डिवाइस मोड का इस्तेमाल करके, यह अनुमान लगाएं कि आपका पेज मोबाइल डिवाइस पर कैसा दिखता है और उसकी परफ़ॉर्मेंस कैसी है.
खास जानकारी
डिवाइस मोड, Chrome DevTools में मौजूद सुविधाओं के कलेक्शन का नाम है. इसकी मदद से, मोबाइल डिवाइसों को सिम्युलेट किया जा सकता है. इन सुविधाओं में ये शामिल हैं:
- मोबाइल व्यूपोर्ट को सिम्युलेट करना
- सीपीयू को थ्रॉटल करना
- नेटवर्क की स्पीड कम करना
- इसके अलावा, सेंसर पैनल में:
सीमाएं
डिवाइस मोड को, मोबाइल डिवाइस पर आपके पेज के दिखने और काम करने के तरीके के बारे में पहले क्रम के अनुमान के तौर पर देखें. डिवाइस मोड में, कोड को मोबाइल डिवाइस पर नहीं चलाया जाता. आपके पास अपने लैपटॉप या डेस्कटॉप से, मोबाइल पर उपयोगकर्ता अनुभव को सिम्युलेट करने का विकल्प होता है.
मोबाइल डिवाइसों के कुछ पहलुओं को DevTools कभी भी सिम्युलेट नहीं कर पाएगा. उदाहरण के लिए, मोबाइल सीपीयू का आर्किटेक्चर, लैपटॉप या डेस्कटॉप सीपीयू के आर्किटेक्चर से काफ़ी अलग होता है. अगर आपको कोई समस्या आ रही है, तो अपने पेज को मोबाइल डिवाइस पर चलाकर देखें. रिमोट डीबगिंग का इस्तेमाल करके, अपने लैपटॉप या डेस्कटॉप से किसी पेज के कोड को देखें, उसमें बदलाव करें, उसे डीबग करें, और उसकी प्रोफ़ाइल बनाएं. ऐसा तब करें, जब पेज मोबाइल डिवाइस पर चल रहा हो.
डिवाइस टूलबार खोलना
डिवाइस टूलबार खोलने के लिए, यह तरीका अपनाएं:
- DevTools खोलें.
- सबसे ऊपर मौजूद ऐक्शन बार में, डिवाइस टूलबार को टॉगल करें पर क्लिक करें.

मोबाइल व्यूपोर्ट को सिम्युलेट करना
डिफ़ॉल्ट रूप से, डिवाइस टूलबार व्यूपोर्ट में खुलता है. इसमें डाइमेंशन, रिस्पॉन्सिव पर सेट होते हैं. डाइमेंशन ड्रॉप-डाउन का इस्तेमाल करके, किसी खास मोबाइल डिवाइस के डाइमेंशन को सिम्युलेट किया जा सकता है.

रिस्पॉन्सिव व्यूपोर्ट मोड
व्यूपोर्ट का साइज़ अपनी ज़रूरत के हिसाब से बदलने के लिए, हैंडल को खींचें और छोड़ें. इसके अलावा, चौड़ाई और ऊंचाई वाले बॉक्स में कोई वैल्यू डालें. इस उदाहरण में, चौड़ाई 480 और ऊंचाई 415 पर सेट है.

इसके अलावा, चौड़ाई के प्रीसेट बार का इस्तेमाल करके, चौड़ाई को सेट करने के लिए इनमें से किसी एक पर क्लिक करें:

| मोबाइल S | मोबाइल M | बड़ा मोबाइल | टैबलेट | लैपटॉप | बड़ा लैपटॉप | 4K |
|---|---|---|---|---|---|---|
| 320 पिक्सल | 375 पिक्सल | 425 पिक्सल | 768 पिक्सल | 1024 पिक्सल | 1440 पिक्सल | 2560 पिक्सल |
मीडिया क्वेरी दिखाना
अपने व्यूपोर्ट के ऊपर मीडिया क्वेरी ब्रेकपॉइंट दिखाने के लिए, ज़्यादा विकल्प > मीडिया क्वेरी दिखाएं पर क्लिक करें.

DevTools अब व्यूपोर्ट के ऊपर दो अतिरिक्त बार दिखाता है:
max-widthब्रेकपॉइंट वाला नीला बार.min-widthब्रेकपॉइंट वाला नारंगी बार.
ब्रेकपॉइंट के बीच क्लिक करके, व्यूपोर्ट की चौड़ाई बदलें, ताकि ब्रेकपॉइंट ट्रिगर हो सके.

उससे जुड़ा @media एलान ढूंढने के लिए, ब्रेकपॉइंट के बीच राइट क्लिक करें और सोर्स कोड में दिखाएं को चुनें. DevTools, एडिटर में उस लाइन पर सोर्स पैनल खोलता है.

डिवाइस पिक्सल का अनुपात सेट करना
डिवाइस पिक्सल रेशियो (डीपीआर), हार्डवेयर स्क्रीन पर मौजूद फ़िज़िकल पिक्सल और लॉजिकल (सीएसएस) पिक्सल के बीच का अनुपात होता है. दूसरे शब्दों में, डीपीआर से Chrome को पता चलता है कि सीएसएस पिक्सल बनाने के लिए, स्क्रीन के कितने पिक्सल का इस्तेमाल करना है. Chrome, HiDPI (हर इंच में ज़्यादा बिंदु) डिसप्ले पर ड्रॉ करते समय डीपीआर वैल्यू का इस्तेमाल करता है.
डीपीआर वैल्यू सेट करने के लिए:
ज़्यादा विकल्प
> डिवाइस पिक्सल का अनुपात जोड़ें पर क्लिक करें.

व्यूपोर्ट में सबसे ऊपर मौजूद ऐक्शन बार में, नए DPR ड्रॉप-डाउन मेन्यू से डीपीआर वैल्यू चुनें.

डिवाइस का टाइप सेट करना
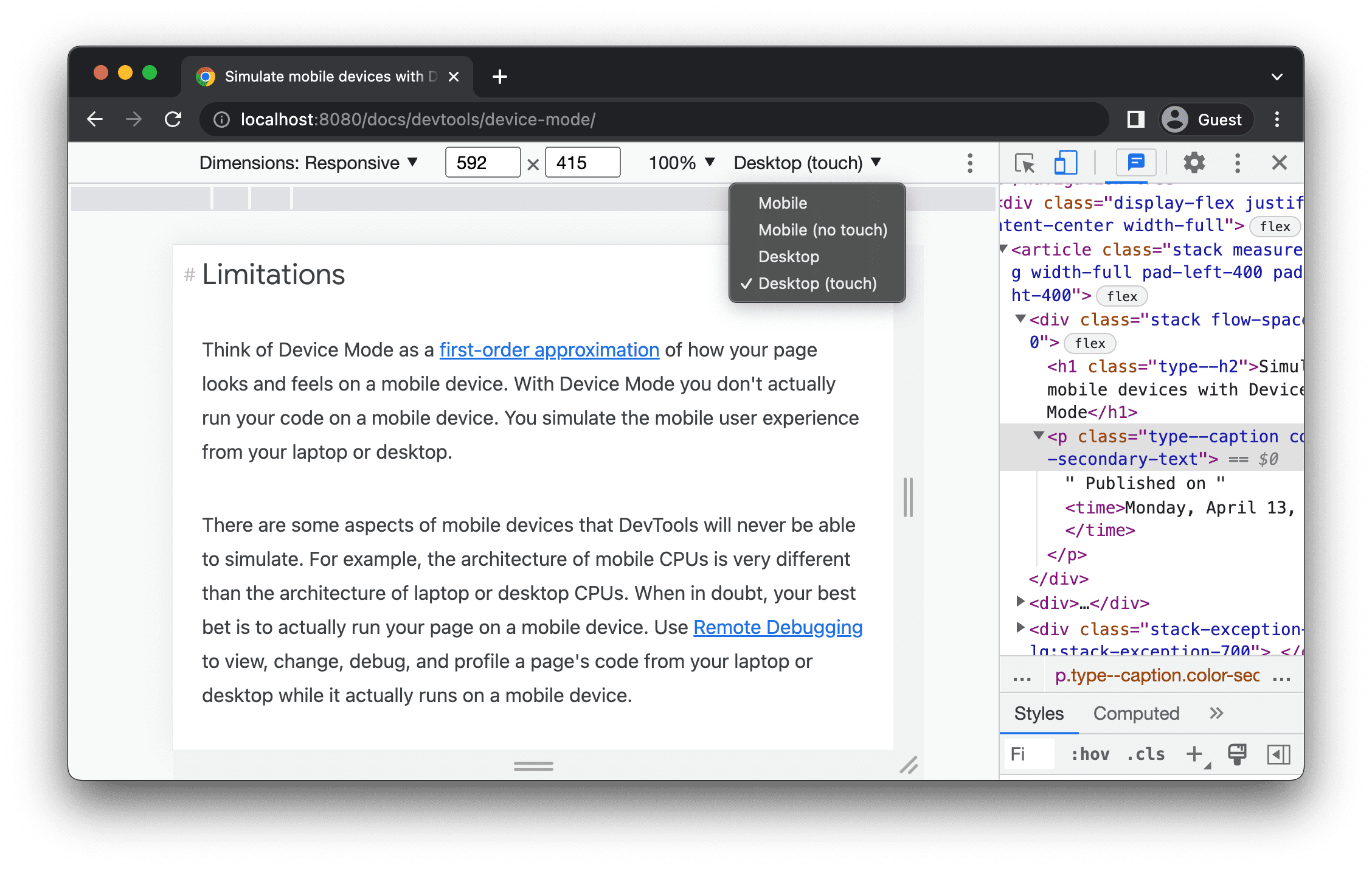
मोबाइल डिवाइस या डेस्कटॉप डिवाइस का सिम्युलेशन करने के लिए, डिवाइस टाइप की सूची का इस्तेमाल करें.

अगर आपको सबसे ऊपर मौजूद ऐक्शन बार में सूची नहीं दिख रही है, तो ज़्यादा विकल्प > डिवाइस टाइप जोड़ें चुनें.
अगली टेबल में, इन विकल्पों के बीच के अंतर के बारे में बताया गया है. रेंडर करने का तरीका से पता चलता है कि Chrome, पेज को मोबाइल या डेस्कटॉप व्यूपोर्ट के तौर पर रेंडर करता है या नहीं. कर्सर आइकॉन से पता चलता है कि पेज पर कर्सर घुमाने पर, आपको किस तरह का कर्सर दिखता है. इवेंट ट्रिगर होने का मतलब है कि पेज के साथ इंटरैक्ट करने पर, पेज touch या click इवेंट ट्रिगर करता है या नहीं.
| विकल्प | रेंडरिंग का तरीका | कर्सर का आइकॉन | ट्रिगर किए गए इवेंट |
|---|---|---|---|
| मोबाइल | मोबाइल | सर्कल | छूना |
| मोबाइल (टच न करने वाला) | मोबाइल | सामान्य | क्लिक |
| डेस्कटॉप | डेस्कटॉप | सामान्य | क्लिक |
| डेस्कटॉप (टच) | डेस्कटॉप | सर्कल | छूना |
डिवाइस के हिसाब से मोड
किसी खास मोबाइल डिवाइस के डाइमेंशन को सिम्युलेट करने के लिए, डाइमेंशन सूची से डिवाइस चुनें.

ज़्यादा जानकारी के लिए, पसंद के मुताबिक मोबाइल डिवाइस जोड़ना लेख पढ़ें.
व्यूपोर्ट को लैंडस्केप ओरिएंटेशन में घुमाना
व्यूपोर्ट को लैंडस्केप ओरिएंटेशन में घुमाने के लिए, Rotate पर क्लिक करें.

ध्यान दें कि अगर आपका डिवाइस टूलबार छोटा है, तो घुमाएं बटन नहीं दिखेगा.

स्क्रीन की दिशा सेट करना भी देखें.
ड्यूअल स्क्रीन मोड को टॉगल करना
कुछ डिवाइसों, जैसे कि Surface Duo में दो स्क्रीन होती हैं और उनका इस्तेमाल दो तरीकों से किया जा सकता है: एक या दोनों स्क्रीन चालू करके.
ड्यूअल और सिंगल स्क्रीन के बीच टॉगल करने के लिए, टूलबार में ड्यूअल स्क्रीन मोड को टॉगल करें पर क्लिक करें.

डिवाइस का पॉस्चर सेट करना
कुछ डिवाइसों, जैसे कि Asus Zenbook Fold की स्क्रीन को फ़ोल्ड किया जा सकता है. ऐसी स्क्रीन में दो तरह के पोज़िशन होते हैं: लगातार या फ़ोल्ड किए गए. लगातार इस्तेमाल होने वाले डिवाइस के लिए, "फ़्लैट" पोज़िशन का इस्तेमाल किया जाता है. वहीं, फ़ोल्ड किए गए डिवाइस के लिए, डिसप्ले के सेक्शन के बीच के कोण का इस्तेमाल किया जाता है.
डिवाइस की पोज़िशन सेट करने के लिए, टूलबार में मौजूद ड्रॉप-डाउन मेन्यू से कंटिन्यूअस या फ़ोल्ड किया गया चुनें.

डिवाइस का फ़्रेम दिखाना
Nest Hub जैसे किसी खास मोबाइल डिवाइस के डाइमेंशन को सिम्युलेट करते समय, व्यूपोर्ट के आस-पास डिवाइस का फ़्रेम दिखाने के लिए, ज़्यादा विकल्प > डिवाइस फ़्रेम दिखाएं चुनें.

इस उदाहरण में, DevTools Nest Hub के लिए फ़्रेम दिखाता है.

कस्टम मोबाइल डिवाइस जोड़ना
कस्टम डिवाइस जोड़ने के लिए:
डिवाइस सूची पर क्लिक करें. इसके बाद, बदलाव करें को चुनें.

सेटिंग > डिवाइस टैब पर, काम करने वाले डिवाइसों की सूची से कोई डिवाइस चुनें या अपना डिवाइस जोड़ने के लिए, कस्टम डिवाइस जोड़ें पर क्लिक करें.
अगर आपको खुद का डिवाइस जोड़ना है, तो डिवाइस का नाम, चौड़ाई, और ऊंचाई डालें. इसके बाद, जोड़ें पर क्लिक करें.

डिवाइस पिक्सल का अनुपात, उपयोगकर्ता एजेंट स्ट्रिंग, और डिवाइस टाइप फ़ील्ड की वैल्यू देना ज़रूरी नहीं है. डिवाइस टाइप फ़ील्ड, एक सूची होती है. यह डिफ़ॉल्ट रूप से मोबाइल पर सेट होती है.
व्यूपोर्ट में वापस जाकर, डाइमेंशन सूची से हाल ही में जोड़ा गया डिवाइस चुनें.
पैमाना दिखाएं
रूलर देखने के लिए, ज़्यादा विकल्प > रूलर दिखाएं पर क्लिक करें. रूलर की साइज़िंग यूनिट पिक्सल होती है.

DevTools, व्यूपोर्ट के सबसे ऊपर और बाईं ओर रूलर दिखाता है.

व्यूपोर्ट की चौड़ाई और ऊंचाई सेट करने के लिए, खास मार्क पर मौजूद रूलर पर क्लिक करें.
व्यूपोर्ट को ज़ूम करना
ज़ूम इन या ज़ूम आउट करने के लिए, ज़ूम सूची का इस्तेमाल करें.

स्क्रीनशॉट लेना
व्यूपोर्ट में दिखने वाली चीज़ का स्क्रीनशॉट लेने के लिए, ज़्यादा विकल्प > स्क्रीनशॉट कैप्चर करें पर क्लिक करें.

पूरे पेज का स्क्रीनशॉट लेने के लिए, उसी मेन्यू से फ़ुल साइज़ का स्क्रीनशॉट लें को चुनें. इसमें वह कॉन्टेंट भी शामिल होता है जो व्यूपोर्ट में नहीं दिखता.
डिवाइस के हिसाब से मोड में स्क्रीनशॉट लेते समय, डिवाइस फ़्रेम शामिल करने के लिए, पहले डिवाइस फ़्रेम दिखाएं को चुनें. इसके बाद, पहले बताए गए तरीके से स्क्रीनशॉट कैप्चर करें पर क्लिक करें.

DevTools की मदद से स्क्रीनशॉट लेने के अन्य तरीकों के बारे में जानने के लिए, DevTools की मदद से स्क्रीनशॉट लेने के चार तरीके लेख पढ़ें.
नेटवर्क और सीपीयू को थ्रॉटल करना
नेटवर्क और सीपीयू, दोनों को कम करने के लिए, थ्रॉटल करें सूची से मिड-टीयर मोबाइल या लो-एंड मोबाइल चुनें.

मिड-टियर मोबाइल, तेज़ 3G की स्पीड का सिम्युलेशन करता है और आपके सीपीयू की परफ़ॉर्मेंस को सामान्य से चार गुना धीमा कर देता है. लो-एंड मोबाइल, धीमे 3G की नकल करता है और आपके सीपीयू की प्रोसेसिंग को सामान्य से छह गुना धीमा कर देता है. ध्यान रखें कि गति कम करने की सुविधा, आपके लैपटॉप या डेस्कटॉप की सामान्य क्षमता के हिसाब से तय की जाती है.
ध्यान दें कि अगर आपका डिवाइस टूलबार छोटा है, तो थ्रॉटल की सूची छिप जाएगी.
सिर्फ़ सीपीयू को थ्रॉटल करना
सिर्फ़ सीपीयू को धीमा करने के लिए, नेटवर्क को धीमा न करें. इसके लिए, परफ़ॉर्मेंस पैनल पर जाएं और कैप्चर करने की सेटिंग पर क्लिक करें. इसके बाद, सीपीयू सूची से चार गुना धीमा करें, छह गुना धीमा करें या 20 गुना धीमा करें को चुनें.

सिर्फ़ नेटवर्क को कंट्रोल करना
सिर्फ़ नेटवर्क को थ्रॉटल करने के लिए, नेटवर्क पैनल पर जाएं और थ्रॉटल सूची से फास्ट 3G या स्लो 3G चुनें.

इसके अलावा, Command मेन्यू खोलने के लिए, Command+Shift+P (Mac) या Control+Shift+P (Windows, Linux, ChromeOS) दबाएं. इसके बाद, 3G टाइप करें और तेज़ 3G थ्रॉटलिंग चालू करें या धीमी 3G थ्रॉटलिंग चालू करें को चुनें.

परफ़ॉर्मेंस पैनल से भी नेटवर्क थ्रॉटलिंग सेट की जा सकती है. कैप्चर सेटिंग पर क्लिक करें. इसके बाद, नेटवर्क सूची से फास्ट 3G या स्लो 3G चुनें.

सेंसर को एमुलेट करना
जगह की जानकारी को बदलने, डिवाइस के ओरिएंटेशन को सिम्युलेट करने, फ़ोर्स टच करने, और डिवाइस के बंद होने की स्थिति को दिखाने के लिए, सेंसर पैनल का इस्तेमाल करें.
अगले सेक्शन में, जगह की जानकारी को बदलने और डिवाइस के ओरिएंटेशन को सेट करने का तरीका बताया गया है. सुविधाओं की पूरी सूची के लिए, डिवाइस के सेंसर को एमुलेट करना लेख पढ़ें.
जगह की जानकारी बदलना
जगह की जानकारी बदलने वाला यूज़र इंटरफ़ेस (यूआई) खोलने के लिए, 'डेवलपर टूल' को पसंद के मुताबिक बनाएं और कंट्रोल करें पर क्लिक करें. इसके बाद, ज़्यादा टूल > सेंसर चुनें.

इसके अलावा, Command मेन्यू खोलने के लिए, Command+Shift+P (Mac) या Control+Shift+P (Windows, Linux, ChromeOS) दबाएं. इसके बाद, Sensors टाइप करें और सेंसर दिखाएं को चुनें.

जगह सूची में से कोई प्रीसेट चुनें या अपने निर्देशांक डालने के लिए अन्य... चुनें. इसके अलावा, अगर आपको यह देखना है कि जगह की जानकारी की सुविधा काम न करने पर आपका पेज कैसा दिखता है, तो जगह की जानकारी उपलब्ध नहीं है चुनें.

ओरिएंटेशन सेट करना
ओरिएंटेशन यूज़र इंटरफ़ेस (यूआई) खोलने के लिए, DevTools को पसंद के मुताबिक बनाएं और कंट्रोल करें पर क्लिक करें. इसके बाद, ज़्यादा टूल > सेंसर चुनें.

इसके अलावा, Command मेन्यू खोलने के लिए, Command+Shift+P (Mac) या Control+Shift+P (Windows, Linux, ChromeOS) दबाएं. इसके बाद, Sensors टाइप करें और सेंसर दिखाएं को चुनें.

ओरिएंटेशन सूची से कोई प्रीसेट चुनें या अपनी अल्फा, बीटा, और गामा वैल्यू सेट करने के लिए कस्टम ओरिएंटेशन चुनें.




