对比度低的文本会降低所有用户对您网站内容的阅读体验,对视力有缺陷的用户来说更是如此。开发者工具可以自动发现低对比度问题,并建议更好的颜色来帮助您解决这些问题。
使用 DevTools 可以:
- 发现对比度问题。您可以使用 CSS Overview 面板、(预览版)Issues 标签页或 Lighthouse 报告来获取所有问题的列表。
- 解决对比度问题。在检查器模式下,通过提示查看问题,然后选择颜色选择器建议的颜色来修正对比度。
- 模拟视觉缺陷。以用户的视角查看您的网站。
发现低对比度文本
如需发现低对比度文本,请执行以下操作:
“CSS 概览”面板中的对比度问题
如需了解概况,请执行以下操作:
- 打开 CSS 概览。
- 获取概览。
- 打开 Colors 部分,滚动到 Contrast issues,然后点击相应问题(如果有)。
在对比度问题表格中,将光标悬停在某个元素上,然后点击该元素旁边的链接。

按照修复低对比度文本部分中的说明解决问题。
(预览版)“问题”标签页中的对比度问题
如需获取问题列表,请执行以下操作:
- 在问题标签页中启用对比度问题报告:
- 依次打开 Settings > Experimental。
- 在过滤条件栏中,搜索
contrast issue。 - 选中通过“问题”面板启用自动对比度问题报告。

- 点击顶部提示中的重新加载开发者工具。
- 打开“问题”标签页。
展开 DevTools 找到的对比度问题,然后展开“元素”表格,点击相应元素旁边的链接。

按照修复低对比度文本部分中的说明解决问题。
Lighthouse 报告中的对比度问题
要生成报告,请执行以下操作:
- 在开发者工具中,依次打开
More tabs(更多标签页)> Lighthouse。
- 使用以下设置生成 Lighthouse 报告:
- 模式:导航(默认)
- 类别:无障碍
- 设备:桌面设备

- 点击分析网页加载,然后等待 Lighthouse 生成报告。
- 向下滚动到对比度部分,然后在元素列表中点击指向受影响元素的链接。

- 按照修复低对比度文本部分中的说明解决问题。
修复低对比度文本
如需解决低对比度问题,请执行以下操作:
- 查找对比度问题,然后点击 CSS 概览面板、问题标签页或 Lighthouse 报告中相应受影响元素的链接。此时,DevTools 会打开元素面板并选择相应元素。
 例如,在此演示页上,第一个受影响的元素是
例如,在此演示页上,第一个受影响的元素是 h1.line1。 点击 DevTools 右上角的
 Inspect,然后将鼠标悬停在视口中的元素上。开发者工具会显示此元素的提示。
Inspect,然后将鼠标悬停在视口中的元素上。开发者工具会显示此元素的提示。
请注意,在提示中对比度值旁边显示了
警告标志。对比度用于衡量前景(文本颜色)和背景颜色之间的亮度差异。
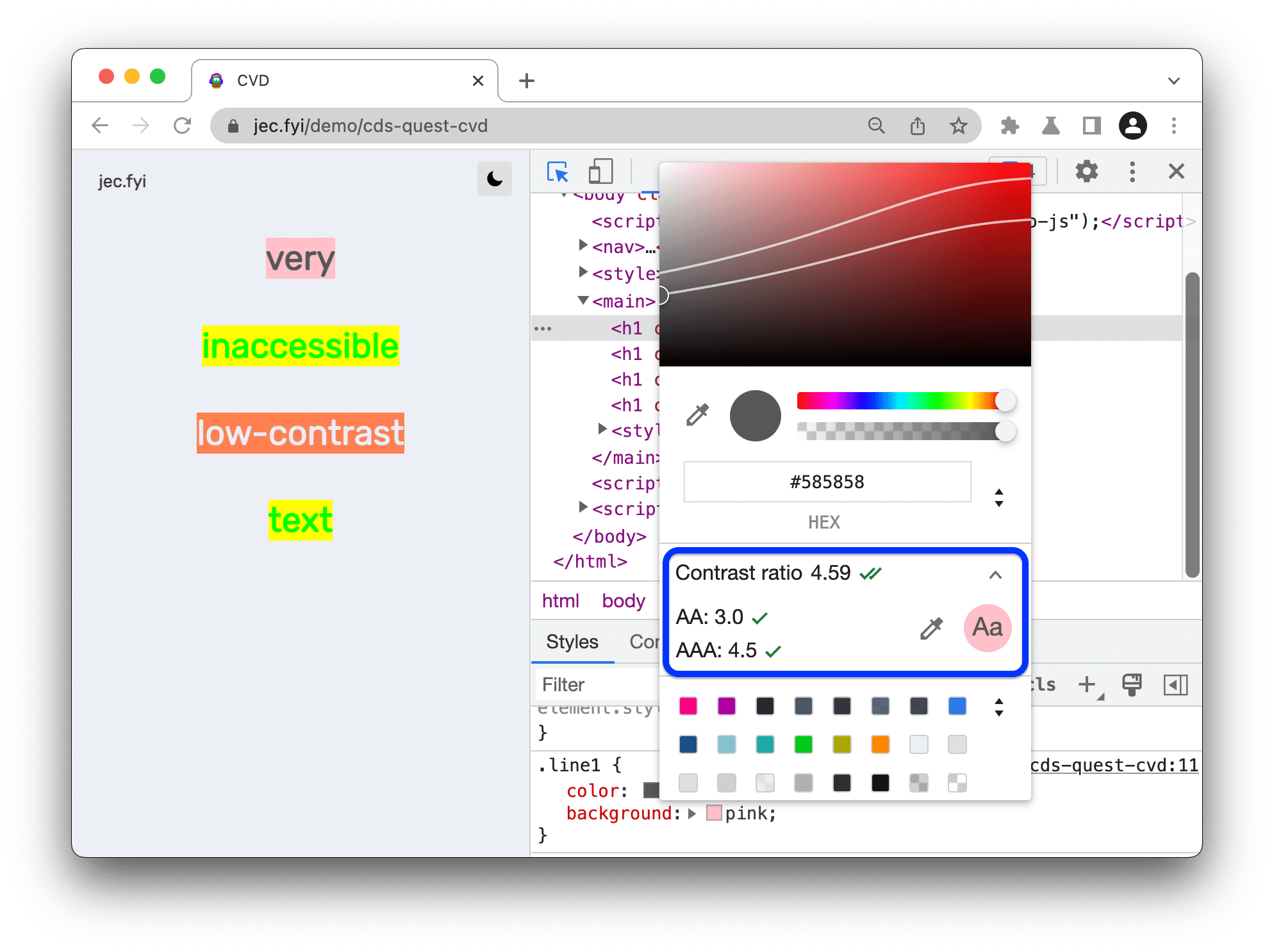
打开元素文本颜色声明旁边的颜色选择器,然后在颜色选择器中展开对比度部分。

颜色选择器会告知您对比度不符合 WebAIM 指南的 AA 或 AAA 级别。
点击 AAA 级别旁边的
 Use suggested color(使用建议的颜色)按钮。颜色选择器会应用符合对比度指南要求的文本颜色。
Use suggested color(使用建议的颜色)按钮。颜色选择器会应用符合对比度指南要求的文本颜色。
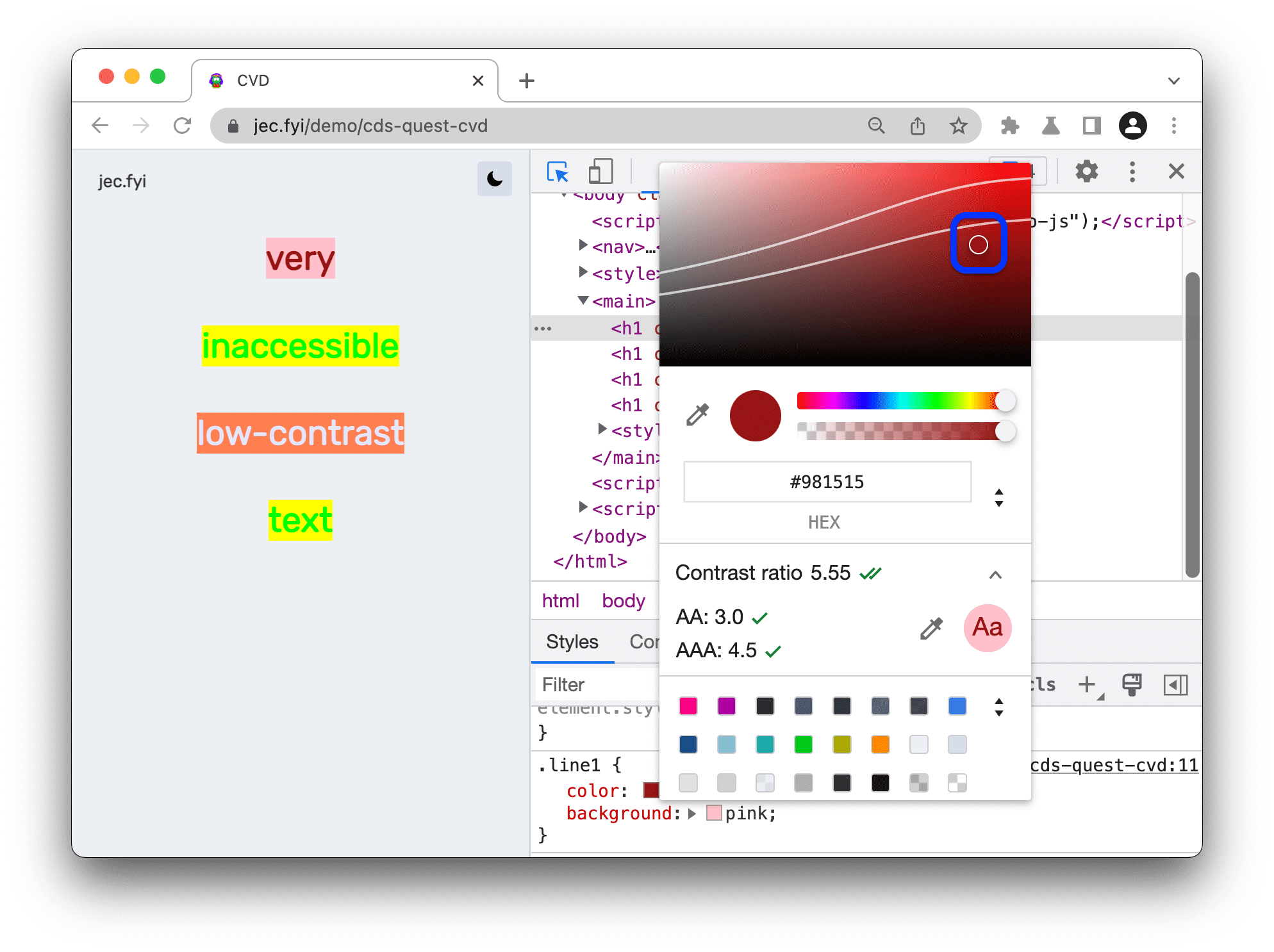
或者,如需手动选择颜色,您也可以拖动色调预览中的圆圈。如需保持 AA 或 AAA 级别,请选择分别位于上线或下线下方的颜色。

同样,使用 CSS 概览面板、问题标签页或 Lighthouse 报告修复您发现的所有对比度问题。
保存更改
如需保存您在开发者工具中所做的更改,请执行以下操作:
- 一次性复制所有 CSS 更改,然后将其粘贴到您的代码中
- 不妨考虑设置工作区,以便让 DevTools 直接将文件保存到您的源代码中。
后续操作
了解详情:


