As propostas do Sandbox de privacidade são a primeira de muitas etapas necessárias para criar recursos da plataforma da Web.
Esses recursos da plataforma da Web podem se tornar padrões da Web (também conhecidos como especificações), que são documentos técnicos que detalham exatamente como a tecnologia da Web deve funcionar e definem como os engenheiros devem implementar as tecnologias em navegadores da Web. Por exemplo, o padrão Accessible Rich Internet Applications (WAI-ARIA), também conhecido como "ARIA", define maneiras técnicas de tornar a Web mais acessível a pessoas com deficiência. Estas especificações são desenvolvidas pelo World Wide Web Consortium (W3C), uma comunidade internacional com funcionários em tempo integral, organizações membros e feedback do público em geral.
Após a discussão, os testes e a adoção escalonada, algumas propostas e APIs do Sandbox de privacidade vão se tornar especificações. É fundamental recebermos feedback de desenvolvedores e líderes do setor (com e sem conhecimento de tecnologia da Web) para criar recursos duráveis da Web com ampla utilidade e proteções robustas de privacidade para os usuários.

O Chromium (projeto de código aberto por trás de muitos navegadores modernos) escreveu sobre o processo de desenvolvimento de recursos para todas as tecnologias que visam se tornar um padrão da Web. Devido à natureza crítica da privacidade e segurança na Web, esperamos e incentivamos grandes quantidades de discussões e feedback antes do início dos testes.
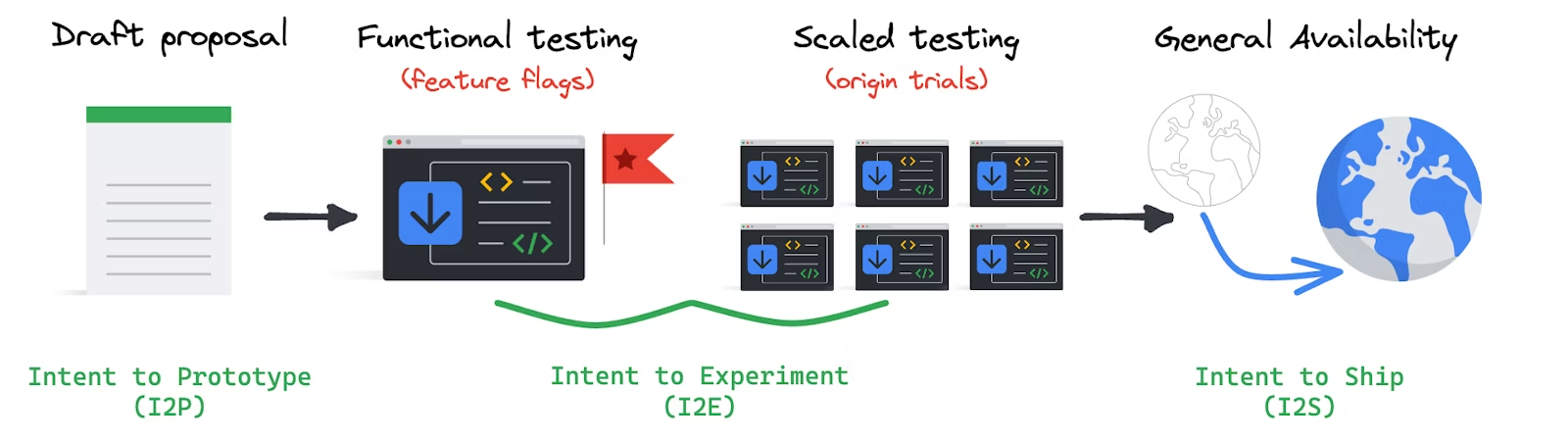
Da proposta ao padrão da Web
Em todas as etapas do desenvolvimento, o ecossistema fornece um feedback crítico que molda o Sandbox de privacidade. Esse processo pode ser familiar para desenvolvedores da Web, mas pode ser novo para outras partes interessadas do setor que usarão essas APIs personalizadas e cuja experiência é fundamental para essa iniciativa.
Comece com uma discussão

Foram oferecidas dezenas de propostas de preservação da privacidade oferecidas pelo Chrome e outros nos últimos anos. Leia essas propostas, faça perguntas, ofereça ideias para aprimorá-las e veja o que outras pessoas dizem.
Há vários grupos do W3C que você pode participar ou monitorar, dependendo dos casos de uso em que você tem interesse:
- Melhoria do grupo de negócios de publicidade na Web
- Grupo da comunidade de tecnologia de publicidade privada
- Grupo da comunidade de privacidade
- Grupo da comunidade de incubadoras da plataforma da Web
- Grupo da comunidade de identidade federada
O estágio de discussão pode ser altamente envolvido.
Por exemplo, a Protected Audience (anteriormente conhecida como FLEDGE) é uma proposta de suporte à publicidade com base em interesses sem rastreamento entre sites. Com a contribuição de defensores da privacidade e muitas partes interessadas do setor, a API Protected Audience evoluiu de duas propostas anteriores (PIGIN e TURTLEDOVE). Mais de 100 participaram das reuniões do W3C para ajudar a refinar a versão atual, além de mais de 300 conversas on-line.
Além disso, houve mais de meia dúzia de propostas oferecidas por outras empresas no mesmo espaço de soluções. Com a colaboração contínua, esperamos definir um caminho a seguir.
O Testing for Protected Audience e outras APIs estão disponíveis por trás de uma flag do Chrome para que os desenvolvedores possam acessá-las antecipadamente.
Nem todas as propostas passam por um período de incubação tão intenso como a Protected Audience. Algumas mudam muito mais rapidamente, mas cada API recebe informações de todo o ecossistema. Essas são novas ideias e pode exigir muito trabalho para acertar.
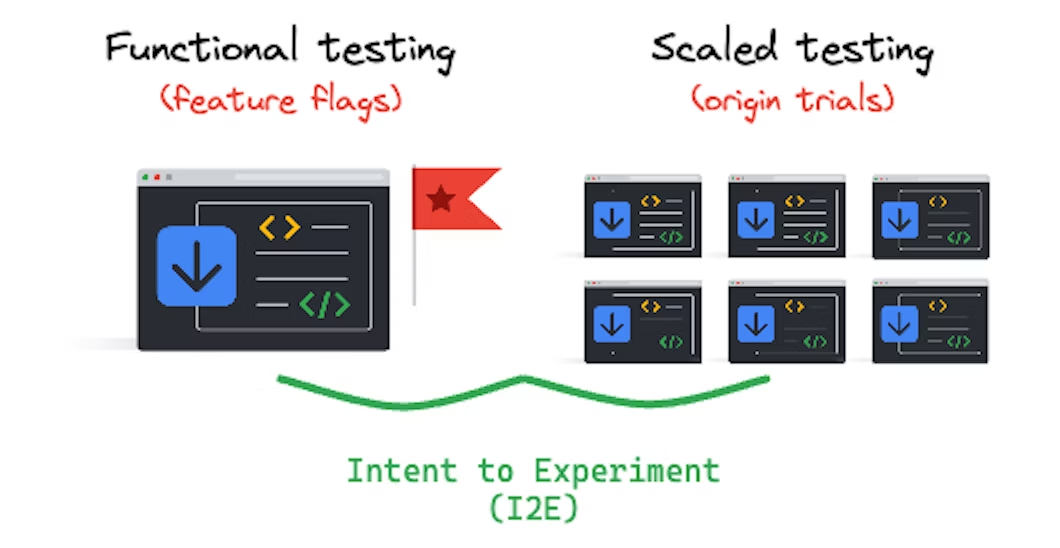
Os desenvolvedores testam e compartilham feedback

Contamos com os desenvolvedores para enviar feedback sobre as melhorias nessas tecnologias e compartilhar problemas que podem exigir mudanças no design e na implementação da API. Muitas das tecnologias do Sandbox de privacidade estão disponíveis para testes, com várias opções. Por exemplo, para testar a API Topics, você pode definir a duração da época e outros parâmetros com sinalizações do Chrome.
Muitas vezes, os engenheiros do Chrome implementam recursos por trás de sinalizações para permitir testes locais sem que o recurso esteja disponível por padrão em todos os navegadores. Os desenvolvedores precisam ativar um recurso para testá-lo, e a disponibilidade depende da versão do Chrome. Os desenvolvedores podem encontrar alguns problemas à medida que o desenvolvimento continua.
Os testes de origem do Chrome permitem que os desenvolvedores ativem um recurso para uma população limitada de usuários do Chrome. Para participar, os desenvolvedores podem se registrar para ativar seu site ou serviço. Assim, você tem a oportunidade de testar o recurso no tráfego de produção e enviar feedback sobre experiências reais.
O Sandbox de privacidade realizou um teste de origem unificado para as APIs de relevância e medição, que agora está completo.
Quando um recurso é disponibilizado inicialmente para teste, o foco geralmente é nos testes funcionais ou técnicos. Com o novo código, há a expectativa de que os colaboradores descubram e informem bugs, além de fornecer correções para esses bugs. Isso significa que a estabilidade e a forma de um recurso podem mudar rapidamente nesse período. Receber feedback sobre a integração e a experiência do desenvolvedor é fundamental para garantir que a depuração e a compatibilidade com ferramentas possam ser criadas junto do recurso.
À medida que o desenvolvimento avança e os recursos se tornam mais estáveis, o foco muda para eficácia ou teste de utilidade em uma escala mais ampla. O objetivo do teste de utilidade é entender o desempenho do recurso em relação aos casos de uso pretendidos, em grande escala. Nessa fase, a população de usuários do Chrome incluídos no experimento é aumentada para conseguir uma amostra maior e mais representativa. Nessa fase, esperamos ver sites executando testes de longo prazo em uma parte maior do próprio tráfego para validar o recurso de acordo com as necessidades da empresa.
O sucesso nesse processo depende dos desenvolvedores realizarem esses testes e compartilharem o que aprenderam. Também estamos testando, simultaneamente em cada fase, e compartilhamos os resultados nos vários canais individuais do projeto com resumos regulares do projeto na série Progresso na série do blog Sandbox de privacidade e nos relatórios de feedback trimestrais como parte dos nossos compromissos com a CMA.
Não importa se você compartilha seus testes em locais públicos, como o W3C, em formulários de feedback ou em canais de parceria direta, contamos com sua opinião.
Os testes no navegador, seja por flags de recursos ou testes de origem, não é a única maneira de descobrir como as novas tecnologias podem funcionar. Algumas empresas também estão criando simulações com base nos conceitos do Sandbox de privacidade.
Lançamento para adoção em escala

Depois que uma API é testada e está pronta para uso geral no Chrome, anunciamos o lançamento e garantimos que a documentação pública esteja pronta para a adoção do ecossistema em escala.
Já enviamos uma série de marcos importantes, e muitos outros estão por vir. As seguintes tecnologias já estão disponíveis:
- Redução do user agent: limite os dados do navegador compartilhados passivamente para reduzir o volume de informações sensíveis que levam à impressão digital. Começamos a redução desses valores em maio de 2022 e planejamos concluir em maio de 2023.
- CHIPS: permite que os desenvolvedores ativem um cookie no armazenamento particionado, com um cookie jar separado por site de nível superior. Ele foi disponibilizado no Stable em fevereiro de 2023.
- Conjuntos primários: declare relações entre sites para permitir acesso limitado a cookies entre sites usando a API Storage Access. Os conjuntos primários serão lançados gradualmente com a versão 113 estável do Chrome nesta semana.
- Gerenciamento de credenciais federadas (FedCM, na sigla em inglês): oferece suporte à identidade federada sem compartilhar o endereço de e-mail do usuário ou outras informações de identificação com um serviço ou site de terceiros, a menos que o usuário concorde explicitamente em fazer isso. O FedCM foi lançado em novembro de 2022.
Em julho de 2023, as APIs de relevância e medição foram disponibilizadas para adoção em escala. Isso significa que essas APIs ficaram disponíveis por padrão no Chrome. Agora, os desenvolvedores podem usar essas tecnologias sem sinalizações do navegador ou participação em testes de origem.
Resumindo, essas APIs estão prontas para 99% dos usuários, em escala, em um ambiente de produção.
Lançamentos em fases
Algumas tecnologias são disponibilizadas gradualmente. Isso permite que nossa equipe e desenvolvedores monitorem e resolvam possíveis problemas. E a disponibilidade total não significa que 100% do tráfego tem as APIs ativadas.
Por exemplo, o lançamento gradual do User-Agent Client Hints (UA-CH) no Chrome começou em 2021. A redução de user agent começou em abril de 2022 e foi concluída em março de 2023. Isso deu aos desenvolvedores tempo suficiente para fazer a transição da forma como os sites dependiam da string do user agent.
Controles de API
Algumas APIs, como as APIs de relevância e medição, têm opções de configuração para o usuário. Isso inclui a capacidade de ativar e desativar essas APIs.
É importante criar a detecção de recursos apropriada. A detecção de recursos pode ajudar a determinar se um navegador oferece suporte a determinados códigos e permitir que você forneça códigos alternativos. Isso garante que o site continue a se comportar conforme o esperado, mesmo que uma API tenha sido desativada pelo usuário ou que ele esteja em um navegador sem suporte a uma tecnologia específica.
Use uma política de permissões para controlar o acesso próprio e de terceiros aos recursos do navegador.
Envie feedback
Continuaremos explicando o que está acontecendo, fornecendo o máximo de visibilidade possível, incentivamos seu envolvimento e ouvimos suas opiniões.
- Saiba mais sobre as várias maneiras de enviar feedback.
- Leia os detalhes técnicos e as diretrizes de implementação.
- Compartilhe seu feedback com @ChromiumDev no Twitter.
- Enviar problemas para o repositório de suporte ao desenvolvedor.

