এই পৃষ্ঠাটি কার্যক্ষমতা বিশ্লেষণের সাথে সম্পর্কিত Chrome DevTools বৈশিষ্ট্যগুলির একটি ব্যাপক রেফারেন্স।
Chrome DevTools ব্যবহার করে কিভাবে একটি পৃষ্ঠার কর্মক্ষমতা বিশ্লেষণ করতে হয় তার নির্দেশিত টিউটোরিয়ালের জন্য রানটাইম কর্মক্ষমতা বিশ্লেষণ দেখুন।
রেকর্ড কর্মক্ষমতা
আপনি রানটাইম বা লোড কর্মক্ষমতা রেকর্ড করতে পারেন.
রেকর্ড রানটাইম কর্মক্ষমতা
রানটাইম পারফরম্যান্স রেকর্ড করুন যখন আপনি একটি পৃষ্ঠার কার্যক্ষমতা বিশ্লেষণ করতে চান কারণ এটি চলছে, লোড করার বিপরীতে।
- আপনি যে পৃষ্ঠাটি বিশ্লেষণ করতে চান সেখানে যান।
- DevTools-এ পারফরম্যান্স ট্যাবে ক্লিক করুন।
রেকর্ড ক্লিক করুন
 .
. পৃষ্ঠার সাথে যোগাযোগ করুন। DevTools আপনার ইন্টারঅ্যাকশনের ফলে ঘটে যাওয়া সমস্ত পৃষ্ঠা কার্যকলাপ রেকর্ড করে।
রেকর্ডিং বন্ধ করতে আবার রেকর্ড ক্লিক করুন বা থামাতে ক্লিক করুন।
রেকর্ড লোড কর্মক্ষমতা
লোড কর্মক্ষমতা রেকর্ড করুন যখন আপনি একটি পৃষ্ঠার কর্মক্ষমতা বিশ্লেষণ করতে চান যখন এটি লোড হচ্ছে, যেমন চলমান।
- আপনি যে পৃষ্ঠাটি বিশ্লেষণ করতে চান সেখানে যান।
- DevTools-এর পারফরম্যান্স প্যানেল খুলুন।
প্রোফাইলিং শুরু করুন এবং পৃষ্ঠা পুনরায় লোড করুন ক্লিক করুন
 . অবশিষ্ট স্ক্রিনশট এবং ট্রেস মুছে ফেলার জন্য DevTools প্রথমে
. অবশিষ্ট স্ক্রিনশট এবং ট্রেস মুছে ফেলার জন্য DevTools প্রথমে about:blankএ নেভিগেট করে। তারপর DevTools পৃষ্ঠাটি পুনরায় লোড হওয়ার সময় পারফরম্যান্স মেট্রিক্স রেকর্ড করে এবং লোড শেষ হওয়ার কয়েক সেকেন্ড পরে স্বয়ংক্রিয়ভাবে রেকর্ডিং বন্ধ করে দেয়।
DevTools স্বয়ংক্রিয়ভাবে রেকর্ডিংয়ের অংশে জুম ইন করে যেখানে বেশিরভাগ কার্যকলাপ ঘটেছে।

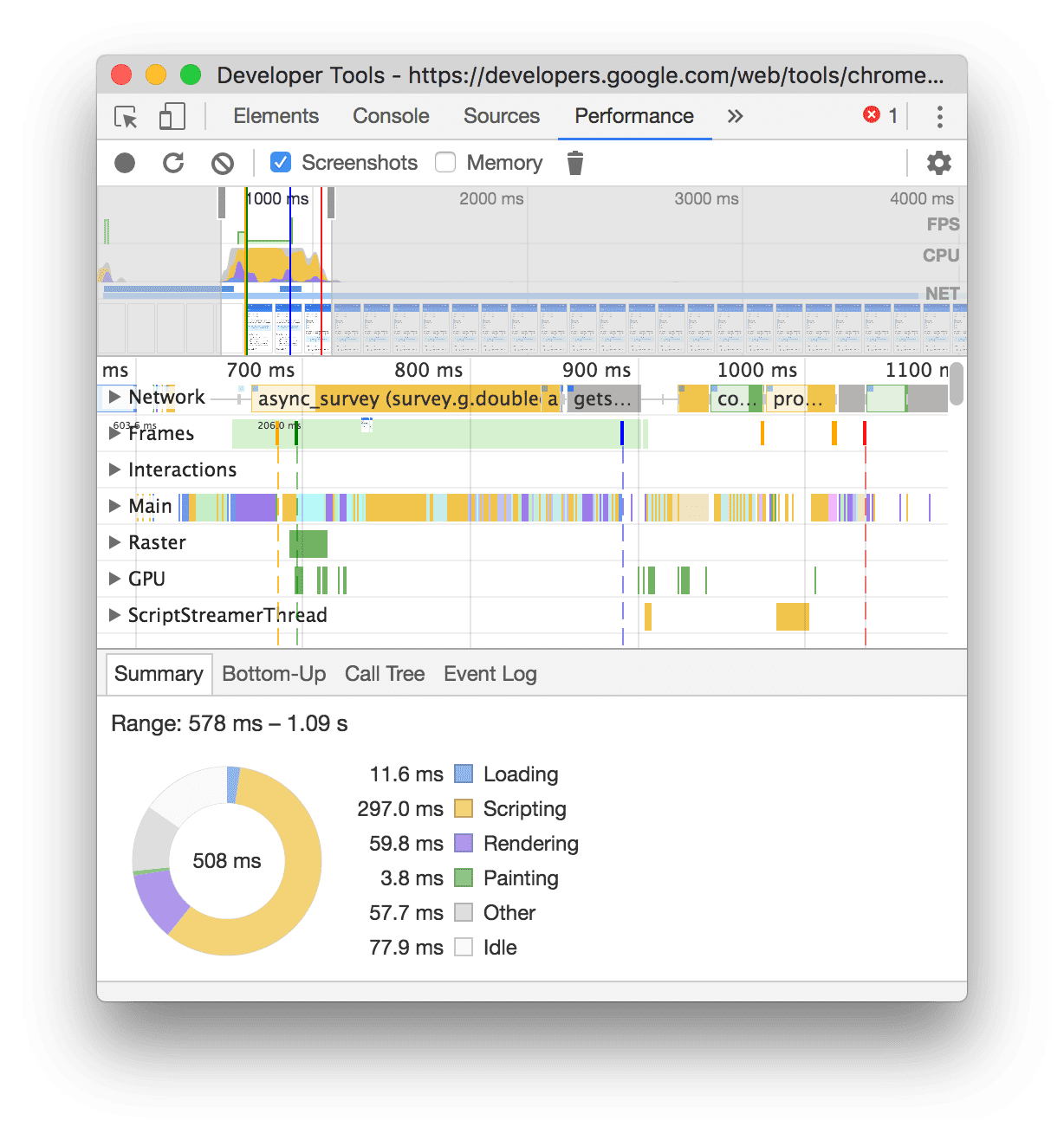
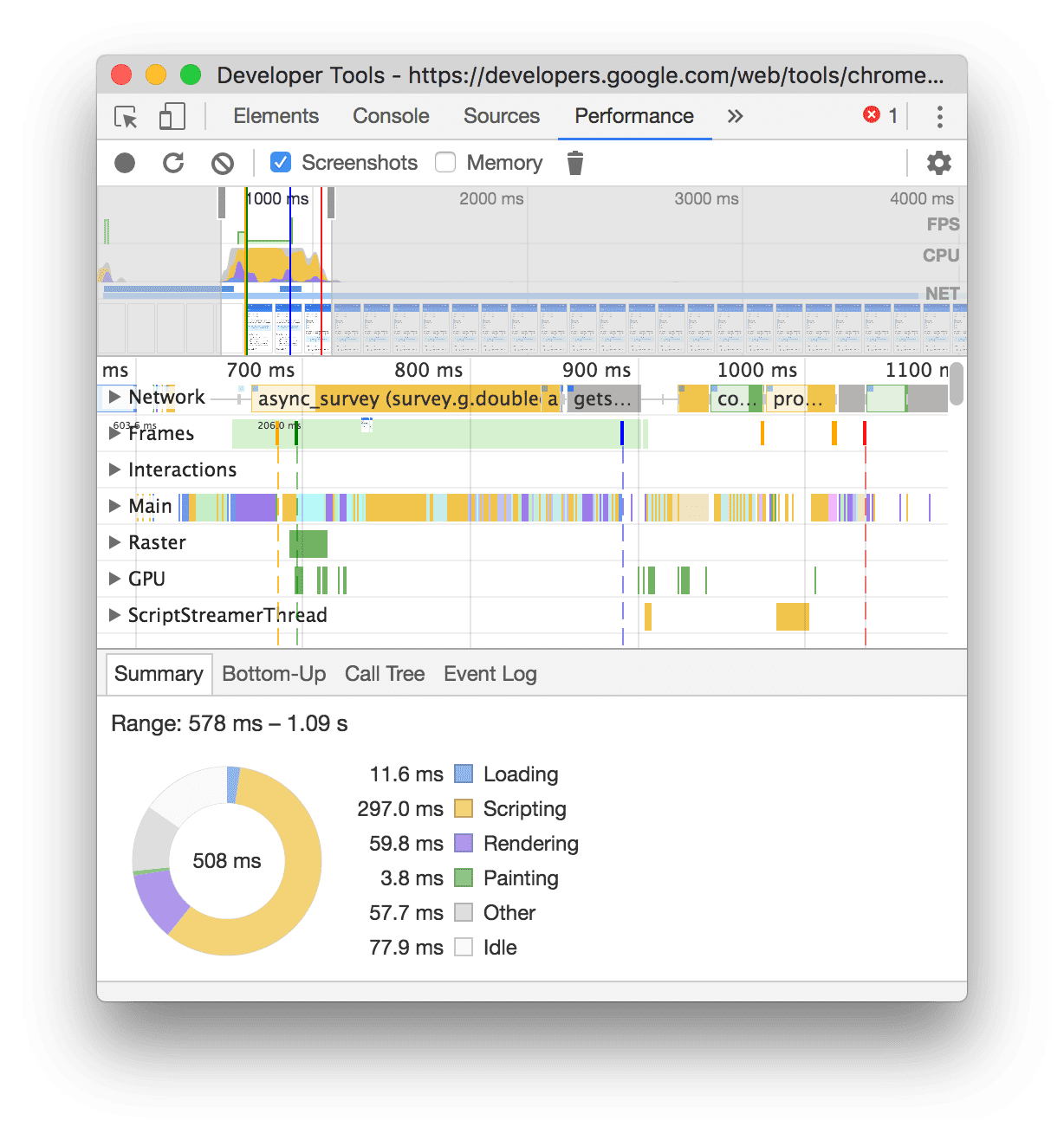
এই উদাহরণে, পারফরম্যান্স প্যানেল একটি পৃষ্ঠা লোডের সময় কার্যকলাপ দেখায়।
রেকর্ড করার সময় স্ক্রিনশট ক্যাপচার করুন
রেকর্ডিংয়ের সময় প্রতিটি ফ্রেমের একটি স্ক্রিনশট ক্যাপচার করতে স্ক্রিনশট চেকবক্স সক্রিয় করুন।
স্ক্রিনশটগুলির সাথে কীভাবে ইন্টারঅ্যাক্ট করতে হয় তা শিখতে একটি স্ক্রিনশট দেখুন দেখুন৷
রেকর্ড করার সময় জোর করে আবর্জনা সংগ্রহ করুন
আপনি যখন একটি পৃষ্ঠা রেকর্ড করছেন, তখন জোর করে আবর্জনা সংগ্রহ করতে গারবেজ সংগ্রহ করুন ক্লিক করুন।
রেকর্ডিং সেটিংস দেখান
ক্যাপচার সেটিংস ক্লিক করুন ![]() DevTools কীভাবে পারফরম্যান্স রেকর্ডিং ক্যাপচার করে তার সাথে সম্পর্কিত আরও সেটিংস প্রকাশ করতে।
DevTools কীভাবে পারফরম্যান্স রেকর্ডিং ক্যাপচার করে তার সাথে সম্পর্কিত আরও সেটিংস প্রকাশ করতে।
জাভাস্ক্রিপ্ট নমুনা নিষ্ক্রিয়
ডিফল্টরূপে, একটি রেকর্ডিংয়ের প্রধান ট্র্যাক জাভাস্ক্রিপ্ট ফাংশনের বিস্তারিত কল স্ট্যাক প্রদর্শন করে যা রেকর্ডিংয়ের সময় কল করা হয়েছিল। এই কল স্ট্যাকগুলি নিষ্ক্রিয় করতে:
- ক্যাপচার সেটিংস খুলুন
মেনু রেকর্ডিং সেটিংস দেখান দেখুন।
- অক্ষম জাভাস্ক্রিপ্ট নমুনা চেকবক্স সক্রিয় করুন.
- পৃষ্ঠাটির একটি রেকর্ডিং নিন।
নিম্নলিখিত স্ক্রিনশটগুলি জাভাস্ক্রিপ্ট নমুনাগুলি নিষ্ক্রিয় এবং সক্রিয় করার মধ্যে পার্থক্য দেখায়৷ নমুনা নিষ্ক্রিয় করার সময় রেকর্ডিংয়ের প্রধান ট্র্যাকটি অনেক ছোট হয়, কারণ এটি জাভাস্ক্রিপ্টের সমস্ত কল স্ট্যাক বাদ দেয়।

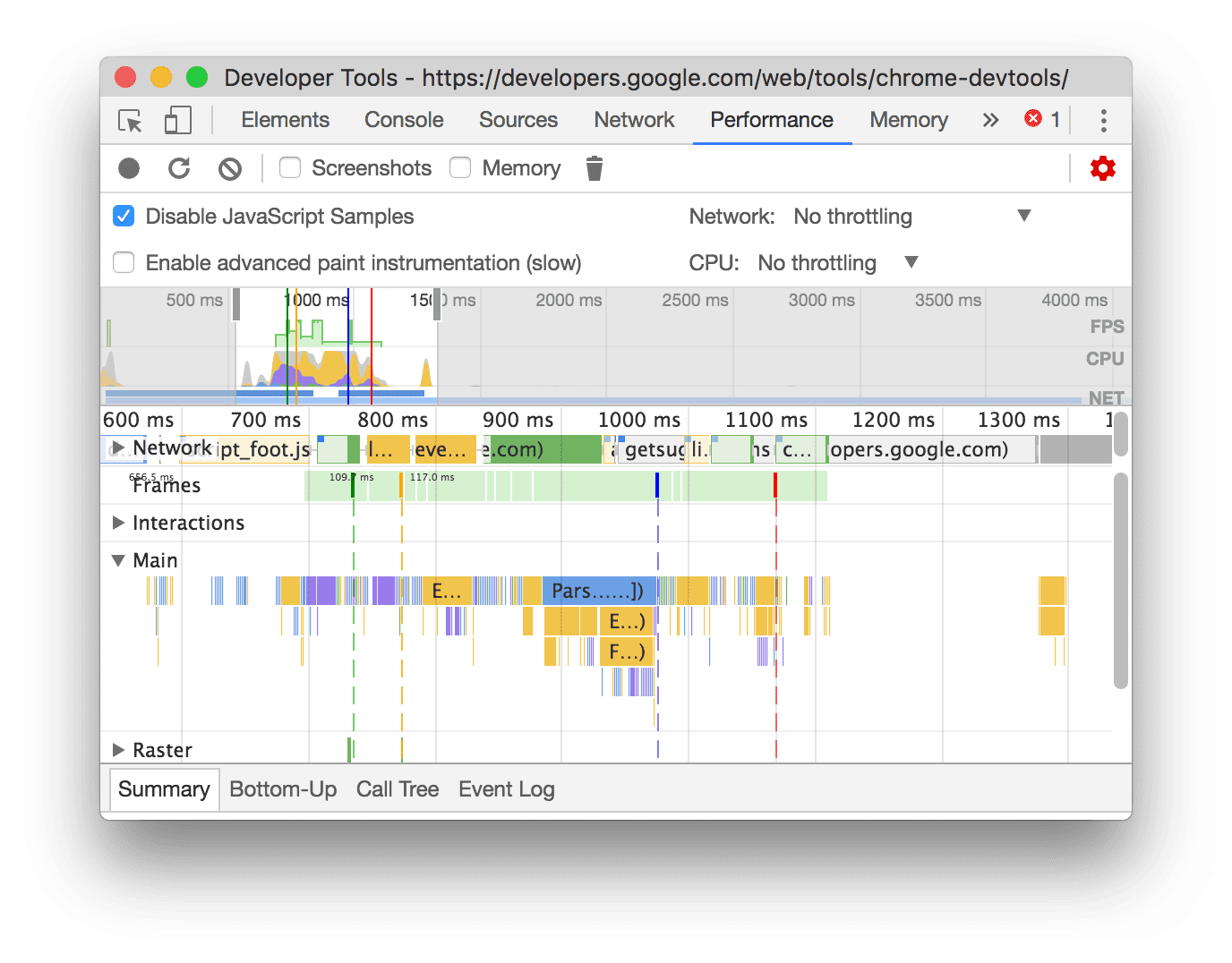
এই উদাহরণটি অক্ষম JS নমুনা সহ একটি রেকর্ডিং দেখায়।

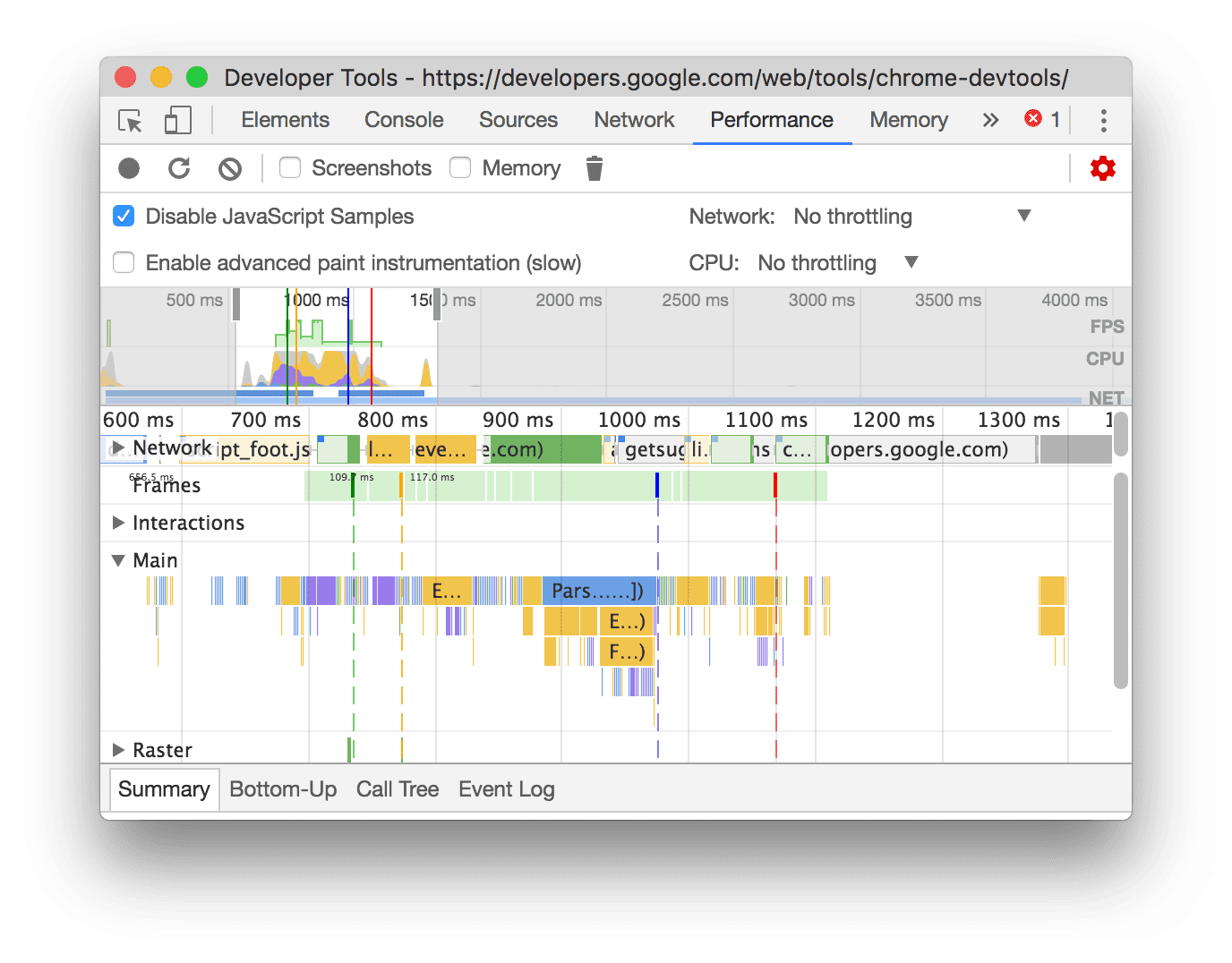
এই উদাহরণটি সক্ষম জেএস নমুনা সহ একটি রেকর্ডিং দেখায়।
রেকর্ড করার সময় নেটওয়ার্ক থ্রোটল করুন
রেকর্ড করার সময় নেটওয়ার্ক থ্রোটল করতে:
- ক্যাপচার সেটিংস খুলুন
মেনু রেকর্ডিং সেটিংস দেখান দেখুন।
- থ্রটলিং এর নির্বাচিত স্তরে নেটওয়ার্ক সেট করুন।
ড্রপ-ডাউন মেনুতে, পারফরম্যান্স প্যানেল একটি ডিফল্ট থ্রটলিং প্রিসেট বা একটি প্রিসেট সুপারিশ করতে পারে যা ফিল্ড ডেটার উপর ভিত্তি করে আপনার ব্যবহারকারীদের অভিজ্ঞতার আনুমানিক।
রেকর্ডিং করার সময় সিপিইউ থ্রোটল করুন
রেকর্ড করার সময় CPU থ্রোটল করতে:
- ক্যাপচার সেটিংস খুলুন
মেনু রেকর্ডিং সেটিংস দেখান দেখুন।
- থ্রোটলিং এর নির্বাচিত স্তরে CPU সেট করুন।
থ্রটলিং আপনার কম্পিউটারের ক্ষমতার সাথে আপেক্ষিক। উদাহরণস্বরূপ, 2x স্লোডাউন বিকল্পটি আপনার CPU কে তার স্বাভাবিক ক্ষমতার চেয়ে 2 গুণ ধীর গতিতে কাজ করে। DevTools সত্যিকার অর্থে মোবাইল ডিভাইসের CPU গুলিকে অনুকরণ করতে পারে না, কারণ মোবাইল ডিভাইসের আর্কিটেকচার ডেস্কটপ এবং ল্যাপটপের থেকে অনেক আলাদা।
ড্রপ-ডাউন মেনুতে, পারফরম্যান্স প্যানেল একটি ডিফল্ট থ্রটলিং প্রিসেট বা একটি প্রিসেট সুপারিশ করতে পারে যা ফিল্ড ডেটার উপর ভিত্তি করে আপনার ব্যবহারকারীদের অভিজ্ঞতার আনুমানিক।
CSS নির্বাচক পরিসংখ্যান সক্ষম করুন
দীর্ঘকাল ধরে চলা রিক্যালকুলেট স্টাইল ইভেন্টের সময় আপনার CSS নিয়ম নির্বাচকদের পরিসংখ্যান দেখতে:
- ক্যাপচার সেটিংস খুলুন
মেনু রেকর্ডিং সেটিংস দেখান দেখুন।
- CSS নির্বাচক পরিসংখ্যান সক্ষম করুন চেকবক্স চেক করুন।
আরও বিশদ বিবরণের জন্য, স্টাইল ইভেন্টগুলি পুনরায় গণনা করার সময় কীভাবে CSS নির্বাচকের কার্যকারিতা বিশ্লেষণ করবেন তা দেখুন।
উন্নত পেইন্ট ইন্সট্রুমেন্টেশন সক্ষম করুন
বিস্তারিত পেইন্ট ইনস্ট্রুমেন্টেশন দেখতে:
- ক্যাপচার সেটিংস খুলুন
মেনু রেকর্ডিং সেটিংস দেখান দেখুন।
- উন্নত পেইন্ট ইন্সট্রুমেন্টেশন সক্ষম করুন চেকবক্স চেক করুন।
পেইন্টের তথ্যের সাথে কীভাবে ইন্টারঅ্যাক্ট করতে হয় তা শিখতে, স্তরগুলি দেখুন এবং পেইন্ট প্রোফাইলার দেখুন ।
একটি রেকর্ডিং টীকা এবং শেয়ার করুন
একবার পারফরম্যান্স ট্রেস রেকর্ড করা হলে , আপনি এটি বিশ্লেষণ করতে পারেন, এবং আপনার ফলাফলগুলি ভাগ করতে এটিকে টীকা করতে পারেন৷
একটি রেকর্ডিং টীকা করতে, পারফরম্যান্স প্যানেলের বাম দিকে সাইডবারে টীকা ট্যাবটি খুলুন। একটি টীকা যোগ করার বিভিন্ন উপায় আছে:
- লেবেল আইটেম : একটি আইটেমে একটি লেবেল যোগ করতে, এটিতে ডাবল ক্লিক করুন এবং একটি লেবেল টাইপ করুন।
- দুটি আইটেম সংযুক্ত করুন : একটি তীর দিয়ে দুটি আইটেম সংযোগ করতে, প্রথম আইটেমটিতে ডাবল ক্লিক করুন, এটির পাশে একটি তীর ক্লিক করুন, তারপরে দ্বিতীয় আইটেমে ক্লিক করুন৷
- একটি সময় সীমা লেবেল করুন : একটি নির্বিচারে সময় সীমা লেবেল করতে, একটি সময় সীমার শুরু থেকে শেষ পর্যন্ত শিফট-টেনে আনুন, তারপর একটি লেবেল টাইপ করুন৷

এই উদাহরণে, নেটওয়ার্ক ট্র্যাকে, দুটি টীকাযুক্ত অনুরোধ রয়েছে, তাদের মধ্যে একটি সংযোগ, এবং গোলাপী রঙে হাইলাইট করা একটি টীকাকৃত সময়সীমা। টীকা ট্যাবটি তার ট্যাবের নামের পাশে টীকাগুলির সংখ্যা দেখায়, এই উদাহরণে, 4।
একটি টীকা মুছে ফেলতে, টীকা ট্যাবে এটির উপর হভার করুন এবং এর পাশে মুছুন বোতামটি ক্লিক করুন।
পারফরম্যান্স ট্রেস থেকে টীকা লুকানোর জন্য, টীকা ট্যাবের নীচে টীকা লুকান চেক করুন।
সংরক্ষণ করুন এবং একটি রেকর্ডিং শেয়ার করুন
একটি রেকর্ডিং সংরক্ষণ করতে এবং পরে এটিকে আপনার টীকাকৃত কার্য সম্পাদনের ফলাফলগুলির সাথে ভাগ করতে, পারফরম্যান্স প্যানেলের শীর্ষে অ্যাকশন বারে, ডাউনলোড ক্লিক করুন এবং ট্রেস সংরক্ষণ করুন নির্বাচন করুন৷

বিকল্পভাবে, টীকা ছাড়া ট্রেস সংরক্ষণ করুন নির্বাচন করুন।
একটি রেকর্ডিং লোড করুন
একটি রেকর্ডিং লোড করতে, পারফরম্যান্স প্যানেলের শীর্ষে অ্যাকশন বারে আপলোড আপলোড করুন৷

কর্মক্ষমতা প্যানেল টিকা দেখাবে যদি তারা ট্রেসে উপস্থিত থাকে।
আগের রেকর্ডিং সাফ করুন
রেকর্ডিং করার পরে, রেকর্ডিং সাফ টিপুন ![]() পারফরম্যান্স প্যানেল থেকে রেকর্ডিং সাফ করতে।
পারফরম্যান্স প্যানেল থেকে রেকর্ডিং সাফ করতে।
একটি কর্মক্ষমতা রেকর্ডিং বিশ্লেষণ
আপনি রানটাইম পারফরম্যান্স রেকর্ড করার পরে বা লোড পারফরম্যান্স রেকর্ড করার পরে , পারফরম্যান্স প্যানেল এইমাত্র যা ঘটেছে তার কার্যক্ষমতা বিশ্লেষণ করার জন্য প্রচুর ডেটা সরবরাহ করে।
কর্মযোগ্য অন্তর্দৃষ্টি পান
পারফরম্যান্স প্যানেল লাইটহাউস রিপোর্ট এবং এখন অবহেলিত পারফরম্যান্স ইনসাইট প্যানেল থেকে পারফরম্যান্সের অন্তর্দৃষ্টি একত্রিত করে। এই অন্তর্দৃষ্টিগুলি পারফরম্যান্স উন্নত করার উপায়গুলির পরামর্শ দিতে পারে এবং নিম্নলিখিত পারফরম্যান্সের সমস্যাগুলির উপর নির্দেশিত বিশ্লেষণ প্রদান করতে পারে, যার মধ্যে রয়েছে কিন্তু সীমাবদ্ধ নয়:
- সাবপার্ট দ্বারা LCP এবং INP
- LCP অনুরোধ আবিষ্কার
- লেআউট শিফট অপরাধীদের
- ব্লক করার অনুরোধ রেন্ডার করুন
- তৃতীয় পক্ষ
- ছবি বিতরণ
- নথি অনুরোধ বিলম্বিত
- মোবাইলের জন্য ভিউপোর্ট অপ্টিমাইজেশান
- CSS নির্বাচক খরচ
অন্তর্দৃষ্টি ব্যবহার করতে:
- একটি কর্মক্ষমতা রেকর্ডিং করুন .
- পারফরম্যান্স প্যানেলের বাম সাইডবারে, অন্তর্দৃষ্টি ট্যাবটি খুলুন, বিভিন্ন বিভাগ প্রসারিত করুন এবং আইটেমগুলিতে হোভার করুন এবং ক্লিক করুন৷ পারফরম্যান্স প্যানেল ট্রেসে সংশ্লিষ্ট ইভেন্টগুলিকে হাইলাইট করবে।
রেকর্ডিং নেভিগেট করুন
আপনার পারফরম্যান্স রেকর্ডিং ঘনিষ্ঠভাবে পরিদর্শন করতে, আপনি একটি রেকর্ডিংয়ের একটি অংশ নির্বাচন করতে পারেন, একটি দীর্ঘ শিখা চার্ট স্ক্রোল করতে পারেন, জুম ইন এবং আউট করতে পারেন এবং জুম স্তরগুলির মধ্যে লাফ দিতে ব্রেডক্রাম্ব ব্যবহার করতে পারেন৷
রেকর্ডিংয়ের একটি অংশ নির্বাচন করুন
পারফরম্যান্স প্যানেলের অ্যাকশন বারের অধীনে এবং রেকর্ডিংয়ের শীর্ষে, আপনি CPU এবং NET চার্ট সহ টাইমলাইন ওভারভিউ বিভাগটি দেখতে পারেন।

একটি রেকর্ডিংয়ের একটি অংশ নির্বাচন করতে, ক্লিক করুন এবং ধরে রাখুন, তারপর টাইমলাইন ওভারভিউ জুড়ে বাম বা ডানে টেনে আনুন।
কীবোর্ড ব্যবহার করে একটি অংশ নির্বাচন করতে:
- প্রধান ট্র্যাক বা তার প্রতিবেশী কোনো ফোকাস.
- যথাক্রমে জুম ইন, বামে সরাতে, জুম আউট এবং ডানদিকে সরাতে W , A , S , D কীগুলি ব্যবহার করুন৷
একটি ট্র্যাকপ্যাড ব্যবহার করে একটি অংশ নির্বাচন করতে:
- টাইমলাইন ওভারভিউ বিভাগ বা যেকোনও ট্র্যাক ( প্রধান এবং এর প্রতিবেশী) উপর হোভার করুন।
- দুটি আঙুল ব্যবহার করে, জুম আউট করতে উপরে সোয়াইপ করুন, বামে সরাতে বাম দিকে সোয়াইপ করুন, জুম ইন করতে নিচে সোয়াইপ করুন এবং ডানদিকে সরাতে ডানদিকে সোয়াইপ করুন।
ব্রেডক্রাম্ব তৈরি করুন এবং জুম লেভেলের মধ্যে লাফ দিন
টাইমলাইন ওভারভিউ আপনাকে পর পর একাধিক নেস্টেড ব্রেডক্রাম্ব তৈরি করতে দেয়, জুম লেভেল বাড়াতে এবং তারপর জুম লেভেলের মধ্যে অবাধে লাফ দিতে দেয়।
ব্রেডক্রাম্ব তৈরি এবং ব্যবহার করতে:
- টাইমলাইন ওভারভিউতে , রেকর্ডিংয়ের একটি অংশ নির্বাচন করুন ।
- নির্বাচনের উপর হোভার করুন এবং N ms বোতামে ক্লিক করুন। টাইমলাইন ওভারভিউ পূরণ করতে নির্বাচনটি প্রসারিত হয়। টাইমলাইন ওভারভিউয়ের শীর্ষে ব্রেডক্রাম্বের একটি চেইন তৈরি করা শুরু হয়।
- আরেকটি নেস্টেড ব্রেডক্রাম্ব তৈরি করতে আগের দুটি ধাপ পুনরাবৃত্তি করুন। আপনি ব্রেডক্রাম্ব নেস্ট করা চালিয়ে যেতে পারেন যতক্ষণ না নির্বাচনের পরিসর 5 মিলিসেকেন্ডের বেশি হয়।
- একটি নির্বাচিত জুম স্তরে যেতে, টাইমলাইন ওভারভিউ- এর উপরে চেইনের সংশ্লিষ্ট ব্রেডক্রাম্বে ক্লিক করুন।
ব্রেডক্রাম্বের বাচ্চাদের অপসারণ করতে, প্যারেন্ট ব্রেডক্রাম্বে ডান-ক্লিক করুন এবং চাইল্ড ব্রেডক্রাম্বগুলি সরান নির্বাচন করুন।
একটি দীর্ঘ শিখা চার্ট স্ক্রোল করুন
প্রধান ট্র্যাক বা তার প্রতিবেশীদের মধ্যে একটি দীর্ঘ শিখা চার্ট স্ক্রোল করতে, ক্লিক করুন এবং ধরে রাখুন, তারপরে আপনি যা খুঁজছেন তা দৃশ্যে না আসা পর্যন্ত যে কোনও দিকে টেনে আনুন।
অনুসন্ধান কার্যক্রম
আপনি প্রধান ট্র্যাকের সমস্ত কার্যকলাপ এবং নেটওয়ার্ক ট্র্যাকের অনুরোধগুলি অনুসন্ধান করতে পারেন৷
পারফরম্যান্স প্যানেলের নীচে একটি অনুসন্ধান বাক্স খুলতে, টিপুন:
- macOS: কমান্ড + এফ
- উইন্ডোজ, লিনাক্স: কন্ট্রোল + এফ

এই উদাহরণটি নীচে অনুসন্ধান বাক্সে একটি নিয়মিত অভিব্যক্তি দেখায় যা E দিয়ে শুরু হওয়া যেকোনো কার্যকলাপ খুঁজে পায়।
আপনার প্রশ্নের সাথে মেলে এমন কার্যকলাপের মাধ্যমে চক্র করতে:
- Previous বা পরবর্তী বোতামে ক্লিক করুন।
- পূর্ববর্তী নির্বাচন করতে Shift + Enter টিপুন বা পরবর্তী নির্বাচন করতে Enter টিপুন ।
পারফরম্যান্স প্যানেল অনুসন্ধান বাক্সে নির্বাচিত কার্যকলাপের উপর একটি টুলটিপ দেখায়।
ক্যোয়ারী সেটিংস পরিবর্তন করতে:
- ক্যোয়ারী কেস সংবেদনশীল করতে ম্যাচ কেস ক্লিক করুন।
- আপনার ক্যোয়ারীতে রেগুলার এক্সপ্রেশন ব্যবহার করতে রেগুলার এক্সপ্রেশনে ক্লিক করুন।
অনুসন্ধান বাক্সটি লুকানোর জন্য, বাতিল ক্লিক করুন।
ট্র্যাকগুলির ক্রম পরিবর্তন করুন এবং তাদের লুকান৷
পারফরম্যান্স ট্রেস ডিক্লাটার করতে, আপনি ট্র্যাকের ক্রম পরিবর্তন করতে পারেন এবং ট্র্যাক কনফিগারেশন মোডে অপ্রাসঙ্গিকগুলি লুকিয়ে রাখতে পারেন৷
ট্র্যাকগুলি সরাতে এবং লুকাতে:
- কনফিগারেশন মোডে প্রবেশ করতে, একটি ট্র্যাকের নামের উপর ডান-ক্লিক করুন এবং ট্র্যাকগুলি কনফিগার করুন নির্বাচন করুন।
- একটি ট্র্যাক উপরে বা নীচে সরাতে দিকে বা দিকে ক্লিক করুন। এটি লুকাতে ক্লিক করুন।
- সমাপ্ত হলে, কনফিগারেশন মোড থেকে প্রস্থান করতে নীচের অংশে কনফিগার করা ট্র্যাক সমাপ্ত করুন ক্লিক করুন।
এই কর্মপ্রবাহটি কার্যকরভাবে দেখতে ভিডিওটি দেখুন।
পারফরম্যান্স প্যানেল নতুন ট্রেসের জন্য ট্র্যাক কনফিগারেশন সংরক্ষণ করে কিন্তু পরবর্তী DevTools সেশনে নয়।
প্রধান থ্রেড কার্যকলাপ দেখুন
পৃষ্ঠার প্রধান থ্রেডে ঘটে যাওয়া কার্যকলাপ দেখতে প্রধান ট্র্যাকটি ব্যবহার করুন।

সারাংশ ট্যাবে এটি সম্পর্কে আরও তথ্য দেখতে একটি ইভেন্টে ক্লিক করুন, যার মধ্যে রয়েছে কিন্তু সীমাবদ্ধ নয়: সময়, স্ট্যাক ট্রেস, সংশ্লিষ্ট স্ক্রিপ্টগুলির লিঙ্ক এবং তৃতীয় পক্ষের নাম, যদি থাকে। পারফরম্যান্স প্যানেল নীল রঙে নির্বাচিত ইভেন্টের রূপরেখা দেয়।

এই উদাহরণটি সারাংশ ট্যাবে get ফাংশন কল ইভেন্ট সম্পর্কে আরও তথ্য দেখায়।
শিখা চার্ট পড়ুন
পারফরম্যান্স প্যানেল একটি শিখা চার্টে প্রধান থ্রেড কার্যকলাপ প্রতিনিধিত্ব করে। এক্স-অক্ষ সময়ের সাথে রেকর্ডিং প্রতিনিধিত্ব করে। y-অক্ষ কল স্ট্যাকের প্রতিনিধিত্ব করে। উপরের ঘটনাগুলো নিচের ঘটনা ঘটায়।

এই উদাহরণটি প্রধান ট্র্যাকের একটি শিখা চার্ট দেখায়। একটি click ইভেন্ট একটি বেনামী ফাংশন কল সৃষ্টি করেছে। এই ফাংশনটি, ঘুরে, onEndpointClick_ , যাকে বলা হয় handleClick_ , ইত্যাদি।
পারফরম্যান্স প্যানেল ফ্লেম চার্ট ভাঙতে এবং এটিকে আরও পঠনযোগ্য করে তুলতে স্ক্রিপ্টগুলিকে এলোমেলো রঙগুলি বরাদ্দ করে৷ আগের উদাহরণে, একটি স্ক্রিপ্ট থেকে ফাংশন কলগুলি হালকা নীল রঙের হয়। অন্য স্ক্রিপ্ট থেকে কল রঙিন হালকা গোলাপী হয়. গাঢ় হলুদ স্ক্রিপ্টিং কার্যকলাপ প্রতিনিধিত্ব করে, এবং বেগুনি ইভেন্ট রেন্ডারিং কার্যকলাপ প্রতিনিধিত্ব করে। এই গাঢ় হলুদ এবং বেগুনি ইভেন্টগুলি সমস্ত রেকর্ডিং জুড়ে সামঞ্জস্যপূর্ণ।
লম্বা টাস্কগুলিও একটি লাল ত্রিভুজ দিয়ে হাইলাইট করা হয় এবং 50 মিলিসেকেন্ডের বেশি অংশের সাথে লাল রঙে ছায়া দেওয়া হয়:

এই উদাহরণে, টাস্কটি 400 মিলিসেকেন্ডের বেশি সময় নিয়েছে, তাই শেষ 350 মিলিসেকেন্ডের প্রতিনিধিত্বকারী অংশটি লাল রঙে শেড করা হয়েছে, যখন প্রাথমিক 50 মিলিসেকেন্ড নয়।
অতিরিক্তভাবে, প্রধান ট্র্যাক profile() এবং profileEnd() কনসোল ফাংশনগুলির সাথে শুরু হওয়া এবং বন্ধ হওয়া CPU প্রোফাইলগুলির তথ্য দেখায়।
JavaScript কলের বিস্তারিত ফ্লেম চার্ট লুকানোর জন্য, JavaScript নমুনা নিষ্ক্রিয় করুন দেখুন। যখন JS নমুনাগুলি অক্ষম করা হয়, আপনি শুধুমাত্র উচ্চ-স্তরের ইভেন্টগুলি দেখতে পান যেমন Event (click) এবং Function Call ৷
ট্র্যাক ইভেন্ট initiators
প্রধান ট্র্যাক তীরগুলি দেখাতে পারে যা নিম্নলিখিত সূচনাকারীদের এবং তাদের দ্বারা সৃষ্ট ঘটনাগুলিকে সংযুক্ত করে:
- শৈলী বা বিন্যাস অবৈধকরণ -> শৈলী বা বিন্যাস পুনরায় গণনা করুন
- অ্যানিমেশন ফ্রেম অনুরোধ -> অ্যানিমেশন ফ্রেম ফায়ার করা হয়েছে
- নিষ্ক্রিয় কলব্যাকের অনুরোধ করুন -> ফায়ার আইডল কলব্যাক
- টাইমার ইনস্টল করুন -> টাইমার ফায়ারড
- ওয়েবসকেট তৈরি করুন -> পাঠান... এবং ওয়েবসকেট হ্যান্ডশেক গ্রহণ করুন বা ওয়েবসকেট ধ্বংস করুন
- পোস্টটাস্ক শিডিউল করুন -> ফায়ার পোস্টটাস্ক বা পোস্ট টাস্ক বাতিল করুন
তীরগুলি দেখতে, শিখা চার্টে একটি সূচনাকারী বা এটি যে ঘটনাটি ঘটিয়েছে তা সন্ধান করুন এবং এটি নির্বাচন করুন৷

নির্বাচিত হলে, সারাংশ ট্যাব ইনিশিয়েটরদের লিঙ্কের জন্য ইনিশিয়েটর দেখায় এবং তাদের দ্বারা সৃষ্ট ইভেন্টগুলির জন্য লিঙ্ক দ্বারা শুরু করা হয় । সংশ্লিষ্ট ইভেন্টগুলির মধ্যে লাফ দিতে তাদের ক্লিক করুন।

শিখা চার্টে ফাংশন এবং তাদের সন্তানদের লুকান
প্রধান থ্রেডে শিখা চার্টটি ডিক্লাটার করতে, আপনি নির্বাচিত ফাংশন বা তাদের বাচ্চাদের লুকিয়ে রাখতে পারেন:
প্রধান ট্র্যাকে, একটি ফাংশনে ডান-ক্লিক করুন এবং নিম্নলিখিত বিকল্পগুলির মধ্যে একটি বেছে নিন বা সংশ্লিষ্ট শর্টকাট টিপুন:
- লুকান ফাংশন (
H) - শিশুদের লুকান (
C) - পুনরাবৃত্তি শিশুদের লুকান (
R) - বাচ্চাদের রিসেট করুন (
U) - ট্রেস রিসেট করুন (
T) - তালিকা উপেক্ষা করতে স্ক্রিপ্ট যোগ করুন (
I)

একটি ড্রপ-ডাউন বোতাম লুকানো শিশুদের সাথে ফাংশন নামের পাশে প্রদর্শিত হবে।
- লুকান ফাংশন (
লুকানো শিশুদের সংখ্যা দেখতে, ড্রপ-ডাউন বোতামের উপর হোভার করুন।

লুকানো শিশুদের বা পুরো ফ্লেম চার্টের সাথে একটি ফাংশন রিসেট করতে, ফাংশনটি নির্বাচন করুন এবং
Uটিপুন বা যেকোনো ফাংশনে ডান-ক্লিক করুন এবং যথাক্রমে রিসেট ট্রেস নির্বাচন করুন।
শিখা চার্টে স্ক্রিপ্ট উপেক্ষা করুন
উপেক্ষা তালিকায় একটি স্ক্রিপ্ট যোগ করতে, চার্টে একটি স্ক্রিপ্টে ডান-ক্লিক করুন এবং তালিকা উপেক্ষা করতে স্ক্রিপ্ট যোগ করুন নির্বাচন করুন।

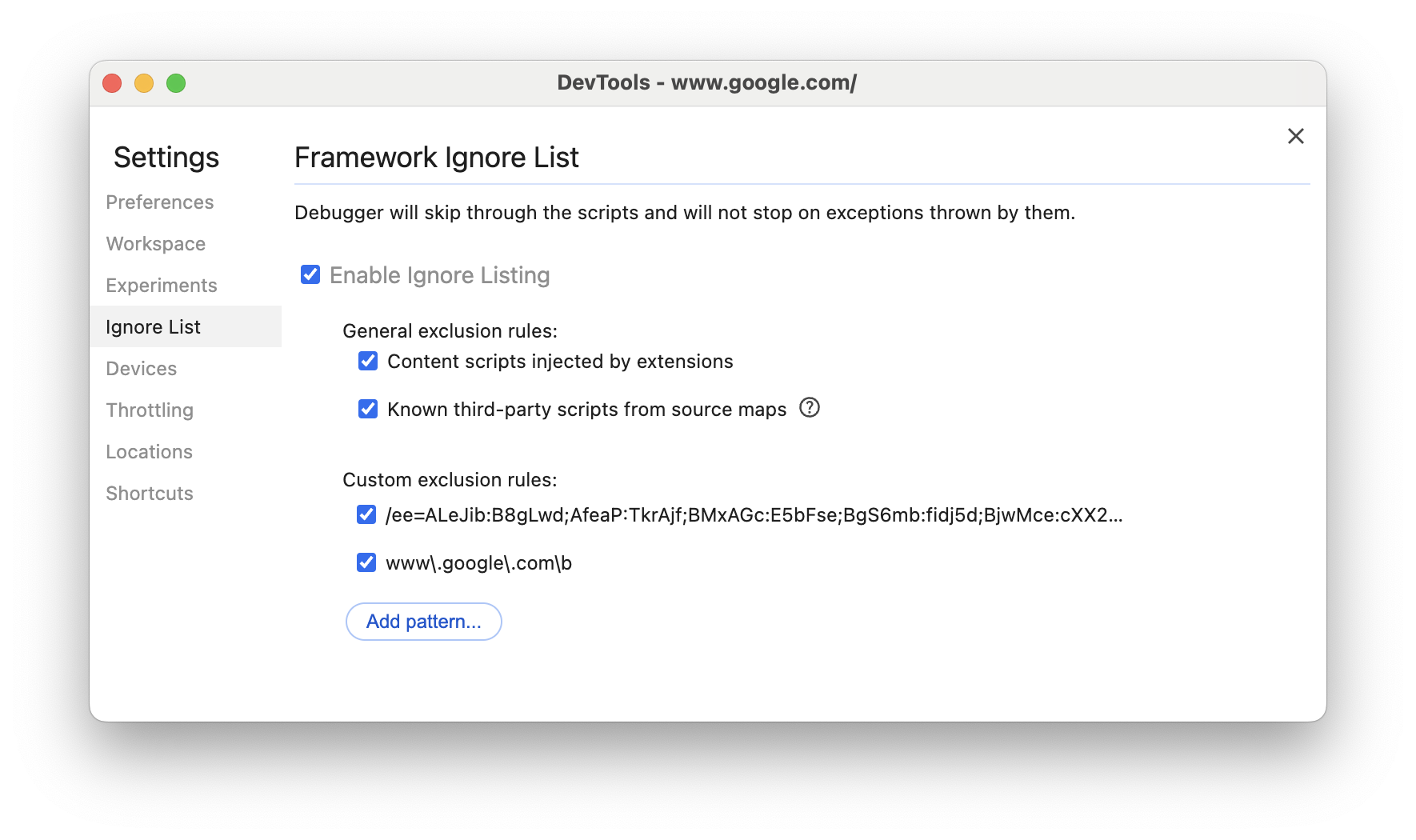
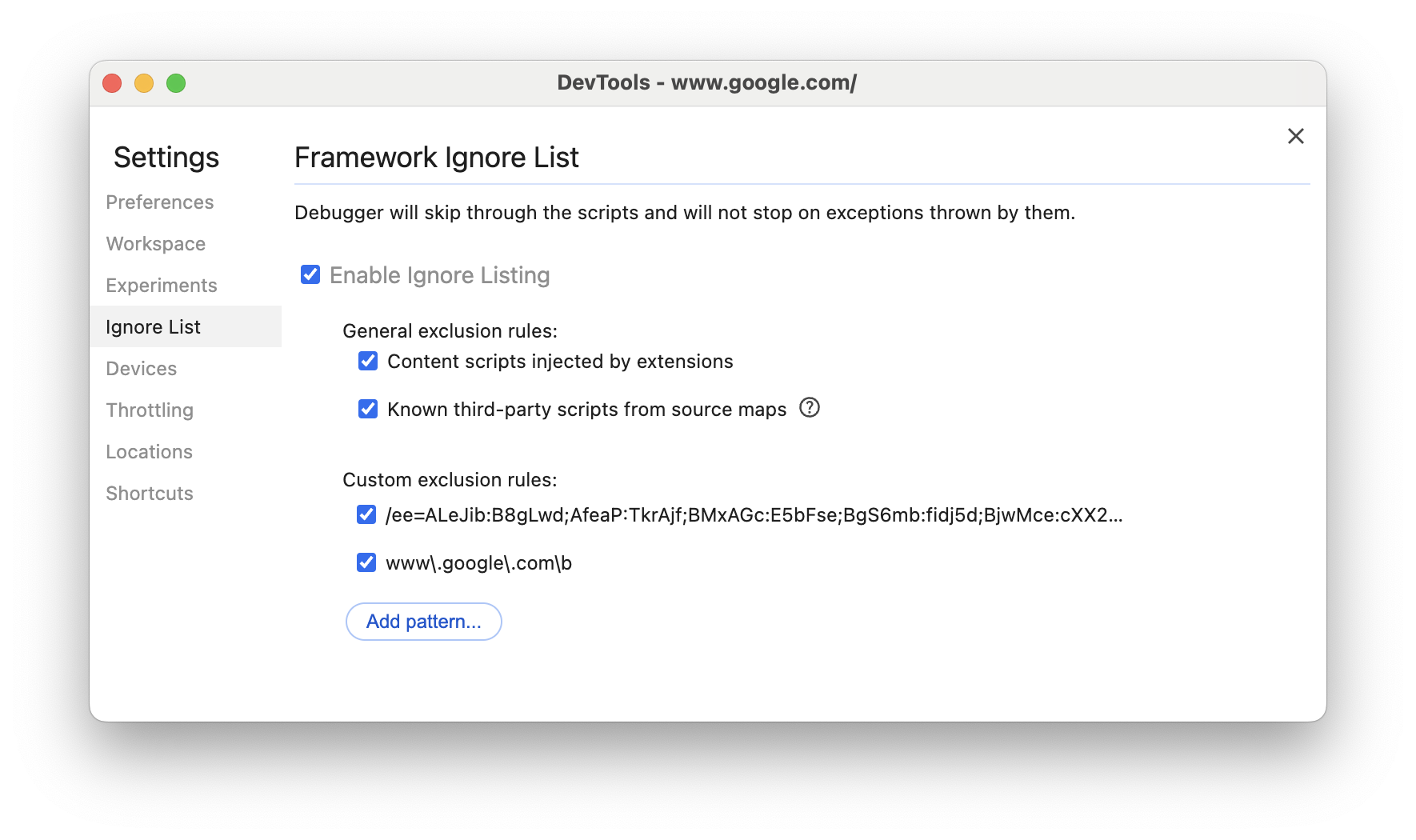
চার্ট উপেক্ষা করা স্ক্রিপ্টগুলিকে ভেঙে দেয়, সেগুলিকে উপেক্ষার তালিকায় চিহ্নিত করে এবং সেটিংস > উপেক্ষা তালিকাতে কাস্টম বর্জন নিয়মগুলিতে যোগ করে। উপেক্ষা করা স্ক্রিপ্টগুলি সংরক্ষণ করা হয় যতক্ষণ না আপনি সেগুলিকে ট্রেস থেকে বা কাস্টম বর্জনের নিয়ম থেকে সরিয়ে না দেন৷

একটি টেবিলে কার্যকলাপ দেখুন
একটি পৃষ্ঠা রেকর্ড করার পরে, কার্যকলাপ বিশ্লেষণ করার জন্য আপনাকে শুধুমাত্র প্রধান ট্র্যাকের উপর নির্ভর করতে হবে না। DevTools কার্যক্রম বিশ্লেষণের জন্য তিনটি সারণী ভিউ প্রদান করে। প্রতিটি দৃশ্য আপনাকে ক্রিয়াকলাপের উপর একটি ভিন্ন দৃষ্টিকোণ দেয়:
- আপনি যখন সবচেয়ে বেশি কাজ করে এমন রুট ক্রিয়াকলাপগুলি দেখতে চান, কল ট্রি ট্যাবটি ব্যবহার করুন৷
- আপনি যখন ক্রিয়াকলাপগুলি দেখতে চান যেখানে সবচেয়ে বেশি সময় সরাসরি ব্যয় হয়েছে, নীচের-উপর ট্যাবটি ব্যবহার করুন৷
- রেকর্ডিংয়ের সময় যে ক্রমানুসারে ক্রিয়াকলাপগুলি ঘটেছে আপনি সেগুলি দেখতে চাইলে ইভেন্ট লগ ট্যাবটি ব্যবহার করুন৷
আপনি যা খুঁজছেন তা দ্রুত খুঁজে পেতে সাহায্য করার জন্য, তিনটি ট্যাবেই ফিল্টার বারের পাশে উন্নত ফিল্টারিংয়ের জন্য বোতাম রয়েছে:
- ম্যাচ কেস ।
- রেগুলার এক্সপ্রেশন ।
- পুরো শব্দ মেলে ।

পারফরম্যান্স প্যানেলের প্রতিটি ট্যাবুলার ভিউ ফাংশন কলের মতো কার্যকলাপের লিঙ্ক দেখায়। আপনাকে ডিবাগ করতে সাহায্য করতে, DevTools সোর্স ফাইলগুলিতে সংশ্লিষ্ট ফাংশন ঘোষণাগুলি খুঁজে পায়। অতিরিক্তভাবে, যদি উপযুক্ত উৎস মানচিত্র উপস্থিত থাকে এবং সক্রিয় থাকে, তাহলে DevTools স্বয়ংক্রিয়ভাবে আসল ফাইলগুলি খুঁজে পায়।
উত্স প্যানেলে একটি উত্স ফাইল খুলতে একটি লিঙ্কে ক্লিক করুন৷

রুট কার্যক্রম
কল ট্রি ট্যাব, বটম-আপ ট্যাব এবং ইভেন্ট লগ বিভাগে উল্লেখ করা রুট অ্যাক্টিভিটি ধারণার একটি ব্যাখ্যা এখানে রয়েছে।
রুট অ্যাক্টিভিটিগুলি হল যা ব্রাউজারকে কিছু কাজ করতে দেয়। উদাহরণস্বরূপ, আপনি যখন একটি পৃষ্ঠায় ক্লিক করেন, তখন ব্রাউজার একটি Event কার্যকলাপকে রুট কার্যকলাপ হিসাবে গুলি করে। সেই Event তখন একটি হ্যান্ডলারকে কার্যকর করতে পারে।
প্রধান ট্র্যাকের শিখা চার্টে, রুট কার্যকলাপ চার্টের শীর্ষে থাকে। কল ট্রি এবং ইভেন্ট লগ ট্যাবে, রুট কার্যকলাপ হল শীর্ষ-স্তরের আইটেম।
রুট কার্যকলাপের উদাহরণের জন্য কল ট্রি ট্যাব দেখুন।
কল ট্রি ট্যাব
কোন রুট ক্রিয়াকলাপগুলি সবচেয়ে বেশি কাজ করে তা দেখতে কল ট্রি ট্যাবটি ব্যবহার করুন৷
কল ট্রি ট্যাব শুধুমাত্র রেকর্ডিংয়ের নির্বাচিত অংশের সময় কার্যকলাপ প্রদর্শন করে। কীভাবে অংশ নির্বাচন করতে হয় তা শিখতে রেকর্ডিংয়ের একটি অংশ নির্বাচন করুন দেখুন।

এই উদাহরণে, অ্যাক্টিভিটি কলামের আইটেমগুলির শীর্ষ-স্তর, যেমন Event , Paint এবং Composite Layers হল রুট অ্যাক্টিভিটি৷ নেস্টিং কল স্ট্যাকের প্রতিনিধিত্ব করে। এই উদাহরণে, Event Function Call কারণ হয়েছে, যার কারণে button.addEventListener হয়েছে, যার কারণে b , ইত্যাদি।
সেল্ফ টাইম সরাসরি সেই ক্রিয়াকলাপে ব্যয় করা সময়কে প্রতিনিধিত্ব করে। টোটাল টাইম সেই ক্রিয়াকলাপে বা তার সন্তানদের মধ্যে কাটানো সময়ের প্রতিনিধিত্ব করে।
সেই কলাম অনুসারে টেবিলটি সাজানোর জন্য সেল্ফ টাইম , মোট সময় বা কার্যকলাপে ক্লিক করুন।
কার্যকলাপের নাম অনুসারে ইভেন্টগুলি ফিল্টার করতে ফিল্টার বক্সটি ব্যবহার করুন৷
ডিফল্টরূপে গ্রুপিং মেনু নো গ্রুপিং এ সেট করা আছে। বিভিন্ন মানদণ্ডের উপর ভিত্তি করে কার্যকলাপ টেবিল সাজানোর জন্য গ্রুপিং মেনু ব্যবহার করুন।
সবচেয়ে ভারী স্ট্যাক দেখান ক্লিক করুন ![]() অ্যাক্টিভিটি টেবিলের ডানদিকে আরেকটি টেবিল প্রকাশ করতে। সবচেয়ে ভারী স্ট্যাক টেবিলটি পূরণ করতে একটি কার্যকলাপে ক্লিক করুন। সবচেয়ে ভারী স্ট্যাক টেবিলটি আপনাকে দেখায় যে নির্বাচিত ক্রিয়াকলাপের কোন শিশুরা কার্যকর করতে সবচেয়ে বেশি সময় নিয়েছে।
অ্যাক্টিভিটি টেবিলের ডানদিকে আরেকটি টেবিল প্রকাশ করতে। সবচেয়ে ভারী স্ট্যাক টেবিলটি পূরণ করতে একটি কার্যকলাপে ক্লিক করুন। সবচেয়ে ভারী স্ট্যাক টেবিলটি আপনাকে দেখায় যে নির্বাচিত ক্রিয়াকলাপের কোন শিশুরা কার্যকর করতে সবচেয়ে বেশি সময় নিয়েছে।
বটম-আপ ট্যাব
কোন ক্রিয়াকলাপগুলি সরাসরি সামগ্রিকভাবে সবচেয়ে বেশি সময় নিয়েছে তা দেখতে নীচে-উপর ট্যাবটি ব্যবহার করুন৷
বটম-আপ ট্যাব শুধুমাত্র রেকর্ডিংয়ের নির্বাচিত অংশের সময় কার্যকলাপ প্রদর্শন করে। কীভাবে অংশ নির্বাচন করতে হয় তা শিখতে রেকর্ডিংয়ের একটি অংশ নির্বাচন করুন দেখুন।

এই উদাহরণের প্রধান ট্র্যাক ফ্লেম চার্টে, আপনি দেখতে পাচ্ছেন যে wait() তদনুসারে, বটম-আপ ট্যাবে শীর্ষ কার্যকলাপ হল wait । ফ্লেম চার্টে, wait জন্য কলের নীচে হলুদটি আসলে হাজার হাজার Minor GC কল। তদনুসারে, আপনি দেখতে পারেন যে নীচের-আপ ট্যাবে, পরবর্তী সবচেয়ে ব্যয়বহুল কার্যকলাপটি হল Minor GC ।
সেলফ টাইম কলামটি তার সমস্ত ঘটনা জুড়ে সরাসরি সেই কার্যকলাপে ব্যয় করা সমষ্টিগত সময়ের প্রতিনিধিত্ব করে।
টোটাল টাইম কলাম সেই ক্রিয়াকলাপে ব্যয় করা সমষ্টিগত সময়ের প্রতিনিধিত্ব করে বা এর যে কোনো শিশু।
ইভেন্ট লগ ট্যাব
রেকর্ডিংয়ের সময় যে ক্রমে ক্রিয়াকলাপগুলি ঘটেছে তা দেখতে ইভেন্ট লগ ট্যাবটি ব্যবহার করুন৷
ইভেন্ট লগ ট্যাব শুধুমাত্র রেকর্ডিংয়ের নির্বাচিত অংশের সময় কার্যকলাপ প্রদর্শন করে। কীভাবে অংশ নির্বাচন করতে হয় তা শিখতে রেকর্ডিংয়ের একটি অংশ নির্বাচন করুন দেখুন।

স্টার্ট টাইম কলামটি সেই বিন্দুকে উপস্থাপন করে যেখানে সেই কার্যকলাপটি শুরু হয়েছিল, রেকর্ডিং শুরুর সাথে সম্পর্কিত। এই উদাহরণে নির্বাচিত আইটেমের জন্য 1573.0 ms শুরুর সময় মানে রেকর্ডিং শুরু হওয়ার পরে 1573 ms কার্যকলাপ শুরু হয়েছে৷
সেল্ফ টাইম কলাম সেই ক্রিয়াকলাপে সরাসরি ব্যয় করা সময়কে প্রতিনিধিত্ব করে।
টোটাল টাইম কলামগুলি সেই ক্রিয়াকলাপে বা এর যে কোনও শিশুর মধ্যে সরাসরি ব্যয় করা সময়কে উপস্থাপন করে।
স্টার্ট টাইম , সেল্ফ টাইম , বা টোটাল টাইম ক্লিক করুন সেই কলাম অনুসারে টেবিল সাজানোর জন্য।
নাম অনুসারে কার্যকলাপ ফিল্টার করতে ফিল্টার বক্স ব্যবহার করুন।
1 ms বা 15 ms-এর কম সময় নেয় এমন যেকোনো ক্রিয়াকলাপ ফিল্টার করতে সময়কাল মেনু ব্যবহার করুন৷ ডিফল্টরূপে সময়কাল মেনুটি সকলে সেট করা থাকে, যার অর্থ সমস্ত কার্যকলাপ দেখানো হয়।
এই বিভাগগুলি থেকে সমস্ত ক্রিয়াকলাপ ফিল্টার করতে লোডিং , স্ক্রিপ্টিং , রেন্ডারিং বা পেইন্টিং চেকবক্সগুলি অক্ষম করুন৷
কর্মক্ষমতা মার্কার দেখুন
পারফরম্যান্স ট্রেস জুড়ে উল্লম্ব লাইন সহ একটি ওভারলেতে, আপনি গুরুত্বপূর্ণ পারফরম্যান্স মার্কারগুলি দেখতে পারেন, যেমন:
- প্রথম পেইন্ট (FP)
- ফার্স্ট কনটেন্টফুল পেইন্ট (FCP)
- সবচেয়ে বড় কন্টেন্টফুল পেইন্ট (LCP)
- DOMContentLoaded Event (DCL)
- অনলোড ইভেন্ট (L)

তাদের টাইমস্ট্যাম্প দেখতে ট্রেসের নীচে চিহ্নিতকারীর নামগুলির উপর হোভার করুন৷
কাস্টম সময় দেখুন
টাইমিংস ট্র্যাকে, আপনার কাস্টম পারফরম্যান্স মার্কারগুলি দেখুন যেমন:
-
performance.mark()কল। টুলটিপ সহ একটি স্বতন্ত্র চিহ্ন নীচে 813.44 ms এ দেখানো হয়েছে, যা JavaScript চালানো শুরু করতে লেবেলযুক্ত। -
performance.measure()কল। একটি হলুদ স্প্যান নীচে দেখানো হয়েছে, স্লো ইন্টারঅ্যাকশন লেবেলযুক্ত।

সারাংশ ট্যাবে আরও বিশদ দেখতে একটি মার্কার নির্বাচন করুন, এর টাইমস্ট্যাম্প, মোট সময়, স্ব-সময় এবং detail বস্তু সহ। performance.mark() এবং performance.measure() কলের জন্য, ট্যাবটি স্ট্যাক ট্রেসও দেখায়।
মিথস্ক্রিয়া দেখুন
সম্ভাব্য প্রতিক্রিয়াশীলতার সমস্যাগুলি ট্র্যাক করতে ইন্টারঅ্যাকশন ট্র্যাকে ব্যবহারকারীর মিথস্ক্রিয়া দেখুন৷
মিথস্ক্রিয়া দেখতে:
- DevTools খুলুন , উদাহরণস্বরূপ, এই ডেমো পৃষ্ঠায় ।
- পারফরম্যান্স প্যানেল খুলুন এবং একটি রেকর্ডিং শুরু করুন ।
- একটি উপাদান (কফি) ক্লিক করুন এবং রেকর্ডিং বন্ধ করুন.
- টাইমলাইনে ইন্টারঅ্যাকশন ট্র্যাক খুঁজুন।

এই উদাহরণে, ইন্টারঅ্যাকশন ট্র্যাক পয়েন্টার ইন্টারঅ্যাকশন দেখায়। ইন্টারঅ্যাকশনে কাঁকড়া থাকে যা প্রক্রিয়াকরণের সময়সীমাতে ইনপুট এবং উপস্থাপনা বিলম্ব নির্দেশ করে। ইনপুট বিলম্ব, প্রক্রিয়াকরণের সময় এবং উপস্থাপনা বিলম্ব সহ একটি টুলটিপ দেখতে ইন্টারঅ্যাকশনের উপর হোভার করুন।
ইন্টারঅ্যাকশন ট্র্যাকটি সারাংশ ট্যাবে এবং হোভারের একটি টুলটিপে 200 মিলিসেকেন্ডের বেশি ইন্টারঅ্যাকশনের জন্য ইন্টারঅ্যাকশন টু নেক্সট পেইন্ট (INP) সতর্কতাও দেখায়:

ইন্টারঅ্যাকশন ট্র্যাক উপরের ডান কোণায় একটি লাল ত্রিভুজ সহ 200 মিলিসেকেন্ডের বেশি ইন্টারঅ্যাকশন চিহ্নিত করে।
লেআউট শিফট দেখুন
লেআউট শিফট ট্র্যাকে লেআউট শিফট দেখুন। স্থানান্তরগুলি বেগুনি হীরা হিসাবে দেখানো হয় এবং টাইমলাইনে তাদের নৈকট্যের ভিত্তিতে ক্লাস্টারে (বেগুনি লাইন) গোষ্ঠীভুক্ত করা হয়।

একটি উপাদান হাইলাইট করতে যা ভিউপোর্টে একটি লেআউট স্থানান্তর ঘটিয়েছে, সংশ্লিষ্ট হীরার উপরে হভার করুন।
সময়, স্কোর, উপাদান এবং সম্ভাব্য অপরাধী সহ সারাংশ ট্যাবে একটি বিন্যাস স্থানান্তর বা স্থানান্তর সম্পর্কে আরও তথ্য দেখতে, সংশ্লিষ্ট হীরা বা ক্লাস্টারে ক্লিক করুন।
আরও তথ্যের জন্য, Cumulative Layout Shift (CLS) দেখুন।
অ্যানিমেশন দেখুন
অ্যানিমেশন ট্র্যাকে অ্যানিমেশন দেখুন। অ্যানিমেশনগুলিকে সংশ্লিষ্ট CSS বৈশিষ্ট্য বা উপাদান হিসাবে নামকরণ করা হয় যদি থাকে, উদাহরণস্বরূপ, transform বা my-element । নন-কম্পোজিটিং অ্যানিমেশনগুলি উপরের ডানদিকে কোণায় লাল ত্রিভুজ দিয়ে চিহ্নিত করা হয়েছে।

কম্পোজিটিং ব্যর্থতার কারণ সহ সারাংশ ট্যাবে আরও বিশদ দেখতে একটি অ্যানিমেশন নির্বাচন করুন।
GPU কার্যকলাপ দেখুন
GPU বিভাগে GPU কার্যকলাপ দেখুন।
রাস্টার কার্যকলাপ দেখুন
থ্রেড পুল বিভাগে রাস্টার কার্যকলাপ দেখুন।

প্রতি সেকেন্ডে ফ্রেম বিশ্লেষণ করুন (FPS)
DevTools প্রতি সেকেন্ডে ফ্রেম বিশ্লেষণ করার অনেক উপায় প্রদান করে:
- একটি নির্দিষ্ট ফ্রেম কত সময় নেয় তা দেখতে ফ্রেম বিভাগটি ব্যবহার করুন।
- পৃষ্ঠাটি চলার সাথে সাথে FPS এর একটি বাস্তব সময়ের অনুমানের জন্য FPS মিটার ব্যবহার করুন৷ FPS মিটার দিয়ে রিয়েল টাইমে প্রতি সেকেন্ডে ফ্রেম দেখুন।
ফ্রেম বিভাগ
ফ্রেম বিভাগ আপনাকে বলে যে একটি নির্দিষ্ট ফ্রেমে ঠিক কত সময় লেগেছে।
এটি সম্পর্কে আরও তথ্য সহ একটি টুলটিপ দেখতে একটি ফ্রেমের উপর হোভার করুন৷

এই উদাহরণটি একটি টুলটিপ দেখায় যখন আপনি একটি ফ্রেমের উপর ঘোরান।
ফ্রেম বিভাগ চার ধরনের ফ্রেম দেখাতে পারে:
- নিষ্ক্রিয় ফ্রেম (সাদা) । কোনো পরিবর্তন নেই।
- ফ্রেম (সবুজ) । প্রত্যাশিত এবং সময়ে রেন্ডার করা হয়েছে।
- আংশিকভাবে উপস্থাপিত ফ্রেম (একটি বিরল প্রশস্ত ড্যাশ-লাইন প্যাটার্ন সহ হলুদ) । Chrome সময়মতো অন্তত কিছু ভিজ্যুয়াল আপডেট রেন্ডার করার জন্য যথাসাধ্য চেষ্টা করেছে। উদাহরণস্বরূপ, যদি রেন্ডারার প্রক্রিয়ার মূল থ্রেডের কাজ (ক্যানভাস অ্যানিমেশন) দেরিতে হয় তবে কম্পোজিটর থ্রেড (স্ক্রলিং) সময় মতো হয়।
- ড্রপড ফ্রেম (একটি ঘন সলিড লাইন প্যাটার্ন সহ লাল) । Chrome যুক্তিসঙ্গত সময়ে ফ্রেম রেন্ডার করতে পারে না।

এই উদাহরণটি একটি টুলটিপ দেখায় যখন আপনি একটি আংশিকভাবে উপস্থাপিত ফ্রেমের উপর হোভার করেন।
সারাংশ ট্যাবে ফ্রেম সম্পর্কে আরও তথ্য দেখতে একটি ফ্রেমে ক্লিক করুন। DevTools নির্বাচিত ফ্রেমটিকে নীল রঙে রূপরেখা দেয়।

নেটওয়ার্ক অনুরোধ দেখুন
পারফরম্যান্স রেকর্ডিংয়ের সময় নেটওয়ার্ক অনুরোধগুলির একটি জলপ্রপাত দেখতে নেটওয়ার্ক বিভাগটি প্রসারিত করুন।

নেটওয়ার্ক ট্র্যাক নামের পাশে, রঙ-কোডেড অনুরোধের ধরন সহ একটি কিংবদন্তি রয়েছে।
রেন্ডার ব্লক করার অনুরোধগুলি উপরের ডানদিকে একটি লাল ত্রিভুজ দিয়ে চিহ্নিত করা হয়েছে।
এর সাথে একটি টুলটিপ দেখতে একটি অনুরোধের উপর হোভার করুন:
- অনুরোধের URL এবং এটি কার্যকর করতে মোট সময় লেগেছে৷
- অগ্রাধিকার বা অগ্রাধিকারের পরিবর্তন, উদাহরণস্বরূপ,
Medium -> High। - অনুরোধ
Render blockingকিনা। - অনুরোধের সময়গুলির একটি ভাঙ্গন, পরে বর্ণিত হয়েছে৷
যখন আপনি একটি অনুরোধে ক্লিক করেন, নেটওয়ার্ক ট্র্যাক তার সূচনাকারী থেকে অনুরোধে একটি তীর আঁকে।
অতিরিক্তভাবে, পারফরম্যান্স প্যানেল আপনাকে অনুরোধ সম্পর্কে আরও তথ্য সহ সারাংশ ট্যাব দেখায়, যার মধ্যে প্রাথমিক অগ্রাধিকার এবং (চূড়ান্ত) অগ্রাধিকার ক্ষেত্রগুলি সহ কিন্তু সীমাবদ্ধ নয়। তাদের মান ভিন্ন হলে, রেকর্ডিংয়ের সময় অনুরোধের আনার অগ্রাধিকার পরিবর্তিত হয়েছে। আরও তথ্যের জন্য, ফেচ অগ্রাধিকার API এর সাথে সম্পদ লোডিং অপ্টিমাইজ করা দেখুন।
সারাংশ ট্যাবটি অনুরোধের সময়গুলির একটি ভাঙ্গনও দেখায়।

www.google.com এর অনুরোধটি বাম দিকে একটি লাইন ( |– ), মাঝখানে একটি অন্ধকার অংশ এবং একটি হালকা অংশ সহ একটি বার এবং ডানদিকে একটি লাইন ( –| ) দ্বারা প্রতিনিধিত্ব করা হয়৷
আপনি নেটওয়ার্ক ট্যাবে অন্য টাইমিং ব্রেকডাউন খুঁজে পেতে পারেন। নেটওয়ার্ক ট্র্যাকের অনুরোধে ডান-ক্লিক করুন বা সারাংশ ট্যাবে এর URL এবং নেটওয়ার্ক প্যানেলে প্রকাশ করুন -এ ক্লিক করুন। DevTools আপনাকে নেটওয়ার্ক প্যানেলে নিয়ে যায় এবং সংশ্লিষ্ট অনুরোধটি নির্বাচন করে। এর টাইমিং ট্যাব খুলুন।

এই দুটি ব্রেকডাউন একে অপরের সাথে কীভাবে ম্যাপ করে তা এখানে:
- বাম লাইন (
|–) ইভেন্টেরConnection startগ্রুপ পর্যন্ত সবকিছু, অন্তর্ভুক্ত। অন্য কথায়,Request Sentআগে এটি সবকিছু। - বারের হালকা অংশটি
Request sentএবংWaiting for server response। - বারের অন্ধকার অংশ হল
Content download। - সঠিক লাইন (
–|) হল মূল থ্রেডের জন্য অপেক্ষা করা সময়। নেটওয়ার্ক > টাইমিং ট্যাব এটি দেখায় না।
মেমরি মেট্রিক্স দেখুন
শেষ রেকর্ডিং থেকে মেমরি মেট্রিক্স দেখতে মেমরি চেকবক্স সক্রিয় করুন।
DevTools সারাংশ ট্যাবের উপরে একটি নতুন মেমরি চার্ট প্রদর্শন করে। NET চার্টের নীচে একটি নতুন চার্টও রয়েছে, যার নাম HEAP । HEAP চার্ট মেমরি চার্টে JS হিপ লাইনের মতো একই তথ্য প্রদান করে।

এই উদাহরণটি সারাংশ ট্যাবের উপরে মেমরি মেট্রিক্স দেখায়।
চার্ট মানচিত্রের রঙিন রেখাগুলি চার্টের উপরে রঙিন চেকবক্সগুলিতে। চার্ট থেকে সেই বিভাগটি লুকানোর জন্য একটি চেকবক্স অক্ষম করুন৷
চার্ট শুধুমাত্র নির্বাচিত রেকর্ডিং এর অঞ্চল প্রদর্শন করে। আগের উদাহরণে, মেমরি চার্টটি রেকর্ডিং শুরু করার জন্য শুধুমাত্র মেমরি ব্যবহার দেখায়, প্রায় 1000ms চিহ্ন পর্যন্ত।
রেকর্ডিংয়ের একটি অংশের সময়কাল দেখুন
নেটওয়ার্ক বা প্রধানের মত একটি বিভাগ বিশ্লেষণ করার সময়, কখনও কখনও আপনাকে নির্দিষ্ট ইভেন্টে কত সময় লেগেছে তার আরও সুনির্দিষ্ট অনুমান প্রয়োজন। শিফট ধরে রাখুন, ক্লিক করুন এবং ধরে রাখুন এবং রেকর্ডিংয়ের একটি অংশ নির্বাচন করতে বাম বা ডানে টেনে আনুন। আপনার নির্বাচনের নীচে, DevTools সেই অংশটি কত সময় নিয়েছে তা দেখায়।

এই উদাহরণে, নির্বাচিত অংশের নীচে 488.53ms টাইমস্ট্যাম্পটি নির্দেশ করে যে অংশটি কত সময় নিয়েছে৷
একটি স্ক্রিনশট দেখুন
কিভাবে স্ক্রিনশট সক্ষম করতে হয় তা শিখতে রেকর্ডিং করার সময় ক্যাপচার স্ক্রিনশট দেখুন।
রেকর্ডিংয়ের সেই মুহুর্তে পৃষ্ঠাটি কেমন ছিল তার একটি স্ক্রিনশট দেখতে টাইমলাইন ওভারভিউয়ের উপর হোভার করুন। টাইমলাইন ওভারভিউ হল সেই বিভাগ যাতে CPU , FPS , এবং NET চার্ট থাকে।

এছাড়াও আপনি ফ্রেম বিভাগে একটি ফ্রেমে ক্লিক করে স্ক্রিনশট দেখতে পারেন। DevTools সারাংশ ট্যাবে স্ক্রিনশটের একটি ছোট সংস্করণ প্রদর্শন করে।

এই উদাহরণটি সারাংশ ট্যাবে 195.5ms ফ্রেমের স্ক্রিনশট দেখায় যখন আপনি এটিকে ফ্রেম বিভাগে ক্লিক করেন।
স্ক্রিনশটে জুম বাড়াতে সারাংশ ট্যাবে থাম্বনেইলে ক্লিক করুন।

আপনি সারাংশ ট্যাবে এটির থাম্বনেইল ক্লিক করার পরে এই উদাহরণটি একটি জুম-ইন স্ক্রিনশট দেখায়।
স্তর তথ্য দেখুন
একটি ফ্রেম সম্পর্কে উন্নত স্তর তথ্য দেখতে:
- উন্নত পেইন্ট ইন্সট্রুমেন্টেশন সক্ষম করুন ৷
- ফ্রেম বিভাগে একটি ফ্রেম নির্বাচন করুন। DevTools ইভেন্ট লগ ট্যাবের পাশে, নতুন লেয়ার ট্যাবে তার স্তর সম্পর্কে তথ্য প্রদর্শন করে।

ডায়াগ্রামে এটি হাইলাইট করতে একটি স্তরের উপর হভার করুন।

এই উদাহরণটি দেখায় যে স্তরটি #39 হাইলাইট করা হয়েছে যখন আপনি এটির উপর ঘোরান।
চিত্রটি সরাতে:
- প্যান মোডে ক্লিক করুন
 X এবং Y অক্ষ বরাবর অগ্রসর হতে।
X এবং Y অক্ষ বরাবর অগ্রসর হতে। - Rotate Mode এ ক্লিক করুন
 Z অক্ষ বরাবর ঘোরানো।
Z অক্ষ বরাবর ঘোরানো। - রিসেট ট্রান্সফর্ম ক্লিক করুন
 ডায়াগ্রামটিকে তার আসল অবস্থানে রিসেট করতে।
ডায়াগ্রামটিকে তার আসল অবস্থানে রিসেট করতে।
কর্মে স্তর বিশ্লেষণ দেখুন:
পেইন্ট প্রোফাইলার দেখুন
একটি পেইন্ট ইভেন্ট সম্পর্কে উন্নত তথ্য দেখতে:
- উন্নত পেইন্ট ইন্সট্রুমেন্টেশন সক্ষম করুন ৷
- প্রধান ট্র্যাকে একটি পেইন্ট ইভেন্ট নির্বাচন করুন।

রেন্ডারিং ট্যাব দিয়ে রেন্ডারিং কর্মক্ষমতা বিশ্লেষণ করুন
আপনার পৃষ্ঠার রেন্ডারিং কর্মক্ষমতা কল্পনা করতে সাহায্য করার জন্য রেন্ডারিং ট্যাবের বৈশিষ্ট্যগুলি ব্যবহার করুন৷
FPS মিটার দিয়ে রিয়েল টাইমে প্রতি সেকেন্ডে ফ্রেম দেখুন
ফ্রেম রেন্ডারিং পরিসংখ্যান হল একটি ওভারলে যা আপনার ভিউপোর্টের উপরের-ডানদিকে প্রদর্শিত হয়। পৃষ্ঠাটি চলার সাথে সাথে এটি FPS এর একটি বাস্তব সময়ের অনুমান প্রদান করে।
ফ্রেম রেন্ডারিং পরিসংখ্যান দেখুন।
পেইন্ট ফ্ল্যাশিংয়ের সাথে রিয়েল টাইমে পেইন্টিং ইভেন্টগুলি দেখুন
পৃষ্ঠায় সমস্ত পেইন্ট ইভেন্টের একটি রিয়েল টাইম ভিউ পেতে পেইন্ট ফ্ল্যাশিং ব্যবহার করুন।
পেইন্ট ফ্ল্যাশিং দেখুন।
লেয়ার বর্ডার সহ স্তরগুলির একটি ওভারলে দেখুন৷
পৃষ্ঠার উপরে স্তরের সীমানা এবং টাইলগুলির একটি ওভারলে দেখতে লেয়ার বর্ডার ব্যবহার করুন।
লেয়ার সীমানা দেখুন।
রিয়েল টাইমে স্ক্রোল কর্মক্ষমতা সমস্যা খুঁজুন
পৃষ্ঠার এমন উপাদানগুলি সনাক্ত করতে স্ক্রলিং পারফরম্যান্স ইস্যুগুলি ব্যবহার করুন যেখানে স্ক্রলিং সম্পর্কিত ইভেন্ট শ্রোতা রয়েছে যা পৃষ্ঠার কার্যক্ষমতার ক্ষতি করতে পারে৷ DevTools টিলের মধ্যে সম্ভাব্য-সমস্যামূলক উপাদানগুলির রূপরেখা দেয়।
স্ক্রলিং কর্মক্ষমতা সমস্যা দেখুন.
,এই পৃষ্ঠাটি কার্যক্ষমতা বিশ্লেষণের সাথে সম্পর্কিত Chrome DevTools বৈশিষ্ট্যগুলির একটি ব্যাপক রেফারেন্স।
Chrome DevTools ব্যবহার করে কিভাবে একটি পৃষ্ঠার কর্মক্ষমতা বিশ্লেষণ করতে হয় তার নির্দেশিত টিউটোরিয়ালের জন্য রানটাইম কর্মক্ষমতা বিশ্লেষণ দেখুন।
রেকর্ড কর্মক্ষমতা
আপনি রানটাইম বা লোড কর্মক্ষমতা রেকর্ড করতে পারেন.
রেকর্ড রানটাইম কর্মক্ষমতা
রানটাইম পারফরম্যান্স রেকর্ড করুন যখন আপনি একটি পৃষ্ঠার কার্যক্ষমতা বিশ্লেষণ করতে চান কারণ এটি চলছে, লোড করার বিপরীতে।
- আপনি যে পৃষ্ঠাটি বিশ্লেষণ করতে চান সেখানে যান।
- DevTools-এ পারফরম্যান্স ট্যাবে ক্লিক করুন।
রেকর্ড ক্লিক করুন
 .
. পৃষ্ঠার সাথে যোগাযোগ করুন। DevTools আপনার ইন্টারঅ্যাকশনের ফলে ঘটে যাওয়া সমস্ত পৃষ্ঠা কার্যকলাপ রেকর্ড করে।
রেকর্ডিং বন্ধ করতে আবার রেকর্ড ক্লিক করুন বা থামাতে ক্লিক করুন।
রেকর্ড লোড কর্মক্ষমতা
আপনি যখন কোনও পৃষ্ঠার লোড হওয়ার সাথে সাথে চলমান বিপরীতে লোডের পারফরম্যান্স বিশ্লেষণ করতে চান তখন রেকর্ড লোড পারফরম্যান্স।
- আপনি বিশ্লেষণ করতে চান এমন পৃষ্ঠায় যান।
- ডেভটুলসের পারফরম্যান্স প্যানেলটি খুলুন।
প্রোফাইলিং এবং পুনরায় লোড পৃষ্ঠা শুরু করুন ক্লিক করুন
 . ডেভটুলগুলি প্রথম নেভিগেট করে
. ডেভটুলগুলি প্রথম নেভিগেট করে about:blank। তারপরে ডিভটুলস পারফরম্যান্স মেট্রিকগুলি রেকর্ড করে যখন পৃষ্ঠাটি পুনরায় লোড হয় এবং তারপরে লোড শেষ হওয়ার পরে কয়েক সেকেন্ড পরে রেকর্ডিংটি স্বয়ংক্রিয়ভাবে বন্ধ করে দেয়।
ডেভটুলগুলি স্বয়ংক্রিয়ভাবে রেকর্ডিংয়ের অংশে জুম করে যেখানে বেশিরভাগ ক্রিয়াকলাপ ঘটেছিল।

এই উদাহরণে, পারফরম্যান্স প্যানেল একটি পৃষ্ঠা লোডের সময় ক্রিয়াকলাপটি দেখায়।
রেকর্ডিংয়ের সময় স্ক্রিনশটগুলি ক্যাপচার করুন
রেকর্ডিংয়ের সময় প্রতিটি ফ্রেমের স্ক্রিনশট ক্যাপচার করতে স্ক্রিনশট চেকবক্স সক্ষম করুন।
কীভাবে স্ক্রিনশটগুলির সাথে ইন্টারঅ্যাক্ট করবেন তা শিখতে একটি স্ক্রিনশট দেখুন ।
রেকর্ডিংয়ের সময় আবর্জনা সংগ্রহ জোর করুন
আপনি কোনও পৃষ্ঠা রেকর্ড করার সময়, আবর্জনা সংগ্রহের জন্য জোর করতে আবর্জনা সংগ্রহ করুন ক্লিক করুন।
রেকর্ডিং সেটিংস দেখান
ক্যাপচার সেটিংস ক্লিক করুন ![]() ডিভটুলস কীভাবে পারফরম্যান্স রেকর্ডিং ক্যাপচার করে সে সম্পর্কিত আরও সেটিংস প্রকাশ করতে।
ডিভটুলস কীভাবে পারফরম্যান্স রেকর্ডিং ক্যাপচার করে সে সম্পর্কিত আরও সেটিংস প্রকাশ করতে।
জাভাস্ক্রিপ্ট নমুনাগুলি অক্ষম করুন
ডিফল্টরূপে, একটি রেকর্ডিংয়ের মূল ট্র্যাকটি জাভাস্ক্রিপ্ট ফাংশনগুলির বিশদ কল স্ট্যাকগুলি প্রদর্শন করে যা রেকর্ডিংয়ের সময় ডাকা হয়েছিল। এই কল স্ট্যাকগুলি অক্ষম করতে:
- ক্যাপচার সেটিংস খুলুন
মেনু রেকর্ডিং সেটিংস শো দেখুন।
- অক্ষম জাভাস্ক্রিপ্ট নমুনা চেকবক্স সক্ষম করুন।
- পৃষ্ঠার একটি রেকর্ডিং নিন।
নিম্নলিখিত স্ক্রিনশটগুলি জাভাস্ক্রিপ্ট নমুনাগুলি অক্ষম করা এবং সক্ষম করার মধ্যে পার্থক্য দেখায়। স্যাম্পলিং অক্ষম করা হলে রেকর্ডিংয়ের মূল ট্র্যাকটি অনেক কম হয়, কারণ এটি সমস্ত জাভাস্ক্রিপ্ট কল স্ট্যাকগুলি বাদ দেয়।

এই উদাহরণটি প্রতিবন্ধী জেএস নমুনাগুলির সাথে একটি রেকর্ডিং দেখায়।

এই উদাহরণটি সক্ষম জেএস নমুনাগুলির সাথে একটি রেকর্ডিং দেখায়।
রেকর্ডিংয়ের সময় নেটওয়ার্কটি থ্রটল করুন
রেকর্ডিংয়ের সময় নেটওয়ার্কটি থ্রটল করতে:
- ক্যাপচার সেটিংস খুলুন
মেনু রেকর্ডিং সেটিংস শো দেখুন।
- থ্রোটলিংয়ের নির্বাচিত স্তরে নেটওয়ার্ক সেট করুন।
ড্রপ-ডাউন মেনুতে, পারফরম্যান্স প্যানেলটি একটি ডিফল্ট থ্রোটলিং প্রিসেট বা একটি প্রিসেটেরও সুপারিশ করতে পারে যা ক্ষেত্রের ডেটার উপর ভিত্তি করে আপনার ব্যবহারকারীদের অভিজ্ঞতার কাছাকাছি।
রেকর্ডিংয়ের সময় সিপিইউকে থ্রোটল করুন
রেকর্ডিংয়ের সময় সিপিইউকে থ্রোটল করতে:
- ক্যাপচার সেটিংস খুলুন
মেনু রেকর্ডিং সেটিংস শো দেখুন।
- থ্রোটলিংয়ের নির্বাচিত স্তরে সিপিইউ সেট করুন।
থ্রোটলিং আপনার কম্পিউটারের দক্ষতার সাথে সম্পর্কিত। উদাহরণস্বরূপ, 2x স্লোউন বিকল্পটি আপনার সিপিইউকে তার স্বাভাবিক দক্ষতার চেয়ে 2 বার ধীর করে তোলে। ডিভটুলগুলি মোবাইল ডিভাইসের সিপিইউগুলিকে সত্যই অনুকরণ করতে পারে না, কারণ মোবাইল ডিভাইসের আর্কিটেকচার ডেস্কটপ এবং ল্যাপটপের চেয়ে খুব আলাদা।
ড্রপ-ডাউন মেনুতে, পারফরম্যান্স প্যানেলটি একটি ডিফল্ট থ্রোটলিং প্রিসেট বা একটি প্রিসেটেরও সুপারিশ করতে পারে যা ক্ষেত্রের ডেটার উপর ভিত্তি করে আপনার ব্যবহারকারীদের অভিজ্ঞতার কাছাকাছি।
সিএসএস নির্বাচক পরিসংখ্যান সক্ষম করুন
দীর্ঘকাল ধরে চলমান পুনঃনির্মাণ শৈলীর ইভেন্টগুলির সময় আপনার সিএসএস বিধি নির্বাচকদের পরিসংখ্যান দেখতে:
- ক্যাপচার সেটিংস খুলুন
মেনু রেকর্ডিং সেটিংস শো দেখুন।
- সক্ষম সিএসএস নির্বাচক পরিসংখ্যান চেকবক্স সক্ষম করুন।
আরও তথ্যের জন্য, কীভাবে পুনরায় গণনা করার সময় সিএসএস নির্বাচক কর্মক্ষমতা বিশ্লেষণ করবেন তা দেখুন।
উন্নত পেইন্ট ইনস্ট্রুমেন্টেশন সক্ষম করুন
বিস্তারিত পেইন্ট ইনস্ট্রুমেন্টেশন দেখতে:
- ক্যাপচার সেটিংস খুলুন
মেনু রেকর্ডিং সেটিংস শো দেখুন।
- অ্যাডভান্সড পেইন্ট ইনস্ট্রুমেন্টেশন চেকবক্স সক্ষম করুন।
পেইন্ট তথ্যের সাথে কীভাবে ইন্টারঅ্যাক্ট করবেন তা শিখতে, স্তরগুলি দেখুন স্তরগুলি দেখুন এবং পেইন্ট প্রোফাইলার দেখুন ।
একটি রেকর্ডিং টীকা এবং এটি ভাগ করুন
একবার পারফরম্যান্স ট্রেস রেকর্ড হয়ে গেলে , আপনি এটি বিশ্লেষণ করতে পারেন এবং আপনার অনুসন্ধানগুলি ভাগ করে নেওয়ার জন্য এটি টীকা দিতে পারেন।
একটি রেকর্ডিং টীকা দিতে, পারফরম্যান্স প্যানেলের বাম দিকে সাইডবারে টীকাগুলি ট্যাবটি খুলুন। একটি টীকা যুক্ত করার বিভিন্ন উপায় রয়েছে:
- লেবেল আইটেম : কোনও আইটেমে একটি লেবেল যুক্ত করতে, এটি ডাবল ক্লিক করুন এবং একটি লেবেল টাইপ করুন।
- দুটি আইটেম সংযুক্ত করুন : দুটি আইটেমকে একটি তীরের সাথে সংযুক্ত করতে, প্রথম আইটেমটিতে ডাবল ক্লিক করুন, তার পাশের একটি তীর ক্লিক করুন, তারপরে দ্বিতীয় আইটেমটি ক্লিক করুন।
- একটি সময়সীমা লেবেল : একটি স্বেচ্ছাসেবী সময়সীমা লেবেল করতে, সময়সীমা শুরু থেকে তার শেষ পর্যন্ত শিফট-ড্রাগ, তারপরে একটি লেবেল টাইপ করুন।

এই উদাহরণে, নেটওয়ার্ক ট্র্যাকটিতে, দুটি টীকাযুক্ত অনুরোধ রয়েছে, তাদের মধ্যে একটি সংযোগ এবং গোলাপী রঙের মধ্যে হাইলাইট করা একটি টীকাযুক্ত সময়সীমা রয়েছে। টীকাগুলি ট্যাবটি তার ট্যাব নামের পাশের টীকাগুলির সংখ্যা দেখায়, এই উদাহরণে, 4।
একটি টীকা মুছতে, টীকাগুলি ট্যাবে এটির উপরে ঘুরুন এবং তার পাশের মুছুন বোতামটি ক্লিক করুন।
পারফরম্যান্স ট্রেস থেকে টীকাগুলি লুকানোর জন্য, টীকাগুলি ট্যাবটির নীচে লুকান টীকাগুলি পরীক্ষা করুন।
একটি রেকর্ডিং সংরক্ষণ এবং ভাগ করুন
একটি রেকর্ডিং সংরক্ষণ করতে এবং পরে এটি আপনার টীকাযুক্ত পারফরম্যান্স অনুসন্ধানের সাথে ভাগ করুন, পারফরম্যান্স প্যানেলের শীর্ষে অ্যাকশন বারে, ক্লিক করুন ডাউনলোড করুন এবং সংরক্ষণ করুন ট্রেসটি নির্বাচন করুন।

বিকল্পভাবে, টীকা ছাড়াই সেভ ট্রেস নির্বাচন করুন।
একটি রেকর্ডিং লোড
রেকর্ডিং লোড করতে, পারফরম্যান্স প্যানেলের শীর্ষে অ্যাকশন বারে আপলোড আপলোড করুন।

পারফরম্যান্স প্যানেলটি যদি ট্রেসে উপস্থিত থাকে তবে টীকাগুলি প্রদর্শন করবে।
পূর্ববর্তী রেকর্ডিং সাফ করুন
রেকর্ডিং করার পরে, পরিষ্কার রেকর্ডিং টিপুন ![]() পারফরম্যান্স প্যানেল থেকে রেকর্ডিং সাফ করতে।
পারফরম্যান্স প্যানেল থেকে রেকর্ডিং সাফ করতে।
একটি পারফরম্যান্স রেকর্ডিং বিশ্লেষণ
আপনি রানটাইম পারফরম্যান্স বা রেকর্ড লোড পারফরম্যান্স রেকর্ড করার পরে, পারফরম্যান্স প্যানেলটি কী ঘটেছে তার কার্যকারিতা বিশ্লেষণের জন্য প্রচুর ডেটা সরবরাহ করে।
কর্মযোগ্য অন্তর্দৃষ্টি পান
পারফরম্যান্স প্যানেল বাতিঘর প্রতিবেদন এবং এখন অবমূল্যায়িত পারফরম্যান্স অন্তর্দৃষ্টি প্যানেল থেকে পারফরম্যান্স অন্তর্দৃষ্টি একীভূত করে। এই অন্তর্দৃষ্টিগুলি পারফরম্যান্স উন্নত করার উপায়গুলির পরামর্শ দিতে পারে এবং নিম্নলিখিত পারফরম্যান্স ইস্যুগুলিতে গাইডেড বিশ্লেষণ সরবরাহ করতে পারে, এতে সীমাবদ্ধ নয়:
- এলসিপি এবং সাব -পার্ট দ্বারা আইএনপি
- এলসিপি অনুরোধ আবিষ্কার
- লেআউট শিফট অপরাধী
- ব্লকিং অনুরোধ রেন্ডার
- তৃতীয় পক্ষ
- চিত্র বিতরণ
- ডকুমেন্ট অনুরোধ বিলম্ব
- মোবাইলের জন্য ভিউপোর্ট অপ্টিমাইজেশন
- সিএসএস নির্বাচক ব্যয়
অন্তর্দৃষ্টি ব্যবহার করতে:
- একটি পারফরম্যান্স রেকর্ডিং করুন ।
- পারফরম্যান্স প্যানেলের বাম সাইডবারে, অন্তর্দৃষ্টি ট্যাবটি খুলুন, বিভিন্ন বিভাগগুলি প্রসারিত করুন এবং ঘুরে দেখুন এবং আইটেমগুলি ক্লিক করুন। পারফরম্যান্স প্যানেলটি ট্রেসের সাথে সম্পর্কিত ইভেন্টগুলি হাইলাইট করবে।
রেকর্ডিং নেভিগেট করুন
আপনার পারফরম্যান্স রেকর্ডিংটি ঘনিষ্ঠভাবে পরিদর্শন করতে, আপনি একটি রেকর্ডিংয়ের একটি অংশ নির্বাচন করতে পারেন, একটি দীর্ঘ শিখা চার্ট স্ক্রোল করতে পারেন, জুম ইন এবং আউট করতে পারেন এবং জুম স্তরের মধ্যে ঝাঁপিয়ে পড়ার জন্য ব্রেডক্রাম্বস ব্যবহার করতে পারেন।
রেকর্ডিংয়ের একটি অংশ নির্বাচন করুন
পারফরম্যান্স প্যানেলের অ্যাকশন বারের অধীনে এবং রেকর্ডিংয়ের শীর্ষে, আপনি সিপিইউ এবং নেট চার্টগুলির সাথে টাইমলাইন ওভারভিউ বিভাগটি দেখতে পারেন।

রেকর্ডিংয়ের একটি অংশ নির্বাচন করতে, ক্লিক করুন এবং ধরে রাখুন, তারপরে টাইমলাইন ওভারভিউ জুড়ে বাম বা ডানদিকে টানুন।
কীবোর্ড ব্যবহার করে একটি অংশ নির্বাচন করতে:
- মূল ট্র্যাক বা এর যে কোনও প্রতিবেশী ফোকাস করুন।
- জুম ইন করতে, বাম দিকে সরানো, জুম আউট করতে এবং ডানদিকে যথাক্রমে ডাব্লু , এ , এস , ডি কীগুলি ব্যবহার করুন।
ট্র্যাকপ্যাড ব্যবহার করে একটি অংশ নির্বাচন করতে:
- টাইমলাইন ওভারভিউ বিভাগ বা কোনও ট্র্যাক ( মেইন এবং এর প্রতিবেশী) এর উপরে ঘুরে দেখুন।
- দুটি আঙ্গুল ব্যবহার করে, জুম আউট করতে সোয়াইপ করুন, বাম দিকে সরানোর জন্য বাম দিকে সোয়াইপ করুন, জুম ইন করতে সোয়াইপ করুন এবং ডানদিকে সরানোর জন্য ডান সোয়াইপ করুন।
ব্রেডক্রাম্বস তৈরি করুন এবং জুম স্তরের মধ্যে লাফ দিন
টাইমলাইন ওভারভিউ আপনাকে ধারাবাহিকতায় একাধিক নেস্টেড ব্রেডক্র্যাম্বস তৈরি করতে দেয়, জুমের মাত্রা বাড়িয়ে দেয় এবং তারপরে জুম স্তরের মধ্যে অবাধে ঝাঁপিয়ে পড়ে।
ব্রেডক্রাম্বস তৈরি এবং ব্যবহার করতে:
- টাইমলাইন ওভারভিউতে , রেকর্ডিংয়ের একটি অংশ নির্বাচন করুন ।
- নির্বাচনের উপরে ঘুরুন এবং এন এমএস বোতামটি ক্লিক করুন। টাইমলাইন ওভারভিউ পূরণ করতে নির্বাচনটি প্রসারিত হয়। টাইমলাইন ওভারভিউয়ের শীর্ষে ব্রেডক্রাম্বসের একটি শৃঙ্খলা তৈরি শুরু করে।
- অন্য নেস্টেড ব্রেডক্রম্ব তৈরি করতে আগের দুটি পদক্ষেপ পুনরাবৃত্তি করুন। যতক্ষণ না নির্বাচনের পরিসীমা 5 মিলিসেকেন্ডের চেয়ে বেশি হয় ততক্ষণ আপনি ব্রেডক্র্যাম্বসকে বাসা বাঁধতে পারেন।
- একটি নির্বাচিত জুম স্তরে ঝাঁপিয়ে পড়ার জন্য, টাইমলাইন ওভারভিউয়ের শীর্ষে চেইনের সাথে সম্পর্কিত ব্রেডক্রম্বে ক্লিক করুন।
একটি ব্রেডক্রাম্বের শিশুদের অপসারণ করতে, পিতামাতার ব্রেডক্রাম্বকে ডান ক্লিক করুন এবং শিশু ব্রেডক্রাম্বগুলি সরান নির্বাচন করুন।
একটি দীর্ঘ শিখা চার্ট স্ক্রোল করুন
মূল ট্র্যাক বা এর যে কোনও প্রতিবেশীদের মধ্যে একটি দীর্ঘ শিখা চার্ট স্ক্রোল করতে, ক্লিক করুন এবং ধরে রাখুন, তারপরে আপনি যা খুঁজছেন তা দেখার মধ্যে না আসা পর্যন্ত যে কোনও দিকে টানুন।
অনুসন্ধান কার্যক্রম
আপনি মূল ট্র্যাকের ক্রিয়াকলাপগুলি জুড়ে অনুসন্ধান করতে পারেন এবং নেটওয়ার্ক ট্র্যাকের অনুরোধগুলি।
পারফরম্যান্স প্যানেলের নীচে একটি অনুসন্ধান বাক্স খুলতে, টিপুন:
- ম্যাকোস: কমান্ড + এফ
- উইন্ডোজ, লিনাক্স: নিয়ন্ত্রণ + এফ

এই উদাহরণটি নীচে অনুসন্ধান বাক্সে একটি নিয়মিত অভিব্যক্তি দেখায় যা E দিয়ে শুরু হওয়া কোনও ক্রিয়াকলাপ খুঁজে পায়।
আপনার ক্যোয়ারির সাথে মেলে এমন ক্রিয়াকলাপগুলির মাধ্যমে চক্র করতে:
- পূর্ববর্তী বা পরবর্তী বোতামগুলি ক্লিক করুন।
- পূর্ববর্তীটি নির্বাচন করতে শিফট + এন্টার টিপুন বা পরবর্তীটি নির্বাচন করতে প্রবেশ করুন ।
পারফরম্যান্স প্যানেল অনুসন্ধান বাক্সে নির্বাচিত ক্রিয়াকলাপের উপর একটি সরঞ্জামদণ্ড দেখায়।
ক্যোয়ারী সেটিংস পরিবর্তন করতে:
- ক্যোয়ারী কেসকে সংবেদনশীল করতে ম্যাচের কেসটি ক্লিক করুন।
- আপনার ক্যোয়ারিতে নিয়মিত অভিব্যক্তি ব্যবহার করতে নিয়মিত অভিব্যক্তি ক্লিক করুন।
অনুসন্ধান বাক্সটি আড়াল করতে, বাতিল ক্লিক করুন।
ট্র্যাকগুলির ক্রম পরিবর্তন করুন এবং সেগুলি লুকান
পারফরম্যান্স ট্রেসটি ডিক্লুট করার জন্য, আপনি ট্র্যাকগুলির ক্রম পরিবর্তন করতে পারেন এবং ট্র্যাক কনফিগারেশন মোডে অপ্রাসঙ্গিকগুলি লুকিয়ে রাখতে পারেন।
ট্র্যাকগুলি সরানো এবং লুকিয়ে রাখতে:
- কনফিগারেশন মোডে প্রবেশ করতে, একটি ট্র্যাকের নাম ডান ক্লিক করুন এবং ট্র্যাকগুলি কনফিগার করুন নির্বাচন করুন।
- ট্র্যাকটি উপরে বা নীচে সরাতে আপ বা নীচে ক্লিক করুন। এটি আড়াল করতে ক্লিক করুন।
- শেষ হয়ে গেলে, কনফিগারেশন মোড থেকে প্রস্থান করতে নীচে ট্র্যাকগুলি কনফিগার করার সমাপ্তি ক্লিক করুন।
এই কর্মপ্রবাহটি কার্যকরভাবে দেখতে ভিডিওটি দেখুন।
পারফরম্যান্স প্যানেলটি নতুন ট্রেসগুলির জন্য ট্র্যাক কনফিগারেশন সংরক্ষণ করে তবে পরবর্তী ডিভটুলস সেশনে নয়।
প্রধান থ্রেড ক্রিয়াকলাপ দেখুন
পৃষ্ঠার মূল থ্রেডে ঘটে যাওয়া ক্রিয়াকলাপ দেখতে প্রধান ট্র্যাকটি ব্যবহার করুন।

সংক্ষিপ্ত ট্যাবে এটি সম্পর্কে আরও তথ্য দেখতে কোনও ইভেন্টে ক্লিক করুন, তবে সীমাবদ্ধ নয়: সময়, স্ট্যাক ট্রেস, সংশ্লিষ্ট স্ক্রিপ্টগুলির লিঙ্ক এবং তৃতীয় পক্ষের নামগুলি, যদি থাকে তবে। পারফরম্যান্স প্যানেলটি নীল রঙের নির্বাচিত ইভেন্টটির রূপরেখা দেয়।

এই উদাহরণটি সংক্ষিপ্ত ট্যাবে get ফাংশন কল ইভেন্ট সম্পর্কে আরও তথ্য দেখায়।
শিখা চার্ট পড়ুন
পারফরম্যান্স প্যানেল একটি শিখা চার্টে প্রধান থ্রেড ক্রিয়াকলাপ উপস্থাপন করে। এক্স-অক্ষটি সময়ের সাথে সাথে রেকর্ডিং উপস্থাপন করে। ওয়াই-অক্ষটি কল স্ট্যাকের প্রতিনিধিত্ব করে। শীর্ষে ইভেন্টগুলি নীচের ইভেন্টগুলির কারণ।

এই উদাহরণটি মূল ট্র্যাকটিতে একটি শিখা চার্ট দেখায়। একটি click ইভেন্টের কারণ একটি বেনামে ফাংশন কল। এই ফাংশনটি ঘুরেফিরে, onEndpointClick_ বলা হয়, যা handleClick_ এবং আরও অনেক কিছু বলে।
পারফরম্যান্স প্যানেল স্ক্রিপ্টগুলি এলোমেলো রঙগুলি শিখার চার্টটি ভেঙে এবং এটিকে আরও পঠনযোগ্য করে তুলতে নিয়োগ করে। পূর্ববর্তী উদাহরণে, একটি স্ক্রিপ্ট থেকে ফাংশন কলগুলি হালকা নীল রঙিন। অন্য স্ক্রিপ্টের কলগুলি রঙিন হালকা গোলাপী। গা er ় হলুদ স্ক্রিপ্টিং ক্রিয়াকলাপের প্রতিনিধিত্ব করে এবং বেগুনি ইভেন্টটি রেন্ডারিং ক্রিয়াকলাপের প্রতিনিধিত্ব করে। এই গা er ় হলুদ এবং বেগুনি ইভেন্টগুলি সমস্ত রেকর্ডিং জুড়ে সামঞ্জস্যপূর্ণ।
দীর্ঘ কাজগুলি একটি লাল ত্রিভুজ দিয়েও হাইলাইট করা হয় এবং অংশটি 50 মিলিসেকেন্ডেরও বেশি লাল রঙের ছায়াযুক্ত:

এই উদাহরণে, টাস্কটি 400 মিলিসেকেন্ডেরও বেশি সময় নিয়েছে, সুতরাং শেষ 350 মিলিসেকেন্ডের প্রতিনিধিত্বকারী অংশটি লাল রঙের ছায়াযুক্ত, যখন প্রাথমিক 50 মিলিসেকেন্ডগুলি নয়।
অতিরিক্তভাবে, মূল ট্র্যাকটি সিপিইউ প্রোফাইলগুলির তথ্য দেখায় এবং profile() এবং profileEnd() কনসোল ফাংশন দিয়ে শুরু এবং বন্ধ হয়ে যায়।
জাভাস্ক্রিপ্ট কলগুলির বিশদ শিখা চার্টটি লুকানোর জন্য, জাভাস্ক্রিপ্ট নমুনাগুলি অক্ষম করুন । যখন জেএস নমুনাগুলি অক্ষম করা হয়, আপনি কেবল উচ্চ-স্তরের ইভেন্টগুলি যেমন Event (click) এবং Function Call দেখতে পান।
ইভেন্টের সূচনাকারীদের ট্র্যাক করুন
মূল ট্র্যাকটি এমন তীরগুলি প্রদর্শন করতে পারে যা নিম্নলিখিত উদ্যোগগুলি এবং তাদের যে ইভেন্টগুলি তৈরি করেছিল সেগুলি সংযুক্ত করে:
- স্টাইল বা লেআউট অবৈধকরণ -> পুনরায় গণনা শৈলী বা বিন্যাস
- অনুরোধ অ্যানিমেশন ফ্রেম -> অ্যানিমেশন ফ্রেম ফায়ারড
- আইডল কলব্যাকের অনুরোধ করুন -> ফায়ার আইডল কলব্যাক
- টাইমার ইনস্টল করুন -> টাইমার বরখাস্ত
- ওয়েবসকেট তৈরি করুন -> প্রেরণ করুন ... এবং ওয়েবসকেট হ্যান্ডশেক গ্রহণ করুন বা ওয়েবকেট ধ্বংস করুন
- শিডিউল পোস্টটাস্ক -> ফায়ার পোস্টটাস্ক বা পোস্টটাস্ক বাতিল
তীরগুলি দেখতে, কোনও উদ্যোগী বা শিখা চার্টে এটি সৃষ্ট ইভেন্টটি সন্ধান করুন এবং এটি নির্বাচন করুন।

নির্বাচিত হয়ে গেলে, সংক্ষিপ্ত ট্যাবটি সূচনাকারীদের লিঙ্কগুলির জন্য সূচনাকারী দেখায় এবং তাদের সৃষ্ট ইভেন্টগুলির জন্য লিঙ্কগুলি দ্বারা শুরু করা হয় । সংশ্লিষ্ট ইভেন্টগুলির মধ্যে ঝাঁপ দেওয়ার জন্য তাদের ক্লিক করুন।

ফাংশন এবং তাদের বাচ্চাদের শিখা চার্টে লুকান
মূল থ্রেডে শিখা চার্টটি ডিক্লুট করার জন্য, আপনি নির্বাচিত ফাংশনগুলি বা তাদের বাচ্চাদের আড়াল করতে পারেন:
মূল ট্র্যাকটিতে, কোনও ফাংশনটিতে ডান ক্লিক করুন এবং নিম্নলিখিত বিকল্পগুলির মধ্যে একটি চয়ন করুন বা সংশ্লিষ্ট শর্টকাট টিপুন:
- ফাংশন লুকান (
H) - বাচ্চাদের লুকান (
C) - বাচ্চাদের পুনরাবৃত্তি লুকান (
R) - বাচ্চাদের পুনরায় সেট করুন (
U) - রিসেট ট্রেস (
T) - তালিকা উপেক্ষা করতে স্ক্রিপ্ট যুক্ত করুন (
I)

একটি ড্রপ-ডাউন বোতামটি লুকানো বাচ্চাদের সাথে ফাংশন নামের পাশে প্রদর্শিত হবে।
- ফাংশন লুকান (
লুকানো বাচ্চাদের সংখ্যা দেখতে, ড্রপ-ডাউন বোতামের উপরে ঘুরে দেখুন।

লুকানো শিশু বা পুরো শিখা চার্টের সাথে কোনও ফাংশন পুনরায় সেট করতে, ফাংশনটি নির্বাচন করুন এবং
Uটিপুন বা কোনও ফাংশন ডান ক্লিক করুন এবং যথাক্রমে রিসেট ট্রেস নির্বাচন করুন।
শিখা চার্টে স্ক্রিপ্টগুলি উপেক্ষা করুন
উপেক্ষা তালিকায় একটি স্ক্রিপ্ট যুক্ত করতে, চার্টে একটি স্ক্রিপ্ট ডান ক্লিক করুন এবং তালিকা উপেক্ষা করতে স্ক্রিপ্ট যুক্ত করুন নির্বাচন করুন।

চার্ট ধসে স্ক্রিপ্টগুলি উপেক্ষা করে, এগুলিকে উপেক্ষা করা তালিকায় চিহ্নিত করে এবং সেটিংস> তালিকার উপেক্ষা করে কাস্টম বর্জন বিধিগুলিতে তাদের যুক্ত করে। উপেক্ষা করা স্ক্রিপ্টগুলি সংরক্ষণ করা হয় যতক্ষণ না আপনি সেগুলি ট্রেস থেকে বা কাস্টম বর্জন বিধি থেকে সরিয়ে ফেলেন।

একটি টেবিলে ক্রিয়াকলাপ দেখুন
কোনও পৃষ্ঠা রেকর্ড করার পরে, ক্রিয়াকলাপগুলি বিশ্লেষণ করতে আপনাকে কেবল মূল ট্র্যাকের উপর নির্ভর করার দরকার নেই। ডিভটুলস ক্রিয়াকলাপ বিশ্লেষণের জন্য তিনটি সারণী মতামতও সরবরাহ করে। প্রতিটি দৃষ্টিভঙ্গি আপনাকে ক্রিয়াকলাপগুলির বিষয়ে একটি ভিন্ন দৃষ্টিভঙ্গি দেয়:
- আপনি যখন সর্বাধিক কাজের কারণ হিসাবে মূল ক্রিয়াকলাপগুলি দেখতে চান, তখন কল ট্রি ট্যাবটি ব্যবহার করুন।
- আপনি যখন সর্বাধিক সময় সরাসরি ব্যয় করা হয়েছিল এমন ক্রিয়াকলাপগুলি দেখতে চান, তখন নীচের অংশটি ট্যাবটি ব্যবহার করুন।
- আপনি যখন রেকর্ডিংয়ের সময় যে ক্রমে তারা ঘটেছে তাতে ক্রিয়াকলাপগুলি দেখতে চান, ইভেন্ট লগ ট্যাবটি ব্যবহার করুন।
আপনি যা দ্রুত খুঁজছেন তা খুঁজে পেতে আপনাকে সহায়তা করতে, তিনটি ট্যাবগুলিতে ফিল্টার বারের পাশে উন্নত ফিল্টারিংয়ের জন্য বোতাম রয়েছে:
- ম্যাচের কেস ।
- নিয়মিত অভিব্যক্তি ।
- ম্যাচ পুরো শব্দ ।

পারফরম্যান্স প্যানেলে প্রতিটি টেবুলার ভিউ ফাংশন কলগুলির মতো ক্রিয়াকলাপগুলির লিঙ্কগুলি দেখায়। আপনাকে ডিবাগ করতে সহায়তা করতে, ডিভটুলস উত্স ফাইলগুলিতে সংশ্লিষ্ট ফাংশন ঘোষণাগুলি খুঁজে পায়। অতিরিক্তভাবে, যদি উপযুক্ত উত্সের মানচিত্রগুলি উপস্থিত এবং সক্ষম থাকে তবে ডিভটুলগুলি স্বয়ংক্রিয়ভাবে মূল ফাইলগুলি সন্ধান করে।
উত্স প্যানেলে একটি উত্স ফাইল খুলতে একটি লিঙ্ক ক্লিক করুন।

মূল ক্রিয়াকলাপ
কল ট্রি ট্যাব, নীচে-আপ ট্যাব এবং ইভেন্ট লগ বিভাগগুলিতে উল্লিখিত মূল ক্রিয়াকলাপ ধারণার একটি ব্যাখ্যা এখানে।
রুট ক্রিয়াকলাপগুলি হ'ল যা ব্রাউজারকে কিছু কাজ করতে বাধ্য করে। উদাহরণস্বরূপ, আপনি যখন কোনও পৃষ্ঠায় ক্লিক করেন, ব্রাউজারটি মূল ক্রিয়াকলাপ হিসাবে কোনও Event ক্রিয়াকলাপকে আগুন দেয়। সেই Event তখন কোনও হ্যান্ডলারকে মৃত্যুদণ্ড কার্যকর করতে পারে।
মূল ট্র্যাকের শিখা চার্টে, মূলের ক্রিয়াকলাপগুলি চার্টের শীর্ষে রয়েছে। কল ট্রি এবং ইভেন্ট লগ ট্যাবগুলিতে মূল ক্রিয়াকলাপগুলি শীর্ষ স্তরের আইটেম।
মূল ক্রিয়াকলাপগুলির উদাহরণের জন্য কল ট্রি ট্যাবটি দেখুন।
কল ট্রি ট্যাব
কোন রুট ক্রিয়াকলাপগুলি সবচেয়ে বেশি কাজ করে তা দেখতে কল ট্রি ট্যাবটি ব্যবহার করুন।
কল ট্রি ট্যাবটি কেবল রেকর্ডিংয়ের নির্বাচিত অংশের সময় ক্রিয়াকলাপগুলি প্রদর্শন করে। অংশগুলি কীভাবে নির্বাচন করতে হয় তা শিখতে রেকর্ডিংয়ের একটি অংশ নির্বাচন করুন দেখুন।

এই উদাহরণে, ক্রিয়াকলাপ কলামে আইটেমগুলির শীর্ষ স্তরের, যেমন Event , Paint এবং Composite Layers হ'ল মূল ক্রিয়াকলাপ। বাসা কল স্ট্যাকের প্রতিনিধিত্ব করে। এই উদাহরণে, Event Function Call কারণ হয়েছিল, যা button.addEventListener কারণ হয়ে থাকে b
স্ব -সময়টি সেই ক্রিয়াকলাপে সরাসরি ব্যয় করা সময়কে উপস্থাপন করে। মোট সময় সেই ক্রিয়াকলাপে বা তার কোনও শিশুদের মধ্যে ব্যয় করা সময়কে উপস্থাপন করে।
সেই কলাম দ্বারা টেবিলটি বাছাই করতে স্ব -সময় , মোট সময় বা ক্রিয়াকলাপ ক্লিক করুন।
ক্রিয়াকলাপের নাম অনুসারে ইভেন্টগুলি ফিল্টার করতে ফিল্টার বাক্সটি ব্যবহার করুন।
ডিফল্টরূপে গ্রুপিং মেনুটি কোনও গ্রুপিংয়ে সেট করা নেই । বিভিন্ন মানদণ্ডের ভিত্তিতে ক্রিয়াকলাপ সারণীটি বাছাই করতে গ্রুপিং মেনু ব্যবহার করুন।
ভারী স্ট্যাক শো ক্লিক করুন ![]() ক্রিয়াকলাপ টেবিলের ডানদিকে অন্য টেবিলটি প্রকাশ করতে। ভারী স্ট্যাক টেবিলটি পপুলেট করতে একটি ক্রিয়াকলাপ ক্লিক করুন। ভারী স্ট্যাক টেবিলটি আপনাকে দেখায় যে নির্বাচিত ক্রিয়াকলাপের বাচ্চারা কার্যকর করতে দীর্ঘতম সময় নিয়েছে।
ক্রিয়াকলাপ টেবিলের ডানদিকে অন্য টেবিলটি প্রকাশ করতে। ভারী স্ট্যাক টেবিলটি পপুলেট করতে একটি ক্রিয়াকলাপ ক্লিক করুন। ভারী স্ট্যাক টেবিলটি আপনাকে দেখায় যে নির্বাচিত ক্রিয়াকলাপের বাচ্চারা কার্যকর করতে দীর্ঘতম সময় নিয়েছে।
নীচে-আপ ট্যাব
কোন ক্রিয়াকলাপগুলি সরাসরি সামগ্রিকভাবে সর্বাধিক সময় নিয়েছে তা দেখতে নীচের অংশটি ট্যাবটি ব্যবহার করুন।
নীচের অংশটি কেবল রেকর্ডিংয়ের নির্বাচিত অংশের সময় ক্রিয়াকলাপগুলি প্রদর্শন করে। অংশগুলি কীভাবে নির্বাচন করতে হয় তা শিখতে রেকর্ডিংয়ের একটি অংশ নির্বাচন করুন দেখুন।

এই উদাহরণের মূল ট্র্যাক শিখা চার্টে, আপনি দেখতে পাচ্ছেন যে প্রায় সমস্ত সময় wait() । তদনুসারে, নীচে-আপ ট্যাবের শীর্ষ ক্রিয়াকলাপটি wait হয়। শিখা চার্টে, wait জন্য কলগুলির নীচে হলুদ আসলে হাজার হাজার Minor GC কল। তদনুসারে, আপনি দেখতে পাচ্ছেন যে নীচের অংশে ট্যাবে, পরবর্তী সবচেয়ে ব্যয়বহুল ক্রিয়াকলাপটি হ'ল Minor GC ।
স্ব -সময় কলামটি এর সমস্ত ঘটনা জুড়ে সরাসরি সেই ক্রিয়াকলাপে ব্যয় করা একত্রিত সময়কে উপস্থাপন করে।
মোট সময় কলামটি সেই ক্রিয়াকলাপে বা এর কোনও শিশুদের মধ্যে ব্যয়িত সমষ্টিগত সময়কে উপস্থাপন করে।
ইভেন্ট লগ ট্যাব
রেকর্ডিংয়ের সময় যে ক্রমে তারা ঘটেছিল তাতে ক্রিয়াকলাপগুলি দেখতে ইভেন্ট লগ ট্যাবটি ব্যবহার করুন।
ইভেন্ট লগ ট্যাবটি কেবল রেকর্ডিংয়ের নির্বাচিত অংশের সময় ক্রিয়াকলাপগুলি প্রদর্শন করে। অংশগুলি কীভাবে নির্বাচন করতে হয় তা শিখতে রেকর্ডিংয়ের একটি অংশ নির্বাচন করুন দেখুন।

স্টার্ট টাইম কলামটি সেই বিন্দুটিকে উপস্থাপন করে যেখানে সেই ক্রিয়াকলাপটি রেকর্ডিংয়ের সূচনার সাথে সম্পর্কিত। এই উদাহরণে নির্বাচিত আইটেমটির জন্য 1573.0 ms শুরুর সময়টির অর্থ হ'ল রেকর্ডিং শুরু হওয়ার পরে ক্রিয়াকলাপ 1573 এমএস শুরু হয়েছিল।
স্ব -সময় কলামটি সেই ক্রিয়াকলাপে সরাসরি ব্যয় করা সময়কে উপস্থাপন করে।
মোট সময় কলামগুলি সরাসরি সেই ক্রিয়াকলাপে বা এর যে কোনও শিশুদের মধ্যে ব্যয় করা সময়কে উপস্থাপন করে।
সেই কলাম দ্বারা টেবিলটি বাছাই করতে শুরুর সময় , স্ব -সময় বা মোট সময় ক্লিক করুন।
ফিল্টার বক্সটি নাম অনুসারে ফিল্টার করতে ব্যবহার করুন।
1 এমএস বা 15 এমএসের চেয়ে কম সময় নিয়েছে এমন কোনও ক্রিয়াকলাপ ফিল্টার করতে সময়কাল মেনু ব্যবহার করুন। ডিফল্টরূপে সময়কাল মেনুটি সকলের কাছে সেট করা থাকে, যার অর্থ সমস্ত ক্রিয়াকলাপ প্রদর্শিত হয়।
এই বিভাগগুলি থেকে সমস্ত ক্রিয়াকলাপ ফিল্টার করতে লোডিং , স্ক্রিপ্টিং , রেন্ডারিং , বা পেইন্টিং চেকবক্সগুলি অক্ষম করুন।
পারফরম্যান্স চিহ্নিতকারী দেখুন
পারফরম্যান্স ট্রেস জুড়ে উল্লম্ব রেখাগুলির সাথে একটি ওভারলেতে, আপনি গুরুত্বপূর্ণ পারফরম্যান্স চিহ্নিতকারী দেখতে পারেন, যেমন:
- প্রথম পেইন্ট (FP)
- ফার্স্ট কনটেন্টফুল পেইন্ট (FCP)
- সবচেয়ে বড় কন্টেন্টফুল পেইন্ট (LCP)
- ডোমকন্টেন্টলোডড ইভেন্ট (ডিসিএল)
- অনলোড ইভেন্ট (এল)

তাদের টাইমস্ট্যাম্পটি দেখার জন্য ট্রেসের নীচে চিহ্নিতকারী নামগুলির উপরে ঘুরে দেখুন।
কাস্টম সময় দেখুন
টাইমিংস ট্র্যাকের উপর, আপনার কাস্টম পারফরম্যান্স চিহ্নিতকারীগুলি যেমন দেখুন:
-
performance.mark()কল। টুলটিআইপি সহ একটি পৃথক চিহ্ন নীচে 813.44 এমএসে দেখানো হয়েছে, জাভাস্ক্রিপ্ট চালানো শুরু করে লেবেলযুক্ত। -
performance.measure()কল। নীচে একটি হলুদ স্প্যান দেখানো হয়েছে, ধীর ইন্টারঅ্যাকশন লেবেলযুক্ত।

এর টাইমস্ট্যাম্প, মোট সময়, স্ব -সময় এবং detail অবজেক্ট সহ সংক্ষিপ্ত ট্যাবে আরও বিশদ দেখতে একটি চিহ্নিতকারী নির্বাচন করুন। performance.mark() এবং performance.measure() কলগুলির জন্য, ট্যাবটি স্ট্যাকের চিহ্নগুলিও দেখায়।
মিথস্ক্রিয়া দেখুন
সম্ভাব্য প্রতিক্রিয়াশীলতার সমস্যাগুলি ট্র্যাক করতে ইন্টারঅ্যাকশন ট্র্যাকগুলিতে ব্যবহারকারীর ইন্টারঅ্যাকশনগুলি দেখুন।
মিথস্ক্রিয়া দেখতে:
- উদাহরণস্বরূপ, এই ডেমো পৃষ্ঠায় ডিভটুলগুলি খুলুন ।
- পারফরম্যান্স প্যানেলটি খুলুন এবং একটি রেকর্ডিং শুরু করুন ।
- একটি উপাদান (কফি) ক্লিক করুন এবং রেকর্ডিং বন্ধ করুন।
- টাইমলাইনে ইন্টারঅ্যাকশন ট্র্যাকটি সন্ধান করুন।

এই উদাহরণে, ইন্টারঅ্যাকশন ট্র্যাকগুলি পয়েন্টার ইন্টারঅ্যাকশন দেখায়। ইন্টারঅ্যাকশনগুলিতে হুইস্কার রয়েছে যা প্রক্রিয়াকরণের সময় সীমানায় ইনপুট এবং উপস্থাপনা বিলম্বকে নির্দেশ করে। ইনপুট বিলম্ব, প্রক্রিয়াজাতকরণ সময় এবং উপস্থাপনা বিলম্বের সাথে একটি সরঞ্জামটিপ দেখতে ইন্টারঅ্যাকশনটির উপরে ঘুরে দেখুন।
মিথস্ক্রিয়া ট্র্যাকটি সংক্ষিপ্ত ট্যাবে 200 মিলিসেকেন্ডের চেয়ে বেশি দীর্ঘতর ইন্টারঅ্যাকশনগুলির জন্য পরবর্তী পেইন্ট (আইএনপি) সতর্কতাগুলিতে ইন্টারঅ্যাকশন দেখায়:

ইন্টারঅ্যাকশন ট্র্যাকটি উপরের ডান কোণে একটি লাল ত্রিভুজ সহ 200 মিলিসেকেন্ডেরও বেশি ইন্টারঅ্যাকশন চিহ্নিত করে।
লেআউট শিফট দেখুন
লেআউট শিফট ট্র্যাকের লেআউট শিফট দেখুন। শিফটগুলি বেগুনি হীরা হিসাবে দেখানো হয় এবং সময়রেখার উপর তাদের সান্নিধ্যের ভিত্তিতে ক্লাস্টারগুলিতে (বেগুনি রেখাগুলি) গোষ্ঠীভুক্ত করা হয়।

ভিউপোর্টে একটি লেআউট শিফট সৃষ্টি করে এমন একটি উপাদানকে হাইলাইট করার জন্য, সম্পর্কিত হীরার উপরে ঘুরে।
সময়, স্কোর, উপাদান এবং সম্ভাব্য অপরাধীদের সাথে সংক্ষিপ্ত ট্যাবে একটি লেআউট শিফট বা শিফট সম্পর্কে আরও তথ্য দেখতে, সম্পর্কিত হীরা বা ক্লাস্টারটি ক্লিক করুন।
আরও তথ্যের জন্য, ক্রমবর্ধমান লেআউট শিফট (সিএলএস) দেখুন।
অ্যানিমেশন দেখুন
অ্যানিমেশন ট্র্যাকের অ্যানিমেশনগুলি দেখুন। অ্যানিমেশনগুলি সংশ্লিষ্ট সিএসএস বৈশিষ্ট্য বা উপাদান হিসাবে নামকরণ করা হয় যদি থাকে তবে উদাহরণস্বরূপ, transform বা my-element । নন-কমপোজিং অ্যানিমেশনগুলি উপরের ডানদিকে কোণে লাল ত্রিভুজগুলির সাথে চিহ্নিত করা হয়।

সংমিশ্রণ ব্যর্থতার কারণগুলি সহ সংক্ষিপ্ত ট্যাবে আরও বিশদ দেখতে একটি অ্যানিমেশন নির্বাচন করুন।
GPU কার্যকলাপ দেখুন
জিপিইউ বিভাগে জিপিইউ ক্রিয়াকলাপ দেখুন।
রাস্টার ক্রিয়াকলাপ দেখুন
থ্রেড পুল বিভাগে রাস্টার ক্রিয়াকলাপ দেখুন।

প্রতি সেকেন্ডে ফ্রেম বিশ্লেষণ করুন (এফপিএস)
ডেভটুলস প্রতি সেকেন্ডে ফ্রেম বিশ্লেষণের বিভিন্ন উপায় সরবরাহ করে:
- কোনও নির্দিষ্ট ফ্রেম কতক্ষণ সময় নিয়েছে তা দেখতে ফ্রেম বিভাগটি ব্যবহার করুন।
- পৃষ্ঠাটি চলাকালীন এফপিএসের রিয়েল টাইম অনুমানের জন্য এফপিএস মিটার ব্যবহার করুন। এফপিএস মিটারের সাথে রিয়েল টাইমে প্রতি সেকেন্ডে ফ্রেমগুলি দেখুন।
ফ্রেম বিভাগ
ফ্রেম বিভাগটি আপনাকে জানায় যে কোনও নির্দিষ্ট ফ্রেমটি কতক্ষণ সময় নিয়েছে।
এটি সম্পর্কে আরও তথ্য সহ একটি সরঞ্জামদণ্ড দেখতে একটি ফ্রেমের উপরে ঘুরে দেখুন।

এই উদাহরণটি যখন আপনি কোনও ফ্রেমের উপরে ঘুরে দেখেন তখন একটি সরঞ্জামদণ্ড দেখায়।
ফ্রেম বিভাগটি চার ধরণের ফ্রেম প্রদর্শন করতে পারে:
- নিষ্ক্রিয় ফ্রেম (সাদা) । কোনো পরিবর্তন নেই।
- ফ্রেম (সবুজ) । প্রত্যাশিত এবং সময় হিসাবে রেন্ডার করা।
- আংশিকভাবে উপস্থাপিত ফ্রেম (একটি বিচ্ছিন্ন প্রশস্ত ড্যাশ-লাইন প্যাটার্ন সহ হলুদ) । ক্রোম সময় মতো কমপক্ষে কিছু ভিজ্যুয়াল আপডেট রেন্ডার করার জন্য যথাসাধ্য চেষ্টা করেছিলেন। উদাহরণস্বরূপ, রেন্ডারার প্রক্রিয়া (ক্যানভাস অ্যানিমেশন) এর মূল থ্রেডের কাজটি দেরিতে হলেও কমপোজিটর থ্রেড (স্ক্রোলিং) সময় মতো হয়।
- ড্রপ ফ্রেম (একটি ঘন সলিড-লাইন প্যাটার্ন সহ লাল) । ক্রোম যুক্তিসঙ্গত সময়ে ফ্রেম রেন্ডার করতে পারে না।

এই উদাহরণটি যখন আপনি আংশিকভাবে উপস্থাপিত ফ্রেমের উপরে ঘুরে দেখেন তখন একটি সরঞ্জামদণ্ড দেখায়।
সংক্ষিপ্ত ট্যাবে ফ্রেম সম্পর্কে আরও তথ্য দেখতে একটি ফ্রেমে ক্লিক করুন। ডেভটুলস নীল বর্ণের নির্বাচিত ফ্রেমের রূপরেখা দেয়।

নেটওয়ার্ক অনুরোধগুলি দেখুন
পারফরম্যান্স রেকর্ডিংয়ের সময় ঘটে যাওয়া নেটওয়ার্ক অনুরোধগুলির একটি জলপ্রপাত দেখতে নেটওয়ার্ক বিভাগটি প্রসারিত করুন।

নেটওয়ার্ক ট্র্যাকের নামের পাশে, রঙিন কোডেড অনুরোধের ধরণের সাথে একটি কিংবদন্তি রয়েছে।
রেন্ডার ব্লকিং অনুরোধগুলি উপরের ডান কোণে একটি লাল ত্রিভুজ দিয়ে চিহ্নিত করা হয়।
এর সাথে একটি টুলটিপ দেখার অনুরোধের উপরে ঘোরানো:
- অনুরোধের ইউআরএল এবং এটি কার্যকর করতে মোট সময় লেগেছিল।
- অগ্রাধিকার বা অগ্রাধিকারের পরিবর্তন, উদাহরণস্বরূপ,
Medium -> High। - অনুরোধটি
Render blockingকিনা। - অনুরোধের সময়গুলির একটি ভাঙ্গন, পরে বর্ণিত।
আপনি যখন কোনও অনুরোধটি ক্লিক করেন, নেটওয়ার্ক ট্র্যাকটি তার সূচনাকারী থেকে অনুরোধে একটি তীর আঁকবে।
অতিরিক্তভাবে, পারফরম্যান্স প্যানেল আপনাকে অনুরোধ সম্পর্কে আরও তথ্য সহ সংক্ষিপ্ত ট্যাবটি দেখায়, প্রাথমিক অগ্রাধিকার এবং (চূড়ান্ত) অগ্রাধিকার ক্ষেত্রগুলির মধ্যে সীমাবদ্ধ নয়। যদি তাদের মানগুলি পৃথক হয় তবে রেকর্ডিংয়ের সময় অনুরোধটির আনার অগ্রাধিকার পরিবর্তন হয়েছে। আরও তথ্যের জন্য, আনার অগ্রাধিকার এপিআই সহ রিসোর্স লোডিং অনুকূলকরণ দেখুন।
সংক্ষিপ্ত ট্যাবটি অনুরোধের সময়গুলির একটি ভাঙ্গনও দেখায়।

www.google.com এর জন্য অনুরোধটি বাম দিকে একটি লাইন ( |– ), একটি অন্ধকার অংশ এবং একটি হালকা অংশ সহ একটি বার এবং –| একটি লাইন দ্বারা প্রতিনিধিত্ব করা হয়।
আপনি নেটওয়ার্ক ট্যাবে আরও একটি সময় ভাঙ্গন খুঁজে পেতে পারেন। সংক্ষিপ্ত ট্যাবে নেটওয়ার্ক ট্র্যাক বা এর ইউআরএলটিতে অনুরোধটি ডান ক্লিক করুন এবং নেটওয়ার্ক প্যানেলে প্রকাশ ক্লিক করুন। ডিভটুলস আপনাকে নেটওয়ার্ক প্যানেলে নিয়ে যায় এবং সংশ্লিষ্ট অনুরোধটি নির্বাচন করে। এর টাইমিং ট্যাবটি খুলুন।

এই দুটি ব্রেকডাউন একে অপরের কাছে কীভাবে মানচিত্র: তা এখানে:
- বাম লাইন (
|–) হ'ল সংযোগগুলিConnection startগ্রুপ পর্যন্ত সমস্ত কিছু অন্তর্ভুক্ত। অন্য কথায়,Request Sentআগে এটি সবকিছু। - বারের হালকা অংশটি
Request sentহয় এবংWaiting for server response। - বারের গা dark ় অংশটি
Content download। - ডান লাইন (
–|) মূল থ্রেডের জন্য অপেক্ষা করা সময়। নেটওয়ার্ক > টাইমিং ট্যাব এটি দেখায় না।
মেমরি মেট্রিক দেখুন
শেষ রেকর্ডিং থেকে মেমরি মেট্রিকগুলি দেখতে মেমরি চেকবক্সটি সক্ষম করুন।
ডেভটুলস সংক্ষিপ্ত ট্যাবের উপরে একটি নতুন মেমরি চার্ট প্রদর্শন করে। নেট চার্টের নীচে একটি নতুন চার্টও রয়েছে, এটি হিপ নামে পরিচিত। হিপ চার্ট মেমরি চার্টে জেএস হিপ লাইনের মতো একই তথ্য সরবরাহ করে।

এই উদাহরণটি সংক্ষিপ্ত ট্যাবের উপরে মেমরি মেট্রিকগুলি দেখায়।
চার্টের উপরে রঙিন চেকবক্সগুলিতে চার্ট মানচিত্রে রঙিন রেখাগুলি। চার্ট থেকে সেই বিভাগটি লুকানোর জন্য একটি চেকবক্স অক্ষম করুন।
চার্টটি কেবলমাত্র রেকর্ডিংয়ের অঞ্চলটি নির্বাচিত করে তা প্রদর্শন করে। পূর্ববর্তী উদাহরণে, মেমরি চার্টটি রেকর্ডিং শুরুর জন্য কেবল মেমরির ব্যবহার দেখায়, প্রায় 1000 মিমি চিহ্ন পর্যন্ত।
একটি রেকর্ডিংয়ের একটি অংশের সময়কাল দেখুন
নেটওয়ার্ক বা মূলের মতো কোনও বিভাগ বিশ্লেষণ করার সময়, কখনও কখনও আপনার নির্দিষ্ট ইভেন্টগুলি কতক্ষণ সময় নিয়েছে তার আরও সুনির্দিষ্ট অনুমানের প্রয়োজন হয়। শিফট ধরে রাখুন, ক্লিক করুন এবং ধরে রাখুন এবং রেকর্ডিংয়ের একটি অংশ নির্বাচন করতে বাম বা ডানদিকে টানুন। আপনার নির্বাচনের নীচে, ডেভটুলগুলি দেখায় যে অংশটি কতক্ষণ নিয়েছে।

এই উদাহরণে, নির্বাচিত অংশের নীচে 488.53ms টাইমস্ট্যাম্পটি নির্দেশ করে যে সেই অংশটি কতক্ষণ নিয়েছে।
একটি স্ক্রিনশট দেখুন
স্ক্রিনশটগুলি কীভাবে সক্ষম করতে হয় তা শিখতে রেকর্ড করার সময় স্ক্রিনশটগুলি ক্যাপচার দেখুন।
রেকর্ডিংয়ের সেই মুহুর্তে পৃষ্ঠাটি কীভাবে দেখেছিল তার একটি স্ক্রিনশট দেখতে টাইমলাইন ওভারভিউয়ের উপরে ঘুরে দেখুন। টাইমলাইন ওভারভিউ হ'ল বিভাগ যা সিপিইউ , এফপিএস এবং নেট চার্ট ধারণ করে।

ফ্রেম বিভাগে একটি ফ্রেম ক্লিক করে আপনি স্ক্রিনশটগুলিও দেখতে পারেন। ডিভটুলস সংক্ষিপ্ত ট্যাবে স্ক্রিনশটের একটি ছোট সংস্করণ প্রদর্শন করে।

এই উদাহরণটি ফ্রেম বিভাগে ক্লিক করার সময় সংক্ষিপ্ত ট্যাবে 195.5ms ফ্রেমের জন্য স্ক্রিনশটটি দেখায়।
স্ক্রিনশটে জুম ইন করার জন্য সংক্ষিপ্ত ট্যাবে থাম্বনেইলটি ক্লিক করুন।

এই উদাহরণটি আপনি সংক্ষিপ্ত ট্যাবে তার থাম্বনেইল ক্লিক করার পরে একটি জুম-ইন স্ক্রিনশট দেখায়।
স্তরগুলি দেখুন
একটি ফ্রেম সম্পর্কে উন্নত স্তরগুলির তথ্য দেখতে:
- উন্নত পেইন্ট ইনস্ট্রুমেন্টেশন সক্ষম করুন ।
- ফ্রেম বিভাগে একটি ফ্রেম নির্বাচন করুন। ডেভটুলস ইভেন্ট লগ ট্যাবের পাশের নতুন স্তর ট্যাবে তার স্তরগুলি সম্পর্কে তথ্য প্রদর্শন করে।

ডায়াগ্রামে এটি হাইলাইট করার জন্য একটি স্তরের উপরে ঘুরুন।

এই উদাহরণটি আপনি এটির উপরে ঘোরাঘুরি করার সাথে সাথে #39 স্তরটি হাইলাইট করা দেখায়।
ডায়াগ্রামটি সরাতে:
- প্যান মোডে ক্লিক করুন
 এক্স এবং ওয়াই অক্ষ বরাবর সরানো।
এক্স এবং ওয়াই অক্ষ বরাবর সরানো। - ঘোরানো মোডে ক্লিক করুন
 জেড অক্ষ বরাবর ঘোরানো।
জেড অক্ষ বরাবর ঘোরানো। - রিসেট ট্রান্সফর্ম ক্লিক করুন
 ডায়াগ্রামটি তার মূল অবস্থানে পুনরায় সেট করতে।
ডায়াগ্রামটি তার মূল অবস্থানে পুনরায় সেট করতে।
কর্মে স্তর বিশ্লেষণ দেখুন:
পেইন্ট প্রোফাইলার দেখুন
একটি পেইন্ট ইভেন্ট সম্পর্কে উন্নত তথ্য দেখতে:
- উন্নত পেইন্ট ইনস্ট্রুমেন্টেশন সক্ষম করুন ।
- মূল ট্র্যাকটিতে একটি পেইন্ট ইভেন্ট নির্বাচন করুন।

রেন্ডারিং ট্যাব সহ রেন্ডারিং পারফরম্যান্স বিশ্লেষণ করুন
আপনার পৃষ্ঠার রেন্ডারিং পারফরম্যান্সটি কল্পনা করতে সহায়তা করতে রেন্ডারিং ট্যাবের বৈশিষ্ট্যগুলি ব্যবহার করুন।
এফপিএস মিটার সহ রিয়েল টাইমে প্রতি সেকেন্ডে ফ্রেমগুলি দেখুন
ফ্রেম রেন্ডারিং পরিসংখ্যানগুলি একটি ওভারলে যা আপনার ভিউপোর্টের শীর্ষ-ডান কোণে প্রদর্শিত হয়। পৃষ্ঠাটি চলার সাথে সাথে এটি এফপিএসের একটি বাস্তব সময়ের অনুমান সরবরাহ করে।
ফ্রেম রেন্ডারিং পরিসংখ্যান দেখুন।
পেইন্ট ফ্ল্যাশিং সহ রিয়েল টাইমে পেইন্টিং ইভেন্টগুলি দেখুন
পৃষ্ঠায় সমস্ত পেইন্ট ইভেন্টগুলির একটি রিয়েল টাইম ভিউ পেতে পেইন্ট ফ্ল্যাশিং ব্যবহার করুন।
পেইন্ট ফ্ল্যাশিং দেখুন।
স্তর সীমানা সহ স্তরগুলির একটি ওভারলে দেখুন
পৃষ্ঠার শীর্ষে স্তর সীমানা এবং টাইলগুলির একটি ওভারলে দেখতে স্তর সীমানা ব্যবহার করুন।
স্তর সীমানা দেখুন।
রিয়েল টাইমে স্ক্রোল পারফরম্যান্স সমস্যাগুলি সন্ধান করুন
পৃষ্ঠার উপাদানগুলি সনাক্ত করতে স্ক্রোলিং পারফরম্যান্স সমস্যাগুলি ব্যবহার করুন যা স্ক্রোলিংয়ের সাথে সম্পর্কিত ইভেন্ট শ্রোতাদের রয়েছে যা পৃষ্ঠার কার্যকারিতা ক্ষতি করতে পারে। ডিভটুলস টিলের সম্ভাব্য-সমস্যাযুক্ত উপাদানগুলির রূপরেখা দেয়।











