[設定] > [無視リスト] では、デバッガが無視するスクリプトのリストを構成できます。
デバッガの無視リストをすべて有効または無効にするには:
- [設定] を開きます。
- [無視リスト] タブで、
[設定] >
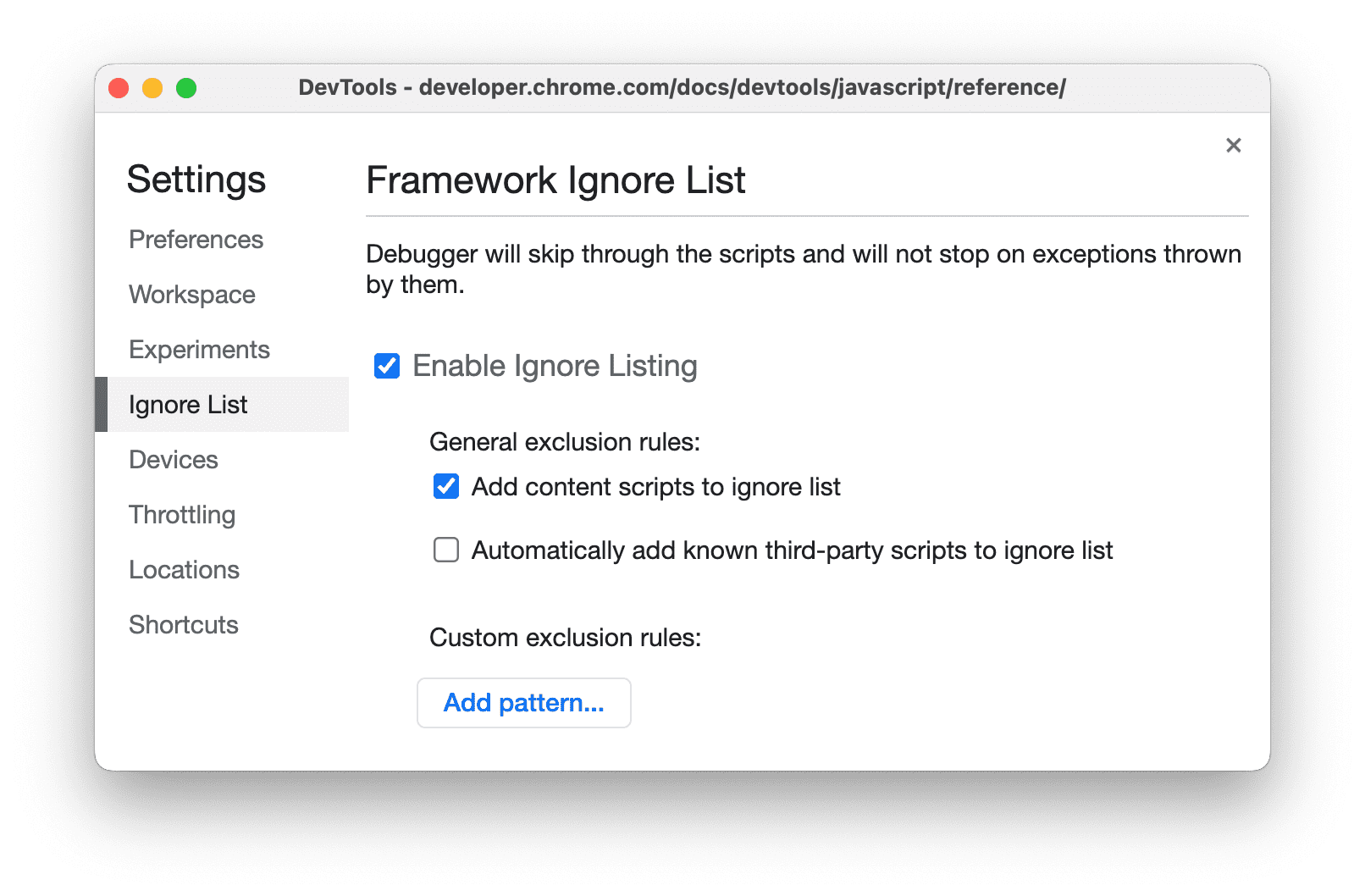
[無視リストを有効にする] をオンまたはオフにします。これは、すべての無視リスト機能のメインスイッチです。
![[無視リストを有効にする] チェックボックス。](https://developer.chrome.com/static/docs/devtools/settings/ignore-list/image/enable-ignore-listing.png?authuser=1&hl=ja)
無視リストを有効にすると、無視するスクリプトのリストをさらにカスタマイズできます。
Chrome 拡張機能のスクリプトを無視する
Chrome DevTools の [ソース] パネルを使用してコードをステップ実行すると、認識できないコードで停止することがあります。インストールした Chrome 拡張機能のコードで停止している可能性があります。
[設定] > [無視リスト] で、次の 2 つのチェックボックスをオンにします。
無視リストを有効にする
無視リストにコンテンツ スクリプトを追加。

既知のサードパーティ スクリプトを無視する
既知のサードパーティ スクリプトをデバッガでスキップするには、 [設定] > [無視リスト] >
[既知のサードパーティ スクリプトを無視リストに自動追加] をオンにします。
DevTools は、ソースマップの ignoreList プロパティに基づいて、サードパーティ スクリプトを無視リストに追加します。この情報はフレームワークとバンドラが提供する必要があります。
たとえば、Angular や Nuxt などのフレームワークは、この機能をサポートしています。
スクリプトのカスタムリストを無視する
デフォルトでは、デバッガは /node_modules/ と /bower_components/ のスクリプトを無視します。追加の単一スクリプトまたはスクリプトのカスタム パターンを無視するには:
[設定] > [無視リスト] >
[無視リストを有効にする] をオンにします。
- [カスタム除外ルール] セクションで、[パターンを追加] をクリックします。

- 無視するスクリプト名またはスクリプト名の正規表現を指定します。
- [追加] をクリックして変更を保存します。
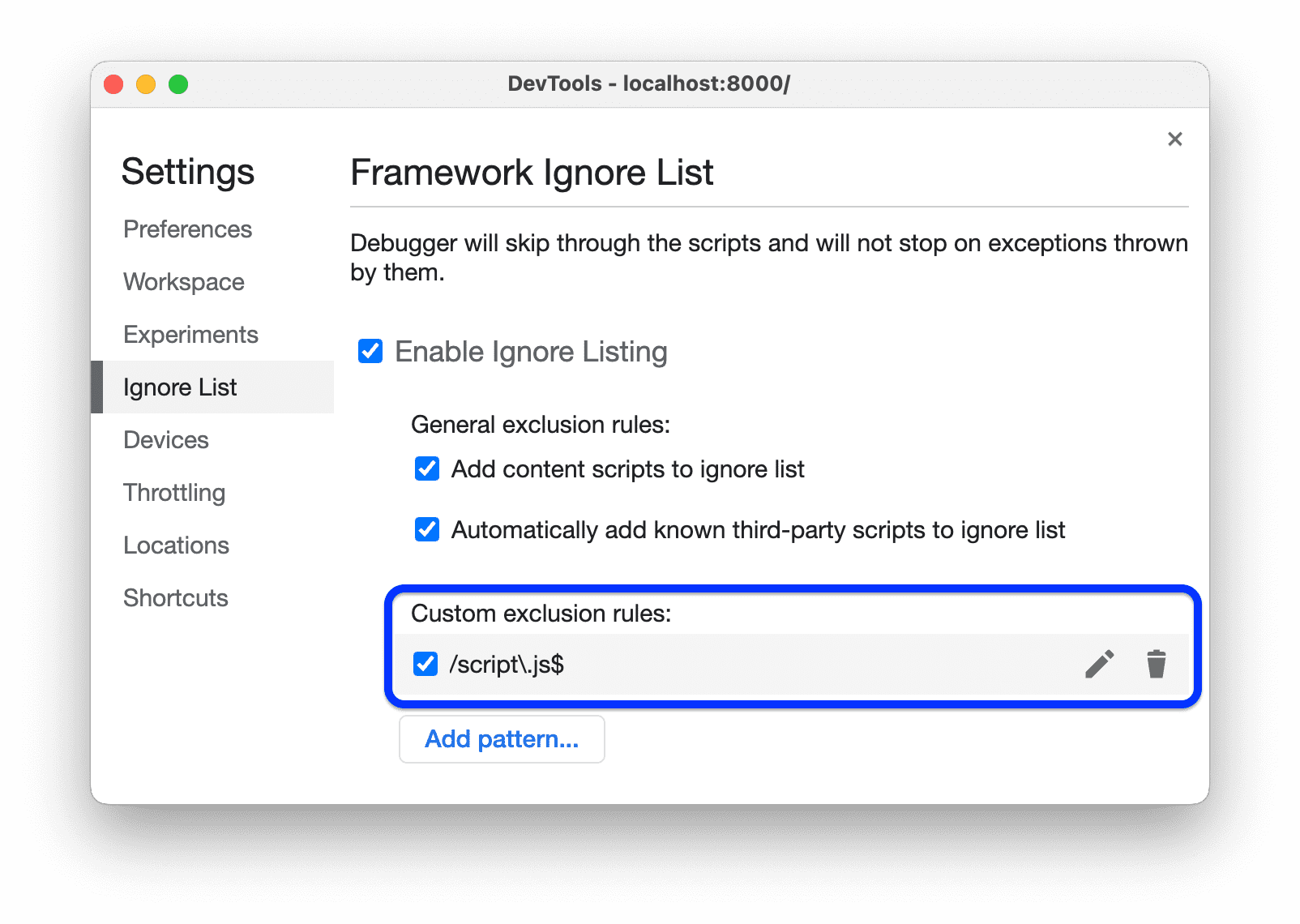
無視するスクリプトのカスタムリストを管理する
特定のスクリプトまたはスクリプト名のパターンの無視を有効または無効にするには、 [設定] > [無視リスト] > [カスタム除外ルール] で、スクリプトまたはパターンの横にある
チェックボックスをオンまたはオフにします。

スクリプトまたはスクリプト名のパターンを編集または削除するには、カーソルを合わせると表示される ボタンまたは
ボタンをクリックします。


