בעזרת החלונית סקירה כללית של CSS תוכלו להבין טוב יותר את ה-CSS של הדף ולזהות שיפורים פוטנציאליים.
סקירה כללית
בחלונית סקירה כללית של CSS נוצר דוח של הנתונים הסטטיסטיים של ה-CSS באתר. בדוח הזה נאספים נתונים על כל המופעים של CSS ואפילו על הצהרות שלא בשימוש. חלונית סקירה כללית של CSS עוזרת לכם לבדוק את המופעים לעומק באמצעות הדגשת הדף או קישור ישיר לקוד המושפע בחלונית רכיבים.
איך מריצים ומפעילים מחדש את הדוח 'סקירה כללית של שירות CSS' והסבר על הדוח 'סקירה כללית של שירות CSS'
פתיחת החלונית 'סקירה כללית של CSS'
- פותחים דף אינטרנט כלשהו, למשל הדף הזה.
- פותחים את כלי הפיתוח.
בוחרים באפשרות
התאמה אישית של DevTools ושליטה בהם > כלים נוספים > סקירה כללית של CSS.

לחלופין, אפשר להשתמש בתפריט הפקודות כדי לפתוח את החלונית סקירה כללית של CSS.

הפעלה והפעלה מחדש של דוח סקירה כללית של CSS
לוחצים על הלחצן צילום מסך של סקירה כללית כדי ליצור דוח סקירה כללית של ה-CSS של הדף.

כדי להריץ מחדש סקירה כללית של CSS, לוחצים על הסמל
Clear overview (ניקוי הסקירה הכללית) וחוזרים על השלב הראשון.

הסבר על הדוח 'סקירה כללית של CSS'
הדוח מורכב מחמישה חלקים:
- סיכום הסקירה הכללית. סיכום ברמה גבוהה של ה-CSS של הדף.

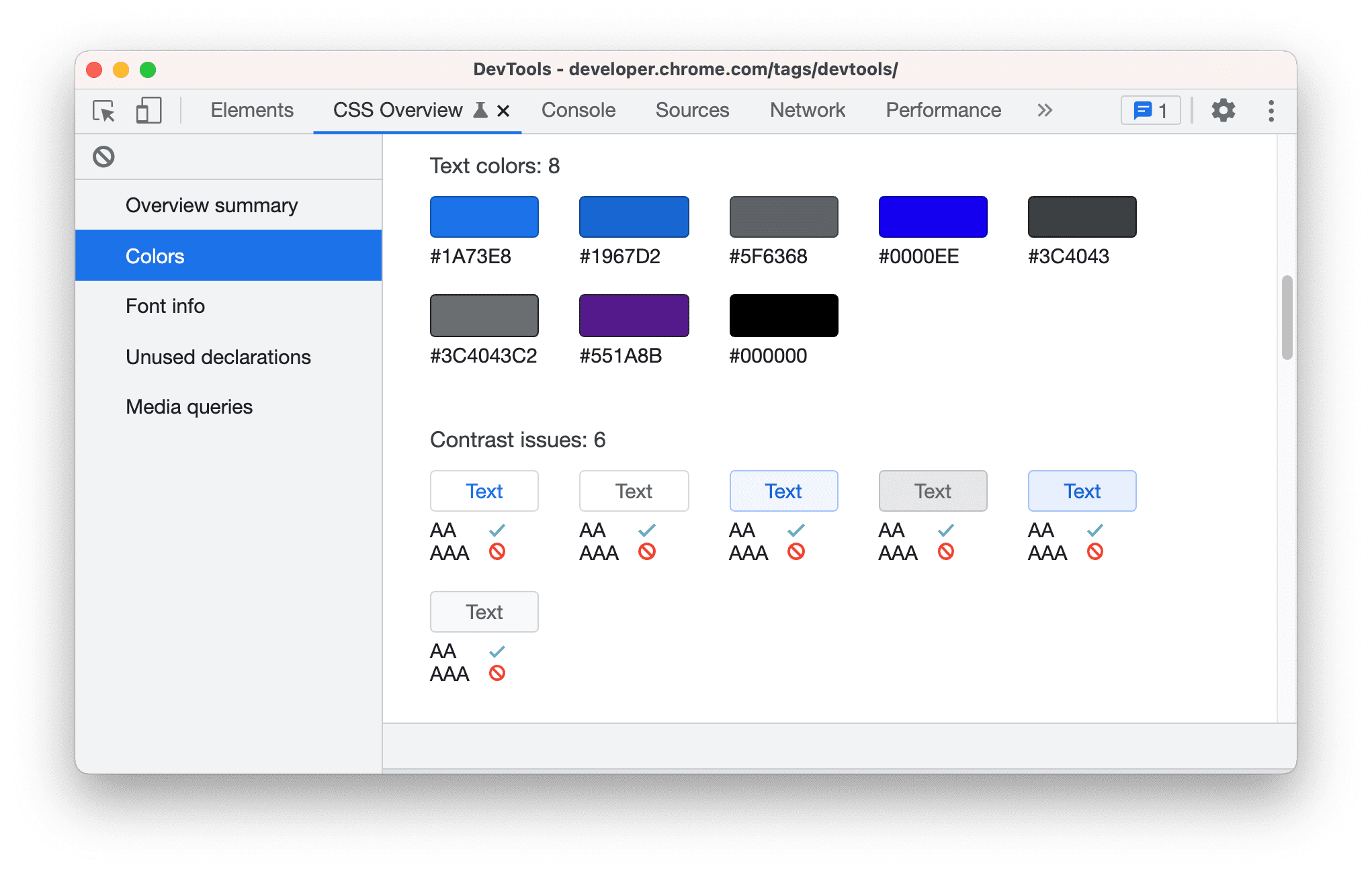
צבעים. כל הצבעים בדף. הצבעים מקובצים לפי סוגים, כמו צבעי רקע, צבעי טקסט וכו'. בחלק הזה מוצגים גם טקסטים עם בעיות של ניגודיות נמוכה.

אפשר ללחוץ על כל צבע. לדוגמה, נניח שצבע המסגרת
#DADCE0לא תואם לערכת הצבעים של האתר. כדי לקבל רשימה של רכיבים שמשתמשים בצבע הזה, לוחצים על הצבע.
כדי להדגיש את הרכיב בדף, מעבירים את העכבר מעל הרכיב ברשימה.

כדי לפתוח את הרכיב בחלונית Elements, לוחצים על הרכיב ברשימה.
פרטי הגופן. כל הגופנים בדף והאירועים שלהם, מקובצים לפי גודל גופן, עובי גופן וגובה שורה שונים. בדומה לקטע צבעים, כדי להציג את רשימת הרכיבים המושפעים, לוחצים על המופעים שלהם.

הצהרות שלא בשימוש. כל הסגנונות שאין להם השפעה, מקובצים לפי סיבה.

לדוגמה, לא משתמשים בשתי ההצהרות שלמעלה כי התוכן קובע את הגובה והרוחב של רכיב מוטבע. כדי להציג את הרכיבים התואמים, לוחצים על המופעים.
שאילתות מדיה. כל שאילתות המדיה שהוגדרו בדף, ממוינות לפי מספר המופעים בסדר יורד. כדי להציג את רשימת הרכיבים המושפעים, לוחצים על המופעים שלהם.



