אתם יכולים להשתמש במצב מכשיר כדי לקבל תמונה קרובה למראה ולביצועים של הדף במכשיר נייד.
סקירה כללית
מצב המכשיר הוא שם של אוסף תכונות בכלי הפיתוח של Chrome שבעזרתן אפשר לדמות מכשירים ניידים. בין התכונות האלה נכללים:
- סימולציה של אזור תצוגה בנייד
- ויסות נתונים (throttle) במעבד
- הגבלת רוחב הפס של הרשת
- בנוסף, בחלונית חיישנים:
מגבלות
אפשר להתייחס למצב המכשיר כהערכה ראשונית של המראה והתחושה של הדף במכשיר נייד. במצב מכשיר, הקוד לא פועל בפועל במכשיר נייד. מדמים את חוויית המשתמש בנייד מהמחשב הנייד או מהמחשב.
יש היבטים מסוימים של מכשירים ניידים ש-DevTools לעולם לא יוכל לדמות. לדוגמה, הארכיטקטורה של מעבדים ניידים שונה מאוד מהארכיטקטורה של מעבדים במחשבים ניידים או במחשבים שולחניים. אם אתם לא בטוחים, מומלץ להריץ את הדף במכשיר נייד. אתם יכולים להשתמש בניפוי באגים מרחוק כדי להציג, לשנות, לנפות באגים ולבצע ניתוח פרופיל של קוד דף מהמחשב הנייד או מהמחשב השולחני, בזמן שהוא פועל בפועל במכשיר נייד.
פתיחת סרגל הכלים של המכשיר
כדי לפתוח את סרגל הכלים של המכשיר:
- פותחים את כלי הפיתוח.
- לוחצים על החלפת סרגל הכלים של המכשיר בסרגל הפעולות שבחלק העליון.

הדמיה של אזור תצוגה בנייד
כברירת מחדל, סרגל הכלים של המכשיר נפתח באזור התצוגה עם ההגדרה מידות שמוגדרת כרספונסיביות. באמצעות התפריט הנפתח מאפיינים, אפשר לסנכרן את המאפיינים של מכשיר נייד ספציפי.

מצב רספונסיבי של אזור התצוגה
גוררים את נקודות האחיזה כדי לשנות את גודל חלון התצוגה למימדים הרצויים. לחלופין, מזינים ערכים ספציפיים בתיבות של רוחב וגובה. בדוגמה הזו, הרוחב מוגדר ל-480 והגובה מוגדר ל-415.

לחלופין, אפשר להשתמש בסרגל ההגדרות הקבועות מראש של הרוחב כדי להגדיר את הרוחב בלחיצה אחת לאחת מהאפשרויות הבאות:

| Mobile S | Mobile M | מכשיר נייד גדול | טאבלט | מחשב נייד | מחשב נייד גדול | 4K |
|---|---|---|---|---|---|---|
| 320px | 375px | 425px | 768px | 1,024 פיקסלים | 1440px | 2560px |
הצגת שאילתות מדיה
כדי להציג נקודות עצירה של שאילתות מדיה מעל אזור התצוגה, לוחצים על אפשרויות נוספות > הצגת שאילתות מדיה.

עכשיו מוצגים שני פסים נוספים מעל אזור התצוגה בכלי הפיתוח:
- העמודה הכחולה עם
max-widthנקודות עצירה. - העמודה כתומה עם
min-widthנקודות עצירה.
לוחצים בין נקודות העצירה כדי לשנות את רוחב שדה התצוגה, כך שנקודת העצירה תופעל.

כדי למצוא את ההצהרה התואמת של @media, לוחצים לחיצה ימנית בין נקודות העצירה ובוחרים באפשרות הצגה בקוד המקור. חלונית מקורות תיפתח ב-DevTools בשורה המתאימה בעורך.

הגדרת יחס הפיקסלים של המכשיר
יחס הפיקסלים של המכשיר (DPR) הוא היחס בין הפיקסלים הפיזיים במסך החומרה לבין הפיקסלים הלוגיים (CSS). במילים אחרות, DPR מורה ל-Chrome כמה פיקסלים במסך ישמשו לציור פיקסל ב-CSS. מערכת Chrome משתמשת בערך ה-DPR כשהיא מציירת במסכים עם HiDPI (נקודות רבות לאינץ').
כדי להגדיר ערך של עלות להמרה:
לוחצים על אפשרויות נוספות
> הוספת יחס פיקסלים של המכשיר.

בסרגל הפעולות בחלק העליון של אזור התצוגה, בוחרים ערך DPR מהתפריט הנפתח החדש DPR.

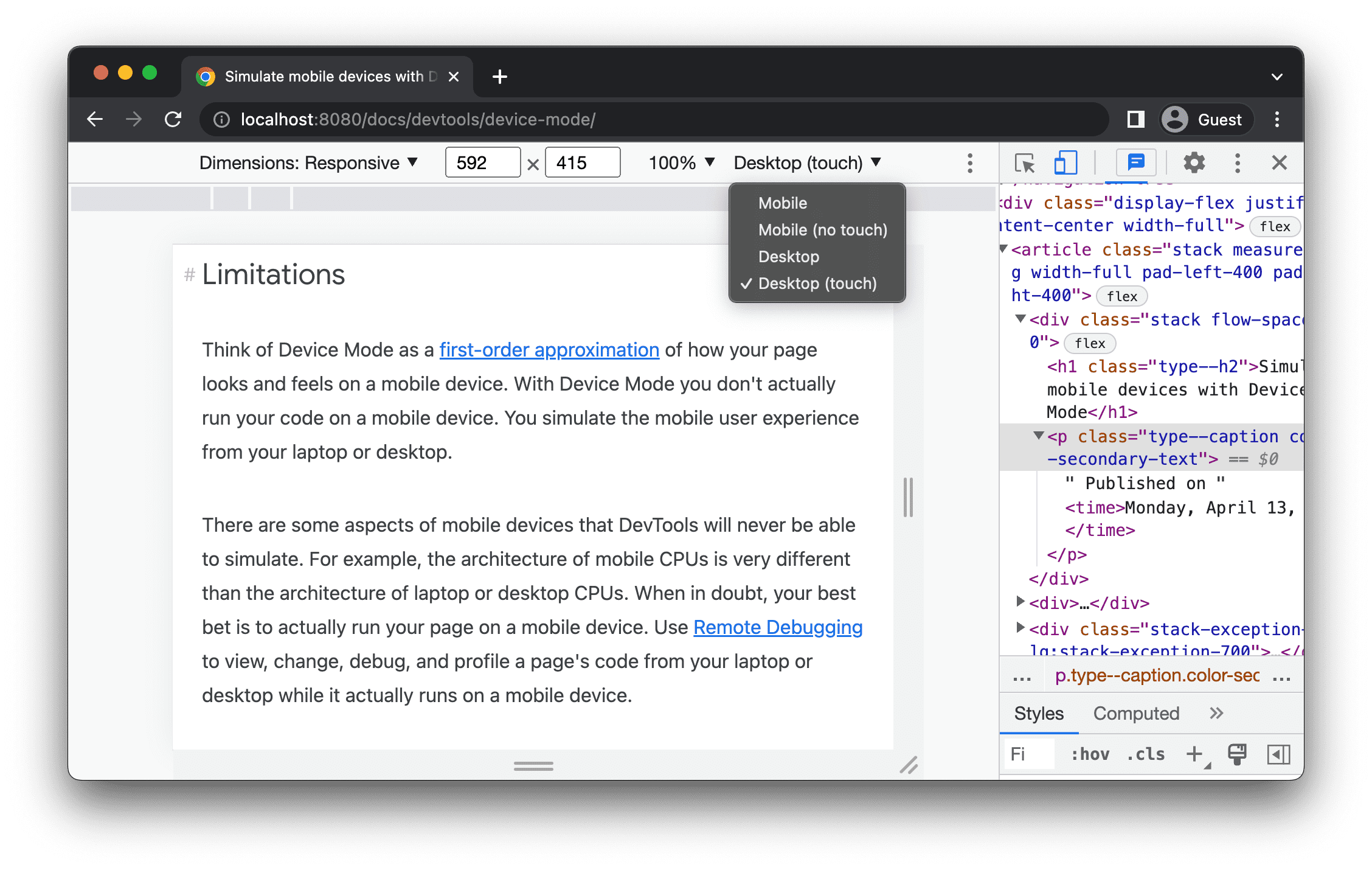
הגדרת סוג המכשיר
משתמשים ברשימה סוג המכשיר כדי לדמות מכשיר נייד או מכשיר מחשב.

אם הרשימה לא מופיעה בסרגל הפעולות בחלק העליון, בוחרים באפשרות אפשרויות נוספות > הוספת סוג מכשיר.
בטבלה הבאה מפורטים ההבדלים בין האפשרויות. שיטת הרינדור מתייחסת לאופן שבו Chrome מרינדור את הדף – בתצוגה לנייד או בתצוגה למחשב. סמל הסמן מתייחס לסוג הסמן שמוצג כשמעבירים את העכבר מעל הדף. המדד אירועים שהופעלו מתייחס לשאלה אם הדף מפעיל אירועי touch או click כשאתם יוצרים איתו אינטראקציה.
| אפשרות | שיטת העיבוד | סמל הסמן | אירועים שהופעלו |
|---|---|---|---|
| נייד | נייד | מעגל | מגע |
| בנייד (ללא מגע) | נייד | רגיל | click |
| מחשב | מחשב | רגיל | click |
| מחשב (מסך מגע) | מחשב | מעגל | מגע |
מצב ספציפי למכשיר
כדי לדמות את המימדים של מכשיר נייד ספציפי, בוחרים את המכשיר מהרשימה מימדים.

מידע נוסף זמין במאמר הוספת מכשיר נייד מותאם אישית.
סיבוב אזור התצוגה לכיוון לרוחב
לוחצים על Rotate כדי לסובב את אזור התצוגה לפריסה לרוחב.

שימו לב שהלחצן סיבוב נעלם אם סרגל הכלים של המכשיר צר.

אפשר לעיין גם במאמר הגדרת כיוון.
החלפת המצב של המסך המפוצל
במכשירים מסוימים, למשל Surface Duo, יש שני מסכים ושני דרכים להשתמש בהם: כשמסך אחד או שני המסכים פעילים.
כדי לעבור בין מסך כפול למסך יחיד, לוחצים על החלפת המצב של המסך המפוצל בסרגל הכלים.

הגדרת מצב המכשיר
במכשירים מסוימים, למשל Asus Zenbook Fold, יש מסכים מתקפלים. למסכים כאלה יש תנוחה: ישירה או מקופלת. המצב הרציף מתייחס למצב 'שטוח', והמצב המקופל יוצר זווית בין חלקי המסך.
כדי להגדיר את מצב המכשיר, בוחרים באפשרות רציף או מכווץ בתפריט הנפתח המתאים בסרגל הכלים.

הצגת מסגרת סביב המכשיר
כשאתם מבצעים סימולציה של המימדים של מכשיר נייד ספציפי, כמו Nest Hub, בוחרים באפשרות אפשרויות נוספות > הצגת מסגרת המכשיר כדי להציג את מסגרת המכשיר הפיזית סביב אזור התצוגה.

בדוגמה הזו, כלי הפיתוח מציגים את המסגרת של Nest Hub.

הוספת מכשיר נייד מותאם אישית
כדי להוסיף מכשיר מותאם אישית:
לוחצים על הרשימה מכשיר ובוחרים באפשרות עריכה.

בכרטיסייה Devices (מכשירים) בקטע (הגדרות) של Settings (הגדרות), בוחרים מכשיר מרשימת המכשירים הנתמכים או לוחצים על Add custom device (הוספת מכשיר מותאם אישית) כדי להוסיף מכשיר משלכם.
אם רוצים להוסיף מכשיר משלכם, מזינים שם, רוחב וגובה למכשיר ולוחצים על הוספה.

השדות יחס הפיקסלים של המכשיר, מחרוזת של סוכן המשתמש וסוג המכשיר הם אופציונליים. השדה 'סוג המכשיר' הוא הרשימה שמוגדרת כברירת מחדל כ-נייד.
בחזרה לאזור התצוגה, בוחרים את המכשיר החדש שנוסף מהרשימה מאפיינים.
הצג סרגלים
לוחצים על אפשרויות נוספות > הצגת שלבים כדי להציג את השלבים. יחידת המידה של השליטים היא פיקסלים.

בסרגל הכלים של הפיתוח מוצגים סרגליים בחלק העליון ובחלק השמאלי של אזור התצוגה.

לוחצים על שלבי הסרגל במיקומים ספציפיים כדי להגדיר את הרוחב והגובה של אזור התצוגה.
שינוי מרחק התצוגה באזור התצוגה
משתמשים ברשימה Zoom כדי להגדיל או להקטין את התצוגה.

צילום מסך
כדי לצלם צילום מסך של מה שמוצג בחלון התצוגה, לוחצים על אפשרויות נוספות > צילום מסך.

כדי לצלם צילום מסך של כל הדף, כולל התוכן שלא גלוי בחלון התצוגה, בוחרים באפשרות צילום מסך בגודל מלא מאותו תפריט.
כדי לכלול את מסגרת המכשיר בצילום המסך במצב ספציפי למכשיר, קודם צריך להציג את מסגרת המכשיר ואז ללחוץ על צילום מסך לפי ההוראות שלמעלה.

4 דרכים לצילום מסך באמצעות כלי הפיתוח
ויסות נתונים (throttle) ברשת ובמעבד
כדי להגביל את הרשת ואת המעבד, בוחרים באפשרות נייד ברמה בינונית או נייד ברמה נמוכה מהרשימה Throttle.

נייד ברמה בינונית: הדמיה של 3G מהיר והאטה של המעבד (CPU) כך שהוא יפעל לאט פי 4 מהרגיל. נייד ברמה נמוכה: הדמיה של חיבור 3G איטי והאטה של המעבד (CPU) פי 6 מהרגיל. חשוב לזכור שהצמצום יחסי ליכולת הרגילה של המחשב הנייד או המחשב השולחני.
שימו לב שהרשימה האטת קצב נתונים תהיה מוסתרת אם סרגל הכלים של המכשיר צר.
ויסות נתונים (throttle) במעבד בלבד
כדי להגביל את המעבד בלבד ולא את הרשת, עוברים לחלונית Performance, לוחצים על Capture
Settings ובוחרים באפשרות 4x slowdown, 6x slowdown או 20x slowdown מהרשימה CPU.

הגבלת רוחב הפס ברשת בלבד
כדי להגביל את הרשת בלבד ולא את המעבד, עוברים לחלונית Network ובוחרים באפשרות Fast 3G או Slow 3G מהרשימה Throttle.

לחלופין, מקישים על Command+Shift+P (Mac) או על Control+Shift+P (Windows, Linux, ChromeOS) כדי לפתוח את תפריט הפקודות, מקלידים 3G ובוחרים באפשרות הפעלת ויסות נתונים (throttle) מהיר ב-3G או באפשרות הפעלת ויסות נתונים (throttle) איטי ב-3G.

אפשר גם להגדיר צמצום של רוחב הפס ברשת בחלונית ביצועים. לוחצים על Capture Settings (הגדרות הצילום) ובוחרים באפשרות Fast 3G (3G מהיר) או Slow 3G (3G איטי) מהרשימה Network (רשת).

הדמיה של חיישנים
אפשר להשתמש בחלונית חיישנים כדי לשנות את המיקום הגיאוגרפי, לדמות את כיוון המכשיר, לבצע מגע בכוח ולדמות מצב חוסר פעילות.
בקטעים הבאים מוסבר בקצרה איך לשנות את המיקום הגיאוגרפי ולהגדיר את כיוון המכשיר. רשימה מלאה של התכונות מופיעה במאמר הדמיה של חיישני המכשיר.
שינוי מיקום גיאוגרפי
כדי לפתוח את ממשק המשתמש של שינוי המיקום הגיאוגרפי, לוחצים על התאמה אישית ושליטה בכלים למפתחים
ובוחרים באפשרות כלים נוספים > חיישנים.

לחלופין, מקישים על Command+Shift+P (ב-Mac) או על Control+Shift+P (ב-Windows, ב-Linux וב-ChromeOS) כדי לפתוח את תפריט הפקודות, מקלידים Sensors ובוחרים באפשרות Show Sensors.

בוחרים אחת מההגדרות המוגדרות מראש מהרשימה Location (מיקום), בוחרים באפשרות Other… (אחר…) כדי להזין את הקואורדינטות שלכם או בוחרים באפשרות Location unavailable (המיקום לא זמין) כדי לבדוק איך הדף מתנהג כשהמיקום הגיאוגרפי נמצא במצב שגיאה.

הגדרת כיוון
כדי לפתוח את ממשק המשתמש של כיוון המסך, לוחצים על התאמה אישית ושליטה בכלים למפתחים
ובוחרים באפשרות כלים נוספים > חיישנים.

לחלופין, מקישים על Command+Shift+P (ב-Mac) או על Control+Shift+P (ב-Windows, ב-Linux וב-ChromeOS) כדי לפתוח את תפריט הפקודות, מקלידים Sensors ובוחרים באפשרות Show Sensors.

בוחרים אחת מההגדרות הקבועות מראש מהרשימה Orientation (כיוון) או בוחרים באפשרות Custom orientation (כיוון מותאם אישית) כדי להגדיר את הערכים של אלפא, בטא ו-גמא.




