ใช้โหมดตรวจสอบเพื่อโฟกัสและวิเคราะห์องค์ประกอบที่เฉพาะเจาะจงในหน้าเว็บ
ภาพรวม
การเปิดใช้งานโหมดตรวจสอบ (เครื่องมือเลือก) ของเครื่องมือสำหรับนักพัฒนาเว็บช่วยให้คุณวางเมาส์เหนือองค์ประกอบในหน้าเว็บและดูข้อมูลสไตล์และการช่วยเหลือพิเศษได้ การคลิกองค์ประกอบขณะที่โหมดตรวจสอบทำงานอยู่จะไฮไลต์องค์ประกอบ DOM ที่เกี่ยวข้องใน DOM Tree ของแผงองค์ประกอบ และแสดงรายการสไตล์ที่เกี่ยวข้องในแท็บสไตล์
เปิดใช้งานโหมดตรวจสอบ
วิธีเปิดใช้งานโหมดตรวจสอบ
- เปิด DevTools
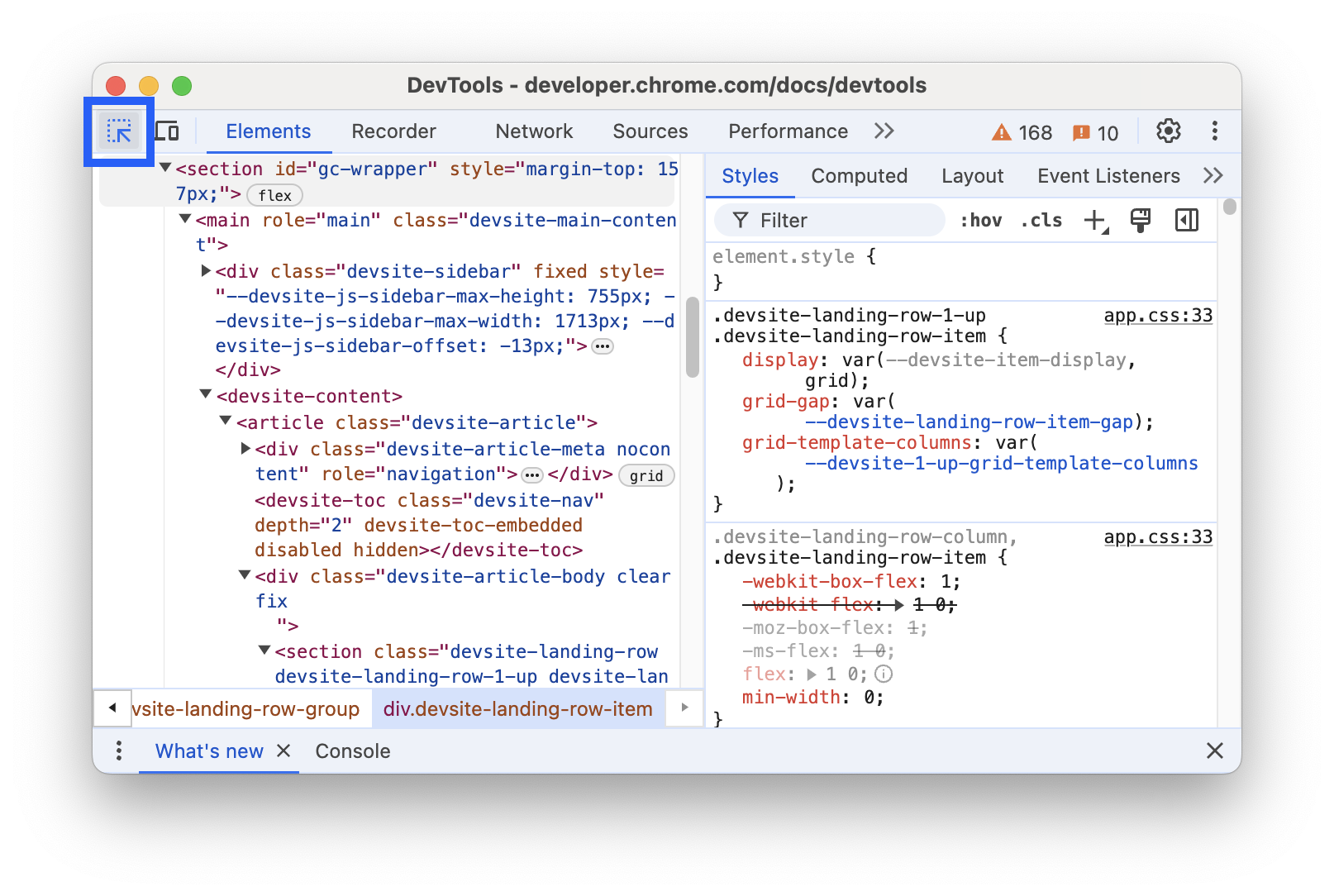
- คลิกปุ่มโหมดตรวจสอบในแถบการดำเนินการ

เครื่องมือเลือกจะทำงานเมื่อไอคอนโหมดตรวจสอบเป็นสีน้ำเงิน
นอกจากนี้ คุณยังใช้แป้นพิมพ์ลัดใน Chrome เพื่อเปิดแผงองค์ประกอบในโหมดตรวจสอบได้ด้วย กดแป้นต่อไปนี้
- macOS: Cmd+Option+C
- Windows, Linux, ChromeOS: Ctrl+Shift+C
ใช้โหมดตรวจสอบเพื่อดูข้อมูลสไตล์และการช่วยเหลือพิเศษ
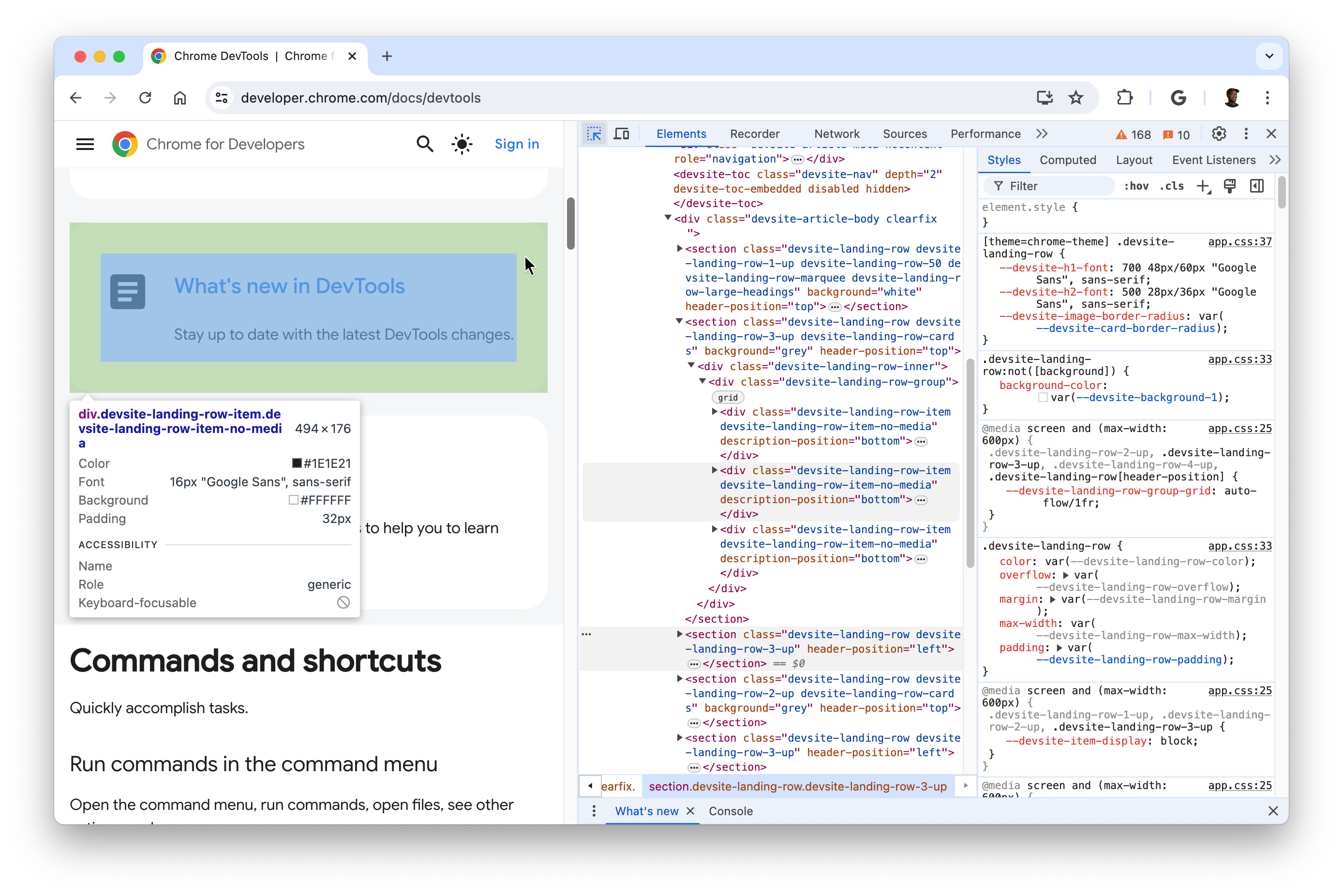
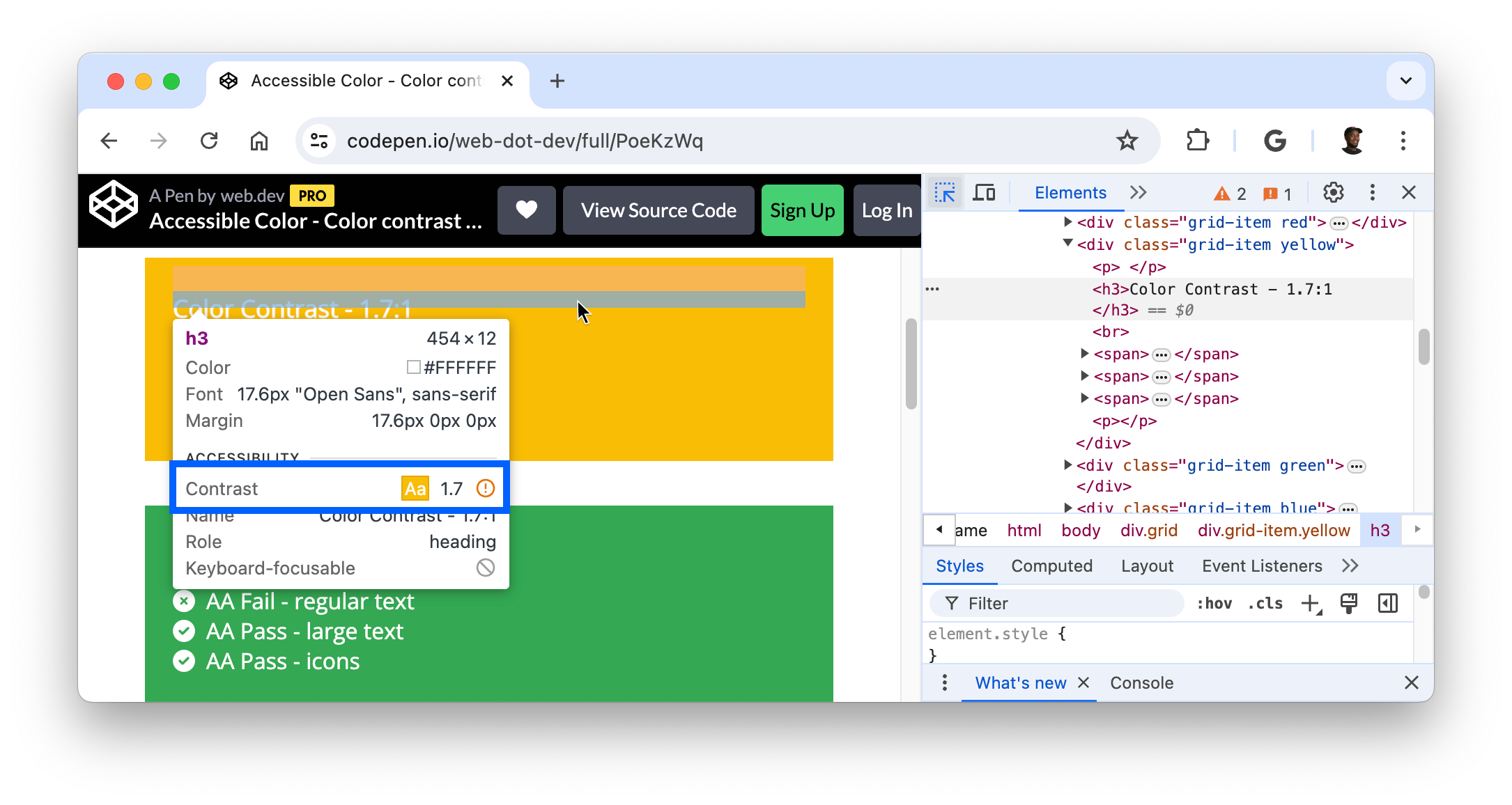
เมื่อโหมดตรวจสอบทำงานอยู่ ให้วางเมาส์เหนือองค์ประกอบในหน้าเว็บ ซึ่งจะไฮไลต์องค์ประกอบนั้นและแสดงเคล็ดลับเครื่องมือที่วางซ้อน แผงองค์ประกอบจะขยายต้นไม้ DOM โดยอัตโนมัติเพื่อไฮไลต์องค์ประกอบที่คุณวางเมาส์เหนือ

เคล็ดลับเครื่องมือโหมดตรวจสอบจะแสดงพร็อพเพอร์ตี้สไตล์ต่อไปนี้โดยขึ้นอยู่กับองค์ประกอบ
- ตัวเลือกขององค์ประกอบ
- ขนาดขององค์ประกอบในหน่วยพิกเซล
- สีพื้นหลังขององค์ประกอบ
- สีข้อความขององค์ประกอบ
- พร็อพเพอร์ตี้แบบอักษรขององค์ประกอบ
- ระยะห่างจากขอบขององค์ประกอบในหน่วยพิกเซล
- ระยะขอบขององค์ประกอบในหน่วยพิกเซล
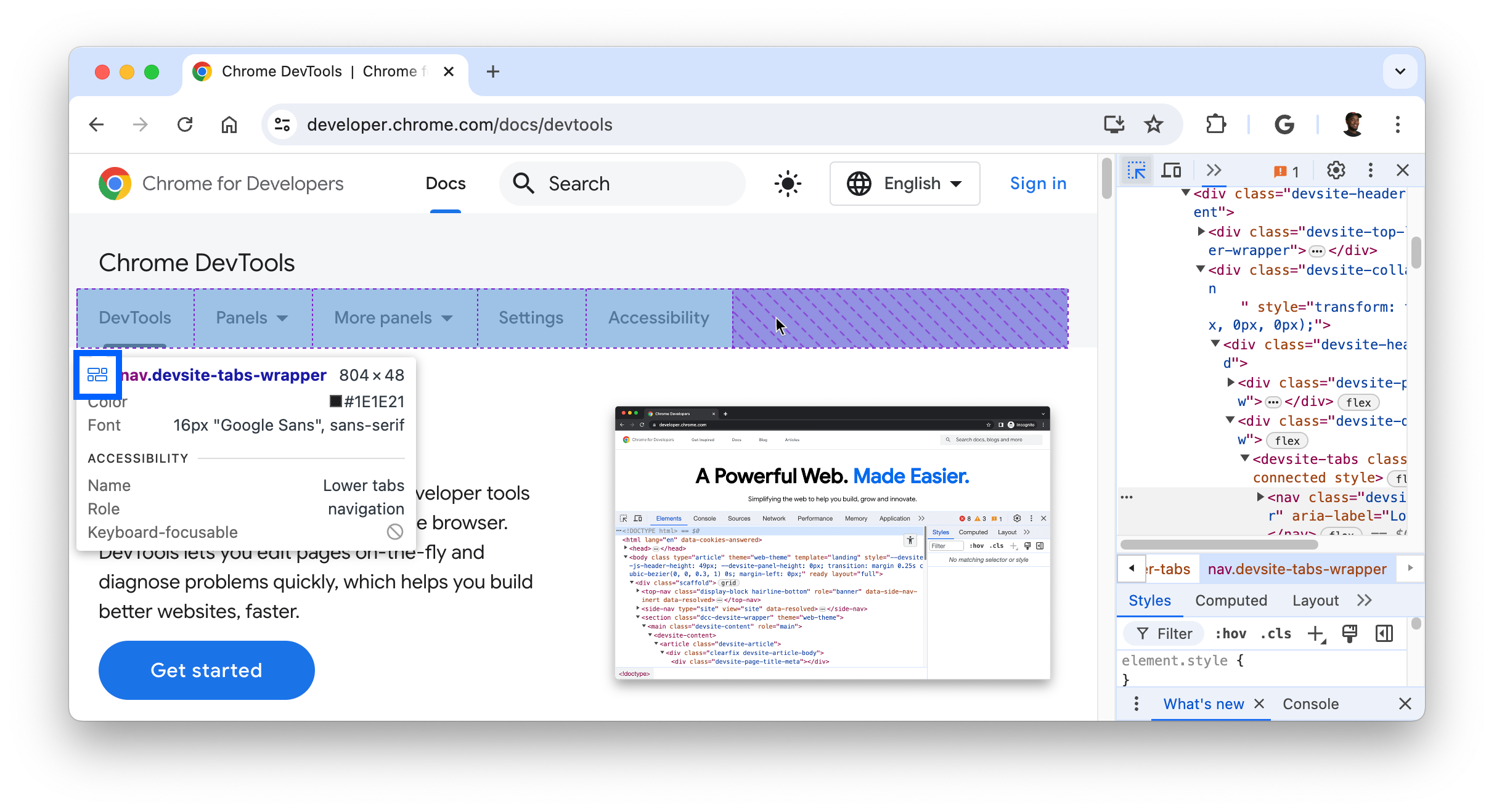
นอกจากนี้ องค์ประกอบที่ใช้ CSS Grid หรือ CSS Flexbox จะมีไอคอนอื่นปรากฏข้างชื่อองค์ประกอบ

ส่วนการช่วยเหลือพิเศษของเคล็ดลับเครื่องมือจะแสดงข้อมูลต่อไปนี้
- ชื่อและบทบาทขององค์ประกอบที่รายงานไปยังเทคโนโลยีความช่วยเหลือพิเศษ
- องค์ประกอบโฟกัสได้ด้วยแป้นพิมพ์หรือไม่
การวางเมาส์เหนือส่วนหัวข้อความโดยเฉพาะจะแสดงอัตราส่วนคอนทราสต์ ซึ่งจะวัดความแตกต่างของความสว่างระหว่างสีพื้นหน้า (สีข้อความ) กับสีพื้นหลัง

อัตราส่วนความคมชัดที่ดีเป็นสิ่งสําคัญอย่างยิ่งสําหรับข้อความที่อ่านง่าย ดูวิธีแก้ไขข้อความที่มีคอนทราสต์ต่ำ
แสดงและซ่อนเคล็ดลับเครื่องมือโหมดตรวจสอบ
หากต้องการเก็บเคล็ดลับเครื่องมือโหมดตรวจสอบไว้ขณะที่ย้ายเคอร์เซอร์เมาส์ไปยังส่วนอื่น ให้กดแป้นต่อไปนี้ค้างไว้
- macOS: Ctrl+Option
- Windows, Linux, ChromeOS: Ctrl+Alt
หากต้องการซ่อนเคล็ดลับเครื่องมือตรวจสอบชั่วคราวขณะที่เลื่อนเคอร์เซอร์เมาส์ ให้กด Ctrl ค้างไว้
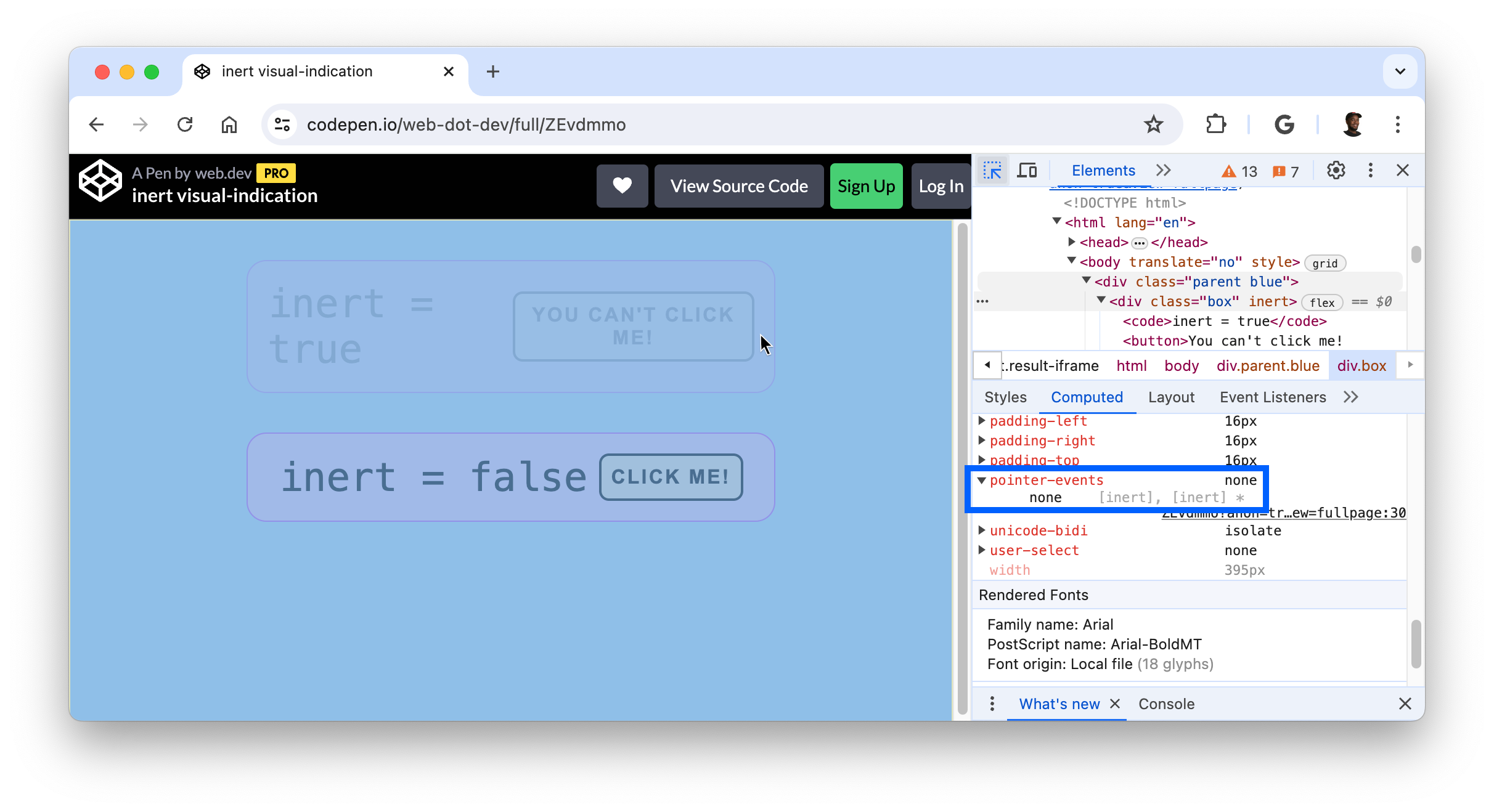
ตรวจสอบองค์ประกอบที่เข้าถึงไม่ได้
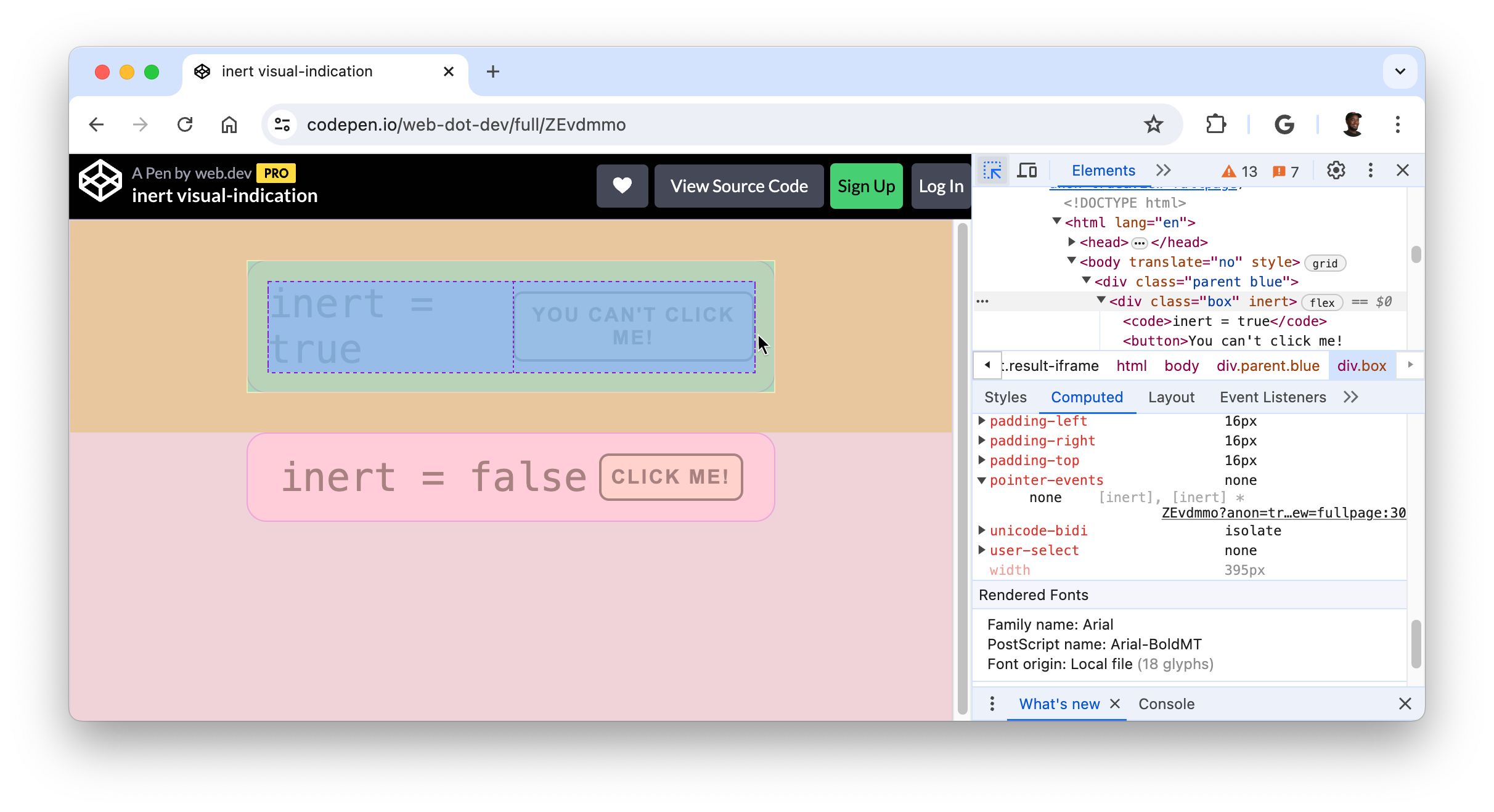
โหมดตรวจสอบจะกำหนดเป้าหมายองค์ประกอบที่มีพร็อพเพอร์ตี้ CSS pointer-events: none; ไม่ได้ในตอนแรก

หากต้องการตรวจสอบองค์ประกอบที่เข้าถึงไม่ได้ ให้กด Shift ขณะวางเมาส์เหนือองค์ประกอบ