembayaran yang terinstal. Chrome menghapus properti yang dilampirkan ke peristiwa.
Yang Baru di DevTools (Chrome 108)
Petunjuk untuk properti CSS yang tidak aktif, XPath dan pemilih teks baru di Perekam Suara, dan lainnya.
Tips DevTools: Berbagai cara untuk membuka DevTools
Temukan semua cara untuk membuka Chrome DevTools.
Perubahan yang dapat menyebabkan gangguan: metode sinkronisasi untuk AccessHandles
Untuk menyederhanakan kerja dengan AccessHandles dalam konteks seperti Emscripten, kami membuat metode antarmuka FileSystemSyncAccessHandle menjadi sinkron.
Baru di Chrome 107
Chrome 107 kini diluncurkan! Ada properti baru di Screen Capture API yang meningkatkan pengalaman berbagi layar.Kini Anda dapat mengidentifikasi secara tepat apakah resource di halaman memblokir rendering atau tidak.Ada cara baru untuk mengirim data ke server backend dengan PendingBeacon API deklaratif dalam uji coba origin. Dan masih banyak lagi.
Membuat situs Anda lebih mudah dibaca
Temukan dan perbaiki teks kontras rendah dengan DevTools.
Tips DevTools: Menemukan dan memperbaiki teks kontras rendah
Pelajari cara menggunakan Chrome DevTools untuk menemukan dan memperbaiki teks kontras rendah.
Token Status Pribadi berganti nama menjadi Token Status Pribadi
Trust Token API akan diganti namanya menjadi Private State Token API untuk menjelaskan manfaat privasi dan utilitasnya dengan lebih baik.
Pendanaan Aplikasi Web Lanjutan - Pembaruan Oktober 2022
Melalui Advanced Web Apps Fund, kami telah mensponsori 11 proyek, yang mendistribusikan lebih dari $100 ribu melalui Open Collective, untuk mengakui pentingnya pekerjaan ini dan memungkinkan lebih banyak orang menghabiskan waktu untuk proyek-proyek ini.
Menyesuaikan dan mengotomatiskan alur penggunaan di luar Chrome DevTools Recorder
Pelajari cara menyesuaikan dan mengotomatiskan alur penggunaan di luar Chrome DevTools Recorder.
Di dalam polyfill kueri container
Pelajari cara polyfill kueri container membawa dukungan kueri container ke browser yang lebih lama.
Membantu memilih sintaksis untuk hasil survei bertingkat CSS
Lihat hasil dari 7.590 opini developer.
Cara baru untuk memulai perjalanan pengembangan Ekstensi Chrome Anda
Cara yang lebih baik untuk memulai perjalanan pembelajaran developer Chrome.
Perubahan pada tambahan pada elemen yang diganti di CSS
Peringatan lanjutan tentang perubahan perilaku CSS yang dapat menyebabkan overflow yang tidak diinginkan.
Chrome Dev Insider: Meningkatkan performa dengan ekosistem framework
Info terbaru dari tim Platform Web Chrome tempat kami menunjukkan kisah di balik layar developer untuk berbagi perspektif, percakapan, dan info terbaru.
Memasukkan skrip ke tab aktif
Pelajari cara menyederhanakan gaya halaman saat ini.
Apakah Project Fugu "selesai"?
Artikel ini berfokus pada pergeseran fokus tim Project Fugu dari menerapkan kemampuan baru ke menyempurnakan dan meningkatkan kemampuan yang sudah ada.
Mengelola tab
Pelajari cara mengatur tab secara terprogram menggunakan grup tab.
Ekstensi Hello World
Buat ekstensi Chrome Hello World pertama Anda.
Menjalankan skrip di setiap halaman
Pelajari cara menambahkan elemen baru secara otomatis ke halaman web yang ada.
Manifes - Penulis
Dokumentasi referensi untuk properti nama penulis di manifest.json.
Payment Handler API akan memerlukan connect-src CSP
Pengguna Payment Handler API harus menambahkan endpoint pembayaran ke perintah `connect-src` jika Anda menggunakan CSP.
Hindari berbagi secara berlebihan saat berbagi layar
Platform web kini dilengkapi dengan kontrol tambahan untuk menjaga privasi saat berbagi layar.
Chrome 107 beta
Penambahan pada Screen Capture API, properti template petak CSS, dan lainnya.
Kontrol berbagi layar yang menjaga privasi
Pandu pengguna agar tidak berbagi secara berlebihan berkat kontrol berbagi layar yang menjaga privasi di web.
Tips DevTools: Mengedit, men-debug, dan mengekspor rekaman alur pengguna
Gunakan panel Perekam dan ekstensinya untuk mengedit, men-debug, dan mengekspor rekaman alur pengguna.
Detail selengkapnya tentang transisi ke Manifes V3
Detail baru tentang rencana untuk memindahkan ekstensi ke Manifes V3
Baru di Chrome 106
Chrome 106 kini diluncurkan. Ada Intl API baru untuk memberi Anda lebih banyak kontrol saat memformat angka. Tersedia uji coba origin untuk Pop Up API baru, yang memudahkan untuk menampilkan konten penting kepada pengguna. Ada beberapa peningkatan CSS. Dan masih banyak lagi.
Cara Chrome menyiapkan update untuk miliaran pengguna
"Percakapan dengan Manajer Program Teknis di tim rilis Chrome, mempelajari cara mereka memastikan setiap rilis berjalan lancar."
Masalah umum saat bermigrasi ke Manifes V3
Baru-baru ini, kami mengumumkan perubahan pada jadwal penghentian penggunaan Manifes V2. Meskipun kami tetap berkomitmen kuat pada Manifes V3, kami mengakui masih ada banyak pekerjaan yang perlu kami lakukan. Kami berkomitmen untuk menutup
Yang Baru di DevTools (Chrome 107)
Sesuaikan pintasan keyboard, sorot objek C/C++ di Memory Inspector dan lainnya.
Yang Baru di DevTools (Chrome 106)
Dukungan yang lebih baik untuk proses debug web modern, perincian waktu LCP di Insight Performa, dan lainnya.
Kueri container mulai ditempatkan di browser stabil sementara polyfill mendapatkan update besar
"Kueri container memungkinkan komponen memiliki informasi gaya visual responsifnya berdasarkan ruang yang sesuai. Fitur ini mulai diluncurkan ke browser modern, dan ada update besar untuk dukungan polyfill."
Pop-up: Mereka muncul kembali!
Pola yang bermasalah menjadi jauh lebih mudah dengan API bawaan baru yang akan tersedia di platform.
Memperluas Memory Inspector untuk proses debug C/C++
Pelajari cara kami meningkatkan proses debug aplikasi C/C++ WebAssembly dengan Memory Inspector
Uji coba origin iframe anonim: Sematkan iframe dengan mudah di lingkungan COEP
Developer yang menggunakan COEP kini dapat menyematkan iframe pihak ketiga yang tidak menggunakan COEP sendiri. Uji coba origin iframe anonim tersedia untuk pengujian di Chrome mulai versi 106 hingga 108.
Tips DevTools: Cara memeriksa dan men-debug flexbox CSS
Pelajari cara menggunakan Chrome DevTools untuk memeriksa, memodifikasi, dan men-debug tata letak flexbox CSS.
Penghentian dan penghapusan di Chrome 106
Rangkuman penghentian penggunaan dan penghapusan di Chrome 106 untuk membantu Anda melakukan perencanaan.
Studi Kasus: Proses Debug Angular yang Lebih Baik dengan DevTools
Dengan menggunakan Angular sebagai uji coba uji coba, tim Chrome DevTools dan Angular berkolaborasi untuk menawarkan pengalaman proses debug yang lebih baik. Framework lain dapat mengirimkan perubahan serupa.
Proses debug web modern di Chrome DevTools
Lihat beberapa perubahan terbaru di Chrome DevTools yang meningkatkan pengalaman proses debug dan pembuatan profil saat bekerja dengan pemaket, framework, dan kode pihak ketiga.
Menghentikan penggunaan dan menghapus Web SQL
Web SQL pertama kali diusulkan pada April 2009 dan ditinggalkan pada November 2010. Kebijakan ini dihapus dari Chrome secara bertahap, awalnya dalam konteks yang tidak aman, kemudian dihapus sepenuhnya pada Chrome 119.
Baru di Chrome 105
Chrome 105 kini diluncurkan. Kueri penampung dan :has() sama-sama cocok. Sanitizer API baru menyediakan prosesor yang tangguh untuk string arbitrer guna membantu mengurangi kerentanan pembuatan skrip lintas situs. Kami mengambil langkah selanjutnya untuk menghentikan penggunaan WebSQL. Dan masih banyak lagi.
Kompresi dan dekompresi di browser dengan Compression Streams API
Menulis aplikasi web yang lebih kecil yang tidak perlu mengirimkan library kompresi atau dekompresi sendiri Compression Streams API digunakan untuk mengompresi dan mendekompresi aliran data menggunakan format gzip atau deflate (atau deflate-raw).
Mengoptimalkan Gambar dengan Angular Image Directive
Memperkenalkan perintah gambar Angular (NgOptimizedImage) baru yang menghadirkan teknik pengoptimalan performa bawaan ke gambar di aplikasi Angular.
Tips DevTools: Cara mempercepat alur kerja dengan pintasan Console
Gunakan pintasan yang disediakan oleh Console Utilities API untuk melihat dengan cepat elemen terbaru, membuat kueri objek, memantau peristiwa serta panggilan fungsi, dan lainnya.
Perkenalkan lapisan teratas: solusi untuk indeks z:10000
Dengan API dan komponen bawaan baru yang hadir di platform, apa ini 'Lapisan teratas' yang memungkinkan kita untuk menggunakannya?
Menghapus Server Push HTTP/2 dari Chrome
Push Server HTTP/2 akan dinonaktifkan secara default di Chrome 106
Tips DevTools: Cara memeriksa petak CSS
Pelajari cara menggunakan Chrome DevTools untuk melihat dan mengubah tata letak petak CSS.
Dapatkah browser mengoptimalkan pemuatan resource pihak ketiga?
Mendorong perubahan untuk pemuatan resource pihak ketiga yang lebih baik di web
Yang Baru di DevTools (Chrome 105)
Mendukung replay langkah demi langkah dan mengarahkan mouse ke peristiwa di Perekam, LCP di panel Insight performa, dan lainnya.
Tips DevTools: Cara memeriksa dan mengubah animasi CSS
Gunakan tab Animasi untuk memeriksa dan mengubah animasi CSS, transisi, dan lainnya.
Tips DevTools: Dapatkan hasil analisis yang bisa ditindaklanjuti di performa situs
Dapatkan hasil analisis yang bisa ditindaklanjuti tentang performa situs Anda dengan panel Analisis performa yang baru
Penghentian dan penghapusan di Chrome 105
Rangkuman penghentian penggunaan dan penghapusan di Chrome 105 untuk membantu Anda melakukan perencanaan.
@container dan :has(): dua API responsif baru yang andal di Chromium 105
"Kueri container dan :has() sama-sama cocok di aplikasi responsif. Untungnya, kedua fitur ini muncul bersamaan di Chromium 105. Ini adalah rilis besar dengan dua fitur yang banyak diminta untuk antarmuka responsif!"
:has(): pemilih keluarga
Dengan landing :has() di Chromium 105. Mari kita lihat beberapa peluang luar biasa yang dihadirkan oleh CSS kita!
Perubahan pada NavigationEvent di Chrome 105
Navigation API mendapatkan dua metode baru di NavigationEvent: intercept() menggantikan transisiThirdSementara() dan scroll() menggantikan RestoreScroll().
Baru di Chrome 104
Chrome 104 kini diluncurkan! Pengambilan wilayah menentukan area pemangkasan saat menggunakan getDisplayMedia() untuk mengambil tab saat ini. Sintaksis kueri media dapat ditulis menggunakan operator perbandingan matematika. Transisi Elemen Bersama memulai uji coba origin. Dan masih banyak lagi.
Format kustom web untuk Async Clipboard API
Format kustom web memungkinkan situs membaca dan menulis payload bermasalah arbitrer menggunakan format standar. Aplikasi format standar dapat memilih ikut serta untuk mendukung payload tersebut.
Memperbarui Analisis di Dasbor Developer Chrome Web Store
Google meluncurkan pengalaman analisis item yang telah diperbarui untuk Dasbor Developer Chrome Web Store. Dasbor baru ini lebih mudah dipahami jika dilihat sekilas dan menggabungkan informasi yang paling berguna di awal.
Tips DevTools: Cara mencatat pesan ke dalam log di Console
Gunakan Console untuk mencatat variabel, objek, dan pesan, memfilter dan mengelompokkan pesan, serta banyak lagi.
Membantu memilih sintaksis untuk penyusunan bertingkat CSS
Dua sintaksis yang bersaing memerlukan bantuan Anda dalam menentukan mana yang harus diperjuangkan kepada kandidat spesifikasi.
Dukungan lapisan atas di Chrome DevTools
Temukan lapisan atas dan pelajari cara Chrome DevTools mengimplementasikan dukungan untuknya.
Pembaruan tentang Pendanaan Framework Web Chrome untuk 2022
Kami membagikan info terbaru tentang penerima pendanaan framework web Chrome
Tips DevTools: Cara mengemulasi fitur media preferensi pengguna CSS dengan DevTools
Gunakan tab Rendering untuk meniru preferensi pengguna dan menguji perilaku adaptif pengguna situs Anda.
Yang Baru di DevTools (Chrome 104)
Memulai ulang frame selama proses debug, opsi replay lambat di panel Perekam Suara, dan lainnya.
Chrome Dev Insider: Edisi CSS dan UI
Info terbaru dari tim Platform Web Chrome tempat kami menunjukkan kisah di balik layar developer untuk berbagi perspektif, percakapan, dan info terbaru.
Signed HTTP Exchanges diluncurkan untuk situs desktop
Mengumumkan dukungan Signed HTTP Exchange untuk browser Chromium di desktop beserta peluncuran fitur terbaru lainnya.
Tips DevTools: Cara memeriksa kueri penampung CSS
Periksa dan debug kueri container CSS dengan DevTools.
Memeriksa dan men-debug kueri penampung CSS
Pelajari cara menggunakan Chrome DevTools untuk memeriksa, mengubah, dan men-debug kueri container CSS.
Penghentian dan penghapusan di Chrome 104
Rangkuman penghentian penggunaan dan penghapusan di Chrome 104 untuk membantu Anda melakukan perencanaan.
Baru di Chrome 103
Chrome 103 kini diluncurkan! Ada kode status HTTP baru yang membantu browser memutuskan konten apa yang akan di-pramuat sebelum halaman mulai muncul. Local Font Access API memberikan kemampuan pada aplikasi web untuk menghitung dan menggunakan font yang diinstal di komputer pengguna. Ada cara yang lebih mudah untuk menerapkan waktu tunggu pada API asinkron. Dan masih banyak lagi.
Yang Baru di DevTools (Chrome 103)
Rekam peristiwa klik dua kali dan klik kanan, opsi baru untuk mengukur alur pengguna di Lighthouse dan banyak lagi.
Referensi fitur aksesibilitas
Referensi komprehensif tentang fitur aksesibilitas di Chrome DevTools.
Baru di Chrome 102
Chrome 102 kini diluncurkan! PWA yang terinstal dapat mendaftar sebagai pengendali file, sehingga memudahkan pengguna untuk membuka file langsung dari disk. Atribut inert memungkinkan Anda menandai bagian DOM sebagai inert. Navigation API memudahkan aplikasi web satu halaman untuk menangani navigasi dan pembaruan URL. Dan masih banyak lagi!
Cara dan alasan kami membuat Insight Performa
Cara dan alasan kami membuat panel Insight Performa.
Konfirmasi Pembayaran Aman
Ringkasan tingkat tinggi tentang standar web yang diusulkan untuk memungkinkan autentikasi aman dengan penyedia layanan pembayaran.
Autentikasi dengan Konfirmasi Pembayaran Aman
Menerapkan protokol autentikasi untuk SPC, guna memvalidasi transaksi pelanggan.
Panduan Migrasi WebAssembly
Mengingat momentum dukungan WebAssembly lintas browser, kami berencana untuk upaya kode native di WebAssembly ke depannya dan berencana menghapus dukungan untuk PNaCl pada K4 2019 (kecuali untuk Aplikasi Chrome). Kami percaya bahwa
Mendaftarkan Konfirmasi Pembayaran Aman
Terapkan protokol dan alur pendaftaran untuk SPC, sehingga pelanggan dapat melakukan autentikasi dengan kuat terhadap penerbit kartu atau bank langsung dari penjual.
Penghentian dan penghapusan di Chrome 103
Rangkuman penghentian penggunaan dan penghapusan di Chrome 103 untuk membantu Anda melakukan perencanaan.
Dukungan alat Interaction to Next Paint (INP)
Dukungan untuk Interaction to Next Paint di seluruh alat performa Chrome.
Aplikasi multihalaman yang lebih cepat dengan streaming
Pelajari cara menggunakan streaming kotak kerja untuk membuat aplikasi multihalaman yang menggunakan markup parsial dari cache pekerja layanan dan konten sebagian dari jaringan untuk menciptakan pengalaman cepat yang dirender hampir secara instan.
Proxy pengambilan data pribadi di Chrome untuk administrator jaringan
Ringkasan cara memfilter konten pada navigasi yang telah diambil.
Mempercepat LCP dengan pengambilan data lintas situs
Pengantar teknologi yang tersedia.
Proxy pengambilan data pribadi di Chrome
Mempercepat Largest Contentful Paint (LCP) dengan pengambilan data lintas situs.
Proses Debug WebAssembly Lebih Cepat
Cara kami mempercepat proses debug WebAssembly untuk aplikasi besar.
Yang Baru di DevTools (Chrome 102)
Panel analisis Performa baru, pintasan untuk mengemulasi tema terang/gelap, dan lainnya.
Berbagi tab yang lebih baik dengan Capture Handle
Platform web kini dilengkapi dengan Capture Handle, yaitu mekanisme yang memungkinkan aplikasi web perekaman untuk mengidentifikasi aplikasi web yang direkam secara ergonomis dan meyakinkan, jika aplikasi web yang direkam telah ikut serta.
Pendanaan Aplikasi Web Lanjutan
Mengumumkan Pendanaan Aplikasi Web Lanjutan, yang mendukung mereka yang menjadikan web lebih canggih.
Melihat properti objek DOM
Menampilkan dan memfilter properti objek DOM.
Menguji back-forward cache
Pastikan halaman Anda dioptimalkan untuk back-forward cache.
Baru di Chrome 101
Chrome 101 kini diluncurkan dengan metode baru untuk menentukan warna menggunakan notasi hwb, dan prioritas pengambilan memberikan cara untuk memberikan petunjuk kepada browser tentang urutan yang ideal untuk mendownload resource. Dan masih banyak lagi!
Membuat konten yang diciutkan dapat diakses dengan fungsi tersembunyi=sampai-ditemukan
Cara nilai atribut baru ini dapat memastikan bahwa konten dalam bagian akordeon dapat ditemukan dan ditautkan.
Mengoptimalkan LCP menggunakan Signed HTTP Exchange
Signed HTTP Exchange adalah sarana bagi developer web untuk secara substansial meningkatkan kecepatan pemuatan halaman yang berasal dari perujuk SXG seperti Google Penelusuran. Fitur ini dapat memberikan manfaat hanya dengan mengaktifkan kotak centang, namun Anda dapat melakukan langkah tambahan untuk mendapatkan hasil maksimal.
Mengontrol fitur browser dengan Kebijakan Izin
Kelola cara halaman dan iframe pihak ketiga sematan mengakses fitur browser.
Pembahasan mendalam RenderingNG: BlinkNG
Cari tahu tentang BlinkNG dan berbagai subproject yang membahas masalah yang telah lama ada dalam organisasi dan struktur kode Blink.
Menyematkan konten dengan aman di situs Anda
Pelajari beberapa elemen HTML yang digunakan untuk menyematkan konten dan cara mengoptimalkan keamanan.
Memperkenalkan Chrome Dev Insider
Seri baru dari tim Platform Web Chrome tempat kami membawa developer ke belakang layar untuk berbagi perspektif, percakapan, dan info terbaru.
Menemukan masalah terkait performa rendering
Menemukan pengecatan ulang tempat, pergeseran tata letak, lapisan dan kartu, masalah scroll, lihat statistik rendering dan Data Web Inti.
Emulasi fitur media CSS
Emulasikan preferensi-warna-skema, jenis media, warna paksa, lebih suka kontras, preferensi-pengurangan-gerakan, warna-gamut.
Ringkasan tab Rendering
Temukan kumpulan opsi yang memengaruhi rendering konten web.
Yang Baru di DevTools (Chrome 101)
Mengimpor dan mengekspor alur pengguna sebagai JSON, mendukung warna hwb(), melihat lapisan menurun di panel Styles, dan banyak lagi.
Penghentian dan penghapusan di Chrome 101
Rangkuman penghentian penggunaan dan penghapusan di Chrome 101 untuk membantu Anda melakukan perencanaan.
Penghentian dan penghapusan di Chrome 102
Rangkuman penghentian penggunaan dan penghapusan di Chrome 102 untuk membantu Anda melakukan perencanaan.
Baru di Chrome 100
Chrome 100 kini diluncurkan dengan nomor versi tiga digit. Berjalan-jalanlah di jalur memori dan rayakan #100CoolWebMoments sejak rilis pertama Chrome. Ada beberapa perubahan penting pada string agen pengguna. Multi-Screen Window Placement API memungkinkan untuk menghitung tampilan yang tersambung ke komputer pengguna, dan menempatkan jendela di layar tertentu. Dan masih banyak lagi!
Insight performa: Dapatkan hasil analisis yang bisa ditindaklanjuti tentang performa situs Anda
Dapatkan hasil analisis yang bisa ditindaklanjuti tentang performa situs Anda dengan panel Analisis performa.
Rayakan Chrome 100 dengan #100CoolWebMoments
Kami merayakan peluncuran Chrome versi 100 dengan berjalan-jalan di antara segala hal.
Yang Baru di DevTools (Chrome 100)
Lihat dan edit @support di aturan, ganti nama dan sesuaikan pemilih rekaman, dan lainnya.
Penghentian dan penghapusan di Chrome 100
Rangkuman penghentian penggunaan dan penghapusan di Chrome 100 untuk membantu Anda melakukan perencanaan.
Selalu jadi Anda, Canvas2D
API-next-door mendapatkan perubahan.
Baru di Chrome 99
Chrome 99 kini diluncurkan! Lapisan berjenjang CSS memberi Anda lebih banyak kontrol atas CSS, dan membantu mencegah konflik kekhususan gaya. Metode showPicker() memungkinkan Anda menampilkan pemilih browser secara terprogram untuk elemen input seperti tanggal, warna, dan daftar data. Chrome dan Firefox versi 100 tinggal beberapa minggu lagi. Dan masih banyak lagi!
Mengoptimalkan pemuatan skrip pihak ketiga di Next.js
Artikel ini membahas komponen Skrip Next.js dan menunjukkan cara penggunaannya untuk pengurutan skrip pihak ketiga yang lebih baik.
Yang Baru di DevTools (Chrome 99)
Throttling permintaan WebSocket, panel Reporting API baru, gaya konsol, dan lainnya.
Memeriksa dan men-debug tata letak flexbox CSS
Pelajari cara menggunakan Chrome DevTools untuk memeriksa, mengubah, dan men-debug tata letak flexbox CSS.
Penghentian dan penghapusan di Chrome 99
Rangkuman penghentian penggunaan dan penghapusan di Chrome 99 untuk membantu Anda melakukan perencanaan.
Menggunakan plugin
Meskipun Workbox menawarkan banyak utilitas siap pakai, terkadang Anda perlu memperluasnya untuk memenuhi persyaratan aplikasi. Di situlah arsitektur plugin Workbox dapat berguna.
Baru di Chrome 98
Chrome 98 kini diluncurkan! Jika Anda telah mendaftar untuk uji coba origin Tema Gelap Otomatis, ada cara baru untuk memilih tidak ikut di tingkat per elemen. Kini ada dukungan untuk COLRv1, evolusi dari format font COLRv0. Dan masih banyak lagi.
Chromium Chronicle #28: Mulai menggunakan Chrome di iOS
Pelajari cara menggunakan kode di balik aplikasi iOS Chrome.
Chip permintaan izin
Chrome 98 menambahkan ruang khusus di kolom lokasi untuk izin, yang bertujuan untuk membuat dialog tidak terlalu menuntut sehingga mengurangi kesan bahwa keputusan harus diambil.
Lapisan bertingkat akan tersedia di browser Anda
"Lapisan Cascade adalah CSS API baru yang membantu Anda mengelola prioritas menurun kode Anda, yang akan segera hadir di semua browser modern."
Menampilkan pemilih browser untuk tanggal, waktu, warna, dan file
Platform web kini dilengkapi dengan cara kanonis untuk menampilkan alat pilih browser.
Yang Baru di DevTools (Chrome 98)
Hierarki Aksesibilitas halaman penuh, perubahan yang lebih tepat di tab Perubahan, dan lainnya.
Chrome akan menonaktifkan modifikasi document.domain untuk menyesuaikan kebijakan asal yang sama
Jika situs Anda bergantung pada setelan `document.domain`, tindakan Anda diperlukan.
Penghentian dan penghapusan di Chrome 98
Rangkuman penghentian penggunaan dan penghapusan di Chrome 98 untuk membantu Anda melakukan perencanaan.
Akses Jaringan Pribadi: memperkenalkan preflight
Chrome menghentikan akses ke endpoint jaringan pribadi dari situs publik yang tidak aman sebagai bagian dari spesifikasi Akses Jaringan Pribadi. Lanjutkan membaca untuk mengetahui tindakan yang disarankan.