Use o painel Visão geral do CSS para entender melhor o CSS da sua página e identificar possíveis melhorias.
Visão geral
O painel Visão geral do CSS cria um relatório das estatísticas de CSS do seu site. Esse relatório coleta dados sobre todas as ocorrências de CSS e até mesmo declarações não utilizadas. O painel Visão geral do CSS ajuda a investigar mais ocorrências com o destaque de página ou vinculando diretamente ao código afetado no painel Elementos.
Saiba como executar e repetir um relatório de visão geral do CSS e entenda o relatório de visão geral do CSS.
Abrir o painel "Visão geral de CSS"
- Abra qualquer página da Web, como esta página.
- Abra o DevTools.
Selecione
Personalizar e controlar as Ferramentas do desenvolvedor > Mais ferramentas > Visão geral do CSS.

Como alternativa, use o menu de comando para abrir o painel Visão geral do CSS.

Gerar e gerar novamente um relatório de visão geral de CSS
Clique no botão Capturar visão geral para gerar um relatório de visão geral do CSS da sua página.

Para executar novamente uma visão geral do CSS, clique no ícone
Limpar visão geral e repita a primeira etapa.

Entender o relatório de visão geral do CSS
O relatório é composto por cinco seções:
- Resumo da visão geral. Um resumo de alto nível do CSS da sua página.

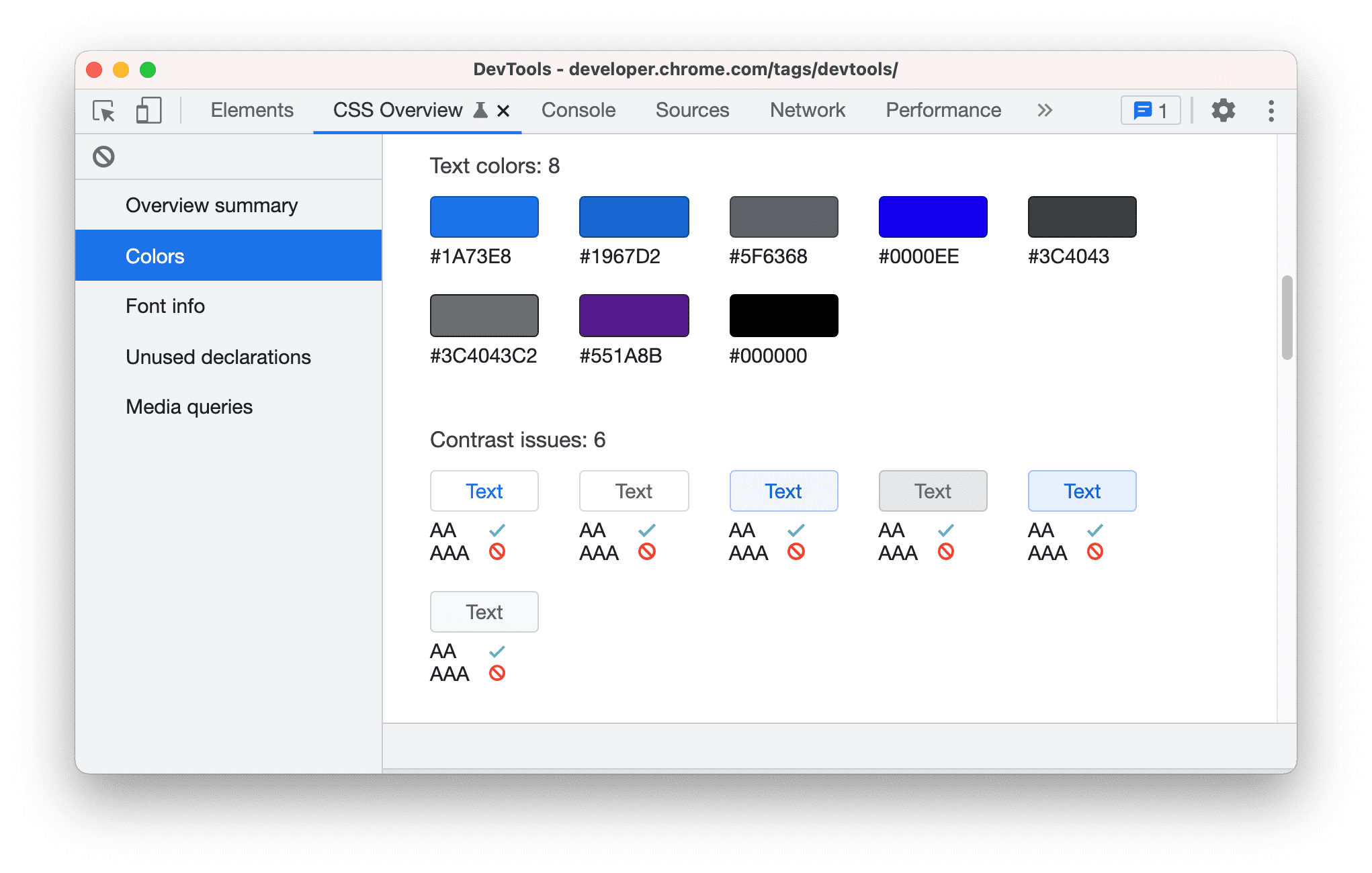
Cores. Todas as cores da página. As cores são agrupadas por tipos, como cores de plano de fundo, cores de texto etc. Essa seção também mostra textos com problemas de baixo contraste.

Cada cor é clicável. Por exemplo, suponha que a cor da borda
#DADCE0não corresponda ao esquema de cores do site. Para conferir uma lista de elementos que usam essa cor, clique nela.
Para destacar o elemento na página, passe o cursor sobre ele na lista.

Para abrir o elemento no painel Elementos, clique nele na lista.
Informações da fonte: todas as fontes da página e suas ocorrências, agrupadas por tamanho, peso e altura de linha diferentes. Assim como na seção Cores, para ver a lista de elementos afetados, clique nas ocorrências deles.

Declarações não utilizadas. Todos os estilos que não têm efeito, agrupados por motivo.

Por exemplo, as duas declarações acima não são usadas porque o conteúdo determina a altura e a largura de um elemento inline. Para conferir os elementos correspondentes, clique nas ocorrências.
Media queries. Todas as consultas de mídia definidas na página, classificadas por número de ocorrências em ordem decrescente. Para conferir a lista de elementos afetados, clique nas ocorrências.



