กำหนดค่ารูปลักษณ์และการทำงานของเครื่องมือสำหรับนักพัฒนาเว็บและแผงโดยใช้ การตั้งค่า > ค่ากำหนด แท็บนี้แสดงทั้งตัวเลือกการปรับแต่งทั่วไปและตัวเลือกเฉพาะสำหรับแผง
หากต้องการตั้งค่ากำหนด ให้เปิด การตั้งค่า > ค่ากำหนด แล้วเลื่อนไปที่ส่วนใดหัวข้อหนึ่งที่อธิบายต่อไป

หากต้องการดูว่าการตั้งค่าแต่ละรายการทํางานอย่างไร ให้ค้นหาชื่อการตั้งค่าในหน้านี้ แล้ว ขยายคําอธิบาย
การอ้างอิงนี้ระบุการตั้งค่าที่แตกต่างกันด้วยไอคอนต่อไปนี้:
ช่องทำเครื่องหมาย
- รายการแบบเลื่อนลง
เลิกใช้งานแล้ว
หากต้องการคืนค่าค่ากำหนดเริ่มต้น ให้เลื่อนลงมาจนสุดแท็บค่ากำหนด แล้วคลิกคืนค่าเริ่มต้นและโหลดซ้ำ
ลักษณะที่ปรากฏ
ส่วนนี้จะแสดงตัวเลือกสำหรับปรับแต่งลักษณะที่ปรากฏของเครื่องมือสำหรับนักพัฒนาเว็บ
เลย์เอาต์แผง  จัดเรียงแผงในแผง
จัดเรียงแผงในแผง
ส่งผลต่อองค์ประกอบ > รูปแบบและแท็บระดับเดียวกัน และแผงแหล่งที่มา > โปรแกรมแก้ไขข้อบกพร่อง ตัวเลือกอัตโนมัติจะทำให้เลย์เอาต์ขึ้นอยู่กับความกว้างของเครื่องมือสำหรับนักพัฒนาเว็บ
ภาษา  จะตั้งค่าภาษาสำหรับ UI ของเครื่องมือสำหรับนักพัฒนาเว็บ
จะตั้งค่าภาษาสำหรับ UI ของเครื่องมือสำหรับนักพัฒนาเว็บ
หากต้องการใช้การตั้งค่านี้ ให้โหลดเครื่องมือสำหรับนักพัฒนาเว็บซ้ำ
 เปิดใช้แป้นพิมพ์ลัด Ctrl/Cmd + 0-9 เพื่อเปลี่ยนแผงช่วยให้คุณเปิดแผงโดยใช้แป้นพิมพ์ได้
เปิดใช้แป้นพิมพ์ลัด Ctrl/Cmd + 0-9 เพื่อเปลี่ยนแผงช่วยให้คุณเปิดแผงโดยใช้แป้นพิมพ์ได้
วิดีโอนี้จะแสดงวิธีสลับระหว่างแท็บโดยใช้แป้นพิมพ์ลัดที่สอดคล้องกัน
แหล่งที่มา
ส่วนนี้จะแสดงตัวเลือกที่ปรับแต่งแผงแหล่งที่มา
 ค้นหาในสคริปต์แบบไม่ระบุชื่อและสคริปต์เนื้อหาช่วยให้คุณค้นหาไฟล์ JavaScript ที่โหลดทั้งหมด รวมถึงไฟล์ที่อยู่ในส่วนขยายของ Chrome โดยใช้แท็บค้นหา
ค้นหาในสคริปต์แบบไม่ระบุชื่อและสคริปต์เนื้อหาช่วยให้คุณค้นหาไฟล์ JavaScript ที่โหลดทั้งหมด รวมถึงไฟล์ที่อยู่ในส่วนขยายของ Chrome โดยใช้แท็บค้นหา
วิดีโอนี้จะแสดงวิธีค้นหาข้อความในไฟล์แหล่งที่มาของส่วนขยาย
 แสดงไฟล์ในแถบด้านข้างโดยอัตโนมัติจะเลือกไฟล์ในแผงแหล่งที่มา > หน้า เมื่อคุณสลับระหว่างแท็บในเครื่องมือแก้ไข
แสดงไฟล์ในแถบด้านข้างโดยอัตโนมัติจะเลือกไฟล์ในแผงแหล่งที่มา > หน้า เมื่อคุณสลับระหว่างแท็บในเครื่องมือแก้ไข
วิดีโอนี้จะแสดงวิธีที่แผงแหล่งที่มาจะเลือกไฟล์ในแผนผังการนำทางเมื่อคุณสลับแท็บไปมา เมื่อเปิดตัวเลือกนี้
 เปิดใช้การกดแป้น Tab เพื่อย้ายโฟกัสจะทำให้แป้น
เปิดใช้การกดแป้น Tab เพื่อย้ายโฟกัสจะทำให้แป้น  Tab ย้ายโฟกัสภายใน DevTools แทนที่จะแทรกอักขระ Tab ในเครื่องมือแก้ไข
Tab ย้ายโฟกัสภายใน DevTools แทนที่จะแทรกอักขระ Tab ในเครื่องมือแก้ไข
ต้องโหลดเครื่องมือสำหรับนักพัฒนาเว็บซ้ำ
วิดีโอนี้แสดงอักขระ Tab ที่แทรกด้วยแป้น Tab ก่อน จากนั้นเมื่อคุณเปิดตัวเลือกนี้และโหลดเครื่องมือสำหรับนักพัฒนาเว็บซ้ำ ปุ่ม Tab จะย้ายโฟกัส
 ตรวจหาการเยื้องจะตั้งค่าการเยื้องเป็นค่าเดียวกับในไฟล์ต้นฉบับที่เปิดในเครื่องมือแก้ไข
ตรวจหาการเยื้องจะตั้งค่าการเยื้องเป็นค่าเดียวกับในไฟล์ต้นฉบับที่เปิดในเครื่องมือแก้ไข
ต้องโหลดเครื่องมือสำหรับนักพัฒนาเว็บซ้ำ
วิดีโอนี้แสดงการเยื้องเริ่มต้นจากการเว้นวรรค 8 ช่องก่อน จากนั้นเมื่อคุณเปิดใช้ตัวเลือกนี้ ระบบจะลบล้างการเยื้องเริ่มต้นเป็นค่าของไฟล์ต้นฉบับ
 การเติมข้อความอัตโนมัติจะเปิดใช้คำแนะนำที่เป็นประโยชน์ในตัวแก้ไข
การเติมข้อความอัตโนมัติจะเปิดใช้คำแนะนำที่เป็นประโยชน์ในตัวแก้ไข
วิดีโอนี้ไม่แสดงคำแนะนำใดๆ ในตอนแรก จากนั้นเมื่อคุณเปิดใช้ตัวเลือกนี้ เครื่องมือแก้ไขจะแสดงคําแนะนําสําหรับการเติมคําสั่งให้สมบูรณ์
 วงเล็บปิดอัตโนมัติจะเพิ่มวงเล็บปิดหรือแท็กปิดโดยอัตโนมัติเมื่อคุณพิมพ์วงเล็บเปิด
วงเล็บปิดอัตโนมัติจะเพิ่มวงเล็บปิดหรือแท็กปิดโดยอัตโนมัติเมื่อคุณพิมพ์วงเล็บเปิด
วิดีโอนี้แสดงวงเล็บเปิดสำหรับการพิมพ์ก่อนและหลังจากเปิดใช้การปิดวงเล็บเหลี่ยมอัตโนมัติ
 การพับโค้ดช่วยให้คุณพับและกางโค้ดบล็อกในวงเล็บปีกกาในเครื่องมือแก้ไขได้
การพับโค้ดช่วยให้คุณพับและกางโค้ดบล็อกในวงเล็บปีกกาในเครื่องมือแก้ไขได้
ต้องโหลดเครื่องมือสำหรับนักพัฒนาเว็บซ้ำ
วิดีโอนี้แสดงวิธีพับบล็อกโค้ดเมื่อคุณเปิดใช้ตัวเลือกนี้
แสดงอักขระช่องว่าง  จะแสดงอักขระช่องว่างในเครื่องมือแก้ไข
จะแสดงอักขระช่องว่างในเครื่องมือแก้ไข
ต้องโหลดเครื่องมือสำหรับนักพัฒนาเว็บซ้ำ ตัวเลือกจะทําสิ่งต่อไปนี้
- ทั้งหมดจะแสดงอักขระช่องว่างทั้งหมดเป็นจุด (
...) นอกจากนี้ ตัวแก้ไขยังหมายถึงอักขระ Tab แสดงเป็นเส้น (—) - ต่อท้ายจะไฮไลต์อักขระช่องว่างที่ท้ายบรรทัดเป็นสีแดงอ่อน
 โฟกัสแผงซอร์สเมื่อทริกเกอร์เบรกพอยท์จะเปิดซอร์ส > เครื่องมือแก้ไขที่บรรทัดที่มีเบรกพอยต์ซึ่งหยุดการดําเนินการชั่วคราว
โฟกัสแผงซอร์สเมื่อทริกเกอร์เบรกพอยท์จะเปิดซอร์ส > เครื่องมือแก้ไขที่บรรทัดที่มีเบรกพอยต์ซึ่งหยุดการดําเนินการชั่วคราว
วิดีโอนี้แสดงแผงแหล่งที่มาหลุดโฟกัสเมื่อหยุดชั่วคราวที่เบรกพอยท์ จากนั้นเมื่อคุณเปิดตัวเลือกนี้ เครื่องมือสำหรับนักพัฒนาเว็บจะเปิดตัวแก้ไขในแผงแหล่งที่มาและแสดงบรรทัดของโค้ดที่มีเบรกพอยท์
 การจัดรูปแบบแหล่งที่มาที่ลดขนาดลงโดยอัตโนมัติช่วยให้อ่านแหล่งที่มาเหล่านั้นได้
การจัดรูปแบบแหล่งที่มาที่ลดขนาดลงโดยอัตโนมัติช่วยให้อ่านแหล่งที่มาเหล่านั้นได้
เมื่อจัดรูปแบบแล้ว เครื่องมือแก้ไขอาจแสดงบรรทัดโค้ดขนาดยาวบรรทัดเดียวในหลายๆ บรรทัด โดยขึ้นต้นด้วย - เพื่อระบุว่าเป็นการต่อเนื่องจากบรรทัด

 อนุญาตให้เลื่อนผ่านส่วนท้ายของไฟล์ช่วยให้คุณเลื่อนได้เกินบรรทัดสุดท้ายในเครื่องมือแก้ไข
อนุญาตให้เลื่อนผ่านส่วนท้ายของไฟล์ช่วยให้คุณเลื่อนได้เกินบรรทัดสุดท้ายในเครื่องมือแก้ไข
วิดีโอนี้แสดงวิธีเลื่อนผ่านส่วนท้ายของไฟล์เมื่อคุณเปิดตัวเลือกนี้
 อนุญาตให้เครื่องมือสำหรับนักพัฒนาเว็บโหลดทรัพยากร เช่น การแมปแหล่งที่มา จากเส้นทางของไฟล์ระยะไกล ปิดใช้โดยค่าเริ่มต้นเพื่อความปลอดภัย
อนุญาตให้เครื่องมือสำหรับนักพัฒนาเว็บโหลดทรัพยากร เช่น การแมปแหล่งที่มา จากเส้นทางของไฟล์ระยะไกล ปิดใช้โดยค่าเริ่มต้นเพื่อความปลอดภัย
หากปิดใช้ไว้ เครื่องมือสำหรับนักพัฒนาเว็บจะบันทึกข้อความไปยังคอนโซลในลักษณะคล้ายกับข้อความต่อไปนี้

การเยื้องเริ่มต้น  ให้คุณเลือกจำนวนเว้นวรรคที่แป้น
ให้คุณเลือกจำนวนเว้นวรรคที่แป้น  Tab จะแทรกในเครื่องมือแก้ไข
Tab จะแทรกในเครื่องมือแก้ไข
ตัวอย่างนี้แสดงวิธีตั้งค่าการเยื้องเริ่มต้นเป็นเว้นวรรค 8 ช่องก่อนแล้วตามด้วยอักขระ Tab
องค์ประกอบ
ส่วนนี้แสดงรายการตัวเลือกที่ปรับแต่งแผงองค์ประกอบ
 แสดงโหนด DOM เมื่อวางเมาส์เหนือจะเลือกโหนดที่เกี่ยวข้องในต้นไม้ DOM เมื่อคุณวางเมาส์เหนือองค์ประกอบในวิวพอร์ตใน
แสดงโหนด DOM เมื่อวางเมาส์เหนือจะเลือกโหนดที่เกี่ยวข้องในต้นไม้ DOM เมื่อคุณวางเมาส์เหนือองค์ประกอบในวิวพอร์ตใน โหมดตรวจสอบ
โหมดตรวจสอบ
วิดีโอนี้จะแสดงก่อนว่าระบบไม่ได้เลือกโหนด DOM ในแผนผัง DOM จากนั้นเมื่อคุณเปิดใช้ตัวเลือกนี้ แผงองค์ประกอบจะเลือกโหนดเมื่อวางเมาส์เหนือ
 แสดงเคล็ดลับเครื่องมือเอกสารประกอบ CSS จะแสดงเคล็ดลับเครื่องมือที่มีคำอธิบายสั้นๆ เมื่อคุณวางเมาส์เหนือพร็อพเพอร์ตี้ในแผงรูปแบบ
แสดงเคล็ดลับเครื่องมือเอกสารประกอบ CSS จะแสดงเคล็ดลับเครื่องมือที่มีคำอธิบายสั้นๆ เมื่อคุณวางเมาส์เหนือพร็อพเพอร์ตี้ในแผงรูปแบบ
ลิงก์ดูข้อมูลเพิ่มเติมจะนำคุณไปยังข้อมูลอ้างอิง CSS ของ MDN ในพร็อพเพอร์ตี้

เครือข่าย
ส่วนนี้จะแสดงตัวเลือกสำหรับปรับแต่งแผงเครือข่าย ตัวเลือกส่วนใหญ่จะเหมือนกับในการตั้งค่าของแผง
 เก็บบันทึกเหมือนกับเก็บบันทึกในแผงเครือข่าย บันทึกคําขอในการโหลดหน้าเว็บ
เก็บบันทึกเหมือนกับเก็บบันทึกในแผงเครือข่าย บันทึกคําขอในการโหลดหน้าเว็บ
วิดีโอนี้แสดงบันทึกคำขอที่รีเฟรชเป็นครั้งแรกเมื่อโหลดหน้าเว็บซ้ำ จากนั้นจะคงอยู่เมื่อคุณเปิดตัวเลือกนี้
 บันทึกบันทึกเครือข่ายเหมือนกับ
บันทึกบันทึกเครือข่ายเหมือนกับ  บันทึกบันทึกเครือข่าย ในแผงเครือข่าย เริ่มหรือหยุดบันทึกคำขอในบันทึกเครือข่าย
บันทึกบันทึกเครือข่าย ในแผงเครือข่าย เริ่มหรือหยุดบันทึกคำขอในบันทึกเครือข่าย

 เปิดใช้การบล็อกคำขอเครือข่ายจะบล็อกคำขอที่ตรงกับรูปแบบในลิ้นชักการบล็อกคำขอเครือข่าย
เปิดใช้การบล็อกคำขอเครือข่ายจะบล็อกคำขอที่ตรงกับรูปแบบในลิ้นชักการบล็อกคำขอเครือข่าย
วิดีโอนี้แสดงก่อนว่าคำขอไม่ถูกบล็อก จากนั้นหลังจากที่คุณเปิดใช้ตัวเลือกนี้ รูปแบบในลิ้นชักการบล็อกคำขอเครือข่ายจะบล็อกการบล็อก
 ปิดใช้แคช (ขณะที่เครื่องมือสำหรับนักพัฒนาเว็บเปิดอยู่) จะเหมือนกับการปิดใช้แคชในแผงเครือข่าย ปิดใช้แคชของเบราว์เซอร์
ปิดใช้แคช (ขณะที่เครื่องมือสำหรับนักพัฒนาเว็บเปิดอยู่) จะเหมือนกับการปิดใช้แคชในแผงเครือข่าย ปิดใช้แคชของเบราว์เซอร์

 อนุญาตให้สร้าง HAR พร้อมข้อมูลที่ละเอียดอ่อนจะเพิ่มตัวเลือกลงในปุ่มส่งออก HAR ซึ่งให้คุณส่งออกโดยมีหรือไม่มีข้อมูลที่ละเอียดอ่อน (ได้รับการทำให้ไม่เป็นอันตราย)
อนุญาตให้สร้าง HAR พร้อมข้อมูลที่ละเอียดอ่อนจะเพิ่มตัวเลือกลงในปุ่มส่งออก HAR ซึ่งให้คุณส่งออกโดยมีหรือไม่มีข้อมูลที่ละเอียดอ่อน (ได้รับการทำให้ไม่เป็นอันตราย)
ข้อมูลที่ละเอียดอ่อนคือข้อมูลในส่วนหัว Cookie, Set-Cookie และ Authorization

 บันทึกเครือข่ายตามเฟรมเหมือนกับจัดกลุ่มตามเฟรมในแผงเครือข่าย ตัวเลือกนี้จะจัดกลุ่มคำขอที่เริ่มต้นโดยเฟรมในบรรทัด
บันทึกเครือข่ายตามเฟรมเหมือนกับจัดกลุ่มตามเฟรมในแผงเครือข่าย ตัวเลือกนี้จะจัดกลุ่มคำขอที่เริ่มต้นโดยเฟรมในบรรทัด

ประสิทธิภาพ
ส่วนนี้จะแสดงตัวเลือกสำหรับปรับแต่งแผงประสิทธิภาพ
การทำงานของล้อเลื่อนเมาส์ในแผนภูมิ Flame Chart  จะกำหนดการเลื่อนหรือซูมให้กับล้อเลื่อนของเมาส์เมื่อคุณไปยังส่วนต่างๆ ของแผนภูมิ
จะกำหนดการเลื่อนหรือซูมให้กับล้อเลื่อนของเมาส์เมื่อคุณไปยังส่วนต่างๆ ของแผนภูมิ
ตัวอย่างนี้แสดงการทำงานของล้อเลื่อนของเมาส์และเลื่อนบนแผนภูมิเปลวไฟในแผงประสิทธิภาพ
คอนโซล
ส่วนนี้จะแสดงตัวเลือกสำหรับปรับแต่ง Console ตัวเลือกส่วนใหญ่จะเหมือนกับในการตั้งค่าคอนโซล

 ซ่อนข้อความเครือข่าย ซ่อนข้อความเครือข่ายในคอนโซล
ซ่อนข้อความเครือข่าย ซ่อนข้อความเครือข่ายในคอนโซล
วิดีโอนี้แสดงวิธีซ่อนข้อความเครือข่ายด้วยตัวเลือกนี้ทั้งในการตั้งค่าและในการตั้งค่าคอนโซล
 บริบทที่เลือกเท่านั้นทำให้คอนโซลแสดงข้อความสำหรับบริบทที่เลือกเท่านั้น ได้แก่ ด้านบน, iframe, ผู้ปฏิบัติงาน หรือส่วนขยาย
บริบทที่เลือกเท่านั้นทำให้คอนโซลแสดงข้อความสำหรับบริบทที่เลือกเท่านั้น ได้แก่ ด้านบน, iframe, ผู้ปฏิบัติงาน หรือส่วนขยาย
วิดีโอนี้แสดงวิธีเปิดใช้ตัวเลือกนี้ทั้งใน การตั้งค่า และในคอนโซล > การตั้งค่า และเลือกบริบทในคอนโซล
 Log XMLHttpRequests จะสร้าง XHR ของบันทึกคอนโซลและคำขอดึงข้อมูล
Log XMLHttpRequests จะสร้าง XHR ของบันทึกคอนโซลและคำขอดึงข้อมูล
วิดีโอนี้แสดงวิธีเปิดใช้ตัวเลือกนี้ทั้งในการตั้งค่าและคอนโซล > การตั้งค่า และบันทึกข้อความ
XHR finished loading ลงในคอนโซล
 การเติมข้อความอัตโนมัติจากประวัติจะทำให้ Console แนะนำคำสั่งที่คุณเรียกใช้ก่อนหน้านี้ขณะที่คุณพิมพ์
การเติมข้อความอัตโนมัติจากประวัติจะทำให้ Console แนะนำคำสั่งที่คุณเรียกใช้ก่อนหน้านี้ขณะที่คุณพิมพ์
คุณจะพบตัวเลือกเดียวกันนี้ในคอนโซล > การตั้งค่า

 ยอมรับคำแนะนำที่เติมข้อความอัตโนมัติด้วย Enter จะทำให้คอนโซลยอมรับคำแนะนำที่เลือกจากเมนูแบบเลื่อนลงของการเติมข้อความอัตโนมัติเมื่อคุณกด Enter
ยอมรับคำแนะนำที่เติมข้อความอัตโนมัติด้วย Enter จะทำให้คอนโซลยอมรับคำแนะนำที่เลือกจากเมนูแบบเลื่อนลงของการเติมข้อความอัตโนมัติเมื่อคุณกด Enter
วิดีโอนี้แสดงสิ่งที่จะเกิดขึ้นเมื่อคุณกด Enter ก่อนและหลังเปิดใช้ตัวเลือกนี้
 จัดกลุ่มข้อความที่คล้ายกันในคอนโซลจะทำให้กลุ่มคอนโซลมีข้อความที่คล้ายกันไว้ด้วยกัน
จัดกลุ่มข้อความที่คล้ายกันในคอนโซลจะทำให้กลุ่มคอนโซลมีข้อความที่คล้ายกันไว้ด้วยกัน
คุณจะพบตัวเลือกเดียวกันนี้ในคอนโซล > การตั้งค่า

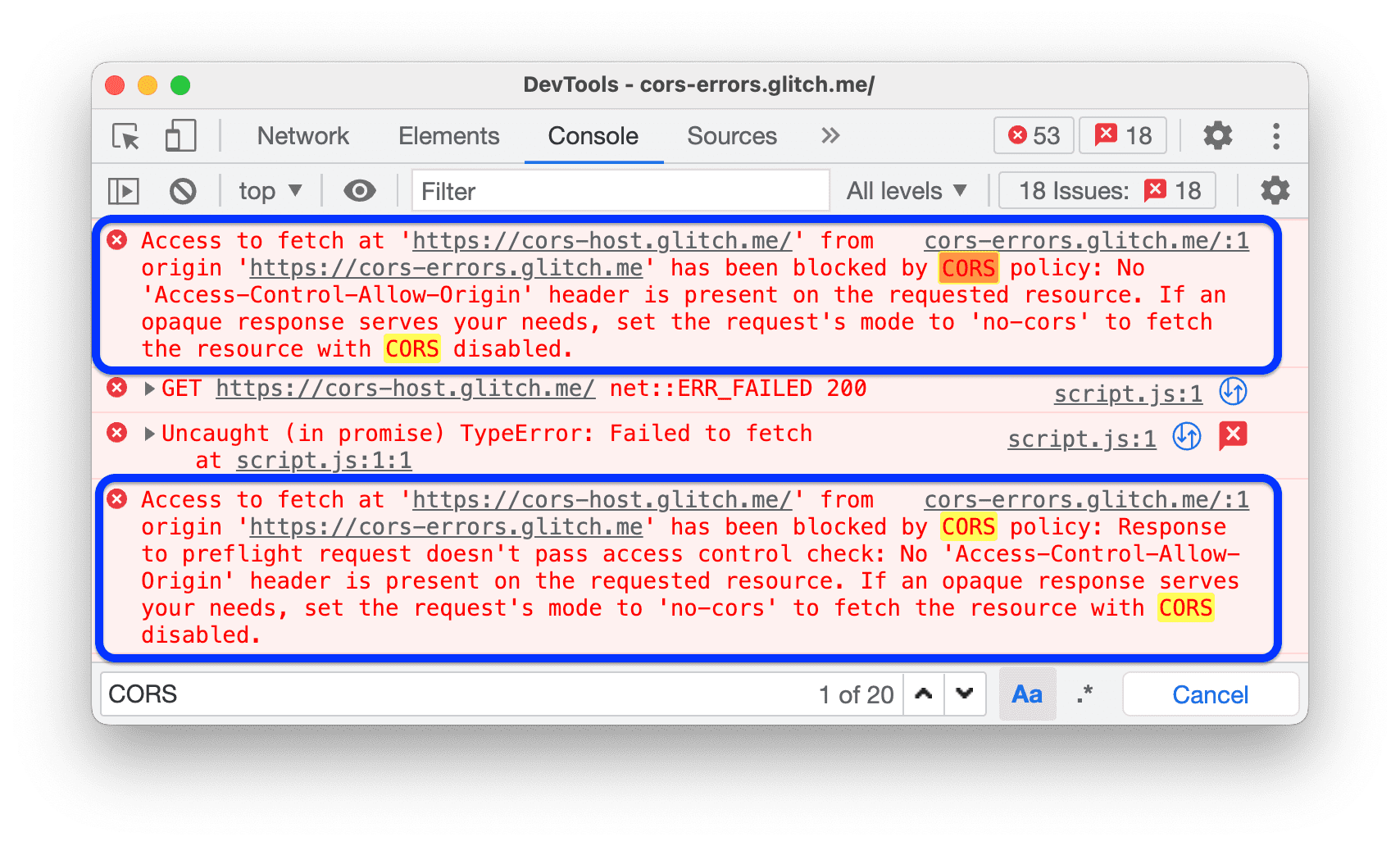
 แสดงข้อผิดพลาด CORS ในคอนโซล ทําให้คอนโซลแสดงข้อผิดพลาด CORS ที่บันทึกไว้
แสดงข้อผิดพลาด CORS ในคอนโซล ทําให้คอนโซลแสดงข้อผิดพลาด CORS ที่บันทึกไว้
คุณจะพบตัวเลือกเดียวกันนี้ในคอนโซล > การตั้งค่า

 การประเมินอย่างตั้งใจจะทำให้คอนโซลแสดงตัวอย่างผลลัพธ์ขณะที่คุณพิมพ์คำสั่ง
การประเมินอย่างตั้งใจจะทำให้คอนโซลแสดงตัวอย่างผลลัพธ์ขณะที่คุณพิมพ์คำสั่ง
คุณจะเห็นตัวเลือกเดียวกันนี้ในคอนโซล > การตั้งค่า
วิดีโอนี้แสดงตัวอย่างเอาต์พุตแบบต่างๆ
 ถือว่าการประเมินโค้ดเป็นการดำเนินการของผู้ใช้จะเปลี่ยนคําสั่งที่คุณเรียกใช้ใน Console เป็นการโต้ตอบของผู้ใช้
ถือว่าการประเมินโค้ดเป็นการดำเนินการของผู้ใช้จะเปลี่ยนคําสั่งที่คุณเรียกใช้ใน Console เป็นการโต้ตอบของผู้ใช้
กล่าวคือ ระบบจะตั้งค่า navigator.userActivation.isActive เป็น true เมื่อมีการประเมิน คุณจะพบตัวเลือกเดียวกันนี้ในคอนโซล > การตั้งค่า
วิดีโอนี้แสดงผลการประเมินของ navigator.userActivation.isActive ก่อนและหลังเปิดใช้ตัวเลือกนี้
 เก็บบันทึกเมื่อมีการไปยังส่วนต่างๆ ทําให้ Console บันทึกข้อความ
เก็บบันทึกเมื่อมีการไปยังส่วนต่างๆ ทําให้ Console บันทึกข้อความ Navigated to เมื่อมีการไปยังส่วนต่างๆ ทุกครั้งและบันทึกบันทึกในทุกหน้า
คุณจะเห็นตัวเลือกเดียวกันนี้ในคอนโซล > การตั้งค่า

ส่วนขยาย
ส่วนนี้จะแสดงตัวเลือกที่ปรับแต่งการจัดการลิงก์สำหรับส่วนขยาย Chrome DevTools
ความต่อเนื่อง
ส่วนนี้จะแสดงตัวเลือกที่ควบคุมวิธีที่เครื่องมือสำหรับนักพัฒนาเว็บบันทึกการเปลี่ยนแปลงที่คุณทำ
 เปิดใช้การลบล้างในเครื่องจะทำให้เครื่องมือสำหรับนักพัฒนาเว็บเก็บการเปลี่ยนแปลงที่คุณทำกับแหล่งที่มาไว้ตลอดการโหลดหน้าเว็บ
เปิดใช้การลบล้างในเครื่องจะทำให้เครื่องมือสำหรับนักพัฒนาเว็บเก็บการเปลี่ยนแปลงที่คุณทำกับแหล่งที่มาไว้ตลอดการโหลดหน้าเว็บ
โปรดดูข้อมูลเพิ่มเติมที่หัวข้อการลบล้างในเครื่อง
Debugger
ส่วนนี้จะแสดงตัวเลือกที่ควบคุมลักษณะการทำงานของโปรแกรมแก้ไขข้อบกพร่อง
 ปิดใช้ JavaScript ช่วยให้คุณเห็นลักษณะและลักษณะการทำงานของหน้าเว็บเมื่อปิดใช้ JavaScript
ปิดใช้ JavaScript ช่วยให้คุณเห็นลักษณะและลักษณะการทำงานของหน้าเว็บเมื่อปิดใช้ JavaScript
โหลดหน้าเว็บซ้ำเพื่อดูว่าหน้าเว็บใช้ JavaScript ขณะโหลดหรือไม่ และอย่างไร
เมื่อปิดใช้ JavaScript แล้ว Chrome จะแสดงไอคอน ![]() ที่เกี่ยวข้องในแถบที่อยู่ และเครื่องมือสำหรับนักพัฒนาเว็บจะแสดงไอคอนคำเตือน
ที่เกี่ยวข้องในแถบที่อยู่ และเครื่องมือสำหรับนักพัฒนาเว็บจะแสดงไอคอนคำเตือน ข้างแหล่งที่มา
 ปิดใช้สแต็กเทรซที่ไม่พร้อมกันจะซ่อน "เรื่องราวทั้งหมด" ของการดำเนินการแบบไม่พร้อมกันใน Call Stack
ปิดใช้สแต็กเทรซที่ไม่พร้อมกันจะซ่อน "เรื่องราวทั้งหมด" ของการดำเนินการแบบไม่พร้อมกันใน Call Stack
โดยค่าเริ่มต้น โปรแกรมแก้ไขข้อบกพร่องจะพยายามติดตามการดำเนินการแบบไม่พร้อมกันหากเฟรมเวิร์กที่คุณใช้รองรับการติดตามดังกล่าว

โปรดดูข้อมูลเพิ่มเติมที่หัวข้อดูสแต็กเทรซที่ไม่พร้อมกัน
ทั่วโลก
ส่วนนี้แสดงรายการตัวเลือกที่มีผลกระทบส่วนกลางในเครื่องมือสำหรับนักพัฒนาเว็บ
 การเปิดเครื่องมือสำหรับนักพัฒนาเว็บโดยอัตโนมัติสำหรับป๊อปอัปจะเปิดเครื่องมือสำหรับนักพัฒนาเว็บเมื่อคุณคลิกลิงก์ที่เปิดแท็บใหม่ ซึ่งก็คือลิงก์ทั้งหมดที่มี
การเปิดเครื่องมือสำหรับนักพัฒนาเว็บโดยอัตโนมัติสำหรับป๊อปอัปจะเปิดเครื่องมือสำหรับนักพัฒนาเว็บเมื่อคุณคลิกลิงก์ที่เปิดแท็บใหม่ ซึ่งก็คือลิงก์ทั้งหมดที่มี target=_blank
แต่วิดีโอนี้จะแสดงวิธีคลิกลิงก์และเปิดแท็บใหม่ *ไม่มี* เครื่องมือสำหรับนักพัฒนาเว็บก่อน จากนั้นเมื่อคุณเปิดใช้ตัวเลือกนี้ แท็บใหม่จะเปิดขึ้น *พร้อม* เครื่องมือสำหรับนักพัฒนาเว็บ
 ค้นหาขณะพิมพ์ทำให้เครื่องมือสำหรับนักพัฒนาเว็บ "ข้าม" ไปยังผลการค้นหาแรกขณะที่คุณพิมพ์คำค้นหา หากปิดใช้ เครื่องมือสำหรับนักพัฒนาเว็บจะนำคุณไปยังผลลัพธ์ก็ต่อเมื่อคุณกด Enter เท่านั้น
ค้นหาขณะพิมพ์ทำให้เครื่องมือสำหรับนักพัฒนาเว็บ "ข้าม" ไปยังผลการค้นหาแรกขณะที่คุณพิมพ์คำค้นหา หากปิดใช้ เครื่องมือสำหรับนักพัฒนาเว็บจะนำคุณไปยังผลลัพธ์ก็ต่อเมื่อคุณกด Enter เท่านั้น
วิดีโอนี้จะแสดงวิธีที่เครื่องมือสำหรับนักพัฒนาเว็บ "ข้าม" ขณะที่คุณพิมพ์คำค้นหา เมื่อเปิดใช้ตัวเลือกนี้ เครื่องมือสำหรับนักพัฒนาเว็บจะนำคุณไปยังผลลัพธ์แรกเมื่อคุณกด Enter
ซิงค์
ส่วนนี้ให้คุณตั้งค่าการซิงค์การตั้งค่าระหว่างอุปกรณ์
 เปิดใช้การซิงค์การตั้งค่าช่วยให้คุณซิงค์การตั้งค่า DevTools ในอุปกรณ์หลายเครื่องได้
เปิดใช้การซิงค์การตั้งค่าช่วยให้คุณซิงค์การตั้งค่า DevTools ในอุปกรณ์หลายเครื่องได้
หากต้องการใช้การตั้งค่านี้ ให้เปิดใช้การซิงค์ของ Chrome ก่อน โปรดดูข้อมูลเพิ่มเติมที่หัวข้อการตั้งค่าการซิงค์
















