Ringkasan
Gunakan panel Lighthouse untuk menjalankan audit komprehensif terhadap situs Anda. Panel Lighthouse menghasilkan laporan yang memberikan insight tentang hal berikut terkait situs Anda:
- Performa
- Aksesibilitas
- Praktik Terbaik
- SEO
... dan banyak metrik lainnya.
Tutorial berikut membantu Anda memulai Lighthouse di Chrome DevTools.
Untuk mempelajari lebih lanjut cara lain Lighthouse dapat meningkatkan kualitas situs Anda, lihat dokumen Lighthouse kami.
Sasaran tutorial
Tutorial ini mengajarkan cara menggunakan Chrome DevTools untuk menemukan cara membuat situs Anda dimuat lebih cepat.
Baca terus, atau tonton versi video dari tutorial ini:
Prasyarat
Anda harus memiliki pengalaman pengembangan web dasar, mirip dengan yang diajarkan dalam kelas Pengantar Pengembangan Web ini.
Anda tidak perlu mengetahui apa pun tentang performa pemuatan.
Pengantar
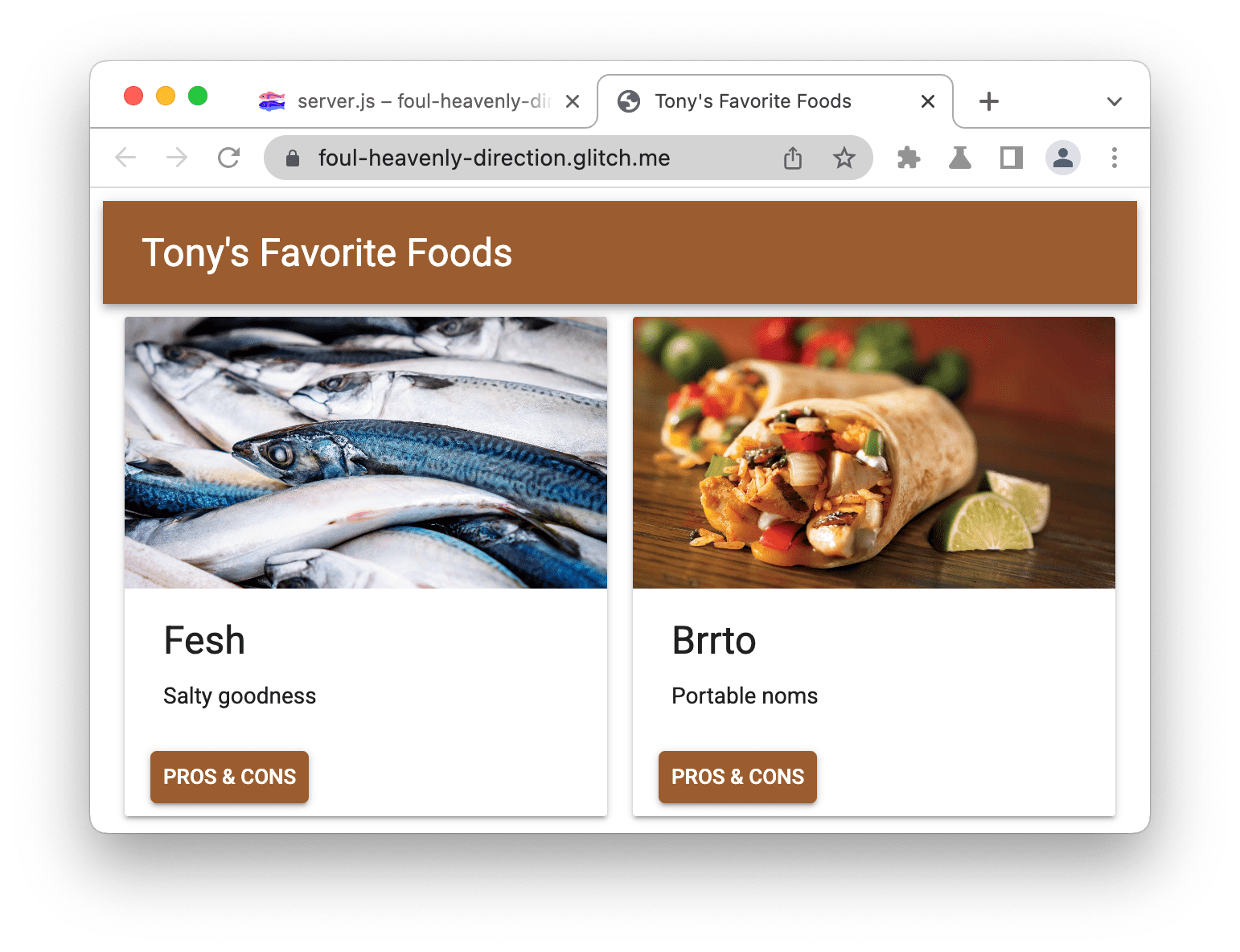
Ini Tony. Tony sangat terkenal di komunitas kucing. Dia telah membuat situs agar penggemarnya dapat mempelajari makanan favoritnya. Penggemarnya menyukai situs tersebut, tetapi Tony terus mendengar keluhan bahwa situs tersebut dimuat dengan lambat. Tony meminta Anda untuk membantunya mempercepat situs.

Langkah 1: Audit situs
Setiap kali Anda ingin meningkatkan performa pemuatan situs, selalu mulai dengan audit. Audit memiliki dua fungsi penting:
- Tindakan ini akan membuat dasar pengukuran untuk Anda ukur terhadap perubahan berikutnya.
- Laporan ini memberi Anda tips yang bisa ditindaklanjuti tentang perubahan yang akan memberikan dampak terbesar.
Siapkan
Pertama, Anda perlu menyiapkan lingkungan kerja baru untuk situs Tony, sehingga Anda dapat melakukan perubahan di situs tersebut nanti:
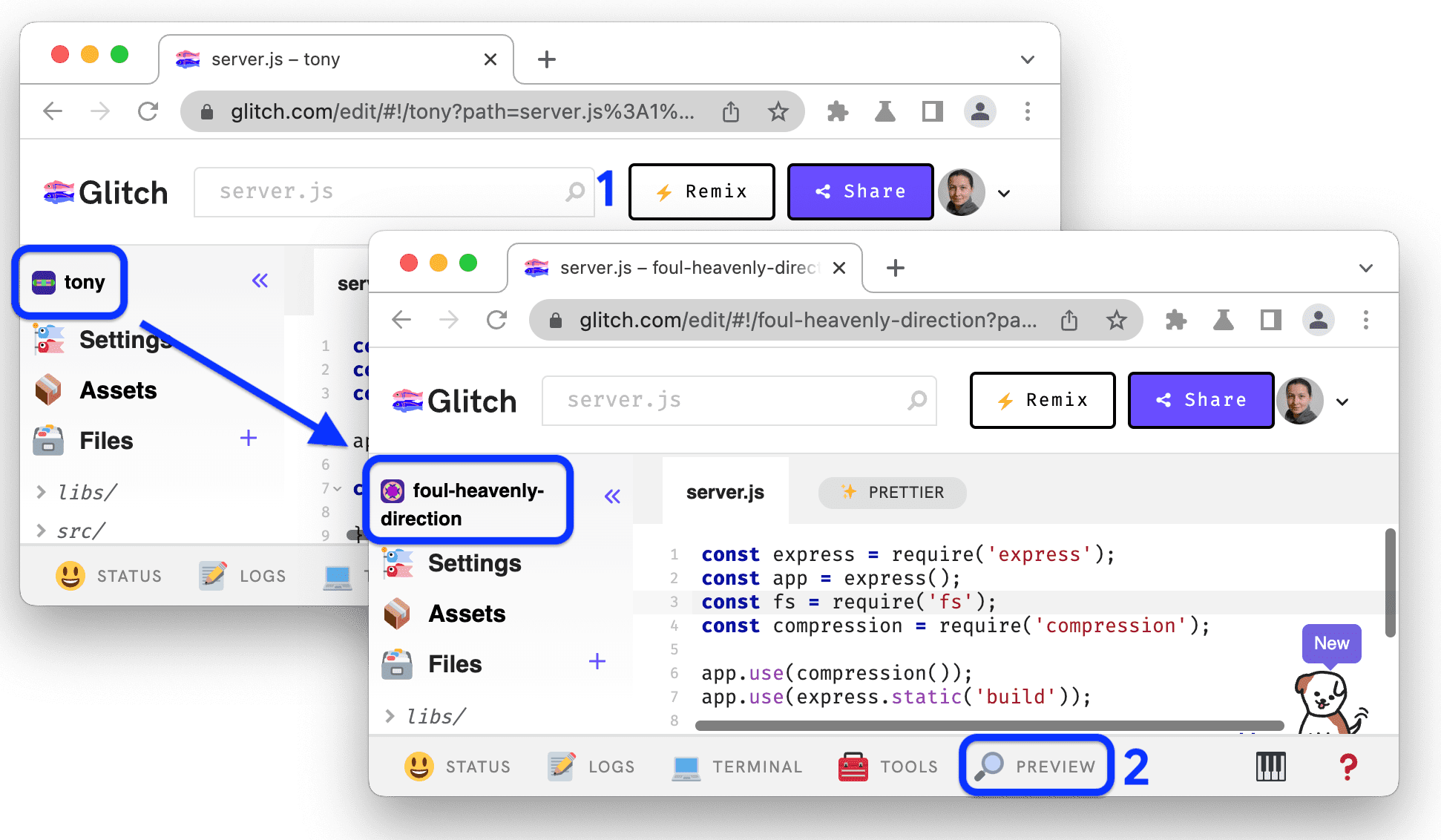
Remix project situs di Glitch. Project baru Anda akan terbuka di tab. Tab ini akan disebut sebagai tab editor.

Nama project tersebut berubah dari tony menjadi nama yang dibuat secara acak. Sekarang Anda memiliki salinan kode sendiri yang dapat diedit. Nanti, Anda akan membuat perubahan pada kode ini.
Di bagian bawah tab editor, klik Preview > Preview in a new window. Demo akan terbuka di tab baru. Tab ini akan disebut sebagai tab demo. Mungkin perlu waktu beberapa saat untuk memuat situs.

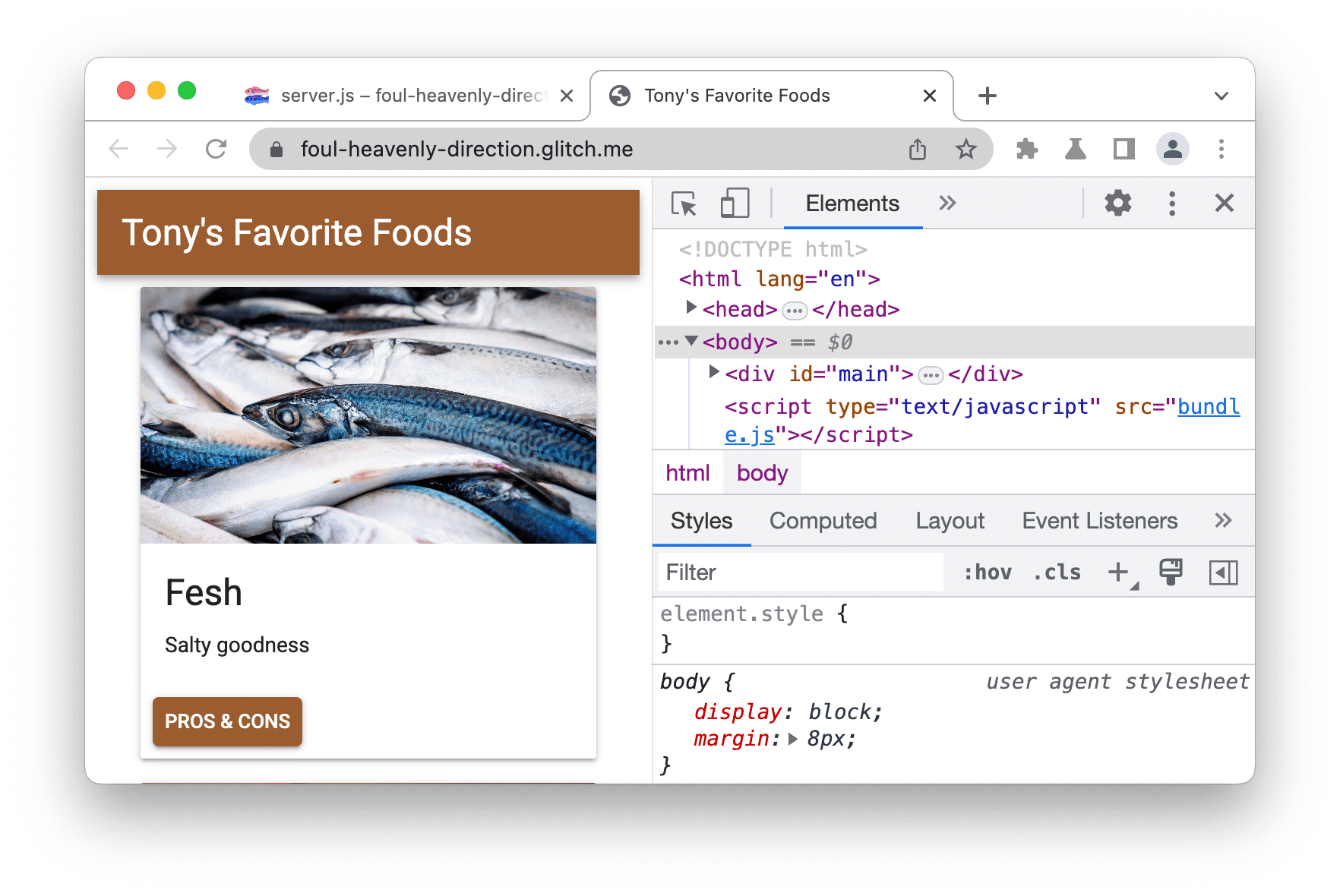
Buka DevTools bersama demo.

Menetapkan dasar pengukuran
Dasar pengukuran adalah catatan performa situs sebelum Anda melakukan peningkatan performa.
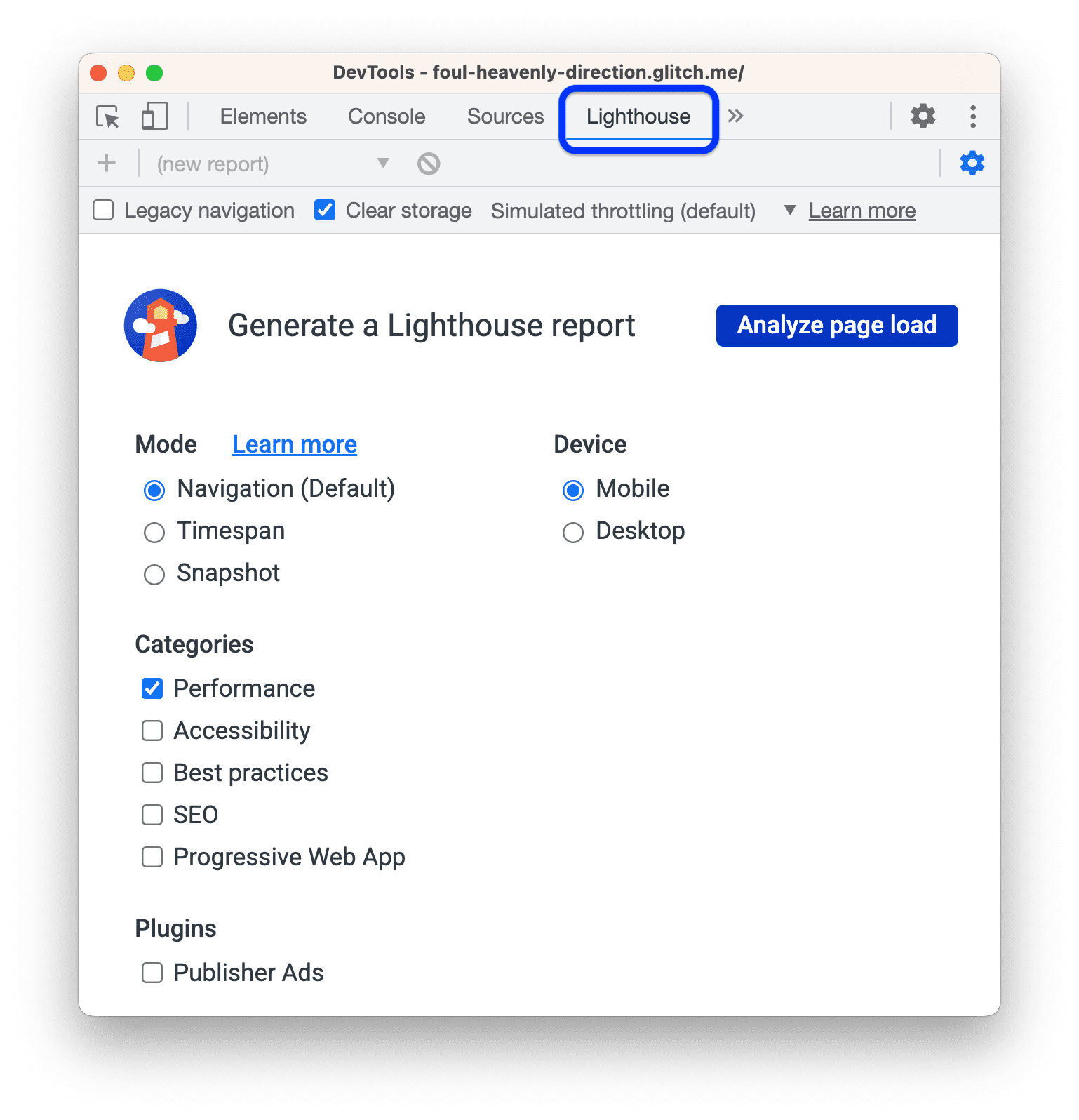
Buka panel Lighthouse. Panel ini mungkin disembunyikan di balik Panel lainnya.

Cocokkan setelan konfigurasi laporan Lighthouse Anda dengan setelan pada screenshot. Berikut penjelasan tentang berbagai opsi tersebut:
- Hapus Penyimpanan. Jika kotak centang ini diaktifkan, semua penyimpanan yang terkait dengan halaman akan dihapus sebelum setiap audit. Biarkan setelan ini aktif jika Anda ingin mengaudit pengalaman pengunjung pertama kali di situs Anda. Nonaktifkan setelan ini saat Anda menginginkan pengalaman kunjungan berulang.
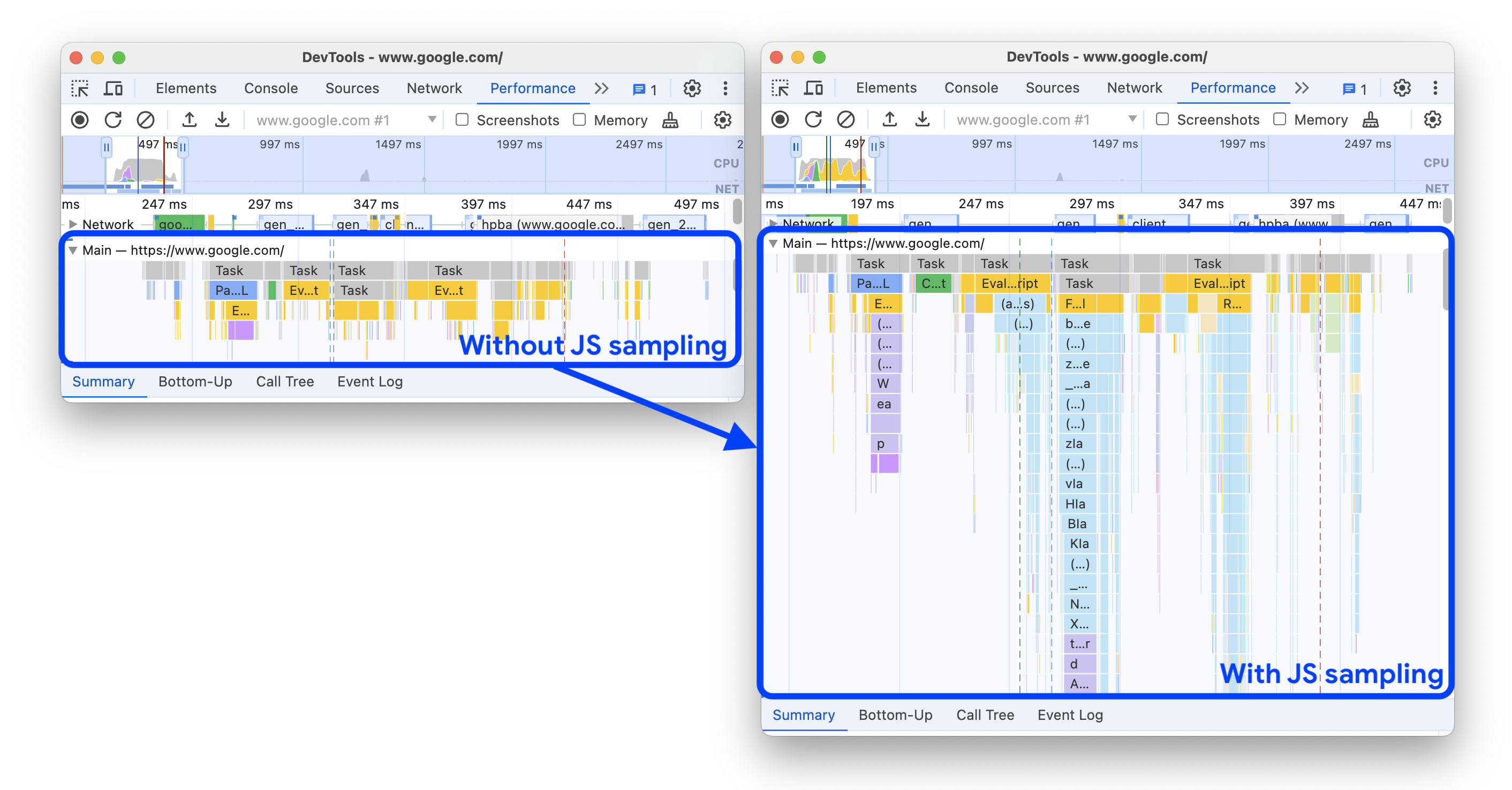
- Aktifkan pengambilan sampel JS. Opsi ini dinonaktifkan secara default. Jika diaktifkan, opsi ini akan menambahkan stack panggilan JavaScript yang mendetail ke rekaman aktivitas performa, tetapi dapat memperlambat pembuatan laporan. Pelacakan tersedia di bagian Tools menu > View Unthrottled Trace setelah laporan Lighthouse dibuat.

- Simulasi throttling (default) . Opsi ini menyimulasikan kondisi penjelajahan yang umum di perangkat seluler. Pengujian ini disebut "simulasi" karena Lighthouse tidak benar-benar membatasi bandwidth selama proses audit. Sebagai gantinya, alat ini hanya mengekstrapolasi waktu yang diperlukan halaman untuk dimuat dalam kondisi seluler. Di sisi lain, setelan Throttling DevTools (lanjutan) sebenarnya akan membatasi CPU dan jaringan Anda, dengan konsekuensi proses audit yang lebih lama.
- Mode > Navigasi (Default). Mode ini menganalisis pemuatan halaman tunggal, dan itulah yang kita perlukan dalam tutorial ini. Untuk mengetahui informasi selengkapnya, lihat Tiga mode.
- Perangkat > Seluler. Opsi seluler mengubah string agen pengguna dan menyimulasikan viewport seluler. Opsi desktop hampir hanya menonaktifkan perubahan seluler.
- Kategori > Performa. Satu kategori yang diaktifkan akan membuat Lighthouse membuat laporan hanya dengan kumpulan audit yang sesuai. Anda dapat mengaktifkan kategori lainnya, jika ingin melihat jenis rekomendasi yang diberikan. Menonaktifkan kategori yang tidak relevan akan sedikit mempercepat proses audit.
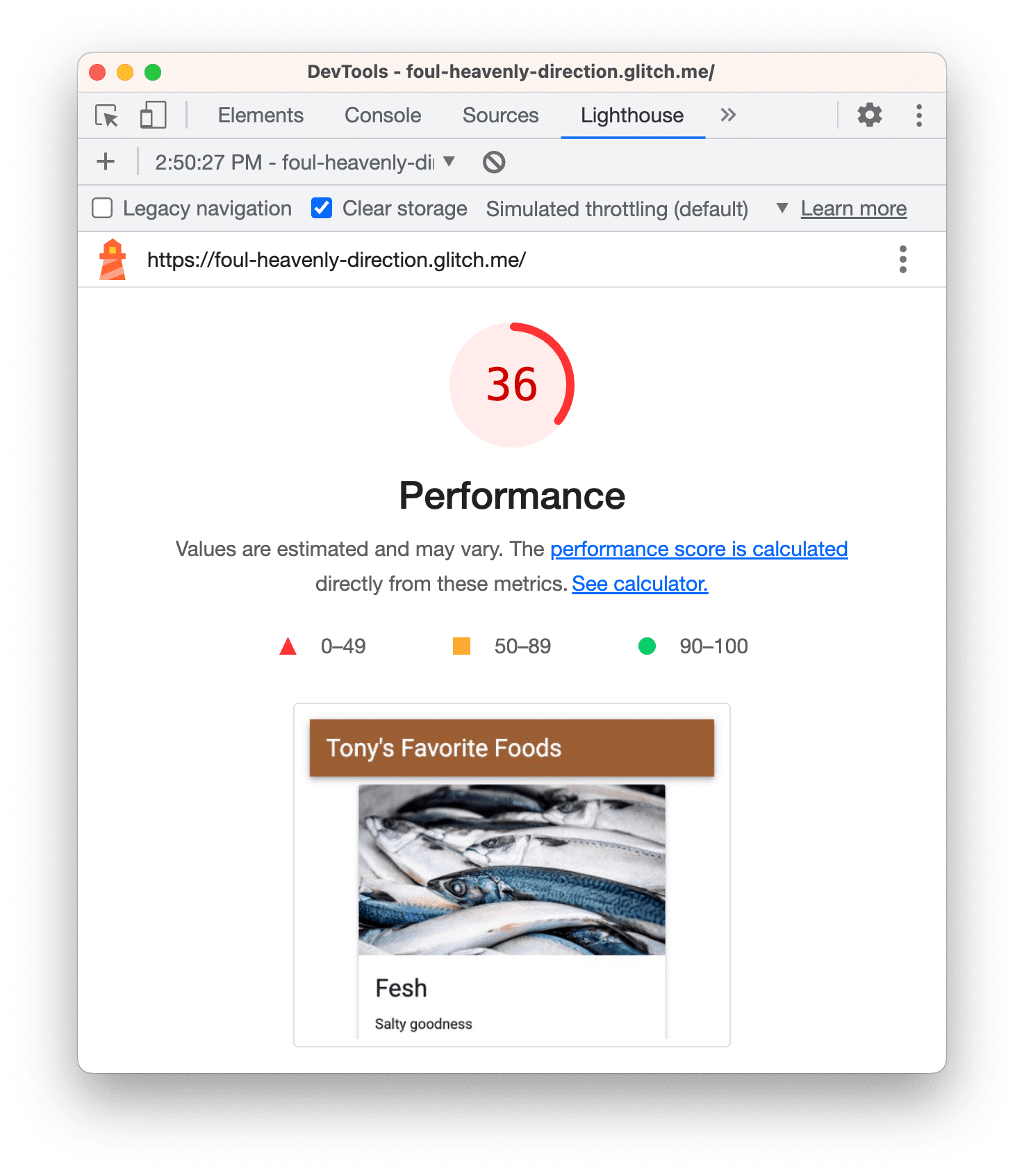
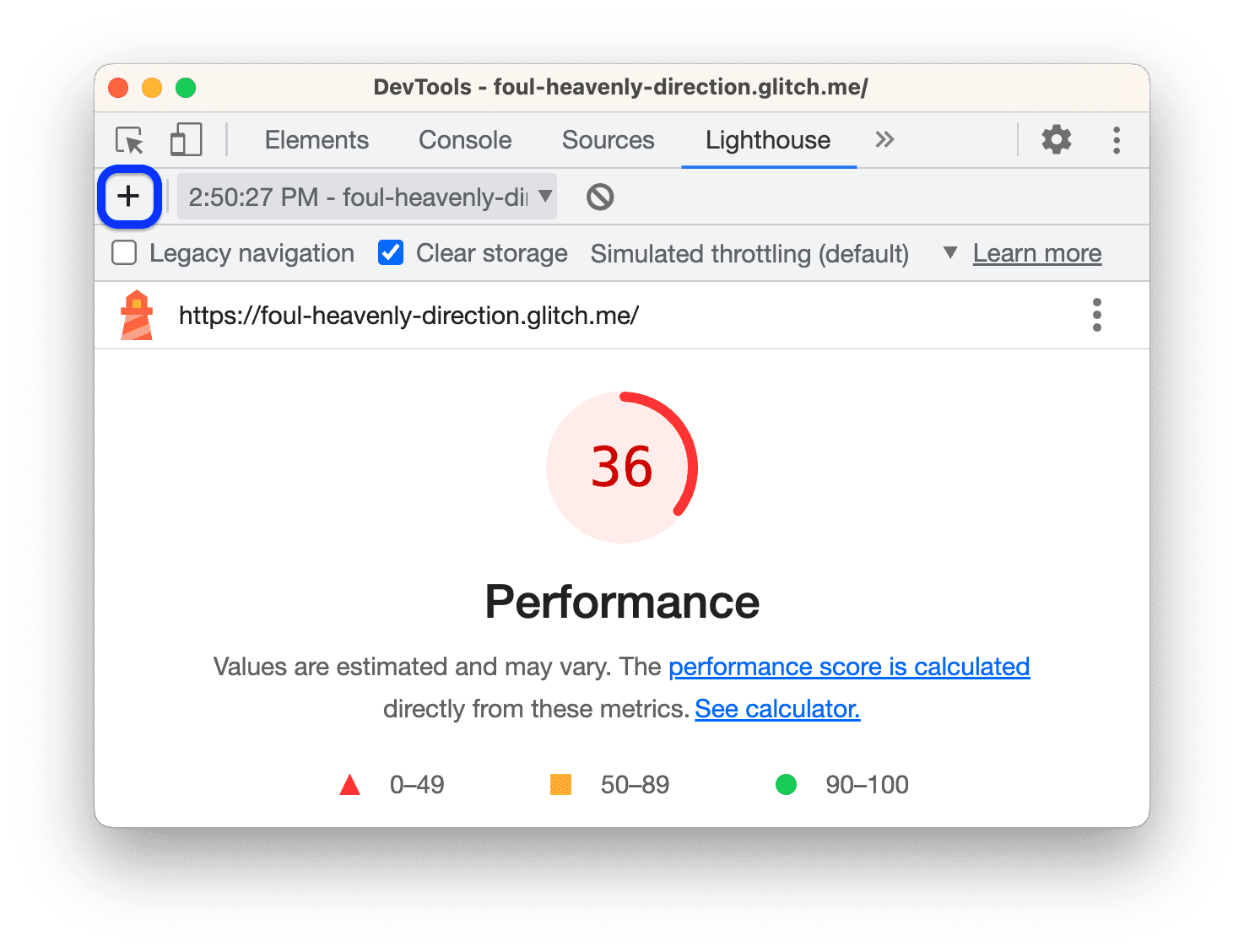
Klik Analisis pemuatan halaman. Setelah 10 hingga 30 detik, panel Lighthouse akan menampilkan laporan performa situs.

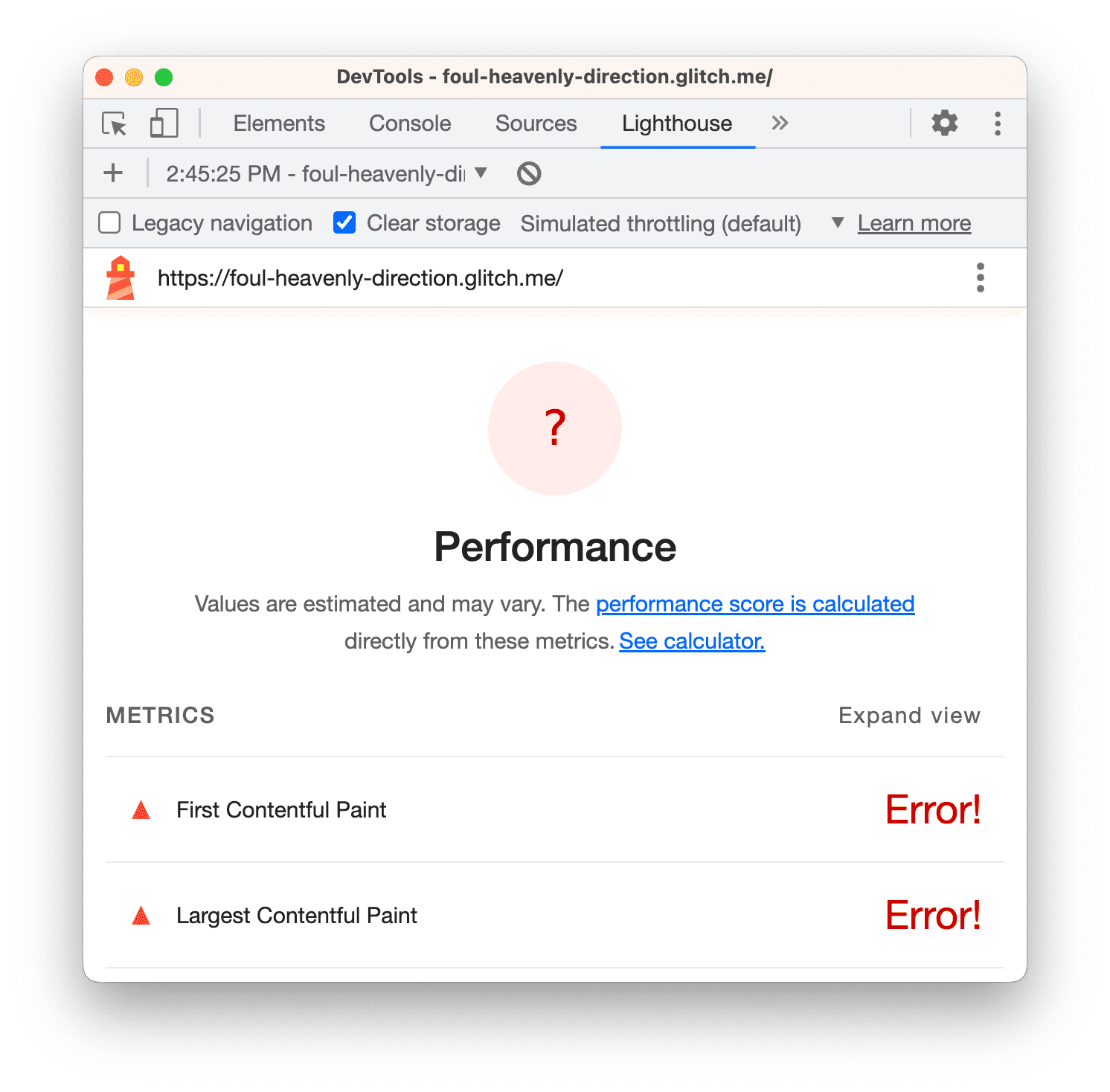
Menangani error laporan
Jika Anda pernah mendapatkan error dalam laporan Lighthouse, coba jalankan tab demo dari jendela samaran tanpa membuka tab lain. Tindakan ini akan memastikan Anda menjalankan Chrome dari kondisi bersih. Ekstensi Chrome secara khusus dapat mengganggu proses audit.

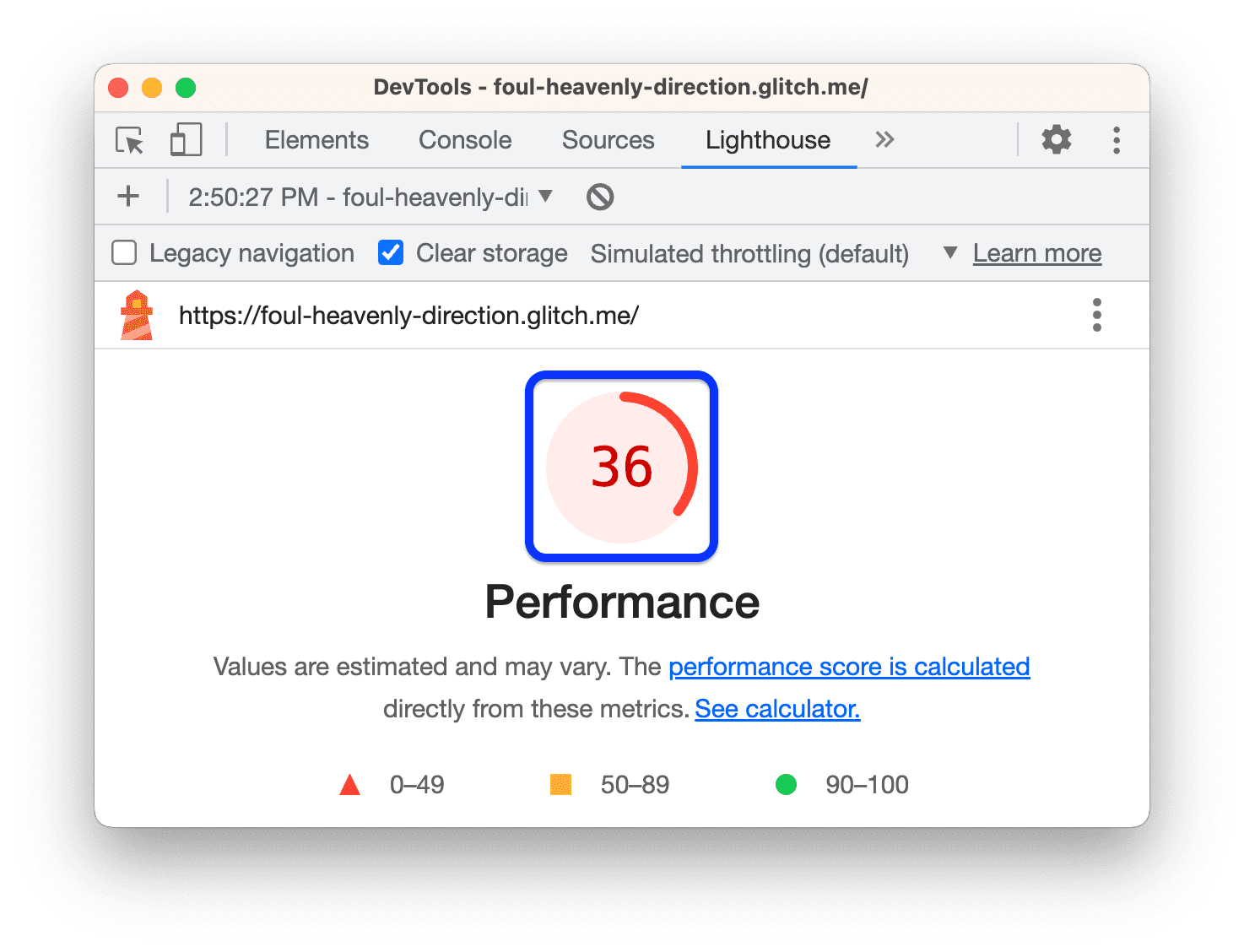
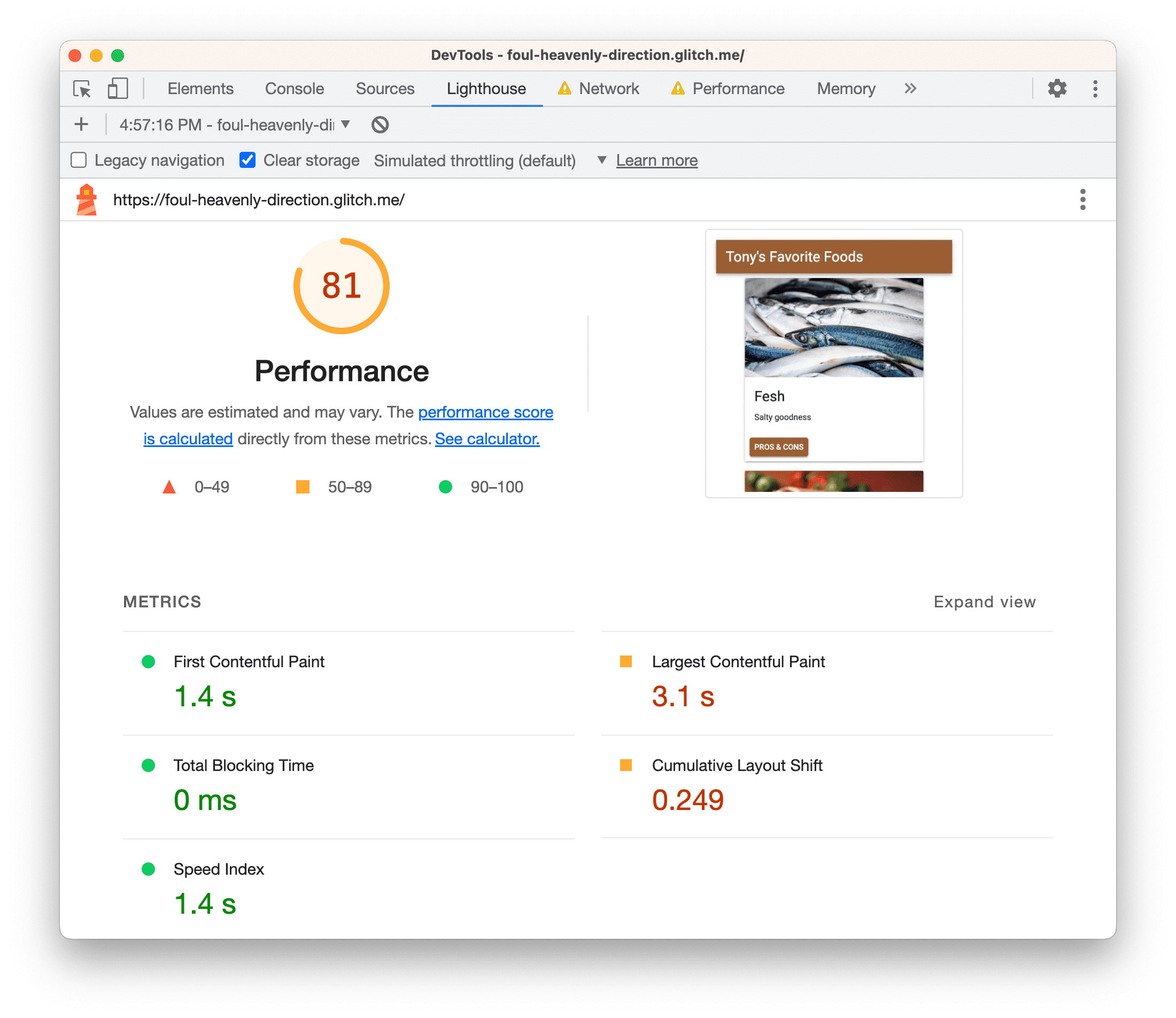
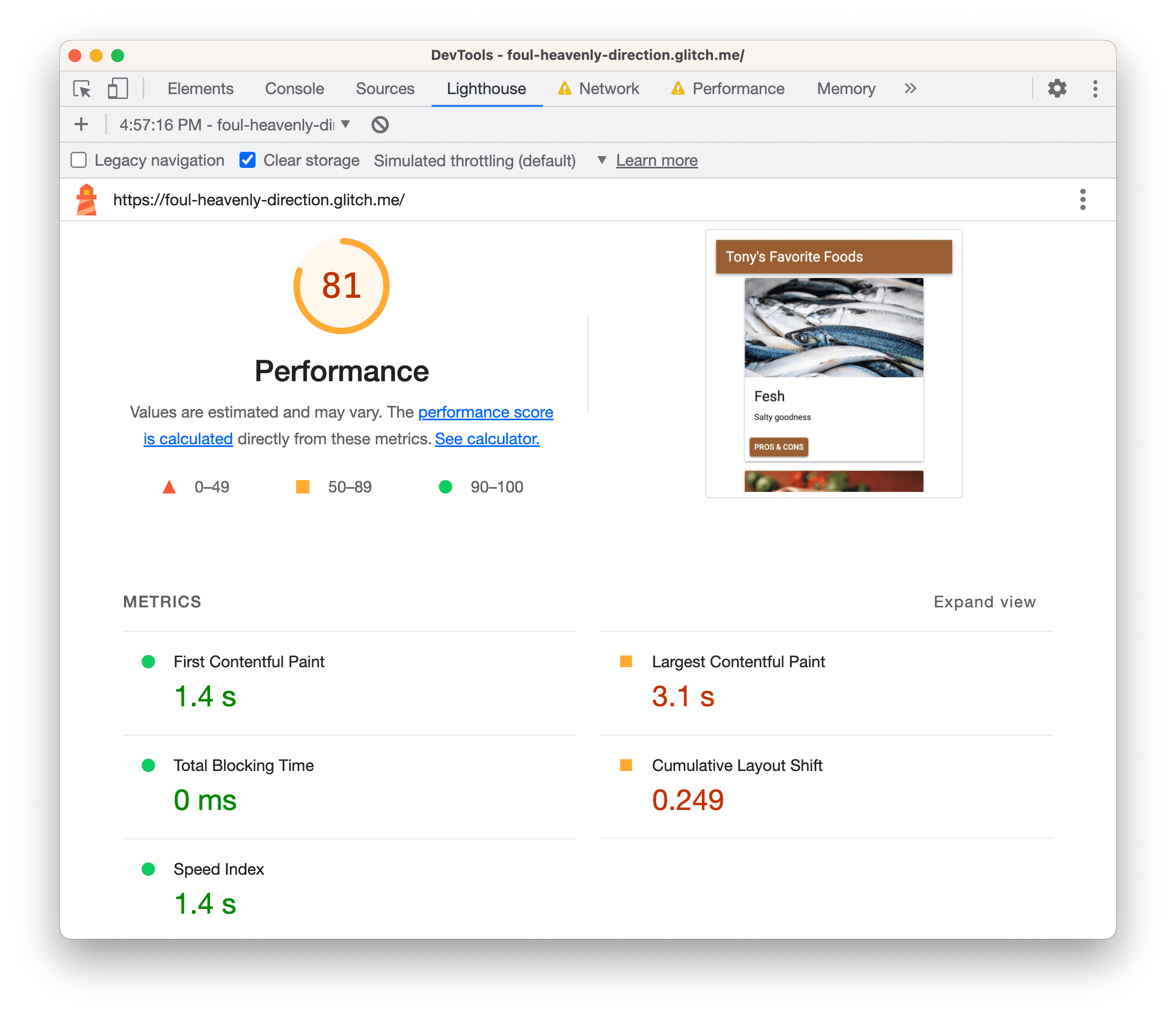
Memahami laporan
Angka di bagian atas laporan Anda adalah skor performa keseluruhan untuk situs. Kemudian, saat membuat perubahan pada kode, Anda akan melihat jumlah ini meningkat. Skor yang lebih tinggi berarti performa yang lebih baik.

Metrik
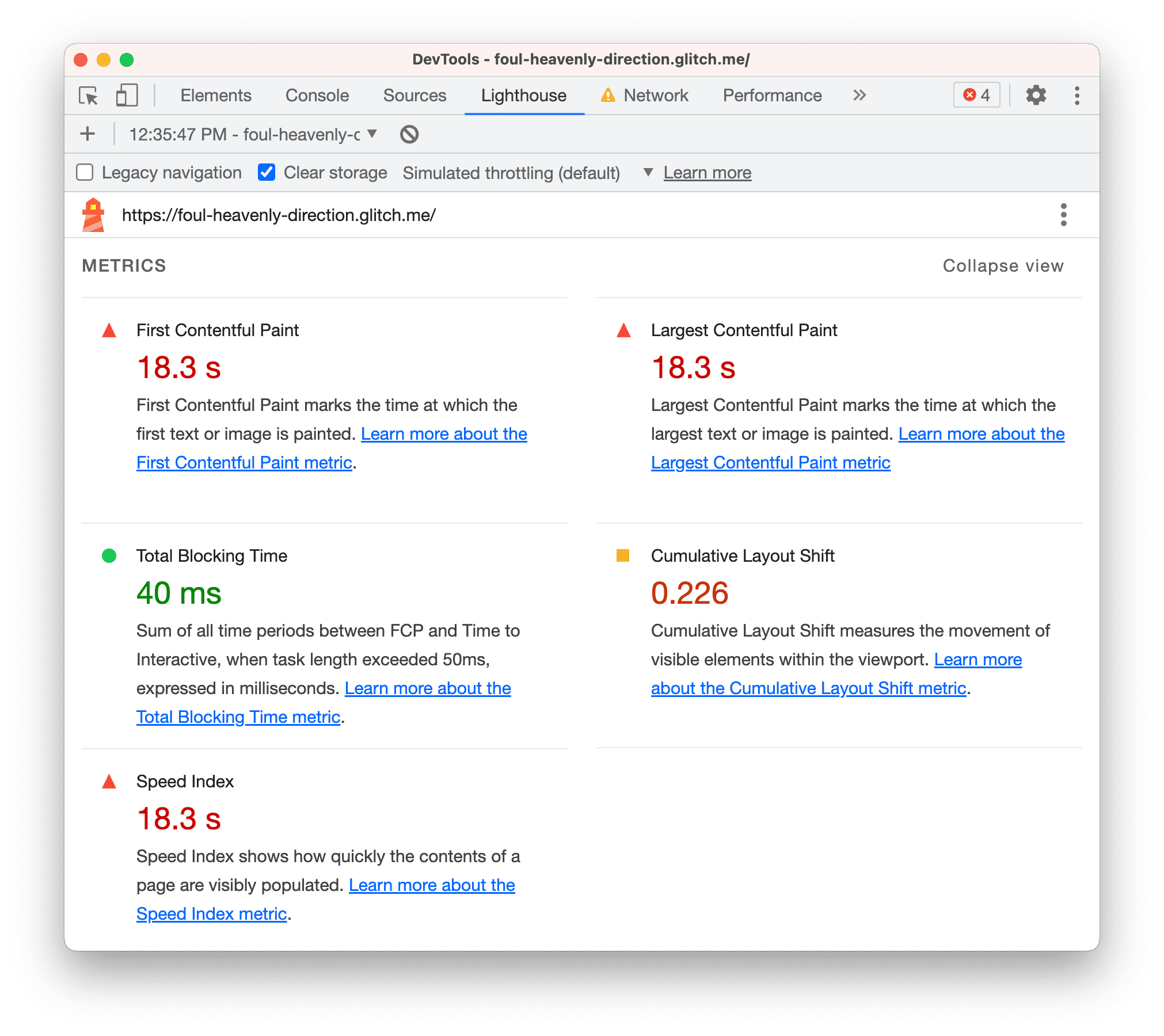
Scroll ke bawah ke bagian Metrik, lalu klik Luaskan tampilan. Untuk membaca dokumentasi tentang metrik, klik Pelajari lebih lanjut....

Bagian ini memberikan pengukuran kuantitatif performa situs. Setiap metrik memberikan insight tentang aspek performa yang berbeda. Misalnya, First Contentful Paint memberi tahu Anda saat konten pertama kali ditampilkan di layar, yang merupakan pencapaian penting dalam persepsi pengguna terhadap pemuatan halaman, sedangkan Time To Interactive menandai titik saat halaman tampak cukup siap untuk menangani interaksi pengguna.
Screenshot
Berikut adalah kumpulan screenshot yang menunjukkan tampilan halaman saat dimuat.

Peluang
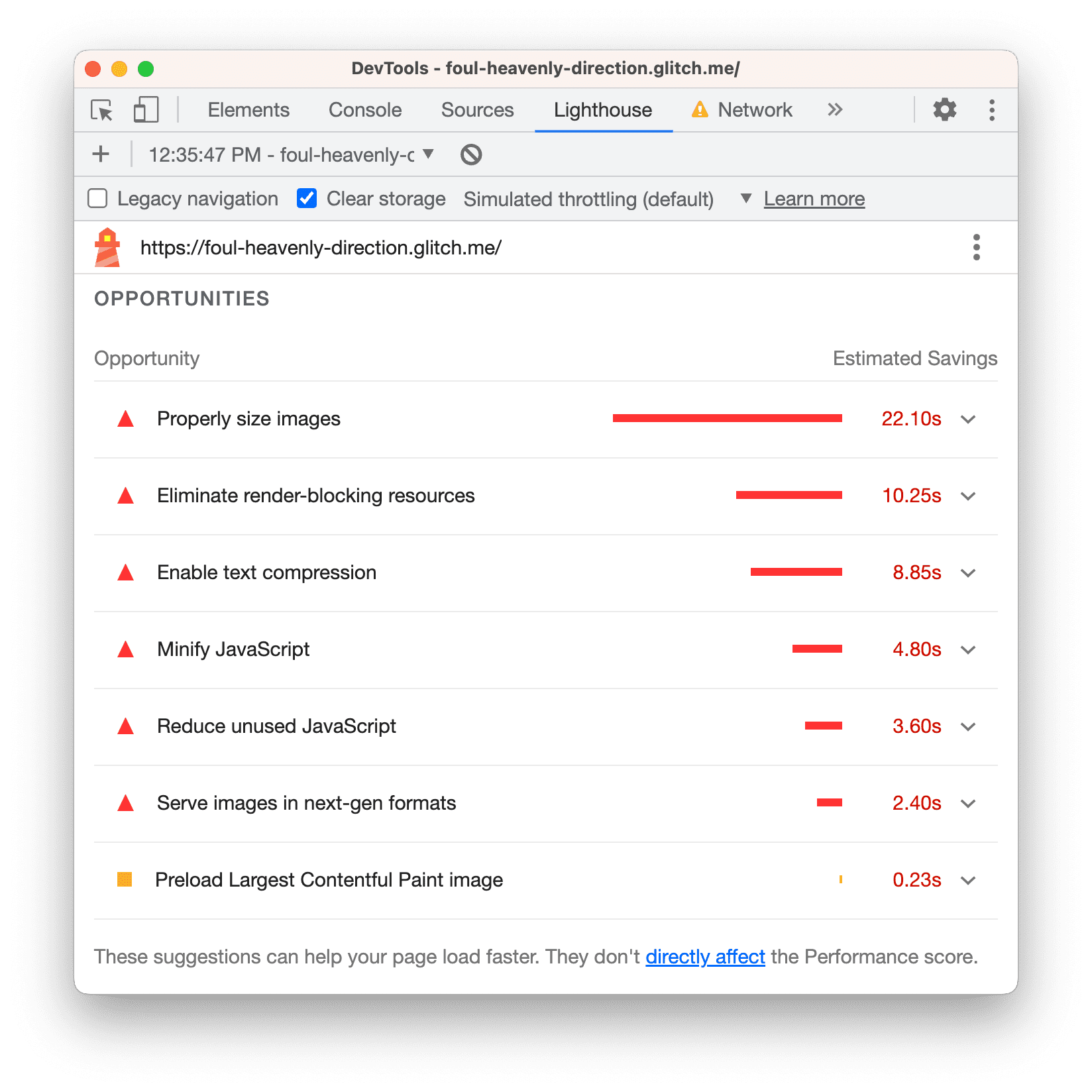
Berikutnya adalah bagian Peluang yang memberikan tips spesifik tentang cara meningkatkan performa pemuatan halaman tertentu.

Klik peluang untuk mempelajarinya lebih lanjut.

Klik Pelajari lebih lanjut... untuk melihat dokumentasi tentang alasan pentingnya peluang, dan rekomendasi khusus tentang cara memperbaikinya.
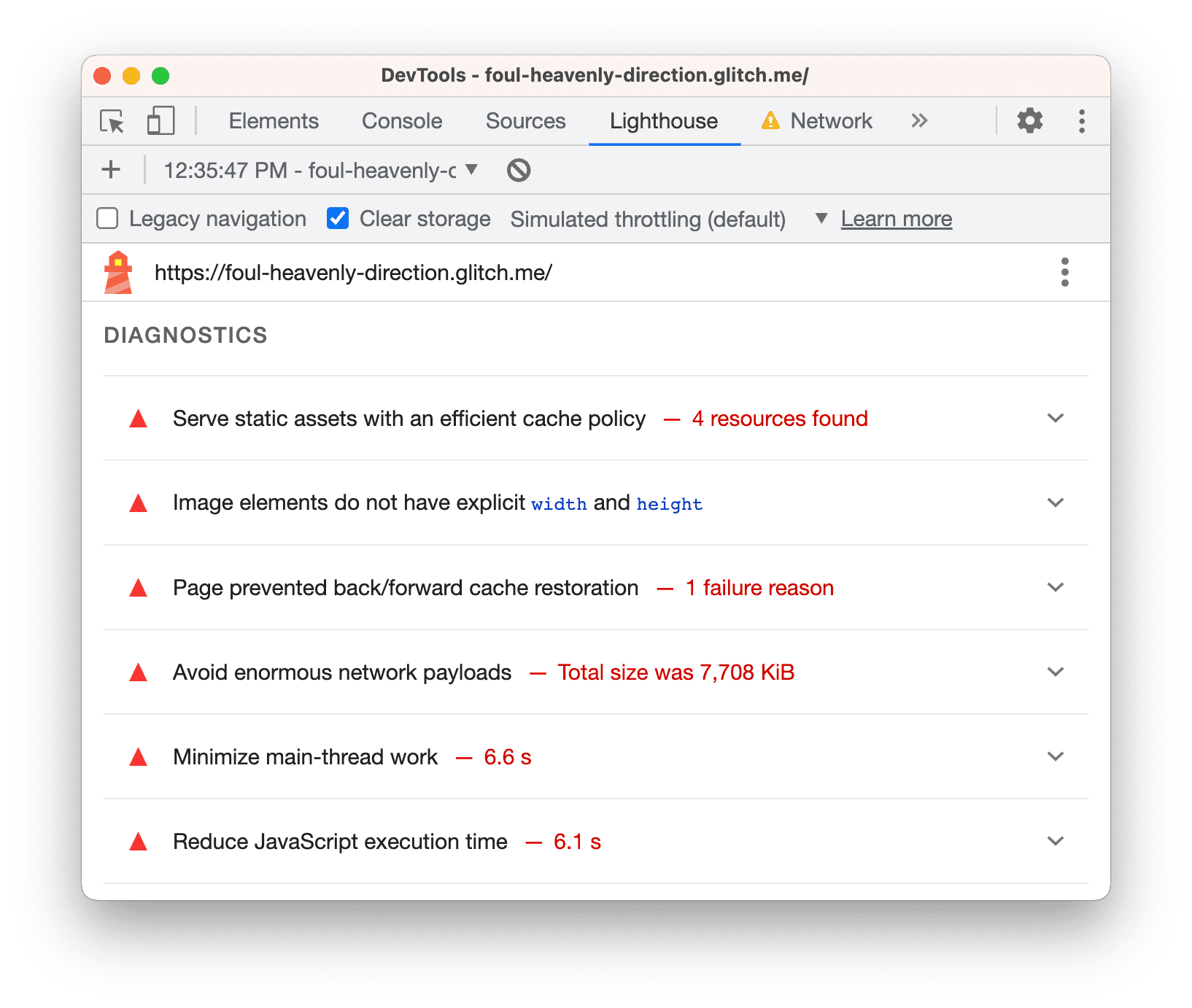
Diagnostik
Bagian Diagnostik memberikan informasi selengkapnya tentang faktor yang berkontribusi pada waktu pemuatan halaman.

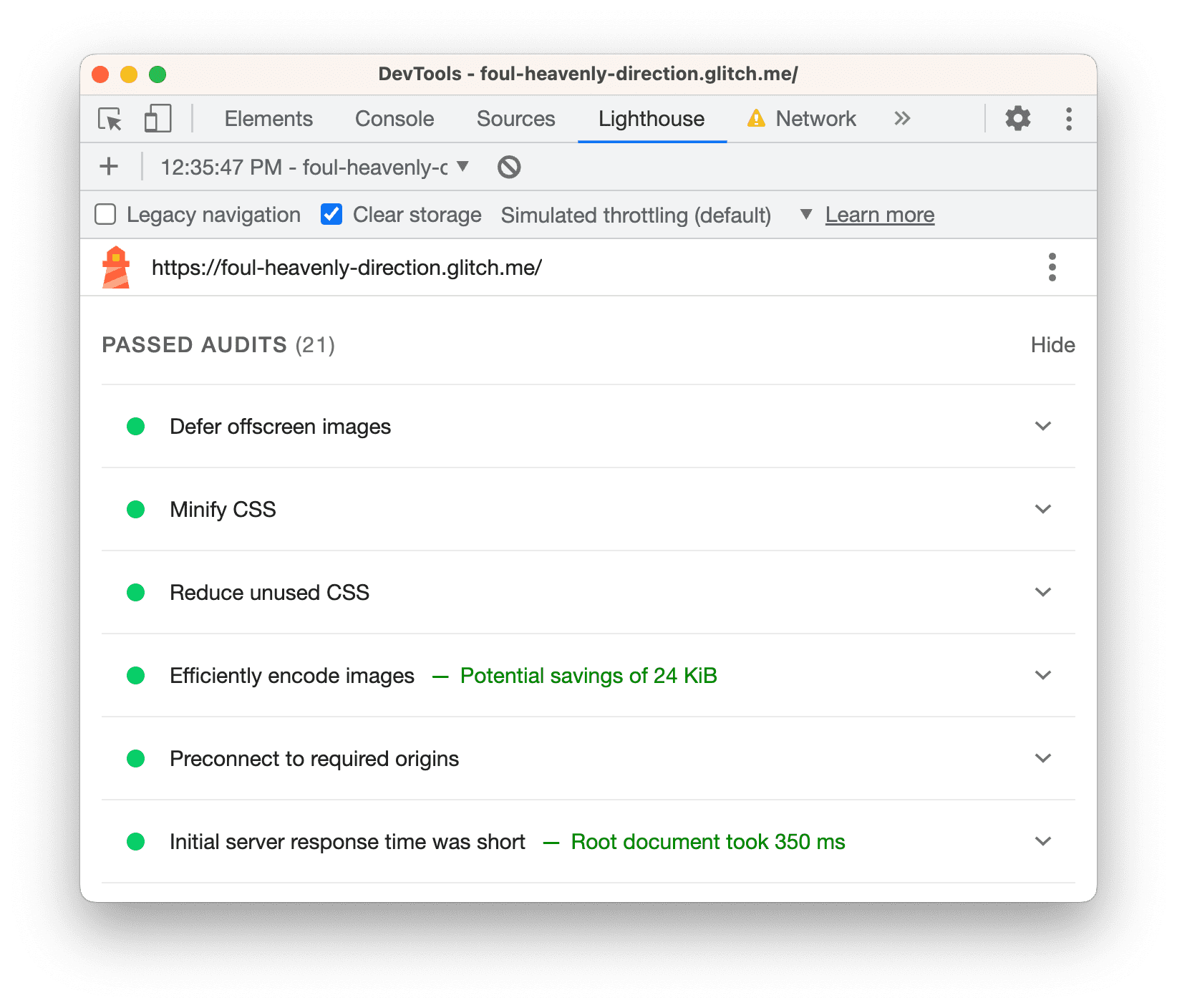
Audit yang lulus
Bagian Lulus audit menunjukkan tindakan yang dilakukan situs dengan benar. Klik untuk meluaskan bagian tersebut.

Langkah 2: Lakukan eksperimen
Bagian Peluang di laporan Lighthouse memberi Anda tips tentang cara meningkatkan performa halaman. Di bagian ini, Anda akan menerapkan perubahan yang direkomendasikan pada codebase, mengaudit situs setelah setiap perubahan untuk mengukur pengaruhnya terhadap kecepatan situs.
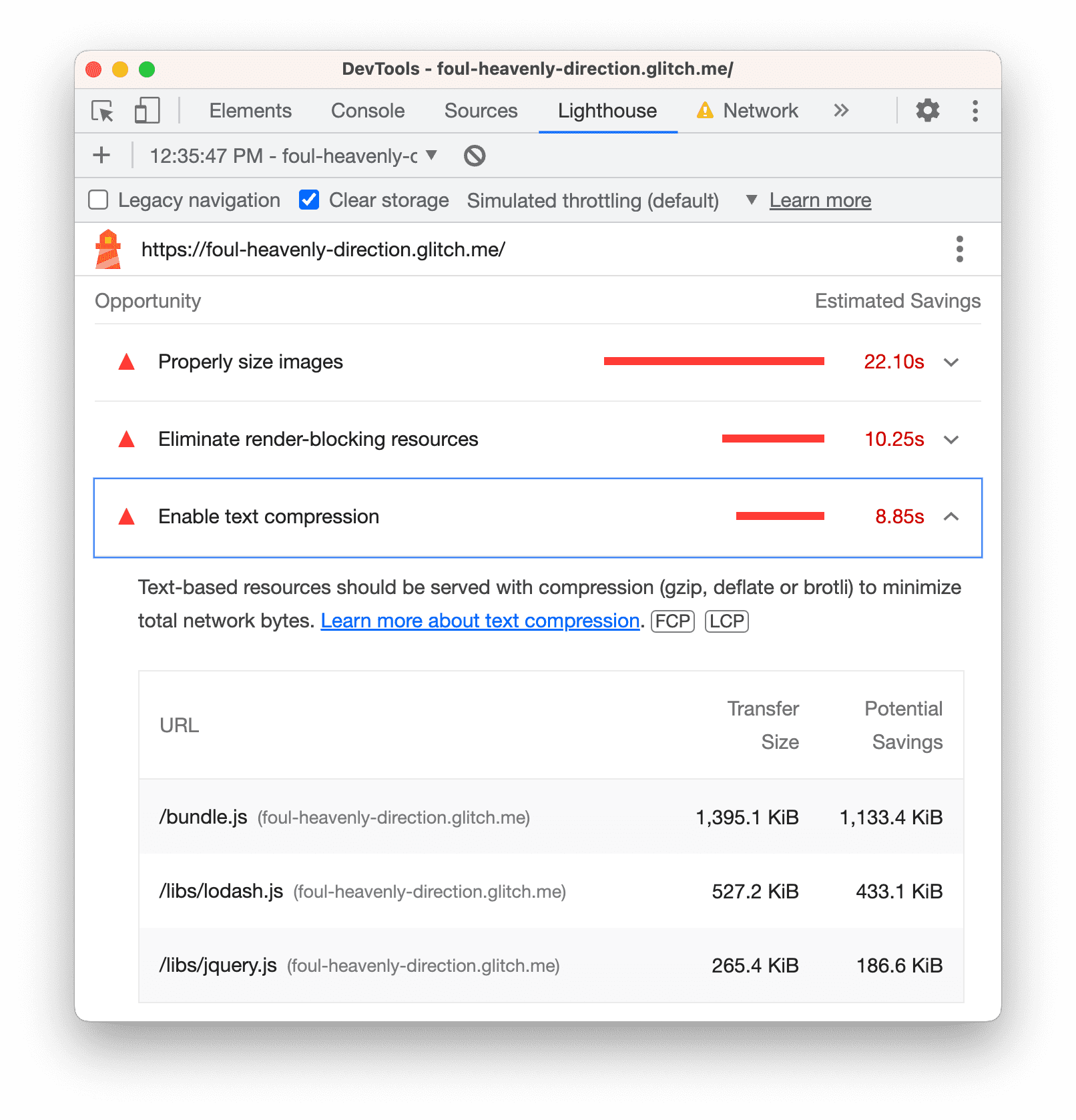
Aktifkan kompresi teks
Laporan Anda menyatakan bahwa mengaktifkan kompresi teks adalah salah satu peluang teratas untuk meningkatkan performa halaman.
Kompresi teks adalah saat Anda mengurangi, atau mengompresi, ukuran file teks sebelum mengirimkannya melalui jaringan. Mirip dengan cara Anda mengompresi folder sebelum mengirimnya melalui email untuk mengurangi ukurannya.
Sebelum mengaktifkan kompresi, berikut beberapa cara untuk memeriksa secara manual apakah resource teks dikompresi.
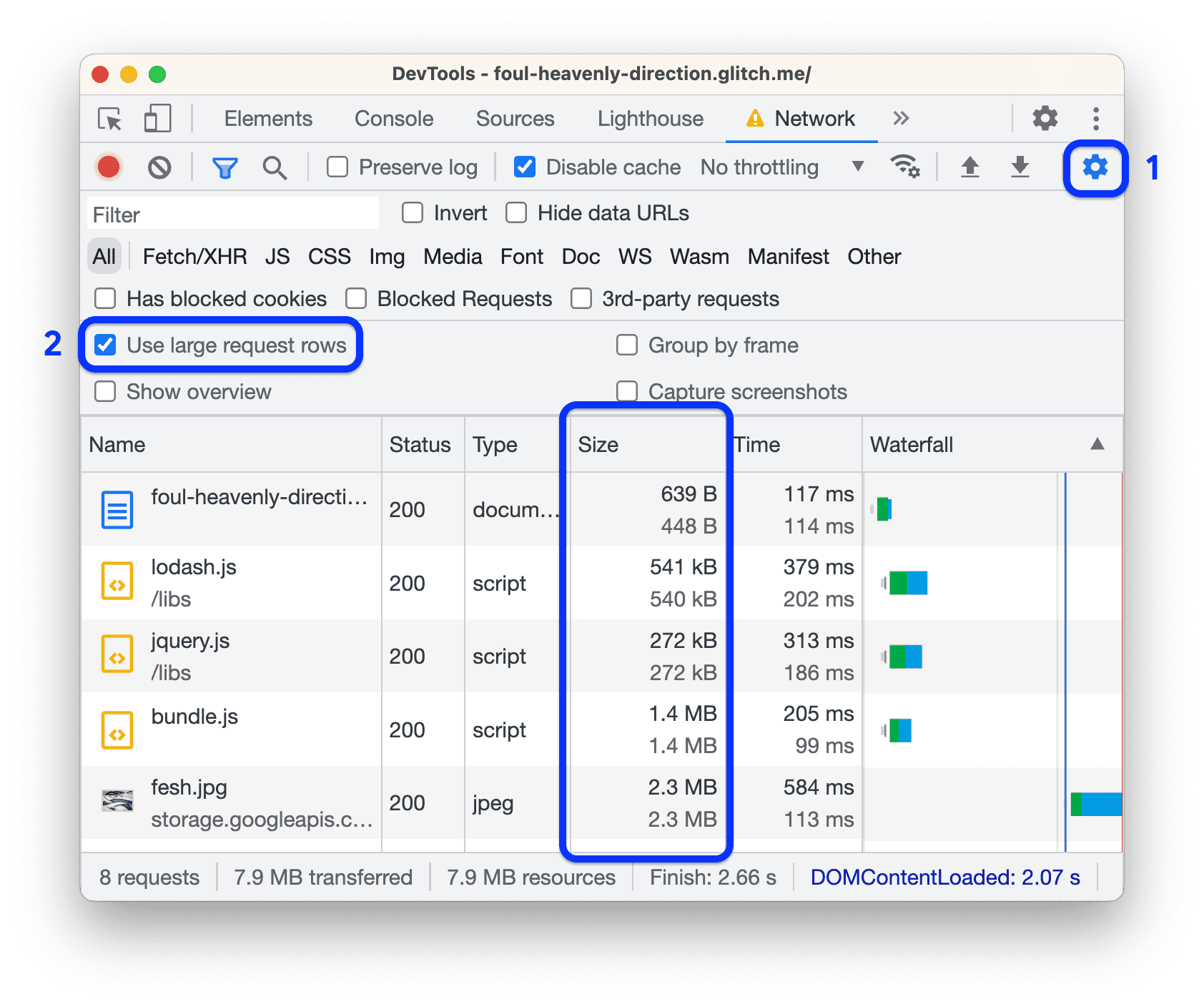
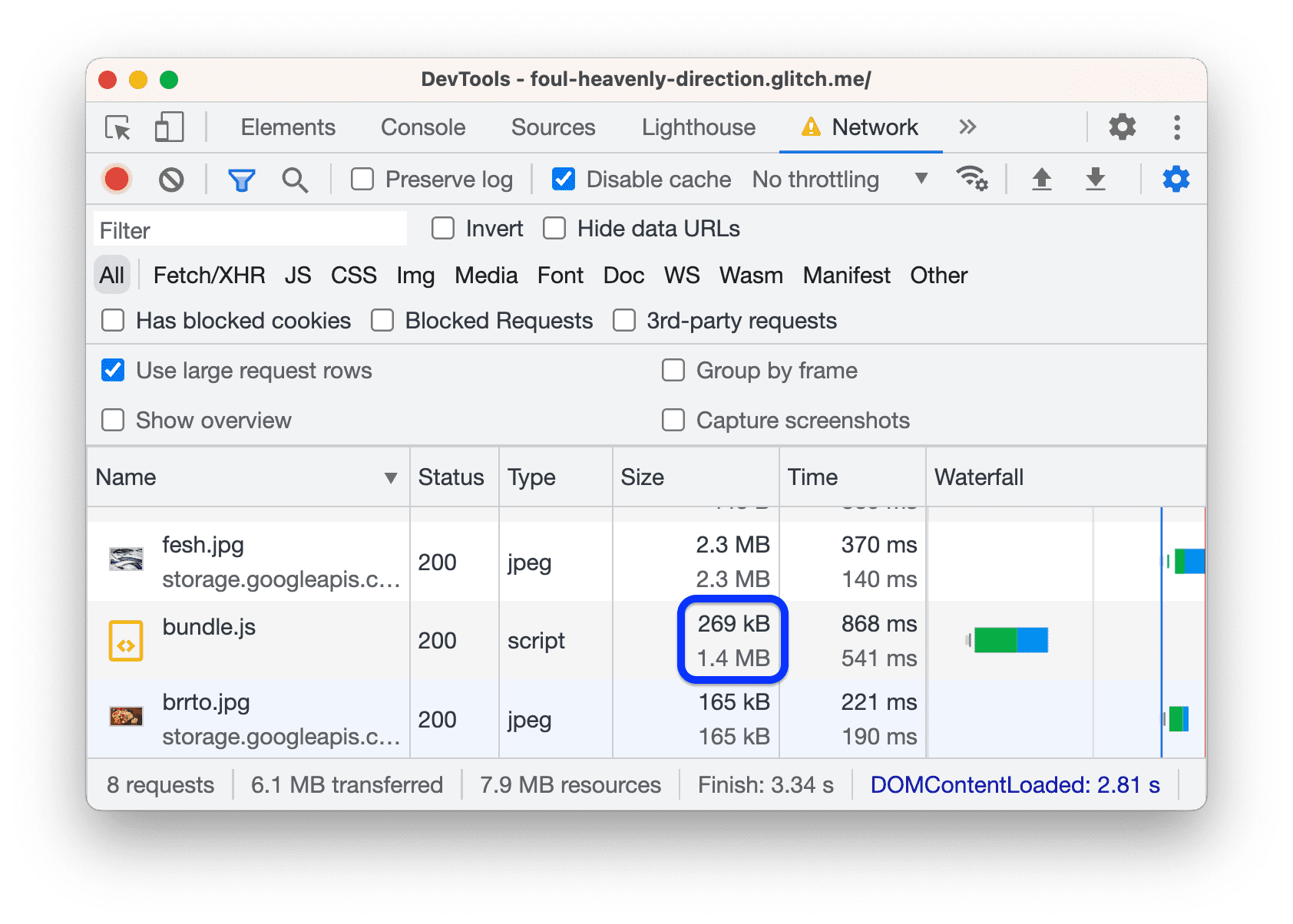
Buka panel Jaringan dan centang Setelan > Gunakan baris permintaan besar.

Setiap sel Ukuran menampilkan dua nilai. Nilai atas adalah ukuran resource yang didownload. Nilai
terbawah adalah ukuran resource yang tidak dikompresi. Jika kedua nilai tersebut sama, resource tidak akan dikompresi saat dikirim melalui jaringan. Dalam contoh ini,
nilai atas dan bawah untuk bundle.js adalah 1.4 MB.
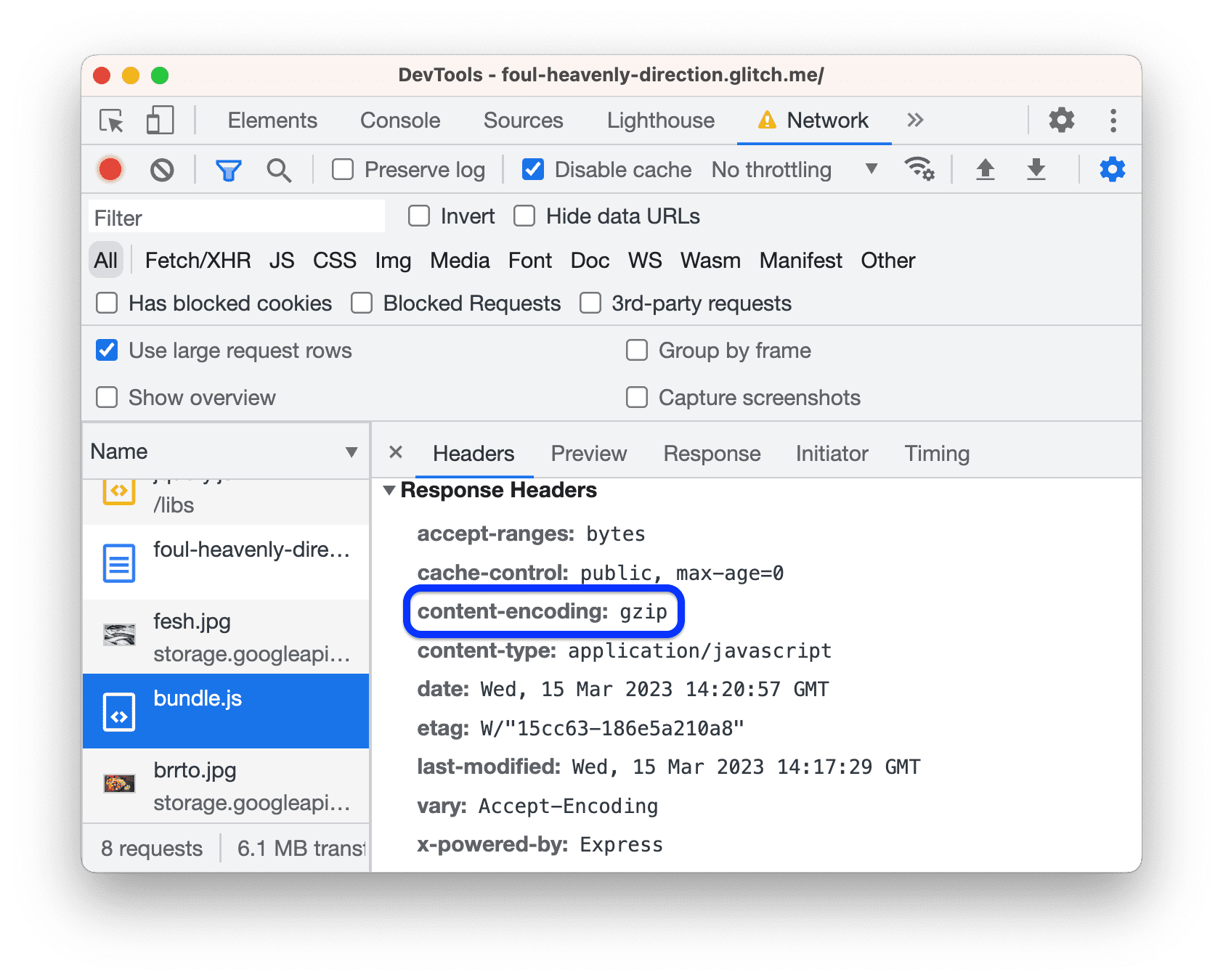
Anda juga dapat memeriksa kompresi dengan memeriksa header HTTP resource:
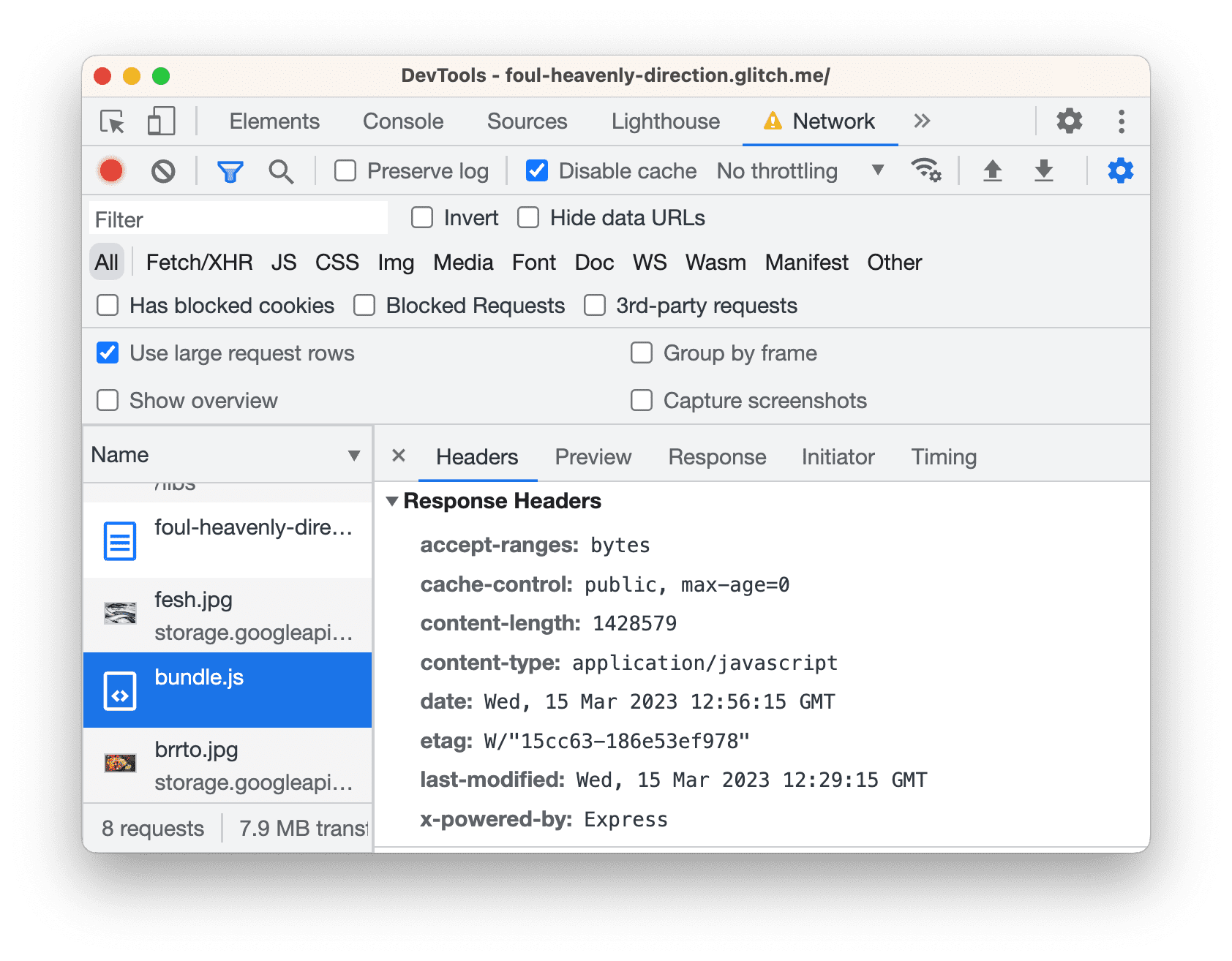
Klik bundle.js dan buka tab Header.

Telusuri bagian Header Respons untuk menemukan header
content-encoding. Anda tidak akan melihatnya, yang berartibundle.jstidak dikompresi. Saat resource dikompresi, header ini biasanya ditetapkan kegzip,deflate, ataubr. Lihat Petunjuk untuk penjelasan tentang nilai-nilai ini.
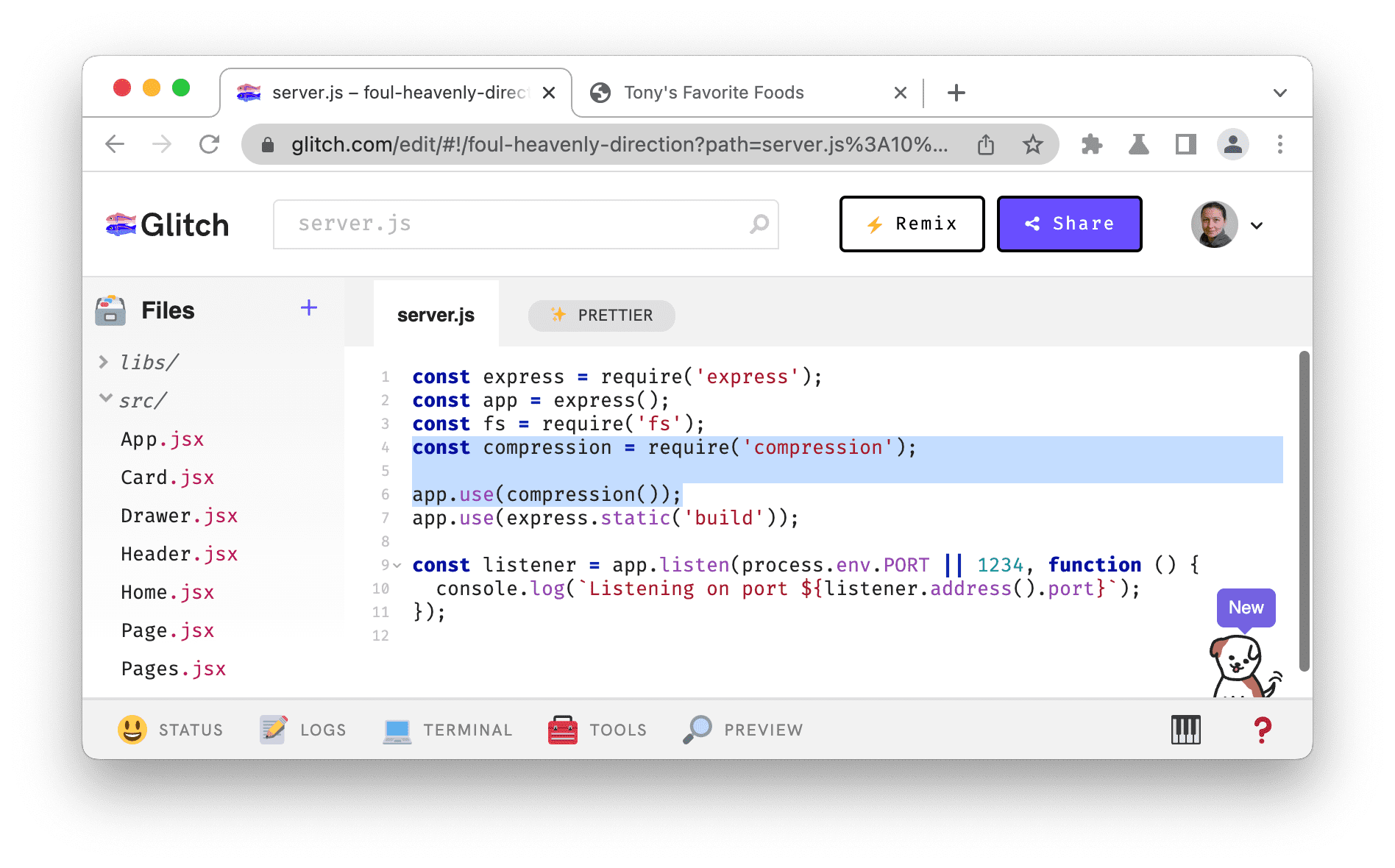
Cukup penjelasannya. Saatnya melakukan beberapa perubahan. Aktifkan kompresi teks dengan menambahkan beberapa baris kode:
Di tab editor, buka
server.jsdan tambahkan dua baris (yang ditandai) berikut:... const fs = require('fs'); const compression = require('compression'); app.use(compression()); app.use(express.static('build')); ...Pastikan untuk menempatkan
app.use(compression())sebelumapp.use(express.static('build')).
Tunggu hingga Glitch men-deploy build baru situs. Emoji tersenyum di pojok kiri bawah menunjukkan bahwa deployment berhasil.
Gunakan alur kerja yang telah Anda pelajari sebelumnya untuk memeriksa secara manual apakah kompresi berfungsi:
Kembali ke tab demo dan muat ulang halaman.
Kolom Ukuran kini akan menampilkan dua nilai yang berbeda untuk resource teks seperti
bundle.js. Nilai teratas269 KBuntukbundle.jsadalah ukuran file yang dikirim melalui jaringan, dan nilai terbawah1.4 MBadalah ukuran file yang tidak dikompresi.
Bagian Header Respons untuk
bundle.jskini harus menyertakan headercontent-encoding: gzip.
Jalankan kembali laporan Lighthouse di halaman untuk mengukur dampak kompresi teks terhadap performa pemuatan halaman:
Buka panel Lighthouse, lalu klik
Lakukan audit... di panel tindakan di bagian atas.

Biarkan setelan sama seperti sebelumnya, lalu klik Analyze page load.

Hore! Sepertinya ada kemajuan. Skor performa keseluruhan Anda seharusnya telah meningkat, yang berarti situs menjadi lebih cepat.
Kompresi teks di dunia nyata
Sebagian besar server memang memiliki perbaikan sederhana seperti ini untuk mengaktifkan kompresi. Cukup telusuri cara mengonfigurasi server apa pun yang Anda gunakan untuk mengompresi teks.
Mengubah ukuran gambar
Laporan baru Anda mengatakan bahwa mengubah ukuran gambar dengan benar adalah peluang besar lainnya.
Mengubah ukuran gambar akan membantu mempercepat waktu pemuatan dengan mengurangi ukuran file gambar. Jika pengguna melihat gambar Anda di layar perangkat seluler yang lebarnya 500 piksel, tidak ada gunanya mengirim gambar yang lebarnya 1.500 piksel. Idealnya, Anda mengirim gambar dengan lebar maksimum 500 piksel.
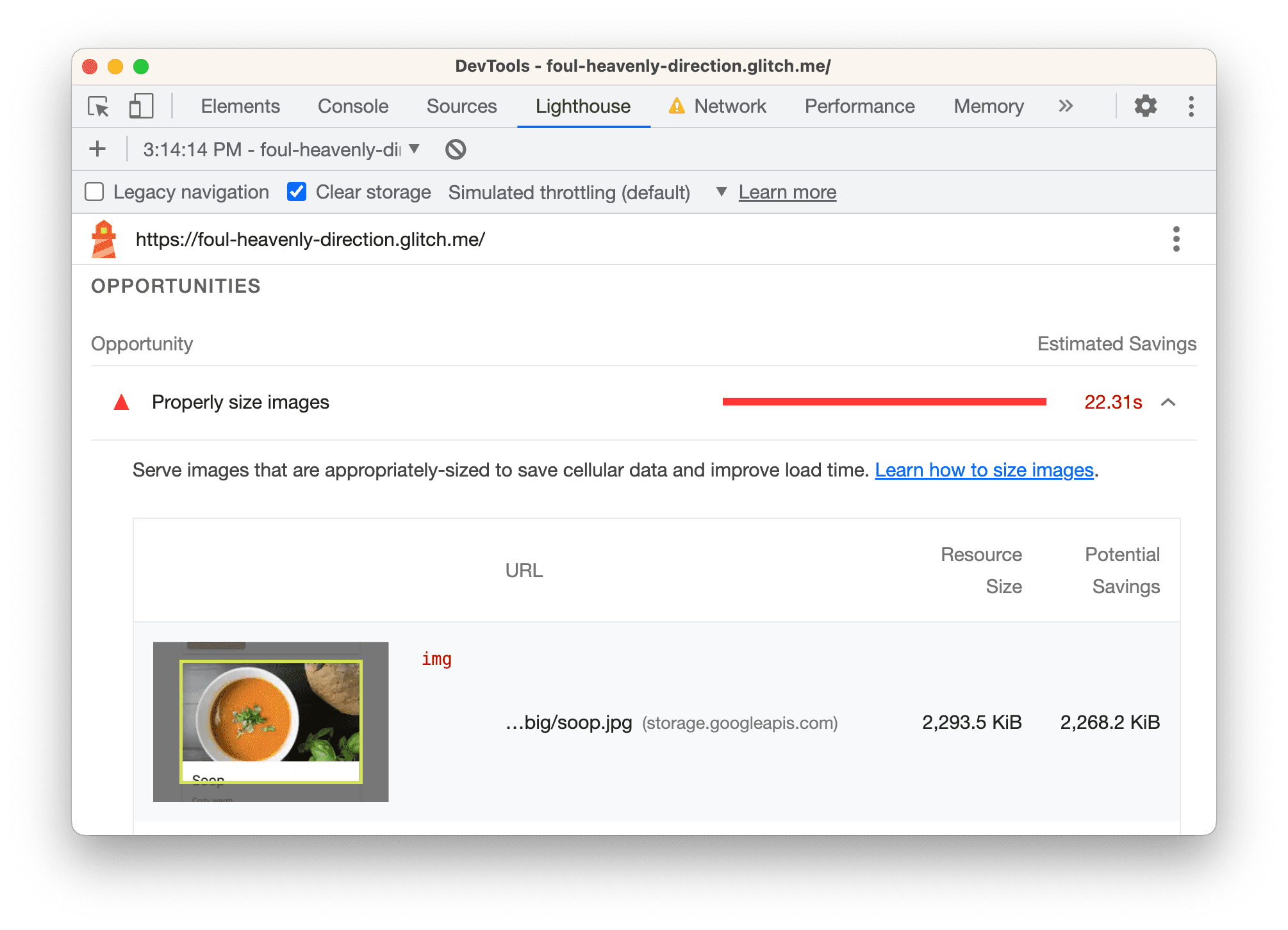
Di laporan Anda, klik Sesuaikan gambar dengan ukuran yang tepat untuk melihat gambar yang perlu diubah ukurannya. Sepertinya keempat gambar berukuran lebih besar dari yang diperlukan.

Kembali ke tab editor, buka
src/model.js.Ganti
const dir = 'big'denganconst dir = 'small'. Direktori ini berisi salinan gambar yang sama yang telah diubah ukurannya.Audit halaman lagi untuk melihat pengaruh perubahan ini terhadap performa pemuatan.

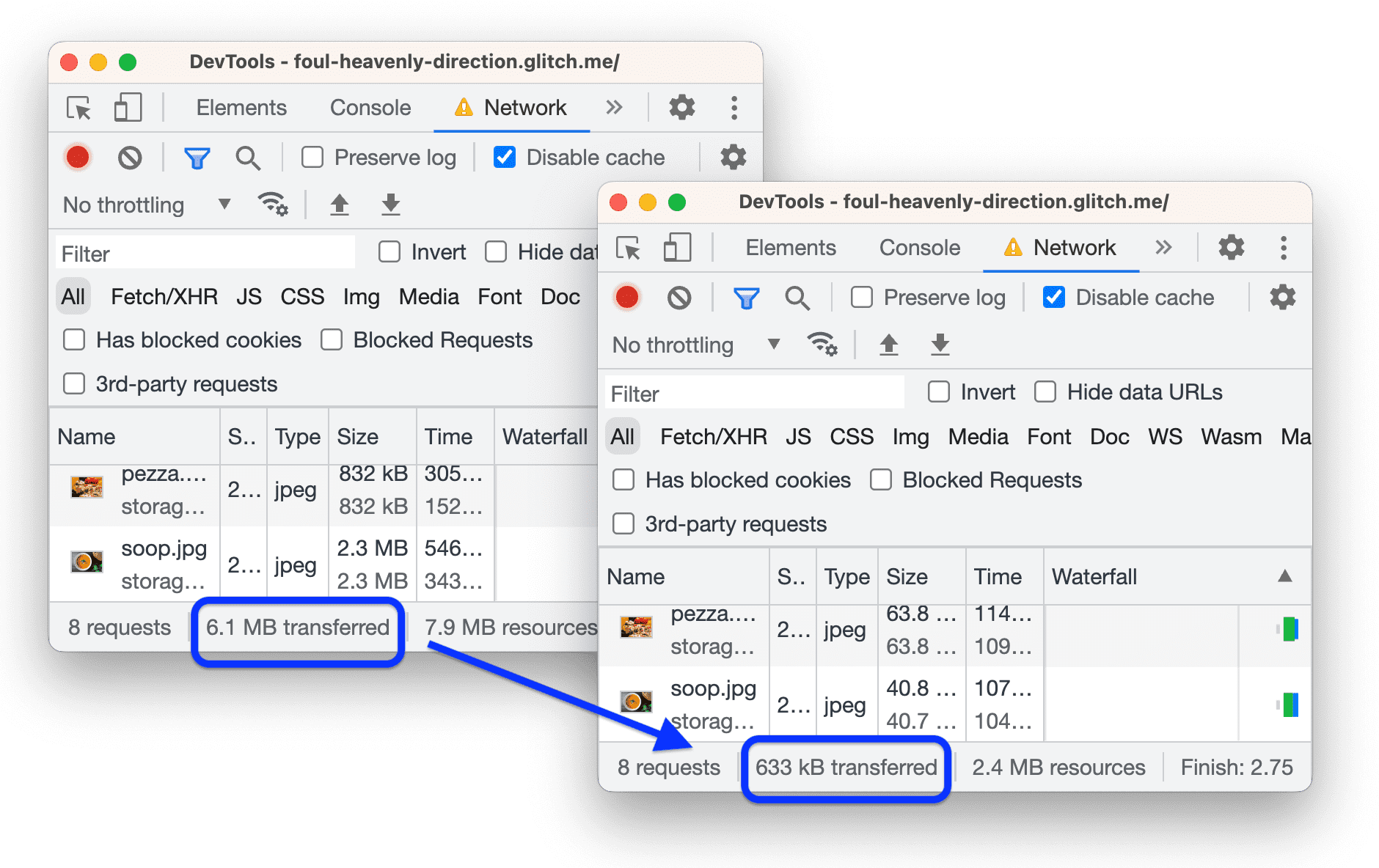
Sepertinya perubahan tersebut hanya memiliki pengaruh kecil pada keseluruhan skor performa. Namun, satu hal yang tidak ditampilkan dengan jelas oleh skor ini adalah jumlah data jaringan yang Anda hemat untuk pengguna. Total ukuran foto lama adalah sekitar 6,1 MB, sedangkan sekarang hanya sekitar 633 kB. Anda dapat memeriksanya di status bar di bagian bawah panel Network.

Mengubah ukuran gambar di dunia nyata
Untuk aplikasi kecil, melakukan pengubahan ukuran satu kali seperti ini mungkin sudah cukup. Tapi untuk aplikasi besar, ini jelas tidak skalabel. Berikut beberapa strategi untuk mengelola gambar di aplikasi besar:
- Ubah ukuran gambar selama proses build.
- Buat beberapa ukuran setiap gambar selama proses build, lalu gunakan
srcsetdalam kode Anda. Saat runtime, browser akan memilih ukuran yang terbaik untuk perangkat tempatnya berjalan. Lihat Gambar berukuran relatif. - Gunakan CDN gambar yang memungkinkan Anda mengubah ukuran gambar secara dinamis saat Anda memintanya.
- Setidaknya, optimalkan setiap gambar. Hal ini sering kali dapat menghemat biaya secara besar-besaran. Pengoptimalan adalah saat Anda menjalankan gambar melalui program khusus yang mengurangi ukuran file gambar. Lihat Pengoptimalan Gambar Penting untuk mengetahui tips selengkapnya.
Menghilangkan resource yang memblokir rendering
Laporan terbaru Anda menyatakan bahwa menghilangkan resource yang memblokir rendering kini menjadi peluang terbesar.
Resource pemblokiran render adalah file JavaScript atau CSS eksternal yang harus didownload, diurai, dan dieksekusi oleh browser sebelum dapat menampilkan halaman. Tujuannya adalah hanya menjalankan kode CSS dan JavaScript inti yang diperlukan untuk menampilkan halaman dengan benar.
Jadi, tugas pertamanya adalah menemukan kode yang tidak perlu dieksekusi saat halaman dimuat.
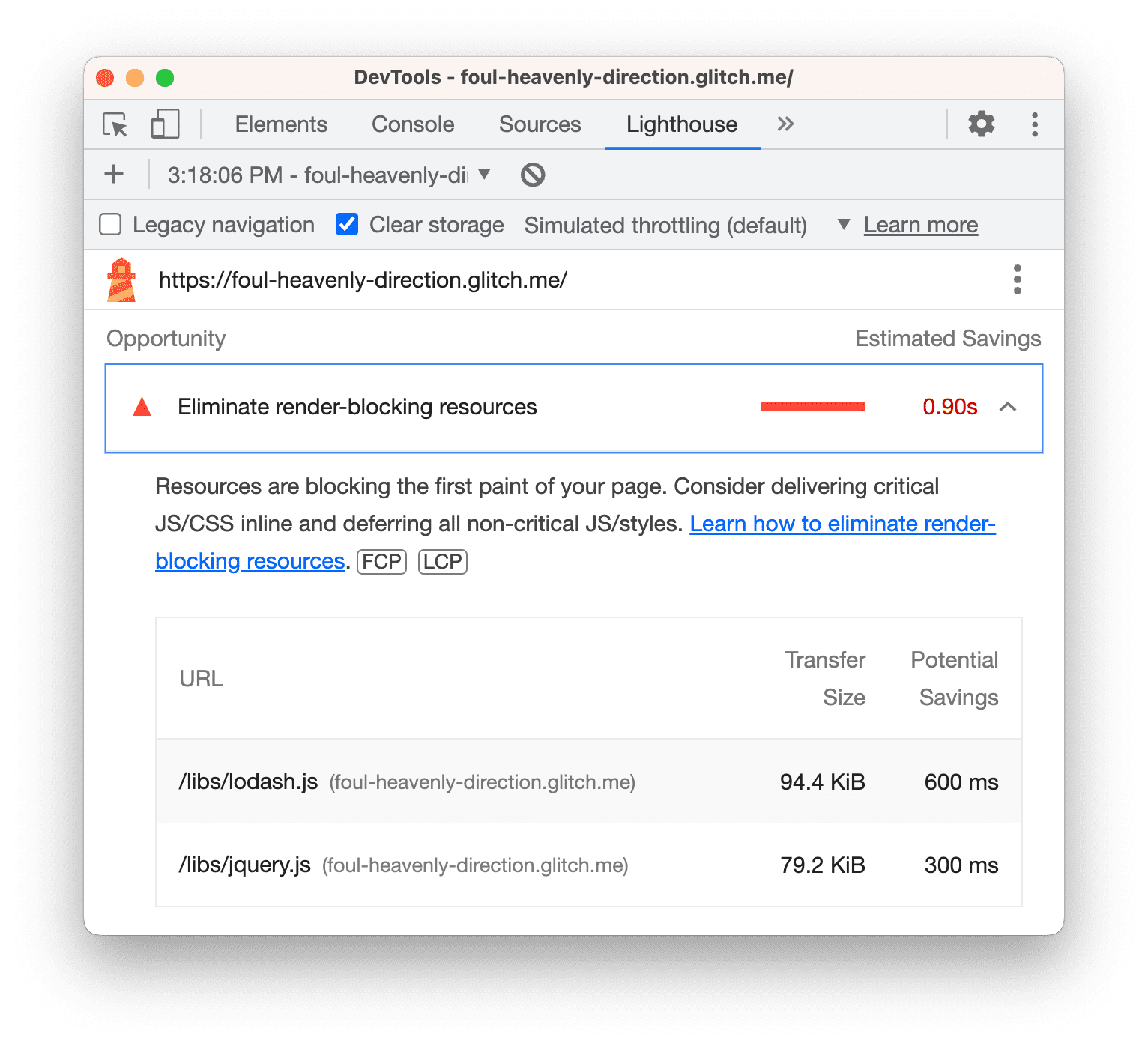
Klik Eliminate render-blocking resources untuk melihat resource yang memblokir:
lodash.jsdanjquery.js.
Bergantung pada sistem operasi Anda, tekan tombol berikut untuk membuka Menu Perintah:
- Di Mac, Command+Shift+P
- Di Windows, Linux, atau ChromeOS, Control+Shift+P
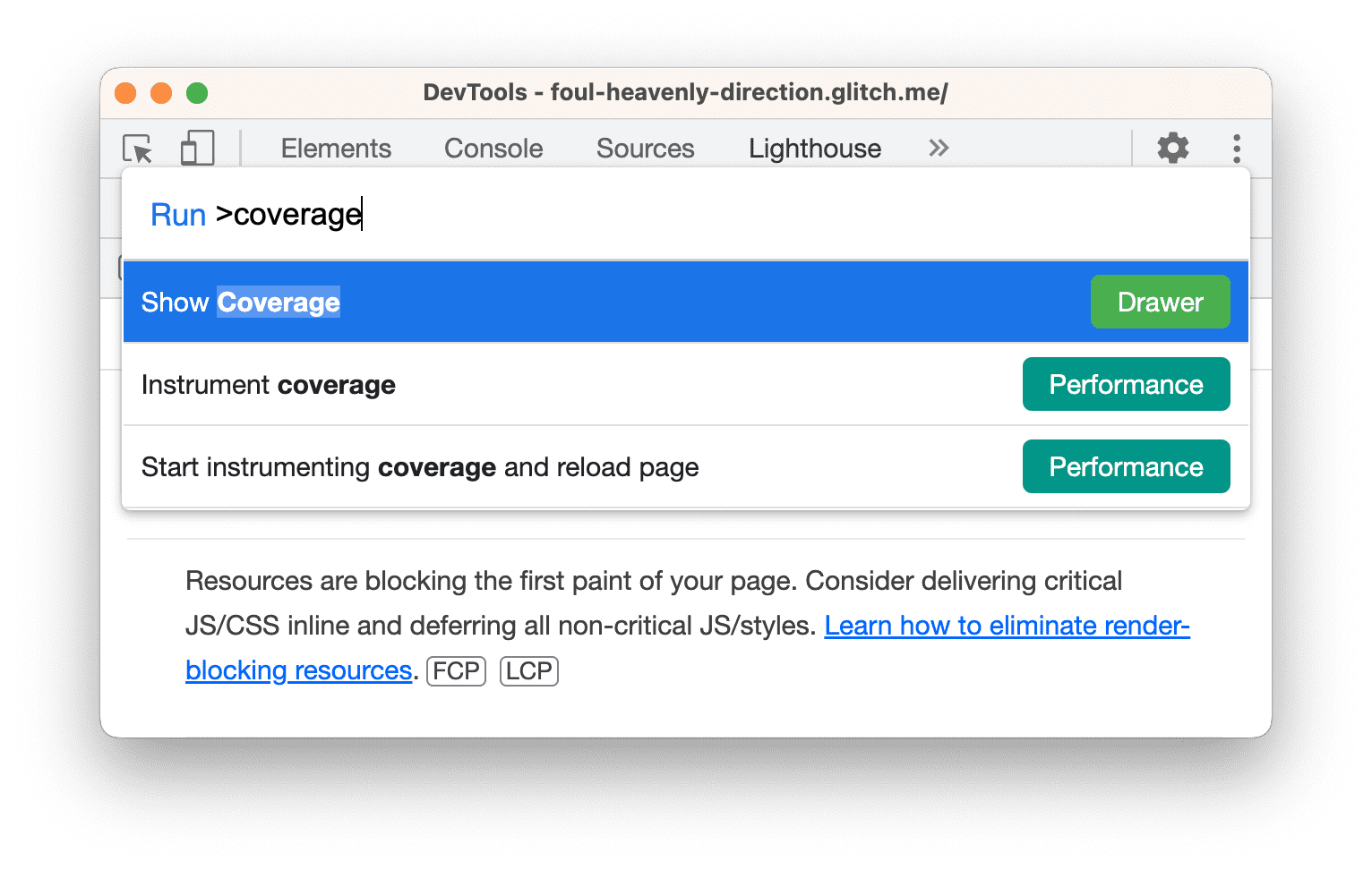
Mulai ketik
Coverage, lalu pilih Tampilkan Cakupan.
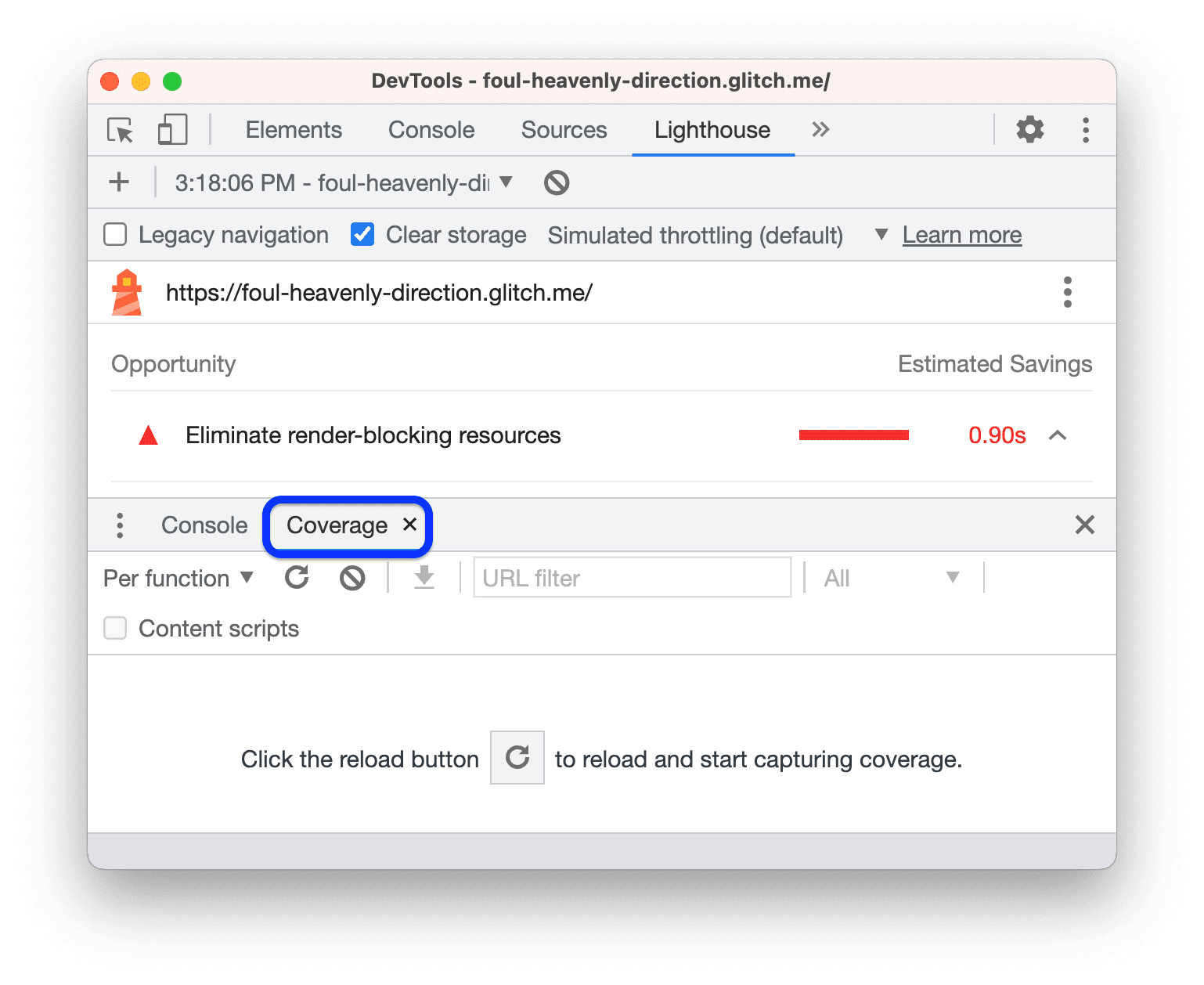
Tab Cakupan akan terbuka di Panel samping.

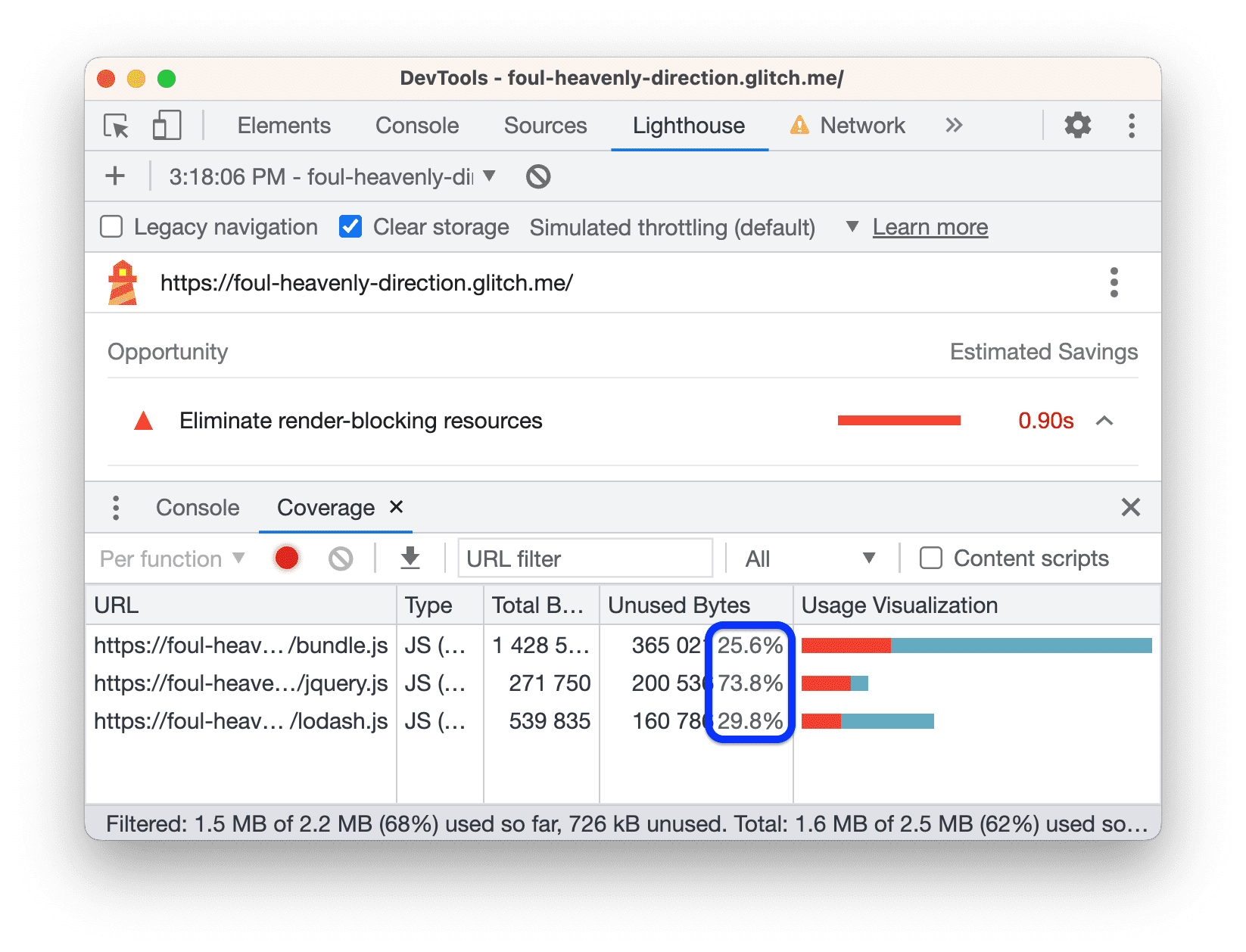
Klik Muat ulang. Tab Cakupan memberikan ringkasan tentang jumlah kode di
bundle.js,jquery.js, danlodash.jsyang dieksekusi saat halaman dimuat.
Tangkapan layar ini mengatakan bahwa masing-masing sekitar 74% dan 30% dari file jQuery dan Lodash tidak digunakan.
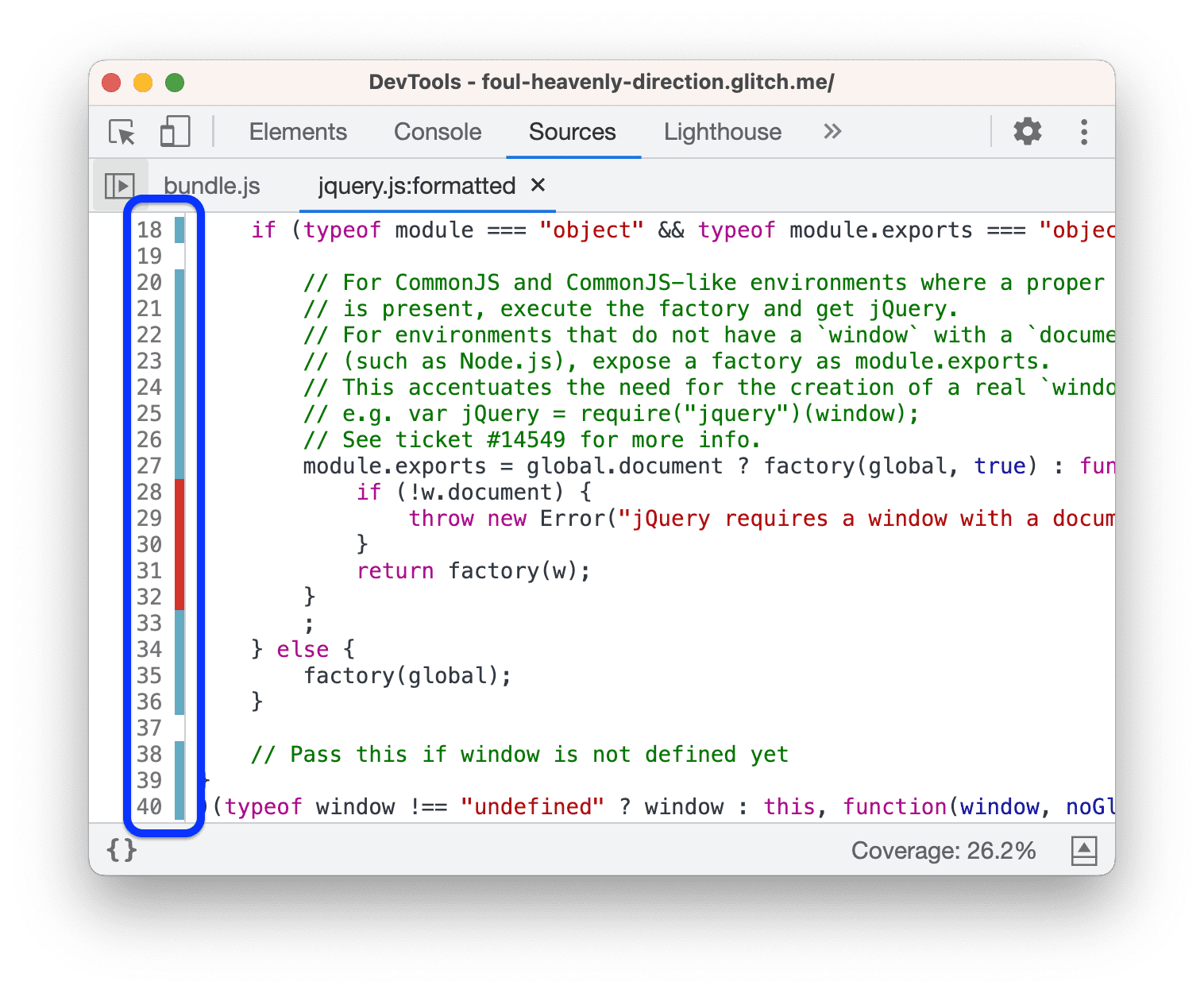
Klik baris jquery.js. DevTools akan membuka file di panel Sumber. Baris kode dieksekusi jika memiliki bilah hijau di sebelahnya. Batang merah di samping baris kode berarti kode tersebut tidak dieksekusi, dan tidak diperlukan saat pemuatan halaman.

Scroll kode jQuery sedikit. Beberapa baris yang "dieksekusi" sebenarnya hanyalah komentar. Menjalankan kode ini melalui minifier yang menghapus komentar adalah cara lain untuk mengurangi ukuran file ini.
Singkatnya, saat Anda menangani kode Anda sendiri, tab Cakupan dapat membantu menganalisis kode, baris demi baris, dan hanya mengirimkan kode yang diperlukan untuk pemuatan halaman.
Apakah file jquery.js dan lodash.js memang diperlukan untuk memuat halaman? Tab Pemblokiran Permintaan dapat
menunjukkan apa yang terjadi saat resource tidak tersedia.
- Klik tab Jaringan dan buka Menu Perintah lagi.
Mulai ketik
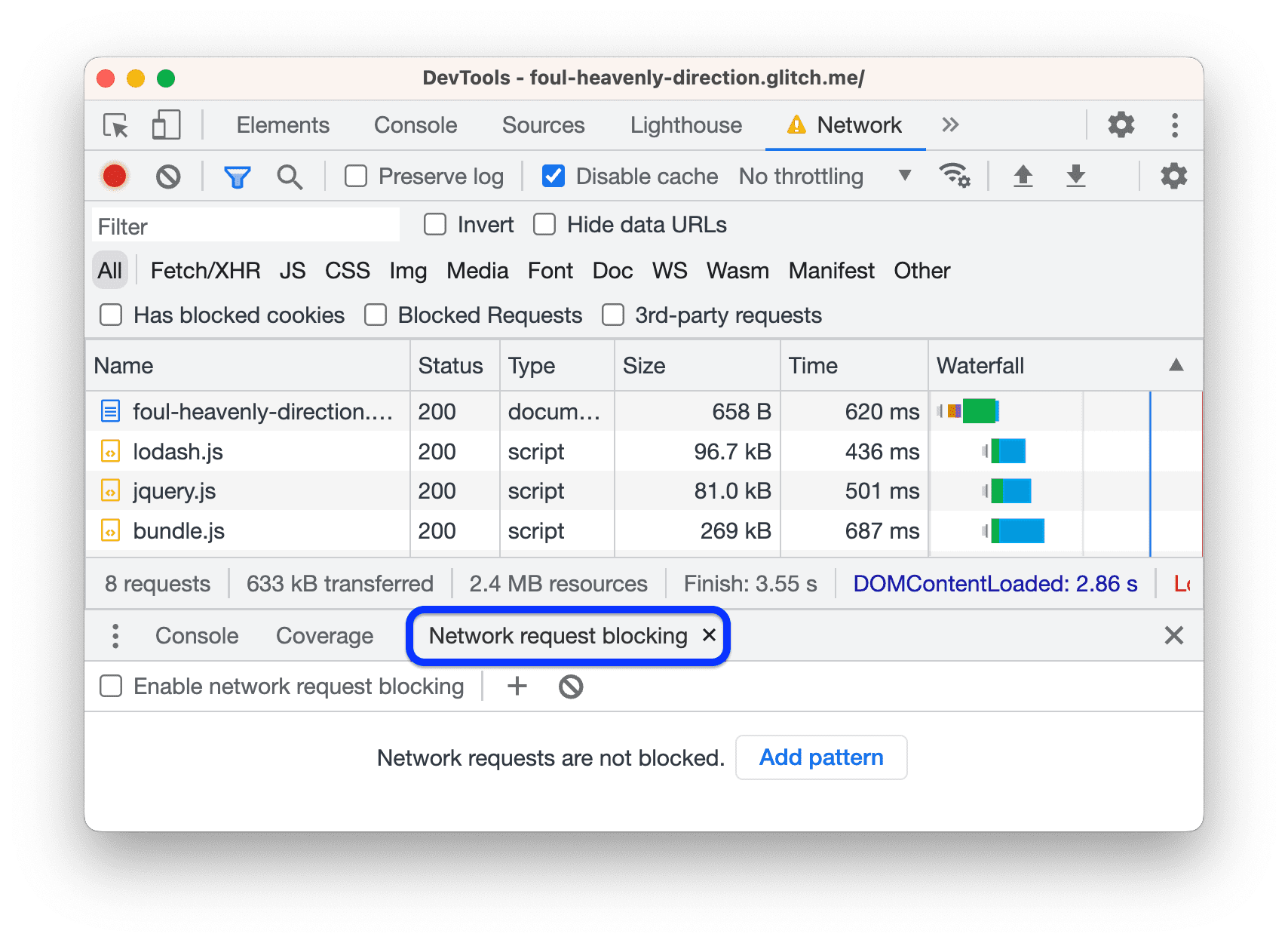
blocking, lalu pilih Show Request Blocking. Tab Pemblokiran Permintaan akan terbuka.
Klik
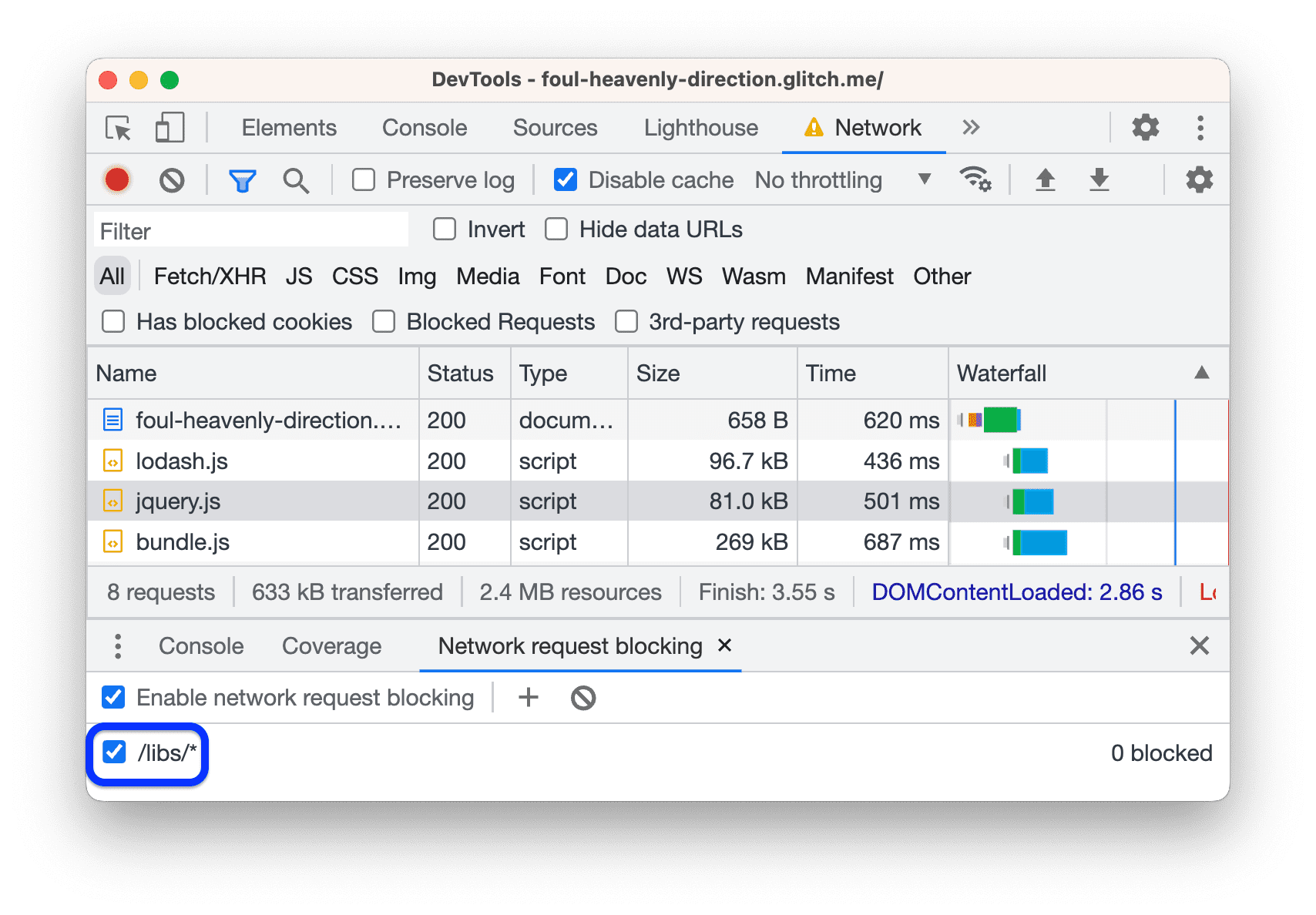
Tambahkan Pola, ketik
/libs/*di kotak teks, lalu tekan Enter untuk mengonfirmasi.
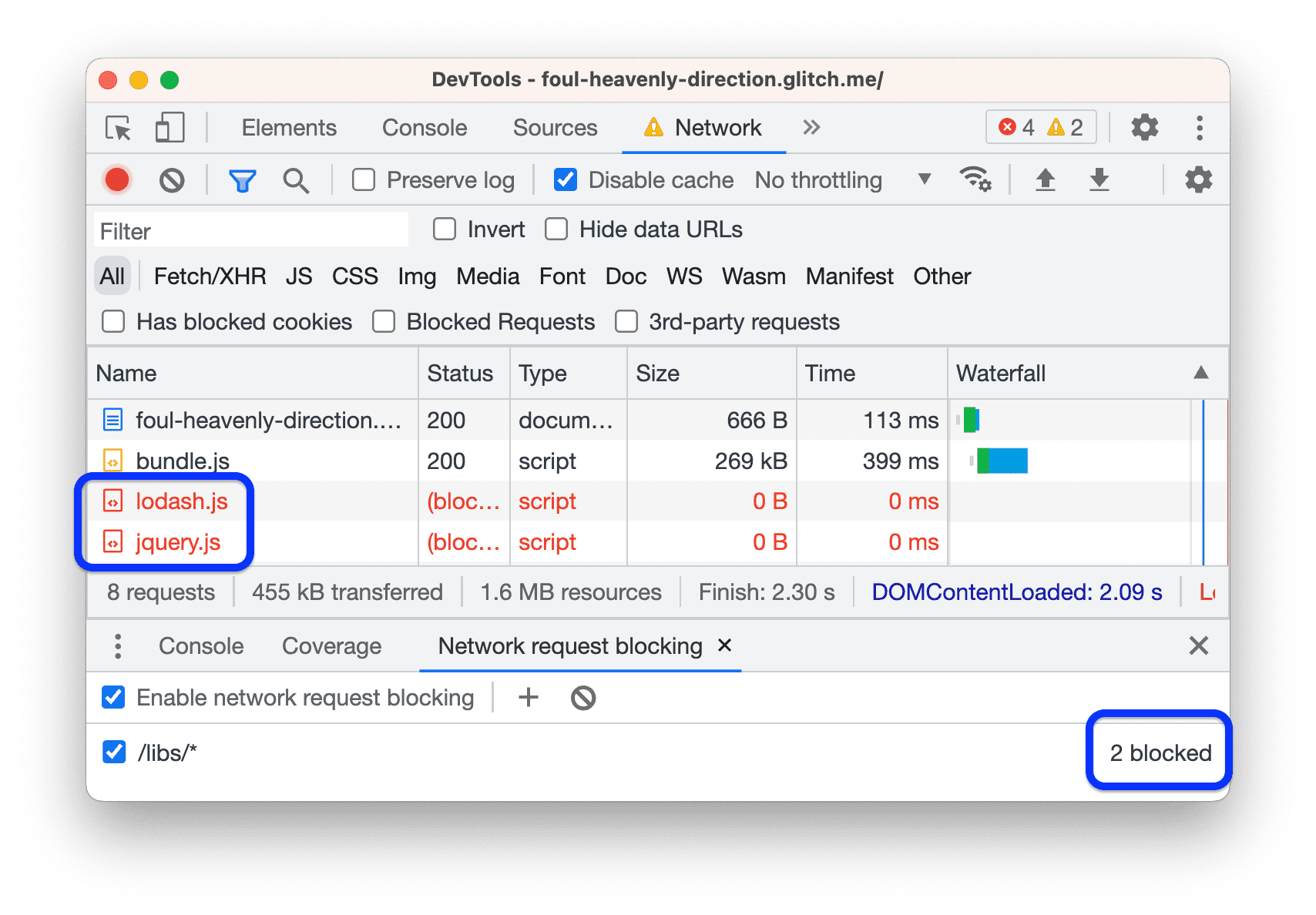
Muat ulang halaman. Permintaan jQuery dan Lodash berwarna merah, artinya permintaan tersebut diblokir. Halaman masih dimuat dan bersifat interaktif, sehingga sepertinya resource ini tidak diperlukan sama sekali.

Klik
Hapus semua pola untuk menghapus pola pemblokiran
/libs/*.
Secara umum, tab Pemblokiran Permintaan berguna untuk menyimulasikan perilaku halaman Anda saat resource tertentu tidak tersedia.
Sekarang, hapus referensi ke file ini dari kode dan audit halaman lagi:
- Kembali ke tab editor, buka
template.html. Hapus tag
<script>yang sesuai:<head> ... <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="/libs/lodash.js"></script> <script src="/libs/jquery.js"></script> <title>Tony's Favorite Foods</title> </head>Tunggu hingga situs di-build ulang dan di-deploy ulang.
Audit halaman lagi dari panel Lighthouse. Skor Anda secara keseluruhan akan meningkat lagi.

Mengoptimalkan Jalur Rendering Penting di dunia nyata
Jalur Rendering Penting mengacu pada kode yang Anda perlukan untuk memuat halaman. Secara umum, Anda dapat mempercepat pemuatan halaman dengan hanya mengirimkan kode penting selama pemuatan halaman, lalu memuat segala sesuatu secara lambat.
- Anda kemungkinan tidak akan menemukan skrip yang dapat langsung dihapus, tetapi sering kali Anda akan menemukan bahwa banyak skrip yang tidak perlu diminta selama pemuatan halaman, dan justru dapat diminta secara asinkron. Lihat Menggunakan asinkron atau tunda.
- Jika Anda menggunakan framework, periksa apakah framework tersebut memiliki mode produksi. Mode ini dapat menggunakan fitur seperti tree shaking untuk menghilangkan kode tidak perlu yang memblokir render penting.
Melakukan lebih sedikit pekerjaan thread utama
Laporan terbaru Anda menunjukkan beberapa potensi penghematan kecil di bagian Peluang, tetapi jika Anda men-scroll ke bawah ke bagian Diagnostik, sepertinya bottleneck terbesar adalah terlalu banyak aktivitas thread utama.
Thread utama adalah tempat browser melakukan sebagian besar pekerjaan yang diperlukan untuk menampilkan halaman, seperti mengurai dan mengeksekusi HTML, CSS, dan JavaScript.
Tujuannya adalah menggunakan panel Performa untuk menganalisis pekerjaan yang dilakukan thread utama saat halaman dimuat, dan menemukan cara untuk menunda atau menghapus pekerjaan yang tidak perlu.
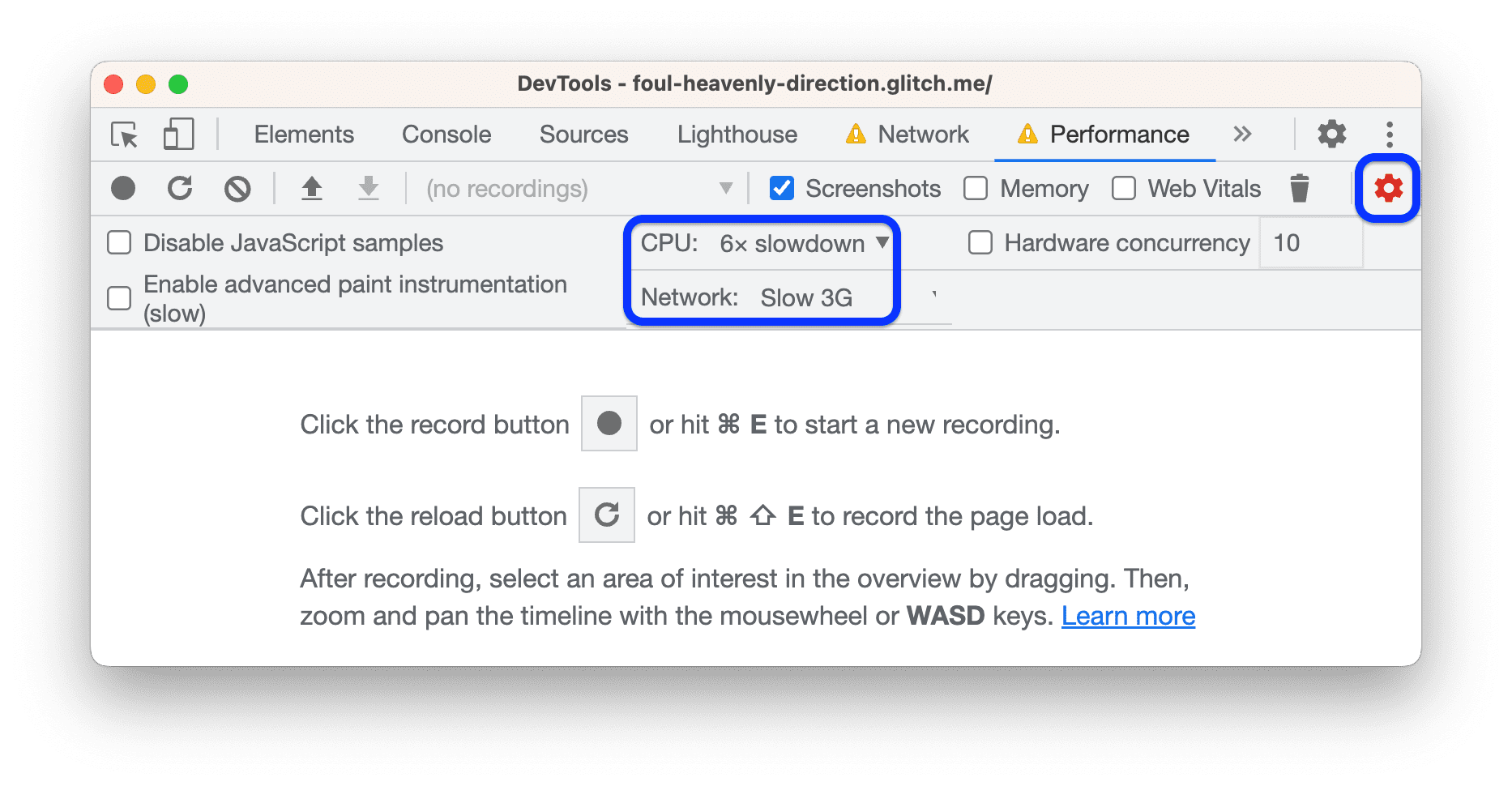
Buka Performa >
Setelan Perekaman dan tetapkan Jaringan ke 3G Lambat dan CPU ke Pemalasan 6x.

Perangkat seluler biasanya memiliki lebih banyak batasan hardware daripada laptop atau desktop, sehingga setelan ini memungkinkan Anda merasakan pemuatan halaman seolah-olah Anda menggunakan perangkat yang kurang canggih.
Klik Muat ulang. DevTools memuat ulang halaman, lalu menghasilkan visualisasi yang harus dilakukan untuk memuat halaman. Visualisasi ini akan disebut sebagai rekaman aktivitas.

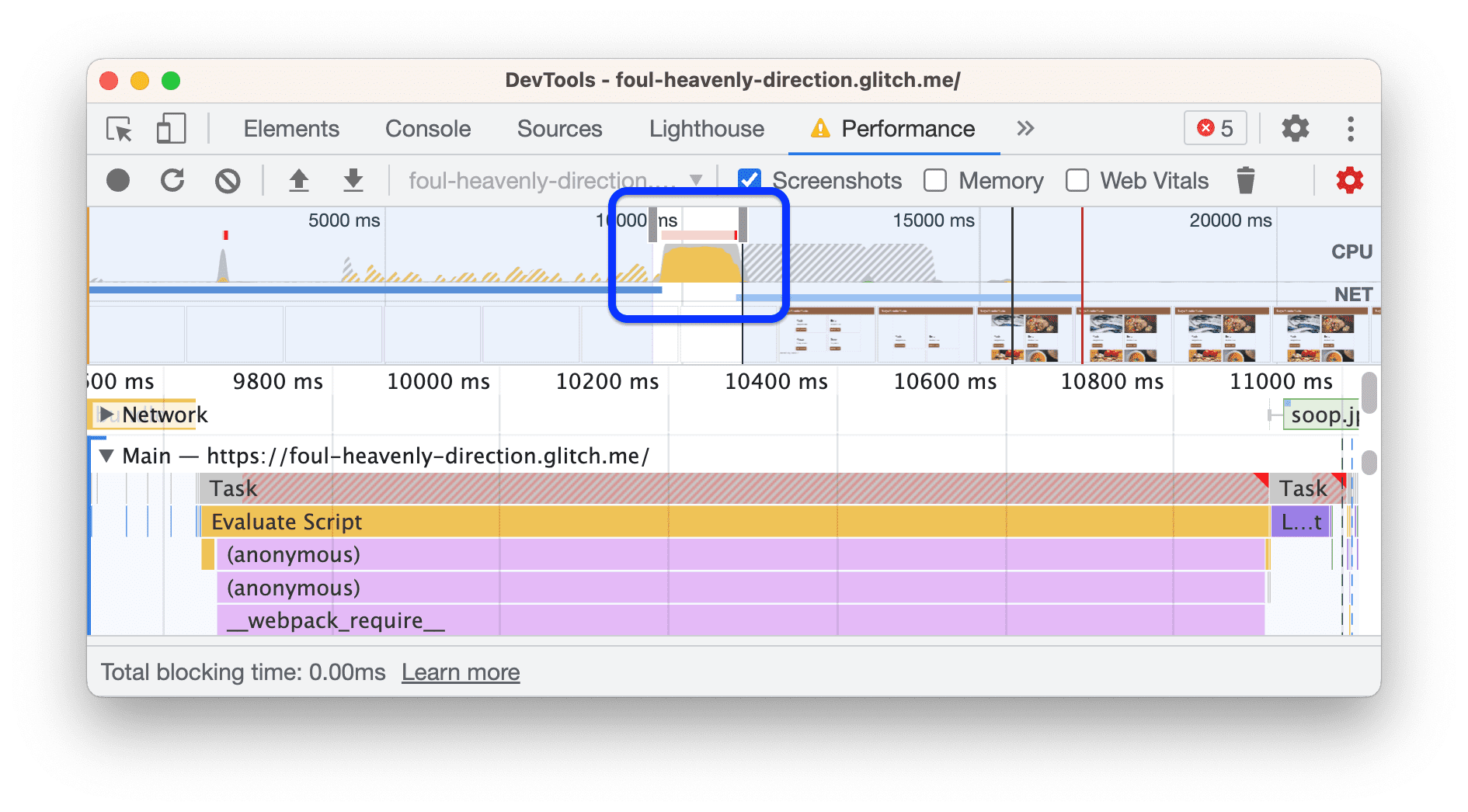
Rekaman aktivitas menunjukkan aktivitas secara kronologis, dari kiri ke kanan. Diagram FPS, CPU, dan NET di bagian atas memberi Anda ringkasan frame per detik, aktivitas CPU, dan aktivitas jaringan.

Dinding kuning yang Anda lihat di bagian Ringkasan berarti CPU benar-benar sibuk dengan aktivitas pembuatan skrip. Ini adalah petunjuk bahwa Anda mungkin dapat mempercepat pemuatan halaman dengan melakukan lebih sedikit pekerjaan JavaScript.
Selidiki rekaman aktivitas untuk menemukan cara melakukan lebih sedikit pekerjaan JavaScript:
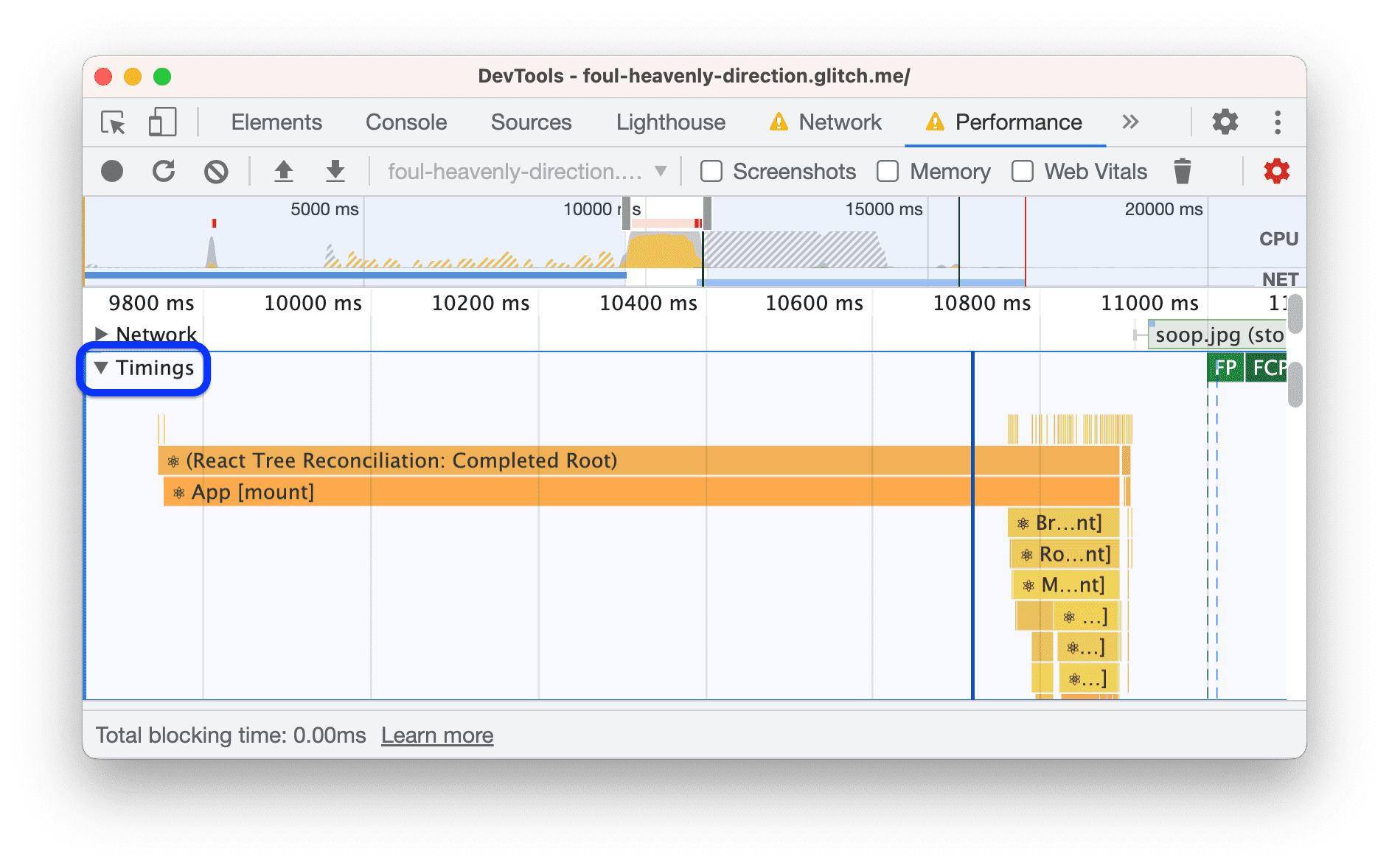
Klik bagian Timings untuk meluaskannya.

Ada banyak pengukuran User Timing dari React, sepertinya aplikasi Tony menggunakan mode pengembangan React. Beralih ke mode produksi React mungkin akan menghasilkan beberapa peningkatan performa yang mudah.
Klik Timings lagi untuk menciutkan bagian tersebut.
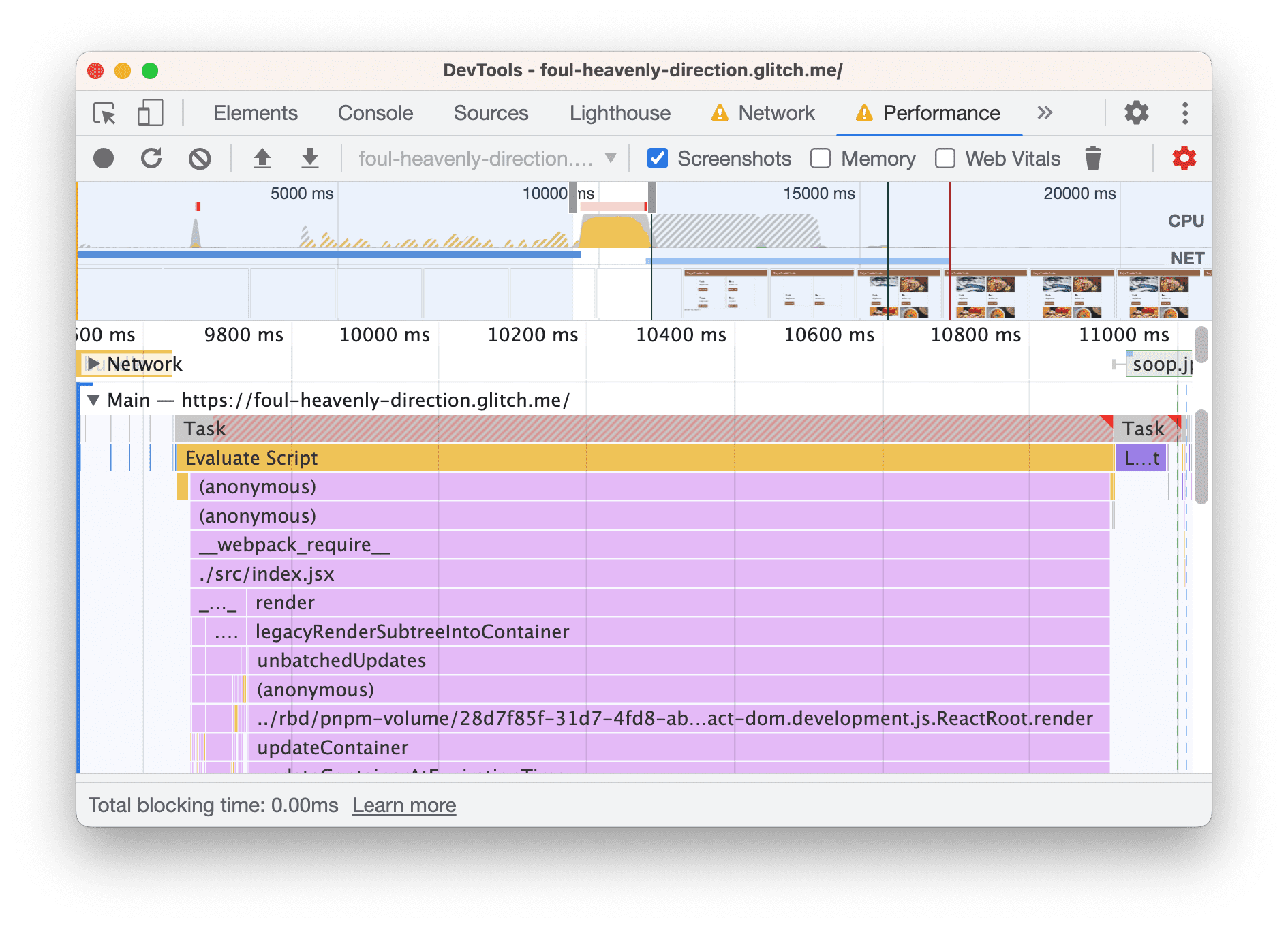
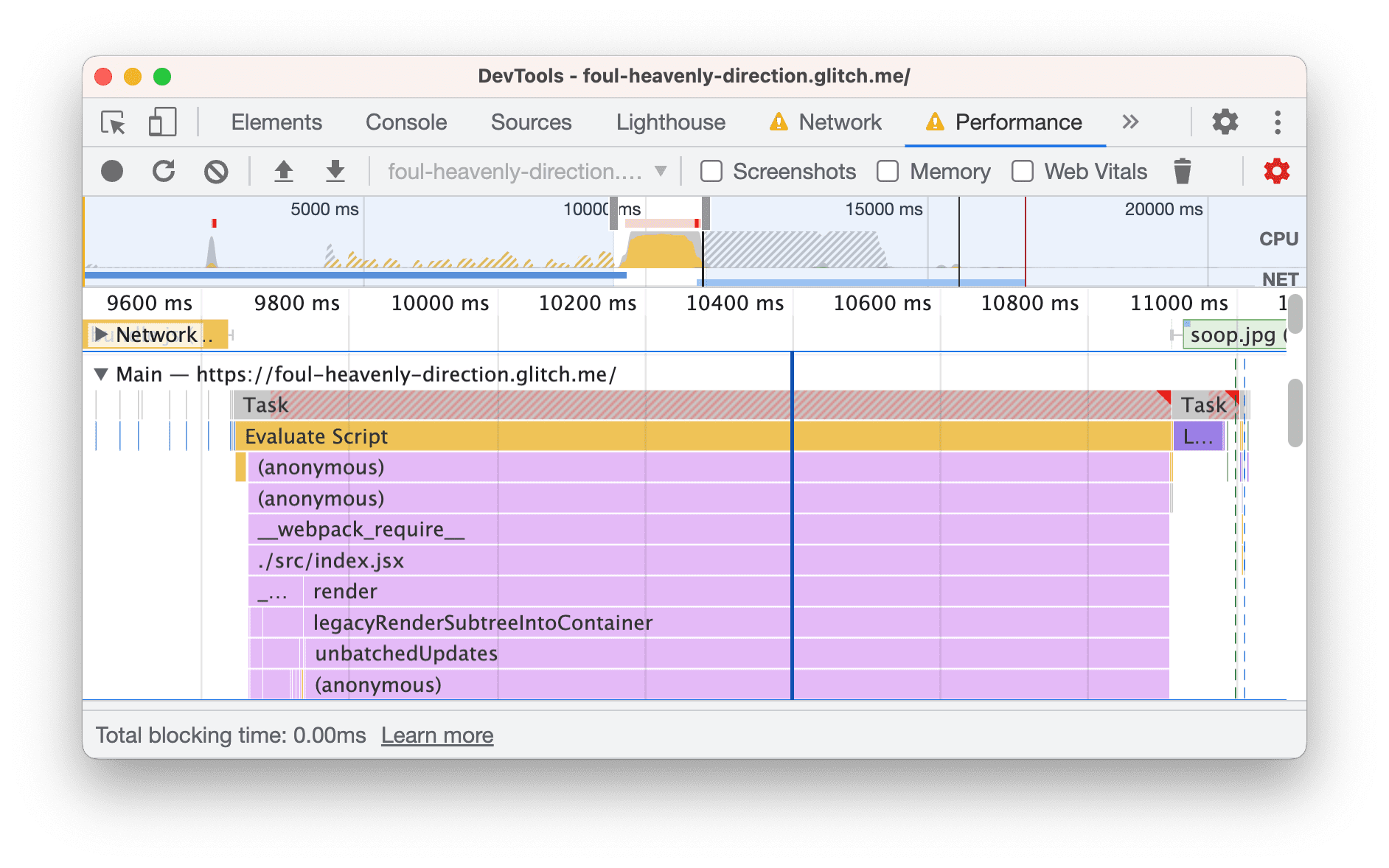
Jelajahi bagian Utama. Bagian ini menampilkan log kronologis aktivitas thread utama, dari kiri ke kanan. Sumbu y (atas ke bawah) menunjukkan alasan peristiwa terjadi.

Dalam contoh ini, peristiwa
Evaluate Scriptmenyebabkan fungsi(anonymous)dieksekusi, yang menyebabkan__webpack__require__dieksekusi, yang menyebabkan./src/index.jsxdieksekusi, dan seterusnya.Scroll ke bawah ke bagian Utama. Saat Anda menggunakan framework, sebagian besar aktivitas atas disebabkan oleh framework, yang biasanya di luar kontrol Anda. Aktivitas yang disebabkan oleh aplikasi Anda biasanya berada di bagian bawah.

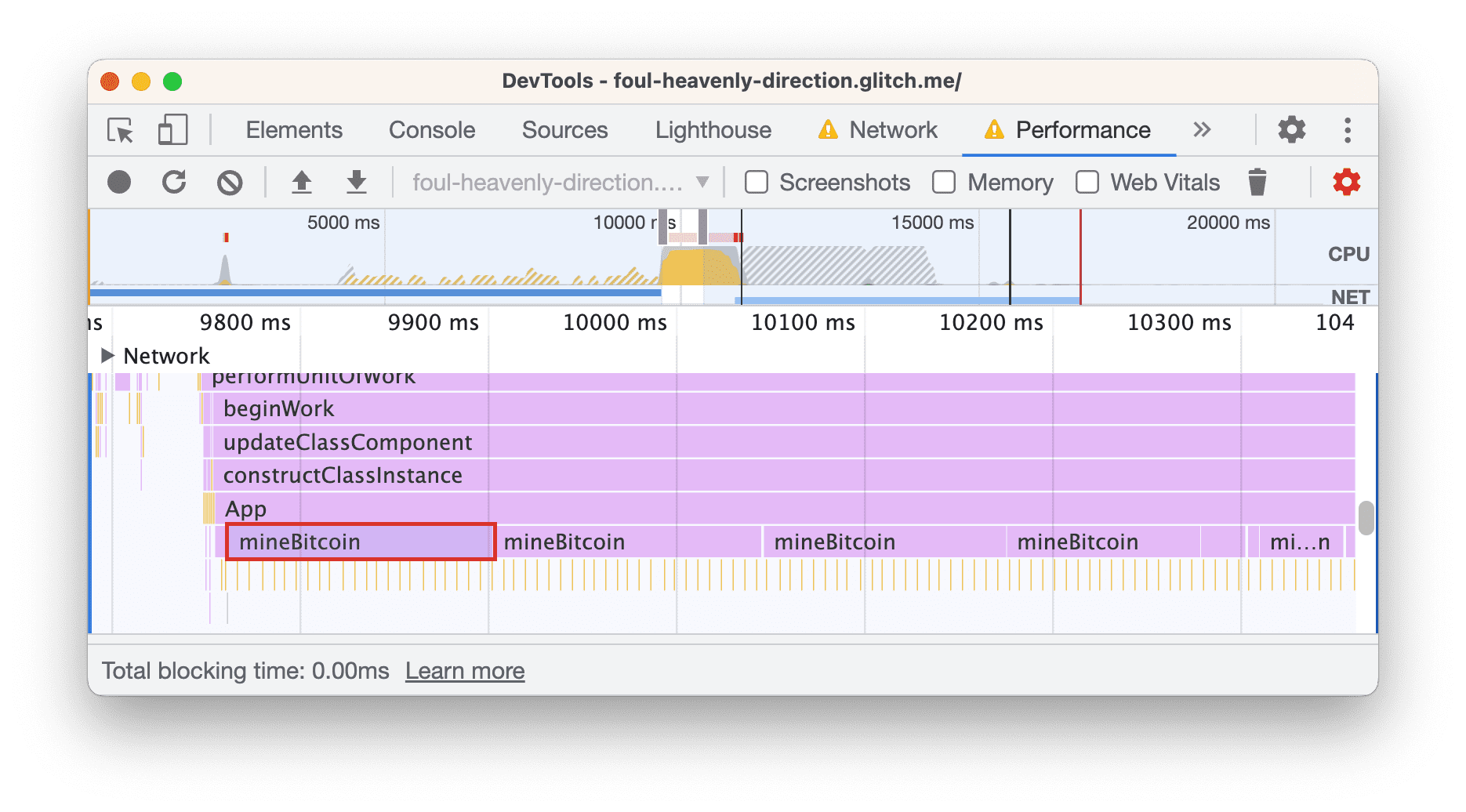
Di aplikasi ini, sepertinya fungsi bernama
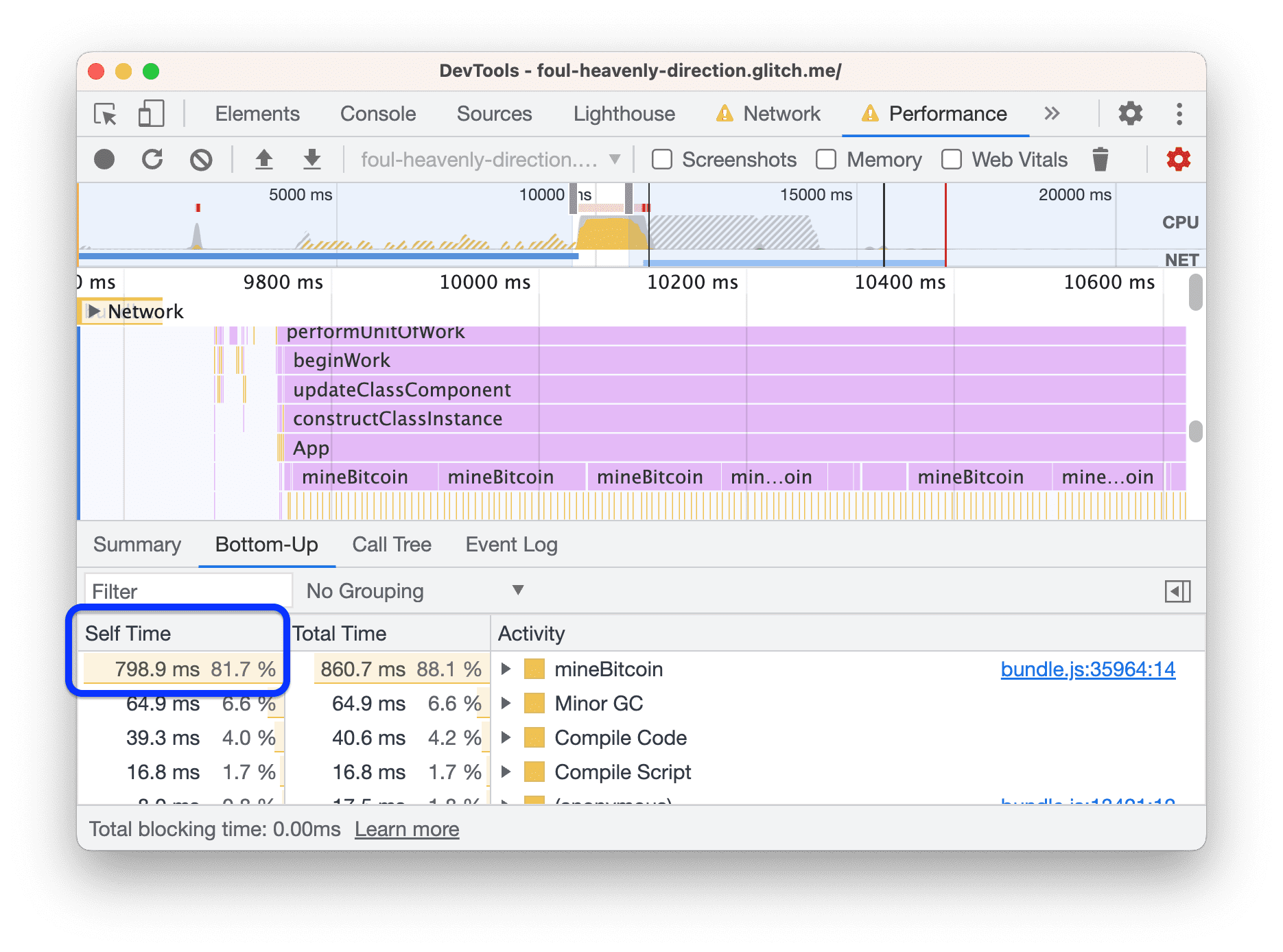
Appmenyebabkan banyak panggilan ke fungsimineBitcoin. Sepertinya Tony menggunakan perangkat para penggemarnya untuk menambang mata uang kripto...Buka tab Bottom-Up di bagian bawah. Tab ini menguraikan aktivitas yang paling banyak menghabiskan waktu. Jika Anda tidak melihat apa pun di bagian Bottom-Up, klik label untuk bagian Main.

Bagian Bottom-Up hanya menampilkan informasi untuk aktivitas, atau grup aktivitas, apa pun yang saat ini Anda pilih. Misalnya, jika Anda mengklik salah satu aktivitas
mineBitcoin, bagian Bottom-Up hanya akan menampilkan informasi untuk satu aktivitas tersebut.Kolom Waktu Sendiri menunjukkan jumlah waktu yang dihabiskan langsung dalam setiap aktivitas. Dalam hal ini, sekitar 82% waktu thread utama dihabiskan untuk fungsi
mineBitcoin.
Saatnya melihat apakah menggunakan mode produksi dan mengurangi aktivitas JavaScript mempercepat pemuatan halaman. Mulai dengan mode produksi:
- Di tab editor, buka
webpack.config.js. - Ubah
"mode":"development"menjadi"mode":"production". - Tunggu hingga build baru di-deploy.
Audit halaman lagi.

Kurangi aktivitas JavaScript dengan menghapus panggilan ke mineBitcoin:
- Di tab editor, buka
src/App.jsx. - Jadikan panggilan
this.mineBitcoin(1500)diconstructorsebagai komentar. - Tunggu hingga build baru di-deploy.
- Audit halaman lagi.

Seperti biasa, masih ada hal yang harus dilakukan, misalnya, mengurangi metrik Largest Contentful Paint dan Cumulative Layout Shift.
Melakukan lebih sedikit pekerjaan thread utama di dunia nyata
Secara umum, panel Performa adalah cara paling umum untuk memahami aktivitas yang dilakukan situs Anda saat dimuat, dan menemukan cara untuk menghapus aktivitas yang tidak perlu.
Jika Anda lebih memilih pendekatan yang lebih mirip dengan console.log(), API User Timing memungkinkan Anda
menandai fase tertentu dari siklus proses aplikasi secara arbitrer, untuk melacak berapa lama setiap fase
tersebut berlangsung.
Ringkasan
- Setiap kali Anda ingin mengoptimalkan performa pemuatan situs, selalu mulai dengan audit. Audit ini menetapkan dasar pengukuran, dan memberi Anda tips tentang cara meningkatkannya.
- Lakukan satu perubahan pada satu waktu, dan audit halaman setelah setiap perubahan untuk melihat pengaruh perubahan terisolasi tersebut terhadap performa.
Langkah berikutnya
Jalankan audit di situs Anda sendiri. Jika Anda memerlukan bantuan untuk menafsirkan laporan atau menemukan cara untuk meningkatkan performa pemuatan, lihat semua cara untuk mendapatkan bantuan dari komunitas DevTools:
- Laporkan bug pada dokumen ini di repositori developer.chrome.com.
- Ajukan laporan bug di DevTools di Bug Chromium.
- Diskusikan fitur dan perubahan di Milist. Jangan gunakan milis untuk pertanyaan dukungan. Sebagai gantinya, gunakan Stack Overflow.
- Dapatkan bantuan umum tentang cara menggunakan DevTools di Stack Overflow. Untuk mengajukan permintaan bug, selalu gunakan Bug Chromium.
- Kirim tweet kepada kami di @ChromeDevTools.



