Văn bản có độ tương phản thấp khiến trang web của bạn khó đọc hơn đối với tất cả người dùng, đặc biệt là những người dùng có khiếm thị. DevTools có thể tự động tìm các vấn đề về độ tương phản thấp và đề xuất các màu phù hợp hơn để giúp bạn khắc phục.
Sử dụng Công cụ cho nhà phát triển để:
- Khám phá các vấn đề về độ tương phản. Sử dụng bảng điều khiển Tổng quan về CSS, thẻ Vấn đề (xem trước) hoặc báo cáo Lighthouse để xem danh sách tất cả vấn đề.
- Khắc phục vấn đề về độ tương phản. Xem các vấn đề bằng chú giải công cụ ở chế độ trình kiểm tra và chọn màu mà Công cụ chọn màu đề xuất để khắc phục tỷ lệ tương phản.
- Mô phỏng khiếm khuyết thị giác. Xem trang web của bạn theo cách người dùng nhìn thấy.
Tìm hiểu về văn bản có độ tương phản thấp
Cách phát hiện văn bản có độ tương phản thấp:
- Mở Công cụ cho nhà phát triển trên trang của bạn. Trong hướng dẫn này, bạn có thể sử dụng trang minh hoạ này.
Xem danh sách tất cả vấn đề về độ tương phản bằng một trong ba bảng điều khiển sau:
Vấn đề về độ tương phản trong bảng điều khiển Tổng quan về CSS
Để biết thông tin tổng quan:
- Mở phần Tổng quan về CSS.
- Chụp thông tin tổng quan.
- Mở phần Màu sắc, di chuyển đến Vấn đề về độ tương phản rồi nhấp vào một vấn đề (nếu có).
Trong bảng Vấn đề về độ tương phản, hãy di chuột qua một phần tử rồi nhấp vào đường liên kết bên cạnh phần tử đó.

Khắc phục vấn đề như mô tả trong phần Khắc phục văn bản có độ tương phản thấp.
(Bản xem trước) Vấn đề về độ tương phản trong thẻ Vấn đề
Cách xem danh sách vấn đề:
- Bật tính năng báo cáo vấn đề về độ tương phản trong thẻ Vấn đề:
- Mở Settings (Cài đặt) > Experimental (Thử nghiệm).
- Trong thanh bộ lọc, hãy tìm
contrast issue. - Đánh dấu vào Bật tính năng tự động báo cáo vấn đề về độ tương phản thông qua bảng điều khiển Vấn đề.

- Nhấp vào Reload DevTools (Tải lại Công cụ của Chrome cho nhà phát triển) trong lời nhắc ở trên cùng.
- Mở thẻ Vấn đề.
Mở rộng các vấn đề về độ tương phản mà DevTools tìm thấy, sau đó mở rộng bảng phần tử và nhấp vào một đường liên kết bên cạnh phần tử đó.

Khắc phục vấn đề như mô tả trong phần Khắc phục văn bản có độ tương phản thấp.
Vấn đề về độ tương phản trong báo cáo Lighthouse
Để chạy một báo cáo:
- Trong DevTools, hãy mở
Các thẻ khác > Lighthouse.
- Tạo báo cáo Lighthouse có các chế độ cài đặt sau:
- Chế độ: Điều hướng (mặc định)
- Danh mục: Hỗ trợ tiếp cận
- Thiết bị: Máy tính

- Nhấp vào Phân tích tốc độ tải trang rồi chờ Lighthouse tạo báo cáo.
- Di chuyển xuống phần Độ tương phản và trong danh sách phần tử, hãy nhấp vào đường liên kết đến một phần tử bị ảnh hưởng.

- Khắc phục vấn đề như mô tả trong phần Khắc phục văn bản có độ tương phản thấp.
Khắc phục văn bản có độ tương phản thấp
Cách khắc phục vấn đề độ tương phản thấp:
- Tìm vấn đề về độ tương phản rồi nhấp vào đường liên kết đến một phần tử bị ảnh hưởng trên bảng điều khiển Tổng quan về CSS, thẻ Vấn đề hoặc báo cáo Lighthouse. Công cụ dành cho nhà phát triển sẽ đưa bạn đến bảng điều khiển Elements (Thành phần) và chọn phần tử tương ứng.
 Ví dụ: trên trang minh hoạ này, phần tử đầu tiên bị ảnh hưởng là
Ví dụ: trên trang minh hoạ này, phần tử đầu tiên bị ảnh hưởng là h1.line1. Nhấp vào biểu tượng
 Kiểm tra ở góc trên cùng bên phải của DevTools rồi di chuột qua phần tử trong khung nhìn. DevTools hiển thị chú giải công cụ cho phần tử này.
Kiểm tra ở góc trên cùng bên phải của DevTools rồi di chuột qua phần tử trong khung nhìn. DevTools hiển thị chú giải công cụ cho phần tử này.
Lưu ý dấu cảnh báo
bên cạnh giá trị tỷ lệ tương phản trong chú giải công cụ. Tỷ lệ tương phản đo lường sự khác biệt về độ sáng giữa màu nền trước (màu văn bản) và màu nền.
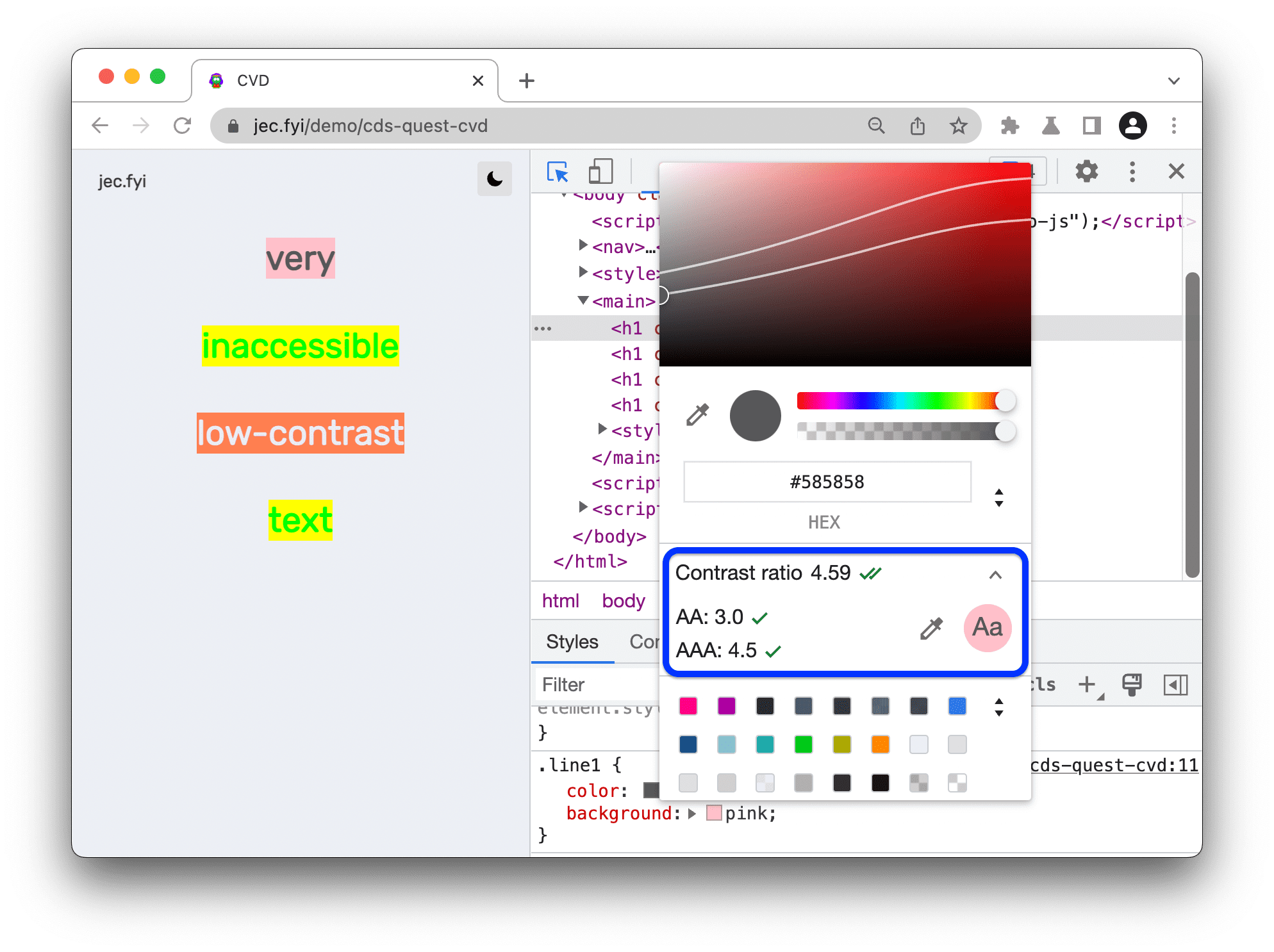
Mở Color Picker (Công cụ chọn màu) bên cạnh phần khai báo màu của văn bản phần tử. Trong Color Picker (Công cụ chọn màu), hãy mở rộng phần Contrast ratio (Tỷ lệ tương phản).

Bộ chọn màu cho bạn biết tỷ lệ tương phản không đáp ứng các cấp AA hoặc AAA của nguyên tắc WebAIM.
Nhấp vào nút
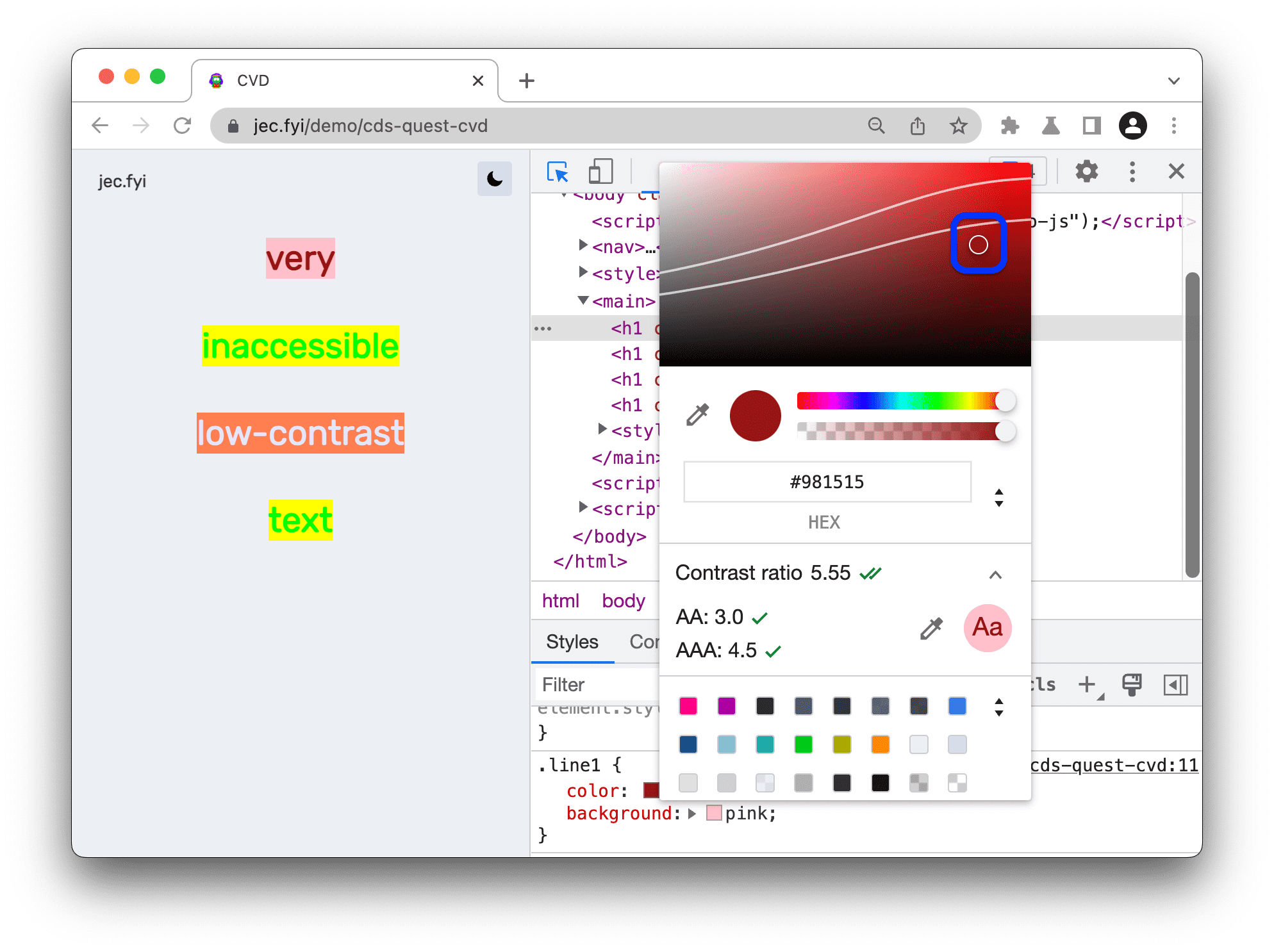
 Sử dụng màu được đề xuất bên cạnh cấp AAA. Bộ chọn màu áp dụng màu văn bản tuân thủ nguyên tắc về tỷ lệ tương phản.
Sử dụng màu được đề xuất bên cạnh cấp AAA. Bộ chọn màu áp dụng màu văn bản tuân thủ nguyên tắc về tỷ lệ tương phản.
Ngoài ra, để chọn màu theo cách thủ công, bạn có thể kéo hình tròn trong bản xem trước sắc thái. Để duy trì mức AA hoặc AAA, hãy chọn một màu bên dưới đường kẻ trên cùng hoặc dưới cùng tương ứng.

Tương tự, hãy khắc phục tất cả vấn đề về độ tương phản mà bạn phát hiện được bằng bảng điều khiển Tổng quan về CSS, thẻ Vấn đề hoặc báo cáo Lighthouse.
Lưu các thay đổi
Cách lưu các thay đổi bạn đã thực hiện trong DevTools:
- Sao chép tất cả thay đổi về CSS cùng một lúc rồi dán vào mã của bạn
- Hãy cân nhắc thiết lập một Không gian làm việc cho phép DevTools lưu tệp trực tiếp vào các nguồn của bạn.
Tiếp theo là gì?
Tìm hiểu thêm:
- Tìm hiểu chung về Hỗ trợ tiếp cận
- Cụ thể là khả năng hỗ trợ tiếp cận về màu sắc và độ tương phản


