تجعل النصوص ذات التباين المنخفض موقعك الإلكتروني أقل سهولة في القراءة لجميع المستخدمين، وأكثر صعوبة بالنسبة إلى المستخدمين الذين يعانون من مشاكل في الرؤية. يمكن لأداة DevTools العثور تلقائيًا على مشاكل التباين المنخفض واقتراح ألوان أفضل لمساعدتك في حلّها.
يمكنك استخدام "أدوات مطوّري البرامج" لإجراء ما يلي:
- اكتشاف مشاكل التباين استخدِم لوحة نظرة عامة على صفحات الأنماط المتتالية (CSS) أو علامة التبويب المشاكل (معاينة) أو تقرير Lighthouse للحصول على قائمة بجميع المشاكل.
- إصلاح مشاكل التباين: يمكنك عرض المشاكل من خلال نصائح في وضع "المدقق" واختيار الألوان التي تقترحها أداة اختيار الألوان لإصلاح نسبة التباين.
- محاكاة قصور الرؤية: اطّلِع على موقعك الإلكتروني بالطريقة التي يطّلِع عليها المستخدمون.
اكتشاف النص المنخفض التباين
لاكتشاف النص المنخفض التباين:
- افتح "أدوات مطوّري البرامج" على صفحتك. في هذا البرنامج التعليمي، يمكنك استخدام هذه الصفحة التجريبية.
يمكنك الحصول على قائمة بجميع مشاكل التباين باستخدام إحدى اللوحات الثلاث:
مشاكل التباين في لوحة "نظرة عامة على صفحات الأنماط المتتالية"
للحصول على نظرة عامة:
- افتح نظرة عامة حول صفحات الأنماط المتتالية (CSS).
- التقاط نظرة عامة
- افتح قسم الألوان، وانتقِل إلى مشاكل التباين، وانقر على مشكلة، إن توفّرت.
في جدول مشاكل التباين، مرِّر مؤشر الماوس فوق عنصر وانقر على الرابط بجانبه.

يمكنك إصلاح المشكلة كما هو موضّح في قسم إصلاح النص المنخفض التباين.
(معاينة) مشاكل التباين في علامة التبويب "المشاكل"
للحصول على قائمة بالمشاكل:
- فعِّل الإبلاغ عن مشاكل التباين في علامة التبويب المشاكل:
- فتح الإعدادات > الميزات التجريبية
- في شريط الفلاتر، ابحث عن
contrast issue. - ضَع علامة في المربّع بجانب تفعيل الإبلاغ التلقائي عن مشاكل التباين من خلال لوحة "المشاكل".

- انقر على إعادة تحميل "أدوات مطوّري البرامج" في الطلب الذي يظهر في أعلى الصفحة.
- افتح علامة التبويب "المشاكل".
وسِّع مشاكل التباين التي عثر عليها DevTools، ثم وسِّع جدول العناصر وانقر على رابط بجانب العنصر.

يمكنك إصلاح المشكلة كما هو موضّح في قسم إصلاح النص المنخفض التباين.
مشاكل التباين في تقرير Lighthouse
لعرض تقرير:
- في "أدوات مطوّري البرامج"، افتح
المزيد من علامات التبويب > Lighthouse.
- أنشئ تقرير Lighthouse باستخدام الإعدادات التالية:
- الوضع: التنقّل (تلقائي)
- الفئات: تسهيل الاستخدام
- الجهاز: كمبيوتر مكتبي

- انقر على تحليل تحميل الصفحة وانتظِر إلى أن تنشئ أداة Lighthouse التقرير.
- انتقِل للأسفل إلى قسم التباين، وفي قائمة العناصر، انقر على رابط يؤدي إلى عنصر متأثر.

- يمكنك حلّ المشكلة كما هو موضّح في قسم إصلاح النص المنخفض التباين.
حلّ مشكلة انخفاض تباين النص
لحلّ مشكلة التباين المنخفض، اتّبِع الخطوات التالية:
- ابحث عن مشكلة في التباين وانقر على رابط يؤدي إلى عنصر متأثر بها، إما في لوحة نظرة عامة على CSS أو علامة التبويب المشاكل أو تقرير Lighthouse. تنقلك أدوات المطوّرين إلى لوحة العناصر وتختَر العنصر المقابل.
 على سبيل المثال، في هذه الصفحة التجريبية، يكون أول عنصر متأثر هو
على سبيل المثال، في هذه الصفحة التجريبية، يكون أول عنصر متأثر هو h1.line1. انقر على
 فحص في أعلى يسار "أدوات مطوّري البرامج" وحرك مؤشر الماوس فوق العنصر في مساحة العرض. تعرِض أدوات المطوّرين تلميحًا توضيحيًا لهذا العنصر.
فحص في أعلى يسار "أدوات مطوّري البرامج" وحرك مؤشر الماوس فوق العنصر في مساحة العرض. تعرِض أدوات المطوّرين تلميحًا توضيحيًا لهذا العنصر.
لاحِظ علامة التحذير
بجانب قيمة نسبة التباين في التلميح. تقيس نسبة التباين الفرق في السطوع بين ألوان المقدّمة (لون النص) والخلفية.
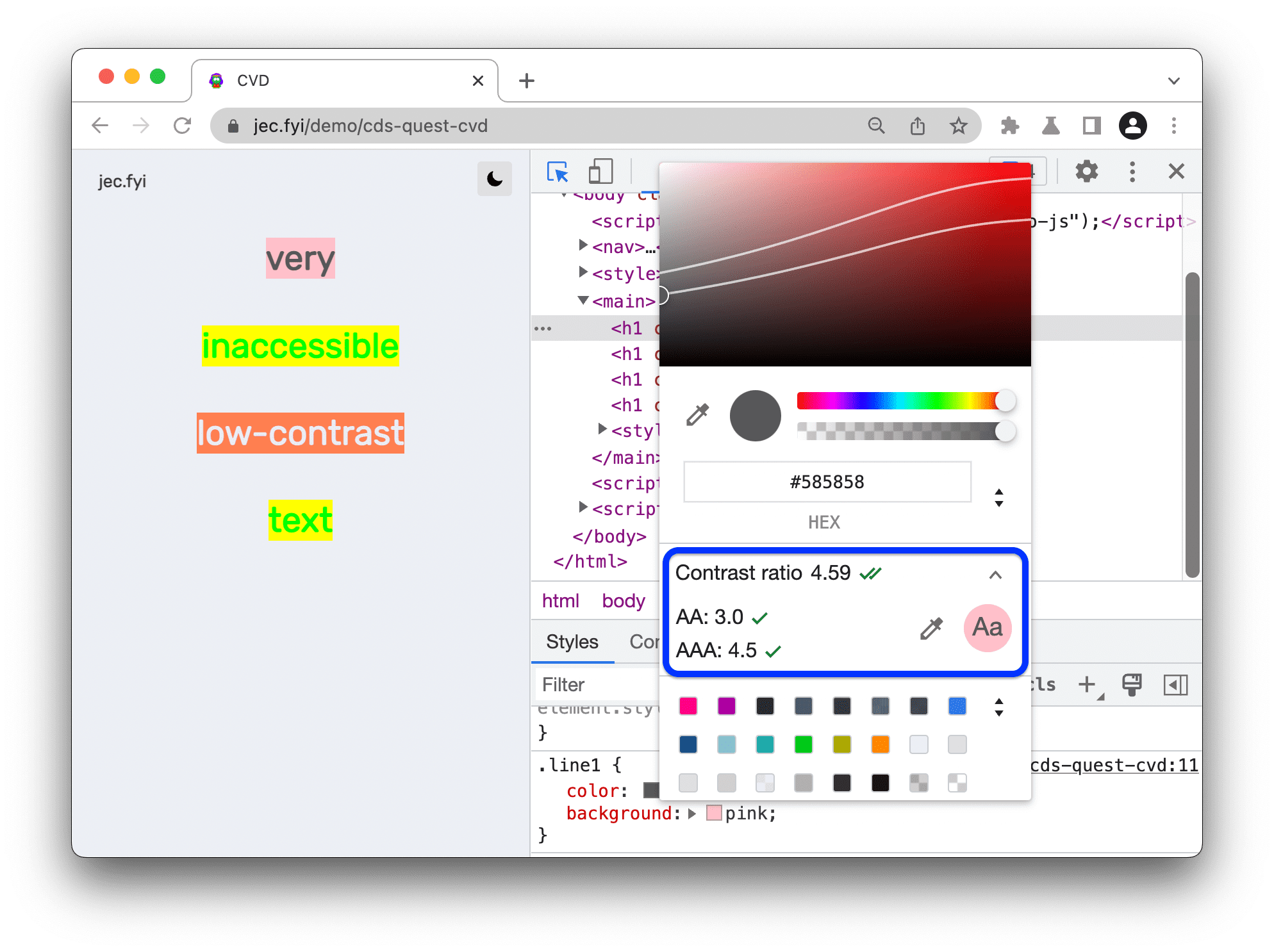
افتح أداة اختيار الألوان بجانب بيان اللون لنص العنصر، وفي أداة اختيار الألوان، وسِّع قسم نسبة التباين.

يُعلمك أداة اختيار الألوان بأنّ نسبة التباين لا تستوفي مستويات AA أو AAA من إرشادات WebAIM.
انقر على الزر
 استخدام اللون المقترَح بجانب مستوى AAA. يطبّق أداة اختيار الألوان لون النص الذي يتوافق مع إرشادات نسبة التباين.
استخدام اللون المقترَح بجانب مستوى AAA. يطبّق أداة اختيار الألوان لون النص الذي يتوافق مع إرشادات نسبة التباين.
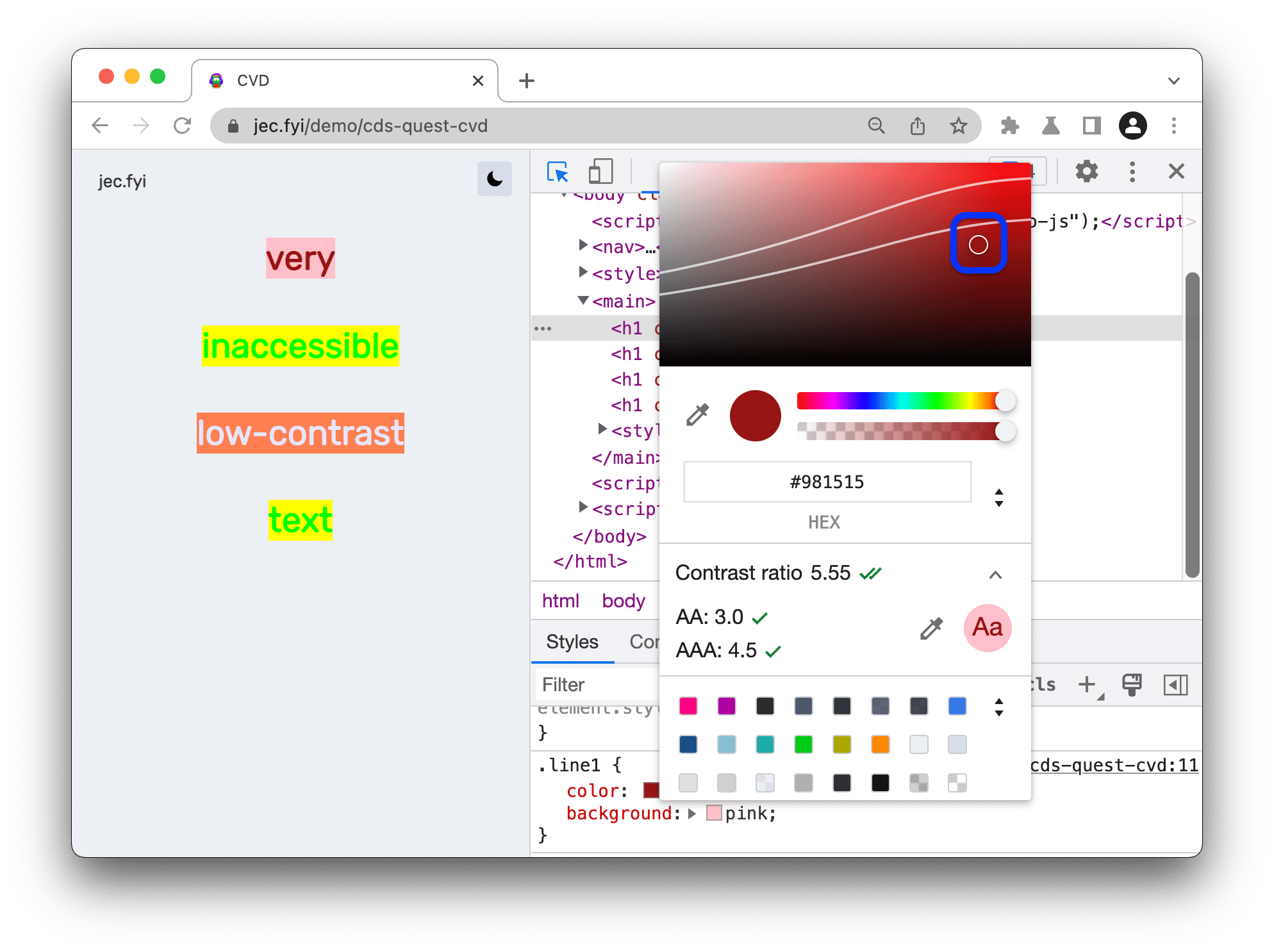
بدلاً من ذلك، لاختيار لون يدويًا، يمكنك سحب الدائرة في معاينة التدرجات. للاحتفاظ بمستوى AA أو AAA، اختَر لونًا أسفل السطر العلوي أو السطر السفلي على التوالي.

وبالمثل، يمكنك حلّ جميع مشاكل التباين التي رصدتها باستخدام لوحة نظرة عامة على صفحات الأنماط المتتالية (CSS) أو علامة التبويب المشاكل أو تقرير Lighthouse.
حفظ التغييرات
لحفظ التغييرات التي أجريتها في "أدوات مطوّري البرامج في Chrome"، اتّبِع الخطوات التالية:
- نسخ جميع التغييرات في CSS دفعة واحدة ولصقها في الرمز
- ننصحك بإعداد مساحة عمل تتيح لأدوات المطوّرين حفظ الملفات مباشرةً في مصادرك.
ما هي الخطوات التالية؟
مزيد من المعلومات:
- التعرّف على ميزات تسهيل الاستخدام بشكل عام
- تسهيل الوصول إلى اللون والتباين على وجه الخصوص


