सेटिंग > प्राथमिकताएं का इस्तेमाल करके, DevTools और उसके पैनल के दिखने के तरीके और काम करने के तरीके को कॉन्फ़िगर करें. इस टैब में, पैनल को पसंद के मुताबिक बनाने के सामान्य विकल्प और पैनल के हिसाब से विकल्प, दोनों शामिल होते हैं.
प्राथमिकताएं सेट करने के लिए, सेटिंग > प्राथमिकताएं खोलें. इसके बाद, स्क्रोल करके यहां बताए गए किसी सेक्शन पर जाएं.

यह जानने के लिए कि हर सेटिंग क्या करती है, इस पेज पर सेटिंग का नाम खोजें और सेटिंग के ब्यौरे को बड़ा करें.
इस रेफ़रंस में, अलग-अलग सेटिंग के लिए ये आइकॉन इस्तेमाल किए गए हैं:
चेकबॉक्स
- ड्रॉप-डाउन सूचियां
अब काम नहीं करता
डिफ़ॉल्ट सेटिंग को पहले जैसा करने के लिए, सेटिंग टैब के आखिर तक स्क्रोल करें और डिफ़ॉल्ट सेटिंग वापस लाएं और फिर से लोड करें पर क्लिक करें.
थीम
इस सेक्शन में, DevTools के दिखने के तरीके को पसंद के मुताबिक बनाने के विकल्प मौजूद होते हैं.
पैनल लेआउट  , पैनल में पैनल व्यवस्थित करता है.
, पैनल में पैनल व्यवस्थित करता है.
एलिमेंट > स्टाइल और मिलते-जुलते टैब के साथ-साथ, सोर्स > डीबगर पैनल पर असर पड़ता है. अपने-आप विकल्प से, लेआउट DevTools की चौड़ाई पर निर्भर करता है.
भाषा  , DevTools के यूज़र इंटरफ़ेस (यूआई) के लिए स्थानीय भाषा सेट करता है.
, DevTools के यूज़र इंटरफ़ेस (यूआई) के लिए स्थानीय भाषा सेट करता है.
इस सेटिंग को लागू करने के लिए, DevTools को फिर से लोड करें.
 पैनल स्विच करने के लिए, Ctrl/Cmd + 0-9 शॉर्टकट की सुविधा चालू करें. इससे, कीबोर्ड का इस्तेमाल करके पैनल खोले जा सकते हैं.
पैनल स्विच करने के लिए, Ctrl/Cmd + 0-9 शॉर्टकट की सुविधा चालू करें. इससे, कीबोर्ड का इस्तेमाल करके पैनल खोले जा सकते हैं.
इस वीडियो में, कीबोर्ड शॉर्टकट का इस्तेमाल करके, टैब के बीच स्विच करने का तरीका बताया गया है.
स्रोत
इस सेक्शन में ऐसे विकल्पों की सूची दी गई है जिनसे सोर्स पैनल को पसंद के मुताबिक बनाया जा सकता है.
 पहचान छिपाकर लिखी गई और कॉन्टेंट स्क्रिप्ट में खोजें सुविधा की मदद से, खोजें टैब का इस्तेमाल करके, लोड की गई सभी JavaScript फ़ाइलों को खोजा जा सकता है. इनमें Chrome एक्सटेंशन में मौजूद फ़ाइलें भी शामिल हैं.
पहचान छिपाकर लिखी गई और कॉन्टेंट स्क्रिप्ट में खोजें सुविधा की मदद से, खोजें टैब का इस्तेमाल करके, लोड की गई सभी JavaScript फ़ाइलों को खोजा जा सकता है. इनमें Chrome एक्सटेंशन में मौजूद फ़ाइलें भी शामिल हैं.
इस वीडियो में, एक्सटेंशन सोर्स फ़ाइल में टेक्स्ट खोजने का तरीका बताया गया है.
 साइटबर्ड में फ़ाइलें अपने-आप दिखें सेटिंग चालू होने पर, एडिटर में टैब के बीच स्विच करने पर, सोर्स > पेज पैनल में मौजूद फ़ाइलें चुनी जाती हैं.
साइटबर्ड में फ़ाइलें अपने-आप दिखें सेटिंग चालू होने पर, एडिटर में टैब के बीच स्विच करने पर, सोर्स > पेज पैनल में मौजूद फ़ाइलें चुनी जाती हैं.
इस वीडियो में दिखाया गया है कि इस विकल्प के चालू होने पर, टैब के बीच स्विच करने पर सोर्स पैनल, नेविगेशन ट्री में फ़ाइलों को कैसे चुनता है.
 Tab बटन की मदद से, पेज पर एक एलिमेंट से दूसरे एलिमेंट पर जाने की सुविधा चालू करें से,
Tab बटन की मदद से, पेज पर एक एलिमेंट से दूसरे एलिमेंट पर जाने की सुविधा चालू करें से,  Tab बटन की मदद से, एडिटर में Tab वर्ण डालने के बजाय, DevTools में फ़ोकस को एक जगह से दूसरी जगह ले जाया जा सकता है.
Tab बटन की मदद से, एडिटर में Tab वर्ण डालने के बजाय, DevTools में फ़ोकस को एक जगह से दूसरी जगह ले जाया जा सकता है.
इसके लिए, DevTools को फिर से लोड करना होगा.
इस वीडियो में, सबसे पहले Tab बटन दबाकर डाले गए Tab वर्ण दिखाए गए हैं. इसके बाद, इस विकल्प को चालू करने और DevTools को फिर से लोड करने पर, Tab बटन से फ़ोकस को एक से दूसरी जगह ले जाया जा सकता है.
 इंडेंटेशन का पता लगाएं, एडिटर में खोली गई सोर्स फ़ाइल में मौजूद इंडेंटेशन को सेट करता है.
इंडेंटेशन का पता लगाएं, एडिटर में खोली गई सोर्स फ़ाइल में मौजूद इंडेंटेशन को सेट करता है.
इसके लिए, DevTools को फिर से लोड करना होगा.
इस वीडियो में सबसे पहले, आठ स्पेस का डिफ़ॉल्ट इंडेंटेशन दिखाया गया है. इस विकल्प को चालू करने पर, यह सोर्स फ़ाइल के डिफ़ॉल्ट इंडेंटेशन को बदल देता है.
 ऑटोकंप्लीट की सुविधा, Editor में काम के सुझाव दिखाती है.
ऑटोकंप्लीट की सुविधा, Editor में काम के सुझाव दिखाती है.
इस वीडियो में, पहले कोई सुझाव नहीं दिखता. इसके बाद, इस विकल्प को चालू करने पर, एडिटर कमांड पूरा करने के लिए सुझाव दिखाता है.
 ब्रैकेट अपने-आप बंद होने की सुविधा: इस सुविधा की मदद से, ब्रैकेट खोलने पर, ब्रैकेट बंद करने वाला ब्रैकेट या टैग अपने-आप जुड़ जाता है.
ब्रैकेट अपने-आप बंद होने की सुविधा: इस सुविधा की मदद से, ब्रैकेट खोलने पर, ब्रैकेट बंद करने वाला ब्रैकेट या टैग अपने-आप जुड़ जाता है.
इस वीडियो में, ब्रैकेट अपने-आप बंद होने की सुविधा चालू करने से पहले और बाद में, ब्रैकेट खोलने की सुविधा को टाइप करते हुए दिखाया गया है.
 कोड फ़ोल्डिंग की मदद से, एडिटर में कर्ली ब्रैकेट में कोड ब्लॉक को फ़ोल्ड और अनफ़ोल्ड किया जा सकता है.
कोड फ़ोल्डिंग की मदद से, एडिटर में कर्ली ब्रैकेट में कोड ब्लॉक को फ़ोल्ड और अनफ़ोल्ड किया जा सकता है.
इसके लिए, DevTools को फिर से लोड करना होगा.
इस वीडियो में, इस विकल्प को चालू करने पर कोड ब्लॉक को फ़ोल्ड करने का तरीका बताया गया है.
स्पेस वर्ण दिखाएं  , एडिटर में स्पेस वर्ण दिखाता है.
, एडिटर में स्पेस वर्ण दिखाता है.
इसके लिए, DevTools को फिर से लोड करना होगा. विकल्पों से ये काम किए जा सकते हैं:
- सभी, खाली जगह वाले सभी वर्णों को बिंदु (
...) के तौर पर दिखाता है. इसके अलावा, एडिटर, Tab वर्ण को लाइन (—) के तौर पर दिखाता है. - ट्रेलिंग, लाइनों के आखिर में मौजूद खाली जगह को हलके लाल रंग में हाइलाइट करता है.
 ब्रेकपॉइंट ट्रिगर करते समय सोर्स पैनल पर फ़ोकस करें. इससे, उस लाइन पर सोर्स > एडिटर खुलता है जहां ब्रेकपॉइंट की वजह से प्रोग्राम का चलना रुका है.
ब्रेकपॉइंट ट्रिगर करते समय सोर्स पैनल पर फ़ोकस करें. इससे, उस लाइन पर सोर्स > एडिटर खुलता है जहां ब्रेकपॉइंट की वजह से प्रोग्राम का चलना रुका है.
इस वीडियो में, ब्रेकपॉइंट पर वीडियो को रोकने पर, सोर्स पैनल को फ़ोकस से बाहर दिखाया गया है. इस विकल्प को चालू करने पर, DevTools सोर्स पैनल में एडिटर खोलता है और आपको ब्रेकपॉइंट वाली कोड लाइन दिखाता है.
 छोटी की गई सोर्स फ़ाइलों को अपने-आप प्रिटी प्रिंट करने से, उन सोर्स को पढ़ा जा सकता है.
छोटी की गई सोर्स फ़ाइलों को अपने-आप प्रिटी प्रिंट करने से, उन सोर्स को पढ़ा जा सकता है.
प्रीटी प्रिंट होने पर, एडिटर एक लंबी कोड लाइन को कई लाइनों में दिखा सकता है. इसके पहले - होता है, ताकि यह पता चल सके कि यह लाइन जारी है.

 फ़ाइल के आखिर तक स्क्रोल करने की अनुमति दें सेटिंग की मदद से, एडिटर में आखिरी लाइन के आगे तक स्क्रोल किया जा सकता है.
फ़ाइल के आखिर तक स्क्रोल करने की अनुमति दें सेटिंग की मदद से, एडिटर में आखिरी लाइन के आगे तक स्क्रोल किया जा सकता है.
इस वीडियो में बताया गया है कि इस विकल्प को चालू करने के बाद, फ़ाइल के आखिर तक स्क्रोल कैसे करें.
 DevTools को रिमोट फ़ाइल पाथ से, सोर्स मैप जैसे रिसॉर्स लोड करने की अनुमति दें. इसे डिफ़ॉल्ट रूप से बंद रखा जाता है. ऐसा सुरक्षा से जुड़ी वजहों से किया जाता है.
DevTools को रिमोट फ़ाइल पाथ से, सोर्स मैप जैसे रिसॉर्स लोड करने की अनुमति दें. इसे डिफ़ॉल्ट रूप से बंद रखा जाता है. ऐसा सुरक्षा से जुड़ी वजहों से किया जाता है.
अगर इसे बंद रखा जाता है, तो DevTools कंसोल में इस तरह के मैसेज लॉग करता है:

डिफ़ॉल्ट इंडेंटेशन  की मदद से, यह चुना जा सकता है कि
की मदद से, यह चुना जा सकता है कि  Tab बटन, एडिटर में कितनी स्पेस डाले.
Tab बटन, एडिटर में कितनी स्पेस डाले.
इस उदाहरण में, डिफ़ॉल्ट इंडेंटेशन को पहले आठ स्पेस और फिर Tab वर्ण पर सेट करने का तरीका बताया गया है.
एलिमेंट
इस सेक्शन में, एलिमेंट पैनल को पसंद के मुताबिक बनाने के विकल्प दिए गए हैं.
 होवर करने पर डीओएम नोड दिखाएं:
होवर करने पर डीओएम नोड दिखाएं:  जांच मोड में, व्यूपोर्ट में किसी एलिमेंट पर कर्सर घुमाने पर, डीओएम ट्री में उससे जुड़ा नोड चुनता है.
जांच मोड में, व्यूपोर्ट में किसी एलिमेंट पर कर्सर घुमाने पर, डीओएम ट्री में उससे जुड़ा नोड चुनता है.
इस वीडियो में सबसे पहले यह दिखाया गया है कि डीओएम ट्री में डीओएम नोड नहीं चुने गए हैं. इसके बाद, इस विकल्प को चालू करने पर, एलिमेंट पैनल, कर्सर घुमाने पर नोड चुनता है.
 सीएसएस दस्तावेज़ के लिए टूलटिप दिखाएं: स्टाइल पैनल में किसी प्रॉपर्टी पर कर्सर घुमाने पर, यह विकल्प कम शब्दों में जानकारी वाला टूलटिप दिखाता है.
सीएसएस दस्तावेज़ के लिए टूलटिप दिखाएं: स्टाइल पैनल में किसी प्रॉपर्टी पर कर्सर घुमाने पर, यह विकल्प कम शब्दों में जानकारी वाला टूलटिप दिखाता है.
ज़्यादा जानें लिंक पर क्लिक करने से, आपको प्रॉपर्टी के MDN CSS रेफ़रंस पर ले जाया जाता है.

नेटवर्क
इस सेक्शन में, नेटवर्क पैनल को पसंद के मुताबिक बनाने के विकल्प दिए गए हैं. ज़्यादातर विकल्प, पैनल की सेटिंग में मौजूद विकल्पों जैसे ही होते हैं.
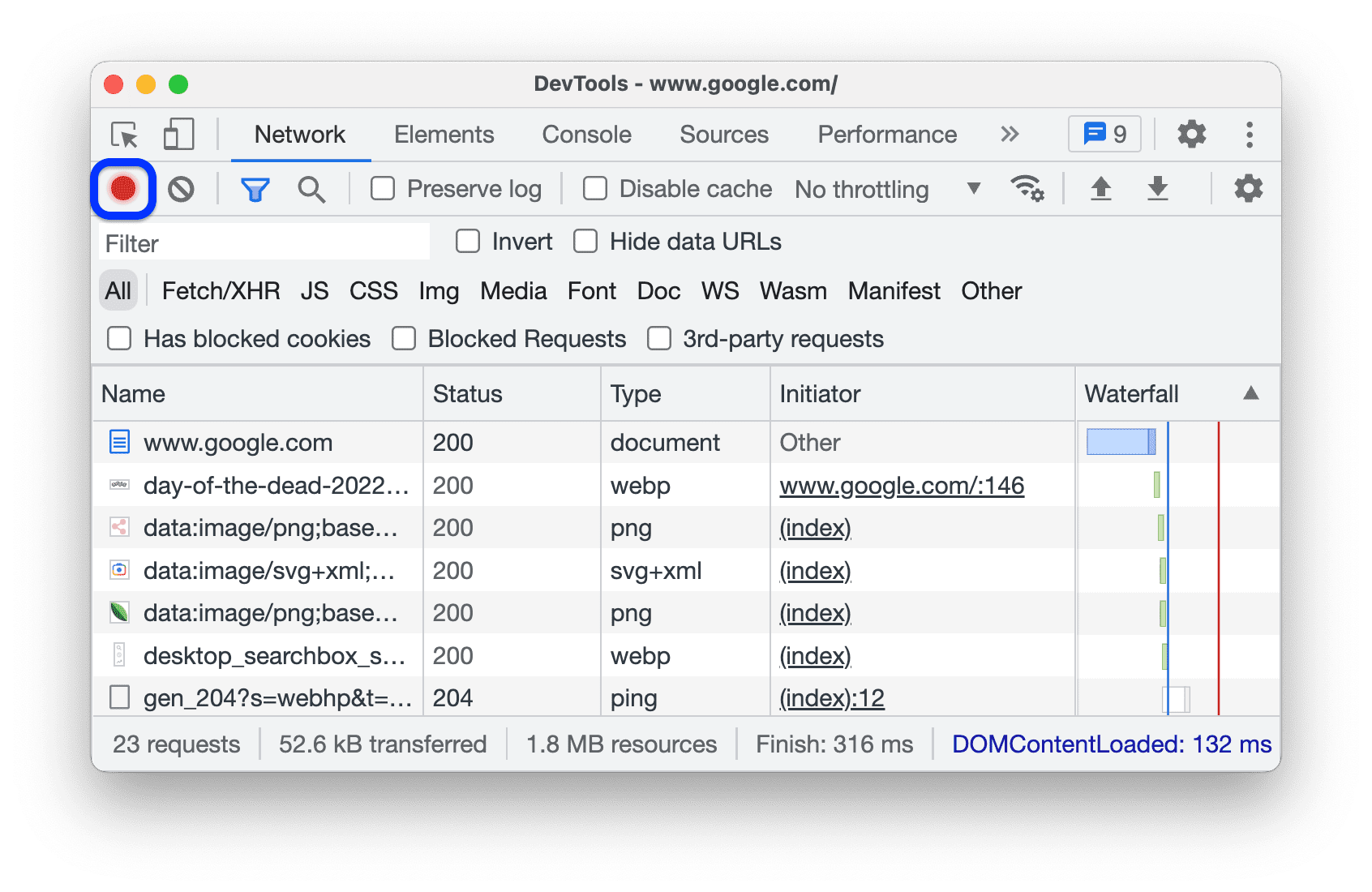
 लॉग सुरक्षित रखें, नेटवर्क पैनल में मौजूद लॉग सुरक्षित रखें के बराबर है. पेज लोड होने पर अनुरोधों को सेव करता है.
लॉग सुरक्षित रखें, नेटवर्क पैनल में मौजूद लॉग सुरक्षित रखें के बराबर है. पेज लोड होने पर अनुरोधों को सेव करता है.
इस वीडियो में, पेज रीफ़्रेश होने पर अनुरोधों का लॉग रीफ़्रेश होने के बाद, इस विकल्प को चालू करने पर लॉग का बने रहना दिखाया गया है.
 नेटवर्क लॉग रिकॉर्ड करें, नेटवर्क पैनल में
नेटवर्क लॉग रिकॉर्ड करें, नेटवर्क पैनल में  नेटवर्क लॉग रिकॉर्ड करें के बराबर है. नेटवर्क लॉग में अनुरोध रिकॉर्ड करने की सुविधा को चालू या बंद करता है.
नेटवर्क लॉग रिकॉर्ड करें के बराबर है. नेटवर्क लॉग में अनुरोध रिकॉर्ड करने की सुविधा को चालू या बंद करता है.

 नेटवर्क के अनुरोध को ब्लॉक करने की सुविधा चालू करें, नेटवर्क के अनुरोध को ब्लॉक करने वाले ड्रॉअर में मौजूद पैटर्न से मैच होने वाले अनुरोधों को ब्लॉक करता है.
नेटवर्क के अनुरोध को ब्लॉक करने की सुविधा चालू करें, नेटवर्क के अनुरोध को ब्लॉक करने वाले ड्रॉअर में मौजूद पैटर्न से मैच होने वाले अनुरोधों को ब्लॉक करता है.
इस वीडियो में सबसे पहले यह दिखाया गया है कि अनुरोध ब्लॉक नहीं किए गए हैं. इसके बाद, इस विकल्प को चालू करने पर, नेटवर्क के अनुरोध को ब्लॉक करने वाले ड्रॉअर में मौजूद पैटर्न उन्हें ब्लॉक कर देता है.
 कैश मेमोरी में सेव करने की सुविधा बंद करें (जब DevTools खुला हो), नेटवर्क पैनल में कैश मेमोरी में सेव करने की सुविधा बंद करें के बराबर है. ब्राउज़र की कैश मेमोरी की सुविधा बंद कर देता है.
कैश मेमोरी में सेव करने की सुविधा बंद करें (जब DevTools खुला हो), नेटवर्क पैनल में कैश मेमोरी में सेव करने की सुविधा बंद करें के बराबर है. ब्राउज़र की कैश मेमोरी की सुविधा बंद कर देता है.

 संवेदनशील डेटा के साथ HAR फ़ाइल जनरेट करने की अनुमति दें से, HAR फ़ाइल एक्सपोर्ट करें बटन में विकल्प जुड़ जाते हैं. इनकी मदद से, संवेदनशील डेटा (साफ़ किया गया) के साथ या उसके बिना डेटा एक्सपोर्ट किया जा सकता है.
संवेदनशील डेटा के साथ HAR फ़ाइल जनरेट करने की अनुमति दें से, HAR फ़ाइल एक्सपोर्ट करें बटन में विकल्प जुड़ जाते हैं. इनकी मदद से, संवेदनशील डेटा (साफ़ किया गया) के साथ या उसके बिना डेटा एक्सपोर्ट किया जा सकता है.
Cookie, Set-Cookie, और Authorization हेडर में मौजूद डेटा को संवेदनशील डेटा कहा जाता है.

 फ़्रेम के हिसाब से नेटवर्क लॉग का ग्रुप बनाएं, नेटवर्क पैनल में फ़्रेम के हिसाब से ग्रुप करें के बराबर है. यह विकल्प, इनलाइन फ़्रेम से शुरू किए गए अनुरोधों को ग्रुप करता है.
फ़्रेम के हिसाब से नेटवर्क लॉग का ग्रुप बनाएं, नेटवर्क पैनल में फ़्रेम के हिसाब से ग्रुप करें के बराबर है. यह विकल्प, इनलाइन फ़्रेम से शुरू किए गए अनुरोधों को ग्रुप करता है.

 इस साइट पर विज्ञापन ब्लॉक करने के लिए बाध्य करें विकल्प चुनने पर, DevTools खुला होने पर पेज पर पहचाने गए विज्ञापन ब्लॉक हो जाते हैं.
इस साइट पर विज्ञापन ब्लॉक करने के लिए बाध्य करें विकल्प चुनने पर, DevTools खुला होने पर पेज पर पहचाने गए विज्ञापन ब्लॉक हो जाते हैं.

परफ़ॉर्मेंस
इस सेक्शन में, परफ़ॉर्मेंस पैनल को पसंद के मुताबिक बनाने के विकल्प दिए गए हैं.
फ़्लेमचार्ट माउस व्हील ऐक्शन  : फ़्लेम चार्ट पर नेविगेट करते समय, यह आपके माउस व्हील को स्क्रोल या ज़ूम ऐक्शन असाइन करता है.
: फ़्लेम चार्ट पर नेविगेट करते समय, यह आपके माउस व्हील को स्क्रोल या ज़ूम ऐक्शन असाइन करता है.
इस उदाहरण में, परफ़ॉर्मेंस पैनल में फ़्लेम चार्ट पर, माउस व्हील से स्क्रोल करने और ज़ूम करने की दोनों कार्रवाइयां दिखाई गई हैं.
कंसोल
इस सेक्शन में, Console को पसंद के मुताबिक बनाने के विकल्प मौजूद हैं. ज़्यादातर विकल्प, कंसोल की सेटिंग में मौजूद विकल्पों जैसे ही होते हैं.

 नेटवर्क मैसेज छिपाएं सेटिंग, कंसोल में नेटवर्क मैसेज छिपा देती है.
नेटवर्क मैसेज छिपाएं सेटिंग, कंसोल में नेटवर्क मैसेज छिपा देती है.
इस वीडियो में, सेटिंग और कंसोल सेटिंग, दोनों में इस विकल्प की मदद से नेटवर्क मैसेज छिपाने का तरीका बताया गया है.
 सिर्फ़ चुना गया कॉन्टेक्स्ट से, कंसोल सिर्फ़ चुने गए कॉन्टेक्स्ट के लिए मैसेज दिखाता है: टॉप, iframe, वर्कर्स या एक्सटेंशन.
सिर्फ़ चुना गया कॉन्टेक्स्ट से, कंसोल सिर्फ़ चुने गए कॉन्टेक्स्ट के लिए मैसेज दिखाता है: टॉप, iframe, वर्कर्स या एक्सटेंशन.
इस वीडियो में, सेटिंग और कंसोल > सेटिंग, दोनों में इस विकल्प को चालू करने का तरीका बताया गया है. साथ ही, कंसोल में संदर्भ चुनने का तरीका भी बताया गया है.
 XMLHttpRequests को लॉग करें से, कंसोल XHR को लॉग करता है और अनुरोधों को फ़ेच करता है.
XMLHttpRequests को लॉग करें से, कंसोल XHR को लॉग करता है और अनुरोधों को फ़ेच करता है.
इस वीडियो में, सेटिंग और कंसोल > सेटिंग, दोनों में इस विकल्प को चालू करने का तरीका बताया गया है. साथ ही,
XHR finished loading मैसेज को कंसोल में लॉग करने का तरीका भी बताया गया है.
 इतिहास से ऑटोकंप्लीट की सुविधा की मदद से, Console में टाइप करते समय, आपको पहले इस्तेमाल किए गए निर्देशों के सुझाव मिलते हैं.
इतिहास से ऑटोकंप्लीट की सुविधा की मदद से, Console में टाइप करते समय, आपको पहले इस्तेमाल किए गए निर्देशों के सुझाव मिलते हैं.
यह विकल्प आपको कंसोल > सेटिंग में भी दिखेगा.

 Enter दबाने पर, अपने-आप पूरा होने वाले सुझाव स्वीकार करें सेटिंग चालू करने पर, Console में Enter दबाने पर, अपने-आप पूरा होने वाले सुझावों के ड्रॉप-डाउन से चुना गया सुझाव स्वीकार हो जाता है.
Enter दबाने पर, अपने-आप पूरा होने वाले सुझाव स्वीकार करें सेटिंग चालू करने पर, Console में Enter दबाने पर, अपने-आप पूरा होने वाले सुझावों के ड्रॉप-डाउन से चुना गया सुझाव स्वीकार हो जाता है.
इस वीडियो में बताया गया है कि इस विकल्प को चालू करने से पहले और बाद में, Enter दबाने पर क्या होता है.
 कंसोल में मिलते-जुलते मैसेज का ग्रुप बनाएं सेटिंग से, कंसोल मिलते-जुलते मैसेज को एक साथ ग्रुप में रखता है.
कंसोल में मिलते-जुलते मैसेज का ग्रुप बनाएं सेटिंग से, कंसोल मिलते-जुलते मैसेज को एक साथ ग्रुप में रखता है.
यह विकल्प आपको कंसोल > सेटिंग में भी दिखेगा.

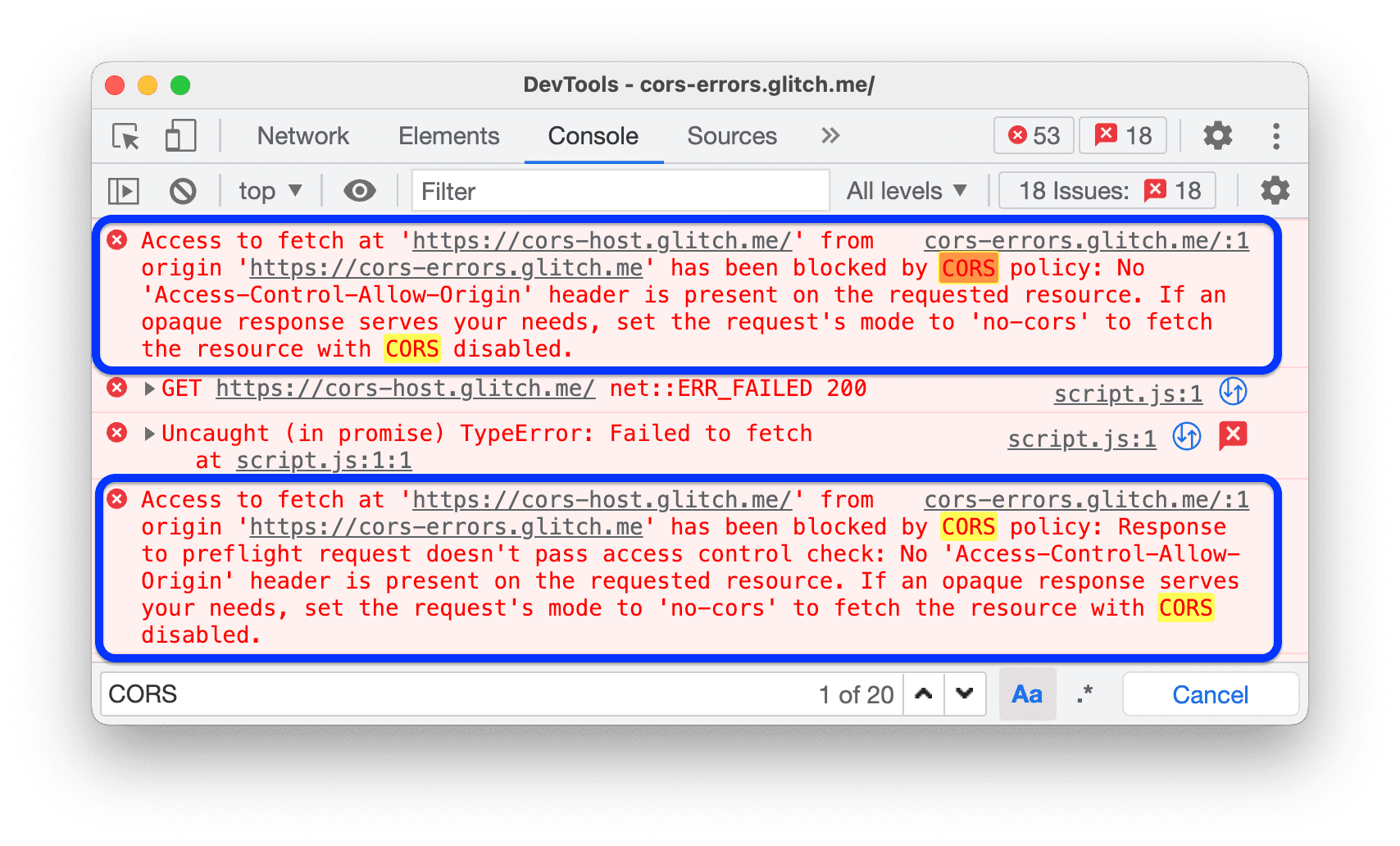
 कंसोल में सीओआरएस गड़बड़ियां दिखाएं से, कंसोल में लॉग की गई सीओआरएस गड़बड़ियां दिखती हैं.
कंसोल में सीओआरएस गड़बड़ियां दिखाएं से, कंसोल में लॉग की गई सीओआरएस गड़बड़ियां दिखती हैं.
यह विकल्प आपको कंसोल > सेटिंग में भी दिखेगा.

 Eager evaluation की मदद से, कंसोल में कोई निर्देश टाइप करते समय, आउटपुट की झलक दिखती है.
Eager evaluation की मदद से, कंसोल में कोई निर्देश टाइप करते समय, आउटपुट की झलक दिखती है.
यह विकल्प आपको कंसोल > सेटिंग में भी दिखेगा.
इस वीडियो में, आउटपुट की अलग-अलग झलक दिखाई गई हैं.
 कोड की जांच को उपयोगकर्ता की कार्रवाई के तौर पर देखें से, कंसोल में चलाए गए किसी भी निर्देश को उपयोगकर्ता इंटरैक्शन में बदल दिया जाता है.
कोड की जांच को उपयोगकर्ता की कार्रवाई के तौर पर देखें से, कंसोल में चलाए गए किसी भी निर्देश को उपयोगकर्ता इंटरैक्शन में बदल दिया जाता है.
दूसरे शब्दों में, यह इवैलुएशन के बाद navigator.userActivation.isActive को true पर सेट करता है. यह विकल्प आपको कंसोल > सेटिंग में भी दिखेगा.
इस वीडियो में, इस विकल्प को चालू करने से पहले और बाद में, navigator.userActivation.isActive के आकलन का नतीजा दिखाया गया है.
 नेविगेट करने पर लॉग सेव करें सेटिंग चालू करने पर, Console हर नेविगेशन पर
नेविगेट करने पर लॉग सेव करें सेटिंग चालू करने पर, Console हर नेविगेशन पर Navigated to मैसेज को लॉग करता है और सभी पेजों पर लॉग सेव करता है.
यह विकल्प आपको कंसोल > सेटिंग में भी दिखेगा.

Extension
इस सेक्शन में, Chrome DevTools एक्सटेंशन के लिए लिंक मैनेज करने के तरीके को पसंद के मुताबिक बनाने के विकल्प दिए गए हैं.
परसिस्टेंस
इस सेक्शन में ऐसे विकल्पों की सूची होती है जिनसे यह कंट्रोल किया जाता है कि DevTools आपके किए गए बदलावों को कैसे सेव करता है.
 स्थानीय बदलावों को चालू करने से, DevTools में किए गए बदलावों को पेज लोड होने पर, सोर्स में सेव कर दिया जाता है.
स्थानीय बदलावों को चालू करने से, DevTools में किए गए बदलावों को पेज लोड होने पर, सोर्स में सेव कर दिया जाता है.
ज़्यादा जानकारी के लिए, स्थानीय बदलाव देखें.
डीबगर
इस सेक्शन में ऐसे विकल्पों की सूची दी गई है जिनसे डीबगर के काम करने का तरीका कंट्रोल किया जाता है.
 JavaScript बंद करें सेक्शन की मदद से, यह देखा जा सकता है कि JavaScript बंद होने पर आपका वेब पेज कैसा दिखता है और कैसे काम करता है.
JavaScript बंद करें सेक्शन की मदद से, यह देखा जा सकता है कि JavaScript बंद होने पर आपका वेब पेज कैसा दिखता है और कैसे काम करता है.
पेज को फिर से लोड करके देखें कि पेज लोड होने के दौरान, JavaScript पर निर्भर है या नहीं और अगर है, तो कैसे.
JavaScript बंद होने पर, Chrome पता बार में ![]() आइकॉन दिखाता है. साथ ही, DevTools सोर्स के बगल में चेतावनी वाला
आइकॉन दिखाता है. साथ ही, DevTools सोर्स के बगल में चेतावनी वाला आइकॉन दिखाता है.
 एक साथ काम नहीं करने वाली स्टैक ट्रेस बंद करें से, कॉल स्टैक में एक साथ काम नहीं करने वाले ऑपरेशन की "पूरी जानकारी" छिप जाती है.
एक साथ काम नहीं करने वाली स्टैक ट्रेस बंद करें से, कॉल स्टैक में एक साथ काम नहीं करने वाले ऑपरेशन की "पूरी जानकारी" छिप जाती है.
डिफ़ॉल्ट रूप से, डीबगर, असाइन किए गए ऑपरेशन को ट्रैक करने की कोशिश करता है. हालांकि, ऐसा तब ही होता है, जब इस्तेमाल किया जा रहा फ़्रेमवर्क इस तरह की ट्रैकिंग की सुविधा देता हो.

ज़्यादा जानकारी के लिए, असाइन किए गए क्रम के मुताबिक नहीं होने वाले स्टैक ट्रेस देखना लेख पढ़ें.
ग्लोबल
इस सेक्शन में ऐसे विकल्पों की सूची दी गई है जिनका असर DevTools में दुनिया भर में होता है.
 पॉप-अप के लिए DevTools अपने-आप खुलें सेटिंग चालू होने पर, नए टैब में खुलने वाले लिंक पर क्लिक करने पर DevTools खुल जाता है. इसका मतलब है कि
पॉप-अप के लिए DevTools अपने-आप खुलें सेटिंग चालू होने पर, नए टैब में खुलने वाले लिंक पर क्लिक करने पर DevTools खुल जाता है. इसका मतलब है कि target=_blank वाले सभी लिंक.
इस वीडियो में, पहले किसी लिंक पर क्लिक करने और DevTools के *बिना* नया टैब खोलने का तरीका बताया गया है. इसके बाद, इस विकल्प को चालू करने पर, DevTools के साथ एक नया टैब खुलता है.
 टाइप करते समय खोजें सुविधा की मदद से, DevTools को खोज क्वेरी टाइप करते ही, खोज के पहले नतीजे पर "जंप" किया जा सकता है. अगर यह सुविधा बंद है, तो DevTools आपको नतीजे पर सिर्फ़ तब ले जाता है, जब Enter दबाया जाता है.
टाइप करते समय खोजें सुविधा की मदद से, DevTools को खोज क्वेरी टाइप करते ही, खोज के पहले नतीजे पर "जंप" किया जा सकता है. अगर यह सुविधा बंद है, तो DevTools आपको नतीजे पर सिर्फ़ तब ले जाता है, जब Enter दबाया जाता है.
इस वीडियो में सबसे पहले यह दिखाया गया है कि खोज क्वेरी टाइप करने पर, DevTools कैसे "जंप" करता है. इस विकल्प को चालू करने के बाद, Enter दबाने पर, DevTools आपको पहले नतीजे पर ले जाता है.
सिंक करें
इस सेक्शन में, डिवाइसों के बीच सेटिंग सिंक करने की सुविधा सेट अप की जा सकती है.
 सेटिंग सिंक करने की सुविधा चालू करें से, DevTools की सेटिंग को कई डिवाइसों पर सिंक किया जा सकता है.
सेटिंग सिंक करने की सुविधा चालू करें से, DevTools की सेटिंग को कई डिवाइसों पर सिंक किया जा सकता है.
इस सेटिंग का इस्तेमाल करने के लिए, पहले Chrome सिंक की सुविधा चालू करें. ज़्यादा जानकारी के लिए, सिंक करने की सेटिंग देखें.















