Nachdem Sie Ihre Erweiterung in Manifest-Version 3 konvertiert haben, können Sie sie im Chrome Web Store veröffentlichen. Je nach Umfang der von Ihnen vorgenommenen Änderungen kann es ratsam sein, die Manifest V3-Erweiterung zuerst mit einer begrenzten Zielgruppe zu testen, um sicherzustellen, dass sie wie erwartet funktioniert.
In diesem Artikel werden einige Möglichkeiten beschrieben, wie Sie Ihre neue Version in mehreren Schritten veröffentlichen können. Beispielsweise können Sie eine Betaversion für Tester veröffentlichen und sie nach und nach für Ihre Nutzer einführen. Wir empfehlen Ihnen außerdem, den Überprüfungsstatus Ihrer Erweiterung und das Nutzerfeedback im Auge zu behalten, um bei Bedarf schnell Fehlerkorrekturen zu veröffentlichen.
Betatestversion veröffentlichen
Wenn Sie eine Betaversion veröffentlichen, können Sie Feedback einholen und Probleme mit einer Gruppe von Testern identifizieren, bevor Sie die Erweiterung für den Rest Ihrer Nutzer freigeben. Betaversionen durchlaufen auch den Überprüfungsprozess des Chrome Web Store.
Betaversionen kennzeichnen
Sie müssen die Betaversion zuerst in manifest.json als Testversion kennzeichnen. Gehen Sie dazu so vor:
- Fügen Sie das Label „BETA“ am Ende des Namens Ihrer Erweiterung hinzu.
- Fügen Sie der Beschreibung den Hinweis „DIESE ERWEITERUNG IST FÜR DEN BETATEST VORGESEHEN“ hinzu.
Nachdem Sie Ihre Betaversion klar gekennzeichnet haben, können Sie sie entweder an bestimmte E-Mail-Adressen oder an Mitglieder einer Google-Gruppe verteilen oder als Direktlink freigeben.
Per E-Mail an Tester verteilen
So verteilen Sie die App an eine kleine Anzahl von Testern:
- Rufen Sie im Entwickler-Dashboard den Tab Konto auf.
- Scrollen Sie zu Verwaltung.
- Geben Sie unter „Vertrauenswürdige Tester“ E-Mail-Adressen durch Leerzeichen oder Kommas getrennt ein.

E-Mail-Adressen von Trusted Testern auf der Seite „Chrome Web Store-Entwicklerkonto“. - Speichern Sie die Änderungen unten auf der Seite.
- Laden Sie die Betaversion Ihrer Erweiterung hoch.
- Rufen Sie den Tab Vertrieb auf.
- Legen Sie die Sichtbarkeit auf Privat fest.

An Mitglieder einer Google-Gruppe verteilen
Sobald Sie genügend Feedback von Ihren Betatestern erhalten haben, können Sie die Verteilung auf Mitglieder einer Google-Gruppe ausweiten, deren Inhaber oder Administrator Sie sind.
Rufen Sie den Tab Distribution auf, legen Sie die Sichtbarkeit auf „Privat“ fest und wählen Sie im Drop-down-Menü die Google-Gruppe Ihrer Betatester aus.

Über einen Direktlink an Tester verteilen
Alternativ kannst du die Sichtbarkeit auch auf Nicht gelistet setzen. So können nur Nutzer, die den direkten Link zu Ihrem Store-Eintrag haben, die Erweiterung installieren.
Release nach und nach einführen
Damit unerwartete Probleme möglichst geringfügige Auswirkungen haben, können Sie das Update schrittweise einführen. Gehen Sie dazu so vor: Diese Funktion ist nur für Erweiterungen mit mehr als 10.000 aktiven Nutzern verfügbar.
- Laden Sie die neue Version hoch.
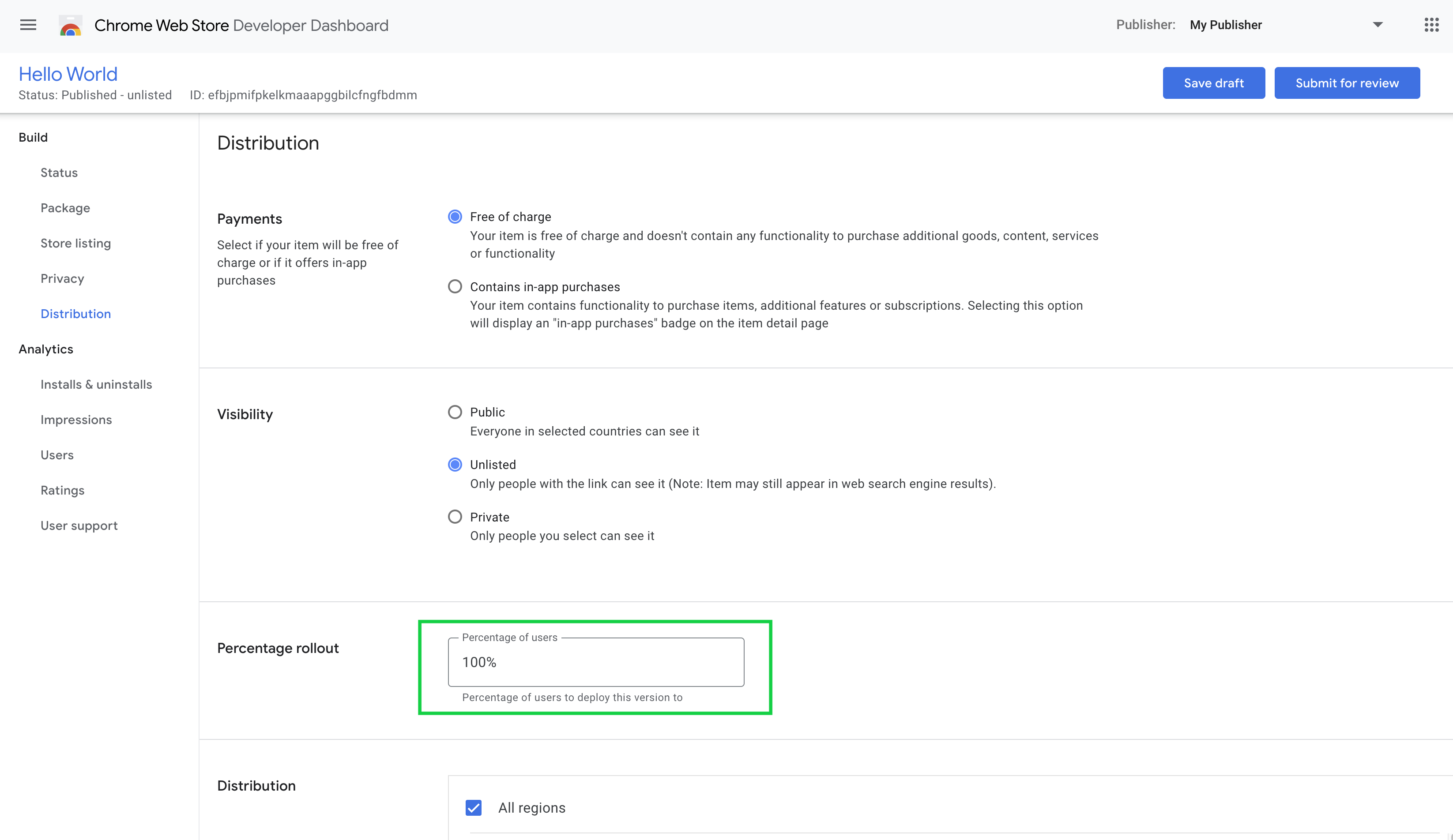
- Rufen Sie den Tab Vertrieb auf.
- Geben Sie einen Prozentsatz in das Feld Prozentualer Roll-out ein.

Wenn Sie die Einführung schrittweise fortsetzen möchten, rufen Sie den Tab Paket Ihres Artikels auf und erhöhen Sie den Prozentsatz im Bereich Veröffentlicht. Der Prozentsatz kann nur erhöht werden und eine zusätzliche Überprüfung wird dadurch nicht ausgelöst.

Überprüfungsdauer einplanen
Wir empfehlen, genügend Zeit für die Überprüfung Ihres Artikels einzuplanen, da die Überprüfungszeiten je nach verschiedenen Faktoren variieren können. Die meisten Erweiterungen werden innerhalb von drei Tagen überprüft. Sie können die Veröffentlichung in mehreren Schritten vornehmen und den Status des Artikels regelmäßig prüfen, um bei Bedarf schnell Änderungen vorzunehmen.
Release in Phasen bereitstellen
Im Chrome Web Store können Sie eine Version vorzeitig zur Überprüfung einreichen. Sobald Sie bereit sind, können Sie die App offiziell veröffentlichen.
Entfernen Sie dazu beim Einreichen des Artikels das Häkchen aus dem Kästchen „Automatisch veröffentlichen“.

Sie können die Veröffentlichung auch später vornehmen, indem Sie oben rechts im Dreipunkt-Menü Veröffentlichung verschieben auswählen.

Artikelstatus prüfen
Wenn Ihr Artikel bestanden hat oder ein Verstoß festgestellt wurde, erhalten Sie in der Regel innerhalb von drei Tagen eine Benachrichtigung per E-Mail. Wenn Sie innerhalb einer Woche keine E-Mail erhalten haben, prüfen Sie den Status Ihres Artikels auf dem Tab Status im Abschnitt Veröffentlicht.

Wenn die Überprüfung Ihrer Erweiterung seit mehr als zwei Wochen aussteht, wenden Sie sich bitte an den Entwicklersupport.
Wenn etwas schief geht
Wenn Sie ein Erweiterungsupdate mit Fehlern veröffentlicht haben und sofort zu der vorherigen Version zurückkehren möchten, verwenden Sie das Rollback für den Webstore.
Zusätzliche Tipps
Damit Sie immer auf dem Laufenden bleiben, können Sie auf dem Tab „Support“ Ihres Erweiterungseintrags einen Link zu einer eigens dafür vorgesehenen Supportwebsite hinzufügen.

