ข้อความคอนทราสต์ต่ำทำให้ผู้ใช้ทุกคนอ่านเว็บไซต์ได้ยากขึ้น โดยเฉพาะผู้ใช้ที่มีปัญหาด้านการมองเห็น DevTools สามารถค้นหาปัญหาคอนทราสต์ต่ำโดยอัตโนมัติและแนะนำสีที่ดีขึ้นเพื่อช่วยคุณแก้ไขปัญหา
ใช้เครื่องมือสำหรับนักพัฒนาเว็บเพื่อดำเนินการต่อไปนี้
- ค้นหาปัญหาคอนทราสต์ ใช้แผงภาพรวม CSS, แท็บปัญหา (เวอร์ชันตัวอย่าง) หรือรายงาน Lighthouse เพื่อดูรายการปัญหาทั้งหมด
- แก้ไขปัญหาคอนทราสต์ ดูปัญหาที่มีเคล็ดลับเครื่องมือในโหมดเครื่องมือตรวจสอบ แล้วเลือกสีที่เครื่องมือเลือกสีแนะนำเพื่อแก้ไขอัตราส่วนคอนทราสต์
- จำลองภาวะบกพร่องทางการมองเห็น ดูเว็บไซต์ในมุมมองของผู้ใช้
ค้นพบข้อความคอนทราสต์ต่ำ
วิธีค้นหาข้อความคอนทราสต์ต่ำ
- เปิดเครื่องมือสำหรับนักพัฒนาเว็บในหน้าเว็บ ในบทแนะนํานี้ คุณสามารถใช้หน้าสาธิตนี้
ดูรายการปัญหาคอนทราสต์ทั้งหมดโดยใช้แผงอย่างใดอย่างหนึ่งต่อไปนี้
ปัญหาเกี่ยวกับคอนทราสต์ในแผงภาพรวม CSS
วิธีดูภาพรวม
- เปิดภาพรวม CSS
- บันทึกภาพรวม
- เปิดส่วนสี เลื่อนไปที่ปัญหาเกี่ยวกับคอนทราสต์ แล้วคลิกปัญหา (หากมี)
ในตารางปัญหาคอนทราสต์ ให้วางเมาส์เหนือองค์ประกอบแล้วคลิกลิงก์ข้างองค์ประกอบนั้น

แก้ไขปัญหาตามที่อธิบายไว้ในส่วนแก้ไขข้อความคอนทราสต์ต่ำ
(เวอร์ชันตัวอย่าง) ปัญหาเกี่ยวกับคอนทราสต์ในแท็บปัญหา
วิธีดูรายการปัญหา
- เปิดใช้การรายงานปัญหาคอนทราสต์ในแท็บปัญหา โดยทำดังนี้
- เปิดการตั้งค่า > เวอร์ชันทดลอง
- ค้นหา
contrast issueในแถบตัวกรอง - เลือกเปิดใช้การรายงานปัญหาคอนทราสต์โดยอัตโนมัติผ่านแผงปัญหา

- คลิกโหลดเครื่องมือสำหรับนักพัฒนาเว็บซ้ำในพรอมต์ที่ด้านบน
- เปิดแท็บ "ปัญหา"
ขยายปัญหาคอนทราสต์ที่เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์พบ จากนั้นขยายตารางองค์ประกอบ แล้วคลิกลิงก์ข้างองค์ประกอบ

แก้ไขปัญหาตามที่อธิบายไว้ในส่วนแก้ไขข้อความคอนทราสต์ต่ำ
ปัญหาเกี่ยวกับคอนทราสต์ในรายงาน Lighthouse
วิธีเรียกใช้รายงาน
- ในเครื่องมือสำหรับนักพัฒนาเว็บ ให้เปิด
แท็บเพิ่มเติม > Lighthouse
- สร้างรายงาน Lighthouse ด้วยการตั้งค่าต่อไปนี้
- โหมด: การนำทาง (ค่าเริ่มต้น)
- หมวดหมู่: การช่วยเหลือพิเศษ
- อุปกรณ์: เดสก์ท็อป

- คลิกวิเคราะห์การโหลดหน้าเว็บและรอให้ Lighthouse สร้างรายงาน
- เลื่อนลงไปที่ส่วนคอนทราสต์ แล้วคลิกลิงก์ไปยังองค์ประกอบที่ได้รับผลกระทบในรายการองค์ประกอบ

- แก้ไขปัญหาตามที่อธิบายไว้ในส่วนแก้ไขข้อความคอนทราสต์ต่ำ
แก้ไขข้อความคอนทราสต์ต่ำ
วิธีแก้ไขปัญหาคอนทราสต์ต่ำ
- ค้นหาปัญหาคอนทราสต์ แล้วคลิกลิงก์ไปยังองค์ประกอบที่ได้รับผลกระทบในแผงภาพรวม CSS, แท็บปัญหา หรือรายงาน Lighthouse DevTools จะนําคุณไปยังแผงองค์ประกอบและเลือกองค์ประกอบที่เกี่ยวข้อง
 เช่น ในหน้าเดโมนี้ องค์ประกอบแรกที่ได้รับผลกระทบคือ
เช่น ในหน้าเดโมนี้ องค์ประกอบแรกที่ได้รับผลกระทบคือ h1.line1 คลิก
 ตรวจสอบที่มุมขวาบนของเครื่องมือสำหรับนักพัฒนาเว็บ แล้ววางเมาส์เหนือองค์ประกอบในวิวพอร์ต DevTools จะแสดงเคล็ดลับเครื่องมือสําหรับองค์ประกอบนี้
ตรวจสอบที่มุมขวาบนของเครื่องมือสำหรับนักพัฒนาเว็บ แล้ววางเมาส์เหนือองค์ประกอบในวิวพอร์ต DevTools จะแสดงเคล็ดลับเครื่องมือสําหรับองค์ประกอบนี้
สังเกตเครื่องหมายเตือน
ข้างค่าอัตราส่วนคอนทราสต์ในเคล็ดลับเครื่องมือ อัตราส่วนคอนทราสต์จะวัดความแตกต่างของความสว่างระหว่างสีพื้นหน้า (สีข้อความ) กับสีพื้นหลัง
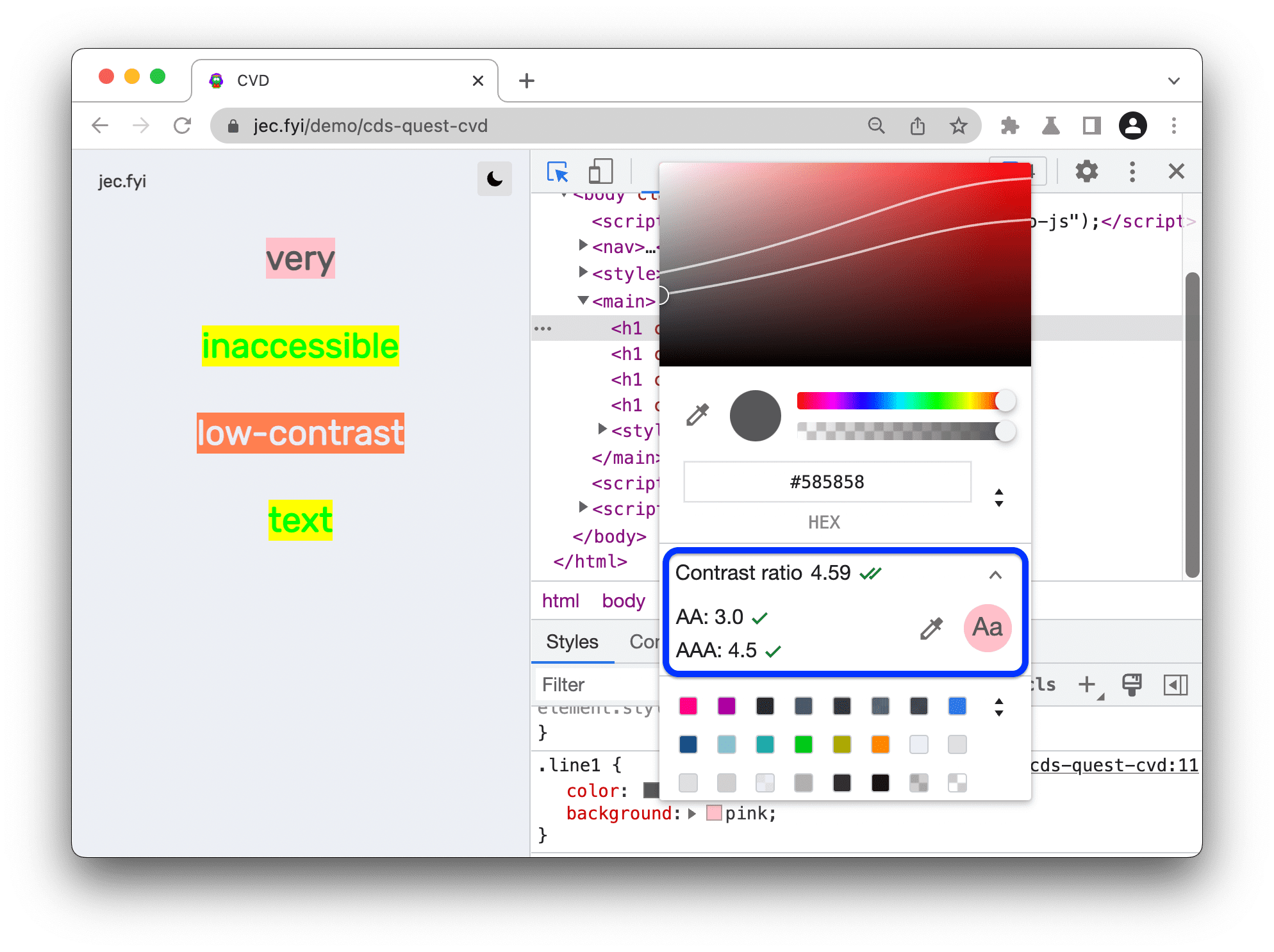
เปิดเครื่องมือเลือกสีข้างการประกาศสีของข้อความองค์ประกอบ และในเครื่องมือเลือกสี ให้ขยายส่วนอัตราส่วนคอนทราสต์

เครื่องมือเลือกสีจะแจ้งให้ทราบว่าอัตราส่วนคอนทราสต์ไม่เป็นไปตามระดับ AA หรือ AAA ของหลักเกณฑ์ WebAIM
คลิกปุ่ม
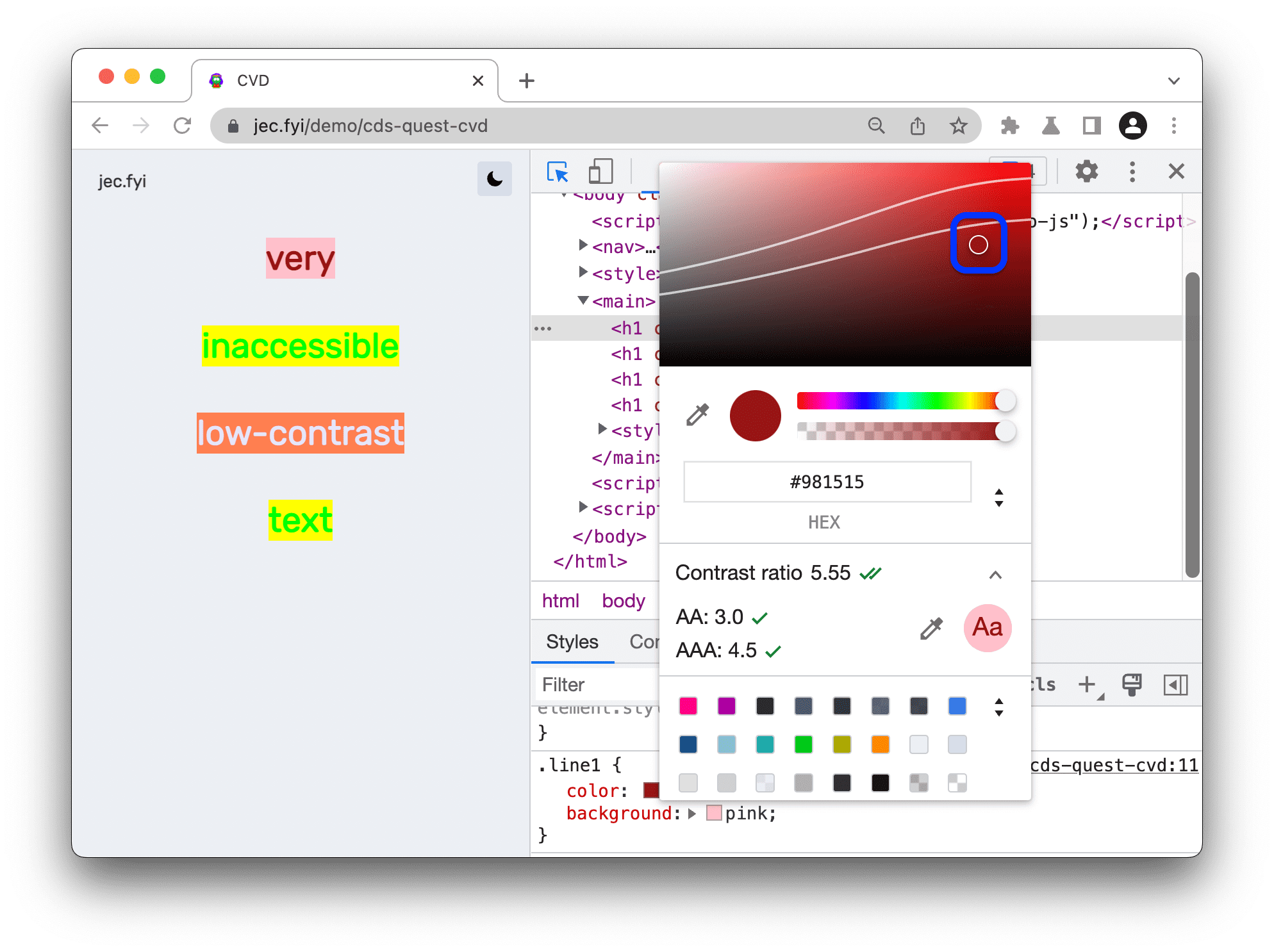
 ใช้สีที่แนะนำข้างระดับ AAA เครื่องมือเลือกสีจะใช้สีข้อความที่เป็นไปตามหลักเกณฑ์อัตราส่วนคอนทราสต์
ใช้สีที่แนะนำข้างระดับ AAA เครื่องมือเลือกสีจะใช้สีข้อความที่เป็นไปตามหลักเกณฑ์อัตราส่วนคอนทราสต์
หรือหากต้องการเลือกสีด้วยตนเอง ให้ลากวงกลมในตัวอย่างสี หากต้องการอยู่ในระดับ AA หรือ AAA ให้เลือกสีที่อยู่ใต้เส้นด้านบนหรือด้านล่างตามลำดับ

ในทํานองเดียวกัน ให้แก้ไขปัญหาคอนทราสต์ทั้งหมดที่คุณพบด้วยแผงภาพรวม CSS, แท็บปัญหา หรือรายงาน Lighthouse
บันทึกการเปลี่ยนแปลง
วิธีบันทึกการเปลี่ยนแปลงที่คุณทำในเครื่องมือสำหรับนักพัฒนาเว็บ
- คัดลอกการเปลี่ยนแปลง CSS ทั้งหมดพร้อมกัน แล้ววางลงในโค้ด
- ลองตั้งค่าพื้นที่ทํางานที่ช่วยให้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์บันทึกไฟล์ไปยังแหล่งที่มาของคุณได้โดยตรง
ขั้นตอนถัดไปคือ
ดูข้อมูลเพิ่มเติม
- ดูข้อมูลทั่วไปเกี่ยวกับการช่วยเหลือพิเศษ
- การช่วยเหลือพิเศษเกี่ยวกับสีและคอนทราสต์โดยเฉพาะ


