CSS 總覽:找出 CSS 可能的改善項目
bookmark_borderbookmark
透過集合功能整理內容
你可以依據偏好儲存及分類內容。
使用「CSS 總覽」面板進一步瞭解網頁的 CSS,並找出可能的改善項目。
總覽
「CSS 總覽」面板會建立網站的 CSS 統計資料報表。這份報表會收集所有 CSS 例項和未使用的宣告資料。「CSS 總覽」面板可透過醒目顯示頁面,或直接連結至「元素」面板中受影響的程式碼,協助您進一步調查例項。
瞭解如何執行並重新執行 CSS 總覽報表和瞭解 CSS 總覽報表。
開啟「CSS 總覽」面板
- 開啟任何網頁,例如這個網頁。
- 開啟開發人員工具。
依序選取「自訂及控制開發人員工具」圖示  >更多工具 >CSS 總覽。
>更多工具 >CSS 總覽。

您也可以使用「Command」選單開啟「CSS 總覽」面板。

執行並重新執行 CSS 總覽報表
按一下「擷取總覽」按鈕,即可產生網頁的 CSS 總覽報表。

如要重新執行 CSS 總覽,請按一下  「Clear Overview」(清除總覽) 圖示,然後重複第一個步驟。
「Clear Overview」(清除總覽) 圖示,然後重複第一個步驟。

瞭解 CSS 總覽報表
報告由以下五個部分組成:
- 總覽摘要。概略說明網頁 CSS。

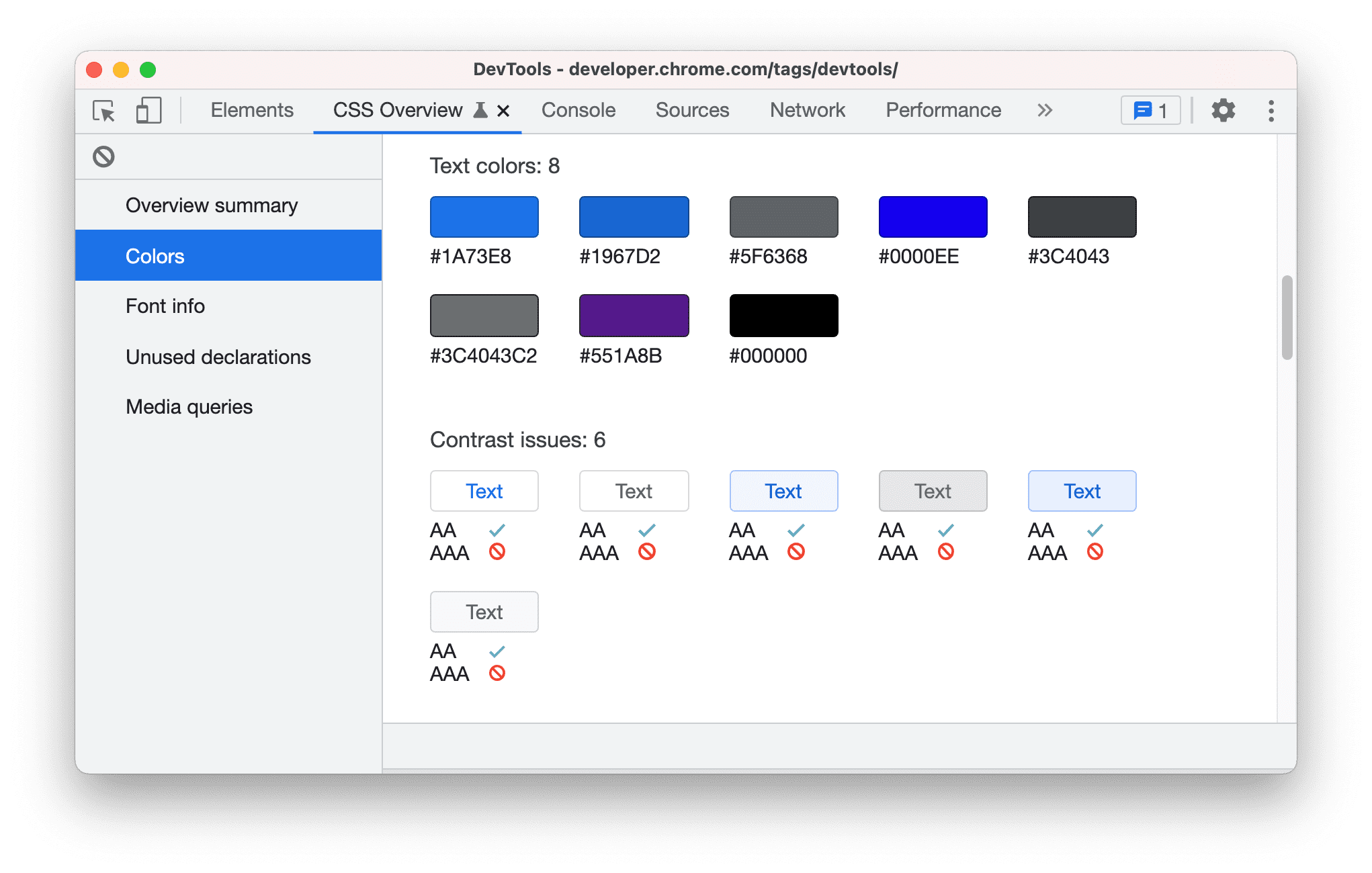
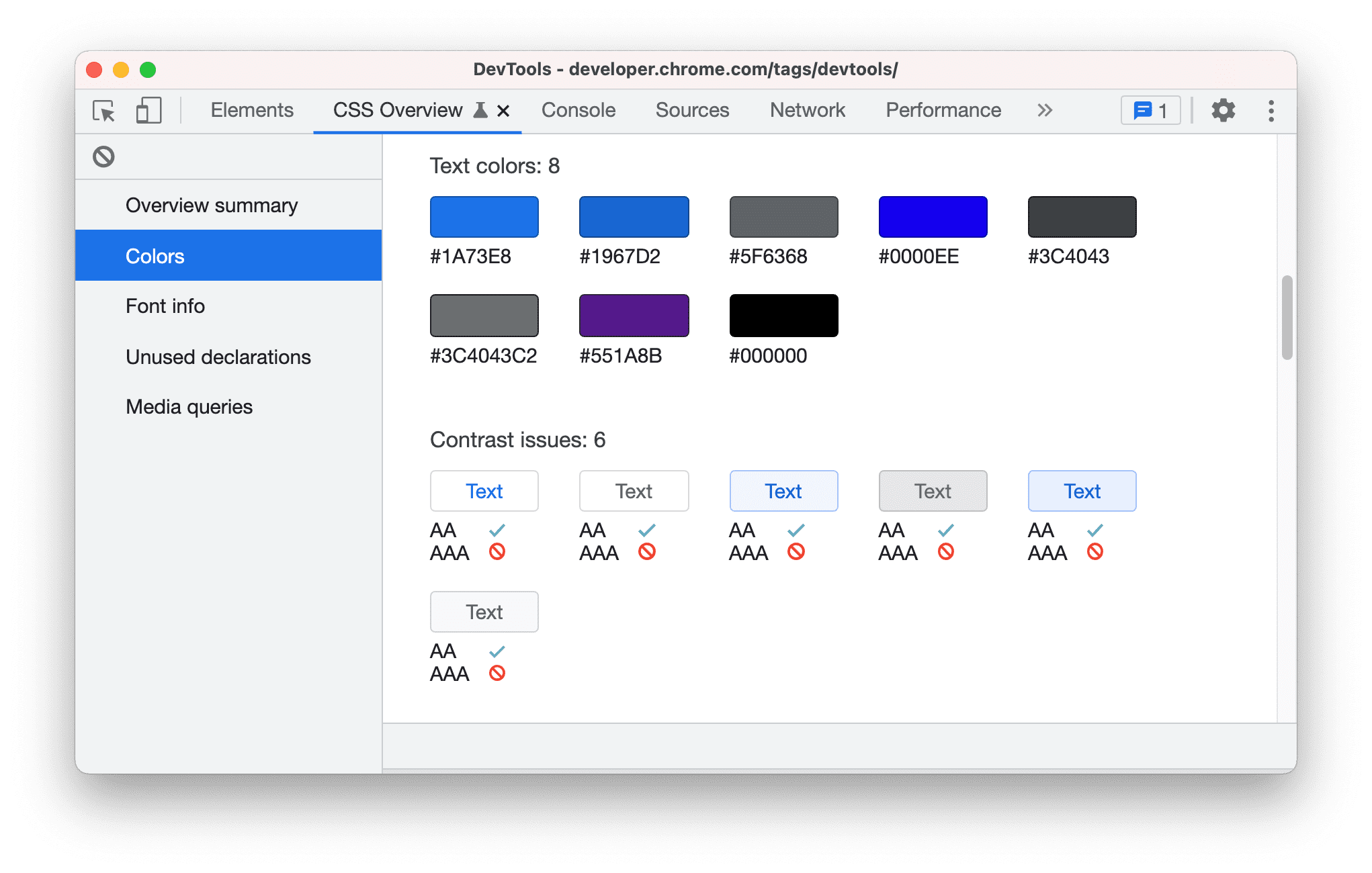
顏色。您網頁的所有顏色。系統會依類型 (例如背景顏色、文字顏色等) 分類顏色。這個專區也會顯示對比度偏低的文字。

每個顏色都可以點擊。舉例來說,假設 #DADCE0 邊框顏色與網站的色彩配置不符。如要取得使用該顏色的元素清單,請按一下該顏色。

如要醒目顯示網頁上的元素,請將滑鼠遊標懸停在清單中的元素上。

如要在「元素」面板中開啟元素,請按一下清單中的元素。
字型資訊。您網頁中的所有字型及其顯示頻率,按照字型大小、字型粗細和行高分組。如要查看受影響的元素清單,請按一下元素的位置 (類似「顏色」部分)。

未使用的宣告。沒有任何效果的樣式 (依原因分組)。

舉例來說,由於內容會決定內嵌元素的高度和寬度,因此未使用上述兩個宣告。如要查看對應的元素,請按一下出現的位置。
媒體查詢:您網頁中定義的所有媒體查詢,以遞減方式排序。如要查看受影響元素的清單,請按一下各個元素出現的位置。

除非另有註明,否則本頁面中的內容是採用創用 CC 姓名標示 4.0 授權,程式碼範例則為阿帕契 2.0 授權。詳情請參閱《Google Developers 網站政策》。Java 是 Oracle 和/或其關聯企業的註冊商標。
上次更新時間:2021-10-21 (世界標準時間)。
[[["容易理解","easyToUnderstand","thumb-up"],["確實解決了我的問題","solvedMyProblem","thumb-up"],["其他","otherUp","thumb-up"]],[["缺少我需要的資訊","missingTheInformationINeed","thumb-down"],["過於複雜/步驟過多","tooComplicatedTooManySteps","thumb-down"],["過時","outOfDate","thumb-down"],["翻譯問題","translationIssue","thumb-down"],["示例/程式碼問題","samplesCodeIssue","thumb-down"],["其他","otherDown","thumb-down"]],["上次更新時間:2021-10-21 (世界標準時間)。"],[],[]]

「Clear Overview」(清除總覽) 圖示,然後重複第一個步驟。