ใช้แผงภาพรวม CSS เพื่อให้เข้าใจ CSS ของหน้าเว็บได้ดียิ่งขึ้นและระบุการปรับปรุงที่ทำได้
ภาพรวม
แผงภาพรวม CSS จะสร้างรายงานสถิติ CSS ของเว็บไซต์ รายงานนี้จะรวบรวมข้อมูลเกี่ยวกับรายการ CSS ทั้งหมดและประกาศที่ไม่ได้ใช้ แผงภาพรวม CSS ช่วยให้คุณตรวจสอบรายการที่เกิดขึ้นเพิ่มเติมด้วยการไฮไลต์หน้าเว็บ หรือลิงก์ไปยังโค้ดที่ได้รับผลกระทบโดยตรงในแผงองค์ประกอบ
ดูวิธีเรียกใช้และเรียกใช้รายงานภาพรวม CSS อีกครั้ง และทําความเข้าใจรายงานภาพรวม CSS
เปิดแผงภาพรวม CSS
- เปิดหน้าเว็บใดก็ได้ เช่น หน้านี้
- เปิดเครื่องมือสำหรับนักพัฒนาเว็บ
เลือก
ปรับแต่งและควบคุม DevTools > เครื่องมือเพิ่มเติม > ภาพรวม CSS

หรือจะใช้เมนูคำสั่งเพื่อเปิดแผงภาพรวม CSS ก็ได้

เรียกใช้และเรียกใช้รายงานภาพรวม CSS อีกครั้ง
คลิกปุ่มจับภาพภาพรวมเพื่อสร้างรายงานภาพรวม CSS ของหน้า

หากต้องการเรียกใช้ภาพรวม CSS อีกครั้ง ให้คลิกไอคอน
ล้างภาพรวม แล้วทําขั้นตอนแรกซ้ำ

ทําความเข้าใจรายงานภาพรวม CSS
รายงานประกอบด้วย 5 ส่วน ดังนี้
- สรุปภาพรวม ข้อมูลสรุประดับสูงของ CSS ของหน้าเว็บ

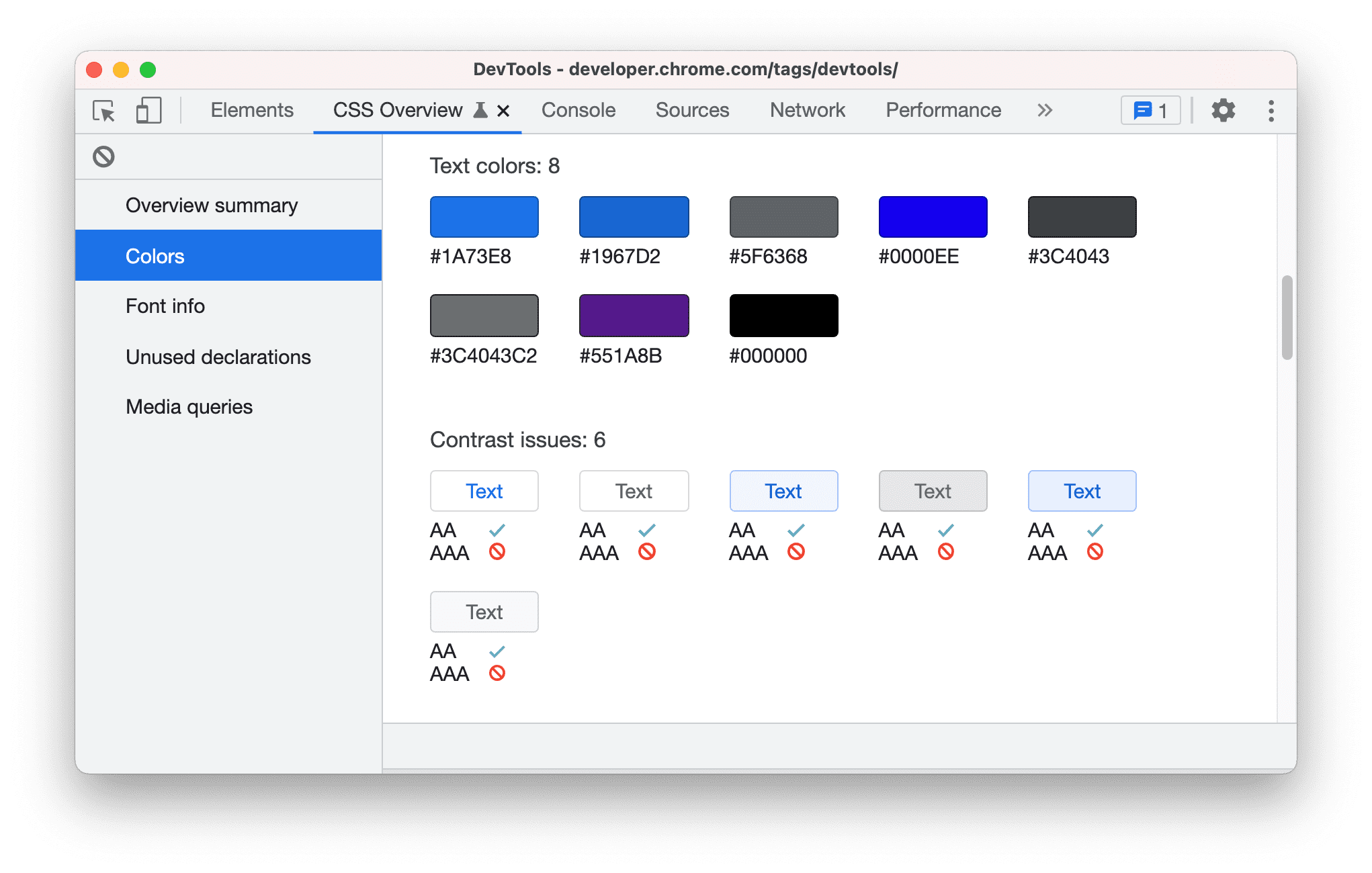
สี สีทั้งหมดในหน้าเว็บ ระบบจะจัดกลุ่มสีตามประเภท เช่น สีพื้นหลัง สีข้อความ ฯลฯ ส่วนนี้จะแสดงข้อความที่มีปัญหาคอนทราสต์ต่ำด้วย

แต่ละสีคลิกได้ เช่น สมมติว่าสีเส้นขอบ
#DADCE0ไม่ตรงกับรูปแบบสีของเว็บไซต์ หากต้องการดูรายการองค์ประกอบที่ใช้สีนี้ ให้คลิกสีนั้น
หากต้องการไฮไลต์องค์ประกอบในหน้าเว็บ ให้วางเมาส์เหนือองค์ประกอบในรายการ

หากต้องการเปิดองค์ประกอบในแผงองค์ประกอบ ให้คลิกองค์ประกอบในรายการ
ข้อมูลแบบอักษร แบบอักษรทั้งหมดในหน้าเว็บและตําแหน่งที่มีการใช้แบบอักษร โดยจัดกลุ่มตามขนาดแบบอักษร น้ำหนักแบบอักษร และความสูงของบรรทัดที่แตกต่างกัน หากต้องการดูรายการองค์ประกอบที่ได้รับผลกระทบ ให้คลิกรายการที่ปรากฏขึ้น ซึ่งคล้ายกับส่วนสี

การประกาศที่ไม่ได้ใช้ รูปแบบทั้งหมดที่ไม่มีผล โดยจัดกลุ่มตามเหตุผล

ตัวอย่างเช่น การประกาศ 2 รายการด้านบนจะไม่ได้ใช้เนื่องจากเนื้อหาเป็นตัวกำหนดความสูงและความกว้างขององค์ประกอบในบรรทัด หากต้องการดูองค์ประกอบที่เกี่ยวข้อง ให้คลิกรายการที่เกิดขึ้น
การค้นหาสื่อ การค้นหาสื่อทั้งหมดที่กําหนดไว้ในหน้าเว็บ โดยจัดเรียงตามจํานวนครั้งที่เกิดจากมากไปน้อย หากต้องการดูรายการองค์ประกอบที่ได้รับผลกระทบ ให้คลิกรายการที่ปรากฏ



