אחרי שממירים את התוסף לגרסת מניפסט 3, השלב הבא הוא לפרסם אותו בחנות האינטרנט של Chrome. בהתאם להיקף השינויים שביצעתם, מומלץ לבצע השקה מדורגת כדי לוודא שהתוסף של מניפסט V3 פועל כצפוי. לשם כך, כדאי לבדוק אותו קודם עם קהל מוגבל.
במאמר הזה נסביר על כמה דרכים לפרסם את הגרסה החדשה שלכם בשלבים. לדוגמה, השקת גרסת בטא לבודקים והשקה הדרגתית לבסיס המשתמשים. מומלץ גם לעקוב אחרי סטטוס הבדיקה של התוסף ולשים לב למשוב מהמשתמשים כדי לפרסם במהירות תיקוני באגים, אם יש צורך.
פרסום גרסה לבדיקת בטא
פרסום גרסת בטא מאפשר לכם לקבל משוב ולזהות בעיות עם קבוצה של בודקים לפני שאתם משיקים את התוסף לשאר המשתמשים. גם גרסאות בטא עוברות את תהליך הבדיקה של חנות האינטרנט של Chrome.
הוספת תווית לגרסת הבטא
קודם כול, צריך לתייג את גרסת הבטא כגרסת בדיקה ב-manifest.json באופן הבא:
- מוסיפים את התווית 'בטא' בסוף השם של התוסף.
- מוסיפים את הכיתוב 'THIS EXTENSION IS FOR BETA TESTING' (התוסף הזה מיועד לבדיקה בגרסת בטא) לתיאור.
עכשיו, אחרי שסימנתם בבירור את גרסת הבטא, תוכלו להפיץ אותה לכתובות אימייל ספציפיות, לחברי קבוצה ב-Google או לשתף אותה כקישור ישיר.
הפצה לבודקים באימייל
כדי להפיץ את האפליקציה למספר קטן של בודקים:
- עוברים אל הכרטיסייה 'חשבון' במרכז השליטה למפתחים.
- גוללים אל ניהול.
- בקטע Trusted Testers (בודקים מהימנים), מזינים כתובות אימייל מופרדות באמצעות רווחים או פסיקים.

כתובות האימייל של הבוחנים המהימנים בדף החשבון של המפתח בחנות האינטרנט של Chrome. - שומרים את השינויים בחלק התחתון של הדף.
- מעלים את גרסת הבטא של התוסף
- עוברים לכרטיסייה Distribution (הפצה).
- מגדירים את החשיפה לפרטית.

הפצה לחברי קבוצה ב-Google
אחרי שתקבלו מספיק משוב מבדיקות הבטא, תוכלו להרחיב את ההפצה לחברים בקבוצת Google שבבעלותכם או בניהולכם.
עוברים לכרטיסייה Distribution (הפצה), מגדירים את Visibility (חשיפה) כ'פרטית' ובוחרים את קבוצת הבדיקה שלכם ב-Google בתפריט הנפתח.

הפצת הגרסה לבודקים באמצעות קישור ישיר
אפשרות נוספת היא להגדיר את סטטוס החשיפה כלא רשום. כך רק משתמשים שיש להם את הקישור הישיר לפריט בדף האפליקציה בחנות יוכלו להתקין את התוסף.
השקה הדרגתית של הגרסה
כדי להבטיח שהשפעה של בעיות בלתי צפויות תהיה מינימלית, אפשר להשיק את העדכון בהדרגה לפי השלבים הבאים. האפשרות הזו זמינה רק לתוספים שיש להם יותר מ-10,000 משתמשים פעילים.
- מעלים את הגרסה החדשה.
- עוברים לכרטיסייה הפצה.
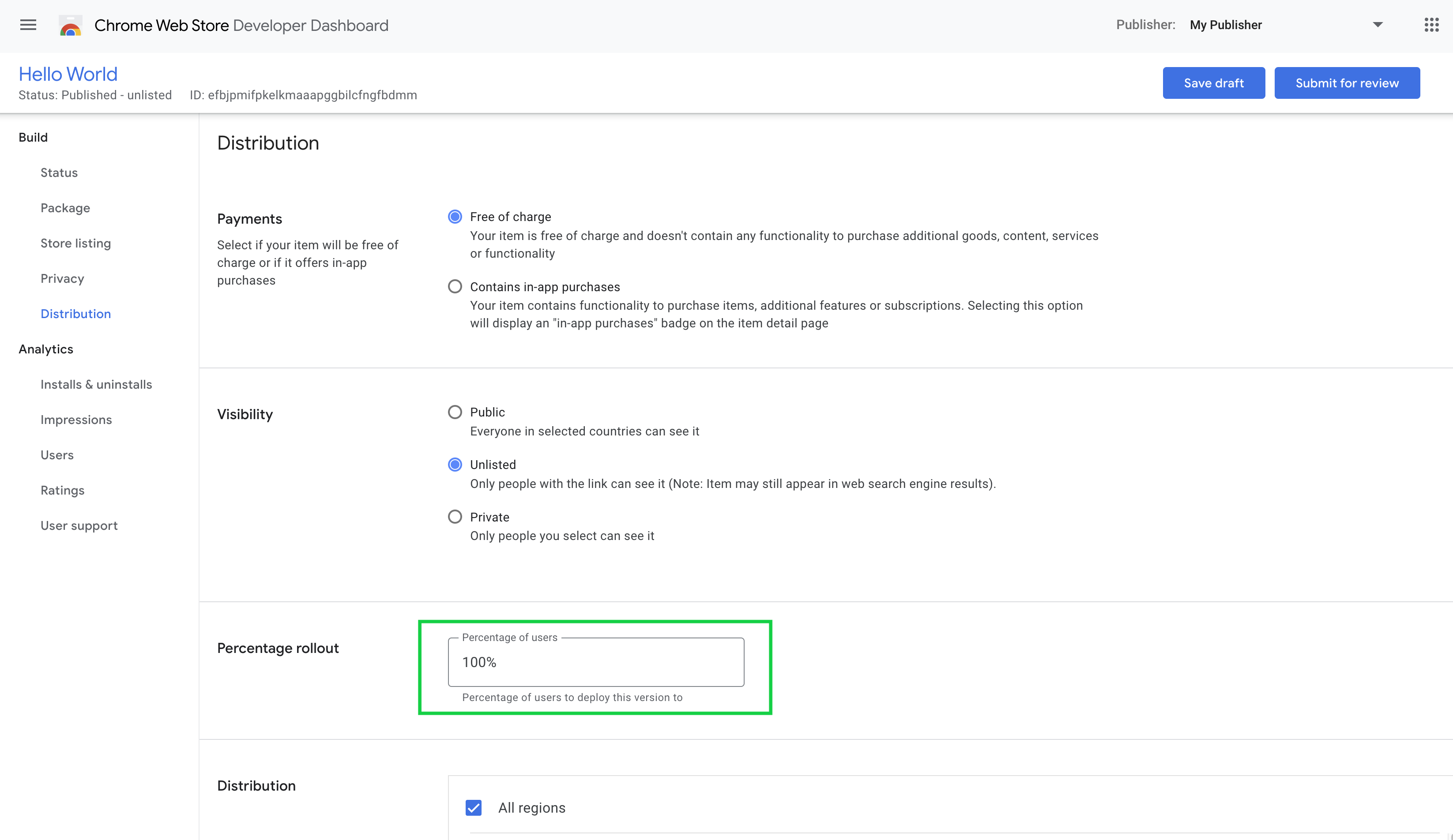
- מזינים אחוז בשדה Percentage rollout.

כדי להמשיך בהשקה בהדרגה, עוברים לכרטיסייה Package של הפריט ומגדילים את האחוז בקטע Published. חשוב לדעת: אפשר להגדיל את האחוז בלבד, והוא לא יגרום לבדיקה נוספת.

תכנון זמני הבדיקה
מומלץ לתכנן מספיק זמן לבדיקה של הפריט, כי זמני הבדיקה עשויים להשתנות בהתאם לגורמים שונים. רוב התוספים נבדקים תוך שלושה ימים. מומלץ לשקול לבצע השקה מדורגת ולבדוק באופן קבוע את סטטוס הפריט כדי לבצע שינויים במהירות במקרה הצורך.
שלב הגרסה
חנות האינטרנט של Chrome מאפשרת לשלוח גרסה לבדיקה מראש, כדי להכין אותה לפרסום. כך תוכלו להשיק אותו באופן רשמי כשתהיו מוכנים.
כדי לעשות זאת, מבטלים את הסימון של התיבה 'פרסום אוטומטי' כששולחים את הפריט.

לחלופין, אפשר לעשות זאת מאוחר יותר על ידי בחירה באפשרות דחיית הפרסום בתפריט שלוש הנקודות בפינה השמאלית העליונה.

בדיקת סטטוס הפריט
כשהפריט יעבור את הבדיקה או אם תזוהה הפרה, תקבלו הודעה באימייל, בדרך כלל תוך 3 ימים. אם לא קיבלתם אימייל תוך שבוע, כדאי לבדוק את סטטוס הפריט בקטע פורסם בכרטיסייה סטטוס.

אם התוסף שלכם נמצא בהמתנה לבדיקה במשך יותר משבועיים, פנו לתמיכה למפתחים כדי לבקש עזרה.
אם משהו השתבש
אם פרסמתם עדכון לתוסף עם באגים ואתם רוצים לבצע חזרה לגרסה הקודמת באופן מיידי, תוכלו להשתמש בחזרה לגרסה הקודמת בחנות האינטרנט.
טיפים נוספים
כדי לעקוב אחרי המשוב מהמשתמשים, אתם יכולים להוסיף קישור לאתר תמיכה ייעודי בכרטיסייה 'תמיכה' בדף של התוסף.

