Inspecciona y modifica las animaciones con la pestaña del panel Animaciones de las Herramientas para desarrolladores de Chrome.
Descripción general
Para capturar animaciones, abre el panel Animaciones. Detecta automáticamente las animaciones y las ordena en grupos.
El panel Animaciones tiene dos propósitos principales:
- Inspecciona las animaciones. Disminuye la velocidad, vuelve a reproducir o inspecciona el código fuente de un grupo de animación.
- Modifica las animaciones. Modifica los tiempos, la demora, la duración o los desplazamientos de fotogramas clave de un grupo de animación. No se admiten los fotogramas clave ni la edición de Bezier.
El panel Animaciones admite animaciones y transiciones de CSS, animaciones web y la API de View Transitions.
Aún no se admiten las animaciones requestAnimationFrame.
¿Qué es un grupo de animación?
Un grupo de animaciones es un conjunto de animaciones que parecen estar relacionadas entre sí.
Por ahora, la Web no tiene un concepto real de una animación grupal, por lo que los diseñadores y desarrolladores de movimiento componen y sincronizan animaciones individuales para que aparezcan como un efecto visual coherente. El panel Animations predice animaciones relacionadas según la hora de inicio (sin incluir demoras) y las agrupa en paralelo.
En otras palabras, el panel Animaciones agrupa las animaciones activadas en el mismo bloque de secuencia de comandos, pero si son asíncronas, terminan en grupos diferentes.
Abre el panel Animaciones
Existen dos formas de abrir el panel Animaciones:
- Selecciona
Personalizar y controlar DevTools > Más herramientas > Animaciones.

Para abrir el menú de comandos, presiona una de las siguientes opciones:
- En macOS: Comando+Mayúsculas+P
- En Windows, Linux o ChromeOS: Control + Mayúsculas + P
Luego, comienza a escribir
Show Animationsy selecciona el panel Drawer correspondiente.
De forma predeterminada, el panel Animaciones se abre como una pestaña junto al panel lateral Consola. Como pestaña del panel lateral, puedes usarla con cualquier panel o moverla a la parte superior de DevTools.

El panel Animaciones captura automáticamente las animaciones en curso cuando lo abres. Si se activa una animación cuando se carga la página o ya se detuvo, vuelve a cargar la página con el panel abierto.
Familiarízate con la IU del panel de animaciones
El panel Animations tiene cuatro secciones principales:

- Controles. Desde aquí, puedes Borrar todo los grupos de animación capturados, Pausar o Reanudar las animaciones, o bien cambiar la velocidad del grupo de animación seleccionado.
Descripción general. Muestra grupos de animaciones capturados de dos tipos marcados con íconos: y (basados en el tiempo).
Selecciona un grupo de animación aquí para inspeccionarlo y modificarlo en el panel Detalles.
Cronograma. Según el tipo de grupo de animación, la línea de tiempo puede ser:
- En píxeles para animaciones basadas en el desplazamiento del .
- Se mide en milisegundos para las animaciones basadas en el tiempo.
En la línea de tiempo, puedes Replay una animación, omitirla o saltar a un punto específico.
Detalles Inspecciona y modifica el grupo de animación seleccionado.
Para capturar una animación, actívala mientras el panel Animaciones está abierto.
Cómo inspeccionar animaciones
Una vez que hayas capturado una animación, hay varias formas de volver a reproducirla:
- Coloca el cursor sobre la miniatura en el panel Descripción general para obtener una vista previa.
- Arrastra el cabezal de reproducción (barra vertical roja) para reproducir la animación del viewport o haz clic en cualquier lugar del Cronograma para establecer el cabezal de reproducción en un punto específico. La animación seguirá reproduciéndose si ya estaba en reproducción y se detendrá de lo contrario.
- Selecciona el grupo de animación en el panel Overview (para que se muestre en el panel Details) y presiona el botón
 Replay. La animación se vuelve a reproducir en la viewport.
Replay. La animación se vuelve a reproducir en la viewport.
Haz clic en los botones ![]() Velocidad de animación en la barra Controles para cambiar la velocidad de vista previa del grupo de animación seleccionado.
Velocidad de animación en la barra Controles para cambiar la velocidad de vista previa del grupo de animación seleccionado.
Cómo ver los detalles de la animación
Una vez que hayas capturado un grupo de animación, haz clic en él en el panel Descripción general para ver sus detalles.
En el panel Detalles, cada animación individual tiene su propia fila. Para ver el nombre completo del elemento correspondiente, cambia el tamaño de la columna de nombre.

Coloca el cursor sobre una animación para destacarla en el viewport. Haz clic en la animación para seleccionarla en el panel Elementos.

Algunas animaciones se repiten de forma indefinida si su propiedad animation-iteration-count se establece en infinite. El panel Animaciones muestra sus definiciones e iteraciones.

La sección más oscura de la izquierda de una animación es su definición. Las secciones de la derecha, más desteñidas, representan iteraciones.
Por ejemplo, en la siguiente captura de pantalla, las secciones dos y tres representan iteraciones de la sección uno.

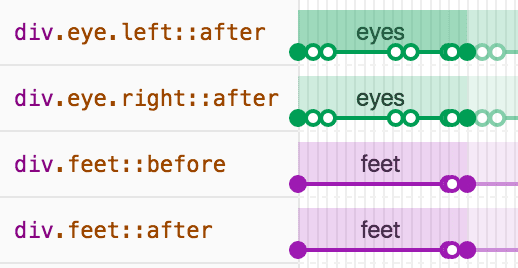
Si a dos elementos se les aplica la misma animación, el panel Animaciones les asigna el mismo color. El color en sí es aleatorio y no tiene ningún significado. Por ejemplo, en la siguiente captura de pantalla, los dos elementos div.eye.left::after y div.eye.right::after tienen la misma animación (eyes) aplicada, al igual que los elementos div.feet::before y div.feet::after.

Cómo modificar animaciones
Existen tres formas de modificar una animación con el panel Animaciones:
- Es la duración de la animación.
- Tiempos de fotogramas clave
- Retraso de la hora de inicio.
Para esta sección, supongamos que la siguiente captura de pantalla representa la animación original:

Para cambiar la duración de una animación, arrastra el primer o último círculo.

Si la animación define alguna regla de fotogramas clave, estas se representan como círculos interiores blancos. Arrastra uno de ellos para cambiar el tiempo de la fotograma clave.

Para agregar un retraso a una animación, haz clic en la animación en sí, no en los círculos, y arrástrala a cualquier lugar.

Editar @keyframes en vivo
Cuando modificas @keyframes en Estilos, puedes ver los efectos en el panel Animaciones de inmediato.
Pruébala en esta página de demostración:
- Abre el panel Animations. Captura automáticamente la animación de pulso en curso en la página. Selecciona la animación en los controles de la barra de acción.
- En Elementos, inspecciona el elemento con
class="pulser"y, en Estilos, busca la sección@keyframes pulse. - Intenta modificar los fotogramas clave, por ejemplo, cambia el segundo fotograma clave de
50%a20%. - Observa cómo los cambios que realices en Estilos afectan la animación capturada por el panel Animaciones.
Cómo editar los pseudoelementos ::view-transition durante una animación
Con la API de View Transitions, puedes cambiar el DOM en un solo paso y, al mismo tiempo, crear una transición animada entre los dos estados. Durante una animación, la API construye un árbol de pseudoelementos con la siguiente estructura:
::view-transition
└─ ::view-transition-group(root)
└─ ::view-transition-image-pair(root)
├─ ::view-transition-old(root)
└─ ::view-transition-new(root)
Para editar esta estructura en Elementos > Estilos, haz lo siguiente:
- Abre DevTools y, luego, inspecciona una página que haya usado la API de View Transitions. Por ejemplo, esta página de demostración.
- En Animaciones, haz clic en Pausar.
En la página, activa una animación. El panel Animations la captura y la pausa de inmediato. Ahora puedes encontrar la estructura
::view-transitionen el DOM, sobre el elemento<head>.
En Elementos > Estilos, modifica el CSS de los pseudoelementos
::view-transition.Reanuda la animación y vuelve a reproducirla para ver el resultado.
Para obtener más información, consulta Cómo crear transiciones simples y fluidas con la API de View Transitions.



