[CSS の概要] パネルを使用すると、ページの CSS を詳しく把握し、改善の余地を特定できます。
概要
[CSS の概要] パネルでは、ウェブサイトの CSS 統計情報のレポートを作成できます。このレポートでは、すべての CSS の出現箇所と、未使用の宣言についてもデータが収集されます。[CSS の概要] パネルでは、ページのハイライト表示や、[要素] パネルで影響を受けるコードに直接リンクすることで、発生箇所を詳しく調査できます。
詳しくは、CSS の概要レポートを実行、再実行する方法とCSS の概要レポートの概要をご覧ください。
CSS の概要パネルを開く
- 任意のウェブページ(このページなど)を開きます。
- DevTools を開きます。
[DevTools のカスタマイズと制御] > [その他のツール] > [CSS の概要] を選択します。
![メニューの [CSS の概要] を選択します。](https://developer.chrome.com/static/docs/devtools/css-overview/image/css-overview-the-menu-f3ef2aaf18e75.png?authuser=1&hl=ja)
または、コマンド メニューを使用して [CSS の概要] パネルを開きます。
![コマンド メニューに [CSS の概要を表示] コマンドが表示される。](https://developer.chrome.com/static/docs/devtools/css-overview/image/show-css-overview-command-9e250260adc21.png?authuser=1&hl=ja)
CSS の概要レポートを実行、再実行する
[概要をキャプチャ] ボタンをクリックして、ページの CSS 概要レポートを生成します。

CSS の概要を再実行するには、
[概要を消去] アイコンをクリックし、最初の手順を繰り返します。

CSS の概要レポートについて
レポートは次の 5 つのセクションで構成されています。
- 概要の概要。ページの CSS の概要。

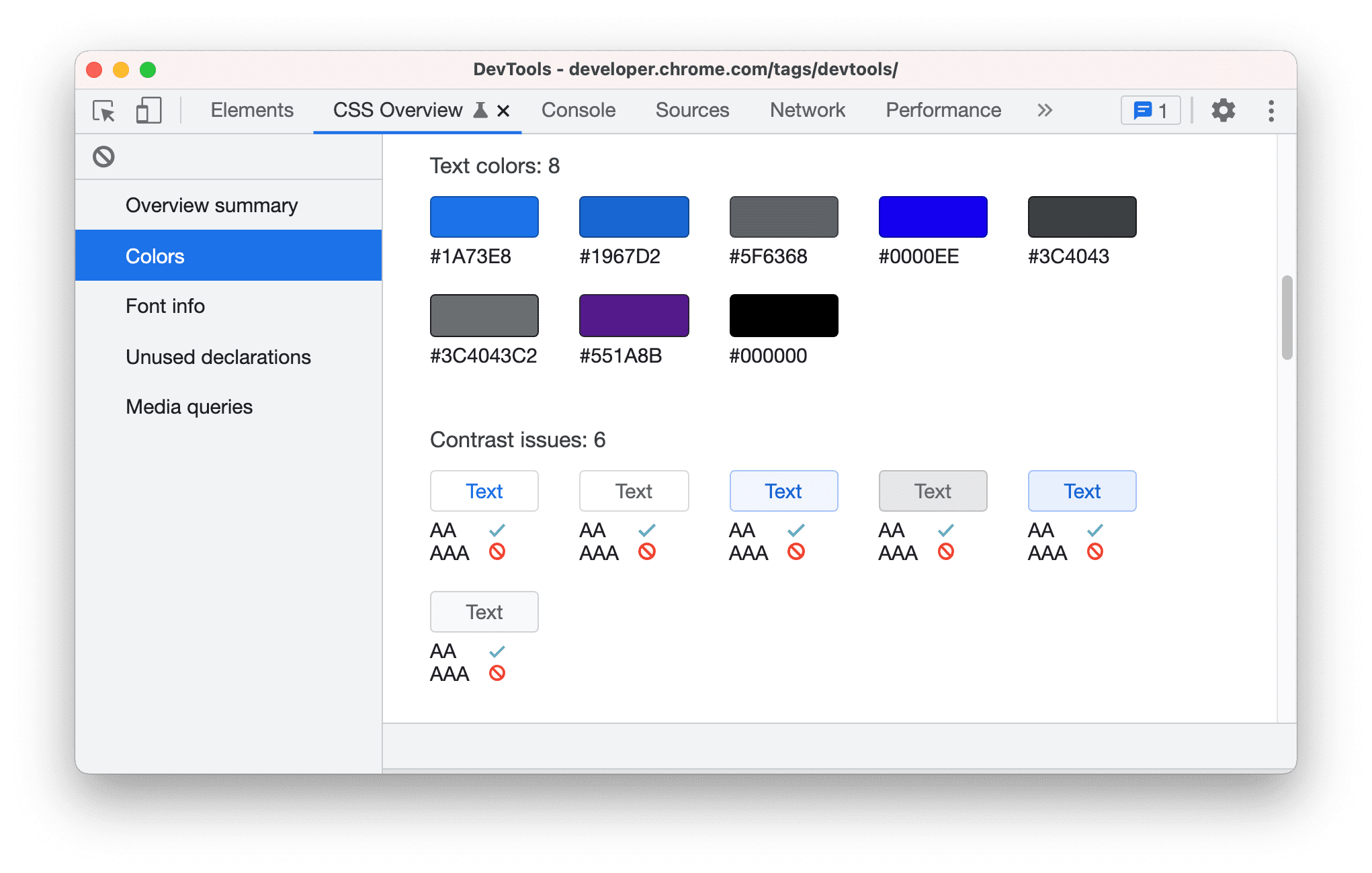
色。ページ上のすべての色。色は、背景色、テキスト色など、種類別にグループ化されます。このセクションには、コントラストが低いテキストも表示されます。

各色はクリック可能です。たとえば、
#DADCE0の枠線の色がサイトの配色と一致していないとします。この色を使用している要素のリストを取得するには、その色をクリックします。
ページ上の要素をハイライト表示するには、リスト内の要素にカーソルを合わせます。

リスト内の要素をクリックすると、[要素] パネルにその要素が表示されます。
フォント情報。ページ上のすべてのフォントとその出現箇所が、フォントサイズ、フォント太さ、行の高さ別にグループ化されています。[色] セクションと同様に、影響を受ける要素のリストを表示するには、その要素の発生箇所をクリックします。

使用されていない宣言。効果がないすべてのスタイルが、理由別にグループ化されています。

たとえば、上記の 2 つの宣言は、コンテンツによってインライン要素の高さと幅が決まるため、使用されません。対応する要素を表示するには、該当する箇所をクリックします。
メディアクエリ。ページで定義されているすべてのメディアクエリ。発生回数が多い順に降順で表示されます。影響を受ける要素のリストを表示するには、その要素の発生箇所をクリックします。



