コントラストの低いテキストは、すべてのユーザーにとって読みづらく、視覚障がいのあるユーザーにとってはさらに読みづらくなります。DevTools では、低コントラストの問題を自動的に検出し、問題を修正するための適切な色を提案できます。
DevTools を使用すると、次のことができます。
- コントラストの問題を検出する。[CSS の概要] パネル、[問題](プレビュー)タブ、または Lighthouse レポートを使用して、すべての問題のリストを取得します。
- コントラストの問題を修正。インスペクタ モードでツールチップを使用して問題を確認し、カラー選択ツールで提案された色を選択してコントラスト比を修正します。
- 色覚異常をエミュレートします。ユーザーがサイトをどのように表示しているかを確認します。
低コントラストのテキストを検出する
低コントラストのテキストを検出するには:
- ページで DevTools を開きます。このチュートリアルでは、こちらのデモページを使用できます。
次の 3 つのパネルのいずれかを使用して、すべてのコントラストの問題のリストを取得します。
[CSS の概要] パネルのコントラストの問題
概要を確認するには:
- [CSS の概要] を開きます。
- 概要をキャプチャする。
- [色] セクションを開き、[コントラストの問題] までスクロールして、問題がある場合はクリックします。
[コントラストに関する問題] の表で、要素にカーソルを合わせ、その横にあるリンクをクリックします。
![[CSS の概要] のコントラストの問題のリスト。](https://developer.chrome.com/static/docs/devtools/accessibility/contrast/image/list-contrast-issues-cs-636b0f83d6e21.png?authuser=1&hl=ja)
低コントラストのテキストを修正するセクションの説明に沿って問題を修正します。
(プレビュー版)[問題] タブのコントラストの問題
問題のリストを取得するには:
- [問題] タブでコントラストに関する問題のレポートを有効にします。
- [設定] > [試験運用版] を開きます。
- フィルタバーで「
contrast issue」を検索します。 - [[問題] パネルでコントラストに関する問題の自動レポートを有効にする] をオンにします。

- 上部のプロンプトで [DevTools を再読み込み] をクリックします。
- [問題] タブを開きます。
DevTools で検出されたコントラストの問題を開き、要素の表を開いて、要素の横にあるリンクをクリックします。
![[問題] タブのコントラストに関する問題のある要素の表。](https://developer.chrome.com/static/docs/devtools/accessibility/contrast/image/table-elements-contrast-c8745ce07b4de.png?authuser=1&hl=ja)
低コントラストのテキストを修正するセクションの説明に沿って問題を修正します。
Lighthouse レポートのコントラストに関する問題
レポートを実行するには:
- DevTools で、
[その他のタブ] > [Lighthouse] を開きます。
- 次の設定で Lighthouse レポートを生成します。
- モード: ナビゲーション(デフォルト)
- カテゴリ: ユーザー補助
- デバイス: パソコン

- [ページ読み込みを分析] をクリックし、Lighthouse がレポートを生成するのを待ちます。
- [コントラスト] セクションまで下にスクロールし、要素リストで、影響を受ける要素へのリンクをクリックします。
![Lighthouse レポートの [コントラスト] セクションに、コントラストの問題がある要素のリストが表示されています。](https://developer.chrome.com/static/docs/devtools/accessibility/contrast/image/the-contrast-section-the-8a7e7e9e32685.png?authuser=1&hl=ja)
- 低コントラストのテキストを修正するセクションの説明に沿って問題を修正します。
低コントラストのテキストを修正する
低コントラストの問題を修正するには:
- コントラストの問題を見つけ、CSS の概要パネル、[問題] タブ、Lighthouse レポートで、影響を受ける要素へのリンクをクリックします。DevTools の [要素] パネルに移動し、対応する要素を選択します。
![コントラストの問題のある要素が [要素] パネルで選択されています。](https://developer.chrome.com/static/docs/devtools/accessibility/contrast/image/an-element-a-contrast-is-30c475692680b.png?authuser=1&hl=ja) たとえば、このデモページでは、影響を受ける最初の要素は
たとえば、このデモページでは、影響を受ける最初の要素は h1.line1です。 DevTools の右上にある
 検証アイコンをクリックし、ビューポート内の要素にカーソルを合わせます。DevTools にこの要素のツールチップが表示されます。
検証アイコンをクリックし、ビューポート内の要素にカーソルを合わせます。DevTools にこの要素のツールチップが表示されます。
ツールチップのコントラスト比の値の横にある
の警告記号に注目してください。コントラスト比は、前景色(テキストの色)と背景色の明るさの差を測定します。
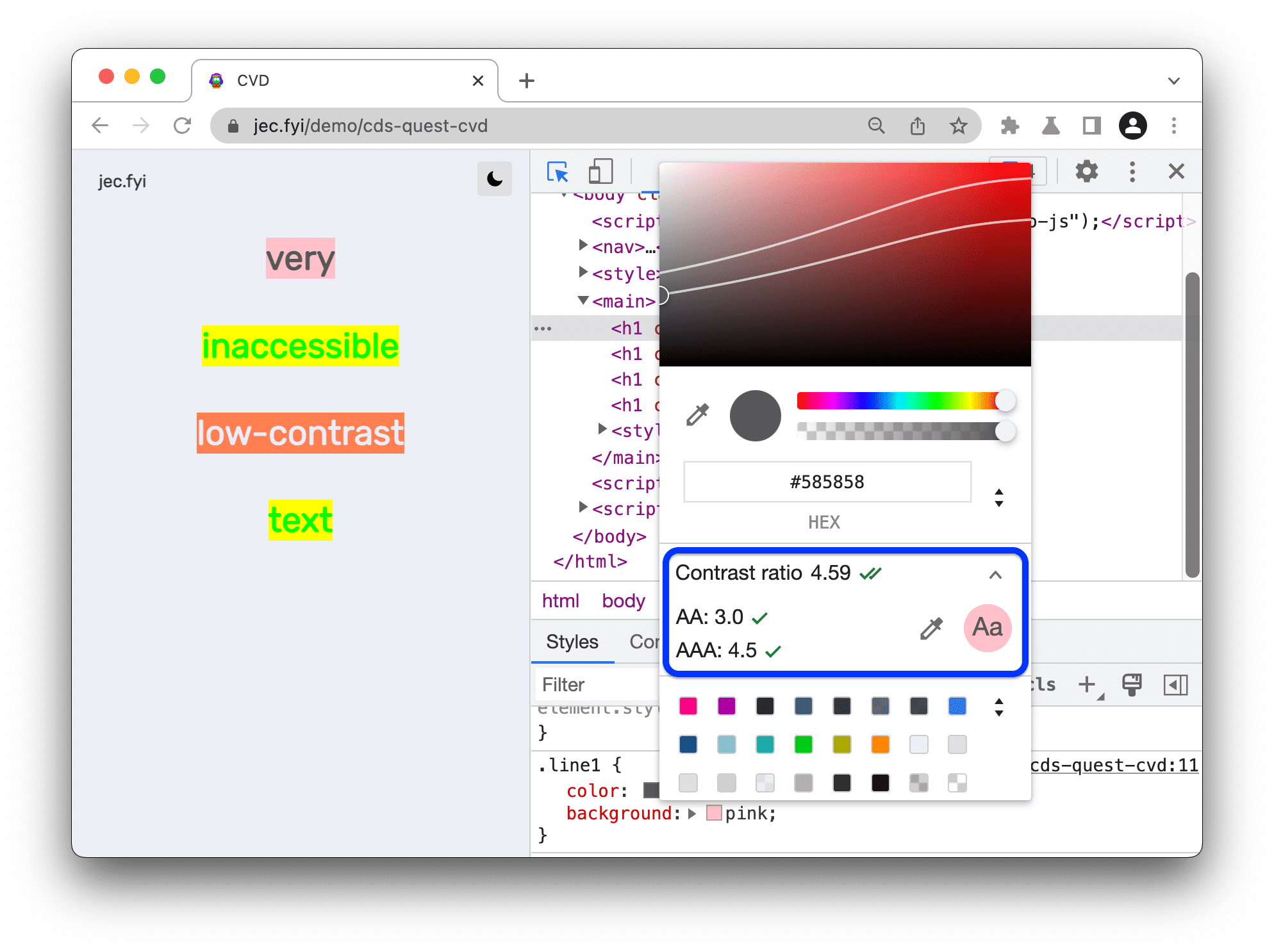
要素のテキストの色宣言の横にあるカラー選択ツールを開き、カラー選択ツールで [コントラスト比] セクションを開きます。

カラー選択ツールは、コントラスト比が WebAIM ガイドラインの AA レベルまたは AAA レベルを満たしていないことを示します。
AAA レベルの横にある
 [色の候補を使用する] ボタンをクリックします。カラー選択ツールでは、コントラスト比のガイドラインに準拠したテキストの色が適用されます。
[色の候補を使用する] ボタンをクリックします。カラー選択ツールでは、コントラスト比のガイドラインに準拠したテキストの色が適用されます。
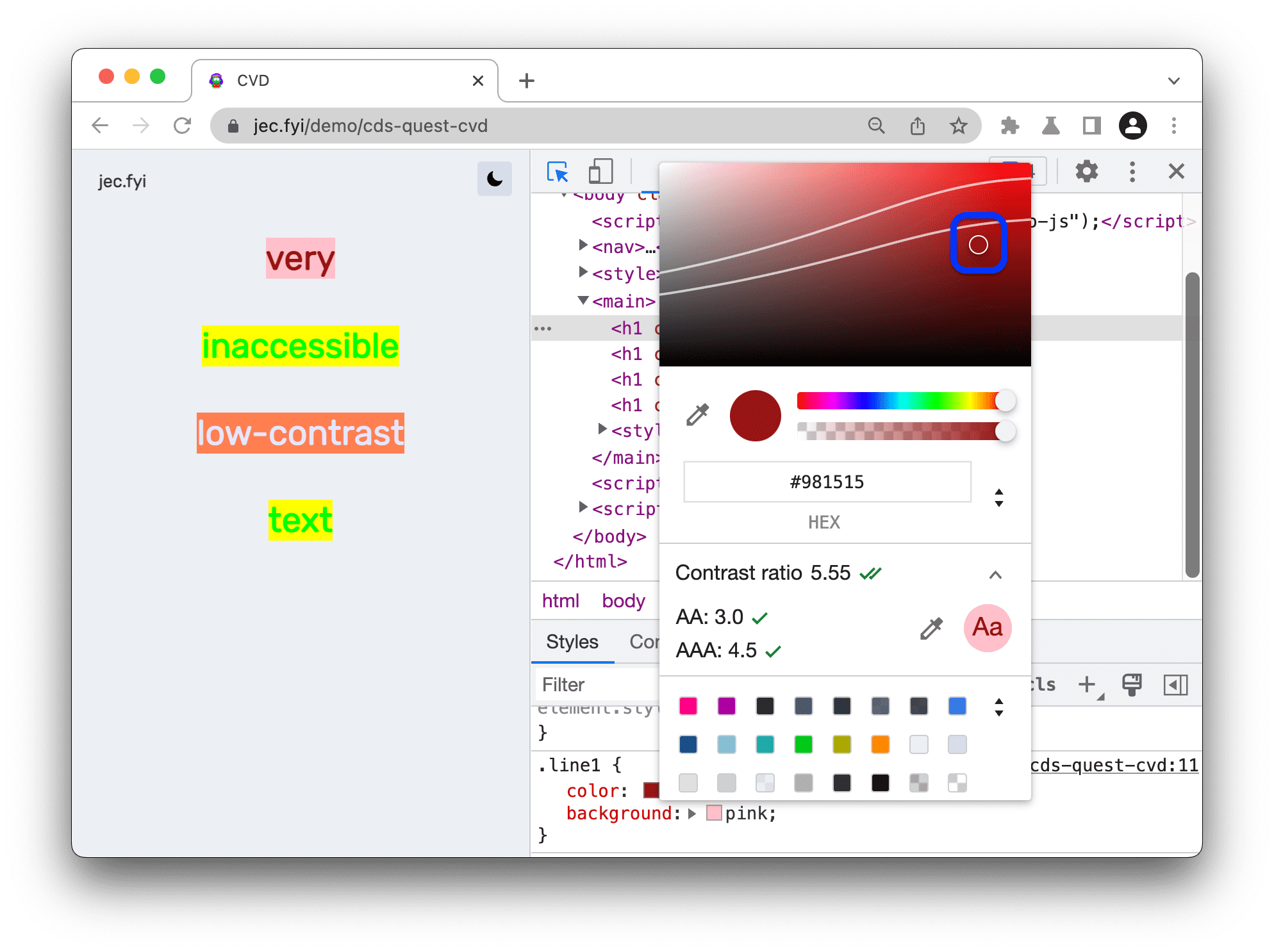
色を手動で選択するには、色合いのプレビューで円をドラッグします。AA または AAA レベルを維持するには、それぞれ上線または下線の下の色を選択します。

同様に、[CSS の概要] パネル、[問題] タブ、Lighthouse レポートで検出されたコントラストの問題をすべて修正します。
変更を保存します。
DevTools で行った変更を保存するには:
- CSS の変更をすべてコピーしてコードに貼り付ける
- DevTools でファイルをソースに直接保存できるように、ワークスペースを設定することを検討してください。
次のステップ
詳細:
- ユーザー補助機能の概要
- 特に色とコントラストのユーザー補助


