La memorizzazione nella cache HTTP può accelerare il tempo di caricamento della pagina in caso di visite ripetute.
Quando un browser richiede una risorsa, il server che fornisce la risorsa può indicare al browser per quanto tempo deve archiviare temporaneamente o memorizzare nella cache la risorsa. Per qualsiasi richiesta successiva relativa alla risorsa, il browser utilizza la propria copia locale anziché recuperarla dalla rete.
Perché il controllo dei criteri della cache di Lighthouse non va a buon fine
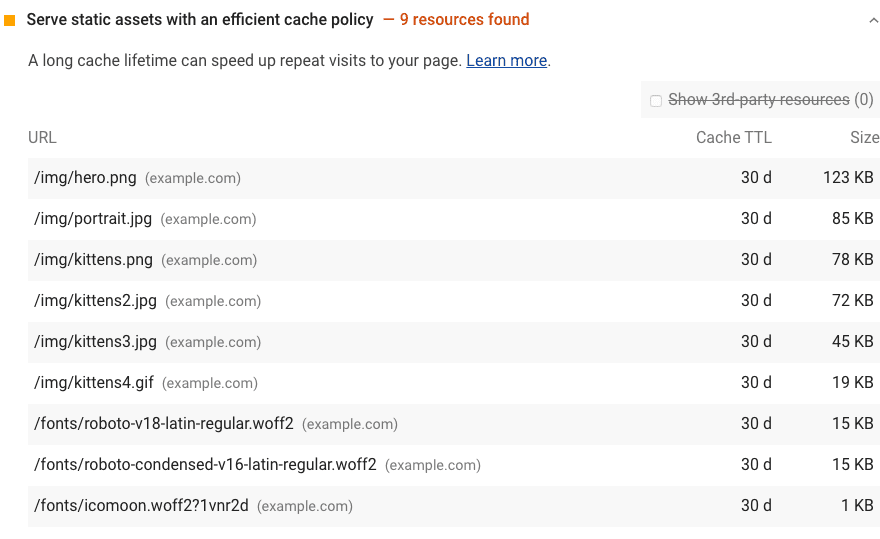
Lighthouse segnala tutte le risorse statiche che non sono memorizzate nella cache:

Lighthouse considera una risorsa memorizzabile nella cache se sono soddisfatte tutte le seguenti condizioni:
- La risorsa può essere un carattere, un'immagine, un file multimediale, uno script o un foglio di stile.
- La risorsa ha un codice di stato HTTP
200,203o206. - La risorsa non ha un criterio no-cache esplicito.
Quando una pagina non supera il controllo, Lighthouse elenca i risultati in una tabella con tre colonne:
| URL | La posizione della risorsa memorizzabile nella cache |
| TTL cache | La durata attuale della cache della risorsa |
| Dimensioni trasferimento | Una stima dei dati che gli utenti salverebbero se la risorsa segnalata fosse stata memorizzata nella cache |
Memorizzare nella cache risorse statiche utilizzando la memorizzazione nella cache HTTP
Configura il tuo server in modo che restituisca l'intestazione della risposta HTTP Cache-Control:
Cache-Control: max-age=31536000
L'istruzione max-age indica al browser per quanto tempo deve memorizzare la risorsa nella cache in secondi.
In questo esempio la durata viene impostata su 31536000, che corrisponde a 1 anno:
60 secondi × 60 minuti × 24 ore × 365 giorni = 31536000 secondi.
Dovresti memorizzare nella cache asset statici immutabili per un lungo periodo di tempo. ad esempio un anno o più.
Utilizza no-cache se la risorsa cambia e l'aggiornamento è importante,
ma che vuoi comunque ottenere alcuni dei vantaggi
in termini di velocità della memorizzazione nella cache.
Il browser memorizza comunque nella cache una risorsa impostata su no-cache
ma verifica prima con il server che la risorsa sia ancora aggiornata.
Una durata della cache maggiore non è sempre migliore. Essenzialmente, spetta a te decidere qual è la durata ottimale della cache per le tue risorse.
Esistono molte istruzioni per personalizzare il modo in cui il browser memorizza nella cache risorse diverse. Scopri di più sulla memorizzazione nella cache delle risorse in Cache HTTP: guida sulla prima linea di difesa e Configurare il codelab sul comportamento di memorizzazione nella cache HTTP.
Come verificare le risposte memorizzate nella cache in Chrome DevTools
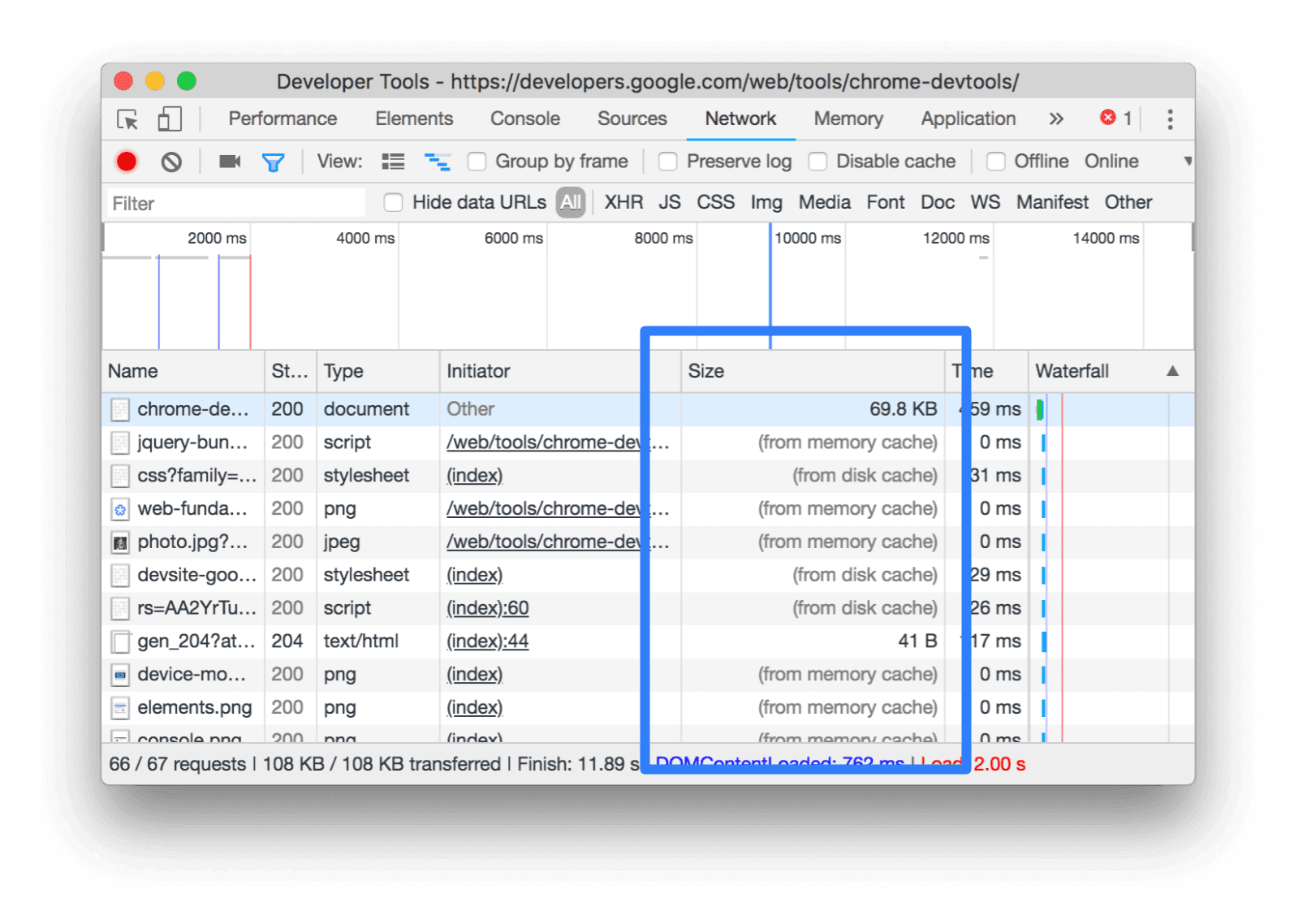
Per vedere quali risorse il browser riceve dalla cache, apri la scheda Rete in Chrome DevTools:
[commento]: <> L'elenco che segue era uno Shortcode di web.dev, ma non è stato tradotto dall'inglese per nessuna lingua.
1. Premi Control+Shift+J (o Command+Option+J su Mac) per aprire DevTools.
2. Fai clic sulla scheda Rete.
La colonna Dimensioni in Chrome DevTools può aiutarti a verificare che una risorsa sia stata memorizzata nella cache:

Chrome gestisce le risorse più richieste dalla cache di memoria, che è molto veloce, ma viene cancellato alla chiusura del browser.
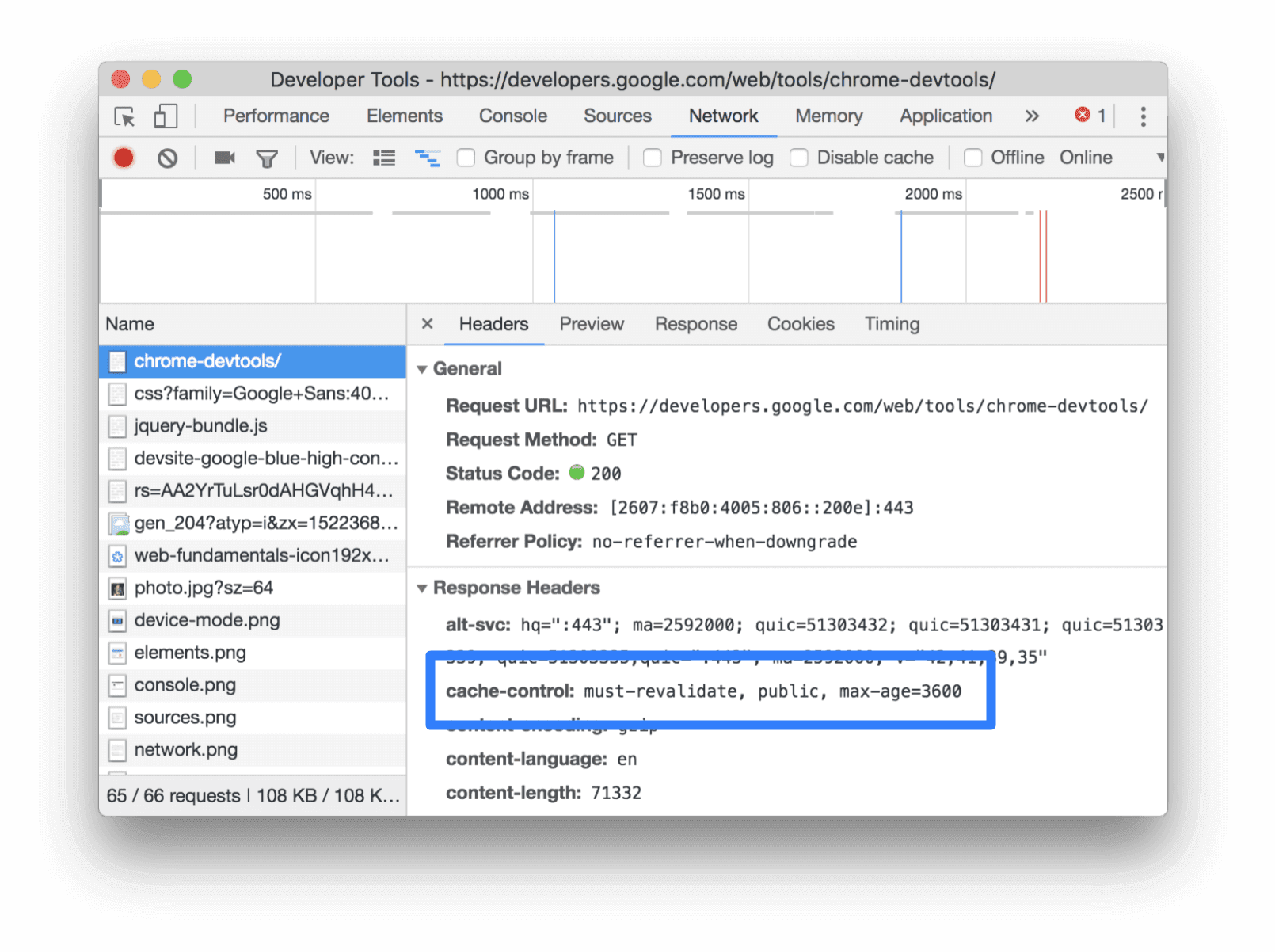
Per verificare che l'intestazione Cache-Control di una risorsa sia impostata come previsto,
controlla i dati dell'intestazione HTTP:
- Fai clic sull'URL della richiesta, nella colonna Nome della tabella Richieste.
- Fai clic sulla scheda Intestazioni.

Cache-Control tramite la scheda Intestazioni.
Indicazioni specifiche per stack
Drupal
Imposta l'Età massima della cache del browser e del proxy in Amministrazione > Configurazione > Sviluppo. Consulta le risorse per le prestazioni di Drupal.
Joomla
Vedi Cache.
WordPress
Vedi Memorizzazione nella cache del browser.

