Web sayfanızdaki belirli öğelere odaklanıp bunları analiz etmek için İnceleme modunu kullanın.
Genel Bakış
DevTools İncele modunu (seçici seçici) etkinleştirmek, sayfanızdaki öğelerin üzerine gelerek stil ve erişilebilirlik bilgilerini görüntülemenizi sağlar. İnceleme modu etkinken bir öğeyi tıkladığınızda Nesneler panelindeki DOM ağacında ilgili DOM öğesi vurgulanır ve Stiller sekmesinde ilgili stiller listelenir.
İnceleme modunu etkinleştirme
İnceleme modunu etkinleştirmek için:
- DevTools'nı açın
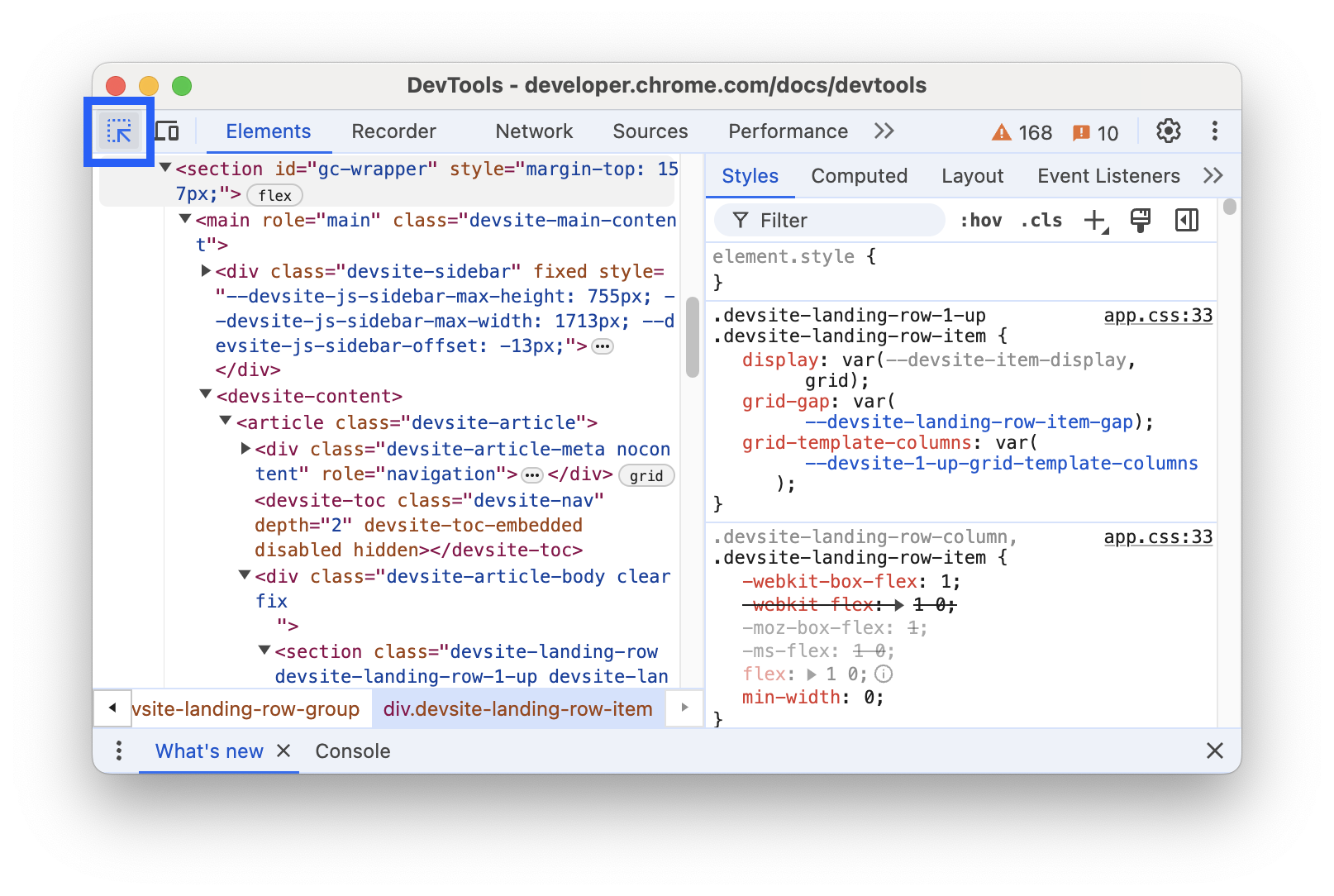
- Eylem çubuğunda İnceleme modu düğmesini tıklayın.

İnceleme modu simgesi mavi olduğunda seçici seçici etkindir.
İncele modu'nda Nesneler panelini açmak için Chrome'da bir kısayol da kullanabilirsiniz. Aşağıdakilerden birine basın:
- macOS: Cmd+Option+C
- Windows, Linux, ChromeOS: Ctrl+Üst Karakter+C
Stil ve erişilebilirlik bilgilerini görüntülemek için İncele modunu kullanma
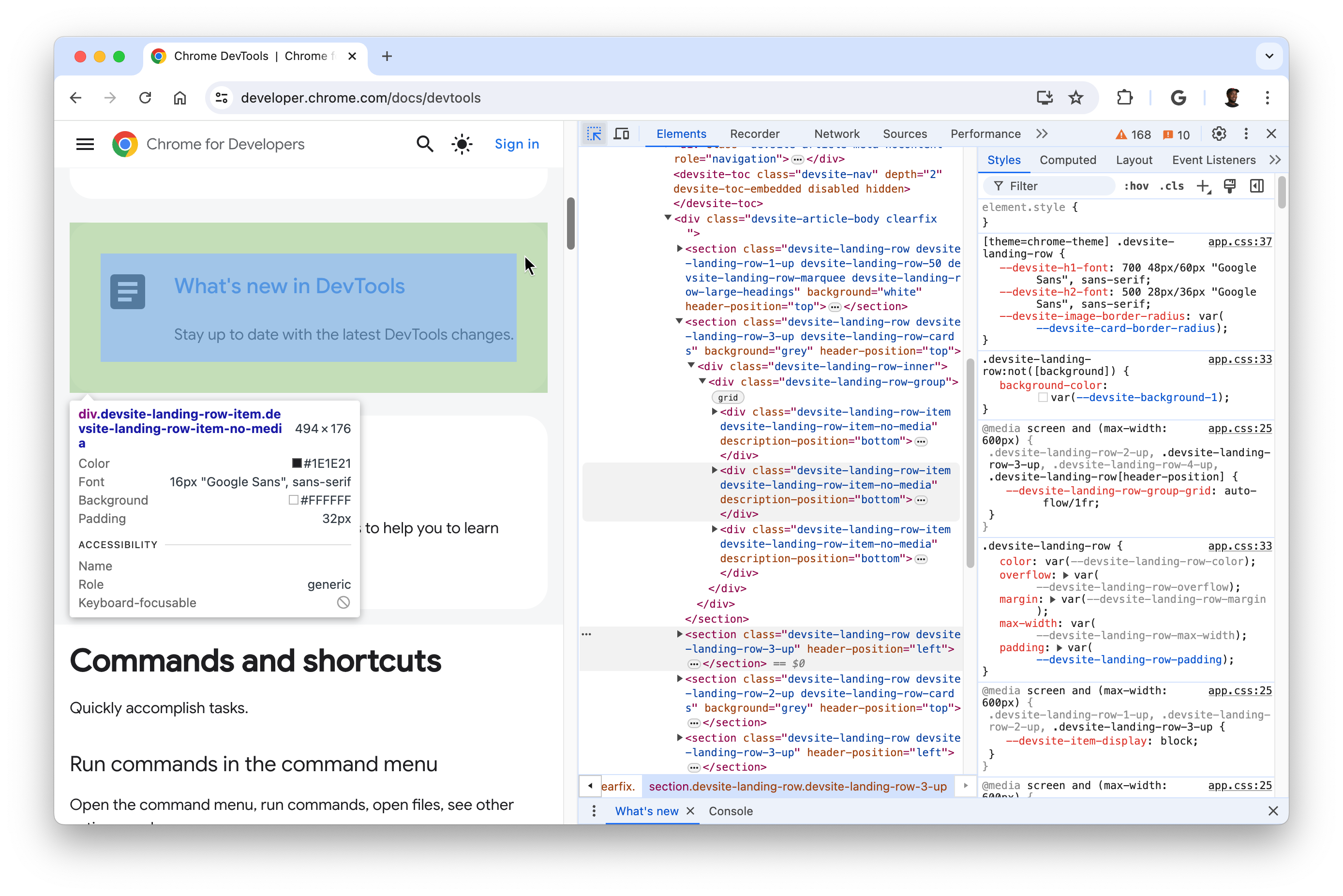
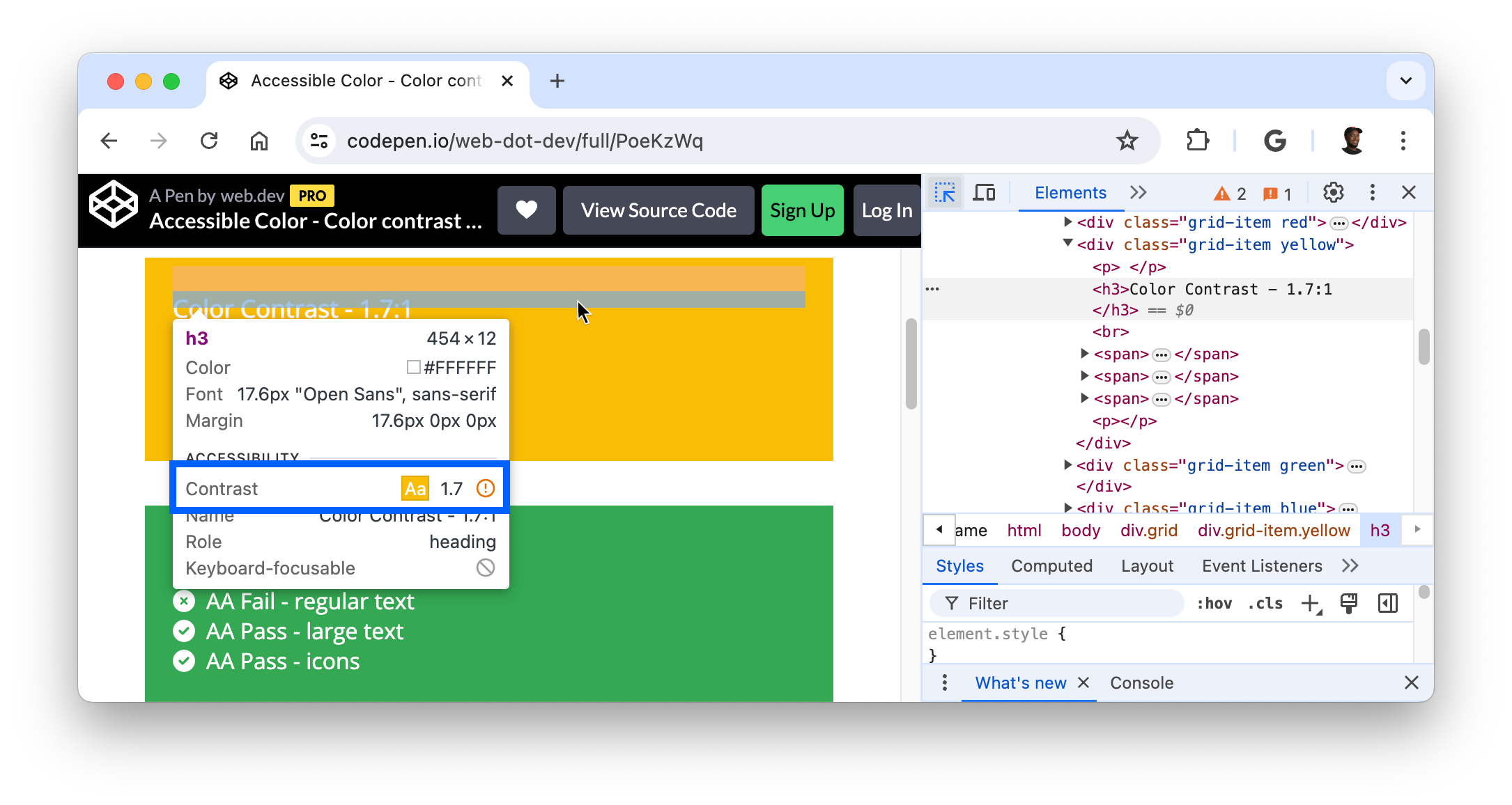
İnceleme modu etkinken sayfanızdaki öğelerin üzerine geldiğinizde öğe vurgulanır ve bir ipucu yer paylaşımı gösterilir. Öğeler paneli, fareyle üzerine geldiğiniz öğeyi vurgulamak için DOM ağacını otomatik olarak genişletir.

Öğeye bağlı olarak İnceleme modu ipucunda aşağıdaki stil özellikleri gösterilir:
- Öğenin seçicileri.
- Öğenin piksel cinsinden boyutları.
- Öğenin arka plan rengi.
- Öğenin metin rengi.
- Öğenin yazı tipi özellikleri.
- Öğenin piksel cinsinden dolgusu.
- Öğenin piksel cinsinden kenar boşluğu.
Ayrıca, CSS grid veya CSS flexbox kullanan öğelerin adının yanında farklı bir simge görünür.

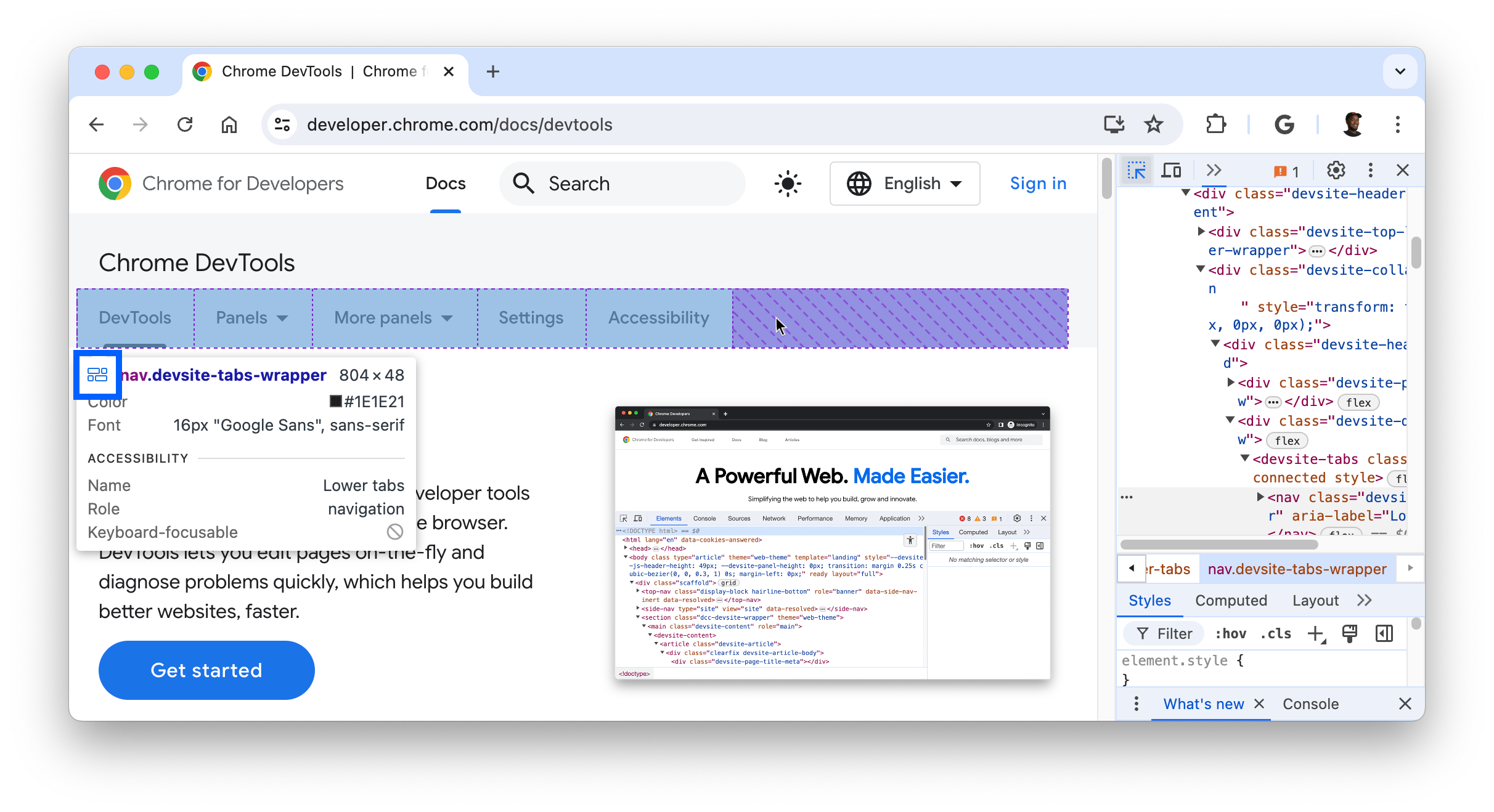
İpucunun erişilebilirlik bölümünde aşağıdaki bilgiler gösterilir:
- Yardımcı teknolojiye bildirilen öğenin adı ve rolü.
- Öğenin klavyeyle odaklanılabilir olup olmadığı.
Özellikle metin başlıklarının üzerine geldiğinizde, ön plan (metin rengi) ile arka plan renkleri arasındaki parlaklık farkını ölçen bir kontrast oranı gösterilir.

İyi bir kontrast oranı, okunabilir metinler için çok önemlidir. Düşük kontrastlı metinleri nasıl düzelteceğinizi öğrenin.
İnceleme modu ipucunu kalıcı hale getirme ve gizleme
Fare işaretçinizi başka bir yere hareket ettirirken İncele modu ipucunu göstermeye devam etmek için aşağıdaki tuşları basılı tutun:
- macOS: Ctrl+Option
- Windows, Linux, ChromeOS: Ctrl+Alt
Fare işaretçisini hareket ettirirken İncele ipucunu geçici olarak gizlemek için Ctrl tuşunu basılı tutun.
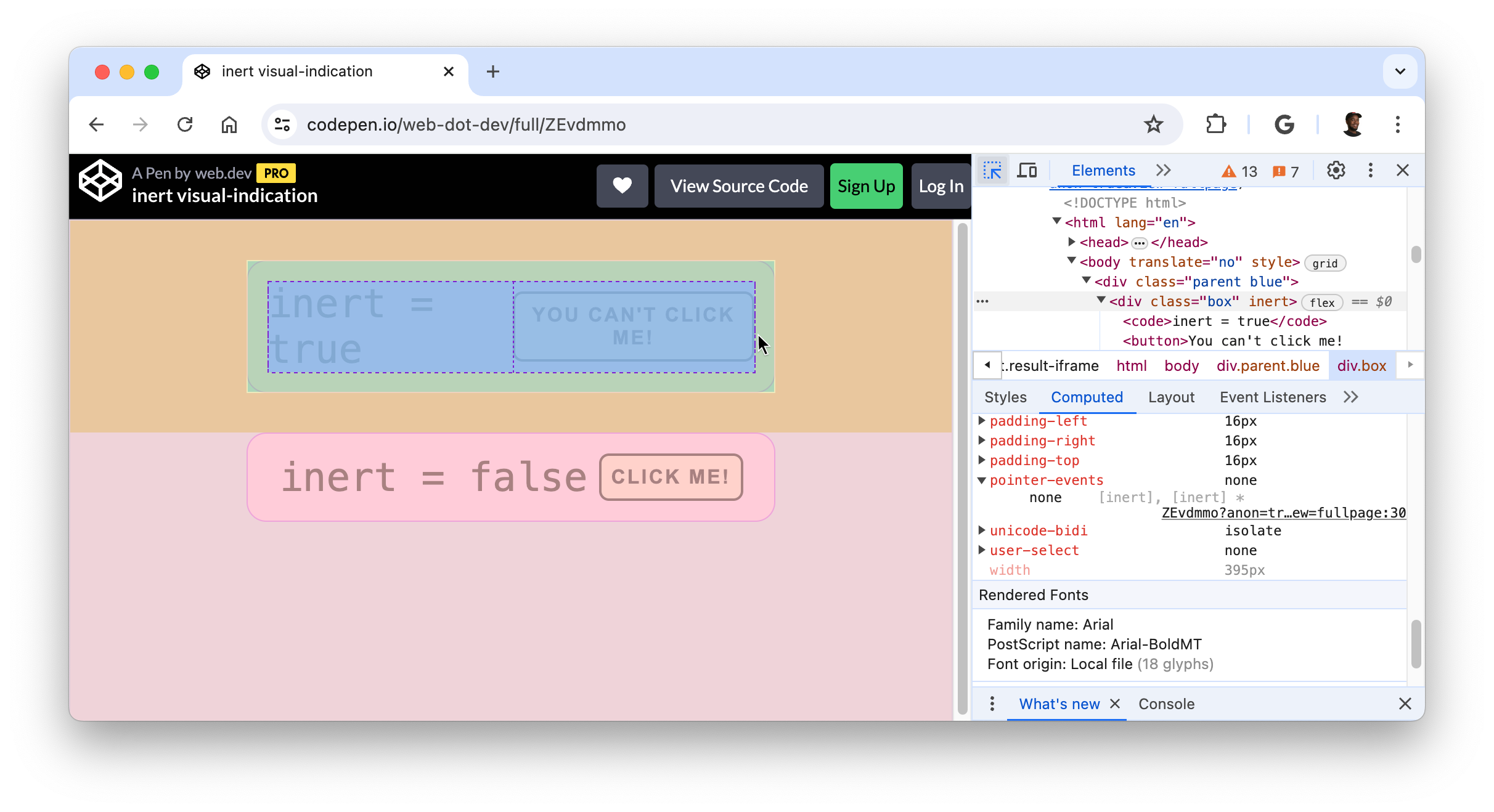
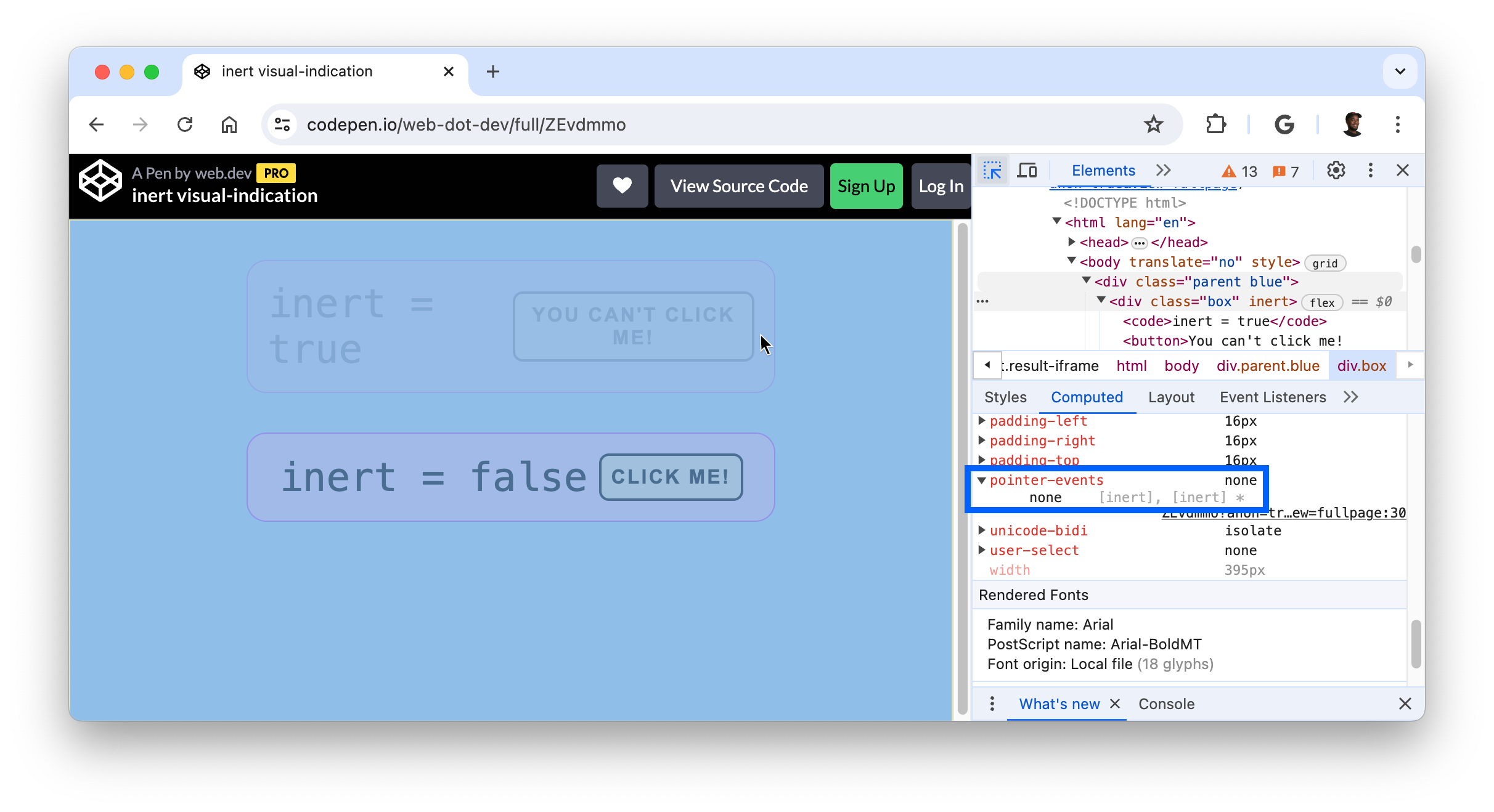
Erişilemeyen öğeleri inceleme
pointer-events: none; CSS mülküne sahip öğeler başlangıçta İncele modu ile hedeflenemez.

Erişilemeyen öğeleri incelemek için imleci öğenin üzerine getirirken Üst Karakter tuşuna basın.