ブレークポイントを使用して JavaScript コードを一時停止します。このガイドでは、DevTools で使用できる各タイプのブレークポイントと、各タイプの使用方法と設定方法について説明します。デバッグ プロセスのインタラクティブなチュートリアルについては、Chrome DevTools で JavaScript のデバッグを開始するをご覧ください。
各ブレークポイント タイプの使用状況の概要
最もよく知られているブレークポイントのタイプは、コード行です。ただし、コード行のブレークポイントは、特に確認する場所が正確にわからない場合や、大規模なコードベースを扱っている場合は、設定が非効率になる可能性があります。他のタイプのブレークポイントの使用方法と使用タイミングを把握することで、デバッグにかかる時間を短縮できます。
| ブレークポイントの種類 | 次のような場合に使用します。 |
|---|---|
| コード行 | コードの特定の領域で一時停止します。 |
| 条件付きコード行 | 特定のコード領域で一時停止しますが、他の条件が true の場合のみ一時停止します。 |
| ログポイント | 実行を一時停止せずに、コンソールにメッセージを記録します。 |
| DOM | 特定の DOM ノードまたはその子を変更または削除するコードで一時停止します。 |
| XHR | XHR URL に文字列パターンが含まれている場合に一時停止します。 |
| イベント リスナー | イベント(click など)の発生後に実行されるコードで停止します。 |
| 例外 | キャッチされた例外またはキャッチされない例外をスローしているコード行で一時停止します。 |
| ファンクション | 特定の関数が呼び出されるたびに一時停止します。 |
| 信頼できるタイプ | Trusted Type 違反で一時停止します。 |
コード行ブレークポイント
調査する必要があるコードの領域が正確にわかっている場合は、コード行ブレークポイントを使用します。DevTools は、このコード行が実行される前に常に一時停止します。
DevTools でコード行のブレークポイントを設定するには:
- [ソース] パネルをクリックします。
- ブレークポイントを設定するコード行が含まれているファイルを開きます。
- コードの行に移動します。
- コード行の左側には行番号の列があります。これをクリックします。行番号列の上に青いアイコンが表示されます。

この例では、行 29 に設定されたコード行ブレークポイントを示しています。
コード内のコード行ブレークポイント
コードから debugger を呼び出して、その行で一時停止します。これは、コード行ブレークポイントと同じですが、ブレークポイントが DevTools UI ではなくコードに設定される点が異なります。
console.log('a');
console.log('b');
debugger;
console.log('c');
条件付きコード行ブレークポイント
条件付きのコード行ブレークポイントは、特定の条件が true の場合にのみ実行を停止する場合に使用します。
このようなブレークポイントは、ケースに関連しないブレークをスキップする場合に便利です(特にループ内)。
条件付きコード行ブレークポイントを設定する手順は次のとおりです。
- [ソース] パネルを開きます。
- ブレークポイントを設定するコード行が含まれているファイルを開きます。
- コードの行に移動します。
- コード行の左側には行番号の列があります。右クリックします。
- [条件付きブレークポイントを追加] を選択します。コード行の下にダイアログが表示されます。
- ダイアログに条件を入力します。
- Enter キーを押して、ブレークポイントを有効にします。行番号列の上に、疑問符が付いたオレンジ色のアイコンが表示されます。

この例は、反復処理 i=6 でループ内の x が 10 を超えた場合にのみトリガーされる、条件付きのコード行ブレークポイントを示しています。
コード行ブレークポイントをログに記録する
コード行のログブレークポイント(ログポイント)を使用すると、実行を一時停止することなく、console.log() 呼び出しでコードを煩雑にすることなく、メッセージを コンソールにログに記録できます。
ログポイントを設定するには:
- [ソース] パネルを開きます。
- ブレークポイントを設定するコード行が含まれているファイルを開きます。
- コードの行に移動します。
- コード行の左側には行番号の列があります。右クリックします。
- [ログポイントを追加] を選択します。コード行の下にダイアログが表示されます。
ダイアログにログメッセージを入力します。
console.log(message)呼び出しと同じ構文を使用できます。たとえば、次のようなことを記録できます。
"A string " + num, str.length > 1, str.toUpperCase(), objこの場合、ログに記録されるメッセージは次のようになります。
// str = "test" // num = 42 // obj = {attr: "x"} A string 42 true TEST {attr: 'x'}Enter キーを押して、ブレークポイントを有効にします。行番号列の上に 2 つのドットがあるピンクのアイコンが表示されます。

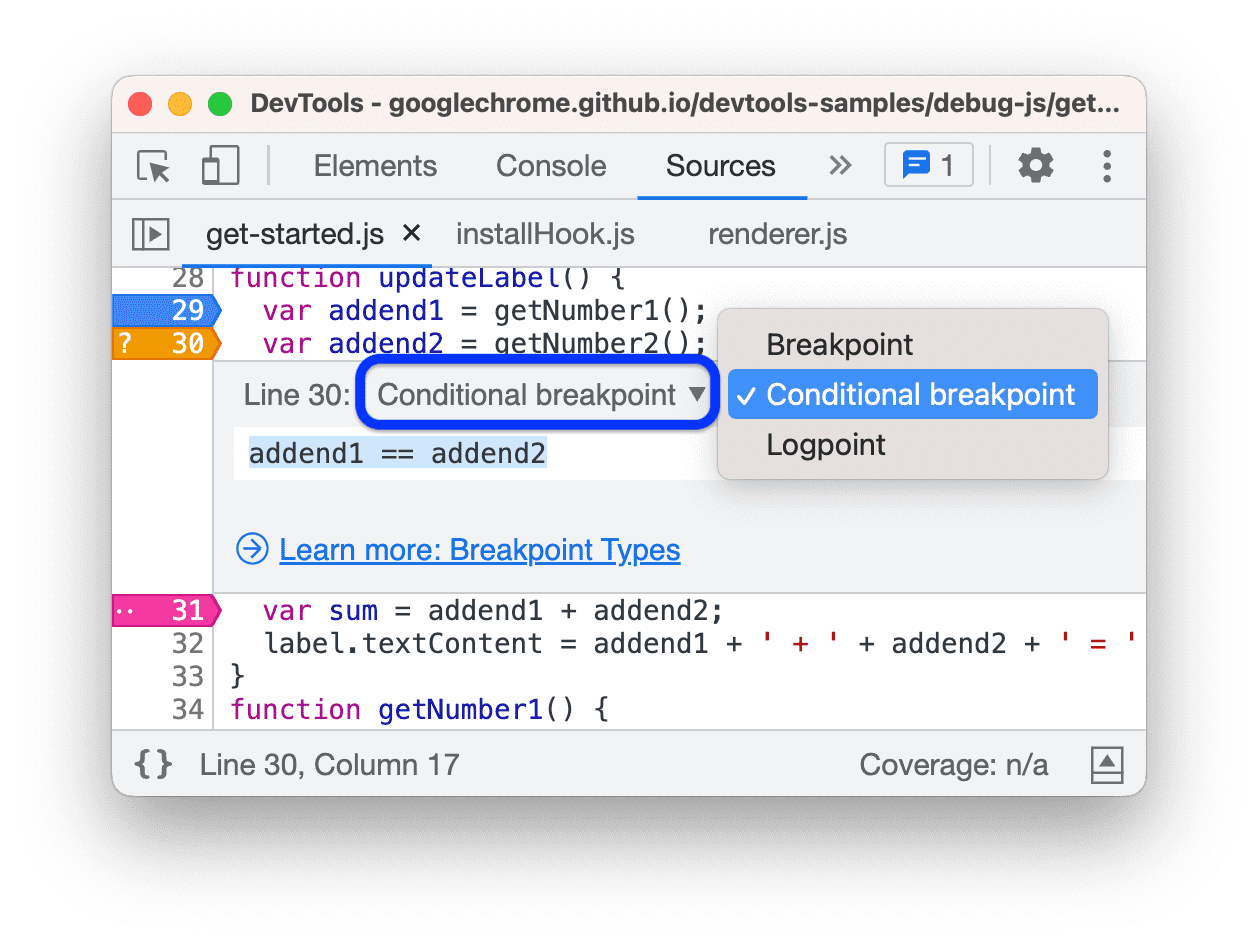
この例では、文字列と変数の値を コンソールにログに記録するログポイントが 30 行目にあります。
コード行のブレークポイントを編集する
[ブレークポイント] セクションを使用して、コード行のブレークポイントを無効化、編集、削除します。
ブレークポイントのグループを編集する
[ブレークポイント] セクションでは、ブレークポイントがファイルごとにグループ化され、行番号と列番号で並べ替えられます。グループでは、次のことができます。
- グループを展開または折りたたむには、グループ名をクリックします。
- グループまたはブレークポイントを個別に有効または無効にするには、グループまたはブレークポイントの横にある
をクリックします。
- グループを削除するには、そのグループにカーソルを合わせて
をクリックします。
この動画では、グループを閉じて、ブレークポイントを 1 つずつまたはグループごとに無効または有効にする方法について説明します。ブレークポイントを無効にすると、[ソース] パネルで、行番号の横のマーカーが透明になります。
グループにはコンテキスト メニューがあります。[ブレークポイント] セクションで、グループを右クリックして、次のいずれかを選択します。

- ファイル(グループ)内のブレークポイントをすべて削除します。
- ファイル内のブレークポイントをすべて無効にします。
- ファイル内のブレークポイントをすべて有効にする。
- すべてのブレークポイント(すべてのファイル内)を削除します。
- 他のブレークポイント(他のグループ内)を削除します。
ブレークポイントを編集する
ブレークポイントを編集するには:
- ブレークポイントの横にある
をクリックして、ブレークポイントを有効または無効にします。ブレークポイントを無効にすると、[ソース] パネルで、行番号の横のマーカーが透明になります。
- ブレークポイントにカーソルを合わせ、
をクリックして編集するか、
をクリックして削除します。
ブレークポイントを編集するときは、インライン エディタのプルダウン リストからタイプを変更します。

ブレークポイントを右クリックしてコンテキスト メニューを表示し、次のいずれかのオプションを選択します。

- 場所を表示します。
- 条件またはログポイントを編集します。
- すべてのブレークポイントを有効にします。
- ブレークポイントをすべて無効にします。
- ブレークポイントを削除します。
- 他のブレークポイント(すべてのファイル内)を削除します。
- すべてのブレークポイント(すべてのファイル内)を削除します。
動画では、さまざまなブレークポイントの編集(無効化、削除、条件の編集、メニューから位置の表示、タイプの変更)を確認できます。
[ここで一時停止しない] でブレークポイントをスキップする
他の理由で発生する一時停止をスキップするには、ここで一時停止しないコード行ブレークポイントを使用します。これは、例外ブレークポイントを有効にしているにもかかわらず、デバッガがデバッグ対象ではない特にノイズの多い例外で停止し続ける場合に便利です。
休憩場所をミュートするには:
- [ソース] パネルでソースファイルを開き、ブレークしない行を見つけます。
- 左側の行番号列で、ブレークが発生するステートメントの横にある行番号を右クリックします。
- プルダウン メニューから [ここで一時停止しない] を選択します。行の横にオレンジ色(条件付き)のブレークポイントが表示されます。
実行を一時停止しているときにブレークポイントをミュートすることもできます。ワークフローを学ぶには、次の動画をご覧ください。
[ここで一時停止しない] を使用すると、デバッガ ステートメントと、コード行ブレークポイントとイベント リスナー ブレークポイントを除く他のすべてのブレークポイント タイプをミュートできます。
複数のステートメントを含む行で、一時停止しないステートメントが一時停止を引き起こすステートメントと異なる場合、ここで一時停止しないでくださいが失敗することがあります。ソースマッピングされたコードでは、すべてのブレークポイントの位置が、ブレークを引き起こす元のステートメントに対応しているわけではありません。
DOM 変更ブレークポイント
DOM ノードまたはその子を変更するコードで一時停止する場合は、DOM 変更ブレークポイントを使用します。
DOM 変更ブレークポイントを設定するには:
- [要素] タブをクリックします。
- ブレークポイントを設定する要素に移動します。
- 要素を右クリックします。
- [Break on] にカーソルを合わせ、[Subtree modifications]、[Attribute modifications]、または [Node removal] を選択します。

この例は、DOM 変更ブレークポイントを作成するコンテキスト メニューを示しています。
DOM 変更ブレークポイントのリストは、以下で確認できます。
- [要素] > [DOM ブレークポイント] ペイン。
- [ソース] > [DOM ブレークポイント] サイドパネル。
![[要素] パネルと [ソース] パネルの DOM ブレークポイントのリスト。](https://developer.chrome.com/static/docs/devtools/javascript/breakpoints/image/lists-dom-breakpoints-t-35c876e24277.png?authuser=2&hl=ja)
次のことができます。
で有効または無効にします。
- DOM で右クリック > [削除] または [表示] を選択します。
DOM 変更ブレークポイントの種類
- サブツリーの変更。現在選択されているノードの子が削除または追加されたとき、または子のコンテンツが変更されたときにトリガーされます。子ノードの属性の変更や、現在選択されているノードの変更ではトリガーされません。
- 属性の変更: 現在選択されているノードで属性が追加または削除されたとき、または属性値が変更されたときにトリガーされます。
- ノードの削除: 現在選択されているノードが削除されたときにトリガーされます。
XHR/フェッチ ブレークポイント
XHR のリクエスト URL に指定された文字列が含まれている場合にブレークする場合は、XHR/フェッチ ブレークポイントを使用します。DevTools は、XHR が send() を呼び出すコード行で一時停止します。
たとえば、ページが間違った URL をリクエストしていることがわかり、間違ったリクエストの原因となっている AJAX または Fetch のソースコードをすばやく見つけたい場合などに役立ちます。
XHR/フェッチ ブレークポイントを設定するには:
- [ソース] パネルをクリックします。
- [XHR ブレークポイント] ペインを開きます。
[ブレークポイントを追加] をクリックします。
- 分割する文字列を入力します。この文字列が XHR のリクエスト URL の任意の場所に存在すると、DevTools は一時停止します。
- Enter キーを押して確定します。

この例では、URL に org を含むリクエストに対して、[XHR/フェッチ ブレークポイント] で XHR/フェッチ ブレークポイントを作成する方法を示します。
イベント リスナー ブレークポイント
イベント リスナー ブレークポイントは、イベントの発生後に実行されるイベント リスナー コードで一時停止する場合に使用します。click などの特定のイベントや、すべてのマウスイベントなどのイベントのカテゴリを選択できます。
- [ソース] パネルをクリックします。
- [イベント リスナー ブレークポイント] ペインを開きます。DevTools に、アニメーションなどのイベントカテゴリのリストが表示されます。
- これらのカテゴリのいずれかを選択すると、そのカテゴリのイベントが発生するたびに一時停止されます。カテゴリを開いて特定のイベントを選択することもできます。

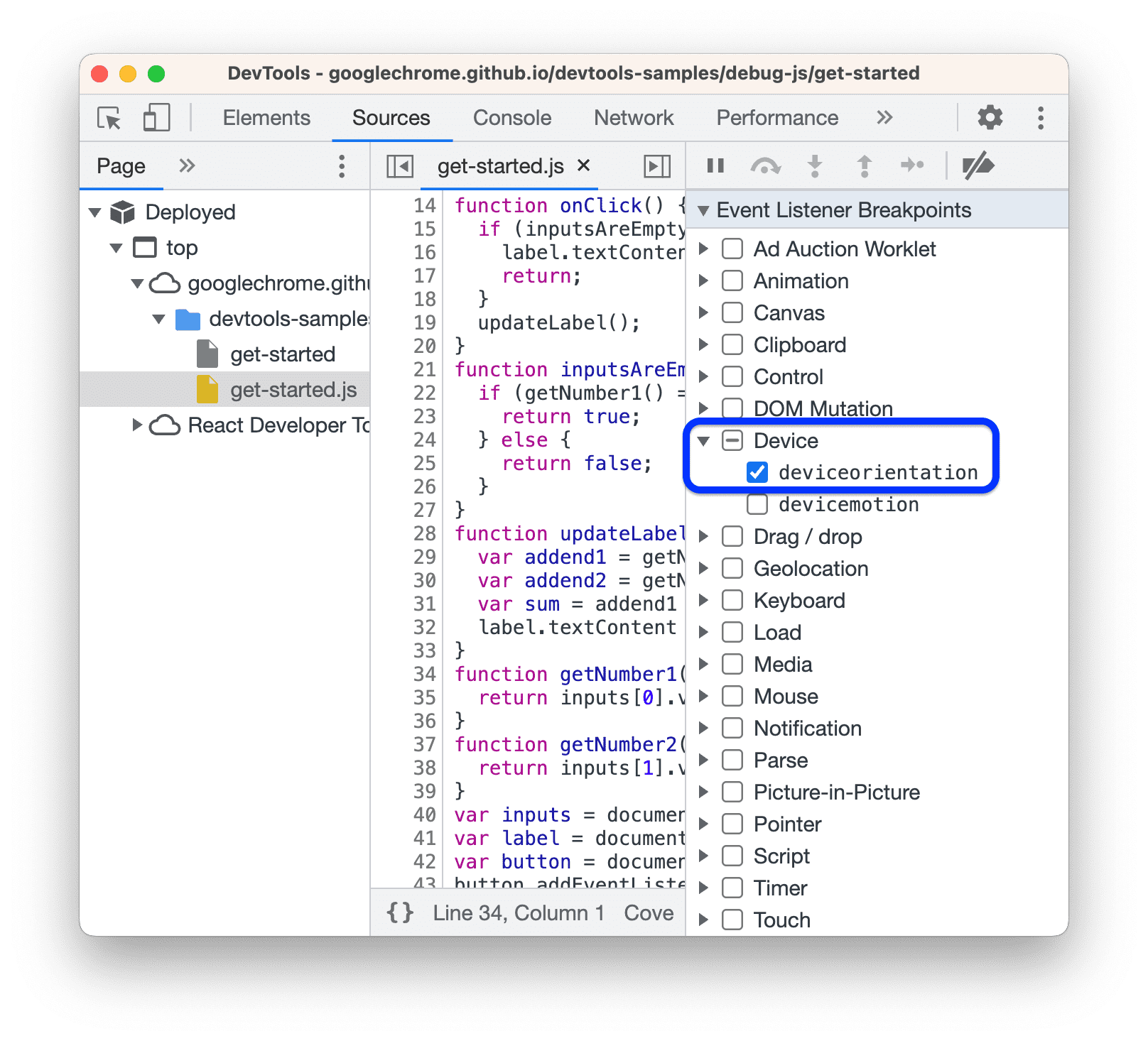
この例は、deviceorientation のイベント リスナー ブレークポイントを作成する方法を示しています。
また、デバッガは、ウェブワーカーまたは任意のタイプのワークレット(共有ストレージ ワークレットを含む)で発生したイベントで停止します。

この例は、サービス ワーカーで発生した setTimer イベントでデバッガが停止した様子を示しています。
イベント リスナーの一覧は、[要素] > [イベント リスナー] ペインでも確認できます。
例外ブレークポイント
例外ブレークポイントは、キャッチされた例外またはキャッチされていない例外をスローするコード行で一時停止する場合に使用します。Node.js 以外のデバッグ セッションでは、このような例外を個別に停止できます。
[ソース] パネルの [ブレークポイント] セクションで、次のいずれかのオプションまたは両方を有効にして、コードを実行します。
[
捕捉されない例外で一時停止する] チェックボックスをオンにします。

この例では、捕捉されない例外で実行が一時停止します。
[
キャッチされた例外で一時停止] チェックボックスをオンにします。

この例では、キャッチされた例外で実行が一時停止されます。
非同期呼び出しの例外
キャッチされた例外とキャッチされていない例外のいずれかまたは両方のチェックボックスがオンになっている場合、デバッガは、同期呼び出しと非同期呼び出しの両方で、対応する例外で一時停止しようとします。非同期の場合、デバッガは、停止するタイミングを判断するために、Promise 全体で拒否ハンドラを探します。
キャッチされた例外と無視されたコード
[無視リスト] がオンの場合、Debugger は、無視されていないフレームまたはコールスタックでそのようなフレームを通過するときにキャッチされた例外で停止します。
次の例は、無視対象の library.js によってスローされた例外がキャッチされ、無視対象ではない mycode.js を通過したときに、デバッガが停止した状態を示しています。

エッジケースでの Debugger の動作の詳細については、このデモページでシナリオのコレクションをテストしてください。
関数のブレークポイント
特定の関数が呼び出されるたびに一時停止する場合は、debug(functionName) を呼び出します。ここで、functionName はデバッグする関数です。debug() は、コード(console.log() ステートメントなど)に挿入することも、DevTools コンソールから呼び出すこともできます。debug() は、関数の最初の行にコード行ブレークポイントを設定することと同様です。
function sum(a, b) {
let result = a + b; // DevTools pauses on this line.
return result;
}
debug(sum); // Pass the function object, not a string.
sum();
ターゲット関数がスコープ内にあることを確認する
デバッグする関数がスコープ外にある場合、DevTools は ReferenceError をスローします。
(function () {
function hey() {
console.log('hey');
}
function yo() {
console.log('yo');
}
debug(yo); // This works.
yo();
})();
debug(hey); // This doesn't work. hey() is out of scope.
DevTools コンソールから debug() を呼び出す場合、ターゲット関数がスコープ内にあることを確認するのは難しい場合があります。次に、1 つの戦略を示します。
- 関数がスコープ内にある場所にコード行ブレークポイントを設定します。
- ブレークポイントをトリガーします。
- コードがコード行ブレークポイントでまだ一時停止している間に、DevTools コンソールで
debug()を呼び出します。
Trusted Type ブレークポイント
Trusted Type API は、クロスサイト スクリプティング(XSS)攻撃と呼ばれるセキュリティ エクスプロイトから保護します。
[ソース] パネルの [ブレークポイント] セクションで、[CSP 違反ブレークポイント] セクションに移動し、次のいずれかのオプションまたは両方を有効にして、コードを実行します。
Sink Violations を確認します。

この例では、シンク違反で実行が停止します。
[ポリシー違反] を確認します。

この例では、ポリシー違反で実行が停止されています。Trusted Type ポリシーは
trustedTypes.createPolicyを使用して設定します。
API の使用方法の詳細については、以下をご覧ください。
- セキュリティを強化するには、Trusted Types を使用して DOM ベースのクロスサイト スクリプティングの脆弱性を防ぐをご覧ください。
- デバッグについては、Chrome DevTools での CSP と Trusted Types のデバッグの実装をご覧ください。



