Configura el aspecto y el comportamiento de DevTools y sus paneles en Configuración > Preferencias. En esta pestaña, se enumeran las opciones de personalización generales y las específicas del panel.
Para establecer preferencias, abre Configuración > Preferencias y desplázate hasta una de las secciones que se describen a continuación.

Para saber qué hace cada parámetro de configuración, busca su nombre en esta página y expande su descripción.
Esta referencia indica diferentes parámetros de configuración con los siguientes íconos:
Casillas de verificación
- Listas desplegables
Obsoleto
Para restablecer las preferencias predeterminadas, desplázate hasta el final de la pestaña Preferences y haz clic en Restore defaults and reload.
Apariencia
En esta sección, se enumeran las opciones que permiten personalizar el aspecto de las Herramientas para desarrolladores.
Diseño de panel  organiza los paneles en paneles.
organiza los paneles en paneles.
Afecta a Elementos > Estilos y pestañas relacionadas, y al panel Fuentes > Depurador. La opción auto hace que el diseño dependa del ancho de DevTools.
Idioma  establece la configuración regional de la IU de DevTools.
establece la configuración regional de la IU de DevTools.
Para aplicar este parámetro de configuración, vuelve a cargar Herramientas para desarrolladores.
 Habilitar la combinación de teclas Ctrl/Cmd + 0-9 para cambiar de paneles te permite abrir paneles con el teclado.
Habilitar la combinación de teclas Ctrl/Cmd + 0-9 para cambiar de paneles te permite abrir paneles con el teclado.
En este video, se muestra cómo alternar entre las pestañas con las combinaciones de teclas correspondientes.
Fuentes
En esta sección, se enumeran las opciones que permiten personalizar el panel Fuentes.
 La búsqueda en secuencias de comandos anónimas y con contenido te permite buscar en todos los archivos JavaScript cargados, incluidos los de las extensiones de Chrome, con la pestaña Búsqueda.
La búsqueda en secuencias de comandos anónimas y con contenido te permite buscar en todos los archivos JavaScript cargados, incluidos los de las extensiones de Chrome, con la pestaña Búsqueda.
En este video, se muestra cómo buscar texto en un archivo fuente de extensión.
 Mostrar archivos en la barra lateral de manera automática selecciona archivos en el panel Fuentes > Página cuando cambias de pestaña en el Editor.
Mostrar archivos en la barra lateral de manera automática selecciona archivos en el panel Fuentes > Página cuando cambias de pestaña en el Editor.
En este video, se muestra cómo, con esta opción habilitada, el panel Fuentes selecciona archivos en el árbol de navegación a medida que cambias de pestaña.
 Habilitar el enfoque de los movimientos de la pestaña hace que la tecla
Habilitar el enfoque de los movimientos de la pestaña hace que la tecla  Tab mueva el enfoque dentro de DevTools en lugar de insertar un carácter Tab en el Editor.
Tab mueva el enfoque dentro de DevTools en lugar de insertar un carácter Tab en el Editor.
Requiere que se vuelvan a cargar las Herramientas para desarrolladores.
En este video, primero se muestran los caracteres de tabulación insertados con la tecla Tab. Luego, cuando habilites esta opción y vuelvas a cargar DevTools, la tecla Tab moverá el enfoque.
 Detect indentation establece la sangría en la del archivo fuente abierto en el Editor.
Detect indentation establece la sangría en la del archivo fuente abierto en el Editor.
Requiere que se vuelvan a cargar las Herramientas para desarrolladores.
En este video, primero se muestra la sangría predeterminada de ocho espacios. Luego, cuando habilitas esta opción, se anula la sangría predeterminada por la del archivo fuente.
 El autocompletado habilita sugerencias prácticas en el Editor.
El autocompletado habilita sugerencias prácticas en el Editor.
Al principio, este video no muestra ninguna sugerencia. Luego, cuando habilites esta opción, el Editor mostrará sugerencias para completar comandos.
 El cierre automático de corchetes agrega automáticamente un corchete o una etiqueta de cierre cuando escribes uno de apertura.
El cierre automático de corchetes agrega automáticamente un corchete o una etiqueta de cierre cuando escribes uno de apertura.
En este video, se muestra cómo escribir corchetes de apertura antes y después de habilitar el cierre automático de corchetes.
 La reducción de código te permite contraer y expandir bloques de código entre llaves en el editor.
La reducción de código te permite contraer y expandir bloques de código entre llaves en el editor.
Requiere que se vuelvan a cargar las Herramientas para desarrolladores.
En este video, se muestra cómo contraer bloques de código cuando habilitas esta opción.
Mostrar caracteres de espacio en blanco  muestra caracteres de espacio en blanco en el Editor.
muestra caracteres de espacio en blanco en el Editor.
Requiere que se vuelvan a cargar las Herramientas para desarrolladores. Las opciones hacen lo siguiente:
- Todo indica todos los caracteres de espacio en blanco como puntos (
...). Además, el Editor indica el carácter Tab como una línea (—). - Final destaca los caracteres de espacio en blanco al final de las líneas en rojo claro.
 Enfocar el panel de fuentes cuando se activa un punto de interrupción abre Sources > Editor en la línea con el punto de interrupción que detuvo la ejecución.
Enfocar el panel de fuentes cuando se activa un punto de interrupción abre Sources > Editor en la línea con el punto de interrupción que detuvo la ejecución.
En este video, primero se muestra el panel Sources fuera de foco cuando se pausa en un punto de interrupción. Luego, cuando habilites esta opción, DevTools abrirá el Editor en el panel Sources y te mostrará la línea de código con el punto de interrupción.
 Imprimir automáticamente las fuentes reducidas con formato estilístico hace que esas fuentes sean legibles.
Imprimir automáticamente las fuentes reducidas con formato estilístico hace que esas fuentes sean legibles.
Cuando se imprime de forma legible, el Editor puede mostrar una sola línea de código larga en varias líneas, precedida de - para indicar que es una línea de Continuation.

 Permitir el desplazamiento después del final del archivo te permite desplazarte más allá de la última línea en el Editor.
Permitir el desplazamiento después del final del archivo te permite desplazarte más allá de la última línea en el Editor.
En este video, se muestra cómo desplazarte más allá del final del archivo cuando habilitas esta opción.
 Permite que DevTools cargue recursos, como mapas de origen, desde rutas de archivos remotas. Se inhabilitó de forma predeterminada por razones de seguridad.
Permite que DevTools cargue recursos, como mapas de origen, desde rutas de archivos remotas. Se inhabilitó de forma predeterminada por razones de seguridad.
Si se deja inhabilitada, Herramientas para desarrolladores registra mensajes similares a los siguientes en la Consola:

La sangría predeterminada  te permite elegir la cantidad de espacios que la tecla
te permite elegir la cantidad de espacios que la tecla  Tab inserta en el Editor.
Tab inserta en el Editor.
En este ejemplo, se muestra cómo establecer la sangría predeterminada en ocho espacios y, luego, en un carácter de tabulación.
Elementos
En esta sección, se enumeran las opciones que personalizan el panel Elementos.
 Reveal DOM node on hover selecciona el nodo correspondiente en el árbol del DOM cuando colocas el cursor sobre un elemento en el viewport en el modo de inspección
Reveal DOM node on hover selecciona el nodo correspondiente en el árbol del DOM cuando colocas el cursor sobre un elemento en el viewport en el modo de inspección  .
.
En este video, primero se muestra que los nodos DOM no se seleccionan en el árbol DOM. Luego, cuando habilites esta opción, el panel Elementos seleccionará los nodos cuando coloques el cursor sobre ellos.
 Mostrar información sobre la documentación de CSS muestra una información sobre herramientas con una descripción breve cuando colocas el cursor sobre una propiedad en el panel Estilos.
Mostrar información sobre la documentación de CSS muestra una información sobre herramientas con una descripción breve cuando colocas el cursor sobre una propiedad en el panel Estilos.
El vínculo Más información te dirige a una referencia de CSS de MDN sobre la propiedad.

Red
En esta sección, se enumeran las opciones que permiten personalizar el panel Red. La mayoría de las opciones son las mismas que en la configuración del panel.
 Guardar el registro es lo mismo que Guardar el registro en el panel Red. Ahorra solicitudes en todas las cargas de páginas.
Guardar el registro es lo mismo que Guardar el registro en el panel Red. Ahorra solicitudes en todas las cargas de páginas.
En este video, primero se muestra el registro de solicitudes actualizado cuando se vuelve a cargar la página y, luego, se conserva cuando habilitas esta opción.
 Grabar registro de red es lo mismo que
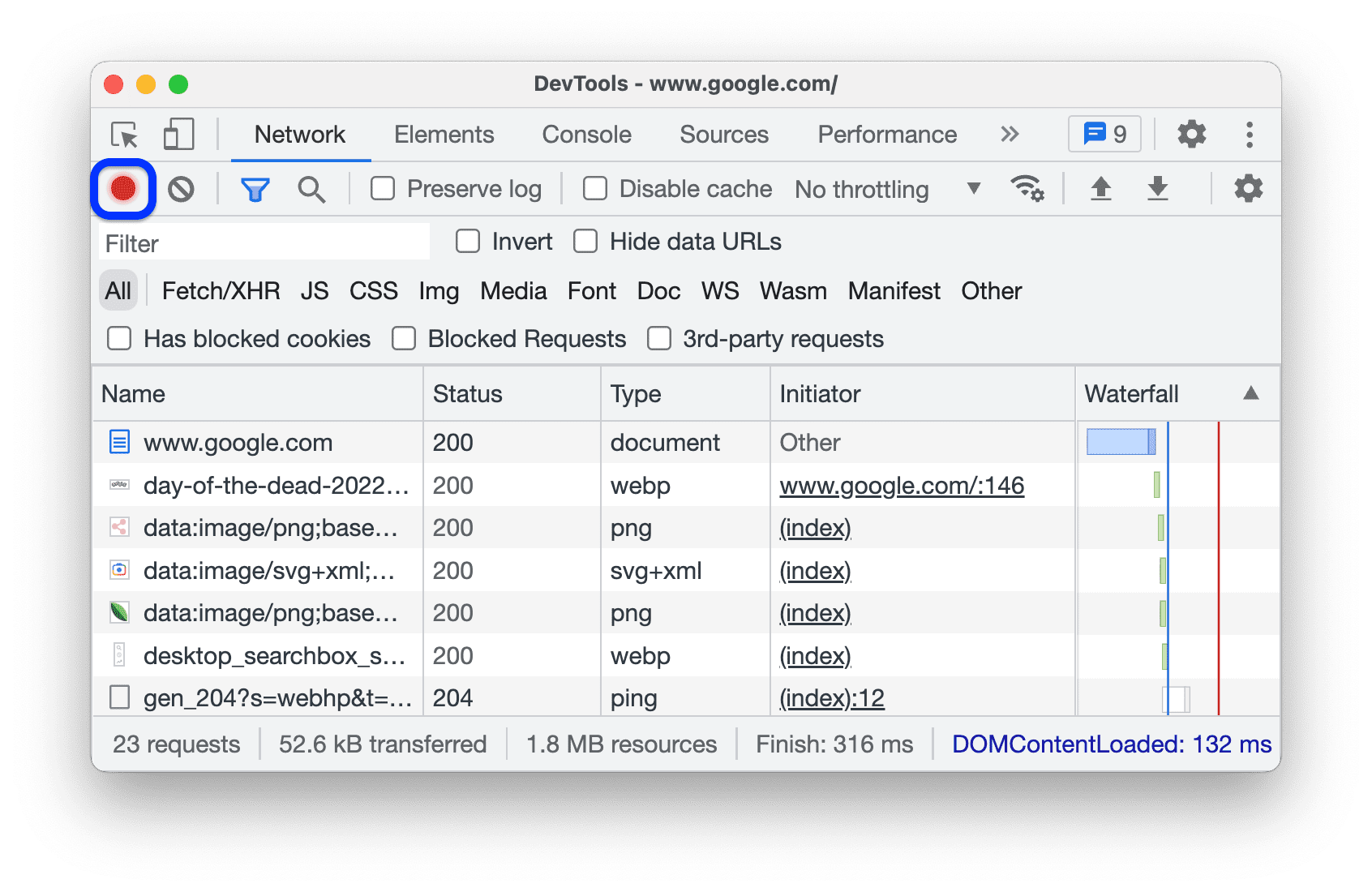
Grabar registro de red es lo mismo que  Grabar registro de red en el panel Red. Inicia o detiene las solicitudes de grabación en el registro de red.
Grabar registro de red en el panel Red. Inicia o detiene las solicitudes de grabación en el registro de red.

 Habilitar el bloqueo de solicitudes de red bloquea las solicitudes que coinciden con los patrones del panel Bloqueo de solicitudes de red.
Habilitar el bloqueo de solicitudes de red bloquea las solicitudes que coinciden con los patrones del panel Bloqueo de solicitudes de red.
En este video, primero se muestra que las solicitudes no están bloqueadas. Luego, después de habilitar esta opción, un patrón en el panel Bloqueo de solicitudes de red las bloquea.
 Inhabilitar la memoria caché (mientras Herramientas para desarrolladores está abierto) es lo mismo que Inhabilitar la memoria caché en el panel Red. Inhabilita la caché del navegador.
Inhabilitar la memoria caché (mientras Herramientas para desarrolladores está abierto) es lo mismo que Inhabilitar la memoria caché en el panel Red. Inhabilita la caché del navegador.

 Permitir la generación de HAR con datos sensibles agrega opciones al botón Exportar HAR que te permiten exportar con o sin datos sensibles (limpios).
Permitir la generación de HAR con datos sensibles agrega opciones al botón Exportar HAR que te permiten exportar con o sin datos sensibles (limpios).
Los datos sensibles son los datos de los encabezados Cookie, Set-Cookie y Authorization.

 Agrupar los registros de red por marco es lo mismo que Agrupar por tramas en el panel Red. Esta opción agrupa las solicitudes iniciadas por marcos intercalados.
Agrupar los registros de red por marco es lo mismo que Agrupar por tramas en el panel Red. Esta opción agrupa las solicitudes iniciadas por marcos intercalados.

 Forzar el bloqueo de anuncios en este sitio bloquea los anuncios detectados en la página mientras las herramientas para desarrolladores están abiertas.
Forzar el bloqueo de anuncios en este sitio bloquea los anuncios detectados en la página mientras las herramientas para desarrolladores están abiertas.

Rendimiento
En esta sección, se enumeran las opciones que permiten personalizar el panel Rendimiento.
Acción de la rueda del mouse en Flamechart  asigna la acción de desplazamiento o zoom a la rueda del mouse cuando navegas por el diagrama de llama.
asigna la acción de desplazamiento o zoom a la rueda del mouse cuando navegas por el diagrama de llama.
En este ejemplo, se muestran las acciones de desplazamiento y zoom de la rueda del mouse en un gráfico de llama en el panel Rendimiento.
Console
En esta sección, se enumeran las opciones que permiten personalizar Consola. La mayoría de las opciones son las mismas que en la Configuración de la consola.

 Ocultar mensajes de la red oculta los mensajes de la red en Consola.
Ocultar mensajes de la red oculta los mensajes de la red en Consola.
En este video, se muestra cómo ocultar los mensajes de red con esta opción en Configuración de y en Configuración de la consola.
 Solo el contexto seleccionado hace que Console muestre mensajes solo para el contexto seleccionado: superior, iframe, trabajador o extensión.
Solo el contexto seleccionado hace que Console muestre mensajes solo para el contexto seleccionado: superior, iframe, trabajador o extensión.
En este video, se muestra cómo habilitar esta opción en Configuración y en Consola > Configuración, y seleccionar el contexto en Consola.
 Registrar XMLHttpRequests hace que Console registre las solicitudes XHR y de recuperación.
Registrar XMLHttpRequests hace que Console registre las solicitudes XHR y de recuperación.
En este video, se muestra cómo habilitar esta opción en Configuración y Consola > Configuración, y registrar los mensajes de
XHR finished loading en Consola.
 La función Autocompletar desde el historial hace que Console sugiera los comandos que ejecutaste antes a medida que escribes.
La función Autocompletar desde el historial hace que Console sugiera los comandos que ejecutaste antes a medida que escribes.
Puedes encontrar la misma opción en Consola > Configuración.

 Aceptar sugerencias de autocompletar con Intro hace que Console acepte la sugerencia seleccionada del menú desplegable de autocompletar cuando presionas Intro.
Aceptar sugerencias de autocompletar con Intro hace que Console acepte la sugerencia seleccionada del menú desplegable de autocompletar cuando presionas Intro.
En este video, se muestra lo que sucede cuando presionas Intro antes y después de habilitar esta opción.
 Agrupar mensajes similares en la consola hace que Consola agrupe mensajes similares.
Agrupar mensajes similares en la consola hace que Consola agrupe mensajes similares.
Puedes encontrar la misma opción en Consola > Configuración.

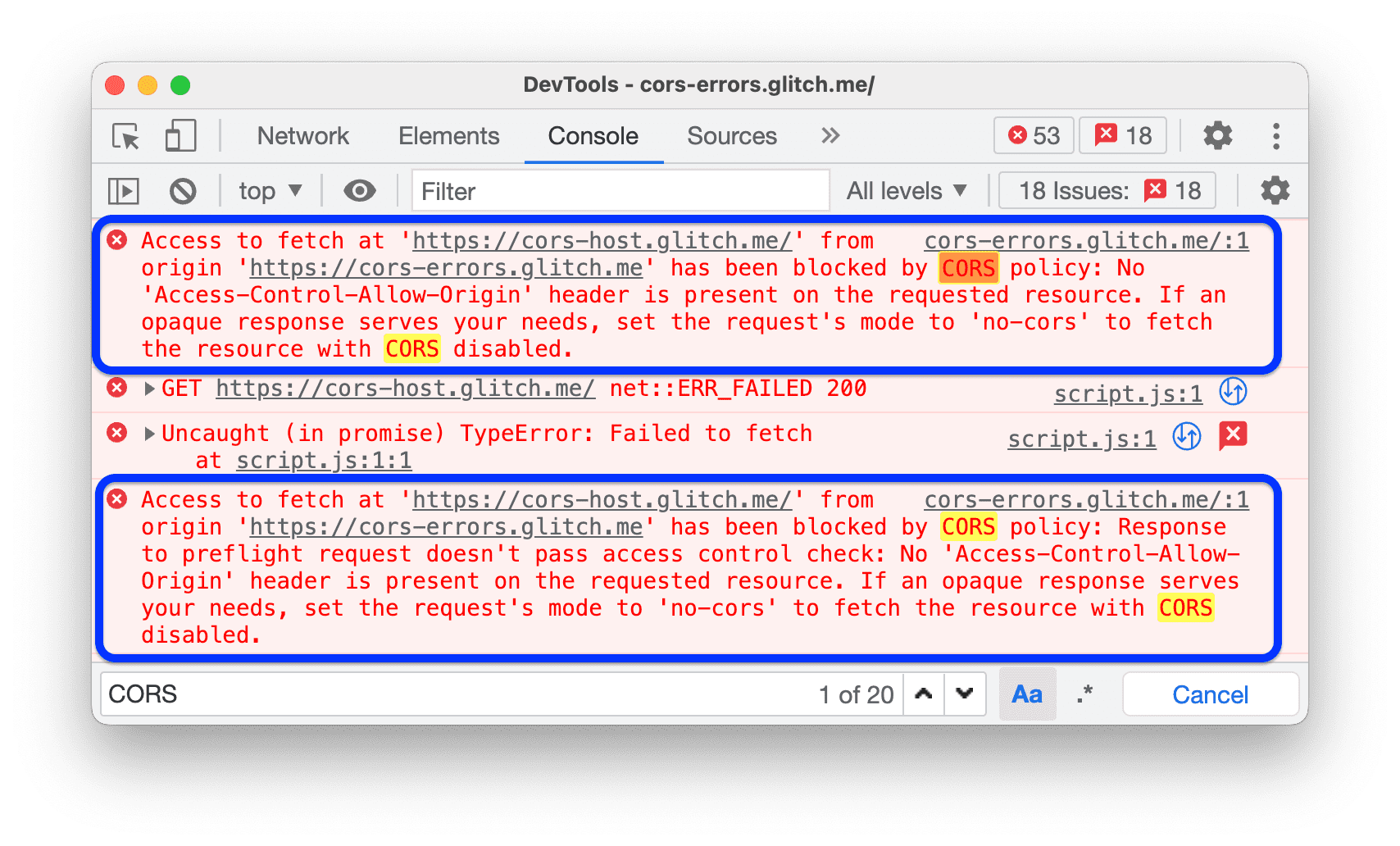
 Mostrar errores de CORS en la consola hace que la consola muestre los errores de CORS que registró.
Mostrar errores de CORS en la consola hace que la consola muestre los errores de CORS que registró.
Puedes encontrar la misma opción en Consola > Configuración.

 La evaluación anticipada hace que Console muestre una vista previa de un resultado a medida que escribes un comando.
La evaluación anticipada hace que Console muestre una vista previa de un resultado a medida que escribes un comando.
Puedes encontrar la misma opción en Consola > Configuración.
En este video, se muestran varias vistas previas de los resultados.
 Tratar la evaluación de código como acción del usuario convierte cualquier comando que ejecutes en Consola en una interacción del usuario.
Tratar la evaluación de código como acción del usuario convierte cualquier comando que ejecutes en Consola en una interacción del usuario.
En otras palabras, establece navigator.userActivation.isActive en true durante la evaluación. Puedes encontrar la misma opción en Consola > Configuración.
En este video, se muestra el resultado de la evaluación de navigator.userActivation.isActive antes y después de habilitar esta opción.
 Preserve log upon navigation hace que Console registre un mensaje
Preserve log upon navigation hace que Console registre un mensaje Navigated to en cada navegación y guarde los registros en todas las páginas.
Puedes encontrar la misma opción en Consola > Configuración.

Extensión
En esta sección, se enumeran las opciones que personalizan el manejo de vínculos para las extensiones de DevTools de Chrome.
Persistencia
En esta sección, se enumeran las opciones que controlan cómo Herramientas para desarrolladores guarda los cambios que realizas.
 Habilitar las anulaciones locales hace que Herramientas para desarrolladores conserve los cambios que realices en las fuentes durante las cargas de página.
Habilitar las anulaciones locales hace que Herramientas para desarrolladores conserve los cambios que realices en las fuentes durante las cargas de página.
Para obtener más información, consulta Anulaciones locales.
Debugger
En esta sección, se enumeran las opciones que controlan el comportamiento del depurador.
 Inhabilitar JavaScript te permite ver cómo se ve y se comporta tu página web cuando JavaScript está inhabilitado.
Inhabilitar JavaScript te permite ver cómo se ve y se comporta tu página web cuando JavaScript está inhabilitado.
Vuelve a cargar la página para ver si depende de JavaScript y cómo lo hace durante la carga.
Cuando JavaScript está inhabilitado, Chrome muestra el ícono ![]() correspondiente en la barra de direcciones y DevTools muestra un ícono de advertencia
correspondiente en la barra de direcciones y DevTools muestra un ícono de advertencia junto a Sources.
 Inhabilitar los seguimientos de pila asíncronos oculta la "historia completa" de la operación asíncrona en la pila de llamadas.
Inhabilitar los seguimientos de pila asíncronos oculta la "historia completa" de la operación asíncrona en la pila de llamadas.
De forma predeterminada, el depurador intenta hacer un seguimiento de las operaciones asíncronas si el framework que usas admite ese seguimiento.

Para obtener más información, consulta Cómo ver seguimientos de pila asíncronos.
Global
En esta sección, se enumeran las opciones que tienen efectos globales en DevTools.
 Abrir Herramientas para desarrolladores de manera automática para las ventanas emergentes abre Herramientas para desarrolladores cuando haces clic en vínculos que abren pestañas nuevas. Es decir, todos los vínculos con
Abrir Herramientas para desarrolladores de manera automática para las ventanas emergentes abre Herramientas para desarrolladores cuando haces clic en vínculos que abren pestañas nuevas. Es decir, todos los vínculos con target=_blank.
En este video, primero se muestra cómo hacer clic en un vínculo y abrir una pestaña nueva *sin* Herramientas para desarrolladores. Luego, cuando habilites esta opción, se abrirá una pestaña nueva *con* las Herramientas para desarrolladores.
 La búsqueda mientras escribes hace que DevTools “salte” al primer resultado de la búsqueda mientras escribes tu búsqueda. Si está inhabilitada, Herramientas para desarrolladores te dirige al resultado solo cuando presionas Intro.
La búsqueda mientras escribes hace que DevTools “salte” al primer resultado de la búsqueda mientras escribes tu búsqueda. Si está inhabilitada, Herramientas para desarrolladores te dirige al resultado solo cuando presionas Intro.
En este video, primero se muestra cómo DevTools "salta" mientras escribes una búsqueda. Luego, cuando habilites esta opción, DevTools te llevará al primer resultado cuando presiones Intro.
Sincronizar
En esta sección, puedes configurar la sincronización de la configuración entre dispositivos.
 Habilitar la sincronización de la configuración te permite sincronizar la configuración de DevTools en varios dispositivos.
Habilitar la sincronización de la configuración te permite sincronizar la configuración de DevTools en varios dispositivos.
Para usar este parámetro de configuración, primero habilita la sincronización de Chrome. Para obtener más información, consulta Configuración de sincronización.















