ভিডিওটি দেখুন এবং Chrome DevTools ব্যবহার করে একটি পৃষ্ঠার DOM দেখার এবং পরিবর্তন করার প্রাথমিক বিষয়গুলি শিখতে এই ইন্টারেক্টিভ টিউটোরিয়ালগুলি সম্পূর্ণ করুন৷
এই টিউটোরিয়ালটি অনুমান করে যে আপনি DOM এবং HTML এর মধ্যে পার্থক্য জানেন। একটি ব্যাখ্যার জন্য পরিশিষ্ট দেখুন: HTML বনাম DOM ।
DOM নোড দেখুন
এলিমেন্টস প্যানেলের DOM ট্রি হল যেখানে আপনি DevTools-এ সমস্ত DOM-সম্পর্কিত কার্যকলাপ করেন।
একটি নোড পরিদর্শন করুন
আপনি যখন একটি নির্দিষ্ট DOM নোডে আগ্রহী হন, তখন Inspect হল DevTools খুলতে এবং সেই নোডটি তদন্ত করার একটি দ্রুত উপায়।
- নীচে Michelangelo ডান-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- মাইকেল এঞ্জেলো
- রাফায়েল
 DevTools-এর Elements প্যানেল খোলে।
DevTools-এর Elements প্যানেল খোলে। <li>Michelangelo</li>DOM ট্রিতে হাইলাইট করা হয়েছে।
- DevTools-এর উপরের-বাম কোণে পরিদর্শন আইকনে ক্লিক করুন।

নীচের টোকিও টেক্সট ক্লিক করুন.
- টোকিও
বৈরুত
এখন,
<li>Tokyo</li>DOM ট্রিতে হাইলাইট করা হয়েছে।
একটি নোড পরিদর্শন করাও একটি নোডের শৈলী দেখার এবং পরিবর্তন করার প্রথম পদক্ষেপ। সিএসএস দেখা এবং পরিবর্তন করা শুরু করুন দেখুন।
একটি কীবোর্ড দিয়ে DOM ট্রি নেভিগেট করুন
একবার আপনি DOM ট্রিতে একটি নোড নির্বাচন করলে, আপনি আপনার কীবোর্ড দিয়ে DOM ট্রি নেভিগেট করতে পারেন।
নীচের রিংগোতে ডান-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন। DOM ট্রিতে
<li>Ringo</li>নির্বাচন করা হয়েছে।- জর্জ
- রিংগো
- পল
জন

আপ অ্যারো কী 2 বার টিপুন।
<ul>নির্বাচন করা হয়েছে।
বাম তীর কী টিপুন।
<ul>তালিকাটি ভেঙে পড়ে।আবার বাম তীর কী টিপুন।
<ul>নোডের অভিভাবক নির্বাচন করা হয়েছে। এই ক্ষেত্রে এটি হল<li>নোড যেখানে ধাপ 1-এর নির্দেশাবলী রয়েছে।নিচের তীর কীটি 3 বার টিপুন যাতে আপনি
<ul>তালিকাটি পুনঃনির্বাচন করেছেন যেটি আপনি এইমাত্র ভেঙেছেন। এটি এইরকম হওয়া উচিত:<ul>...</ul>ডান তীর কী টিপুন। তালিকা প্রসারিত হয়।
দৃশ্যে স্ক্রোল করুন
DOM ট্রি দেখার সময়, কখনও কখনও আপনি নিজেকে একটি DOM নোডে আগ্রহী দেখতে পাবেন যা বর্তমানে ভিউপোর্টে নেই। উদাহরণস্বরূপ, ধরুন আপনি পৃষ্ঠার নীচে স্ক্রোল করেছেন, এবং আপনি পৃষ্ঠার শীর্ষে <h1> নোডে আগ্রহী। ভিউতে স্ক্রোল করলে আপনি দ্রুত ভিউপোর্টের স্থান পরিবর্তন করতে পারবেন যাতে আপনি নোড দেখতে পারেন।
নীচে ম্যাগ্রিটে রাইট-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- ম্যাগ্রিট
- সাউটিন
পরিশিষ্টে যান: এই পৃষ্ঠার নীচে ভিউ বিভাগে স্ক্রোল করুন । সেখানে নির্দেশনা চলতে থাকে।
পৃষ্ঠার নীচে নির্দেশাবলী সম্পূর্ণ করার পরে আপনাকে এখানে ফিরে যেতে হবে।
শাসকদের দেখান
আপনার ভিউপোর্টের উপরে এবং বাম দিকের শাসকগুলির সাহায্যে, আপনি উপাদান প্যানেলে এটির উপর ঘোরার সময় আপনি একটি উপাদানের প্রস্থ এবং উচ্চতা পরিমাপ করতে পারেন।

দুটি উপায়ের একটিতে শাসকগুলিকে সক্ষম করুন:
- কমান্ড মেনু খুলতে Control + Shift + P বা Command + Shift + P (Mac) টিপুন,
Show rulers on hoverটাইপ করুন এবং এন্টার টিপুন। - চেক করুন সেটিংস > পছন্দ > উপাদান > হোভারে রুলার দেখান ।
শাসকদের সাইজিং ইউনিট হল পিক্সেল।
নোড অনুসন্ধান করুন
আপনি স্ট্রিং, CSS নির্বাচক, বা XPath নির্বাচক দ্বারা DOM ট্রি অনুসন্ধান করতে পারেন।
- এলিমেন্টস প্যানেলে আপনার কার্সারকে ফোকাস করুন।
- কন্ট্রোল + এফ বা কমান্ড + এফ (ম্যাক) টিপুন। অনুসন্ধান বারটি DOM গাছের নীচে খোলে।
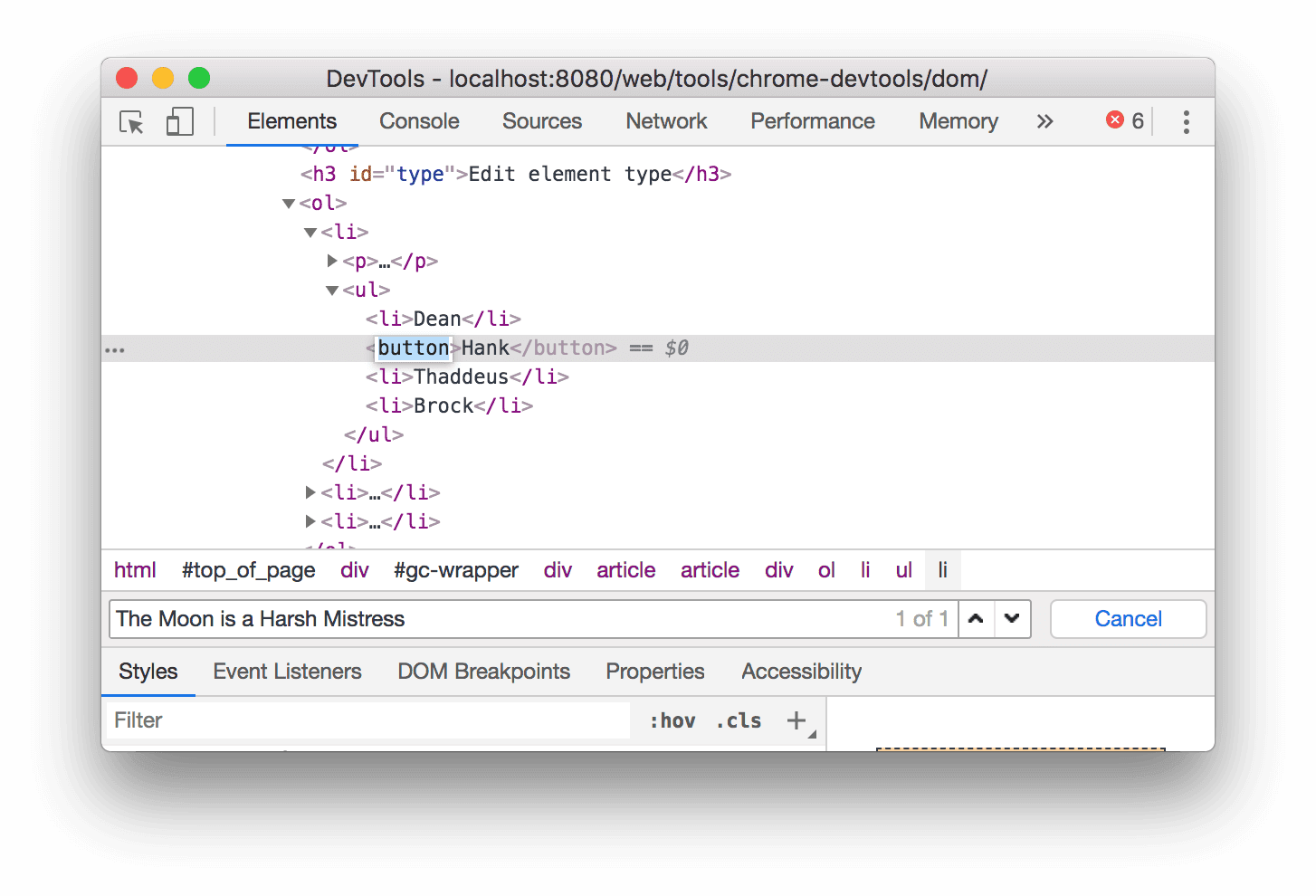
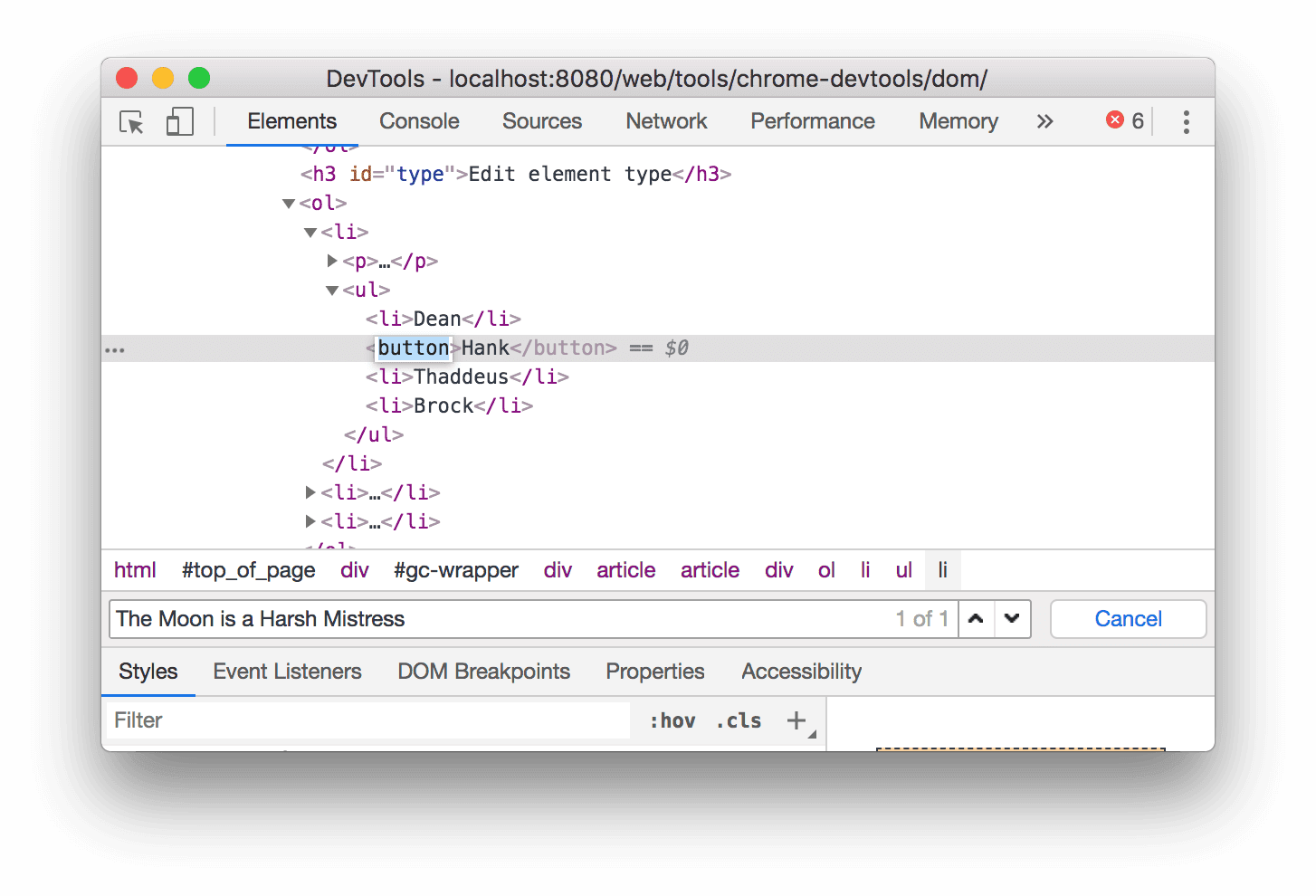
টাইপ
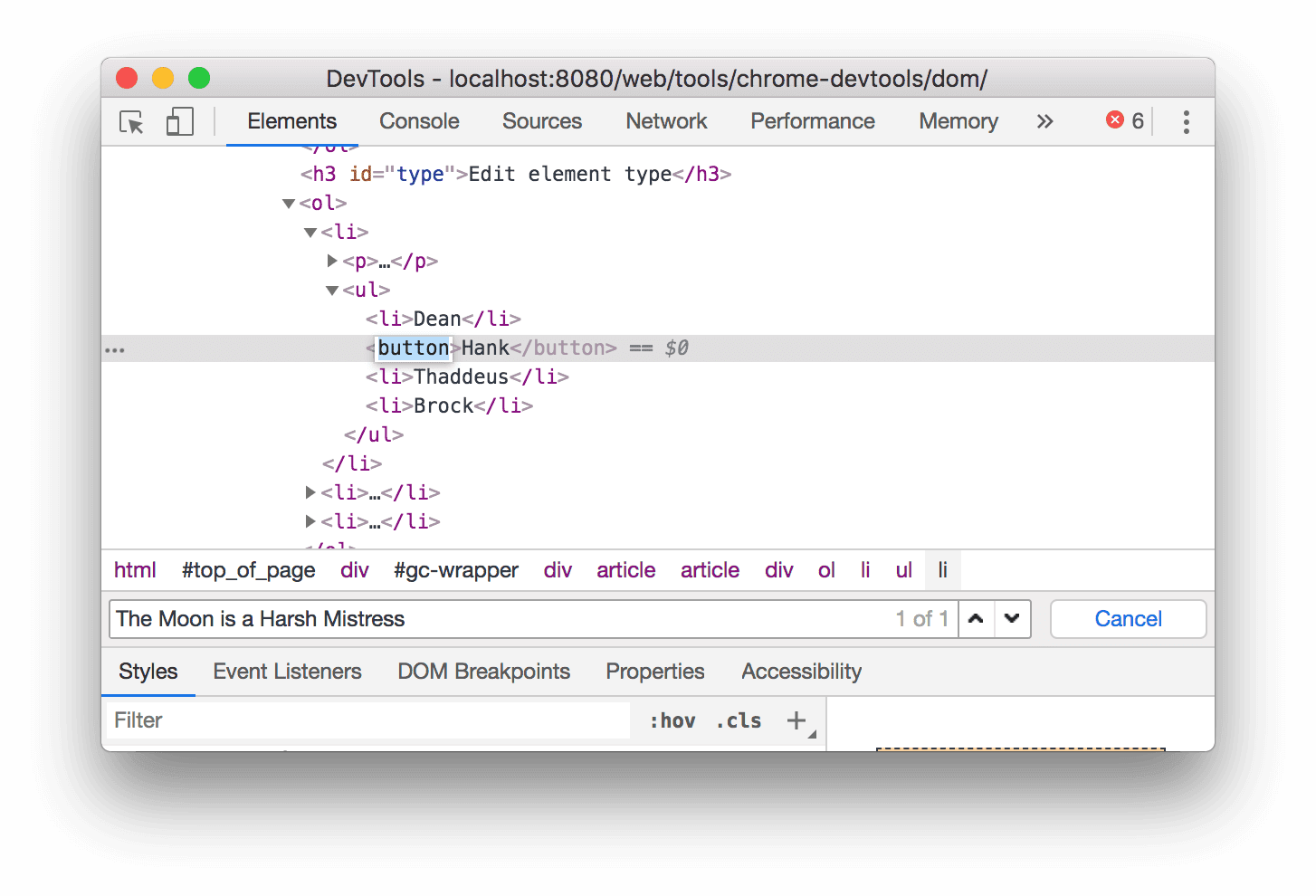
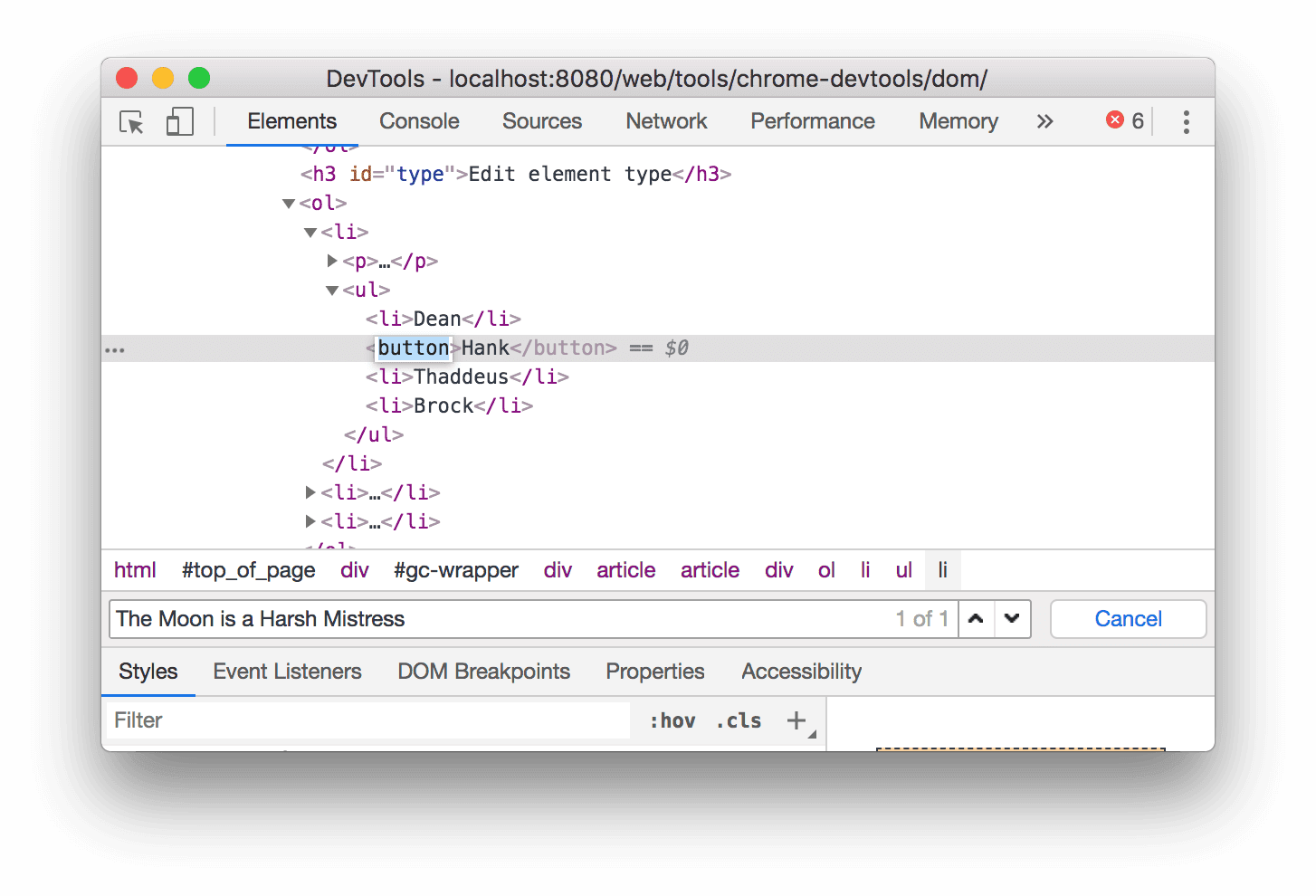
The Moon is a Harsh Mistress। শেষ বাক্যটি DOM Tree-এ হাইলাইট করা হয়েছে।
উপরে উল্লিখিত হিসাবে, অনুসন্ধান বার CSS এবং XPath নির্বাচকদের সমর্থন করে।
এলিমেন্টস প্যানেল DOM ট্রিতে প্রথম ম্যাচিং ফলাফল নির্বাচন করে এবং ভিউপোর্টে ভিউতে রোল করে। ডিফল্টরূপে, আপনি টাইপ করার সাথে সাথে এটি ঘটে। আপনি যদি সর্বদা দীর্ঘ অনুসন্ধান ক্যোয়ারী নিয়ে কাজ করেন, আপনি যখন এন্টার টিপুন তখনই আপনি DevTools-কে অনুসন্ধান চালাতে পারেন।
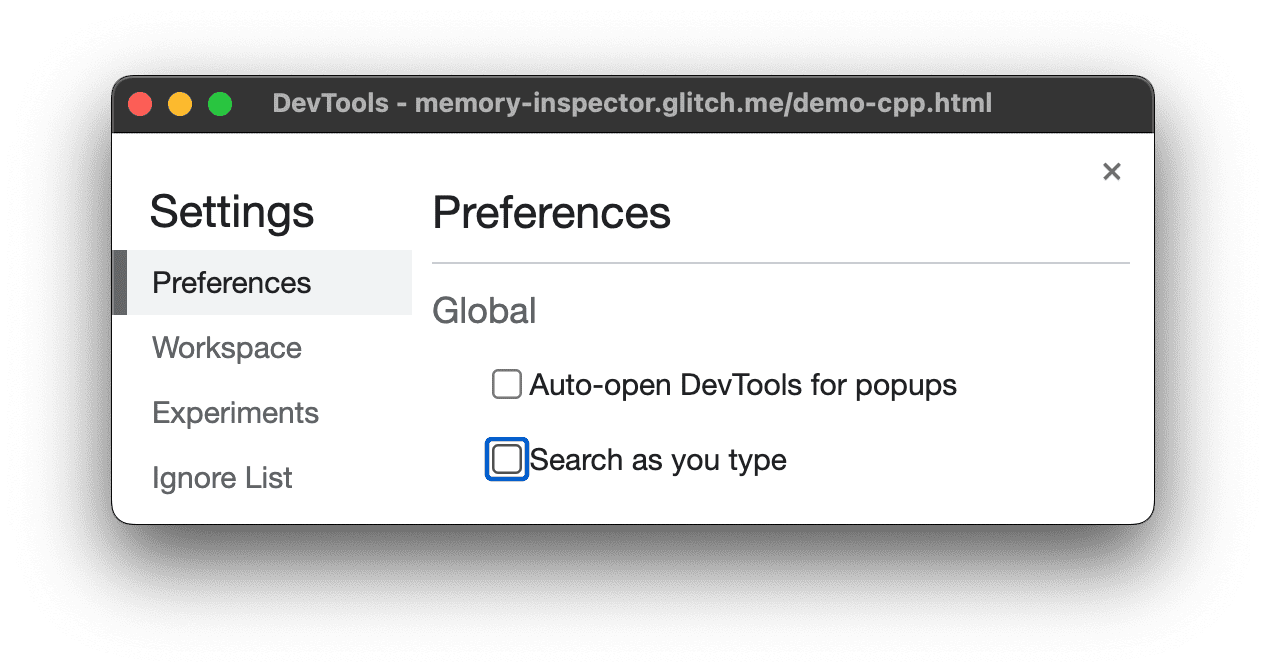
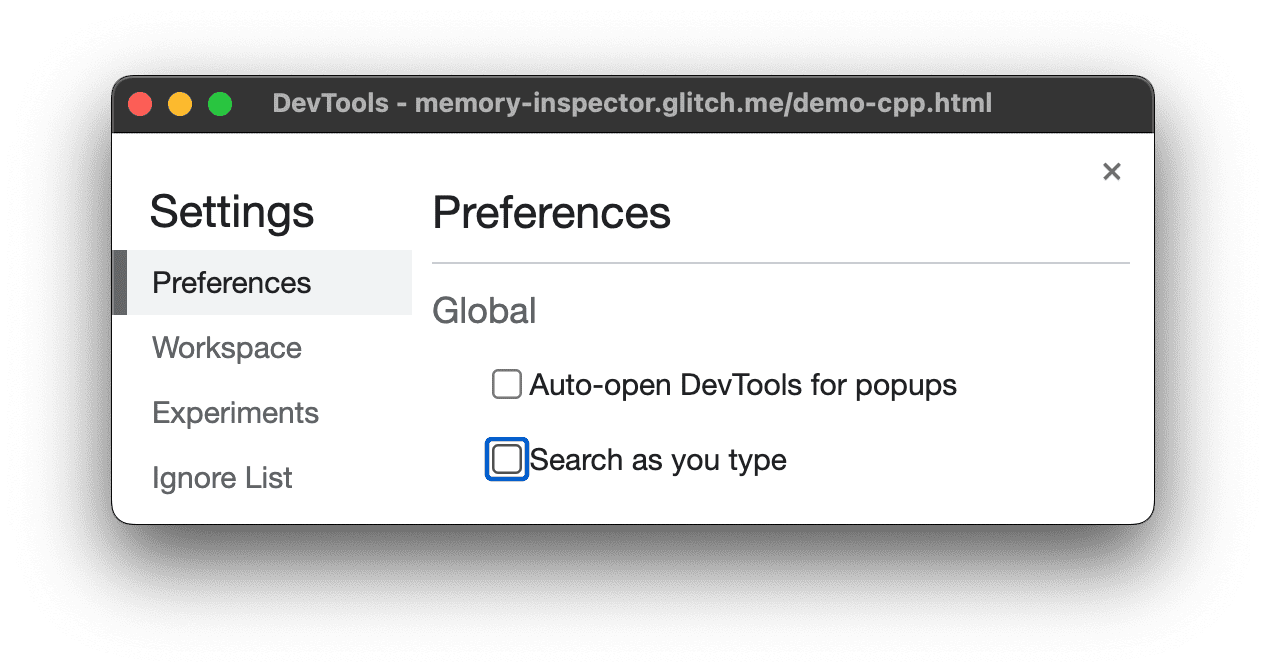
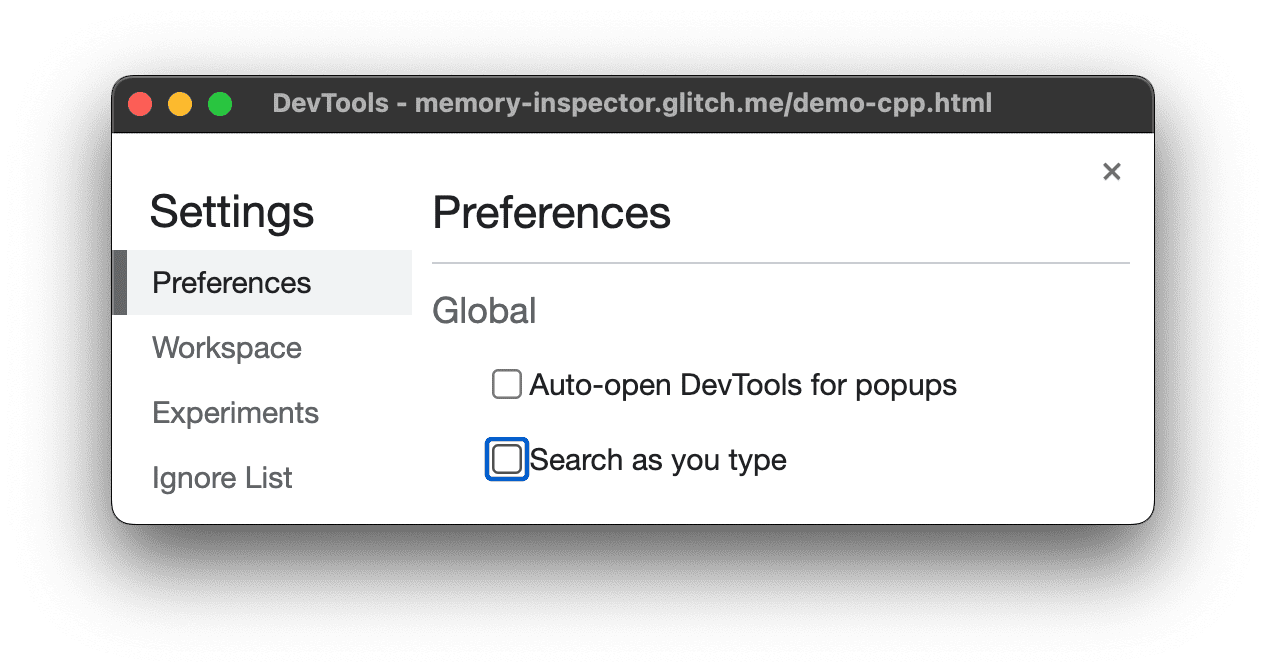
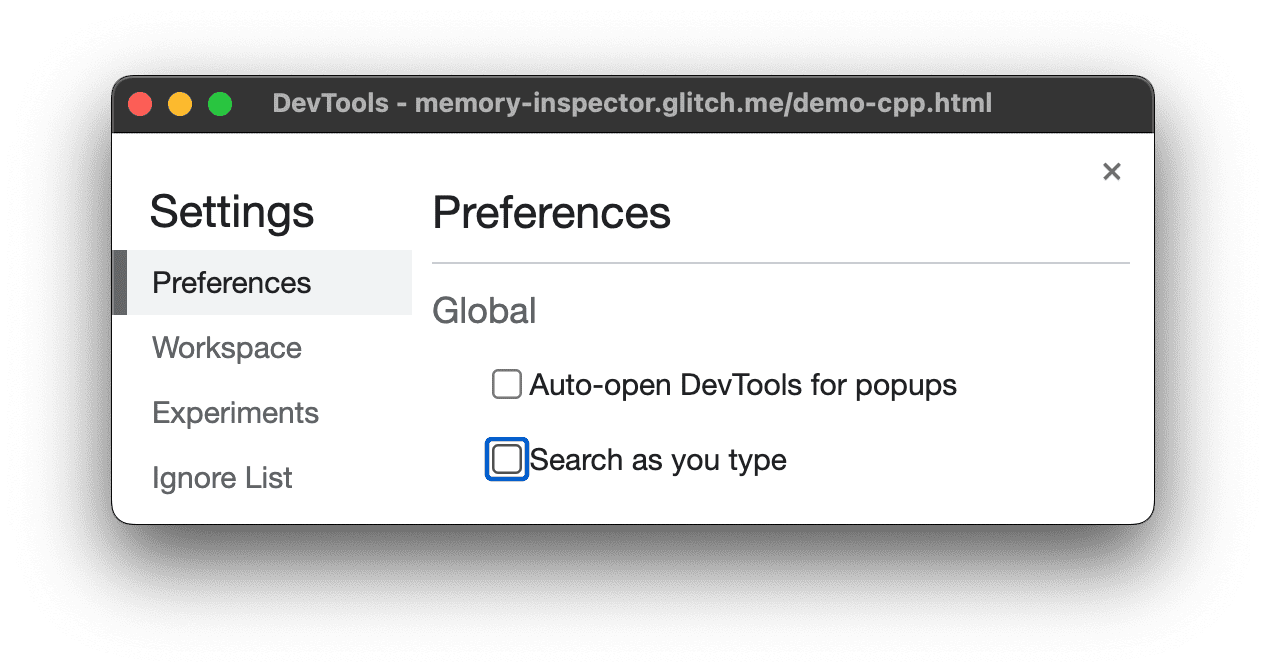
নোডের মধ্যে অপ্রয়োজনীয় লাফ এড়াতে, সেটিংস > পছন্দ > গ্লোবাল > আপনি টাইপ করার সাথে সাথে চেকবক্সটি সাফ করুন ।

DOM সম্পাদনা করুন
আপনি ফ্লাইতে DOM সম্পাদনা করতে পারেন এবং সেই পরিবর্তনগুলি কীভাবে পৃষ্ঠাটিকে প্রভাবিত করে তা দেখতে পারেন৷
বিষয়বস্তু সম্পাদনা করুন
একটি নোডের বিষয়বস্তু সম্পাদনা করতে, DOM Tree-এর সামগ্রীতে ডাবল-ক্লিক করুন।
নীচে মিশেল রাইট-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- ভাজা
- মিশেল
DOM Tree-এ,
Michelleএ ডাবল-ক্লিক করুন। অন্য কথায়,<li>এবং</li>মধ্যে পাঠ্যটিতে ডাবল ক্লিক করুন। পাঠ্যটি নির্বাচন করা হয়েছে তা নির্দেশ করতে নীল রঙে হাইলাইট করা হয়েছে।
Michelleমুছুন,Leelaটাইপ করুন, তারপর পরিবর্তন নিশ্চিত করতে এন্টার টিপুন। উপরের লেখাটি মিশেল থেকে লীলায় পরিবর্তিত হয়েছে।
গুণাবলী সম্পাদনা করুন
গুণাবলী সম্পাদনা করতে, বৈশিষ্ট্যের নাম বা মানটিতে ডাবল ক্লিক করুন। কিভাবে একটি নোডে বৈশিষ্ট্য যোগ করতে হয় তা জানতে নীচের নির্দেশাবলী অনুসরণ করুন।
নিচের হাওয়ার্ডে ডান-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- হাওয়ার্ড
- ভিন্স
<li>ডাবল-ক্লিক করুন। নোডটি নির্বাচিত হয়েছে তা নির্দেশ করার জন্য পাঠ্যটি হাইলাইট করা হয়েছে।
ডান তীর কী টিপুন, একটি স্থান যোগ করুন, টাইপ করুন
style="background-color:gold", এবং তারপর এন্টার টিপুন। নোডের পটভূমির রঙ সোনায় পরিবর্তিত হয়।
আপনি সম্পাদনা বৈশিষ্ট্য ডান-ক্লিক বিকল্পটিও ব্যবহার করতে পারেন।

নোড টাইপ সম্পাদনা করুন
একটি নোডের ধরন সম্পাদনা করতে, টাইপটিতে ডাবল ক্লিক করুন এবং তারপরে নতুন টাইপ টাইপ করুন।
নীচের হ্যাঙ্কে ডান-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- ডিন
- হ্যাঙ্ক
- থাডিউস
- ব্রক
<li>ডাবল-ক্লিক করুন। টেক্সটliহাইলাইট করা হয়.liমুছুন,buttonটাইপ করুন, তারপর এন্টার টিপুন।<li>নোড একটি<button>নোডে পরিবর্তিত হয়।
HTML হিসাবে সম্পাদনা করুন
সিনট্যাক্স হাইলাইটিং এবং স্বয়ংসম্পূর্ণ সহ এইচটিএমএল হিসাবে নোডগুলি সম্পাদনা করতে, নোডের ড্রপ-ডাউন মেনু থেকে HTML হিসাবে সম্পাদনা নির্বাচন করুন।
নীচে লিওনার্ড রাইট-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- পেনি
- হাওয়ার্ড
- রাজেশ
- লিওনার্ড
এলিমেন্টস প্যানেলে, বর্তমান নোডে ডান-ক্লিক করুন এবং ড্রপ-ডাউন মেনু থেকে HTML হিসাবে সম্পাদনা নির্বাচন করুন।

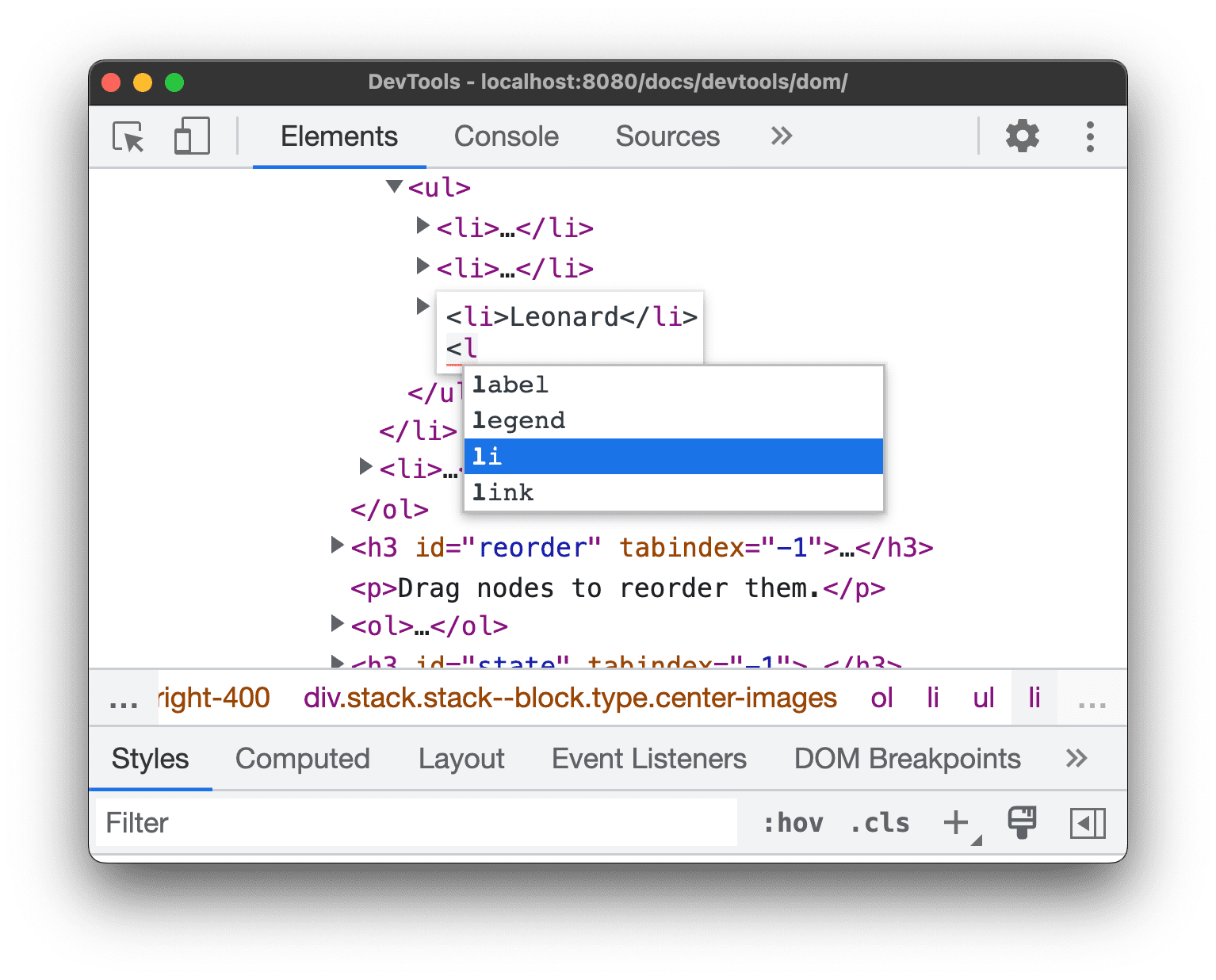
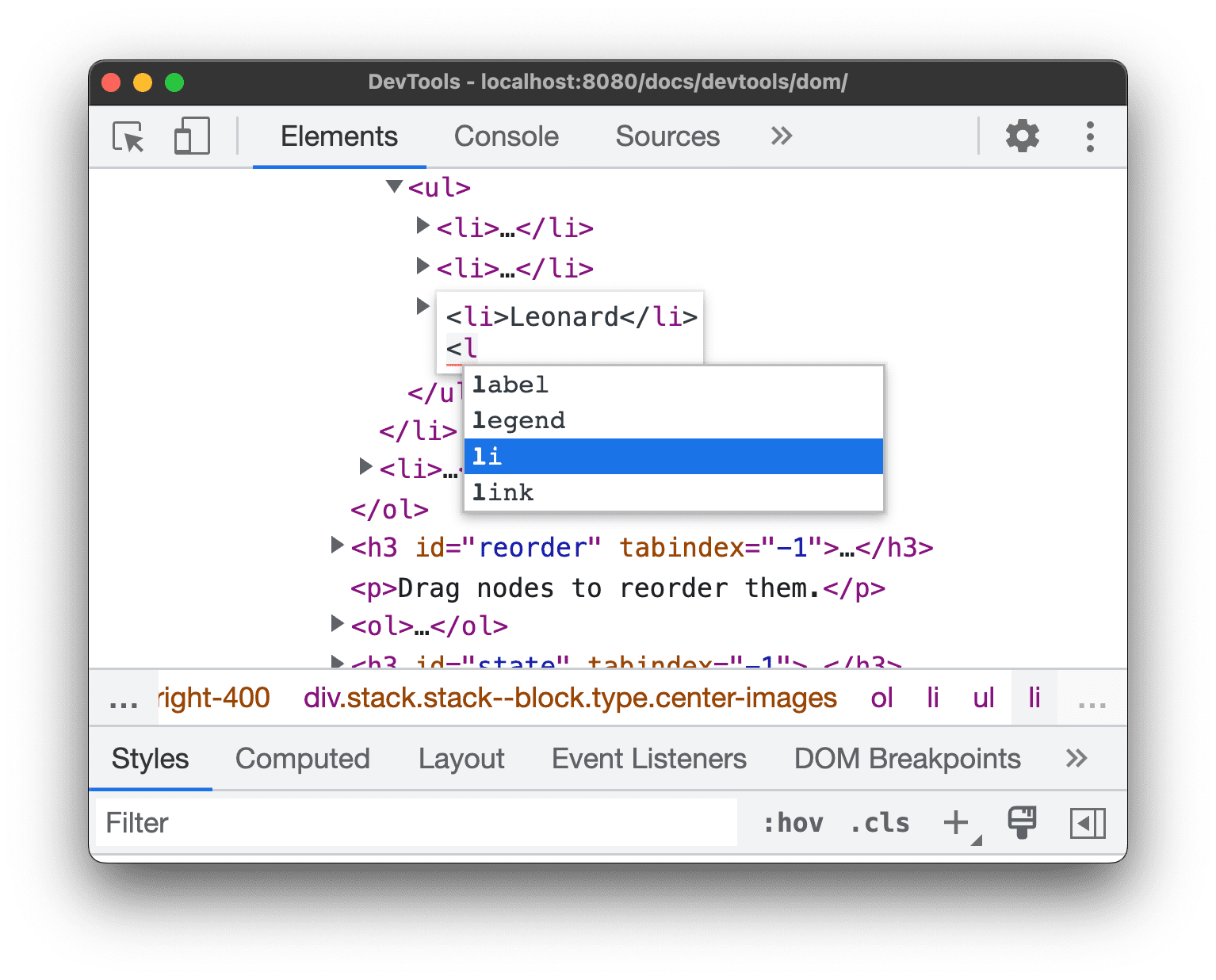
একটি নতুন লাইন শুরু করতে এন্টার টিপুন এবং
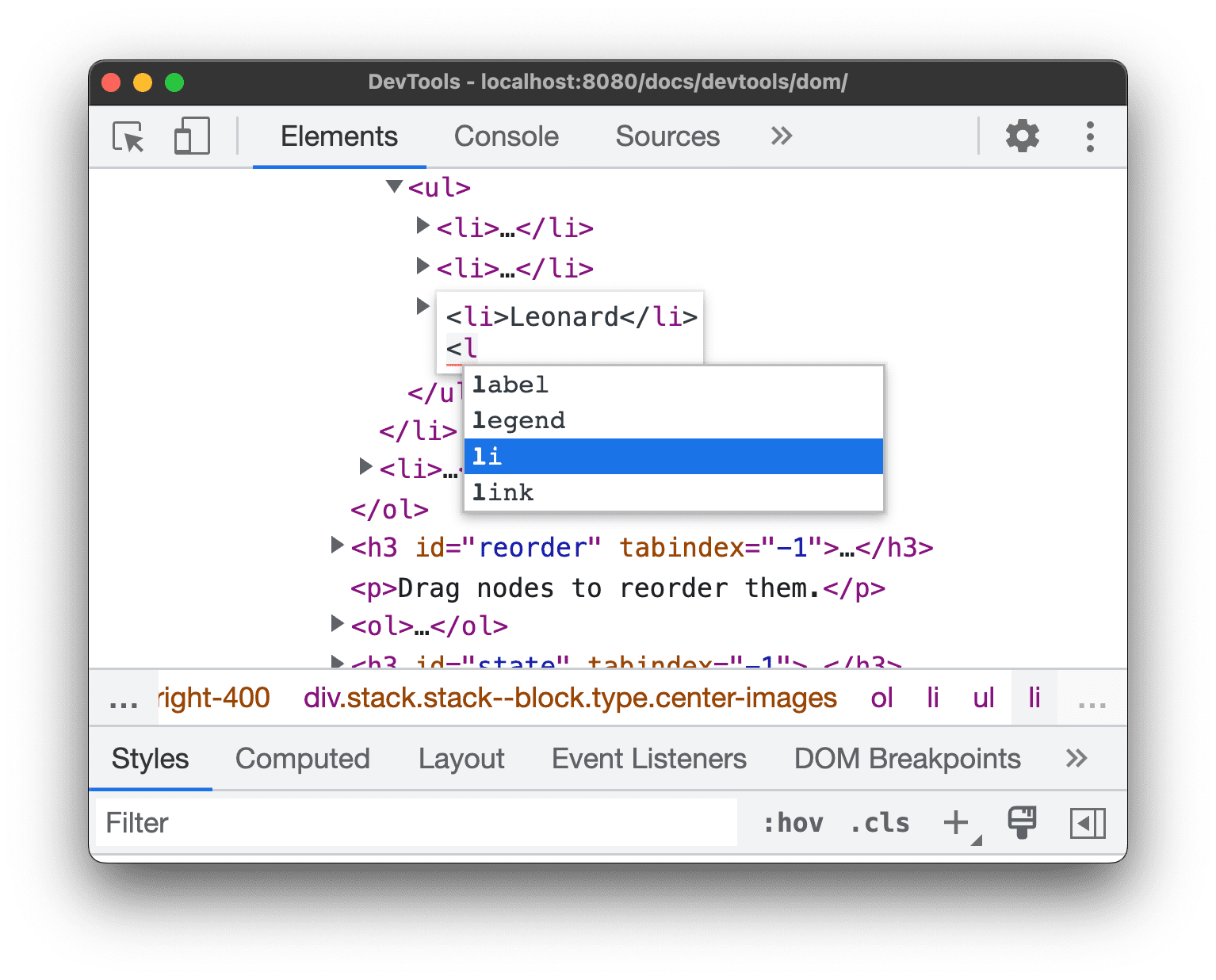
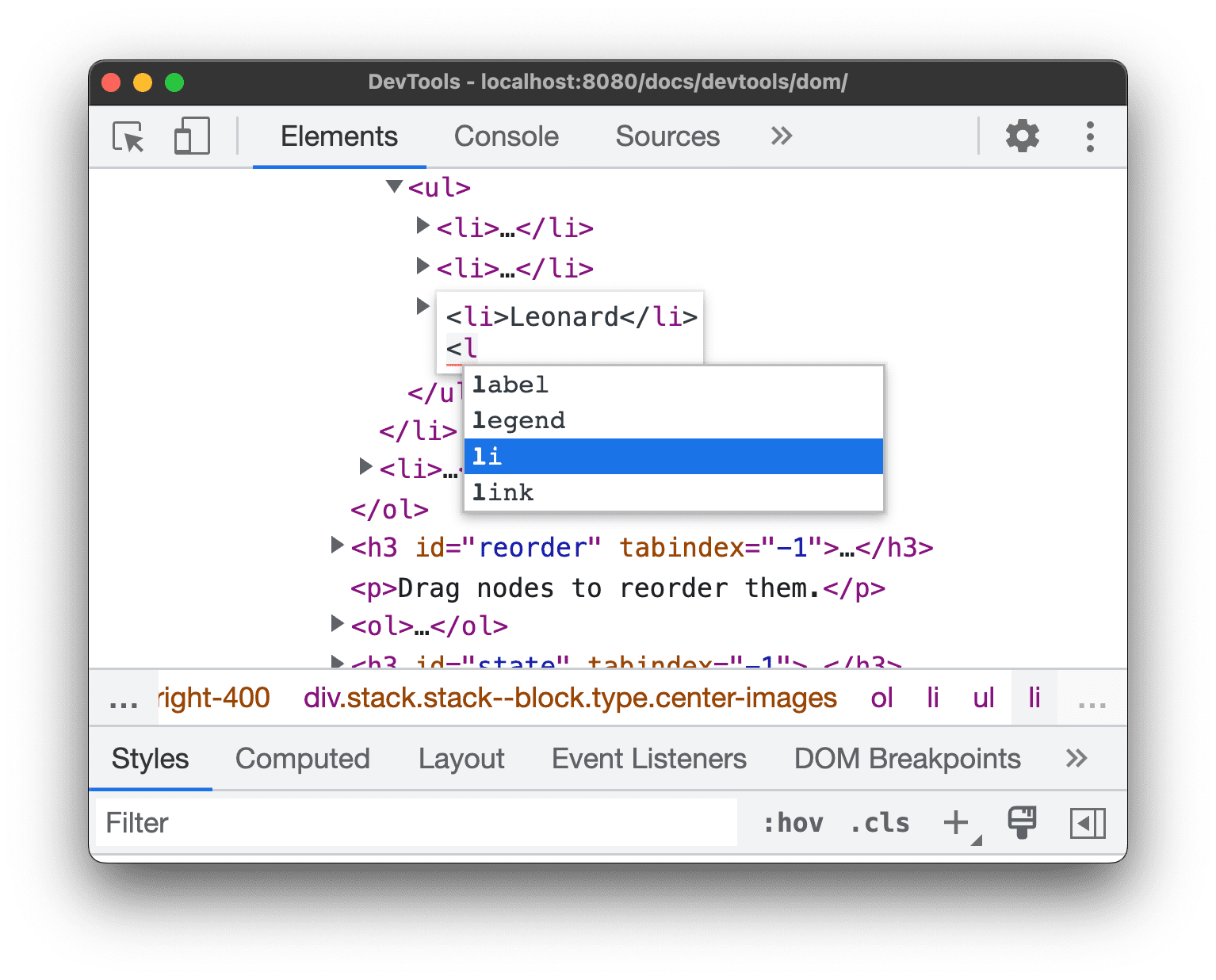
<lটাইপ করা শুরু করুন। DevTool আপনার জন্য HTML সিনট্যাক্স এবং স্বয়ংসম্পূর্ণ ট্যাগ হাইলাইট করে।
স্বয়ংসম্পূর্ণ মেনু থেকে
liউপাদান নির্বাচন করুন এবং টাইপ করুন>। DevTools স্বয়ংক্রিয়ভাবে কার্সারের পরে ক্লোজিং</li>ট্যাগ যোগ করে।
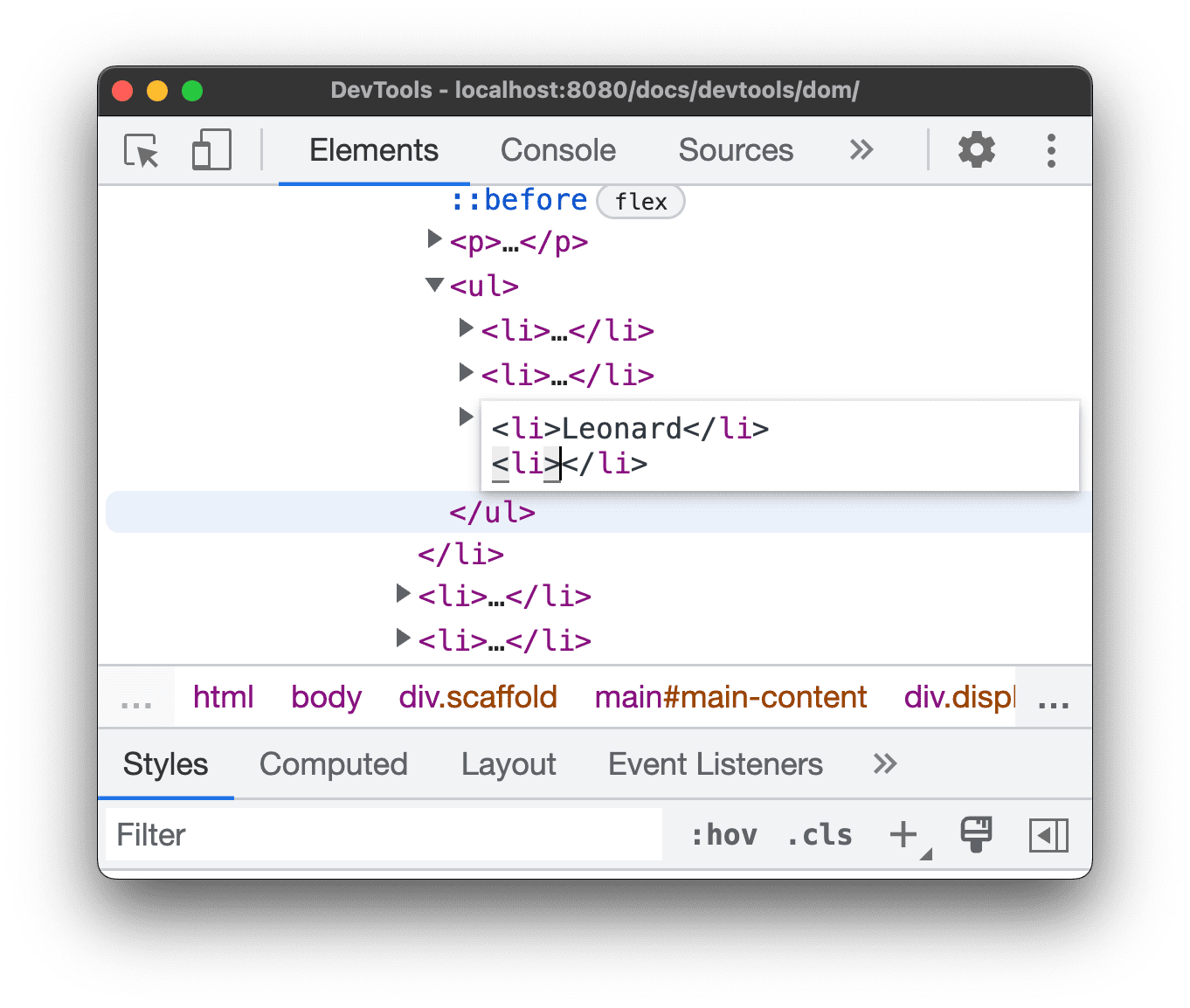
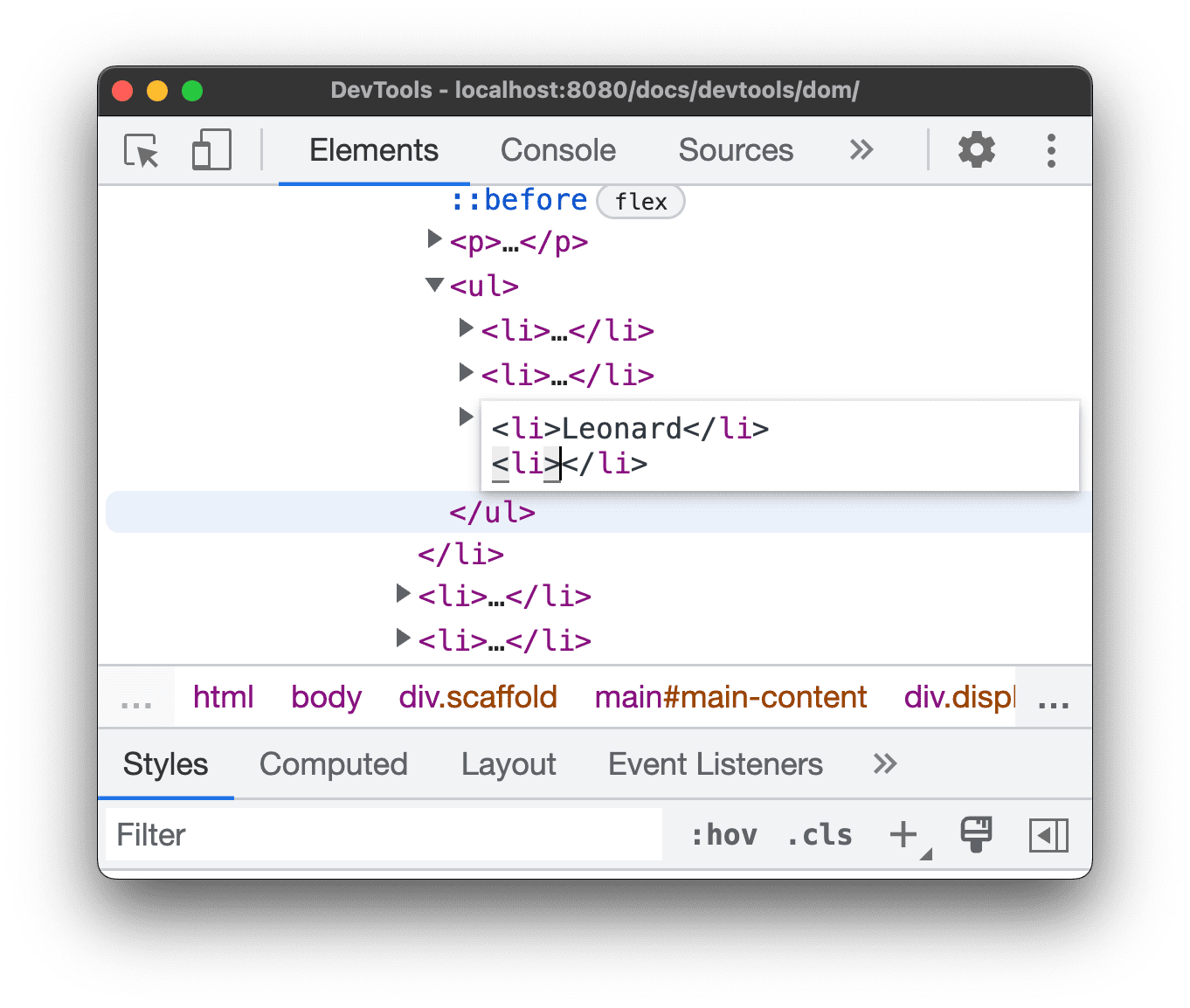
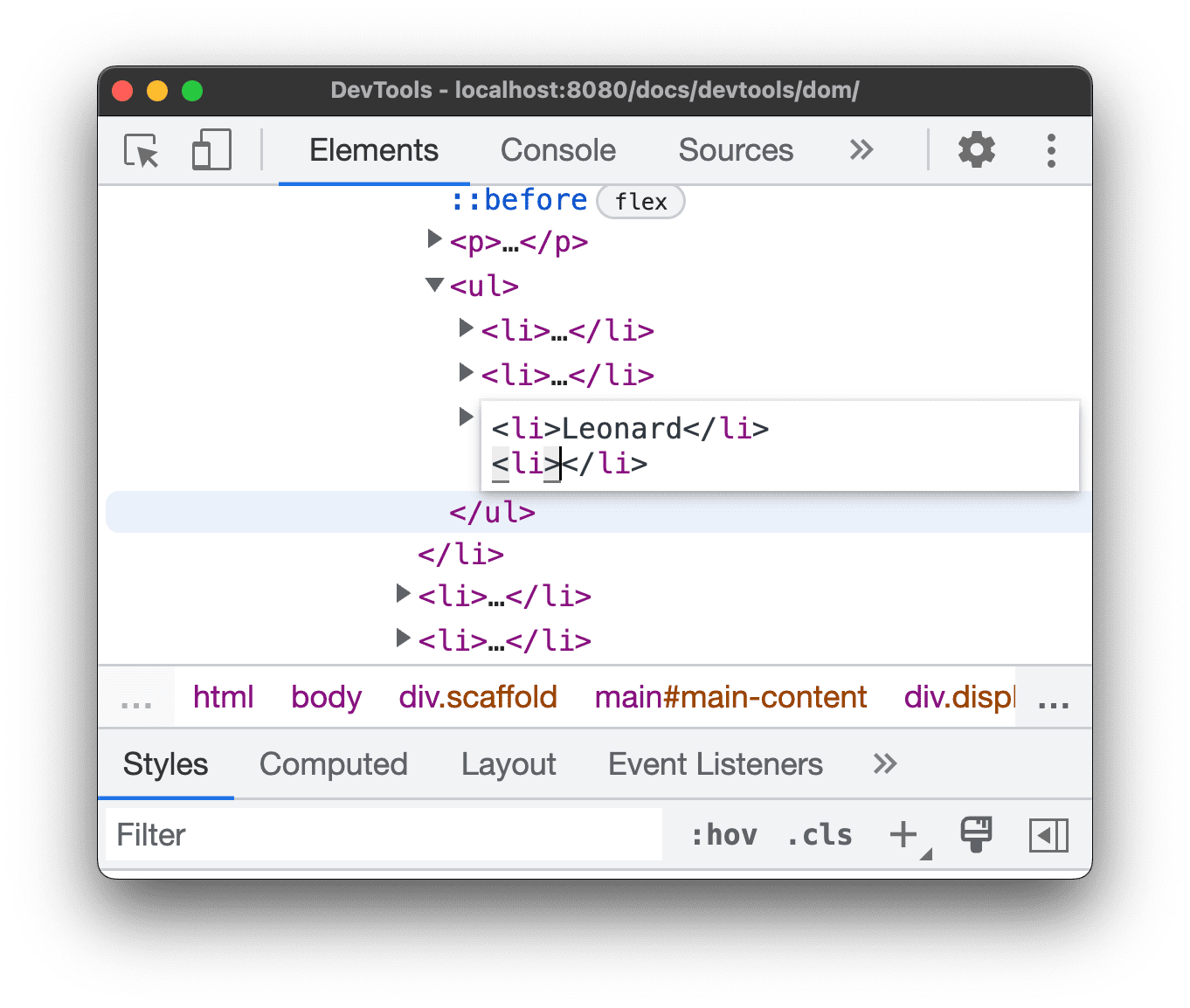
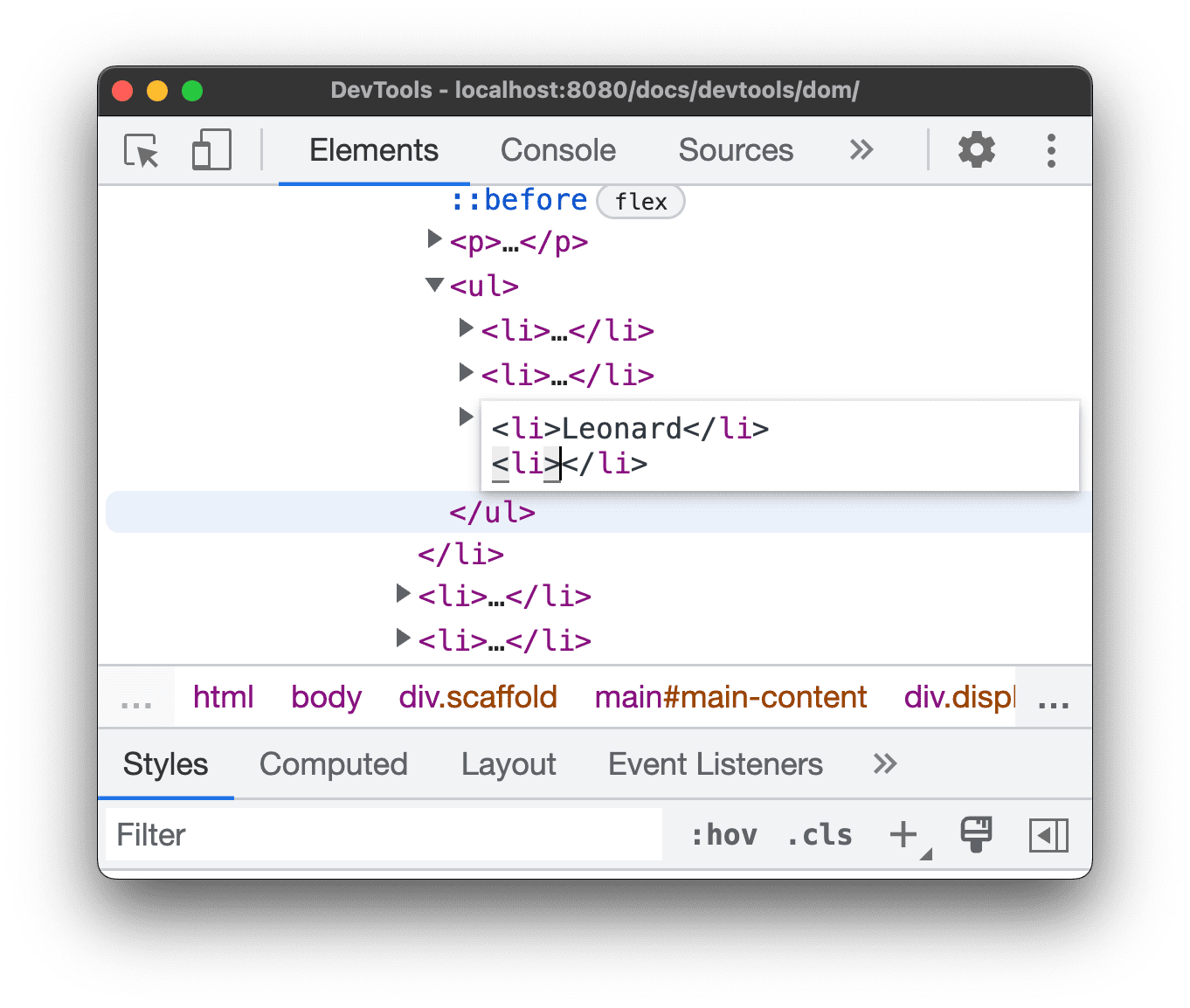
ট্যাগের ভিতরে
Sheldonটাইপ করুন এবং পরিবর্তনগুলি প্রয়োগ করতে Control / Command + Enter টিপুন।
একটি নোড সদৃশ
আপনি ডুপ্লিকেট উপাদান ডান-ক্লিক বিকল্প ব্যবহার করে একটি উপাদান নকল করতে পারেন।
নীচে Nana রাইট-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- ভ্যানিটিসের বনফায়ার
- নানা
- অরল্যান্ডো
- সাদা গোলমাল
এলিমেন্টস প্যানেলে,
<li>Nana</li>ডান-ক্লিক করুন এবং ড্রপ-ডাউন মেনু থেকে ডুপ্লিকেট উপাদান নির্বাচন করুন।
পাতায় ফিরে যান। তালিকা আইটেম অবিলম্বে সদৃশ করা হয়েছে.
আপনি কীবোর্ড শর্টকাটগুলিও ব্যবহার করতে পারেন: Shift + Alt + Down arrow (Windows এবং Linux) এবং Shift + Option + Down arrow (MacOS)।
একটি নোড স্ক্রিনশট ক্যাপচার করুন
আপনি ক্যাপচার নোড স্ক্রিনশট ব্যবহার করে DOM ট্রি-তে যেকোনো পৃথক নোডের স্ক্রিনশট করতে পারেন।
এই পৃষ্ঠার যেকোনো ছবিতে রাইট-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
এলিমেন্টস প্যানেলে, ছবির URL-এ ডান-ক্লিক করুন এবং ড্রপ-ডাউন মেনু থেকে ক্যাপচার নোড স্ক্রিনশট নির্বাচন করুন।

স্ক্রিনশটটি আপনার ডাউনলোডগুলিতে সংরক্ষণ করা হবে।

Devtools-এর সাহায্যে স্ক্রিনশট নেওয়ার আরও উপায় জানতে, DevTools দিয়ে স্ক্রিনশট নেওয়ার 4টি উপায় দেখুন।
DOM নোড পুনরায় সাজান
নোডগুলিকে পুনরায় সাজাতে টেনে আনুন।
নীচে এলভিস প্রিসলিতে ডান-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন। লক্ষ্য করুন যে এটি তালিকার শেষ আইটেম।
- স্টিভি ওয়ান্ডার
- টম অপেক্ষা করছে
- ক্রিস থিলে
- এলভিস প্রিসলি
DOM ট্রিতে,
<li>Elvis Presley</li>তালিকার শীর্ষে টেনে আনুন।
ফোর্স স্টেট
আপনি নোডগুলিকে :active , :hover , :focus , :visited , and :focus-within মতো অবস্থায় থাকতে বাধ্য করতে পারেন।
নীচের লর্ড অফ দ্য ফ্লাইসের উপর হোভার করুন। পটভূমির রঙ কমলা হয়ে যায়।
- মাছির প্রভু
- অপরাধ ও শাস্তি
- মবি ডিক
উপরে দ্য লর্ড অফ দ্য ফ্লাইস রাইট-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
রাইট-ক্লিক করুন
<li class="demo--hover">The Lord of the Flies</li>এবং Force State > :hover নির্বাচন করুন। পরিশিষ্ট দেখুন: অনুপস্থিত বিকল্প যদি আপনি এই বিকল্পটি দেখতে না পান। পটভূমির রঙ কমলা থাকে যদিও আপনি আসলে নোডের উপর ঘোরাফেরা করছেন না।
একটি নোড লুকান
একটি নোড লুকানোর জন্য H টিপুন।
নীচে দ্য স্টারস মাই ডেস্টিনেশনে ডান-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- মন্টে ক্রিস্টোর কাউন্ট
- দ্য স্টারস মাই ডেস্টিনেশন
H কী টিপুন। নোড লুকানো হয়. আপনি নোডটিতে ডান-ক্লিক করতে পারেন এবং উপাদান লুকান বিকল্পটি ব্যবহার করতে পারেন।

আবার H কী টিপুন। নোড আবার দেখানো হয়.
একটি নোড মুছুন
একটি নোড মুছে ফেলতে মুছুন টিপুন।
নীচের ফাউন্ডেশনে ডান-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- দ্য ইলাস্ট্রেটেড ম্যান
- লুকিং-গ্লাসের মাধ্যমে
- ফাউন্ডেশন
ডিলিট কী টিপুন। নোড মুছে ফেলা হয়. আপনি নোডটিতে ডান-ক্লিক করতে পারেন এবং উপাদান মুছুন বিকল্পটি ব্যবহার করতে পারেন।
কন্ট্রোল + জেড বা কমান্ড + জেড (ম্যাক) টিপুন। শেষ ক্রিয়াটি পূর্বাবস্থায় ফেরানো হয় এবং নোডটি পুনরায় উপস্থিত হয়।
কনসোলে নোড অ্যাক্সেস করুন
DevTools কনসোল থেকে DOM নোডগুলি অ্যাক্সেস করার জন্য বা তাদের জাভাস্ক্রিপ্ট রেফারেন্স পাওয়ার জন্য কয়েকটি শর্টকাট প্রদান করে।
$0 সহ বর্তমানে নির্বাচিত নোড উল্লেখ করুন
আপনি যখন একটি নোড পরিদর্শন করেন, তখন নোডের পাশে == $0 টেক্সটের অর্থ হল আপনি এই নোডটিকে কনসোলে $0 ভেরিয়েবলের সাথে উল্লেখ করতে পারেন।
নীচের বাম হাতের অন্ধকারে ডান-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- অন্ধকারের বাম হাত
- টিলা
কনসোল ড্রয়ার খুলতে Escape কী টিপুন।
$0টাইপ করুন এবং এন্টার কী টিপুন। অভিব্যক্তির ফলাফল দেখায় যে$0মূল্যায়ন করে<li>The Left Hand of Darkness</li>।
ফলাফলের উপর হোভার করুন। ভিউপোর্টে নোডটি হাইলাইট করা হয়েছে।
DOM Tree-এ
<li>Dune</li>এ ক্লিক করুন, কনসোলে আবার$0টাইপ করুন, এবং তারপর আবার এন্টার টিপুন। এখন,$0মূল্যায়ন করে<li>Dune</li>।
গ্লোবাল ভেরিয়েবল হিসাবে সংরক্ষণ করুন
আপনি যদি একটি নোডকে অনেকবার উল্লেখ করতে চান তবে এটিকে একটি গ্লোবাল ভেরিয়েবল হিসাবে সংরক্ষণ করুন।
নিচের The Big Sleep-এ ডান-ক্লিক করুন এবং Inspect নির্বাচন করুন।
- বড় ঘুম
- দীর্ঘ বিদায়
DOM Tree-এ
<li>The Big Sleep</li>এ ডান-ক্লিক করুন এবং গ্লোবাল ভেরিয়েবল হিসেবে স্টোর নির্বাচন করুন। পরিশিষ্ট দেখুন: অনুপস্থিত বিকল্প যদি আপনি এই বিকল্পটি দেখতে না পান।কনসোলে
temp1টাইপ করুন এবং তারপর এন্টার টিপুন। অভিব্যক্তির ফলাফল দেখায় যে ভেরিয়েবলটি নোডে মূল্যায়ন করে।
JS পাথ কপি করুন
যখন আপনি একটি স্বয়ংক্রিয় পরীক্ষায় এটি উল্লেখ করতে হবে তখন একটি নোডে জাভাস্ক্রিপ্ট পাথটি অনুলিপি করুন।
নীচের ব্রাদার্স কারামাজভ রাইট-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- ব্রাদার্স কারামাজভ
- অপরাধ ও শাস্তি
DOM Tree-এ
<li>The Brothers Karamazov</li>রাইট-ক্লিক করুন এবং Copy > Copy JS Path নির্বাচন করুন। একটিdocument.querySelector()এক্সপ্রেশন যা নোডের সমাধান করে আপনার ক্লিপবোর্ডে কপি করা হয়েছে।কনসোলে এক্সপ্রেশন পেস্ট করতে Control + V বা Command + V (Mac) টিপুন।
অভিব্যক্তি মূল্যায়ন করতে এন্টার টিপুন ।

DOM পরিবর্তনের উপর বিরতি
DevTools আপনাকে একটি পৃষ্ঠার JavaScript পজ করার অনুমতি দেয় যখন JavaScript DOM পরিবর্তন করে। DOM পরিবর্তন ব্রেকপয়েন্ট দেখুন।
পরবর্তী পদক্ষেপ
এটি DevTools-এ বেশিরভাগ DOM-সম্পর্কিত বৈশিষ্ট্যগুলিকে কভার করে৷ আপনি DOM ট্রিতে নোডগুলিতে ডান-ক্লিক করে এবং এই টিউটোরিয়ালে কভার করা হয়নি এমন অন্যান্য বিকল্পগুলির সাথে পরীক্ষা করে বাকিগুলি আবিষ্কার করতে পারেন। এলিমেন্টস প্যানেল কীবোর্ড শর্টকাটগুলিও দেখুন।
DevTools এর সাথে আপনি যা করতে পারেন তা আবিষ্কার করতে Chrome DevTools হোমপেজটি দেখুন৷
আপনি যদি DevTools টিমের সাথে যোগাযোগ করতে চান বা DevTools সম্প্রদায় থেকে সাহায্য পেতে চান তাহলে কমিউনিটি দেখুন।
পরিশিষ্ট: HTML বনাম DOM
এই বিভাগটি দ্রুত HTML এবং DOM-এর মধ্যে পার্থক্য ব্যাখ্যা করে।
আপনি যখন https://example.com মতো একটি পৃষ্ঠার অনুরোধ করতে একটি ওয়েব ব্রাউজার ব্যবহার করেন তখন সার্ভারটি এইরকম HTML প্রদান করে:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
ব্রাউজারটি এইচটিএমএল পার্স করে এবং এর মতো বস্তুর একটি ট্রি তৈরি করে:
html
head
title
body
h1
p
script
পৃষ্ঠার বিষয়বস্তুর প্রতিনিধিত্বকারী বস্তু বা নোডের এই গাছটিকে DOM বলা হয়। এই মুহুর্তে এটি HTML এর মতোই দেখায়, কিন্তু ধরুন যে HTML এর নীচে উল্লেখ করা স্ক্রিপ্টটি এই কোডটি চালায়:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
সেই কোডটি h1 নোডটি সরিয়ে দেয় এবং DOM-এ আরেকটি p নোড যোগ করে। সম্পূর্ণ DOM এখন এই মত দেখায়:
html
head
title
body
p
script
p
পৃষ্ঠার HTML এখন এর DOM থেকে আলাদা। অন্য কথায়, এইচটিএমএল প্রারম্ভিক পৃষ্ঠা বিষয়বস্তু প্রতিনিধিত্ব করে, এবং DOM বর্তমান পৃষ্ঠা বিষয়বস্তু প্রতিনিধিত্ব করে। যখন জাভাস্ক্রিপ্ট নোড যোগ করে, অপসারণ করে বা সম্পাদনা করে, তখন DOM HTML থেকে আলাদা হয়ে যায়।
আরও জানতে DOM-এর ভূমিকা দেখুন।
পরিশিষ্ট: দৃশ্যে স্ক্রোল করুন
এটি স্ক্রোল ইন ভিউ বিভাগে একটি ধারাবাহিকতা। বিভাগটি সম্পূর্ণ করতে নীচের নির্দেশাবলী অনুসরণ করুন।
-
<li>Magritte</li>নোডটি এখনও আপনার DOM ট্রিতে নির্বাচন করা উচিত। যদি না হয়, স্ক্রোল ইন ভিউতে ফিরে যান এবং আবার শুরু করুন। <li>Magritte</li>নোডটিতে ডান-ক্লিক করুন এবং স্ক্রোল ইন ভিউ নির্বাচন করুন। আপনার ভিউপোর্ট ব্যাক আপ স্ক্রোল করে যাতে আপনি ম্যাগ্রিট নোড দেখতে পারেন। পরিশিষ্ট দেখুন: অনুপস্থিত বিকল্পগুলি যদি আপনি স্ক্রোল ইন ভিউ বিকল্পটি দেখতে না পান।
পরিশিষ্ট: অনুপস্থিত বিকল্প
এই টিউটোরিয়ালের অনেক নির্দেশাবলী আপনাকে নির্দেশ দেয় যে DOM Tree-এ একটি নোডে ডান-ক্লিক করুন এবং তারপরে পপ আপ হওয়া প্রসঙ্গ মেনু থেকে একটি বিকল্প নির্বাচন করুন। আপনি যদি প্রসঙ্গ মেনুতে নির্দিষ্ট বিকল্পটি দেখতে না পান, নোড পাঠ্য থেকে দূরে ডান-ক্লিক করার চেষ্টা করুন।

ভিডিওটি দেখুন এবং Chrome DevTools ব্যবহার করে একটি পৃষ্ঠার DOM দেখার এবং পরিবর্তন করার প্রাথমিক বিষয়গুলি শিখতে এই ইন্টারেক্টিভ টিউটোরিয়ালগুলি সম্পূর্ণ করুন৷
এই টিউটোরিয়ালটি অনুমান করে যে আপনি DOM এবং HTML এর মধ্যে পার্থক্য জানেন। একটি ব্যাখ্যার জন্য পরিশিষ্ট দেখুন: HTML বনাম DOM ।
DOM নোড দেখুন
এলিমেন্টস প্যানেলের DOM ট্রি হল যেখানে আপনি DevTools-এ সমস্ত DOM-সম্পর্কিত কার্যকলাপ করেন।
একটি নোড পরিদর্শন করুন
আপনি যখন একটি নির্দিষ্ট DOM নোডে আগ্রহী হন, তখন Inspect হল DevTools খুলতে এবং সেই নোডটি তদন্ত করার একটি দ্রুত উপায়।
- নীচে Michelangelo ডান-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- মাইকেল এঞ্জেলো
- রাফায়েল
 DevTools-এর Elements প্যানেল খোলে।
DevTools-এর Elements প্যানেল খোলে। <li>Michelangelo</li>DOM ট্রিতে হাইলাইট করা হয়েছে।
- DevTools-এর উপরের-বাম কোণে পরিদর্শন আইকনে ক্লিক করুন।

নীচের টোকিও টেক্সট ক্লিক করুন.
- টোকিও
বৈরুত
এখন,
<li>Tokyo</li>DOM ট্রিতে হাইলাইট করা হয়েছে।
একটি নোড পরিদর্শন করাও একটি নোডের শৈলী দেখার এবং পরিবর্তন করার প্রথম পদক্ষেপ। সিএসএস দেখা এবং পরিবর্তন করা শুরু করুন দেখুন।
একটি কীবোর্ড দিয়ে DOM ট্রি নেভিগেট করুন
একবার আপনি DOM ট্রিতে একটি নোড নির্বাচন করলে, আপনি আপনার কীবোর্ড দিয়ে DOM ট্রি নেভিগেট করতে পারেন।
নীচের রিংগোতে ডান-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন। DOM ট্রিতে
<li>Ringo</li>নির্বাচন করা হয়েছে।- জর্জ
- রিংগো
- পল
জন

আপ অ্যারো কী 2 বার টিপুন।
<ul>নির্বাচন করা হয়েছে।
বাম তীর কী টিপুন।
<ul>তালিকাটি ভেঙে পড়ে।আবার বাম তীর কী টিপুন।
<ul>নোডের অভিভাবক নির্বাচন করা হয়েছে। এই ক্ষেত্রে এটি হল<li>নোড যেখানে ধাপ 1-এর নির্দেশাবলী রয়েছে।নিচের তীর কীটি 3 বার টিপুন যাতে আপনি
<ul>তালিকাটি পুনঃনির্বাচন করেছেন যেটি আপনি এইমাত্র ভেঙেছেন। এটি এইরকম হওয়া উচিত:<ul>...</ul>ডান তীর কী টিপুন। তালিকা প্রসারিত হয়।
দৃশ্যে স্ক্রোল করুন
DOM ট্রি দেখার সময়, কখনও কখনও আপনি নিজেকে একটি DOM নোডে আগ্রহী দেখতে পাবেন যা বর্তমানে ভিউপোর্টে নেই। উদাহরণস্বরূপ, ধরুন আপনি পৃষ্ঠার নীচে স্ক্রোল করেছেন, এবং আপনি পৃষ্ঠার শীর্ষে <h1> নোডে আগ্রহী। ভিউতে স্ক্রোল করলে আপনি দ্রুত ভিউপোর্টের স্থান পরিবর্তন করতে পারবেন যাতে আপনি নোড দেখতে পারেন।
নীচে ম্যাগ্রিটে রাইট-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- ম্যাগ্রিট
- সাউটিন
পরিশিষ্টে যান: এই পৃষ্ঠার নীচে ভিউ বিভাগে স্ক্রোল করুন । সেখানে নির্দেশনা চলতে থাকে।
পৃষ্ঠার নীচে নির্দেশাবলী সম্পূর্ণ করার পরে আপনাকে এখানে ফিরে যেতে হবে।
শাসকদের দেখান
আপনার ভিউপোর্টের উপরে এবং বাম দিকের শাসকগুলির সাহায্যে, আপনি উপাদান প্যানেলে এটির উপর ঘোরার সময় আপনি একটি উপাদানের প্রস্থ এবং উচ্চতা পরিমাপ করতে পারেন।

দুটি উপায়ের একটিতে শাসকগুলিকে সক্ষম করুন:
- কমান্ড মেনু খুলতে Control + Shift + P বা Command + Shift + P (Mac) টিপুন,
Show rulers on hoverটাইপ করুন এবং এন্টার টিপুন। - চেক করুন সেটিংস > পছন্দ > উপাদান > হোভারে রুলার দেখান ।
শাসকদের সাইজিং ইউনিট হল পিক্সেল।
নোড অনুসন্ধান করুন
আপনি স্ট্রিং, CSS নির্বাচক, বা XPath নির্বাচক দ্বারা DOM ট্রি অনুসন্ধান করতে পারেন।
- এলিমেন্টস প্যানেলে আপনার কার্সারকে ফোকাস করুন।
- কন্ট্রোল + এফ বা কমান্ড + এফ (ম্যাক) টিপুন। অনুসন্ধান বারটি DOM গাছের নীচে খোলে।
টাইপ
The Moon is a Harsh Mistress। শেষ বাক্যটি DOM Tree-এ হাইলাইট করা হয়েছে।
উপরে উল্লিখিত হিসাবে, অনুসন্ধান বার CSS এবং XPath নির্বাচকদের সমর্থন করে।
এলিমেন্টস প্যানেল DOM ট্রিতে প্রথম ম্যাচিং ফলাফল নির্বাচন করে এবং ভিউপোর্টে ভিউতে রোল করে। ডিফল্টরূপে, আপনি টাইপ করার সাথে সাথে এটি ঘটে। আপনি যদি সর্বদা দীর্ঘ অনুসন্ধান ক্যোয়ারী নিয়ে কাজ করেন, আপনি যখন এন্টার টিপুন তখনই আপনি DevTools-কে অনুসন্ধান চালাতে পারেন।
নোডের মধ্যে অপ্রয়োজনীয় লাফ এড়াতে, সেটিংস > পছন্দ > গ্লোবাল > আপনি টাইপ করার সাথে সাথে চেকবক্সটি সাফ করুন ।

DOM সম্পাদনা করুন
আপনি ফ্লাইতে DOM সম্পাদনা করতে পারেন এবং সেই পরিবর্তনগুলি কীভাবে পৃষ্ঠাটিকে প্রভাবিত করে তা দেখতে পারেন৷
বিষয়বস্তু সম্পাদনা করুন
একটি নোডের বিষয়বস্তু সম্পাদনা করতে, DOM Tree-এর সামগ্রীতে ডাবল-ক্লিক করুন।
নীচে মিশেল রাইট-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- ভাজা
- মিশেল
DOM Tree-এ,
Michelleএ ডাবল-ক্লিক করুন। অন্য কথায়,<li>এবং</li>মধ্যে পাঠ্যটিতে ডাবল ক্লিক করুন। পাঠ্যটি নির্বাচন করা হয়েছে তা নির্দেশ করতে নীল রঙে হাইলাইট করা হয়েছে।
Michelleমুছুন,Leelaটাইপ করুন, তারপর পরিবর্তন নিশ্চিত করতে এন্টার টিপুন। উপরের লেখাটি মিশেল থেকে লীলায় পরিবর্তিত হয়েছে।
গুণাবলী সম্পাদনা করুন
গুণাবলী সম্পাদনা করতে, বৈশিষ্ট্যের নাম বা মানটিতে ডাবল ক্লিক করুন। কিভাবে একটি নোডে বৈশিষ্ট্য যোগ করতে হয় তা জানতে নীচের নির্দেশাবলী অনুসরণ করুন।
নিচের হাওয়ার্ডে ডান-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- হাওয়ার্ড
- ভিন্স
<li>ডাবল-ক্লিক করুন। নোডটি নির্বাচিত হয়েছে তা নির্দেশ করার জন্য পাঠ্যটি হাইলাইট করা হয়েছে।
ডান তীর কী টিপুন, একটি স্পেস যোগ করুন, টাইপ করুন
style="background-color:gold"এবং তারপর এন্টার টিপুন। নোডের পটভূমির রঙ সোনায় পরিবর্তিত হয়।
আপনি সম্পাদনা বৈশিষ্ট্য ডান-ক্লিক বিকল্পটিও ব্যবহার করতে পারেন।

নোড টাইপ সম্পাদনা করুন
একটি নোডের ধরন সম্পাদনা করতে, টাইপটিতে ডাবল ক্লিক করুন এবং তারপরে নতুন টাইপ টাইপ করুন।
নীচের হ্যাঙ্কে ডান-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- ডিন
- হ্যাঙ্ক
- থাডিউস
- ব্রক
<li>ডাবল-ক্লিক করুন। টেক্সটliহাইলাইট করা হয়.liমুছুন,buttonটাইপ করুন, তারপর এন্টার টিপুন।<li>নোড একটি<button>নোডে পরিবর্তিত হয়।
HTML হিসাবে সম্পাদনা করুন
সিনট্যাক্স হাইলাইটিং এবং স্বয়ংসম্পূর্ণ সহ এইচটিএমএল হিসাবে নোডগুলি সম্পাদনা করতে, নোডের ড্রপ-ডাউন মেনু থেকে HTML হিসাবে সম্পাদনা নির্বাচন করুন।
নীচে লিওনার্ড রাইট-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- পেনি
- হাওয়ার্ড
- রাজেশ
- লিওনার্ড
এলিমেন্টস প্যানেলে, বর্তমান নোডে ডান-ক্লিক করুন এবং ড্রপ-ডাউন মেনু থেকে HTML হিসাবে সম্পাদনা নির্বাচন করুন।

একটি নতুন লাইন শুরু করতে এন্টার টিপুন এবং
<lটাইপ করা শুরু করুন। DevTool আপনার জন্য HTML সিনট্যাক্স এবং স্বয়ংসম্পূর্ণ ট্যাগ হাইলাইট করে।
স্বয়ংসম্পূর্ণ মেনু থেকে
liউপাদান নির্বাচন করুন এবং টাইপ করুন>। DevTools স্বয়ংক্রিয়ভাবে কার্সারের পরে ক্লোজিং</li>ট্যাগ যোগ করে।
ট্যাগের ভিতরে
Sheldonটাইপ করুন এবং পরিবর্তনগুলি প্রয়োগ করতে Control / Command + Enter টিপুন।
একটি নোড সদৃশ
আপনি ডুপ্লিকেট উপাদান ডান-ক্লিক বিকল্প ব্যবহার করে একটি উপাদান নকল করতে পারেন।
নীচে Nana রাইট-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- ভ্যানিটিসের বনফায়ার
- নানা
- অরল্যান্ডো
- সাদা গোলমাল
এলিমেন্টস প্যানেলে,
<li>Nana</li>ডান-ক্লিক করুন এবং ড্রপ-ডাউন মেনু থেকে ডুপ্লিকেট উপাদান নির্বাচন করুন।
পাতায় ফিরে যান। তালিকা আইটেম অবিলম্বে সদৃশ করা হয়েছে.
আপনি কীবোর্ড শর্টকাটগুলিও ব্যবহার করতে পারেন: Shift + Alt + Down arrow (Windows এবং Linux) এবং Shift + Option + Down arrow (MacOS)।
একটি নোড স্ক্রিনশট ক্যাপচার করুন
আপনি ক্যাপচার নোড স্ক্রিনশট ব্যবহার করে DOM ট্রি-তে যেকোনো পৃথক নোডের স্ক্রিনশট করতে পারেন।
এই পৃষ্ঠার যেকোনো ছবিতে রাইট-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
এলিমেন্টস প্যানেলে, ছবির URL-এ ডান-ক্লিক করুন এবং ড্রপ-ডাউন মেনু থেকে ক্যাপচার নোড স্ক্রিনশট নির্বাচন করুন।

স্ক্রিনশটটি আপনার ডাউনলোডগুলিতে সংরক্ষণ করা হবে।

Devtools-এর সাহায্যে স্ক্রিনশট নেওয়ার আরও উপায় জানতে, DevTools দিয়ে স্ক্রিনশট নেওয়ার 4টি উপায় দেখুন।
DOM নোড পুনরায় সাজান
নোডগুলিকে পুনরায় সাজাতে টেনে আনুন।
নীচে এলভিস প্রিসলিতে ডান-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন। লক্ষ্য করুন যে এটি তালিকার শেষ আইটেম।
- স্টিভি ওয়ান্ডার
- টম অপেক্ষা করছে
- ক্রিস থিলে
- এলভিস প্রিসলি
DOM ট্রিতে,
<li>Elvis Presley</li>তালিকার শীর্ষে টেনে আনুন।
ফোর্স স্টেট
আপনি নোডগুলিকে :active , :hover , :focus , :visited , and :focus-within মতো অবস্থায় থাকতে বাধ্য করতে পারেন।
নীচের লর্ড অফ দ্য ফ্লাইসের উপর হোভার করুন। পটভূমির রঙ কমলা হয়ে যায়।
- মাছির প্রভু
- অপরাধ ও শাস্তি
- মবি ডিক
উপরে দ্য লর্ড অফ দ্য ফ্লাইস রাইট-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
রাইট-ক্লিক করুন
<li class="demo--hover">The Lord of the Flies</li>এবং Force State > :hover নির্বাচন করুন। পরিশিষ্ট দেখুন: অনুপস্থিত বিকল্প যদি আপনি এই বিকল্পটি দেখতে না পান। পটভূমির রঙ কমলা থাকে যদিও আপনি আসলে নোডের উপর ঘোরাফেরা করছেন না।
একটি নোড লুকান
একটি নোড লুকানোর জন্য H টিপুন।
নীচে দ্য স্টারস মাই ডেস্টিনেশনে ডান-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- মন্টে ক্রিস্টোর কাউন্ট
- দ্য স্টারস মাই ডেস্টিনেশন
H কী টিপুন। নোড লুকানো হয়. আপনি নোডটিতে ডান-ক্লিক করতে পারেন এবং উপাদান লুকান বিকল্পটি ব্যবহার করতে পারেন।

আবার H কী টিপুন। নোড আবার দেখানো হয়.
একটি নোড মুছুন
একটি নোড মুছে ফেলতে মুছুন টিপুন।
নীচের ফাউন্ডেশনে ডান-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- দ্য ইলাস্ট্রেটেড ম্যান
- লুকিং-গ্লাসের মাধ্যমে
- ফাউন্ডেশন
ডিলিট কী টিপুন। নোড মুছে ফেলা হয়. আপনি নোডটিতে ডান-ক্লিক করতে পারেন এবং উপাদান মুছুন বিকল্পটি ব্যবহার করতে পারেন।
কন্ট্রোল + জেড বা কমান্ড + জেড (ম্যাক) টিপুন। শেষ ক্রিয়াটি পূর্বাবস্থায় ফেরানো হয় এবং নোডটি পুনরায় উপস্থিত হয়।
কনসোলে নোড অ্যাক্সেস করুন
DevTools কনসোল থেকে DOM নোডগুলি অ্যাক্সেস করার জন্য বা তাদের জাভাস্ক্রিপ্ট রেফারেন্স পাওয়ার জন্য কয়েকটি শর্টকাট প্রদান করে।
$0 সহ বর্তমানে নির্বাচিত নোড উল্লেখ করুন
আপনি যখন একটি নোড পরিদর্শন করেন, তখন নোডের পাশে == $0 টেক্সটের অর্থ হল আপনি এই নোডটিকে কনসোলে $0 ভেরিয়েবলের সাথে উল্লেখ করতে পারেন।
নীচের বাম হাতের অন্ধকারে ডান-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- অন্ধকারের বাম হাত
- টিলা
কনসোল ড্রয়ার খুলতে Escape কী টিপুন।
$0টাইপ করুন এবং এন্টার কী টিপুন। অভিব্যক্তির ফলাফল দেখায় যে$0মূল্যায়ন করে<li>The Left Hand of Darkness</li>।
ফলাফলের উপর হোভার করুন। ভিউপোর্টে নোডটি হাইলাইট করা হয়েছে।
DOM Tree-এ
<li>Dune</li>এ ক্লিক করুন, কনসোলে আবার$0টাইপ করুন, এবং তারপর আবার এন্টার টিপুন। এখন,$0মূল্যায়ন করে<li>Dune</li>।
গ্লোবাল ভেরিয়েবল হিসাবে সংরক্ষণ করুন
আপনি যদি একটি নোডকে অনেকবার উল্লেখ করতে চান তবে এটিকে একটি গ্লোবাল ভেরিয়েবল হিসাবে সংরক্ষণ করুন।
নিচের The Big Sleep-এ ডান-ক্লিক করুন এবং Inspect নির্বাচন করুন।
- বড় ঘুম
- দীর্ঘ বিদায়
DOM Tree-এ
<li>The Big Sleep</li>এ ডান-ক্লিক করুন এবং গ্লোবাল ভেরিয়েবল হিসেবে স্টোর নির্বাচন করুন। পরিশিষ্ট দেখুন: অনুপস্থিত বিকল্প যদি আপনি এই বিকল্পটি দেখতে না পান।কনসোলে
temp1টাইপ করুন এবং তারপর এন্টার টিপুন। অভিব্যক্তির ফলাফল দেখায় যে ভেরিয়েবলটি নোডে মূল্যায়ন করে।
JS পাথ কপি করুন
যখন আপনি একটি স্বয়ংক্রিয় পরীক্ষায় এটি উল্লেখ করতে হবে তখন একটি নোডে জাভাস্ক্রিপ্ট পাথটি অনুলিপি করুন।
নীচের ব্রাদার্স কারামাজভ রাইট-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- ব্রাদার্স কারামাজভ
- অপরাধ ও শাস্তি
DOM Tree-এ
<li>The Brothers Karamazov</li>রাইট-ক্লিক করুন এবং Copy > Copy JS Path নির্বাচন করুন। একটিdocument.querySelector()এক্সপ্রেশন যা নোডের সমাধান করে আপনার ক্লিপবোর্ডে কপি করা হয়েছে।কনসোলে এক্সপ্রেশন পেস্ট করতে Control + V বা Command + V (Mac) টিপুন।
অভিব্যক্তি মূল্যায়ন করতে এন্টার টিপুন ।

DOM পরিবর্তনের উপর বিরতি
DevTools আপনাকে একটি পৃষ্ঠার JavaScript পজ করার অনুমতি দেয় যখন JavaScript DOM পরিবর্তন করে। DOM পরিবর্তন ব্রেকপয়েন্ট দেখুন।
পরবর্তী পদক্ষেপ
এটি DevTools-এ বেশিরভাগ DOM-সম্পর্কিত বৈশিষ্ট্যগুলিকে কভার করে৷ আপনি DOM ট্রিতে নোডগুলিতে ডান-ক্লিক করে এবং এই টিউটোরিয়ালে কভার করা হয়নি এমন অন্যান্য বিকল্পগুলির সাথে পরীক্ষা করে বাকিগুলি আবিষ্কার করতে পারেন। এলিমেন্টস প্যানেল কীবোর্ড শর্টকাটগুলিও দেখুন।
DevTools এর সাথে আপনি যা করতে পারেন তা আবিষ্কার করতে Chrome DevTools হোমপেজটি দেখুন৷
আপনি যদি DevTools টিমের সাথে যোগাযোগ করতে চান বা DevTools সম্প্রদায় থেকে সাহায্য পেতে চান তাহলে কমিউনিটি দেখুন।
পরিশিষ্ট: HTML বনাম DOM
এই বিভাগটি দ্রুত HTML এবং DOM-এর মধ্যে পার্থক্য ব্যাখ্যা করে।
আপনি যখন https://example.com মতো একটি পৃষ্ঠার অনুরোধ করতে একটি ওয়েব ব্রাউজার ব্যবহার করেন তখন সার্ভারটি এইরকম HTML প্রদান করে:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
ব্রাউজারটি এইচটিএমএল পার্স করে এবং এর মতো বস্তুর একটি ট্রি তৈরি করে:
html
head
title
body
h1
p
script
পৃষ্ঠার বিষয়বস্তুর প্রতিনিধিত্বকারী বস্তু বা নোডের এই গাছটিকে DOM বলা হয়। এই মুহুর্তে এটি HTML এর মতোই দেখায়, কিন্তু ধরুন যে HTML এর নীচে উল্লেখ করা স্ক্রিপ্টটি এই কোডটি চালায়:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
সেই কোডটি h1 নোডটি সরিয়ে দেয় এবং DOM-এ আরেকটি p নোড যোগ করে। সম্পূর্ণ DOM এখন এই মত দেখায়:
html
head
title
body
p
script
p
পৃষ্ঠার HTML এখন এর DOM থেকে আলাদা। অন্য কথায়, এইচটিএমএল প্রারম্ভিক পৃষ্ঠা বিষয়বস্তু প্রতিনিধিত্ব করে, এবং DOM বর্তমান পৃষ্ঠা বিষয়বস্তু প্রতিনিধিত্ব করে। যখন জাভাস্ক্রিপ্ট নোড যোগ করে, অপসারণ করে বা সম্পাদনা করে, তখন DOM HTML থেকে আলাদা হয়ে যায়।
আরও জানতে DOM-এর ভূমিকা দেখুন।
পরিশিষ্ট: দৃশ্যে স্ক্রোল করুন
এটি স্ক্রোল ইন ভিউ বিভাগে একটি ধারাবাহিকতা। বিভাগটি সম্পূর্ণ করতে নীচের নির্দেশাবলী অনুসরণ করুন।
-
<li>Magritte</li>নোডটি এখনও আপনার DOM ট্রিতে নির্বাচন করা উচিত। যদি না হয়, স্ক্রোল ইন ভিউতে ফিরে যান এবং আবার শুরু করুন। <li>Magritte</li>নোডটিতে ডান-ক্লিক করুন এবং স্ক্রোল ইন ভিউ নির্বাচন করুন। আপনার ভিউপোর্ট ব্যাক আপ স্ক্রোল করে যাতে আপনি ম্যাগ্রিট নোড দেখতে পারেন। পরিশিষ্ট দেখুন: অনুপস্থিত বিকল্পগুলি যদি আপনি স্ক্রোল ইন ভিউ বিকল্পটি দেখতে না পান।
পরিশিষ্ট: অনুপস্থিত বিকল্প
এই টিউটোরিয়ালের অনেক নির্দেশাবলী আপনাকে নির্দেশ দেয় যে DOM Tree-এ একটি নোডে ডান-ক্লিক করুন এবং তারপরে পপ আপ হওয়া প্রসঙ্গ মেনু থেকে একটি বিকল্প নির্বাচন করুন। আপনি যদি প্রসঙ্গ মেনুতে নির্দিষ্ট বিকল্পটি দেখতে না পান, নোড পাঠ্য থেকে দূরে ডান-ক্লিক করার চেষ্টা করুন।

ভিডিওটি দেখুন এবং Chrome DevTools ব্যবহার করে একটি পৃষ্ঠার DOM দেখার এবং পরিবর্তন করার প্রাথমিক বিষয়গুলি শিখতে এই ইন্টারেক্টিভ টিউটোরিয়ালগুলি সম্পূর্ণ করুন৷
এই টিউটোরিয়ালটি অনুমান করে যে আপনি DOM এবং HTML এর মধ্যে পার্থক্য জানেন। একটি ব্যাখ্যার জন্য পরিশিষ্ট দেখুন: HTML বনাম DOM ।
DOM নোড দেখুন
এলিমেন্টস প্যানেলের DOM ট্রি হল যেখানে আপনি DevTools-এ সমস্ত DOM-সম্পর্কিত কার্যকলাপ করেন।
একটি নোড পরিদর্শন করুন
আপনি যখন একটি নির্দিষ্ট DOM নোডে আগ্রহী হন, তখন Inspect হল DevTools খুলতে এবং সেই নোডটি তদন্ত করার একটি দ্রুত উপায়।
- নীচে Michelangelo ডান-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- মাইকেল এঞ্জেলো
- রাফায়েল
 DevTools-এর Elements প্যানেল খোলে।
DevTools-এর Elements প্যানেল খোলে। <li>Michelangelo</li>DOM ট্রিতে হাইলাইট করা হয়েছে।
- DevTools-এর উপরের-বাম কোণে পরিদর্শন আইকনে ক্লিক করুন।

নীচের টোকিও টেক্সট ক্লিক করুন.
- টোকিও
বৈরুত
এখন,
<li>Tokyo</li>DOM ট্রিতে হাইলাইট করা হয়েছে।
একটি নোড পরিদর্শন করাও একটি নোডের শৈলী দেখার এবং পরিবর্তন করার প্রথম পদক্ষেপ। সিএসএস দেখা এবং পরিবর্তন করা শুরু করুন দেখুন।
একটি কীবোর্ড দিয়ে DOM ট্রি নেভিগেট করুন
একবার আপনি DOM ট্রিতে একটি নোড নির্বাচন করলে, আপনি আপনার কীবোর্ড দিয়ে DOM ট্রি নেভিগেট করতে পারেন।
নীচের রিংগোতে ডান-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন। DOM ট্রিতে
<li>Ringo</li>নির্বাচন করা হয়েছে।- জর্জ
- রিংগো
- পল
জন

আপ অ্যারো কী 2 বার টিপুন।
<ul>নির্বাচন করা হয়েছে।
বাম তীর কী টিপুন।
<ul>তালিকাটি ভেঙে পড়ে।আবার বাম তীর কী টিপুন।
<ul>নোডের অভিভাবক নির্বাচন করা হয়েছে। এই ক্ষেত্রে এটি হল<li>নোড যেখানে ধাপ 1-এর নির্দেশাবলী রয়েছে।নিচের তীর কীটি 3 বার টিপুন যাতে আপনি
<ul>তালিকাটি পুনঃনির্বাচন করেছেন যেটি আপনি এইমাত্র ভেঙেছেন। এটি এইরকম হওয়া উচিত:<ul>...</ul>ডান তীর কী টিপুন। তালিকা প্রসারিত হয়।
দৃশ্যে স্ক্রোল করুন
DOM ট্রি দেখার সময়, কখনও কখনও আপনি নিজেকে একটি DOM নোডে আগ্রহী দেখতে পাবেন যা বর্তমানে ভিউপোর্টে নেই। উদাহরণস্বরূপ, ধরুন আপনি পৃষ্ঠার নীচে স্ক্রোল করেছেন, এবং আপনি পৃষ্ঠার শীর্ষে <h1> নোডে আগ্রহী। ভিউতে স্ক্রোল করলে আপনি দ্রুত ভিউপোর্টের স্থান পরিবর্তন করতে পারবেন যাতে আপনি নোড দেখতে পারেন।
নীচে ম্যাগ্রিটে রাইট-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- ম্যাগ্রিট
- সাউটিন
পরিশিষ্টে যান: এই পৃষ্ঠার নীচে ভিউ বিভাগে স্ক্রোল করুন । সেখানে নির্দেশনা চলতে থাকে।
পৃষ্ঠার নীচে নির্দেশাবলী সম্পূর্ণ করার পরে আপনাকে এখানে ফিরে যেতে হবে।
শাসকদের দেখান
আপনার ভিউপোর্টের উপরে এবং বাম দিকের শাসকগুলির সাহায্যে, আপনি উপাদান প্যানেলে এটির উপর ঘোরার সময় আপনি একটি উপাদানের প্রস্থ এবং উচ্চতা পরিমাপ করতে পারেন।

দুটি উপায়ের একটিতে শাসকগুলিকে সক্ষম করুন:
- কমান্ড মেনু খুলতে Control + Shift + P বা Command + Shift + P (Mac) টিপুন,
Show rulers on hoverটাইপ করুন এবং এন্টার টিপুন। - চেক করুন সেটিংস > পছন্দ > উপাদান > হোভারে রুলার দেখান ।
শাসকদের সাইজিং ইউনিট হল পিক্সেল।
নোড অনুসন্ধান করুন
আপনি স্ট্রিং, CSS নির্বাচক, বা XPath নির্বাচক দ্বারা DOM ট্রি অনুসন্ধান করতে পারেন।
- এলিমেন্টস প্যানেলে আপনার কার্সারকে ফোকাস করুন।
- কন্ট্রোল + এফ বা কমান্ড + এফ (ম্যাক) টিপুন। অনুসন্ধান বারটি DOM গাছের নীচে খোলে।
টাইপ
The Moon is a Harsh Mistress। শেষ বাক্যটি DOM Tree-এ হাইলাইট করা হয়েছে।
উপরে উল্লিখিত হিসাবে, অনুসন্ধান বার CSS এবং XPath নির্বাচকদের সমর্থন করে।
এলিমেন্টস প্যানেল DOM ট্রিতে প্রথম ম্যাচিং ফলাফল নির্বাচন করে এবং ভিউপোর্টে ভিউতে রোল করে। ডিফল্টরূপে, আপনি টাইপ করার সাথে সাথে এটি ঘটে। আপনি যদি সর্বদা দীর্ঘ অনুসন্ধান ক্যোয়ারী নিয়ে কাজ করেন, আপনি যখন এন্টার টিপুন তখনই আপনি DevTools-কে অনুসন্ধান চালাতে পারেন।
নোডের মধ্যে অপ্রয়োজনীয় লাফ এড়াতে, সেটিংস > পছন্দ > গ্লোবাল > আপনি টাইপ করার সাথে সাথে চেকবক্সটি সাফ করুন ।

DOM সম্পাদনা করুন
আপনি ফ্লাইতে DOM সম্পাদনা করতে পারেন এবং সেই পরিবর্তনগুলি কীভাবে পৃষ্ঠাটিকে প্রভাবিত করে তা দেখতে পারেন৷
বিষয়বস্তু সম্পাদনা করুন
একটি নোডের বিষয়বস্তু সম্পাদনা করতে, DOM Tree-এর সামগ্রীতে ডাবল-ক্লিক করুন।
নীচে মিশেল রাইট-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- ভাজা
- মিশেল
DOM Tree-এ,
Michelleএ ডাবল-ক্লিক করুন। অন্য কথায়,<li>এবং</li>মধ্যে পাঠ্যটিতে ডাবল ক্লিক করুন। পাঠ্যটি নির্বাচন করা হয়েছে তা নির্দেশ করতে নীল রঙে হাইলাইট করা হয়েছে।
Michelleমুছুন,Leelaটাইপ করুন, তারপর পরিবর্তন নিশ্চিত করতে এন্টার টিপুন। উপরের লেখাটি মিশেল থেকে লীলায় পরিবর্তিত হয়েছে।
গুণাবলী সম্পাদনা করুন
গুণাবলী সম্পাদনা করতে, বৈশিষ্ট্যের নাম বা মানটিতে ডাবল ক্লিক করুন। কিভাবে একটি নোডে বৈশিষ্ট্য যোগ করতে হয় তা জানতে নীচের নির্দেশাবলী অনুসরণ করুন।
নিচের হাওয়ার্ডে ডান-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- হাওয়ার্ড
- ভিন্স
<li>ডাবল-ক্লিক করুন। নোডটি নির্বাচিত হয়েছে তা নির্দেশ করার জন্য পাঠ্যটি হাইলাইট করা হয়েছে।
ডান তীর কী টিপুন, একটি স্পেস যোগ করুন, টাইপ করুন
style="background-color:gold"এবং তারপর এন্টার টিপুন। নোডের পটভূমির রঙ সোনায় পরিবর্তিত হয়।
আপনি সম্পাদনা বৈশিষ্ট্য ডান-ক্লিক বিকল্পটিও ব্যবহার করতে পারেন।

নোড টাইপ সম্পাদনা করুন
একটি নোডের ধরন সম্পাদনা করতে, টাইপটিতে ডাবল ক্লিক করুন এবং তারপরে নতুন টাইপ টাইপ করুন।
নীচের হ্যাঙ্কে ডান-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- ডিন
- হ্যাঙ্ক
- থাডিউস
- ব্রক
<li>ডাবল-ক্লিক করুন। টেক্সটliহাইলাইট করা হয়.liমুছুন,buttonটাইপ করুন, তারপর এন্টার টিপুন।<li>নোড একটি<button>নোডে পরিবর্তিত হয়।
HTML হিসাবে সম্পাদনা করুন
সিনট্যাক্স হাইলাইটিং এবং স্বয়ংসম্পূর্ণ সহ এইচটিএমএল হিসাবে নোডগুলি সম্পাদনা করতে, নোডের ড্রপ-ডাউন মেনু থেকে HTML হিসাবে সম্পাদনা নির্বাচন করুন।
নীচে লিওনার্ড রাইট-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- পেনি
- হাওয়ার্ড
- রাজেশ
- লিওনার্ড
এলিমেন্টস প্যানেলে, বর্তমান নোডে ডান-ক্লিক করুন এবং ড্রপ-ডাউন মেনু থেকে HTML হিসাবে সম্পাদনা নির্বাচন করুন।

একটি নতুন লাইন শুরু করতে এন্টার টিপুন এবং
<lটাইপ করা শুরু করুন। DevTool আপনার জন্য HTML সিনট্যাক্স এবং স্বয়ংসম্পূর্ণ ট্যাগ হাইলাইট করে।
স্বয়ংসম্পূর্ণ মেনু থেকে
liউপাদান নির্বাচন করুন এবং টাইপ করুন>। DevTools স্বয়ংক্রিয়ভাবে কার্সারের পরে ক্লোজিং</li>ট্যাগ যোগ করে।
ট্যাগের ভিতরে
Sheldonটাইপ করুন এবং পরিবর্তনগুলি প্রয়োগ করতে Control / Command + Enter টিপুন।
একটি নোড সদৃশ
আপনি ডুপ্লিকেট উপাদান ডান-ক্লিক বিকল্প ব্যবহার করে একটি উপাদান নকল করতে পারেন।
নীচে Nana রাইট-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- ভ্যানিটিসের বনফায়ার
- নানা
- অরল্যান্ডো
- সাদা গোলমাল
এলিমেন্টস প্যানেলে,
<li>Nana</li>ডান-ক্লিক করুন এবং ড্রপ-ডাউন মেনু থেকে ডুপ্লিকেট উপাদান নির্বাচন করুন।
পাতায় ফিরে যান। তালিকা আইটেম অবিলম্বে সদৃশ করা হয়েছে.
আপনি কীবোর্ড শর্টকাটগুলিও ব্যবহার করতে পারেন: Shift + Alt + Down arrow (Windows এবং Linux) এবং Shift + Option + Down arrow (MacOS)।
একটি নোড স্ক্রিনশট ক্যাপচার করুন
আপনি ক্যাপচার নোড স্ক্রিনশট ব্যবহার করে DOM ট্রি-তে যেকোনো পৃথক নোডের স্ক্রিনশট করতে পারেন।
এই পৃষ্ঠার যেকোনো ছবিতে রাইট-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
এলিমেন্টস প্যানেলে, ছবির URL-এ ডান-ক্লিক করুন এবং ড্রপ-ডাউন মেনু থেকে ক্যাপচার নোড স্ক্রিনশট নির্বাচন করুন।

স্ক্রিনশটটি আপনার ডাউনলোডগুলিতে সংরক্ষণ করা হবে।

Devtools-এর সাহায্যে স্ক্রিনশট নেওয়ার আরও উপায় জানতে, DevTools দিয়ে স্ক্রিনশট নেওয়ার 4টি উপায় দেখুন।
DOM নোড পুনরায় সাজান
নোডগুলিকে পুনরায় সাজাতে টেনে আনুন।
নীচে এলভিস প্রিসলিতে ডান-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন। লক্ষ্য করুন যে এটি তালিকার শেষ আইটেম।
- স্টিভি ওয়ান্ডার
- টম অপেক্ষা করছে
- ক্রিস থিলে
- এলভিস প্রিসলি
DOM ট্রিতে,
<li>Elvis Presley</li>তালিকার শীর্ষে টেনে আনুন।
ফোর্স স্টেট
আপনি নোডগুলিকে :active , :hover , :focus , :visited , and :focus-within মতো অবস্থায় থাকতে বাধ্য করতে পারেন।
নীচের লর্ড অফ দ্য ফ্লাইসের উপর হোভার করুন। পটভূমির রঙ কমলা হয়ে যায়।
- মাছির প্রভু
- অপরাধ ও শাস্তি
- মবি ডিক
উপরের মাছিদের লর্ডকে ডান ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
ডান ক্লিক করুন
<li class="demo--hover">The Lord of the Flies</li>এবং ফোর্স স্টেট নির্বাচন করুন> : হোভার । পরিশিষ্ট দেখুন: আপনি যদি এই বিকল্পটি না দেখেন তবে অনুপস্থিত বিকল্পগুলি । পটভূমির রঙ কমলা থেকে যায় যদিও আপনি আসলে নোডের উপরে ঘুরে বেড়াচ্ছেন না।
একটি নোড লুকান
একটি নোড লুকানোর জন্য এইচ টিপুন।
নীচে আমার গন্তব্য তারা ডান ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- মন্টে ক্রিস্টোর কাউন্ট
- দ্য স্টারস মাই ডেস্টিনেশন
এইচ কী টিপুন। নোড লুকানো আছে। আপনি নোডটিতে ডান ক্লিক করতে পারেন এবং লুকিয়ে থাকা উপাদান বিকল্পটি ব্যবহার করতে পারেন।

আবার এইচ কী টিপুন। নোডটি আবার দেখানো হয়েছে।
একটি নোড মুছুন
একটি নোড মুছতে মুছুন টিপুন ।
নীচে ডান ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- দ্য ইলাস্ট্রেটেড ম্যান
- লুকিং-গ্লাসের মাধ্যমে
- ফাউন্ডেশন
ডিলিট কী টিপুন। নোড মুছে ফেলা হয়। আপনি নোডটিতে ডান ক্লিক করতে পারেন এবং মুছুন উপাদান বিকল্পটি ব্যবহার করতে পারেন।
কন্ট্রোল + জেড বা কমান্ড + জেড (ম্যাক) টিপুন। শেষ ক্রিয়াটি পূর্বাবস্থায় ফিরে আসে এবং নোড পুনরায় উপস্থিত হয়।
কনসোলে নোড অ্যাক্সেস করুন
ডেভটুলস কনসোল থেকে ডিওএম নোড অ্যাক্সেস করার জন্য বা তাদের জাভাস্ক্রিপ্ট রেফারেন্স পাওয়ার জন্য কয়েকটি শর্টকাট সরবরাহ করে।
বর্তমানে নির্বাচিত নোডটি $ 0 দিয়ে উল্লেখ করুন
আপনি যখন কোনও নোড পরিদর্শন করেন, নোডের পাশের == $0 পাঠ্যটির অর্থ হ'ল আপনি কনসোলে এই নোডটি ভেরিয়েবল $0 দিয়ে উল্লেখ করতে পারেন।
নীচে অন্ধকারের বাম হাতটিতে ডান ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- অন্ধকারের বাম হাত
- টিলা
কনসোল ড্রয়ারটি খুলতে এস্কেপ কী টিপুন।
$0টাইপ করুন এবং এন্টার কী টিপুন। অভিব্যক্তির ফলাফলটি দেখায় যে$0<li>The Left Hand of Darkness</li>এর মূল্যায়ন করে।
ফলাফলের উপর ঘোরাফেরা। নোডটি ভিউপোর্টে হাইলাইট করা হয়েছে।
ডোম ট্রিতে
<li>Dune</li>ক্লিক করুন, আবার কনসোলে$0টাইপ করুন এবং তারপরে আবার এন্টার টিপুন। এখন,$0<li>Dune</li>এ মূল্যায়ন করে।
গ্লোবাল ভেরিয়েবল হিসাবে সংরক্ষণ করুন
আপনার যদি বহুবার নোডে ফিরে যেতে হয় তবে এটি একটি বৈশ্বিক ভেরিয়েবল হিসাবে সংরক্ষণ করুন।
নীচে বড় ঘুমের ডান ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- বড় ঘুম
- দীর্ঘ বিদায়
ডোম ট্রিতে ডান ক্লিক করুন
<li>The Big Sleep</li>এবং গ্লোবাল ভেরিয়েবল হিসাবে স্টোর নির্বাচন করুন। পরিশিষ্ট দেখুন: আপনি যদি এই বিকল্পটি না দেখেন তবে অনুপস্থিত বিকল্পগুলি ।কনসোলে
temp1টাইপ করুন এবং তারপরে এন্টার টিপুন। অভিব্যক্তির ফলাফলটি দেখায় যে ভেরিয়েবল নোডের মূল্যায়ন করে।
অনুলিপি জেএস পাথ
যখন আপনার কোনও স্বয়ংক্রিয় পরীক্ষায় এটি উল্লেখ করতে হবে তখন জাভাস্ক্রিপ্ট পাথটি নোডে অনুলিপি করুন।
নীচে করামাজভ ভাইদের ডান ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- ব্রাদার্স কারামাজভ
- অপরাধ ও শাস্তি
ডান ক্লিক করুন
<li>The Brothers Karamazov</li>ডম ট্রিতে এবং অনুলিপি > অনুলিপি জেএস পাথ নির্বাচন করুন। একটিdocument.querySelector()এক্সপ্রেশন যা নোডে সমাধান করে তা আপনার ক্লিপবোর্ডে অনুলিপি করা হয়েছে।কনসোলে এক্সপ্রেশনটি আটকাতে নিয়ন্ত্রণ + ভি বা কমান্ড + ভি (ম্যাক) টিপুন।
অভিব্যক্তি মূল্যায়ন করতে ENTER টিপুন।

ডিওএম পরিবর্তনগুলি বিরতি
জাভাস্ক্রিপ্টটি ডিওএমকে সংশোধন করার সময় ডিভটুলগুলি আপনাকে কোনও পৃষ্ঠার জাভাস্ক্রিপ্ট বিরতি দেওয়ার অনুমতি দেয়। ডিওএম পরিবর্তন ব্রেকপয়েন্টগুলি দেখুন।
পরবর্তী পদক্ষেপ
এটি ডেভটুলগুলিতে বেশিরভাগ ডোম-সম্পর্কিত বৈশিষ্ট্যগুলি কভার করে। আপনি ডিওএম গাছের ডান ক্লিক করে নোডগুলি এবং এই টিউটোরিয়ালে covered াকা ছিল না এমন অন্যান্য বিকল্পগুলির সাথে পরীক্ষা করে আপনি তাদের বাকী অংশগুলি আবিষ্কার করতে পারেন। উপাদানগুলি প্যানেল কীবোর্ড শর্টকাটগুলিও দেখুন।
ডিভটুলসের সাথে আপনি যা কিছু করতে পারেন তা আবিষ্কার করতে ক্রোম ডেভটুলস হোমপেজটি দেখুন।
আপনি যদি ডিভটুলস দলের সাথে যোগাযোগ করতে চান বা ডিভটুলস সম্প্রদায়ের কাছ থেকে সহায়তা পেতে চান তবে সম্প্রদায়টি দেখুন।
পরিশিষ্ট: এইচটিএমএল বনাম ডোম
এই বিভাগটি দ্রুত এইচটিএমএল এবং ডিওএম এর মধ্যে পার্থক্য ব্যাখ্যা করে।
আপনি যখন https://example.com মতো কোনও পৃষ্ঠার জন্য অনুরোধ করতে কোনও ওয়েব ব্রাউজার ব্যবহার করেন তখন সার্ভারটি এইচটিএমএল এর মতো ফিরে আসে:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
ব্রাউজার এইচটিএমএলকে পার্স করে এবং এর মতো বস্তুর একটি গাছ তৈরি করে:
html
head
title
body
h1
p
script
পৃষ্ঠার সামগ্রীর প্রতিনিধিত্বকারী অবজেক্টস বা নোডের এই গাছটিকে ডোম বলা হয়। এখনই এটি এইচটিএমএল এর মতো দেখাচ্ছে, তবে ধরুন যে এইচটিএমএল এর নীচে উল্লেখ করা স্ক্রিপ্টটি এই কোডটি চালায়:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
এই কোডটি h1 নোড সরিয়ে দেয় এবং ডোমে আরও একটি p নোড যুক্ত করে। সম্পূর্ণ ডম এখন দেখতে এই মত:
html
head
title
body
p
script
p
পৃষ্ঠার এইচটিএমএল এখন এর ডিওএমের চেয়ে আলাদা। অন্য কথায়, এইচটিএমএল প্রাথমিক পৃষ্ঠার সামগ্রী উপস্থাপন করে এবং ডিওএম বর্তমান পৃষ্ঠার সামগ্রী উপস্থাপন করে। যখন জাভাস্ক্রিপ্ট নোডগুলি যুক্ত করে, অপসারণ করে বা সম্পাদনা করে, তখন ডিওএম এইচটিএমএল এর চেয়ে আলাদা হয়ে যায়।
আরও জানতে ডোমের পরিচিতি দেখুন।
পরিশিষ্ট: ভিউতে স্ক্রোল করুন
এটি ভিউ বিভাগে স্ক্রোলের একটি ধারাবাহিকতা। বিভাগটি সম্পূর্ণ করতে নীচের নির্দেশাবলী অনুসরণ করুন।
-
<li>Magritte</li>নোডটি এখনও আপনার ডোম গাছে নির্বাচন করা উচিত। যদি তা না হয় তবে স্ক্রোলে ফিরে যান এবং আবার শুরু করুন। <li>Magritte</li>নোডে ডান ক্লিক করুন এবং ভিউতে স্ক্রোল নির্বাচন করুন। আপনার ভিউপোর্ট স্ক্রোলগুলি ব্যাক আপ করে যাতে আপনি ম্যাগরিট নোড দেখতে পারেন। পরিশিষ্ট দেখুন: আপনি যদি স্ক্রোল ইন ভিউ বিকল্পটি দেখতে না পান তবে অনুপস্থিত বিকল্পগুলি ।
পরিশিষ্ট: অনুপস্থিত বিকল্পগুলি
এই টিউটোরিয়ালের অনেকগুলি নির্দেশাবলী আপনাকে ডিওএম গাছের একটি নোডকে ডান ক্লিক করার নির্দেশ দেয় এবং তারপরে পপ আপ হওয়া প্রসঙ্গ মেনু থেকে একটি বিকল্প নির্বাচন করে। আপনি যদি প্রসঙ্গ মেনুতে নির্দিষ্ট বিকল্পটি না দেখেন তবে নোড পাঠ্য থেকে দূরে ডান ক্লিক করার চেষ্টা করুন।

ভিডিওটি দেখুন এবং ক্রোম ডিভটুলগুলি ব্যবহার করে কোনও পৃষ্ঠার ডোম দেখার এবং পরিবর্তন করার মূল বিষয়গুলি শিখতে এই ইন্টারেক্টিভ টিউটোরিয়ালগুলি সম্পূর্ণ করুন।
এই টিউটোরিয়ালটি ধরে নিয়েছে যে আপনি ডিওএম এবং এইচটিএমএল এর মধ্যে পার্থক্য জানেন। পরিশিষ্ট দেখুন: এইচটিএমএল বনাম একটি ব্যাখ্যার জন্য।
ডোম নোডগুলি দেখুন
উপাদানগুলির প্যানেলের ডিওএম ট্রি হ'ল যেখানে আপনি ডিভটুলগুলিতে সমস্ত ডোম-সম্পর্কিত ক্রিয়াকলাপ করেন।
একটি নোড পরিদর্শন করুন
আপনি যখন কোনও নির্দিষ্ট ডোম নোডে আগ্রহী হন, পরিদর্শন হ'ল ডিভটুলগুলি খোলার এবং সেই নোডটি তদন্ত করার একটি দ্রুত উপায়।
- নীচে Michelangelo ডান ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- মাইকেল এঞ্জেলো
- রাফায়েল
 ডিভটুলসের উপাদান প্যানেল খোলে।
ডিভটুলসের উপাদান প্যানেল খোলে। <li>Michelangelo</li>ডোম গাছে হাইলাইট করা হয়েছে।
- ডেভটুলসের শীর্ষ-বাম কোণে পরিদর্শন আইকনটি ক্লিক করুন।

নীচের টোকিও পাঠ্য ক্লিক করুন।
- টোকিও
বৈরুত
এখন,
<li>Tokyo</li>ডোম গাছে হাইলাইট করা হয়েছে।
নোড পরিদর্শন করাও নোডের স্টাইলগুলি দেখার এবং পরিবর্তনের দিকে প্রথম পদক্ষেপ। সিএসএস দেখার এবং পরিবর্তন করে শুরু করুন দেখুন।
একটি কীবোর্ড দিয়ে ডোম ট্রি নেভিগেট করুন
একবার আপনি ডোম ট্রিতে একটি নোড নির্বাচন করার পরে, আপনি আপনার কীবোর্ড দিয়ে ডোম গাছটি নেভিগেট করতে পারেন।
নীচে ডান ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
<li>Ringo</li>ডিওএম গাছে নির্বাচিত হয়।- জর্জ
- রিংগো
- পল
জন

2 বার আপ তীর কী টিপুন।
<ul>নির্বাচিত হয়।
বাম তীর কী টিপুন।
<ul>তালিকা ধসে পড়ে।আবার বাম তীর কী টিপুন।
<ul>নোডের পিতামাতা নির্বাচিত হয়। এই ক্ষেত্রে এটি<li>নোডটি পদক্ষেপ 1 এর নির্দেশাবলীযুক্ত।ডাউন অ্যারো কীটি 3 বার টিপুন যাতে আপনি
<ul>তালিকাটি পুনরায় নির্বাচন করেছেন যা আপনি সবেমাত্র ধসে পড়েছেন। এটি দেখতে এটির মতো হওয়া উচিত:<ul>...</ul>ডান তীর কী টিপুন। তালিকা প্রসারিত হয়।
ভিউতে স্ক্রোল করুন
ডোম ট্রি দেখার সময়, কখনও কখনও আপনি নিজেকে এমন একটি ডোম নোডে আগ্রহী দেখতে পাবেন যা বর্তমানে ভিউপোর্টে নেই। উদাহরণস্বরূপ, ধরুন যে আপনি পৃষ্ঠার নীচে স্ক্রোল করেছেন এবং আপনি পৃষ্ঠার শীর্ষে <h1> নোডে আগ্রহী। ভিউতে স্ক্রোল করুন আপনাকে ভিউপোর্টটি দ্রুত পুনরায় স্থাপন করতে দেয় যাতে আপনি নোডটি দেখতে পারেন।
নীচে ডান ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- ম্যাগ্রিট
- সাউটিন
পরিশিষ্টে যান: এই পৃষ্ঠার নীচে ভিউ বিভাগে স্ক্রোল করুন । নির্দেশাবলী সেখানে অবিরত।
পৃষ্ঠার নীচে নির্দেশাবলী শেষ করার পরে আপনার এখানে ফিরে যেতে হবে।
শাসকদের দেখান
উপরের শাসকদের সাথে এবং আপনার ভিউপোর্টের বাম দিকে, আপনি যখন উপাদানগুলির প্যানেলে এটি ঘুরে দেখেন তখন আপনি কোনও উপাদানের প্রস্থ এবং উচ্চতা পরিমাপ করতে পারেন।

দুটি উপায়ে শাসকদের সক্ষম করুন:
- কমান্ড মেনু খুলতে,
Show rulers on hoverটাইপ করতে এবং এন্টার টিপুন টাইপ করতে কন্ট্রোল + শিফট + পি বা কমান্ড + শিফট + পি (ম্যাক) টিপুন। - সেটিংস > পছন্দসমূহ > উপাদানসমূহ > হোভারে শাসকদের দেখান ।
শাসকদের সাইজিং ইউনিট হ'ল পিক্সেল।
নোড অনুসন্ধান করুন
আপনি স্ট্রিং, সিএসএস নির্বাচক বা এক্সপথ সিলেক্টর দ্বারা ডিওএম ট্রি অনুসন্ধান করতে পারেন।
- উপাদান প্যানেলে আপনার কার্সার ফোকাস করুন।
- কন্ট্রোল + এফ বা কমান্ড + এফ (ম্যাক) টিপুন। ডোম গাছের নীচে অনুসন্ধান বারটি খোলে।
টাইপ
The Moon is a Harsh Mistress। শেষ বাক্যটি ডিওএম গাছের মধ্যে হাইলাইট করা হয়েছে।
উপরে উল্লিখিত হিসাবে, অনুসন্ধান বারটি সিএসএস এবং এক্সপথ নির্বাচকদের সমর্থন করে।
এলিমেন্টস প্যানেলটি ডিওএম ট্রিতে প্রথম মিলের ফলাফল নির্বাচন করে এবং এটি ভিউপোর্টে দর্শনে রোল করে। ডিফল্টরূপে, আপনি টাইপ করার সাথে সাথে এটি ঘটে। আপনি যদি সর্বদা দীর্ঘ অনুসন্ধান প্রশ্নের সাথে কাজ করেন তবে আপনি যখন এন্টার টিপুন তখনই আপনি ডেভটুলগুলি অনুসন্ধান করতে পারেন।
নোডগুলির মধ্যে অপ্রয়োজনীয় জাম্প এড়াতে, আপনি চেকবক্সটি টাইপ করার সাথে সাথে সেটিংস > পছন্দসমূহ > গ্লোবাল > অনুসন্ধান অনুসন্ধান করুন।

ডোম সম্পাদনা করুন
আপনি ফ্লাইতে ডিওএম সম্পাদনা করতে পারেন এবং দেখতে পারেন যে এই পরিবর্তনগুলি কীভাবে পৃষ্ঠাটিকে প্রভাবিত করে।
বিষয়বস্তু সম্পাদনা করুন
একটি নোডের সামগ্রী সম্পাদনা করতে, ডোম গাছের সামগ্রীতে ডাবল ক্লিক করুন।
নীচে ডান ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- ভাজা
- মিশেল
ডোম ট্রিতে,
Michelleডাবল ক্লিক করুন। অন্য কথায়,<li>এবং</li>মধ্যে পাঠ্যটি ডাবল ক্লিক করুন। পাঠ্যটি নীল হাইলাইট করা হয়েছে যাতে এটি নির্বাচিত হয়েছে তা নির্দেশ করে।
Michelleমুছুন,Leelaটাইপ করুন, তারপরে পরিবর্তনটি নিশ্চিত করতে এন্টার টিপুন। উপরের পাঠ্যটি মিশেল থেকে লীলা পর্যন্ত পরিবর্তিত হয়।
গুণাবলী সম্পাদনা করুন
বৈশিষ্ট্য সম্পাদনা করতে, বৈশিষ্ট্যের নাম বা মান ডাবল ক্লিক করুন। নোডে কীভাবে বৈশিষ্ট্য যুক্ত করতে হয় তা শিখতে নীচের নির্দেশাবলী অনুসরণ করুন।
নীচে ডান ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- হাওয়ার্ড
- ভিন্স
ডাবল ক্লিক করুন
<li>। নোডটি নির্বাচন করা হয়েছে তা নির্দেশ করার জন্য পাঠ্যটি হাইলাইট করা হয়েছে।
ডান তীর কী টিপুন, একটি স্থান যুক্ত করুন,
style="background-color:gold", এবং তারপরে এন্টার টিপুন। নোডের পটভূমির রঙ সোনায় পরিবর্তিত হয়।
আপনি সম্পাদনা অ্যাট্রিবিউট রাইট-ক্লিক বিকল্পটিও ব্যবহার করতে পারেন।

নোড প্রকার সম্পাদনা করুন
একটি নোডের টাইপ সম্পাদনা করতে, প্রকারটি ডাবল ক্লিক করুন এবং তারপরে নতুন টাইপ টাইপ করুন।
নীচে ডান ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- ডিন
- হ্যাঙ্ক
- থাডিউস
- ব্রক
ডাবল ক্লিক করুন
<li>। পাঠ্যliহাইলাইট করা হয়েছে।li, টাইপbuttonমুছুন, তারপরে এন্টার টিপুন।<li>নোড একটি<button>নোডে পরিবর্তিত হয়।
HTML হিসাবে সম্পাদনা করুন
সিনট্যাক্স হাইলাইটিং এবং স্বতঃপ্রকাশের সাথে এইচটিএমএল হিসাবে নোডগুলি সম্পাদনা করতে, নোডের ড্রপ-ডাউন মেনু থেকে এইচটিএমএল হিসাবে সম্পাদনা নির্বাচন করুন।
নীচে ডান ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- পেনি
- হাওয়ার্ড
- রাজেশ
- লিওনার্ড
উপাদান প্যানেলে, বর্তমান নোডে ডান ক্লিক করুন এবং ড্রপ-ডাউন মেনু থেকে এইচটিএমএল হিসাবে সম্পাদনা নির্বাচন করুন।

একটি নতুন লাইন শুরু করতে ENTER টিপুন এবং টাইপ করা
<lশুরু করুন। ডেভটুল আপনার জন্য এইচটিএমএল সিনট্যাক্স এবং অটোকম্পলিটস ট্যাগগুলি হাইলাইট করে।
স্বতঃপূর্বক মেনু থেকে
liউপাদানটি নির্বাচন করুন এবং টাইপ করুন>। ডিভটুলগুলি স্বয়ংক্রিয়ভাবে কার্সারের পরে ক্লোজিং</li>ট্যাগ যুক্ত করে।
ট্যাগের ভিতরে
Sheldonটাইপ করুন এবং পরিবর্তনগুলি প্রয়োগ করতে নিয়ন্ত্রণ / কমান্ড + টিপুন ।
একটি নোড সদৃশ
আপনি ডুপ্লিকেট উপাদানটি ডান-ক্লিক বিকল্পটি ব্যবহার করে কোনও উপাদানকে নকল করতে পারেন।
নীচে ডান ক্লিক করুন এবং পরীক্ষা নির্বাচন করুন।
- ভ্যানিটিসের বনফায়ার
- নানা
- অরল্যান্ডো
- সাদা গোলমাল
উপাদানগুলির প্যানেলে,
<li>Nana</li>ডান ক্লিক করুন এবং ড্রপ-ডাউন মেনু থেকে সদৃশ উপাদান নির্বাচন করুন।
পৃষ্ঠায় ফিরে। তালিকা আইটেমটি তাত্ক্ষণিকভাবে নকল করা হয়েছে।
আপনি কীবোর্ড শর্টকাটগুলিও ব্যবহার করতে পারেন: শিফট + এএলটি + ডাউন তীর (উইন্ডোজ এবং লিনাক্স) এবং শিফট + বিকল্প + ডাউন অ্যারো (ম্যাকোস)।
একটি নোড স্ক্রিনশট ক্যাপচার করুন
আপনি ক্যাপচার নোড স্ক্রিনশট ব্যবহার করে ডিওএম গাছের যে কোনও পৃথক নোড স্ক্রিনশট করতে পারেন।
এই পৃষ্ঠায় যে কোনও চিত্রকে ডান ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
উপাদান প্যানেলে, চিত্রের URL টি ডান ক্লিক করুন এবং ড্রপ-ডাউন মেনু থেকে নোড স্ক্রিনশট ক্যাপচার নির্বাচন করুন।

স্ক্রিনশটটি আপনার ডাউনলোডগুলিতে সংরক্ষণ করা হবে।

ডেভটুলগুলির সাথে স্ক্রিনশট নেওয়ার আরও উপায়গুলি শিখতে, ডিভটুলগুলির সাথে স্ক্রিনশটগুলি ক্যাপচার করার 4 টি উপায় দেখুন।
ডোম নোডগুলি পুনরায় অর্ডার করুন
এগুলি পুনরায় অর্ডার করতে নোডগুলি টেনে আনুন।
নীচে এলভিস প্রিসলে ডান ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন। লক্ষ্য করুন যে এটি তালিকার শেষ আইটেম।
- স্টিভি ওয়ান্ডার
- টম অপেক্ষা করছে
- ক্রিস থিলে
- এলভিস প্রিসলি
ডোম ট্রিতে,
<li>Elvis Presley</li>তালিকার শীর্ষে টানুন।
ফোর্স স্টেট
আপনি নোডগুলিকে যেমন রাজ্যে থাকতে বাধ্য করতে পারেন :active ,: :hover :focus ,: :visited , এবং :focus-within ।
নীচে মাছিদের প্রভুর উপরে ঘোরান। পটভূমির রঙ কমলা হয়ে যায়।
- মাছিদের প্রভু
- অপরাধ ও শাস্তি
- মবি ডিক
উপরের মাছিদের লর্ডকে ডান ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
ডান ক্লিক করুন
<li class="demo--hover">The Lord of the Flies</li>এবং ফোর্স স্টেট নির্বাচন করুন> : হোভার । পরিশিষ্ট দেখুন: আপনি যদি এই বিকল্পটি না দেখেন তবে অনুপস্থিত বিকল্পগুলি । পটভূমির রঙ কমলা থেকে যায় যদিও আপনি আসলে নোডের উপরে ঘুরে বেড়াচ্ছেন না।
একটি নোড লুকান
একটি নোড লুকানোর জন্য এইচ টিপুন।
নীচে আমার গন্তব্য তারা ডান ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- মন্টে ক্রিস্টোর কাউন্ট
- দ্য স্টারস মাই ডেস্টিনেশন
এইচ কী টিপুন। নোড লুকানো আছে। আপনি নোডটিতে ডান ক্লিক করতে পারেন এবং লুকিয়ে থাকা উপাদান বিকল্পটি ব্যবহার করতে পারেন।

আবার এইচ কী টিপুন। নোডটি আবার দেখানো হয়েছে।
একটি নোড মুছুন
একটি নোড মুছতে মুছুন টিপুন ।
নীচে ডান ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- দ্য ইলাস্ট্রেটেড ম্যান
- লুকিং-গ্লাসের মাধ্যমে
- ফাউন্ডেশন
ডিলিট কী টিপুন। নোড মুছে ফেলা হয়। আপনি নোডটিতে ডান ক্লিক করতে পারেন এবং মুছুন উপাদান বিকল্পটি ব্যবহার করতে পারেন।
কন্ট্রোল + জেড বা কমান্ড + জেড (ম্যাক) টিপুন। শেষ ক্রিয়াটি পূর্বাবস্থায় ফিরে আসে এবং নোড পুনরায় উপস্থিত হয়।
কনসোলে নোড অ্যাক্সেস করুন
ডেভটুলস কনসোল থেকে ডিওএম নোড অ্যাক্সেস করার জন্য বা তাদের জাভাস্ক্রিপ্ট রেফারেন্স পাওয়ার জন্য কয়েকটি শর্টকাট সরবরাহ করে।
বর্তমানে নির্বাচিত নোডটি $ 0 দিয়ে উল্লেখ করুন
আপনি যখন কোনও নোড পরিদর্শন করেন, নোডের পাশের == $0 পাঠ্যটির অর্থ হ'ল আপনি কনসোলে এই নোডটি ভেরিয়েবল $0 দিয়ে উল্লেখ করতে পারেন।
নীচে অন্ধকারের বাম হাতটিতে ডান ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- অন্ধকারের বাম হাত
- টিলা
কনসোল ড্রয়ারটি খুলতে এস্কেপ কী টিপুন।
$0টাইপ করুন এবং এন্টার কী টিপুন। অভিব্যক্তির ফলাফলটি দেখায় যে$0<li>The Left Hand of Darkness</li>এর মূল্যায়ন করে।
ফলাফলের উপর ঘোরাফেরা। নোডটি ভিউপোর্টে হাইলাইট করা হয়েছে।
ডোম ট্রিতে
<li>Dune</li>ক্লিক করুন, আবার কনসোলে$0টাইপ করুন এবং তারপরে আবার এন্টার টিপুন। এখন,$0<li>Dune</li>এ মূল্যায়ন করে।
গ্লোবাল ভেরিয়েবল হিসাবে সংরক্ষণ করুন
আপনার যদি বহুবার নোডে ফিরে যেতে হয় তবে এটি একটি বৈশ্বিক ভেরিয়েবল হিসাবে সংরক্ষণ করুন।
নীচে বড় ঘুমের ডান ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- বড় ঘুম
- দীর্ঘ বিদায়
ডোম ট্রিতে ডান ক্লিক করুন
<li>The Big Sleep</li>এবং গ্লোবাল ভেরিয়েবল হিসাবে স্টোর নির্বাচন করুন। পরিশিষ্ট দেখুন: আপনি যদি এই বিকল্পটি না দেখেন তবে অনুপস্থিত বিকল্পগুলি ।কনসোলে
temp1টাইপ করুন এবং তারপরে এন্টার টিপুন। অভিব্যক্তির ফলাফলটি দেখায় যে ভেরিয়েবল নোডের মূল্যায়ন করে।
অনুলিপি জেএস পাথ
যখন আপনার কোনও স্বয়ংক্রিয় পরীক্ষায় এটি উল্লেখ করতে হবে তখন জাভাস্ক্রিপ্ট পাথটি নোডে অনুলিপি করুন।
নীচে করামাজভ ভাইদের ডান ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- ব্রাদার্স কারামাজভ
- অপরাধ ও শাস্তি
ডান ক্লিক করুন
<li>The Brothers Karamazov</li>ডম ট্রিতে এবং অনুলিপি > অনুলিপি জেএস পাথ নির্বাচন করুন। একটিdocument.querySelector()এক্সপ্রেশন যা নোডে সমাধান করে তা আপনার ক্লিপবোর্ডে অনুলিপি করা হয়েছে।কনসোলে এক্সপ্রেশনটি আটকাতে নিয়ন্ত্রণ + ভি বা কমান্ড + ভি (ম্যাক) টিপুন।
অভিব্যক্তি মূল্যায়ন করতে ENTER টিপুন।

ডিওএম পরিবর্তনগুলি বিরতি
জাভাস্ক্রিপ্টটি ডিওএমকে সংশোধন করার সময় ডিভটুলগুলি আপনাকে কোনও পৃষ্ঠার জাভাস্ক্রিপ্ট বিরতি দেওয়ার অনুমতি দেয়। ডিওএম পরিবর্তন ব্রেকপয়েন্টগুলি দেখুন।
পরবর্তী পদক্ষেপ
এটি ডেভটুলগুলিতে বেশিরভাগ ডোম-সম্পর্কিত বৈশিষ্ট্যগুলি কভার করে। আপনি ডিওএম গাছের ডান ক্লিক করে নোডগুলি এবং এই টিউটোরিয়ালে covered াকা ছিল না এমন অন্যান্য বিকল্পগুলির সাথে পরীক্ষা করে আপনি তাদের বাকী অংশগুলি আবিষ্কার করতে পারেন। উপাদানগুলি প্যানেল কীবোর্ড শর্টকাটগুলিও দেখুন।
ডিভটুলসের সাথে আপনি যা কিছু করতে পারেন তা আবিষ্কার করতে ক্রোম ডেভটুলস হোমপেজটি দেখুন।
আপনি যদি ডিভটুলস দলের সাথে যোগাযোগ করতে চান বা ডিভটুলস সম্প্রদায়ের কাছ থেকে সহায়তা পেতে চান তবে সম্প্রদায়টি দেখুন।
পরিশিষ্ট: এইচটিএমএল বনাম ডোম
এই বিভাগটি দ্রুত এইচটিএমএল এবং ডিওএম এর মধ্যে পার্থক্য ব্যাখ্যা করে।
আপনি যখন https://example.com মতো কোনও পৃষ্ঠার জন্য অনুরোধ করতে কোনও ওয়েব ব্রাউজার ব্যবহার করেন তখন সার্ভারটি এইচটিএমএল এর মতো ফিরে আসে:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
ব্রাউজার এইচটিএমএলকে পার্স করে এবং এর মতো বস্তুর একটি গাছ তৈরি করে:
html
head
title
body
h1
p
script
পৃষ্ঠার সামগ্রীর প্রতিনিধিত্বকারী অবজেক্টস বা নোডের এই গাছটিকে ডোম বলা হয়। এখনই এটি এইচটিএমএল এর মতো দেখাচ্ছে, তবে ধরুন যে এইচটিএমএল এর নীচে উল্লেখ করা স্ক্রিপ্টটি এই কোডটি চালায়:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
এই কোডটি h1 নোড সরিয়ে দেয় এবং ডোমে আরও একটি p নোড যুক্ত করে। সম্পূর্ণ ডম এখন দেখতে এই মত:
html
head
title
body
p
script
p
পৃষ্ঠার এইচটিএমএল এখন এর ডিওএমের চেয়ে আলাদা। অন্য কথায়, এইচটিএমএল প্রাথমিক পৃষ্ঠার সামগ্রী উপস্থাপন করে এবং ডিওএম বর্তমান পৃষ্ঠার সামগ্রী উপস্থাপন করে। যখন জাভাস্ক্রিপ্ট নোডগুলি যুক্ত করে, অপসারণ করে বা সম্পাদনা করে, তখন ডিওএম এইচটিএমএল এর চেয়ে আলাদা হয়ে যায়।
আরও জানতে ডোমের পরিচিতি দেখুন।
পরিশিষ্ট: ভিউতে স্ক্রোল করুন
এটি ভিউ বিভাগে স্ক্রোলের একটি ধারাবাহিকতা। বিভাগটি সম্পূর্ণ করতে নীচের নির্দেশাবলী অনুসরণ করুন।
-
<li>Magritte</li>নোডটি এখনও আপনার ডোম গাছে নির্বাচন করা উচিত। যদি তা না হয় তবে স্ক্রোলে ফিরে যান এবং আবার শুরু করুন। <li>Magritte</li>নোডে ডান ক্লিক করুন এবং ভিউতে স্ক্রোল নির্বাচন করুন। আপনার ভিউপোর্ট স্ক্রোলগুলি ব্যাক আপ করে যাতে আপনি ম্যাগরিট নোড দেখতে পারেন। পরিশিষ্ট দেখুন: আপনি যদি স্ক্রোল ইন ভিউ বিকল্পটি দেখতে না পান তবে অনুপস্থিত বিকল্পগুলি ।
পরিশিষ্ট: অনুপস্থিত বিকল্পগুলি
এই টিউটোরিয়ালের অনেকগুলি নির্দেশাবলী আপনাকে ডিওএম গাছের একটি নোডকে ডান ক্লিক করার নির্দেশ দেয় এবং তারপরে পপ আপ হওয়া প্রসঙ্গ মেনু থেকে একটি বিকল্প নির্বাচন করে। আপনি যদি প্রসঙ্গ মেনুতে নির্দিষ্ট বিকল্পটি না দেখেন তবে নোড পাঠ্য থেকে দূরে ডান ক্লিক করার চেষ্টা করুন।




