این صفحه یک مرجع جامع از ویژگیهای Chrome DevTools مربوط به تجزیه و تحلیل عملکرد است.
برای آموزش راهنمای نحوه تجزیه و تحلیل عملکرد صفحه با استفاده از ابزار توسعه کروم ، به تجزیه و تحلیل عملکرد زمان اجرا مراجعه کنید.
ثبت عملکرد
می توانید زمان اجرا یا عملکرد بارگذاری را ضبط کنید.
عملکرد زمان اجرا را ضبط کنید
زمانی که میخواهید عملکرد یک صفحه را در حال اجرا، برخلاف بارگذاری، تجزیه و تحلیل کنید، عملکرد زمان اجرا را ضبط کنید.
- به صفحه ای که می خواهید آنالیز کنید بروید.
- روی تب Performance در DevTools کلیک کنید.
روی Record کلیک کنید
 .
. با صفحه تعامل داشته باشید. DevTools تمام فعالیت های صفحه را که در نتیجه تعاملات شما رخ می دهد، ثبت می کند.
دوباره روی Record یا Stop کلیک کنید تا ضبط متوقف شود.
رکورد عملکرد بار
زمانی که می خواهید عملکرد یک صفحه را در حال بارگذاری تجزیه و تحلیل کنید، عملکرد بارگذاری را ضبط کنید، برخلاف در حال اجرا.
- به صفحه ای که می خواهید آنالیز کنید بروید.
- پنل Performance DevTools را باز کنید.
روی شروع نمایه سازی و بارگذاری مجدد صفحه کلیک کنید
 . DevTools ابتدا به
. DevTools ابتدا به about:blankپیمایش می کند تا اسکرین شات ها و ردپای باقی مانده را پاک کند. سپس DevTools معیارهای عملکرد را در حین بارگیری مجدد صفحه ثبت می کند و سپس به طور خودکار ضبط را چند ثانیه پس از اتمام بارگیری متوقف می کند.
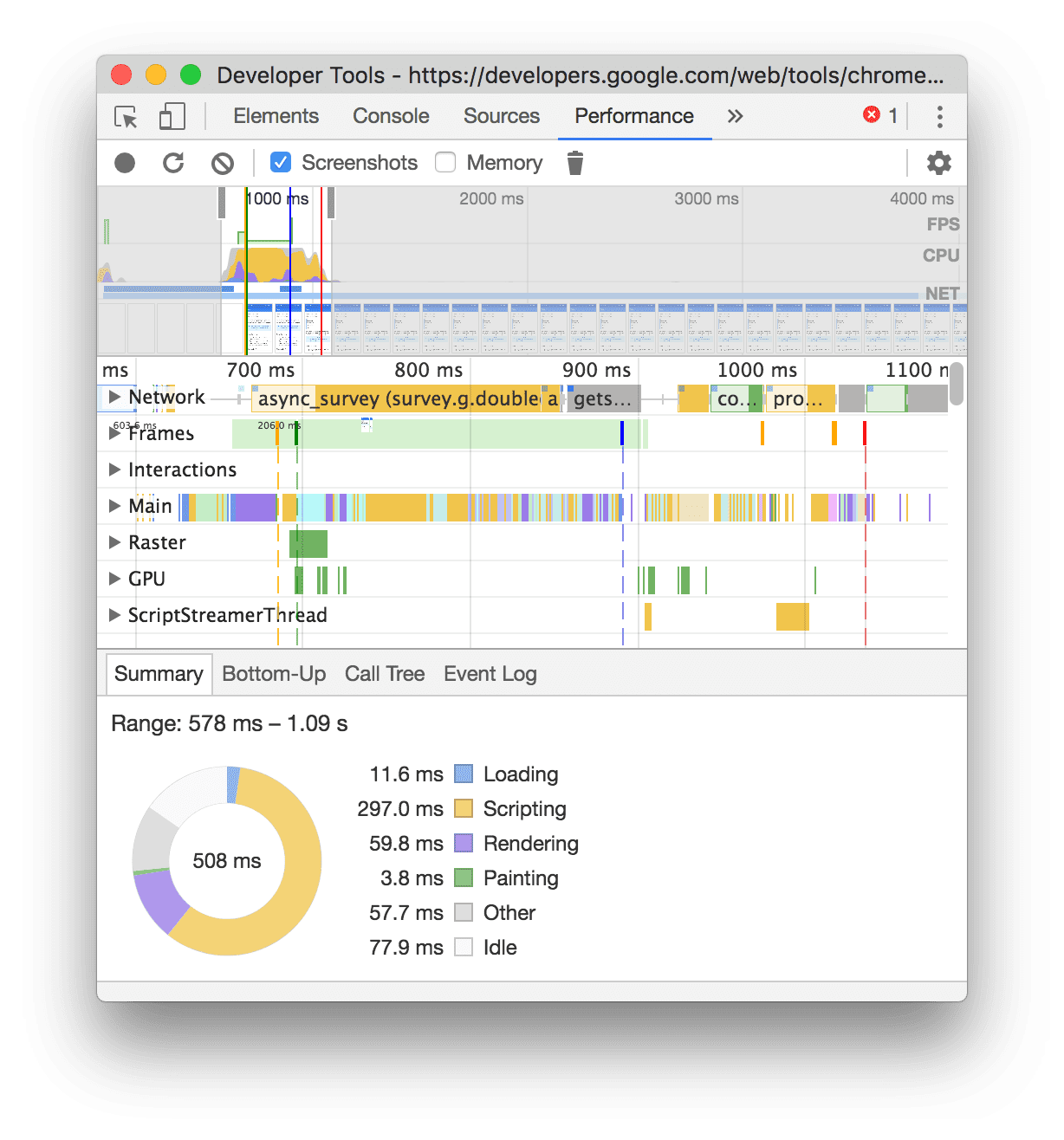
DevTools به طور خودکار روی بخشی از ضبط بزرگنمایی می کند که بیشترین فعالیت در آن انجام شده است.

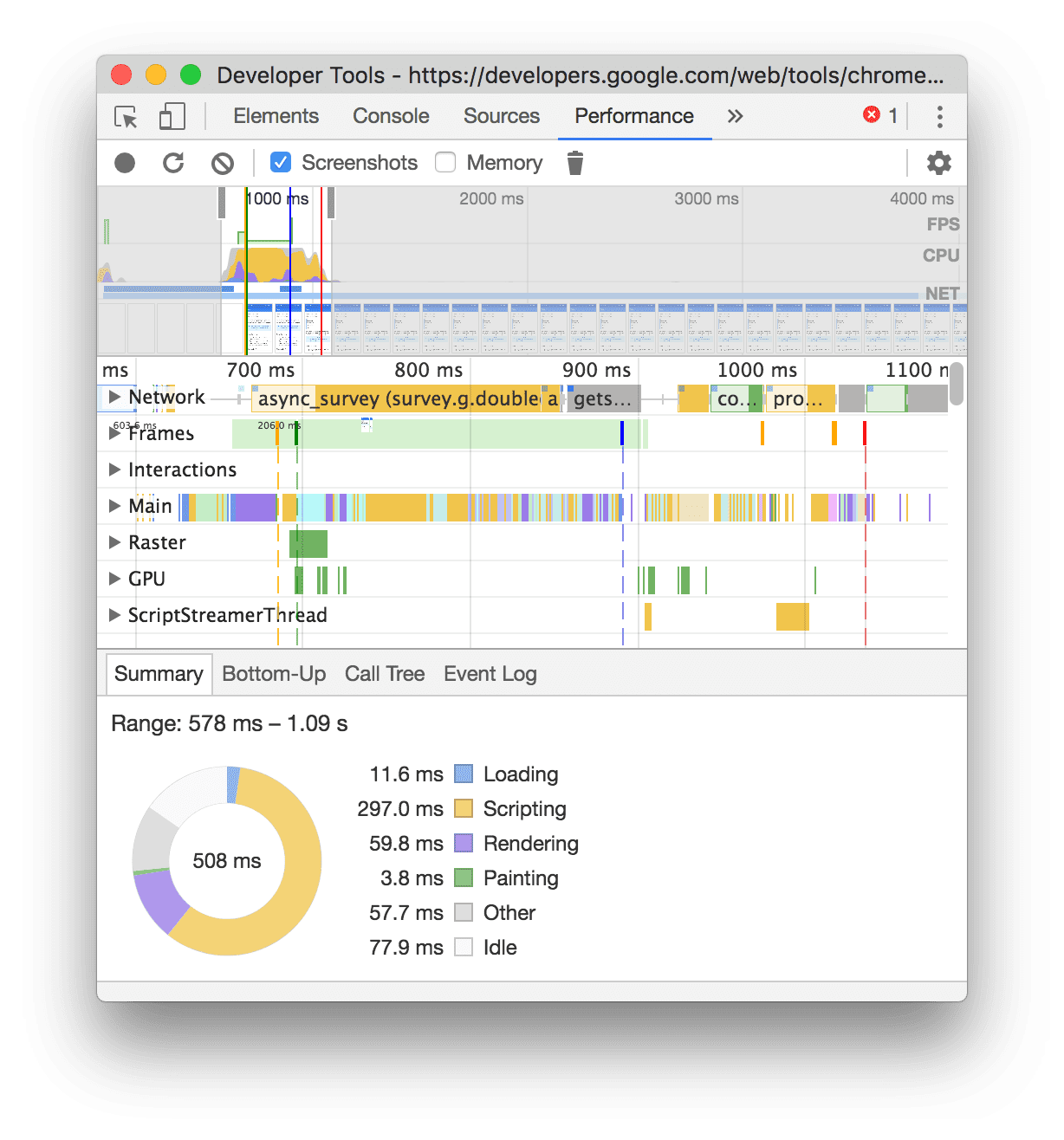
در این مثال، پنل Performance فعالیت در حین بارگذاری صفحه را نشان می دهد.
هنگام ضبط، اسکرین شات بگیرید
برای گرفتن اسکرین شات از هر فریم در حین ضبط، کادر چک Screenshots را فعال کنید.
برای آشنایی با نحوه تعامل با اسکرین شات ها به مشاهده اسکرین شات رجوع کنید.
اجباری به جمع آوری زباله در حین ضبط
در حالی که صفحه ای را ضبط می کنید، روی جمع آوری زباله کلیک کنید تا جمع آوری زباله مجبور شود.
نمایش تنظیمات ضبط
روی تنظیمات ضبط کلیک کنید ![]() برای نمایش تنظیمات بیشتر مربوط به نحوه ضبط عملکرد توسط DevTools.
برای نمایش تنظیمات بیشتر مربوط به نحوه ضبط عملکرد توسط DevTools.
نمونه های جاوا اسکریپت را غیرفعال کنید
به طور پیشفرض، آهنگ اصلی یک ضبط، پشتههای تماس دقیق از توابع جاوا اسکریپت را که در حین ضبط فراخوانی شدهاند، نمایش میدهد. برای غیرفعال کردن این پشته های تماس:
- تنظیمات Capture را باز کنید
منو به نمایش تنظیمات ضبط مراجعه کنید.
- چک باکس Disable JavaScript Samples را فعال کنید.
- از صفحه ضبط کنید.
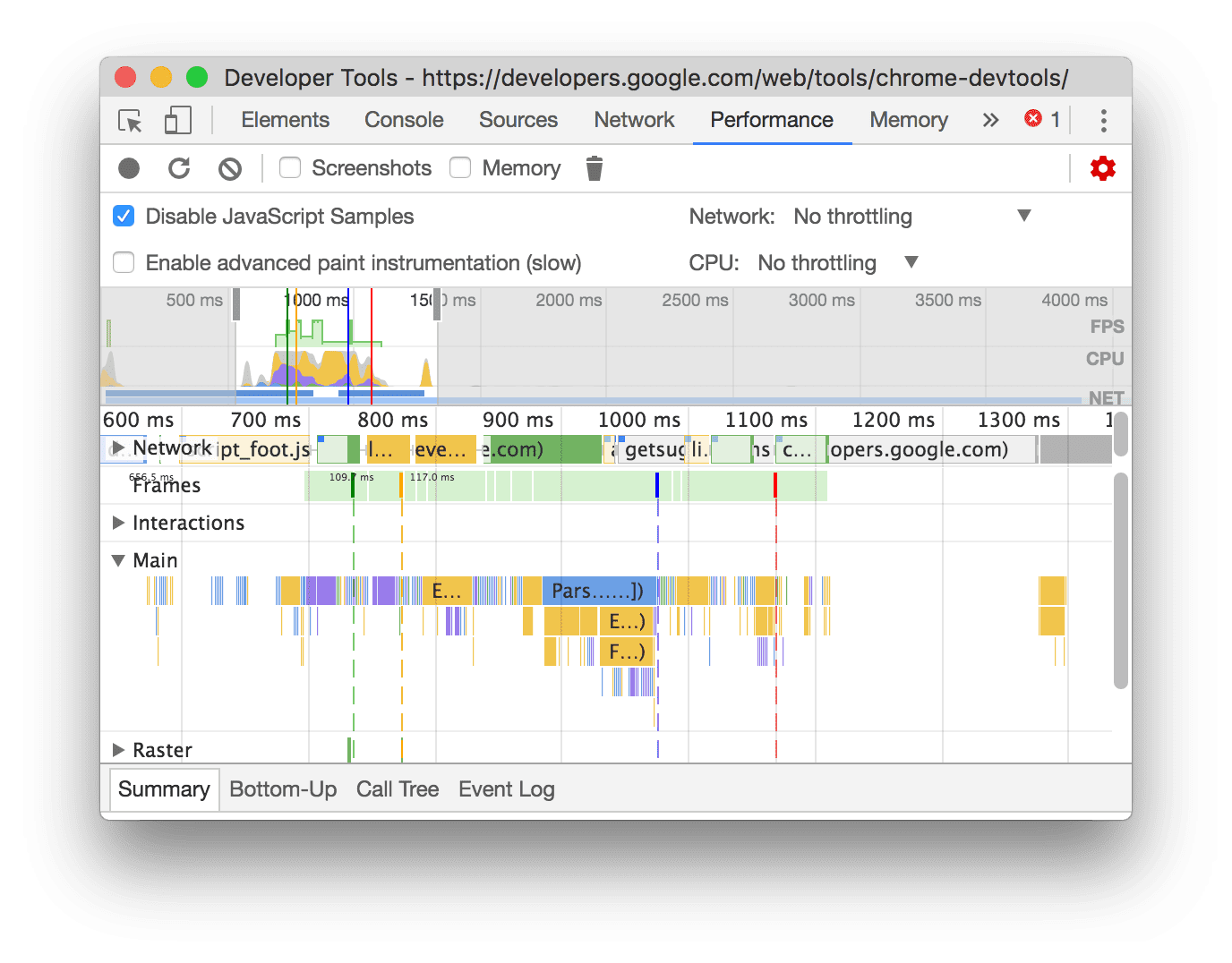
اسکرین شات های زیر تفاوت بین غیرفعال کردن و فعال کردن نمونه های جاوا اسکریپت را نشان می دهد. هنگام غیرفعال شدن نمونهبرداری، مسیر اصلی ضبط بسیار کوتاهتر است، زیرا تمام پشتههای تماس جاوا اسکریپت را حذف میکند.

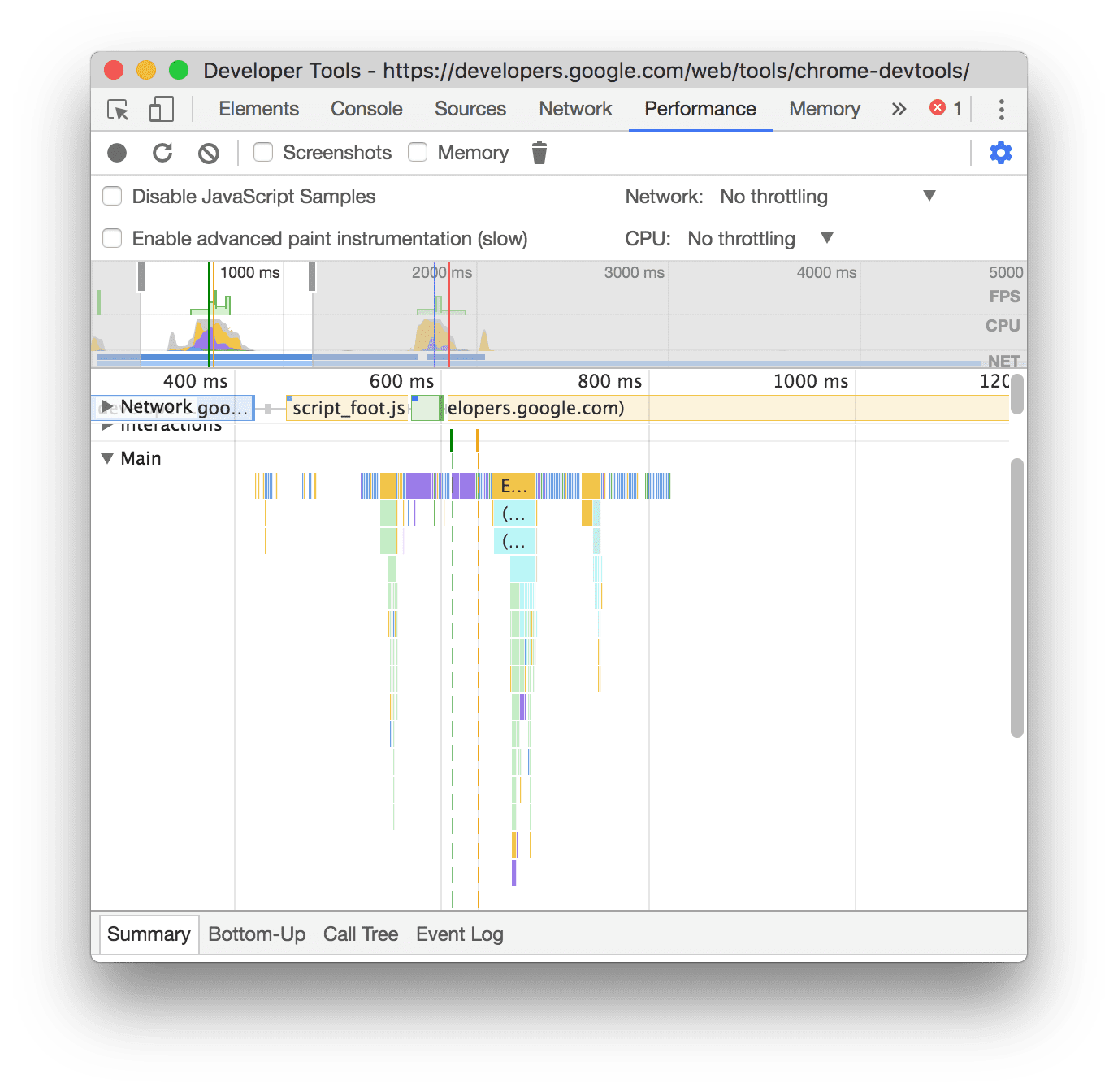
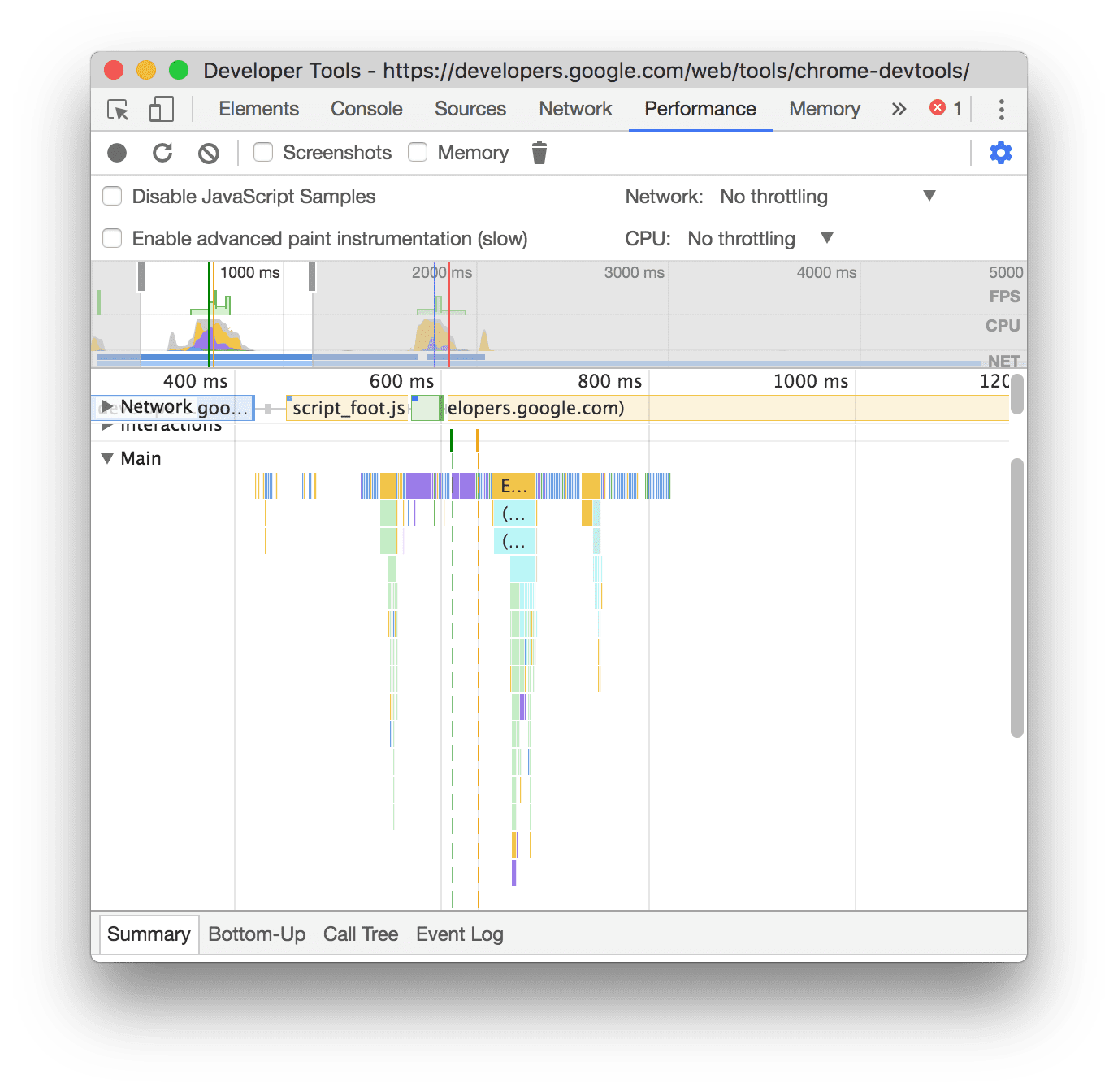
این مثال یک ضبط با نمونه های JS غیرفعال را نشان می دهد.

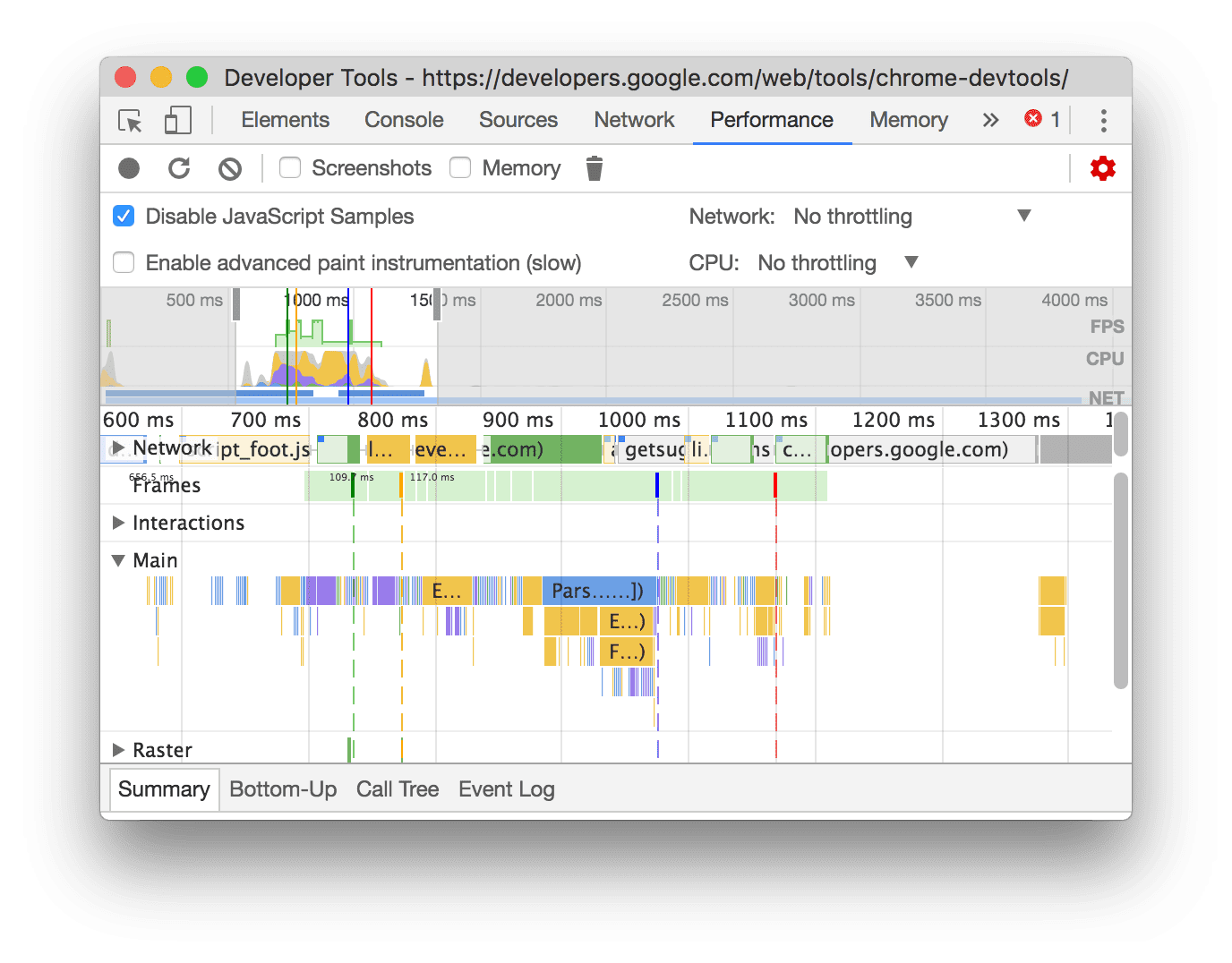
این مثال یک ضبط با نمونه های JS فعال را نشان می دهد.
هنگام ضبط شبکه را دریچه گاز بگیرید
برای مهار کردن شبکه در حین ضبط:
- تنظیمات Capture را باز کنید
منو به نمایش تنظیمات ضبط مراجعه کنید.
- Network را روی سطح انتخاب شده از throttling تنظیم کنید.
در منوی کشویی، پانل عملکرد همچنین ممکن است یک پیشتنظیم throttling پیشفرض یا پیشتنظیمی که تجربه کاربران شما را بر اساس دادههای میدانی تقریبی میکند، توصیه کند.
هنگام ضبط، سی پی یو را گاز بگیرید
برای دریچه گاز CPU هنگام ضبط:
- تنظیمات Capture را باز کنید
منو به نمایش تنظیمات ضبط مراجعه کنید.
- CPU را روی سطح throttling انتخاب شده تنظیم کنید.
Throttling نسبت به قابلیت های رایانه شما است. به عنوان مثال، گزینه کاهش سرعت 2 برابر باعث می شود CPU شما 2 برابر کندتر از توانایی معمول خود کار کند. DevTools نمی تواند CPU های دستگاه های تلفن همراه را به طور واقعی شبیه سازی کند، زیرا معماری دستگاه های تلفن همراه با معماری دسکتاپ و لپ تاپ بسیار متفاوت است.
در منوی کشویی، پانل عملکرد همچنین ممکن است یک پیشتنظیم throttling پیشفرض یا پیشتنظیمی که تجربه کاربران شما را بر اساس دادههای میدانی تقریبی میکند، توصیه کند.
فعال کردن آمار انتخابگر CSS
برای مشاهده آمار انتخابگرهای قوانین CSS خود در طول رویدادهای طولانی مدت محاسبه مجدد سبک :
- تنظیمات Capture را باز کنید
منو به نمایش تنظیمات ضبط مراجعه کنید.
- تیک گزینه Enable CSS Selector stats را بزنید.
برای جزئیات بیشتر، نحوه تجزیه و تحلیل عملکرد انتخابگر CSS در طول رویدادهای سبک محاسبه مجدد را ببینید.
ابزار دقیق رنگ را فعال کنید
برای مشاهده دقیق ابزار دقیق رنگ:
- تنظیمات Capture را باز کنید
منو به نمایش تنظیمات ضبط مراجعه کنید.
- تیک گزینه Enable advanced paint instrumentation را علامت بزنید.
برای یادگیری نحوه تعامل با اطلاعات رنگ، مشاهده لایه ها و مشاهده نمایه رنگ را ببینید .
یک مورد ضبط شده را حاشیه نویسی کنید و آن را به اشتراک بگذارید
هنگامی که یک ردیابی عملکرد ثبت شد، می توانید آن را تجزیه و تحلیل کنید ، و برای به اشتراک گذاشتن یافته های خود، آن را حاشیه نویسی کنید.
برای حاشیه نویسی یک ضبط، برگه Annotations را در نوار کناری در سمت چپ پانل Performance باز کنید. چندین راه برای اضافه کردن حاشیه نویسی وجود دارد:
- مورد برچسب : برای افزودن برچسب به یک مورد، روی آن دوبار کلیک کنید و یک برچسب تایپ کنید.
- اتصال دو مورد : برای اتصال دو مورد با یک فلش، روی مورد اول دوبار کلیک کنید، روی فلش کنار آن کلیک کنید، سپس روی مورد دوم کلیک کنید.
- برچسبگذاری یک محدوده زمانی : برای برچسبگذاری یک محدوده زمانی دلخواه، از ابتدای یک محدوده زمانی به انتهای آن بکشید، سپس یک برچسب تایپ کنید.

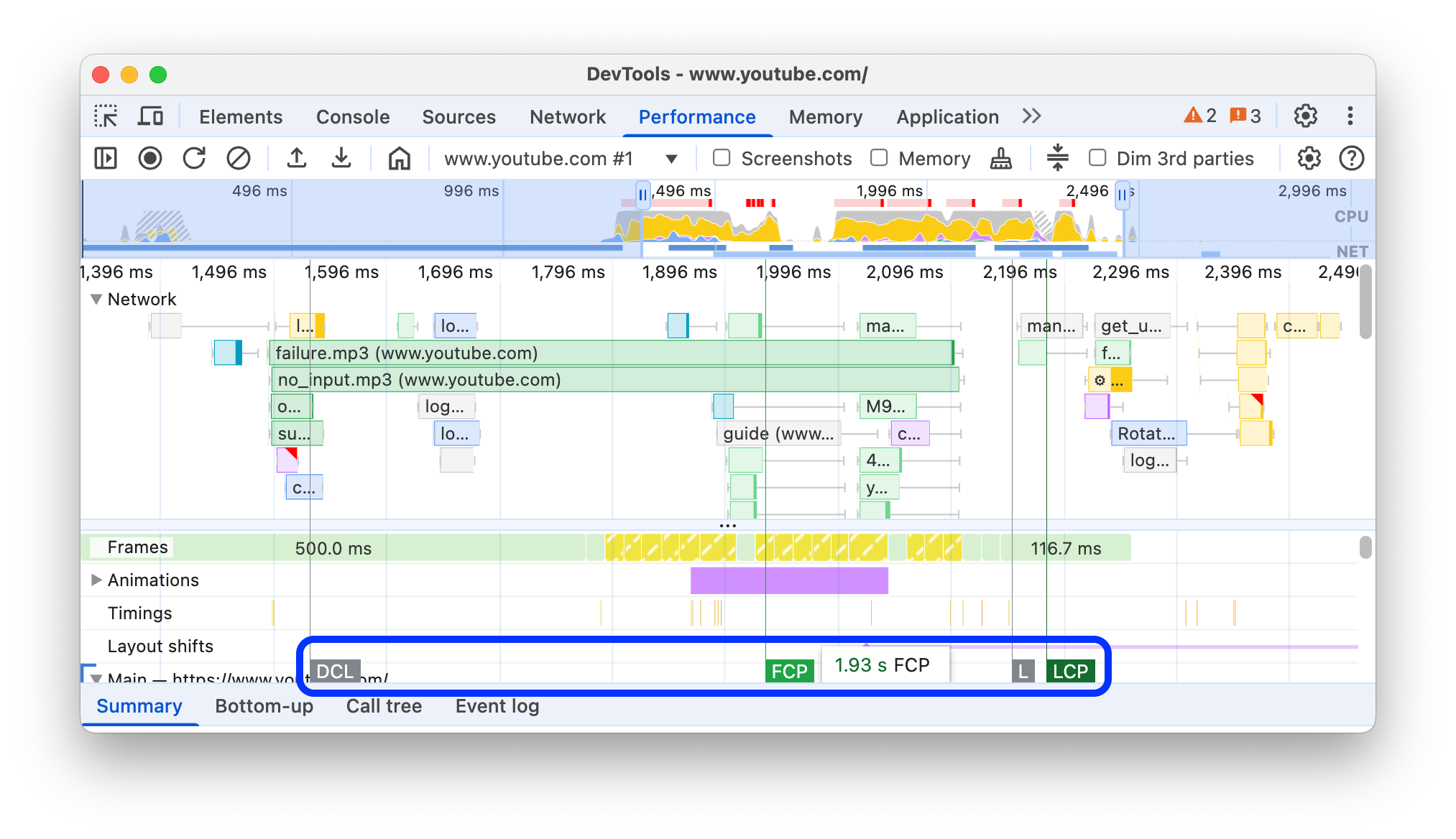
در این مثال، در مسیر Network ، دو درخواست مشروح وجود دارد، یک ارتباط بین آنها و یک محدوده زمانی مشروح شده با رنگ صورتی برجسته شده است. تب Annotations تعداد حاشیهنویسیها را در کنار نام تب خود نشان میدهد، در این مثال، 4.
برای حذف حاشیه نویسی، نشانگر را روی آن در تب Annotations نگه دارید و روی دکمه حذف در کنار آن کلیک کنید.
برای مخفی کردن حاشیه نویسی ها از ردیابی عملکرد، علامت بزنید Hide annotations را در پایین برگه Annotations .
یک ضبط را ذخیره و به اشتراک بگذارید
برای ذخیره یک ضبط و بعداً اشتراکگذاری آن با یافتههای عملکرد شرحدادهشده، در نوار اقدام در بالای پانل عملکرد ، روی کلیک کنید و ذخیره ردیابی را انتخاب کنید.

از طرف دیگر، ذخیره ردیابی بدون حاشیهنویسی را انتخاب کنید.
یک ضبط را بارگیری کنید
برای بارگیری یک ضبط، آپلود در نوار اقدام در بالای پانل عملکرد کلیک کنید.

اگر حاشیهنویسی در ردیابی وجود داشته باشد، پانل عملکرد نمایش داده میشود.
ضبط قبلی را پاک کنید
پس از ضبط، Clear recording را فشار دهید ![]() برای پاک کردن آن ضبط از پانل عملکرد .
برای پاک کردن آن ضبط از پانل عملکرد .
یک ضبط عملکرد را تجزیه و تحلیل کنید
پس از اینکه عملکرد زمان اجرا را ضبط کردید یا عملکرد بار را ثبت کردید ، پانل Performance داده های زیادی را برای تجزیه و تحلیل عملکرد آنچه که اخیراً رخ داده است ارائه می دهد.
بینش عملی دریافت کنید
پانل عملکرد اطلاعات بینش عملکرد گزارش Lighthouse و پانل بینش عملکرد منسوخ شده را ادغام می کند. این بینشها میتوانند راههایی را برای بهبود عملکرد و ارائه تجزیه و تحلیل هدایتشده در مورد مسائل عملکرد زیر پیشنهاد کنند، از جمله:
- LCP و INP توسط بخش فرعی
- کشف درخواست LCP
- مقصران تغییر چیدمان
- رندر درخواست های مسدود کردن
- اشخاص ثالث
- تحویل تصویر
- تأخیر درخواست سند
- بهینه سازی پورت نمایش برای موبایل
- هزینه های انتخابگر CSS
برای استفاده از بینش:
- ضبط عملکرد را انجام دهید .
- در نوار کناری سمت چپ پانل عملکرد ، برگه Insights را باز کنید، بخشهای مختلف را باز کنید و نشانگر را روی موارد نگه دارید و روی موارد کلیک کنید. پانل عملکرد رویدادهای مربوطه را در ردیابی برجسته می کند.
ضبط را پیمایش کنید
برای بررسی دقیق عملکرد ضبط شده، می توانید بخشی از ضبط را انتخاب کنید، نمودار شعله بلند را اسکرول کنید، بزرگنمایی و کوچکنمایی کنید، و از پودر سوخاری برای پرش بین سطوح بزرگنمایی استفاده کنید.
بخشی از ضبط را انتخاب کنید
در زیر نوار اکشن پانل عملکرد و در بالای ضبط، میتوانید بخش نمای کلی Timeline را با نمودارهای CPU و NET مشاهده کنید.

برای انتخاب بخشی از ضبط، کلیک کنید و نگه دارید، سپس در نمای کلی خط زمان به چپ یا راست بکشید.
برای انتخاب بخشی با استفاده از صفحه کلید:
- روی مسیر اصلی یا هر یک از همسایگان آن تمرکز کنید.
- از کلیدهای W , A , S , D به ترتیب برای بزرگنمایی، حرکت به چپ، کوچکنمایی و حرکت به راست استفاده کنید.
برای انتخاب بخشی با استفاده از پد لمسی:
- ماوس را روی بخش نمای کلی خط زمانی یا هر یک از تراکها ( اصلی و همسایگان آن) نگه دارید.
- با استفاده از دو انگشت، انگشت خود را به سمت بالا بکشید تا کوچکنمایی کنید، برای حرکت به چپ انگشتتان را به سمت چپ بکشید، برای بزرگنمایی تند به پایین بکشید و برای حرکت به راست، انگشتتان را به سمت راست بکشید.
پودر سوخاری ایجاد کنید و بین سطوح بزرگنمایی بپرید
نمای کلی تایم لاین به شما امکان می دهد چندین خرده سوخاری تو در تو را پشت سر هم ایجاد کنید، سطوح بزرگنمایی را افزایش دهید، و سپس آزادانه بین سطوح بزرگنمایی بپرید.
برای ایجاد و استفاده از پودر سوخاری:
- در نمای کلی خط زمانی ، بخشی از ضبط را انتخاب کنید .
- نشانگر را روی قسمت انتخابی نگه دارید و روی دکمه N ms کلیک کنید. انتخاب برای پر کردن نمای کلی جدول زمانی گسترش می یابد. زنجیرهای از خردههای سوخاری در بالای نمای کلی Timeline شروع به ساختن میکند.
- دو مرحله قبل را تکرار کنید تا یک پودر سوخاری تو در تو ایجاد کنید. تا زمانی که محدوده انتخاب بیشتر از 5 میلی ثانیه باشد، می توانید به لانه سازی آرد سوخاری ادامه دهید.
- برای پرش به یک سطح بزرگنمایی انتخابی، روی خرده نان مربوطه در زنجیره بالای نمای کلی خط زمانی کلیک کنید.
برای حذف خردههای سوخاری فرزند، روی خرده نان والد کلیک راست کرده و Remove child breadcrumbs را انتخاب کنید.
نمودار شعله بلند را اسکرول کنید
برای پیمایش نمودار شعله بلند در مسیر اصلی یا هر یک از همسایگان آن، کلیک کنید و نگه دارید، سپس به هر جهتی بکشید تا آنچه به دنبال آن هستید نمایان شود.
فعالیت های جستجو
میتوانید فعالیتهای موجود در مسیر اصلی و درخواستها را در مسیر شبکه جستجو کنید.
برای باز کردن کادر جستجو در پایین پانل عملکرد ، فشار دهید:
- macOS: Command + F
- ویندوز، لینوکس: Control + F

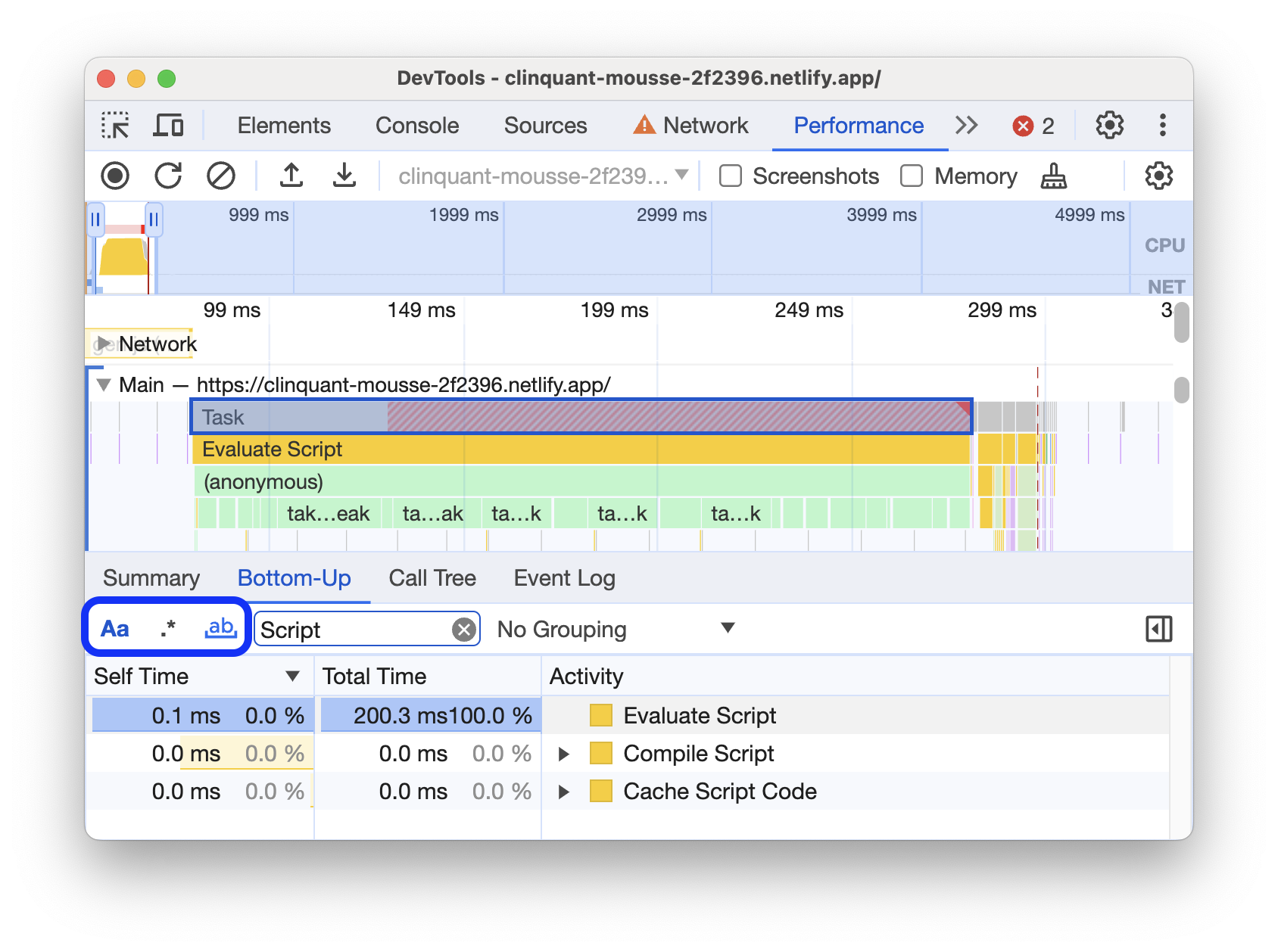
این مثال یک عبارت منظم را در کادر جستجو در پایین نشان می دهد که هر فعالیتی را که با E شروع می شود پیدا می کند.
برای چرخه فعالیتهایی که با درخواست شما مطابقت دارند:
- روی دکمه Previous یا Next کلیک کنید.
- Shift + Enter را برای انتخاب قبلی یا Enter برای انتخاب بعدی فشار دهید.
پانل Performance یک نکته ابزار را روی فعالیت انتخاب شده در کادر جستجو نشان می دهد.
برای تغییر تنظیمات پرس و جو:
- روی Match case کلیک کنید تا عبارت query حساس شود.
- روی عبارت Regular کلیک کنید تا از یک عبارت منظم در پرس و جو خود استفاده کنید.
برای پنهان کردن کادر جستجو، روی لغو کلیک کنید.
ترتیب آهنگ ها را تغییر دهید و آنها را پنهان کنید
برای از بین بردن ردیابی عملکرد، می توانید ترتیب آهنگ ها را تغییر دهید و موارد نامربوط را در حالت پیکربندی آهنگ پنهان کنید.
برای جابجایی و پنهان کردن آهنگ ها:
- برای وارد شدن به حالت پیکربندی، روی نام آهنگ کلیک راست کرده و پیکربندی آهنگها را انتخاب کنید.
- روی up یا down کلیک کنید تا یک مسیر به بالا یا پایین منتقل شود. برای پنهان کردن آن روی کلیک کنید.
- پس از اتمام، روی Finish configuring tracks در پایین کلیک کنید تا از حالت پیکربندی خارج شوید.
برای مشاهده عملکرد این گردش کار، ویدیو را تماشا کنید.
پانل Performance پیکربندی آهنگ را برای ردیابی های جدید ذخیره می کند اما در جلسات بعدی DevTools نه.
مشاهده فعالیت موضوع اصلی
از مسیر اصلی برای مشاهده فعالیت هایی که در رشته اصلی صفحه رخ داده است استفاده کنید.

روی یک رویداد کلیک کنید تا اطلاعات بیشتری درباره آن در برگه خلاصه مشاهده کنید، از جمله: زمانبندی، ردیابی پشته، پیوند به اسکریپتهای مربوطه، و نامهای شخص ثالث، در صورت وجود. پانل Performance رویداد انتخاب شده را با رنگ آبی نشان می دهد.

این مثال اطلاعات بیشتری را در مورد رویداد فراخوانی تابع get در تب Summary نشان می دهد.
نمودار شعله را بخوانید
پانل عملکرد نشان دهنده فعالیت نخ اصلی در نمودار شعله است. محور x نشان دهنده ضبط در طول زمان است. محور y نشان دهنده پشته تماس است. رویدادهای بالا باعث بروز وقایع زیر می شوند.

این مثال نمودار شعله ای را در مسیر اصلی نشان می دهد. یک رویداد click باعث فراخوانی تابع ناشناس شد. این تابع به نوبه خود، onEndpointClick_ را فراخوانی کرد، که handleClick_ و غیره را نامید.
پانل Performance رنگ های تصادفی را به اسکریپت ها اختصاص می دهد تا نمودار شعله را شکسته و خواناتر کند. در مثال قبلی، فراخوانی تابع از یک اسکریپت به رنگ آبی روشن است. تماسهای اسکریپت دیگری به رنگ صورتی روشن هستند. زرد تیره نشان دهنده فعالیت اسکریپت نویسی و رویداد بنفش نشان دهنده فعالیت رندر است. این رویدادهای زرد و بنفش تیرهتر در همه ضبطها ثابت هستند.
کارهای طولانی نیز با یک مثلث قرمز برجسته می شوند و قسمت بیش از 50 میلی ثانیه به رنگ قرمز سایه می زند:

در این مثال، کار بیش از 400 میلی ثانیه طول کشید، بنابراین قسمتی که 350 میلی ثانیه آخر را نشان می دهد با رنگ قرمز سایه زده می شود، در حالی که 50 میلی ثانیه اولیه نیست.
علاوه بر این، مسیر اصلی اطلاعات مربوط به پروفایل های CPU را نشان می دهد که با توابع کنسول profile() و profileEnd() شروع و متوقف شده اند.
برای پنهان کردن نمودار شعله دقیق فراخوانی های جاوا اسکریپت، به غیرفعال کردن نمونه های جاوا اسکریپت مراجعه کنید. وقتی نمونههای JS غیرفعال هستند، فقط رویدادهای سطح بالا مانند Event (click) و Function Call میبینید.
آغازگر رویداد را ردیابی کنید
مسیر اصلی میتواند فلشهایی را نشان دهد که آغازگرهای زیر و رویدادهایی را که ایجاد کردهاند را به هم متصل میکند:
- باطل کردن سبک یا طرح -> محاسبه مجدد سبک ها یا طرح بندی
- درخواست قاب انیمیشن -> قاب انیمیشن فعال شد
- Request Idle Callback -> Fire Idle Callback
- تایمر -> Timer Fired را نصب کنید
- ایجاد WebSocket -> ارسال... و دریافت WebSocket Handshake یا نابود کردن WebSocket
- زمانبندی postTask -> Fire postTask یا Abort postTask
برای مشاهده فلش ها، یک آغازگر یا رویدادی را که ایجاد کرده است در نمودار شعله پیدا کنید و آن را انتخاب کنید.

در صورت انتخاب، تب Summary Initiator را برای پیوندها برای آغازگرها و Initiated by links را برای رویدادهایی که آنها ایجاد کرده اند نشان می دهد. برای پرش بین رویدادهای مربوطه روی آنها کلیک کنید.

توابع و فرزندان آنها را در نمودار شعله پنهان کنید
برای از بین بردن نمودار شعله در موضوع اصلی ، می توانید توابع انتخاب شده یا فرزندان آنها را پنهان کنید:
در مسیر اصلی ، روی یک تابع کلیک راست کرده و یکی از گزینه های زیر را انتخاب کنید یا میانبر مربوطه را فشار دهید:
- پنهان کردن تابع (
H) - پنهان کردن کودکان (
C) - پنهان کردن کودکان تکراری (
R) - بازنشانی کودکان (
U) - بازنشانی ردیابی (
T) - اضافه کردن اسکریپت به لیست نادیده گرفتن (
I)

یک دکمه کشویی در کنار نام تابع با فرزندان پنهان ظاهر می شود.
- پنهان کردن تابع (
برای مشاهده تعداد فرزندان پنهان، نشانگر را روی دکمه کشویی نگه دارید.

برای بازنشانی عملکردی با کودکان پنهان یا نمودار شعله کامل، عملکرد را انتخاب کنید و
Uرا فشار دهید یا روی هر عملکردی راست کلیک کنید و به ترتیب Reset trace را انتخاب کنید.
اسکریپت های موجود در نمودار شعله را نادیده بگیرید
برای افزودن یک اسکریپت به لیست نادیده گرفتن، روی یک اسکریپت در نمودار کلیک راست کرده و گزینه Add script to ignore list را انتخاب کنید.

نمودار اسکریپتهای نادیده گرفته شده را جمع میکند، آنها را بهعنوان فهرست نادیدهگرفته علامتگذاری میکند و در تنظیمات > فهرست نادیدهگرفتن را به قوانین استثنای سفارشی اضافه میکند. اسکریپت های نادیده گرفته شده ذخیره می شوند تا زمانی که آنها را از ردیابی یا از قوانین استثنای سفارشی حذف نکنید.

مشاهده فعالیت ها در یک جدول
پس از ضبط یک صفحه، برای تجزیه و تحلیل فعالیت ها نیازی به تکیه صرفاً به مسیر اصلی ندارید. DevTools همچنین سه نمای جدولی برای تجزیه و تحلیل فعالیت ها ارائه می دهد. هر نما دیدگاه متفاوتی در مورد فعالیت ها به شما می دهد:
- وقتی میخواهید فعالیتهای ریشهای را ببینید که بیشترین کار را انجام میدهند، از برگه Call Tree استفاده کنید.
- وقتی میخواهید فعالیتهایی را ببینید که بیشترین زمان در آنها به طور مستقیم صرف شده است، از برگه پایین به بالا استفاده کنید.
- وقتی میخواهید فعالیتها را به ترتیبی که در طول ضبط انجام شدهاند مشاهده کنید، از برگه گزارش رویداد استفاده کنید.
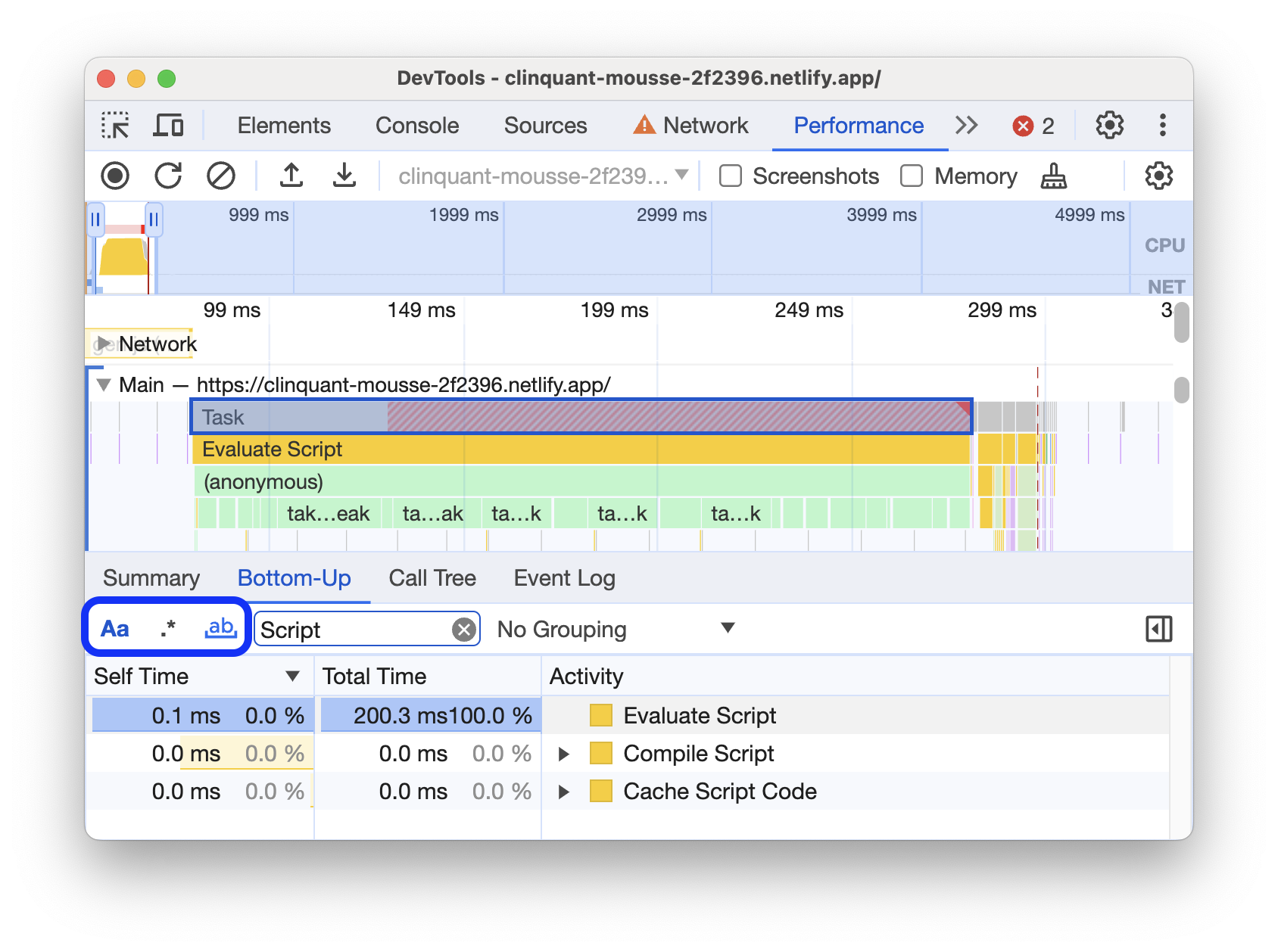
برای کمک به شما برای یافتن سریعتر چیزی که به دنبال آن هستید، هر سه برگه دکمههایی برای فیلتر کردن پیشرفته در کنار نوار فیلتر دارند:
- مورد کبریت .
- عبارت منظم .
- مطابقت کل کلمه .

هر نمای جدولی در پانل عملکرد پیوندهایی را برای فعالیت هایی مانند فراخوانی توابع نشان می دهد. برای کمک به اشکال زدایی، DevTools اعلان های تابع مربوطه را در فایل های منبع پیدا می کند. علاوه بر این، اگر نقشه های منبع مناسب موجود و فعال باشد، DevTools به طور خودکار فایل های اصلی را پیدا می کند.
برای باز کردن یک فایل منبع در پانل منابع ، روی پیوند کلیک کنید.

فعالیت های ریشه ای
در اینجا توضیحی درباره مفهوم فعالیت های ریشه است که در بخش های زبانه درخت فراخوان ، برگه پایین به بالا و گزارش رویداد ذکر شده است.
فعالیتهای روت آنهایی هستند که باعث میشوند مرورگر برخی کارها را انجام دهد. به عنوان مثال، هنگامی که روی یک صفحه کلیک می کنید، مرورگر یک فعالیت Event را به عنوان فعالیت ریشه فعال می کند. آن Event ممکن است باعث شود که یک handler اجرا شود.
در نمودار شعله آهنگ اصلی ، فعالیتهای ریشه در بالای نمودار قرار دارند. در برگه های درخت تماس و گزارش رویداد ، فعالیت های ریشه آیتم های سطح بالا هستند.
برای مثالی از فعالیتهای ریشه، تب Call Tree را ببینید.
برگه Call Tree
از تب Call Tree برای مشاهده اینکه کدام فعالیتهای ریشه بیشترین کار را انجام میدهند استفاده کنید.
برگه Call Tree فقط فعالیتها را در طول بخش انتخابی ضبط نمایش میدهد. برای آشنایی با نحوه انتخاب بخشها ، به انتخاب بخش ضبط شده مراجعه کنید.

در این مثال، سطوح بالای آیتمهای ستون Activity ، مانند Event ، Paint و Composite Layers ، فعالیتهای ریشه هستند. تودرتو نشان دهنده پشته تماس است. در این مثال، Event باعث Function Call شد که باعث button.addEventListener شد که باعث b و غیره شد.
زمان خود نشان دهنده زمانی است که مستقیماً در آن فعالیت صرف شده است. کل زمان نشان دهنده زمان صرف شده در آن فعالیت یا هر یک از فرزندان آن است.
روی Self Time ، Total Time یا Activity کلیک کنید تا جدول بر اساس آن ستون مرتب شود.
از کادر فیلتر برای فیلتر کردن رویدادها بر اساس نام فعالیت استفاده کنید.
به طور پیش فرض منوی گروه بندی روی No Grouping تنظیم شده است. از منوی گروه بندی برای مرتب کردن جدول فعالیت ها بر اساس معیارهای مختلف استفاده کنید.
روی Show Heaviest Stack کلیک کنید ![]() برای نمایش جدول دیگری در سمت راست جدول Activity . برای پر کردن جدول Heaviest Stack روی یک فعالیت کلیک کنید. جدول Heaviest Stack به شما نشان میدهد که کدام یک از کودکان فعالیت انتخابی طولانیترین زمان را برای اجرای آن صرف کردهاند.
برای نمایش جدول دیگری در سمت راست جدول Activity . برای پر کردن جدول Heaviest Stack روی یک فعالیت کلیک کنید. جدول Heaviest Stack به شما نشان میدهد که کدام یک از کودکان فعالیت انتخابی طولانیترین زمان را برای اجرای آن صرف کردهاند.
تب Bottom-Up
از تب Bottom-Up برای مشاهده اینکه کدام فعالیت ها بطور مستقیم بیشترین زمان را در مجموع می گیرند استفاده کنید.
تب Bottom-Up فقط فعالیت ها را در طول بخش انتخاب شده از ضبط نمایش می دهد. برای آشنایی با نحوه انتخاب بخشها ، به انتخاب بخش ضبط شده مراجعه کنید.

در نمودار شعله مسیر اصلی این مثال، میبینید که تقریباً تمام زمان صرف اجرای سه فراخوانی برای wait() شده است. بر این اساس، فعالیت برتر در برگه Bottom-Up wait است. در نمودار شعله، رنگ زرد زیر تماسهای wait در واقع هزاران تماس Minor GC است. بر این اساس، میتوانید ببینید که در تب Bottom-Up ، گرانترین فعالیت بعدی Minor GC است.
ستون Self Time نشان دهنده زمان انبوهی است که مستقیماً در آن فعالیت صرف شده است، در همه موارد آن.
ستون مجموع زمان نشان دهنده زمان جمع آوری شده در آن فعالیت یا هر یک از فرزندان آن است.
برگه گزارش رویداد
از برگه گزارش رویداد برای مشاهده فعالیت ها به ترتیبی که در طول ضبط رخ داده اند استفاده کنید.
برگه گزارش رویداد فقط فعالیتها را در طول بخش انتخابی ضبط نمایش میدهد. برای آشنایی با نحوه انتخاب بخشها ، به انتخاب بخش ضبط شده مراجعه کنید.

ستون Start Time نشان دهنده نقطه ای است که آن فعالیت در آن شروع شده است، نسبت به شروع ضبط. زمان شروع 1573.0 ms برای مورد انتخاب شده در این مثال به این معنی است که فعالیت 1573 میلی ثانیه پس از شروع ضبط شروع شده است.
ستون Self Time نشان دهنده زمان صرف شده مستقیم در آن فعالیت است.
ستونهای زمان کل زمان صرف شده مستقیماً در آن فعالیت یا هر یک از فرزندان آن را نشان میدهد.
روی Start Time ، Self Time یا Total Time کلیک کنید تا جدول بر اساس آن ستون مرتب شود.
از کادر فیلتر برای فیلتر کردن فعالیت ها بر اساس نام استفاده کنید.
از منوی Duration برای فیلتر کردن فعالیتهایی که کمتر از 1 یا 15 میلیثانیه طول کشیده است، استفاده کنید. به طور پیش فرض منوی مدت زمان روی همه تنظیم شده است، به این معنی که همه فعالیت ها نشان داده می شوند.
چک باکس های بارگیری ، اسکریپت ، رندر یا نقاشی را غیرفعال کنید تا همه فعالیت ها از آن دسته ها فیلتر شوند.
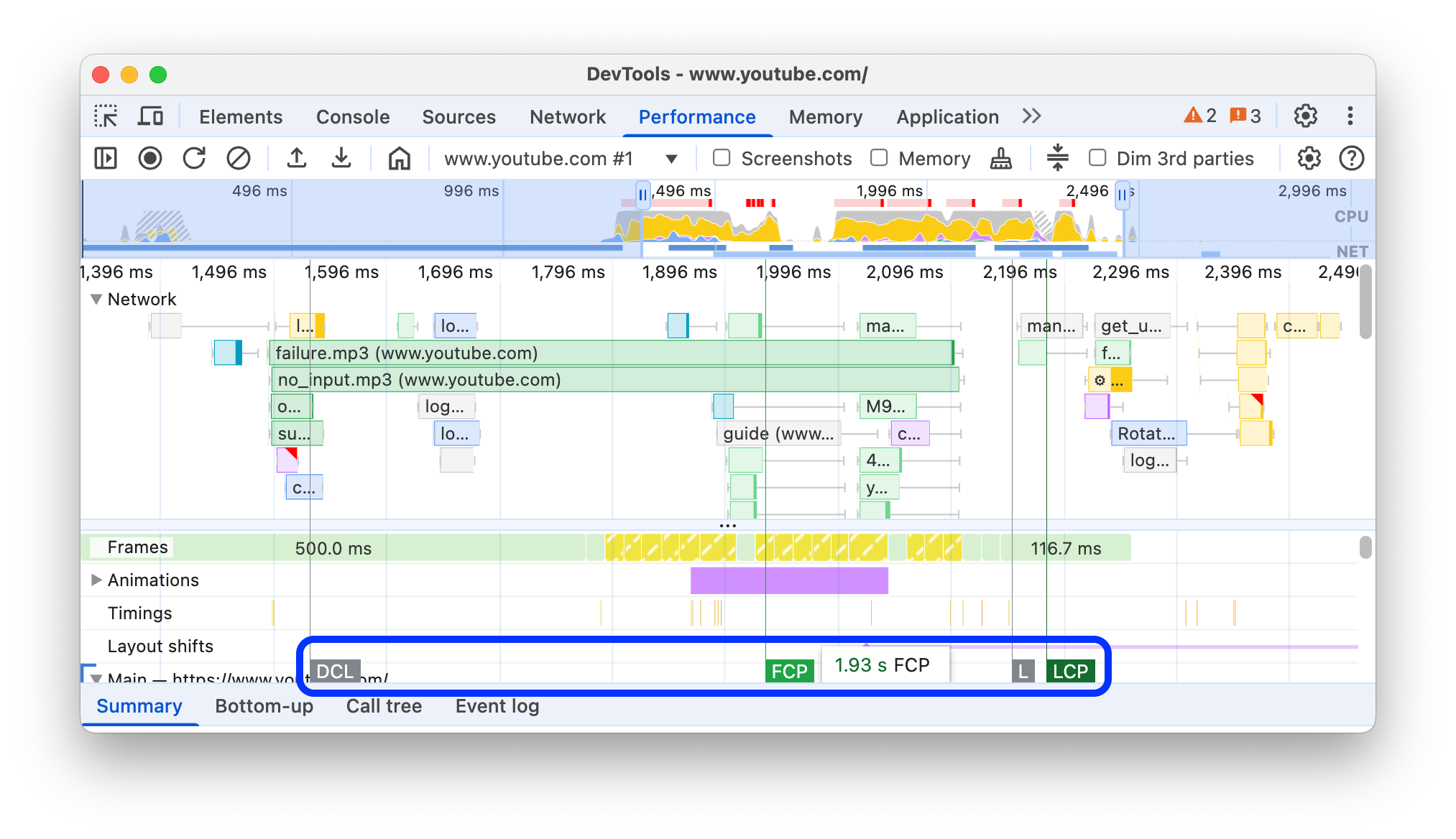
نشانگرهای عملکرد را مشاهده کنید
در یک پوشش با خطوط عمودی در سراسر ردیابی عملکرد، می توانید نشانگرهای عملکرد مهم را مشاهده کنید، مانند:
- اولین رنگ (FP)
- اولین رنگ محتوایی (FCP)
- بزرگترین رنگ محتوایی (LCP)
- رویداد DOMContentLoaded (DCL)
- رویداد Onload (L)

ماوس را روی نام نشانگرها در پایین ردیابی نگه دارید تا مهر زمانی آنها را ببینید.
مشاهده زمان بندی سفارشی
در مسیر Timings ، نشانگرهای عملکرد سفارشی خود را مانند:
-
performance.mark()فراخوانی می کند. یک علامت جداگانه با راهنمای ابزار در زیر با 813.44 میلیثانیه نشان داده شده است، با برچسب شروع به اجرای جاوا اسکریپت . -
performance.measure()فراخوانی می کند. یک دهانه زرد در زیر نشان داده شده است که دارای برچسب تعامل آهسته است.

یک نشانگر را برای مشاهده جزئیات بیشتر در برگه خلاصه ، از جمله مهر زمانی، زمان کل، زمان خود و شی detail انتخاب کنید. برای فراخوانیهای performance.mark() و performance.measure() ، تب همچنین ردپای پشته را نشان میدهد.
مشاهده تعاملات
برای ردیابی مشکلات احتمالی پاسخگویی، تعاملات کاربر را در مسیر تعامل مشاهده کنید.
برای مشاهده تعاملات:
- برای مثال، DevTools را در این صفحه نمایشی باز کنید.
- پانل Performance را باز کنید و ضبط را شروع کنید .
- روی یک عنصر (قهوه) کلیک کنید و ضبط را متوقف کنید.
- مسیر تعاملات را در جدول زمانی پیدا کنید.

در این مثال، تراک Interactions تعامل Pointer را نشان می دهد. فعل و انفعالات دارای سبیل هایی هستند که تاخیر ورودی و ارائه را در مرزهای زمانی پردازش نشان می دهد. ماوس را روی تعامل نگه دارید تا راهنمایی ابزار با تاخیر ورودی، زمان پردازش و تاخیر ارائه را ببینید.
تراک Interactions همچنین هشدارهای Interaction to Next Paint (INP) را برای تعاملات بیش از 200 میلی ثانیه در برگه Summary و در یک راهنمای ابزار در حالت شناور نشان می دهد:

مسیر Interactions تعاملات بیش از 200 میلی ثانیه را با یک مثلث قرمز در گوشه سمت راست بالا مشخص می کند.
مشاهده تغییرات چیدمان
تغییرات طرحبندی را در مسیر تغییر طرحبندی مشاهده کنید. شیفت ها به صورت الماس های بنفش نشان داده می شوند و بر اساس مجاورت آنها در جدول زمانی در خوشه ها (خطوط بنفش) گروه بندی می شوند.

برای برجسته کردن عنصری که باعث تغییر چیدمان در نمای دید شده است، ماوس را روی الماس مربوطه نگه دارید.
برای مشاهده اطلاعات بیشتر در مورد تغییر یا جابجایی طرحبندی در برگه خلاصه با زمانبندی، امتیازات، عناصر و مقصران احتمالی، روی الماس یا خوشه مربوطه کلیک کنید.
برای اطلاعات بیشتر، به تغییر چیدمان تجمعی (CLS) مراجعه کنید.
مشاهده انیمیشن ها
انیمیشن ها را در مسیر انیمیشن ها مشاهده کنید. انیمیشن ها به عنوان ویژگی ها یا عناصر CSS مربوطه در صورت وجود نامگذاری می شوند، به عنوان مثال، transform یا my-element . انیمیشن های غیر ترکیبی با مثلث های قرمز در گوشه بالا سمت راست مشخص شده اند.

برای مشاهده جزئیات بیشتر در برگه خلاصه ، یک انیمیشن را انتخاب کنید، از جمله دلایل خرابی ترکیب.
مشاهده فعالیت GPU
فعالیت GPU را در بخش GPU مشاهده کنید.
مشاهده فعالیت شطرنجی
فعالیت شطرنجی را در بخش Thread Pool مشاهده کنید.

تجزیه و تحلیل فریم در ثانیه (FPS)
DevTools راه های زیادی برای تجزیه و تحلیل فریم در ثانیه ارائه می دهد:
- از بخش Frames برای مشاهده مدت زمان یک فریم خاص استفاده کنید.
- از FPS متر برای تخمین زمان واقعی FPS هنگام اجرای صفحه استفاده کنید. مشاهده فریم در ثانیه در زمان واقعی با FPS متر را ببینید.
بخش فریم ها
بخش Frames به شما می گوید که یک فریم خاص چقدر طول کشیده است.
ماوس را روی یک قاب نگه دارید تا راهنمایی ابزار را با اطلاعات بیشتر در مورد آن مشاهده کنید.

این مثال زمانی که ماوس را روی یک قاب نگه میدارید، یک راهنمای ابزار را نشان میدهد.
بخش Frames می تواند چهار نوع فریم را نشان دهد:
- قاب بیکار (سفید) . بدون تغییر.
- قاب (سبز) . مطابق انتظار و به موقع ارائه شده است.
- قاب نیمه ارائه شده (زرد با الگوی خط تیره پهن و پراکنده) . کروم تمام تلاش خود را کرد تا حداقل برخی بهروزرسانیهای بصری را به موقع ارائه کند. به عنوان مثال، در صورتی که کار رشته اصلی فرآیند رندر (انیمیشن بوم) دیر باشد اما موضوع کامپوزیتور (پیمایش) به موقع باشد.
- قاب افتاده (قرمز با الگوی خطی متراکم) . Chrome نمیتواند قاب را در زمان معقول ارائه کند.

این مثال زمانی که ماوس را روی یک قاب نیمه ارائه شده نگه دارید، یک راهنمای ابزار را نشان می دهد.
برای مشاهده اطلاعات بیشتر درباره قاب در برگه خلاصه ، روی یک فریم کلیک کنید. DevTools قاب انتخاب شده را به رنگ آبی ترسیم می کند.

مشاهده درخواست های شبکه
بخش Network را برای مشاهده درخواستهای شبکه که در طول ضبط عملکرد رخ داده است، باز کنید.

در کنار نام تراک Network ، یک افسانه با انواع درخواست های رنگی وجود دارد.
درخواست های مسدود کردن رندر با یک مثلث قرمز در گوشه سمت راست بالا مشخص شده اند.
ماوس را روی یک درخواست نگه دارید تا راهنمایی ابزار را ببینید:
- URL درخواست و کل زمان اجرای آن.
- اولویت یا تغییر اولویت، به عنوان مثال،
Medium -> High. - این که آیا درخواست
Render blockingاست یا خیر. - تفکیک زمانبندی درخواست، که بعداً توضیح داده شد.
وقتی روی یک درخواست کلیک میکنید، مسیر Network یک فلش را از آغازگر خود به سمت درخواست میکشد.
علاوه بر این، پانل عملکرد ، تب Summary را با اطلاعات بیشتر در مورد درخواست، از جمله فیلدهای اولویت اولیه و اولویت (نهایی) به شما نشان می دهد. اگر مقادیر آنها متفاوت باشد، اولویت واکشی درخواست در طول ضبط تغییر کرده است. برای اطلاعات بیشتر، بهینه سازی بارگیری منبع با Fetch Priority API را ببینید.
تب Summary نیز تفکیک زمانبندی درخواست را نشان میدهد.

درخواست www.google.com با یک خط در سمت چپ ( |– )، یک نوار در وسط با یک قسمت تیره و یک قسمت روشن، و یک خط در سمت راست ( –| ) نشان داده شده است.
میتوانید زمانبندی دیگری را در برگه شبکه پیدا کنید. روی درخواست در مسیر Network یا URL آن در برگه Summary کلیک راست کنید و روی Reveal در پانل Network کلیک کنید. DevTools شما را به پنل Network می برد و درخواست مربوطه را انتخاب می کند. تب Timeming آن را باز کنید.

در اینجا نحوه نگاشت این دو شکست به یکدیگر آمده است:
- خط چپ (
|–) همه چیز تا گروهConnection startاز رویدادها است. به عبارت دیگر، همه چیز قبل ازRequest Sentاست. - بخش نوری نوار
Request sentوWaiting for server responseاست. - قسمت تاریک نوار
Content downloadاست. - خط راست (
–|) زمان صرف شده در انتظار رشته اصلی است. برگه Network > Timeming آن را نشان نمی دهد.
مشاهده معیارهای حافظه
برای مشاهده معیارهای حافظه از آخرین ضبط، کادر انتخاب حافظه را فعال کنید.
DevTools نمودار حافظه جدیدی را در بالای تب Summary نمایش می دهد. همچنین یک نمودار جدید در زیر نمودار NET وجود دارد که HEAP نام دارد. نمودار HEAP همان اطلاعات خط JS Heap در نمودار حافظه را ارائه می دهد.

این مثال معیارهای حافظه را در بالای تب Summary نشان می دهد.
خطوط رنگی روی نمودار به چک باکس های رنگی بالای نمودار نشان داده می شوند. برای مخفی کردن آن دسته از نمودار، یک چک باکس را غیرفعال کنید.
نمودار فقط منطقه ضبط انتخاب شده را نشان می دهد. در مثال قبلی، نمودار حافظه فقط میزان مصرف حافظه برای شروع ضبط را تا حدود 1000 میلی ثانیه نشان می دهد.
مدت زمان بخشی از ضبط را مشاهده کنید
هنگام تجزیه و تحلیل بخشی مانند Network یا Main ، گاهی اوقات شما نیاز به تخمین دقیق تری از مدت زمان طول کشیدن رویدادهای خاص دارید. Shift را نگه دارید، کلیک کنید و نگه دارید، و برای انتخاب بخشی از ضبط، به چپ یا راست بکشید. در پایین انتخاب شما، DevTools نشان میدهد که این بخش چقدر طول کشیده است.

در این مثال، مُهر زمانی 488.53ms در پایین قسمت انتخابی نشان میدهد که این بخش چقدر طول کشیده است.
مشاهده اسکرین شات
برای آشنایی با نحوه فعال کردن اسکرینشاتها ، هنگام ضبط، به گرفتن اسکرینشاتها مراجعه کنید.
ماوس را روی نمای کلی Timeline نگه دارید تا تصویری از ظاهر صفحه در آن لحظه ضبط را مشاهده کنید. نمای کلی Timeline بخشی است که شامل نمودارهای CPU ، FPS و NET است.

همچنین می توانید با کلیک بر روی یک فریم در بخش Frames ، اسکرین شات ها را مشاهده کنید. DevTools نسخه کوچکی از اسکرین شات را در تب Summary نمایش می دهد.

این مثال اسکرین شات قاب 195.5ms در تب Summary نشان میدهد که روی آن در بخش Frames کلیک میکنید.
روی تصویر کوچک در تب Summary کلیک کنید تا روی اسکرین شات بزرگنمایی کنید.

این مثال پس از کلیک بر روی تصویر کوچک آن در برگه خلاصه ، یک اسکرین شات بزرگنمایی شده را نشان می دهد.
مشاهده اطلاعات لایه ها
برای مشاهده اطلاعات لایه های پیشرفته در مورد یک قاب:
- ابزار دقیق رنگ را فعال کنید .
- در قسمت Frames یک فریم را انتخاب کنید. DevTools اطلاعات لایه های خود را در برگه Layers جدید، در کنار تب Event Log نمایش می دهد.

ماوس را روی یک لایه نگه دارید تا آن را در نمودار برجسته کنید.

این مثال لایه #39 را نشان میدهد که وقتی ماوس را روی آن قرار میدهید برجسته شده است.
برای جابجایی نمودار:
- روی Pan Mode کلیک کنید
 برای حرکت در امتداد محورهای X و Y.
برای حرکت در امتداد محورهای X و Y. - روی Rotate Mode کلیک کنید
 برای چرخش در امتداد محور Z.
برای چرخش در امتداد محور Z. - روی Reset Transform کلیک کنید
 برای بازنشانی نمودار به موقعیت اصلی خود.
برای بازنشانی نمودار به موقعیت اصلی خود.
تجزیه و تحلیل لایه را در عمل مشاهده کنید:
مشاهده پروفایلر رنگ
برای مشاهده اطلاعات پیشرفته در مورد یک رویداد رنگ:
- ابزار دقیق رنگ را فعال کنید .
- یک رویداد Paint را در مسیر اصلی انتخاب کنید.

عملکرد رندر را با تب Rendering تجزیه و تحلیل کنید
از ویژگی های برگه Rendering برای کمک به تجسم عملکرد رندر صفحه خود استفاده کنید.
با FPS متر فریم در ثانیه را در زمان واقعی مشاهده کنید
آمار رندر فریم یک پوشش است که در گوشه سمت راست بالای نمای شما ظاهر می شود. این یک تخمین زمان واقعی از FPS را در حین اجرای صفحه ارائه می دهد.
به آمار رندر فریم مراجعه کنید.
رویدادهای نقاشی را در زمان واقعی با Paint Flashing مشاهده کنید
از Paint Flashing برای دریافت نمای زمان واقعی از تمام رویدادهای رنگ در صفحه استفاده کنید.
به چشمک زدن رنگ مراجعه کنید.
مشاهده همپوشانی از لایه ها با Layer Borders
از Layer Borders برای مشاهده همپوشانی از حاشیه های لایه و کاشی ها در بالای صفحه استفاده کنید.
مرزهای لایه را ببینید.
مشکلات عملکرد اسکرول را در زمان واقعی پیدا کنید
از مشکلات عملکرد پیمایش برای شناسایی عناصری از صفحه استفاده کنید که شنوندگان رویداد مرتبط با پیمایش هستند که ممکن است به عملکرد صفحه آسیب برساند. DevTools عناصر بالقوه مشکل ساز را در teal ترسیم می کند.
مسائل مربوط به عملکرد پیمایش را ببینید.
،این صفحه یک مرجع جامع از ویژگیهای Chrome DevTools مربوط به تجزیه و تحلیل عملکرد است.
برای آموزش راهنمای نحوه تجزیه و تحلیل عملکرد صفحه با استفاده از ابزار توسعه کروم ، به تجزیه و تحلیل عملکرد زمان اجرا مراجعه کنید.
ثبت عملکرد
می توانید زمان اجرا یا عملکرد بارگذاری را ضبط کنید.
عملکرد زمان اجرا را ضبط کنید
زمانی که میخواهید عملکرد یک صفحه را در حال اجرا، برخلاف بارگذاری، تجزیه و تحلیل کنید، عملکرد زمان اجرا را ضبط کنید.
- به صفحه ای که می خواهید آنالیز کنید بروید.
- روی تب Performance در DevTools کلیک کنید.
روی Record کلیک کنید
 .
. با صفحه تعامل داشته باشید. DevTools تمام فعالیت های صفحه را که در نتیجه تعاملات شما رخ می دهد، ثبت می کند.
دوباره روی Record یا Stop کلیک کنید تا ضبط متوقف شود.
رکورد عملکرد بار
عملکرد بار را ضبط کنید وقتی می خواهید عملکرد یک صفحه را به عنوان بارگیری آن تجزیه و تحلیل کنید ، بر خلاف اجرای آن.
- به صفحه ای بروید که می خواهید تجزیه و تحلیل کنید.
- صفحه عملکرد DevTools را باز کنید.
روی صفحه شروع پروفایل و بارگیری مجدد کلیک کنید
 . DevTools ابتدا به
. DevTools ابتدا به about:blankبرای پاک کردن هرگونه عکس و ردپای باقیمانده. سپس DevTools معیارهای عملکرد را ضبط می کند در حالی که صفحه بارگیری مجدد می شود و سپس به طور خودکار ضبط چند ثانیه پس از اتمام بار متوقف می شود.
Devtools به طور خودکار در بخشی از ضبط که در آن بیشتر فعالیت رخ داده است ، زوم می کند.

در این مثال ، پانل عملکرد فعالیت را در طی یک بار صفحه نشان می دهد.
هنگام ضبط تصاویر را ضبط کنید
کادر انتخاب تصاویر را فعال کنید تا هنگام ضبط ، تصویری از هر فریم را ضبط کنید.
برای یادگیری نحوه تعامل با تصاویر ، مشاهده یک تصویر را مشاهده کنید.
جمع آوری زباله ها هنگام ضبط
در حالی که در حال ضبط یک صفحه هستید ، روی جمع آوری زباله ها جمع آوری زباله ها کلیک کنید.
تنظیمات ضبط را نشان دهید
روی تنظیمات ضبط کلیک کنید ![]() برای افشای تنظیمات بیشتر مربوط به چگونگی ضبط DevTools ضبط های عملکرد.
برای افشای تنظیمات بیشتر مربوط به چگونگی ضبط DevTools ضبط های عملکرد.
نمونه های جاوا اسکریپت را غیرفعال کنید
به طور پیش فرض ، مسیر اصلی ضبط ، پشته های تماس مفصلی از توابع JavaScript را که در طول ضبط خوانده می شدند ، نشان می دهد. برای غیرفعال کردن این پشته های تماس:
- تنظیمات ضبط را باز کنید
منو تنظیمات ضبط نمایش را مشاهده کنید.
- کادر تأیید نمونه جاوا اسکریپت را فعال کنید.
- ضبط صفحه را بگیرید.
تصاویر زیر تفاوت بین غیرفعال کردن و فعال کردن نمونه های جاوا اسکریپت را نشان می دهد. مسیر اصلی ضبط هنگام نمونه برداری بسیار کوتاه تر است ، زیرا تمام پشته های تماس JavaScript را از بین می برد.

این مثال ضبط با نمونه های JS معلول را نشان می دهد.

این مثال ضبط با نمونه های JS فعال را نشان می دهد.
هنگام ضبط ، شبکه را گاز بگیرید
در هنگام ضبط ، شبکه را گاز بگیرید:
- تنظیمات ضبط را باز کنید
منو تنظیمات ضبط نمایش را مشاهده کنید.
- شبکه را روی سطح انتخاب شده پرتاب کنید.
در منوی کشویی ، پانل عملکرد همچنین ممکن است یک پیش فرض پیش فرض از پیش تعیین شده یا از پیش تعیین شده را توصیه کند که تجربه کاربران شما را بر اساس داده های فیلد تقریب می دهد.
هنگام ضبط ، پردازنده را گاز بگیرید
در هنگام ضبط ، CPU را گاز بگیرید:
- تنظیمات ضبط را باز کنید
منو تنظیمات ضبط نمایش را مشاهده کنید.
- CPU را روی سطح انتخاب شده از فشار قرار دهید.
دریچه گاز نسبت به قابلیت های رایانه شما است. به عنوان مثال ، گزینه Slowdown 2x باعث می شود CPU شما 2 برابر کندتر از توانایی معمول خود باشد. Devtools نمی تواند واقعاً CPU دستگاه های تلفن همراه را شبیه سازی کند ، زیرا معماری دستگاه های تلفن همراه با دسک تاپ و لپ تاپ بسیار متفاوت است.
در منوی کشویی ، پانل عملکرد همچنین ممکن است یک پیش فرض پیش فرض از پیش تعیین شده یا از پیش تعیین شده را توصیه کند که تجربه کاربران شما را بر اساس داده های فیلد تقریب می دهد.
آمار انتخاب کننده CSS را فعال کنید
برای مشاهده آمار انتخاب کنندگان قانون CSS خود در طول وقایع سبک محاسبه طولانی مدت:
- تنظیمات ضبط را باز کنید
منو تنظیمات ضبط نمایش را مشاهده کنید.
- کادر انتخاب Enable CSS Selector Stats را بررسی کنید.
برای اطلاعات بیشتر ، به نحوه تجزیه و تحلیل عملکرد انتخاب کننده CSS در حین محاسبه سبک های سبک مراجعه کنید.
سازهای رنگی پیشرفته را فعال کنید
برای مشاهده ابزار دقیق رنگ:
- تنظیمات ضبط را باز کنید
منو تنظیمات ضبط نمایش را مشاهده کنید.
- کادر فعال سازی Advance Paint را فعال کنید.
برای یادگیری نحوه تعامل با اطلاعات رنگ ، به لایه های نمایش و مشاهده پروفایل رنگ مراجعه کنید.
یک ضبط را حاشیه نویسی کنید و آن را به اشتراک بگذارید
پس از ضبط اثری از عملکرد ، می توانید آن را تجزیه و تحلیل کرده و آن را حاشیه نویسی کنید تا یافته های خود را به اشتراک بگذارید.
برای حاشیه نویسی یک ضبط ، برگه حاشیه نویسی را در نوار کناری در سمت چپ پنل عملکرد باز کنید. روش های مختلفی برای اضافه کردن حاشیه نویسی وجود دارد:
- مورد برچسب : برای اضافه کردن یک برچسب به یک مورد ، روی آن دوبار کلیک کرده و یک برچسب را تایپ کنید.
- اتصال دو مورد : برای اتصال دو مورد با یک فلش ، روی مورد اول دوبار کلیک کنید ، روی یک فلش کنار آن کلیک کنید ، سپس روی مورد دوم کلیک کنید.
- برچسب یک محدوده زمانی : برای برچسب زدن یک محدوده زمانی دلخواه ، تغییر شکل از ابتدای یک محدوده زمانی تا انتهای آن ، سپس یک برچسب A تایپ کنید.

در این مثال ، در مسیر شبکه ، دو درخواست حاشیه نویسی وجود دارد ، ارتباط بین آنها و محدوده زمانی حاشیه نویسی که به صورت صورتی برجسته شده است. برگه Annotations تعداد حاشیه نویسی ها را در کنار نام زبانه خود نشان می دهد ، در این مثال 4.
برای حذف حاشیه نویسی ، روی آن در برگه حاشیه نویسی حرکت کنید و روی دکمه حذف در کنار آن کلیک کنید.
برای مخفی کردن حاشیه نویسی ها از ردیابی عملکرد ، Hide Annotations را در پایین برگه حاشیه نویسی بررسی کنید.
یک ضبط را ذخیره کنید و به اشتراک بگذارید
برای صرفه جویی در ضبط و به اشتراک گذاشتن آن با یافته های عملکرد حاشیه نویسی خود ، در نوار اکشن در بالای صفحه عملکرد ، روی بارگیری کنید و Save Trace را انتخاب کنید.

از طرف دیگر ، Save Trace را بدون حاشیه نویسی انتخاب کنید.
ضبط را بارگیری کنید
برای بارگذاری ضبط ، بارگذاری را در نوار اکشن در بالای صفحه عملکرد کلیک کنید.

پانل عملکرد در صورت حضور در ردیابی ، حاشیه نویسی را نشان می دهد.
ضبط قبلی را پاک کنید
پس از ضبط ، ضبط روشن را فشار دهید ![]() برای پاک کردن این ضبط از صفحه عملکرد .
برای پاک کردن این ضبط از صفحه عملکرد .
ضبط عملکرد را تجزیه و تحلیل کنید
بعد از ضبط عملکرد زمان اجرا یا عملکرد بار ضبط ، پانل عملکرد داده های زیادی را برای تجزیه و تحلیل عملکرد آنچه اتفاق افتاده است ارائه می دهد.
بینش عملی دریافت کنید
پانل عملکرد بینش عملکرد را از گزارش فانوس دریایی و پانل بینش عملکرد در حال حاضر مستهلک ادغام می کند. این بینش ها می توانند راه هایی برای بهبود عملکرد و ارائه تجزیه و تحلیل هدایت شده در مورد موارد عملکرد زیر ، از جمله اما محدود به این موارد را نشان دهند:
- LCP و INP توسط Subpart
- LCP درخواست کشف
- مقصر تغییر طرح
- درخواست های مسدود کردن
- اشخاص ثالث
- تحویل تصویر
- درخواست سند تأخیر
- بهینه سازی نمای موبایل
- هزینه های انتخاب کننده CSS
برای استفاده از بینش:
- ضبط عملکرد را انجام دهید .
- در نوار کناری سمت چپ پنل عملکرد ، برگه Insights را باز کنید ، بخش های مختلف را گسترش داده و روی آن ها قرار بگیرید و روی موارد کلیک کنید. پانل عملکرد وقایع مربوطه را در ردیابی برجسته می کند.
در ضبط حرکت کنید
برای بازرسی از ضبط عملکرد خود ، می توانید بخشی از ضبط را انتخاب کنید ، یک نمودار شعله بلند را پیمایش کنید ، بزرگنمایی و خارج کنید و از آرد سوخاری ها برای پرش بین سطح زوم استفاده کنید.
بخشی از ضبط را انتخاب کنید
در زیر نوار اکشن پانل عملکرد و در بالای ضبط ، می توانید بخش نمای کلی جدول زمانی را با CPU و نمودارهای خالص مشاهده کنید.

برای انتخاب بخشی از ضبط ، کلیک و نگه دارید ، سپس به سمت چپ یا راست در سراسر بررسی جدول زمانی بکشید.
برای انتخاب بخشی با استفاده از صفحه کلید:
- مسیر اصلی یا هر یک از همسایگان آن را متمرکز کنید.
- از کلیدهای W ، A ، S ، D برای بزرگنمایی ، حرکت به سمت چپ ، بزرگنمایی و حرکت به سمت راست استفاده کنید.
برای انتخاب بخشی با استفاده از TrackPad:
- در بخش نمای کلی جدول زمانی یا هر یک از آهنگ ها ( اصلی و همسایگان آن) شناور شوید.
- با استفاده از دو انگشت ، برای بزرگنمایی به سمت بالا بکشید ، به سمت چپ بکشید تا به سمت چپ حرکت کنید ، به پایین بکشید تا بزرگنمایی کنید و به سمت راست بکشید تا به سمت راست حرکت کنید.
آرد سوخاری ایجاد کنید و بین سطح بزرگنمایی پرش کنید
نمای کلی جدول زمانی به شما امکان می دهد چندین نان پرفروش تو در تو را به صورت پشت سر هم ایجاد کنید ، سطح بزرگنمایی را افزایش دهید و سپس بین سطح بزرگنمایی آزادانه پرش کنید.
برای ایجاد و استفاده از آرد سوخاری:
- در نمای کلی جدول زمانی ، بخشی از ضبط را انتخاب کنید .
- روی انتخاب حرکت کنید و روی دکمه N MS کلیک کنید. انتخاب برای پر کردن نمای کلی جدول زمانی گسترش می یابد. زنجیره ای از آرد سوخاری ها در بالای نمای کلی جدول زمانی شروع به کار می کنند.
- دو مرحله قبلی را برای ایجاد یک خرده نان تو در تو تکرار کنید. شما می توانید تا زمانی که دامنه انتخاب بیشتر از 5 میلی ثانیه باشد ، به لانه های نان لانه ادامه دهید.
- برای پرش به سطح بزرگنمایی انتخاب شده ، روی آرد سوخاری مربوطه در زنجیره در بالای نمای کلی جدول زمانی کلیک کنید.
برای از بین بردن فرزندهای یک آرد سوخاری ، روی آرد سوخاری والدین کلیک راست کرده و از بین بردن آرد سوخاری کودک را انتخاب کنید.
نمودار شعله بلند را پیمایش کنید
برای پیمایش یک نمودار شعله بلند در مسیر اصلی یا هر یک از همسایگان آن ، کلیک و نگه دارید ، سپس به هر جهت بکشید تا آنچه به دنبال آن هستید مشاهده شود.
فعالیت های جستجو
می توانید در مسیر اصلی و درخواست های موجود در مسیر شبکه ، فعالیت ها را جستجو کنید.
برای باز کردن یک جعبه جستجو در پایین صفحه عملکرد ، فشار دهید:
- MACOS: فرمان + F
- ویندوز ، لینوکس: کنترل + F

این مثال یک عبارت منظم را در کادر جستجو در پایین نشان می دهد که هر فعالیتی را پیدا می کند که با E شروع می شود.
برای چرخه فعالیتهایی که مطابق با پرس و جو شما هستند:
- دکمه های بعدی یا بعدی کلیک کنید.
- SHIFT + ENTER را فشار دهید تا قبلی را انتخاب کنید یا برای انتخاب بعدی وارد شوید .
پانل عملکرد یک ابزار ابزار را نسبت به فعالیت انتخاب شده در کادر جستجو نشان می دهد.
برای تغییر تنظیمات پرس و جو:
- برای حساسیت به پرونده پرس و جو ، روی مورد کلیک کنید.
- برای استفاده از یک عبارت معمولی در پرس و جو خود ، بر روی عبارت کلیک کنید.
برای پنهان کردن کادر جستجو ، روی Cancel کلیک کنید.
ترتیب آهنگ ها را تغییر دهید و آنها را پنهان کنید
برای رد کردن ردیابی عملکرد ، می توانید ترتیب آهنگ ها را تغییر داده و موارد بی ربط را در حالت پیکربندی آهنگ مخفی کنید.
برای حرکت و پنهان کردن آهنگ ها:
- برای وارد کردن حالت پیکربندی ، روی یک نام آهنگ راست کلیک کرده و Configure Tracks را انتخاب کنید.
- روی Up یا Down کلیک کنید تا یک مسیر به سمت بالا یا پایین حرکت کنید. برای پنهان کردن آن ، روی کلیک کنید.
- پس از اتمام ، برای خروج از حالت پیکربندی ، روی پیکربندی آهنگ ها در پایین کلیک کنید.
برای دیدن این گردش کار در عمل ، این فیلم را تماشا کنید.
پانل عملکرد پیکربندی آهنگ را برای آثار جدید ذخیره می کند اما در جلسات بعدی DevTools نیست.
مشاهده فعالیت موضوع اصلی
برای مشاهده فعالیتهایی که در موضوع اصلی صفحه رخ داده است از مسیر اصلی استفاده کنید.

برای مشاهده اطلاعات بیشتر در مورد آن در برگه خلاصه ، روی یک رویداد کلیک کنید ، از جمله اما محدود به: زمان بندی ، آثار پشته ، پیوندها به اسکریپت های مربوطه و نام های شخص ثالث ، در صورت وجود. پانل عملکرد رویداد انتخاب شده را به رنگ آبی بیان می کند.

این مثال اطلاعات بیشتری در مورد رویداد تماس عملکرد get در برگه خلاصه نشان می دهد.
نمودار شعله را بخوانید
پانل عملکرد نشان دهنده فعالیت نخ اصلی در نمودار شعله است. محور X نشان دهنده ضبط با گذشت زمان است. محور y نشان دهنده پشته تماس است. وقایع موجود در بالا باعث وقایع زیر می شود.

این مثال نمودار شعله را در مسیر اصلی نشان می دهد. یک رویداد click باعث یک تماس عملکرد ناشناس شد. این عملکرد ، به نوبه خود ، به نام onEndpointClick_ ، که handleClick_ و غیره نامیده می شود.
پانل عملکرد برای شکستن نمودار شعله و خواندن آن ، اسکریپت ها را به صورت تصادفی اختصاص می دهد. در مثال قبلی ، تماس های عملکردی از یک اسکریپت به رنگ آبی روشن هستند. تماس های یک اسکریپت دیگر صورتی روشن و رنگی است. زرد تیره نشان دهنده فعالیت برنامه نویسی است و رویداد بنفش نشان دهنده فعالیت ارائه دهنده است. این وقایع زرد و بنفش تیره در تمام ضبط ها سازگار است.
کارهای طولانی نیز با یک مثلث قرمز برجسته می شوند و با قسمت بالای 50 میلی ثانیه سایه دار به رنگ قرمز:

در این مثال ، این کار بیش از 400 میلی ثانیه طول کشید ، بنابراین بخشی که نمایانگر 350 میلی ثانیه آخر است به رنگ قرمز سایه زده است ، در حالی که 50 میلی ثانیه اولیه نیست.
علاوه بر این ، آهنگ اصلی اطلاعات مربوط به پروفایل های CPU را با عملکردهای کنسول profile() و profileEnd() شروع و متوقف کرده است.
برای پنهان کردن نمودار شعله دقیق تماس های JavaScript ، به نمونه های JavaScript را غیرفعال کنید . هنگامی که نمونه های JS غیرفعال هستند ، فقط رویدادهای سطح بالا مانند Event (click) و Function Call مشاهده می کنید.
پیگیری مبتکران رویداد
مسیر اصلی می تواند فلش هایی را نشان دهد که مبتکران زیر و وقایع ایجاد شده را به هم وصل می کند:
- بی اعتبار بودن سبک یا طرح -> سبک ها یا طرح بندی مجدد را محاسبه کنید
- قاب انیمیشن را درخواست کنید -> قاب انیمیشن اخراج شد
- درخواست پاسخ به تماس بیکار -> بازگشت به تماس با آتش سوزی
- تایمر را نصب کنید -> تایمر اخراج شده است
- ایجاد WebSocket -> ارسال ... و دریافت WebSocket Handshake یا WebSocket را نابود کنید
- برنامه Posttask -> آتش سوزی پس از کار یا سقط جنین پس از کار
برای دیدن فلش ها ، یک آغازگر یا رویدادی که در نمودار شعله ایجاد شده است پیدا کنید و آن را انتخاب کنید.

در هنگام انتخاب ، برگه خلاصه ، آغازگر را برای پیوندها برای مبتکران نشان می دهد و توسط پیوندها برای وقایع ایجاد شده آغاز می شود . روی آنها کلیک کنید تا بین وقایع مربوطه پرش کنید.

توابع و فرزندانشان را در نمودار شعله مخفی کنید
برای رد کردن نمودار شعله در موضوع اصلی ، می توانید عملکردهای انتخاب شده یا فرزندان آنها را پنهان کنید:
در مسیر اصلی ، روی یک عملکرد راست کلیک کرده و یکی از گزینه های زیر را انتخاب کنید یا میانبر مربوطه را فشار دهید:
- عملکرد پنهان (
H) - پنهان کردن کودکان (
C) - پنهان کردن کودکان (
R) - تنظیم مجدد کودکان (
U) - ردیابی تنظیم مجدد (
T) - اضافه کردن اسکریپت برای نادیده گرفتن لیست (
I)

یک دکمه کشویی در کنار نام عملکرد با کودکان پنهان ظاهر می شود.
- عملکرد پنهان (
برای دیدن تعداد کودکان پنهان ، روی دکمه کشویی حرکت کنید.

برای تنظیم مجدد یک عملکرد با کودکان پنهان یا نمودار شعله ، عملکرد را انتخاب کرده و بر روی هر عملکردی
Uیا راست کلیک کرده و به ترتیب Reset Trace را انتخاب کنید.
اسکریپت ها را در نمودار شعله نادیده بگیرید
برای اضافه کردن یک اسکریپت به لیست نادیده گرفتن ، روی یک اسکریپت در نمودار راست کلیک کرده و Add Script را برای نادیده گرفتن لیست انتخاب کنید.

نمودار فروپاشی اسکریپت های نادیده گرفته شده ، آنها را مانند لیست نادیده گرفته می کند ، و آنها را به قوانین محرومیت سفارشی در تنظیمات> لیست نادیده گرفته می کند. اسکریپت های نادیده گرفته شده ذخیره می شوند تا زمانی که آنها را از ردیابی یا از قوانین خروج سفارشی حذف نکنید.

مشاهده فعالیت ها در یک جدول
پس از ضبط یک صفحه ، برای تجزیه و تحلیل فعالیت ها نیازی به تکیه بر مسیر اصلی ندارید. DevTools همچنین سه دیدگاه جدولی را برای تجزیه و تحلیل فعالیت ها ارائه می دهد. هر دیدگاه دیدگاه متفاوتی در مورد فعالیت ها به شما می دهد:
- هنگامی که می خواهید فعالیتهای اصلی را که بیشترین کار را ایجاد می کند ، مشاهده کنید ، از برگه Call Tree استفاده کنید.
- هنگامی که می خواهید فعالیتهایی را که بیشترین زمان به طور مستقیم صرف شده است ، مشاهده کنید ، از برگه پایین به بالا استفاده کنید.
- هنگامی که می خواهید فعالیت ها را به ترتیب انجام شده در هنگام ضبط مشاهده کنید ، از برگه Event Log استفاده کنید.
برای کمک به شما در یافتن آنچه که به دنبال سریعتر هستید ، هر سه برگه دارای دکمه هایی برای فیلتر پیشرفته در کنار نوار فیلتر هستند:
- MATCH CASE .
- بیان منظم_ .
- با کلمه کامل مطابقت دارد .

هر نمای جدولی در پانل عملکرد پیوندهایی را برای فعالیت هایی مانند تماس توابع نشان می دهد. برای کمک به اشکال زدایی ، DevTools اعلامیه های عملکرد مربوطه را در پرونده های منبع پیدا می کند. علاوه بر این ، اگر نقشه های منبع مناسب موجود و فعال باشند ، DevTools به طور خودکار پرونده های اصلی را پیدا می کند.
برای باز کردن یک فایل منبع در پانل منابع ، روی پیوند کلیک کنید.

فعالیت های اصلی
در اینجا توضیحی در مورد مفهوم فعالیتهای ریشه ای که در برگه Call Tree ، برگه پایین به بالا و بخش های ورود به سیستم ذکر شده است ، آورده شده است.
فعالیت های ریشه ای است که باعث می شود مرورگر برخی از کارها را انجام دهد. به عنوان مثال ، هنگامی که روی یک صفحه کلیک می کنید ، مرورگر فعالیت Event را به عنوان فعالیت اصلی شلیک می کند. سپس این Event ممکن است باعث شود که یک کنترل کننده اجرا شود.
در نمودار شعله اصلی آهنگ ، فعالیتهای ریشه ای در بالای نمودار قرار دارند. در برگه های Log Log Call و Event ، فعالیتهای ریشه موارد سطح بالا هستند.
برای نمونه ای از فعالیت های ریشه ، به برگه Call Tree مراجعه کنید.
برگه Call Tree
از برگه Call Tree استفاده کنید تا مشاهده کنید که فعالیتهای اصلی بیشترین کار را ایجاد می کنند.
برگه Call Tree فقط در قسمت انتخاب شده ضبط فعالیت ها را نشان می دهد. برای یادگیری نحوه انتخاب بخش ، بخشی از ضبط را انتخاب کنید .

در این مثال ، سطح بالای موارد موجود در ستون فعالیت مانند Event ، Paint و Composite Layers فعالیت های ریشه ای است. لانه سازی نشان دهنده پشته تماس است. در این مثال ، این Event باعث ایجاد Function Call شد که باعث ایجاد button.addEventListener شد ، که باعث b و غیره شد.
زمان خود نشان دهنده زمان صرف شده به طور مستقیم در آن فعالیت است. زمان کل زمان صرف شده در آن فعالیت یا هر یک از فرزندانش را نشان می دهد.
برای مرتب کردن جدول توسط آن ستون ، روی زمان خود ، زمان کل یا فعالیت کلیک کنید.
از جعبه فیلتر برای فیلتر کردن رویدادها با نام فعالیت استفاده کنید.
به طور پیش فرض منوی گروه بندی روی گروه بندی تنظیم نشده است. از منوی گروه بندی برای مرتب کردن جدول فعالیت بر اساس معیارهای مختلف استفاده کنید.
روی نمایش سنگین ترین پشته کلیک کنید ![]() برای آشکار کردن جدول دیگری در سمت راست جدول فعالیت . برای جمع آوری سنگین ترین جدول پشته ، روی یک فعالیت کلیک کنید. سنگین ترین جدول پشته به شما نشان می دهد که کودکان از فعالیت های انتخاب شده طولانی ترین زمان را برای اجرای آن می گذرانند.
برای آشکار کردن جدول دیگری در سمت راست جدول فعالیت . برای جمع آوری سنگین ترین جدول پشته ، روی یک فعالیت کلیک کنید. سنگین ترین جدول پشته به شما نشان می دهد که کودکان از فعالیت های انتخاب شده طولانی ترین زمان را برای اجرای آن می گذرانند.
برگه پایین به بالا
از برگه پایین به بالا استفاده کنید تا مشاهده کنید که کدام فعالیت ها به طور مستقیم بیشترین زمان را در کل به خود اختصاص داده اند.
برگه پایین به بالا فقط فعالیتهای موجود در بخش انتخاب شده ضبط را نشان می دهد. برای یادگیری نحوه انتخاب بخش ، بخشی از ضبط را انتخاب کنید .

در نمودار اصلی شعله این مثال ، می بینید که تقریباً تمام وقت برای اجرای سه تماس برای wait() . بر این اساس ، فعالیت برتر در برگه پایین به بالا wait است. در نمودار شعله ، زرد زیر تماس های wait در واقع هزاران تماس Minor GC است. بر این اساس ، می بینید که در برگه پایین به بالا ، گرانترین فعالیت بعدی Minor GC است.
ستون خود زمان نشان دهنده زمان جمع شده به طور مستقیم در آن فعالیت ، در تمام وقایع آن است.
ستون کل زمان نشان دهنده زمان جمع شده در آن فعالیت یا هر یک از فرزندان آن است.
برگه ورود به سیستم رویداد
از برگه ورود به سیستم برای مشاهده فعالیتهایی به ترتیب انجام شده در هنگام ضبط استفاده کنید.
برگه Log Event فقط فعالیتهای خود را در طول بخش منتخب ضبط نشان می دهد. برای یادگیری نحوه انتخاب بخش ، بخشی از ضبط را انتخاب کنید .

ستون زمان شروع ، نقطه ای را که در آن فعالیت آغاز شده است ، نسبت به شروع ضبط نشان می دهد. زمان شروع 1573.0 ms برای مورد انتخاب شده در این مثال به این معنی است که فعالیت پس از شروع ضبط 1573 میلی ثانیه آغاز شده است.
ستون زمان خود نشان دهنده زمان صرف شده به طور مستقیم در آن فعالیت است.
کل ستون های زمانی نشان دهنده زمان صرف شده به طور مستقیم در آن فعالیت یا در هر یک از فرزندان آن است.
برای مرتب کردن جدول توسط آن ستون ، زمان شروع ، زمان خود یا زمان کل را کلیک کنید.
از کادر فیلتر برای فیلتر کردن فعالیت ها با نام استفاده کنید.
از منوی مدت زمان استفاده کنید تا فعالیت هایی را که کمتر از 1 میلی ثانیه یا 15 میلی ثانیه طول می کشد ، فیلتر کنید. به طور پیش فرض منوی مدت زمان بر روی همه تنظیم شده است ، به این معنی که همه فعالیت ها نشان داده شده است.
کادر انتخاب ، برنامه نویسی ، رندر یا نقاشی را غیرفعال کنید تا تمام فعالیت های آن دسته از این دسته ها را فیلتر کنید.
نشانگرهای عملکرد را مشاهده کنید
در یک پوشش با خطوط عمودی در سراسر ردیابی عملکرد ، می توانید نشانگرهای مهم عملکرد مانند:
- اولین رنگ (FP)
- اولین رنگ محتوایی (FCP)
- بزرگترین رنگ محتوایی (LCP)
- رویداد Domcontentloaded (DCL)
- رویداد Onload (L)

برای دیدن جدول زمانی آنها روی نام های نشانگر در پایین ردیابی شناور شوید.
مشاهده زمان بندی سفارشی
در مسیر Timings ، نشانگرهای عملکرد سفارشی خود را مانند:
-
performance.mark()تماس می گیرد. یک علامت جداگانه با Tooltip در زیر در 813.44 ms نشان داده شده است ، که دارای برچسب شروع به اجرای JavaScript است . -
performance.measure()یک دهانه زرد در زیر نشان داده شده است ، با برچسب تعامل آهسته .

برای دیدن جزئیات بیشتر در برگه خلاصه ، از جمله زمان بندی آن ، زمان کل ، زمان خود و شیء detail ، یک نشانگر را انتخاب کنید. برای تماس performance.mark() و performance.measure() ، برگه همچنین ردپای پشته را نشان می دهد.
تعامل را مشاهده کنید
تعامل کاربر را در مسیر تعامل مشاهده کنید تا مسائل پاسخگویی احتمالی را ردیابی کنید.
برای مشاهده تعامل:
- به عنوان مثال ، DevTools را در این صفحه نمایشی باز کنید.
- پنل عملکرد را باز کرده و ضبط را شروع کنید .
- روی یک عنصر (قهوه) کلیک کنید و ضبط را متوقف کنید.
- آهنگ تعامل را در جدول زمانی پیدا کنید.

در این مثال ، آهنگ تعامل ، تعامل اشاره گر را نشان می دهد. فعل و انفعالات دارای ویسک هایی است که نشان دهنده تأخیرهای ورودی و ارائه در مرزهای زمان پردازش است. برای دیدن یک ابزار ابزار با تأخیر ورودی ، زمان پردازش و تأخیر در ارائه ، روی تعامل حرکت کنید.
آهنگ تعامل همچنین تعامل با هشدارهای رنگ بعدی (INP) برای تعامل بیش از 200 میلی ثانیه در برگه خلاصه و در یک ابزار ابزار در شناور را نشان می دهد:

آهنگ تعامل ، تعامل بیش از 200 میلی ثانیه با مثلث قرمز در گوشه بالا سمت راست را نشان می دهد.
مشاهده تغییر طرح
مشاهده تغییر طرح در مسیر شیفت طرح . شیفت ها به عنوان الماس بنفش نشان داده شده و بر اساس نزدیکی آنها در جدول زمانی در خوشه ها (خطوط بنفش) گروه بندی می شوند.

برای برجسته کردن عنصری که باعث تغییر چیدمان در منظره شد ، روی الماس مربوطه شناور شد.
برای دیدن اطلاعات بیشتر در مورد تغییر طرح یا تغییر در برگه خلاصه با زمان بندی ، نمرات ، عناصر و مقصرین بالقوه ، روی الماس یا خوشه مربوطه کلیک کنید.
برای اطلاعات بیشتر ، به تغییر چیدمان تجمعی (CLS) مراجعه کنید.
مشاهده انیمیشن ها
مشاهده انیمیشن ها در آهنگ انیمیشن ها . در صورت وجود انیمیشن ها به عنوان خواص یا عناصر CSS مربوطه نامگذاری شده اند ، به عنوان مثال ، transform یا my-element . انیمیشن های غیر سازگار با مثلث های قرمز در گوشه بالا سمت راست مشخص شده اند.

برای دیدن جزئیات بیشتر در برگه خلاصه ، از جمله دلایل عدم موفقیت در ترکیب ، یک انیمیشن را انتخاب کنید.
مشاهده فعالیت GPU
فعالیت GPU را در بخش GPU مشاهده کنید.
مشاهده فعالیت شطرنجی
فعالیت شطرنجی را در بخش استخر موضوع مشاهده کنید.

تجزیه و تحلیل فریم در ثانیه (fps)
DevTools روشهای بی شماری برای تجزیه و تحلیل فریم در ثانیه ارائه می دهد:
- از بخش فریم ها استفاده کنید تا ببینید که یک قاب خاص چقدر طول می کشد.
- با استفاده از صفحه FPS برای برآورد زمان واقعی از FPS با استفاده از صفحه ، از FPS استفاده کنید. مشاهده فریم در ثانیه در زمان واقعی با متر FPS .
بخش قاب ها
بخش فریم دقیقاً به شما می گوید که یک قاب خاص چقدر طول کشید.
برای مشاهده یک ابزار ابزار با اطلاعات بیشتر در مورد آن ، روی یک قاب حرکت کنید.

این مثال هنگام شناور روی یک قاب ، یک ابزار ابزار را نشان می دهد.
بخش فریم ها می توانند چهار نوع فریم را نشان دهند:
- قاب بیکار (سفید) . بدون تغییر
- قاب (سبز) . همانطور که انتظار می رفت و به موقع ارائه می شود.
- قاب تا حدی ارائه شده (زرد با الگوی خطی گسترده و گسترده) . Chrome تمام تلاش خود را برای ارائه حداقل برخی از به روزرسانی های بصری در زمان انجام داد. به عنوان مثال ، در صورتی که کار موضوع اصلی فرآیند رندر (انیمیشن بوم) دیر شود اما موضوع آهنگساز (پیمایش) به موقع است.
- قاب افتاده (قرمز با الگوی خط جامد متراکم) . Chrome نمی تواند قاب را در زمان معقول ارائه دهد.

این مثال هنگام شناور روی یک قاب جزئی ارائه شده ، یک ابزار ابزار را نشان می دهد.
برای مشاهده اطلاعات بیشتر در مورد قاب در برگه خلاصه ، روی یک قاب کلیک کنید. DevTools قاب انتخاب شده را به رنگ آبی تشریح می کند.

درخواست های شبکه را مشاهده کنید
بخش شبکه را برای مشاهده آبشار درخواست های شبکه که در هنگام ضبط عملکرد رخ داده است ، گسترش دهید.

در کنار نام آهنگ شبکه ، یک افسانه با انواع درخواست رنگی وجود دارد.
درخواست های مسدود کننده رندر با یک مثلث قرمز در گوشه بالا سمت راست مشخص می شوند.
برای دیدن یک ابزار ابزار با:
- URL درخواست و کل زمان لازم برای اجرای آن.
- اولویت یا تغییر اولویت ، به عنوان مثال ،
Medium -> High. - آیا درخواست
Render blockingاست یا خیر. - تفکیک زمان بندی درخواست ، که بعداً شرح داده شد.
هنگامی که روی یک درخواست کلیک می کنید ، آهنگ شبکه فلش را از آغازگر خود به درخواست می رساند.
علاوه بر این ، پانل عملکرد برگه خلاصه را با اطلاعات بیشتر در مورد درخواست ، از جمله اما محدود به اولویت اولیه و (نهایی) اولویت ها به شما نشان نمی دهد. اگر مقادیر آنها متفاوت باشد ، اولویت واکشی درخواست در طول ضبط تغییر کرده است. برای اطلاعات بیشتر ، به بهینه سازی بارگیری منابع با API اولویت Fetch مراجعه کنید.
برگه خلاصه همچنین تجزیه و تحلیل زمان بندی درخواست را نشان می دهد.

درخواست www.google.com توسط یک خط در سمت چپ ( |– ) ، یک نوار در وسط با یک قسمت تاریک و یک قسمت سبک و یک خط در سمت راست ( –| ) نشان داده شده است.
می توانید یک شکست زمان دیگری را در برگه شبکه پیدا کنید. بر روی درخواست در مسیر شبکه یا URL آن در برگه خلاصه کلیک راست کرده و روی صفحه نمایش در صفحه شبکه کلیک کنید. DevTools شما را به پانل شبکه می برد و درخواست مربوطه را انتخاب می کند. برگه زمان بندی آن را باز کنید.

در اینجا نحوه نقشه این دو شکست به یکدیگر آورده شده است:
- خط سمت چپ (
|–) همه چیز تا گروهConnection startof Events ، فراگیر است. به عبارت دیگر ، این همه چیز قبل ازRequest Sent. - بخش نور نوار
Request sentوWaiting for server responseاست. - قسمت تاریک نوار
Content downloadاست. - خط مناسب (
–|) زمان صرف شده در انتظار موضوع اصلی است. برگه Network > Timing آن را نشان نمی دهد.
مشاهده معیارهای حافظه
کادر حافظه را فعال کنید تا معیارهای حافظه را از آخرین ضبط مشاهده کنید.
DevTools نمودار حافظه جدید ، بالاتر از برگه خلاصه را نشان می دهد. همچنین نمودار جدیدی در زیر نمودار خالص به نام Heap وجود دارد. نمودار Heap اطلاعات مشابه خط JS Heap را در نمودار حافظه ارائه می دهد.

این مثال معیارهای حافظه را در بالای برگه خلاصه نشان می دهد.
خطوط رنگی در نقشه نمودار به کادر انتخاب رنگی بالای نمودار. یک کادر انتخاب را غیرفعال کنید تا آن دسته را از نمودار مخفی کنید.
نمودار فقط منطقه ضبط را انتخاب می کند. در مثال قبلی ، نمودار حافظه فقط استفاده از حافظه را برای شروع ضبط ، تا حدود 1000ms نشان می دهد.
مدت زمان بخشی از ضبط را مشاهده کنید
هنگام تجزیه و تحلیل بخشی مانند شبکه یا اصلی ، گاهی اوقات به یک تخمین دقیق تر از مدت زمانی که وقایع خاص طول کشید ، نیاز دارید. SHIFT را نگه دارید ، کلیک کنید و نگه دارید و چپ یا راست را بکشید تا بخشی از ضبط را انتخاب کنید. در پایین انتخاب شما ، DevTools نشان می دهد که این بخش چقدر طول کشید.

در این مثال ، جدول زمانی 488.53ms در پایین قسمت انتخاب شده نشان می دهد که این بخش چه مدت طول کشید.
مشاهده یک تصویر
برای یادگیری نحوه فعال کردن تصاویر ، تصاویر ضبط را هنگام ضبط مشاهده کنید.
برای مشاهده تصویری از نحوه نگاه صفحه در طی آن لحظه از ضبط ، روی نمای کلی جدول زمانی حرکت می کند. نمای کلی جدول زمانی بخشی است که شامل نمودارهای CPU ، FPS و خالص است.

همچنین می توانید با کلیک روی یک قاب در بخش فریم ، تصاویر را مشاهده کنید. DevTools نسخه کوچکی از تصویر را در برگه خلاصه نمایش می دهد.

این مثال تصویر را برای قاب 195.5ms در برگه خلاصه نشان می دهد وقتی روی بخش فریم ها کلیک می کنید.
برای بزرگنمایی روی تصویر روی تصویر کوچک در برگه خلاصه کلیک کنید.

این مثال پس از کلیک بر روی تصویر کوچک آن در برگه خلاصه ، یک تصویر بزرگنمایی را نشان می دهد.
مشاهده اطلاعات لایه ها
برای مشاهده اطلاعات لایه های پیشرفته در مورد یک قاب:
- ابزار دقیق رنگ را فعال کنید .
- یک قاب را در بخش فریم انتخاب کنید. DevTools اطلاعات مربوط به لایه های خود را در برگه جدید Layers ، در کنار برگه Log Event نشان می دهد.

برای برجسته کردن آن در نمودار ، روی یک لایه حرکت کنید.

این مثال لایه #39 برجسته را نشان می دهد که شما روی آن حرکت می کنید.
برای حرکت نمودار:
- روی حالت پان کلیک کنید
 برای حرکت در امتداد محورهای x و y.
برای حرکت در امتداد محورهای x و y. - روی حالت چرخش کلیک کنید
 برای چرخش در امتداد محور z.
برای چرخش در امتداد محور z. - روی Reset Transform کلیک کنید
 برای تنظیم مجدد نمودار به موقعیت اصلی آن.
برای تنظیم مجدد نمودار به موقعیت اصلی آن.
به تجزیه و تحلیل لایه در عمل مراجعه کنید:
مشاهده پروفایل رنگ
برای مشاهده اطلاعات پیشرفته در مورد یک رویداد رنگ:
- ابزار دقیق رنگ را فعال کنید .
- در مسیر اصلی یک رویداد رنگ را انتخاب کنید.

عملکرد رندر را با برگه Rendering تجزیه و تحلیل کنید
از ویژگی های برگه Rendering برای کمک به تجسم عملکرد ارائه صفحه خود استفاده کنید.
مشاهده فریم در ثانیه در زمان واقعی با متر FPS
آمار رندر فریم یک پوشش است که در گوشه بالا سمت راست نمای شما ظاهر می شود. این یک تخمین زمان واقعی از FPS را با اجرای صفحه ارائه می دهد.
به آمار ارائه قاب مراجعه کنید.
وقایع نقاشی را در زمان واقعی با چشمک زدن رنگ مشاهده کنید
برای به دست آوردن نمای واقعی از تمام رویدادهای رنگ در صفحه ، از Paint Flashing استفاده کنید.
چشمک زن را ببینید.
روکش لایه ها را با مرزهای لایه مشاهده کنید
برای مشاهده روکش مرزها و کاشی های لایه در بالای صفحه از مرزهای لایه استفاده کنید.
مرزهای لایه را ببینید.
در زمان واقعی مسائل مربوط به عملکرد پیمایش را پیدا کنید
برای شناسایی عناصر صفحه که شنوندگان رویداد مربوط به پیمایش هستند که ممکن است به عملکرد صفحه آسیب برساند ، از مشکلات عملکرد پیمایش استفاده کنید. DevTools عناصر بالقوه پیش بینی کننده در Teal را تشریح می کند.
به مسائل مربوط به عملکرد پیمایش مراجعه کنید.











