Эта страница представляет собой подробный справочник по функциям Chrome DevTools, связанным с анализом производительности.
См. раздел «Анализ производительности во время выполнения» для ознакомления с руководством по анализу производительности страницы с помощью Chrome DevTools.
Рекордная производительность
Вы можете записывать время выполнения или производительность загрузки.
Рекордная производительность во время выполнения
Записывайте производительность во время выполнения, если вы хотите проанализировать производительность страницы во время ее работы, а не во время загрузки.
- Перейдите на страницу, которую хотите проанализировать.
- Откройте вкладку «Производительность» в DevTools.
Нажмите Запись
 .
. Взаимодействуйте со страницей. DevTools записывает всю активность страницы, происходящую в результате вашего взаимодействия.
Нажмите «Запись» еще раз или нажмите «Стоп» , чтобы остановить запись.
Рекордная производительность нагрузки
Записывайте производительность загрузки, если вы хотите проанализировать производительность страницы во время ее загрузки, а не во время ее запуска.
- Перейдите на страницу, которую хотите проанализировать.
- Откройте панель «Производительность» DevTools.
Нажмите Начать профилирование и перезагрузите страницу.
 . DevTools сначала переходит к
. DevTools сначала переходит к about:blankчтобы удалить все оставшиеся снимки экрана и следы. Затем DevTools записывает показатели производительности во время перезагрузки страницы, а затем автоматически останавливает запись через пару секунд после завершения загрузки.
DevTools автоматически увеличивает ту часть записи, где произошла большая часть действий.

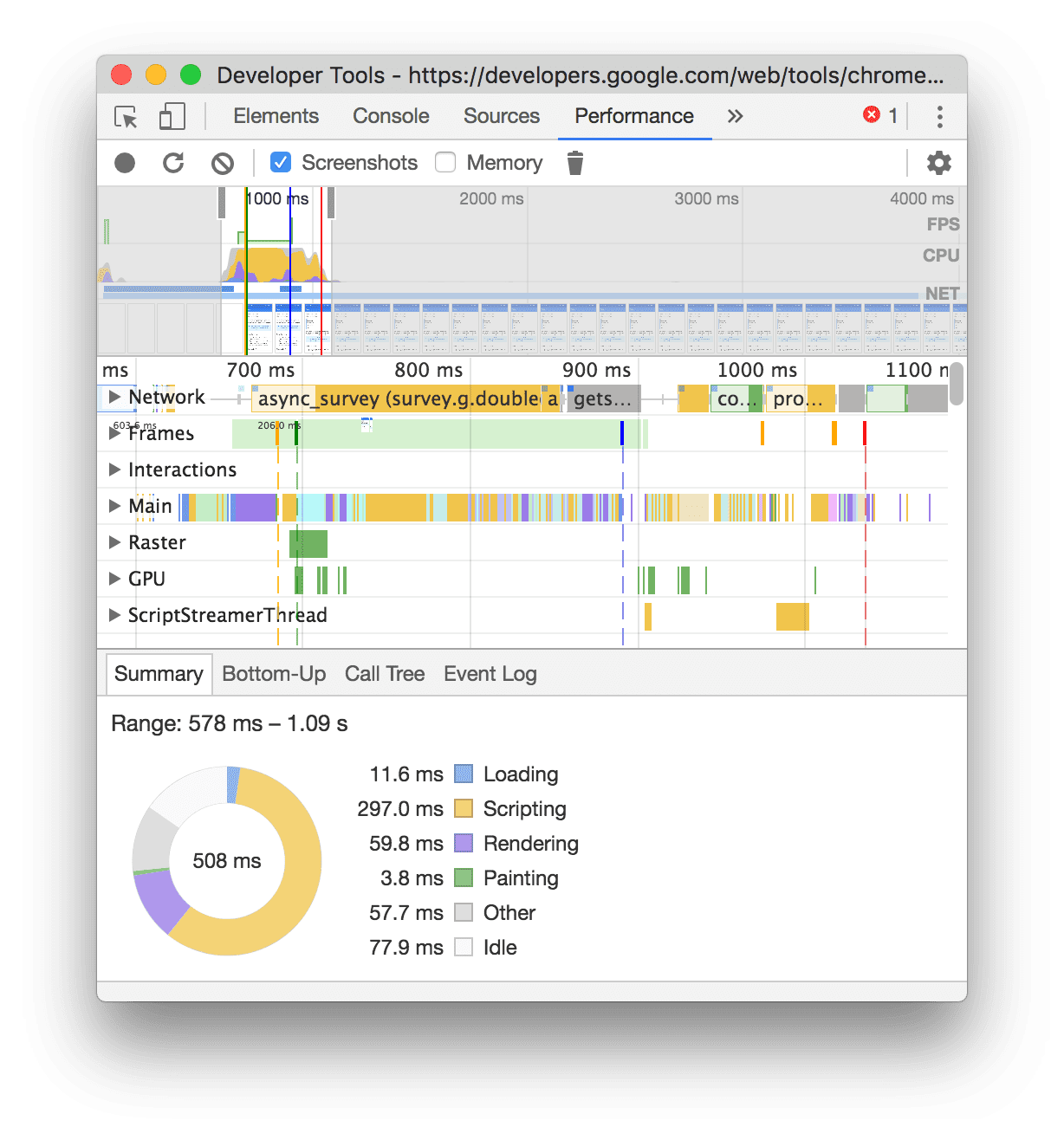
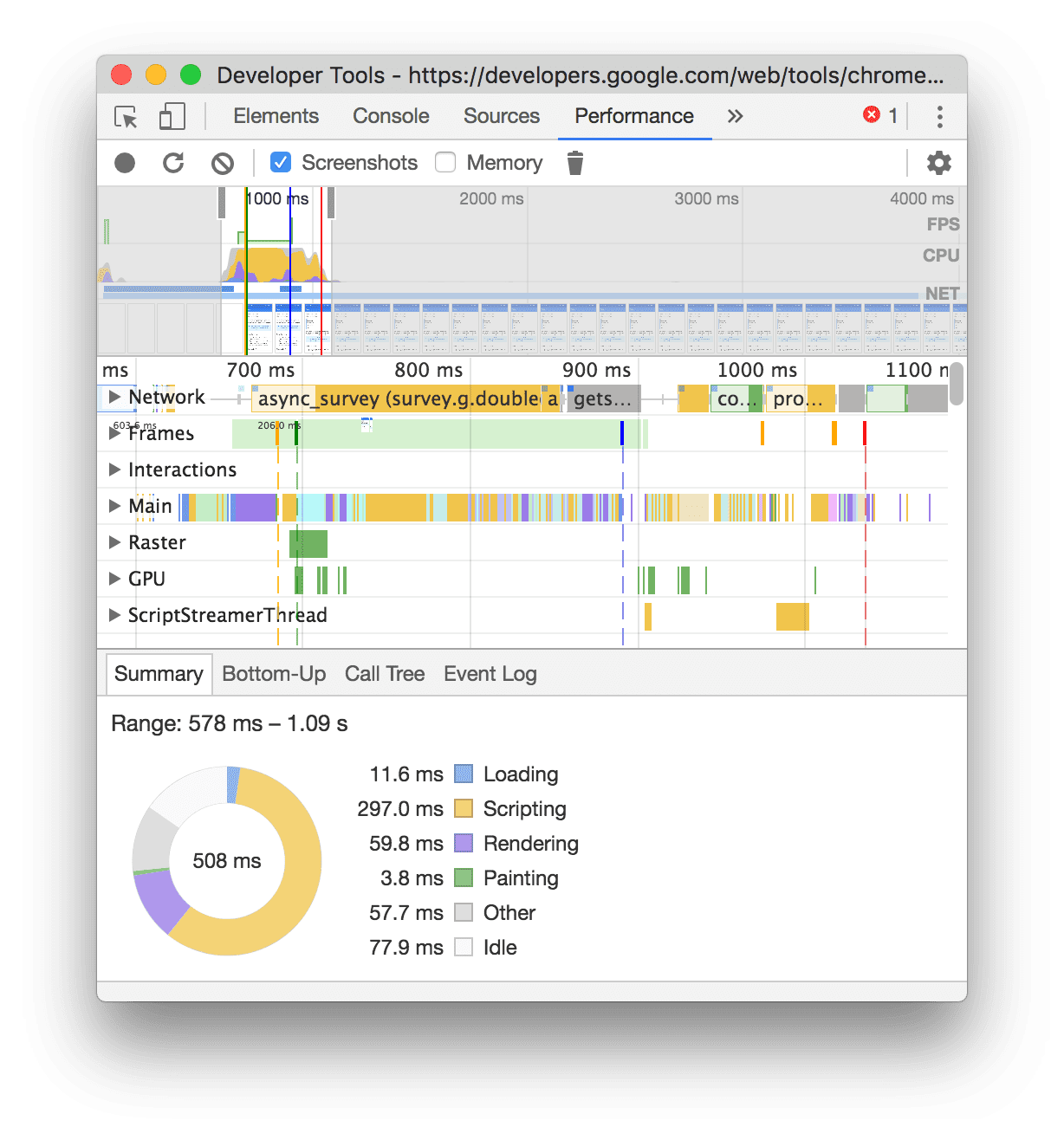
В этом примере на панели «Производительность» отображается активность во время загрузки страницы.
Делайте снимки экрана во время записи
Установите флажок «Снимки экрана» , чтобы делать снимки экрана каждого кадра во время записи.
См. раздел Просмотр снимка экрана , чтобы узнать, как работать со снимками экрана.
Принудительная сборка мусора во время записи
Во время записи страницы нажмите «Собрать мусор , чтобы принудительно собрать мусор.
Показать настройки записи
Нажмите Настройки захвата ![]() чтобы предоставить дополнительные настройки, связанные с тем, как DevTools записывает записи производительности.
чтобы предоставить дополнительные настройки, связанные с тем, как DevTools записывает записи производительности.
Отключить примеры JavaScript
По умолчанию на главной дорожке записи отображаются подробные стеки вызовов функций JavaScript, которые были вызваны во время записи. Чтобы отключить эти стеки вызовов:
- Откройте настройки захвата
меню. См. Показать настройки записи .
- Установите флажок «Отключить примеры JavaScript» .
- Сделайте запись страницы.
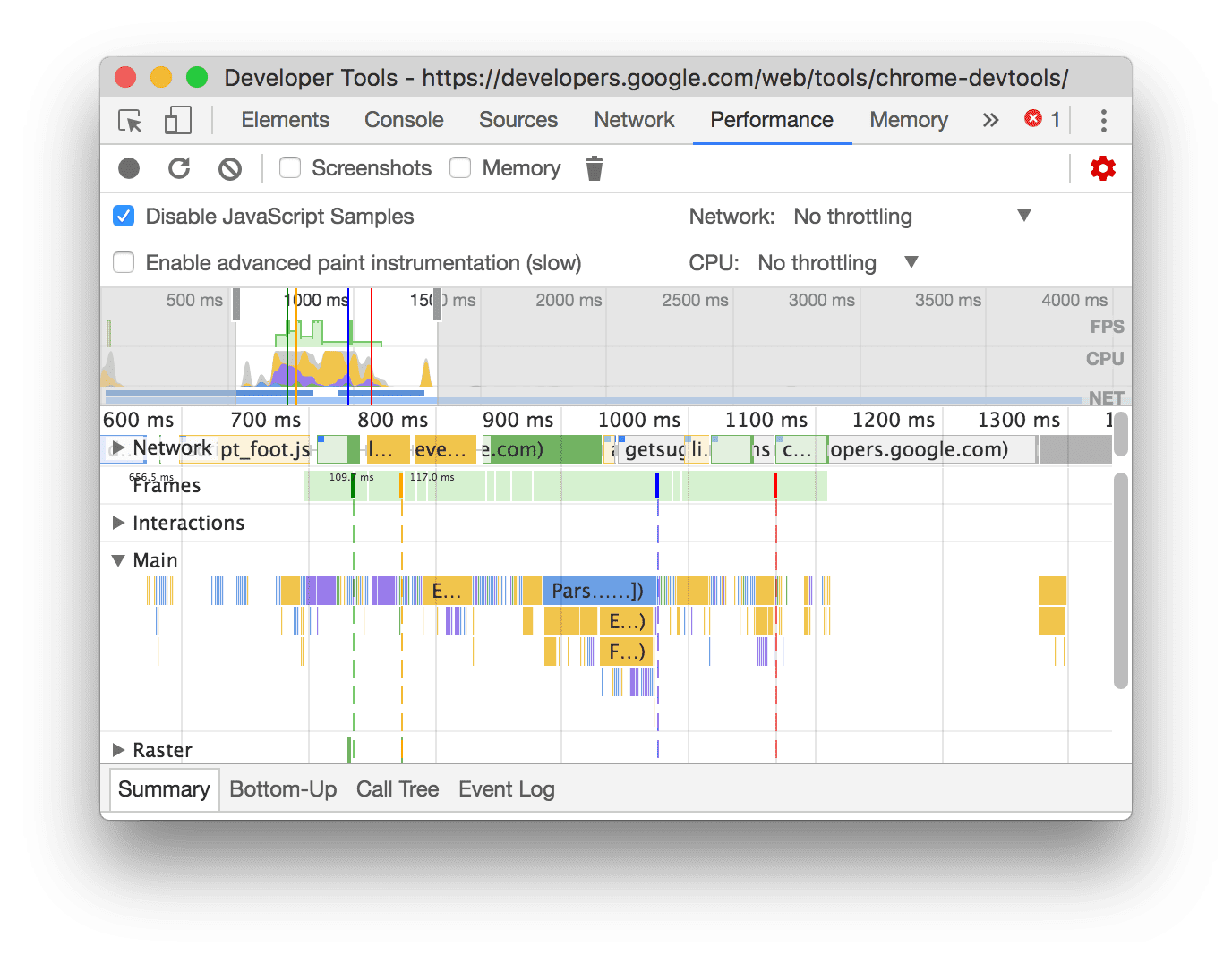
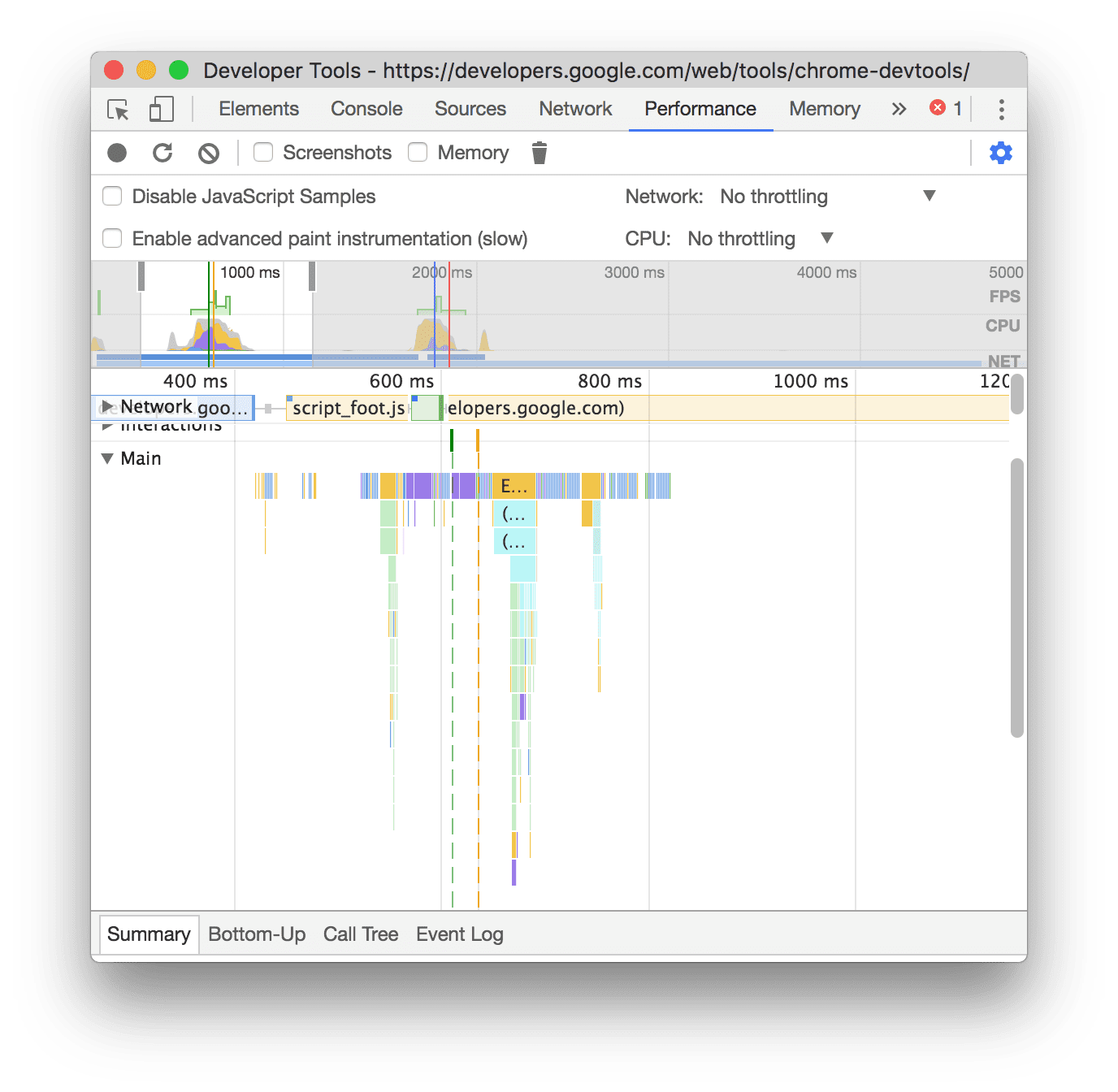
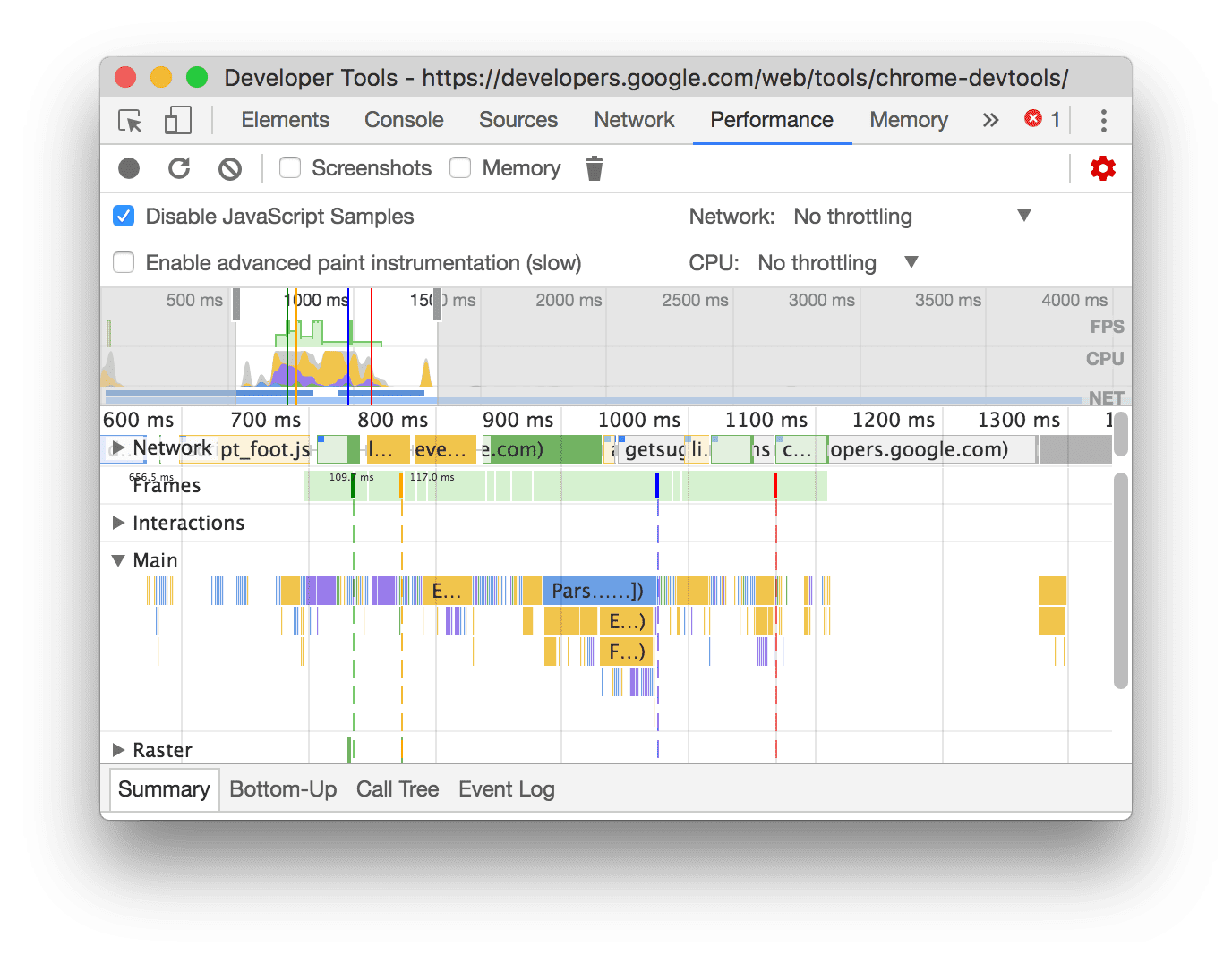
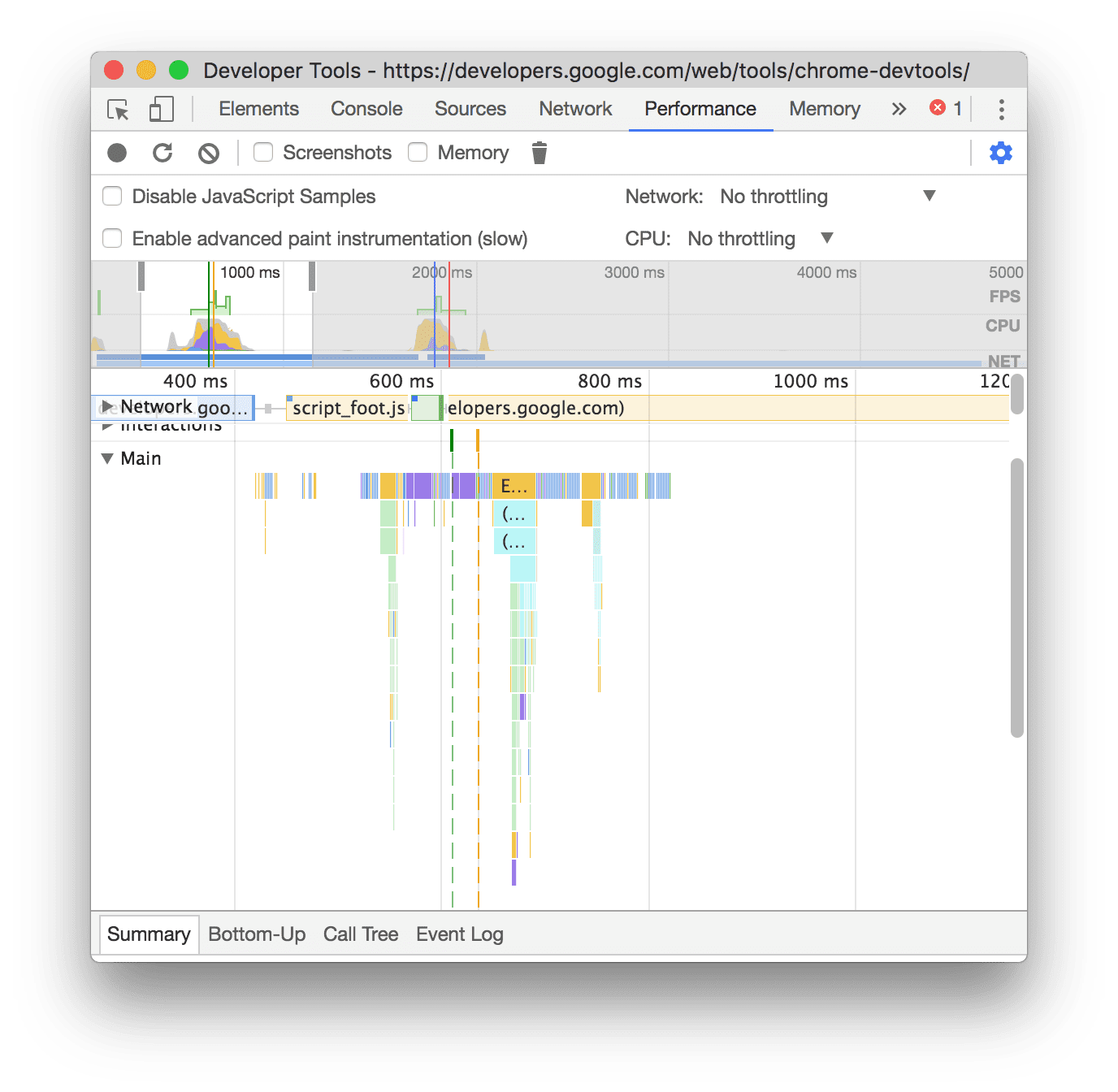
На следующих снимках экрана показана разница между отключением и включением примеров JavaScript. Основная дорожка записи становится намного короче, когда семплирование отключено, поскольку в ней отсутствуют все стеки вызовов JavaScript.

В этом примере показана запись с отключенными образцами JS.

В этом примере показана запись с включенными образцами JS.
Регулирование сети во время записи
Чтобы ограничить сеть во время записи:
- Откройте настройки захвата
меню. См. Показать настройки записи .
- Установите для сети выбранный уровень регулирования.
В раскрывающемся меню на панели «Производительность» также может быть рекомендована настройка регулирования по умолчанию или настройка, которая приблизительно соответствует ощущениям ваших пользователей на основе полевых данных .
Дроссель процессора во время записи
Чтобы ограничить процессор во время записи:
- Откройте настройки захвата
меню. См. Показать настройки записи .
- Установите ЦП на выбранный уровень регулирования.
Регулирование зависит от возможностей вашего компьютера. Например, опция замедления в 2 раза заставляет ваш процессор работать в 2 раза медленнее, чем обычно. DevTools не может по-настоящему моделировать процессоры мобильных устройств, поскольку архитектура мобильных устройств сильно отличается от архитектуры настольных компьютеров и ноутбуков.
В раскрывающемся меню на панели «Производительность» также может быть рекомендована настройка регулирования по умолчанию или настройка, которая приблизительно соответствует ощущениям ваших пользователей на основе полевых данных .
Включить статистику селектора CSS
Чтобы просмотреть статистику ваших селекторов правил CSS во время длительных событий пересчета стиля :
- Откройте настройки захвата
меню. См. Показать настройки записи .
- Установите флажок Включить статистику селектора CSS .
Дополнительные сведения см. в статье «Анализ производительности селектора CSS во время событий пересчета стиля» .
Включить расширенные инструменты рисования
Чтобы просмотреть подробные инструменты для рисования:
- Откройте настройки захвата
меню. См. Показать настройки записи .
- Установите флажок Включить расширенные инструменты рисования .
Чтобы узнать, как взаимодействовать с информацией о рисовании, см. Просмотр слоев и Просмотр профилировщика рисования .
Аннотируйте запись и делитесь ею
После записи трассировки производительности вы можете проанализировать ее и добавить к ней примечания, чтобы поделиться своими выводами.
Чтобы добавить аннотацию к записи, откройте вкладку «Аннотации» на боковой панели слева от панели «Производительность» . Добавить аннотацию можно несколькими способами:
- Метка элемента : чтобы добавить метку к элементу, дважды щелкните его и введите метку.
- Соединение двух элементов : чтобы соединить два элемента стрелкой, дважды щелкните первый элемент, щелкните стрелку рядом с ним, затем щелкните второй элемент.
- Пометка временного диапазона . Чтобы пометить произвольный временной диапазон, перетащите, удерживая клавишу «Shift», от начала временного диапазона к его концу, затем введите метку.

В этом примере на дорожке «Сеть» есть два аннотированных запроса, связь между ними и аннотированный диапазон времени, выделенный розовым цветом. На вкладке «Аннотации» рядом с названием вкладки отображается количество аннотаций, в данном примере — 4.
Чтобы удалить аннотацию, наведите указатель мыши на нее на вкладке «Аннотации» и нажмите кнопку » рядом с ней.
Чтобы скрыть аннотации из трассировки производительности, установите Скрыть аннотации» внизу вкладки «Аннотации» .
Сохраните и поделитесь записью
Чтобы сохранить запись и позже поделиться ею с аннотированными результатами производительности, на панели действий в верхней части панели «Производительность» нажмите » и выберите «Сохранить трассировку» .

Альтернативно выберите «Сохранить трассировку без аннотаций» .
Загрузить запись
Чтобы загрузить запись, нажмите на панели действий в верхней части панели «Производительность» .

На панели «Производительность» будут отображаться аннотации, если они присутствуют в трассировке.
Очистить предыдущую запись
После завершения записи нажмите «Очистить запись» . ![]() чтобы удалить эту запись с панели «Производительность» .
чтобы удалить эту запись с панели «Производительность» .
Анализ записи выступления
После записи производительности во время выполнения или записи производительности нагрузки панель «Производительность» предоставляет множество данных для анализа производительности того, что только что произошло.
Получите полезную информацию
Панель «Производительность» объединяет данные о производительности из отчета Lighthouse и устаревшей панели «Производительность» . Эти данные могут предложить способы повышения производительности и предоставить управляемый анализ по следующим проблемам производительности, включая, помимо прочего:
- LCP и INP по подчастям
- Обнаружение запроса LCP
- Виновники смещения макета
- Рендеринг запросов на блокировку
- Третьи стороны
- Доставка изображений
- Задержка запроса документа
- Оптимизация области просмотра для мобильных устройств
- Стоимость селектора CSS
Чтобы использовать информацию:
- Сделайте запись выступления .
- На левой боковой панели панели «Производительность» откройте вкладку « Аналитика» , разверните различные разделы, наведите указатель мыши на элементы и щелкните их. На панели «Производительность» будут выделены соответствующие события в трассировке.
Навигация по записи
Чтобы внимательно изучить запись своего исполнения, вы можете выбрать часть записи, прокрутить длинную диаграмму пламени, увеличить или уменьшить масштаб и использовать навигационные цепочки для перехода между уровнями масштабирования.
Выбрать часть записи
Под панелью действий панели «Производительность» и в верхней части записи вы можете увидеть раздел «Обзор временной шкалы» с диаграммами ЦП и NET .

Чтобы выбрать часть записи, нажмите и удерживайте, а затем перетащите влево или вправо по обзору временной шкалы .
Чтобы выделить часть с помощью клавиатуры:
- Сфокусируйтесь на основной дорожке или на любом из ее соседей.
- Используйте клавиши W , A , S , D для увеличения, перемещения влево, уменьшения и перемещения вправо соответственно.
Чтобы выбрать часть с помощью трекпада:
- Наведите указатель мыши на раздел «Обзор временной шкалы» или на любой из треков ( Main и его соседей).
- Двумя пальцами проведите пальцем вверх, чтобы уменьшить масштаб, проведите влево, чтобы переместить влево, проведите вниз, чтобы увеличить масштаб, и проведите пальцем вправо, чтобы переместить вправо.
Создавайте хлебные крошки и переключайтесь между уровнями масштабирования.
Обзор временной шкалы позволяет последовательно создавать несколько вложенных навигационных цепочек, увеличивая уровни масштабирования, а затем свободно переключаться между уровнями масштабирования.
Чтобы создать и использовать хлебные крошки:
- В обзоре временной шкалы выберите часть записи .
- Наведите указатель мыши на выделение и нажмите кнопку N мс . Выбор расширится и заполнит обзор временной шкалы . Цепочка навигационных цепочек начинает формироваться в верхней части обзора временной шкалы .
- Повторите два предыдущих шага, чтобы создать еще одну вложенную навигационную цепочку. Вы можете продолжать вкладывать хлебные крошки, пока диапазон выбора превышает 5 миллисекунд.
- Чтобы перейти к выбранному уровню масштабирования, щелкните соответствующую навигационную цепочку в верхней части обзора временной шкалы .
Чтобы удалить дочерние элементы навигационной цепочки, щелкните правой кнопкой мыши родительскую навигационную цепочку и выберите «Удалить дочернюю навигационную цепочку» .
Прокрутите длинную диаграмму пламени
Чтобы прокрутить длинную диаграмму пламени на главной дорожке или на любой из ее соседей, щелкните и удерживайте ее, а затем перетащите в любом направлении, пока то, что вы ищете, не появится в поле зрения.
Поисковая деятельность
Вы можете выполнять поиск по действиям на основной дорожке и запросам на сетевой дорожке.
Чтобы открыть окно поиска в нижней части панели «Производительность» , нажмите:
- macOS: команда + F
- Windows, Linux: Control + F

В этом примере показано регулярное выражение в поле поиска внизу, которое находит любое действие, начинающееся с E
Чтобы просмотреть действия, соответствующие вашему запросу:
- Нажмите кнопку Назад» или Далее» .
- Нажмите Shift + Enter , чтобы выбрать предыдущий, или Enter, чтобы выбрать следующий.
На панели «Производительность» отображается всплывающая подсказка над действием, выбранным в поле поиска.
Чтобы изменить настройки запроса:
- Нажмите Учитывать регистр , чтобы сделать запрос чувствительным к регистру.
- Нажмите Регулярное выражение , чтобы использовать регулярное выражение в запросе.
Чтобы скрыть окно поиска, нажмите «Отмена» .
Измените порядок треков и скройте их
Чтобы навести порядок в трассировке производительности, вы можете изменить порядок дорожек и скрыть ненужные в режиме конфигурации дорожек.
Чтобы переместить и скрыть треки:
- Чтобы войти в режим настройки, щелкните правой кнопкой мыши имя трека и выберите «Настроить треки» .
- Нажмите вверх или вниз, чтобы переместить дорожку вверх или вниз. Нажмите , чтобы скрыть его.
- По завершении нажмите «Завершить настройку дорожек» внизу, чтобы выйти из режима настройки.
Посмотрите видео, чтобы увидеть этот рабочий процесс в действии.
Панель «Производительность» сохраняет конфигурацию отслеживания для новых трассировок, но не для следующих сеансов DevTools.
Просмотр активности основной темы
Используйте главную дорожку для просмотра активности, произошедшей в основной цепочке страницы.

Щелкните событие, чтобы просмотреть дополнительную информацию о нем на вкладке «Сводка» , включая, помимо прочего: время, трассировку стека, ссылки на соответствующие сценарии и сторонние имена, если таковые имеются. На панели «Производительность» выбранное событие выделяется синим цветом.

В этом примере показана дополнительная информация о событии вызова функции get на вкладке «Сводка» .
Прочитайте таблицу пламени
Панель «Производительность» представляет активность основного потока на флейм-диаграмме. Ось X представляет запись с течением времени. Ось Y представляет стек вызовов. События сверху вызывают события ниже.

В этом примере показана диаграмма пламени на главной дорожке. Событие click вызвало анонимный вызов функции. Эта функция, в свою очередь, вызывает onEndpointClick_ , которая вызывает handleClick_ и так далее.
Панель «Производительность» назначает скриптам случайные цвета, чтобы разбить диаграмму пламени и сделать ее более читабельной. В предыдущем примере вызовы функций из одного скрипта окрашены в голубой цвет. Звонки из другого скрипта окрашены в светло-розовый цвет. Темно-желтый цвет представляет активность сценария, а фиолетовое событие — активность рендеринга. Эти темно-желтые и фиолетовые события одинаковы на всех записях.
Длинные задачи также выделяются красным треугольником, а часть длительностью более 50 миллисекунд — красным:

В этом примере задача заняла более 400 миллисекунд, поэтому часть, представляющая последние 350 миллисекунд, заштрихована красным, а начальные 50 миллисекунд — нет.
Кроме того, на главной дорожке отображается информация о профилях ЦП, запущенных и остановленных с помощью консольных функций profile() и profileEnd() .
Чтобы скрыть подробную диаграмму вызовов JavaScript, см. Отключение примеров JavaScript . Когда образцы JS отключены, вы видите только события высокого уровня, такие как Event (click) и Function Call .
Отслеживать инициаторов событий
На главной дорожке могут отображаться стрелки, связывающие следующих инициаторов и события, которые они вызвали:
- Недействительность стиля или макета -> Пересчитать стили или макет
- Запросить кадр анимации → Запущен кадр анимации
- Запросить обратный вызов в режиме ожидания -> Обратный вызов в режиме ожидания
- Установить таймер -> Таймер сработал
- Создать WebSocket -> Отправить... и получить рукопожатие WebSocket или уничтожить WebSocket
- Запланировать postTask -> Запустить postTask или прервать postTask
Чтобы увидеть стрелки, найдите на диаграмме пламени либо инициатор, либо событие, которое оно вызвало, и выберите его.

Если этот флажок установлен, на вкладке «Сводка» отображается «Инициатор» для ссылок для инициаторов и «Инициировано ссылками» для событий, которые они вызвали. Нажимайте на них, чтобы переключаться между соответствующими событиями.

Скрыть функции и их дочерние элементы в диаграмме пламени
Чтобы навести порядок в Flame Chart в Главном потоке, вы можете скрыть выбранные функции или их дочерние элементы:
На главной дорожке щелкните правой кнопкой мыши функцию и выберите один из следующих вариантов или нажмите соответствующий ярлык:
- Скрыть функцию (
H) - Скрыть детей (
C) - Скрыть повторяющихся детей (
R) - Сбросить детей (
U) - Сбросить трассировку (
T) - Добавить скрипт в список игнорирования (
I)

Рядом с именем функции появится раскрывающаяся со скрытыми дочерними элементами.
- Скрыть функцию (
Чтобы увидеть количество скрытых дочерних элементов, наведите указатель мыши на кнопку раскрывающегося .

Чтобы сбросить функцию со скрытыми дочерними элементами или всю диаграмму пламени, выберите функцию и нажмите
Uили щелкните правой кнопкой мыши любую функцию и выберите «Сбросить трассировку» соответственно.
Игнорировать сценарии в таблице пламени
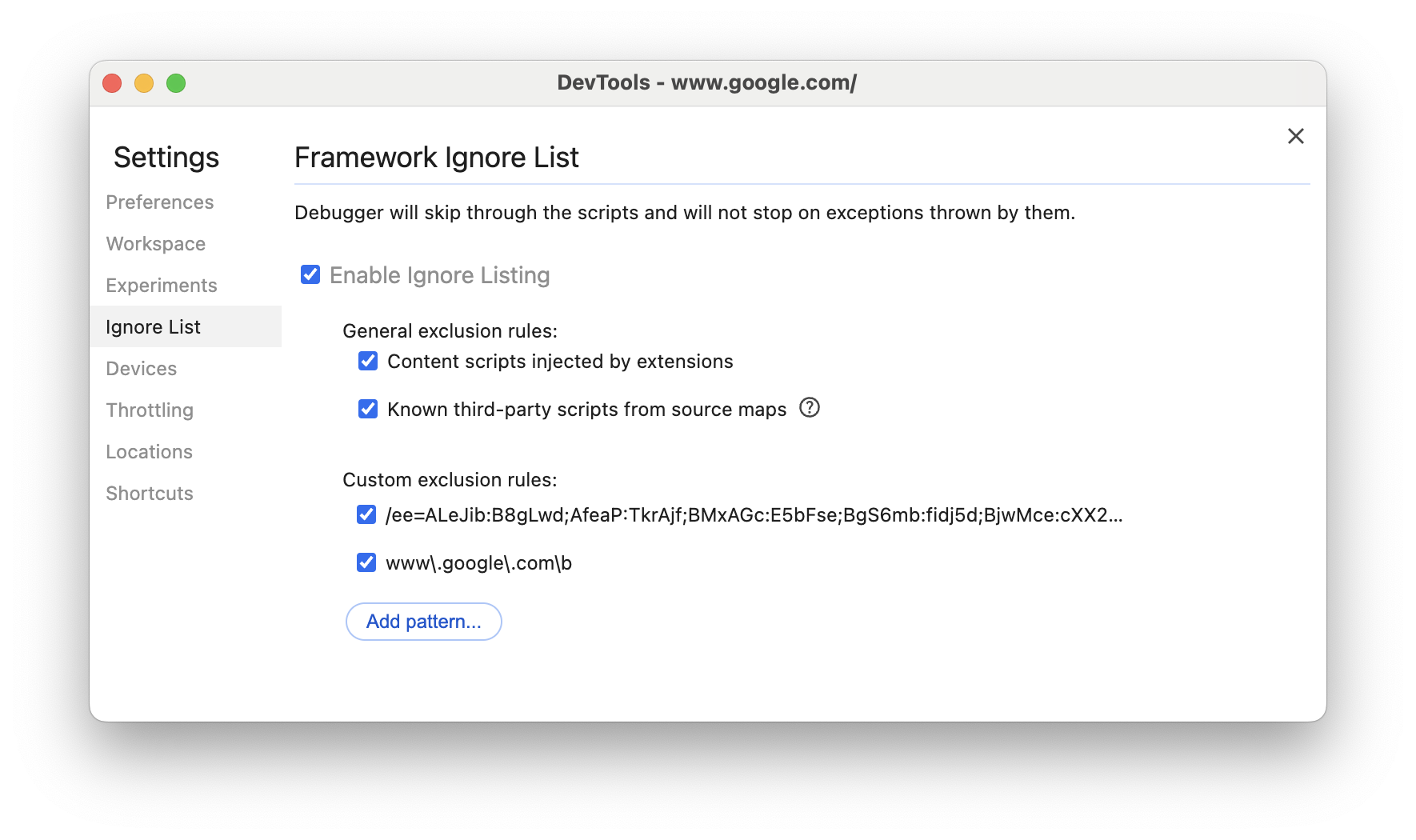
Чтобы добавить сценарий в список игнорируемых, щелкните сценарий правой кнопкой мыши на диаграмме и выберите «Добавить сценарий в список игнорируемых» .

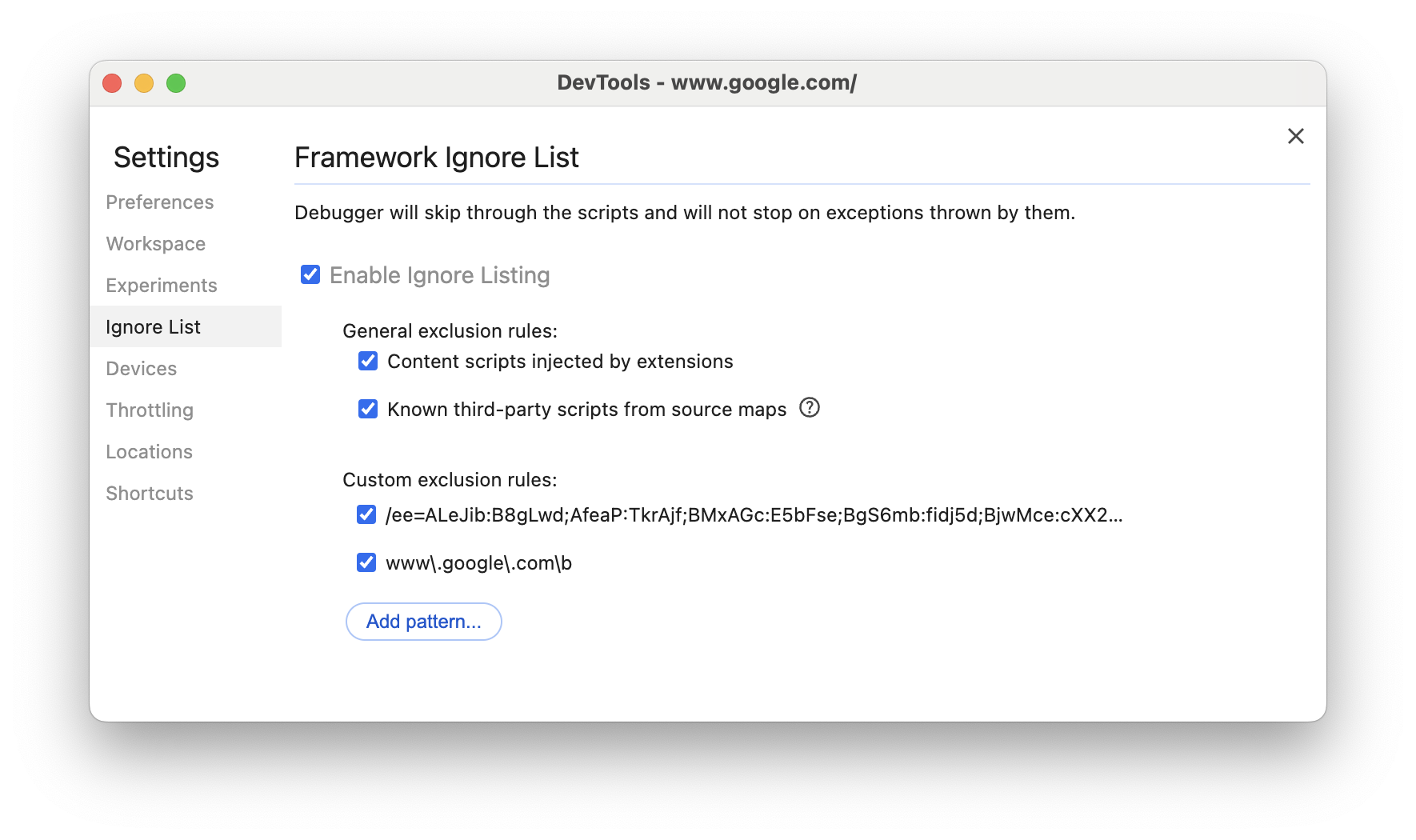
Диаграмма сворачивает игнорируемые сценарии, помечает их как «В списке игнорирования» и добавляет их в пользовательские правила исключения в «Настройки» > «Список игнорирования» . Игнорируемые сценарии сохраняются до тех пор, пока вы не удалите их из трассировки или из пользовательских правил исключения .

Просмотр активности в таблице
После записи страницы вам не нужно полагаться исключительно на Основной трек для анализа активности. DevTools также предоставляет три табличных представления для анализа действий. Каждое представление дает вам другой взгляд на действия:
- Если вы хотите просмотреть корневые действия, которые вызывают наибольшую работу, используйте вкладку «Дерево вызовов» .
- Если вы хотите просмотреть действия, на которые непосредственно было потрачено больше всего времени, используйте вкладку «Снизу вверх» .
- Если вы хотите просмотреть действия в том порядке, в котором они происходили во время записи, используйте вкладку «Журнал событий» .
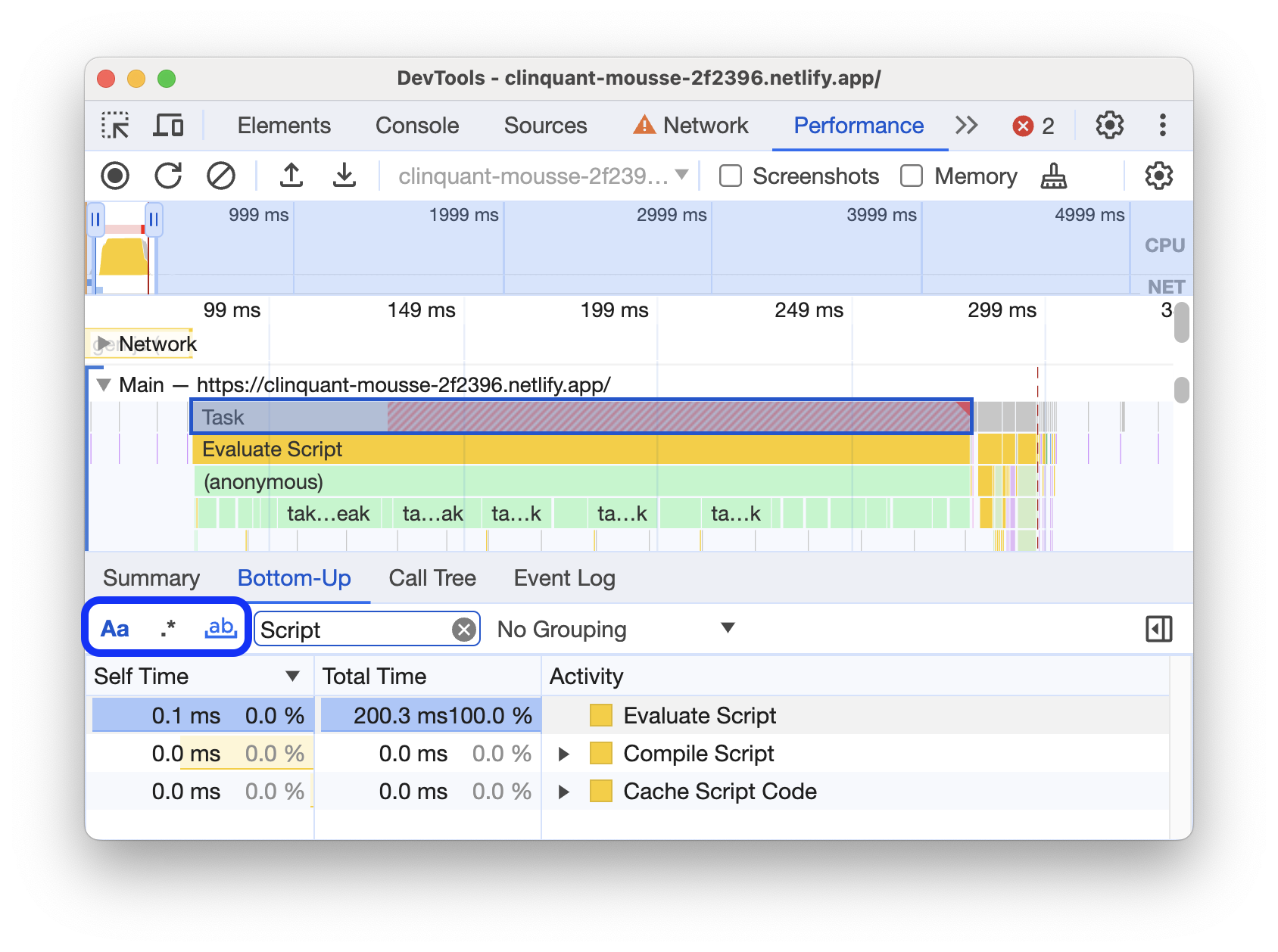
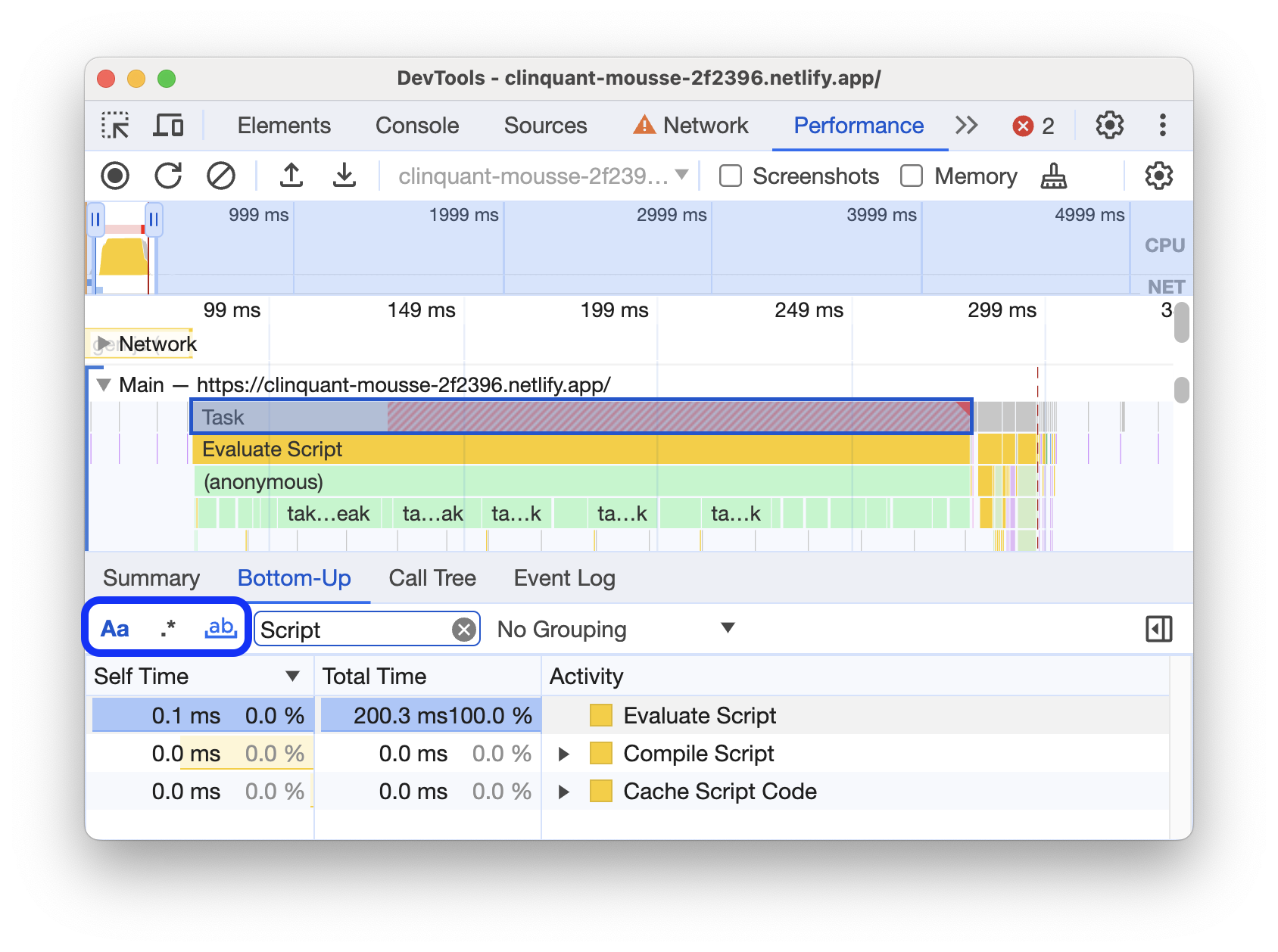
Чтобы помочь вам быстрее найти то, что вы ищете, на всех трех вкладках рядом с панелью фильтров есть кнопки расширенной фильтрации:
- Сопоставить регистр .
- Регулярное выражение .
- Соответствует целому слову .

В каждом табличном представлении на панели «Производительность» показаны ссылки на такие действия, как вызовы функций. Чтобы помочь вам в отладке, DevTools находит соответствующие объявления функций в исходных файлах. Кроме того, если соответствующие исходные карты присутствуют и включены, DevTools автоматически находит исходные файлы.
Щелкните ссылку, чтобы открыть исходный файл на панели «Источники» .

Корневая деятельность
Ниже приведено объяснение концепции корневых действий , упомянутой на вкладках «Дерево вызовов» , « Снизу вверх » и разделах «Журнал событий» .
Корневые действия — это те, которые заставляют браузер выполнять некоторую работу. Например, когда вы щелкаете страницу, браузер запускает событие Event в качестве корневого действия. Затем это Event может привести к выполнению обработчика.
На диаграмме пламени Главного трека коренные действия находятся в верхней части диаграммы. На вкладках «Дерево вызовов» и «Журнал событий» корневые действия являются элементами верхнего уровня.
См. вкладку «Дерево вызовов» для примера корневых действий.
Вкладка «Дерево вызовов»
Используйте вкладку «Дерево вызовов», чтобы просмотреть, какие корневые действия вызывают наибольшую работу.
На вкладке «Дерево вызовов» отображаются действия только во время выбранной части записи. См. раздел «Выбор части записи», чтобы узнать, как выбирать части.

В этом примере элементы верхнего уровня в столбце «Активность» , такие как Event , Paint » и Composite Layers , являются корневыми действиями. Вложенность представляет собой стек вызовов. В этом примере Event вызвало Function Call , который вызвал button.addEventListener , который вызвал b и так далее.
Самовремя представляет собой время, непосредственно потраченное на эту деятельность. Общее время представляет собой время, потраченное на это действие или любое из его дочерних элементов.
Нажмите «Время на себя» , «Общее время» или «Активность» , чтобы отсортировать таблицу по этому столбцу.
Используйте поле «Фильтр» , чтобы фильтровать события по названию действия.
По умолчанию в меню «Группировка» установлено значение «Нет группировки» . Используйте меню «Группировка» , чтобы отсортировать таблицу действий по различным критериям.
Нажмите «Показать самый тяжелый стек». ![]() чтобы открыть другую таблицу справа от таблицы действий . Щелкните действие, чтобы заполнить таблицу «Самый тяжелый стек» . Таблица «Самый тяжелый стек» показывает, какие дочерние элементы выбранного действия заняли больше всего времени.
чтобы открыть другую таблицу справа от таблицы действий . Щелкните действие, чтобы заполнить таблицу «Самый тяжелый стек» . Таблица «Самый тяжелый стек» показывает, какие дочерние элементы выбранного действия заняли больше всего времени.
Вкладка «Снизу вверх»
Используйте вкладку «Снизу вверх», чтобы просмотреть, какие действия в совокупности заняли больше всего времени.
На вкладке «Снизу вверх» отображаются действия только во время выбранной части записи. См. раздел «Выбор части записи», чтобы узнать, как выбирать части.

На диаграмме основного трека этого примера вы можете видеть, что почти все время было потрачено на выполнение трех вызовов wait() . Соответственно, верхняя активность во вкладке «Снизу вверх» — wait . На диаграмме пламени желтый цвет под призывами к wait на самом деле представляет собой тысячи вызовов Minor GC . Соответственно, вы можете видеть, что во вкладке «Снизу вверх» следующим по стоимости занятием является Minor GC .
Столбец «Время на себя» представляет совокупное время, потраченное непосредственно на это действие, во всех его проявлениях.
Столбец «Общее время» представляет общее время, потраченное на это действие или любое из его дочерних действий.
Вкладка «Журнал событий»
Используйте вкладку «Журнал событий» для просмотра действий в том порядке, в котором они происходили во время записи.
На вкладке «Журнал событий» отображаются действия только во время выбранной части записи. См. раздел «Выбор части записи», чтобы узнать, как выбирать части.

Столбец «Время начала» представляет момент начала действия относительно начала записи. Время начала 1573.0 ms для выбранного элемента в этом примере означает, что действие началось через 1573 мс после начала записи.
Столбец «Время на себя» представляет время, потраченное непосредственно на это занятие.
Столбцы «Общее время» представляют время, потраченное непосредственно на это действие или на любой из его дочерних элементов.
Нажмите «Время начала» , «Время для себя» или «Общее время», чтобы отсортировать таблицу по этому столбцу.
Используйте поле «Фильтр» , чтобы фильтровать действия по имени.
Используйте меню «Продолжительность» , чтобы отфильтровать любые действия, которые заняли менее 1 или 15 мс. По умолчанию в меню «Продолжительность» установлено значение «Все» , что означает, что отображаются все действия.
Снимите флажки «Загрузка» , «Сценарии» , «Рендеринг» или «Рисование» , чтобы отфильтровать все действия из этих категорий.
Просмотр показателей эффективности
Наложение вертикальных линий на графике производительности позволяет увидеть важные маркеры производительности, такие как:
- Первая краска (FP)
- Первая содержательная краска (FCP)
- Самая большая содержательная краска (LCP)
- Событие DOMContentLoaded (DCL)
- Событие загрузки (L)

Наведите указатель мыши на имена маркеров в нижней части трассы, чтобы увидеть их временную метку.
Посмотреть пользовательское время
На дорожке «Тайминги» просмотрите свои собственные маркеры производительности, такие как:
- Вызовы
performance.mark(). Отдельная отметка с подсказкой показана ниже на отметке 813,44 мс и называется «Начало запуска JavaScript» . - Вызовы
performance.measure(). Ниже показан желтый диапазон с надписью «Медленное взаимодействие» .

Выберите маркер, чтобы просмотреть дополнительные сведения на вкладке «Сводка» , включая его временную метку, общее время, собственное время и объект detail . Для вызовов performance.mark() и performance.measure() на вкладке также отображаются трассировки стека.
Просмотр взаимодействий
Просматривайте действия пользователей на треке «Взаимодействия» , чтобы выявить потенциальные проблемы с реагированием.
Чтобы просмотреть взаимодействия:
- Откройте DevTools , например, на этой демонстрационной странице .
- Откройте панель Performance и начните запись .
- Нажмите на элемент (кофе) и остановите запись.
- Найдите дорожку «Взаимодействия» на временной шкале.

В этом примере на дорожке «Взаимодействия» показано взаимодействие «Указатель» . Взаимодействия имеют усы, которые указывают на задержки ввода и представления на границах времени обработки. Наведите указатель мыши на взаимодействие, чтобы увидеть всплывающую подсказку с задержкой ввода, временем обработки и задержкой представления.
На треке «Взаимодействия» также отображаются предупреждения «Взаимодействие с следующей отрисовкой» (INP) для взаимодействий продолжительностью более 200 миллисекунд на вкладке «Сводка» и во всплывающей подсказке при наведении курсора мыши:

На треке «Взаимодействия» взаимодействия продолжительностью более 200 миллисекунд отмечаются красным треугольником в правом верхнем углу.
Посмотреть изменения макета
Просматривайте изменения макета на треке «Сдвиги макета» . Сдвиги показаны фиолетовыми ромбами и сгруппированы в кластеры (фиолетовые линии) в зависимости от их близости на временной шкале.

Чтобы выделить элемент, вызвавший сдвиг макета в области просмотра, наведите указатель мыши на соответствующий ромб.
Чтобы просмотреть дополнительную информацию о сдвиге или сдвигах макета на вкладке «Сводка» с указанием времени, оценок, элементов и потенциальных виновников, щелкните соответствующий ромб или кластер.
Дополнительные сведения см. в разделе Совокупный сдвиг макета (CLS) .
Просмотр анимации
Просмотр анимации на дорожке «Анимации» . Анимации называются соответствующими свойствами или элементами CSS, если таковые имеются, например, transform или my-element . Анимации без композиции отмечены красными треугольниками в правом верхнем углу.

Выберите анимацию, чтобы просмотреть дополнительные сведения на вкладке «Сводка» , включая причины сбоев компоновки.
Просмотр активности графического процессора
Просмотрите активность графического процессора в разделе «Графический процессор» .
Просмотр растровой активности
Просмотрите растровую активность в разделе «Пул потоков» .

Анализ кадров в секунду (FPS)
DevTools предоставляет множество способов анализа кадров в секунду:
- Используйте раздел «Кадры» , чтобы просмотреть, сколько времени занял конкретный кадр.
- Используйте счетчик FPS для оценки FPS в реальном времени во время запуска страницы. См. раздел Просмотр кадров в секунду в реальном времени с помощью счетчика FPS .
Раздел «Рамки»
В разделе «Кадры» указано, сколько именно времени занял конкретный кадр.
Наведите указатель мыши на кадр, чтобы просмотреть всплывающую подсказку с дополнительной информацией о нем.

В этом примере показана всплывающая подсказка при наведении курсора на кадр.
В разделе «Кадры» могут отображаться четыре типа кадров:
- Холостая рамка (белая) . Никаких изменений.
- Рамка (зеленая) . Отрисовано как ожидалось и в срок.
- Частично представленная рамка (желтая с редким широким пунктирным узором) . Chrome приложил все усилия, чтобы вовремя отобразить хотя бы некоторые визуальные обновления. Например, в случае, если работа основного потока процесса рендеринга (холстовая анимация) задерживается, но поток композитора (прокрутка) успевает.
- Пропущенная рамка (красная с плотным сплошным узором) . Chrome не может отобразить кадр в разумные сроки.

В этом примере показана всплывающая подсказка при наведении курсора на частично представленный кадр.
Щелкните кадр, чтобы просмотреть дополнительную информацию о нем на вкладке «Сводка» . DevTools выделяет выбранный кадр синим цветом.

Просмотр сетевых запросов
Разверните раздел «Сеть» , чтобы просмотреть каскад сетевых запросов, возникших во время записи производительности.

Рядом с названием сетевой дорожки есть легенда с цветовыми кодами типов запросов.
Запросы на блокировку рендеринга отмечены красным треугольником в правом верхнем углу.
Наведите курсор на запрос, чтобы увидеть всплывающую подсказку с:
- URL-адрес запроса и общее время, необходимое для его выполнения.
- Приоритет или смена приоритета, например
Medium -> High. - Является ли запрос
Render blockingили нет. - Разбивка времени запроса, описанная ниже.
Когда вы щелкаете запрос, на дорожке сети рисуется стрелка от инициатора к запросу.
Кроме того, на панели «Производительность» отображается вкладка «Сводка» с дополнительной информацией о запросе, включая, помимо прочего, поля «Начальный приоритет» и «Окончательный приоритет ». Если их значения различаются, приоритет выборки запроса изменился во время записи. Дополнительные сведения см. в разделе Оптимизация загрузки ресурсов с помощью Fetch Priority API .
На вкладке «Сводка» также отображается разбивка по времени выполнения запроса.

Запрос www.google.com представлен линией слева ( |– ), полосой посередине с темной и светлой частями и линией справа ( –| ).
Другую разбивку таймингов вы можете найти на вкладке «Сеть» . Щелкните правой кнопкой мыши запрос на дорожке «Сеть» или его URL-адрес на вкладке «Сводка» и выберите «Показать на панели «Сеть»» . DevTools перенесет вас на панель «Сеть» и выберет соответствующий запрос. Откройте вкладку «Время» .

Вот как эти две разбивки соотносятся друг с другом:
- Левая строка (
|–) — это все до группы событийConnection startвключительно. Другими словами, это все, что было доRequest Sent. - Светлая часть полосы — это
Request sentиWaiting for server response. - Темная часть панели — это
Content download. - Правая строка (
–|) — время ожидания основного потока. На вкладке «Сеть» > «Время» этого не отображается.
Просмотр показателей памяти
Установите флажок «Память» , чтобы просмотреть показатели памяти для последней записи.
DevTools отображает новую диаграмму памяти над вкладкой «Сводка» . Под диаграммой NET также появилась новая диаграмма под названием HEAP . Диаграмма HEAP предоставляет ту же информацию, что и линия JS Heap на диаграмме памяти .

В этом примере показаны показатели памяти над вкладкой «Сводка» .
Цветные линии на диаграмме соответствуют цветным флажкам над диаграммой. Снимите флажок, чтобы скрыть эту категорию на диаграмме.
На диаграмме отображается только выбранная область записи. В предыдущем примере диаграмма памяти показывает только использование памяти в начале записи, примерно до отметки 1000 мс.
Просмотр продолжительности части записи
При анализе такого раздела, как Network или Main , иногда вам нужна более точная оценка того, сколько времени заняли определенные события. Удерживайте клавишу Shift, нажмите и удерживайте, а затем перетащите влево или вправо, чтобы выбрать часть записи. Внизу вашего выбора DevTools показывает, сколько времени заняла эта часть.

В этом примере отметка времени 488.53ms внизу выбранной части указывает, сколько времени заняла эта часть.
Посмотреть скриншот
См. раздел «Создание снимков экрана во время записи» , чтобы узнать, как включить снимки экрана.
Наведите указатель мыши на обзор временной шкалы , чтобы просмотреть снимок экрана, показывающий, как страница выглядела в тот момент записи. Обзор временной шкалы — это раздел, содержащий диаграммы ЦП , FPS и NET .

Вы также можете просмотреть скриншоты, щелкнув рамку в разделе «Кадры» . DevTools отображает небольшую версию снимка экрана на вкладке «Сводка» .

В этом примере показан снимок экрана для кадра 195.5ms на вкладке « Сводка» , когда вы щелкаете его в разделе « Кадры» .
Щелкните миниатюру на вкладке «Сводка» , чтобы увеличить снимок экрана.

В этом примере показан увеличенный снимок экрана после щелчка по его миниатюре на вкладке «Сводка» .
Просмотр информации о слоях
Чтобы просмотреть информацию о дополнительных слоях кадра:
- Включите расширенные инструменты рисования .
- Выберите кадр в разделе «Кадры» . DevTools отображает информацию о своих слоях на новой вкладке «Слои» рядом с вкладкой «Журнал событий» .

Наведите курсор на слой, чтобы выделить его на диаграмме.

В этом примере показан слой № 39 , выделенный при наведении на него курсора.
Чтобы переместить диаграмму:
- Нажмите «Режим панорамирования».
 для перемещения по осям X и Y.
для перемещения по осям X и Y. - Нажмите «Режим поворота».
 вращаться вокруг оси Z.
вращаться вокруг оси Z. - Нажмите «Сбросить преобразование».
 чтобы вернуть диаграмму в исходное положение.
чтобы вернуть диаграмму в исходное положение.
Посмотрите анализ слоев в действии:
Посмотреть профилировщик краски
Чтобы просмотреть дополнительную информацию о событии рисования:
- Включите расширенные инструменты рисования .
- Выберите событие Paint на главной дорожке.

Анализируйте производительность рендеринга на вкладке «Рендеринг».
Используйте функции вкладки «Рендеринг» , чтобы визуализировать производительность рендеринга вашей страницы.
Откройте вкладку «Рендеринг» .
Просматривайте количество кадров в секунду в реальном времени с помощью счетчика FPS.
Статистика рендеринга кадров — это наложение, которое отображается в правом верхнем углу области просмотра. Он предоставляет оценку FPS в реальном времени во время запуска страницы.
См. Статистику рендеринга кадров .
Просматривайте события рисования в режиме реального времени с помощью Paint Flashing
Используйте Paint Flashing , чтобы в режиме реального времени просматривать все события рисования на странице.
См. раздел «Мигание краски» .
Просмотр наложения слоев с помощью границ слоев
Используйте «Границы слоев» , чтобы просмотреть наложение границ слоев и плиток в верхней части страницы.
См. Границы слоев .
Обнаруживайте проблемы с производительностью прокрутки в режиме реального времени
Используйте «Проблемы производительности прокрутки» , чтобы определить элементы страницы, у которых есть прослушиватели событий, связанных с прокруткой, которые могут снизить производительность страницы. DevTools выделяет потенциально проблемные элементы бирюзовым цветом.
См. Проблемы с производительностью прокрутки .
,Эта страница представляет собой подробный справочник по функциям Chrome DevTools, связанным с анализом производительности.
См. раздел «Анализ производительности во время выполнения» для ознакомления с руководством по анализу производительности страницы с помощью Chrome DevTools.
Рекордная производительность
Вы можете записывать время выполнения или производительность загрузки.
Рекордная производительность во время выполнения
Записывайте производительность во время выполнения, если вы хотите проанализировать производительность страницы во время ее работы, а не во время загрузки.
- Перейдите на страницу, которую хотите проанализировать.
- Откройте вкладку «Производительность» в DevTools.
Нажмите Запись
 .
. Взаимодействуйте со страницей. Devtools записывает все действия страниц, которые возникают в результате вашего взаимодействия.
Нажмите «Запись» еще раз или нажмите «Остановить» , чтобы прекратить запись.
Производительность загрузки записи
Производительность загрузки, если вы хотите проанализировать производительность страницы при загрузке, в отличие от работы.
- Перейдите на страницу, которую вы хотите проанализировать.
- Откройте Performance Panel of Devtools.
Нажмите на страницу «Начать профилирование и перезагрузку»
 . DevTools сначала перемещается по
. DevTools сначала перемещается по about:blankчтобы очистить оставшиеся снимки экрана и следы. Затем Devtools записывает метрики производительности, пока страница перезагружается, а затем автоматически останавливает запись через пару секунд после завершения загрузки.
Devtools автоматически увеличивает часть части записи, где произошла большая часть активности.

В этом примере панель производительности показывает деятельность во время загрузки страницы.
Занимайте скриншоты во время записи
Включите флажок экрана , чтобы зафиксировать скриншот каждого кадра во время записи.
См. Просмотреть скриншот, чтобы узнать, как взаимодействовать с скриншотами.
Сборник мусора силой во время записи
Пока вы записываете страницу, нажмите «Соберите мусорную , чтобы принудительно сбора мусора.
Показать настройки записи
Нажмите настройки захвата ![]() Чтобы разоблачить больше настроек, связанных с тем, как DevTools фиксирует записи производительности.
Чтобы разоблачить больше настроек, связанных с тем, как DevTools фиксирует записи производительности.
Отключить образцы JavaScript
По умолчанию основной трек записи отображает подробные стеки вызовов функций JavaScript, которые были вызваны во время записи. Чтобы отключить эти стеки вызовов:
- Откройте настройки захвата
меню. Смотрите настройки записи шоу .
- Включите флажок отключить выборочный флажок JavaScript .
- Сделайте запись страницы.
Следующие скриншоты показывают разницу между отключением и включением образцов JavaScript. Основной трек записи намного короче при отключении отбора проб, потому что он опускает все стеки вызовов JavaScript.

В этом примере показана запись с отключенными образцами JS.

В этом примере показана запись с включенными образцами JS.
Дроссель сеть во время записи
Чтобы занять сеть во время записи:
- Откройте настройки захвата
меню. Смотрите настройки записи шоу .
- Установите сеть на выбранном уровне дросселирования.
В раскрывающемся меню панель Performance может также рекомендовать предустановку дроссельной дросселирования по умолчанию или предустановку, которая приближается к опыту ваших пользователей на основе полевых данных .
Дроссельная заслонка процессора во время записи
Чтобы занять процессор во время записи:
- Откройте настройки захвата
меню. Смотрите настройки записи шоу .
- Установите ЦП на выбранном уровне дросселирования.
Дросселение относится к возможностям вашего компьютера. Например, вариант 2x замедления делает ваш процессор работать в 2 раза медленнее, чем его обычная способность. Devtools не может по -настоящему имитировать процессоры мобильных устройств, потому что архитектура мобильных устройств сильно отличается от архитектуры настольных компьютеров и ноутбуков.
В раскрывающемся меню панель Performance может также рекомендовать предустановку дроссельной дросселирования по умолчанию или предустановку, которая приближается к опыту ваших пользователей на основе полевых данных .
Включить статистику селектора CSS
Чтобы просмотреть статистику ваших селекторов правил CSS во время продолжительных событий в стиле переиздания :
- Откройте настройки захвата
меню. Смотрите настройки записи шоу .
- Проверьте флажок «Включить статистику CSS» .
Для получения более подробной информации, см. Как проанализировать производительность селектора CSS во время пересчетных событий в стиле .
Включить передовые приборы для окраски
Чтобы просмотреть подробные инструменты для окраски:
- Откройте настройки захвата
меню. Смотрите настройки записи шоу .
- Проверьте флажок «Включить расширенный флажок» .
Чтобы узнать, как взаимодействовать с информацией о краске, см. Просмотр слоев и просмотреть Paint Profiler .
Аннотировать запись и поделитесь ее
Как только трассировка производительности записана , вы можете проанализировать его и аннотировать его, чтобы поделиться своими выводами.
Чтобы аннотировать запись, откройте вкладку аннотации в боковой панели слева от панели производительности . Есть несколько способов добавить аннотацию:
- Элемент метки : чтобы добавить метку в элемент, дважды щелкните его и введите этикетку.
- Подключите два элемента : чтобы подключить два элемента со стрелкой, дважды щелкните первый элемент, нажмите стрелку рядом с ним, затем нажмите второй элемент.
- МАРЕКИ ВРЕМЕНИ : Чтобы пометить произвольный диапазон времени, переключить с начала времени диапазона времени до конца, затем введите этикетку.

В этом примере в сетевой дорожке есть два аннотированных запроса, соединение между ними и аннотированный временный диапазон, выделенный в Pink. Вкладка Annotations показывает количество аннотаций рядом с именем вкладки, в этом примере 4.
Чтобы удалить аннотацию, наведите его на вкладке аннотации и нажмите кнопку » рядом с ней.
Чтобы скрыть аннотации от трассировки производительности, проверьте , скрыть аннотации в нижней части вкладки Annotations .
Сохранить и поделиться записи
Чтобы сохранить запись, а затем поделиться ее с вашими аннотированными выводами производительности, в панели действий в верхней части панели производительности нажмите » и выберите «Сохранить трассировку» .

В качестве альтернативы выберите «Сохранить трассировку без аннотаций» .
Загрузите запись
Чтобы загрузить запись, нажмите загрузку» в панели действий в верхней части панели производительности .

Панель Performance будет показывать аннотации, если они присутствуют в трассировке.
Очистить предыдущую запись
После записи нажмите Clear Recording ![]() Чтобы очистить эту запись с панели Performance .
Чтобы очистить эту запись с панели Performance .
Проанализировать запись производительности
После того, как вы записываете производительность времени выполнения или производительность загрузки записи , Performance Panel предоставляет много данных для анализа производительности того, что только что произошло.
Получите действенное понимание
Панель Performance консолидирует представление о производительности из отчета о маяке и теперь устаревшей панели Performance Insights . Эти идеи могут предложить способы повышения производительности и обеспечить анализ руководства по следующим вопросам эффективности, включая, помимо прочего,:
- LCP и INP по подразделению
- LCP запрос обнаружения
- Выполнители смены макета
- Запросы на блокирование
- Третьи стороны
- Доставка изображений
- Задержка запроса документа
- Оптимизация Viewport для мобильных
- CSS Селекторные затраты
Чтобы использовать понимание:
- Сделайте запись производительности .
- На левой боковой панели панели Performance откройте вкладку Insights , разверните разные разделы, нажимайте и нажмите элементы. Панель производительности будет выделять соответствующие события в трассировке.
Навигация по записи
Чтобы внимательно проверить свою запись производительности, вы можете выбрать часть записи, прокрутить длинную диаграмму пламени, увеличить и выходить в голову и использовать хлебные крошки, чтобы прыгать между уровнями масштабирования.
Выберите часть записи
Под строкой действий панели Performance и в верхней части записи вы можете увидеть раздел обзора временной шкалы с ЦП и чистыми диаграммами.

Чтобы выбрать часть записи, нажмите и удерживайте, затем перетащите влево или прямо через обзор временной шкалы .
Чтобы выбрать порцию, используя клавиатуру:
- Сосредоточьтесь на главном треке или любого из его соседей.
- Используйте клавиши W , A , S , D , чтобы увеличить, двигаться влево, масштабировать и двигаться вправо соответственно.
Чтобы выбрать часть, используя трекпад:
- Нависнуть над разделом обзора временной шкалы или любых треков ( Main и его соседей).
- Используя два пальца, проведите, чтобы увеличить масштаб, проведите влево, чтобы двигаться влево, проведите вниз, чтобы увеличить масштаб и проведите направо, чтобы двигаться вправо.
Создать панировочные сухари и прыгать между уровнями масштабирования
Обзор временной шкалы позволяет создавать несколько вложенных сухарей подряд, повышать уровень масштабирования, а затем свободно прыгать между уровнями масштабирования.
Чтобы создать и использовать хлебные крошки:
- В обзоре временной шкалы выберите часть записи .
- Введите на выбор и нажмите кнопку n ms . Выбор расширяется, чтобы заполнить обзор временной шкалы . Цепочка панировочных сухарей начинает строить на вершине обзора временной шкалы .
- Повторите два предыдущих двух шага, чтобы создать еще один вложенный хлебный крошка. Вы можете продолжать гнездовать сухари, пока диапазон отбора превышает 5 миллисекунд.
- Чтобы перейти к выбранному уровню масштабирования, нажмите на соответствующий хлебный камер в цепочке в верхней части обзора временной шкалы .
Чтобы удалить ребенка из хлебной крошки, щелкните правой кнопкой мыши родительский хлебник и выберите «Удалить детские сухари» .
Прокрутите длинную диаграмму пламени
Чтобы прокрутить длинную диаграмму пламени в главной дороге или любого из его соседей, щелкните и удерживайте, затем перетащите в любом направлении, пока вы не ищете.
Поисковые действия
Вы можете искать действия в основном треке и запросах в сетевой дорожке.
Чтобы открыть окно поиска в нижней части панели производительности , нажмите:
- macOS: команда + f
- Windows, Linux: Control + F

Этот пример показывает регулярное выражение в поле поиска внизу, которое находит любую деятельность, которая начинается с E .
Чтобы переехать через действия, которые соответствуют вашему запросу:
- Нажмите предыдущий или Next Blotons.
- Нажмите Shift + Enter , чтобы выбрать предыдущий или введите , чтобы выбрать следующее.
Панель Performance показывает всплывающую подсказку над действием, выбранной в поле поиска.
Чтобы изменить настройки запроса:
- Нажмите CASE MATCH, чтобы сделать чехл запроса чувствительным.
- Щелкните Regular Spreg , чтобы использовать регулярное выражение в вашем запросе.
Чтобы скрыть окно поиска, нажмите Cancel .
Изменить порядок треков и скрыть их
Чтобы ослабить трассировку производительности, вы можете изменить порядок треков и скрыть нерелевантные в режиме конфигурации трека.
Перемещать и скрыть треки:
- Чтобы ввести режим конфигурации, щелкните правой кнопкой мыши имя дорожки и выберите «Настроить треки» .
- Нажмите вверх или вниз, чтобы переместить дорожку вверх или вниз. Нажмите на , чтобы скрыть это.
- По завершении нажмите «Закончить настройку треков» внизу, чтобы выйти из режима конфигурации.
Посмотрите видео, чтобы увидеть этот рабочий процесс в действии.
Панель Performance сохраняет конфигурацию трека для новых трассов, но не в следующих сеансах Devtools.
Просмотреть активность основного потока
Используйте основной дорожку, чтобы просмотреть деятельность, которая произошла в основном потоке страницы.

Нажмите на событие, чтобы просмотреть дополнительную информацию о нем на вкладке «Сводка» , включая, помимо прочего: время, трассировки стека, ссылки на соответствующие сценарии и имена сторонних, если таковые имеются. Производительная панель описывает выбранное событие в синем.

В этом примере показано больше информации о событии вызова функции get на вкладке «Сводка» .
Прочитайте пламя
Панель производительности представляет основную активность потока в пламенной диаграмме. Ось X представляет запись с течением времени. Ось Y представляет стек вызовов. События сверху вызывают события ниже.

В этом примере показана диаграмма пламени в главной дороге. Событие click вызвало анонимный вызов функции. Эта функция, в свою очередь, называется onEndpointClick_ , которая называется handleClick_ и так далее.
Панель Performance присваивает сценарии случайных цветов, чтобы разбить диаграмму пламени и сделать ее более читабельным. В более раннем примере вызовы функций из одного скрипта окрашены в светло -голубой. Звонки из другого сценария цветные светло -розовые. Темный желтый представляет собой сценарию, а фиолетовое событие представляет собой рендеринговую деятельность. Эти темные желтые и фиолетовые события последовательны во всех записях.
Длинные задачи также выделены красным треугольником, а часть более 50 миллисекунд затенена в красном:

В этом примере задача заняла более 400 миллисекунд, поэтому часть, представляющая последние 350 миллисекунд, затенена красной, а начальные 50 миллисекунд - нет.
Кроме того, в основном треке показана информация о профилях ЦП, запускаемой и остановлена с помощью функций profile() и profileEnd() .
Чтобы скрыть подробную диаграмму пламени JavaScript, см. Отключите образцы JavaScript . Когда образцы JS отключены, вы видите только события высокого уровня, такие как Event (click) и Function Call .
Отслеживание событий
Главный трек может показать стрелки, которые соединяют следующие инициаторы, и события, которые они вызвали:
- Стиль или схема неверно -> пересчитывать стили или макет
- Запросить анимационную рамку -> анимационная рамка
- Запрос на холостое обратное вызов -> Огненное обратное вызов.
- Установите таймер -> Timer стрелял
- Создайте WebSocket -> Отправить ... и получить рукопожатие WebSocket или уничтожить WebSocket
- Расписание PostTask -> Fire Posttask или Abort PostTask
Чтобы увидеть стрелки, найдите либо инициатор, либо событие, которое он вызвал в таблице пламени, и выберите его.

При выборе вкладка «Сводка» показывает инициатор для ссылок для инициаторов и инициированных ссылками для событий, которые они вызвали. Нажмите на них, чтобы прыгнуть между соответствующими событиями.

Скрыть функции и их детей в пламени
Чтобы развеять диаграмму огня в главном потоке, вы можете скрыть выбранные функции или их детей:
В основном дорожке щелкните правой кнопкой мыши функцию и выберите один из следующих параметров или нажмите соответствующий ярлык:
- Скрыть функцию (
H) - Скрыть детей (
C) - Скрыть повторения детей (
R) - Сбросить детей (
U) - Сбросить трассировку (
T) - Добавить скрипт, чтобы игнорировать список (
I)

Рядом с именем функции появляется кнопка раскрываемости .
- Скрыть функцию (
Чтобы увидеть количество скрытых детей, наведите на кнопку раскрываемости .

Чтобы сбросить функцию со скрытыми детьми или всей диаграммой пламени, выберите функцию и нажмите
Uили щелкните правой кнопкой мыши любую функцию и выберите «Сбросить трассу» соответственно.
Игнорировать сценарии в пламени
Чтобы добавить скрипт в список игнорирования, щелкните правой кнопкой мыши сценарий на графике и выберите «Добавить скрипт», чтобы игнорировать список .

Диаграмма обрушивается игнорируемые сценарии, отмечает их в списке игнорирования и добавляет их в пользовательские правила исключения в настройки> Игнорировать список . Игнорированные сценарии сохраняются до тех пор, пока вы не удалите их либо из трассировки, либо из пользовательских правил исключения .

Просмотреть действия в таблице
После записи страницы вам не нужно полагаться исключительно на основной трек для анализа действий. Devtools также предоставляет три табличного представления для анализа деятельности. Каждое представление дает вам разные взгляды на деятельность:
- Если вы хотите просмотреть корневые действия, которые вызывают наибольшую работу, используйте вкладку Tree Tree .
- Если вы хотите просмотреть действия, где больше всего было потрачено наибольшее время, используйте вкладку снизу вверх .
- Если вы хотите просмотреть действия в том порядке, в котором они произошли во время записи, используйте вкладку журнала событий .
Чтобы помочь вам найти то, что вы ищете быстрее, у всех трех вкладок есть кнопки для расширенной фильтрации рядом с панелью фильтра :
- совместный корпус .
- выражение .
- совпадать с целым словом .

Каждое табличное представление на панели производительности показывает ссылки для таких действий, как вызовы функций. Чтобы помочь вам отладить, Devtools находит соответствующие объявления функции в исходных файлах. Кроме того, если присутствуют и включены соответствующие исходные карты , DevTools автоматически находит исходные файлы.
Нажмите на ссылку, чтобы открыть исходный файл на панели источников .

Корневая деятельность
Вот объяснение концепции корневой деятельности , которая упоминается на вкладке Tree Tree , вкладке «Восходящее вверх » и «Разделы журнала событий» .
Корневая деятельность - это те, которые заставляют браузер выполнять некоторую работу. Например, когда вы нажимаете на страницу, браузер запускает активность Event в качестве корневой деятельности. Это Event может привести к выполнению обработчика.
В графике пламени основной трассы корневые действия находятся на вершине диаграммы. На вкладках дерева вызовов и журналов событий корневые действия являются элементами верхнего уровня.
Смотрите вкладку Tree Tree для примера корневой деятельности.
Вкладка «Трево звонка»
Используйте вкладку Tree Tree, чтобы просмотреть, какие корневые действия вызывают наибольшую работу.
Вкладка «Дерево вызовов» отображает только действия во время выбранной части записи. См. Выберите часть записи, чтобы узнать, как выбрать части.

В этом примере верхний уровень элементов в столбце деятельности , таких как Event , Paint и Composite Layers являются корневыми действиями. Гнездование представляет стек вызовов. В этом примере Event вызвало Function Call , который b button.addEventListener .
Самостоятельное время представляет время, проведенное непосредственно в этой деятельности. Общее время представляет время, проведенное в этой деятельности или любого из ее детей.
Нажмите «Самостоятельное время» , «Общее время» или «Заявление» , чтобы сортировать таблицу по этому столбцу.
Используйте поле фильтра , чтобы фильтровать события по имени деятельности.
По умолчанию меню группировки не подходит для группировки . Используйте меню группировки , чтобы сортировать таблицу деятельности на основе различных критериев.
Нажмите «Показать самый тяжелый стек ![]() Чтобы показать другую таблицу справа от таблицы деятельности . Нажмите на деятельность, чтобы заполнить таблицу самых тяжелых стеков . Самая тяжелая таблица стека показывает вам, какая дети из выбранной деятельности потребовалось самое длительное время для выполнения.
Чтобы показать другую таблицу справа от таблицы деятельности . Нажмите на деятельность, чтобы заполнить таблицу самых тяжелых стеков . Самая тяжелая таблица стека показывает вам, какая дети из выбранной деятельности потребовалось самое длительное время для выполнения.
Вкладка «снизу вверх»
Используйте вкладку «снизу вверх», чтобы просмотреть, какие действия напрямую заняли больше времени в совокупности.
Вкладка «Низье вверх» отображает только действия во время выбранной части записи. См. Выберите часть записи, чтобы узнать, как выбрать части.

В основной графике пламени этого примера вы можете видеть, что почти все время было потрачено на выполнение трех вызовов для wait() . Соответственно, верхняя активность на вкладке «Низье вверх» -это wait . В таблице пламени желтый ниже призывы wait на самом деле тысячи Minor GC . Соответственно, вы можете видеть, что на вкладке «Восзалось» , следующим наиболее дорогим занятием является Minor GC .
Столбец Self Time представляет собой агрегированное время, проведенное непосредственно в этой деятельности, во всех ее случаях.
Общий столбец времени представляет агрегированное время, проведенное в этой деятельности или любого из ее детей.
Вкладка журнала событий
Используйте вкладку журнала событий , чтобы просмотреть действия в порядке, в котором они произошли во время записи.
Вкладка «Журнал событий» отображает только действия во время выбранной части записи. См. Выберите часть записи, чтобы узнать, как выбрать части.

Столбец времени начала представляет точку, с которой началась эта деятельность, относительно начала записи. Время начала 1573.0 ms для выбранного элемента в этом примере означает, что активность началась 1573 мс после начала записи.
Столбец Self Time представляет время, проведенное непосредственно в этой деятельности.
Общие столбцы времени представляют время, проведенное непосредственно в этой деятельности или у любого из ее детей.
Нажмите время начала , самого времени или общее время, чтобы сортировать таблицу по этому столбцу.
Используйте поле фильтра , чтобы фильтровать действия по имени.
Используйте меню «Продолжительность» , чтобы отфильтровать любые действия, которые заняли менее 1 мс или 15 мс. По умолчанию меню «Продолжительность» установлено на все , что означает, что все действия показаны.
Отключите флажки загрузки , сценариев , рендеринга или рисования , чтобы отфильтровать все действия из этих категорий.
Просмотр показателей эффективности
В наложении с вертикальными линиями через след производительности вы можете увидеть важные маркеры производительности, такие как:
- Первая краска (FP)
- Первая довольная краска (FCP)
- Самая большая довольная краска (LCP)
- Domcontentloaded Event (DCL)
- Событие Onload (L)

Нависните над именами маркеров внизу трассировки, чтобы увидеть их временную метку.
Просмотреть пользовательские времена
На треке Timings просмотрите свои пользовательские маркеры производительности, такие как:
-
performance.mark()вызовы. Индивидуальная отметка с подъемом инструментов показана ниже при 813,44 мс, помеченная начала запускать JavaScript . -
performance.measure()вызовы. Желтый пролет показан ниже, помеченный медленному взаимодействию .

Выберите маркер, чтобы увидеть более подробную информацию на вкладке «Сводка» , включая его временной меткой, общее время, самообслуживание и объект detail . Для вызовов performance.mark() и performance.measure() на вкладке также показаны следы стека.
Просмотреть взаимодействия
Просмотреть взаимодействия с пользователями на пути взаимодействия , чтобы отслеживать потенциальную проблему отзывчивости.
Для просмотра взаимодействия:
- Откройте Devtools , например, на этой демо -странице .
- Откройте Performance Panel и запустите запись .
- Нажмите на элемент (кофе) и остановите запись.
- Найдите трек взаимодействий на временной шкале.

В этом примере трек взаимодействий показывает взаимодействие указателя . Взаимодействия имеют усы, которые указывают на задержки ввода и презентации в границах времени обработки. Наведите на взаимодействие, чтобы увидеть всплывающую подсказку с задержкой ввода, временем обработки и задержкой презентации.
Трек взаимодействий также показывает предупреждения о взаимодействии с следующей краской (INP) для взаимодействий более 200 миллисекунд на вкладке «Сводка» и в подсказке на Hover:

Трек взаимодействий отмечает взаимодействие более 200 миллисекунд с красным треугольником в правом верхнем углу.
Посмотреть смены макета
Просмотреть смены макета на треке смены макета . Сдвиги показаны как фиолетовые бриллианты и сгруппированы в кластеры (фиолетовые линии) на основе их близости на временной шкале.

Чтобы выделить элемент, который вызвал сдвиг макета в просмотре, наведите на соответствующий алмаз.
Чтобы увидеть больше информации о сдвиге макета или смены на вкладке «Сводка» с временем, оценками, элементами и потенциальными виновниками, щелкните соответствующий алмаз или кластер.
Для получения дополнительной информации см. Совокупный сдвиг макета (CLS) .
Просмотреть анимации
Просмотреть анимации на треке анимации . Анимации называются соответствующими свойствами или элементами CSS, если таковые имеются, например, transform или my-element . Не совместимые анимации отмечены красными треугольниками в правом верхнем углу.

Выберите анимацию, чтобы увидеть более подробную информацию на вкладке «Сводка» , включая причины сбоев композиции.
Посмотреть активность графического процессора
Просмотреть активность графического процессора в разделе GPU .
Посмотреть растровую деятельность
Посмотреть растровые активности в разделе пула потоков .

Анализировать кадры в секунду (FPS)
Devtools предоставляет многочисленные способы анализа кадров в секунду:
- Используйте раздел кадров , чтобы просмотреть, как долго занялась конкретная кадр.
- Используйте счетчик FPS для оценки FPS в реальном времени, когда запускается страница. Смотрите кадры View в секунду в режиме реального времени с счетчиком FPS .
Раздел кадров
В разделе кадров рассказывается, как долго занимал конкретный кадр.
Наведите на кадр, чтобы просмотреть всплывающую подсказку с дополнительной информацией о нем.

В этом примере показан подсказка, когда вы падаете над кадром.
В разделе кадров могут показаны четыре типа кадров:
- Холодный кадр (белый) . Нет изменений.
- Рама (зеленый) . Выполнен, как и ожидалось и со временем.
- Частично представлена рама (желтый с редким широким рисунком линии линии) . Chrome сделал все возможное, чтобы представить хотя бы некоторые визуальные обновления во времени. Например, в случае, если работа основного потока процесса рендеринга (анимация Canvas) опоздала, но поток композитора (прокрутка) со временем.
- Убранная рама (красная с плотной твердотельной картиной) . Chrome не может представить кадр в разумное время.

В этом примере показан подсказка, когда вы падаете над частично представленным кадром.
Нажмите на кадр, чтобы просмотреть еще больше информации о кадре на вкладке «Сводка» . Devtools описывает выбранную раму синим.

Просмотреть сетевые запросы
Разверните сетевой раздел, чтобы просмотреть водопад сетевых запросов, которые произошли во время записи производительности.

Рядом с именем сети , есть легенда с типами запросов с цветовой кодировкой.
Запросы на блокировку рендеринга отмечены красным треугольником в правом верхнем углу.
Наведите просьбу увидеть всплывающую подсказку с:
- URL -адрес запроса и общее время, которое потребовалось для его выполнения.
- Приоритет или изменение приоритета, например,
Medium -> High. - Является ли запрос
Render blockingили нет. - Разбивка времен запроса, описанная позже.
Когда вы нажимаете на запрос, сетевая дорожка привлекает стрелку от своего инициатора для запроса.
Кроме того, панель производительности показывает вам вкладку «Сводка» с дополнительной информацией о запросе, включая, помимо прочего, начальный приоритет и (окончательный) приоритетные поля. Если их значения различаются, приоритет запроса извлечена в действие во время записи. Для получения дополнительной информации см. Оптимизирующую загрузку ресурсов с помощью приоритетного API .
Вкладка «Сводка» также показывает разбивку времени запроса.

Запрос на www.google.com представлен строкой слева ( |– ), бар посередине с темной частью и легкой частью и линией справа ( –| ).
Вы можете найти еще один разбивку времени на вкладке «Сеть» . Щелкните правой кнопкой мыши запрос в сетевой дорожке или его URL-адресу на вкладке «Сводка» и нажмите «Открыть» на сетевой панели . Devtools отвезет вас на сетевую панель и выбирает соответствующий запрос. Откройте свою вкладку времени .

Вот как эти два разбивки карты друг с другом:
- Левая линия (
|–) - это все, что касается группыConnection start, включительно. Другими словами, это все доRequest Sent. - Световая часть панели
Request sentиWaiting for server response. - Темная часть бара - это
Content download. - Правильная линия (
–|) - это время, проведенное в ожидании основного потока. Вкладка «Сеть» > «Время» не показывает этого.
Просмотреть метрики памяти
Включите флажок памяти для просмотра метрик памяти с последней записи.
Devtools отображает новую диаграмму памяти , над вкладкой «Сводка» . Есть также новая таблица под чистой диаграммой, называемой Heap . Диаграмма Heap предоставляет ту же информацию, что и линия js Heap в диаграмме памяти .

В этом примере показаны метрики памяти выше вкладки «Сводка» .
Цветные линии на карте диаграммы до цветных флажков над диаграммой. Отключите флажок, чтобы скрыть эту категорию от таблицы.
Диаграмма отображает только область выбранной записи. В предыдущем примере диаграмма памяти показывает только использование памяти для начала записи, примерно до отметки 1000 мс.
Посмотреть продолжительность части записи
При анализе секции, такого как сеть или Main , иногда вам нужна более точная оценка того, как долго занялись определенные события. Удерживайте сдвиг, щелкните и удерживайте, и перетащите влево или вправо, чтобы выбрать часть записи. Внизу вашего выбора Devtools показывает, как долго эта часть заняла.

В этом примере временная метка 488.53ms в нижней части выбранной части указывает, как долго эта часть заняла.
Посмотреть скриншот
Смотрите скриншоты захвата во время записи , чтобы узнать, как включить скриншоты.
Наведите обзор временной шкалы , чтобы просмотреть скриншот того, как смотрела страница в этот момент записи. Обзор временной шкалы - это раздел, который содержит процессор , FPS и чистые диаграммы.

Вы также можете просмотреть скриншоты, нажав на кадр в разделе кадров . Devtools отображает небольшую версию скриншота на вкладке «Сводка» .

В этом примере показан снимок экрана для кадры 195.5ms на вкладке «Сводка» , когда вы нажимаете по нему в разделе кадров .
Нажмите на миниатюру на вкладке «Сводка» , чтобы увеличить скриншот.

В этом примере показан снимок экрана с увеличением после того, как вы нажимаете на его миниатюру на вкладке «Сводка» .
Просмотреть информацию о слоях
Чтобы просмотреть информацию о расширенном уровнях о кадре:
- Включить передовые приборы для окраски .
- Выберите кадр в разделе кадров . Devtools отображает информацию о своих слоях на вкладке «Новые слои» рядом с вкладкой журнала событий .

Введите на слой, чтобы выделить его на диаграмме.

В этом примере показан слой № 39, выделенный, когда вы наклоняете его.
Чтобы переместить диаграмму:
- Нажмите режим PAN
 Перемещать по осям x и y.
Перемещать по осям x и y. - Нажмите режим вращения
 повернуть вдоль оси Z.
повернуть вдоль оси Z. - Нажмите «Сбросить преобразование»
 сбросить диаграмму в исходную позицию.
сбросить диаграмму в исходную позицию.
См. Анализ слоев в действии:
Посмотреть Paint Profiler
Чтобы просмотреть расширенную информацию о событии краски:
- Включить передовые приборы для окраски .
- Выберите событие краски в основной дорожке.

Проанализировать производительность рендеринга с помощью вкладки рендеринга
Используйте функции вкладки рендеринга , чтобы помочь визуализировать производительность рендеринга вашей страницы.
Просмотреть кадры в секунду в режиме реального времени с счетчиком FPS
Статистика рендеринга кадров -это наложение, которое появляется в верхнем правом углу вашего просмотра. Это обеспечивает оценку FPS в реальном времени, когда на странице работает.
См. Статистику кадров .
Посмотреть события живописи в режиме реального времени с мигающей краской
Используйте краску, мигающую, чтобы просмотреть все события краски на странице в реальном времени.
Смотрите краску, мигающую .
Посмотреть наложение слоев с границами слоев
Используйте границы слоя , чтобы просмотреть наложение границ слоя и плиток на вершине страницы.
Смотрите границы слоя .
Найдите проблемы с производительностью прокрутки в режиме реального времени
Используйте проблемы с производительностью прокрутки , чтобы определить элементы страницы, на которых слушатели событий связаны с прокруткой, которые могут нанести вред производительности страницы. Devtools описывает потенциально процветающие элементы в бирете.
Смотрите проблемы с прокруткой производительности .











