Эта страница представляет собой подробный справочник по функциям Chrome DevTools, связанным с анализом производительности.
См. раздел «Анализ производительности во время выполнения» для ознакомления с руководством по анализу производительности страницы с помощью Chrome DevTools.
Рекордная производительность
Вы можете записывать время выполнения или производительность загрузки.
Рекордная производительность во время выполнения
Записывайте производительность во время выполнения, если вы хотите проанализировать производительность страницы во время ее работы, а не во время загрузки.
- Перейдите на страницу, которую хотите проанализировать.
- Откройте вкладку «Производительность» в DevTools.
Нажмите Запись
 .
. Взаимодействуйте со страницей. DevTools записывает всю активность страницы, происходящую в результате вашего взаимодействия.
Нажмите «Запись» еще раз или нажмите «Стоп» , чтобы остановить запись.
Рекордная производительность нагрузки
Записывайте производительность загрузки, если вы хотите проанализировать производительность страницы во время ее загрузки, а не во время ее запуска.
- Перейдите на страницу, которую хотите проанализировать.
- Откройте панель «Производительность» DevTools.
Нажмите Начать профилирование и перезагрузите страницу.
 . DevTools сначала переходит к
. DevTools сначала переходит к about:blankчтобы удалить все оставшиеся снимки экрана и следы. Затем DevTools записывает показатели производительности во время перезагрузки страницы, а затем автоматически останавливает запись через пару секунд после завершения загрузки.
DevTools автоматически увеличивает ту часть записи, где произошла большая часть действий.

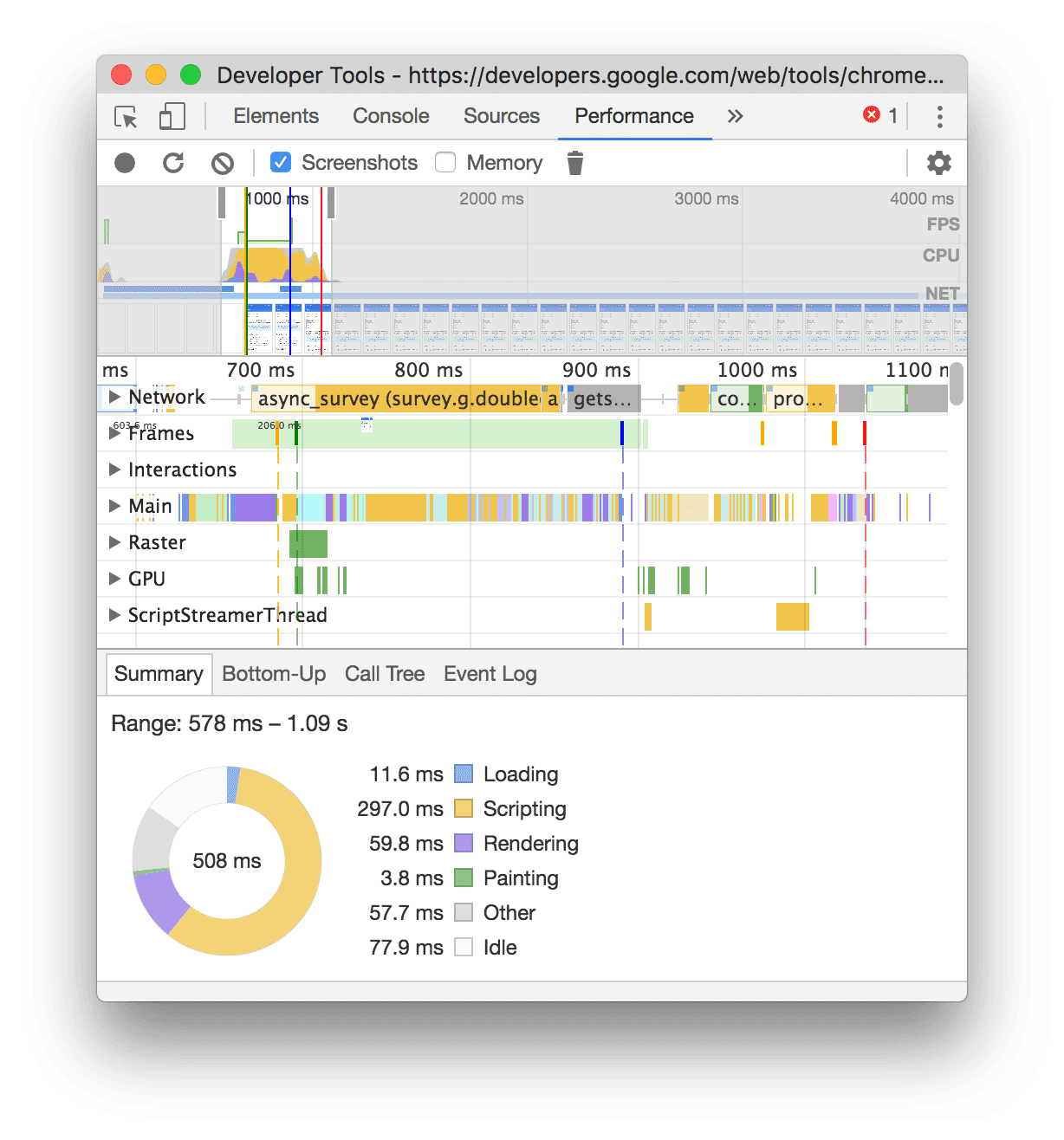
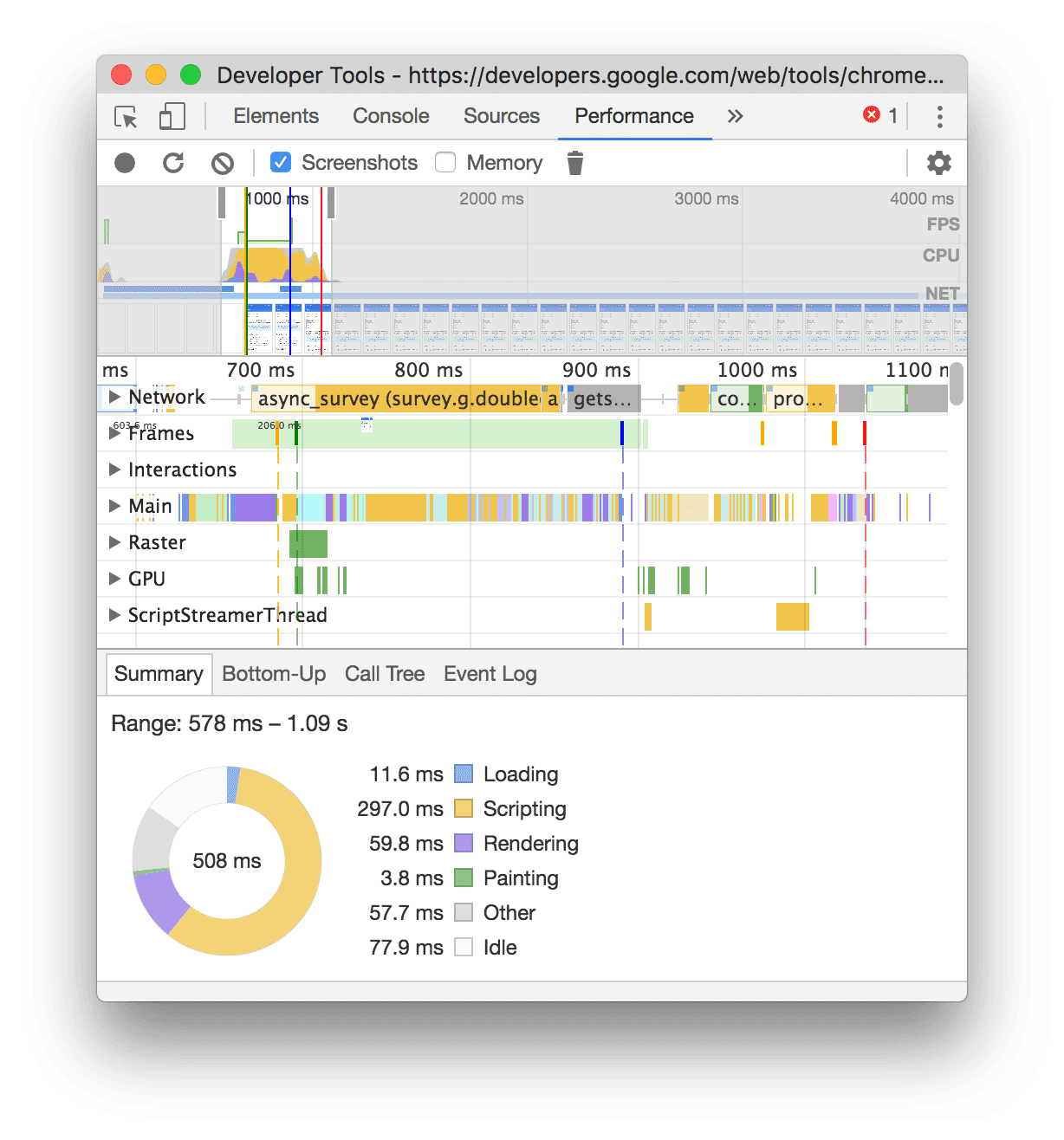
В этом примере на панели «Производительность» отображается активность во время загрузки страницы.
Делайте снимки экрана во время записи
Установите флажок «Снимки экрана» , чтобы делать снимки экрана каждого кадра во время записи.
См. раздел Просмотр снимка экрана , чтобы узнать, как работать со снимками экрана.
Принудительная сборка мусора во время записи
Во время записи страницы нажмите «Собрать мусор , чтобы принудительно собрать мусор.
Показать настройки записи
Нажмите Настройки захвата ![]() чтобы предоставить дополнительные настройки, связанные с тем, как DevTools записывает записи производительности.
чтобы предоставить дополнительные настройки, связанные с тем, как DevTools записывает записи производительности.
Отключить примеры JavaScript
По умолчанию на главной дорожке записи отображаются подробные стеки вызовов функций JavaScript, которые были вызваны во время записи. Чтобы отключить эти стеки вызовов:
- Откройте настройки захвата
меню. См. Показать настройки записи .
- Установите флажок «Отключить примеры JavaScript» .
- Сделайте запись страницы.
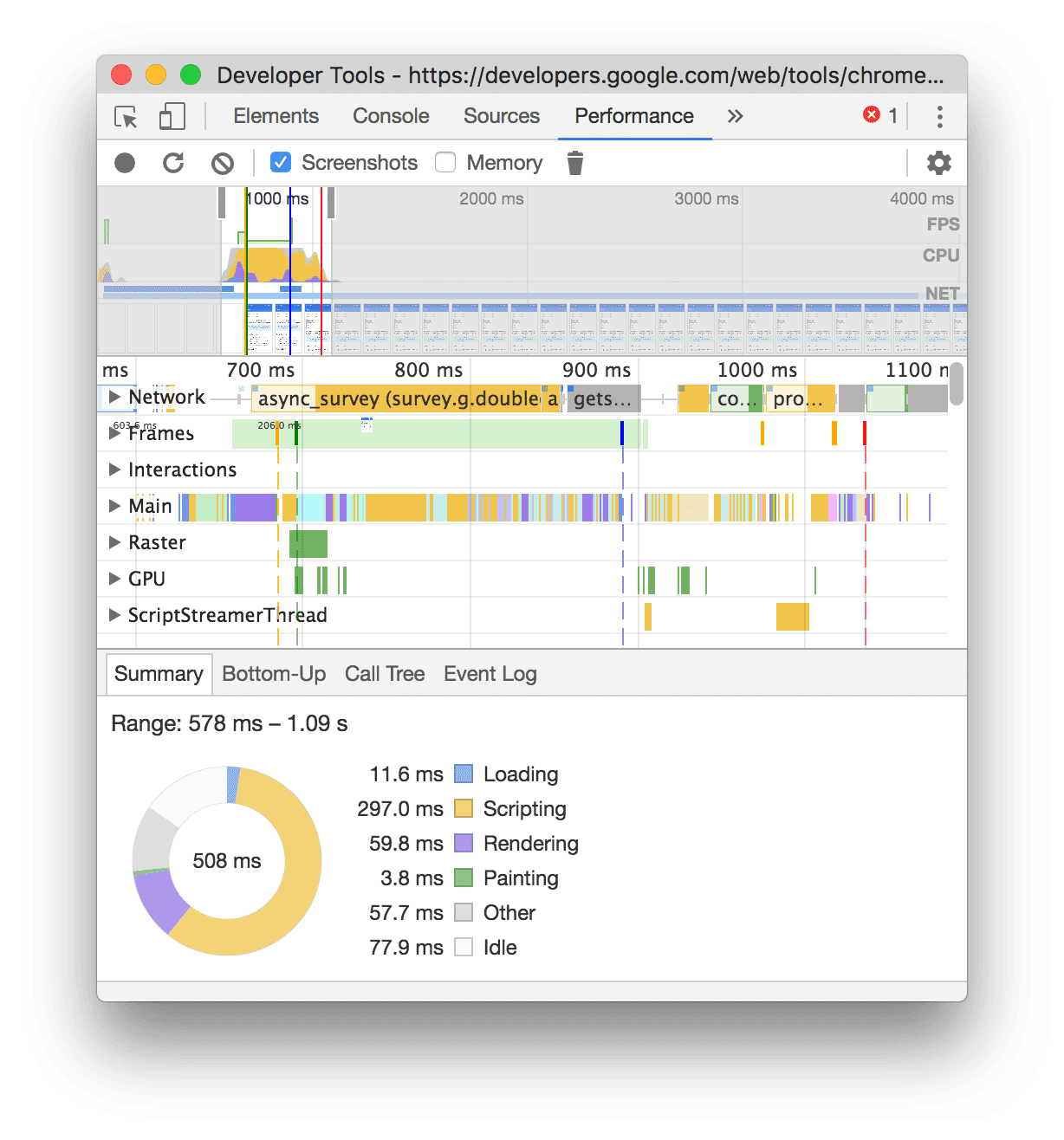
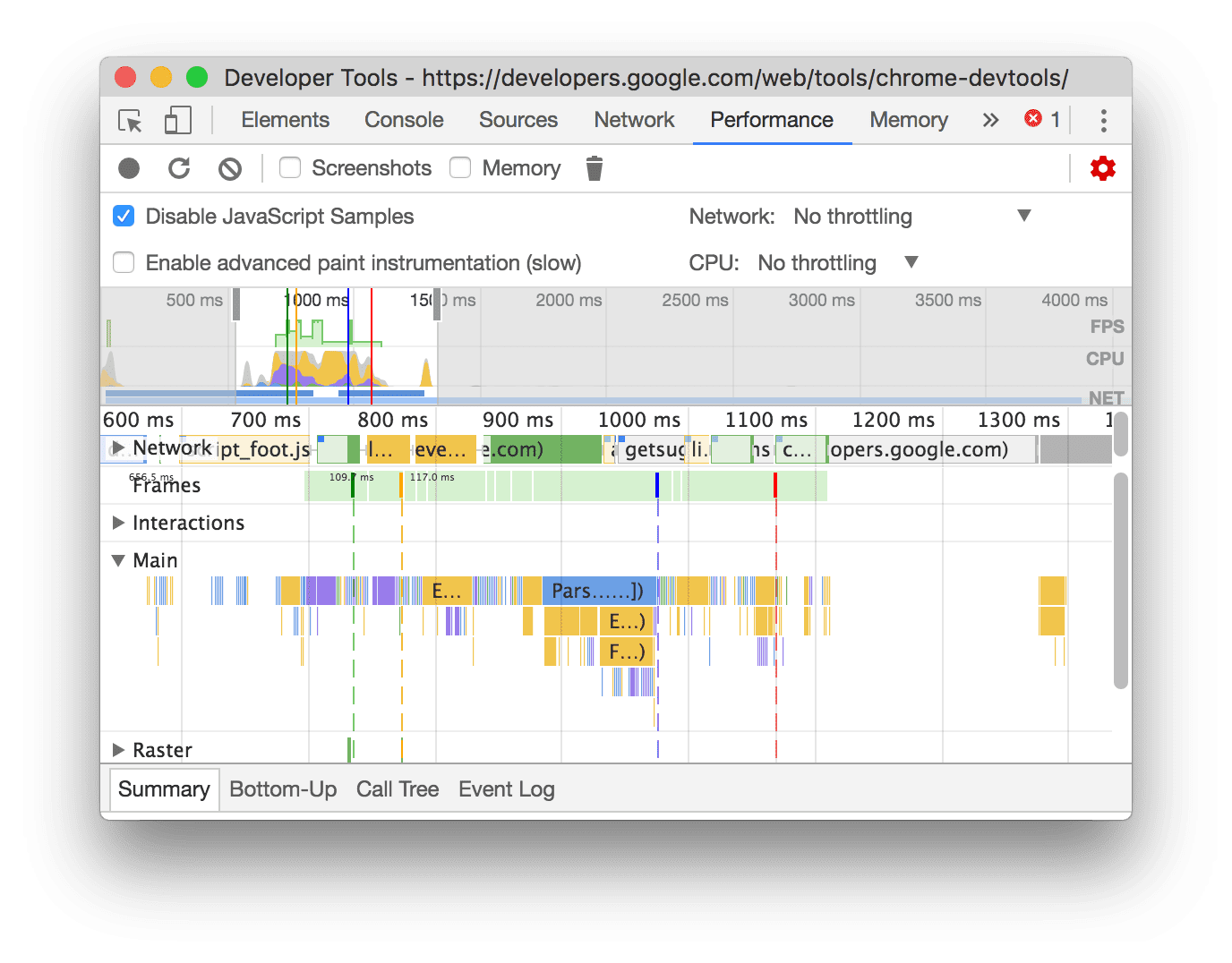
На следующих снимках экрана показана разница между отключением и включением примеров JavaScript. Основная дорожка записи становится намного короче, когда выборка отключена, поскольку в ней отсутствуют все стеки вызовов JavaScript.

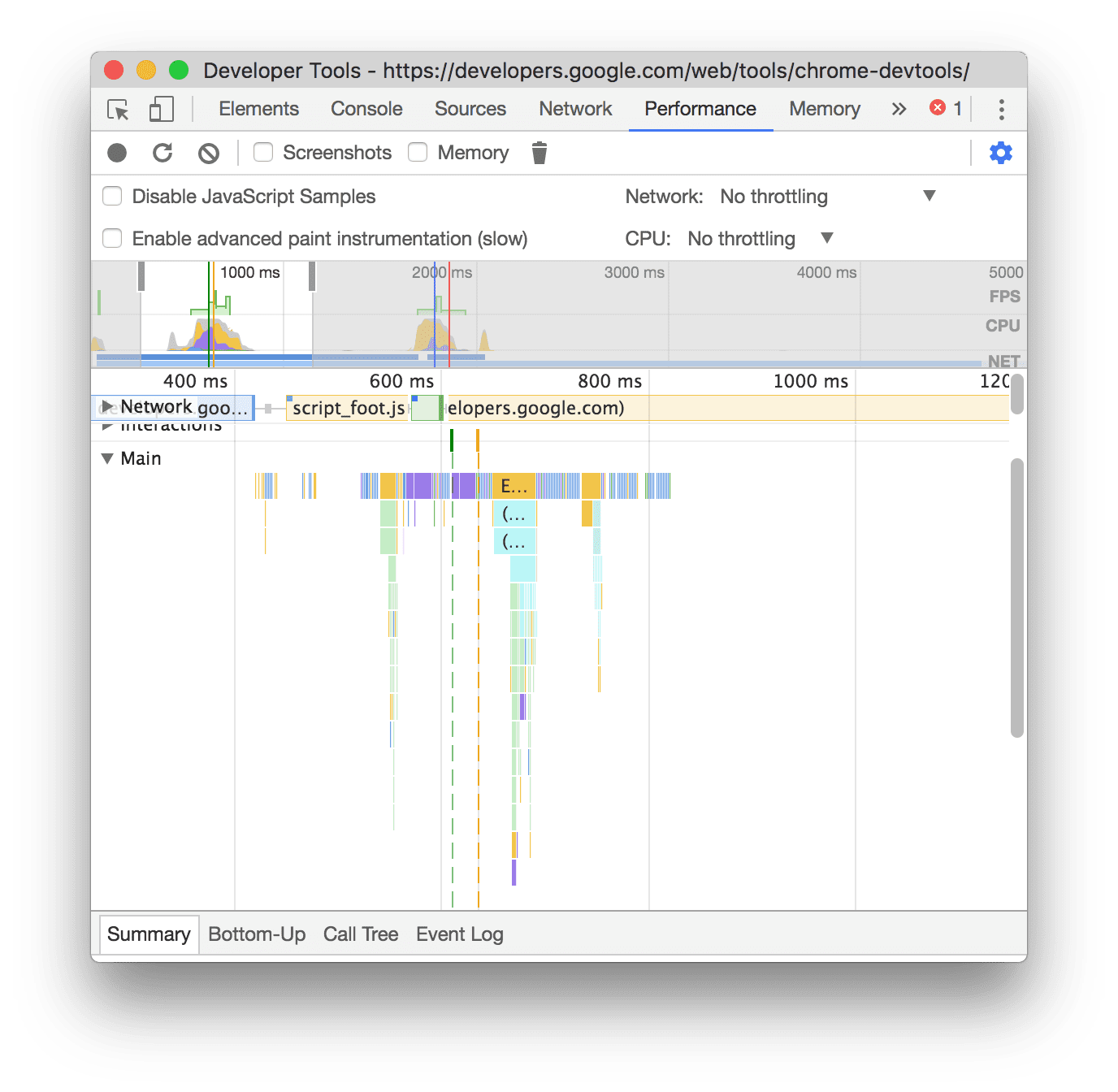
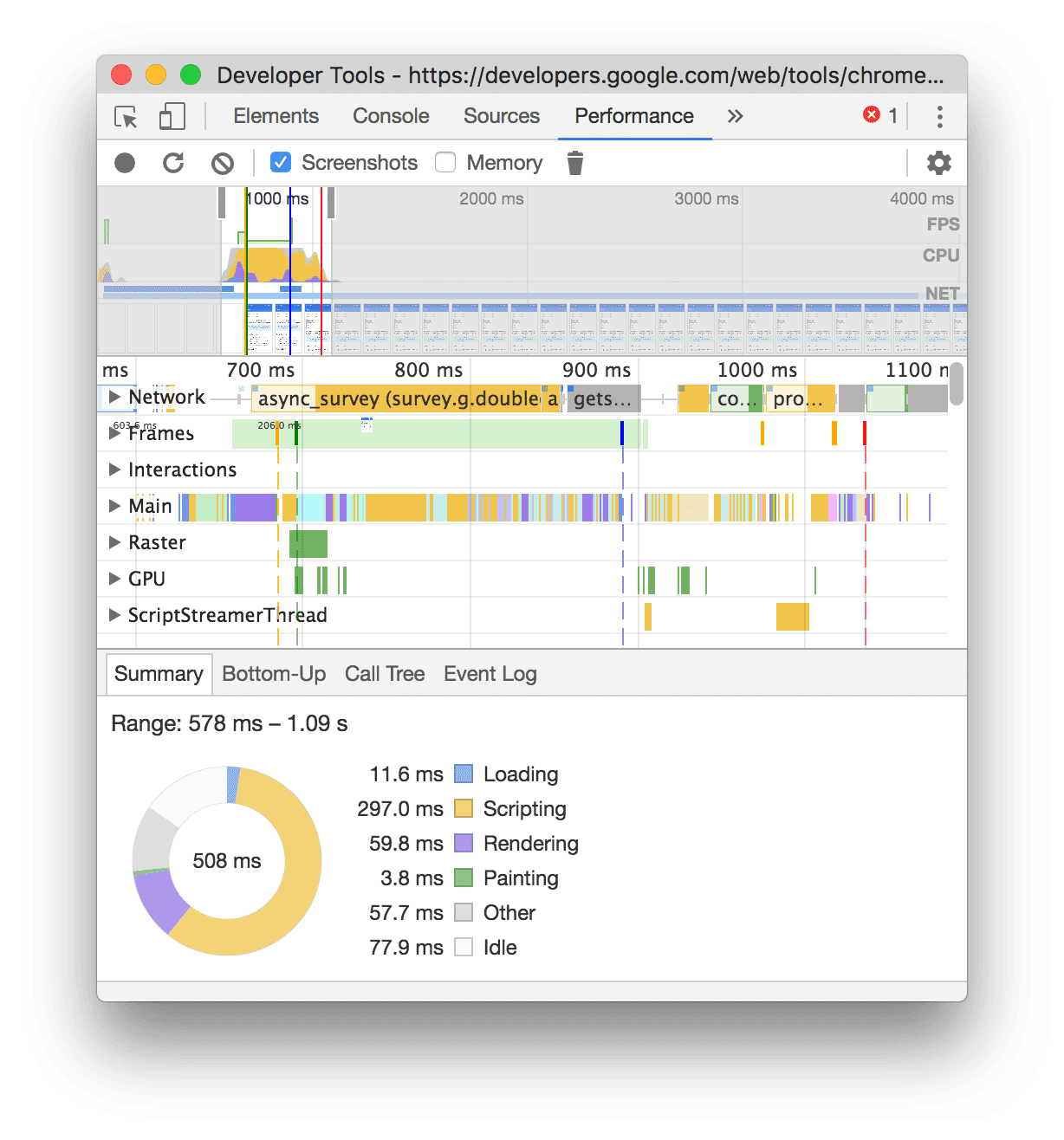
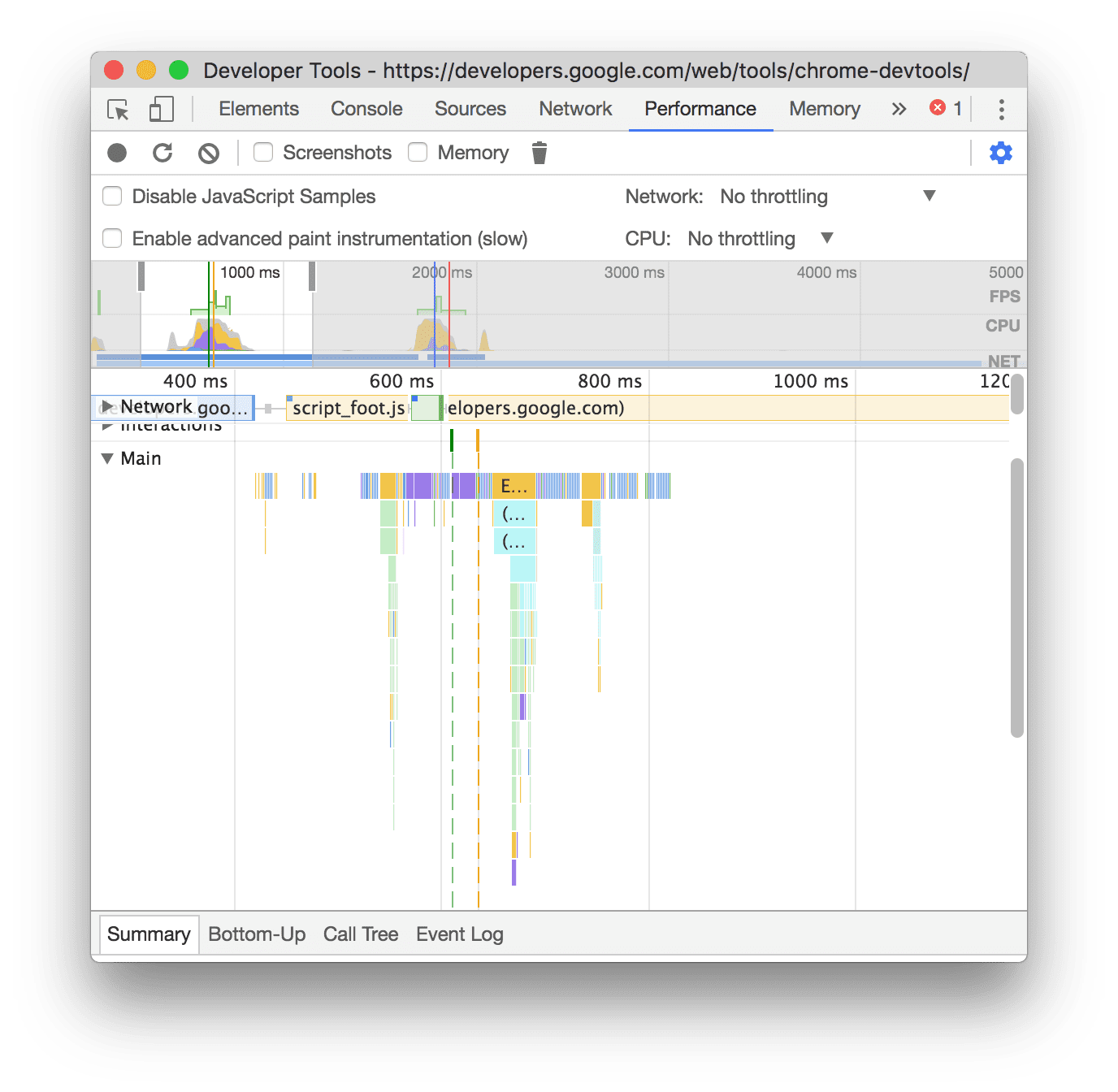
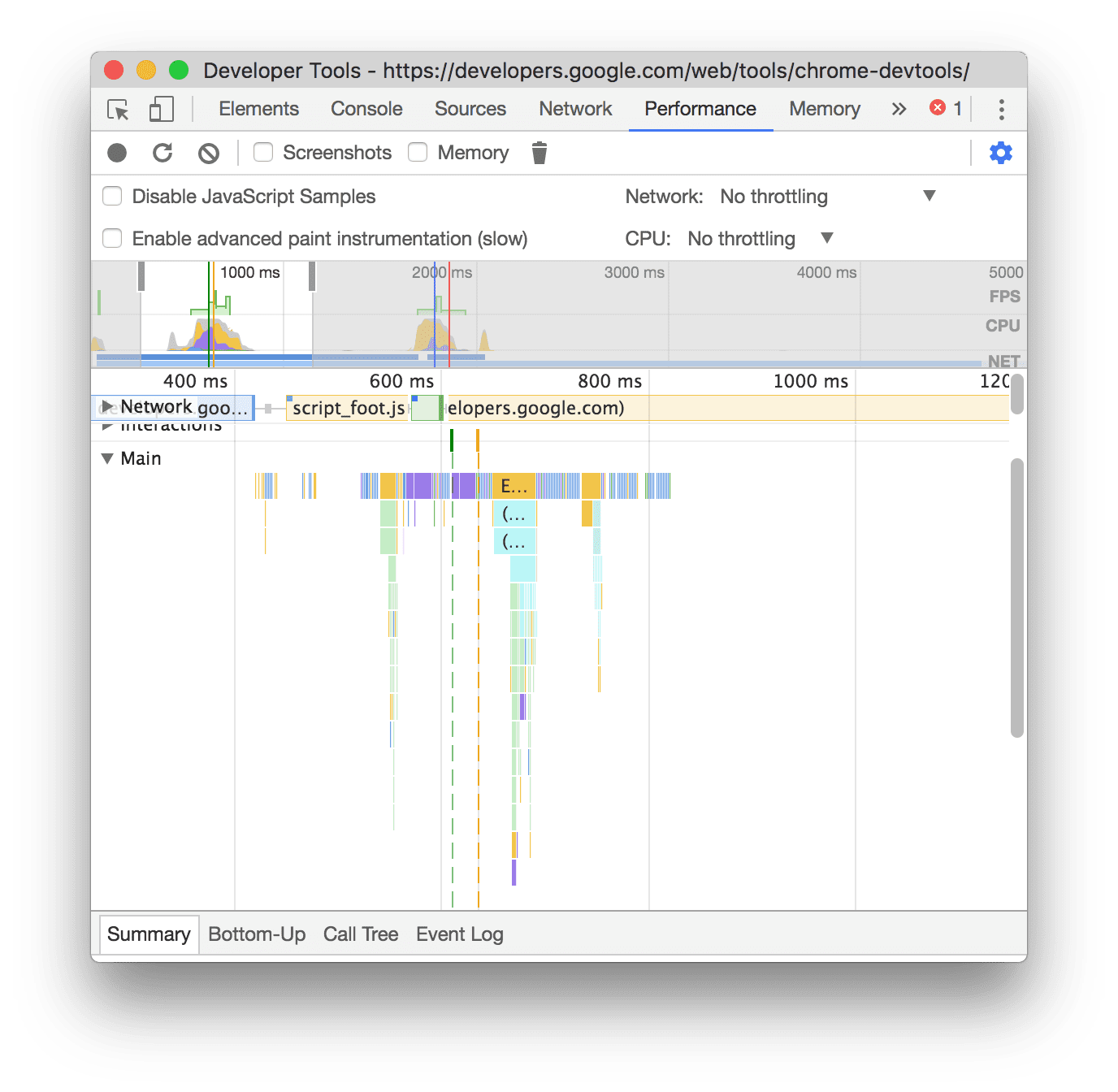
В этом примере показана запись с отключенными образцами JS.

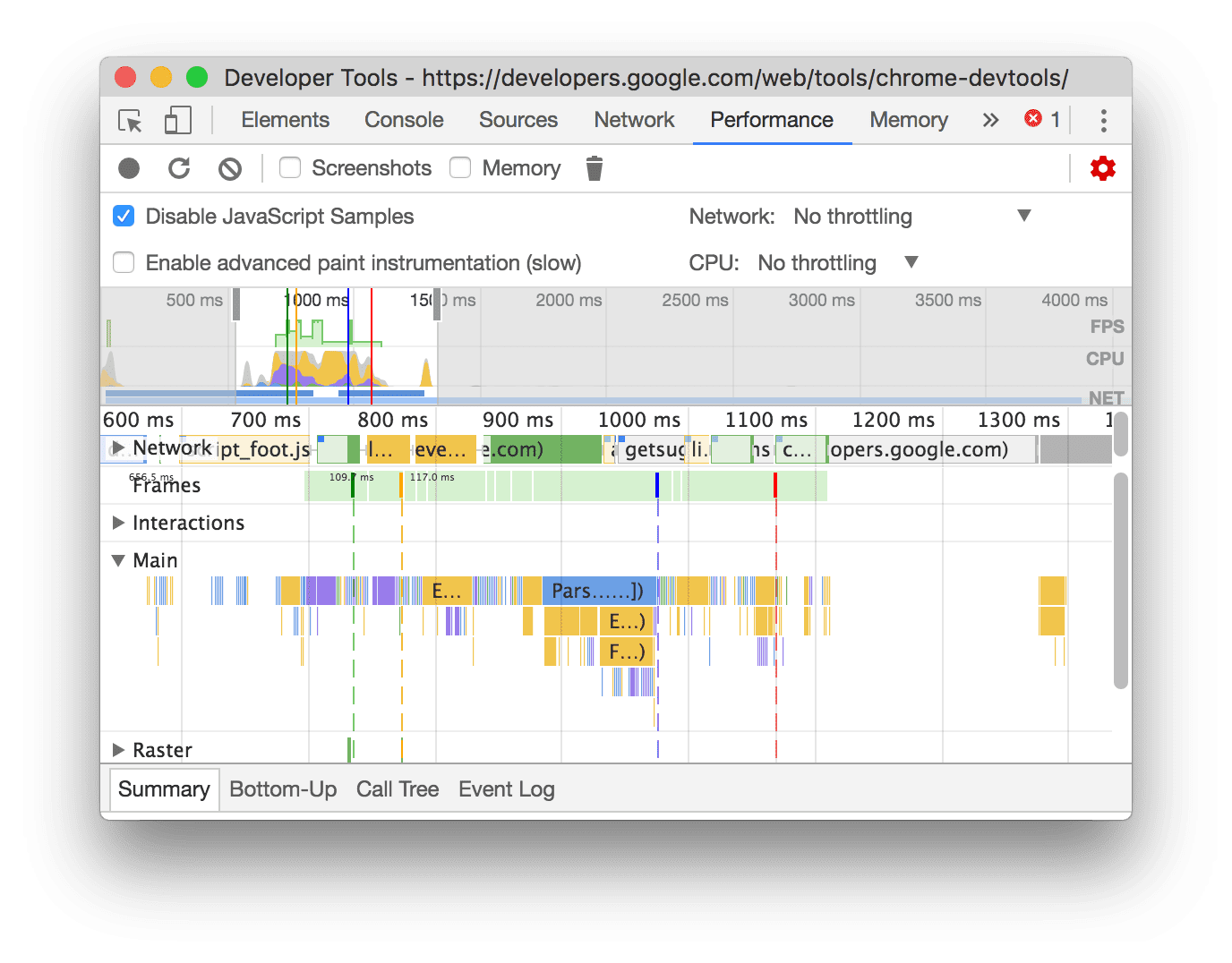
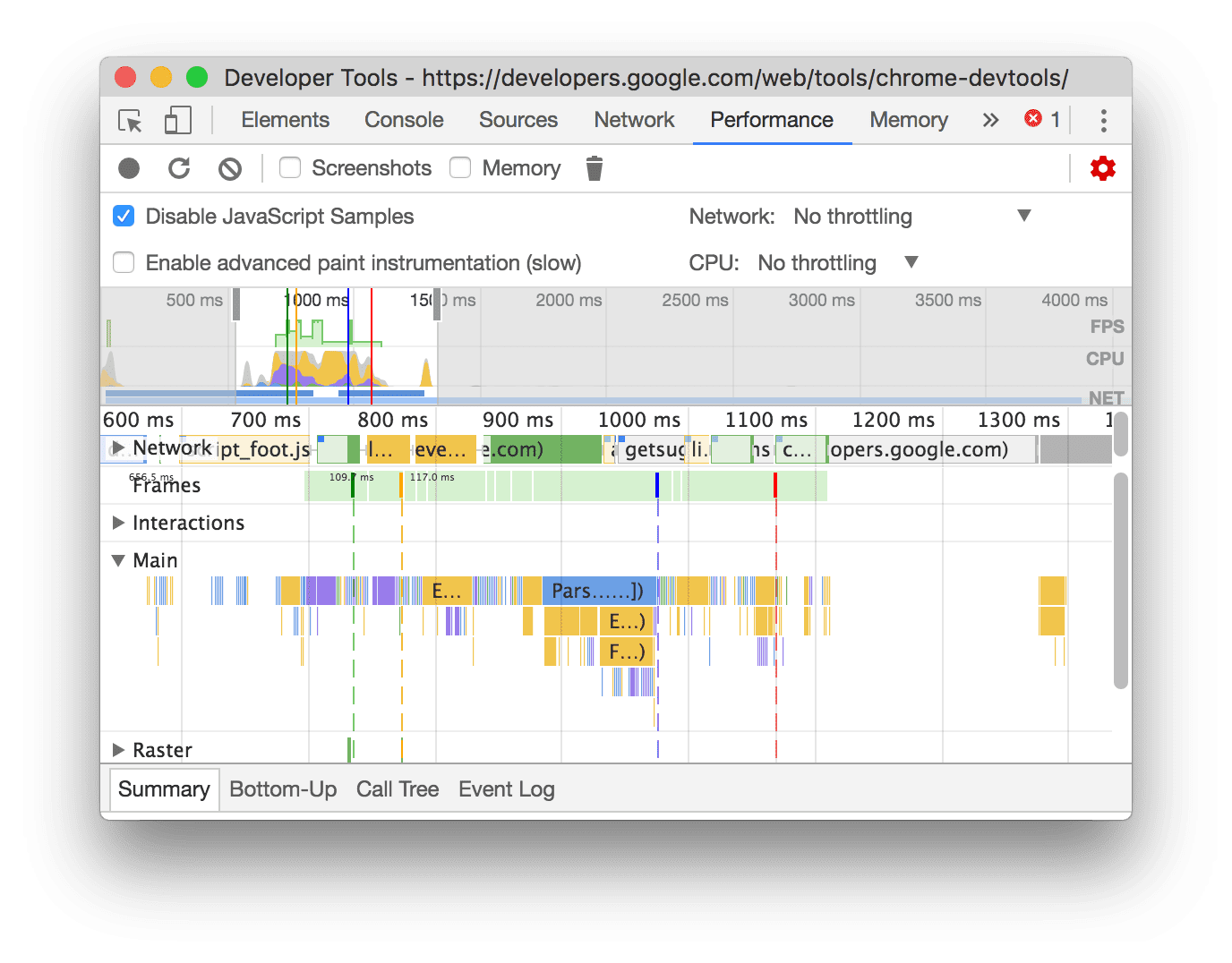
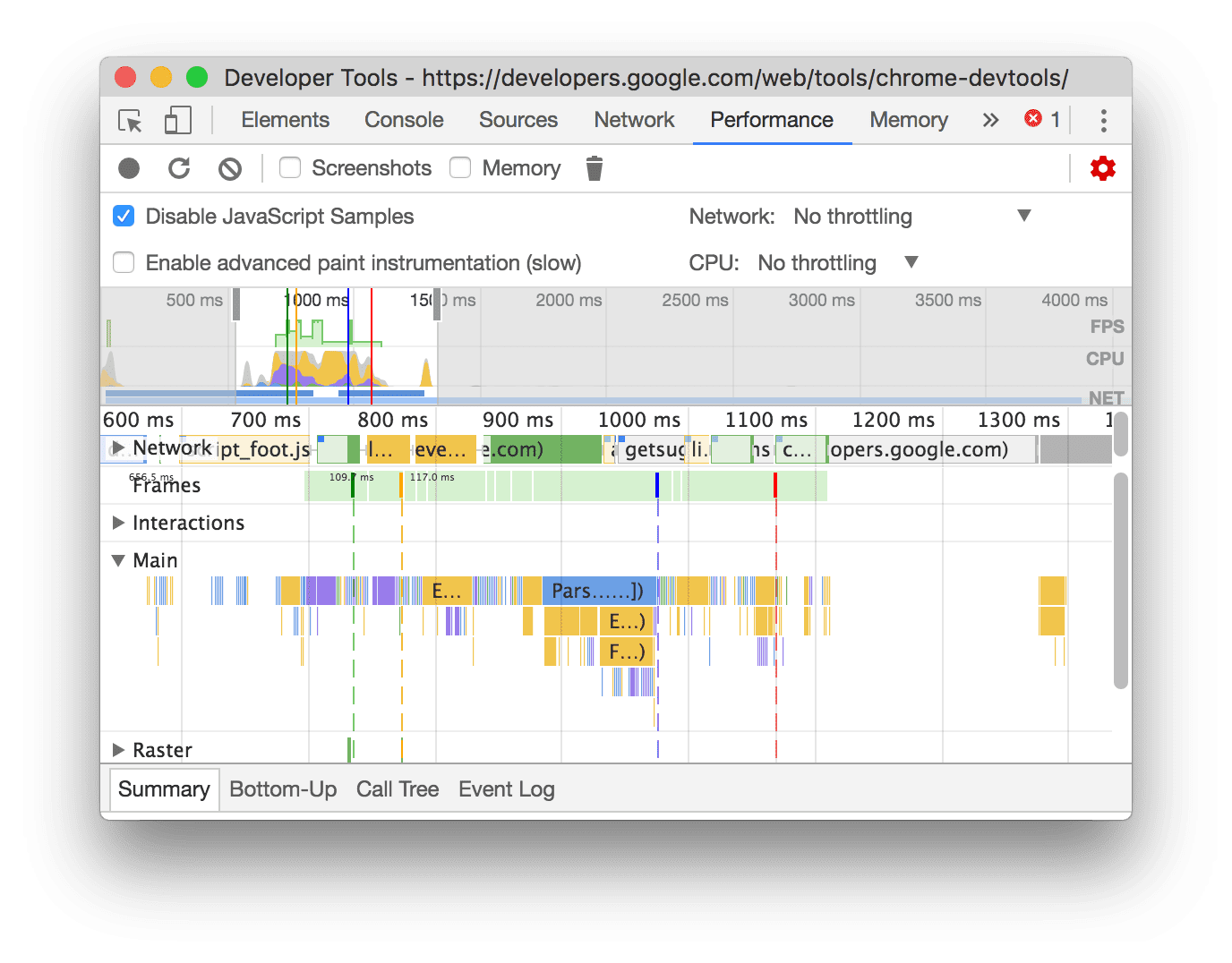
В этом примере показана запись с включенными образцами JS.
Регулирование сети во время записи
Чтобы ограничить сеть во время записи:
- Откройте настройки захвата
меню. См. Показать настройки записи .
- Установите для сети выбранный уровень регулирования.
В раскрывающемся меню на панели «Производительность» также может быть рекомендована предустановка регулирования по умолчанию или предустановка, которая приблизительно соответствует ощущениям ваших пользователей на основе полевых данных .
Дроссель процессора во время записи
Чтобы ограничить процессор во время записи:
- Откройте настройки захвата
меню. См. Показать настройки записи .
- Установите ЦП на выбранный уровень регулирования.
Регулирование зависит от возможностей вашего компьютера. Например, опция замедления в 2 раза заставляет ваш процессор работать в 2 раза медленнее, чем обычно. DevTools не может по-настоящему моделировать процессоры мобильных устройств, поскольку архитектура мобильных устройств сильно отличается от архитектуры настольных компьютеров и ноутбуков.
В раскрывающемся меню на панели «Производительность» также может быть рекомендована предустановка регулирования по умолчанию или предустановка, которая приблизительно соответствует ощущениям ваших пользователей на основе полевых данных .
Включить статистику селектора CSS
Чтобы просмотреть статистику ваших селекторов правил CSS во время длительных событий пересчета стиля :
- Откройте настройки захвата
меню. См. Показать настройки записи .
- Установите флажок Включить статистику селектора CSS .
Дополнительные сведения см. в статье «Анализ производительности селектора CSS во время событий пересчета стиля» .
Включить расширенные инструменты рисования
Чтобы просмотреть подробные инструменты для рисования:
- Откройте настройки захвата
меню. См. Показать настройки записи .
- Установите флажок Включить расширенные инструменты рисования .
Чтобы узнать, как взаимодействовать с информацией о рисовании, см. Просмотр слоев и Просмотр профилировщика рисования .
Аннотируйте запись и делитесь ею
После записи трассировки производительности вы можете проанализировать ее и добавить к ней примечания, чтобы поделиться своими выводами.
Чтобы добавить аннотацию к записи, откройте вкладку «Аннотации» на боковой панели слева от панели «Производительность» . Добавить аннотацию можно несколькими способами:
- Метка элемента : чтобы добавить метку к элементу, дважды щелкните его и введите метку.
- Соединение двух элементов : чтобы соединить два элемента стрелкой, дважды щелкните первый элемент, щелкните стрелку рядом с ним, затем щелкните второй элемент.
- Пометка временного диапазона . Чтобы пометить произвольный временной диапазон, перетащите, удерживая клавишу «Shift», от начала временного диапазона к его концу, затем введите метку.

В этом примере на дорожке «Сеть» есть два аннотированных запроса, связь между ними и аннотированный диапазон времени, выделенный розовым цветом. На вкладке «Аннотации» рядом с названием вкладки отображается количество аннотаций, в данном примере — 4.
Чтобы удалить аннотацию, наведите указатель мыши на нее на вкладке «Аннотации» и нажмите кнопку » рядом с ней.
Чтобы скрыть аннотации из трассировки производительности, установите Скрыть аннотации» внизу вкладки «Аннотации» .
Сохраните и поделитесь записью
Чтобы сохранить запись и позже поделиться ею с аннотированными результатами производительности, на панели действий в верхней части панели «Производительность» нажмите » и выберите «Сохранить трассировку» .

Альтернативно выберите «Сохранить трассировку без аннотаций» .
Загрузить запись
Чтобы загрузить запись, нажмите на панели действий в верхней части панели «Производительность» .

На панели «Производительность» будут отображаться аннотации, если они присутствуют в трассировке.
Очистить предыдущую запись
После завершения записи нажмите «Очистить запись» . ![]() чтобы удалить эту запись с панели «Производительность» .
чтобы удалить эту запись с панели «Производительность» .
Анализ записи выступления
После записи производительности во время выполнения или записи производительности нагрузки панель «Производительность» предоставляет множество данных для анализа производительности того, что только что произошло.
Получите полезную информацию
Панель «Производительность» объединяет данные о производительности из отчета Lighthouse и устаревшей панели «Производительность» . Эти данные могут предложить способы повышения производительности и предоставить управляемый анализ по следующим проблемам производительности, включая, помимо прочего:
- LCP и INP по подчастям
- Обнаружение запроса LCP
- Виновники смещения макета
- Рендеринг запросов на блокировку
- Третьи лица
- Доставка изображений
- Задержка запроса документа
- Оптимизация области просмотра для мобильных устройств
- Стоимость селектора CSS
Чтобы использовать идеи:
- Сделайте запись выступления .
- На левой боковой панели панели «Производительность» откройте вкладку « Аналитика» , разверните различные разделы, наведите указатель мыши на элементы и щелкните их. На панели «Производительность» будут выделены соответствующие события в трассировке.
Навигация по записи
Чтобы облегчить вам навигацию, при наведении курсора на трассировку производительности панель «Производительность» выполняет следующие действия:
- Показывает вертикальный маркер, охватывающий всю трассировку производительности, при наведении курсора на обзор временной шкалы .
- Выделяет диапазон в обзоре временной шкалы при наведении курсора на элементы на главной дорожке.
Чтобы внимательно изучить запись своего исполнения, вы можете выбрать часть записи, прокрутить длинную диаграмму пламени, увеличить или уменьшить масштаб и использовать навигационные цепочки для перехода между уровнями масштабирования.
Используйте сочетания клавиш для навигации
Чтобы использовать сочетания клавиш для быстрого перемещения по записи, сначала выберите предпочитаемый стиль навигации с помощью клавиатуры.
В правом верхнем углу панели нажмите «Показать ярлыки» и выберите один из следующих вариантов:
- Классический : масштабирование с помощью колесика мыши (тачпад вверх или вниз) и вертикальная прокрутка с помощью Shift + колесика мыши.
- Современный : вертикальная прокрутка с помощью колеса мыши, горизонтальная прокрутка с помощью Shift + колеса мыши и масштабирование с помощью Command/Control + колеса мыши.
Диалоговое окно ярлыков также предоставляет вам шпаргалку с доступными ярлыками.

Выбрать часть записи
Под панелью действий панели «Производительность» и в верхней части записи вы можете увидеть раздел «Обзор временной шкалы» с диаграммами ЦП и NET .

Чтобы выбрать часть записи, нажмите и удерживайте, а затем перетащите влево или вправо по обзору временной шкалы .
Чтобы выделить часть с помощью клавиатуры:
- Сфокусируйтесь на основной дорожке или на любом из ее соседей.
- Используйте клавиши W , A , S , D для увеличения, перемещения влево, уменьшения и перемещения вправо соответственно.
Чтобы выбрать часть с помощью трекпада:
- Наведите указатель мыши на раздел «Обзор временной шкалы» или на любой из треков ( Main и его соседей).
- Двумя пальцами проведите пальцем вверх, чтобы уменьшить масштаб, проведите влево, чтобы переместить влево, проведите вниз, чтобы увеличить масштаб, и проведите пальцем вправо, чтобы переместить вправо.
Создавайте хлебные крошки и переключайтесь между уровнями масштабирования.
Обзор временной шкалы позволяет последовательно создавать несколько вложенных навигационных цепочек, увеличивая уровни масштабирования, а затем свободно переключаться между уровнями масштабирования.
Чтобы создать и использовать хлебные крошки:
- В обзоре временной шкалы выберите часть записи .
- Наведите указатель мыши на выделение и нажмите кнопку N мс . Выбор расширится и заполнит обзор временной шкалы . Цепочка навигационных цепочек начинает формироваться в верхней части обзора временной шкалы .
- Повторите два предыдущих шага, чтобы создать еще одну вложенную навигационную цепочку. Вы можете продолжать вкладывать хлебные крошки, пока диапазон выбора превышает 5 миллисекунд.
- Чтобы перейти к выбранному уровню масштабирования, щелкните соответствующую навигационную цепочку в верхней части обзора временной шкалы .
Чтобы удалить дочерние элементы навигационной цепочки, щелкните правой кнопкой мыши родительскую навигационную цепочку и выберите «Удалить дочернюю навигационную цепочку» .
Прокрутите длинную диаграмму пламени
Чтобы прокрутить длинную диаграмму пламени на главной дорожке или на любой из ее соседей, щелкните и удерживайте ее, а затем перетащите в любом направлении, пока то, что вы ищете, не появится в поле зрения.
Игнорируйте ненужные сценарии в диаграмме пламени.
Чтобы лучше сосредоточиться на своем коде, вы можете добавить ненужные скрипты в список игнорирования.
Чтобы игнорировать сценарии, выполните одно из следующих действий:
- Нажмите «Показать диалоговое окно настроек списка игнорирования» в верхней панели действий и введите регулярное выражение в поле ввода. Пламенная диаграмма будет применять новое правило по мере ввода.
- Щелкните сценарий правой кнопкой мыши и выберите «Добавить сценарий в список игнорирования» . Панель «Производительность» добавит этот сценарий в список в диалоговом окне настроек «Показать список игнорирования» .
Панель автоматически сворачивает чрезмерную вложенность таких скриптов и помечает их как On ignore list ( REGULAR_EXPRESSION ) .
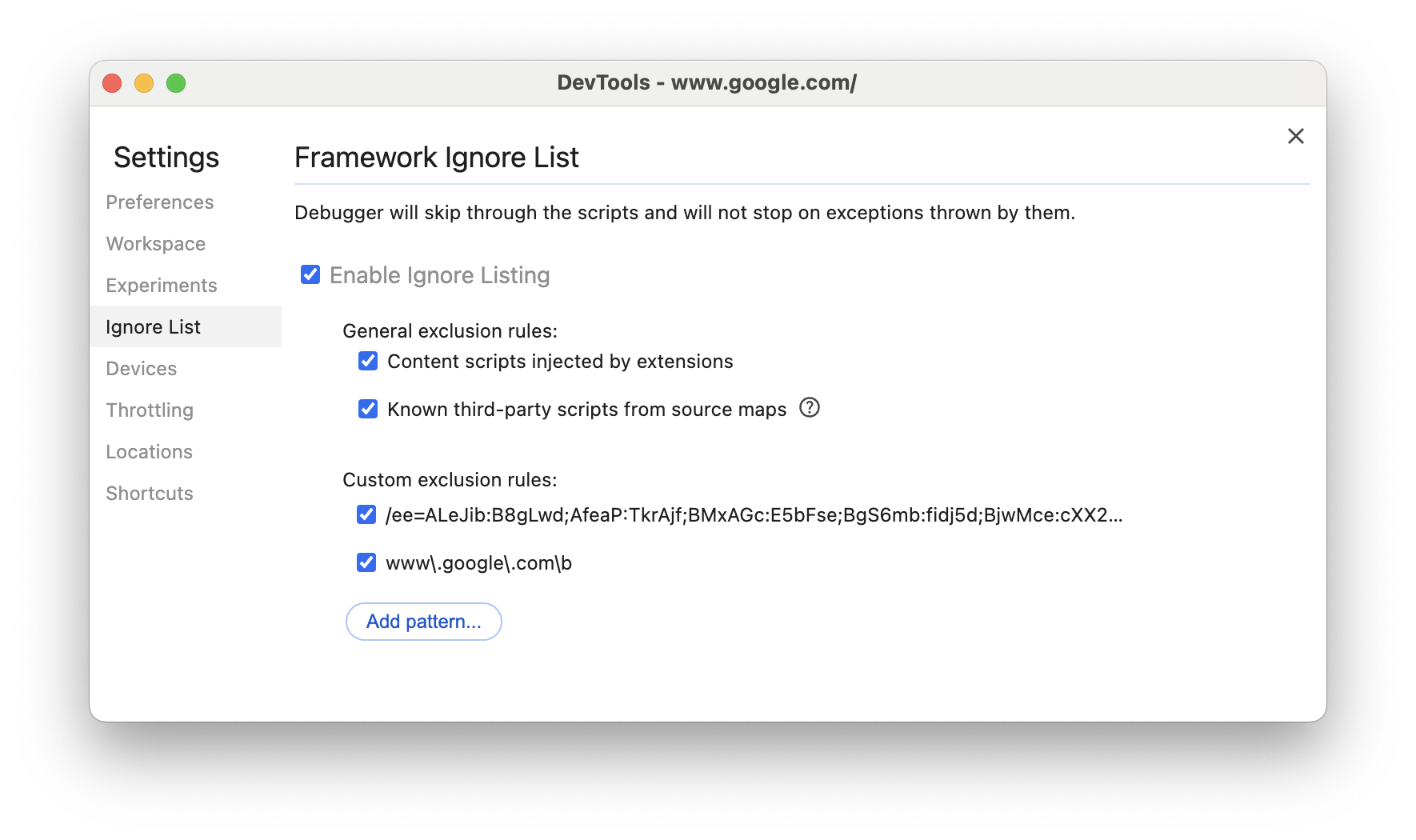
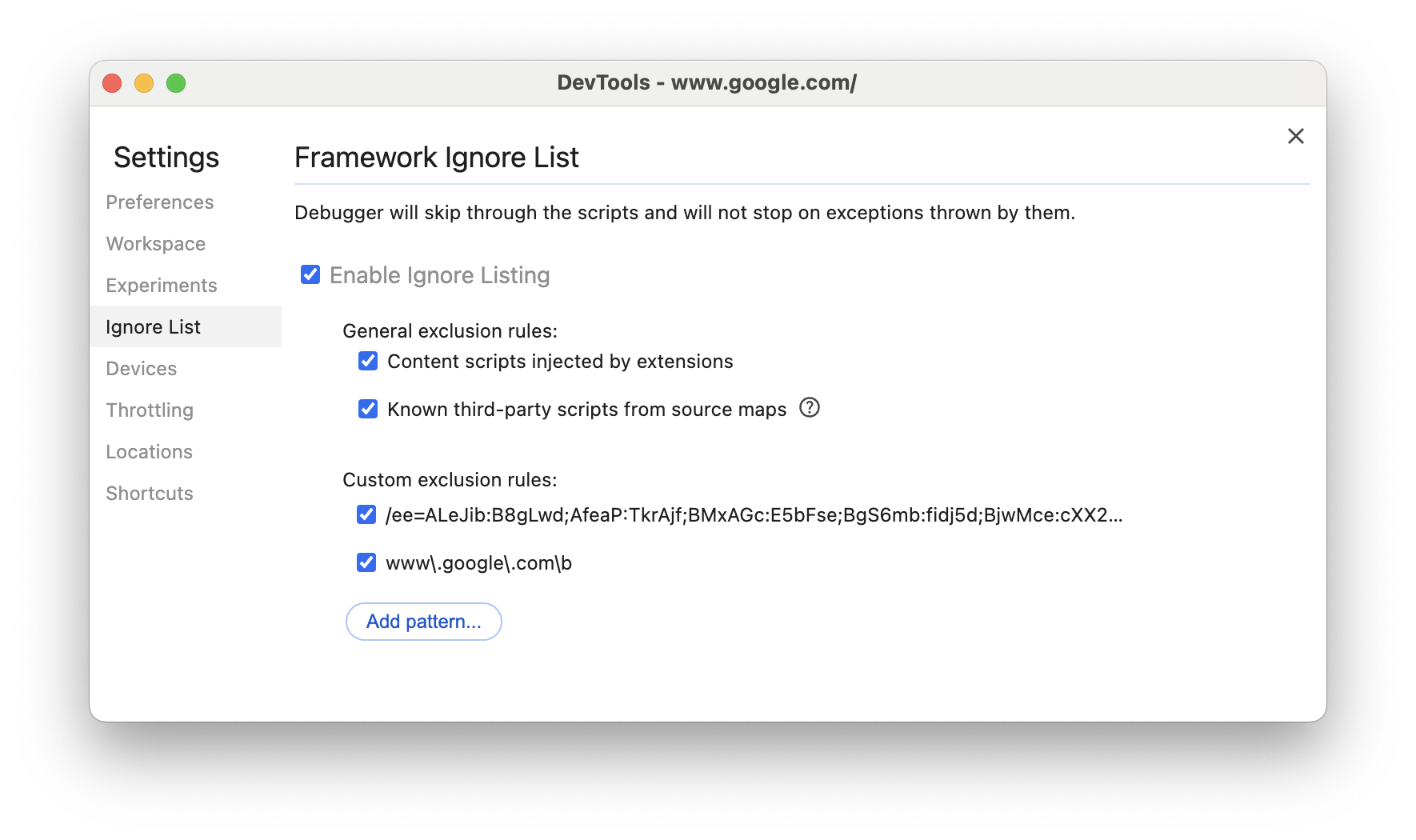
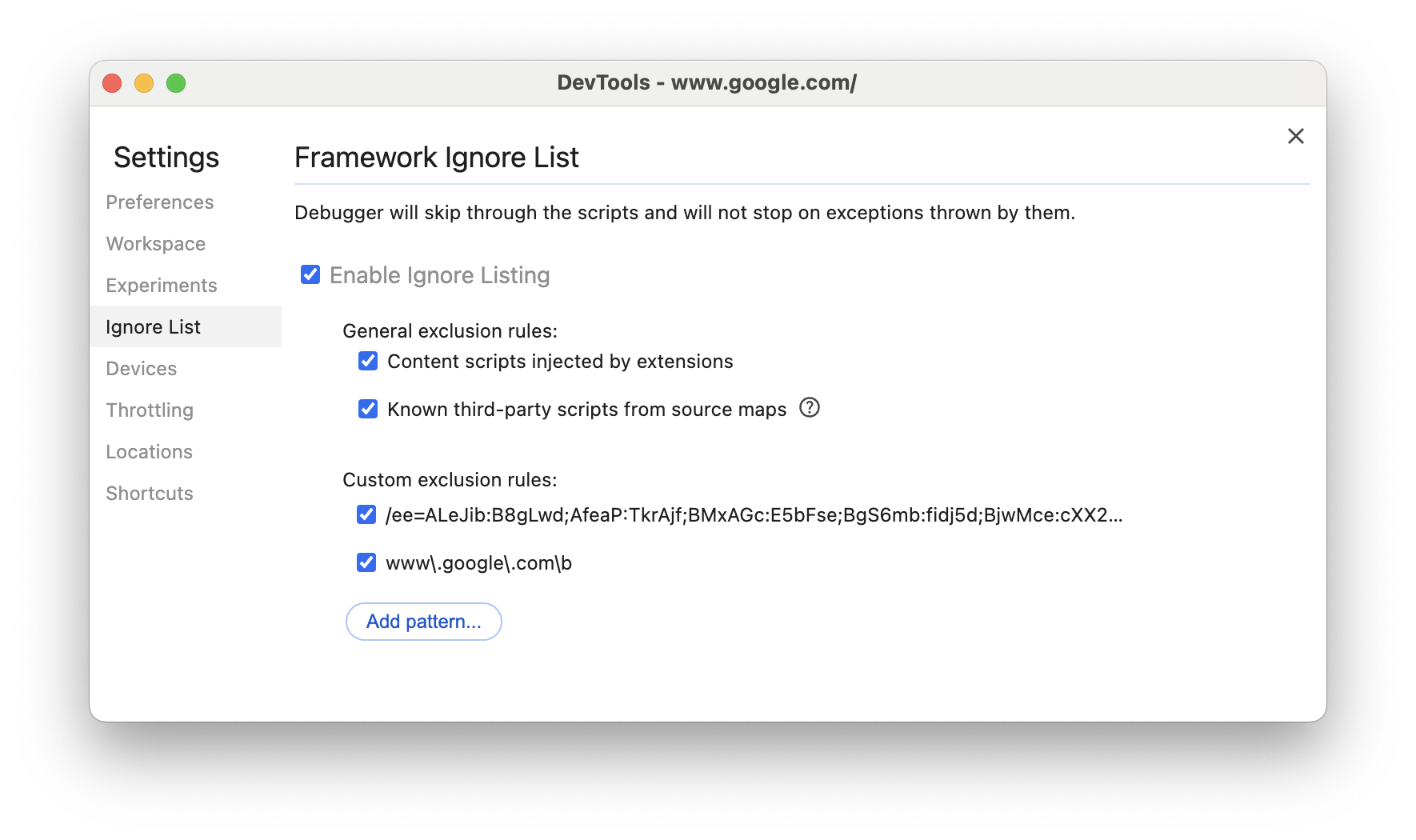
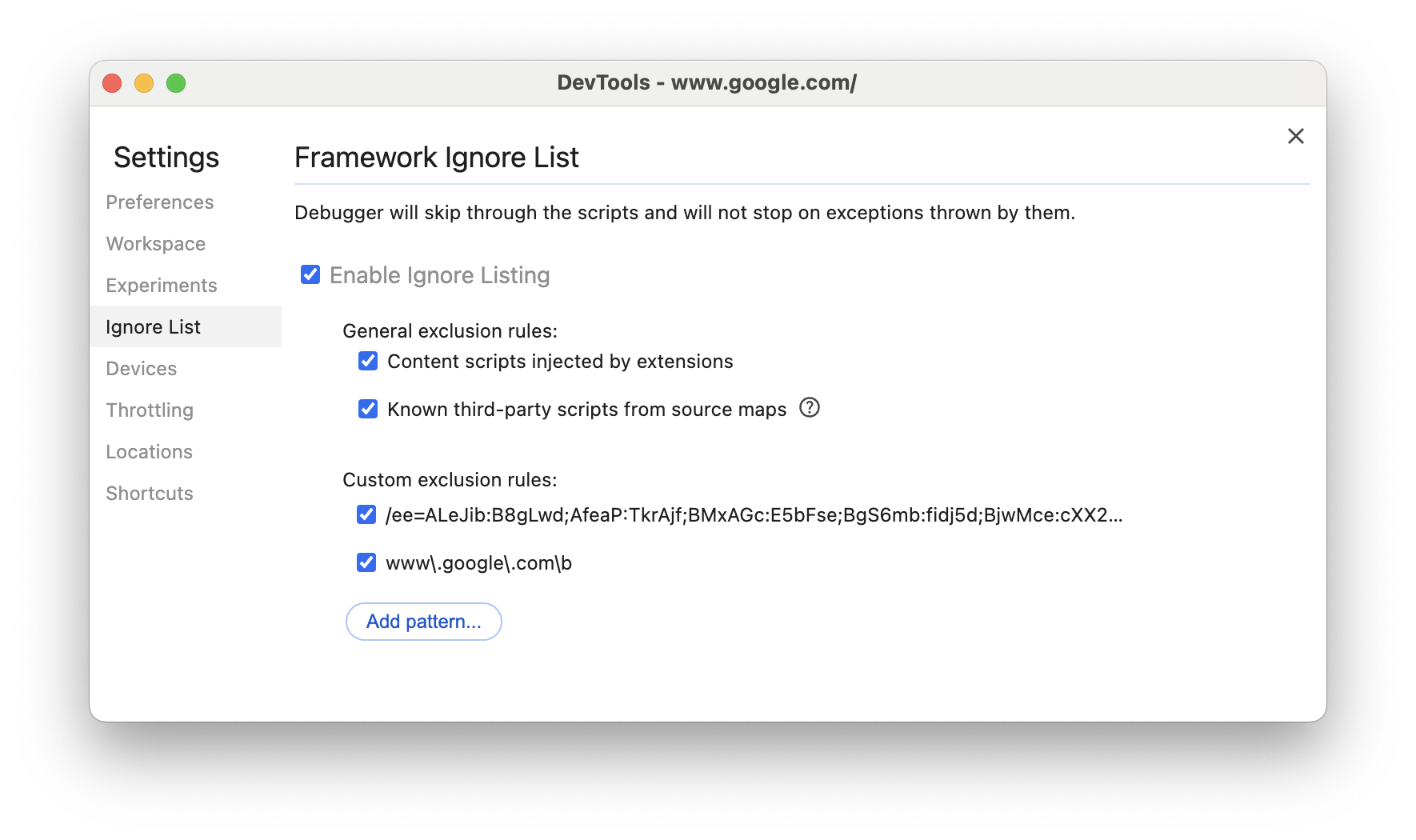
В диалоговом окне настроек «Показать список игнорирования» вы можете включать и выключать правила списка игнорирования.
Чтобы удалить скрипт из списка игнорирования, щелкните его правой кнопкой мыши на диаграмме пламени и выберите «Удалить скрипт из списка игнорирования» или наведите указатель мыши на него в диалоговом окне настроек «Показать список игнорирования» и нажмите » .
DevTools сохраняет правила списка игнорирования, которые вы добавляете в «Настройки» > «Список игнорирования» .
Кроме того, чтобы сосредоточиться только на собственных скриптах, установите Dim 3rd party . На панели «Производительность» сторонние скрипты будут недоступны.
Поисковая деятельность
Вы можете выполнять поиск по действиям на главной дорожке и запросам на дорожке сети .
Чтобы открыть окно поиска в нижней части панели «Производительность» , нажмите:
- macOS: команда + F
- Windows, Linux: Control + F

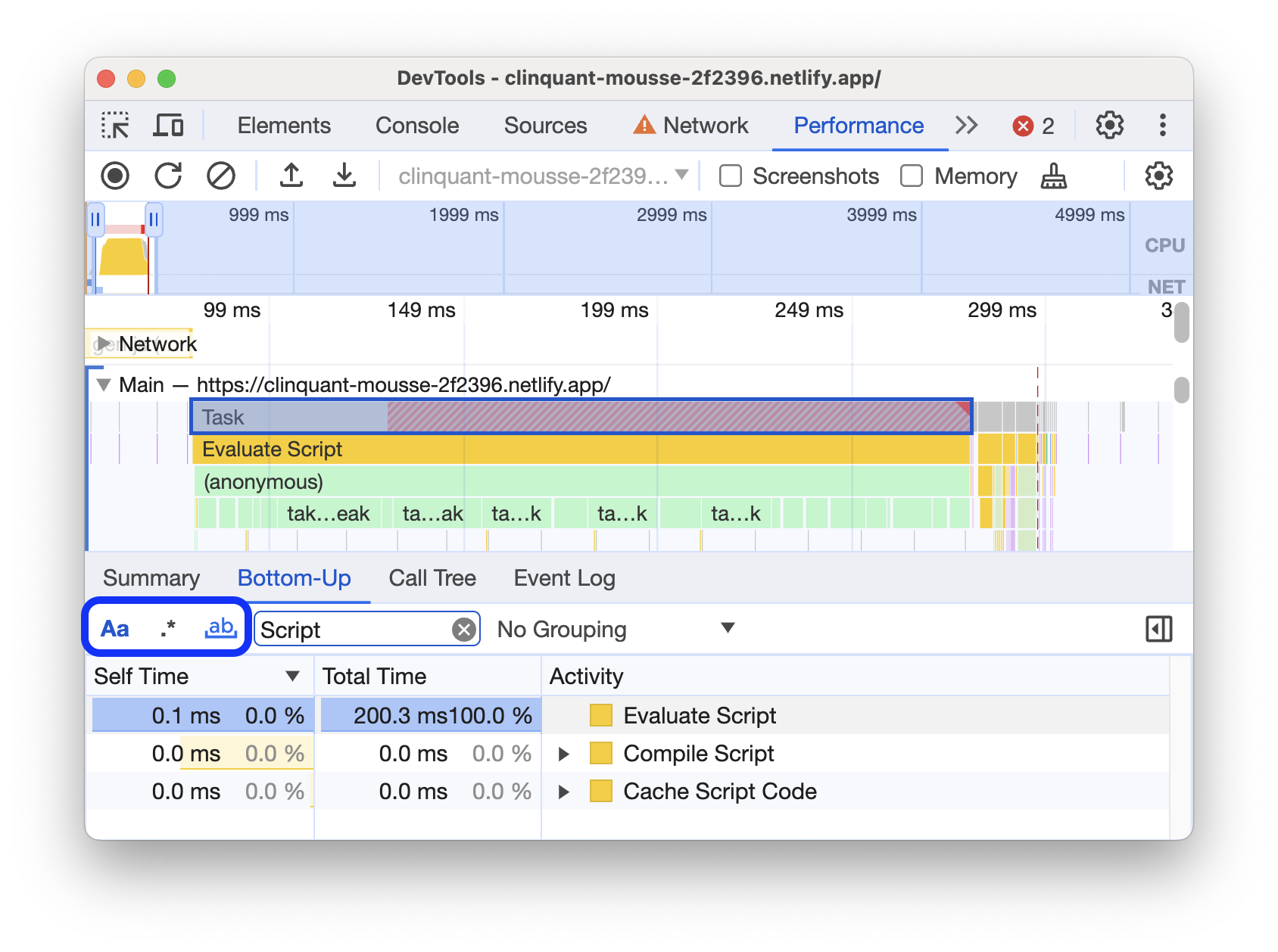
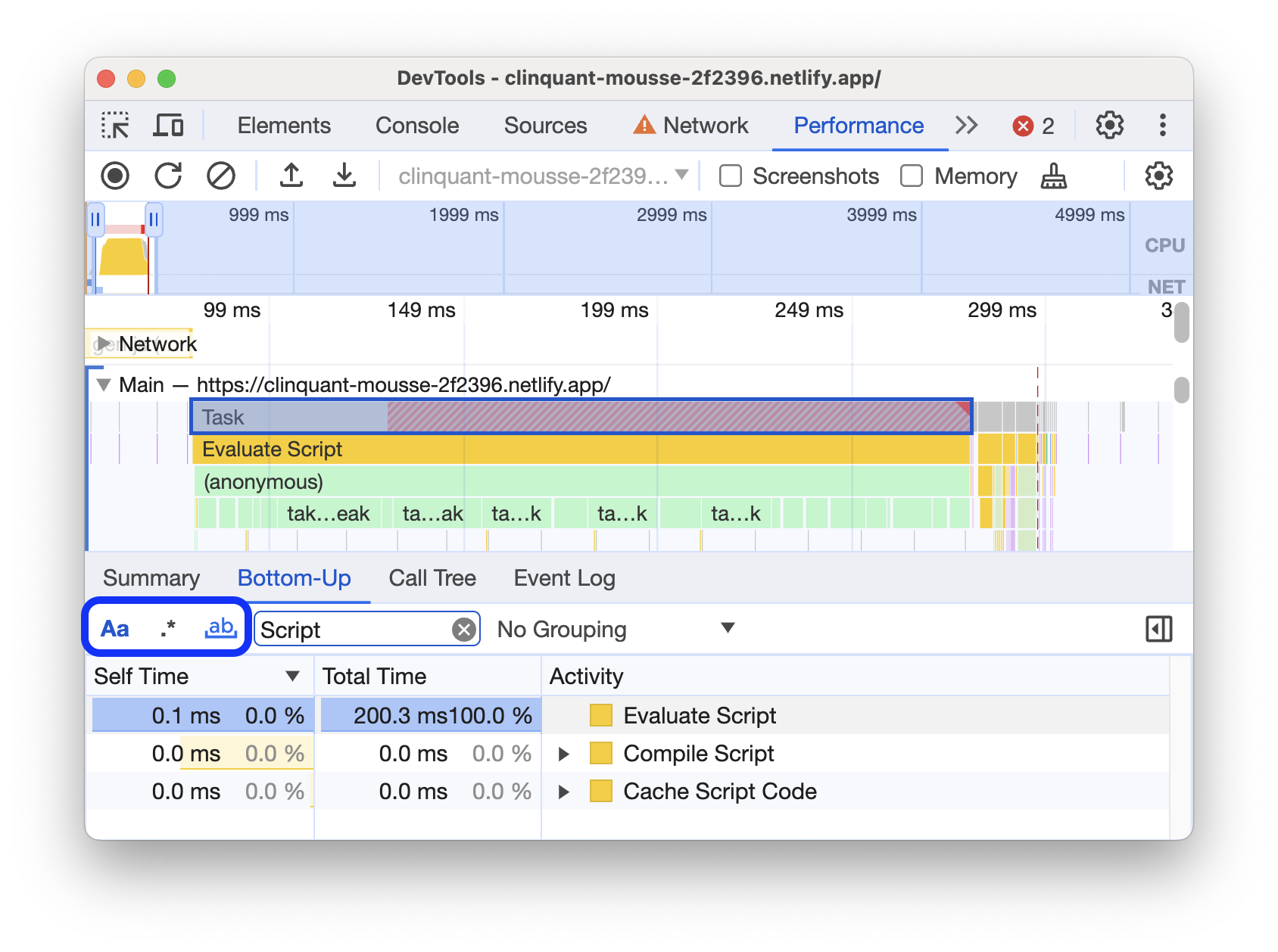
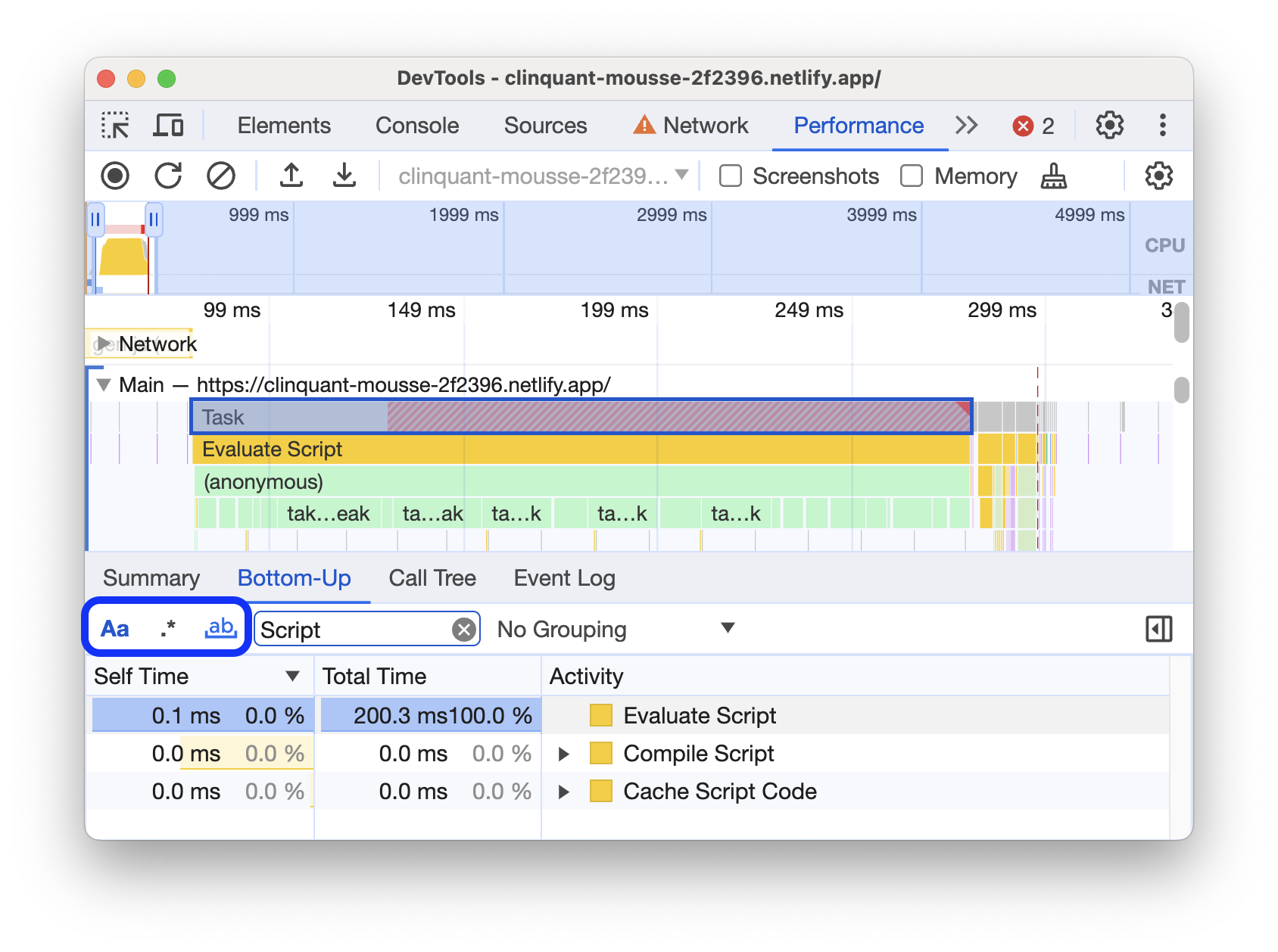
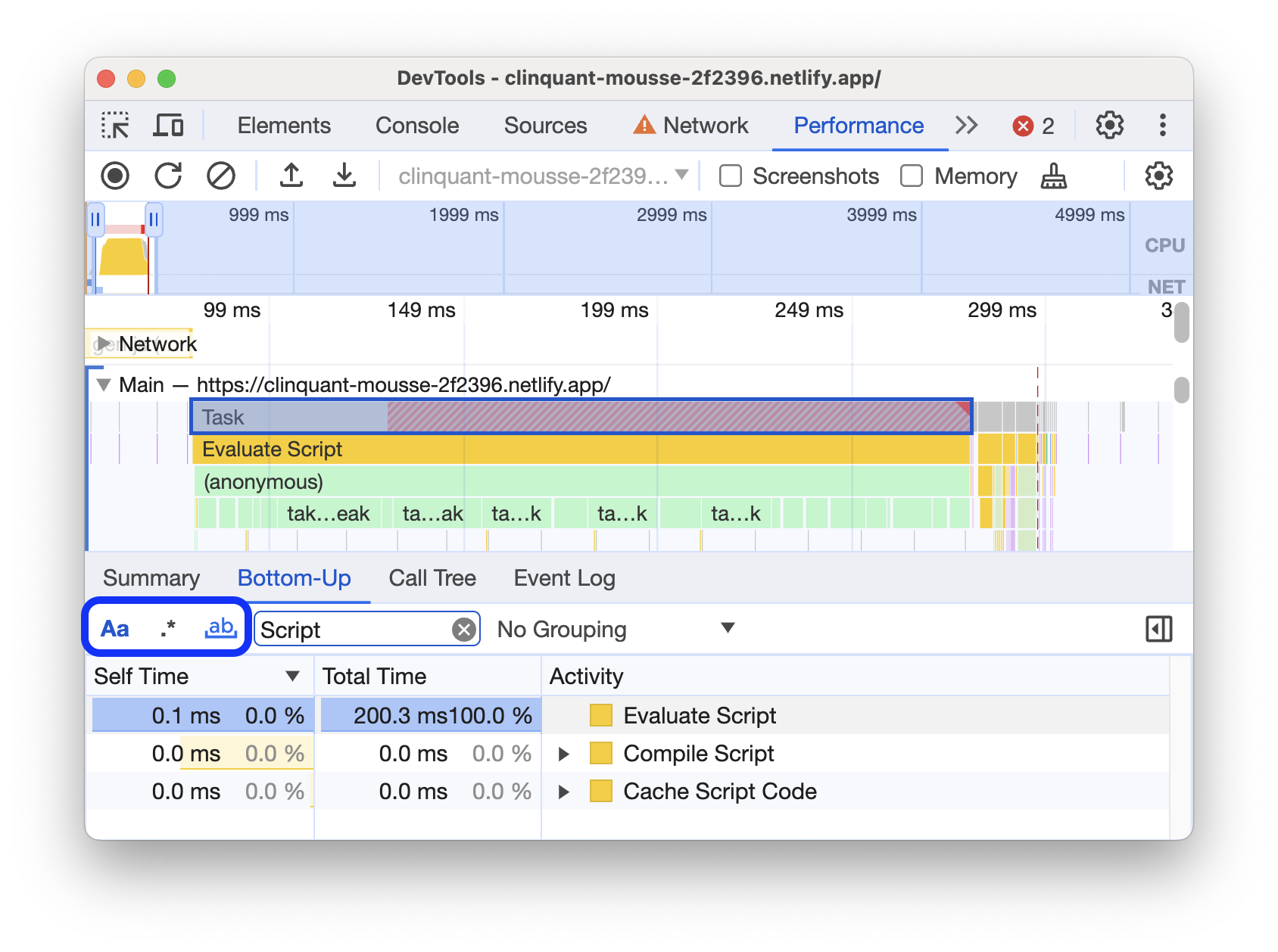
В этом примере показано регулярное выражение в поле поиска внизу, которое находит любое действие, начинающееся с E
Чтобы просмотреть действия, соответствующие вашему запросу:
- Нажмите кнопку Назад» или Далее» .
- Нажмите Shift + Enter , чтобы выбрать предыдущий, или Enter, чтобы выбрать следующий.
На панели «Производительность» отображается всплывающая подсказка над действием, выбранным в поле поиска.
Чтобы изменить настройки запроса:
- Нажмите Учитывать регистр , чтобы сделать запрос чувствительным к регистру.
- Нажмите Регулярное выражение , чтобы использовать регулярное выражение в запросе.
Чтобы скрыть окно поиска, нажмите «Отмена» .
Измените порядок треков и скройте их
Чтобы навести порядок в трассировке производительности, вы можете изменить порядок дорожек и скрыть ненужные в режиме конфигурации дорожек.
Чтобы переместить и скрыть треки:
- Чтобы войти в режим настройки, щелкните правой кнопкой мыши имя трека и выберите «Настроить треки» .
- Нажмите вверх или вниз, чтобы переместить дорожку вверх или вниз. Нажмите , чтобы скрыть его.
- По завершении нажмите «Завершить настройку дорожек» внизу, чтобы выйти из режима настройки.
Посмотрите видео, чтобы увидеть этот рабочий процесс в действии.
Панель «Производительность» сохраняет конфигурацию отслеживания для новых трассировок, но не для следующих сеансов DevTools.
Просмотр активности основной темы
Используйте главную дорожку для просмотра действий, произошедших в основной цепочке страницы.

Щелкните событие, чтобы просмотреть дополнительную информацию о нем на вкладке «Сводка» , включая, помимо прочего: время, трассировку стека, ссылки на соответствующие сценарии и сторонние имена, если таковые имеются. На панели «Производительность» выбранное событие выделяется синим цветом.

В этом примере показана дополнительная информация о событии вызова функции get на вкладке «Сводка» .
Прочитайте таблицу пламени
Панель «Производительность» представляет активность основного потока на флейм-диаграмме. Ось X представляет запись с течением времени. Ось Y представляет стек вызовов. События сверху вызывают события ниже.

В этом примере показана диаграмма пламени на главной дорожке. Событие click вызвало анонимный вызов функции. Эта функция, в свою очередь, вызывает onEndpointClick_ , которая вызывает handleClick_ и так далее.
Панель «Производительность» назначает скриптам случайные цвета, чтобы разбить диаграмму пламени и сделать ее более читабельной. В предыдущем примере вызовы функций из одного скрипта окрашены в голубой цвет. Звонки из другого скрипта окрашены в светло-розовый цвет. Темно-желтый цвет представляет активность сценария, а фиолетовое событие — активность рендеринга. Эти темно-желтые и фиолетовые события одинаковы на всех записях.
Длинные задачи также выделяются красным треугольником, а часть длительностью более 50 миллисекунд — красным:

В этом примере задача заняла более 400 миллисекунд, поэтому часть, представляющая последние 350 миллисекунд, заштрихована красным, а начальные 50 миллисекунд — нет.
Кроме того, на главной дорожке отображается информация о профилях ЦП, запущенных и остановленных с помощью консольных функций profile() и profileEnd() .
Чтобы скрыть подробную диаграмму вызовов JavaScript, см. Отключение примеров JavaScript . Когда образцы JS отключены, вы видите только события высокого уровня, такие как Event (click) и Function Call .
Отслеживать инициаторов событий
На главной дорожке могут отображаться стрелки, связывающие следующих инициаторов и события, которые они вызвали:
- Недействительность стиля или макета -> Пересчитать стили или макет
- Запросить кадр анимации → Запущен кадр анимации
- Запросить обратный вызов в режиме ожидания -> Обратный вызов в режиме ожидания
- Установить таймер -> Таймер сработал
- Создать WebSocket -> Отправить... и получить рукопожатие WebSocket или уничтожить WebSocket
- Запланировать postTask -> Запустить postTask или прервать postTask
Чтобы увидеть стрелки, найдите на диаграмме пламени либо инициатор, либо событие, которое он вызвал, и выберите его.

Если этот флажок установлен, на вкладке «Сводка» отображается «Инициатор» для ссылок для инициаторов и «Инициировано ссылками» для событий, которые они вызвали. Нажимайте на них, чтобы переключаться между соответствующими событиями.

Скрыть функции и их дочерние элементы в диаграмме пламени
Чтобы навести порядок в Flame Chart в Главном потоке, вы можете скрыть выбранные функции или их дочерние элементы:
На главной дорожке щелкните правой кнопкой мыши функцию и выберите один из следующих вариантов или нажмите соответствующий ярлык:
- Скрыть функцию (
H) - Скрыть детей (
C) - Скрыть повторяющихся детей (
R) - Сбросить детей (
U) - Сбросить трассировку (
T) - Добавить скрипт в список игнорирования (
I)

Рядом с именем функции появится раскрывающаяся со скрытыми дочерними элементами.
- Скрыть функцию (
Чтобы увидеть количество скрытых дочерних элементов, наведите указатель мыши на кнопку раскрывающегося .

Чтобы сбросить функцию со скрытыми дочерними элементами или всю диаграмму пламени, выберите функцию и нажмите
Uили щелкните правой кнопкой мыши любую функцию и выберите «Сбросить трассировку» соответственно.
Игнорировать сценарии в таблице пламени
Чтобы добавить сценарий в список игнорируемых, щелкните сценарий правой кнопкой мыши на диаграмме и выберите Добавить сценарий в список игнорируемых .

Диаграмма сворачивает игнорируемые сценарии, помечает их как «В списке игнорирования» и добавляет их в пользовательские правила исключения в «Настройки» > «Список игнорирования» . Игнорируемые сценарии сохраняются до тех пор, пока вы не удалите их из трассировки или из пользовательских правил исключения .

Просмотр активности в таблице
После записи страницы вам не нужно полагаться исключительно на Основной трек для анализа активности. DevTools также предоставляет три табличных представления для анализа действий. Каждое представление дает вам другой взгляд на действия:
- Если вы хотите просмотреть корневые действия, которые вызывают наибольшую работу, используйте вкладку «Дерево вызовов» .
- Если вы хотите просмотреть действия, на которые непосредственно было потрачено больше всего времени, используйте вкладку «Снизу вверх» .
- Если вы хотите просмотреть действия в том порядке, в котором они происходили во время записи, используйте вкладку «Журнал событий» .
Чтобы помочь вам быстрее найти то, что вы ищете, на всех трех вкладках рядом с панелью фильтров есть кнопки расширенной фильтрации:
- Сопоставить регистр .
- Регулярное выражение .
- Соответствует целому слову .

В каждом табличном представлении на панели «Производительность» показаны ссылки на такие действия, как вызовы функций. Чтобы помочь вам в отладке, DevTools находит соответствующие объявления функций в исходных файлах. Кроме того, если соответствующие исходные карты присутствуют и включены, DevTools автоматически находит исходные файлы.
Щелкните ссылку, чтобы открыть исходный файл на панели «Источники» .

Корневая деятельность
Ниже приведено объяснение концепции корневых действий , упомянутой на вкладках «Дерево вызовов» , « Снизу вверх » и разделах «Журнал событий» .
Корневые действия — это те, которые заставляют браузер выполнять некоторую работу. Например, когда вы щелкаете страницу, браузер запускает событие Event в качестве корневого действия. Затем это Event может привести к выполнению обработчика.
На диаграмме пламени Главного трека коренные действия находятся в верхней части диаграммы. На вкладках «Дерево вызовов» и «Журнал событий» корневые действия являются элементами верхнего уровня.
См. вкладку «Дерево вызовов» для примера корневых действий.
Вкладка «Дерево вызовов»
Используйте вкладку «Дерево вызовов», чтобы просмотреть, какие корневые действия вызывают наибольшую работу.
На вкладке «Дерево вызовов» отображаются действия только во время выбранной части записи. См. раздел «Выбор части записи», чтобы узнать, как выбирать части.

В этом примере элементы верхнего уровня в столбце «Активность» , такие как Event , Paint » и Composite Layers , являются корневыми действиями. Вложенность представляет собой стек вызовов. В этом примере Event вызвало Function Call , который вызвал button.addEventListener , который вызвал b и так далее.
Самовремя представляет собой время, непосредственно потраченное на эту деятельность. Общее время представляет собой время, потраченное на это действие или любое из его дочерних элементов.
Нажмите «Время на себя» , «Общее время» или «Активность» , чтобы отсортировать таблицу по этому столбцу.
Используйте поле «Фильтр» , чтобы фильтровать события по названию действия.
По умолчанию в меню «Группировка» установлено значение «Нет группировки» . Используйте меню «Группировка» , чтобы отсортировать таблицу активности по различным критериям.
Нажмите «Показать самый тяжелый стек». ![]() чтобы открыть другую таблицу справа от таблицы действий . Щелкните действие, чтобы заполнить таблицу «Самый тяжелый стек» . Таблица «Самый тяжелый стек» показывает, какие дочерние элементы выбранного действия заняли больше всего времени.
чтобы открыть другую таблицу справа от таблицы действий . Щелкните действие, чтобы заполнить таблицу «Самый тяжелый стек» . Таблица «Самый тяжелый стек» показывает, какие дочерние элементы выбранного действия заняли больше всего времени.
Вкладка «Снизу вверх»
Используйте вкладку «Снизу вверх», чтобы просмотреть, какие действия в совокупности заняли больше всего времени.
На вкладке «Снизу вверх» отображаются действия только во время выбранной части записи. См. раздел «Выбор части записи», чтобы узнать, как выбирать части.

На диаграмме основного трека этого примера вы можете видеть, что почти все время было потрачено на выполнение трех вызовов wait() . Соответственно, верхняя активность во вкладке «Снизу вверх» — wait . На диаграмме пламени желтый цвет под вызовами wait на самом деле представляет собой тысячи вызовов Minor GC . Соответственно, вы можете видеть, что во вкладке «Снизу вверх» следующим по стоимости занятием является Minor GC .
Столбец «Время на себя» представляет совокупное время, потраченное непосредственно на это действие, во всех его проявлениях.
Столбец «Общее время» представляет совокупное время, потраченное на это действие или любое из его дочерних действий.
Вкладка «Журнал событий»
Используйте вкладку «Журнал событий» для просмотра действий в том порядке, в котором они происходили во время записи.
На вкладке «Журнал событий» отображаются действия только во время выбранной части записи. См. раздел «Выбор части записи», чтобы узнать, как выбирать части.

Столбец «Время начала» представляет момент начала действия относительно начала записи. Время начала 1573.0 ms для выбранного элемента в этом примере означает, что действие началось через 1573 мс после начала записи.
Столбец «Время на себя» представляет время, потраченное непосредственно на это занятие.
Столбцы «Общее время» представляют время, потраченное непосредственно на это действие или на любой из его дочерних элементов.
Нажмите «Время начала» , «Время для себя» или «Общее время», чтобы отсортировать таблицу по этому столбцу.
Используйте поле «Фильтр» , чтобы фильтровать действия по имени.
Используйте меню «Продолжительность» , чтобы отфильтровать любые действия, которые заняли менее 1 или 15 мс. По умолчанию в меню «Продолжительность» установлено значение «Все» , что означает, что отображаются все действия.
Снимите флажки «Загрузка» , «Сценарии» , «Рендеринг» или «Рисование» , чтобы отфильтровать все действия из этих категорий.
Просмотр показателей эффективности
Наложение вертикальных линий на графике производительности позволяет увидеть важные маркеры производительности, такие как:
- Первая краска (FP)
- Первая содержательная краска (FCP)
- Самая большая содержательная краска (LCP)
- Событие DOMContentLoaded (DCL)
- Событие загрузки (L)

Наведите указатель мыши на имена маркеров в нижней части трассы, чтобы увидеть их временную метку.
Посмотреть пользовательское время
На дорожке «Тайминги» просмотрите свои собственные маркеры производительности, такие как:
- Вызовы
performance.mark(). Отдельная отметка с подсказкой показана ниже на отметке 813,44 мс и называется «Начало запуска JavaScript» . - Вызовы
performance.measure(). Ниже показан желтый диапазон с надписью «Медленное взаимодействие» .

Выберите маркер, чтобы просмотреть дополнительные сведения на вкладке «Сводка» , включая его метку времени, общее время, собственное время и объект detail . Для вызовов performance.mark() и performance.measure() на вкладке также отображаются трассировки стека.
Просмотр взаимодействий
Просматривайте действия пользователей на треке «Взаимодействия» , чтобы выявить потенциальные проблемы с реагированием.
Чтобы просмотреть взаимодействия:
- Откройте DevTools , например, на этой демонстрационной странице .
- Откройте панель Performance и начните запись .
- Нажмите на элемент (кофе) и остановите запись.
- Найдите дорожку «Взаимодействия» на временной шкале.

В этом примере на дорожке «Взаимодействия» показано взаимодействие «Указатель» . Взаимодействия имеют усы, которые указывают на задержки ввода и представления на границах времени обработки. Наведите указатель мыши на взаимодействие, чтобы увидеть всплывающую подсказку с задержкой ввода, временем обработки и задержкой представления.
На треке «Взаимодействия» также отображаются предупреждения «Взаимодействие с следующей отрисовкой» (INP) для взаимодействий продолжительностью более 200 миллисекунд на вкладке «Сводка» и во всплывающей подсказке при наведении курсора мыши:

На треке «Взаимодействия» взаимодействия продолжительностью более 200 миллисекунд отмечаются красным треугольником в правом верхнем углу.
Посмотреть изменения макета
Просматривайте изменения макета на треке «Сдвиги макета» . Сдвиги показаны фиолетовыми ромбами и сгруппированы в кластеры (фиолетовые линии) в зависимости от их близости на временной шкале.

Чтобы выделить элемент, вызвавший сдвиг макета в области просмотра, наведите указатель мыши на соответствующий ромб.
Чтобы просмотреть дополнительную информацию о сдвиге или сдвигах макета на вкладке «Сводка» с указанием времени, оценок, элементов и потенциальных виновников, щелкните соответствующий ромб или кластер.
Дополнительные сведения см. в разделе Совокупный сдвиг макета (CLS) .
Просмотр анимации
Просмотр анимации на дорожке «Анимации» . Анимации называются соответствующими свойствами или элементами CSS, если таковые имеются, например, transform или my-element . Анимации без композиции отмечены красными треугольниками в правом верхнем углу.

Выберите анимацию, чтобы просмотреть дополнительные сведения на вкладке «Сводка» , включая причины сбоев компоновки.
Просмотр активности графического процессора
Просмотрите активность графического процессора в разделе «Графический процессор» .
Просмотр растровой активности
Просмотрите растровую активность в разделе «Пул потоков» .

Анализ кадров в секунду (FPS)
DevTools предоставляет множество способов анализа кадров в секунду:
- Используйте раздел «Кадры» , чтобы просмотреть, сколько времени занял конкретный кадр.
- Используйте счетчик FPS для оценки FPS в реальном времени во время запуска страницы. См. раздел Просмотр кадров в секунду в реальном времени с помощью счетчика FPS .
Раздел «Рамки»
В разделе «Кадры» указано, сколько именно времени занял конкретный кадр.
Наведите указатель мыши на кадр, чтобы просмотреть всплывающую подсказку с дополнительной информацией о нем.

В этом примере показана всплывающая подсказка при наведении курсора на кадр.
В разделе «Кадры» могут отображаться четыре типа кадров:
- Холостая рамка (белая) . Никаких изменений.
- Рамка (зеленая) . Отрисовано как ожидалось и в срок.
- Частично представленная рамка (желтая с редким широким пунктирным узором) . Chrome приложил все усилия, чтобы вовремя отобразить хотя бы некоторые визуальные обновления. Например, в случае, если работа основного потока процесса рендеринга (холстовая анимация) задерживается, но поток композитора (прокрутка) успевает.
- Пропущенная рамка (красная с плотным сплошным узором) . Chrome не может отобразить кадр в разумные сроки.

В этом примере показана всплывающая подсказка при наведении курсора на частично представленный кадр.
Щелкните кадр, чтобы просмотреть дополнительную информацию о нем на вкладке «Сводка» . DevTools выделяет выбранный кадр синим цветом.

Просмотр сетевых запросов
Разверните раздел «Сеть» , чтобы просмотреть каскад сетевых запросов, возникших во время записи производительности.

Рядом с названием сетевой дорожки есть легенда с цветовыми кодами типов запросов.
Запросы на блокировку рендеринга отмечены красным треугольником в правом верхнем углу.
Наведите курсор на запрос, чтобы увидеть всплывающую подсказку с:
- URL-адрес запроса и общее время, необходимое для его выполнения.
- Приоритет или смена приоритета, например
Medium -> High. - Является ли запрос
Render blockingили нет. - Разбивка времени запроса, описанная ниже.
Когда вы щелкаете запрос, на дорожке сети рисуется стрелка от инициатора к запросу.
Кроме того, на панели «Производительность» отображается вкладка «Сводка» с дополнительной информацией о запросе, включая, помимо прочего, поля «Начальный приоритет» и «Окончательный приоритет ». Если их значения различаются, приоритет выборки запроса изменился во время записи. Дополнительные сведения см. в разделе Оптимизация загрузки ресурсов с помощью Fetch Priority API .
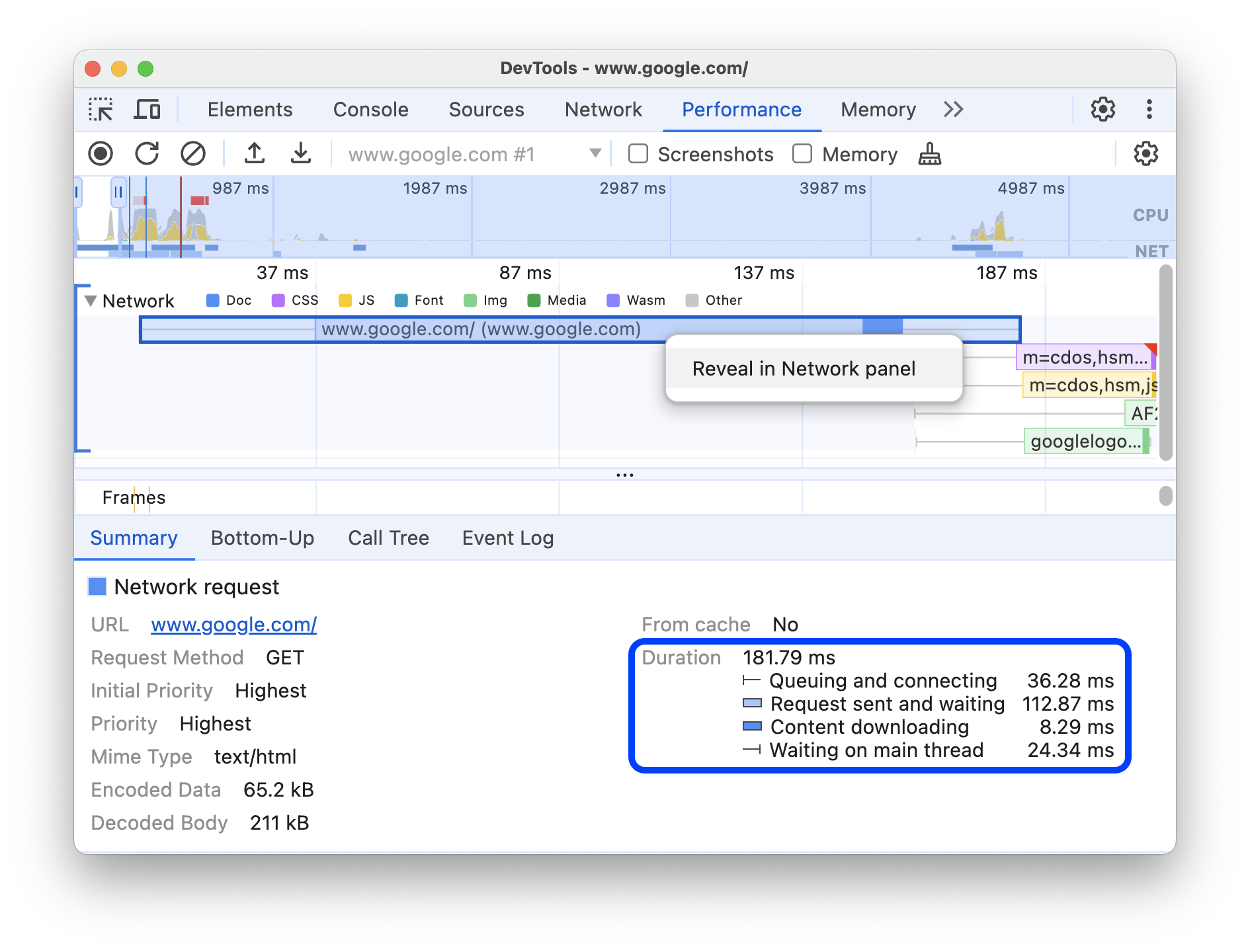
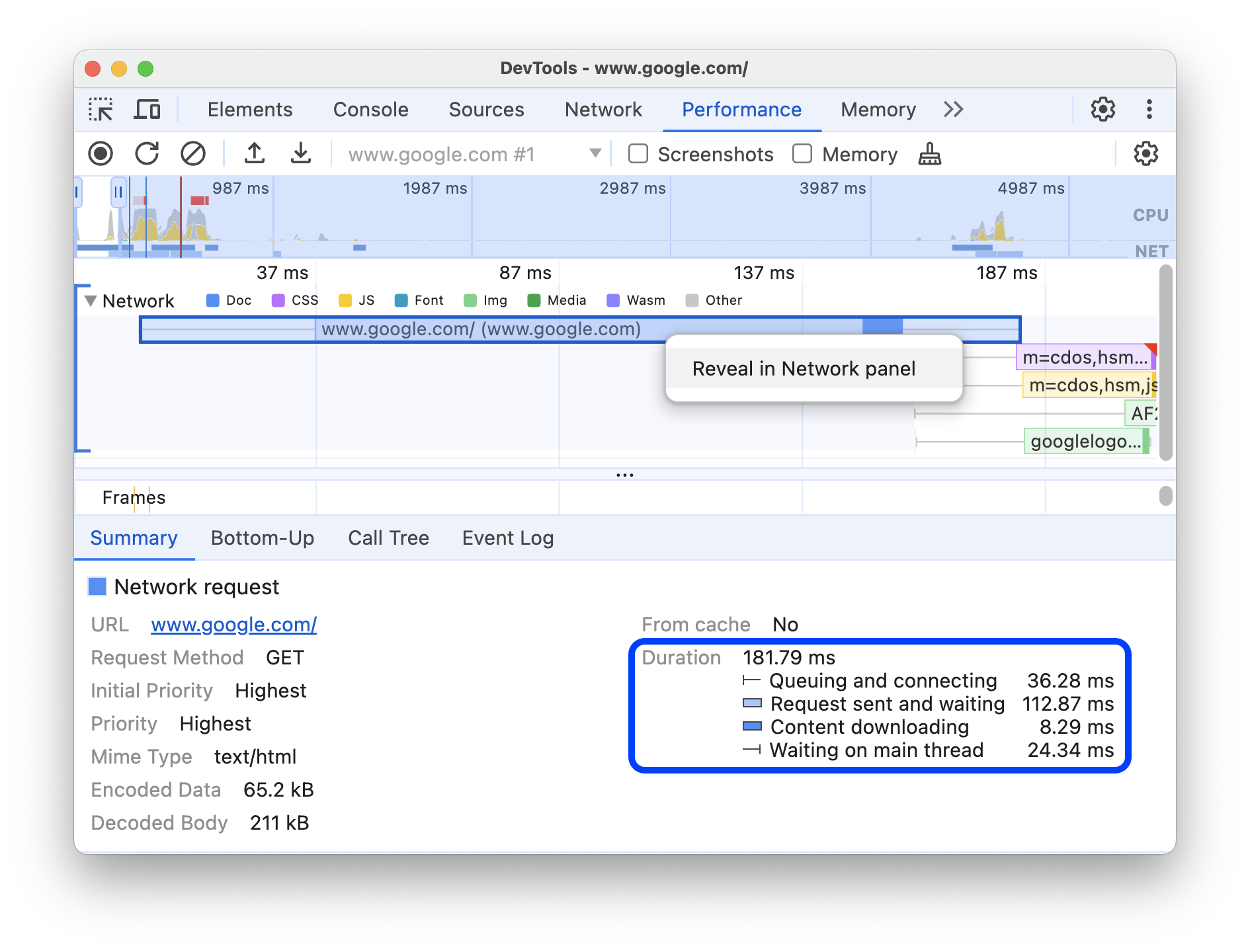
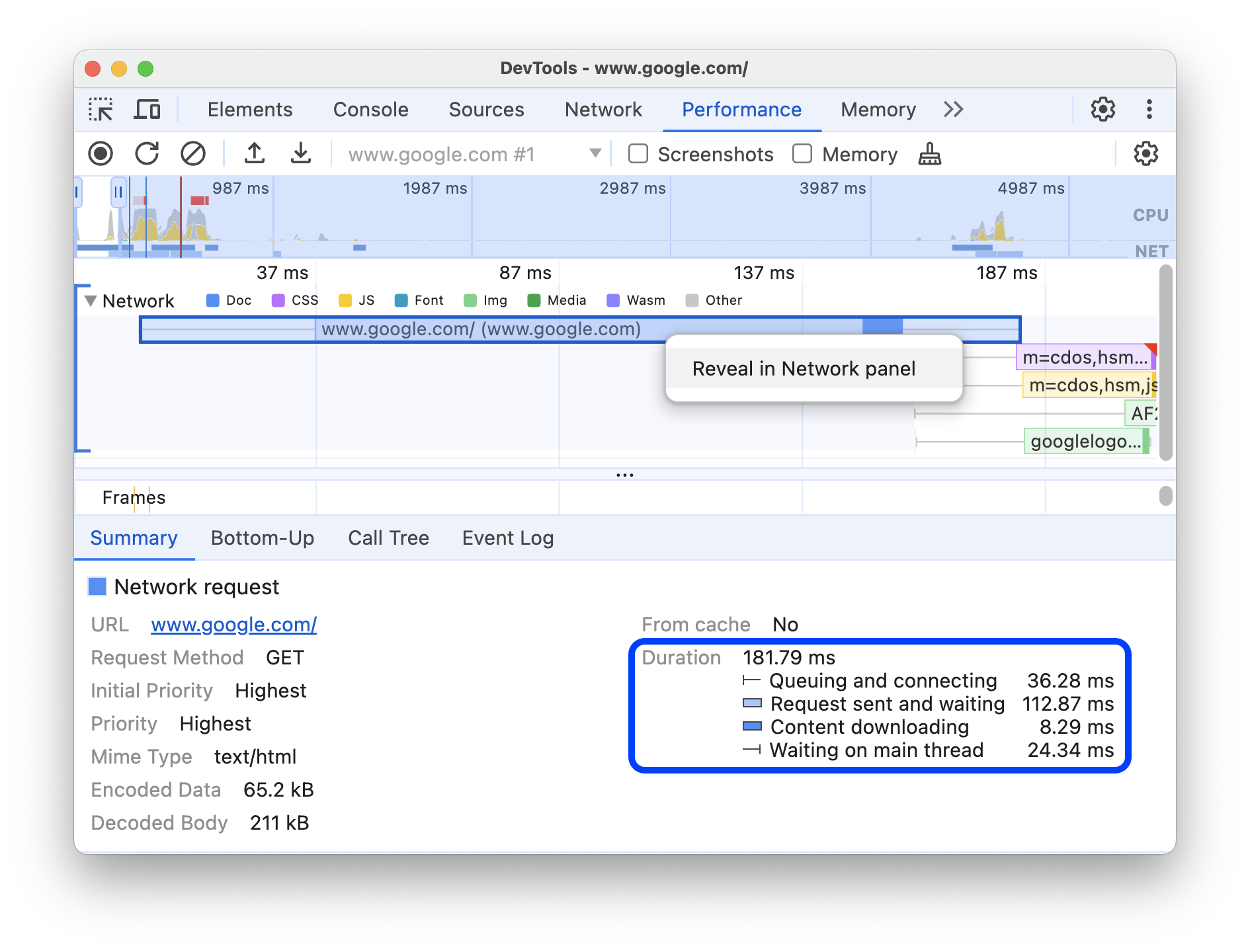
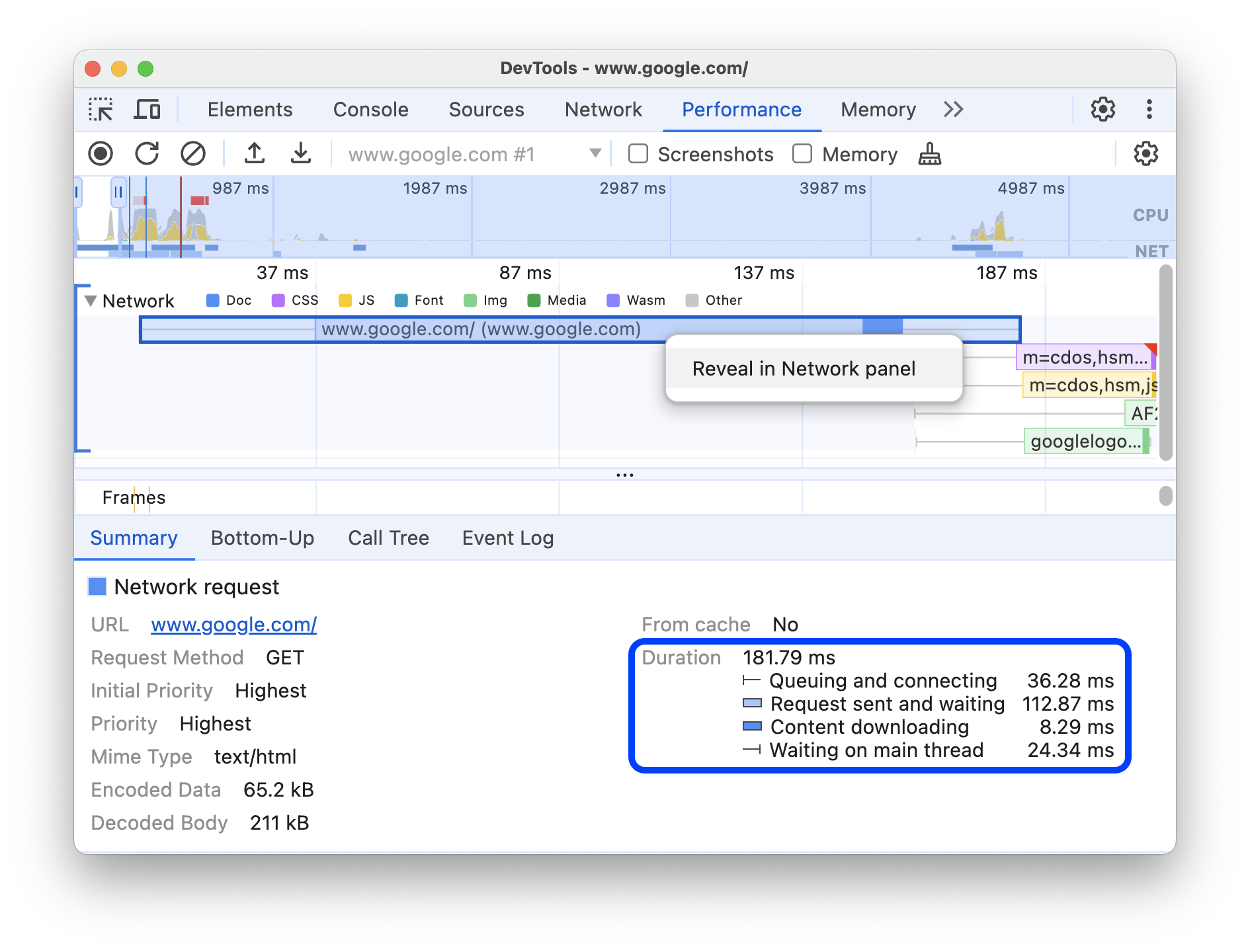
На вкладке «Сводка» также отображается разбивка времени выполнения запроса.

Запрос www.google.com представлен линией слева ( |– ), полосой посередине с темной и светлой частями и линией справа ( –| ).
Другую разбивку таймингов вы можете найти на вкладке «Сеть» . Щелкните правой кнопкой мыши запрос на дорожке «Сеть» или его URL-адрес на вкладке «Сводка» и выберите «Показать на панели «Сеть»» . DevTools перенесет вас на панель «Сеть» и выберет соответствующий запрос. Откройте вкладку «Время» .

Вот как эти две разбивки соотносятся друг с другом:
- Левая строка (
|–) — это все до группы событийConnection startвключительно. Другими словами, это все, что было доRequest Sent. - Светлая часть полосы — это
Request sentиWaiting for server response. - Темная часть панели — это
Content download. - Правая строка (
–|) — время ожидания основного потока. На вкладке «Сеть» > «Время» этого не отображается.
Просмотр показателей памяти
Установите флажок «Память» , чтобы просмотреть показатели памяти для последней записи.
DevTools отображает новую диаграмму памяти над вкладкой «Сводка» . Под диаграммой NET также появилась новая диаграмма под названием HEAP . Диаграмма HEAP предоставляет ту же информацию, что и линия JS Heap на диаграмме памяти .

В этом примере показаны показатели памяти над вкладкой «Сводка» .
Цветные линии на диаграмме соответствуют цветным флажкам над диаграммой. Снимите флажок, чтобы скрыть эту категорию на диаграмме.
На диаграмме отображается только выбранная область записи. В предыдущем примере диаграмма памяти показывает только использование памяти для начала записи, примерно до отметки 1000 мс.
Просмотр продолжительности части записи
При анализе такого раздела, как Network или Main , иногда вам нужна более точная оценка того, сколько времени заняли определенные события. Удерживайте клавишу Shift, нажмите и удерживайте, а затем перетащите влево или вправо, чтобы выбрать часть записи. Внизу вашего выбора DevTools показывает, сколько времени заняла эта часть.

В этом примере отметка времени 488.53ms внизу выбранной части указывает, сколько времени заняла эта часть.
Посмотреть скриншот
См. раздел «Создание снимков экрана во время записи» , чтобы узнать, как включить снимки экрана.
Наведите указатель мыши на обзор временной шкалы , чтобы просмотреть снимок экрана, показывающий, как страница выглядела в тот момент записи. Обзор временной шкалы — это раздел, содержащий диаграммы ЦП , FPS и NET .

Вы также можете просмотреть скриншоты, щелкнув рамку в разделе «Кадры» . DevTools отображает небольшую версию снимка экрана на вкладке «Сводка» .

В этом примере показан снимок экрана для кадра 195.5ms на вкладке « Сводка» , когда вы щелкаете его в разделе « Кадры» .
Щелкните миниатюру на вкладке «Сводка» , чтобы увеличить снимок экрана.

В этом примере показан увеличенный снимок экрана после щелчка по его миниатюре на вкладке «Сводка» .
Просмотр информации о слоях
Чтобы просмотреть информацию о дополнительных слоях кадра:
- Включите расширенные инструменты рисования .
- Выберите кадр в разделе «Кадры» . DevTools отображает информацию о своих слоях на новой вкладке «Слои» рядом с вкладкой «Журнал событий» .

Введите на слой, чтобы выделить его на диаграмме.

В этом примере показан слой № 39, выделенный, когда вы наклоняете его.
Чтобы переместить диаграмму:
- Нажмите режим PAN
 Перемещать по осям x и y.
Перемещать по осям x и y. - Нажмите режим вращения
 повернуть вдоль оси Z.
повернуть вдоль оси Z. - Нажмите «Сбросить преобразование»
 сбросить диаграмму в исходную позицию.
сбросить диаграмму в исходную позицию.
См. Анализ слоев в действии:
Посмотреть Paint Profiler
Чтобы просмотреть расширенную информацию о событии краски:
- Включить передовые приборы для окраски .
- Выберите событие краски в основной дорожке.

Проанализировать производительность рендеринга с помощью вкладки рендеринга
Используйте функции вкладки рендеринга , чтобы помочь визуализировать производительность рендеринга вашей страницы.
Просмотреть кадры в секунду в режиме реального времени с счетчиком FPS
Статистика рендеринга кадров -это наложение, которое появляется в верхнем правом углу вашего просмотра. Это обеспечивает оценку FPS в реальном времени, когда на странице работает.
См. Статистику кадров .
Посмотреть события живописи в режиме реального времени с мигающей краской
Используйте краску, мигающую, чтобы просмотреть все события краски на странице в реальном времени.
Смотрите краску, мигающую .
Посмотреть наложение слоев с границами слоев
Используйте границы слоя , чтобы просмотреть наложение границ слоя и плиток на вершине страницы.
Смотрите границы слоя .
Найдите проблемы с производительностью прокрутки в режиме реального времени
Используйте проблемы с производительностью прокрутки , чтобы определить элементы страницы, на которых слушатели событий связаны с прокруткой, которые могут нанести вред производительности страницы. Devtools описывает потенциально процветающие элементы в бирете.
Смотрите проблемы с прокруткой производительности .
,Эта страница является полной ссылкой на функции Chrome Devtools, связанные с анализом производительности.
См. Проанализируйте производительность времени выполнения для руководства по гибели о том, как проанализировать производительность страницы с использованием Chrome Devtools.
Рекордная производительность
Вы можете записать время выполнения или нагрузку.
Запись времени выполнения
Запишите производительность выполнения, когда вы хотите проанализировать производительность страницы во время ее работы, в отличие от загрузки.
- Перейдите на страницу, которую вы хотите проанализировать.
- Нажмите на вкладку Performance в Devtools.
Нажмите «Запись»
 .
. Взаимодействуйте с страницей. Devtools записывает все действия страниц, которые возникают в результате вашего взаимодействия.
Нажмите «Запись» еще раз или нажмите «Остановить» , чтобы прекратить запись.
Производительность загрузки записи
Производительность загрузки, если вы хотите проанализировать производительность страницы при загрузке, в отличие от работы.
- Перейдите на страницу, которую вы хотите проанализировать.
- Откройте Performance Panel of Devtools.
Нажмите на страницу «Начать профилирование и перезагрузку»
 . DevTools сначала перемещается по
. DevTools сначала перемещается по about:blankчтобы очистить оставшиеся снимки экрана и следы. Затем Devtools записывает метрики производительности, пока страница перезагружается, а затем автоматически останавливает запись через пару секунд после завершения загрузки.
Devtools автоматически увеличивает часть части записи, где произошла большая часть активности.

В этом примере панель производительности показывает деятельность во время загрузки страницы.
Занимайте скриншоты во время записи
Включите флажок экрана , чтобы зафиксировать скриншот каждого кадра во время записи.
См. Просмотреть скриншот, чтобы узнать, как взаимодействовать с скриншотами.
Сборник мусора силой во время записи
Пока вы записываете страницу, нажмите «Соберите мусорную , чтобы принудительно сбора мусора.
Показать настройки записи
Нажмите настройки захвата ![]() Чтобы разоблачить больше настроек, связанных с тем, как DevTools фиксирует записи производительности.
Чтобы разоблачить больше настроек, связанных с тем, как DevTools фиксирует записи производительности.
Отключить образцы JavaScript
По умолчанию основной трек записи отображает подробные стеки вызовов функций JavaScript, которые были вызваны во время записи. Чтобы отключить эти стеки вызовов:
- Откройте настройки захвата
меню. Смотрите настройки записи шоу .
- Включите флажок отключить выборочный флажок JavaScript .
- Сделайте запись страницы.
Следующие скриншоты показывают разницу между отключением и включением образцов JavaScript. Основной трек записи намного короче при отключении отбора проб, потому что он опускает все стеки вызовов JavaScript.

В этом примере показана запись с отключенными образцами JS.

В этом примере показана запись с включенными образцами JS.
Дроссель сеть во время записи
Чтобы занять сеть во время записи:
- Откройте настройки захвата
меню. Смотрите настройки записи шоу .
- Установите сеть на выбранном уровне дросселирования.
В раскрывающемся меню панель Performance может также рекомендовать предустановку дроссельной дросселирования по умолчанию или предустановку, которая приближается к опыту ваших пользователей на основе полевых данных .
Дроссельная заслонка процессора во время записи
Чтобы занять процессор во время записи:
- Откройте настройки захвата
меню. Смотрите настройки записи шоу .
- Установите ЦП на выбранном уровне дросселирования.
Дросселение относится к возможностям вашего компьютера. Например, вариант 2x замедления делает ваш процессор работать в 2 раза медленнее, чем его обычная способность. Devtools не может по -настоящему имитировать процессоры мобильных устройств, потому что архитектура мобильных устройств сильно отличается от архитектуры настольных компьютеров и ноутбуков.
В раскрывающемся меню панель Performance может также рекомендовать предустановку дроссельной дросселирования по умолчанию или предустановку, которая приближается к опыту ваших пользователей на основе полевых данных .
Включить статистику селектора CSS
Чтобы просмотреть статистику ваших селекторов правил CSS во время продолжительных событий в стиле переиздания :
- Откройте настройки захвата
меню. Смотрите настройки записи шоу .
- Проверьте флажок «Включить статистику CSS» .
Для получения более подробной информации, см. Как проанализировать производительность селектора CSS во время пересчетных событий в стиле .
Включить передовые приборы для окраски
Чтобы просмотреть подробные инструменты для окраски:
- Откройте настройки захвата
меню. Смотрите настройки записи шоу .
- Проверьте флажок «Включить расширенный флажок» .
Чтобы узнать, как взаимодействовать с информацией о краске, см. Просмотр слоев и просмотреть Paint Profiler .
Аннотировать запись и поделитесь ее
Как только трассировка производительности записана , вы можете проанализировать его и аннотировать его, чтобы поделиться своими выводами.
Чтобы аннотировать запись, откройте вкладку аннотации в боковой панели слева от панели производительности . Есть несколько способов добавить аннотацию:
- Элемент метки : чтобы добавить метку в элемент, дважды щелкните его и введите этикетку.
- Подключите два элемента : чтобы подключить два элемента со стрелкой, дважды щелкните первый элемент, нажмите стрелку рядом с ним, затем нажмите второй элемент.
- МАРЕКИ ВРЕМЕНИ : Чтобы пометить произвольный диапазон времени, переключить с начала времени диапазона времени до конца, затем введите этикетку.

В этом примере в сетевой дорожке есть два аннотированных запроса, соединение между ними и аннотированный временный диапазон, выделенный в Pink. Вкладка Annotations показывает количество аннотаций рядом с именем вкладки, в этом примере 4.
Чтобы удалить аннотацию, наведите его на вкладке аннотации и нажмите кнопку » рядом с ней.
Чтобы скрыть аннотации от трассировки производительности, проверьте , скрыть аннотации в нижней части вкладки Annotations .
Сохранить и поделиться записи
Чтобы сохранить запись, а затем поделиться ее с вашими аннотированными выводами производительности, в панели действий в верхней части панели производительности нажмите » и выберите «Сохранить трассировку» .

В качестве альтернативы выберите «Сохранить трассировку без аннотаций» .
Загрузите запись
Чтобы загрузить запись, нажмите загрузку» в панели действий в верхней части панели производительности .

Панель Performance будет показывать аннотации, если они присутствуют в трассировке.
Очистить предыдущую запись
После записи нажмите Clear Recording ![]() Чтобы очистить эту запись с панели Performance .
Чтобы очистить эту запись с панели Performance .
Проанализировать запись производительности
После того, как вы записываете производительность времени выполнения или производительность загрузки записи , Performance Panel предоставляет много данных для анализа производительности того, что только что произошло.
Получите действенное понимание
Панель Performance консолидирует представление о производительности из отчета о маяке и теперь устаревшей панели Performance Insights . Эти идеи могут предложить способы повышения производительности и обеспечить анализ руководства по следующим вопросам эффективности, включая, помимо прочего,:
- LCP и INP по подразделению
- LCP запрос обнаружения
- Выполнители смены макета
- Запросы на блокирование
- Третьи стороны
- Доставка изображений
- Задержка запроса документа
- Оптимизация Viewport для мобильных
- CSS Селекторные затраты
Чтобы использовать понимание:
- Сделайте запись производительности .
- На левой боковой панели панели Performance откройте вкладку Insights , разверните разные разделы, нажимайте и нажмите элементы. Панель производительности будет выделять соответствующие события в трассировке.
Навигация по записи
Чтобы помочь вам ориентироваться, когда вы падаете через трассировку производительности, панель производительности делает следующее:
- Показывает вам вертикальный маркер, который охватывает весь след производительности, когда вы падаете над обзором временной шкалы .
- Подчеркивает диапазон в обзоре временной шкалы, когда вы падаете над элементами в основном треке.
Чтобы внимательно проверить свою запись производительности, вы можете выбрать часть записи, прокрутить длинную диаграмму пламени, увеличить и выходить в голову и использовать хлебные крошки, чтобы прыгать между уровнями масштабирования.
Используйте сочетания клавиш для навигации
Чтобы использовать сочетания клавиш для быстрого навигации по записи, сначала выберите свой предпочтительный стиль навигации клавиатуры.
В правом верхнем углу панели нажмите Показать» Показать ярлыки и выберите один из следующих:
- Классика : масштаб с колесом мыши (сенсорная панель вверх или вниз) и вертикальная прокрутка с помощью колеса Shift + мыши.
- Современный : вертикальная прокрутка с колесом мыши, горизонтальная прокрутка со сдвигом + колесо мыши и масштабирование с командой/управлением + колесом мыши.
Диалог ярлыков также предоставляет вам лист доступных ярлыков.

Выберите часть записи
Под строкой действий панели Performance и в верхней части записи вы можете увидеть раздел обзора временной шкалы с ЦП и чистыми диаграммами.

Чтобы выбрать часть записи, нажмите и удерживайте, затем перетащите влево или прямо через обзор временной шкалы .
Чтобы выбрать порцию, используя клавиатуру:
- Сосредоточьтесь на главном треке или любого из его соседей.
- Используйте клавиши W , A , S , D , чтобы увеличить, двигаться влево, масштабировать и двигаться вправо соответственно.
Чтобы выбрать часть, используя трекпад:
- Нависнуть над разделом обзора временной шкалы или любых треков ( Main и его соседей).
- Используя два пальца, проведите, чтобы увеличить масштаб, проведите влево, чтобы двигаться влево, проведите вниз, чтобы увеличить масштаб и проведите направо, чтобы двигаться вправо.
Создать панировочные сухари и прыгать между уровнями масштабирования
Обзор временной шкалы позволяет создавать несколько вложенных сухарей подряд, повышать уровень масштабирования, а затем свободно прыгать между уровнями масштабирования.
Чтобы создать и использовать хлебные крошки:
- В обзоре временной шкалы выберите часть записи .
- Введите на выбор и нажмите кнопку n ms . Выбор расширяется, чтобы заполнить обзор временной шкалы . Цепочка панировочных сухарей начинает строить на вершине обзора временной шкалы .
- Повторите два предыдущих двух шага, чтобы создать еще один вложенный хлебный крошка. Вы можете продолжать гнездовать сухари, пока диапазон отбора превышает 5 миллисекунд.
- Чтобы перейти к выбранному уровню масштабирования, нажмите на соответствующий хлебный камер в цепочке в верхней части обзора временной шкалы .
Чтобы удалить ребенка из хлебной крошки, щелкните правой кнопкой мыши родительский хлебник и выберите «Удалить детские сухари» .
Прокрутите длинную диаграмму пламени
Чтобы прокрутить длинную диаграмму пламени в главной дороге или любого из его соседей, щелкните и удерживайте, затем перетащите в любом направлении, пока вы не ищете.
Игнорировать нерелевантные сценарии на пламене
Чтобы лучше сосредоточиться на вашем коде, вы можете добавить неактуальные сценарии, чтобы игнорировать список.
Чтобы игнорировать сценарии, сделайте одно из следующих:
- Нажмите Show Ingenare Difaters Settings в верхней панели действий и введите регулярное выражение в поле ввода. Диаграмма Flame будет применять новое правило при вводе.
- Щелкните правой кнопкой мыши сценарий и выберите «Добавить скрипт», чтобы игнорировать список . Панель Performance добавляет этот скрипт в список в диалоговом окне Show Show» .
Панель автоматически разрушит чрезмерное гнездование для таких сценариев и отмечать их как On ignore list ( REGULAR_EXPRESSION ) .
В диалоговом окне «Show Show Show» игнорируется вы можете включить и выключить правила списка игнорирования.
Чтобы удалить сценарий из списка игнорирования, щелкните правой кнопкой мыши его в диаграмме Flame и выберите «Удалить скрипт» из списка игнорирования или наведите его в диалоговом окне «Сжатие» , и нажмите » .
Devtools сохраняет правила списка игнорирования, которые вы добавляете в настройки > Игнорировать список .
Кроме того, чтобы сосредоточиться только на первых сценариях, проверьте проверку Dim 3-й стороны . Производительная панель будет отрываться от сторонних сценариев.
Поисковые действия
Вы можете искать действия в основном треке и запросах в сетевой дорожке.
Чтобы открыть окно поиска в нижней части панели производительности , нажмите:
- macOS: команда + f
- Windows, Linux: Control + F

Этот пример показывает регулярное выражение в поле поиска внизу, которое находит любую деятельность, которая начинается с E .
Чтобы переехать через действия, которые соответствуют вашему запросу:
- Нажмите предыдущий или Next Blotons.
- Нажмите Shift + Enter , чтобы выбрать предыдущий или введите , чтобы выбрать следующее.
Панель Performance показывает всплывающую подсказку над действием, выбранной в поле поиска.
Чтобы изменить настройки запроса:
- Нажмите CASE MATCH, чтобы сделать чехл запроса чувствительным.
- Щелкните Regular Spreg , чтобы использовать регулярное выражение в вашем запросе.
Чтобы скрыть окно поиска, нажмите Cancel .
Изменить порядок треков и скрыть их
Чтобы ослабить трассировку производительности, вы можете изменить порядок треков и скрыть нерелевантные в режиме конфигурации трека.
Перемещать и скрыть треки:
- Чтобы ввести режим конфигурации, щелкните правой кнопкой мыши имя дорожки и выберите «Настроить треки» .
- Нажмите вверх или вниз, чтобы переместить дорожку вверх или вниз. Нажмите на , чтобы скрыть это.
- По завершении нажмите «Закончить настройку треков» внизу, чтобы выйти из режима конфигурации.
Посмотрите видео, чтобы увидеть этот рабочий процесс в действии.
Панель Performance сохраняет конфигурацию трека для новых трассов, но не в следующих сеансах Devtools.
Просмотреть активность основного потока
Используйте основной дорожку, чтобы просмотреть деятельность, которая произошла в основном потоке страницы.

Нажмите на событие, чтобы просмотреть дополнительную информацию о нем на вкладке «Сводка» , включая, помимо прочего: время, трассировки стека, ссылки на соответствующие сценарии и имена сторонних, если таковые имеются. Производительная панель описывает выбранное событие в синем.

В этом примере показано больше информации о событии вызова функции get на вкладке «Сводка» .
Прочитайте пламя
Панель производительности представляет основную активность потока в пламенной диаграмме. Ось X представляет запись с течением времени. Ось Y представляет стек вызовов. События сверху вызывают события ниже.

В этом примере показана диаграмма пламени в главной дороге. Событие click вызвало анонимный вызов функции. Эта функция, в свою очередь, называется onEndpointClick_ , которая называется handleClick_ и так далее.
Панель Performance присваивает сценарии случайных цветов, чтобы разбить диаграмму пламени и сделать ее более читабельным. В более раннем примере вызовы функций из одного скрипта окрашены в светло -голубой. Звонки из другого сценария цветные светло -розовые. Темный желтый представляет собой сценарию, а фиолетовое событие представляет собой рендеринговую деятельность. Эти темные желтые и фиолетовые события последовательны во всех записях.
Длинные задачи также выделены красным треугольником, а часть более 50 миллисекунд затенена в красном:

В этом примере задача заняла более 400 миллисекунд, поэтому часть, представляющая последние 350 миллисекунд, затенена красной, а начальные 50 миллисекунд - нет.
Кроме того, в основном треке показана информация о профилях ЦП, запускаемой и остановлена с помощью функций profile() и profileEnd() .
Чтобы скрыть подробную диаграмму пламени JavaScript, см. Отключите образцы JavaScript . Когда образцы JS отключены, вы видите только события высокого уровня, такие как Event (click) и Function Call .
Отслеживание событий
Главный трек может показать стрелки, которые соединяют следующие инициаторы, и события, которые они вызвали:
- Стиль или схема неверно -> пересчитывать стили или макет
- Запросить анимационную рамку -> анимационная рамка
- Запрос на холостое обратное вызов -> Огненное обратное вызов.
- Установите таймер -> Timer стрелял
- Создайте WebSocket -> Отправить ... и получить рукопожатие WebSocket или уничтожить WebSocket
- Расписание PostTask -> Fire Posttask или Abort PostTask
Чтобы увидеть стрелки, найдите либо инициатор, либо событие, которое он вызвал в таблице пламени, и выберите его.

При выборе вкладка «Сводка» показывает инициатор для ссылок для инициаторов и инициированных ссылками для событий, которые они вызвали. Нажмите на них, чтобы прыгнуть между соответствующими событиями.

Скрыть функции и их детей в пламени
Чтобы развеять диаграмму огня в главном потоке, вы можете скрыть выбранные функции или их детей:
В основном дорожке щелкните правой кнопкой мыши функцию и выберите один из следующих параметров или нажмите соответствующий ярлык:
- Скрыть функцию (
H) - Скрыть детей (
C) - Скрыть повторения детей (
R) - Сбросить детей (
U) - Сбросить трассировку (
T) - Добавить скрипт, чтобы игнорировать список (
I)

Рядом с именем функции появляется кнопка раскрываемости .
- Скрыть функцию (
Чтобы увидеть количество скрытых детей, наведите на кнопку раскрываемости .

Чтобы сбросить функцию со скрытыми детьми или всей диаграммой пламени, выберите функцию и нажмите
Uили щелкните правой кнопкой мыши любую функцию и выберите «Сбросить трассу» соответственно.
Игнорировать сценарии в пламени
Чтобы добавить скрипт в список игнорирования, щелкните правой кнопкой мыши сценарий на графике и выберите «Добавить скрипт», чтобы игнорировать список .

Диаграмма обрушивается игнорируемые сценарии, отмечает их в списке игнорирования и добавляет их в пользовательские правила исключения в настройки> Игнорировать список . Игнорированные сценарии сохраняются до тех пор, пока вы не удалите их либо из трассировки, либо из пользовательских правил исключения .

Просмотреть действия в таблице
После записи страницы вам не нужно полагаться исключительно на основной трек для анализа действий. Devtools также предоставляет три табличного представления для анализа деятельности. Каждое представление дает вам разные взгляды на деятельность:
- Если вы хотите просмотреть корневые действия, которые вызывают наибольшую работу, используйте вкладку Tree Tree .
- Если вы хотите просмотреть действия, где больше всего было потрачено наибольшее время, используйте вкладку снизу вверх .
- Если вы хотите просмотреть действия в том порядке, в котором они произошли во время записи, используйте вкладку журнала событий .
Чтобы помочь вам найти то, что вы ищете быстрее, у всех трех вкладок есть кнопки для расширенной фильтрации рядом с панелью фильтра :
- совместный корпус .
- выражение .
- совпадать с целым словом .

Каждое табличное представление на панели производительности показывает ссылки для таких действий, как вызовы функций. Чтобы помочь вам отладить, Devtools находит соответствующие объявления функции в исходных файлах. Кроме того, если присутствуют и включены соответствующие исходные карты , DevTools автоматически находит исходные файлы.
Нажмите на ссылку, чтобы открыть исходный файл на панели источников .

Корневая деятельность
Вот объяснение концепции корневой деятельности , которая упоминается на вкладке Tree Tree , вкладке «Восходящее вверх » и «Разделы журнала событий» .
Корневая деятельность - это те, которые заставляют браузер выполнять некоторую работу. Например, когда вы нажимаете на страницу, браузер запускает активность Event в качестве корневой деятельности. Это Event может привести к выполнению обработчика.
В графике пламени основной трассы корневые действия находятся на вершине диаграммы. На вкладках дерева вызовов и журналов событий корневые действия являются элементами верхнего уровня.
Смотрите вкладку Tree Tree для примера корневой деятельности.
Вкладка «Трево звонка»
Используйте вкладку Tree Tree, чтобы просмотреть, какие корневые действия вызывают наибольшую работу.
Вкладка «Дерево вызовов» отображает только действия во время выбранной части записи. См. Выберите часть записи, чтобы узнать, как выбрать части.

В этом примере верхний уровень элементов в столбце деятельности , таких как Event , Paint и Composite Layers являются корневыми действиями. Гнездование представляет стек вызовов. В этом примере Event вызвало Function Call , который b button.addEventListener .
Самостоятельное время представляет время, проведенное непосредственно в этой деятельности. Общее время представляет время, проведенное в этой деятельности или любого из ее детей.
Нажмите «Самостоятельное время» , «Общее время» или «Заявление» , чтобы сортировать таблицу по этому столбцу.
Используйте поле фильтра , чтобы фильтровать события по имени деятельности.
По умолчанию меню группировки не подходит для группировки . Используйте меню группировки , чтобы сортировать таблицу деятельности на основе различных критериев.
Нажмите «Показать самый тяжелый стек ![]() Чтобы показать другую таблицу справа от таблицы деятельности . Нажмите на деятельность, чтобы заполнить таблицу самых тяжелых стеков . Самая тяжелая таблица стека показывает вам, какая дети из выбранной деятельности потребовалось самое длительное время для выполнения.
Чтобы показать другую таблицу справа от таблицы деятельности . Нажмите на деятельность, чтобы заполнить таблицу самых тяжелых стеков . Самая тяжелая таблица стека показывает вам, какая дети из выбранной деятельности потребовалось самое длительное время для выполнения.
Вкладка «снизу вверх»
Используйте вкладку «снизу вверх», чтобы просмотреть, какие действия напрямую заняли больше времени в совокупности.
Вкладка «Низье вверх» отображает только действия во время выбранной части записи. См. Выберите часть записи, чтобы узнать, как выбрать части.

В основной графике пламени этого примера вы можете видеть, что почти все время было потрачено на выполнение трех вызовов для wait() . Соответственно, верхняя активность на вкладке «Низье вверх» -это wait . В таблице пламени желтый ниже призывы wait на самом деле тысячи Minor GC . Соответственно, вы можете видеть, что на вкладке «Восзалось» , следующим наиболее дорогим занятием является Minor GC .
Столбец Self Time представляет собой агрегированное время, проведенное непосредственно в этой деятельности, во всех ее случаях.
Общий столбец времени представляет агрегированное время, проведенное в этой деятельности или любого из ее детей.
Вкладка журнала событий
Используйте вкладку журнала событий , чтобы просмотреть действия в порядке, в котором они произошли во время записи.
Вкладка «Журнал событий» отображает только действия во время выбранной части записи. См. Выберите часть записи, чтобы узнать, как выбрать части.

Столбец времени начала представляет точку, с которой началась эта деятельность, относительно начала записи. Время начала 1573.0 ms для выбранного элемента в этом примере означает, что активность началась 1573 мс после начала записи.
Столбец Self Time представляет время, проведенное непосредственно в этой деятельности.
Общие столбцы времени представляют время, проведенное непосредственно в этой деятельности или у любого из ее детей.
Нажмите время начала , самого времени или общее время, чтобы сортировать таблицу по этому столбцу.
Используйте поле фильтра , чтобы фильтровать действия по имени.
Используйте меню «Продолжительность» , чтобы отфильтровать любые действия, которые заняли менее 1 мс или 15 мс. По умолчанию меню «Продолжительность» установлено на все , что означает, что все действия показаны.
Отключите флажки загрузки , сценариев , рендеринга или рисования , чтобы отфильтровать все действия из этих категорий.
Просмотреть маркеры производительности
В наложении с вертикальными линиями через след производительности вы можете увидеть важные маркеры производительности, такие как:
- Первая краска (FP)
- Первая довольная краска (FCP)
- Самая большая довольная краска (LCP)
- Domcontentloaded Event (DCL)
- Событие Onload (L)

Нависните над именами маркеров внизу трассировки, чтобы увидеть их временную метку.
Просмотреть пользовательские времена
На треке Timings просмотрите свои пользовательские маркеры производительности, такие как:
-
performance.mark()вызовы. Индивидуальная отметка с подъемом инструментов показана ниже при 813,44 мс, помеченная начала запускать JavaScript . -
performance.measure()вызовы. Желтый пролет показан ниже, помеченный медленному взаимодействию .

Выберите маркер, чтобы увидеть более подробную информацию на вкладке «Сводка» , включая его временной меткой, общее время, самообслуживание и объект detail . Для вызовов performance.mark() и performance.measure() на вкладке также показаны следы стека.
Просмотреть взаимодействия
Просмотреть взаимодействия с пользователями на пути взаимодействия , чтобы отслеживать потенциальную проблему отзывчивости.
Для просмотра взаимодействия:
- Откройте Devtools , например, на этой демо -странице .
- Откройте Performance Panel и запустите запись .
- Нажмите на элемент (кофе) и остановите запись.
- Найдите трек взаимодействий на временной шкале.

В этом примере трек взаимодействий показывает взаимодействие указателя . Взаимодействия имеют усы, которые указывают на задержки ввода и презентации в границах времени обработки. Наведите на взаимодействие, чтобы увидеть всплывающую подсказку с задержкой ввода, временем обработки и задержкой презентации.
Трек взаимодействий также показывает предупреждения о взаимодействии с следующей краской (INP) для взаимодействий более 200 миллисекунд на вкладке «Сводка» и в подсказке на Hover:

Трек взаимодействий отмечает взаимодействие более 200 миллисекунд с красным треугольником в правом верхнем углу.
Посмотреть смены макета
Просмотреть смены макета на треке смены макета . Сдвиги показаны как фиолетовые бриллианты и сгруппированы в кластеры (фиолетовые линии) на основе их близости на временной шкале.

Чтобы выделить элемент, который вызвал сдвиг макета в просмотре, наведите на соответствующий алмаз.
Чтобы увидеть больше информации о сдвиге макета или смены на вкладке «Сводка» с временем, оценками, элементами и потенциальными виновниками, щелкните соответствующий алмаз или кластер.
Для получения дополнительной информации см. Совокупный сдвиг макета (CLS) .
Просмотреть анимации
Просмотреть анимации на треке анимации . Анимации называются соответствующими свойствами или элементами CSS, если таковые имеются, например, transform или my-element . Не совместимые анимации отмечены красными треугольниками в правом верхнем углу.

Выберите анимацию, чтобы увидеть более подробную информацию на вкладке «Сводка» , включая причины сбоев композиции.
Посмотреть активность графического процессора
Просмотреть активность графического процессора в разделе GPU .
Посмотреть растровую деятельность
Посмотреть растровые активности в разделе пула потоков .

Анализировать кадры в секунду (FPS)
Devtools предоставляет многочисленные способы анализа кадров в секунду:
- Используйте раздел кадров , чтобы просмотреть, как долго занялась конкретная кадр.
- Используйте счетчик FPS для оценки FPS в реальном времени, когда запускается страница. Смотрите кадры View в секунду в режиме реального времени с счетчиком FPS .
Раздел кадров
В разделе кадров рассказывается, как долго занимал конкретный кадр.
Наведите на кадр, чтобы просмотреть всплывающую подсказку с дополнительной информацией о нем.

В этом примере показан подсказка, когда вы падаете над кадром.
В разделе кадров могут показаны четыре типа кадров:
- Холодный кадр (белый) . Никаких изменений.
- Рама (зеленый) . Выполнен, как и ожидалось и со временем.
- Частично представлена рама (желтый с редким широким рисунком линии линии) . Chrome сделал все возможное, чтобы представить хотя бы некоторые визуальные обновления во времени. Например, в случае, если работа основного потока процесса рендеринга (анимация Canvas) опоздала, но поток композитора (прокрутка) со временем.
- Убранная рама (красная с плотной твердотельной картиной) . Chrome не может представить кадр в разумное время.

В этом примере показан подсказка, когда вы падаете над частично представленным кадром.
Нажмите на кадр, чтобы просмотреть еще больше информации о кадре на вкладке «Сводка» . Devtools описывает выбранную раму синим.

Просмотреть сетевые запросы
Разверните сетевой раздел, чтобы просмотреть водопад сетевых запросов, которые произошли во время записи производительности.

Рядом с именем сети , есть легенда с типами запросов с цветовой кодировкой.
Запросы на блокировку рендеринга отмечены красным треугольником в правом верхнем углу.
Наведите просьбу увидеть всплывающую подсказку с:
- URL -адрес запроса и общее время, которое потребовалось для его выполнения.
- Приоритет или изменение приоритета, например,
Medium -> High. - Является ли запрос
Render blockingили нет. - Разбивка времен запроса, описанная позже.
Когда вы нажимаете на запрос, сетевая дорожка привлекает стрелку от своего инициатора для запроса.
Кроме того, панель производительности показывает вам вкладку «Сводка» с дополнительной информацией о запросе, включая, помимо прочего, начальный приоритет и (окончательный) приоритетные поля. Если их значения различаются, приоритет запроса извлечена в действие во время записи. Для получения дополнительной информации см. Оптимизирующую загрузку ресурсов с помощью приоритетного API .
Вкладка «Сводка» также показывает разбивку времени запроса.

Запрос на www.google.com представлен строкой слева ( |– ), бар посередине с темной частью и легкой частью и линией справа ( –| ).
Вы можете найти еще один разбивку времени на вкладке «Сеть» . Щелкните правой кнопкой мыши запрос в сетевой дорожке или его URL-адресу на вкладке «Сводка» и нажмите «Открыть» на сетевой панели . Devtools отвезет вас на сетевую панель и выбирает соответствующий запрос. Откройте свою вкладку времени .

Вот как эти два разбивки карты друг с другом:
- Левая линия (
|–) - это все, что касается группыConnection start, включительно. Другими словами, это все доRequest Sent. - Световая часть панели
Request sentиWaiting for server response. - Темная часть бара - это
Content download. - Правильная линия (
–|) - это время, проведенное в ожидании основного потока. Вкладка «Сеть» > «Время» не показывает этого.
Просмотреть метрики памяти
Включите флажок памяти для просмотра метрик памяти с последней записи.
Devtools отображает новую диаграмму памяти , над вкладкой «Сводка» . Есть также новая таблица под чистой диаграммой, называемой Heap . Диаграмма Heap предоставляет ту же информацию, что и линия js Heap в диаграмме памяти .

В этом примере показаны метрики памяти выше вкладки «Сводка» .
Цветные линии на карте диаграммы до цветных флажков над диаграммой. Отключите флажок, чтобы скрыть эту категорию от таблицы.
Диаграмма отображает только область выбранной записи. В предыдущем примере диаграмма памяти показывает только использование памяти для начала записи, примерно до отметки 1000 мс.
View the duration of a portion of a recording
When analyzing a section like Network or Main , sometimes you need a more precise estimate of how long certain events took. Hold Shift, click and hold, and drag left or right to select a portion of the recording. At the bottom of your selection, DevTools shows how long that portion took.

In this example, the 488.53ms timestamp at the bottom of the selected portion indicates how long that portion took.
View a screenshot
See Capture screenshots while recording to learn how to enable screenshots.
Hover over the Timeline overview to view a screenshot of how the page looked during that moment of the recording. The Timeline overview is the section that contains the CPU , FPS , and NET charts.

You can also view screenshots by clicking a frame in the Frames section. DevTools displays a small version of the screenshot in the Summary tab.

This example shows the screenshot for the 195.5ms frame in the Summary tab when you click it in the Frames section.
Click the thumbnail in the Summary tab to zoom in on the screenshot.

This example shows a zoomed-in screenshot after you click its thumbnail in the Summary tab.
View layers information
To view advanced layers information about a frame:
- Enable advanced paint instrumentation .
- Select a frame in the Frames section. DevTools displays information about its layers in the new Layers tab, next to the Event Log tab.

Hover over a layer to highlight it in the diagram.

This example shows the layer #39 highlighted as you hover over it.
To move the diagram:
- Click Pan Mode
 to move along the X and Y axes.
to move along the X and Y axes. - Click Rotate Mode
 to rotate along the Z axis.
to rotate along the Z axis. - Click Reset Transform
 to reset the diagram to its original position.
to reset the diagram to its original position.
See layer analysis in action:
View paint profiler
To view advanced information about a paint event:
- Enable advanced paint instrumentation .
- Select a Paint event in the Main track.

Analyze rendering performance with the Rendering tab
Use the Rendering tab's features to help visualize your page's rendering performance.
View frames per second in real time with the FPS meter
The Frame rendering stats is an overlay that appears in the top-right corner of your viewport. It provides a real time estimate of FPS as the page runs.
See Frame rendering stats .
View painting events in real time with Paint Flashing
Use Paint Flashing to get a real time view of all paint events on the page.
See Paint flashing .
View an overlay of layers with Layer Borders
Use Layer Borders to view an overlay of layer borders and tiles on top of the page.
See Layer borders .
Find scroll performance issues in real time
Use Scrolling Performance Issues to identify elements of the page that have event listeners related to scrolling that may harm the performance of the page. DevTools outlines the potentially-problematic elements in teal.
See Scrolling performance issues .
,This page is a comprehensive reference of Chrome DevTools features related to analyzing performance.
See Analyze runtime performance for a guided tutorial on how to analyze a page's performance using Chrome DevTools.
Record performance
You can record runtime or load performance.
Record runtime performance
Record runtime performance when you want to analyze the performance of a page as it's running, as opposed to loading.
- Go to the page that you want to analyze.
- Click the Performance tab in DevTools.
Click Record
 .
. Interact with the page. DevTools records all page activity that occurs as a result of your interactions.
Click Record again or click Stop to stop recording.
Record load performance
Record load performance when you want to analyze the performance of a page as it's loading, as opposed to running.
- Go to the page that you want to analyze.
- Open the Performance panel of DevTools.
Click Start profiling and reload page
 . DevTools first navigates to
. DevTools first navigates to about:blankto clear any remaining screenshots and traces. Then DevTools records performance metrics while the page reloads and then automatically stops the recording a couple seconds after the load finishes.
DevTools automatically zooms in on the portion of the recording where most of the activity occurred.

In this example, the Performance panel shows the activity during a page load.
Capture screenshots while recording
Enable the Screenshots checkbox to capture a screenshot of every frame while recording.
See View a screenshot to learn how to interact with screenshots.
Force garbage collection while recording
While you are recording a page, click Collect garbage to force garbage collection.
Show recording settings
Click Capture settings ![]() to expose more settings related to how DevTools captures performance recordings.
to expose more settings related to how DevTools captures performance recordings.
Disable JavaScript samples
By default, the Main track of a recording displays detailed call stacks of JavaScript functions that were called during the recording. To disable these call stacks:
- Open the Capture settings
меню. See Show recording settings .
- Enable the Disable JavaScript Samples checkbox.
- Take a recording of the page.
The following screenshots show the difference between disabling and enabling JavaScript samples. The Main track of the recording is much shorter when sampling is disabled, because it omits all of the JavaScript call stacks.

This example shows a recording with disabled JS samples.

This example shows a recording with enabled JS samples.
Throttle the network while recording
To throttle the network while recording:
- Open the Capture settings
меню. See Show recording settings .
- Set Network to the chosen level of throttling.
In the drop-down menu, the Performance panel may also recommend a default throttling preset or a preset that approximates the experience of your users based on field data .
Throttle the CPU while recording
To throttle the CPU while recording:
- Open the Capture settings
меню. See Show recording settings .
- Set CPU to the chosen level of throttling.
Throttling is relative to your computer's capabilities. For example, the 2x slowdown option makes your CPU operate 2 times slower than its usual ability. DevTools can't truly simulate the CPUs of mobile devices, because the architecture of mobile devices is very different from that of desktops and laptops.
In the drop-down menu, the Performance panel may also recommend a default throttling preset or a preset that approximates the experience of your users based on field data .
Enable CSS selector stats
To view the statistics of your CSS rule selectors during long-running Recalculate Style events:
- Open the Capture settings
меню. See Show recording settings .
- Check the Enable CSS selector stats checkbox.
For more details, see how to Analyze CSS selector performance during Recalculate Style events .
Enable advanced paint instrumentation
To view detailed paint instrumentation:
- Open the Capture settings
меню. See Show recording settings .
- Check the Enable advanced paint instrumentation checkbox.
To learn how to interact with the paint information, see View layers and View paint profiler .
Annotate a recording and share it
Once a performance trace is recorded , you can analyze it, and annotate it to share your findings.
To annotate a recording, open the Annotations tab in the sidebar on the left of the Performance panel. There are several ways to add an annotation:
- Label item : To add a label to an item, double-click it and type a label.
- Connect two items : To connect two items with an arrow, double-click the first item, click an arrow next to it, then click the second item.
- Label a time range : To label an arbitrary time range, shift-drag from the start of a time range to its end, then type a label.

In this example, in the Network track, there are two annotated requests, a connection between them, and an annotated time range highlighted in pink. The Annotations tab shows the number of annotations next to its tab name, in this example, 4.
To delete an annotation, hover over it in the Annotations tab and click the Delete button next to it.
To hide annotations from the performance trace, check Hide annotations at the bottom of the Annotations tab.
Save and share a recording
To save a recording and later share it with your annotated performance findings, in the action bar at the top of the Performance panel, click Download and select Save trace .

Alternatively, select Save trace without annotations .
Load a recording
To load a recording, click Upload in the action bar at the top of the Performance panel.

The Performance panel will show annotations if they are present in the trace.
Clear the previous recording
After making a recording, press Clear recording ![]() to clear that recording from the Performance panel.
to clear that recording from the Performance panel.
Analyze a performance recording
After you record runtime performance or record load performance , the Performance panel provides a lot of data for analyzing the performance of what just happened.
Get actionable insights
The Performance panel consolidates performance insights from the Lighthouse report and the now deprecated Performance insights panel. These insights can suggest ways to improve performance and provide guided analysis on the following performance issues, including but not limited to:
- LCP and INP by subpart
- LCP request discovery
- Layout shift culprits
- Render blocking requests
- Third parties
- Image delivery
- Document request latency
- Viewport optimization for mobile
- CSS selector costs
To make use of insights:
- Make a performance recording .
- In the left sidebar of the Performance panel, open the Insights tab, expand different sections, and hover over and click items. The Performance panel will highlight the corresponding events in the trace.
Navigate the recording
To help you navigate, as you hover over performance trace, the Performance panel does the following:
- Shows you a vertical marker that spans the entire performance trace when you hover over the Timeline overview .
- Highlights a range in the Timeline overview when you hover over items in the Main track.
To closely inspect your performance recording, you can select a portion of a recording, scroll a long flame chart, zoom in and out, and use breadcrumbs to jump between zoom levels.
Use keyboard shortcuts to navigate
To use keyboard shortcuts to quickly navigate the recording, first, choose your preferred style of keyboard navigation.
In the top-right corner of the panel, click Show shortcuts and select one of the following:
- Classic : Zoom with mouse wheel (touchpad up or down) and vertical scroll with Shift + mouse wheel.
- Modern : Vertical scroll with mouse wheel, horizontal scroll with Shift + mouse wheel, and zoom with Command/Control + mouse wheel.
The shortcuts dialog also provides you with a cheatsheet of the available shortcuts.

Select a portion of the recording
Under the action bar of the Performance panel and at the top of the recording, you can see the Timeline overview section with the CPU and NET charts.

To select a portion of a recording, click and hold, then drag left or right across the Timeline overview .
To select a portion using the keyboard:
- Focus the Main track or any of its neighbors.
- Use the W , A , S , D keys to zoom in, move left, zoom out, and move right, respectively.
To select a portion using a trackpad:
- Hover over the Timeline overview section or any of the tracks ( Main and its neighbors).
- Using two fingers, swipe up to zoom out, swipe left to move left, swipe down to zoom in, and swipe right to move right.
Create breadcrumbs and jump between zoom levels
The Timeline overview lets you create multiple nested breadcrumbs in succession, increasing zoom levels, and then jump freely between zoom levels.
To create and use breadcrumbs:
- In Timeline overview , select a portion of the recording .
- Hover over the selection and click the N ms button. The selection expands to fill the Timeline overview . A chain of breadcrumbs starts building at top of the Timeline overview .
- Repeat the previous two steps to create another nested breadcrumb. You can continue to nest breadcrumbs as long as the selection range is greater than 5 milliseconds.
- To jump to a chosen zoom level, click the corresponding breadcrumb in the chain at top of the Timeline overview .
To remove the childs of a breadcrumb, right-click the parent breadcrumb and select Remove child breadcrumbs .
Scroll a long flame chart
To scroll a long flame chart in the Main track or any of its neighbors, click and hold, then drag in any direction until what you are looking for comes into view.
Ignore irrelevant scripts in the flame chart
To better focus on your code, you can add irrelevant scripts to ignore list.
To ignore scripts, do one of the following:
- Click Show ignore list settings dialog in the top action bar and type a regular expression in the input field. The flame chart will apply the new rule as you type.
- Right-click a script and select Add script to ignore list . The Performance panel adds this script to the list in the Show ignore list settings dialog .
The panel will automatically collapse excessive nesting for such scripts and mark them as On ignore list ( REGULAR_EXPRESSION ) .
In the Show ignore list settings dialog , you can turn the ignore list rules on and off.
To remove a script from ignore list, right-click it in the flame chart and select Remove script from ignore list or hover over it in the Show ignore list settings dialog and click Remove .
DevTools saves the ignore list rules you add in Settings > Ignore list .
Additionally, to focus on first-party scripts only, check Dim 3rd parties . The Performance panel will gray out third-party scripts.
Search activities
You can search across the activities in the Main track and requests in the Network track.
To open a search box at the bottom of the Performance panel, press:
- macOS: Command + F
- Windows, Linux: Control + F

This example shows a regular expression in the search box at the bottom that finds any activity that begins with E .
To cycle through activities that match your query:
- Click Previous or Next buttons.
- Press Shift + Enter to select the previous or Enter to select the next.
The Performance panel shows a tooltip over the activity selected in the search box.
To modify query settings:
- Click Match case to make the query case sensitive.
- Click Regular expression to use a regular expression in your query.
To hide the search box, click Cancel .
Change the order of tracks and hide them
To declutter the performance trace, you can change the order of tracks and hide the irrelevant ones in track configuration mode.
To move and hide tracks:
- To enter the configuration mode, right-click a track name and select Configure tracks .
- Click up or down to move a track up or down. Click to hide it.
- When finished, click Finish configuring tracks at the bottom to exit the configuration mode.
Watch the video to see this workflow in action.
The Performance panel saves track configuration for new traces but not in next DevTools sessions.
View main thread activity
Use the Main track to view activity that occurred on the page's main thread.

Click an event to view more information about it in the Summary tab, including but not limited to: timings, stack traces, links to corresponding scripts, and third-party names, if any. The Performance panel outlines the selected event in blue.

This example shows more information about the get function call event in the Summary tab.
Read the flame chart
The Performance panel represents main thread activity in a flame chart. The x-axis represents the recording over time. The y-axis represents the call stack. The events on top cause the events below.

This example shows a flame chart in the Main track. A click event caused an anonymous function call. This function, in turn, called onEndpointClick_ , which called handleClick_ , and so on.
The Performance panel assigns scripts random colors to break up the flame chart and make it more readable. In the earlier example, function calls from one script are colored light blue. Calls from another script are colored light pink. The darker yellow represents scripting activity, and the purple event represents rendering activity. These darker yellow and purple events are consistent across all recordings.
Long tasks are also highlighted with a red triangle, and with the part over 50 milliseconds shaded in red:

In this example, the task took more than 400 milliseconds, so the part representing the last 350 milliseconds is shaded in red, while the initial 50 milliseconds is not.
Additionally, the Main track shows information on CPU profiles started and stopped with profile() and profileEnd() console functions.
To hide the detailed flame chart of JavaScript calls, see Disable JavaScript samples . When JS samples are disabled, you see only the high-level events such as Event (click) and Function Call .
Track event initiators
The Main track can show arrows that connect the following initiators and the events they caused:
- Style or layout invalidation -> Recalculate styles or Layout
- Request Animation Frame -> Animation Frame Fired
- Request Idle Callback -> Fire Idle Callback
- Install Timer -> Timer Fired
- Create WebSocket -> Send... and Receive WebSocket Handshake or Destroy WebSocket
- Schedule postTask -> Fire postTask or Abort postTask
To see the arrows, find either an initiator or the event it caused in the flame chart and select it.

When selected, the Summary tab shows Initiator for links for initiators and Initiated by links for the events they caused. Click them to jump between the corresponding events.

Hide functions and their children in the flame chart
To declutter the flame chart in the Main thread, you can hide selected functions or their children:
In the Main track, right-click a function and choose one of the following options or press the corresponding shortcut:
- Hide function (
H) - Hide children (
C) - Hide repeating children (
R) - Reset children (
U) - Reset trace (
T) - Add script to ignore list (
I)

A drop-down button appears next to the function name with hidden children.
- Hide function (
To see the number of hidden children, hover over the drop-down button.

To reset a function with hidden children or the whole flame chart, select the function and press
Uor right-click any function and select Reset trace respectively.
Ignore scripts in the flame chart
To add a script to the ignore list, right-click a script in the chart and select Add script to ignore list .

The chart collapses ignored scripts, marks them as On ignore list , and adds them to the Custom exclusion rules in Settings > Ignore list . Ignored scripts are saved until you remove them either from the trace or from the Custom exclusion rules .

View activities in a table
After recording a page, you don't need to rely solely on the Main track to analyze activities. DevTools also provides three tabular views for analyzing activities. Each view gives you a different perspective on the activities:
- When you want to view the root activities that cause the most work, use the Call Tree tab .
- When you want to view the activities where the most time was directly spent, use the Bottom-Up tab .
- When you want to view the activities in the order in which they occurred during the recording, use the Event Log tab .
To help you find what you are looking for faster, all three tabs have buttons for advanced filtering next to the Filter bar:
- Match case .
- Regular expression .
- Match whole word .

Each tabular view in the Performance panel shows links for activities such as functions calls. To help you debug, DevTools finds the corresponding function declarations in source files. Additionally, if the appropriate source maps are present and enabled, DevTools automatically finds the original files.
Click a link to open a source file in the Sources panel.

Root activities
Here's an explanation of the root activities concept that's mentioned in the Call Tree tab, Bottom-Up tab, and Event Log sections.
Root activities are those which cause the browser to do some work. For example, when you click a page, the browser fires an Event activity as the root activity. That Event then might cause a handler to execute.
In the Main track's flame chart, root activities are at the top of the chart. In the Call Tree and Event Log tabs, root activities are the top-level items.
See The Call Tree tab for an example of root activities.
The Call Tree tab
Use the Call Tree tab to view which root activities cause the most work.
The Call Tree tab only displays activities during the selected portion of the recording. See Select a portion of a recording to learn how to select portions.

In this example, the top-level of items in the Activity column, such as Event , Paint , and Composite Layers are root activities. The nesting represents the call stack. In this example, the Event caused the Function Call , which caused button.addEventListener , which caused b , and so on.
Self Time represents the time directly spent in that activity. Total Time represents the time spent in that activity or any of its children.
Click Self Time , Total Time , or Activity to sort the table by that column.
Use the Filter box to filter events by activity name.
By default the Grouping menu is set to No Grouping . Use the Grouping menu to sort the activity table based on various criteria.
Click Show Heaviest Stack ![]() to reveal another table to the right of the Activity table. Click an activity to populate the Heaviest Stack table. The Heaviest Stack table shows you which children of the selected activity took the longest time to execute.
to reveal another table to the right of the Activity table. Click an activity to populate the Heaviest Stack table. The Heaviest Stack table shows you which children of the selected activity took the longest time to execute.
The Bottom-Up tab
Use the Bottom-Up tab to view which activities directly took up the most time in aggregate.
The Bottom-Up tab only displays activities during the selected portion of the recording. See Select a portion of a recording to learn how to select portions.

In the Main track flame chart of this example, you can see that almost all of the time was spent executing the three calls to wait() . Accordingly, the top activity in the Bottom-Up tab is wait . In the flame chart, the yellow below the calls to wait are actually thousands of Minor GC calls. Accordingly, you can see that in the Bottom-Up tab, the next most expensive activity is Minor GC .
The Self Time column represents the aggregated time spent directly in that activity, across all of its occurrences.
The Total Time column represents aggregated time spent in that activity or any of its children.
The Event Log tab
Use the Event Log tab to view activities in the order in which they occurred during the recording.
The Event Log tab only displays activities during the selected portion of the recording. See Select a portion of a recording to learn how to select portions.

The Start Time column represents the point at which that activity started, relative to the start of the recording. The start time of 1573.0 ms for the selected item in this example means that activity started 1573 ms after the recording started.
The Self Time column represents the time spent directly in that activity.
The Total Time columns represents time spent directly in that activity or in any of its children.
Click Start Time , Self Time , or Total Time to sort the table by that column.
Use the Filter box to filter activities by name.
Use the Duration menu to filter out any activities that took less than 1 ms or 15 ms. By default the Duration menu is set to All , meaning all activities are shown.
Disable the Loading , Scripting , Rendering , or Painting checkboxes to filter out all activities from those categories.
View performance markers
In an overlay with vertical lines across the performance trace, you can see important performance markers, such as:
- First Paint (FP)
- First Contentful Paint (FCP)
- Largest Contentful Paint (LCP)
- DOMContentLoaded Event (DCL)
- Onload Event (L)

Hover over the marker names at the bottom of the trace to see their timestamp.
View custom timings
On the Timings track, view your custom performance markers such as:
-
performance.mark()calls. An individual mark with tooltip is shown below at 813.44 ms, labelled Starting to run JavaScript . -
performance.measure()calls. A yellow span is shown below, labelled Slow Interaction .

Select a marker to see more details in the Summary tab, including its timestamp, total time, self time, and the detail object . For performance.mark() and performance.measure() calls, the tab also shows stack traces.
View interactions
View user interactions on the Interactions track to track down potential responsiveness issues.
To view interactions:
- Open DevTools , for example, on this demo page .
- Open the Performance panel and start a recording .
- Click an element (coffee) and stop the recording.
- Find the Interactions track in the timeline.

In this example, the Interactions track shows the Pointer interaction. Interactions have whiskers that indicate input and presentation delays at processing time boundaries. Hover over the interaction to see a tooltip with input delay, processing time, and presentation delay.
The Interactions track also shows Interaction to Next Paint (INP) warnings for interactions longer than 200 milliseconds in the Summary tab and in a tooltip on hover:

The Interactions track marks the interactions over 200 milliseconds with a red triangle in the top right corner.
View layout shifts
View layout shifts on the Layout shifts track. Shifts are shown as purple diamonds and are grouped in clusters (purple lines) based on their proximity on the timeline.

To highlight an element that caused a layout shift in the viewport, hover over the corresponding diamond.
To see more information about a layout shift or shifts in the Summary tab with timings, scores, elements, and potential culprits, click the corresponding diamond or cluster.
For more information, see Cumulative Layout Shift (CLS) .
View animations
View animations on the Animations track. Animations are named as corresponding CSS properties or elements if any, for example, transform or my-element . Non-compositing animations are marked with red triangles in the top right corner.

Select an animation to see more details in the Summary tab, including reasons for compositing failures.
View GPU activity
View GPU activity in the GPU section.
View raster activity
View raster activity in the Thread Pool section.

Analyze frames per second (FPS)
DevTools provides numerous ways to analyze frames per second:
- Use the Frames section to view how long a particular frame took.
- Use the FPS meter for a real time estimate of FPS as the page runs. See View frames per second in real time with the FPS meter .
The Frames section
The Frames section tells you exactly how long a particular frame took.
Hover over a frame to view a tooltip with more information about it.

This example shows a tooltip when you hover over a frame.
The Frames section can show four types of frames:
- Idle frame (white) . Никаких изменений.
- Frame (green) . Rendered as expected and in time.
- Partially presented frame (yellow with a sparse wide dash-line pattern) . Chrome did its best to render at least some visual updates in time. For example, in case the work of the main thread of the renderer process (canvas animation) is late but the compositor thread (scrolling) is in time.
- Dropped frame (red with a dense solid-line pattern) . Chrome can't render the frame in reasonable time.

This example shows a tooltip when you hover over a partially presented frame.
Click a frame to view even more information about the frame in the Summary tab. DevTools outlines the selected frame in blue.

View network requests
Expand the Network section to view a waterfall of network requests that occurred during the performance recording.

Next to the Network track name, there's a legend with color-coded request types.
Render blocking requests are marked with a red triangle in the upper right corner.
Hover over a request to see a tooltip with:
- Request's URL and the total time it took to execute it.
- Priority or a change of priority, for example,
Medium -> High. - Whether the request is
Render blockingor not. - A breakdown of request timings, described later.
When you click a request, the Network track draws an arrow from its initiator to the request.
Additionally, the Performance panel shows you the Summary tab with more information about the request, including but not limited to Initial Priority and (final) Priority fields. If their values differ, the fetch priority of the request has changed during the recording. For more information, see Optimizing resource loading with the Fetch Priority API .
The Summary tab also shows a breakdown of the request's timings.

The request for www.google.com is represented by a line on the left ( |– ), a bar in the middle with a dark portion and a light portion, and a line on the right ( –| ).
You can find another timings breakdown in the Network tab. Right-click the request in the Network track or its URL in the Summary tab and click Reveal in Network panel . DevTools takes you to the Network panel and selects the corresponding request. Open its Timing tab.

Here's how these two breakdowns map to each other:
- The left line (
|–) is everything up to theConnection startgroup of events, inclusive. In other words, it's everything beforeRequest Sent. - The light portion of the bar is
Request sentandWaiting for server response. - The dark portion of the bar is
Content download. - The right line (
–|) is the time spent waiting for the main thread. The Network > Timing tab doesn't show it.
View memory metrics
Enable the Memory checkbox to view memory metrics from the last recording.
DevTools displays a new Memory chart, above the Summary tab. There's also a new chart below the NET chart, called HEAP . The HEAP chart provides the same information as the JS Heap line in the Memory chart.

This example shows memory metrics above the Summary tab.
The colored lines on the chart map to the colored checkboxes above the chart. Disable a checkbox to hide that category from the chart.
The chart only displays the region of the recording that is selected. In the earlier example, the Memory chart shows only the memory usage for the start of the recording, up to around the 1000ms mark.
View the duration of a portion of a recording
When analyzing a section like Network or Main , sometimes you need a more precise estimate of how long certain events took. Hold Shift, click and hold, and drag left or right to select a portion of the recording. At the bottom of your selection, DevTools shows how long that portion took.

In this example, the 488.53ms timestamp at the bottom of the selected portion indicates how long that portion took.
View a screenshot
See Capture screenshots while recording to learn how to enable screenshots.
Hover over the Timeline overview to view a screenshot of how the page looked during that moment of the recording. The Timeline overview is the section that contains the CPU , FPS , and NET charts.

You can also view screenshots by clicking a frame in the Frames section. DevTools displays a small version of the screenshot in the Summary tab.

This example shows the screenshot for the 195.5ms frame in the Summary tab when you click it in the Frames section.
Click the thumbnail in the Summary tab to zoom in on the screenshot.

This example shows a zoomed-in screenshot after you click its thumbnail in the Summary tab.
View layers information
To view advanced layers information about a frame:
- Enable advanced paint instrumentation .
- Select a frame in the Frames section. DevTools displays information about its layers in the new Layers tab, next to the Event Log tab.

Hover over a layer to highlight it in the diagram.

This example shows the layer #39 highlighted as you hover over it.
To move the diagram:
- Click Pan Mode
 to move along the X and Y axes.
to move along the X and Y axes. - Click Rotate Mode
 to rotate along the Z axis.
to rotate along the Z axis. - Click Reset Transform
 to reset the diagram to its original position.
to reset the diagram to its original position.
See layer analysis in action:
View paint profiler
To view advanced information about a paint event:
- Enable advanced paint instrumentation .
- Select a Paint event in the Main track.

Analyze rendering performance with the Rendering tab
Use the Rendering tab's features to help visualize your page's rendering performance.
View frames per second in real time with the FPS meter
The Frame rendering stats is an overlay that appears in the top-right corner of your viewport. It provides a real time estimate of FPS as the page runs.
See Frame rendering stats .
View painting events in real time with Paint Flashing
Use Paint Flashing to get a real time view of all paint events on the page.
See Paint flashing .
View an overlay of layers with Layer Borders
Use Layer Borders to view an overlay of layer borders and tiles on top of the page.
See Layer borders .
Find scroll performance issues in real time
Use Scrolling Performance Issues to identify elements of the page that have event listeners related to scrolling that may harm the performance of the page. DevTools outlines the potentially-problematic elements in teal.
See Scrolling performance issues .
,This page is a comprehensive reference of Chrome DevTools features related to analyzing performance.
See Analyze runtime performance for a guided tutorial on how to analyze a page's performance using Chrome DevTools.
Record performance
You can record runtime or load performance.
Record runtime performance
Record runtime performance when you want to analyze the performance of a page as it's running, as opposed to loading.
- Go to the page that you want to analyze.
- Click the Performance tab in DevTools.
Click Record
 .
. Interact with the page. DevTools records all page activity that occurs as a result of your interactions.
Click Record again or click Stop to stop recording.
Record load performance
Record load performance when you want to analyze the performance of a page as it's loading, as opposed to running.
- Go to the page that you want to analyze.
- Open the Performance panel of DevTools.
Click Start profiling and reload page
 . DevTools first navigates to
. DevTools first navigates to about:blankto clear any remaining screenshots and traces. Then DevTools records performance metrics while the page reloads and then automatically stops the recording a couple seconds after the load finishes.
DevTools automatically zooms in on the portion of the recording where most of the activity occurred.

In this example, the Performance panel shows the activity during a page load.
Capture screenshots while recording
Enable the Screenshots checkbox to capture a screenshot of every frame while recording.
See View a screenshot to learn how to interact with screenshots.
Force garbage collection while recording
While you are recording a page, click Collect garbage to force garbage collection.
Show recording settings
Click Capture settings ![]() to expose more settings related to how DevTools captures performance recordings.
to expose more settings related to how DevTools captures performance recordings.
Disable JavaScript samples
By default, the Main track of a recording displays detailed call stacks of JavaScript functions that were called during the recording. To disable these call stacks:
- Open the Capture settings
меню. See Show recording settings .
- Enable the Disable JavaScript Samples checkbox.
- Take a recording of the page.
The following screenshots show the difference between disabling and enabling JavaScript samples. The Main track of the recording is much shorter when sampling is disabled, because it omits all of the JavaScript call stacks.

This example shows a recording with disabled JS samples.

This example shows a recording with enabled JS samples.
Throttle the network while recording
To throttle the network while recording:
- Open the Capture settings
меню. See Show recording settings .
- Set Network to the chosen level of throttling.
In the drop-down menu, the Performance panel may also recommend a default throttling preset or a preset that approximates the experience of your users based on field data .
Throttle the CPU while recording
To throttle the CPU while recording:
- Open the Capture settings
меню. See Show recording settings .
- Set CPU to the chosen level of throttling.
Throttling is relative to your computer's capabilities. For example, the 2x slowdown option makes your CPU operate 2 times slower than its usual ability. DevTools can't truly simulate the CPUs of mobile devices, because the architecture of mobile devices is very different from that of desktops and laptops.
In the drop-down menu, the Performance panel may also recommend a default throttling preset or a preset that approximates the experience of your users based on field data .
Enable CSS selector stats
To view the statistics of your CSS rule selectors during long-running Recalculate Style events:
- Open the Capture settings
меню. See Show recording settings .
- Check the Enable CSS selector stats checkbox.
For more details, see how to Analyze CSS selector performance during Recalculate Style events .
Enable advanced paint instrumentation
To view detailed paint instrumentation:
- Open the Capture settings
меню. See Show recording settings .
- Check the Enable advanced paint instrumentation checkbox.
To learn how to interact with the paint information, see View layers and View paint profiler .
Annotate a recording and share it
Once a performance trace is recorded , you can analyze it, and annotate it to share your findings.
To annotate a recording, open the Annotations tab in the sidebar on the left of the Performance panel. There are several ways to add an annotation:
- Label item : To add a label to an item, double-click it and type a label.
- Connect two items : To connect two items with an arrow, double-click the first item, click an arrow next to it, then click the second item.
- Label a time range : To label an arbitrary time range, shift-drag from the start of a time range to its end, then type a label.

In this example, in the Network track, there are two annotated requests, a connection between them, and an annotated time range highlighted in pink. The Annotations tab shows the number of annotations next to its tab name, in this example, 4.
To delete an annotation, hover over it in the Annotations tab and click the Delete button next to it.
To hide annotations from the performance trace, check Hide annotations at the bottom of the Annotations tab.
Save and share a recording
To save a recording and later share it with your annotated performance findings, in the action bar at the top of the Performance panel, click Download and select Save trace .

Alternatively, select Save trace without annotations .
Load a recording
To load a recording, click Upload in the action bar at the top of the Performance panel.

The Performance panel will show annotations if they are present in the trace.
Clear the previous recording
After making a recording, press Clear recording ![]() to clear that recording from the Performance panel.
to clear that recording from the Performance panel.
Analyze a performance recording
After you record runtime performance or record load performance , the Performance panel provides a lot of data for analyzing the performance of what just happened.
Get actionable insights
The Performance panel consolidates performance insights from the Lighthouse report and the now deprecated Performance insights panel. These insights can suggest ways to improve performance and provide guided analysis on the following performance issues, including but not limited to:
- LCP and INP by subpart
- LCP request discovery
- Layout shift culprits
- Render blocking requests
- Third parties
- Image delivery
- Document request latency
- Viewport optimization for mobile
- CSS selector costs
To make use of insights:
- Make a performance recording .
- In the left sidebar of the Performance panel, open the Insights tab, expand different sections, and hover over and click items. The Performance panel will highlight the corresponding events in the trace.
Navigate the recording
To help you navigate, as you hover over performance trace, the Performance panel does the following:
- Shows you a vertical marker that spans the entire performance trace when you hover over the Timeline overview .
- Highlights a range in the Timeline overview when you hover over items in the Main track.
To closely inspect your performance recording, you can select a portion of a recording, scroll a long flame chart, zoom in and out, and use breadcrumbs to jump between zoom levels.
Use keyboard shortcuts to navigate
To use keyboard shortcuts to quickly navigate the recording, first, choose your preferred style of keyboard navigation.
In the top-right corner of the panel, click Show shortcuts and select one of the following:
- Classic : Zoom with mouse wheel (touchpad up or down) and vertical scroll with Shift + mouse wheel.
- Modern : Vertical scroll with mouse wheel, horizontal scroll with Shift + mouse wheel, and zoom with Command/Control + mouse wheel.
The shortcuts dialog also provides you with a cheatsheet of the available shortcuts.

Select a portion of the recording
Under the action bar of the Performance panel and at the top of the recording, you can see the Timeline overview section with the CPU and NET charts.

To select a portion of a recording, click and hold, then drag left or right across the Timeline overview .
To select a portion using the keyboard:
- Focus the Main track or any of its neighbors.
- Use the W , A , S , D keys to zoom in, move left, zoom out, and move right, respectively.
To select a portion using a trackpad:
- Hover over the Timeline overview section or any of the tracks ( Main and its neighbors).
- Using two fingers, swipe up to zoom out, swipe left to move left, swipe down to zoom in, and swipe right to move right.
Create breadcrumbs and jump between zoom levels
The Timeline overview lets you create multiple nested breadcrumbs in succession, increasing zoom levels, and then jump freely between zoom levels.
To create and use breadcrumbs:
- In Timeline overview , select a portion of the recording .
- Hover over the selection and click the N ms button. The selection expands to fill the Timeline overview . A chain of breadcrumbs starts building at top of the Timeline overview .
- Repeat the previous two steps to create another nested breadcrumb. You can continue to nest breadcrumbs as long as the selection range is greater than 5 milliseconds.
- To jump to a chosen zoom level, click the corresponding breadcrumb in the chain at top of the Timeline overview .
To remove the childs of a breadcrumb, right-click the parent breadcrumb and select Remove child breadcrumbs .
Scroll a long flame chart
To scroll a long flame chart in the Main track or any of its neighbors, click and hold, then drag in any direction until what you are looking for comes into view.
Ignore irrelevant scripts in the flame chart
To better focus on your code, you can add irrelevant scripts to ignore list.
To ignore scripts, do one of the following:
- Click Show ignore list settings dialog in the top action bar and type a regular expression in the input field. The flame chart will apply the new rule as you type.
- Right-click a script and select Add script to ignore list . The Performance panel adds this script to the list in the Show ignore list settings dialog .
The panel will automatically collapse excessive nesting for such scripts and mark them as On ignore list ( REGULAR_EXPRESSION ) .
In the Show ignore list settings dialog , you can turn the ignore list rules on and off.
To remove a script from ignore list, right-click it in the flame chart and select Remove script from ignore list or hover over it in the Show ignore list settings dialog and click Remove .
DevTools saves the ignore list rules you add in Settings > Ignore list .
Additionally, to focus on first-party scripts only, check Dim 3rd parties . The Performance panel will gray out third-party scripts.
Search activities
You can search across the activities in the Main track and requests in the Network track.
To open a search box at the bottom of the Performance panel, press:
- macOS: Command + F
- Windows, Linux: Control + F

This example shows a regular expression in the search box at the bottom that finds any activity that begins with E .
To cycle through activities that match your query:
- Click Previous or Next buttons.
- Press Shift + Enter to select the previous or Enter to select the next.
The Performance panel shows a tooltip over the activity selected in the search box.
To modify query settings:
- Click Match case to make the query case sensitive.
- Click Regular expression to use a regular expression in your query.
To hide the search box, click Cancel .
Change the order of tracks and hide them
To declutter the performance trace, you can change the order of tracks and hide the irrelevant ones in track configuration mode.
To move and hide tracks:
- To enter the configuration mode, right-click a track name and select Configure tracks .
- Click up or down to move a track up or down. Click to hide it.
- When finished, click Finish configuring tracks at the bottom to exit the configuration mode.
Watch the video to see this workflow in action.
The Performance panel saves track configuration for new traces but not in next DevTools sessions.
View main thread activity
Use the Main track to view activity that occurred on the page's main thread.

Click an event to view more information about it in the Summary tab, including but not limited to: timings, stack traces, links to corresponding scripts, and third-party names, if any. The Performance panel outlines the selected event in blue.

This example shows more information about the get function call event in the Summary tab.
Read the flame chart
The Performance panel represents main thread activity in a flame chart. The x-axis represents the recording over time. The y-axis represents the call stack. The events on top cause the events below.

This example shows a flame chart in the Main track. A click event caused an anonymous function call. This function, in turn, called onEndpointClick_ , which called handleClick_ , and so on.
The Performance panel assigns scripts random colors to break up the flame chart and make it more readable. In the earlier example, function calls from one script are colored light blue. Calls from another script are colored light pink. The darker yellow represents scripting activity, and the purple event represents rendering activity. These darker yellow and purple events are consistent across all recordings.
Long tasks are also highlighted with a red triangle, and with the part over 50 milliseconds shaded in red:

In this example, the task took more than 400 milliseconds, so the part representing the last 350 milliseconds is shaded in red, while the initial 50 milliseconds is not.
Additionally, the Main track shows information on CPU profiles started and stopped with profile() and profileEnd() console functions.
To hide the detailed flame chart of JavaScript calls, see Disable JavaScript samples . When JS samples are disabled, you see only the high-level events such as Event (click) and Function Call .
Track event initiators
The Main track can show arrows that connect the following initiators and the events they caused:
- Style or layout invalidation -> Recalculate styles or Layout
- Request Animation Frame -> Animation Frame Fired
- Request Idle Callback -> Fire Idle Callback
- Install Timer -> Timer Fired
- Create WebSocket -> Send... and Receive WebSocket Handshake or Destroy WebSocket
- Schedule postTask -> Fire postTask or Abort postTask
To see the arrows, find either an initiator or the event it caused in the flame chart and select it.

When selected, the Summary tab shows Initiator for links for initiators and Initiated by links for the events they caused. Click them to jump between the corresponding events.

Hide functions and their children in the flame chart
To declutter the flame chart in the Main thread, you can hide selected functions or their children:
In the Main track, right-click a function and choose one of the following options or press the corresponding shortcut:
- Hide function (
H) - Hide children (
C) - Hide repeating children (
R) - Reset children (
U) - Reset trace (
T) - Add script to ignore list (
I)

A drop-down button appears next to the function name with hidden children.
- Hide function (
To see the number of hidden children, hover over the drop-down button.

To reset a function with hidden children or the whole flame chart, select the function and press
Uor right-click any function and select Reset trace respectively.
Ignore scripts in the flame chart
To add a script to the ignore list, right-click a script in the chart and select Add script to ignore list .

The chart collapses ignored scripts, marks them as On ignore list , and adds them to the Custom exclusion rules in Settings > Ignore list . Ignored scripts are saved until you remove them either from the trace or from the Custom exclusion rules .

View activities in a table
After recording a page, you don't need to rely solely on the Main track to analyze activities. DevTools also provides three tabular views for analyzing activities. Each view gives you a different perspective on the activities:
- When you want to view the root activities that cause the most work, use the Call Tree tab .
- When you want to view the activities where the most time was directly spent, use the Bottom-Up tab .
- When you want to view the activities in the order in which they occurred during the recording, use the Event Log tab .
To help you find what you are looking for faster, all three tabs have buttons for advanced filtering next to the Filter bar:
- Match case .
- Regular expression .
- Match whole word .

Each tabular view in the Performance panel shows links for activities such as functions calls. To help you debug, DevTools finds the corresponding function declarations in source files. Additionally, if the appropriate source maps are present and enabled, DevTools automatically finds the original files.
Click a link to open a source file in the Sources panel.

Root activities
Here's an explanation of the root activities concept that's mentioned in the Call Tree tab, Bottom-Up tab, and Event Log sections.
Root activities are those which cause the browser to do some work. For example, when you click a page, the browser fires an Event activity as the root activity. That Event then might cause a handler to execute.
In the Main track's flame chart, root activities are at the top of the chart. In the Call Tree and Event Log tabs, root activities are the top-level items.
See The Call Tree tab for an example of root activities.
The Call Tree tab
Use the Call Tree tab to view which root activities cause the most work.
The Call Tree tab only displays activities during the selected portion of the recording. See Select a portion of a recording to learn how to select portions.

In this example, the top-level of items in the Activity column, such as Event , Paint , and Composite Layers are root activities. The nesting represents the call stack. In this example, the Event caused the Function Call , which caused button.addEventListener , which caused b , and so on.
Self Time represents the time directly spent in that activity. Total Time represents the time spent in that activity or any of its children.
Click Self Time , Total Time , or Activity to sort the table by that column.
Use the Filter box to filter events by activity name.
By default the Grouping menu is set to No Grouping . Use the Grouping menu to sort the activity table based on various criteria.
Click Show Heaviest Stack ![]() to reveal another table to the right of the Activity table. Click an activity to populate the Heaviest Stack table. The Heaviest Stack table shows you which children of the selected activity took the longest time to execute.
to reveal another table to the right of the Activity table. Click an activity to populate the Heaviest Stack table. The Heaviest Stack table shows you which children of the selected activity took the longest time to execute.
The Bottom-Up tab
Use the Bottom-Up tab to view which activities directly took up the most time in aggregate.
The Bottom-Up tab only displays activities during the selected portion of the recording. See Select a portion of a recording to learn how to select portions.

In the Main track flame chart of this example, you can see that almost all of the time was spent executing the three calls to wait() . Accordingly, the top activity in the Bottom-Up tab is wait . In the flame chart, the yellow below the calls to wait are actually thousands of Minor GC calls. Accordingly, you can see that in the Bottom-Up tab, the next most expensive activity is Minor GC .
The Self Time column represents the aggregated time spent directly in that activity, across all of its occurrences.
The Total Time column represents aggregated time spent in that activity or any of its children.
The Event Log tab
Use the Event Log tab to view activities in the order in which they occurred during the recording.
The Event Log tab only displays activities during the selected portion of the recording. See Select a portion of a recording to learn how to select portions.

The Start Time column represents the point at which that activity started, relative to the start of the recording. The start time of 1573.0 ms for the selected item in this example means that activity started 1573 ms after the recording started.
The Self Time column represents the time spent directly in that activity.
The Total Time columns represents time spent directly in that activity or in any of its children.
Click Start Time , Self Time , or Total Time to sort the table by that column.
Use the Filter box to filter activities by name.
Use the Duration menu to filter out any activities that took less than 1 ms or 15 ms. By default the Duration menu is set to All , meaning all activities are shown.
Disable the Loading , Scripting , Rendering , or Painting checkboxes to filter out all activities from those categories.
View performance markers
In an overlay with vertical lines across the performance trace, you can see important performance markers, such as:
- First Paint (FP)
- First Contentful Paint (FCP)
- Largest Contentful Paint (LCP)
- DOMContentLoaded Event (DCL)
- Onload Event (L)

Hover over the marker names at the bottom of the trace to see their timestamp.
View custom timings
On the Timings track, view your custom performance markers such as:
-
performance.mark()calls. An individual mark with tooltip is shown below at 813.44 ms, labelled Starting to run JavaScript . -
performance.measure()calls. A yellow span is shown below, labelled Slow Interaction .

Select a marker to see more details in the Summary tab, including its timestamp, total time, self time, and the detail object . For performance.mark() and performance.measure() calls, the tab also shows stack traces.
View interactions
View user interactions on the Interactions track to track down potential responsiveness issues.
To view interactions:
- Open DevTools , for example, on this demo page .
- Open the Performance panel and start a recording .
- Click an element (coffee) and stop the recording.
- Find the Interactions track in the timeline.

In this example, the Interactions track shows the Pointer interaction. Interactions have whiskers that indicate input and presentation delays at processing time boundaries. Hover over the interaction to see a tooltip with input delay, processing time, and presentation delay.
The Interactions track also shows Interaction to Next Paint (INP) warnings for interactions longer than 200 milliseconds in the Summary tab and in a tooltip on hover:

The Interactions track marks the interactions over 200 milliseconds with a red triangle in the top right corner.
View layout shifts
View layout shifts on the Layout shifts track. Shifts are shown as purple diamonds and are grouped in clusters (purple lines) based on their proximity on the timeline.

To highlight an element that caused a layout shift in the viewport, hover over the corresponding diamond.
To see more information about a layout shift or shifts in the Summary tab with timings, scores, elements, and potential culprits, click the corresponding diamond or cluster.
For more information, see Cumulative Layout Shift (CLS) .
View animations
View animations on the Animations track. Animations are named as corresponding CSS properties or elements if any, for example, transform or my-element . Non-compositing animations are marked with red triangles in the top right corner.

Select an animation to see more details in the Summary tab, including reasons for compositing failures.
View GPU activity
View GPU activity in the GPU section.
View raster activity
View raster activity in the Thread Pool section.

Analyze frames per second (FPS)
DevTools provides numerous ways to analyze frames per second:
- Use the Frames section to view how long a particular frame took.
- Use the FPS meter for a real time estimate of FPS as the page runs. See View frames per second in real time with the FPS meter .
The Frames section
The Frames section tells you exactly how long a particular frame took.
Hover over a frame to view a tooltip with more information about it.

This example shows a tooltip when you hover over a frame.
The Frames section can show four types of frames:
- Idle frame (white) . Никаких изменений.
- Frame (green) . Rendered as expected and in time.
- Partially presented frame (yellow with a sparse wide dash-line pattern) . Chrome did its best to render at least some visual updates in time. For example, in case the work of the main thread of the renderer process (canvas animation) is late but the compositor thread (scrolling) is in time.
- Dropped frame (red with a dense solid-line pattern) . Chrome can't render the frame in reasonable time.

This example shows a tooltip when you hover over a partially presented frame.
Click a frame to view even more information about the frame in the Summary tab. DevTools outlines the selected frame in blue.

View network requests
Expand the Network section to view a waterfall of network requests that occurred during the performance recording.

Next to the Network track name, there's a legend with color-coded request types.
Render blocking requests are marked with a red triangle in the upper right corner.
Hover over a request to see a tooltip with:
- Request's URL and the total time it took to execute it.
- Priority or a change of priority, for example,
Medium -> High. - Whether the request is
Render blockingor not. - A breakdown of request timings, described later.
When you click a request, the Network track draws an arrow from its initiator to the request.
Additionally, the Performance panel shows you the Summary tab with more information about the request, including but not limited to Initial Priority and (final) Priority fields. If their values differ, the fetch priority of the request has changed during the recording. For more information, see Optimizing resource loading with the Fetch Priority API .
The Summary tab also shows a breakdown of the request's timings.

The request for www.google.com is represented by a line on the left ( |– ), a bar in the middle with a dark portion and a light portion, and a line on the right ( –| ).
You can find another timings breakdown in the Network tab. Right-click the request in the Network track or its URL in the Summary tab and click Reveal in Network panel . DevTools takes you to the Network panel and selects the corresponding request. Open its Timing tab.

Here's how these two breakdowns map to each other:
- The left line (
|–) is everything up to theConnection startgroup of events, inclusive. In other words, it's everything beforeRequest Sent. - The light portion of the bar is
Request sentandWaiting for server response. - The dark portion of the bar is
Content download. - The right line (
–|) is the time spent waiting for the main thread. The Network > Timing tab doesn't show it.
View memory metrics
Enable the Memory checkbox to view memory metrics from the last recording.
DevTools displays a new Memory chart, above the Summary tab. There's also a new chart below the NET chart, called HEAP . The HEAP chart provides the same information as the JS Heap line in the Memory chart.

This example shows memory metrics above the Summary tab.
The colored lines on the chart map to the colored checkboxes above the chart. Disable a checkbox to hide that category from the chart.
The chart only displays the region of the recording that is selected. In the earlier example, the Memory chart shows only the memory usage for the start of the recording, up to around the 1000ms mark.
View the duration of a portion of a recording
When analyzing a section like Network or Main , sometimes you need a more precise estimate of how long certain events took. Hold Shift, click and hold, and drag left or right to select a portion of the recording. At the bottom of your selection, DevTools shows how long that portion took.

In this example, the 488.53ms timestamp at the bottom of the selected portion indicates how long that portion took.
View a screenshot
See Capture screenshots while recording to learn how to enable screenshots.
Hover over the Timeline overview to view a screenshot of how the page looked during that moment of the recording. The Timeline overview is the section that contains the CPU , FPS , and NET charts.

You can also view screenshots by clicking a frame in the Frames section. DevTools displays a small version of the screenshot in the Summary tab.

This example shows the screenshot for the 195.5ms frame in the Summary tab when you click it in the Frames section.
Click the thumbnail in the Summary tab to zoom in on the screenshot.

This example shows a zoomed-in screenshot after you click its thumbnail in the Summary tab.
View layers information
To view advanced layers information about a frame:
- Enable advanced paint instrumentation .
- Select a frame in the Frames section. DevTools displays information about its layers in the new Layers tab, next to the Event Log tab.

Hover over a layer to highlight it in the diagram.

This example shows the layer #39 highlighted as you hover over it.
To move the diagram:
- Click Pan Mode
 to move along the X and Y axes.
to move along the X and Y axes. - Click Rotate Mode
 to rotate along the Z axis.
to rotate along the Z axis. - Click Reset Transform
 to reset the diagram to its original position.
to reset the diagram to its original position.
See layer analysis in action:
View paint profiler
To view advanced information about a paint event:
- Enable advanced paint instrumentation .
- Select a Paint event in the Main track.

Analyze rendering performance with the Rendering tab
Use the Rendering tab's features to help visualize your page's rendering performance.
View frames per second in real time with the FPS meter
The Frame rendering stats is an overlay that appears in the top-right corner of your viewport. It provides a real time estimate of FPS as the page runs.
See Frame rendering stats .
View painting events in real time with Paint Flashing
Use Paint Flashing to get a real time view of all paint events on the page.
See Paint flashing .
View an overlay of layers with Layer Borders
Use Layer Borders to view an overlay of layer borders and tiles on top of the page.
See Layer borders .
Find scroll performance issues in real time
Use Scrolling Performance Issues to identify elements of the page that have event listeners related to scrolling that may harm the performance of the page. DevTools outlines the potentially-problematic elements in teal.











